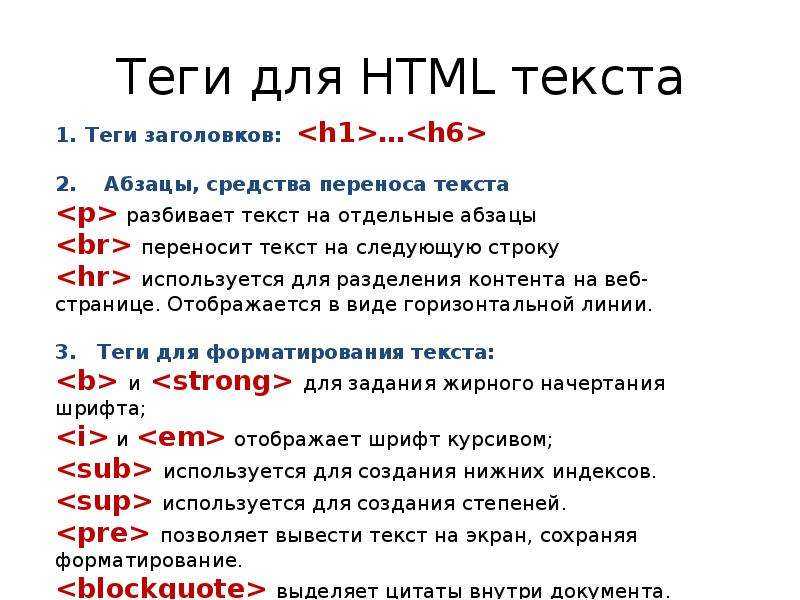
Тег Title (название страницы) | SEO-портал
Тег Title (англ. название) — один из самых важных факторов ранжирования веб-страниц. Чтобы получить максимум пользы от данного HTML-тега при продвижении сайта, необходимо уметь правильно его использовать.
Содержание
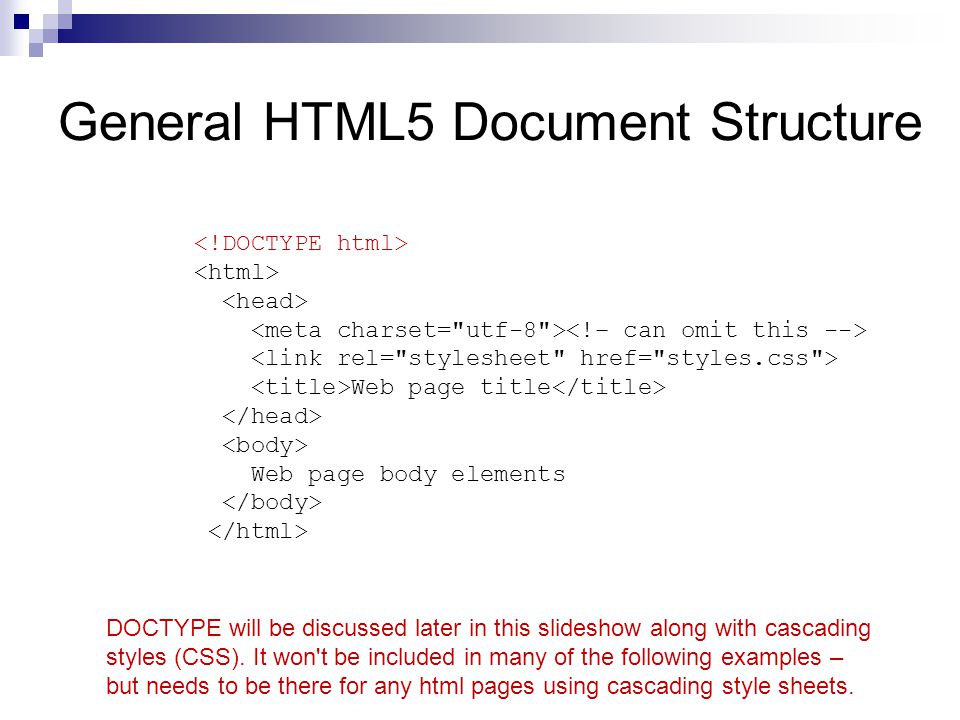
<head> <!-- пример тега Title в HTML-коде: --> <title>Название веб-страницы</title> </head>
Семантическое значение
HTML-тег title должен содержать название веб-страницы, отображаемое во вкладках и закладках браузера.
С технической точки зрения title не является мета-тегом HTML. С мета-тегами его роднят две особенности:
- прописывается в разделе
headвеб-страницы, - не отображается непосредственно на веб-странице.
Значение тега Title в SEO
Качество заполнения тега title прямо влияет на следующие факторы поисковой оптимизации:
- <div class="seog-tooltip-more-link"><a href="/terminy/relevantnost">Подробнее</a></div> »>релевантность страницы поисковому запросу,
- привлекательность заголовка сниппета поисковой выдачи,
- привлекательность сниппета в целом,
- д.) к числу показов данной ссылки. Является прямым показателем качества ссылки (сниппета, баннера).<div class="seog-tooltip-more-link"><a href="/terminy/ctr">Подробнее</a></div> »>кликабельность сниппета.
Заголовок страницы — это текст, определяемый в HTML тегом <TITLE>. С его помощью вебмастер дает понять поисковой системе, что содержится на странице. Текст, который обрамляется тегами <title> </title>, отображается браузером в заголовке окна. Кроме того, этот текст будет содержать и ссылку на ваш сайт на странице результатов поиска Яндекса, то есть это, в некотором роде, визитная карточка вашего ресурса.
Яндекс.Помощь
Яндекс акцентирует внимание веб-мастеров на проблемы с тегом title на страницах сайта в разделе «Диагностика сайта» сервиса Яндекс. Вебмастер:
Вебмастер:
Заголовки сниппетов в поиске
Важная роль тега title в SEO в частности обуславливается его влиянием на формирование заголовков сниппетов:
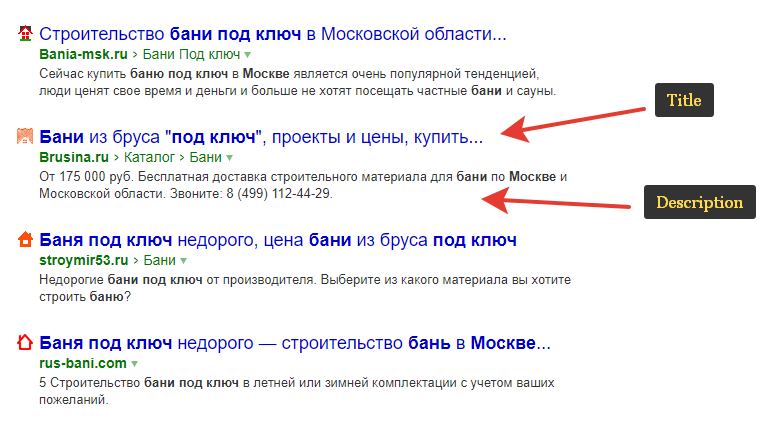
Тег Title используется для формирования заголовков сниппетов поисковой выдачи.
1. Заголовок сниппета в Яндексе2. Заголовок сниппета в Google3. Содержимое тега Title в кодеЗаголовок является важным элементом результата поиска, поскольку позволяет пользователям получить общее представление о содержании сайта и его релевантности поисковому запросу.
Справка GoogleЧасто пользователь принимает решение о переходе на сайт именно на основе информации в заголовке. Вот почему следует с особым вниманием отнестись к созданию заголовков для ваших страниц.
Следует иметь ввиду, что если поисковый робот сочтет веб-страницу релевантной поисковому запросу, но содержимое тега title не сочтёт таковым, то в качестве заголовка сниппета будет отображаться любой непредсказуемый фрагмент В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div>
»>контента страницы, который будет считаться релевантным согласно алгоритму поисковой системы.
Заголовки сниппетов отображают только релевантные поисковым запросам фрагменты тегов Title.
Формирование заголовка сниппета не из <title>
Нередко бывает, что заголовок сниппета формируется не из названия страницы по ряду причин:
- нерелевантное содержание (нет вхождений слов из запроса),
- слишком длинное содержание (более 200 символов, в идеале — не более 55),
- спам (перечисление ключевых слов и фраз),
- неуникальный текст (названия страниц на сайте дублируются).
В некоторых случаях для того, чтобы заголовок страницы более точно отражал ее релевантность поисковому запросу, в результатах поиска может использоваться заголовок, созданный Google, даже если исходный заголовок является кратким, информативным и качественным.
Справка Google
Источники формирования заголовков сниппетов
Если название страницы не будет сочтено релевантным поисковому запросу, а также если тег «тайтл» не заполнен или вовсе будет отсутствовать, то заголовок сниппета может формироваться из:
- тегов заголовков h2-h6,
- содержимого мета-тега Description,
- анкоров внешних или внутренних ссылок,
- содержимого других HTML-элементов контента.
Заголовок сниппета в выдаче не всегда формируется из содержимого тега title.
Платон ЩукинЕсли в результате работы алгоритмов окажется, что некоторый фрагмент текста со страницы лучше аннотирует документ по какому-либо запросу, то будет показан именно он, это не является ошибкой. По другим запросам заголовок будет браться из тега title, либо формироваться из другого, более подходящего фрагмента.
Как правильно написать тег Title?
Как отмечалось ранее, название страницы находится в HTML-блоке head. В отличие от мета-тегов, «тайтл» является обычным парным HTML-тегом, содержание которого заполняется между открывающим и закрывающим тегами:
<head> <title>Название страницы</title> </head>
Учитывая важность названия веб-страницы в SEO, крайне важно знать, как правильно его заполнять:
Обязательное заполнение
HTML-тег title должен быть обязательно заполнен на всех страницах сайта, которые вы желаете видеть в поисковой выдаче. Иначе в качестве заголовка сниппета будет отображаться непредсказуемые фрагменты основного контента сайта, что может негативно сказаться на кликабельности сниппета:
Иначе в качестве заголовка сниппета будет отображаться непредсказуемые фрагменты основного контента сайта, что может негативно сказаться на кликабельности сниппета:
Каждая страница сайта должна иметь уникальный описательный заголовок.
Справка Google
Уникальность
Имеется ввиду уникальность названий всех страниц сайта. Дублирование текста в теге title на разных страницах создает сложности поисковым роботам при определении релевантности данных страниц, что может негативно отразиться на продвижении сайта.
Избегайте повторяющихся или шаблонных заголовков. Каждая страница сайта должна иметь уникальный описательный заголовок.
Справка Google
Суть страницы
Название должно отражать суть страницы (желательно в пределах одного предложения).
Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента.
Справка Google
Длина (количество символов)
Заголовок сниппета поисковой выдачи ограничен определенным количеством символов. Если название страницы превысит это количество, заголовок сниппета будет содержать только его фрагмент. Сделайте всё возможное, чтобы содержимое тега title отображалось в сниппете полностью. Идеальный вариант – название длиной не более 55 символов.
Также избегайте чрезмерно длинных описаний, поскольку в результатах поиска они могут быть усечены. Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента.
Справка Google
Слишком длинный заголовок
Заголовок сниппета в ЯндексеКод тега TitleЗаголовок слишком длинный – в сниппете отображается только его фрагмент. Кроме того, заголовок содержит «разбитую» фразу из запроса (слова из запроса в разных частях заголовка), но его длина не позволяет отобразить её в сниппете, в результате подсвечивается только первое слово из запроса, входящее в тег
Кроме того, заголовок содержит «разбитую» фразу из запроса (слова из запроса в разных частях заголовка), но его длина не позволяет отобразить её в сниппете, в результате подсвечивается только первое слово из запроса, входящее в тег title.
Точность вхождения ключевой фразы
Название страницы обязательно должно включать точное вхождение основной ключевой фразы, иначе релевантность всей страницы данной фразе в глазах поисковых систем будет существенно ниже. Возможно включить в тег не более 2-х вхождений основной ключевой фразы, но желательно ограничиться одним вхождением.
Место вхождения ключевой фразы
Несмотря на то, что заголовки сниппетов в поисковой выдаче могут формироваться на основании последних слов из длинного (более 55 символов) HTML-тега title, желательно включать основную ключевую фразу ближе к началу.
Краткий и содержательный заголовок
Заголовок сниппета в ЯндексеКод тега TitleДанный пример соответствует всем возможным рекомендациям, и содержанию ключевой фразы из целевого запроса в частности.
Осмысленное содержание
Привлекательный для пользователя заголовок сниппета играет важную роль и стимулирует его кликабельность. «Тупой» набор слов не вызовет интереса и доверия пользователя и он с большой вероятностью не перейдет на сайт из поиска.
Хорошо также, если заголовок не только содержит ключевые слова, но также информативен и актуален.
Яндекс.Помощь
Спам ключевыми словами
Не стоит перечислять в названии страницы ключевые слова и фразы, лишая его лексических норм. Это общее правило действительно не только для title, но и для контента сайта в целом. За спам ключевыми словами сайт рискует попасть под санкции поисковых систем:
Не используйте избыточное количество ключевых слов. В некоторых случаях бывает полезно добавить в заголовок несколько информативных ключевых слов, однако не следует повторять одни и те же слова и фразы несколько раз.
Справка Google
Бессмысленно перечислять здесь большое количество ключевых фраз — пользователь не сможет их увидеть, поскольку они просто не поместятся на экран монитора.
Яндекс.Помощь
Наличие лишних слов
Лишние слова (так называемая «вода», например: «наш», «самый», «лучший») «размывают» конкретику заголовка и увеличивают его длину – откажитесь от их использования в теге title.
Названия страниц должны быть информативными и краткими.
Справка Google
Спецсимволы Unicode
В теге <title> рекомендуется применять спецсимволы Unicode (например: ©, ®, ♥), тем самым делая сниппет более привлекательным для пользователей.
Наличие пассажей
Следует учитывать, что алгоритм поисковой системы считает менее релевантными словосочетания, слова из которых разделяются символами !, ?, . (завершающие предложение символы). Не следует применять данные символы в теге 
title, разделяя его на пассажи.
Название сайта или компании
Название сайта или компании не следует указывать в начале названия страницы. Если есть необходимость включить эти данные, то добавьте их в конец по следующему принципу:
<title>[название страницы] [разделитель] [название сайта]</title>
Согласно рекомендациям Google, лучше всего добавлять данную информацию в заголовок главной страницы сайта, разбавляя дополнительной информацией:
Используйте атрибуты бренда в заголовках, но не злоупотребляйте ими. В заголовке главной страницы имеет смысл указать дополнительную информацию о сайте (например, ExampleSocialSite – место для знакомств и общения). Однако не следует указывать этот текст в заголовке каждой страницы, поскольку это усложняет восприятие.
Справка Google
В качестве разделителя названия бренда от названия страницы часто применяются символы — (тире), - (дефиз), | (вертикальная черта), : (двоеточие) и / (косая черта). Для примера обратим внимание на оформление заголовков веб-страниц, относящихся к сервисам Яндекса и Google.
