Head HTML уроки для начинающих академия
❮ Назад Дальше ❯
Элемент HTML <head>
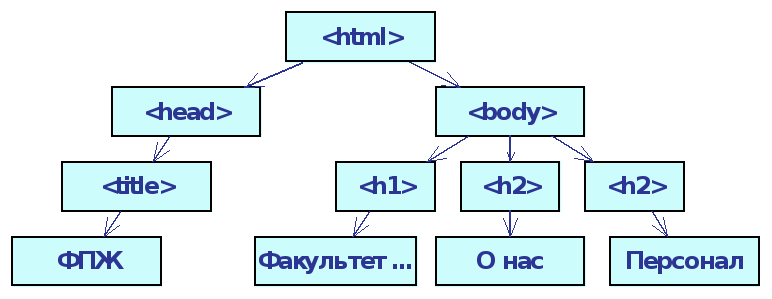
Элемент <head> является контейнером для метаданных (данные о данных) и помещается между тегом <html> и тегом <body>.
Метаданные HTML — это данные о HTML-документе. Метаданные не отображаются.
Метаданные обычно определяют название документа, набор символов, стили, ссылки, сценарии и другую мета-информацию.
Следующие теги описывают метаданные: <title>, <style>, <meta>, <link>, <script> и <base>.
Элемент HTML <Title>
Элемент <title> определяет название документа и является обязательным для всех документов HTML/XHTML.
Элемент <title>:
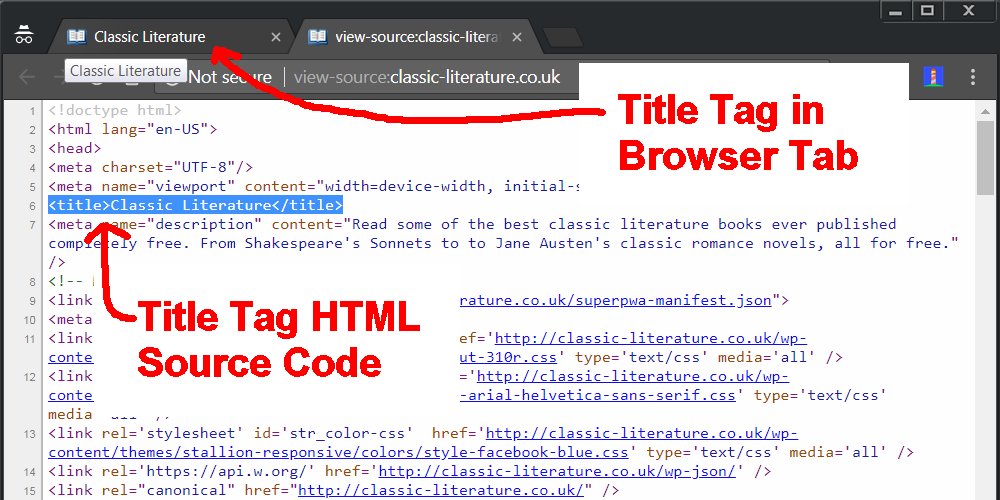
- Определяет заголовок на вкладке «Обозреватель»
- предоставляет заголовок страницы при добавлении в избранное
- Отображает заголовок страницы в результатах поисковой системы
Простой HTML-документ:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Page
Title</title>
</head>
<body>
The content of the document. …..
…..
</body>
</html>
Элемент HTML <Style>
Элемент <style> используется для определения сведений о стиле для одной страницы HTML:
Пример
<style>
body {background-color: powderblue;}
h2 {color: red;}
p {color: blue;}
Элемент HTML <Link>
Элемент <link> используется для связывания с внешними таблицами стилей:
Пример
<link rel=»stylesheet» href=»mystyle.css»>
Совет: Чтобы узнать все о CSS, посетите наш Учебник CSS.
Элемент HTML <meta>
Элемент <meta> используется для указания, какой набор символов используется, описание страницы, ключевые слова, автор и другие метаданные.
Метаданные используются браузерами (как отображать содержимое), поисковыми системами (ключевыми словами) и другими веб-службами.
