Параллакс — Википедия
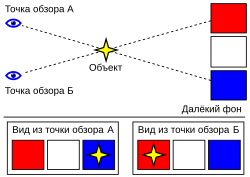
 Схема параллакса
Схема параллаксаПаралла́кс (греч. παράλλαξις, от παραλλαγή, «смена, чередование») — изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
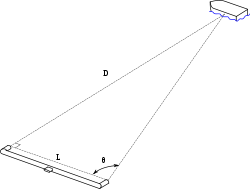
Зная расстояние между точками наблюдения L (базис) и угол смещения α, можно определить расстояние до объекта:
D=L2sinα/2{\displaystyle D={\frac {L}{2\sin \alpha /2}}}Для малых углов (α — в радианах):
Пример параллакса (видео) D=Lα{\displaystyle D={\frac {L}{\alpha }}} Измерение расстояния при помощи параллакса
Измерение расстояния при помощи параллаксаПараллакс используется в геодезии и астрономии для измерения расстояния до удалённых объектов (в частности в специальных единицах — парсеках). На явлении параллакса основано бинокулярное зрение.
Суточный параллакс[править | править код]
Суточный параллакс (геоцентрический параллакс) — разница в направлениях на одно и то же светило из центра масс Земли (геоцентрическое направление) и из заданной точки на поверхности Земли (топоцентрическое направление).
Этот угол зависит от высоты светила над горизонтом, максимальное его значение достигается при нулевой высоте (когда светило наблюдается прямо на горизонте). Такая величина называется горизонтальным параллаксом[1]. База параллакса при этом равна радиусу Земли (около 6400 км).
Из-за вращения Земли вокруг своей оси положение наблюдателя относительно центра Земли и, соответственно, параллактический угол циклически изменяются.
При наблюдении Луны её кажущиеся смещения на фоне звёзд (по сравнению с расчётным орбитальным движением) достигают 2° (соответственно, параллакс равен 1°) и были замечены уже древнегреческими астрономами, что позволило им довольно точно определить расстояние до Луны[2].
Суточный параллакс планет довольно мал (для Марса 24″ во время великого противостояния), но тем не менее был единственным способом измерения абсолютных расстояний в Солнечной системе до появления радиолокации: наиболее удобными для этого были прохождения Венеры по диску Солнца и близко подходящие к Земле астероиды (относительные же расстояния легко определяются на основе законов Кеплера, так что достаточно абсолютного измерения какого-то одного расстояния, чтобы определить все).
Годичный параллакс[править | править код]
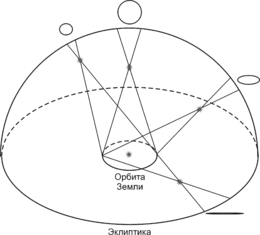
 Параллактические эллипсы звёзд при различных расстояниях от плоскости эклиптики
Параллактические эллипсы звёзд при различных расстояниях от плоскости эклиптикиГодичный параллакс — изменение направления на объект (например, звезду), связанное с движением Земли вокруг Солнца. Величина параллакса равна углу, под которым со звезды видна большая полуось земной орбиты (перпендикулярная лучу зрения).
Годичные параллаксы являются показателями расстояний до звёзд. Расстояние до объекта, годичный параллакс которого равен 1 угловой секунде, называется парсек (1 парсек = 3,085678⋅10
Вековой параллакс[править | править код]
Вековым параллаксом обычно называется изменение видимого положения объекта на небесной сфере в результате комбинаций собственных движений этого объекта и Солнечной системы в галактике.
Отражение солнца в воде находится на отражении фонаря, хотя в неотражённом виде оно находится на заметном удалении над фонарёмПараллакс видоискателя[править | править код]
Параллакс видоискателя — несовпадение изображения, видимого в оптическом незеркальном видоискателе, с изображением, получаемым на фотографии. Параллакс почти незаметен, когда фотографируют удалённые объекты, и весьма значителен при съёмке близко расположенных объектов. Он возникает из-за наличия расстояния (базиса) между оптическими осями объектива и видоискателя. Величина параллакса P{\displaystyle P} определяется по формуле:
где B{\displaystyle B} — расстояние (базис) между оптическими осями объектива и видоискателя; f{\displaystyle f} — фокусное расстояние объектива фотоаппарата; R{\displaystyle R} — расстояние до плоскости наводки (объекта съёмки).
Оптический параллаксПараллакс прицела[править | править код]
Частным случаем является параллакс прицела. Параллакс прицела — это угол между осью ствола и осью прицела с вершиной на цели. Чем ближе цель к стрелку, тем больше этот угол, тем больше надо корректировать прицел. Если прицел пристрелян на расстояние в 100 метров, а цель находится на расстоянии 50 метров, то пуля пролетит ниже цели. И чем ближе цель будет приближаться к 100 метрам от стрелка, тем ближе будет попадание к цели. При нахождении цели дальше 100 метров пуля пролетит выше цели. Баллистику в данном вопросе не учитываем.
