SavePearlHarbor
Опубликовано автором admin
Вступление
На сегодняшний день существуют большое количество JS-фреймворков, библиотек и тому прочее. Казалось бы, выбираешь крупный и надёжный фреймворк, и пишешь свой интерфейс. Но, во-первых, у разных фреймворков различный подход к написанию кода. Каждый предлагает свой синтаксис и свои фичи, по решению различных частных задач, наподобие создания элементов по шаблону, внедрение хуков, ссылок, данных. Во-вторых, у каждого есть свои зависимости. И размер всех зависимостей порой доходит аж до гигабайтов. В итоге, появляется желание написать свой, очередной, лучший фреймворк.
В данной статье перечислены начальные шаги, и проблемы, с которыми Я столкнулся, когда решил написать для себя очередной, универсальный инструмент, для создания интерфейса веб-приложения.
ДисклеймерВ статье не используются современные решения и стандарты.
Читать далее →
Рубрика: Без рубрики | Добавить комментарийОпубликовано автором admin
Частенько бывает такая ситуация, когда программист ругает менеджера из-за рабочего конфликта. Суть критики сводится к тому что менеджер вообще не понимает как устроена “реальная реальность” и пытается везде выехать на “софт-скилах”. Занимается “нетворкингом” вместо изучения чего то хотя бы на начальном уровне, в общем балабольствует и манипулирует понятиями и шаблонами оторванными от реального понимания действительности. А потом этот же программист, в своё свободное время, мечтая о собственном успешном стартапе, пытается создать ИИ общего назначения на основе языковой модели, загружает в обучающий набор данных гигабайты текстов и картинок, ожидая при этом практичного рассудочного мышления от создаваемой нейросети.
И дело даже не в ограниченности современных виртуальных нейросетей. А в том что этот программист сам того не осознавая, основывает свою работу
Читать далее →
Рубрика: Без рубрики | Добавить комментарийОпубликовано автором admin
Какое-то бесплатное стоковое фото с Unsplash.comСудя по статьям на тему физо и обсуждениям под ними, далеко не все хабровчане любят упражняться (а кто-то вообще с детства ненавидит любые околоспортивные активности). А они нужны.
Не буду писать почему, ибо тут достаточно статей на эту тему. Про влияние физнагрузок на когнитивку, если интересно, советую глянуть большой обзор исследований/метаисследований.
К счастью, если вы считаете физические нагрузки «необходимым злом», появился способ сделать их занятием, приносящим удовольствие: VR фитнес. Хочу рассказать вам о своём опыте.
Для начала нам нужна VR-шапка. Предлагаю безальтернативный Q2.
Почему Meta* Quest 2?
Автономность. Q2 не нужен компьютер (но при желании можно подключиться к нему как проводом, так и по WiFi). Для фитнеса это вообще киллер-фича, никуда не надо идти, можно заниматься в любом месте в любое время (главное, чтобы было достаточно света, хотя с ИК-лампочкой для подсветки можно и в темноте).
Цена.
VR is ♂️three hundred
Читать далее →
Рубрика: Без рубрики | Добавить комментарийУ меня есть паяльник, проволока и кусок кремния. Как сделать проце… Хотя, нет. Как сделать диод?
Статья носит чисто ознакомительный характер и ни в коей мере не призывает к выполнению действий, описанных в данной статье. Здесь все смертельно опасно: начиная от высоких температур, заканчивая химреактивами.
Здесь все смертельно опасно: начиная от высоких температур, заканчивая химреактивами.
Ну что? Приступим? Первое, что было сделано, так это куплена кремневая пластина n-проводимости. Потом разделил её на более мелкие пластинки. Далее нужно было создать оксидную пленку на поверхности кремния. Для этого положив кремний в тигельную печь, разогретую до 1000 С, поливал его дистиллированной водой. Покрытие, пусть на троечку, но образовалось. После охлаждения покрыл одну сторону фоторезистом, подсушил и засветил УФ-лампой.
У меня была плавиковая кислота (HF) 40%, нужно было уменьшить концентрацию. Для этого развел её дистиллированной водой 1 к 10. Получилось
Читать далее →
Рубрика: Без рубрики | Добавить комментарийОпубликовано автором admin
Не для кого не секрет, что капча является популярным средством, чтобы снизить нагрузку на сайт и предотвратить скачивание информации роботами.
Сервис содержит комплексную информацию о финансовых и правовых параметрах юридических лиц (подробнее тут). Данная информация полезна как для самих организаций с целью проверки контрагентов, так и для специалистов по данным, например, с целью сбора статистики и построения инфографиков по определенному региону или стране в целом.
Прежде чем начать, допустим, что у нас уже есть список ИНН, по которым надо опросить Сервис. Если нет, их можно вытащить из открытых данных ФНС или тут.
На старт
Начнем с POST запроса на https://pb.nalog.ru/search-proc.json. Тело запроса будет таким:
payload = {'page': '1', 'pageSize': '10', 'pbCaptchaToken': '', 'token': '', 'mode': 'search-ul', 'queryAll': '',Читать далее →
Рубрика: Без рубрики | Добавить комментарийКак из psd макета сделать сайт
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Демо ι Скачать
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
Середина сайта
За средний участок отвечает вот этот код:
- >Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом ставим теги , а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
А в стили CSS нужно добавить вот это:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
Блок «Последние записи»
Сразу после тега нужно добавить HTML код, который будет отображать серый блок:
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде
И конечно же не забываем про CSS для постов:
Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега вставляем следующее:
После тега вставляем следующее:
И стили для поиска:
Виджет
После кода поиска вставляем:
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
Футер
В конечном итоге получаем вот такой шаблон:
Демо ι Скачать
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.

- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута >
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер вставьте следующий код):
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
Определение блока content:
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index. html, чтобы получилось:
html, чтобы получилось:
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (
В данной статье речь пойдёт о сайтах, которые разработчики создают вручную, т. е. верстают.
Статья предназначена для пользователей, знакомых с HTML и CSS. Также желательно знать хотя бы основы Adobe Photoshop
Одним из этапов создания реального сайта, является создание PSD шаблона. Можно ещё встретить такие названия как макет, дизайн или исходник.
Шаблон заказывается дизайнеру. Дизайнер рисует макет в программе Adobe Photoshop и сохраняет его в формате PSD.
Что такое PSD формат?
Для лучшего понимания можно привести простой жизненный пример. В детстве все клеили аппликации. Вырезали из бумаги домик – наклеили. Вырезали ёлочку – наклеили. И так до тех пор, пока работа не готова.
А теперь можно представить ситуацию, при которой фигурки вырезали, разложили на листе в нужных местах, но ещё не приклеили. Так вот PSD формат файлов, можно сравнить с аппликацией, на которую ещё не приклеили фигурки, но расположили их в нужном порядке.
Так вот PSD формат файлов, можно сравнить с аппликацией, на которую ещё не приклеили фигурки, но расположили их в нужном порядке.
Благодаря этому каждую такую «фигурку», а точнее каждый отдельный фрагмент шаблона можно сохранять как отдельную картинку, которую потом можно использовать на сайте.
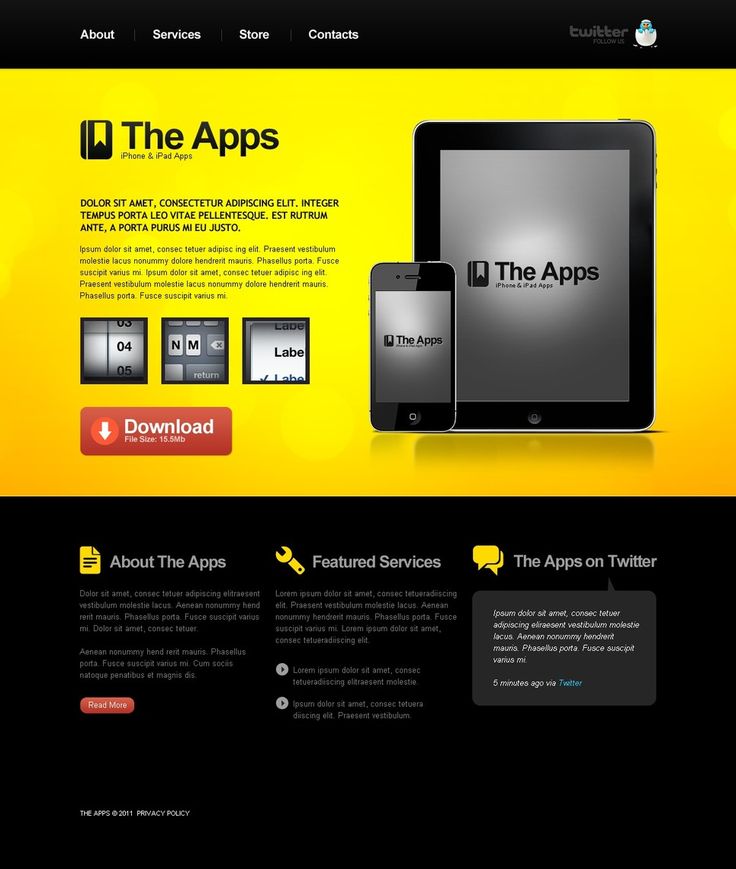
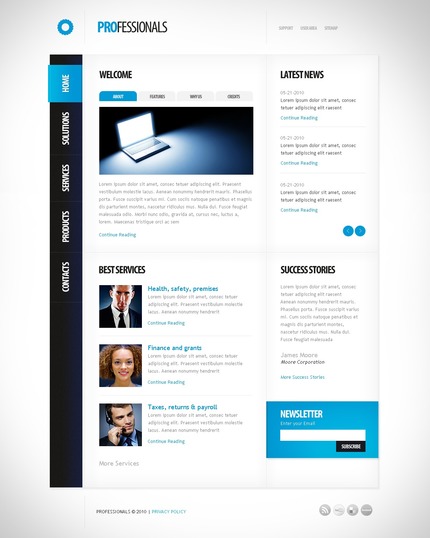
Вот макет страницы, которая будет создана.