Определите используемый набор символов:
<meta charset=»UTF-8″>
Определите описание веб-страницы:
<meta name=»description» content=»Free Web tutorials»>
Определите ключевые слова для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, JavaScript»>
Определите автора страницы:
<meta name=»author» content=»html5css. ru»>
ru»>
Обновлять документ каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример <meta> тегов:
Пример
<meta charset=»UTF-8″>
<meta name=»description» content=»Free Web tutorials»>
<meta name=»keywords» content=»HTML,CSS,XML,JavaScript»>
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с тегом видового экрана <meta>:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
С помощью мета-тега видового экрана
Элемент HTML <script>
Элемент <script> используется для определения JavaScript-кода на стороне клиента.
Этот JavaScript пишет «Hello JavaScript!» в HTML-элемент с ID = «Demo»:
Пример
<script>
function myFunction {
document. getElementById(«demo»).innerHTML = «Hello JavaScript!»;
getElementById(«demo»).innerHTML = «Hello JavaScript!»;
}
</script>
Совет: Чтобы узнать все о JavaScript, посетите наш Справочник по JavaScript.
Элемент HTML <base>
Элемент <base> указывает базовый URL-адрес и базовый целевой объект для всех относительных URL-адресов на странице:
Пример
<base href=»https://html5css.ru/images/» target=»_blank»>
Пропуск <HTML>, <head> и <BODY>?
Согласно стандарту HTML5; <html>, <body> и тег <head> могут быть опущены.
Следующий код будет проверяться как HTML5:
Примере
<!DOCTYPE html>
<title>Page Title</title>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
Примечание:
хтмл5ксс не рекомендует опускать теги <html> и <body> . Пропуск этих тегов может привести к сбою программного обеспечения DOM или XML и подавать ошибки в старых браузерах (IE9).
Пропуск этих тегов может привести к сбою программного обеспечения DOM или XML и подавать ошибки в старых браузерах (IE9).
Однако Пропуск тега <head> был распространенной практикой уже довольно давно.
Элементы HTML-головки
| Тег | Description |
|---|---|
| <head> | Определяет сведения о документе |
| <title> | Определяет заголовок документа |
| <base> | Определяет адрес по умолчанию или целевой объект по умолчанию для всех ссылок на странице |
| <link> | Определяет связь между документом и внешним ресурсом |
| <meta> | Определяет метаданные HTML-документа |
| <script> | Определяет сценарий на стороне клиента |
| <style> | Определяет сведения о стиле для документа |
❮ Назад Дальше ❯
Элемент HEAD. HTML, XHTML и CSS на 100%
Элемент HEAD. HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Содержание
Элемент HEAD
После того как для документа создана основа, внутри нее нужно создать заглавную область. Информация, вводимая в элемент HEAD, не отображается в окне браузера, а помогает ему в обработке страницы.
В заголовке должны присутствовать как открывающий, так и закрывающий теги <HEAD> и </HEAD>, между которыми располагаются другие элементы, несущие служебную информацию о странице. Элементы, находящиеся внутри элемента HEAD, играют очень важную роль: данные, содержащиеся в них, помогают браузеру в обработке страницы, а поисковым системам – в индексации документа.
Для элемента HEAD определены те же атрибуты, что и для HTML, а также атрибут profil. Он позволяет задать адрес файла с настройками, которые устанавливаются элементами <META> внутри заголовка. С его помощью можно будет избежать многократной записи одних и тех же элементов <META>. Однако этот атрибут пока не введен в действие и рассчитан на будущее развитие языка HTML.
С его помощью можно будет избежать многократной записи одних и тех же элементов <META>. Однако этот атрибут пока не введен в действие и рассчитан на будущее развитие языка HTML.
Элементы, которые можно использовать внутри элемента HEAD, представлены в табл. 1.1.
Таблица 1.1. Элементы, используемые внутри элемента HEAD
В таблице элементы описаны кратко, дальше мы рассмотрим некоторые из них подробнее. Как можно увидеть из краткого описания в табл. 1.1, они содержат данные, единые для всей страницы.
Начнем с элемента, определяющего заголовок страницы.
Данный текст является ознакомительным фрагментом.
