Создание логических разделений на веб-странице с помощью тегов div
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:34:47 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как можно использовать теги div для центрирования блоков содержимого, создания эффектов столбцов, создания различных областей цвета и многого другого.
Можно создавать макеты страниц, вставляя в них теги Div вручную и применяя к ним стили позиционирования CSS. Тег Div — тег, определяющий логическое разделение содержимого веб-cтраницы. Теги Ddiv можно использовать для центрирования блоков содержимого, создания эффектов столбцов, создания различных областей цвета и многого другого.
Если вы не знакомы с использованием тегов div и каскадных таблиц стилей (CSS) для создания веб-страниц, вы можете создать CSS-макет на основе одного из уже разработанных макетов, идущих в комплекте с Dreamweaver. Если вы не привыкли работать с CSS, но знакомы с использованием таблиц, вы можете также попробовать использовать таблицы.
Вставка тегов div
Теги Div можно использовать для создания блоков макета CSS и расположения их в документе. Это удобно, если существует таблица стилей СSS со стилями позиционирования, прикрепленная к документу. Dreamweaver позволяет быстро вставлять теги div и применять к ним существующие стили.
В области «Окно документа» установите курсор вставки там, где необходим тег Div.

Выполните одно из следующих действий.
Задайте любой из следующих параметров.
Вставка
Позволяет выбрать местоположение для тега div и имя тега, если он не является новым тегом.
Класс
Отображает класс стиля, примененного к тегу. При присоединении таблицы стилей классы, определенные в ней, появятся в списке. Используйте это всплывающее меню для выбора стиля, который нужно применить к тегу.
Идентификатор
Позволяет изменять название, используемое для идентификации тега Div. ID, определенные в таблице стилей, появятся в списке при присоединении таблицы стилей. Коды тегов для блоков, содержащихся в документе, не входят в список.
Dreamweaver выдаст предупреждение при вводе кода тега, уже имеющегося в документе.
Создать правило CSS
Открывает диалоговое окно создания правила CSS.

Нажмите кнопку «ОК».
Тег Div появляется в документе в качестве окна с текстом местозаполнителя. При наведении курсора за границу окна Dreamweaver его подсвечивает.
Если тег Div абсолютно позиционирован, он становится элементом АР. (Можно редактировать те теги Div, которые не являются абсолютно позиционированными.)
Редактирование тегов div
После вставки тега div становится возможным изменять его или добавлять к нему содержимое.
Абсолютно позиционированные теги div становятся элементами AP.
Границы тегов Div видимы в момент их назначения и при выбранном параметре «Контур макета CSS». (Параметр «Контур макета CSS» выбран по умолчанию в меню «Просмотр» > «Вспомогательные элементы».) При наведении курсора на тег div Dreamweaver подсвечивает этот тег. Цвет подсветки можно изменить. Также можно отключить подсветку.
При выделении тега div можно просмотреть и изменить правила для него с помощью конструктора CSS. Также можно добавить содержимое к тегу Div, просто поместив курсор вставки внутрь тега div и добавив содержимое таким же образом, как добавляется содержимое в страницу.
Также можно добавить содержимое к тегу Div, просто поместив курсор вставки внутрь тега div и добавив содержимое таким же образом, как добавляется содержимое в страницу.
Выберите одно из следующих действий для выделения тега Div.
- Щелкните границу тега div.
Следите за подсветкой, чтобы найти границу.
Щелкните внутри тега div и дважды нажмите Ctrl + A (Windows) или Command + A (Macintosh).
Щелкните внутри тега div, а затем выберите тег div из селектора тегов, расположенного в нижней части окна документа.
Если панель конструктора CSS не открыта, выберите меню «Окно > Конструктор CSS» и откройте ее.
На панели появятся правила, применимые к тегам Div.
Внесите необходимые изменения.
Изменение цвета выделения для тегов div
При перемещении курсора за границу тега div в представлении «Дизайн» Dreamweaver выделяет границы тега. При необходимости можно включать или отключать подсветку и изменять ее цвет в диалоговом окне «Настройки».
При необходимости можно включать или отключать подсветку и изменять ее цвет в диалоговом окне «Настройки».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
Выберите «Выделение цветом» в списке категорий слева.
Внесите любые из следующих изменений и нажмите кнопку «ОК».
Для изменения цвета подсветки тегов Div выберите поле цвета по наведению указателя мыши, затем выберите цвет выделения из палитры цветов (или введите шестнадцатеричное значение цвета в текстовом поле).
Чтобы включить или отключить подсветку тегов div, выберите или снимите флажок «Наведение мыши».
Эти параметры влияют на все объекты, в том числе на таблицы, подсвечиваемые Dreamweaver при наведении на них курсора.
Блоки макета CSS
Работая в представлении «Дизайн», можно делать видимыми блоки макета CSS. Блок макет CSS — это элемент HTML-страницы, который можно расположить в любом ее месте. Точнее блок макета CSS представляет собой либо тег Div, в котором отсутствует display:inline, либо любой элемент страницы, содержащий объявления CSS display:block, position:absolute или position:relative. Далее следует несколько примеров элементов, считающихся блоками макета СSS в Dreamweaver.