После того как у нас есть готовый шаблон в форматеPSD можно перейти непосредственно к вёрстке
- Создать папку, в которой будет храниться вёрстка, например «Сайт».
- В папке «Сайт» создать папку для изображений, например img.
- В папке «Сайт» создать папку для стилей, например css.
- Теперь необходимо запустить программу Adobe Photoshop и в ней открыть psd файл. Отсюда необходимо «вытащить» все изображения, которые будут использоваться на сайте.
Здесь необходимо обратить внимание на кнопку «Слои». На рисунке она выделена красным овалом.
Это кнопка включает и выключает окошко со слоями. Слои – это и есть те самые не склеенные детали аппликации. Слои для удобства распределены по папкам, которые можно сворачивать и разворачивать. Принцип работы почти тот же что и в проводнике Windows.
Слои – это и есть те самые не склеенные детали аппликации. Слои для удобства распределены по папкам, которые можно сворачивать и разворачивать. Принцип работы почти тот же что и в проводнике Windows.
Первым делом все папки лучше свернуть. Разворачивать по мере необходимости.
Теперь можно начать «вытаскивать» картинки
Первым делом нужно выбрать инструмент рамка . Затем выделить только ту часть, которая ограничивает логотип сайта
После этого нажать клавишу Enter. Всё кроме выделенной области будет отрезано.
Теперь можно убрать фон. Для этого нужно отключить слой с фоном.
С целью быстрого поиска нужных слоёв можно выполнить следующие действия:
- выбрать инструмент «Перемещение»
- Включить для выбранного инструмента настройки «Автовыбор» и «Группы слоёв»
- Выполнить щелчок по любому объекту (в частности по белому фону). Слой с этим объектом станет активным
Здесь слой назван «Фигура 2». Щелчком по изображению глаза слой становится невидимым.
Щелчком по изображению глаза слой становится невидимым.
Однако остаётся ещё два слоя, которые также необходимо отключить. Действия аналогичные.
Теперь можно сохранять. Для этого необходимо выполнить следующие действия
Файл – Сохранить для Web
Выбрать из 4 предложенных вариантов, а из предложенных второй. Расширение выбрать gif.
Нажать кнопку Сохранить.
Имя файла logo.gif. Файл сохранить в папку img. Туда следует сохранять и остальные изображения.
Если качество не устраивает, то можно сохранить в формате png-8 или png-24.
Можно следовать таким принципам:
- фотографическое качество – jpg
- фотографическое качество с прозрачным фоном– png-8, не устроило качество – png-24
- мало цветов в изображении – gif
Для того, чтобы вернуть первоначальный вариант до обрезки, нужно открыть окно история
Выполнить щелчок по названию файла и установить подходящий масштаб.
Аналогичным образом сохраняются другие изображения.
Группу собак можно сохранить на прозрачном фоне. Так впоследствии будет проще поместить на страницу, например другую группу собак. Можно сохранить с фоном «шапки» сайта.
То же самое касается изображения лапы, которое появляется при наведении на пункт меню
Остальные изображения – по желанию. Можно на белом, можно на прозрачном.
Здесь следует выбирать вариант сохранения очень аккуратно, потому, сто в psd исходниках нередки изображения с плохо обработанными краями. Вот пример:
Изображение было сохранено на прозрачном фоне. Однако при просмотре его на чёрном – видны плохо обработанные края. Но при использовании светлого фона – этот дефект может быть незаметен.
Для фона нужно будет вырезать маленькую картинку, которая заполнит страницу как кафельная плитка. Однако в этом примере фон не является повторяющимся. Поэтому лучше найти похожую картинку. А можно попробовать подобрать, вырезая из фона различные фрагменты.
Начало вёрстки. Обёртка. Шапка сайта.
Вёрстка будет рассмотрена с использованием HTML5 и CSS3.
В папке своего сайта нужно создать HTML файл. Например index.html.
В папке css создать файл style.css.
Кроме этого, в папке css необходимо поместить файл reset.css со следующим кодом
Дело в том, что разные браузеры для одного и того же тега могут иметь различные настройки. Для обеспечения кроссбраузерности их необходимо сбросить. Предложенный выше код разработан Эриком Майером.
Сначала в index.html следует написать основные теги.
Для тега в стилях нужно установить фон.
Как уже говорилось, фон здесь не повторяющийся. Поэтому рациональнее будет подобрать любой похожий.
Теперь нужно создать обёртку сайта – блок в котором будет помещаться всё содержимое.
Рядом с закрывающим
Также внутри блока находится слово wrapper. Оно там находится временно. Цель – во время вёрстки видеть блок и отличать его от остальных. По этой же причине в стилях блоку будет временно дан какой-нибудь светлый фон.
Оно там находится временно. Цель – во время вёрстки видеть блок и отличать его от остальных. По этой же причине в стилях блоку будет временно дан какой-нибудь светлый фон.
Для установки стилей необходимо знать его ширину и отступы сверху и снизу. Для измерения можно в Adobe Photoshop инструментом «Прямоугольная область» выделить изображение сайта от правого до левого края. Высота не важна.
Ширину можно увидеть в окне «Инфо»
Аналогичным образом, только уже важна высота выделенной области, а не ширина, измеряются отступы сверху и снизу.
Получилось 100px сверху и 85px снизу.
Таким способом определяются любые расстояния в исходнике.
Справа и слева установлены отступы auto. Благодаря этому блок выравнивается по центру.
Теперь создаётся «шапка» сайта. В Adobe Photoshop необходимо измерить её высоту.
Этот блок состоит из двух частей. В первой части логотип и ссылки, во второй собаки и слоган.
Для первой части создаётся ещё один блок.
Высота этого блока 100px. Цвет фона – белый. И ещё объекты внутри этого блока будут двигаться позиционированием. Поэтому понадобится установка свойства position: relative.
Внутри этого блока следует поместить блок с изображением-логотипом. Это изображение можно сделать ссылкой на главную страницу.
В стилях можно указать размеры этого блока. Можно не указывать, если для блока не планируется использовать фон отличный от белого.
Следующий компонент – это контакты и время работы.
В стилях нужно будет установить размер текста, цвет и шрифт.
Для определения размера текста, шрифта и цвета в Adobe Photoshopможно выбрать инструмент «Горизонтальный текст» и выполнить щелчок по нужному тексту. В панели свойств можно увидеть размер и шрифт. Цвет указывается в прямоугольнике. На рисунке, для наглядности, он отмечен красным овалом.
Щелчок по прямоугольнику вызовет палитру цветов.
Здесь можно скопировать шестнадцатеричный код цвета.
Кроме этого блок нужно будет передвинуть. Лучше всего делать это с помощью позиционирования. Для
Отступы можно измерить в Adobe Photoshop способом, рассмотренным ранее.
Вот результат в браузере
Остались в этой части ссылки на вход и регистрацию.
Сначала указываются стили для
Ссылки на регистрацию и вход целесообразно сделать блочными элементами, установив свойство display: block, и поместить в нужные места позиционированием.
Можно для ссылки, на которую навели сделать особенный стиль, чтобы добавить динамики. Очень часто убирают подчёркивание. Или наоборот. Подчёркивания нет, а при наведении оно появляется.
Вот результат в браузере
Следующий компонент – это нижняя часть «шапки» сайта.
