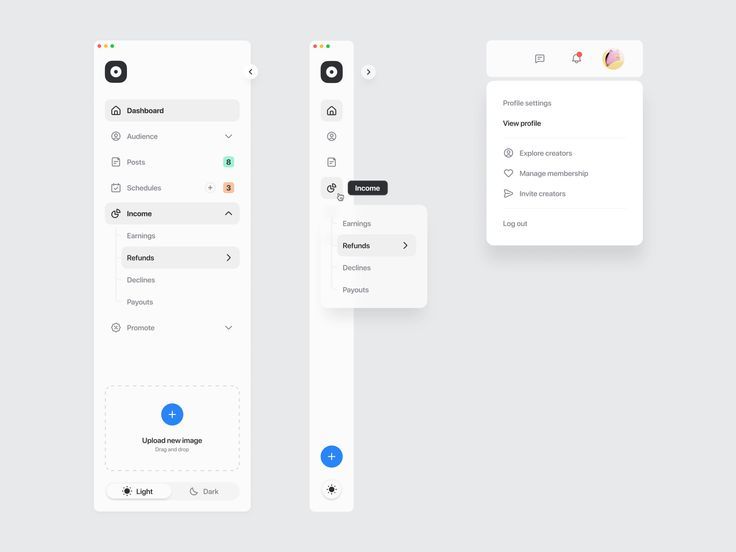
что это такое на сайте
Важно, чтобы посетители на сайте быстро ориентировались и перемещались по страницам. Благодаря сайдбару упрощается навигация, пользователям легче найти нужную рубрику либо контент.
Если необходимо улучшить юзабилити сайта, в архитектуру сайта стоит вписать сайдбар. Если же важнее, чтобы посетители замечали только основной контент сайта и не отвлекались на различные виджеты и списки, лучше обойтись без него. Давайте рассмотрим, что такое сайдбар, зачем он нужен на сайте и как сделать его эффективным.
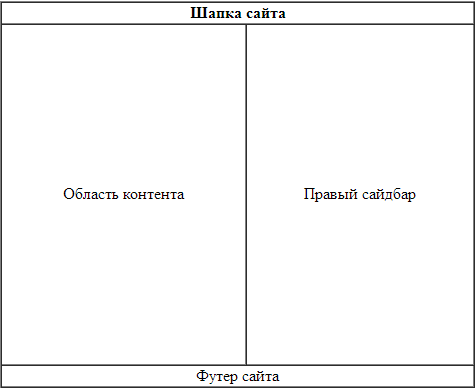
Что такое сайдбар, для чего он нужен. Виды сайдбаров
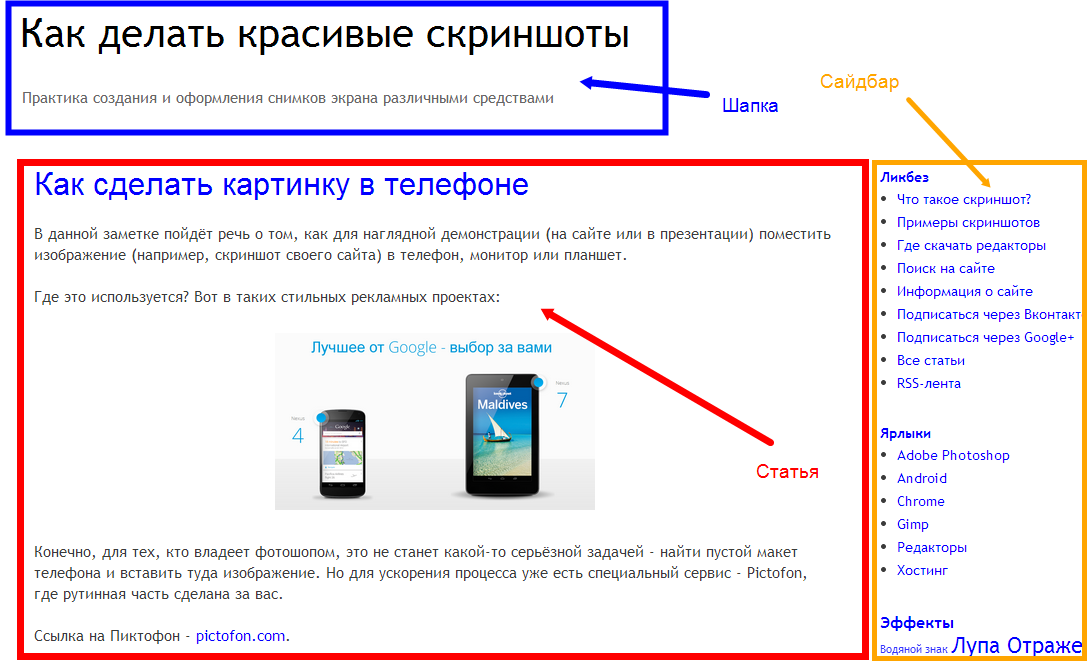
Сайдбар (sidebar) — это боковая панель сайта, визуально разграниченная с контентом на странице. Благодаря ее блокам посетители понимают, что и где расположено на сайте. Ширина боковой панели обычно меньше ширины основного блока с контентом.
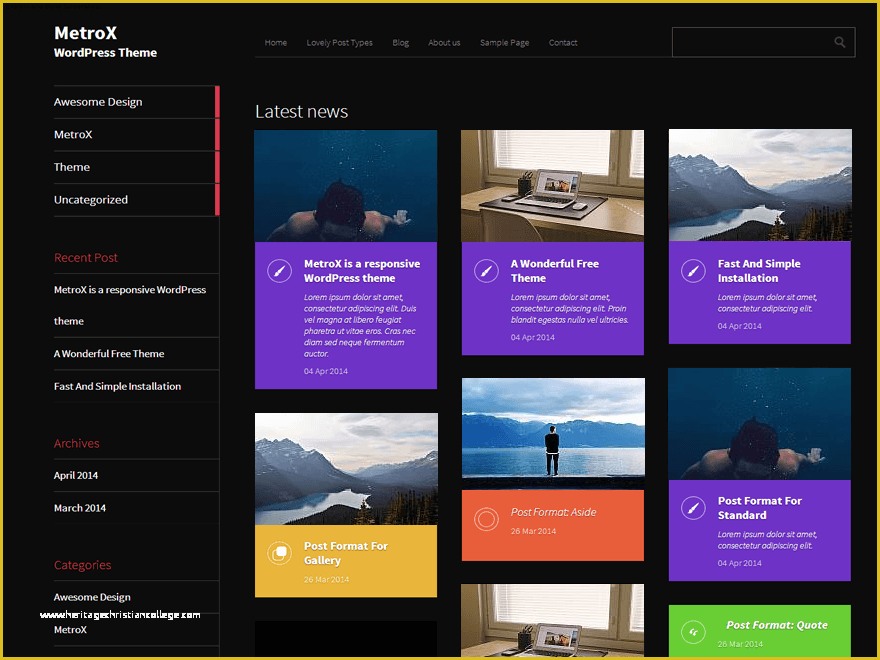
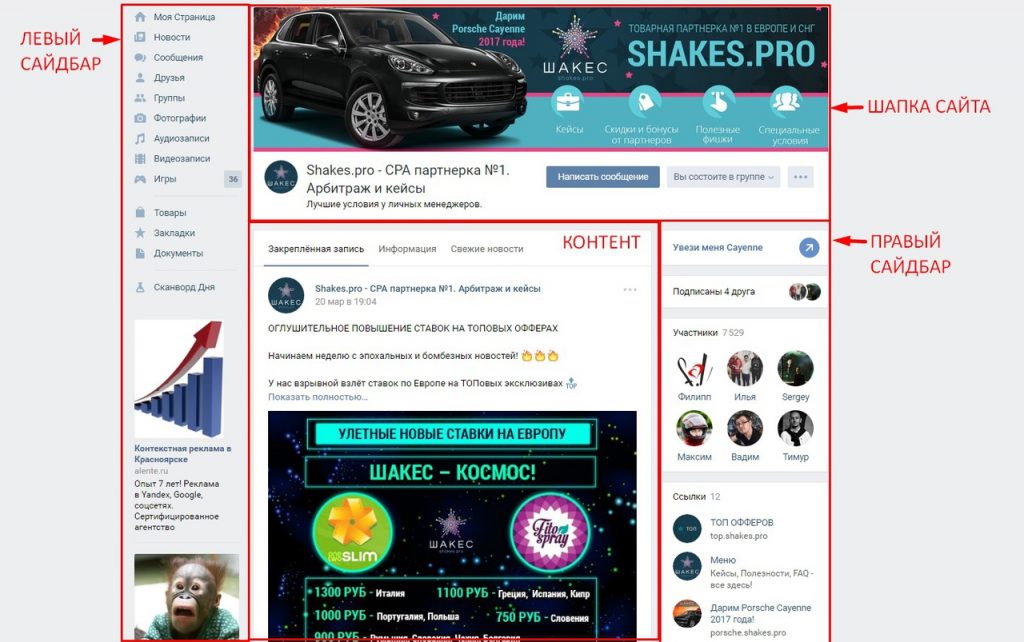
Рубрики и рекомендованные статьи часто публикуются в правом сайдбареМежду собой панели различаются расположением. Чаще всего их размещают справа или слева от основного контентного блока на странице.
Особенности различных видов сайдбаров:
- Левый сайдбар привлекает больше пользовательского внимания, что объяснимо, ведь мы читаем слева направо.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Как сайдбар улучшает юзабилити сайта
В сайдбаре размещается информация, с помощью которой посетителю сайта проще понять, что он здесь найдет. Поэтому обычно боковая панель является сквозной для всех страниц. В сайдбаре могут содержаться:
- анонсы;
- перечень рубрик;
- форма подписки на рассылку;
- боковое меню;
- список разделов сайта;
- список новых и /или популярных статей;
- ссылки на профили компании в социальных сетях;
- строка поиска по сайту.
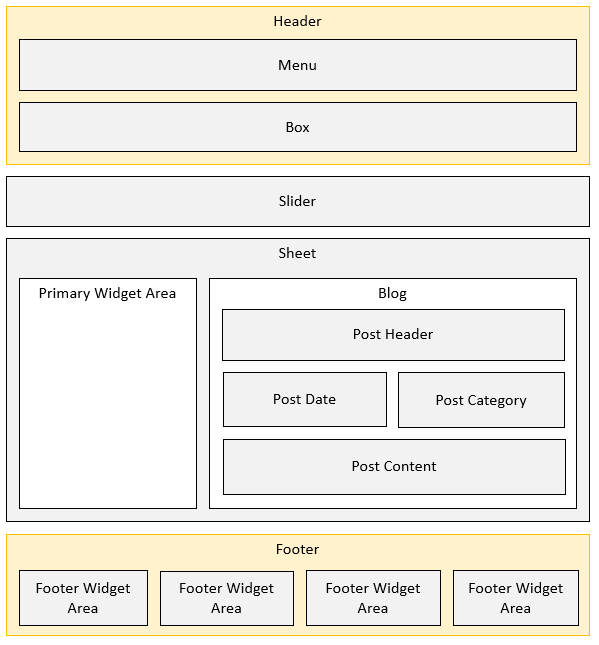
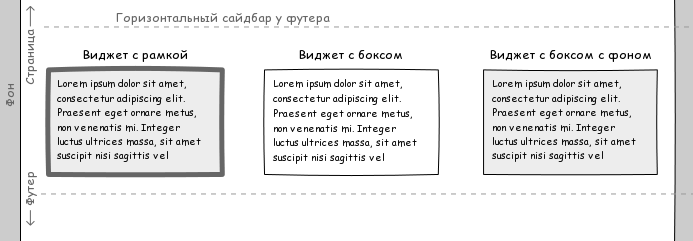
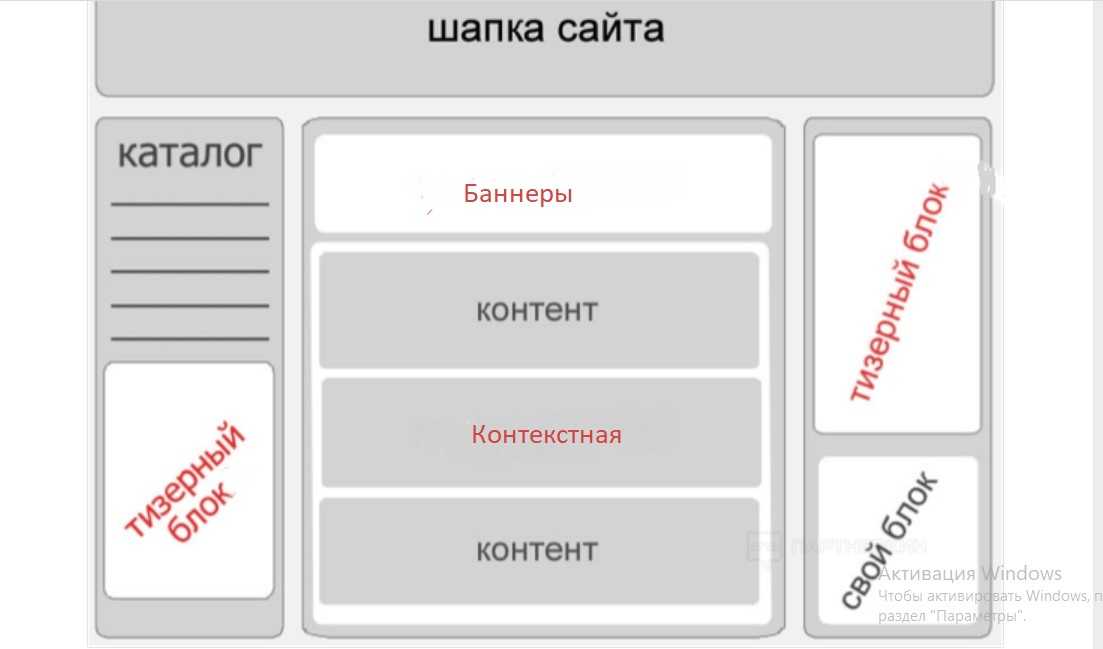
Из каких элементов состоит сайдбар
Какой сайдбар лучше — левый или правый
Левый сайдбар традиционен для соцсетей и личных кабинетов. Он информативен и предназначен для навигации по профилю. Навигация же по сайту классически размещается в верхней части страницы. Также он часто используется на крупных порталах — например, на сайтах средств массовой информации.
Он информативен и предназначен для навигации по профилю. Навигация же по сайту классически размещается в верхней части страницы. Также он часто используется на крупных порталах — например, на сайтах средств массовой информации.
Чего не стоит публиковать в сайдбаре
Любые бесполезные компоненты сайдбара плохо влияют на юзабилити сайта. Они отвлекают посетителей от основного контента, делают страницу менее привлекательной, а порой снижают скорость ее загрузки:
- Облако тегов. Неудобно для навигации и занимает лишнее место.
- Виджет «Календарь». Не используется при навигации на сайте, зато занимает место.
- Блок «Последние комментарии». Не приносит особой пользы, но плохо влияет на юзабилити сайта. Он не помогает ориентироваться пользователям, не дает нужной информации, а лишь отвлекает их внимание от действительно важного контента.
- Счетчики и пузомерки. Эти элементы, как правило, размещаются в футере.

Как лучше оформить сайдбар
Сайдбар занимает солидную часть страницы, поэтому он должен состоять только из полезных элементов. Что нужно учитывать:
- Компоненты сайдбара должны быть хорошо видны на десктопной версии сайта. Если это мобильная версия, пользователю все равно придется прокручивать экран до нужного места.
- Сайдбар следует вписать в дизайн всего сайта, вместе с тем выделить его графически, чтобы он не сливался с блоком контента.
- В заголовках разделов прописывают ключевые запросы высокой и средней частотности — это улучшает SEO сайта.
- Информацию в боковой панели размещают с учетом ее важности.
 Так, в верхней части сайдбара располагают самые значимые компоненты: разделы сайта, перечень рубрик, ссылки на профили компании в социальных сетях, строку поиска и т. п.
Так, в верхней части сайдбара располагают самые значимые компоненты: разделы сайта, перечень рубрик, ссылки на профили компании в социальных сетях, строку поиска и т. п. - Если для важной информации не хватает одного сайдбара, можно пользоваться двумя, разместив их по бокам от блока с контентом. Но стоит помнить: чем больше боковых панелей, тем меньше места для самого контента.
Какие выводы можно сделать
Использовать ли боковую панель, зависит от типа сайта:
- Для хорошей навигации на сайте интернет-магазина нужен как минимум один сайдбар — левый. В нем можно разместить перечень ссылки на каталог товаров, фильтр поиска и пр.