Блок макет CSS — это элемент HTML-страницы, который можно расположить в любом ее месте. Точнее блок макета CSS представляет собой либо тег Div, в котором отсутствует display:inline, либо любой элемент страницы, содержащий объявления CSS display:block, position:absolute или position:relative. Далее следует несколько примеров элементов, считающихся блоками макета СSS в Dreamweaver.
Тег div
Изображение с назначенным ему абсолютным или относительным положением
Тег a с назначенным стилем display:block
Абзац с назначенным ему абсолютным или относительным положением
Для более эффективного отображения блоки макета CSS не включают строковые элементы (элементы, код которых короче одной строки) и простые блочные элементы, например абзацы.
Dreamweaver включает ряд вспомогательных элементов для отображения блоков макета CSS. Например, в процессе дизайна можно включить контуры, фон и модель окна для блоков макета CSS. Также можно отобразить подсказки, отображающие свойства выбранного блока макета CSS при наведении на него курсора.
Также можно отобразить подсказки, отображающие свойства выбранного блока макета CSS при наведении на него курсора.
Ниже приведен список блоков макета CSS, где указано, какие элементы отображаются Dreamweaver в каждом случае.
Контуры макета CSS
Отображает контуры всех блоков макета CSS на странице.
Фон макетов CSS
Отображает текущие цвета фона отдельных блоков макета CSS и скрывает остальные фоновые цвета и изображения, находящиеся на странице.
Всякий раз, когда вы используете визуальные подсказки для отображения фона блоков макета CSS, Dreamweaver автоматически присваивает каждому блоку макета CSS собственный цвет фона. (Dreamweaver выбирает цвета с помощью алгоритма — пользователь не может назначать эти цвета самостоятельно.) Присвоенные цвета визуально различаются; они были разработаны для того, чтобы помочь дифференцировать блоки макета CSS.
Модель макета CSS
Отображает модель фрагмента (с полями) выбранного блока макета CSS.
Визуализация блоков макета CSS
Вспомогательные элементы блоков макета CSS можно включать и отключать по мере необходимости. Чтобы просмотреть все блоки макета CSS, выберите меню «Просмотр > Параметры представления «Дизайн» > Средства визуализации».
Можно включить или отключить параметры «Фон макета CSS», «Модель макета CSS» и «Контур макета CSS».
Справки по другим продуктам
- Руководство. Использование CSS для задания стиля элементов div и других элементов
- Руководство. Задание стиля заголовка и меню навигации
- Создание макетов страниц с помощью CSS
- Управление библиотеками тегов
Вход в учетную запись
Войти
Управление учетной записью
HTML первые шаги — урок 2 — теги p, div и их различие. Тег br
В прошлом уроке мы создали свой первый html документ, а это значит что вы уже знаете, что пишем html-код в текстовом редакторе, а все изменения смотрим через браузере, обновляя страницу (обычно кнопкой F5).
Итак, в этом уроке мы продолжим работать с текстом и будем использовать теги для оборачивания текста span, p, div. Также мы рассмотрим тег br.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
</body>
</html>Это наш код с которым мы будем дальше работать.
Давайте добавим такие вот строки.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<p>Первая строка в теге P</p>
<p>Вторая строка в теге P</p>
<div>Первая строка в теге DIV</div>
<div>Вторая строка в теге DIV</div>
</body>
</html>Если вы откроете документ в браузере, то увидите, что теги p отображают предложения на разных строках, но есть и разница. У меня браузер задал по умолчанию для тега P отступ сверху и снизу. А для тега div прилепил строки друг к другу. Дело в том что p это тег параграфа текста, а тег div это тег блока, области. То есть если нам нужен тег для текста, то мы будем использовать тег P, а если нужно выделить определенную область, например чтобы сделать для этой области заливку цветом или сделать границы, то мы используем тег DIV.
У меня браузер задал по умолчанию для тега P отступ сверху и снизу. А для тега div прилепил строки друг к другу. Дело в том что p это тег параграфа текста, а тег div это тег блока, области. То есть если нам нужен тег для текста, то мы будем использовать тег P, а если нужно выделить определенную область, например чтобы сделать для этой области заливку цветом или сделать границы, то мы используем тег DIV.
Если на сайте есть текст, то он ДОЛЖЕН быть в теге p или h2-h6, если конечно этот текст не является служебным, то есть не служит для оформления страницы. Таким образом текст должен выглядеть так:
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Первая строка в теге P</p>
<p>Вторая строка в теге P</p>
</div>
</body>
</html>Таким образом у нас такая последовательность body>div>p . Запомните, не должно быть тега div внутри тега p, body>p>div неправильно.
Запомните, не должно быть тега div внутри тега p, body>p>div неправильно.