Параллакс дальномера[править | править код]
Параллакс дальномера — угол, под которым виден объект во время наводки на резкость с помощью оптического дальномера.
Стереоскопический параллакс[править | править код]
Стереоскопический (бинокулярный) параллакс — это угол, под которым рассматривают объект двумя глазами или когда его фотографируют стереоскопическим фотоаппаратом.
Временно́й параллакс[править | править код]
Временной параллакс — искажение формы объекта параллаксом, возникающим при съёмке фотоаппаратом с фокальным затвором. Так как экспозиция происходит не единовременно по всей площади светочувствительного элемента, а последовательно по мере движения щели, то при съёмке быстро движущихся объектов их форма может искажаться. Например, если объект движется в ту же сторону, что и щель затвора, его изображение будет растянуто, а если в обратную, то сужено.
- ↑ Параллакс (Глоссарий astronet.ru)
- ↑ Еремеева А. И., Цицин Ф.А. История астрономии. — М.: Изд-во МГУ, 1989. — С. 89. — 349 с.
- Яштолд-Говорко В. А. Фотосъёмка и обработка. Съёмка, формулы, термины, рецепты. Изд. 4-е, сокр. — М.: «Искусство», 1977.
- Hirshfeld, Alan w. Parallax: The Race to Measure the Cosmos. — New York: W.H. Freeman (англ.)русск., 2001. — ISBN 978-0-7167-3711-7.
- Whipple, Fred L. Earth Moon and Planets. — Read Books, 2007. — ISBN 978-1-4067-6413-0.
- Zeilik, Michael A.; Gregory, Stephan A. Introductory Astronomy & Astrophysics. — 4th. — Saunders College Publishing (англ.)русск., 1998. — ISBN 978-0-03-006228-5.
- The ABC’s of Distances — обзор об измерении расстояний до астрономических объектов (англ.)
Знакомство с Parallax Scrolling / Habr
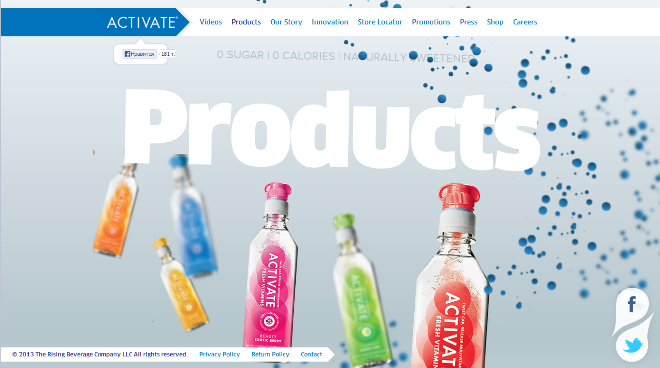
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.
Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
Инструменты для создания параллакс-эффектов:
Туториалы по созданию сайтов с параллакс-эффектами (англ.):
Параллакс эффект на вашем сайте — это прекрасный способ удивить посетителей и улучшить поведенческий фактор. Такой сайт выглядит привлекательно и ваш посетитель как минимум потратит время на то, чтобы рассмотреть его.
 Топ 10 сайтов с параллаксом
Топ 10 сайтов с параллаксомПараллакс эффект наиболее часто использовался в играх. И в последнее время приобрел второе дыхание на веб ресурсах,
которые хотели добавить себе индивидуальности. Создать такой эффект не очень сложно, у нас есть подробная инструкция
как сделать параллакс на js.
Мы подобрали для вас 10 самых впечатляющих сайтов с примерами параллакса, чтобы вы могли вдохновиться на свой собственный дизайн. Но прежде, чем перейти к ним, давайте разберем что же это за эффект и почему он так привлекает внимание пользователей.
Что такое параллакс скроллинг?
Давайте отделим два слова друг от друга и разберем каждый по отдельности.
Параллакс — это зрительная разница в расстоянии между объектами на переднем и заднем плане. Скроллинг — это прокрутка экрана, то есть перемещение графики и текста в двухмерном пространстве.
Ну а параллакс скроллинг — это техника в веб дизайне, когда элементы фона на переднем и заднем плане двигаются с разной скоростью при прокрутке окна браузера. Это создает эффект трехмерного пространства.
10 примеров, которые взорвут ваших посетителей!
Если правильно и гармонично использовать эффект параллакса, то можно создать уникальный пользовательский опыт. Но если сделать плохо, то это отпугнет ваших посетителей или будет отвлекать от основной цели сайта. Будьте особенно осторожны с мобильной версией, там перебор с параллаксом может настолько замедлить работу браузера, что посетитель вашего сайта может сильно расстроиться. Рекомендуем тестировать поведение пользователей, чтобы добиться хороших результатов.