- Если это корпоративный сайт, ему также не обойтись без боковой панели, на которой будет располагаться путеводитель по контенту. Здесь заинтересовавшийся пользователь может быстро найти контакты компании, ее соцсети, информацию о выпускаемой продукции или предлагаемых услугах и пр.

- Сайдбар не нужен на лендинге, ведь суть посадочной страницы заключается в одной фразе «Одна страница — одна цель», а перечень рубрик слева или справа отвлечет внимание пользователя. Ссылки перехода к тому или иному разделу лендинга обычно размещаются в верхнем меню.
- На контентном сайте сайдбар, скорее, полезен. Здесь можно разместить строку поиска по сайту, чтобы улучшить его юзабилити, а перечень новых статей поможет увеличить количество их просмотров. Форма подписки позволит получить новых подписчиков e-mail-рассылки.
С какой стороны расположить сайдбар, слева или справа, зависит от задач, которые он решает. Не стоит перегружать его виджетами. Боковая панель, составленная только из полезных элементов, существенно улучшит юзабилити сайта и поможет его продвижению в поисковых системах.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.

- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
виды, значение, примеры и правила оформления сайдбара на сайте
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
Сайдбар стал привычной частью сайта, на которой размещают различную информацию: контекстную рекламу, ссылки на статьи, призывы к действию и прочее.
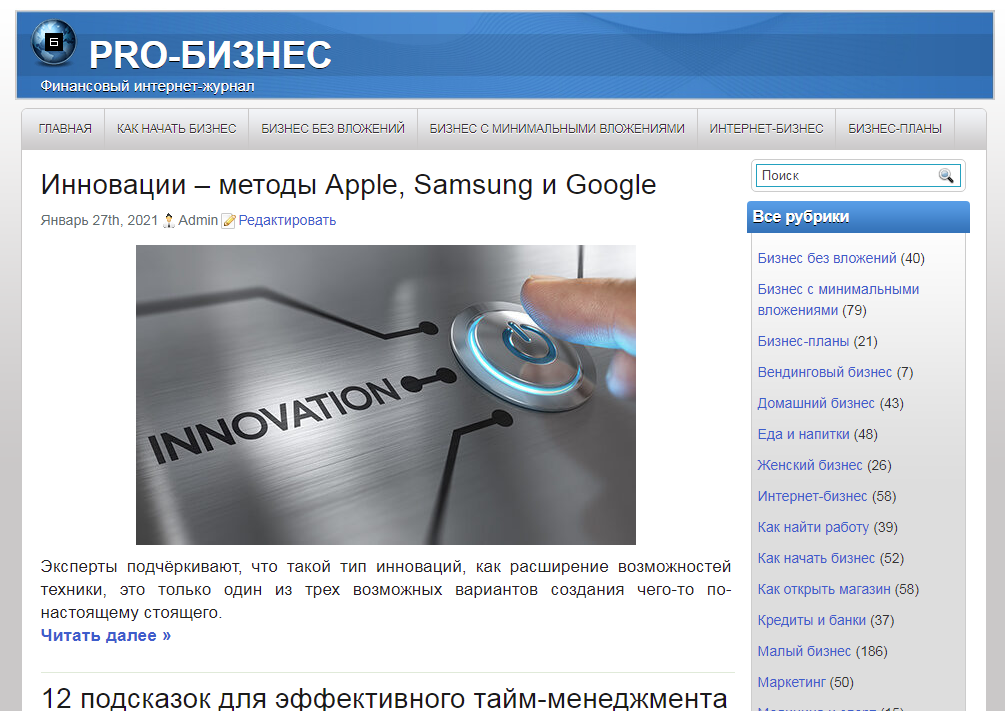
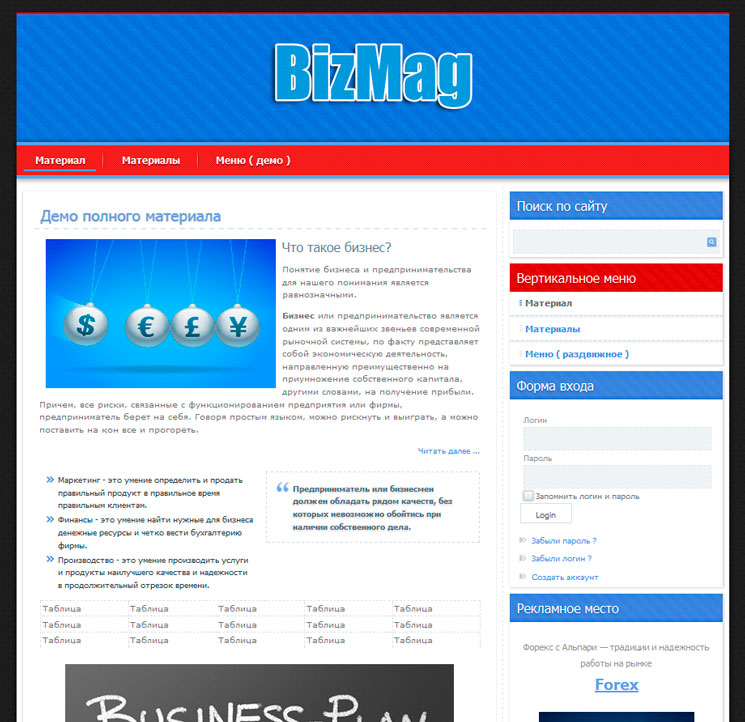
В различных новостных изданиях, например, на Лента. ру, сайдбар располагается слева:
ру, сайдбар располагается слева:
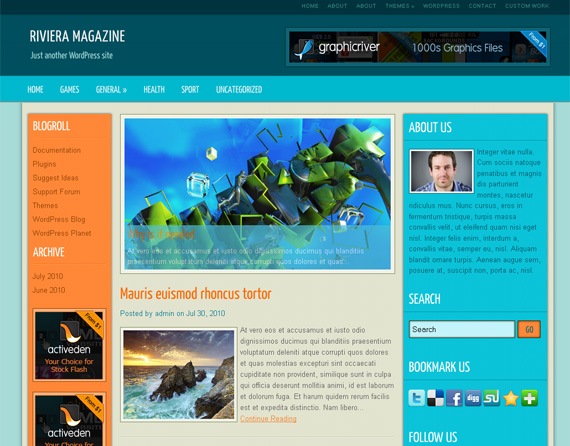
Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:
Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы. Зачем тогда нужна боковая панель сайта, если ее не видят практически половина посетителей сайта?
- При просмотре сайта с компьютера, сайдбар визуально структурирует страницу, поэтому пользователю легче ориентироваться на сайте.
- Боковая панель дает возможность размещать рекламу или баннеры с акциями — таким образом, сайдбар выступает инструментом повышения продаж и дополнительного заработка владельцев ресурса.
- Сайдбар позволяет разместить на панели дополнительные навигационные элементы, а также детали оформления.
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Привлечение внимания пользователя, облегчение ориентирования посетителя на сайте, повышение конверсии — данные функции может выполнять сайдбар при грамотном распределении пространства на сайте. Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Реклама
Сайдбар — самое популярное место для размещения рекламных баннеров. Однако, дизайнерам стоит помнить о таком явлении как «баннерная слепота» — игнорирование пользователями рекламных объявлений. Чтобы этого избежать, рекомендуется следовать советам по дизайну таких баннеров:
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:
2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Также стоит следить за уровнем конверсии с такой рекламы. На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
Навигационные элементы: меню, ссылки на статьи
Еще один распространенный прием — размещение в сайдбаре ссылок на разделы сайта, на популярные статьи или другие темы ресурса. Плюс данного подхода заключается в том, что сайдбар всегда на виду у пользователя — это облегчает ориентирование на сайте и побуждает посетителей к дальнейшим действиям.
Что может размещаться в боковой панели сайта в качестве навигации?
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:
2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:
3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
4. Рубрика «читайте также» — подборка ссылок на статьи по теме. Подойдет блогам, которые не специализируются на узких тематиках.
Навигационные элементы в сайдбаре — хорошая практика для больших блогов, новостных порталов. Пользователи уже привыкли к этой панели, поэтому сайдбар положительно влияет на юзабилити сайта. Навигационные элементы лучше всего располагать вверху страницы — так посетители сайта будут лучше ориентироваться на ресурсе, быстро найдут нужные разделы и статьи.
Навигационные элементы лучше всего располагать вверху страницы — так посетители сайта будут лучше ориентироваться на ресурсе, быстро найдут нужные разделы и статьи.
Фильтры
Очень часто сайдбары встречаются в каталогах товаров. Боковая панель — удобная часть сайта для размещения фильтров или информации о продукции. Например:
Специфика таких сайдбаров — полное соответствие оформлению других элементов. Фильтры должны сочетаться с карточками товаров и не выделяться среди других блоков. Поэтому на таких панелях не размещают яркие элементы и уделяют внимание основной части сайта.
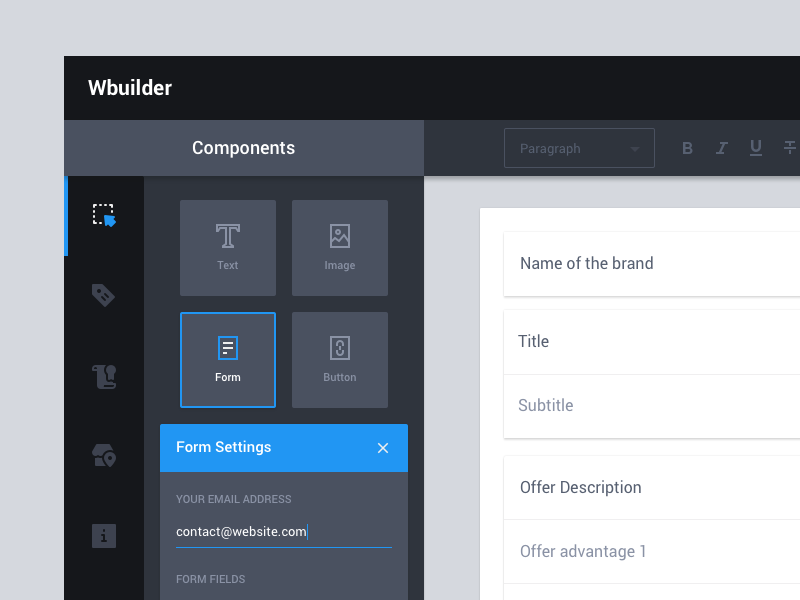
Веб-формы
Также сайдбар может стать еще одним инструментом повышения конверсии ресурса. Боковая панель является заметным элементом сайта, поэтому часто на ней размещают призывы к действию — различные веб-формы, изображения с акциями и прочее. Это удобно для пользователей — не нужно специально искать форму для подписки или заказа. Например, в нашем блоге форма для заказа интернет-магазина всегда перед глазами посетителей:
Проектировать формы лучше по принципу проектирования рекламных баннеров — в форме должны присутствовать яркие цвета и понятная типографика. Иногда формы оформляют как отдельные изображения.
Иногда формы оформляют как отдельные изображения.
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
Ссылки на социальные сети
Хороший способ привлечь аудиторию в социальные сети — разместить ссылки на группы и страницы компании в популярных соцсетях. Это могут быть как обычные иконки-логотипы, так и целые блоки-виджеты:
Такой способ обычно работает для интересного и развлекательного контента — пользователи хотят следить за новостями компании в группах или делиться материалом со своими подписчиками.
Прямой эфир и комментарии пользователей
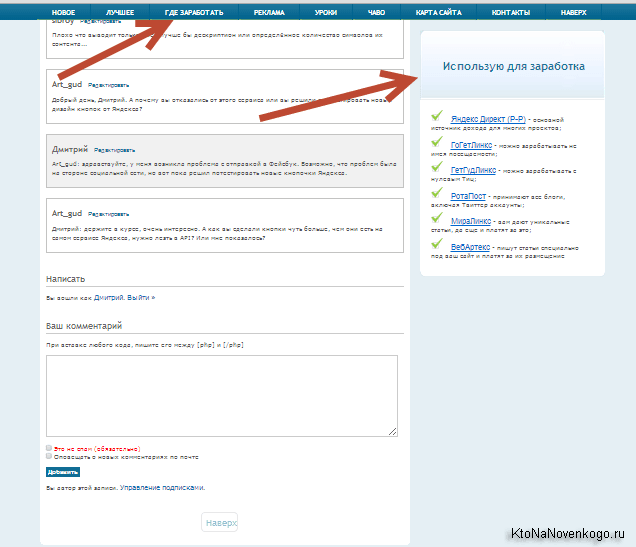
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:
Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
В противном случае блок будет бесполезен.
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.
Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
- При использовании двух боковых панелей контентная часть уменьшается и перестает быть удобной для восприятия.
- Главной части сложно «выдержать конкуренцию» за внимание пользователей, таким образом, посетитель сайта будет недостаточно заинтересован материалом.

- Анимация, яркие элементы также отвлекают внимание от контента и ухудшают пользовательский опыт.
- При разработке адаптивного дизайна боковые панели перемещаются вниз. Поэтому сайт теряет свой первоначальный облик и становится неузнаваемым для читателей.
Пример оформления сайта с двумя сайдбарами:
Один сайдбар является оптимальным вариантом для дизайна сайта. С одной стороны, боковая панель является полезным инструментом для получения прибыли с рекламы, дополнительным навигационным элементом, с другой — не отвлекает от полезного контента и не занимает большую часть макета.
Расположение сайдбара
Также у дизайнеров возникают вопросы — где лучше располагать панель, справа или слева. Это также зависит от структуры сайта, его направленности, предпочтений пользователей. Если дизайнеру нужно, чтобы посетитель обращал внимание на контентную часть, сайдбар размещается справа. Так делает большинство изданий и информационных порталов:
В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
- Виджет «Календарь». На некоторых сайтах до сих пор можно встретить календари, которые абсолютно бесполезны и не несут никакой полезной информации для пользователей. Кроме того, обычно календари занимают много места, которое можно было использовать для других элементов.
- Счетчики. Иногда на боковой панели размещают различные счетчики и метрики — сколько посетителей зашло на сайт или читают данную статью прямо сейчас. Лучше такие виджеты перенести в футер, так как они «захламляют» пространство и занимают место на сайте, при этом не неся особой смысловой нагрузки.

- Облако. Облако тегов также можно встретить в различных блогах. Однако, такой инструмент не совсем удобен для пользователей и считается устаревшей технологией. Лучше использовать обыкновенные метки с темами.
Пример таких элементов:
Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:
Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Так как сайдбар не принято оформлять в ярких оттенках, пользователи могут проигнорировать данную часть сайта — различные исследования подтверждают наличие у пользователей «баннерной слепоты». Чтобы посетители не избегали боковую панель, нужно:
Чтобы посетители не избегали боковую панель, нужно:
- Размещать не только рекламные объявления, но и полезную информацию для пользователей — фильтры товаров, навигационные элементы или информацию о компании.
- Создавать сайдбар как дополнение к основному контенту, а не как отвлекающий элемент сайта.
- Размещать яркие элементы для привлечения взгляда.
- Предложить пользователям взаимодействовать с сайтом с помощью сайдбара — делиться материалами с друзьями в социальных сетях, писать комментарии к статьям.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Студия дизайна IDBI создает дизайн для различных сайтов — как для информационных порталов, так и для интернет-магазинов и официальных ресурсов компании. Мы используем различные направления в дизайне и разрабатываем макеты как с классической структурой с сайдбаром и контентной частью, так и с использованием нестандартных приемов — горизонтальной навигацией, анимационными переходами и прочим. С некоторыми работами можно ознакомиться в разделе «Портфолио».
С некоторыми работами можно ознакомиться в разделе «Портфолио».
Подробное руководство по юзабилити сайдбара
Из этой статьи вы узнаете все о сайдбарах: нужны ли они, сколько боковых панелей должно быть на сайте, с какой стороны их делать, какие элементы должны в них быть.
Зачем говорить о боковых панелях сайтов
Сайдбар или боковая панель — часть структуры веб-страницы, которая находится с правой или левой стороны и содержит функциональные, информационные и конверсионные элементы.
В боковых колонках вебмастера публикуют стандартные элементы. Вот примеры:
- Навигационное меню.
- Кнопки фолловинга.
- Виджеты социальных сетей.
- Рекламные блоки.
- Виджеты последних публикаций.
- Виджеты популярных публикаций.
- Формы подписки.
- Биография автора или информация о компании.
- Ссылки на архивы.