В качестве разделителя в заголовках веб-страниц сервиса Яндекс.Помощь применяется тире, а на страницах Справка Google — дефиз:
Тег Title на странице «Яндекс.Помощь»Tег Title на странице «Cправка Google»На веб-страницах, несущих информацию о компании Google, а также на страницах сайта Google Developers в качестве разделителя в теге title применяется вертикальная черта, а на страницах сервиса Яндекс.Новости — знак двоеточия:
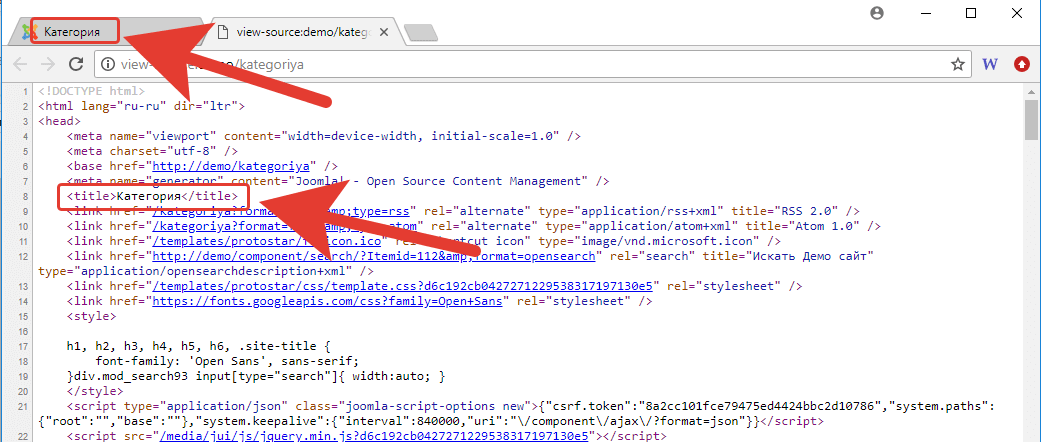
Название категории
Страницы категорий, как правило, продвигаются под определённый высокочастотный запрос, содержащийся в теге title. Для усиления релевантности страницы категории этому запросу в заголовках дочерних страниц также может содержаться название категории. Разделение названия категории в названии страницы может быть реализовано по аналогии с разделением названия сайта (компании):
Для усиления релевантности страницы категории этому запросу в заголовках дочерних страниц также может содержаться название категории. Разделение названия категории в названии страницы может быть реализовано по аналогии с разделением названия сайта (компании):
<title>[название страницы] [разделитель] [название категории] [разделитель] [название сайта]</title>
Пример для интернет-магазина:
<title>Велосипед Marin Sky Trail | Горные велосипеды | Магазин велосипедов</title>
Пример для информационного сайта:
<title>Лечение и профилактика продольного плоскостопия | Статьи | Медицинский блог</title>
Для примера возьмем страницы веб-сервисов Яндекса и Google, содержащие в заголовке название страницы, название категории и название сервиса:
Tег Title: «Введение — Вебмастер — Яндекс.Помощь»Tег Title: «Рекомендации для веб-мастеров — Справка — Search Console»И в первом (сервис Яндекса), и во втором (сервис Google) случае в качестве разделителя применяется символ — (тире), но очень многие сайты используют для этого - (дефиз), | (вертикальная черта), : (двоеточие) и / (косая черта), поэтому разделитель не имеет особой важности, главное соблюдать аналогию на всех страницах сайта.
Примеры заполнения тега Title
Разберём условные примеры заполнения, которые оптимизируются под конкретные запросы для московской аудитории пользователей:
| Запрос | Геозависимость | Частота для Москвы |
|---|---|---|
| мебель | да | 10 000 |
| мебель на заказ | да | 3 500 |
| купить мебель | да | 1 500 |
| купить мебель в Москве | нет | 400 |
| мебель в Москве | нет | 200 |
| мебель под заказ | да | 200 |
| мебель на заказ в Москве | нет | 150 |
| заказать мебель | да | 60 |
| купить мебель на заказ | да | 20 |
| мебель цены | да | 20 |
Предположим, что каждый из перечисленных запросов является целевым для веб-страницы, к которой мы должны заполнить мета-тег title и разберём варианты его заполнения:
Спам ключевиками в теге
Бездумно перечислять целевые запросы в названии страницы ни в коем случае нельзя:
<!-- Так делать нельзя, можно попасть под санкции: --> <title>Мебель на заказ, купить мебель, мебель под заказ, мебель в Москве, заказать мебель</title>
Такой текст однозначно будет воспринято поисковыми системами как спам.
«Вода» в теге Title
Большое количество лишних слов и фраз «размывают» релевантность заголовка целевым запросам и увеличивают его длину:
<!--Слишком много «воды»:--> <title>Частное предприятие «Интерплюс» - производство и реализация мебели в городе Москва по низким ценам от производителя</title>
Такие «водянистые» заголовки страниц не способны конкурировать в борьбе за позиции по высокочастотным высококонкурентным коммерческим запросам.
Несколько предложений в теге Title
Несколько предложений в HTML-теге title не только могут размыть релевантность заголовка запросу, но и вовсе сделать его нерелевантным согласно алгоритму
<!-- Название из 2-х предложений :--> <title>Качественная мебель в Москве от производителя. Изготовим по лучшим ценам под заказ.</title>
Такое название будет считаться менее релевантным запросу «мебель под заказ», т. к. слова из запроса разделены символом, делящим текст на
Правильное заполнение тега
title, необходимо предварительно хорошо оценить важность целевых запросов. В нашем случае:
В нашем случае:- запросы «мебель на заказ» и «мебель под заказ» можно считать синонимами, и вставлять оба запроса в название страницы будет нецелесообразно. Вариант «мебель на заказ» имеет частотность в 17.5 раз выше – именно его и следует включить в заголовок;
- низкочастотный запрос «заказать мебель» также не следует использовать вместе с запросом «мебель на заказ» по логическим соображениям;
- запросы «мебель», «мебель на заказ», «купить мебель», «купить мебель в москве», «мебель в москве», «мебель на заказ в москве», «мебель цены» можно отлично связать в единое предложение и использовать в качестве заголовка страницы.
На основании анализа запросов правильный тег title, релевантный всем перечисленным целевым запросам, можно написать следующим образом:
<!-- Конкретное релевантное название: --> <title>Купить мебель на заказ в Москве по низким ценам</title>
Такой текст обеспечит привлекательный заголовок сниппетов поисковой выдачи:
Привлекательный заголовок сниппета GoogleПроанализируем релевантность данного заголовка целевым запросам.
- «мебель»,
- «мебель на заказ»,
- «купить мебель»,
- «мебель на заказ в москве»,
- «купить мебель на заказ».
Минимально разбавленные вхождения НЧ-запросов:
- «купить мебель в москве»,
- «мебель цены».
Выводы и заключение
На основании данного материала можно сделать следующие выводы относительно значения и заполнения «тайтла»:
- тег
titleявляется одним из важнейших факторов ранжирования, - названия веб-страниц используются при формировании заголовков сниппетов поисковой выдачи,
- названия веб-страниц сильно влияют на их релевантность поисковым запросам,
- соблюдение рекомендаций по заполнению тега
titleпозволяет:- повысить релевантность страницы,
- повысить привлекательность сниппета,
- повысить позицию страницы по релевантным запросам.
Правильно написанное название значительно влияет на <div class="seog-tooltip-more-link"><a href="/faktory">Подробнее</a></div> »>ранжирование, и достаточно часто его хватает, чтобы получать трафик из поисковой системы по низкочастотным запросам (естественно, в совокупности с релевантным контентом), но это не касается высококонкурентных запросов. Чтобы быть на первых позициях по таким запросам, необходимо учитывать огромное количество SEO-факторов, прямо или косвенно влияющих на позиции сайта в поисковой выдаче.
Тег Title (тайтл) — что это такое, как правильно написать мета-тег
Тег Title (тайтл) — это элемент HTML-страницы, отвечающий за вывод заголовка окна, поисковые системы используют тег тайтл для формирования сниппета в результатах поиска.
Основные задачи, которые решает Title:
-
Оптимизация страницы. В метатеге тайтл обычно содержится основной ключевой запрос и 1-2 «хвоста» к ключевому запросу .

- Лучшее ранжирование сайта в поисковой выдаче по ключевому запросу страницы. Именно тег тайтл является одним из основных факторов в ранжировании сайтов.
- Положительное влияние на поведенческие факторы. Тайтл отражает содержание страницы, и пользователь заранее, до перехода на сайт, понимает, что его ждет. Но важно не только отразить содержание, но и заинтересовать им, максимально повысив кликабельность.
Для увеличения кликабельности тега Title рекомендуем использовать: цифры, интересные детали, предвосхищение интента или попадание в основную “боль”. Выше кликабельность — больше CTR и лучше поведенческие показатели (при условии что статья качественная).
Читайте также:
Факторы ранжирования Google и «Яндекс»: что это и как работает
Как правильно прописать тег Title: формула
Общая формула, по которой можно прописывать метатег Title, такова:
Для информационных запросов:
Главный ключ + хвост запросов (основной интент) + дополнительный ключ + синоним
Пример: Семантическое ядро – что это и как правильно составить семантику сайта
Для коммерческих запросов:
Главный ключ + основной хвост (слова, дополняющие запрос, такие, как «купить», «цена») + топоним + дополнительный хвост + синоним +дополнительные ключи
Пример: iPhone 13 купить в Москве, цена на айфон 13 в интернет-магазине
С правильно прописанным метатегом Title наши статьи часто попадают в топ органической выдачи
Если метатег Title не прописан или нерелевантен содержанию страницы, поисковые системы могут формировать его из тегов h2 или даже h3 и h4 — в случаях, когда они более релевантны запросу и лучше отражают смысл страницы.
13 советов о том, как правильно заполнять метатег Title
- Тайтл должен быть уникальным в пределах сайта — даже если это интернет-магазин на 10 000 страниц. Чтобы этого добиться, в интернет-магазинах используют шаблоны вида «Наименование товара + артикул + цена + размер + цвет + бренд».
- Метатег важно прописывать грамотно с точки зрения русского языка, без ошибок (даже если их допускают пользователи при вводе запроса) и без неестественных конструкций вида «Москва окна пластиковые купить дешево» или «Лучший ламинат, ламинат со скидкой купить, где купить ламинат оптовые цены».
- Метатег в идеале должен дать ответы на общие вопросы пользователей: показать тему контента, указать, возможно ли здесь купить товар или заказать услугу.
-
Если бренд очень известный, а его продукция уникальна, в начале Title есть смысл указать название, чтобы пользователь гарантированно его увидел.
 Например, так практически всегда делает компания Microsoft
Например, так практически всегда делает компания Microsoft - Ключевые запросы в тайтле должны быть только те, которые SEO-специалист определил для продвижения именно этой страницы. Дублировать запросы других страниц не имеет смысла.
- Желательно размещать ключевые запросы ближе к началу метатега, так как после 12 слова вес вписанных ключей заметно снижается.

- Для регионального бизнеса или регионального ресурса в метатеге Title рекомендуем указывать город или название региона. Так поисковые системы с большей долей вероятности будут показывать страницу по запросам именно целевой аудитории. А пользователи сразу увидят, что речь идет о товаре/услуге именно в том городе, который им интересен
- Вписывайте в метатеги Title цифры — для поисковых систем это не очень важно, но поможет зацепить взгляд пользователя и повысить кликабельность сайта.
-
Не используйте автоматически созданные тайтлы — например, «Новая страница» или «Страница товара».
 Они будут неуникальными даже в пределах одного ресурса и не мотивируют пользователей перейти на страницу.
Они будут неуникальными даже в пределах одного ресурса и не мотивируют пользователей перейти на страницу.
- Отсекайте при помощи него нецелевую аудиторию. Если вместе с вашим запросом часто ищут услугу, которую вы не предоставляете, укажите это в метатеге. В этом случае трафик на сайт будет более качественным. Завод-изготовитель прямо пишет о том, что не предоставляет услугу монтажа окон
- Не делайте тайтл спамным, в виде повторения один и тех же ключевых слов, или кликбейтным — содержащим обещания, которые не подтверждает контент страницы. Например, когда в тайтле указана скидка 20 %, а на самой странице такой информации нет.
-
Периодически проверяйте метатег Title на актуальность ключевых запросов и при необходимости обновляйте/дорабатывайте — это поможет сайту сохранять позиции в поисковой выдаче.

Читайте также:
Что такое «целевая аудитория» и почему ее необходимо знать для развития бизнеса
Где и как пользователь может увидеть Title
Всего таких мест можно выделить четыре.
1. В поисковой выдаче
Когда пользователь вводит в поисковую строку любого браузера любой запрос и получает по нему результаты выдачи, первое, что он видит — это тайтлы страниц в виде заголовков к сниппетам (кратким описаниям сайтов).
Так выглядят тайтлы страниц в поисковой выдаче2. В названии вкладки браузера
Переходя на страницу, пользователь видит в адресной строке своего гаджета метатег Title — но как правило, частично. Чем больше вкладок открыто у пользователя, тем меньший объем тайтла отображается. Некоторые браузеры отображают Тайтл в поисковой строке
3. При репосте страницы сайта в соцсетях
Метатег Title полностью отображается при репосте — как в постах, так и в комментариях к ним, если комментарии содержат ссылку и не выключена функция предпросмотра.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
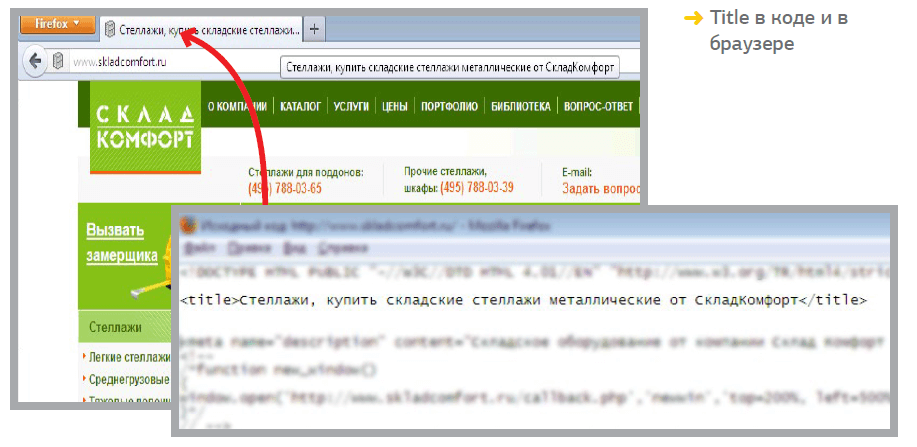
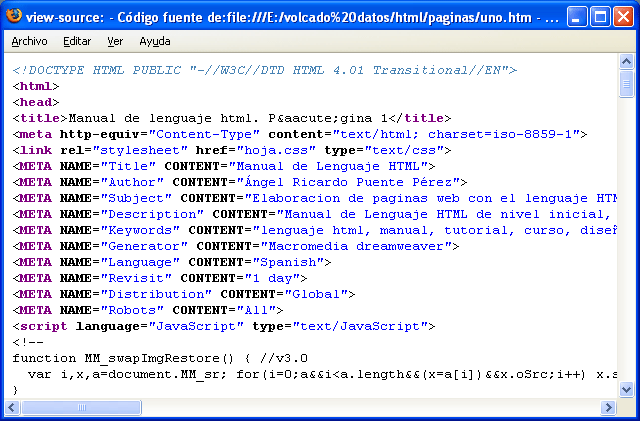
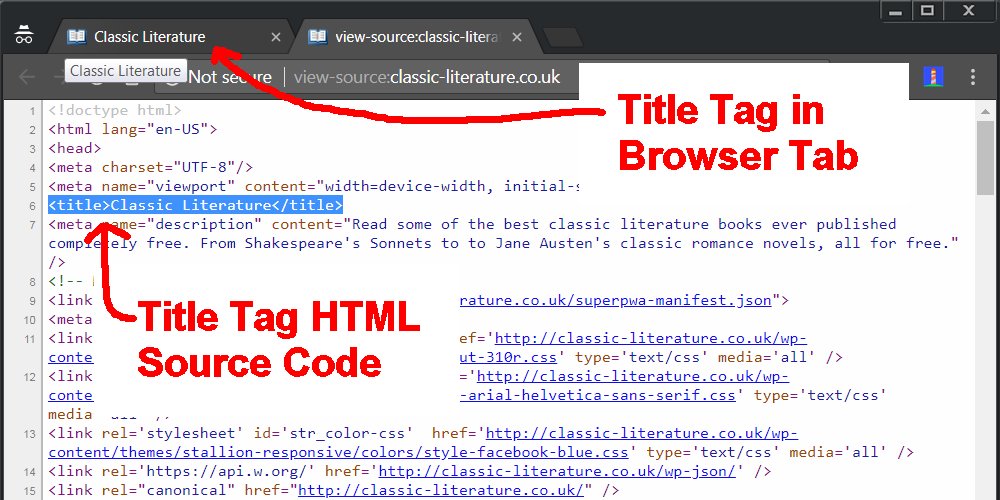
4. В коде страницы
Зайти в код можно, если кликнуть в любом месте страницы правой кнопкой мыши и выбрать в контекстном меню пункт «Просмотреть код страницы». В коде Title тоже отображается полностью:
В коде тайтл выглядит вот такТехнические требования к Title страницы
Видимый размер метатега Title различается для Google и «Яндекса». В Google заголовок сниппета включает 63 символа, или 10-12 слов. В «Яндексе» меньше — всего 56 символов, включая обязательное многоточие в случае, если часть Title обрезана и осталась вне зоны видимости.