Примеры:
Два крутых американских дизайнера создали сайт, где рассказывают историю своих отношений и используют при этом параллакс скроллинг. В результате получился романтический рассказ, дополненный классной графикой.
10 потрясающих примеров параллакс скроллинга
Твитнуть Пример №1
Пример №1На этом сайте вы можете посмотреть всю историю интернета. Это довольно увлекательно, а параллакс эффект добавляет динамики истории.
 Пример №2
Пример №2Этот ресторан расскажет вам о своем заведении, меню и поворах с помощью приятных иллюстраций дополненных параллакс эффектом. Только, пожалуйста, не открывайте этот сайт, если вы голодный.
 Пример №3
Пример №3Хоть тема финансов считается довольно сухой и скучной, этот сайт умудрился сделать из этого увлекательную историю, по просмотру которой вы побежите открывать себе счет.
 Пример №4
Пример №4Очень аккуратное и не навязчивое применение параллакс эффекта вы можете увидеть на сайте, посвященном волкодаву по имени Ворон. На этом сайте есть как текстовые параллакс эффекты, так и анимации Ворона, подкрадывающегося к своей жертве.
 Пример №5
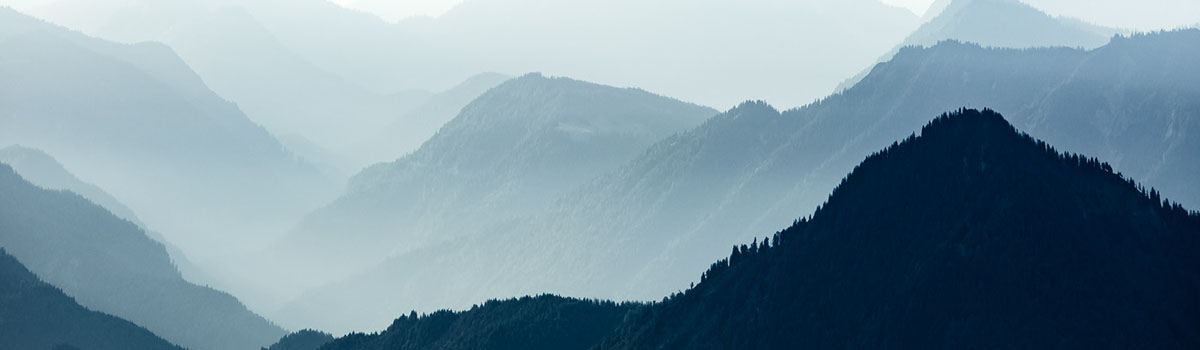
Пример №5Epicurrence — это конференция для творческих людей, которая проводится в Америке, штате Колорадо. Срезу на главном экране нас встречает параллакс эффект с использованием надписи и гор. В меру и со вкусом.
 Пример №6
Пример №6Сюрреалистичные иллюстрации в сочетании с параллаксом дают незабываемый пользовательский опыт, проверьте сами!
 Пример №7
Пример №7Пожалуй, самый яркий промо сайт в этой подборке! На нем вы во всей красе увидите замороженные итальянские морепродукты.
 Пример №8
Пример №8На сайте эпл реализована горизонтальная прокрутка. За счет параллакс эффекта можно покрутить и повертеть Ipad как только вы захотите. Как всегда минималистичное и стильное решение.
 Пример №9
Пример №9Возможно вы уже встречали ранее этот сайт как пример параллакса. Но нужно признать, сделан он фантастически. Яркая иллюстрация заката и множество слоев параллакса покоряют с первого раза.
 Пример №10
Пример №10Чтобы повторить это у себя на сайте, можете посмотреть наш туториал по параллаксу на js библиотеке SimpleParallax. Вы нашли больше интересных примеров? Оставляйте их в комментариях, лучшие мы добавим в наш топ.
принцип технологии и примеры параллакс сайтов
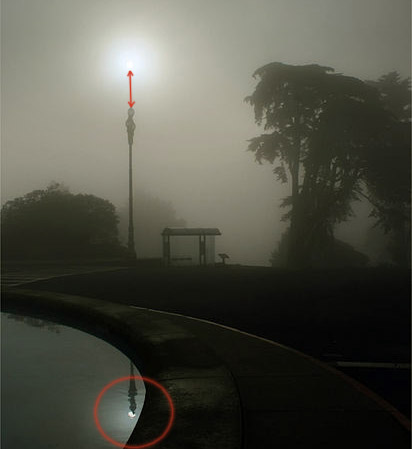
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.

В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.

Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
- jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши
- Scrolldeck – плагин для создания параллакс-эффекта
- jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands.net

grabandgo.pt

activatedrinks.com (сайт закрылся)

Статьи по теме:
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
Что такое параллакс эффект | Дизайн в жизни
Здравствуйте, сегодня я расскажу вам о довольно-таки новом и популярном направлении в web-дизайне как параллакс эффект. Если сказать своими словами, то параллакс эффект — это интерактивный эффект дизайна сайта, позволяющий пользователю проследить за определенной историей, которую хочет донести до него автор.
Это достигается за счет таких приемов как неравномерное по скорости движение фона сайта (предположим это будет текстура неба) и объектов находящихся на нем (например, ракета). Итак, небо будет двигаться медленно во время скроллинга, а ракета, наоборот быстро, за счет чего будет достигнут 3d эффект. Второй прием — это интерактивная загрузка дополнительных объектов во время скроллинга по странице, например, у вас будет центральный объект, а во время скроллинга рядом с ним будут исчезать и появляться объекты с описанием свойств этого продукта.
Самый первый сайт с эффектом параллакс был разработан для компании Nike.
Что является главной целью параллакс эффекта? Думаю, произвести яркое впечатление на пользователя, тем самым привлечь большую аудиторию и заставить людей остаться на сайте. Рассказать пользователю определенную историю, шаг за шагом, в нужной последовательности.
Вот некоторые примеры сайтов с параллакс эффектом.
codetex.com
Skinjay
Мне очень понравился сайт с таким стильным параллакс эффектом, который в тоже время не мешает юзабилити оставаться интуитивно понятным и простым. С помощью параллакс эффекта авторы осуществили демонстрацию своих работ. Как вы думаете, не слишком ли навязчиво смотрится такой подход?
paulineosmont.com
Так ли уж нужен параллакс эффект? Мое первое впечатление, когда я увидела сайт с параллакс эффектом — неразбериха. «Что, черт возьми происходит и куда все катится?!» Наверное, к этому нужно привыкнуть. Да, не спорю, сайт все же произвел впечатление «Вау», но все же, я считаю, что параллакс эффект в дизайне нужно использовать с осторожностью. Как говорится, хорошего понемногу. Одно дело если у вас информационный сайт или сайт презентация конкретного продукта, главной целью которого является представить продукт во всей красе, тем самым раскрутив его и повысив продажи (это как правило свойственно крупным и успешно-развивающимся компаниям), а другое дело если у вас скромный интернет-магазин с обширным каталогом товаров. Не более ли уместно здесь будет статичное и понятное спокойствие многостраничного сайта? Ведь сайт с параллакс эффектом это, как правило одностраничный сайт.
Приведу пример, как-то довелось мне наткнуться на интернет магазин, где я хотела заказать товар. Я достаточно долго копалась в каталоге товаров, выбрала все, что мне необходимо и нажала на кнопку «Заказать» и все куда-то поехало! Через минутное замешательство я поняла, что «приехала» к форме заказа, и, кстати говоря, путь был неблизкий. Я вспомнила, что забыла выбрать нужный товар, но необходимого функционала для возврата назад не было, а листать вверх у меня уже не было ни желания, ни времени — так интернет магазин потерял клиента.
Я считаю, что прежде чем кому-либо заказывать сайт с параллакс эффектом, нужно хорошенько подумать, есть ли у вас на это ресурсы — время, деньги, персонал и готовы ли вы четко продумать и представить всю логику своего проекта? А это очень важно. Никакой программист или дизайнер не знает вашей компании лучше чем вы и за вас он не придумает, что за чем должно следовать в истории вашего сайта. А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователю, чем непонятную параллакс самокрутку.
А вот если сайт с параллакс эффектом выполнен на совесть, понятно читается логика, не перегружен объектами, сохранен интуитивно понятный юзабилити, вот тогда все исполнители и заказчик достойны уважения!
Еще одним вариантом логичного применения параллакс эффекта, на мой взгляд, являются лэндинги и их производные. Например, на сайте, где не так уж много информации, хотя бы небольшое «украшение» в виде параллакса будет уместно.
Mycoach-app.ru
Например, на вышеуказанном сайте, созданном для замечательного мобильного приложения для фитнеса «Мой тренер» параллакс достигнут за счет постепенного скрытия слоем с текстом слоя со слайдером.
Кстати, еще одним признаком использования параллакс эффекта на сайте, является загрузочный спинер перед показом сайта. Так делают грамотные специалисты, как и получилось в примере выше. Чтобы пользователю не пришлось страдать от медленной работы сайта, все картинки, участвующие в параллакс скроллинге рекомендуется сначала загрузить в кэш. Для этого необходимо некоторое время, и в таком случае используется спинер, говорящий о том, что идет процесс загрузки изображений в память.