Оба блока (dogs и slogan) нужно подвигать позиционированием по аналогии с предыдущими блоками. Для слогана ещё устанавливается свойство line-height. Оно служит для увеличения межстрочного интервала
На этом пока все. В следущей статье мы разберем создание навигации для нашего сайта. Часть 2>>
В следущей статье мы разберем создание навигации для нашего сайта. Часть 2>>
Требования к дизайн-макетам web-страниц для верстки или делаем идеальный psd-макет
«Я не делаю брак, я не принимаю брак, я не передаю брак»
Toyota Production System
В очень редких случаях, может случиться так, что мы возьмем на дальнейшую разработку проект с уже реализованным дизайном. Но такая практика предполагает дополнительные трудовые затраты.
Если макеты создаются в студии, то разработчик может легко уточнить у менеджера проекта или дизайнера любые вопросы, например, что конкретно имелось в виду в техническом задании, или же как в представлении дизайнера должен выглядеть итог работы. Но если заказчик уже начал с кем-то проект, а затем пришел к нашему специалисту, наладить такую коммуникацию будет невозможно. Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому. Каковы самые распространенные огрехи горе-дизайнеров? Что стоит проверить перед тем, как отдать макеты на верстку? Эти и другие вопросы по теме мы рассмотрим в данной статье.
- Макет должен быть представлен в формате (.psd). В противном случае сайт будет отличаться от макета.
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины . Указания значений не должны быть дробными!
- Все слои одного логического элемента должны быть в одной папке (например, модуль авторизации).
- Слои ни в коем случае не должны быть склеены.
- Векторные элементы должны быть векторными элементами: иконки, стрелки и т.д. Допускаются элементы shape и smart-объекты с ai-элементами.
- Выравнивание слоев – строго по “Rulers”. Их необходимо оставлять в макете.
- “Rulers” должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy».
 То же самое касается всех слоев (шапка, контент, подвал и т.п.).Придерживаемся иерархии «сверху вниз» и «слева направо».
То же самое касается всех слоев (шапка, контент, подвал и т.п.).Придерживаемся иерархии «сверху вниз» и «слева направо». - В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.
- Для адаптивного сайта должны быть макеты или элементы для 640px – 960px – 1200px – 1600px.
- При разработке дизайна «под разрешение» обязательно отрисовывать в разрешение окна браузера, а не монитора (при 1024 ширина браузера 1000).
- В дизайне должны быть «служебные страницы» (404).
Текстовое содержимое. Четкие размеры и отступы:
- Необходимо использовать «родные» направляющие photoshop или готовые модульные сетки, чтобы точно определить расположение элемента на странице.
- Нужно осознанно выбирать пропорции и размеры объектов и делать их кратными 10, например, 1000px, а не 998px.

- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам. Передаваемые шрифты должны быть только форматов ttf и otf.
- Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Все текстовые элементы должны быть сглажены методом “Windows LCD”.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.д.)
Самое главное – дизайнер должен быть верстальщиком, быть в состоянии самостоятельно сверстать то, что нарисовал (пусть и не быстро, не на 100% валидно).
Графические фишки:
- Фон должны быть повторяющимся, текстурированные фоны без логики повтора не принимаются.
- Все слои должны быть в нормальном режиме наложения (normal). Не допускается наличие слоев в других режимах, как то multiply, overlay и т.д.
- Необходимо использовать минимум элементов, что потребуют создания графических файлов png-24 (полупрозрачность etc).
- Обязательно должна присутствовать favicon.ico для сайта. Не нужно забывать про favicon для Apple.
- Векторные мелкие элементы должны быть отрисованы согласно однопиксельной сетке.
- Настоятельно рекомендуется выстраивать отступы между элементами, чьи значения кратны 10, в отдельных случаях – кратны 5.
Исходные материалы макета
- Макет в формате PSD
- Шрифты
- Исходные изображения
Важно прикрепить в отдельную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
Все нестандартные шрифты копируются в ту же папку. У верстальщика может не быть необходимого вам красивого шрифта. И на его поиски уйдет много времени.
Давайте пояснения к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать на макете, то запишите их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, вы и сами можете забыть, чего хотели, и придется вновь тратить время на то, чтобы вспомнить идею и объяснить ее верстальщику.
23.04.2018 Заказчику 17386 Автор: Команда Peppers Digital Вебмастер Процесс
PSD макеты с CorelDraw для верстки сайта. • фриланс-работа для специалиста • категория Дизайн сайтов ≡ Заказчик Design Петров
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
PSD макеты с CorelDraw для верстки сайта. Макеты сделаны в пикселях. Нужны правильные файлы на выходе для верстальщика. Если вы еще и верстаете будет Вам больше работы и оплаты. Напишите контакты.
Макеты сделаны в пикселях. Нужны правильные файлы на выходе для верстальщика. Если вы еще и верстаете будет Вам больше работы и оплаты. Напишите контакты.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 15
- Обсуждение 10
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
5 дней3000 UAH
5 дней3000 UAH
Здравствуйте.

Могу приступить уже сейчас. Занимаюсь разработкой более 4х лет, работы можете посмотреть в портфолио.
Отчет по проделанной работе ежедневно, всегда на связи.
В верстке использую лучшие практики что позволяет существенно уменьшить время разработки.3 дня1000 UAH
3 дня1000 UAH
Добрый день.
Вам нужно из Сdr сделать Psd? Напишите пожалуйста в личные сообщения, обсудим задачу.3 дня1200 UAH
3 дня1200 UAH
Могу грамотно перевести дизайн в PSD. После меня верстальщик сможем легко заняться своим делом.
Портфолио тут:
Freelancehunt2 дня300 UAH
2 дня300 UAH
Здравствуйте готов выполнить, начать могу прямо сейчас, сделаю все качественно и в срок обращайтесь!
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте!
Буду рада сотрудничеству. Могу сделать только макеты, без верстки.
Могу сделать только макеты, без верстки.
Портфолио по веб-дизайну: Behance
Общее портфолио: http://www.coroflot.com/elya_od/
Пишите: [email protected]3 дня3000 UAH
3 дня3000 UAH
Здравствуйте,
Спешу сообщить, что команда TATL Group https://www.tatlgroup.com имеет необходимый опыт и компетенцию для осуществления данной задачи лучший образом, в кратчайшие сроки и по разумной цене. Будем рады приступить к работе в ближайшее время. Для обсуждения деталей проекта обращайтесь по номеру, либо в личных сообщениях.
Спасибо!
С уважением,
Хоменко Екатерина
Руководитель отдела продаж TATL Group
+3809327206055 дней3000 UAH
5 дней3000 UAH
Здравствуйте! Готов полностью выполнить проект, имеется опыт верстки из CorelDraw.
 Цену и сроки в зависимости от объема работы. Если что обращайтесь в вк: https://vk.com/timkinguin или в лс для других способов связи.
Цену и сроки в зависимости от объема работы. Если что обращайтесь в вк: https://vk.com/timkinguin или в лс для других способов связи. 5 дней1000 UAH
5 дней1000 UAH
Доброго дня. Виконую роботи по верстанні сайту. Попрошу показати ваші матеріали. Можливо зможу зверстати без PSD макета. Є досвід у верстанні з PNG файлів.
2 дня3500 UAH
2 дня3500 UAH
Готов помочь! 🙂
Опыт работы — 1.5 года в компании WePoll (US) и по контракту с WORLDcafe — разработка CRM системы (работы есть в портфолио)
Напишите мне, обсудим детали и приступим к работе!
Портфолио: Freelancehunt
ВК: https://vk. com/vammivammi
com/vammivammi
Telegram, whatsapp: +79217540662
Почта: [email protected]
Skype: supraleфрилансер больше не работает на сервисе
10 дней10 000 UAH
10 дней10 000 UAH
Готовы выполнить проект.
разработаем дизайн макеты и можем сверстать.
для точной оценки проекта требуется техническое задание или примеры которые нравятся.
примеры наших работ http://it-format.com/portfolio/
+38099-114-5335
+38095-091-7782ставка скрыта фрилансером
4 года назад
239 просмотров
- верстка
- psd
- CorelDRАW
Что такое PSD-файл и как его использовать?
Adobe Systems Incorporated была одним из крупнейших первопроходцев в технологической отрасли, производя множество форматов файлов, которые теперь стали отраслевыми стандартами. Одним из самых больших примеров этих форматов файлов является Portable Document Format (PDF), а также различные форматы файлов, созданные в Adobe Suite. Одним из таких форматов является формат файла PSD.
Одним из самых больших примеров этих форматов файлов является Portable Document Format (PDF), а также различные форматы файлов, созданные в Adobe Suite. Одним из таких форматов является формат файла PSD.
Что такое PSD?