Это может происходить потому, что после фразы, вошедшей в тайтл, идет слишком длинное слово, например, в случае с ресурсом LaModa это «интернет-магазин». Иногда видимые размеры тайтла меняются из-за разной ширины символов — например, символ «щ» займет больше места, чем символ «г» или знак «.» . Чтобы тайтл отображался в большем объеме при его заполнении не используют капслок, а длинное тире заменяют коротким.
Строгого формального ограничения по максимальному количеству символов нет: разные источники указывают на то, что тайтл может включать от 90 до 200 символов. Лучше всего уложить тайтл в 12-18 слов. Чтобы сделать тайтл страницы максимально эффективным, основной ключ и суть материала желательно размещать в видимой части метатега, укладываясь в 56-63 символа. Однако важно помнить: то, что осталось за границей видимой части, тоже влияет на ранжирование сайта.
Читайте также:
Гайд по технической оптимизации сайта
Подводим итоги
Уникальный тайтл страницы может быть хорошим помощником в продвижении и помогать росту входящего трафика на сайт. Он выступает своеобразной визиткой страницы, коротко отражает ее суть для поисковиков и мотивирует пользователей к переходу.
Он выступает своеобразной визиткой страницы, коротко отражает ее суть для поисковиков и мотивирует пользователей к переходу.
Тайтлы для «Яндекса» и Google прописывают по одинаковым схемам, хотя количество символов видимой части метатега в этих поисковиках различается. Для повышения CTR сайта и в одной, и в другой поисковой системах важно, чтобы основной ключевой запрос и главная мысль, которую важно донести до пользователя, были вписаны в первую видимую часть метатега.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
HTML примеры тегов title, description для сайта
Сниппет, мета тэги страницы title и description:
Значение сниппета в Яндексе и Гугле
За последнее время сниппеты стали гораздо более продвинутыми, поскольку поисковые системы внедрили структурированные сниппеты (известные также «rich» сниппеты), чтобы предоставить пользователям детальную информацию о характере веб-страниц, прежде чем они посетят сайт.
Пример поисковой выдачи (SERP) Яндекс:
Пример поисковой выдачи (SERP) Google:
Пример расширенного сниппета в поисковой выдаче Яндекса:
Пример расширенного сниппета в поисковой выдаче Google:
Просмотрите интересующую Вас тему в поисковике и Вы увидите, что каждый сайт, отображенный на странице результатов, располагает заголовком (title) и кратким описанием страницы (description) под ним. Заголовок выделен темно-синим цветом.
Заголовки, привлекающие внимание, — характеризуются понятностью и информативностью и как правило предоставляют информацию о бренде или организации и также о содержании определенной страницы. Тем временем, описание поясняет назначение страницы и побуждает к посещению ресурса. Точные и привлекательные описания страницы укрепляют доверие к сайту и помогают сократить показатели отказов.
Хостинг в России со скидкой до 30%!
В дополнение, грамотно написанный сниппет помогает поисковым разобраться в содержимом Вашего сайта. Пока досконально неизвестно насколько это способствует увеличению ранжирования, но тем не менее надлежит понимать, что сниппет остается весомым элементом.
Пока досконально неизвестно насколько это способствует увеличению ранжирования, но тем не менее надлежит понимать, что сниппет остается весомым элементом.
Также присутствует ряд аспектов, которые поисковики принимают во внимание, когда образуют органические результаты поиска, но мы не в состоянии их контролировать. Сниппет же как раз поддается контролю.
Напишите сниппет, который привлечет людей, и вместе с тем разъяснит необходимые данные поисковым роботам. Сниппет состоит из ряда компонентов, главными считаются заголовок и описание страницы.
Тег Title
Теги заголовка (title tags) — техническим языком элементы заголовка — определяют название документа. Теги заголовка используются страницами результатов поиска (SERPs), чтобы предварительно отображать заголовок сниппета.
Заголовок страницы должен максимально ясно и кратко описывать содержание страницы. Это элемент считается основополагающим для восприятия пользователей и оптимизации поисковых систем. Правильный тайтл с вхождением ключей (фраз, под которые оптимизирована страница) приносит пользу в трех направлениях:
- релевантность;
- выделение среди других веб-страниц;
- формирование сниппета страницы в результатах поиска.

Пример HTML кода
<head>
<title>Пример заголовка</title>
</head>
Оптимальный вариант
Главное ключевое слово — Вторичное ключевое слово | Название бренда.
Максимальная и подходящая длина для поисковых систем
Поисковики отображают первые 60 символов заголовка или же столько, сколько вместит в себя дисплей разрешением 512 пикселей. Если созданные Вам заголовки включают в себя в среднем 55 символов, то по крайней мере 95% написанного отображается как следует.
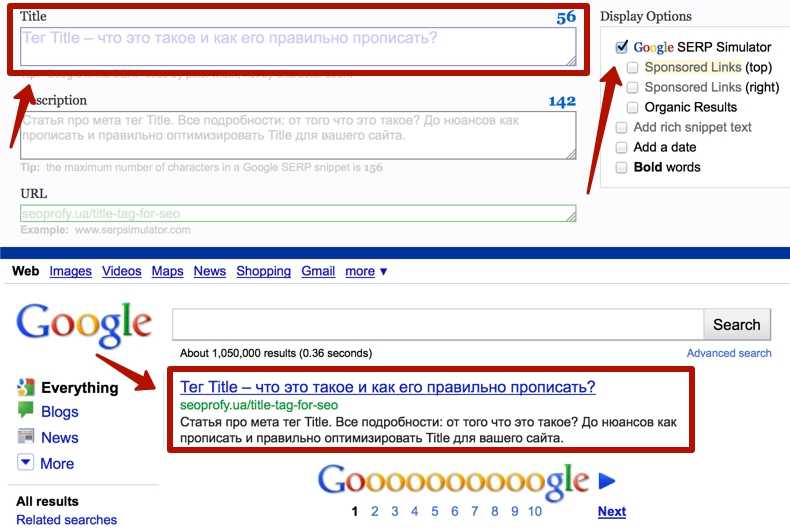
Модули популярных CMS, позволяющие заполнять эти теги для страниц уже снабжаются подсказками, позволяющими сформировать хороший сниппет:
Запомните, что поисковые системы в состоянии отобразить другой заголовок, а не тот, что Вы написали в теге title. Заголовки, отображаемые в поисковых результатах, допускается переписывать, что поможет Вам достигнуть соответствия с брендом, запросом пользователя или иными моментами.
Почему теги title необходимы для поисковой оптимизации?
Тег title — главный текст, который описывает онлайн документ. Элементы заголовка — первостепенные элементы для внутренней поисковой оптимизации сайта (среди основного контента сайта) и играют характерную роль в трех случаях: для браузеров, страниц результатов поиска и внешних ссылок.
Элементы заголовка — первостепенные элементы для внутренней поисковой оптимизации сайта (среди основного контента сайта) и играют характерную роль в трех случаях: для браузеров, страниц результатов поиска и внешних ссылок.
Хостинг для профессионалов — аренда виртуального выделенного сервера в Москве!
Отображение в браузере
Теги title часто отображаются на панели браузера и в структуре интерфейса.
Результаты поисковой выдачи
Когда Вы добавляете ключевые слова в тег title, то поисковые системы обозначают их в результатах поиска, если конечно пользователь использовал в запросе данные ключевые слова. Это на порядок увеличивает шансы пользователя найти искомое и означает, что Ваши показатели кликабельности (click-through rate) возрастут.
Отображение на сторонних веб-сайтах
Обильное количество сайтов — преимущественно сайты социальных сетей — используют тег title как текстовую ссылку.
Оптимизируйте заголовки
Поскольку теги title считаются необходимыми элементами поисковой оптимизации, то практикуясь в их составлении, Вы сокращаете и одновременно делаете SEO продвижение куда результативнее. Ниже рассмотрим рекомендации по оптимизации тегов title и определенным целям использования.
Ниже рассмотрим рекомендации по оптимизации тегов title и определенным целям использования.
Внимательность к длине
Как мы уже отметили выше, поисковые системы сокращают заголовки, которые превышают определенную длину. Google и Яндекс как правило оценивает длину заголовка в 50-60 знаков или 512 пикселей ширины. Если заголовок крайне длинный, то поисковики покажут многоточие “…”, что означает, что тег title обрезали.
Вместе с тем, это не подразумевает, что длина заголовка не подлежит изменению. В случае социальных сетей, длинные заголовки подходят как нельзя кстати и подавляющее количество SEO экспертов считают, что поисковые системы используют ключевые слова тега title для ранжирования результатов, даже если эти ключевые слова сократили в поисковых результатах.
В заключении отметим, что предпочтительней написать краткий добротный заголовок, который конвертирует и собирает клики, чем уделять внимание написанию длинных предложений.
Расположите необходимые ключевые слова ближе к началу тега title
Чем ближе к началу тега title размещается ключевое слово, тем результативней это для ранжирования — и тем вероятнее, что пользователь кликнет по нему в строке результатов поиска.![]()
Российские домены со скидкой — RU, РФ, SU.
Используйте брендинг
Обильное количество SEO компаний рекомендует использовать в конце тега title название бренда и известны такие случаи, когда это действует. Отличительными факторами здесь выступают устойчивость и общеизвестность бренда на рынке.
Если бренд располагает достаточной популярностью, чтобы кардинально повлиять на показатели кликабельности, то название бренда ставится первым. Если бренд менее распространенный чем ключевое слово, то ключевое слово идет вначале.
Примите во внимание — читабельность на первом месте
Создавая убедительный тег title, Вы получите шанс увеличить количество онлайн посетителей многократно. Помимо оптимизации и использования ключевых слов, Вам требуется думать и о восприятии пользователя, когда Вы создаете теги title.
Тег title — первое, что видят онлайн посетители в поисковых результатах, когда начинают знакомство с Вашим брендом, и поэтому желательно, чтобы title содержал в себе позитивный посыл.
Тег description
Мета описания страниц (meta descriptions) — атрибут кода, который кратко разъясняет содержание веб-страниц. Мета описания по обыкновению используются страницами результатов поиска (SERPs), чтобы предварительно показывать сниппеты страницы.
Правильное написание — пример HTML кода
<head>
<meta name=”description” content=”Это пример мета описания. Так он отображается в поисковых результатах.”>
</head>
Размер — подходящая длина для поисковых систем
Желательно уместить описание страницы в объем до 155 знаков.
Что такое тег meta description?
Теги description, пускай и не играют характерную роль для поискового ранжирования, все же остаются первостепенными для повышения показателей кликабельности в результатах поиска. Это — шанс для веб-разработчиков донести до пользователей суть контента, и также проинформировать онлайн посетителей о целесообразности посещения данной страницы.
При написании тега description, используйте ключевые слова рационально, но при этом создавайте настолько привлекательные описания, чтобы пользователи захотели кликнуть по ним. Непосредственная релевантность и исключительность каждого мета описания — путь к успеху. Размер тега description колеблется в пределах 150-160 знаков.
Непосредственная релевантность и исключительность каждого мета описания — путь к успеху. Размер тега description колеблется в пределах 150-160 знаков.
Примеры оптимизированных под ключи описаний:
Создайте привлекательное объявление
Тег meta description также выполняет функцию рекламного объявления. Оно привлекает внимание читателей, появляясь на страницах результатов поиска, таким образом становясь необходимым элементом поискового маркетинга (search marketing). Создавая читабельное, убедительное описание, содержащее в себе нужные ключевые слова, Вы улучшите показатели кликабельности веб-страницы.
Чтобы увеличить показатели кликабельности на страницах результатов поиска, важно помнить, что поисковые машины выделяют ключевые слова в описании, когда они совпадают с поисковыми запросами.
Избегайте дублей
Как и в случае с тегами title, требуется, чтобы мета описания каждой страницы отличались оригинальностью. Действенный способ ликвидации дублированных мета описаний — воспользоваться инструментами динамического и программного характера, чтобы создать исключительные мета описания для автоматизированных страниц.
Не влияет на ранжирование в Google
В сентябре 2009 года, компания Google заявила, что не использует ни мета описания ни мета ключевые слова в собственных алгоритмах ранжирования, применяемых для веб-поиска. Google пользуется мета описаниями, чтобы отвечать на запросы, когда пользователи применят расширенные операторы поиска для нахождения соответствующего тега meta content, и также чтобы предварительно просматривать сниппеты на страницах результатов поиска, но важно отметить, что теги meta description не влияют на алгоритмы ранжирования Google при выполнении поиска.
Несмотря на это – в конкурентных тематиках страницы обычно оптимизированы и оба тега (meta description и meta keywords) содержат пользовательские запросы:
Кавычки «обрезают» описания
В случае, если в теге description используются кавычки, Google обрезает описание страницы. Для предотвращения таких случаев, Вам потребуется убрать присутствующие в мета описаниях кавычки и двоеточия. Если у Вас не получается обойтись без кавычек в мета описаниях, то Вы в состоянии использовать одиночные и двойные кавычки чтобы избежать сокращения описания.
Иногда метатеги можно не заполнять
Хотя здравый смысл твердит, что написать толковое мета описание — гораздо более мудрый шаг, чем позволить поисковым машинам собрать и проанализировать данные веб-страниц — это зачастую не лучшее решение.
Если на странице целенаправленно выделяются и ищутся (targeting) определенные слова или словосочетания (как правило 1-3), то Вы пишите мета описание, удовлетворяющее поисковым требованиям пользователей, которые используют подобные ключевые слова в своих запросах.
Если страница предназначается для длинных запросов (три и более ключевых слова) — как пример, содержит сотни статей и блог постов, или даже обширный каталог товаров — то тут иногда стоит позволить поисковым систем извлечь релевантный текст.
Причина — очевидна. Когда поисковые машины это делают, то они отображают ключевые слова и похожие словосочетания, которые искал пользователь. Если веб-разработчик переусердствовал с мета описанием, то это уменьшает показатель релевантности в поисковых системах.
Когда Вы решаете вопрос о том добавлять или не добавлять мета описание страницы, примите во внимание и тот фактор, что сайты социального плана (например, Вконтакте, Facebook) используют в описании ссылки тег description. Если социальные сайты не найдут тег meta description, то они по обыкновению размещают первый попавшийся текст (и он может не привлечь внимания потенциальных читателей).
Не заполняя метатеги, Вы рискуете испортить впечатление пользователей, которые увидели расшаренный контент Вашего сайта в социальной сети.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
18 актуальных советов с примерами
Совместно с известным блогером Девака записали вебинар о том, как правильно составлять тайтлы.
Видео собрало несколько тысяч просмотров и достаточно большую обратную связь в виде писем с вопросами и приватных консультаций.
В данной статье я подробно распишу основные принципы составления и оптимизации title. Здесь я отвечу на некоторые повторяющиеся вопросы, покажу примеры из видео и не только.
В общем, в этой статье — все, что нужно знать о том, как правильно составить title, description для сайта.
Что такое Title?
Тег Title — это HTML элемент, который указывает поисковым системам и посетителям самым сжатым и понятным способом, о чем именно идет речь на определенной странице. Тайтл отображается в: браузере, в социальных сетях и поисковой выдаче. Должен быть уникальным для каждой страницы.
Как выглядит?
В браузере
В поисковой выдаче
В социальных сетях
Почему это важно?
- Потому что значительное количество оптимизаторов не умеют составлять метаданные.
- Метаданные входят в обязательный список действий, на которых нельзя фейлить, иначе все дальнейшие действия превращаются в пустую трату времени.

- Потому что может быть стыдно перед другими оптимизаторами, к которым уйдут недовольные клиенты.
- На простом обновлении title можно в разы увеличить посещаемость: Обновление title на 515%: с 4672 до 26799 в месяц на одном запросе
Общие принципы
Фундаментальные истины, которые состоят всего из 9 пунктов
- Очень много заголовков title составлены криво и неправильно.