Элемент
Элемент
Основой языка HTML является элемент. Он несет в себе определенную информацию, может описывать документ в целом или способ форматирования текста. Элементы можно назвать основой построения сайта. Все, что вы захотите создать на вашей странице, будет сделано с помощью
Элементы можно назвать основой построения сайта. Все, что вы захотите создать на вашей странице, будет сделано с помощью
Элемент
Элемент Элементы – это любые единичные компоненты структуры, например, заголовок, абзац текста, фотография или
Элемент <xsl:if>
Элемент <xsl:if> При помощи элемента <xsl:if> осуществляются проверки условия и принимаются действия на основе результата проверки. Он во многом похож на оператор if в языках программирования. У элемента <xsl:if> один атрибут:• test (обязательный). Устанавливается в
Элемент <xsl:for-each>
Элемент <xsl:for-each>
Элемент <xsl:for-each> позволяет применять тело шаблона в цикле снова и снова для всех элементов набора узлов. С технической точки зрения, он работает с набором узлов, который возвращает выражение XPath и выполняет одно и то же действие с каждым узлом в
С технической точки зрения, он работает с набором узлов, который возвращает выражение XPath и выполняет одно и то же действие с каждым узлом в
Элемент <?job?>
Элемент <?job?> Элемент <?job?> задает режим отладки при выполнении WS-файла. Если значение атрибута debug равно true, то задание может быть выполнено во внешнем отладчике (см. приложение 3). Если же значение атрибута debug равно false, то отладчик для этого задания применен быть не
Элемент <job>
Элемент <job> Элементы <job> позволяют определять несколько заданий (независимо выполняющихся частей) в одном WS-файле. Иначе говоря, между тегами <job> и </job> будет находиться отдельный сценарий (который, в свою очередь, может состоять из нескольких частей,
Элемент <example>
Элемент <example>
Внутри элемента <example> приводится текст из одной или нескольких строк, в котором можно описать примеры запуска сценария. Если сценарий был запущен с ключом /? в командной строке или в сценарии встретился вызов метода ShowUsage объекта WshArguments, то этот текст
Если сценарий был запущен с ключом /? в командной строке или в сценарии встретился вызов метода ShowUsage объекта WshArguments, то этот текст
Элемент Label
Элемент Label В рассмотренном примере также использовался элемент Label для отображения текстовой строки. Как правило, надпись используется для отображения некоторого текста, который пользователь не может изменить. Сама отображаемая строка задается при помощи свойства Text.
21.4.4. Команды head и tail — вывод начала и хвоста файла
21.4.4. Команды head и tail — вывод начала и хвоста файла Команда head выводит первые десять строк файла, а tail — последние десять. Количество строк может регулироваться с помощью параметра — n.Пример использования: head — n 10 /var/log/messages tail — n 15
Элемент xsl:if
Элемент xsl:if
Синтаксис элемента следующий:<xsl:if test=»выражение»> <!— Содержимое: шаблон —></xsl:if>Элемент xsl:if является простейшим условным оператором в XSLT. Выражение, содержащееся в обязательном атрибуте test, вычисляется и приводится к булевому типу. В том и только том
Выражение, содержащееся в обязательном атрибуте test, вычисляется и приводится к булевому типу. В том и только том
11.1.14. Обработка результатов сортировки с помощью команд head и tail
11.1.14. Обработка результатов сортировки с помощью команд head и tail При работе с большими файлами не обязательно выводить на экран весь файл, если требуется просмотреть только его начало и конец. Существуют удобные команды head и tail, упрощающие подобную задачу. Команда head
head
head Формат:head -number файлыКоманда head используется для отображения первых десяти строк файла. Для отображения меньшего или большего количества строк используется параметр -number. Например, команда$ head -1 myfileзадает отображение первой строки файла, а команда$ head -30 logfile |
HTML Head
❮ Предыдущая Следующая Глава ❯
HTML <head> Элемент
<head> элемент является контейнером для метаданных (данные о данных).
HTML метаданные данные о HTML-документе. не отображаются метаданные.
Метаданные обычно определяют название документа, стили, ссылки, скрипты и другие мета-информации.
Следующие теги описывают метаданные: <title>, <style>, <meta>, <link>, <script>, and <base> .