Смотрите, что получается: владельцы сайтов помещают в сайдбары стандартные элементы, но найти две одинаковые боковые колонки на разных ресурсах сложно. Речь не идет о различиях во внешнем виде и размерах.
Речь не идет о различиях во внешнем виде и размерах.
Вебмастера публикуют в сайдбарах разные стандартные элементы. На одном сайте вы найдете форму подписки и облако тегов, на другом виджет «Вконтакте» и навигационное меню, а на третьем только рекламу. В боковых колонках можно увидеть два-три или более десятка элементов.
В блогах «Текстерры», HubSpot и MOZ нет сайдбара. У «Безумных Котиков», Cossa и Webpromoexperts боковая панель справа. У «Ленты.ру» и Nielsen полноценный сайдбар слева. Есть примеры сайтов и блогов с двумя и более боковыми панелями.
А нужны ли вообще боковые панели? Какие функции они выполняют, как эффективно их использовать, каким должен быть идеальный сайдбар? Давайте разбираться.
Читайте также: Чек-лист по юзабилити: 200+ пунктов на проверку
Нужна ли боковая панель на сайте
У «Безумных Котиков» боковая панель находится справа. На внутренних страницах в ней есть форма подписки, информация о «Котиках» и меню навигации по категориям.
Примерно 40 или 45 % посетителей сайта коллег не видят боковую колонку. Все дело в адаптивном дизайне: из-за него на мобильных экранах сайдбар превращается в боттомбар. Проще говоря, боковая панель смещается в нижнюю часть экрана мобильного устройства.
Даже если на вашем сайте есть сайдбар, почти половина пользователей его не видит. На сайтах с адаптивным дизайном при просмотре с мобильных устройств боковая панель перемещается в нижнюю часть экрана.
Если пользователи смартфонов и планшетов не видят сайдбар, нужен ли он пользователям десктопов? Чтобы ответить на этот вопрос, нужно определить функциональность этого элемента.
Боковая панель структурирует страницу при просмотре на экране стационарного ПК. Благодаря этому выделяются зона основного контента и вспомогательная область. Структура помогает пользователям мгновенно сканировать страницу и находить нужные данные. Например, сразу после приземления на страницу блога в ЖЖ пользователь знает, где находится основная информация, а где можно найти меню, ссылки на другие публикации и архивы.
Читайте также: Как исправить типичные ошибки при работе с WordPress
Благодаря боковой панели владелец сайта получает возможность опубликовать на странице вспомогательные элементы без ущерба для основного контента. Меню, конверсионные формы, списки последних публикаций и даже реклама меньше отвлекают пользователя от чтения, оформления заказов или других действий в главной области страницы.
У структурирования страницы есть побочные эффекты. Пользователи активнее взаимодействуют с зоной основного контента, чем со вспомогательным блоком. Например, на тестовой площадке с боковой колонкой справа кликабельность рекламы AdSense под основным контентом составляет 0,87 %.
CTR рекламных блоков в сайдбаре не превышает 0,1 %. В боковой колонке реклама находится на первом экране. То есть пользователь видит ее сразу после приземления на страницу. В области основного контента блок AdSense находится под публикацией. Чтобы увидеть его, серферу нужно скроллить почти до конца страницы.
Маркетолог Брайан Харрис протестировал эффективность сайдбара на своем блоге. Конверсия страницы без боковой панели выросла на 26 % по сравнению с базовой страницей. По данным Харриса, CTR элементов в сайдбаре его блога составляет 0,3 %.
Специалисты маркетингового агентства Impact после удаления сайдбара зафиксировали рост конверсии страниц блога на 71 %.
Если вы используете боковую колонку, на странице остается меньше места для основного контента. Это может вынудить вас сокращать размер кегля, уменьшать длину строки и междустрочный интервал, отказываться от отступов между абзацами. В результате ваш контент задыхается и становится нечитабельным.
Еще один недостаток использования сайдбара — он все-таки отвлекает пользователей от основного контента. Если боковая панель сайта перегружена яркими элементами, например, фото, анимированной рекламой, конверсионными формами, посетитель может не дочитать публикацию.
Например, сайдбар в блоге известного маркетолога Хайди Коэн по способности привлекать внимание успешно соревнуется с зоной главного контента. В боковой панели этого ресурса работают целых 14 элементов.
В боковой панели этого ресурса работают целых 14 элементов.
Стоит ли использовать сайдбар? Да, если вы хотите улучшить юзабилити для пользователей десктопов. В боковой колонке можно поместить основное или дополнительное навигационное меню. Благодаря сайдбару вы получаете пространство для публикации вспомогательных виджетов, например, плагинов социальных сетей, форм подписки, архивов и ссылок на популярные публикации.
Откажитесь от боковой панели, если хотите, чтобы пользователи фокусировали внимание исключительно на главном контенте. Отсутствие сайдбара делает максимально похожим просмотр сайта на экранах разных устройств. То есть пользователю десктопа не придется привыкать к отсутствию боковой панели при просмотре ресурса на смартфоне.
Читайте также: Спроси пользователя: обзор сервиса Askusers
Сколько сайдбаров должно быть на сайте
Ни одного или один. Использовать больше одной боковой колонки в эпоху мобильного веба и перегруженности пользователей информацией не нужно. Даже один сайдбар занимает десятки процентов площади страницы. Если использовать две боковые панели, они занимают до половины полезного пространства страницы. Это ухудшает условия для взаимодействия с основным контентом.
Даже один сайдбар занимает десятки процентов площади страницы. Если использовать две боковые панели, они занимают до половины полезного пространства страницы. Это ухудшает условия для взаимодействия с основным контентом.
Обратите внимание на внутренние страницы сайта «Ведомостей». Полноценная боковая колонка находится справа. В левой части страницы находятся врезки и анонсы связанных публикаций. Эти элементы похожи на второй сайдбар.
В результате главный контент оказывается буквально втиснутым между вспомогательными объектами. Очевидно, что это негативно влияет на пользовательский опыт. Читателю приходится буквально искать глазами следующий абзац, так как он теряется на фоне анонсов и врезок слева. Кроме того, анимированная реклама, анонсы и даже яркие кнопки шеринга справа отвлекают от чтения.
Мне в буквальном смысле больно читать публикации на сайте «Ведомостей». Создается впечатление, что это не ресурс солидного делового издания, а олдскульный блог манимейкера из начала 2000-х.
Сравните внутренние страницы сайта «Ведомостей» со страницами публикаций «Лайфхакера». На этом сайте одна боковая колонка справа. В ней есть реклама и блок лучших публикаций. Анонсы статей выносятся под публикацию в блок рекомендаций.
Интересным способом решил проблему сайдбара Александр Алаев. На главной странице его блога есть боковая колонка со стандартными виджетами. На страницах публикаций сайдбара нет. Это позволяет пользователям сфокусироваться на основном контенте.
Читайте также: Повышаем конверсию: поиск по сайту как часть воронки продаж
Но Александр допустил распространенную ошибку. Он использовал шаблон страницы без боковой колонки, а не специальную тему без сайдбара. В результате строка получилась слишком длинной, а это негативно сказывается на читабельности контента.
Не используйте больше одного сайдбара. Это ухудшает пользовательский опыт: отвлекает посетителей, снижает читабельность контента.
Есть прекрасные опровержения последней рекомендации. Обратите внимание на десктопные версии сайтов Facebook и «Вконтакте». На первом есть три сайдбара, а на втором два. Ресурсы работают более чем успешно. Но чтобы быть успешным и удобным с двумя и более боковыми колонками, нужно иметь популярность и магнетизм «Фейсбука» и «Вконтакте».
Обратите внимание на десктопные версии сайтов Facebook и «Вконтакте». На первом есть три сайдбара, а на втором два. Ресурсы работают более чем успешно. Но чтобы быть успешным и удобным с двумя и более боковыми колонками, нужно иметь популярность и магнетизм «Фейсбука» и «Вконтакте».
Где должен быть сайдбар: справа или слева
Возможны оба варианта. Выбирайте предпочтительный в соответствии с типом сайта, потребностями пользователей, задачами, которые должна решать боковая колонка.
По данным Nielsen, пользователи уделяют больше внимания верхней левой области страницы. Сразу после приземления посетители мгновенно сканируют лендинг. Движения взгляда серфера по странице можно описать с помощью F-паттерна.
Используйте боковую колонку справа, чтобы пользователи фокусировались на основном содержимом страницы. Эта рекомендация справедлива для контент-проектов: личных и корпоративных блогов, отраслевых ресурсов. Сайдбар справа используют vc.ru, Cossa, «Лайфхакер» и другие популярные проекты.
Тезисное обоснование использования правой боковой колонки:
- Пользователь должен фокусировать внимание на основном контенте.
- В сайдбаре находится второстепенная или вспомогательная информация.
- При необходимости пользователь осознанно найдет меню навигации или архив на правой панели.
- Конверсионные элементы эффективнее работают, если находятся в главном контенте.
Применяйте левый сайдбар, если хотите привлекать больше внимания пользователей к опубликованной в нем информации. Это актуально для интернет-магазинов. Они публикуют в левой колонке навигационные элементы: меню категорий товаров и фильтры.
Боковая колонка слева — отличное решение для веб-сервисов. Пользователям удобнее, когда меню управления и навигации находятся в левой части экрана. Обратите внимание на сервисы Google и «Яндекса», например, Gmail, Tag Manager, «Метрику». В веб-интерфейсе этих служб навигационные элементы находятся в левом сайдбаре.
Читайте также: Полное руководство по оптимизации конверсии: как повысить конверсию, привлечь новых клиентов и избежать ошибок
Левый сайдбар часто используют большие контент-проекты. Сайты СМИ помещают на левой боковой панели меню навигации. Яркий пример — «Лента.ру». Также издания публикуют боковой колонке ссылки на актуальные или популярные публикации и рекламные блоки.
Следующие тезисы объясняют преимущества боковой панели слева:
- Пользователь должен обращать внимание на информацию в боковой колонке даже в ущерб основному контенту.
- Меню навигации и управления должно быть на самом видном месте. Пользователь сможет перемещаться по сайту, не отвлекаясь от главной информации.
- Рекламный блок или конверсионная форма в сайдбаре слева заметнее. Ради монетизации можно пожертвовать интересами пользователя.
Используйте сайдбар справа, если для вас важно, чтобы пользователи в первую очередь обращали внимание на основной контент. Предпочитайте боковую панель слева, если хотите обеспечить пользователям максимально удобную навигацию и управление.
Предпочитайте боковую панель слева, если хотите обеспечить пользователям максимально удобную навигацию и управление.
Хотите аргумент в пользу сайдбара слева? В блоге Nielsen Norman Group боковая колонка расположена с левой стороны. Эта компания собаку съела на юзабилити сайтов.
Какую информацию стоит публиковать в сайдбаре
Боковая панель отнимает площадь у основного контента веб-страницы. Чтобы жертва не была напрасной, публикуйте в сайдбаре полезные для пользователей функциональные элементы и информацию. Что именно может понадобится пользователю в боковой колонке сайта?
Элементы навигации и управления
Это едва ли не единственный элемент, который сам по себе оправдывает использование боковой колонки. Навигационное меню улучшает юзабилити любого сайта: от СМИ или блога до интернет-магазина и веб-сервиса.
Если единственное или главное навигационное меню находится в боковой колонке, расположите его как можно выше. Благодаря этому пользователи не заблудятся на сайте, быстро найдут нужные разделы и конкретные публикации.
У «Ленты.ру» в боковой колонке находится главное и единственное меню навигации. На страницах категорий сайта «Связного» в сайдбаре находятся несколько навигационных элементов. В боковой колонке сайта «Евросети» опубликованы навигационные ссылки на основные категории товаров.
Если основное меню сайта находится в шапке сайта, в боковой колонке можно использовать вспомогательные навигационные элементы. Например, если в шапке есть ссылки на основные страницы и разделы, в сайдбаре будут полезными фильтры, ссылки на рубрики публикаций, блоги конкретных авторов. На сайте madcats.ru главные навигационные ссылки находятся в верхней части страницы, а меню категорий — в боковой колонке.
Читайте также: 110 способов повысить конверсию и несколько инструментов, которые всё портят
Социальные виджеты
Речь идет о кнопках фолловинга и виджетах сообществ. Блок «Следи за мной» в верхней части боковой колонки — хорошая альтернатива социальным кнопкам в шапке сайта. В сайдбаре кнопки остаются заметными, но не перегружают хедер. Важное преимущество — на боковой панели проще добавить призыв к действию. В шапке он займет много места.
Важное преимущество — на боковой панели проще добавить призыв к действию. В шапке он займет много места.
Насколько эффективны кнопки подписки на новости в соцсетях? Выше упоминался эксперимент в блоге VideoFruit, в ходе которого кликабельность виджетов в сайдбаре составила 0,3 %. На тестовой площадке за 30 дней я получил 10 переходов с блока «Следи за мной» в социальные паблики.
CTR блока кнопок в боковой колонке тестовой площадки за 30 дней составил 0,097 %. Низкая кликабельность говорит о неэффективности социального виджета в качестве инструмента привлечения посетителей в паблики только в конкретном случае.
Насколько все-таки целесообразно публиковать блок фолловинга в сайдбаре? Можно рассуждать так. Кнопки подписки на паблики в социальных сетях на сайте нужны. Они должны находиться на заметном месте. Обычно это шапка или верхняя часть боковой колонки. В сайдбаре кнопки не занимают много места, визуально не перегружают хедер и не отвлекают пользователей от основного контента.
В боковой колонке сайтов часто можно увидеть виджеты социальных сообществ, например, плагин «Страница» или виджет страницы «Вконтакте». Социальные плагины этого типа обычно содержат конверсионный элемент, например, кнопку «Подписаться» или «Нравится».
Благодаря визуальной привлекательности и относительно большому размеру социальные плагины должны быть более эффективными по сравнению с блоком «Следуй за мной». Так ли это на самом деле?
Для эксперимента виджет страницы «Вконтакте» был установлен в боковую колонку тестового ресурса. За период с 8 апреля по 7 мая сайт посетили 10 234 человека. За этот период с помощью виджета на страницу подписался один пользователь. CTR кнопки «Подписаться на новости» составил 0,009 %.
Еще три человека перешли с сайта в сообщество «Вконтакте» по ссылкам виджета. Общую картину это не меняет — для тестовой площадки социальный плагин оказался неэффективным инструментом.
На иллюстрации выше отображаются графики просмотров пользователей «Вконтакте» и участников группы. По всей видимости, счетчик считает просмотром каждое посещение страницы с виджетом залогиненными «Вконтакте» пользователями.
По всей видимости, счетчик считает просмотром каждое посещение страницы с виджетом залогиненными «Вконтакте» пользователями.
Например, 9 мая статистика зафиксировала 101 просмотр виджета пользователями «Вконтакте». Тестовую площадку в этот день посетили 350 человек. Если бы речь шла об активных просмотрах, с социальным плагином должны целенаправленно взаимодействовать почти 30 % посетителей сайта. Это нереально.
Получается, социальные плагины в сайдбаре бесполезны? Нет, так как нельзя экстраполировать результаты тестового ресурса с посещаемостью 300 – 400 человек в сутки на все сайты. Кроме того, социальный виджет служит не только для конверсии посетителей в подписчики страницы.
Во-первых, плагин в сайдбаре может повысить визуальную привлекательность страницы и сделать ее более информативной. Обратите внимание на трансляции ленты в «Твиттере» на сайтах СМИ. Во-вторых, социальный виджет можно считать пузомеркой. Владелец сайта демонстрирует посетителю популярность ресурса в соцсетях.
Читайте также: Как сделать калькулятор или форму для сайта: обзор 4 специальных конструкторов
Информация об авторе или о компании
Рассказ об авторе и идейном вдохновители можно увидеть на боковых панелях ресурсов, связанных с Нилом Пателем: neilpatel.com и quicksprout.com. Из русскоязычных коллег информацию о компании в колонке справа предлагают многократно упомянутые «Котики».
Господин Патель утверждает, что его биография в сайдбаре помогает строить сообщество и повышает лояльность пользователей. Нил допускает публикацию информации об авторе под статьей, но считает этот способ неэффективным. Он объясняет это тем, что не все пользователи читают материал или листают страницу до конца.
Информация о Пателе на его сайтах — это социальные доказательства и продающий элемент одновременно. Другие блогеры и компании могут брать на вооружение этот инструмент. Обязательно протестируйте разные варианты изображений. Например, портрет трех котов на сайте «Котиков» выглядит гораздо лучше фото Пателя на сайте Quicksprout. Фото Нила сильно отвлекает от чтения, а рисунок котов вызывает положительные эмоции и не раздражает.