- Чтобы правильно составить тег Title нужно провести предварительный анализ.
- Нужно уметь внимательно составлять семантическое ядро.
- Нужно уметь анализировать ядро.
- Нужно уметь отличать человеческое от роботизированного.
- Нужно распределять семантику между страницами.
- Нужно обладать ясным умом.
- Нужно читать книги.
- Нужно тратить время.
Не забывайте также о том, что title — это всего лишь часть разметки страницы, есть еще и текст с заголовками. Не старайтесь добавить в него абсолютно все запросы.
Помните, что слишком короткие тайтлы не всегда могут быть оправданы. Пока часто можно встретить вот такую ситуацию:
Пока часто можно встретить вот такую ситуацию:
Гугл, в отличии от младшего брата, показывает только первую часть тайтла. Бывают случаи, когда Гугл не показывает title, и тогда в выдаче показывается заголовок страницы, а также название бренда.
Кстати, эксперементирование с Title помогло нам увеличить трафик на проекте продажи билетов с большим количеством страниц — Poezd.ru.
Как неправильно составлять title
Составление тайтлов без сбора семантического ядра
В любой выдаче можно найти примеры трастовых сайтов, у которых неправильно написаны тайтлы.
Title: Магазин климатической техники Климадом — Климатическая техника и кондиционеры в Москве и Московской области
Этому сайту достаточно прописать правильный тайтл и оптимизировать страницу, чтобы мгновенно вырасти в выдаче.
А ведь владельцы старались, платили деньги за создание, наполнение и даже функционал автоматического вывода сообщения о графике работы после 18–00 вывели.
Основная ошибка таких сайтов — тайтлы прописываются без составления семантического ядра и структуры сайта.
Это очень распространенная ошибка сайтов, которые не обращались к профессиональным SEO специалистам, а пытались собственными силами провести быструю оптимизацию страницы.
Прилагательные
- По коммерческим ключевым запросам
Использование прилагательных в теге title неоправданно. Я не рекомендую такие слова как лучший, выгодный, самый, огромный.
- По информационным ключевым запросам
Использование прилагательных повышает CTR. Важно! Содержание контента должно соответствовать использованным прилагательным.
Стоп-слова в title
Не используйте в тайтле местомения, частицы и предлоги. Они не учитываются поисковыми системами.
Самые популярные стоп-слова: и, или, о, к, я, не, до и т. д.
Исключение: фразеологические обороты «быть или не быть»
Бренд в начале title
Нужно с осторожностью относитя к названию бренда в начале тайтла. В редких случаях такой вариант допускается, если компания очень известна в оффлайне. Но в конкурентных тематиках лидеры редко используют такой метод.
В редких случаях такой вариант допускается, если компания очень известна в оффлайне. Но в конкурентных тематиках лидеры редко используют такой метод.
Весь перечень запросов в title
Это грубая ошибка и полный хаос в голове человека, который составляет подобное описание страницы.
Перечисление городов в title
Перечисление городов при написании тега title в большинстве случаев является неоправданной мерой. Если товар продается по всей стране, охватить их в тайтле будет просто невозможно.
В каких случаях использование города (топонима) оправдано:
- Если компания работает в одном регионе.
- Если компания работает в нескольких регионах или имеет в этих городах представительство или другое конкурентное преимущество.
- Если содержимое страницы заточено под город (объявления и т. д.).
Верхний регистр
Не используйте ВЕРХНИЙ РЕГИСТР при формировании Title. Выделяйтесь содержанием и умом.
Шаблоны для title
Использование шаблонов оправдано для типовых страниц. Но часто специалисты в целях экономии времени составляют шаблоны для всех страниц. В данном случае игнорируется семантическое ядро и персональный подход к оптимизации.
Но часто специалисты в целях экономии времени составляют шаблоны для всех страниц. В данном случае игнорируется семантическое ядро и персональный подход к оптимизации.
<category name> <brand-name> <product name> купить в интернет-магазине <Brand>
Комплекс ошибок в одном title
Постельное белье купить по доступной цене в интернет-магазине Brand с доставкой в Екатеринбург, Пермь, Челябинск, Тюмень, Уфу, Курган, Сургут, Салехард
Такой тайтл пропустят многие сеошники. И даже не подумают его менять. В нем хорошо только одно — Использование ключевого запроса в начале фразы. Все остальное неправильно.
Сбор предварительных данных
Большая часть ошибок с составлением метаданных связано с использованием некорректных предварительных данных о структуре и семантическом ядре. Проще говоря: нет понимания какие запросы продвигаются на конкретную страницу.
Последовательность действий очень простая:
- Составляем структуру сайта.

- Разбиваем группы запросов под конкретные страницы.
- Составляем семантическое ядро.
Никаких тайтлов без структуры
После видео я получил несколько вопросов о title, в которых фигурировала одинаковая ошибка. Разберем одно из них:
В приложении следующая семантика для страницы:
Вот, собственно, ответ:
Соответственно тайтл изначально был следующий:
Оценка стоимости квартиры для ипотеки, банка, суда.
При том, что нужно создать отдельную страницу Оценка квартиры для суда и тайтл будет таким:
Оценка квартиры для суда. Независимая оценка стоимости квартиры, ремонта для суда.
Правило №1: title можно составить правильно только при грамотно сформированной структуре сайта.
Пример структуры:
На сайте такая структура может выглядеть так:
Тег Title и семантическое ядро
После структуры мы готовим семантическое ядро. Чтобы использовать правильные слова в title, необходимо сразу учитывать уточненную частоту конкретного запроса.
Нужно точно знать, какую фразу правильнее писать в title — Раскрутка сайта или раскрутка сайтов, ремонт квартиры или ремонт квартир?
Ведь очень часто оптимизаторы не проверяют этот параметр перед составлением метаданных:
После работы с семантическом ядром получаем данные, с которыми можно работать при составлении тайтла:
Как правильно составить Title
Инструменты для анализа
После подготовительной работы можно приступить к составлению title для страниц сайта.
Чтобы наверняка все сделать правильно используем следующие инструменты:
- Смотрим поисковую выдачу и метаданные конкурентов.
- Смотрим семантическое ядро и уточненную частоту.
При анализе конкурентов исключаем очень трастовые сайты. На метаданные этих сайтов не следует обращать слишком много внимания.
В title конкурентов можно найти новые идеи или запросы, которые по какой-то причине были пропущены в семантическом ядре. Очень часто можно найти неочевидные слова, синонимы и т. д.
д.
К тому же, правильные заголовки увеличивают шанс попадания страницы в быстрый ответ Google.
Длина title
Оптимальная длина title варьируется от 55 до 90 символов.
В выдаче Яндекса количество символов в Title до 68, в выдаче Google до 59 символов.
Основные правила следующие:
- Главное ключевое слово стоит в начале title.
- Все слова, обладающие наибольшей уточненной частотой нужно размещать в первые 55 символов.
- Все остальные слова можно разместить сегменте от 55 до 90 символов.
Я никогда не использую очень короткий title и не дублирую его с заголовками типа Н1. Исключением может быть запись в блоге, служебные страницы, новости.
Региональные запросы
Если бизнес нацелен на локальный рынок, в title необходимо использовать название города (топоним).
Главное правило для региональных сайтов: топоним должен быть в самом начале title.
Неправильно:
Купить кондиционер. Продажа кондиционера в Москве
Продажа кондиционера в Москве
Не пишите название страны в title (в России, в Украине). В редких случаях когда у Вас большой каталог с регионами для корневой категории так можно делать. Во всех остальных случаях — нет.
Правильно:
Купить кондиционер в Москве. Цены, продажа, установка кондиционеров в Москве.
Символы
Здесь правило очень простое и универсальное:
Вы можете использовать символы, которые есть в title у ваших конкурентов.
На данный момент в выдаче присутствует: точка, запятая, длинное тире, короткое тире, двоеточие, вот такая палка |.
В порядке приоритета я использую следующие символы: запятая, точка, тире, двоеточие.
Редкие символы в Title
Тут нужно экспериментировать, и отслеживать увеличивается ли CTR после их внердрения.
Протестировать как будет выглядеть сайт с символами в Title можно в генераторе сниппетов.
Бренд в title
Название бренда нужно использовать в тайтле. В большинстве случаев его следует использовать в конце тега.
В большинстве случаев его следует использовать в конце тега.
Примеры:
- Купить кофеварку в Москве в интернет-магазине Кофеваркин (лучший вариант).
- Купить кофеварку в Москве — интернет-магазин Кофеваркин.
- Кофеваркин: купить кофеварку в Москве (не рекомендуется).
Количество ключевых слов
Я рекомендую использовать ключевой запрос в title не более двух раз. Комбинируйте фразу таким образом, чтобы в итоге получить читабельную фразу, наполненную ключевыми словами.
Техника: Здравый смысл
Перед началом рекомендаций следует учесть один фактор — никакие правила не работают, если они противоречат здравому смыслу.
Пример:
Title: Самый большой интернет-магазин детских игрушек нельзя назвать правильным. Но по ряду других факторов: контент на сайте, перелинковка, ссылки на домен этот сайт находится в топ 3 выдачи по запросу «Игрушки».
В данной ситуации title главной можно не трогать. Хотя его нельзя назвать идеальным.
Title для карточек товара
Карточка товара в интренет-магазинах — пример типовых страниц, для которых составление тайтлов должно быть автоматизировано.
Шаблон обычно состоит из:
- названия товара
- слова купить
- региона
- названия интернет-магазина
Пример
Фитнесс трекер Xiaomi Mi Band 2 купить в Одессе — Citrus
Пример создания нового title
На примере запроса «Корректирующее белье милавица»
Вот какие тайтлы сейчас в выдаче
Более-менее корректные title у 3 и 4 места в выдаче.
Составляем семантику, смотрим подсказки:
Уточняем частоту запросов:
Автоматизировать процесс я предлагаю с помощью кейколлектора.
В итоге получаем следующие варианты Title:
- Корректирующее белье Милавица — каталог, купить утягивающее женское белье Милавица в интернет-магазине <BrandName>
- Купить корректирующее белье Милавица: каталог, утягивающее женское белье Милавица в интернет-магазине <BrandName>
Узнайте больше о блоке с ответами в Google поиске.
Пример доработки существующего title
Старый title: Бесплатные программы для проектирования домов, обзор, скачать программу для планировки дома
Новый title: Бесплатные программы для проектирования домов: обзор, скачать программу для создания 3D проекта и планировки дома — Название сайта
Очень важно не забыть о том, что саму статью тоже необходимо доработать.
Интересный кейс по доработке метаданных представлен в статье: Принципы ПНП (часть 1): Работа с метаданными
Изучение семантики и добавление года в title повлияло на рост трафика более чем в 4 раза.
Читайте подробнее о расширенном сниппете Google.
Выводы
При составлении title необходимо в первую очередь распределить запросы по страницам, составить семантическое ядро и выгрузить уточненную частоту запросов.
Общие выводы следующие:
- Правильный тайтл = выше CTR в поисковой выдаче чем у конкурентов;
- Сначала только самое частотное слово или фраза;
- В первых 55 символах используйте самые частотные слова;
- Никогда не делайте title в отрыве от семантического ядра;
- Всегда грамотно распределяйте страницы в зависимости от ключевых запросов;
- Используйте разделители;
- Изучайте title конкурентов;
- Используйте только частотные ключевые слова;
- Не забывайте про текст;
- Сделайте так, чтобы title хорошо смотрелся и читался;
- Не делайте перечень ключевых слов;
- Не воруйте у эталонов и вообще не воруйте.

Кстати, этот принцип мы использовали при продвижении статейного ресурса на английском языке, где сайт вырос до 3 млн. поискового трафика в месяц.
Также вы можете посмотреть вебинар, в котором о некоторых моментах я говорю более подробно:
Ну и помните: хороший title не решает все вопросы оптимизации, но является одним из важнейших атрибутов разметки. Любой оптимизатор должен уметь правильно составить заголовок title, сочетающий в себе пользу для поисковых систем и читабельность для посетителей сайтов.
Необходимо улучшить Title для сайта? Получите консультацию консультацию команды Livepage.
HTML тег Title – эффективно используем заголовок страницы ~ SEO простым языком
Так вот тег Title является заголовком HTML документа/страницы. Можно сказать, что он относится к технической информации о документе. Эта информация скрыта от глаз пользователей непосредственно на сайте, но ей пользуются все браузеры и поисковые системы.
Как используют Title браузеры
Если вы посмотрите в левый верхний угол браузера, вы увидите информацию о странице, на которой в данный момент находитесь. Если посмотрите на вкладку браузера и подведете к ней мышку, вы так же увидите информацию о странице. Я для примера взяла свою статью про SEO-заголовки:
Все, что я выделила на изображении желтым, является информацией, которая содержится внутри тега Title.
Если мы решим сохранить эту страницу в закладках браузера, именно с этим заголовком страница сохранится в избранном.
Как используют Title поисковые системы
Для поисковых систем тег Title так же имеет огромное значение. Это первая информация, которую получает поисковая система о содержимом страницы. Ведь мы помним, что title находится практически в самом начале документа, а все поисковые роботы индексируют страницы сверху вниз.
Т.к. это самая первая информация, которую получает поисковый робот о нашей странице, мы должны постараться указать в теге title самое важное, самое точное определение дальнейшему содержанию.
Но это ещё не все. Так же поисковая система использует содержимое тега title в результатах поисковой выдачи. Когда пользователь задает свой запрос поисковику, последний выдает ответ в виде ссылок с описанием на ресурсы, которые отвечают на запрос пользователя.
Если же мы посмотрим страницу найденного сайта, то увидим другой заголовок:
Т.е. поисковик показывает нам информацию которая содержится в теге title, при этом заголовок статьи в теге h может быть совсем другой.
Теперь начинается самое интересное. Т.к. заголовок страницы используется в поисковой выдаче, он является индикатором, как для поисковиков, так и для пользователей, полезности и качественности найденного ресурса.
Что значит индикатором? Если title малоинформативный, то при просмотре результатов выдачи пользователь может не кликнуть по ссылке и не перейти на ваш сайт. В обратной же ситуации, если title будет перегружен лишней информацией, то пользователь так же может не захотеть перейти на ваш сайт. Из этого следует, что в title должна быть очень точная информация, отвечающая на запрос пользователя.
Из этого следует, что в title должна быть очень точная информация, отвечающая на запрос пользователя.
Не скажу, что пример идеальный, да и все SEO строится на нюансах и не возможно что-либо утверждать со 100% уверенностью, но давайте попробуем разобраться (изображение кликабельно):
Итак, красным я выделила более привлекательные ссылки, соответственно title. Из первых слов я могу судить о том, что на сайте продается то, что мне нужно и с большей вероятностью по этим ссылкам я кликну в первую очередь. Хотя, конечно, я не могу сказать, что эти title идеальны, т.к. все равно перегружены лишней для меня информацией. То же самое и с ссылками, выделенными голубым. Зачем мне нужен артикул или, например, мне может быть совсем не важен бренд. Наличие такой информации рассредоточивает мое внимание, а так же может служить препятствием при продвижении по данному запросу.
Серым я выделила самый непривлекательный title, он длиннее, чем должен быть, поэтому был обрезан поисковиком в выдаче. Из-за большого количества слов, по сути являющихся перечислением всего, что можно, заголовок выглядит очень непривлекательно. Сразу не определишь, точно ли они продают то, что мне нужно.
Из-за большого количества слов, по сути являющихся перечислением всего, что можно, заголовок выглядит очень непривлекательно. Сразу не определишь, точно ли они продают то, что мне нужно.
Рассмотрев эти примеры мы можем сделать выводы, каким на самом деле должен быть title, чтобы служил верным помощником при продвижении, был привлекательным для пользователей, побуждал кликать по ссылке, а так же нес самую важную информацию.
Как эффективно использовать title для продвижения
[yandex]Понятно, что title должен содержать ключевые слова, но тут важно следить за тем, чтобы ключевые слова стояли как можно ближе к началу или вообще, чтобы title начинался с ключевых слов. Это не только улучшит кликабельность ссылки, но и облегчит продвижение по запросам.
В title можно использовать одно и тоже ключевое слово два раза. Например:
HTML тег title – эффективно используем заголовок страницы title.