Стоит ли бояться дизайнерам параллакс эффекта? Думаю, что нет. Покапавшись в интернете я нашла несколько шаблонов сайтов с параллакс эффектом и обнаружила, что выполнены они в обычном стиле. Добавлены лишь слои с дополнительными объектами, которые могут появляться по ходу пролистывания страницы. Плюс, если у нас сайт со скроллингом шаблон выполнен в виде одной длинной страницы. А все дело в том, что добиться такого эффекта помогают новые технологии программирования, а не дизайна. А именно HTML 5 и CSS 3 и много другого. Как раз их появление и предопределило создание самого параллакс эффекта в web-индустрии. Ниже я приведу пример такого сайта и покажу, как выглядит его шаблон.
Merry Christmas
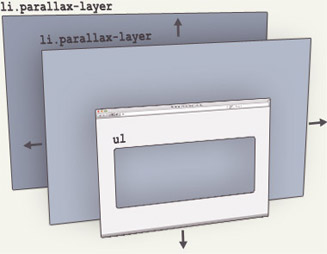
Вот так выглядит шаблон этого сайта:
Изначальный пример данного шаблона можно увидеть здесь. Это англоязычный сайт, где автор также рассказывает о том, что такое параллакс эффект.
Ну что же, надеюсь, я смогла пролить свет на то, что такое параллакс эффект и вы не будете бояться, когда заказчик попросит вас разработать дизайн такого сайта. Кстати, как я слышала от некоторых программистов, обычно просьба заказчика сделать такой сайт умещается во фразу, — «Мне нужен сайт на html5″… И программистам это очень не нравится. В это время они, скорее всего, закатывают глаза вверх и говорят, — «Послушайте, что вы подразумеваете под словами сайт на html5». В общем все как у нас, у дизайнеров при фразе «Ну сделайте мне красиво». Самой мне еще не доводилось разрабатывать дизайн сайта с параллакс эффектом. Но я уверена, что работа была бы интересной. Всего вам доброго и приятной работы!
P.S. Кстати, при открытии таких сайтов у меня все время начинает притормаживать браузер, к чему бы это… на интернет не жалуюсь!
(Visited 4 928 times, 1 visits today)
Параллакс прицела — что это и чем страшен
19 Сентября 2002

В разговорах «бывалых», когда речь заходит об оптических прицелах, зачастую «всплывает» понятие «параллакс». При этом упоминается множество фирм и моделей прицелов, и звучат разнообразные оценки.
Так что же такое параллакс?
Параллаксом называют видимый сдвиг изображения цели по отношению к изображению прицельной марки, если глаз отодвигается в сторону от центра окуляра. Это происходит вследствие того, что изображение цели сфокусировано не совсем в фокальной плоскости прицельной марки.
Максимальный параллакс возникает, когда глаз достигает границы выходного зрачка прицела. Но даже в этом случае прицел с постоянной кратностью увеличения 4х, отстроенный от параллакса на 150 м (на заводе) даст ошибку около 20 мм на дистанции 500 м.
На коротких дистанциях эффект параллакса практически не сказывается на точности выстрела. Так, для упомянутого выше прицела на дистанции 100 м, ошибка составит лишь около 5 мм. Также следует иметь в виду, что при удержании глаза по центру окуляра (на оптической оси прицела), эффект параллакса практически отсутствует и не сказывается на точности стрельбы в большинстве охотничьих ситуаций.
Прицелы с заводской отстройкой от параллакса
Любой прицел с фиксированной системой фокусировки объектива может быть отстроен от параллакса только на какую-либо одну определенную дистанцию. Большинство прицелов имеют заводскую отстройку от параллакса на 100-150 м.
Исключением являются прицелы малой кратности увеличения, ориентированные на использование с дробовиком или комбинированным оружием (40-70 м) и так называемые «тактические» и им подобные прицелы для стрельбы на дальние дистанции (300 м и более).
По мнению специалистов, не стоит обращать серьезного внимания на параллакс при условии, что дистанция стрельбы простирается в пределах: на 1/3 ближе … на 2/3 дальше дистанции заводской отстройки прицела от параллакса. Пример: «тактический» прицел KAHLES ZF 95 10×42 отстроен от параллакса на заводе на дистанцию 300 м. Это означает, что при стрельбе на дистанциях от 200 до 500 м Вы не ощутите эффект параллакса. Кроме того, при стрельбе на 500 м на точность выстрела влияет масса факторов, связанных, в первую очередь, с характеристиками оружия, баллистикой боеприпаса, погодными условиями, стабильностью положения оружия в момент прицеливания и выстрела, приводящих к отклонению точки попадания от точки прицеливания на величины, значительно превышающие отклонение, вызванное параллаксом при стрельбе из винтовки, зажатой в тиски в абсолютном вакууме.