Фото Нила сильно отвлекает от чтения, а рисунок котов вызывает положительные эмоции и не раздражает.
Конверсионные элементы
В качестве конверсионных элементов в сайдбаре чаще всего используют формы подписки. Примеры можно увидеть на сайтах и в блогах Webpromoexperts, Cossa, Searchengines.ru, Shopolog и других.
Эффективны ли формы подписки в боковой колонке? По данным сервиса рассылок Aweber, коэффициент конверсии формы подписки на конкретном сайте составила 0,4 %. Всплывающее окно с формой подписки на этом же сайте обеспечило конверсию 5,5 %. Брайан Харрис из VideoFuit заметил, что статичная форма подписки в сайдбаре обеспечивает коэффициент конверсии 0,3 %. Плавающая форма подписки в боковой колонке обеспечила рост конверсии до 0,8 %.
То есть коэффициент конверсии формы подписки в представленных случаях составил менее 1 %. Стоит ли публиковать конверсионный элемент в боковой колонке с учетом низкой эффективности этого инструмента? Решайте сами. Только не забудьте об упомянутых выше экспериментах VideoFruit и Impact, в ходе которых отказ от сайдбара повысил коэффициент конверсии страниц на десятки процентов.
Реклама
Сайты СМИ и блогеры очень часто публикуют в сайдбарах рекламу. Более того, системы контекстной рекламы считают размещение блоков в сайдбаре эффективным. AdSense рекомендует публиковать объявления на боковой панели сразу под меню навигации.
Читайте также: 9 ошибок в верстке статьи, из-за которых вы теряете читателей
По моим наблюдениям, рекламные блоки AdSense в сайдбаре неэффективны. За несколько месяцев тестирования прямоугольник 300 на 250 обеспечил CTR 0,06 %, а небоскреб 300 на 600 обеспечил кликабельность 0,11 %. Реклама в блоке рекомендуемого контента, который находится под публикацией, обеспечила CTR 0,87 %.
Nielsen утверждает, что привычка вебмастеров размещать рекламу в правой боковой колонке заставляет пользователей избегать всех элементов в сайдбаре. Поэтому эксперты Nielsen не рекомендуют публиковать на боковой панели не только рекламу, но и любые визуальные элементы, которые напоминают баннеры и объявления.
Кстати, в начале 2016 года Google удалил со страниц поисковой выдачи правый сайдбар с объявлениями. Крупнейший поисковик в мире показывает объявления над и под результатами поиска. Только для некоторых запросов в правом сайдбаре отображаются товарные объявления Google PLA.
Крупнейший поисковик в мире показывает объявления над и под результатами поиска. Только для некоторых запросов в правом сайдбаре отображаются товарные объявления Google PLA.
В рунете более 20 % серферов используют блокировщики рекламы. Когда программа блокирует объявление, внешний вид боковой панели портится. Например, это происходит, если код объявления вставлен в стандартный виджет WordPress «Текст». В этом случае пользователи видят в сайдбаре пустой контейнер виджета.
По данным рекламной платформы Infolinks, посетители сайта быстрее замечают, охотнее взаимодействуют и считают менее назойливой рекламу, которая расположена не в традиционных зонах публикации объявлений. Это значит, что расположенную в сайдбаре рекламу пользователи считают назойливой и не замечают ее.
Есть ли аргументы в пользу публикации объявлений на боковой панели? Да. Во-первых, текстовый блок в сайдбаре практически не мешает воспринимать основной контент. Публиковать его сбоку будет честнее по отношению к читателю, чем вставлять коммерческие ссылки в текст публикации.
Во-вторых, если опубликовать блок AdSense в боковой колонке так, чтобы он находился на первом экране, вы получите доход даже без кликов пользователей. Система часто крутит в блоках, которые находятся на первом экране, объявления с оплатой за показы.
Рекламная модель монетизации сайтов и блогов умирает. Это еще один повод отказаться от размещения баннеров в боковой колонке.
Анонсы контента
Сложно найти боковую панель без анонсов контента. Виджеты последних, популярных, комментируемых публикаций есть на сайтах практически любого СМИ.
Цель публикации подборки контента понятна: пользователь переходит по ссылкам, глубина просмотра и время сессии увеличивается. У издателя появляется больше возможностей вовлечь посетителя во взаимодействие и сконвертировать его.
Но блок популярных публикаций на боковой панели может отвлекать пользователя от чтения текущей публикации. Издатель предлагает посетителю перейти по ссылке в тот момент, когда он еще не просмотрел текущую страницу.
Пример абсурдного использования анонса контента можно найти на сайте Autonews. Пользователь видит блок связанных публикаций с заголовком «Читайте также» рядом с хедлайном основной публикации.
На сайте CNN такой ошибки нет. Рекомендуемый контент появляется в боковой колонке как раз напротив последнего раздела главной публикации.
Насколько эффективны анонсы контента в боковой колонке? На тестовой площадке CTR виджета связанных публикаций Relap в сайдбаре составила 2,04 %. Аналогичный показатель для виджета под основным контентом составил 32,49 %.
Читайте также: Hot or not: 15 сервисов для создания тепловых карт
Несмотря на относительно невысокую кликабельность, анонсы контента в боковой колонке могут быть полезными для пользователей. Виджеты последних или популярных публикаций и другие подборки дополняют навигационные элементы. Следующие рекомендации помогут эффективно использовать подборки контента:
- Не анонсируйте контент с помощью баннеров.
 Если анонс похож на рекламу, пользователи будут его избегать.
Если анонс похож на рекламу, пользователи будут его избегать. - Не размещайте подборки в верхней части боковой колонки. Позвольте посетителю прочитать основную публикацию, а затем предлагайте ему другой контент.
- Позаботьтесь о релевантности контента. На новостных сайтах уместно опубликовать блок «Свежие публикации», в блоге подойдут связанные статьи, а в интернет-магазине можно анонсировать похожие товары.
- Эксперты Nielsen рекомендуют аккуратно использовать на боковой панели миниатюры изображений. Они делают анонс похожим на рекламу и уменьшают CTR.
- Предлагайте пользователям подборки полезного или вечнозеленого контента.
Чего точно не должно быть в сайдбаре
Позаботьтесь, чтобы на боковой панели вашего сайта не было бесполезных элементов. Они ухудшают юзабилити сайта: отвлекают пользователя от главной публикации, снижают визуальную привлекательность страницы, в некоторых случаях уменьшают скорость загрузки. О каких элементах идет речь?
О каких элементах идет речь?
Облако тегов
Этот виджет родом из прошлого, когда метатег keywords еще работал, а вебмастера добавляли по пять меток к каждой публикации. Облако тегов занимает много места, а для навигации использовать его неудобно.
Виджет «Последние записи» на главной странице блога
Свежие публикации можно анонсировать на главной и в разделах корпоративного сайта, на новостных ресурсах, на страницах рубрик и публикаций. На главной странице блога пользователь видит список постов в обратном хронологическом порядке, поэтому дополнительный виджет здесь не нужен.
Виджет «Календарь»
С точки зрения элемента навигации календарь бесполезен. Зато он занимает много места.
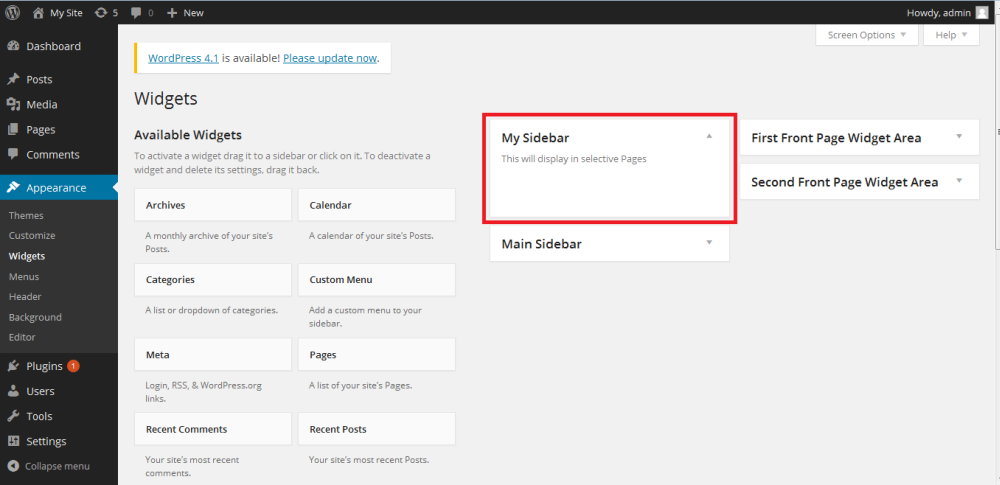
Виджет «Мета» на сайтах под управлением CMS WordPress
Этот визуальный элемент стоит использовать только в одном случае: если вы хотите, чтобы на сайте регистрировались пользователи. В остальных случаях ссылка на админку и WordPress.org на сайте не нужны. А RSS-фид можно анонсировать по-другому.
Счетчики, пузомерки
Если эти элементы и нужны, место им в футере.
Читайте также: Что делать, когда чешутся руки: рекомендации и лайфхаки для продвинутых пользователей WordPress
Блок «Последние комментарии»
Виджет «Свежие комментарии» загромождает сайдбар и ухудшает юзабилити сайта.
Обратите внимание, с помощью системы комментирования Disqus можно отображать актуальные дискуссии под главной публикацией.
Не публикуйте на боковой панели любые элементы, которые могут отвлекать аудиторию от основного контента.
Что делать, если вы не представляете сайт без боковой панели
Подумайте дважды. Вспомните, что около половины посетителей вашего сайта не видят сайдбар. На экранах мобильных устройств он превращается в боттомбар. Обратите внимание на исследования, выполненные с помощью айтрекинга. Nielsen утверждает, что из-за рекламы у пользователей развилась слепота по отношению ко всем элементам в боковых колонках. По данным VideoFruit, CTR любого виджета в сайдбаре не превышает 0,3 %.
Если вы все-таки не отказываетесь от боковой панели, сделайте ее максимально полезной для аудитории. Публикуйте в сайдбаре навигационные элементы: основное или вспомогательное меню, список рубрик, фильтры товаров. Если в шапке нет формы поиска, поместите ее в верхнюю часть боковой колонки. Также предложите пользователям подборки контента, социальные виджеты. Поэкспериментируйте с блоками рекламы.
Следите, чтобы в боковой колонке сайта было не больше 3 – 5 элементов или виджетов. Убедитесь, что сайдбар не отнимает слишком много пространства у области основного контента. Рекомендуемая ширина боковой панели — от 20 до 40 % от общей ширины страницы. Если вы используете несколько сайдбаров, их совокупная ширина не должна быть больше 40 %.
В комментариях поделитесь опытом использования боковой колонки. Ваши пользователи переходят по ссылкам в сайдбаре, нажимают на объявления? С какой стороны находится боковая панель на вашем сайте? Готовы ли вы полностью отказаться от сайдбара?
Что такое Сайдбар | Интернет-агентство «Третий Путь»
1. ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» – уполномоченные сотрудники на управления сайтом, действующие от имени ООО «Третий Путь», которые организуют и (или) осуществляет обработку персональных данных, а также определяет цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными.
1.1.2. «Персональные данные» — любая информация, относящаяся прямо или косвенно к определяемому физическому лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» — любое действие (операция) или совокупность действий (операций),
совершаемых с использованием средств автоматизации или без использования таких средств с персональными
данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение),
извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование,
удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» — обязательное для соблюдения Организацией или иным получившим доступ к персональным данным лицом требование не допускать их распространения без согласия субъекта персональных данных или наличия иного законного основания.
1.1.5. «Пользователь сайта (далее Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет и использующее Сайт Организации.
1.1.6. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, построенной по протоколу IP.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
2. ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Порядок ввода в действие и изменения Политики конфиденциальности:
2.1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента
его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой
конфиденциальности.
2.1.2. Изменения в Политику конфиденциальности вносятся на основании Приказов Руководителей Организации.
2.1.3. Политика конфиденциальности персональных данных действует в отношении информации, которую ООО «Третий Путь» (далее – Организация) являясь владельцем сайтов, находящихся по адресам: 3put.ru, а также их поддоменах (далее – Сайт и/или Сайты), может получить от Пользователя Сайта при заполнении Пользователем любой формы на Сайте Организации. Администрация сайта не контролирует и не несет ответственность за сайты третьих лиц, на которые Пользователь может перейти по ссылкам, доступным на Сайтах.
2.1.4. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем.
2.2. Порядок получения согласия на обработку персональных данных и их обработки:
2.2.1. Заполнение любой формы Пользователем на Сайте означает дачу Организации согласия на обработку его
персональных данных и с настоящей Политикой конфиденциальности и условиями обработки персональных данных
Пользователя, так как заполнение формы на Сайте Пользователем означает конклюдентное действие Пользователя,
выражающее его волю и согласие на обработку его персональных данных.
2.2.2. В случае несогласия с условиями Политики конфиденциальности и отзывом согласия на обработку персональных данных Пользователь должен направить на адрес эл. почты и/или на почтовый адрес Организации заявление об отзыве согласия на обработку персональных данных.
2.2.3. Согласие Пользователя на использование его персональных данных может храниться в Организации в бумажном и/или электронном виде.
2.2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на каждые следующие пять лет при отсутствии сведений о его отзыве.
2.2.5. Обработка персональных данных Пользователя без их согласия осуществляется в следующих случаях:
- Персональные данные являются общедоступными.
- По требованию полномочных государственных органов в случаях, предусмотренных федеральным законом.

- Обработка персональных данных осуществляется для статистических целей при условии обязательного обезличивания персональных данных.
- В иных случаях, предусмотренных законом.
2.2.6. Кроме персональных данных при посещении Сайта собираются данные, не являющиеся персональными, так как
их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления
сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически,
относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты
организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя
предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые
счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
2.2.7. Порядок обработки персональных данных:
К обработке персональных данных Пользователей могут иметь доступ только сотрудники Организации, допущенные к
работе с персональными данными Пользователей и подписавшие соглашение о неразглашении персональных данных
Пользователей.
Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом
Руководителей Организации.
Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей
политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.
3. ПРЕДМЕТ ПОЛИТИКИ КОНФИДЕНЦИАЛЬНОСТИ
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет при заполнении любой формы на Сайте.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения регистрационной формы на Сайте и включают в себя следующую информацию:
3.2.1. фамилию, имя, отчество Пользователя.
3.2.2. контактный телефон Пользователя.
3.2.3. адрес электронной почты (e-mail).
3.3. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных п. 2.5. настоящей Политики конфиденциальности.
4. ЦЕЛИ СБОРА ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ ПОЛЬЗОВАТЕЛЯ
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4. 1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся
использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся
использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.2. Осуществления рекламной деятельности с согласия Пользователя.
4.1.3. Регистрации Пользователя на Сайтах Организации для получения индивидуальных сервисов и услуг.
4.1.4. Совершения иных сделок, не запрещенных законодательством, а также комплекс действий с персональными данными, необходимых для исполнения данных сделок.
5. СПОСОБЫ И СРОКИ ОБРАБОТКИ ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате
или разглашении персональных данных.
5.3. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий третьих лиц.
6. ОБЯЗАТЕЛЬСТВА СТОРОН
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного
письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение
иными возможными способами переданных персональных данных Пользователя, за исключением случаев, указанных в п. 2.5. настоящей Политики Конфиденциальности.
2.5. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование и/или удаления персональных данных, относящихся к соответствующему Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо уполномоченного органа по защите прав субъектов персональных.
7. ОТВЕТСТВЕННОСТЬ СТОРОН
7.1. Администрация сайта, не исполнившая свои обязательства, несёт ответственность в соответствии с действующим законодательством Российской Федерации, за исключением случаев, предусмотренных п.2.5. и 7.2. настоящей Политики
Конфиденциальности.
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация сайта не несёт ответственность, если данная конфиденциальная информация:
7. 2.1. Стала публичным достоянием до её утраты или разглашения.
2.1. Стала публичным достоянием до её утраты или разглашения.
7.2.2. Была получена от третьей стороны до момента её получения Администрацией сайта.
7.2.3. Была разглашена с согласия Пользователя.
8. РАЗРЕШЕНИЕ СПОРОВ
8.1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с действующим законодательством Российской Федерации.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией сайта
применяется действующее законодательство Российской Федерации.
9. ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
9.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не предусмотрено новой редакцией Политики конфиденциальности.