В примере ключевое слово title встречается два раза.
Title не должен быть набором ключевых слов, а должен быть осмысленной фразой.
Очень важно избегать внутри title знаков препинания, которые ставятся в конце предложения. Дело в том, что поисковые системы учитывают пассажи в тексте.
Пассаж – это законченная мысль. Т.е. каждое наше предложение – это пассаж. Все слова, которые находятся внутри предложения учитываются поисковой системой, как единое целое. Как только мы ставим точку, мы отделяем предыдущие слова от следующих.
Поэтому очень важно не разделять свои ключевые фразы знаками препинания, которые означают конец предложения – точка (.), вопросительный знак (?), восклицательный знак (!). Сравним два заголовка:
HTML тег title – эффективно используем заголовок страницы title
и
HTML тег title. Эффективно используем заголовок страницы title.
В первом случае, например, моя статья может находится по фразам:
- html заголовок страницы
- тег заголовка страницы
Во втором же варианте таких ключевых фраз уже не получится. Между словами стоит точка, отделяя один пассаж от другого.
Между словами стоит точка, отделяя один пассаж от другого.
Стоит уделить пристальное внимание и длинне title, тут тоже не все просто.
Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков. Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный.
Во-вторых, стоит учитывать плотность title. Чем больше в нем слов, тем сильнее значимость title распределяется по всем словам, которые находятся в нем. Соответственно, чем меньше слов, тем больше веса они приобретают в глазах поисковой системы.
Поэтому старайтесь формировать краткие, отражающие суть страницы, но яркие заголовки. Это не только улучшит позиции в поисковиках, но и увеличит их кликабельность.
Из этого следует, что стоит оптимизировать страницу по одному-двум близким запросам, чтобы title обладал максимальным весом.
В связи с этим, структура title
|заголовок страницы|
предпочтительней, чем
|Заголовок страницы|Название сайта|.
Я длительное время использовала структуру title из второго варианта, сейчас же мой title содержит только заголовок страницы/заголовок статьи.
Соблюдая эти нехитрые правила, вы сможете более эффективно продвигаться и больше привлекать посетителей с поисковых систем.
[ads1]Помогут так же вам в этом биржи вечных ссылок, только будьте внимательны. Прежде, чем начать работать с какой либо биржей, не поленитесь почитать отзывы и узнать о подводных камнях, как например, получилось у одного из оптимизаторов с биржей ссылок gogetlinks.net. Конечно, подобная ситуация может произойти с каждым или не произойти вообще, но, как говорится, осведомлен, значит вооружен. Удачи в продвижении.
P.S. Кто-то мог подумать, а причем здесь хлеб на картинке? Хлеб всему голова, title имеет такое же важное значение в сайтостроении и SEO, как и хлеб в нашей жизни:).
Тег title — правильно заполняем заголовок страницы
- Что такое тег <title>?
- <title> это мета-тег?
- Роли тегов <title> keywords description
- Как заполнять тег title?
- Содержимое тега title
- Длинна тега title
- Какой он — правильный тег title?
- Тег <title> для Opencart
- Тег <title> для Joomla!
- Тег <title> для WordPress
- <title> для Интернет-магазинов
- Для главной страницы
- Для категорий
- Для карточки товара
- <title> для Landing Page
Что такое тег <title>?
<title> (от англ. «заголовок», «название») — основной тег, который описывает краткое содержимое страницы. По сути, это «технический» заголовок, который Вы не увидите на сайте. Найти его можно только в названии вкладки браузера.
Располагается <title> между тегами <head></head> в головной части сайта.
Синтаксис этого тега крайне прост. Начинается он с открывающего <title>, далее идет словесное описание, которое обрамляется закрывающим </title>.
<title>Тут находится заголовок страницы сайта</title>
<title> это мета-тег?
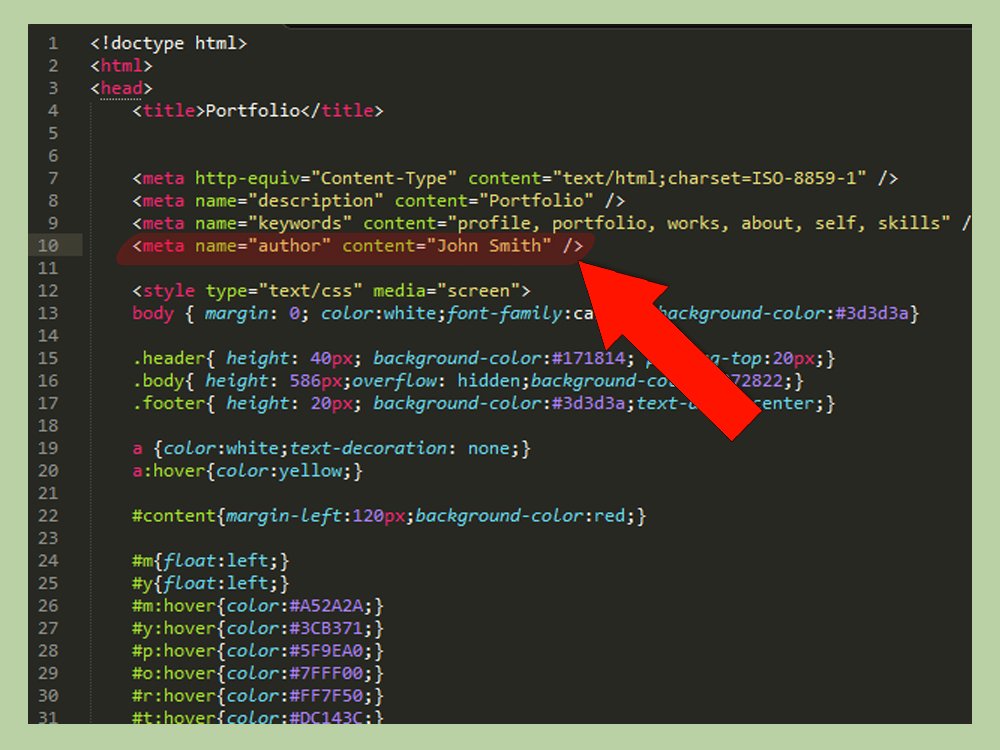
Несмотря на расхожее мнение, тег <title> не относится к группе meta тегов. Все теги упомянутой группы начинаются с meta и содержат в себе несколько параметров. Давайте рассмотрим настоящий meta тег на примере description и author
<meta name=»description» content=»Текстовое содержание тега» />
<meta name=»author» content=»Алексей Типин» />
Как мы видим, meta имеют совершенно другой синтаксис.
Но, почему тогда многие называют <title> мета тегом? Ответ прост. Все дело в том, что <title> наряду с некоторыми meta тегами, является одним из важнейших элементов внутренней оптимизации. Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Кроме того, располагается <title> там же, где и meta, межу <head></head>. Именно поэтому многие по ошибке относят его не к своей группе.
Роли тегов <title>, keywords и description
<title> играет колоссальную роль в продвижении конкретной страницы и сайта в целом.
Во-первых, именно он является основным заголовком, который описывает суть страницы.
Во-вторых, именно <title> выводится в качествен ссылки в сниппете.
Если выстроить приоритетность тегов для поисковой системы, то на первом месте будет герой нашей сегодняшний статьи — тег <title>.
Мета тег description так же играет важную роль. Зачастую из него берется описание для сниппета. Подробнее о нем мы писали в предыдущей статье от 31 июля 2017.
Если говорить о keywords, то этот тег уже пережил свои лучшие годы. Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из <title> поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался.
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
Не превышать положенную длину;
Быть написан на том же языке, что и страница ресурса;
Располагаться между тегами <head></head>;
Иметь корректный синтаксис.
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.
Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Какой он — правильный тег <title>?
Правильный <title> отвечает всем следующим требованиям:
Имеет длину не более 60, но и не менее 35 символов;
Полностью описывает содержимое конкретной страницы, а не сайта или раздела;
Легко читаем;
Привлекает пользователя;
Не содержит сложных аббревиатур и сокращений;
Не обманывает и не вводит в заблуждение;
Содержит в себе основные ключевые слова страницы;
Не является копией meta description;
Написан на том же языке, что и содержимое страницы;
Не является поисковым спамом или списком ключевых слов.
Уверены, что Ваш тег полностью отвечает всем вышеперечисленным требованиям? Тогда можете считать его просто превосходным.
Тег <title> для Opencart
Практически все популярные CMS поддерживают функцию корректировки <title> без дополнительных модулей и виджетов. OpenCart исключением не является.
В разделе редактирования каждой статьи имеется ряд полей, среди которых есть «HTML-тег Title«. Именно это поле Вам и нужно.
Ограничения по количеству символов данное поле не имеет, поэтому придерживаемся основных требований написания.
Тег <title> для Joomla!
По умолчанию в Joomla! 2.5.x в <title> выводится название пункта меню. («Верхнее меню панели управления» -> «Ваше меню» -> «Необходимый пункт«)
Так же, есть способ прописать независимый <title>. Это сделано на случай, когда пункт меню должен отличаться от заголовка страницы. Сделать это можно в правом раскрывающемся меню в разделе «Параметры отображения страницы«. Вам нужен пункт «Заголовок страницы в браузере«
Вам нужен пункт «Заголовок страницы в браузере«
Тег <title> для WordPress
Для создания <title> в WordPress мы обычно рекомендуем бесплатный плагин All In One SEO Pack. С его помощью намного удобнее заполнять meta теги и заголовки.
После того, как Вы установите плагин, под областью редактирования стати появятся следующие поля.
Для них определено символьное ограничение, поэтому с длинной заголовка Вы не ошибетесь.
Задать заголовок для главной страницы можно перейдя в левом меню на вкладку «All In One SEO Pack» -> «Настройки главной страницы«
<title> для Интернет-магазинов
С точки зрения SEO, Интернет-магазины можно считать особым видом сайтов. Они имеют ряд исключений и особенностей в сравнении с остальной массой ресурсов. К примеру, только им «разрешено» иметь неуникальный контент в виде технического описания товара.
Имеют свои особенности и правила написания тегов <title>.
Для главной страницы
<title> главной страницы любого Интернет-магазина должен быть обобщенным и вкратце описывать весь сайт.
Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.
Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.
Допускается
Включение таких слов, как «с доставкой», «купить» и т.д.;
Добавление названия категории или Интернет-магазина;
Наличие стоимости;
Не допускается
Названия нескольких товаров для одной карточки;
Очень длинное техническое наименование товара;
Копирование заголовков категорий или других страниц;
Наличие ключевых слов или переспама.
<title> для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
Именно поэтому он должен отвечать повышенным требованиям.
Содержать основное ключевое слово;
Быть легко читаемым и понятным;
Полностью описывать содержимое лэндинга;
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!
Использование атрибута заголовка HTML — обновлено в марте 2020 г.
Стив Фолкнер | 2 ноября 2010 г. | Разработка
| Разработка
Вынос
Если вы хотите скрыть содержимое от пользователей мобильных устройств и планшетов, а также пользователей вспомогательных технических средств и пользователей, использующих только клавиатуру, используйте атрибут title .
Детали
Атрибут заголовка HTML неверен. Это проблематично, потому что в некоторых важных аспектах он недостаточно хорошо поддерживается, даже несмотря на то, что он был с нами для более 23 лет . С появлением интерфейсов с сенсорным экраном полезность этого атрибута уменьшилась. Доступность 9Атрибут 0015 title стал жертвой неудачного сочетания плохой поддержки браузеров, плохой поддержки программ чтения с экрана и плохих методов разработки.
Доступность 9Атрибут 0015 title стал жертвой неудачного сочетания плохой поддержки браузеров, плохой поддержки программ чтения с экрана и плохих методов разработки.
Ситуации, в которых атрибут
title бесполезен из-за отсутствия поддержки:- Отображение информации о веб-контенте, просматриваемом в браузерах мобильных телефонов. Обычно в настольных браузерах содержимое атрибута
заголовкаотображается в виде всплывающей подсказки. Из того, что я смог найти, отображение всплывающей подсказки не поддерживается ни в одном мобильном браузере и альтернативных визуальных методах доступа ксодержимое атрибута заголовкане поддерживается. - Предоставление информации для людей, которые не могут пользоваться мышью. Обычно в настольных браузерах содержимое атрибута
titleотображается в виде всплывающей подсказки. Хотя поведение всплывающей подсказки поддерживается для 20+ лет , ни один текущий браузер не имеет реализованного практического метода для отображения содержимого атрибутаtitleс помощью клавиатуры.
- Использование его на большинстве HTML-элементов для предоставления информации пользователям различных вспомогательных технологий. Доступ к
заголовокинформация атрибута не поддерживается единообразно программами чтения с экрана
Группы пользователей
плохо обслуживаются из-за использования атрибута заголовка - Пользователи мобильных телефонов.
- Клавиатура только для пользователей.
- Пользователи экранной лупы.
- Пользователи программы чтения с экрана.
- Пользователи с нарушениями мелкой моторики.
- Пользователи с когнитивными нарушениями
Примеры ПОЛЕЗНОГО использования атрибута
title :- Маркировка
кадраилиiframeэлементов:-
<кадр title="навигация" >
-
- Предоставление программно связанной метки для элемента управления в ситуациях, когда видимая текстовая метка была бы избыточной:
- В 2010 году
title="search" > - Теперь, в 2020 , лучший способ сделать это — использовать
атрибут aria-label-
aria-label="search" >
-
- В 2010 г.
 маркировка элементов управления в таблицах данных
маркировка элементов управления в таблицах данных-
title="количество ручек" >
-
- Теперь, в 2020 , лучший способ сделать это — использовать атрибут
aria-labelилиария, помеченная атрибутом.-
aria-label="количество ручек" >
-
- В 2010 году
Примеры использования атрибута
title , которые НЕ ПОЛЕЗНЫ или имеют ОГРАНИЧЕННОЕ ИСПОЛЬЗОВАНИЕ:- Для получения дополнительной информации, не представленной в виде текста ссылки или окружающего контента:
-
title="Файл PDF, размер 1 Мб."> 9Информационный бюллетень 0007 - Вместо этого включите такую информацию как часть текста ссылки или рядом со ссылкой.
-
- Предоставление той же информации, что и в тексте ссылки:
-
PDF" title="newsletter" > информационный бюллетень - Рекомендовать не дублировать содержимое ссылки в атрибуте
title. Он ничего не делает и снижает вероятность того, что люди смогут получить доступзаголовоксодержание атрибута, что они будут делать это.
-
- Для подписи к изображению:
-
 title="Холст, масляная краска. Мария Таул, 1858."
title="Холст, масляная краска. Мария Таул, 1858."
alt="Теперь в замке две башни и две стены."> - Предположительно, информация о заголовке является важной информацией, которая по умолчанию должна быть доступна всем пользователям. Если это так, представьте этот контент в виде текста рядом с изображением.
-
- Для метки элемента управления без видимой текстовой метки:
-
title="name" > - Пользователи средств чтения с экрана будут иметь доступ к метке элемента управления, поскольку атрибут title сопоставляется со свойством accessibility name в API специальных возможностей (если текстовая метка, использующая элемент label, не указана).
 Многие другие пользователи не будут. По возможности рекомендуется включать видимую текстовую метку.
Многие другие пользователи не будут. По возможности рекомендуется включать видимую текстовую метку.
-
- Предоставление той же информации, что и видимая явно связанная текстовая метка для элемента управления:
-
title="name" > - Повторение видимого текста метки ничего не дает, кроме возможного добавления когнитивного шума для ряда пользователей. Не делай этого.
-
- Предоставление дополнительных инструкций для элемента управления:
-
title="Используйте верхний регистр." > - Если инструкции важны для правильного использования элемента управления, предоставьте их в виде текста рядом с элементом управления, чтобы их мог прочитать каждый.