Расширение файла Photoshop Document или PSD — это собственный формат файла, разработанный Adobe Systems Incorporated для своего приложения Photoshop. Этот формат файла обычно используется дизайнерами при создании цифрового контента, такого как шаблоны в Photoshop. Файлы PSD часто содержат хранилище данных изображений для дизайна, шаблонов, изображений, которые были изменены с помощью Photoshop, инфографики и т. д. Даже многие презентации PowerPoint и шаблоны для оформления корпоративного контента разрабатываются с использованием Photoshop.
Как и многие другие дизайнерские приложения Adobe, файлы PSD хранят изображения и объекты в нескольких слоях. PSD широко используется, потому что это один из самых мощных форматов хранения данных, который может поддерживать до 30 000 пикселей. Кроме того, различные плагины, поддерживаемые Photoshop для известных сторонних приложений и сервисов, также делают его весьма привлекательным для использования графическими дизайнерами.
Кроме того, различные плагины, поддерживаемые Photoshop для известных сторонних приложений и сервисов, также делают его весьма привлекательным для использования графическими дизайнерами.
История PSD
Формат файла PSD, ставший отраслевым стандартом, был создан вместе с приложением Photoshop еще в 1987. Оно было разработано Томасом и Джоном Нолл, двумя братьями, которые первоначально разработали приложение и продали его компании Adobe Systems. Томас Нолл был доктором философии. студент, который разработал фотошоп, первоначально написав программу для компьютера Mac для отображения изображений в градациях серого на монохромном дисплее. Его брат Джон порекомендовал Томасу превратить его в более комплексное приложение, что привело к созданию Photoshop. Оба брата интенсивно работали над приложением и первоначально продали через Barneyscan 200 копий приложения для своего сканера изображений. Позже они смогли успешно продать права Adobe после демонстрации. Приложение вместе с форматом файла PSD, выступающим в качестве собственного формата, было выпущено в 19 году. 90.
90.
Как приложение Photoshop, так и его формат файла PSD превратились в отраслевой стандарт и сделали компанию Adobe известной своими приложениями для обработки изображений. Манипуляции с изображениями в приложении Photoshop настолько точны, что измененные фотографии, которые трудно отличить после редактирования, помечаются как «отфотошопленные».
Как открывать файлы PSD
Файлы PSD можно открывать в Adobe Photoshop и ряде других приложений, поддерживающих просмотр, импорт и редактирование файлов PSD. Некоторые из этих приложений лучше других работают со слоями, импортированными для редактирования.
Пример файла PSD, открытого в Adobe PhotoshopAdobe Photoshop
Самый очевидный способ открытия файлов PSD — использование приложения Photoshop. Поскольку PSD является собственным форматом Photoshop, файлы можно легко открывать для редактирования с помощью приложения. Однако есть и другие приложения, поддерживающие файлы PSD. Если у вас нет Photoshop или вам нужен список альтернатив, вы можете увидеть приложения, упомянутые ниже.
CorelDraw
CorelDraw — одно из самых известных приложений для редактирования изображений. CorelDraw, конкурирующий с приложениями для векторного редактирования, такими как Adobe Illustrator и Photoshop, поддерживает импорт и редактирование файлов PSD. Импортированные файлы часто вполне совместимы, поскольку, как и Photoshop, CorelDraw также поддерживает слои изображений.
GIMP
GIMP — это приложение для редактирования изображений, доступное для нескольких платформ. Он имеет версии для Mac, Windows, FreeBSD, Solaris и Linux и поддерживает открытие и экспорт файлов из формата файлов PSD. GIMP также поддерживает импорт и редактирование PSD-файлов и может быть бесплатной альтернативой дорогим приложениям, таким как Adobe Photoshop и CorelDraw.
Онлайн-редактор Photopea
Онлайн-редактор Photopea — это веб-приложение, которое можно использовать для открытия и редактирования файлов Photoshop с помощью браузера. Вы можете начать с простого импорта PSD-файла и чувствовать себя как дома, редактируя его, используя знакомые функции Photoshop.
IrfanView
IrfanView — это бесплатная программа для просмотра изображений, которая обычно используется блоггерами для быстрого открытия тяжелых файлов и выполнения основных правок. Одним из недостатков использования PSD-файлов является то, что их открытие может занять много времени. Чтобы сократить время, необходимое для быстрого предварительного просмотра файлов PSD, вы можете использовать IrfanView, который может удивительно быстро открывать файлы PSD.
AVS Image Converter
AVS Image Converter – это бесплатный конвертер изображений, который позволяет пользователям преобразовывать тяжелые PSD-файлы во все основные популярные форматы JPEG, PNG, GIF, BMP и т. д. Вы также можете вносить основные изменения, такие как изменение размера, настройка яркости и цвет, добавляйте современные фильтры и эффекты и даже защищайте свои фотографии с помощью пользовательского водяного знака.
Как редактировать файлы PSD
Файлы PSD, будь то готовые шаблоны, изображения или содержимое, которое вы сохранили для последующего редактирования, можно редактировать, открыв их в Photoshop или приложении с поддержкой PSD, таком как GIMP, CorelDraw или Photopea Online Editor. Файлы PSD используют слои с изображениями и объектами, которые накладываются друг на друга для создания и редактирования изображений. Даже макеты, созданные на других платформах, таких как MediaModfier, можно использовать для сохранения макетов в формате PSD, после чего вы можете использовать упомянутые выше приложения для дальнейшего управления файлом PSD.
Файлы PSD используют слои с изображениями и объектами, которые накладываются друг на друга для создания и редактирования изображений. Даже макеты, созданные на других платформах, таких как MediaModfier, можно использовать для сохранения макетов в формате PSD, после чего вы можете использовать упомянутые выше приложения для дальнейшего управления файлом PSD.
Изучение Photoshop — не детская игра, и если вы новичок в этом приложении, может пройти несколько месяцев, прежде чем вы освоите его. Тем не менее, вы можете посмотреть видеоурок для начинающих ниже, чтобы начать.
Final Words
Независимо от того, работаете ли вы с редактируемым PSD или создаете свои собственные шаблоны PSD, формат файла является мощным инструментом для создания изображений с высоким разрешением и хранения данных. Вы можете получить глубину изображения для редактирования существующих или создания новых изображений, а также хороший цветовой охват. Не говоря уже о том, что Photoshop известен тем, что создает сюрреалистические изображения, которые трудно отличить, учитывая, что у него есть несколько мощных инструментов для редактирования реальных фотографий, чтобы в цифровом виде изменять и дополнять реальность.
Не говоря уже о том, что Photoshop известен тем, что создает сюрреалистические изображения, которые трудно отличить, учитывая, что у него есть несколько мощных инструментов для редактирования реальных фотографий, чтобы в цифровом виде изменять и дополнять реальность.
Как разработать PSD-шаблон для кампании по электронной почте
Вы думаете о пиксельных кампаниях по электронной почте? Узнайте, как создать успешный PSD-дизайн в этой статье…
Мы, компания Email Uplers, твердо убеждены в том, что электронное письмо в формате HTML с релевантным содержанием и дизайном, который нравится вашим подписчикам, имеет больше всего шансов на регистрацию. более высокие показатели открытия и кликабельности. Изучение советов по созданию шаблона электронной почты может помочь вам создать функциональный дизайн электронной почты, и в этом блоге мы дадим вам советы, на которые следует обратить внимание при создании PSD-дизайн для кампании по электронной почте.
Предварительная подготовка: Все начинается с понимания типа HTML-сообщения, которое необходимо отправить. Все типы электронных писем можно разделить на 2 большие категории:
Все типы электронных писем можно разделить на 2 большие категории:
a) Информационная рассылка по электронной почте
b) Рекламная электронная почта о продуктах/услугах
В то время как рекламные электронные письма основаны на изображениях, обычно сопровождаемых кратким описанием, информационные бюллетени по электронной почте содержат много текста и включают изображений является необязательным.
Прежде чем приступить к созданию концептуального дизайна, важно определить, будут ли ваши электронные письма фиксированной ширины или адаптивными. В зависимости от вашего выбора адаптивные макеты и дизайн электронной почты будут иметь отдельный макет для рабочего стола и макет для мобильных устройств.
Одна из лучших практик в разработке шаблонов электронной почты — максимальная ширина шаблона 800 или 600 пикселей. Для мобильного макета ширина должна уменьшиться до ~320 пикселей. Чтобы предотвратить обрезку или смещение содержимого электронной почты, важно обеспечить отступы с обеих сторон. Следовательно, вам нужно настроить свой контент в пределах 500 пикселей для макета для настольных компьютеров и 300 пикселей для макета для мобильных устройств. Поэтому, даже прежде чем вы начнете мозговой штурм эстетики дизайна своих кампаний, важно, чтобы у вас была ясность в отношении ваших Размеры электронной рассылки.