9.3. Действующая Политика конфиденциальности размещена на страницах сайтов находящихся по адресам: 3put.ru, а также на их поддоменах.
Что такое сайдбар wordpress
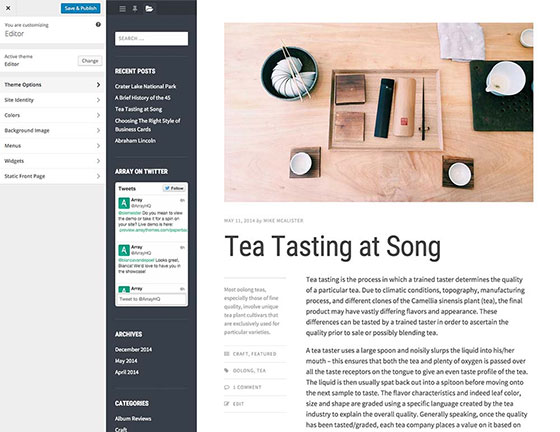
WordPress. Что такое сайдбар
Сайдбар — это область сайта слева или справа от основного контента, другми словами — боковая колонка. В WordPress сайдбаром называется любая область на сайте, в которой выводятся виджеты. Назначение сайдбара — навигация по сайту, ссылки на социальные сети, виджеты каких-либо сторонних сервисов.
Давайте создадим два сайдбара — один в боковой колонке и один в подвале сайта. Поместим в них виджеты и посмотрим, как можно вывести сайдбары в шаблоне темы.
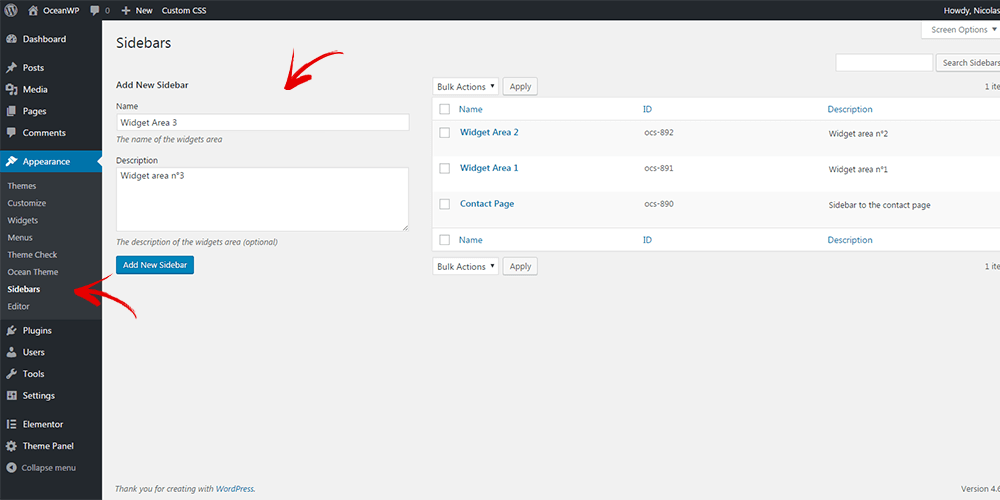
Регистрация сайдбара
Функция register_sidebar() позволяет зарегистрировать место для сайдбара. После регистрации в панели управления появится место, куда можно помещать виджеты. Функцию нужно подключать к событию widgets_init .
Для поддержки виджетов необходимо активировать эту возможность с помощью функции
Функция register_sidebar() активирует поддержку виджетов автоматически.
Функция register_sidebar()
- name (строка). Название панели виджетов. Название будет видно в админ-панели WordPress. Значение не должно быть пустым. По умолчанию: sprintf(__(‘Sidebar %d’), $i) .
- id (строка). Идентификатор виджета. Строка, в которой не должно быть заглавных букв и пробелов. Значение не должно быть пустым. По умолчанию: «sidebar-$i» .
- description (строка). Текст, описывающий где будет выводиться панель виджетов. Показывается в панели управления виджетами. По умолчанию пустая строка.
- before_widget (строка).
 HTML код, который будет расположен перед каждым виджетом в панели. Конструкции %1$s и %2$s будут заменены на id и class виджета. По умолчанию: ‘<li >’ .
HTML код, который будет расположен перед каждым виджетом в панели. Конструкции %1$s и %2$s будут заменены на id и class виджета. По умолчанию: ‘<li >’ . - after_widget (строка). HTML код, который будет расположен после каждого виджета в панели. По умолчанию: «</li>\n» .
- before_title (строка). HTML код перед заголовком виджета. По умолчанию: ‘<h3 >’ .
- after_title (строка). HTML код после заголовка виджета. По умолчанию: «</h3>\n» .
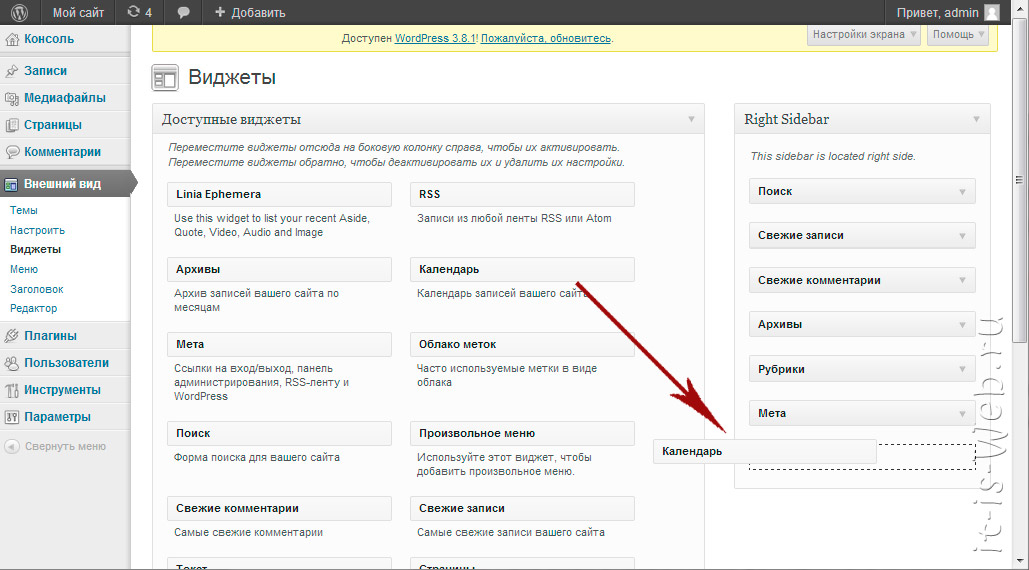
Настройка виджетов
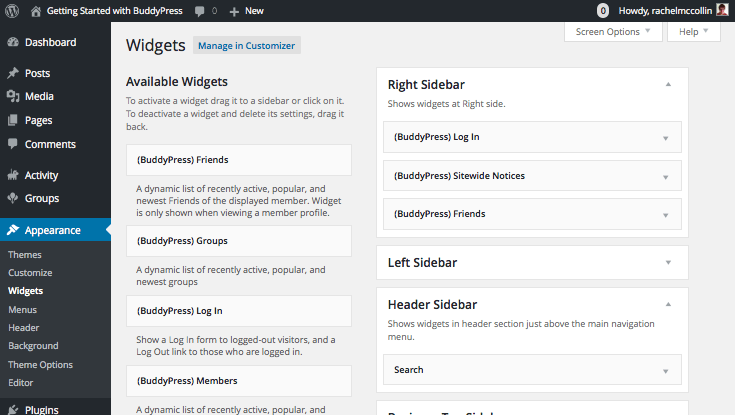
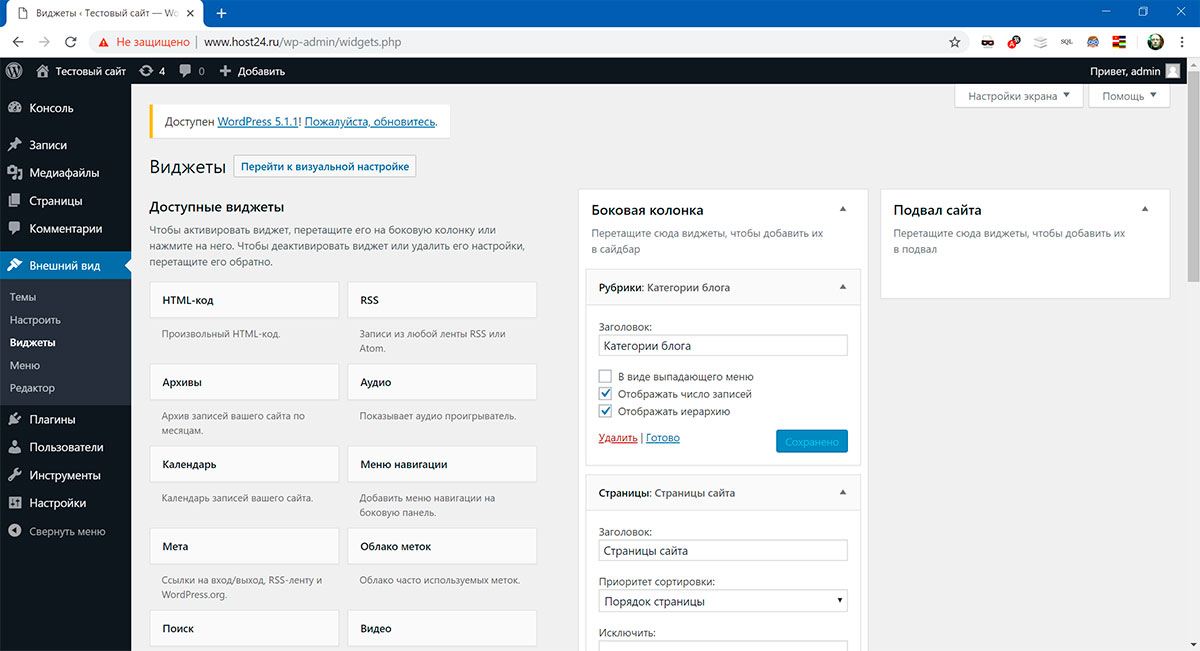
Теперь в панели управления «Внешний вид • Виджеты» можно добавлять и настраивать виджеты в сайдбарах:
Как вывести сайдбары в шаблоне
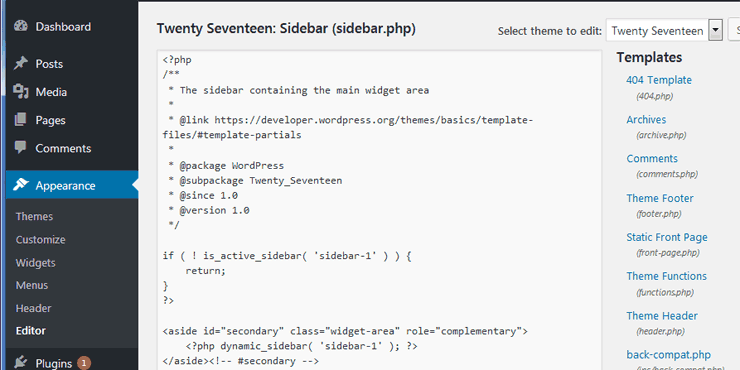
Для этого предназначены функции is_active_sidebar() и dynamic_sidebar() :
Сайдбары WordPress — как подключить боковую панель и использовать виджиты
Чтобы зарегистрировать виджеты WordPress на боковой панели сначала необходимо эту самую боковую панель создать. Для этого находим в вашей теме WordPress файл functions. php и добавляем в него следующие строки:
php и добавляем в него следующие строки:
Как наполнить sidebar виджетами
Переходим в меню «Внешний вид — виджеты» и перетаскиваем мышкой доступные виджеты на зарегистрированную нами ранее панель.
WordPress сайдбар — как добавить виджеты
Как вывести сайдбар на странице
В нужном нам месте на странице где должен быть сайдбар необходимо вставить следующий код:
Сайдбары в WordPress
Прежде всего давайте уточним несколько общих моментов про сайдбары:
- Сайдбар — это область сайта слева или справа от основного контента (одним словом боковая колонка),
- Сайдбар в WordPress — это любая область на сайте, в которой выводятся виджеты;
В обоих случаях предназначение у сайдбаров одинаковое — навигация по сайту, ссылки на социальные сети, виджеты соц сетей, виджеты каких-либо сторонних сервисов (например поиск авиабилетов) и т.д.
Единственное отличие определения сайдбара в WordPress это то, что он может находится где угодно на странице сайта (но чаще всего это боковые колонки справа и слева от контента и футер).
В этом шагу мы рассмотрим пошагово как создать два сайдбара — один в боковой колонке и один в подвале (футере) сайта.
Шаг 1. Регистрация сайдбара
Для начала скажу, что в разных темах WordPress сайдбары регистрируются по-разному, в некоторых ещё до сих пор используется способ 2007-го года. Почему? Да просто некоторые липовые разработчики любят неосознанно копировать код из других тем, их даже не волнует, что тема, которую они используют в качестве своего «на все случаи» шаблона, не обновлялась более 5 лет.
Это я к тому, что код, который я дам вам сегодня может отличаться от кода, используемого в вашей теме — пусть это не станет поводом для волнений, просто замените старый код на новый.
Как я уже говорил, мы будем создавать два сайдбара — в боковой колонке и в футере, в этом нам поможет функция register_sidebar() (если что-то будет непонятно в коде — смотрите документацию функции). Хук widgets_init обязателен!
Код для файла functions. php :
php :
Вот что получилось у меня на странице Внешний вид > Виджеты:
Уже сейчас вы можете добавлять и настраивать виджеты в сайдбарах, теперь осталось только вывести их на сайте.
Шаг 2. Как отобразить сайдбары на страницах сайта?
Как и в случае из первого шага, в разных темах вы можете найти разный код, отвечающий за вывод сайдбаров на сайте. Я рассмотрю только один способ, который использую сам, с использованием функций is_active_sidebar() и dynamic_sidebar().
В двух словах о том, для чего нужны эти функции:
- is_active_sidebar() — проверяет, есть ли в сайдбаре виджеты,
- dynamic_sidebar() — выводит сайдбар;
Давайте теперь выведем те два сайдбара, которые мы создавали в прошлом шаге. И начнем с боковой колонки:
Куда вставлять код? Ну где хотите вывести сайдбары, туда и вставляйте. Не уверены в какой файл? Ну, вообще это полностью зависит от вашей темы, но вероятнее всего, что код боковой колонки вставлять в sidebar. php , а код футера в footer.php . Возможно вам ещё пригодится документация функций get_sidebar() и get_footer().
php , а код футера в footer.php . Возможно вам ещё пригодится документация функций get_sidebar() и get_footer().
Ещё несколько советов относительно сайдбаров
Каждый из нижеперечисленных советов поможет избежать весьма серьёзных багов на сайте, однако, если вы хорошо разбираетесь в PHP и WordPress, ничего нового из этих советов вы не узнаете.
- Если выводимый садбар не имеет виджетов, то при помощи if и else можно задать код, который будет выполняться в этом случае:
Если у вас возникнет какой-либо вопрос относительно сайдбаров в WordPress, пожалуйста, оставьте его в комментариях, я постараюсь вам помочь с ним разобраться.
Сайдбар (sidebar)
- Блог
- Сайдбар (sidebar)
Для того чтобы пользователь быстро мог сориентироваться по страницам сайта, создают сайдбар, который упрощает навигацию и помогает находить необходимое без труда.
Сайдбар – это боковая панель сайта.

Она помогает пользователям понять местоположение всего, что есть на сайте.
Виды сайдбаров:
- Сайдбар слева – такое расположение больше привлекает внимание пользователей, поскольку весь текст читается начиная с левой стороны.
- Сайдбар справа – наиболее распространенное расположение, поскольку таким образом не отвлекается внимание с основной страницы.
- Сайдбар с двумя панелями (с одной или с обеих сторон).
- Сайдбар с более чем двумя панелями.
- Полностью или частично плавающий сайдбар – постоянно остается в поле зрения пользователя.
Улучшение юзабилити сайта с помощью сайдбара
Сайдбар содержит информацию, которая помогает пользователю понять, что его ожидает на той или иной странице, поэтому такие боковые панели обычно являются сквозными для всех страниц.
Что может содержать сайдбар:
- анонсы событий
- рубрики
- подписка на рассылку
- боковое меню
- разделы сайта
- новые и популярные статьи
- профили соцсетей
- поиск по сайту
- корзину (если сайт продает услуги или товары).

Составляющие сайдбара
- Рассылка. Возможность подписаться на рассылку помогает в информировании пользователей сайта о всех актуальных акциях, спецпредложениях и другой полезной информации.