-
- Расширение аббревиатуры:
-
title="консорциум всемирной паутины" >W3C - Заголовок
abbrхорошо поддерживается программой чтения с экрана, но его использование по-прежнему проблематично, так как другие группы пользователей не могут получить доступ к расширению. Рекомендуется, чтобы расширенная форма аббревиатуры предоставлялась в виде обычного текста, когда она впервые используется в документе, и/или предоставлялся глоссарий терминов, обеспечивающий расширенную форму. Это не означает, что расширение не может быть обеспечено с помощью
Рекомендуется, чтобы расширенная форма аббревиатуры предоставлялась в виде обычного текста, когда она впервые используется в документе, и/или предоставлялся глоссарий терминов, обеспечивающий расширенную форму. Это не означает, что расширение не может быть обеспечено с помощью titleатрибут, только из-за его ограничений также должно быть предоставлено расширение в виде обычного текста.- Читать Краткое примечание: аббревиатура «Общество признательности» для получения дополнительной информации
-
HTML содержит общие рекомендации по использованию атрибута
title :Использование атрибута
titleв настоящее время не рекомендуется , так как многие пользовательские агенты не предоставляют доступ к атрибуту в доступном виде, как того требует эта спецификация (например, требуют, чтобы указывающее устройство, такое как мышь, вызывало появление всплывающей подсказки, что исключает пользователей только с клавиатурой и пользователей только с сенсорным экраном, таких как любой с современным телефоном или планшетом).
источник: HTML — атрибут заголовка
Дополнительное чтение
- использование и злоупотребление атрибутом title
- Атрибут title — для чего он нужен? (воскресший)
- Испытания и невзгоды титульного атрибута (2019)
Категории: Разработка
О Стиве Фолкнере
Стив — директор по доступности в TPGi. Он присоединился к TPGi в 2006 году и ранее был старшим консультантом по веб-доступности в 9 лет.0006 видение австралия . Стив является членом нескольких групп, в том числе рабочей группы W3C по веб-платформам и рабочей группы W3C ARIA. Он является редактором нескольких спецификаций в W3C, включая ARIA в HTML и HTML Accessibility API Mappings 1.0. Он также разрабатывает и поддерживает доступность HTML5 и поддержку стандартов/системы отслеживания ошибок JAWS.Тег заголовка HTML: пошаговое руководство
Тег HTML Тег Когда веб-страница нашего сайта открывается, заголовок страницы устанавливается на « Joseph Abrams & Sons ». Теперь предположим, что мы создаем страницу контактов для нашей местной пекарни. Мы можем использовать заголовок « Contact | Джозеф Абрамс и сыновья ». LANG=en >Этот абзац на английском языке. LANG=fr >Ce parase est en franais. Основной язык документа можно задать с помощью атрибута LANG в элементе HTML или, альтернативно, с помощью заголовка Content-Language HTTP . Атрибут DIR определяет направление текста — слева направо ( DIR=ltr , значение по умолчанию) или справа налево ( DIR=rtl ). Символам в Юникоде присваивается направление слева направо или справа налево, чтобы обеспечить правильное отображение текста. Например, в то время как английские символы отображаются слева направо, символы иврита отображаются справа налево. Unicode определяет двунаправленный алгоритм , который должен применяться всякий раз, когда документ содержит символы, написанные справа налево. Хотя этот алгоритм обычно дает правильное представление, в некоторых ситуациях остается нейтральный по направлению текст и требуется Атрибут DIR для указания базовой направленности. Текст часто является нейтральным по направлению, когда имеется несколько вложений контента с разной направленностью. Например, английское предложение, содержащее фразу на иврите, содержащую английскую цитату, потребует атрибута DIR для определения направленности фразы на иврите. Фраза на иврите, включая английскую цитату, должна содержаться в элементе SPAN с DIR=rtl 9.0007 . Ряд атрибутов, определяющих события сценариев на стороне клиента, являются общими для большинства элементов. Значением атрибута является сценарий (обычно это вызов функции или несколько коротких операторов), который выполняется при возникновении события. В следующем примере используется код JavaScript для обработки двух событий кнопки отправки, выдачи пользователю напоминания в строке состояния при наведении указателя мыши на кнопку и очистки строки состояния при удалении мыши. Обратите внимание, что значения атрибутов заключены в одинарные кавычки, поскольку внутри них используются двойные кавычки. Когда используется атрибут события, для документа необходимо указать язык сценариев по умолчанию, задав для заголовка Content-Script-Type HTTP тип носителя языка сценариев. В предыдущем примере можно было бы использовать следующий элемент META в документе 9. Общие атрибуты событий зависят от устройства и в значительной степени предназначены для графического пользовательского интерфейса. Доступны следующие события: Одним из наиболее важных элементов текста для SEO является тег заголовка. Наличие сильного, релевантного, кликабельного заголовка может оказать большое влияние на ранжирование, рейтинг кликов и общее количество трафика. На мой взгляд, тег title настолько важен для успеха вашего SEO, что я выступаю за тщательное тестирование тегов, чтобы определить, какие из них работают, а какие нет. После того, как вы нашли победителя, вы должны внедрить формулу тега заголовка, которой могут следовать все, кто касается SEO на вашем веб-сайте. Преимущества формулы тега заголовка SEO: Для справки: текущее ограничение на количество символов в теге заголовка для Google составляет 70. Крайне важно использовать ценность и силу каждого из этих отдельных символов. Кроме того, я считаю, что ваш тег title должен читаться как заголовок рекламного текста (краткий и содержательный), а не как заголовок статьи или документа. Сохраните креативность, остроумие и длинные описания для заголовков на странице, а не для тегов заголовков. Связано: обновление заголовка страницы Google снизило наш трафик на 37%! Наличие ключевого слова первым означает более высокий рейтинг. Легко и просто. Я неоднократно проверял эту теорию, и перемещение основного ключевого слова на первую позицию повысит рейтинг вашей страницы в поисковой выдаче. К настоящему времени это должно быть общеизвестно, но я сбит с толку тем, как много компаний все еще лидируют с названием компании в теге title. В дополнение к лучшему ранжированию ключевых слов, запрос по вашему основному ключевому слову является тем, что побуждает вашу страницу. А как же домашняя страница? Теперь некоторые участники поиска твердо убеждены, что домашняя страница является исключением и что название компании должно быть первым, чтобы «брендировать ваш сайт». У меня другое мнение. Из-за естественного порядка ссылок в Интернете домашние страницы обычно: Таким образом, тег заголовка вашей домашней страницы алгоритмически является самым мощным элементом SEO на всем вашем сайте. Таким образом, логика подсказывает, что здесь вы должны вставить свои наиболее конкурентоспособные ключевые слова, то есть самые сложные для ранжирования. Для меня лидировать здесь со своим брендом — пустая трата недвижимости для большинства компаний. Если вы действительно чувствуете необходимость заявить о себе, сделайте это в мета-описании. После начальной загрузки целевых ключевых слов в тег заголовка вы должны добавить слова действия (глаголы), которые заставляют или убеждают пользователя совершить желаемое действие. Теперь я протестировал теги заголовков со словами действия и без них. И снова и снова явными победителями всегда становятся теги заголовков с убедительным глаголом. Чтобы лучше понять, о чем я говорю, вот список некоторых слов-действий, которые я сегментировал по намерениям искателей для повышения релевантности. Чтобы узнать больше о намерении пользователя и его влиянии на SEO и стратегию ключевых слов, см. Еще одна вещь… это может показаться очевидным, но при написании тегов заголовков убедитесь, что действие, которое вы обещаете пользователю, действительно присутствует (и заметно) на странице. Часто списки SERP рекламируют что-то вроде бесплатной загрузки, например, но никакой отдачи. Предложения загрузки нигде нет на реальной странице, или оно спрятано «ниже сгиба». Ничто так не повысит показатель отказов и не расстроит пользователей, как отсутствие доставки здесь, поэтому помните об этом при создании тегов заголовков. Вы можете дополнительно использовать возможности HTML-тегов заголовков, добавляя варианты ваших основных ключевых слов SEO. Делая это, вы увеличиваете шансы на ранжирование по нескольким поисковым запросам для вариантов ваших основных ключевых слов. Например, моя компания продает товары для наблюдения за птицами, и мы создали «Руководство для орнитологов». Используя предыдущую формулу тега заголовка, я бы: Итак, мой тег заголовка выглядит так: Добавив эти вторичные ключевые слова и варианты, эта страница может ранжироваться по вторичному ключевому слову «наблюдение за птицами», вариантам ключевых слов с длинным хвостом «узнать о наблюдении за птицами» и моему основному ключевому слову «руководство для орнитологов» и даже « наблюдатели». Эта стратегия — очень мощный метод получения максимальной отдачи от тегов заголовков SEO и ранжирования по более широкому кругу запросов. Слишком часто я вижу, как оптимизаторы дублируют основные ключевые слова в теге title. Это не только выглядит спамом (убивающим доверие к сайту), но и не дает технических преимуществ SEO. Но не говорите об этом pagerankupdate.org или pagerankupdate.net. В любом случае, я тестировал и повторно тестировал повторяющиеся ключевые слова в теге title и не заметил никакого положительного влияния на ранжирование. Итак, учитывая все шаги, которые я изложил, это несколько моих любимых формул тегов заголовков, разбитых по типам страниц. Это примеры, которые вы можете использовать на различных веб-сайтах и в различных документах. Итак, вот мой взгляд на теги заголовков и формулы тегов заголовков. Как и многое другое в SEO, многое еще остается открытым для обсуждения. Так что не надо верить мне на слово. Внедряйте эти или свои собственные изменения и тестируйте, тестируйте, тестируйте. Я тестирую теги заголовков HTML, измеряя изменения в рейтинге и изменения в конверсиях. Вы также можете использовать инструменты Google для веб-мастеров, чтобы отслеживать изменения рейтинга кликов (не говорите мне, что Google не использует CTR или его отсутствие в качестве сигнала ранжирования). В любом случае, тег title слишком важен, чтобы относиться к нему просто как к месту, где можно сбрасывать ключевые слова веб-сайта или тратить на «умные» слоганы. Я считаю, что лучше всего разработать несколько разных формул тегов заголовков, протестировать их и выяснить, что работает. Затем внедрите проверенную формулу по всему сайту, не оставляя ничего на волю случая. MARC 21 Библиографический — полный июль 2022 Заголовок и сведения об ответственности библиографического описания
Работа. Поле заявления о заглавии состоит из основного заглавия и может также содержать общие
обозначение материала (среда), остальная часть заглавия, прочая информация о заглавии,
оставшаяся часть транскрипции титульного листа и сведения об ответственности. Для смешанного материала заявление о заголовке определяется как имя, которым
материал известен. Поле может содержать включающие даты (подполе $f)
и массовые даты (подполе $g), относящиеся к коллекции. Для коллекций с
официальное библиографическое название отсутствует, используется подполе $k (форма). Подполе
$k также может использоваться для обозначения «формы», даже если официальное название дано в
подполя $a, $b и $c. Первый индикатор — запись о добавлении заголовка Создана ли запись о добавлении заголовка. 0 — Запись не добавлена Запись с добавлением заголовка не сделана, либо потому, что запись с добавлением заголовка не требуется, либо
потому что добавленная запись заголовка не отслеживается так же, как заголовок в поле
245. Значение 0 всегда используется, когда поле заголовка 1XX отсутствует в
записывать. Это название простое, а также хорошо описывает цель нашей веб-страницы.
Это название простое, а также хорошо описывает цель нашей веб-страницы. Зачем использовать тег
<ДИАПАЗОН LANG=en >Добро пожаловать -
LANG=fr >Биенвеню
DIR

 Значение может содержать сущности ( , например, , " ).
Значение может содержать сущности ( , например, , " ). ONMOUSEOVER=' window.status="Вы заполнили все обязательные поля?"; ' >  0006 HEAD :
0006 HEAD : 
Как создавать высокоэффективные теги заголовков
 Ничто не должно быть потрачено впустую. В тегах заголовков не должно быть «жира», только мясо.
Ничто не должно быть потрачено впустую. В тегах заголовков не должно быть «жира», только мясо. Шаг первый: начните с самого начала. Сначала добавьте ключевые слова в теги заголовков!
 Таким образом, вполне логично загрузить это ключевое слово так, чтобы искатель сразу же увидел его (визуальная подсказка), чтобы создать связь и добиться релевантного клика, вместо того, чтобы помещать его на три или четыре слова вглубь за названием компании и бессмысленным слоганом (см. приведенный выше список Rain-X).
Таким образом, вполне логично загрузить это ключевое слово так, чтобы искатель сразу же увидел его (визуальная подсказка), чтобы создать связь и добиться релевантного клика, вместо того, чтобы помещать его на три или четыре слова вглубь за названием компании и бессмысленным слоганом (см. приведенный выше список Rain-X).
Шаг второй: что дальше в формуле тега заголовка? «Слова действия»
 мой предыдущий пост о сопоставлении ключевых слов, в частности раздел о группировке ключевых слов по намерению.
мой предыдущий пост о сопоставлении ключевых слов, в частности раздел о группировке ключевых слов по намерению. Шаг третий: добавьте варианты ключевых слов и второстепенные ключевые слова в ваши теги заголовков


Лучшие формулы тегов заголовков для SEO
Наконец, протестируйте и повторно протестируйте теги заголовков SEO
 В разделе «Популярные поисковые запросы» вы можете увидеть рейтинг кликов для ваших 100 самых популярных запросов и использовать их в качестве основы для измерения.
В разделе «Популярные поисковые запросы» вы можете увидеть рейтинг кликов для ваших 100 самых популярных запросов и использовать их в качестве основы для измерения. Заявление о заголовке (Отдел развития сети и стандартов MARC, Библиотека Конгресса)
Формат MARC 21 для библиографических данных: 245:
Заявление о заголовке (Разработка сети и стандарты MARC
Офис, Библиотека Конгресса) Первый индикатор Второй индикатор Заголовок добавлена запись
0 — Нет добавленной записи
1 — Добавлена запись Незарегистрированные символы
0 — Нет незарегистрированных символов
1-9 — Количество незарегистрированных символов Коды подполей  д. (NR)
д. (NR) ПОЛЕ ОПРЕДЕЛЕНИЕ И СФЕРА ПРИМЕНЕНИЯ
 заглавие
собственно включает краткое и альтернативное заглавия, числовое обозначение
а
часть/раздел и название части/раздела.
заглавие
собственно включает краткое и альтернативное заглавия, числовое обозначение
а
часть/раздел и название части/раздела. РУКОВОДСТВО ПО ПРИМЕНЕНИЮ ОБОЗНАЧЕНИЙ СОДЕРЖИМОГО
■ ИНДИКАТОРЫ

245 00 $a [Мужчина курит у окна]. 245 03 $a Ле Бюро $h [диафильм] = $b La Oficina = Das Büro. 245 00 $a Архивы Heritage Books. $p Биографический словарь Андервуда. $n Пересмотренные тома 1 и 2 $h [электронный ресурс] / $c Лаверн Галинер-Мур. 
1 — Добавлена запись
Желаемый заголовок добавлен в поле 245.
| 245 | 10 $a Исследование рака: $b официальный орган Американской ассоциации Исследование рака, Inc. | ||||||||
| 245 | 10 $a Статистика: $b факты или вымысел. | ||||||||
| 245 | 10 $a [Ноктюрн, танцевальный дом]. | ||||||||
Второй индикатор — неполные символы
Количество позиций символов, связанных с определенным или неопределенным артиклем
(например, Le, An) в начале заголовка, которые не учитываются при сортировке и
процессы подачи.