Опуская <html> и <body> ?
В стандарте HTML5, то <html> тег, то <body> тег, и <head> тег может быть опущен.
Следующий код будет проверять, как HTML5:
пример
<!DOCTYPE html>
<title>Page Title</title>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
Попробуй сам «
w3ii не рекомендует опуская <html> и <body> теги.
<html> элемент является корневым документом. Это рекомендуемое место для определения языка страницы:
<!DOCTYPE html>
<html lang=»en-US»>
Декларирование языка важно для приложений доступности (считыватели экрана) и поисковых систем.
Опуская <html> и <body> может привести к сбою плохо написанный DOM/XML программного обеспечения.
Наконец, опуская <body> может привести к ошибкам в старых браузерах (IE9) .
Опуская <head>
В стандарте HTML5, то <head> тег также может быть опущен.
По умолчанию браузеры будут добавлять все элементы до <body> , чтобы по умолчанию <head> элемент.
Вы можете уменьшить сложность HTML, путем исключения <head> тег:
пример
<!DOCTYPE html>
<html>
<title>Page Title</title>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Попробуй сам «
Опуская теги незнаком веб-разработчиков. Необходимо время, чтобы быть установлена в качестве ориентира.
HTML <title> Элемент
<title> элемент определяет заголовок документа.
<title> элемент необходим во всех HTML / XHTML документов.
<title> элемент:
- определяет заголовок во вкладке браузера
- обеспечивает заголовок страницы при добавлении в избранное
- отображает заголовок страницы в результатах поиска
Упрощенный HTML документ:
пример
<!DOCTYPE html>
<html>
<title>Page Title</title>
<body>
The content of the document……
</body>
</html>
Попробуй сам «
HTML <style> Элемент
<style> элемент используется для определения стиля информацию для HTML — документа.
Внутри <style> элемент вы определяете , как HTML элементы должны сделать в браузере:
пример
<style>
body {background-color:yellow;}
p {color:blue;}
</style>
Попробуй сам «
HTML <link> Элемент
<link> элемент определяет отношения страницы на внешний ресурс.
<link> элемент наиболее часто используется для связывания таблиц стилей:
пример
<link rel=»stylesheet» href=»mystyle.css»>
Попробуй сам «
HTML <meta> Элемент
<meta> элемент используется для указания описания страницы, ключевые слова, автор и другие метаданные.
Метаданные используются браузерами (how to display content) , с помощью поисковых систем (keywords) , а также других веб — сервисов.
Определение ключевых слов для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, XHTML, JavaScript»>
Определите описание вашей веб-странице:
<meta name=»description» content=»Free Web tutorials on HTML and CSS»>
Определить набор символов, используемый:
<meta charset=»UTF-8″>
Определить автор страницы:
<meta name=»author» content=»Hege Refsnes»>
Обновить документ каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример <meta> теги:
пример
<meta name=»description» content=»Free Web tutorials»>
<meta name=»keywords» content=»HTML,CSS,XML,JavaScript»>
<meta name=»author» content=»Hege Refsnes»>
<meta charset=»UTF-8″>
Попробуй сам «
HTML <script> Элемент
<script> элемент используется для определения на стороне клиента JavaScripts.
Ниже сценарий пишет Hello JavaScript! в HTML — элемент с :
пример
<script>
function myFunction {
document.getElementById(«demo»).innerHTML = «Hello JavaScript!»;
}
</script>
Попробуй сам «
Для того, чтобы узнать все о JavaScript, посетите наш JavaScript Учебник !
HTML <base> Элемент
<base> элемент определяет базовый URL и базовую цель для всех относительных URL — адресов в странице:
пример
<base href=»http://www.w3ii.com/images/» target=»_blank»>
Попробуй сам «
Элементы головы HTML
| Тег | Описание |
|---|---|
| <head> | Определяет информацию о документе |
| <title> | Определяет название документа |
| <base> | Определяет адрес по умолчанию или цель по умолчанию для всех ссылок на странице |
| <link> | Определяет связь между документом и внешним ресурсом |
| <meta> | Определяет метаданные о HTML документе |
| <script> | Определяет сценарий на стороне клиента |
| <style> | Определяет информацию о стиле для документа |
❮ Предыдущая Следующая Глава ❯
🤯 HEAD | HEAD
Простое руководство по HTML-элементам в
<head>
Оглавление
- Рекомендуемый минимум
- Элементы
- Мета
- Ссылки
- Иконки
- Социальные сети
- Facebook Open Graph
- Twitter Card
- Twitter Privacy
- Schema.