- Разделы. Списки разделов помогают в навигации в соответствии с актуальными интересами пользователей.
- Актуальные статьи. В перечень статей должны входить наиболее читаемые и комментируемые.
- Новые статьи. Новый материал будет активнее индексироваться и продвигаться в поисковиках, если ссылки на них добавить в сайдбар.
- Поиск. Если пользователь сможет найти нужное, просто введя запрос в строку поиска, это явно задержит его на сайте. Ключевые слова, которые будут отвечать запросам пользователя – положительный маркер SEO.
- Соцсети. Кнопки для перехода на профили компании в социальных сетях, которые добавлены в сайдбар, полезны для продвижения сайта, поскольку пользователи могут таким образом делиться вашим материалом в соцсетях, а другие пользователи, соответственно, по рекомендациям тоже переходят по ссылкам и посещают сайт.

- СТА (Call to action). Если есть кнопка заказа – это повышенный шанс того, что пользователь осуществит конверсию, будь то заказ товара или услуги, оставленные контактные данные.
Сайдбар слева. Такой вариант размещения сайдбара лучше всего подходит для личных кабинетов или соцсетей. Сайты обычно размещают сайдбары сверху, равно как и большие порталы, такие сайты как СМИ.
Для того, чтобы информация в сайдбаре слева привлекла внимание пользователей — она должна быть важнее, чем на странице.
Информация, которая находится сверху слева страницы — то, что пользователь видит прежде всего, так что там должен быть призыв к действию, например, позвонить, подписаться, или же там должна быть реклама.
Справа обычно размещают информацию о новых публикациях, новостях, акциях или же рекламе.
Не нужно такого в сайдбаре!
Любая не полезная информация в сайдбаре плохо повлияет на юзабилити сайта, поскольку будет отвлекать пользователей от важного контента, а еще страница становится менее привлекательной, а иногда еще и уменьшается скорость загрузки страниц.
- Теги. Это не всегда удобно для навигации и занимает много места.
- Календарь. Виджет Календарь пользователи не используют для навигации, однако это занимает немало места на странице.
- «Последние комментарии». Это отвлекает пользователей от контента на страницах, однако не приносит никакой пользы.
- Счетчики или же достижения. Такая информация должна быть в футере сайта.
Оформление сайдбара
Одно из самого важного — хорошая видимость на разных устройствах. Также сайдбар должен целесообразно смотреться с дизайном всего сайта, однако и выделен графически, чтобы не слиться с контентом.
Заголовки должны быть крупнее основного шрифта и содержать ключевые слова, которые в свою очередь улучшают SEO сайта.
Информация в сайдбаре должна размещаться в соответствии с важностью – сверху самое важное. Если важной информации очень много, стоит использовать сайдбар, который будет с двух сторон страницы, но это уменьшит место для контента.
Поделиться:
Похожие статьи
- Разработка
- Бизнес
Ukrainian Creative Awards 2022 открывает прием работ
Ukrainian Creative Awards 2022 открывает прием работ
подробнее
- Дизайн
- Маркетинг
Что такое Tag Description и как правильно его заполнить
С помощью Метатега Description увеличивается видимость сайта и его кликабельность, что соответственн. ..
..
подробнее
- Маркетинг
Бриф на SEO-услуги для владельцев сайтов
При выборе исполнителей услуг SEO-продвижения можно сравнивать брифы, которые вам будут присылать ис…
подробнее
Контакты
Поделитесь деталями своего проекта или задачами, которые вы хотите нам поручить. Наша команда внимательно их изучит, и мы вместе определим следующий шаг.
Оставить комментарий
Ваше имя
Оценка материала
Ваш комментарий или вопрос
Ваш запрос отправлен
Наш менеджер обязательно свяжется с Вами
Определение и значение боковой панели — Merriam-Webster
боковой · бар сид-бар
1
а
: короткая новостная заметка или графическое изображение, сопровождающее и представляющее боковые стороны основного сообщения
б
: что-то случайное : побочный эффект
врезка к центральной теме эссе
Примеры предложений
Недавние примеры в Интернете
Также было принято решение поставить врезка о том, как объяснить детям, что произошло. USA Today , 15 сентября 2022 г.
Критик Tribune Майкл Филлипс является участником дискуссии на фестивале Biennale College Cinema 2022 года, боковой панели основного списка конкурса.
Майкл Филлипс, Chicago Tribune , 2 сентября 2022 г.
Еще в марте Chrome добавил боковую панель для просмотра закладок и статей из списка чтения.
Кевин Парди, 9 лет0031 Ars Technica , 16 августа 2022 г.
В рамках боковой панели будут представлены 43 проекта из 19 стран и 32 работы.
Эльза Кесласи, Variety , 27 июля 2022 г.
Для некоторых из этих людей тот факт, что команда № 7 находится в городе, был врезкой к тому факту, что Флорида играет.
Джош Ньюман, 9 лет0031 The Salt Lake Tribune , 3 сентября 2022 г.
USA Today , 15 сентября 2022 г.
Критик Tribune Майкл Филлипс является участником дискуссии на фестивале Biennale College Cinema 2022 года, боковой панели основного списка конкурса.
Майкл Филлипс, Chicago Tribune , 2 сентября 2022 г.
Еще в марте Chrome добавил боковую панель для просмотра закладок и статей из списка чтения.
Кевин Парди, 9 лет0031 Ars Technica , 16 августа 2022 г.
В рамках боковой панели будут представлены 43 проекта из 19 стран и 32 работы.
Эльза Кесласи, Variety , 27 июля 2022 г.
Для некоторых из этих людей тот факт, что команда № 7 находится в городе, был врезкой к тому факту, что Флорида играет.
Джош Ньюман, 9 лет0031 The Salt Lake Tribune , 3 сентября 2022 г. Скандинавское мастерство кинопроизводства будет отмечено на боковой панели , посвященной кинопремии Северного совета. Номинанты 2022 года будут объявлены 23 августа, а 10 восходящих талантов Северных стран будут отмечены на конкурсе Next Nordic Generation.
Анника Фам, Variety , 5 августа 2022 г.
Strand Releasing приобрела права в Северной Америке на 99 Moons, интенсивная история любви от швейцарского режиссера Яна Гассмана, премьера которой состоялась в Каннах ACID , врезка .
Скотт Роксборо, The Hollywood Reporter , 3 августа 2022 г.
Драма, премьера которой состоится в венецианском сериале Horizons Extra , боковой панели , рассказывает о Ройе, женщине, собирающейся эмигрировать из Ирана, которая встречает молодую женщину, которая, похоже, потеряла память.
Скотт Роксборо, 9 лет0031 The Hollywood Reporter , 26 июля 2022 г.
Скандинавское мастерство кинопроизводства будет отмечено на боковой панели , посвященной кинопремии Северного совета. Номинанты 2022 года будут объявлены 23 августа, а 10 восходящих талантов Северных стран будут отмечены на конкурсе Next Nordic Generation.
Анника Фам, Variety , 5 августа 2022 г.
Strand Releasing приобрела права в Северной Америке на 99 Moons, интенсивная история любви от швейцарского режиссера Яна Гассмана, премьера которой состоялась в Каннах ACID , врезка .
Скотт Роксборо, The Hollywood Reporter , 3 августа 2022 г.
Драма, премьера которой состоится в венецианском сериале Horizons Extra , боковой панели , рассказывает о Ройе, женщине, собирающейся эмигрировать из Ирана, которая встречает молодую женщину, которая, похоже, потеряла память.
Скотт Роксборо, 9 лет0031 The Hollywood Reporter , 26 июля 2022 г. Узнать больше
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «боковая панель». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
1928, в значении, определенном во втором смысле
Путешественник во времени
Первое известное использование боковой панели было в 1928 году
Другие слова того же года боковая передача
боковая панель
боковой киль
Посмотреть другие записи поблизости
Процитировать эту запись «Боковая панель».
 Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/sidebar. По состоянию на 23 сентября 2022 г.
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/sidebar. По состоянию на 23 сентября 2022 г.Copy Citation
Юридическое определение
боковая панель
боковой · бар ˈsīd-ˌbär
: боковая панель конференции
не смог запросить врезку до включения побочного преступления в судебный процесс Докери против штата , 659 So. 2д 219 (1994)
также : место рядом или перед скамейкой, где проходит боковая конференция
судья сообщил обоим адвокатам… что они… могут стоять в стороне, пока задаются вопросы Commonwealth v. Urena , 632 N.E.2d 1200 (1994)
Urena , 632 N.E.2d 1200 (1994)
сравнить стенд, стенд
Последнее обновление: 19 сентября 2022 г.
Подпишитесь на крупнейший словарь Америки и получите тысячи других определений и расширенный поиск — без рекламы!
Merriam-Webster без сокращений
Что такое боковая панель и нужна ли она вам в вашем блоге?
Когда вы думаете о типичном макете веб-сайта, есть большая вероятность, что вы включите столбец важных ссылок или информации справа или слева от основной области содержимого. Этот элемент известен как «боковая панель» и чрезвычайно распространен в сети. Однако, чтобы ваша функция была эффективной, важно понимать, как работает эта функция.
Не всем веб-сайтам нужны боковые панели, а некоторым проектам без них гораздо лучше. Имея это в виду, мы собираемся углубиться в цель этой функции, какие типы сайтов должны рассмотреть возможность ее использования и как она влияет на текущую среду «сначала мобильные».
Давайте приступим!
Подпишитесь на наш канал Youtube
Что такое боковая панель (и почему она полезна)?
Вкратце, боковая панель — это столбец, расположенный справа или слева от основной области содержимого веб-страницы. Они обычно используются для отображения различных типов дополнительной информации для пользователей, например:
- Навигационные ссылки на ключевые страницы
- Реклама товаров или услуг
- Формы регистрации по электронной почте
- Популярные или похожие посты
- Ссылки на социальные сети
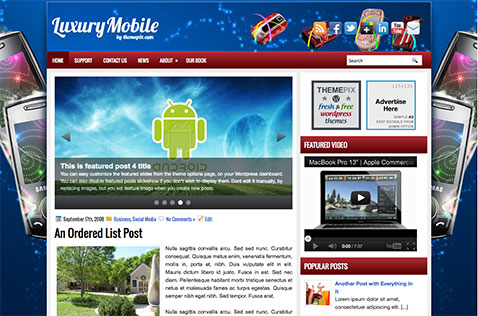
Восемь из десяти самых популярных сайтов в Интернете используют боковые панели в той или иной форме. Википедия служит навигационным меню:
Википедия служит навигационным меню:
Reddit, с другой стороны, делится рекламой, приносящей доход, а также связанными сообщениями и возможностью обновить вашу учетную запись:
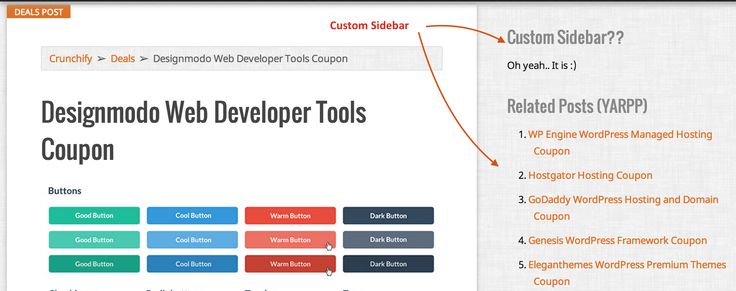
Хотя использование боковых панелей, которое мы обсуждали ранее, является одним из наиболее распространенных на сайтах, они также иногда используются для биографий авторов, отказов от ответственности партнеров и множества других целей:
Основное преимущество включения боковой панели в дизайн вашего веб-сайта заключается в том, что она остается видимой, когда пользователи перемещаются по вашему сайту. Это позволяет сделать ключевую информацию и функции доступными в любое время.
Вот почему боковые панели часто содержат элементы призыва к действию (CTA), такие как формы подписки по электронной почте и объявления. Функции навигации также хорошо работают здесь, потому что их легко найти, а юридический контент, такой как заявление о раскрытии информации об аффилированных лицах, с меньшей вероятностью потеряется в перетасовке.
2 типа веб-сайтов, которые могут извлечь выгоду из использования боковых панелей
Вы можете добавить боковую панель практически на любой тип веб-сайта. Тем не менее, они особенно полезны в нескольких различных ситуациях, когда пользователям могут быть полезны дополнительные рекомендации. Вот два, которые мы считаем достойными упоминания.
1. Веб-сайты с большим количеством контента
Блоги, новостные сайты, онлайн-журналы и другие веб-сайты с большим количеством контента охватывают довольно широкую категорию. Однако у всех у них есть одна общая черта: они выживают, публикуя все больше статей за все время.
Чем больше у вас контента, тем сложнее становится навигация по вашему сайту. Вы можете использовать боковую панель в этой ситуации для:
- Включая ссылки на социальные сети или кнопки обмена
- Отображение формы подписки по электронной почте, где пользователи не пропустят ее
- Отображение ссылок на связанные записи и страницы
- Демонстрация самого популярного контента
- Добавление панели поиска, которую легко найти
Боковая панель может помочь пользователям найти возможности для взаимодействия там, где они в противном случае могли бы быть упущены, поощрять подписку и, следовательно, возвращать посетителей, а также улучшать навигацию, чтобы читатели дольше оставались на вашем сайте. Все эти результаты приносят пользу вашему сайту и могут увеличить любой доход, который вы получаете от него.
Все эти результаты приносят пользу вашему сайту и могут увеличить любой доход, который вы получаете от него.
2. Интернет-магазины
Веб-сайты не намного сложнее, чем интернет-магазины. Чем больше продуктов предлагает ваш сайт электронной коммерции, тем больше страниц он будет включать. Это делает боковые панели еще более полезными для включения таких элементов, как:
- Сопутствующие товары и прошлые покупки
- В корзину кнопки
- Отзывы и оценки покупателей
- Объявления о специальных предложениях или рекламных акциях, которые вы проводите
- Представление корзины покупок, чтобы клиенты могли отслеживать свои промежуточные итоги
Одна из распространенных проблем с дизайном веб-сайта электронной коммерции заключается в том, что он содержит много беспорядка. Если вы взглянете на Amazon или eBay, вы сразу заметите, что мы имеем в виду:
. Любые элементы, которые могут помочь вам организовать этот беспорядок и сделать ваши страницы более удобными для пользователя, приветствуются, и боковые панели, безусловно, отвечают этим требованиям.
Как боковые панели вписываются в мобильный мир?
Несмотря на свою историческую полезность, в последнее время боковые панели подверглись критике. Самый сильный аргумент против них заключается в том, что они плохо переводятся на мобильные устройства. Поскольку пространство на экране смартфонов и планшетов ограничено, отдавать более трети страницы вторичному контенту нецелесообразно.
Вместо этого эта информация обычно перемещается в нижнюю часть страницы на устройствах меньшего размера, где ее вряд ли можно найти. Учитывая, что на мобильный трафик в настоящее время приходится более 51 процента использования Интернета во всем мире, это серьезная проблема для веб-дизайна.
В ответ на это некоторые сайты решили вообще не использовать боковые панели. Хотя это имеет смысл, это также означает, что эти сайты не могут воспользоваться преимуществами, которые предоставляет этот макет. Если вы ведете насыщенный контентом блог или интернет-магазин, это может стать настоящей проблемой.
Один из вариантов решения этой проблемы — скрыть боковую панель на мобильных устройствах. Это позволит пользователям настольных компьютеров просматривать дополнительный контент, сохраняя при этом возможность чтения вашего сайта на смартфонах и планшетах.
Другим решением является скрытие только части вашего дополнительного контента на устройствах меньшего размера. Например, если у вас есть кнопки социальных сетей в шапке, вы можете удалить их с боковой панели мобильного устройства, чтобы избежать повторения.
В качестве альтернативы вы можете использовать сворачиваемую боковую панель для своего мобильного сайта. Затем пользователи могут выбрать, просмотреть или скрыть его по мере необходимости:
Наконец, всегда есть возможность сохранить боковую панель полностью и сделать ее адаптивной, чтобы она уменьшалась, чтобы соответствовать экранам меньшего размера. Какой маршрут лучше всего подходит для вашего сайта, будет зависеть от типа контента, который содержит ваша боковая панель, и целей вашего сайта в целом.
Заключение
Хотя вы хотите, чтобы ваш основной контент был в центре внимания, пользователям вашего сайта также нужно много другой информации. С помощью боковой панели вы можете отображать на своих страницах важные элементы, такие как ссылки на ключевые области, формы регистрации по электронной почте и многое другое.