0 — Нет нерегистрационных символов
Никакие позиции символов начального артикля не игнорируются.
| 245 | 10 $a Война миров. | ||||||||
| 245 | 10 $a Гарвардский менеджер проекта. | ||||||||
Диакритические знаки или специальные символы в начале поля заголовка, не начинается с начальной статьи, не считается незарегистрированной персонажи.
| 245 | 00 $a [Дневник]. | ||||||||
| 245 | 10 $a — какими нас видят другие. | ||||||||
1-9 — Количество нерегистрационных знаков
Заглавие начинается с определенного или неопределенного артикля, который не учитывается в
процессы сортировки и хранения. Любой диакритический знак, пробел или знак
пунктуация, связанная с артиклем, и любой пробел или знак препинания
предшествующий первому символу регистрации после того, как статья включена в подсчет
нефайловых символов. Однако любой диакритический знак, связанный с первым
регистрационный символ , а не включены в число непредставленных
персонажи.
| 245 | 04 $a Ежегодник медицины. | ||||||||
| 245 | 12 $a Отчет в законодательный орган за год … | ||||||||
| 245 | 12 $a Детский преступник. | ||||||||
| 245 | 05 $a [Часть Пенсильвании, которая …
поселки]. | ||||||||
| 245 | 16 $a —змея—щелкающий глаз. | ||||||||
| 245 | 18 $a Годовой отчет Губернатор. | ||||||||
| 245 | 12 $a L’été. | ||||||||
| 245 | 14 $a Hē Monē tou Horous Sina. | ||||||||
| 245 | 15 $a Tōn meionotētōn eunoia : $b мифисторема / $c Спироу Гкринцу. | ||||||||
| 245 | 15 $a Tōn Diōnos Rōmaikōn historiōn eikositria biblia = $b Dionis Romanarum historiarum libri XXIII, à XXXVI ad LVIII вск. | ||||||||
| 245 | 15 $a «Зимний разум» : $b Уильям Бронк и американские письма / $c Берт Киммельман. | ||||||||
■ КОДЫ ПОДПОЛЕВ
$а — Название
Основное заглавие и альтернативное заглавие, за исключением обозначения номера или
название части. Подполе $a также содержит первый заголовок отдельного
произведений (одних или разных авторов/композиторов) в сборнике, не имеющем
собирательное название.
Подполе $a также содержит первый заголовок отдельного
произведений (одних или разных авторов/композиторов) в сборнике, не имеющем
собирательное название.
В записях, составленных в соответствии с принципами ISBD, подполе $a включает всю информацию до первой отметки ISBD включительно знаки препинания (например, знак равенства (=), двоеточие (:), точка с запятой (;) или косая черта (/)) или обозначение носителя (например, [микроформа]).
| 245 | 10 $a Карта сельскохозяйственных угодий амишей, округ Ланкастер, Пенсильвания. | ||||||||
| 245 | 00 $a Proceedings / $c . .. .. | ||||||||
| 245 | 00 $a ETZ : $b … | ||||||||
| 245 | 00 $a Джон Игер Ховард. | ||||||||
| 245 | 13 $a аль-Шарк аль-Араби. | ||||||||
| 245 | 13 $a Интерпретация Зарагемля … | ||||||||
| 245 | 10 $a Отпечатки птиц девятнадцатого века. | ||||||||
| 245 | 10 $a Под холмом, или История Венеры и Тангейзер. | ||||||||
| 245 | 10 $a [Семнадцать стихотворений]. | ||||||||
| 245 | 00 $a Концерт для фортепиано с ансамблем камерной музыки, соч. 26 (1961). | ||||||||
| 245 | 00 $a Гамлет; $b Ромео и Джульетта ; Отелло. .. .. | ||||||||
| 245 | 00 $a Оклахома $h [звукозапись] ; $b Карусель ; Южной части Тихого океана … | ||||||||
| 245 | 00 $a Порталы в мир. 9 р.0007 Выбранные интернет-ресурсы. $p Мальдивы $h [электронный ресурс] / $c создано и поддерживается Азиатским дивизионом, Зона Учебное управление. | ||||||||
$b — Оставшаяся часть названия
Данные включают параллельные заглавия, заглавия, следующие за первым (в пунктах, не имеющих
коллективное название) и другую информацию о названии.
В записях, составленных в соответствии с принципами ISBD, подполе $b содержит все данные после первого знака препинания ISBD и до включая знак пунктуации ISBD, который вводит первое утверждение автора (т. е. первая косая черта (/)) или перед номером (подполе $n) или название (подполе $p) части/раздела произведения. Обратите внимание, что подполе $b не повторяется, если имеется более одного параллельного заголовка, последующее заглавие и/или другая информация о заглавии указывается в поле.
| 245 | 10 $a Частные глазные яблоки: $b золотая сокровищница безвкусицы. | ||||||||
| 245 | 10 $a Конференция по промышленному развитию в арабских странах
Страны: $b [процедуры]. | ||||||||
| 245 | 00 $a Очерки лорда Маколея; $b а, Песни Древнего Рима. | ||||||||
| 245 | 10 $a Распространение основных видов почв: $b отряды, подотряды и большие группы: National Soil Классификация опроса 1967. | ||||||||
| 245 | 00 $a Наследие Колорадо: $b журнал Колорадского исторического Общество. | ||||||||
| 245 | 10 $a Ceramic forum international: $b CFI: Berichte der DKG. | ||||||||
| 245 | 10 $a Программа профсоюзных стипендий: $b [объявление]. | ||||||||
| 245 | 00 $a Карта Нельсона, Ричмонда, Мотуэки: $b масштаб 1:20000. | ||||||||
| 245 | 10 $a Механика горных пород: $b журнал Международного общества механики горных пород = Фельсмеханик. | ||||||||
| 245 | 10 $a Джентльменский квартал $h [микроформа] : $b GQ. | ||||||||
| 245 | 00 $a Акцент на грамматику $h [Электронный ресурс] : $b базовый уровень. | ||||||||
| 245 | 00 $a Любовь от радости: $b письма от жены фермера. $n Часть III, $p 1987-1, В бунгало. | ||||||||
| 245 | 10 $a Международный обзор прикладной психологии: $b журнал Международной ассоциации прикладных психологов
Психология = Revue internationale de Psychologie Appliquée. | ||||||||
| 246 | 11$aRevue Internationale de Psychologie аппликация | ||||||||
$c — Сведения об ответственности и т. д.
Первая информация об ответственности и/или остальные данные в поле, которые не были подполе с одним из других кодов подполя.
В записях, составленных в соответствии с принципами ISBD, подполе $c содержит все данные после первой косой черты (/). Как только подполе $c записано, дальнейшее кодирование подполя поля 245 невозможно.
| 245 | 04 $a Пьесы Оскара Уайльда / $c Алан Берд. | ||||||||
| 245 | 10 $a Как играть в шахматы / $c Кевин Уикер ; с предисловием Дэвида Причарда; проиллюстрировано Карелом Фейерштейном. | ||||||||
| 245 | 10 $a Тот, кто охотился на птиц в деревне своего отца: $b размеры мифа хайда / $c Гэри Снайдер ; предисловие Натаниэля Тарна; Отредактировано Дональд Аллен. | ||||||||
| 245 | 10 $a Серия Остров. $p Penrhyn, bethymetry / $c компиляция К. Б. Льюис, П. Ларкин и Т. Т. Ронго;
батиметрическое составление и оконтуривание К.Б. Льюис, Т.Т. Ронго и А.Т.
Утанга; нарисовано С. К. Гловером. Б. Льюис, П. Ларкин и Т. Т. Ронго;
батиметрическое составление и оконтуривание К.Б. Льюис, Т.Т. Ронго и А.Т.
Утанга; нарисовано С. К. Гловером. | ||||||||
| 245 | 10 $a Каталог проекта / $c TDC = Répertoire des projets / CDT. | ||||||||
| 245 | 14 $a Анализ закона / $c Сэр Мэтью Хейл. Товарищ студентов / Джайлз Джейкоб. | ||||||||
| 245 | 00 $a Отчет руководства. $n Часть I / $c Командование морских перевозок ВМС США. | ||||||||
| 245 | 00 $a Bétail et volaille / $c Bureau des statistiques de Québec = Животноводство и домашняя птица / Статистическое бюро Квебека. | ||||||||
| 245 | 00 $a Концерт для фортепиано n. 21, K 467 $h [звукозапись] / $c В. А. Моцарт. Асседио ди Коринто. Увертюра / Г. Россини. | ||||||||
$f — включительно даты
Период времени, в течение которого полнота содержания описываемых материалов
были созданы.
| 245 | 00 $a Семейные документы Short-Harrison-Symmes, $f 1760-1878. | ||||||||
| 245 | 00 $k Письмо, $f 1901 6 марта, $b Дублин, Генрику Ибсену, Кристиане [Осло]. | ||||||||
$g — Массовые даты
Период времени, в течение которого была создана основная часть описываемых материалов.
| 245 | 00 $k Записи, $f 1939–1973 $g 1965–1972 гг. | ||||||||
| 245 | 10 $k Заявления о приеме на работу $g Янв.-дек. 1985. | ||||||||
$h — средний
Обозначение носителя, используемое в заголовке. В записях, оформленных в соответствии с Принципы ISBD, обозначение носителя пишется строчными буквами и заключено в скобки. Оно следует за основным заглавием (подполя $a, $n, $p) и предшествует остальной части заголовка ($b), последующие заглавия (в статьях без общего заглавия) и/или заявление(я) об ответственности ($c).
| 245 | 04 $a Зеленая сумка $h [микроформа] : $b бесполезный, но занимательный журнал для
юристы. | ||||||||
| 245 | 14 $a Бродяги в новом затерянном городе с кузиной Эмми $h [звукозапись]. | ||||||||
| 245 | 14 $a Королевская газета $h [микроформа] / $c Нью-Брансуик. | ||||||||
| 245 | 00 $a [Geode] $h [realia]. | ||||||||
| 245 | 00 $a Ежедневный отчет. $p Китайская Народная Республика $h [микроформа] / $c FBIS. $p Китайская Народная Республика $h [микроформа] / $c FBIS. | ||||||||
| 245 | 14 $a Руководство по эксплуатации принтера $h [микроформа] / $c Калеб Стоуэр; с новым введением Джона Бидвелл. Товарищ печатника / Эдвард Граттан; с новым введение Клинтона Сиссона. | ||||||||
| 245 | 03 $a La mer $h [звукозапись] ; $b Кхамма ; Рапсодия для кларнета с оркестром / $c Клод Дебюсси. [Элемент без общего названия] | ||||||||
$k — Форма
Термин, описывающий форму описываемых материалов, определяемый
изучение их физического характера, предмета их интеллектуального содержания или
порядок информации в них (например, ежедневники, дневники, справочники,
журналы, меморандумы и др. ).
).
| 245 | 10 $a Четыре года в Йельском университете: $k дневников, $f 1903 16 сентября — 1907 5 октября. | ||||||||
| 245 | 00 $a PL 17 Материалы слушаний $k Материалы дела $f 1974 $p Округ 6 $h микрофильм (в микрофильме). | ||||||||
| 245 | 14 $a Благотворительный бал: $b комедия в четырех действиях: $k машинописный текст, $f 1889 / $c Дэвид Беласко и Генри С. Демилль. Демилль. | ||||||||
$n — Номер части/раздела произведения
Номер Обозначение части/раздела произведения, используемого в заглавии. Нумерация определяется как указание на последовательность в любой форме, например, Часть 1, Приложение А, Книга вторая. В музыкальных названиях серийный опус или тематический порядковый номер обычно не содержится в подполе $n.
В записях, составленных в соответствии с принципами ISBD, подполе $n data следует точка (.), если только последнее слово в [предыдущем] поле не является аббревиатура, инициал/буква или данные, которые заканчиваются пунктуацией в конце. Несколько альтернативная нумерация части/раздела содержится в одном подполе $н.
| 245 | 00 $a Больше! $n 3 / $c Герберт Пухта . .. [и др.]. .. [и др.]. | ||||||||
| 245 | 10 $a Фауст. $n Часть первая. | ||||||||
| 245 | 14 $a Книжник. $n Часть B. | ||||||||
$p — Название части/раздела произведения
Наименование части/раздела произведения в заглавии.
В записях, составленных в соответствии с принципами ISBD, данные подполя $p
следует за точкой (.), если ему предшествует подполе $a, $b
или другое подполе $p. Подполе $p следует за запятой (,), когда
оно следует за подполем $n.
| 245 | 10 $a Расширенный расчет. $p Справочник для учащихся. | ||||||||
| 245 | 10 $a Internationale Strassenkarte. $p Европа 1:2,5 млн. : $b mit Регистрация = Международная дорожная карта. $p Европа, 1:2,5 млн: с индексом / $c RV Reise- und Verkehrsverlag. | ||||||||
| 245 | 00 $a Историческая статистика. $p Дополнение / $c … | ||||||||
| 245 | 00 $a Авторефераты диссертаций. $n А, $p Гуманитарные и социальные науки. $n А, $p Гуманитарные и социальные науки. | ||||||||
| 245 | 00 $a Немецкая библиография. $p Wöchentliches Verzeichnis. $n Reihe B, $p Beilage, Erscheinungen ausserhalb des Verlagsbuchhandels: $b Amtsblatt der Deutschen Bibliothek. | ||||||||
Подполя $n и $p повторяются только после подполе $a, $b, $n или $p. Если название записанное в подполе $c, включает имя и/или номер часть/раздел, эти элементы не кодируются отдельно подполя.
| 245 | 10 $a Zentralblatt für Bakteriologie, Parasitenkunde,
Infektionskrankheiten und Hygiene. $n 1. Абт. Оригинал. $n Reihe B, $p Гигиена, Krankenhaushygiene, Betriebshygiene,
профилактическая медицина. $n 1. Абт. Оригинал. $n Reihe B, $p Гигиена, Krankenhaushygiene, Betriebshygiene,
профилактическая медицина. | ||||||||
| 245 | 00 $a Годовой отчет министра снабжения и обслуживания Канада в соответствии с Законом о доходах корпораций и профсоюзов. $n Часть II, $p Профсоюзы = $b Rapport annuel du ministre des Approvisionnements et услуги Canada présenté sous l’empire et des syndicates ouvriers. $n Partie II, $p Syndicats ouvriers. | ||||||||
$s — Версия
Наименование, код или описание созданной копии описываемых материалов
в разное время или для разной аудитории.
| 245 | 10 $a Отчет директора Ассоциации страховщиков Настройщики. $s Освобождение участника. | ||||||||
$6 — Рычаг
$7 — Происхождение данных
$8 — ссылка на поле и порядковый номер
УСЛОВИЯ ВХОДА
Пунктуация — Поле 245 заканчивается точкой, даже если присутствует другой знак препинания, если только последнее слово в поле представляет собой аббревиатуру, инициал/букву или данные, которые заканчиваются на конечная пунктуация.
| 245 | 10 $a Космический поиск. | ||||||||
| 245 | 00 $a Марсель Марсо, или, Искусство пантомимы. | ||||||||
| 245 | 10 $a Добро пожаловать на борт! : $b Ваша карьера бортпроводника / $c Бекки С. Бок, Шерил А. Кейдж. | ||||||||
| 245 | 10 $a Годовой отчет за финансовый год … | ||||||||
| 245 | 00 $a Кто это? | ||||||||
| 245 | 10 $a Официальная поликоническая проекционная карта Hearne Brothers
Большой Ноксвилл со всем округом Нокс / $c Братья Хирн, картографы; производственный персонал, Г. Ли
Грэм … [и др.]. Ли
Грэм … [и др.]. | ||||||||
| 245 | 10 $a Жена Ахава, или Звездочет: $b роман / $c Сена Джетер Наслунд; иллюстрации Кристофера Вормелл. | ||||||||
| 245 | 00 $a Rubber world $h [микроформа]. | ||||||||
| 245 | 10 $a Моби Дик, или Кит / $c Германа Мелвилла. | ||||||||
| 245 | 10 $a Добро пожаловать! : $b библейское и практическое руководство по приему новых членов / $c Ervin R. Stutzman; предисловие Марлен
Кропф. Stutzman; предисловие Марлен
Кропф. | ||||||||
| 245 | 00 $a Кто что изобретает? : $b патентов, выданных в США, как сообщается в Официальный бюллетень патентов и товарных знаков США Офис. | ||||||||
См. также описания подполей для информации о пунктуации.
Интервал — Если в заглавии появляются соседние инициалы, разделенные или не разделенные точками, нет пробелы записываются между буквами или точками.
| 245 | 10 $a NBA в действии. | ||||||||
| 245 | 10 $a Герберт Уэллс и мировое государство. | ||||||||
Один пробел используется между предшествующими и последующими инициалами, если аббревиатура состоит из более чем одной буквы.
| 245 | 10 $a Округ Мерсер, Вирджиния (Западная Вирджиния) 1850 перепись. | ||||||||
Многоточие ( … ) записывается, когда оно стоит после первого слова заголовка. А пробел вводится до и после эллипса, встречающегося в данных. Пробел не вводится после многоточия, когда за ним следует запятая, точка, восклицательный знак или вопросительный знак.
| 245 | 10 $a Азул . .. и поэмы / $c Рубен Дарио. .. и поэмы / $c Рубен Дарио. | ||||||||
ОБОЗНАЧЕНИЕ СОДЕРЖИМОГО ИСТОРИЯ
$d — Обозначение части/части/серии (ЧП) [УСТАРЕЛО, 1979]
$e — Наименование части/части/серии (ЧП) [УСТАРЕЛО, 1979]
До переопределения подполя $n и $p для под номером и под номером частей/разделов произведения в другие поля в 1979 эти данные содержались в подполях $d и $e в поле 245.