Давайте еще посмотрим как переносить текст на другую строку. Бывает что наш параграф текста огромный, то у нас есть выбор или разбить текст на насколько параграфов, или добавить тег переноса строки br. Тег <br /> одиночный тег, по этому косую черту мы ставим перед знаком больше.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Строка стала слишкой большой если мы разобьем ее в текстовом документе, то на html это никак не скажется:
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария).
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Это нас не спасет в браузере ничего не измениться и тут к нам на помощь приходит тег <br />. Давайте в конце каждой строчки поставим его.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария).<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. <br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. <br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Теперь браузер понимает, что нужно переносить строку, ему об этом сообщает тег <br />.
Мы также можем разбить текст на несколько абзацев, давайте используем теги p.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария).<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. <br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. <br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Обновите страницу в браузере и вы увидите, что текст будет разбит на два абзаца.
Тег div HTML
❮ Назад Полный справочник HTML Далее ❯
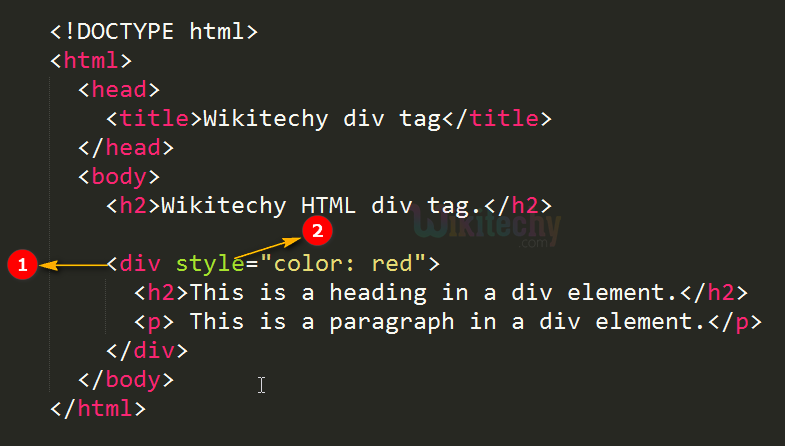
Пример
Раздел
Это заголовок в элементе div
Это какой-то текст в элементе div.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег Тег Тег Любой контент может быть помещен внутрь Примечание: По умолчанию браузеры всегда помещают разрыв строки до и после элемента Тег Тег Учебное пособие по HTML: Блочные и встроенные элементы HTML Учебное пособие по HTML: Макет HTML Ссылка HTML DOM: Div Object Большинство браузеров отображают элемент div { Попробуйте сами » ❮ Предыдущая
Полный справочник HTML
Следующий ❯ W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены. 9 999 9 Поддержка браузера
Элемент <дел> Да Да Да Да Да Глобальные атрибуты

Атрибуты событий
Связанные страницы
Настройки CSS по умолчанию
Пример
display: block;
} ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9003 9003 |
О
W3Schools работает на основе W3.CSS. HTML | Div Tag — GeeksforGeeks
< html > < head > < title >gfg title > < style type = text /css> . leftdiv
leftdiv { float: left; } . Midddiv { плавает: налево; background-color:gray } .rightdiv { float: left; } Div { Подкладка: 1%; цвет: белый; background-color: 009900; ширина: 30%; окантовка: сплошная черная; } .  0037 <
0037 < Body > < DIV Class = "LeftDiv"> < . < p >Сколько раз вы были расстроены, глядя на за хорошую коллекцию программ 9ith/interinter/viewalgor0038 вопросы? Чего вы ожидали и что получили? Этот портал был создан для обеспечения хорошо написанного, Хорошо продуманные и хорошо разоблаченные решения для выбранных .
p > < H3 > Geeksforgeeks H3 > < P > GCET. и улучшить Data Концепции структур и алгоритмов под руководством Сандипа Джейн, 7 лет (основатель и генеральный директор GeeksforGeeks, 9 лет).0038 Опыт преподавания и 6 лет опыта работы в отрасли. p > div > < div class="middlediv"> < h2 >Гики для гиков h2 > < p >How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? Чего вы ожидали и что получили? Этот портал был создан, чтобы предоставлять хорошо написанные, хорошо продуманные и хорошо объясненные решения для выбранных вопросов.
p > < h3 >GeeksforGeeks h3 > < p >GCET это вступительный тест для расширенного класса Программа Geeksforgeeks по созданию и улучшению данных Структуры и концепции алгоритма, наставничество . Опыт преподавания и 6 лет опыта работы в отрасли. p > div > < div class="rightdiv"> < h2 >GeeksforGeeks h2 > < p >Сколько раз вы расстраивались, глядя на улицу за хороший сборник программ/алгоритмов/интервью вопросы? Чего вы ожидали и что получили? Этот портал был создан для обеспечения хорошо написанного, Хорошо продуманные и хорошо разоблаченные решения для выбранных .
P > < H3 > Heeksforgeeks H3 > 777778 . . 137. . за хорошую подборку программ/алгоритмов/интервью вопросов? Чего вы ожидали и что получили? Этот портал был создан для обеспечения хорошо написанного, Хорошо продуманные и хорошо разоблаченные решения для выбранных