Следовательно, вам нужно настроить свой контент в пределах 500 пикселей для макета для настольных компьютеров и 300 пикселей для макета для мобильных устройств. Поэтому, даже прежде чем вы начнете мозговой штурм эстетики дизайна своих кампаний, важно, чтобы у вас была ясность в отношении ваших Размеры электронной рассылки.
Любое электронное письмо состоит из 3 основных разделов:
Заголовок: Даже если ваши подписчики откроют электронное письмо, узнав имя отправителя и строку темы, важно иметь элемент бренда в заголовке для тех, кто плохо знаком с вашими электронными письмами.
Из-за проблем совместимости с различными почтовыми клиентами ваша электронная почта должна иметь возможность просмотра электронной почты в Интернете, и эта опция должна быть заметной.
Некоторые почтовые клиенты, такие как Apple Mail, Gmail и собственные почтовые клиенты, извлекают первые несколько символов из вашей электронной почты в качестве текста предварительного просмотра. При разработке вашего PSD-шаблона электронной почты заголовок может содержать текст предварительного просмотра, который можно скрыть во время кодирования, чтобы подписчики не перечитывали текст после того, как откроют электронное письмо. Если у вас есть навигационное меню, лучше всего разместить его в заголовке.
При разработке вашего PSD-шаблона электронной почты заголовок может содержать текст предварительного просмотра, который можно скрыть во время кодирования, чтобы подписчики не перечитывали текст после того, как откроют электронное письмо. Если у вас есть навигационное меню, лучше всего разместить его в заголовке.
Тело: Когда ваш подписчик открывает электронное письмо, первый взгляд является решающим. Он определяет, будут ли они двигаться дальше или удалять (или отписываться, если пользователь iOS 10) электронное письмо. Таким образом, наиболее важная информация должна быть предоставлена в пределах 250–400 пикселей в верхней части вашего PSD-дизайна (так называемая «выше сгиба») в зависимости от ширины экрана устройства. Это может быть богатое изображение героя, баннер или даже простое приветствие.
Вот пример, иллюстрирующий то же самое.
Источник изображения Несмотря на то, что многие могут возразить против этого, размещение CTA в верхней части макета электронной почты приводит к увеличению числа кликов в электронных письмах с демонстрацией продуктов/услуг. Помимо их размещения, кнопка CTA должна быть хорошо выделена и на нее можно нажать большим пальцем в вашем электронном письме PSD.
Помимо их размещения, кнопка CTA должна быть хорошо выделена и на нее можно нажать большим пальцем в вашем электронном письме PSD.
Это электронное письмо от Fitbit — прекрасный пример идеального размещения призыва к действию.
Источник изображенияВ зависимости от передаваемого сообщения, если изображения должны быть включены, убедитесь, что в вашем макет шаблона электронной почты, а также дизайн вашего электронного письма . Если пользователи Apple преобладают в списке ваших подписчиков, убедитесь, что изображения, используемые в ваших макетах электронной почты, совместимы с дисплеем Retina.
Кроме того, убедитесь, что соотношение текста и изображения соответствует лучшим практикам, используемым в вашей отрасли. Для электронных писем PSD с большим количеством изображений несколько изображений могут быть продемонстрированы с использованием интерактивных элементов, таких как вращающийся баннер, слайдер или инфографика, а резервный вариант может быть предоставлен в формате GIF.
Основываясь на модели движения глаз, макет контента также играет решающую роль в дизайне ваших макетов электронной почты. В конце концов, это определяет, как ваши читатели будут обрабатывать информацию, представленную в ваших электронных письмах. Существуют различные макеты для демонстрации вашего контента для облегчения сканирования. (нажмите на каждый макет для удобной визуализации)
- Раздел Flip-flop
- Два / три / четыре столбца
- Полные разделы
- Последовательность
- Миниатюра с текстом
- Раздел отзывов
Нижний колонтитул: Нижний колонтитул электронной почты в основном содержит заключение к сообщению, передаваемому в теле, за которым следуют подписи электронной почты. Вы можете добавить свою подпись вместе с кнопками социальных сетей, чтобы подписчики могли связаться с вами через социальные сети. Кроме того, нижний колонтитул вашего электронного письма PSD может быть отличным местом для обмена информацией об авторских правах, условиях и положениях или отказе от ответственности, которые могут быть необходимы в юридических целях.
Прежде чем вы закончите с этим, в нижний колонтитул нужно добавить еще одну вещь: закон CAN-SPAM от 2003 года требует, чтобы электронное письмо, отправляемое в список рассылки, содержало ссылку или кнопку, чтобы позволить читателю свободно отписаться вместе с физическим почтовым адресом отправителя. Несмотря на то, что большинство ESP теперь добавляют ссылку для отказа от подписки, лучше добавить ее с точки зрения дизайна.
Советы по дизайну, применимые к общей электронной почте:- Шрифты должны быть в пределах 12-14 пунктов для облегчения чтения и должны быть безопасными для электронной почты.
- Общая высота шаблона должна быть ограничена 1800-2000px, иначе он будет обрезан в Gmail.
- Если это не информационный бюллетень, подписчики никогда не отдадут предпочтение длинному электронному письму.
- Дизайн должен полностью соответствовать фирменному цвету и логотипам.
- В целом электронная почта должна иметь отдельные разделы, разделенные разделителем.

- Чтобы упростить кодирование электронной почты, если у вас есть редактируемый контент, вам следует избегать добавления фонового изображения в этот раздел.
Ну вот! Ваш шаблон дизайна электронной почты готов. Uplers может помочь вам с преобразованием электронной почты PSD в HTML и даже с управлением всей кампанией электронной почты. Поделитесь своим опытом в комментариях ниже.
Вам понравился этот пост? Поделись!
- Скопировано в буфер обмена
Modern Psd Дизайн шаблонов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть бизнес-брошюру Square Bifold
Деловая брошюра Square Bifold
Просмотреть макеты Laurus — Square Cards
Laurus — макеты квадратных карт
Посмотреть 3D Signage: макеты логотипов
3D-вывески: макеты логотипов
Просмотр подписи электронной почты
Электронная подпись
Посмотреть бесплатный 3D макет iPhone
Бесплатный 3D макет iPhone
Просмотр PSD-шаблона портфолио
PSD-шаблон портфолио
Посмотреть шаблон корпоративной открытки
Шаблон корпоративной открытки
Посмотреть минимальные мокапы визитных карточек
Минималистичные макеты визитных карточек
Посмотреть макеты корпоративных канцелярских товаров
Мокапы корпоративных канцелярских принадлежностей
Посмотреть набор мокапов канцелярских принадлежностей
Набор макетов канцелярских принадлежностей
Посмотреть макеты корпоративных канцелярских товаров
Мокапы корпоративных канцелярских принадлежностей
Посмотреть мокапы визитных карточек
Мокапы визитных карточек
Посмотреть макеты склеенных плакатов
Склеенные макеты постеров
Посмотреть бесплатный мокап удостоверения личности.

Бесплатный макет удостоверения личности.
Посмотреть Мокап Карточки Все Сцены
Мокап визитки Все сцены
Посмотреть мокапы визитных карточек
Мокапы визитных карточек
Просмотр шаблона PSD журнала фотографии
PSD шаблон журнала фотографии
Посмотреть бесплатные мокапы бумажных пакетов
Бесплатные макеты бумажных пакетов
Посмотреть бесплатный PSD макет автомобиля
Бесплатный макет автомобиля в формате PSD
Просмотреть PSD макет коробки
PSD макет коробки
Посмотреть мокапы визитных карточек
Мокапы визитных карточек
Посмотреть современные мобильные мокапы
Мокапы современных мобильных устройств
Посмотреть PSD-шаблон цифрового маркетинга
Шаблон PSD для цифрового маркетинга
Посмотреть макеты коробок
Макет коробки
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
8 лучших способов открыть PSD-файл без Photoshop
Photoshop определенно справился с форматом файла PSD. Он сохраняет полное состояние еще редактируемого изображения, поэтому вы можете закрыть его и возобновить работу позже.
Он сохраняет полное состояние еще редактируемого изображения, поэтому вы можете закрыть его и возобновить работу позже.
Проблема в том, что PSD не является открытым форматом, так как он может быть открыт только определенными приложениями, которые знают формат файла. Ваша лучшая ставка? Оплатите план подписки Adobe Photoshop CC.
Но если вы не хотите или не можете себе этого позволить, то как вы можете открывать файлы PSD? В этом случае вы можете попробовать один из бесплатных вариантов, которые мы нашли для вас. Имейте в виду, однако, что большинство следующих приложений фактически не могут редактировать PSD-файлы — они могут только просматривать PSD-файлы как сглаженные изображения. Если вам в любом случае нужен просмотр плоского изображения, то эти варианты стоит попробовать.