Боковые панели могут иметь свои недостатки, когда речь идет о просмотре с мобильных устройств, но в ближайшее время они никуда не денутся. Вместо этого мы должны переосмыслить наш подход к их дизайну. Тем не менее, с правильными инструментами вы должны быть на высоте.
У вас есть вопросы о том, как максимально эффективно использовать боковую панель? Оставьте их в разделе комментариев ниже!
Миниатюра статьи г-на Крита Махамуд / Shutterstock.com
9Определение 0000 в кембриджском словаре английского языкаПримеры боковой панели
боковой панели
К сожалению, многие издатели по-прежнему полагаются на баннеры или спонсируемые рекламные блоки с текстовыми ссылками, занимающие желанные позиции с высокой вовлеченностью, такие как нижние колонтитулы или боковые панели.
От VentureBeat
Одна из врезок историй к съездам этого года, похоже, касается как политических партий, так и социальных и цифровых медиа.
От Голоса Америки
Автор также включает « боковую панель » виньетки известных людей, зданий, событий и большое количество фотографий.
Из Сиэтл Таймс
Инструмент встроен прямо в браузер боковая панель .![]()
От Гизмодо
Ваше имя и комментарий появятся на боковой панели , где коллеги смогут ответить.
Из CNET
Примеры вопросов см. на боковой панели .
Из Fast Company
Второй приз на боковой панели для лучшего начинающего режиссера будет стоить вдвое меньше, чем главный приз.
От голливудского репортера
Большинство надстроек просто раскрывают свои функции с помощью кнопок на правой боковой панели .
Из Арс Техника
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Переводы sidebar
на китайский (традиционный)
(主要新聞報導的)補充報導, (網頁上的)側邊欄…
Подробнее
на китайском (упрощенном)
(主要新闻报道的)补充报道, (网页上的)侧边栏…
Подробнее
Нужен переводчик?
Получите быстрый бесплатный перевод!
Как произносится боковая панель ?
Обзор
раздвоение
сбивчиво
боковое колесо
личное оружие
боковая панель
буфет
бакенбарды
коляска
двусторонний
Проверьте свой словарный запас с помощью наших веселых викторин по картинкам
- {{randomImageQuizHook.
 copyright1}}
copyright1}} - {{randomImageQuizHook.copyright2}}
Авторы изображений
Пройди тест сейчас
Слово дня
сокровище
очень ценные вещи, обычно в виде запаса драгоценных металлов, драгоценных камней или денег
Об этом
Блог
Бодрый и шумный (язык энергии, часть 1)
Подробнее
New Words
микромобильность
Больше новых слов
добавлено в список
Наверх
Содержание
EnglishBusinessExamplesTranslations
Что такое боковая панель? (с изображением)
`;
Боковая панель — это форма вспомогательного меню, которое можно найти на краю веб-страницы или приложения, причем многие операционные системы также используют боковые панели в качестве формы меню для навигации на рабочем столе. Боковые панели могут содержать широкий спектр информации, и они часто предназначены для настройки пользователем, чтобы он или она могли хранить часто используемые инструменты и информацию на легкодоступном сайте. Боковые панели могут располагаться слева или справа от основного приложения, в зависимости от вкуса пользователя и языка, на котором он работает.
Боковые панели могут содержать широкий спектр информации, и они часто предназначены для настройки пользователем, чтобы он или она могли хранить часто используемые инструменты и информацию на легкодоступном сайте. Боковые панели могут располагаться слева или справа от основного приложения, в зависимости от вкуса пользователя и языка, на котором он работает.
Для приложений боковая панель может содержать ряд часто используемых инструментов и обеспечивать форму навигации. Вместо того, чтобы вводить раскрывающиеся меню в верхней части приложения, пользователь может быстро получить нужный инструмент. Например, в программе для редактирования фотографий боковые панели могут содержать ряд часто используемых инструментов, при этом у пользователя может быть возможность поместить любимые инструменты на боковую панель и удалить редко используемые инструменты. Некоторые боковые панели можно свернуть, что позволяет пользователю скрывать меню, когда оно не используется, чтобы не отвлекать внимание.
Например, в программе для редактирования фотографий боковые панели могут содержать ряд часто используемых инструментов, при этом у пользователя может быть возможность поместить любимые инструменты на боковую панель и удалить редко используемые инструменты. Некоторые боковые панели можно свернуть, что позволяет пользователю скрывать меню, когда оно не используется, чтобы не отвлекать внимание.
Навигация по веб-сайту часто включает боковые панели. Веб-сайт также может включать навигацию по меню в верхней части страницы, в зависимости от дизайна. Боковые панели могут включать инструменты навигации, а также виджеты и другую информацию, которая, по мнению владельца сайта, может быть полезна посетителям. Блоггеры особенно любят навигацию по боковой панели, используя боковую панель для отображения ссылок на архивы, политики сайта, уведомления об авторских правах, списки блогов и другую информацию для пользователей.
Блоггеры особенно любят навигацию по боковой панели, используя боковую панель для отображения ссылок на архивы, политики сайта, уведомления об авторских правах, списки блогов и другую информацию для пользователей.
Многие шаблоны блогов имеют встроенную боковую панель, позволяющую пользователю манипулировать содержимым по своему усмотрению. Блоггеры также могут создавать свои собственные боковые панели с нуля. Навигация по боковой панели на других типах веб-сайтов может быть закодирована вручную или выполнена с помощью кода, разработанного кем-то другим, в зависимости от вкуса и уровня комфорта человека, создающего веб-сайт.
Боковая панель рабочего стола во многих операционных системах обычно настраивается пользователем, при этом пользователь определяет, какие программы находятся на боковой панели, и добавляет ярлыки к часто используемым папкам или файлам. Навигация по боковой панели может быть проще, чем просмотр раскрывающихся меню, экономя время пользователя, позволяя ему или ей получать доступ к инструментам одним щелчком мыши. Боковые панели также могут называться «доками» в некоторых операционных системах.
Мэри МакМахон С тех пор как несколько лет назад Мэри начала работать над сайтом, она приняла
захватывающая задача быть исследователем и писателем EasyTechJunkie. Мэри имеет степень по гуманитарным наукам в Годдард-колледже и
проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
Мэри имеет степень по гуманитарным наукам в Годдард-колледже и
проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
С тех пор как несколько лет назад Мэри начала работать над сайтом, она приняла захватывающая задача быть исследователем и писателем EasyTechJunkie. Мэри имеет степень по гуманитарным наукам в Годдард-колледже и проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
Что такое боковая панель WordPress.com? – Перейти на WordPress
В этой статье
- Боковая панель 101
- Что такое виджет?
- Настройка боковой панели
- Настройка боковой панели WordPress.
 com на вашем сайте
com на вашем сайте
Одна из причин, по которой так много компаний и блоггеров выбирают WordPress.com для своего веб-сайта, заключается в том, что он прост в использовании и предлагает большую гибкость для настройте свой сайт и сделайте его по-настоящему своим.
Боковая панель WordPress.com — один из способов сделать это, добавляя дополнительную ценность вашим читателям.
Боковая панель 101
Боковая панель WordPress.com — это столбец, предоставляемый выбранной вами темой, где вы можете отображать информацию, отличную от вашего основного контента. Большинство тем обычно предоставляют как минимум одну боковую панель слева или справа от основного контента.
Даже если вы не дизайнер, вы действительно можете изменить внешний вид и функциональность своего веб-сайта, используя боковую панель WordPress.com для таких целей, как…
Разместите фотографию своего профиля и биографию, чтобы добавить человеческое лицо на свой веб-сайт.

Облегчение поиска на вашем веб-сайте.
Привлечение людей к подписке на ваш список рассылки или подписке на ваш блог.
Демонстрация ваших последних или самых популярных сообщений.
Выделение ваших профилей в социальных сетях.
Если вы хотите, чтобы ваш ридер вел куда-то по вашему сайту, возможно, для этого есть виджет.
Что такое виджет?
Виджеты — это инструменты, которые вы добавляете на боковую панель WordPress.com, чтобы помочь вам выполнять все перечисленные выше действия. Такие виджеты, как «Текст», «Последние сообщения» и «Подписаться на блог», доступны на всех веб-сайтах WordPress.com с выделенной областью для виджетов. Если искомая функциональность недоступна в виде виджета, вы можете перейти на план с поддержкой плагинов, чтобы активировать любой плагин, который поможет вам достичь определенной цели.
Виджет — это способ настройки внешнего вида, функций и функциональности боковой панели WordPress.com без необходимости возиться с каким-либо кодом.
Настройка боковой панели
Большинство тем WordPress.com поставляются с боковыми панелями, но вам может потребоваться добавить виджет, чтобы они стали видимыми. Для этого выполните следующие действия.
Получите доступ к своим виджетам с помощью параметра Настроить , который вы найдете, перейдя на Мои сайты .
В Настройщике выберите Виджеты вариант.
Чтобы добавить виджет, сначала щелкните область виджета, а затем щелкните Добавить виджет . Настройщик отобразит все доступные виджеты на ваш выбор. Либо прокрутите список, либо используйте поле поиска вверху, чтобы найти его. Затем нажмите на виджет, чтобы добавить его. Вы увидите Customizer, а затем отобразите окно, которое позволит вам настроить параметры виджета.
После завершения обновления нажмите Закрыть . Удалите виджет, нажав «Удалить», или снова откройте и обновите его, нажав маленькую стрелку вниз.
Не забудьте нажать Сохранить и опубликовать , чтобы изменения вступили в силу.
Заставьте боковую панель WordPress.com работать на вашем сайте
Помните: вы не привязаны к какому-то определенному порядку виджетов для боковой панели. Чтобы изменить порядок, перетащите виджеты в нужное место.
Будьте осторожны, не добавляйте слишком много виджетов, иначе боковая панель будет выглядеть загроможденной. Подумайте о том, как вы хотите, чтобы ваш читатель перемещался по вашему веб-сайту, и убедитесь, что то, что вы хотите, чтобы люди увидели, находится ближе к началу.
Чтобы получить максимальную отдачу от боковой панели, подумайте о своих целях на веб-сайте. Если вы хотите увеличить количество подписчиков, поместите форму подписки по электронной почте в центр. Рассмотрите один виджет для каждой цели веб-сайта, а затем расставьте приоритеты в соответствии с тем, что принесет вам и вашей аудитории наибольшую ценность.
В конце концов, именно для этого и была создана боковая панель — выделять важные вещи, знакомить читателей с вашим веб-сайтом и улучшать взаимодействие с пользователем для всех.
Так:
Нравится Загрузка…
ОБ АВТОРЕ
Команда WordPress.com
Мы команда инженеров счастья, разработчиков, редакторов и экспертов WordPress. Наша команда лично курирует и предоставляет лучшие ресурсы, чтобы помочь вам, независимо от того, на каком этапе ведения блога или создания веб-сайта вы находитесь. В WordPress.com наша миссия состоит в том, чтобы демократизировать публикацию одного веб-сайта за раз. С легкостью создайте бесплатный веб-сайт или блог на WordPress.com. Десятки бесплатных настраиваемых дизайнов и тем для мобильных устройств.
С легкостью создайте бесплатный веб-сайт или блог на WordPress.com. Десятки бесплатных настраиваемых дизайнов и тем для мобильных устройств.
Еще от команды WordPress.com
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Подать заявку
Что это такое и как его создать
Вордпресс Основы
02 июня 2022 г.
Надя М.
11 минут Чтение
Боковая панель WordPress может быть заполнена одной и той же информацией на каждой веб-странице или настроена в зависимости от страниц, на которых она находится. В любом случае, это отличный способ повысить осведомленность о другом контенте на вашем сайте, поощрять обмен в социальных сетях и даже получать доход от рекламы.
Эта статья покажет вам, как создавать боковые панели WordPress, обсудит лучшее место для их размещения и объяснит, какие функции они должны выполнять. Мы также поделимся нашими рекомендациями по 10 лучшим плагинам для боковой панели WordPress.
Мы также поделимся нашими рекомендациями по 10 лучшим плагинам для боковой панели WordPress.
Начните бесплатный 7-дневный курс электронной почты по WordPress
Что такое боковая панель в WordPress?
Боковая панель WordPress — это область на веб-сайте WordPress рядом с основным содержимым, которая отображает дополнительную информацию или меню навигации. Обычно это вертикальный столбец с обеих сторон страницы, но его также можно найти в других местах, например, в нижнем колонтитуле.
Самый простой способ добавить боковые панели WordPress — через редактор сайта. Однако этот метод возможен только при использовании WordPress 5.9 или выше и блочной темы.
Существует два возможных способа добавления боковых панелей с помощью последней версии бокового редактора — использование готового шаблона блока или создание их с нуля.
Использование шаблона блока
Шаблон блока WordPress — это, по сути, шаблон макета, состоящий из предопределенных блоков, которые вы можете редактировать в соответствии с вашим контентом.
Чтобы добавить шаблон блока на свой сайт WordPress, откройте редактор сайта, выбрав Внешний вид -> Редактор сайта .
В редакторе сайта щелкните значок Plus ( + ) в верхнем левом углу экрана и выберите вкладку Patterns .
Введите sidebar в поле поиска, чтобы найти шаблоны, которые его содержат. Либо щелкните Исследовать , чтобы увидеть все доступные шаблоны.
Щелкните шаблон, который хотите добавить на страницу.
Чтобы переместить шаблон, откройте представление списка в верхнем левом углу экрана.
Найдите блок Group , представляющий шаблон, и перетащите его в нужное место.
Завершив настройку шаблона, вы можете приступить к его настройке, добавляя или удаляя блоки на боковой панели.
Другой способ добавить боковую панель с помощью редактора блоков — установить все отдельные блоки вручную. Этот метод предполагает создание группы блоков, состоящих из столбцов для цикла запросов и боковой панели.
Этот метод предполагает создание группы блоков, состоящих из столбцов для цикла запросов и боковой панели.
Откройте редактор сайта и перейдите в область страницы, где вы хотите добавить цикл запросов и боковую панель. Щелкните значок Plus ( + ), который появится при наведении курсора на область, и выберите Группа , чтобы добавить групповой блок.
В этом месте появится пустой групповой блок. Щелкните значок Plus ( + ) внутри блока и выберите Columns .
Вам нужно будет выбрать один из вариантов столбца. Для боковой панели мы рекомендуем выбрать 30/70 для левой боковой панели или 70/30 для правой боковой панели.
После этого вы увидите два пустых столбца.
Вы можете добавить блок цикла запроса и элементы боковой панели, такие как заголовок сайта, список страниц или облако тегов.
Создание боковых панелей WordPress с помощью виджетов — удобный выбор для нетехнических пользователей, поскольку вам не нужно иметь дело с кодом.
Виджеты WordPress обеспечивают простой в использовании метод добавления контента и функциональности в области виджетов , которые представляют собой определенные места на вашем веб-сайте для виджетов.
Области виджетов могут различаться в разных темах WordPress. Их можно разместить в области заголовка, области нижнего колонтитула или боковых панелей.
Чтобы создать боковые панели WordPress с помощью меню «Виджеты», войдите в свою панель управления WordPress, затем перейдите к Внешний вид -> Виджеты .
На левой панели вы увидите список доступных виджетов WordPress, а правая панель содержит блоки областей виджетов.
В этом примере мы используем бесплатную тему Astra, которая имеет шесть областей виджетов. Перетащите нужные виджеты слева в блок Main Sidebar справа, затем установите порядок.
Помимо использования метода перетаскивания, можно также добавлять виджеты в область виджетов, щелкнув ее и развернув параметр местоположения.
Выберите Главная боковая панель , затем нажмите кнопку Добавить виджет .
Чтобы настроить или удалить виджет, щелкните раздел виджета в столбце основной боковой панели.
WordPress также предоставляет режим специальных возможностей. Щелкните ссылку Включить режим специальных возможностей в правом верхнем углу страницы, и вы сразу же увидите меню «Виджеты» с кнопками Добавить и Редактировать .
Существует множество полезных виджетов WordPress для боковых панелей, таких как значки социальных сетей, панели поиска или виджеты, отображающие последние сообщения в блогах.
Боковые панели также могут содержать несколько виджетов. Например, боковая панель может отображать навигационные ссылки, панель поиска и рекламу в целом.
Помните, что боковые панели должны содержать только виджеты, повышающие ценность вашего сайта. В противном случае это может загромождать ваш сайт, что может привести к ухудшению пользовательского опыта.
WordPress Customizer позволяет настраивать элементы ваших тем WordPress, такие как меню, настройки домашней страницы и виджеты боковой панели.