 org
org - JSON-LD
- Facebook Instant Articles
- OEmbed
- QQ/Wechat
- Браузеры / Платформы
- Apple iOS
- Google Android
- Google Chrome
- Microsoft Internet Explorer
- Браузеры (китайские)
- 360 Browser
- QQ Mobile Browser
- UC Mobile Browser
- CSRF
- Подсказки клиентов
- Устаревшее
- Другие ресурсы
- Связанные проекты
- Переводы
- Contributing
- Contributors
- Автор
- Лицензия
Рекомендуемый минимум
Ниже приведены основные элементы для любого веб-документа (веб-сайта/приложения):
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Вышеуказанные 2 мета-тега *должны* стоять как можно раньше в <head>.для обеспечения правильного отображения документов. Любой другой элемент заголовка должен идти *после* этих тегов. --> <title>Заголовок страницы</title> </head>
meta charset — определяет кодировку веб-сайта, стандартом является utf-8.
meta name="viewport" — настройки viewport, связанные с мобильной отзывчивостью
width=device-width — физическая ширина устройства (отлично подходит для мобильных устройств!)
initial-scale=1 — начальный масштаб, 1 означает отсутствие масштабирования
⬆ вернуться к началу.
Элементы
Допустимые элементы <head> включают base, link, meta, noscript, script, style, template и title.
Эти элементы предоставляют информацию о том, как документ должен восприниматься и отображаться веб-технологиями, например, браузерами, поисковыми системами, ботами и так далее.
<!-- Установите кодировку символов для этого документа так, чтобы все символы в пространстве UTF-8 (например, эмодзи) отображались правильно. --> <meta charset="utf-8"> <!-- Установите заголовок документа --> <title>Заголовок страницы</title> <!-- Установите базовый URL для всех относительных URL в документе --> <base href="https://example.com/page.html"> <!-- Ссылка на внешний файл CSS --> <link rel="stylesheet" href="styles.css"> <link rel="stylesheet" href="/assets/css/print.css" media="print"> <!-- Используется для добавления CSS в документ. Используется для важной стилизации --> <style> /* ... */ </style> <!-- Ссылка на внешний JavaScript файл --> <script src="script.js"></script> <!-- Используется для добавление JS в документ--> <script> // функция(и) идут здесь </script> <!-- Используется на случай если JavaScript отключен в браузере --> <noscript> <!-- Альтернатива, когда JS отключен --> </noscript> <!-- Используется для объявления HTML-фрагментов, которые могут быть клонированы и вставлены в документ.Если указан в <head>, то <template> может содержать только метаданные --> <template> </template>
⬆ вернуться к началу.
Мета
<!-- Вышеуказанные 2 мета-тега *должны* стоять как можно раньше в <head>. для обеспечения правильного отображения документов. Любой другой элемент заголовка должен идти *после* этих тегов. --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<!-- viewport-fit для управления безопасной зоны --> <meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
contain: вьюпорт должен полностью вмещать веб-контент.cover: веб-контент должен полностью покрывать вьюпорт.auto: значение по умолчанию, работает какcontain.
Подробнее в блоке css-live
<!-- Позволяет контролировать, откуда загружаются ресурсы.Поместите как можно раньше в <head>, так как тег применяется только к ресурсам, которые объявлены после него. --> <meta http-equiv="Content-Security-Policy" content="default-src 'self'"> <!-- Название веб-приложения (должно использоваться только в том случае, если веб-сайт используется как приложение) --> <meta name="application-name" content="Имя приложения">. <!-- Цвет вкладки для Chrome на Android, Vivaldi, Safari 15 --> <meta name="theme-color" content="#4285f4"> <!-- Список ключевых слов --> <meta name="keywords" content="ваши, теги"> <!-- Краткое описание документа (ограничение до 150 символов) --> <!-- Это содержимое *может* использоваться в результатах поисковых систем. --> <meta name="description" content="Описание страницы">.