GIMP должен быть вашей первой остановкой при попытке бесплатно открыть и отредактировать файл PSD. Это не только лучшая бесплатная альтернатива Photoshop, но и доступная для Windows, Mac и Linux, поэтому вы можете изучить ее один раз и использовать во всех своих системах.
А если непонятно, то да, поддержка PSD встроена прямо в приложение. Не нужно возиться со сторонними плагинами или чем-то еще.
- Перейдите к Файл > Открыть .
- Найдите и выберите файл PSD.
- Щелкните Открыть .
Преимущество GIMP в том, что он может обрабатывать отдельные слои файла PSD. Недостатком является то, что некоторые слои не читаются в GIMP или должны быть растрированы, чтобы GIMP мог с ними работать. Сохранение поверх PSD может испортить файл, если вы собираетесь открыть его в Photoshop позже.
GIMP — это программное обеспечение с открытым исходным кодом, которое имеет несколько преимуществ (например, возможность просмотра исходного кода в любое время). Лучший способ открыть файл PSD — получить план подписки Adobe Photoshop CC, но GIMP хорош, если вам нужна бесплатная альтернатива.
Скачать: GIMP (бесплатно)
Paint.NET точно знает, чем он хочет быть: одной из лучших альтернатив Microsoft Paint, не такой раздутой или пугающей для изучения, как GIMP или Adobe Photoshop. Это точно посередине.
Это точно посередине.
Но если вы хотите сделать его более мощным, вы можете это сделать, установив различные сторонние плагины. И если вы собираетесь это сделать, есть один плагин, который вам обязательно нужно использовать: плагин PSD.
- Загрузите подключаемый модуль PSD.
- Извлеките содержимое ZIP-файла.
- Скопируйте файл PhotoShop.dll .
- Перейдите в папку установки Paint.NET (расположение по умолчанию — C:/Program Files/paint.net ).
- Вставьте файл PhotoShop.dll в подпапку FileTypes .
- Запустите Paint.NET.
С установленным плагином вы сможете без проблем открывать файлы PSD. Обратите внимание, что хотя Paint.NET обычно прекрасно справляется со слоями PSD, время от времени вы будете сталкиваться с проблемами, поскольку Paint.NET не поддерживает все функции Photoshop.
Скачать: Paint.NET (бесплатно)
Если вы никогда раньше не слышали о Photopea, вас ждет сюрприз. Это менее известное веб-приложение в основном похоже на онлайн-альтернативу Adobe Photoshop или GIMP. Очевидно, что это не так хорошо — веб-приложения редко приближаются к своим настольным аналогам, — но все же полезно.
Это менее известное веб-приложение в основном похоже на онлайн-альтернативу Adobe Photoshop или GIMP. Очевидно, что это не так хорошо — веб-приложения редко приближаются к своим настольным аналогам, — но все же полезно.
Планировка похожая, так что вы будете чувствовать себя как дома. Хотите открыть файл PSD? Это просто.
- Перейдите к Файл > Открыть .
- Найдите и выберите файл PSD.
- Щелкните Открыть .
И самое интересное, что Photopea может считывать отдельные слои, чего нельзя ожидать от бесплатного веб-приложения. Тем не менее, это здорово, что вы можете бесплатно редактировать свои PSD-файлы, где бы вы ни находились. Просто подключитесь к любому компьютеру.
XnView — это бесплатный органайзер изображений, который позволяет просматривать и упорядочивать коллекции изображений различными способами, а также обрабатывать их с помощью основных инструментов редактирования изображений, таких как цветовые палитры, фильтры, эффекты и повороты.
Самое замечательное в этом малоизвестном приложении то, что оно может считывать более 500 форматов и экспортировать в более чем 70 форматов, поэтому оно полезно не только для просмотра изображений, но и для их преобразования.
- Перейдите к Файл > Открыть .
- Найдите и выберите файл PSD.
- Щелкните Открыть .
При загрузке вы можете выбрать один из трех типов установки: минимальный, стандартный и расширенный. Для минимального требуется наименьшее количество места на диске, и это все, что вам нужно для открытия файлов PSD. Нет необходимости в надстройках, плагинах или чем-то подобном.
Скачать: XnView (бесплатно)
IrfanView похож на XnView в том смысле, что в основном используется в качестве средства просмотра и преобразования изображений. Он может не поддерживать столько форматов, сколько XnView, но поддерживает все важные — и это все, что действительно важно, верно?
Хотя IrfanView может легко отображать плоские PSD-файлы, он не может редактировать или сохранять их, если вы сначала не экспортируете их в другой формат.
- Перейдите к Файл > Открыть .
- Найдите и выберите файл PSD.
- Щелкните Открыть .
Мы рекомендуем сохранить это приложение в вашей системе. Используйте его в качестве основного средства просмотра изображений, и оно вас никогда не разочарует. Самое приятное то, что он очень легкий и быстрый. Кроме того, вы можете дополнительно улучшить IrfanView с помощью некоторых отличных плагинов.
Скачать: IrfanView (бесплатно)
Использование Google Диска в качестве средства просмотра файлов может показаться странным, но вы вполне можете это сделать, и это работает довольно хорошо. Как и многие другие типы файлов, файлы PSD можно просматривать на Google Диске в Интернете.
- Посетите страницу Google Диска.
- Нажмите Мой диск и выберите Загрузка файла .
- Найдите и выберите файл PSD.
- Щелкните Открыть .

- Дважды щелкните файл, чтобы просмотреть его.
Когда бы вы использовали Google Диск для этого? Может быть, когда вы не на своем компьютере и не можете установить какое-либо другое программное обеспечение. Также легко управлять общими файлами на Google Диске, поэтому это может быть полезно, если вам нужна простая программа для просмотра PSD, чтобы делиться работой с другими людьми.
Этот последний параметр не позволяет просматривать, открывать или редактировать PSD-файлы. Это просто способ конвертировать файлы PSD в другие форматы, такие как PNG и JPG. Если это единственная причина, по которой вы хотели открыть PSD-файлы, то вы можете пропустить промежуточные шаги.
- Щелкните Выберите файлы .
- Перейдите и выберите файл PSD.
- Выберите новый формат файла.
- Щелкните Преобразовать .
- После завершения преобразования нажмите Загрузить .
Просто и понятно. Больше ничего.
Больше ничего.
Если вы являетесь пользователем Mac, вам вообще не нужно загружать какое-либо программное обеспечение — у вас есть собственная встроенная программа для открытия PSD-файлов. Приложение Preview довольно легко открывает PSD-файлы.
- Найдите файл PDF и щелкните его правой кнопкой мыши.
- Выберите Открыть с помощью > Предварительный просмотр
И это все, что нужно сделать. Вы можете вносить небольшие изменения и сохранять в разных форматах, но все PSD-файлы, которые вы открываете в режиме предварительного просмотра, будут сведены, поэтому вы потеряете всю информацию о слоях в файле.
Почему бы не использовать Adobe Photoshop?
Эти решения определенно работают, поэтому, если они вас устраивают, продолжайте их использовать. Но если вы намерены серьезно заняться редактированием PSD в будущем, вам действительно следует подумать о приобретении плана подписки Adobe Photoshop CC.
Это особенно ценно, если вы фотограф — независимо от уровня ваших навыков. Вы можете так много сделать для редактирования изображений, что невозможно в бесплатных приложениях.
Вы можете так много сделать для редактирования изображений, что невозможно в бесплатных приложениях.
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о новой функции макета направляющих, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начали бы с включения линеек Photoshop, поднявшись до отметки 9.0061 Просмотрите меню в строке меню в верхней части экрана и выберите Rulers :
Перейдите в меню «Просмотр» > «Линейки».
Это размещает линейки вдоль верхней и левой стороны документа:
Теперь линейки видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнули внутри линейки слева и, удерживая нажатой кнопку мыши, перетащили направляющую с линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкаем внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскиваем направляющую вниз с линейки в документ:
Перетаскивание горизонтальной направляющей из линейки вверху.
Этот способ добавления направляющих путем перетаскивания их с линеек по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть способ получше, а именно использование параметра «Новый макет направляющей». Давайте посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Новый вариант макета направляющей
Чтобы получить доступ к опции «Новый макет направляющей», перейдите в меню View в верхней части экрана и выберите «Новый макет направляющей» . Опять же, это доступно только в Photoshop CC:
.Переход к просмотру > новый макет направляющей.
Откроется диалоговое окно «Новый макет направляющей». Из этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк, или позволить Photoshop распределить их одинаково для нас! Мы можем добавить желоб между направляющими и добавить поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы быстро загрузить его в следующий раз, когда он нам понадобится!
Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы быстро загрузить его в следующий раз, когда он нам понадобится!