Другой критерий: параллакс не проявляется существенным образом, пока кратность увеличения не превышает 12х. Другое дело — прицелы для целевой стрельбы и варминтинга, как, скажем, 6-24х44 или 8-40х56.
Прицелы с возможностью отстройки от параллакса
Целевая стрельба и варминт требуют максимальной точности прицеливания. Для обеспечения требуемой точности на разных дистанциях стрельбы выпускаются прицелы с дополнительной фокусировкой на объективе, окуляре или на корпусе центральной трубки и соответствующей шкалой расстояний. Такая система фокусировки позволяет совместить изображение цели и изображение прицельной марки в одной фокальной плоскости.
Чтобы устранить параллакс на выбранной дистанции, необходимо проделать следующее:
1. Изображение прицельной марки должно быть четким. Этого необходимо добиться с помощью фокусировочного механизма вашего прицела (диоптрийная коррекция).
2. Каким-либо способом измерьте расстояние до цели. Поворотом фокусировочного кольца на объективе или маховика на корпусе центральной трубки установите измеренное значение дистанции напротив соответствующей метки.
3. Надежно зафиксируйте оружие в максимально стабильном положении и посмотрите в прицел, сконцентрировавшись на центре прицельной марки. Слегка приподнимите, а затем опустите голову. Центр прицельной марки должен быть абсолютно неподвижным по отношению к цели. В противном случае выполните дополнительную фокусировку, вращая кольцо или барабан до полного устранения движения центра марки.
Преимущество прицелов с отстройкой от параллакса на корпусе центральной трубки или на окуляре состоит в том, что при настройке прицела стрелку, приготовившемуся к стрельбе, нет необходимости менять положение.
Вместо вывода
Ничего не бывает просто так. Появление в прицеле дополнительного регулировочного узла не может не сказаться на общей надежности конструкции, а при надлежащем исполнении — на цене. К тому же, возникновение необходимости думать о дополнительной настройке в стрессовой ситуации не может не сказаться на точности Вашего выстрела, и тогда в промахе будете виноваты Вы сами, а не Ваш прицел.
Приведенные выше величины взяты из материалов, предоставленных компаниями Leupold (США) и KAHLES (Австрия).
*****************************************************************************************************************
Компания «Мировые Охотничьи Технологии» является официальным представителем на территории РФ оптических прицелов марок Kahles, NightForce, Leapers, Schmidt&Bender, Nikon, AKAH, Docter . Но в нашем ассортименте Вы можете найти и прицелы других именитых производителей. На все прицелы, продаваемые нами, действует полная гарантия производителя.
Современные оптические прицелы для любых видов охот, спортинга, бенчреста, варминта, снайпинга, тактического применения и для установки на пневматику. Продажа, подбор кронштейнов, установка и гарантийное (постгарантийное) обслуживание оптических прицелов в Санкт-Петербурге и по всей России!
Технические On-Line консультации по прицелам — Алексеев Юрий Анатольевич (9:00 — 23:00 по MSK):
Тел. 8-800-333-44-66 — бесплатный звонок на всей территории России:
Добавочные номера — 206 (переадресация на мой мобильный)
Skype: wht_alex
Поделиться в соц. сетях:
Что такое эффект параллакса? Почему и как использовать его на вашем WordPress сайте? Этот спецэффект уже много лет используется в игровом мире, но совсем недавно он перешел в веб-дизайн. И до сих пор эта основная тенденция, кажется, никуда не денется, и, во всяком случае, она используется более широко, чем когда-либо. Так что же такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу.Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или пост WordPress, с помощью бесплатного плагина Parallax Scroll.
.Что такое эффект параллакса?
Параллакс-эффект включает в себя фон веб-страницы , движущийся с меньшей скоростью, чем передний план. Это создает иллюзию глубины страницы, придавая контенту трехмерный эффект при прокрутке зрителей вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице.Темы, такие как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total, включают в себя конструкторы страниц, предоставляющие инструменты с эффектом параллакса.
Добавить параллакс-слайдеры с плагином WordPress Revolution Slider Revolution
Если вы хотите использовать слайдер с эффектом параллакса, наш лучший выбор — плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно, параллакса.
Enable Slider Revolution Parallax
Сначала установите плагин, затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (вы можете прочитать наше полное руководство по Slider Revolution для получения более подробной информации).
Далее, отредактируйте слайд Main Background, чтобы добавить фоновое изображение Source, и выберите вкладку Parallax / 3D, чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите опцию слоя Parallax / 3D для глубины параллакса, чтобы добавить движение к вашему тексту, изображению, кнопке и другим слоям. Это так просто!
По окончании сохраните слайдер и используйте шорткод, чтобы вставить его в любой пост или страницу. Или, если вы используете конструктор страниц, такой как Visual Composer, вы можете использовать элемент Slider Revolution для конструктора страниц, чтобы быстро выбрать и вставить слайдер.