Степень настройки и количество доступных виджетов зависит от темы. Он определяет, может ли ваш сайт иметь боковую панель и в какой части сайта она может находиться.0003
Некоторые темы WordPress позволяют отображать несколько боковых панелей на одной странице, а другие — нет.
Например, приведенный ниже веб-сайт Остина Клеона имеет как левую, так и правую боковые панели.
Однако, если вы не хотите зависеть от ограничений вашей темы, вы всегда можете использовать плагин Custom Sidebars для создания пользовательских областей виджетов на вашем сайте.
Если в вашей теме есть боковые панели в качестве одной из областей виджетов, настройте боковые панели с помощью WordPress Customizer 9.0010 . Откройте панель управления WordPress, затем перейдите к Внешний вид -> Настроить.
Перейдите на левую панель и выберите Виджеты . Он покажет вам список области виджетов вашего сайта.
Он покажет вам список области виджетов вашего сайта.
Выберите Основная боковая панель . Название может варьироваться в зависимости от темы WordPress, но обычно оно включает в себя слово «боковая панель» .
Вы увидите список всех виджетов боковой панели, которые у вас есть. Нажмите на любой раздел виджета, чтобы развернуть параметры настройки.
Вы можете изменить порядок виджетов, удалить любой виджет боковой панели и изменить заголовок виджета на этой панели.
Начните печатать в доступном разделе заголовка, и вы сразу же увидите результат на боковой панели. Нажмите Готово , как только вы будете довольны изменениями.
Если вам нужен другой настраиваемый виджет боковой панели, нажмите Добавить виджет и просмотрите список доступных виджетов WordPress.
Нажмите на нужный виджет, затем внесите необходимые изменения, например упорядочите порядок виджетов или присвойте ему имя.
В этом примере мы добавили виджет календаря без заголовка. Нажмите Готово , если вы хотите оставить все как есть.
Когда вы закончите настройку виджетов, нажмите кнопку Publish в левом верхнем углу окна Customizer.
Некоторые утверждают, что боковые панели лучше размещать справа, так как большинство людей читают слева направо. Наша естественная привычка читать заставляет нас смотреть в правый верхний угол страницы перед прокруткой вниз.
Например, предположим, что ваш сайт WordPress является блогом. В этом случае наличие связанных или рекомендуемых статей в качестве пользовательского содержимого боковой панели справа может побудить посетителей читать больше вашего контента.
С другой стороны, в интернет-магазине было бы лучше, если бы боковая панель навигации находилась слева.
Категории и разделы фильтрации являются ключевыми функциями на сайте электронной коммерции. Вы можете сразу привлечь внимание посетителей, разместив пользовательскую боковую панель со структурой навигации в левой части страницы продукта.
Проведите A/B-тест на своем сайте WordPress, чтобы узнать, какая боковая панель вам больше подходит: левая или правая:
- Запустите две версии одного и того же веб-сайта — одну с боковой панелью слева, другую справа.
- Отслеживайте поведение пользователей на обоих сайтах, пока не соберете достаточно данных.
- Проверьте, какой веб-сайт работает лучше и какое место на боковой панели получило больше кликов. Используйте калькулятор A/B-тестов, чтобы помочь вам.
Теперь, когда вы знаете, как создать боковую панель, пришло время добавить некоторые функции. К счастью, в каталоге WordPress есть множество плагинов для виджетов с различными функциями для улучшения функциональности пользовательской боковой панели.
Вот наши рекомендации по установке лучших плагинов для боковой панели WordPress, которые будут работать с любой темой:
1. Статистика плагинов SiteorIgin
Статистика плагина:
- Скачать: 900 000+
- .

- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно (премиальные дополнительные подписки доступны по адресу $29-$99 в год)
SiteOrigin Widgets Bundle предоставляет библиотеку виджетов с широким набором функций, от кнопок призыва к действию (CTA) до таблиц с ценами.
Все виджеты в этом плагине построены на одной и той же платформе, что обеспечивает единый дизайн и функциональность. Чтобы оптимизировать производительность вашего веб-сайта, включайте только те виджеты, которые вы хотите использовать.
SiteOrigin Widgets Bundle — это бесплатный плагин . Обновитесь до SiteOrigin Premium, чтобы получить доступ к дополнительным надстройкам и быстрой поддержке по электронной почте.
Премиум план начинается с 29 долларов США в год за один сайт до 99 долларов США в год за неограниченное количество сайтов.
Скачать
2. Недавний виджет Post Extended
Статистика плагина:
- Скачать: 100 000+
- Рейтинг: 4.7/5
- . определенные категории или теги, привлекательный макет с миниатюрами и выдержками из статей
- Лучше всего подходит для: блогов и новостных сайтов
- Цена: бесплатно
Расширенный виджет последних сообщений позволяет отображать последние сообщения блога на боковой панели. Это побуждает людей читать больше вашего контента при одновременном снижении показателя отказов.
Этот плагин является расширением встроенного в WordPress виджета последних сообщений . Ваши последние сообщения будут отображаться с миниатюрами, выдержками из статей и датами публикации.
Расширенный виджет последних сообщений предлагает параметры для отображения содержимого на основе определенных типов сообщений, категорий или тегов.
Он также позволяет более продвинутым пользователям настраивать стиль виджетов с помощью встроенного мини-редактора CSS.
3. Виджет карт для Google Maps
Статистика плагина:
- Скачать: 80 000+
- Рейтинг: 4.7/5
- Невысоко
- Лучше всего подходит для: предприятий или организаций, у которых есть физические адреса
- Цена: Freemium (Премиальные планы доступны по адресу $ 29/Год или $ 49-79/Лицензия) 111111000 MAPSTERTECTERTECTERTECTE Плагин Google Maps помогает отображать физическое местоположение на карте. Он имеет настраиваемые размеры карты и уровни масштабирования, что позволяет создавать собственные булавки.
- Загрузки: 40 000+
- .
- Цена: freemium (премиум-планы доступны по цене от 49 до 199 долларов в год)
- Загрузки: 3000+
- Рейтинг: 5/5
- Примечательные функции: Показать компактные архивы, легко настраиваемые
- .
- Скачать: 100 000+
- Рейтинг: 4.9/5
- ЗАЯВЛЕНИЕ ЗАЯВЛЕНИЯ Особенности: УПРАВЛЕНИЯ ВИДЕТЫ ВИДЕТИКА ВИДЕКТИКИ ДОБОВОРИТЕЛЬНОСТИ В ТАМОВАЛЬНЫЕ ДОБОВОРИ.0152
- Лучше всего подходит для: всех типов сайтов
- Цена: freemium (премиум-планы доступны по цене $19-149/год)
- Скачать: 1 000 000+
- Рейтинг: 4.4/5
- . шлюзы
- Подходит для: Все типы участков
- Цена: Freemium (премиум-дополнения, доступные по адресу $ 29-129/лицензия , , членство в $ 49-249/год )
Этот подключаемый модуль использует API статических карт Google Maps, для которого требуется всего один HTTP-запрос, что ускоряет загрузку.
Премиум-версия предлагает расширенные функции, такие как настраиваемые цветовые схемы карты в соответствии с дизайном вашего веб-сайта и интеграция событий Google Analytics, чтобы увидеть, как люди используют ваши карты.
Доступны три премиальных плана. Годовой план доступен для одного сайта и стоит 29 долларов США в год . Пожизненные планы включают $49/лицензия на один персональный сайт и $79/лицензия на неограниченное количество сайтов.
СКАЧАТЬ
4. Боковые панели с учетом содержимого
Статистика плагинов:
Боковые панели с учетом содержимого позволяет настраивать виджеты боковой панели для сопровождения определенного контента, который просматривают посетители. Это означает, что сообщения в определенной категории будут отображать боковые панели с определенным набором виджетов.
Это означает, что сообщения в определенной категории будут отображать боковые панели с определенным набором виджетов.
Этот плагин также обеспечивает полный контроль над дизайном раздела боковой панели с возможностью изменения классов HTML и CSS.
Плагин Content Aware Sidebars бесплатный , но он также предлагает премиальный план, который включает функцию закрепления боковой панели для вашего веб-сайта. Планы варьируются от 49 долларов США в год за один сайт до 199 долларов США в год за 100 сайтов.
СКАЧАТЬ
5. Компактные архивы
Статистика плагина:
Компактные архивы предлагает более компактный способ отображения архива контента благодаря блочной конструкции.
По умолчанию встроенный виджет архива WordPress отображает ваш архив содержимого в виде длинного списка. Если у вас есть многолетний контент веб-сайта, он займет много места, из-за чего ваша боковая панель будет выглядеть загроможденной.
Компактный архив решает эту проблему, отображая содержимое архива таким образом, чтобы в нем было легко ориентироваться.
Этот плагин также поддерживает дополнительные стили CSS. Изменяя таблицу стилей, вы можете настроить стиль архива в соответствии с дизайном вашей страницы и веб-сайта.
6. Варианты виджетов
Статистика плагинов:
Параметры виджетов путем отображения пользовательских боковых панелей позволяет создавать собственные боковые панели по разным таксономиям, таким как страницы, сообщения или категории.
Этот плагин также позволяет вам управлять отображением ваших виджетов на разных размерах экрана, включая настольные компьютеры, планшеты и другие мобильные устройства. Он показывает меньше виджетов на небольших экранах и применяет настраиваемое выравнивание виджетов, чтобы ваши посетители могли легко перемещаться по вашему сайту.
Это бесплатный плагин WordPress с премиальными планами от 19 долларов в год за один сайт до 149 долларов в год за неограниченное количество сайтов.
Скачать
7. Формы Ninja
Статистика плагина:
Ninja Forms )
. создайте форму, которая расширит ваш список рассылки и приведет к привлечению потенциальных клиентов. Он поставляется с различными вариантами форм, такими как подписки, регистрации и формы пожертвований, которые можно легко интегрировать в боковую панель.
создайте форму, которая расширит ваш список рассылки и приведет к привлечению потенциальных клиентов. Он поставляется с различными вариантами форм, такими как подписки, регистрации и формы пожертвований, которые можно легко интегрировать в боковую панель.
Этот плагин также позволяет создавать более сложные формы с великолепным дизайном, соответствующим внешнему виду веб-сайта. Он предлагает множество вариантов настройки и поддерживает расширенные функции, такие как загрузка файлов.
Более того, Ninja Forms позволяет принимать платежи через различные безопасные платежные шлюзы. Вы можете настроить, хотите ли вы принимать разовые платежи или регулярные подписки или запрашивать фиксированные или переменные суммы пожертвований.
Это бесплатный плагин , но он также предлагает отдельные надстройки премиум-класса по цене от от 29 до 129 долларов за лицензию и планы членства по цене от от 49 до 249 долларов в год .
СКАЧАТЬ
Статистика плагина:
- Загрузки: 80 000+
- . Цена: бесплатно
Контекстные похожие посты создает список постов в блоге с миниатюрами, предназначенными для привлечения внимания людей. Он находит похожие сообщения на основе заголовков ваших сообщений и алгоритма контента и показывает их посетителям, которым они могут показаться интересными.
Контекстные связанные сообщения также предоставляют возможности для редактирования стилей CSS, предоставляя более гибкие варианты дизайна для более продвинутых пользователей. Он также имеет встроенный кеш, который снижает нагрузку на ваш сервер.
Скачать
Статистика плагина:
- Скачать: 1 000 000+
- Оценки: 4.9/5
- Примечательные функции: Показ instagram Feeds.0010 веб-сайтов, связанных с учетной записью Instagram
- Цена: freemium (премиум-планы доступны по цене от 49 до 299 долларов в год)
Smash Balloon Social Photo Feed позволяет отображать изображения из ваших учетных записей Instagram. Он позволяет настраивать многие элементы, такие как количество фотографий, размеры изображений и цвет фона, что позволяет согласовать их со стилем дизайна вашего веб-сайта.
Он позволяет настраивать многие элементы, такие как количество фотографий, размеры изображений и цвет фона, что позволяет согласовать их со стилем дизайна вашего веб-сайта.
Smash Balloon Социальная фотолента также включает Кнопка «Подписаться на Instagram» , которая помогает повысить осведомленность людей о вашем аккаунте в Instagram.
Помимо бесплатной версии , Smash Balloon также предлагает премиальные планы от 49 долларов в год для одного сайта до 299 долларов в год для неограниченного количества сайтов.
Премиум-планы включают в себя расширенные функции, такие как возможность скрывать или показывать определенные сообщения, которые позволяют настроить отображение ленты Instagram на боковой панели.
СКАЧАТЬ
10. Meks Smart Author Author Widget
Статистика плагина:
- Загрузки: 30 000+
- Рейтинг: 4.
 4/5
4/5 - Независимые.
- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно
Meks Smart Author Widget поможет вам создать биографию автора для области виджетов вашего веб-сайта, включая боковую панель. Отображая свою биографию или биографию ваших участников, вы побуждаете людей лучше относиться к вашему бренду.
Этот плагин работает для сайтов с одним или несколькими авторами. Он также может автоматически определять автора сообщения и автоматически отображать его биографию.
Теперь, когда вы знаете, как создать боковую панель WordPress, где ее разместить и какие виджеты разместить внутри нее, давайте обсудим практическое использование самой боковой панели.
Мы выбрали пять практических применений области боковой панели, подходящих для любого типа сайта. Давайте рассмотрим это один за другим.
1. Рекомендация к прочтению
Не позволяйте вашим посетителям уйти после прочтения только одного поста — направьте их внимание на ваши популярных или похожих постов . Это повысит эффективность вашей SEO-оптимизации WordPress и привлечет больше трафика на сайт.
Это повысит эффективность вашей SEO-оптимизации WordPress и привлечет больше трафика на сайт.
Также имейте в виду, что чем дольше посетители остаются на сайте, тем выше вероятность того, что они превратятся в клиентов или постоянных посетителей.
Рекомендуемые плагины : WordPress Popular Posts и Jetpack
2. Подписка по электронной почте
Если вашим посетителям нравится ваш контент, скорее всего, они захотят услышать от вас больше. Разместите форму подписки на новостную рассылку на боковой панели, чтобы они могли быстро подписаться на новые обновления с вашего сайта.
Кратко объясните, какой контент читатели могут ожидать от вашего информационного бюллетеня, и укажите количество подписчиков на ваш информационный бюллетень в качестве социального доказательства.
Это также отличный способ увеличить список адресов электронной почты для будущих маркетинговых кампаний.
Рекомендуемые плагины : OptinMonster и MailChimp
Разместите кнопки социальных сетей на боковой панели и позвольте людям распространять ваш контент в своих сетях.
Если у вас есть несколько каналов социальных сетей, добавьте дополнительные виджеты, которые будут направлять посетителей на ваши профили в социальных сетях. Это также повысит шансы на увеличение вашей аудитории в социальных сетях.
Рекомендуемые плагины : Простые значки социальных сетей и Easy Social Share
Социальное доказательство повышает доверие к вашему веб-сайту. Например, статистика ваших подписчиков в социальных сетях, количество подписчиков или отзывы показывают, что ваш бизнес и брендинг являются законными.
Демонстрация социального доказательства может помочь вам завоевать доверие людей, особенно если они впервые на вашем сайте.
Рекомендуемый плагин: Testimonials Widgets
Липкая боковая панель лучше всего работает, если у вас много длинных постов. Это позволяет посетителям получить доступ к меню боковой панели в любое удобное время, даже если они уже прокрутили страницу далеко вниз.
Рекомендуемые плагины : Q2W3 Фиксированный виджет и липкое меню (или липкий заголовок) на прокрутке био и регистрационные формы. Вы можете добавить боковые панели тремя способами — через новый редактор сайта, меню виджетов или настройщик WordPress.
Вы можете добавить боковые панели тремя способами — через новый редактор сайта, меню виджетов или настройщик WordPress.
На рынке также есть множество виджетов и плагинов для боковых панелей, но имейте в виду, что устанавливать следует только полезные.
Для начала мы рекомендуем установить эти плагины:
- SiteOrigin Widgets Bundle — включает широкий спектр виджетов, которые могут вам понадобиться для вашего сайта.
- Расширенный виджет последних сообщений — помогает посетителям увидеть больше вашего контента.
- Ninja Forms — помогает создать список адресов электронной почты, предлагать подписки или обеспечивать регистрацию членства.
Добавляйте дополнительные плагины только в том случае, если они могут внести существенный вклад в развитие вашего веб-сайта. Имейте в виду, что чем меньше виджетов и плагинов вы установите, тем лучше будет работать ваш сайт. Кроме того, менее загроможденная боковая панель автоматически улучшит взаимодействие с пользователем.