$h — Medium
До 1994 года правила каталогизации AACR2 требовали записи обозначения носителя
следующая информация о заглавии и все заглавия в произведениях без коллективного
заглавие. В записях до 1994 года подполе $h обычно следует за подполем
$b и даже подполе $c в некоторых случаях.
$7 — Происхождение данных [НОВИНКА, 2022 г.]
(07.07.2022)
Свяжитесь с нами
3.1 HTML-документ | R Markdown: Полное руководство
Как мы только что упоминали ранее, Markdown изначально был разработан для вывода в формате HTML, поэтому неудивительно, что формат HTML имеет самые богатые возможности среди всех форматов вывода. Мы рекомендуем прочитать этот раздел полностью, прежде чем изучать другие форматы вывода, поскольку другие форматы имеют несколько общих черт с форматом документа HTML, и мы не будем повторять эти функции в соответствующих разделах.
Чтобы создать документ HTML из R Markdown, вы указываете выходной формат html_document в метаданных YAML вашего документа:
--- Название: Привычки автор: Джон Доу дата: 22 марта 2005 г. вывод: html_document ---
3.1.1 Оглавление
Вы можете добавить оглавление (TOC), используя параметр toc , и указать глубину заголовков, к которым оно применяется, используя параметр toc_depth . Например:
Например:
---
Название: "Привычки"
выход:
html_документ:
так: правда
toc_depth: 2
--- Если глубина оглавления не указана явно, по умолчанию она равна 3 (это означает, что все заголовки уровня 1, 2 и 3 будут включены в оглавление).
3.1.1.1 Плавающее оглавление
Можно указать параметр toc_float , чтобы оглавление перемещалось слева от основного содержимого документа. Плавающее оглавление всегда будет видно, даже если документ прокручивается. Например:
---
Название: "Привычки"
выход:
html_документ:
так: правда
toc_float: правда
--- При желании вы можете указать список опций для параметра toc_float , которые управляют его поведением. Эти параметры включают в себя:
свернутый(по умолчаниюTRUE) определяет, отображается ли оглавление только с заголовками верхнего уровня (например, h3). Если изначально свернуто, оглавление при необходимости автоматически расширяется.
smooth_scroll(по умолчаниюTRUE) управляет анимацией прокрутки страниц при переходе к элементам оглавления с помощью щелчков мыши.
Например:
---
Название: "Привычки"
выход:
html_документ:
так: правда
toc_float:
рухнул: ложь
smooth_scroll: ложь
--- 3.1.2 Нумерация разделов
Вы можете добавить нумерацию разделов к заголовкам, используя опцию number_sections :
---
Название: "Привычки"
выход:
html_документ:
так: правда
число_разделов: правда
--- Обратите внимание, что если вы решите использовать опцию number_sections , вы, вероятно, также захотите использовать # (h2) заголовки в вашем документе как ## (h3) заголовки будут включать десятичную точку, потому что без заголовков h2 ваши заголовки h3 будут пронумерованы с 0.1 , 0.2 и так далее.
3.
 1.3 Разделы с вкладками
1.3 Разделы с вкладками Содержимое можно организовать с помощью вкладок, применив атрибут класса .tabset к заголовкам в документе. Это приведет к тому, что все подзаголовки заголовка с атрибутом .tabset будут отображаться на вкладках, а не как отдельные разделы. Например:
## Квартальные результаты {.tabset}
### По продукту
(содержимое вкладки)
### По регионам
(содержимое вкладки) Вы также можете указать два дополнительных атрибута для управления внешним видом и поведением вкладок. Атрибут .tabset-fade заставляет вкладки появляться и исчезать при переключении между вкладками. Атрибут .tabset-pills приводит к тому, что вкладки выглядят как «таблетки» (см. рис. 3.1), а не как традиционные вкладки. Например:
## Квартальные результаты {.tabset .tabset-fade .tabset-pills} РИСУНОК 3.1: Традиционные вкладки и вкладки-таблицы на HTML-странице.
3.1.4 Внешний вид и стиль
Существует несколько параметров, управляющих внешним видом HTML-документов:
темаопределяет тему Bootstrap для использования на странице (темы взяты из библиотеки тем Bootswatch). Допустимые темы включают стандартную, начальную загрузку, лазурную, космо, темную, плоскую, журнал, люмен, бумагу, читаемую, песчаник, симплекс, космическую лабораторию, объединенную и йети. Пройти
Допустимые темы включают стандартную, начальную загрузку, лазурную, космо, темную, плоскую, журнал, люмен, бумагу, читаемую, песчаник, симплекс, космическую лабораторию, объединенную и йети. Пройти nullдля отсутствия темы (в этом случае вы можете использовать параметрcssдля добавления собственных стилей).highlightопределяет стиль подсветки синтаксиса. Поддерживаемые стили включаютпо умолчанию,Tango,Pygments,Kate,Monochrome,Espresso,Zenburn,HADDOCK,BREEEDES ,,. Передайтеnull, чтобы предотвратить подсветку синтаксиса.smartуказывает, следует ли производить типографски правильный вывод, преобразуя прямые кавычки в фигурные кавычки,---в длинные тире,--в короткие тире и...в многоточия. Обратите внимание, что
Обратите внимание, что smartвключен по умолчанию.
Например:
---
Название: "Привычки"
выход:
html_документ:
тема: объединенный
изюминка: танго
--- 3.1.4.1 Пользовательский CSS
Вы можете добавить свой собственный CSS в документ HTML, используя css опция:
---
Название: "Привычки"
выход:
html_документ:
css: стили.css
--- Если вы хотите предоставить все стили для документа из собственного CSS, установите для темы (и, возможно, Highlight ) значение null :
---
Название: "Привычки"
выход:
html_документ:
тема: ноль
выделить: ноль
css: стили.css
--- Вы также можете настроить таргетинг на определенные разделы документов с помощью пользовательского CSS, добавив идентификаторы или классы в заголовки разделов в документе. Например, следующий заголовок раздела:
## Следующие шаги {#nextsteps . emphasized}
emphasized} Позволит вам применить CSS ко всему его содержимому, используя один из следующих селекторов CSS:
#nextsteps {
цвет синий;
}
.выделено {
размер шрифта: 1.2em;
} 3.1.5 Параметры рисунка
Существует ряд параметров, влияющих на вывод рисунков в документах HTML:
fig_widthиfig_heightможно использовать для управления шириной и высотой рисунка по умолчанию (7x5 используется по умолчанию).fig_retinaопределяет масштабирование для дисплеев Retina (по умолчанию 2, что в настоящее время работает для всех широко используемых дисплеев Retina). Установите значениеnull, чтобы предотвратить масштабирование сетчатки.fig_captionуправляет отображением рисунков с подписями.devуправляет графическим устройством, используемым для рендеринга фигур (по умолчаниюpng).
Например:
---
Название: "Привычки"
выход:
html_документ:
рис_ширина: 7
fig_height: 6
fig_caption: правда
--- 3.1.6 Печать фреймов данных
Вы можете улучшить отображение фреймов данных по умолчанию с помощью опции df_print . Допустимые значения показаны в таблице 3.1.
| по умолчанию | Вызов print.data.frame общий метод |
| кабель | Использовать функцию Knitr::kable |
| таблица | Используйте функцию tibble::print.tbl_df |
| постраничный | Используйте rmarkdown::paged_table для создания таблицы с возможностью вывода на страницы |
| Пользовательская функция | Используйте функцию для создания таблицы |
3.
 1.6.1 Постраничная печать
1.6.1 Постраничная печать Когда Параметр df_print установлен на paged , таблицы печатаются как таблицы HTML с поддержкой разбиения на страницы по строкам и столбцам. Например (см. рис. 3.2):
---
title: "Дорожные испытания автомобилей Motor Trend"
выход:
html_документ:
df_print: постранично
---
```{г}
мткары
``` РИСУНОК 3.2: Постраничная таблица в выходном HTML-документе.
В таблице 3.2 показаны доступные параметры для таблиц со страничными страницами.
| макс.принт | Количество строк для печати. |
| строк.печать | Количество отображаемых строк. |
| цв.принт | Количество отображаемых столбцов. |
| cols.min.print | Минимальное количество отображаемых столбцов. |
| стр.печать | Количество страниц для отображения при навигации по страницам. |
| paged.print | Если задано значение FALSE, отключает выгружаемые таблицы. |
| имена строк.print | При значении FALSE отключает имена строк. |
Эти параметры указаны в каждом фрагменте, как показано ниже:
```{r cols.print=3, rows.print=3}
мткары
``` 3.1.6.2 Пользовательская функция
Опция df_print также может принимать произвольную функцию для создания таблицы в выходном документе. Эта функция должна выводить в правильном формате в соответствии с используемым выводом.
Например,
rmarkdown::html_document(df_print = Knitr::kable)
эквивалентно использованию метода "kable" пользовательская функция в df_print в заголовке YAML, тег !expr должен использоваться, чтобы выражение R после него было оценено. Дополнительные сведения см. в аргументе eval.expr на странице справки ?yaml::yaml.. load
load
---
title: "Дорожные испытания автомобилей Motor Trend"
выход:
html_документ:
df_print: !expr пандер:: пандер
---
```{г}
мткары
``` 3.1.7 Свертывание кода
Когда указана опция echo = TRUE (поведение по умолчанию), исходный код R внутри фрагментов включается в визуализированный документ. В некоторых случаях может быть уместно полностью исключить код ( echo = FALSE ), но в других случаях вы можете захотеть, чтобы код был доступен, но не отображался по умолчанию.
Параметр code_folding: hide позволяет включить код R, но по умолчанию он скрыт. Затем пользователи могут выбрать отображение скрытых фрагментов кода R либо по отдельности, либо во всем документе. Например:
---
Название: "Привычки"
выход:
html_документ:
code_folding: скрыть
--- Вы можете указать code_folding: show , чтобы по-прежнему отображать весь код R по умолчанию, но затем разрешить пользователям скрывать код, если они того пожелают.
3.1.8 Уравнения MathJax
По умолчанию сценарии MathJax включены в документы HTML для визуализации уравнений LaTeX и MathML. Вы можете использовать mathjax параметр для управления включением MathJax:
Укажите
«по умолчанию»для использования URL-адреса HTTPS с хоста CDN (в настоящее время предоставляется RStudio).Укажите
"local"для использования локальной версии MathJax (которая копируется в выходной каталог). Обратите внимание, что при использовании"local"вам также необходимо установить для параметраself_containedзначениеfalse.Укажите альтернативный URL-адрес для загрузки MathJax из другого места.
Укажите
null, чтобы полностью исключить MathJax.
Например, чтобы использовать локальную копию MathJax:
---
Название: "Привычки"
выход:
html_документ:
матжакс: местный
self_contained: ложь
--- Чтобы использовать собственную копию MathJax:
---
Название: "Привычки"
выход:
html_документ:
mathjax: "http://example. com/MathJax.js"
---
com/MathJax.js"
--- Чтобы полностью исключить MathJax:
---
Название: "Привычки"
выход:
html_документ:
матжакс: ноль
--- 3.1.9 Зависимости документов
По умолчанию R Markdown создает автономные HTML-файлы без внешних зависимостей, используя data: URI для включения содержимого связанных скриптов, таблиц стилей, изображений и видео. Это означает, что вы можете поделиться файлом или опубликовать его так же, как вы делитесь документами Office или PDF-файлами. Если вы предпочитаете сохранять зависимости во внешних файлах, вы можете указать self_contained: false . Например:
---
Название: "Привычки"
выход:
html_документ:
self_contained: ложь
--- Обратите внимание, что даже для автономных документов MathJax по-прежнему загружается извне (это необходимо из-за его большого размера). Если вы хотите обслуживать MathJax локально, вы должны указать mathjax: local и self_contained: false .
Одной из распространенных причин сохранения внешних зависимостей является обслуживание документов R Markdown с веб-сайта (внешние зависимости могут кэшироваться браузерами отдельно, что приводит к ускорению загрузки страниц). В случае обслуживания нескольких документов R Markdown вы также можете объединить файлы зависимых библиотек (например, Bootstrap, MathJax и т. д.) в один каталог, совместно используемый несколькими документами. Вы можете использовать lib_dir для этого. Например:
---
Название: "Привычки"
выход:
html_документ:
self_contained: ложь
lib_dir: библиотеки
--- 3.1.10 Расширенная настройка
3.1.10.1 Сохранение Markdown
Когда Knitr обрабатывает входной файл R Markdown, он создает файл Markdown ( *.md ), который впоследствии преобразуется Pandoc в HTML . Если вы хотите сохранить копию файла Markdown после рендеринга, вы можете сделать это с помощью keep_md опция:
---
Название: "Привычки"
выход:
html_документ:
keep_md: правда
--- 3.
 1.10.2 Включает
1.10.2 Включает Вы можете выполнить более сложную настройку вывода, включив дополнительный HTML-контент или полностью заменив основной шаблон Pandoc. Чтобы включить содержимое в заголовок документа или до/после тела документа, используйте параметр включает следующим образом:
---
Название: "Привычки"
выход:
html_документ:
включает:
in_header: заголовок.html
before_body: doc_prefix.html
after_body: doc_suffix.html
--- 3.1.10.3 Пользовательские шаблоны
Вы также можете заменить базовый шаблон Pandoc, используя опцию шаблона :
---
Название: "Привычки"
выход:
html_документ:
шаблон: квартальный_отчет.html
--- Дополнительные сведения о шаблонах см. в документации по шаблонам Pandoc. Вы также можете изучить шаблон HTML по умолчанию default.html5 в качестве примера.
3.1.10.4 Расширения Markdown
По умолчанию R Markdown определяется как все расширения Pandoc Markdown со следующими настройками для обратной совместимости со старым 9Пакет уценки 0006 (Allaire et al. 2019):
2019):
+autolink_bare_uris +tex_math_single_backslash
Вы можете включать или отключать расширения Markdown, используя параметр md_extensions (вы указываете перед параметром - для отключения и + для его включения). Например:
---
Название: "Привычки"
выход:
html_документ:
md_extensions: -autolink_bare_uris+hard_line_breaks
--- Вышеуказанное отключит autolink_bare_uris и включите расширение hard_line_breaks .
Дополнительные сведения о доступных расширениях уценки см. в спецификации Pandoc Markdown.
3.1.10.5 Аргументы Pandoc
Если есть функции Pandoc, которые вы хотите использовать, но нет эквивалентов в параметрах YAML, описанных выше, вы все равно можете использовать их, передав пользовательский pandoc_args . Например:
---
Название: "Привычки"
выход:
html_документ:
pandoc_args: [
"--название-префикс", "Фу",
"--id-префикс", "Панель"
]
--- Документацию по всем доступным аргументам pandoc можно найти в Руководстве пользователя Pandoc.
3.1.11 Общие параметры
Если вы хотите указать набор параметров по умолчанию для совместного использования несколькими документами в каталоге, вы можете включить в каталог файл с именем _output.yml . Обратите внимание, что в этом файле не используются разделители YAML ( --- ) или прилагаемое поле вывода . Например:
html_document: self_contained: ложь тема: объединенный выделить: textmate
Не следует писать так:
---
выход:
html_документ:
self_contained: ложь
тема: объединенный
выделить: textmate
--- Все документы, расположенные в том же каталоге, что и _output.yml , наследуют его параметры. Параметры, определенные явно в документах, переопределяют параметры, указанные в файле общих параметров.
3.1.12 Фрагменты HTML
Если вы хотите создать фрагмент HTML, а не полный документ HTML, вы можете использовать 9Формат 0015 html_fragment .