Добавить разделы параллакса с плагином WordPress прокрутки параллакса
Если у вас уже есть тема, и она не включает встроенную опцию эффекта параллакса, вам следует рассмотреть возможность использования плагина WordPress для выполнения этой работы. Parallax Scroll — популярный бесплатный вариант, который позволит вам добавить фоновое изображение прокрутки параллакса к различным элементам на странице или посте вашего сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или полному разделу, содержащему любое содержимое, используя простой шорткод.Для этого выберите Parallax Scroll> Добавить New в меню WordPress.
Здесь вы можете создать свой новый раздел параллакса…
Настройка параллакса с прокруткой Фоновое изображение
Прежде всего вам нужно установить изображение для фона прокрутки параллакса. Для этого нажмите Настройка избранного изображения и добавьте изображение в раздел «Избранные изображения».
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они соответствуют вашему сайту и синхронизированы с вашим брендом.Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, рассмотрите возможность использования цветного блока или тонких узоров вместо фотографии или привлекающего внимание рисунка. Это может помочь гарантировать, что ваше изображение работает и продвигает ваш контент, а не отвлекает от него.
Если вы решили использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения могут помочь придать вашему сайту профессиональный и уникальный внешний вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, что, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт.Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Посетите нашу коллекцию бесплатных и премиальных веб-сайтов с фотографиями, где вы быстро найдете потрясающие фотографии для ваших фонов параллакса.
Создание текста заголовка поверх параллаксаЕсли вы хотите создать текст заголовка с фоном параллакса, вы должны затем ввести заголовок сообщения. Этот заголовок будет отображаться в качестве заголовка поверх выбранного фонового изображения параллакса.
Параллакс-дизайн дает веб-сайтам прекрасную возможность:
- Возглядывать зрителей с глубиной и анимацией страницы
- Выберите рассказывающий историю подход, чтобы направлять посетителей по всему сайту
- Для того, чтобы посещения страниц длились дольше, поощряя посетителей прокручивать всю страницу
- Проверять любопытство в Интернете
900Подсуждайте интересное новшество900Подсуждайте новаторство900Подсуждайте интерес к новостям900Подсуждайте новаторство900Подсуждайте новость! интерактивный просмотр


Недостатки дизайна веб-сайта Parallax
Со всеми этими преимуществами дизайна сайта параллакса, есть также несколько недостатков наличия сайта параллакса.Большинство из этих проблем проистекают из того факта, что большинство веб-сайтов, посвященных параллаксу, имеют только одну длинную страницу, что крайне вредно для SEO сайта и скорости загрузки. Вот некоторые недостатки использования дизайна прокрутки параллакса:
- SEO получает удар, веб-сайты с одной страницей допускают только один набор мета-информации, один эффективный тег h2 и один URL-адрес
- . Тонна изображений и другая информация на одной странице вызывают медленную загрузку. В некоторых случаях разочарованные посетители покидают страницу еще до того, как они ее увидят
- Не совместим с адаптивным и мобильным дизайном
- Нет внутренних ссылок на страницы по всему сайту


Советы по успешному параллакс-сайту
Не учтите, что еще несколько вещей, которые нужно учитывать при создании веб-сайта 9219002, еще несколько вещей, которые нужно учесть: 900
переусердствовать, чтобы сделать ваш сайт слишком сложным
Используйте его, чтобы рассказать визуальную историю Сделайте его увлекательным и увлекательным с помощью многоуровневой работы Подтвердите призывы к действию при направлении посетителя через сайт Счет для старых браузеров и мобильного просмотра Приветственные ссылки У меня есть некоторые интересные ссылки e:
SoleilNoir
Wildlife
Ben the Bodyguard
Honda CR-V
Есть вопросы о дизайне параллакса или вы заинтересованы в изучении параллакса для своего сайта? Свяжитесь с нами сегодня.
Этот метод основан на измерении двух углов и включенной стороны треугольника, образованного звездой, Землей на одной стороне ее орбиты и Землей шесть месяцев спустя на другой стороне ее орбиты, согласно Эдварду Л. Райту, профессору в Калифорнийский университет в Лос-Анджелесе.
Это работает так: протяните руку, закройте правый глаз и поместите большой палец над удаленным объектом. Теперь переключите глаза, чтобы ваш левый был закрыт, а ваш правый открыт. Ваш большой палец будет слегка сдвигаться на фоне.Измеряя это небольшое изменение и зная расстояние между вашими глазами, вы можете вычислить расстояние до большого пальца. Солнце, около 93 миллионов миль (150 миллионов километров). Они также измеряют малые углы в угловых секундах, которые являются крошечными долями градуса на ночном небе.Зная базовое расстояние между Геллеспонтом и Александрией — 9 градусов широты или около 600 миль (965 км), а также угловое смещение края луны относительно солнца (около одной десятой градуса), он рассчитал расстояние до Луны около 350 000 миль (563 300 км), что было почти на 50 процентов слишком далеко. Его ошибка состояла в том, что он предположил, что луна была прямо над головой, и, таким образом, неправильно рассчитал разность углов между Геллеспонтом и Александрией.