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, которые добавляют в документ восемь столбцов, каждый из которых разделен отступом в 20 пикселей. Строки не добавляются с настройками по умолчанию, но позже мы увидим, как легко добавлять строки:
Диалоговое окно «Новый макет направляющей».
Вот как выглядит макет руководства по умолчанию. Обратите внимание, однако, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линеек) все еще на месте, прорезая центр документа:
Компоновка направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр «Очистить существующие направляющие » в нижней части диалогового окна:
Выбор «Удалить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только новую раскладку из восьми столбцов:
Предыдущие руководства удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Число . Я уменьшу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноотстоящих столбца вместо восьми, с отступом в 20 пикселей между каждым.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что параметр Предварительный просмотр в диалоговом окне включен (флажок):
Должен быть установлен флажок Предварительный просмотр.
Замена желоба
Пространство между столбцами (и строками) известно как желоб . Чтобы увеличить или уменьшить желоб, измените значение в поле Gutter . Размер поля по умолчанию составляет 20 пикселей, что добавляет 20 пикселей пространства между каждым столбцом. На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав Backspace (Win) / Удалить клавишу (Mac) на клавиатуре. Это очистит значение желоба и оставит поле пустым:
Чтобы увеличить или уменьшить желоб, измените значение в поле Gutter . Размер поля по умолчанию составляет 20 пикселей, что добавляет 20 пикселей пространства между каждым столбцом. На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав Backspace (Win) / Удалить клавишу (Mac) на клавиатуре. Это очистит значение желоба и оставит поле пустым:
Удаление пространства между столбцами путем очистки значения Gutter.
При пустом поле Gutter столбцы больше не разделяются пробелами:
Пространство между столбцами удалено.
Указание ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов таким образом, чтобы они были равномерно распределены по всему документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле 9.0061 Ширина поля . Например, я введу ширину для своих столбцов 150 пикселей :
.
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно на 150 пикселей:
Макет после указания ширины столбцов.
Центрирование колонн
Обратите внимание, что столбцы больше не центрированы в документе. Вместо этого они смещены влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите Центральные столбцы Опция в нижней части диалогового окна:
Включение опции «Центральные столбцы».
Если флажок «Центрировать столбцы» установлен, столбцы снова центрируются в макете:
Макет после центрирования столбцов.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр Rows (по умолчанию он отключен):
Включение строк.
Затем просто введите нужное количество строк в поле 9.0061 Поле номера . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop распределить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пространство между каждой строкой.
Вы также можете ввести значение Gutter , чтобы добавить пространство между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также изменить количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустыми, чтобы позволить Photoshop распределить их одинаково, и я также оставлю пустыми поля Gutter:
Установка столбцов и строк на 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3 легко создается с помощью функции «Новый макет направляющей».
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поле Верхняя , Левая , Нижняя и Правая коробки. В моем случае я установлю все четыре значения на 20 px :
В моем случае я установлю все четыре значения на 20 px :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы можем даже добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выборе элементов, размер которых превышает видимую область документа (холст). Я изменю каждое из четырех значений (сверху, слева, снизу и справа) на 9.0061 -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размеры столбцов и строк:
.Поля теперь находятся вне области документа, а не внутри.
Сохранение пользовательского макета направляющей в качестве предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Нажмите на Поле Preset в верхней части диалогового окна (где написано «Custom»):
Нажмите на Поле Preset в верхней части диалогового окна (где написано «Custom»):
Нажатие на поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить пресет :
Выбор параметра «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для нового пресета в поле «Сохранить как ». Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите Сохранить кнопка:
Присвоение имени и сохранение нового пресета.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он вам понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
Создав нужный макет направляющей, нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Нажмите OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей из документа, откройте меню View , выберите Show , затем выберите Guides . Сделайте то же самое еще раз, чтобы снова включить его. Или просто нажмите Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в «Вид» > «Показать» > «Направляющие», чтобы включить или выключить макет.
Чтобы полностью очистить макет направляющей, перейдите к View и выберите Clear Guides :
Переход к просмотру > очистить направляющие.
Что такое веб-шаблоны Photoshop?
Что такое веб-шаблон PSD? Веб-шаблон PSD — это незакодированный веб-сайт. Он содержит все визуальные элементы веб-сайта, включая фон, изображения, макет, типографику и многое другое. Но здесь нет HTML или CSS. Каждый слой будет иметь разные элементы для веб-сайта.
Содержание
Что означает веб-шаблон?
Шаблоны веб-сайтов — это предварительно разработанные макеты, которые позволяют упорядочивать содержимое на веб-странице для создания простого, но хорошо продуманного веб-сайта. Вы можете перетаскивать элементы, такие как блоки изображений, фотогалереи, логотипы и т. д., в шаблон, чтобы сделать его твой собственный.
Какова важность шаблона PSD в веб-дизайне?
Тип файла PSD сохраняет дизайн в виде многослойных изображений, что чрезвычайно полезно для будущего редактирования (и повторного редактирования) различных частей дизайна. С каждым слоем можно работать отдельно, не затрагивая остальные элементы дизайна.
Как работают шаблоны в Photoshop?
После запуска Photoshop нажмите «Создать» или нажмите «Control+N» (Windows) или «Command+N» (Mac OS). Вы также можете выбрать «Файл» > «Создать». Затем щелкните вкладку категории вверху, чтобы просмотреть параметры, подходящие для вашего проекта. Вы можете начать с шаблона с богатым визуальным дизайном или набора настроек, который открывает предварительно отформатированный пустой документ.
Вы можете начать с шаблона с богатым визуальным дизайном или набора настроек, который открывает предварительно отформатированный пустой документ.
Какие существуют типы шаблонов веб-сайтов?
Существует два основных типа шаблонов веб-сайтов, которые следует учитывать при создании своего корпоративного веб-сайта. Это статические или HTML-шаблоны и шаблоны WordPress.
Как использовать веб-шаблон?
Когда вы найдете понравившийся шаблон у другого поставщика, просто загрузите его на свой компьютер. Затем, просматривая свой сайт WordPress на вкладке «Внешний вид», вы можете просто выбрать файл дизайна шаблона, который вы загрузили, и загрузить его прямо на сайт.
Как создать веб-шаблон?
- Знайте разницу между веб-сайтом и шаблоном
- Подумайте, как вы хотите, чтобы шаблон выглядел
- Теперь выберите шаблон
- Дайте шаблону логическое имя, понятное всем в вашей команде
- Начните с настольного дизайна
- Установить глобальный дизайн
- Тщательно создавайте домашнюю страницу.

Что означает PSD в дизайне?
PSD (документ Photoshop) — это формат файла изображения, встроенный в популярное приложение Adobe Photoshop. Это удобный формат для редактирования изображений, который поддерживает несколько слоев изображения и различные параметры изображения. Файлы PSD обычно используются для хранения высококачественных графических данных.
Что такое PSD?
Что такое PSD-файл? Файлы PSD — это собственный формат файлов Adobe Photoshop Вы, вероятно, видели файлы с расширением формата psd, особенно если вы были пользователем Adobe Photoshop. Документы Photoshop, которые чаще всего используются дизайнерами и художниками, представляют собой мощные инструменты для хранения и создания данных изображений.
Что означает PSD для WordPress?
Проще говоря, «PSD to WordPress service» — это когда кто-то берет PSD-файлы вашего нового дизайна веб-сайта и превращает их в полнофункциональную тему WordPress. Другими словами, вы входите в дверь с готовым дизайном и выйти с темой WordPress.
Как работают шаблоны?
- Откройте документ, к которому необходимо прикрепить новый шаблон.
- Перейдите на вкладку «Файл».
- На экране «Файл» выберите команду «Параметры». Появится диалоговое окно «Параметры Word».
- Выберите «Надстройки» в левой части диалогового окна «Параметры Word».
- Выберите «Шаблоны» в раскрывающемся списке «Управление»
- Нажмите кнопку «Перейти».
Где я могу получить бесплатные шаблоны Photoshop?
- 365psd.
- Brusheezy: Бесплатные PSD.
- пикселей премиум-класса.
- Dribbble: бесплатные файлы PSD.
- Freepik: бесплатные PSD-файлы.
- Скачать Фотошоп бесплатно.
- FreePSDFiles.
 net.
net.
Как добавить шаблон в Photoshop?
Откройте шаблон и скопируйте свою первую фотографию в файл. (Перетащите его или щелкните правой кнопкой мыши слой с фотографией, выберите дубликат слоя, а затем выберите файл шаблона в раскрывающемся меню.) В шаблоне перетащите слой с фотографией так, чтобы он располагался над слоем с рамкой, который вы хотите использовать.
Какие существуют 3 типа веб-сайтов?
Веб-дизайн бывает трех видов: статический, динамический или CMS и электронная коммерция.
Хороши ли шаблоны?