<!-- Управление поведением поисковых машин при осмотре и индексации сайта --> <meta name="robots" content="index,follow"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Специфика Google --> <meta name="bingbot" content="index,follow"><!-- Специфика Bing --> <!-- Как часто посещать сайт роботу--> <meta content="10 day" name="revisit"> <!-- Дата последнего изменения документа --> <meta name="revised" content="Sunday, July 18th, 2010, 5:15 pm" /> <!-- Используется как description, но для научных статей--> <meta name="abstract" content=""> <meta name="topic" content=""> <meta name="summary" content=""> <!-- Для обратной связи --> <meta name="reply-to" content="email@hotmail.com">
Для роботов есть несколько значений:
all— нет ограничений на индексирование и показ контента.noindex— не показывать эту страницу в результатах поиска.nofollow— не выполнять переход по ссылкам на странице.none— эквивалент noindex, nofollow.noarchive— запрещает показывать ссылку на кеш в результатах поиска.nosnippet— не показывать в результатах поиска текстовый фрагмент или видео.max-snippet: [number]— ограничение на количество символов в текстовом фрагментеmax-image-preview: [setting]— определяет максимальный размер изображений, которые могут показываться в результатах поиска для этой страницы.max-video-preview: [number]— задает для фрагмента видео со страницы ограничение по длительности в секундах при показе в результатах поиска.notranslate— не предлагать перевести эту страницу в результатах поиска.
noimageindex— не индексировать изображения на странице.unavailable_after: [date/time]— запрещает показывать страницу в результатах поиска после даты и времени.noyaca— запрет на использование информации из Яндекс.Каталога для описания в сниппетеnoodp— запрет на использование описания из dMoz для сниппета;noydir— запрет на использование описания из Yahoo! Directory для сниппета.
значения можно писать через запятую content="max-snippet:-1, max-image-preview:large, max-video-preview:-1".
Подробнее в документации Google Поиска
<!-- Указывает Google не показывать поисковую строку sitelinks --> <meta name="google" content="nositelinkssearchbox"> <!-- Указывает Google не переводить документ --> <meta name="google" content="notranslate"> <!-- Проверить право собственности сайта --> <meta name="google-site-verification" content="verification_token"><!-- Google Search Console --> <meta name="yandex-verification" content="verification_token"><!-- Яндекс Вебмастерам --> <meta name="msvalidate.01" content="verification_token"><!-- Bing Webmaster Center --> <meta name="alexaVerifyID" content="verification_token"><!-- Alexa Console --> <meta name="p:domain_verify" content="code_from_pinterest"><!-- Pinterest Console--> <meta name="norton-safeweb-site-verification" content="norton_code"><!-- Norton Safe Web --> <!-- Укажите программное обеспечение, использованное для создания документа (например, WordPress, Dreamweaver) --> <meta name="generator" content="название программного обеспечения"> <!-- Краткое описание темы вашего документа --> <meta name="subject" content="тема вашего документа"> <!-- Дает общую возрастную оценку, основанную на содержании документа --> <meta name="rating" content="General"> <!-- Позволяет контролировать, как передается информация о реферере --> <meta name="referrer" content="no-referrer"> <!-- Отключить автоматическое определение и форматирование возможных телефонных номеров --> <meta name="format-detection" content="phone=no"> <!-- Полностью отказаться от предварительной выборки DNS, установив значение "off" --> <meta http-equiv="x-dns-prefetch-control" content="off"> <!-- Указывает документ, который будет отображаться в определенном фрейме --> <meta http-equiv="Window-Target" content="_value"> <!-- Гео-теги --> <meta name="ICBM" content="широта, долгота">.