В 1672 году итальянский астроном Джованни Кассини и его коллега Жан Ришер провели одновременные наблюдения Марса с Кассини в Париже и Ришером на французском языке. Гвиана.Правило 2 гласит, что видимая яркость источника света пропорциональна квадрату его расстояния. Например, если вы проецируете квадратное изображение размером в один фут на экран, а затем переместите проектор вдвое дальше, новое изображение будет иметь размеры 2 на 2 фута или 4 квадратных фута. Свет распространяется по площади в четыре раза больше, и он будет ярче всего на четверть, как если бы проектор был вдвое меньше. Если вы отодвинете проектор еще три раза дальше, свет охватит 9 квадратных футов и будет выглядеть ярче всего на одну девятую.
Если звезда, измеренная таким образом, является частью далекого скопления, мы можем предположить, что все эти звезды находятся на одинаковом расстоянии, и мы можем добавить их в библиотеку стандартных свечей.
Стрельба на точность
В 1989 году Европейское космическое агентство (ESA) запустило орбитальный телескоп Hipparcos (названный в честь Гиппарха). Его основной целью было измерение звездных расстояний с использованием параллакса с точностью до 2–4 миллисекунд (мс) или тысячных долей секунды.Согласно их веб-сайту, «спутник ЕКА Hipparcos определил более 100 000 звезд, что в 200 раз точнее, чем когда-либо прежде». Их результаты доступны в онлайн-каталоге с возможностью поиска.
Переходной миссией ЕКА в Гиппаркосе является Гайя, которая была запущена на орбиту Земли в 2013 году. ЕКА описывает ее как «амбициозную миссию по составлению трехмерной карты нашей галактики, Млечного пути, в процессе выявления состава, формирования и эволюция галактики «. Спутник уже получил расстояния в 1 миллиард звезд, примерно 1 процент от всех звезд в Млечном Пути, и создал впечатляющие 3D-карты.[Связано: структура Млечного Пути отображена в беспрецедентной детализации]
A В стереоскопе используются две фотографии, сделанные под немного разными углами. При просмотре через объективы фотографии сливаются в трехмерное изображение. (Изображение предоставлено: prophoto14 / Shutterstock)3D Imaging
Другим применением параллакса является воспроизведение и отображение 3D-изображений. Ключ заключается в том, чтобы захватывать 2D-изображения объекта с двух немного разных точек зрения, подобно тому, как это делают человеческие глаза, и представлять их таким образом, чтобы каждый глаз видел только одно из двух изображений.
Например, стереопиксон или стереоскоп, который был популярным устройством в 19 веке, использует параллакс для отображения фотографий в 3D. Две картины, установленные рядом друг с другом, просматриваются через набор линз. Каждая фотография сделана с немного другой точки зрения, которая близко соответствует расстоянию между глазами. Левая картинка представляет то, что видит левый глаз, а правая показывает то, что видит правый глаз. Через специальный просмотрщик пара 2D-изображений объединяется в одну 3D-фотографию.Современная игрушка View-Master использует тот же принцип. [Видео: Queen Брайан Мэй собирает первое стереоскопическое изображение Плутона]
Другой метод захвата и просмотра 3D-изображений, Anaglyph 3D, разделяет изображения, фотографируя их через цветные фильтры. Затем изображения просматриваются с использованием специальных цветных очков. Одна линза обычно красная, а другая голубая (сине-зеленая). Этот эффект работает для фильмов и печатных изображений, но большая часть или вся информация о цвете из исходной сцены теряется.
В некоторых фильмах достигается эффект 3D с использованием поляризованного света.Два изображения поляризованы в ортогональных направлениях или под прямыми углами друг к другу, обычно в виде X, и проецируются вместе на экране. Специальные 3D-очки, которые носят зрители, блокируют одно из двух наложенных изображений на каждый глаз.
Большинство современных 3D-телевизоров используют схему с активным затвором для отображения изображений для каждого глаза, чередующегося с частотой 240 Гц. Специальные очки синхронизируются с телевизором, поэтому они попеременно блокируют левый и правый изображения для каждого глаза.
Игровые гарнитуры виртуальной реальности, такие как Oculus Rift и HTC Vive, создают виртуальные трехмерные среды, проецируя изображение под разным углом обзора на каждый глаз для имитации эффекта параллакса.