Шаблоны повышают гибкость. Шаблоны на самом деле повышают гибкость, их легко обновлять, и они обеспечивают единообразие во всем проекте. Они могут регулярно улучшаться для удовлетворения технологических и учебных требований, а также потребностей клиента. Их легко отследить и обновить.
Их легко отследить и обновить.
Какие бывают типы шаблонов?
- Шаблоны сайтов.
- Фрагменты.
- Шаблоны навигации.
- шаблонов приложений.
- Шаблоны форм.
- Шаблоны содержимого страницы.
- Шаблоны элементов конструктора контента.
- Шаблоны виджетов.
Что вы знаете по шаблонам Как вы добавляете на свою веб-страницу?
Шаблоны — это готовые веб-сайты, которые можно полностью настроить так, чтобы они выглядели уникальными и свежими, но при этом знакомыми. Шаблоны созданы специально для того, чтобы упростить и ускорить создание веб-сайтов. Там, где когда-то для создания веб-сайта требовались дорогие дизайнеры и программисты, шаблоны обеспечивают высокое качество при минимальных затратах или вообще бесплатно.
Какова цель веб-сайта?
Многие компании используют свои веб-сайты для привлечения лидов или потенциальных клиентов, но на самом деле не совершают онлайн-продажи. Вместо этого цель веб-сайта состоит в том, чтобы привлечь квалифицированных потенциальных клиентов и позволить им представить свою информацию бизнесу, который затем свяжется с коммерческим звонком.
Вместо этого цель веб-сайта состоит в том, чтобы привлечь квалифицированных потенциальных клиентов и позволить им представить свою информацию бизнесу, который затем свяжется с коммерческим звонком.
Для чего нужен HTML-шаблон?
Тег используется в качестве контейнера для хранения некоторого содержимого HTML, скрытого от пользователя при загрузке страницы. Содержимое внутри может быть отображено позже с помощью JavaScript. Вы можете использовать этот тег, если у вас есть HTML-код, который вы хотите использовать снова и снова, но не раньше, чем вы попросите об этом.
Как редактировать шаблон PSD?
Откройте файл PSD в Adobe Photoshop. Вы можете редактировать любой текст с помощью текстового инструмента (горячая клавиша «T»). Чтобы добавить новое изображение, откройте файл изображения, а затем просто перетащите его в свой шаблон, открытый в Photoshop. Когда вы вносите все изменения в свой файл «PSD», вам нужно сохранить измененные фрагменты.
Чтобы добавить новое изображение, откройте файл изображения, а затем просто перетащите его в свой шаблон, открытый в Photoshop. Когда вы вносите все изменения в свой файл «PSD», вам нужно сохранить измененные фрагменты.
Как сделать шаблон фона в Photoshop?
- Скачать Photoshop бесплатно.
- Обновите Photoshop до последней версии, чтобы использовать эти функции
- На панели «Слои» щелкните слой «Модель».
- Переместите ползунок Shift Edge влево (-100%)
- На панели «Слои» нажмите «Добавить маску слоя».
Как создать веб-сайт с помощью HTML?
- Шаг 1: Откройте Блокнот (ПК) Windows 8 или более поздней версии: .
- Шаг 1. Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit
- Шаг 2. Напишите код HTML
- Шаг 3. Сохраните HTML-страницу
- Шаг 4. Просмотрите HTML-страницу в браузере.
Что такое шаблон страницы HTML?
HTML-шаблон обычно включает следующие части: Объявление типа документа (или doctype) Элемент Кодировка символов Мета-элемент окна просмотра.
Можно ли использовать шаблоны веб-сайтов?
Использовать или не использовать шаблоны Затем вы можете использовать шаблон для создания веб-сайта без необходимости нанимать профессионального веб-дизайнера. Просто внесите несколько корректировок, проведите небольшое тестирование, и все готово. При этом шаблоны идеально подходят для веб-сайтов, которые практически не требуют кодирования.
Как редактировать шаблон сайта?
- Загрузите и просмотрите свой HTML-шаблон. Загрузите шаблон, который хотите отредактировать
- Найдите тег «Имя» в инспекторе
- Изменить тег в HTML
- Добавьте свое изображение
- Изменение ссылок на социальные сети
- Редактировать раздел «О программе»
- Услуги по настройке Раздел
- Редактировать текст об авторских правах.
Можем ли мы использовать бесплатный шаблон для веб-сайта?
Большинство веб-хостингов и разработчиков веб-сайтов предлагают своим клиентам бесплатные шаблоны, которые они могут использовать для быстрого создания своих веб-сайтов Многие обнаружат, что бесплатные шаблоны могут предоставить все необходимое для достижения успеха, если они готовы мириться с недостатками их использования.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
- Викс. Лучшее программное обеспечение для веб-дизайна, если вы начинаете
- AdobeXD. Лучшее программное обеспечение для веб-дизайна для прототипирования
- Уибли. Лучшее программное обеспечение для веб-дизайна для e-com
- Веб-поток. Еще один отличный конструктор сайтов для начинающих
- Лаборатория моделей. Лучшее программное обеспечение для веб-дизайна для систем проектирования зданий
- Бутстрап
- возвышенный текст 3
- WordPress.org.
Где бесплатно создать сайт?
- Wix — лучший универсальный конструктор сайтов.
- GoDaddy — самый быстрый и эффективный конструктор.
- Weebly — идеально подходит для малого бизнеса.
- Jimdo – конструктор небольших интернет-магазинов.
- Site123 — создано для простых веб-сайтов.
- Поразительно — создано для простых веб-сайтов.

- Webflow — лучший для дизайнеров.
Бесплатен ли Конструктор веб-сайтов Wix?
Создайте бесплатный профессиональный веб-сайт с помощью Wix С более чем 500 настраиваемых, привлекательных шаблонов, бесплатным надежным веб-хостингом, мощными инструментами SEO и круглосуточной поддержкой клиентов, Wix — это больше, чем просто конструктор веб-сайтов, это комплексное решение для онлайн-бизнеса. .
Как преобразовать PSD в HTML?
- Шаг 1. Разбейте PSD на части
- Шаг 2. Создание каталогов
- Шаг 3: Создайте HTML
- Шаг 4. Создание файлов стилей
- Шаг 5: Организация набора веб-дизайна
- Шаг 6. Взаимодействие с помощью сценария Java
- Шаг 7: последний штрих, чтобы сделать его отзывчивым.
Как преобразовать JPEG в Photoshop?
- Загрузить jpg-файл(ы) Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.
- Выберите «в psd» В результате выберите psd или любой другой формат (поддерживается более 200 форматов)
- Загрузите ваш psd.

Какой формат использует Photoshop?
PSD: это тип файла по умолчанию для документов Photoshop, хотя вы не обязательно будете использовать его для каждого изображения. Он сохранит ваши слои и всю другую информацию в вашем изображении, чтобы вы могли легко отредактировать его позже.
Что такое PSD и PNG?
Файлы PSD аналогичны файлам PNG тем, что поддерживают прозрачные слои. Основное отличие заключается в том, что файлы PSD можно редактировать в Adobe Photoshop, тогда как файлы PNG представляют собой плоские сжатые изображения. Что делать, если у вас есть PSD с прозрачным фоном, но он слишком велик для загрузки или обмена? Некоторые файлы PSD могут весить почти 3 ГБ.
Можно ли редактировать файл PSD?
Файл документа Photoshop (PSD) — это полностью редактируемый формат файла, который сохраняет точное состояние документа — текст, фигуры, слои, маски, эффекты и все остальное.
Как преобразовать мой веб-сайт Photoshop в WordPress?
- Анализ PSD.
 Во-первых, вам нужно тщательно проанализировать свой PSD и понять сложности, с которыми вы можете столкнуться при преобразовании PSD в WordPress .
Во-первых, вам нужно тщательно проанализировать свой PSD и понять сложности, с которыми вы можете столкнуться при преобразовании PSD в WordPress . - Разрезать PSD
- Написание HTML, CSS и JAVASCRIPT
- Интеграция WordPress
- Добавить теги WordPress
- Окончательное тестирование.
Можете ли вы загрузить PSD в WordPress?
Чтобы превратить ваш PSD-файл в адаптивную тему, которую можно использовать в WordPress, вам потребуются знания языков веб-разработки, таких как HTML, CSS и JavaScript, а также внутреннего языка программирования PHP.
Как сохранить файл Photoshop как веб-сайт?
Откройте фотографию и выберите «Файл» > «Сохранить для Интернета». Затем выберите формат в меню формата файла (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset.) Это сохраняет копию вашего файла без перезаписи исходного изображения.
Чем полезны шаблоны?
Шаблоны упрощают создание документов Шаблоны могут облегчить нашу работу и снизить стресс, и в то же время они повышают эффективность.