<meta name="geo.position" content="широта;долгота"> <meta name="geo.region" content="country[-state]"><!-- Код страны (ISO 3166-1): обязательный, код штата (ISO 3166-2): необязательный; например, content="US" / content="US-NY" --> <meta name="geo.placename" content="city/town"><!-- например, content="New York City" --> <!-- Монетизация веб-сайтов https://webmonetization.org/docs/getting-started --> <meta name="monetization" content="$paymentpointer.example"> <!-- Подсказывает, что сайт оптимизирован для мобильных устройств--> <meta name="HandheldFriendly" content="true"> <!-- Указывает автора документа --> <meta name="author" content="Nikolai Shabalin"> <!-- Принадлежность авторских прав--> <meta name="copyright" content="Nikolai Shabalin"> <!-- Создатель документа --> <meta name="creator" content="Nikolai Shabalin"> <!-- Владелец --> <meta name="owner" content=""> <!-- Перезагружает страницу через указанное количество секунд --> <meta http-equiv="Refresh" content="20"> <meta http-equiv="Refresh" content="20; URL=page4.
html"> <!-- Перезагружает к указанной странице --> <!-- Язык документа --> <meta name="language" content="Russian">
<!-- Соль --> <meta name="salt" content="21f157b19463e98d0e9723cf486d620a">
Про соль подробнее
<!-- Регистрация доменного имени --> <meta name="parking" content="имя регистратора">
Подробнее про парковку доменов
<!-- Отключает возможность Скайпа звонить по номерам на странице--> <meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" />
Подробнее про отключение Скайпа
- 📖 Мета-теги, которые понимает Google
- 📖 WHATWG Wiki: MetaExtensions
- 📖 ICBM в Википедии
- 📖 Геотеги в Википедии
⬆ вернуться к началу.
Ссылки
<!-- Путь до внешней таблицы стилей --> <link rel="stylesheet" href="https://example.com/styles.css">. <!-- Помогает предотвратить проблемы дублированного контента --> <link rel="canonical" href="https://example.com/article/?page=2"> <!-- Ссылки на AMP HTML версию текущего документа --> <link rel="amphtml" href="https://example.com/path/to/amp-version.html"> <!-- Ссылка на JSON-файл, в котором указаны данные для "установки" веб-приложения --> <link rel="manifest" href="manifest.json"> <link rel="manifest" href="manifest.webmanifest">
<!-- Ссылки на информацию об авторе (авторах) документа --> <link rel="author" href="humans.txt">
О human.txt подробнее
<!-- Ссылается на заявление об авторском праве, применимое к контексту ссылки --> <link rel="license" href="copyright.html"> <!-- Дает ссылку на место в вашем документе, который может быть на другом языке --> <link rel="alternate" href="https://es.example.com/" hreflang="es"> <!-- Предоставляет информацию об авторе или другом человеке. Используется для RelMeAuth, распределённой формы проверки личности. Смотри https://microformats.org/wiki/RelMeAuth, чтобы узнать больше --> <link rel="me" href="https://google.com/profiles/thenextweb" type="text/html"> <link rel="me" href="mailto:[email protected]">. <link rel="me" href="sms:+15035550125"> <!-- Ссылки на документ, описывающий коллекцию записей, документов или других материалов, представляющих исторический интерес --> <link rel="archives" href="https://example.com/archives/"> <!-- Ссылки на ресурс верхнего уровня в иерархической структуре --> <link rel="index" href="https://example.com/article/"> <!-- Обеспечивает самостоятельную ссылку - полезно, когда документ имеет несколько возможных ссылок --> <link rel="self" type="application/atom+xml" href="https://example.com/atom.xml"> <!-- Предыдущий и следующий документы в серии документов, соответственно --> <link rel="prev" href="https://example.com/article/?page=1"> <link rel="next" href="https://example.com/article/?page=3"> <!-- Используется, когда для ведения блога используется сторонний сервис --> <link rel="EditURI" href="https://example.
com/xmlrpc.php?rsd" type="application/rsd+xml" title="RSD"> <!-- Формирует автоматический комментарий, когда другой блог WordPress ссылается на ваш блог WordPress или пост --> <link rel="pingback" href="https://example.com/xmlrpc.php"> <!-- Уведомляет URL, когда вы ссылаетесь на него в вашем документе. Дополнительная информация на https://webmention.net --> <link rel="webmention" href="https://example.com/webmention"> <!-- Позволяет размещать сообщения на вашем собственном домене с помощью клиента Micropub. Более подробная информация на https://indieweb.org/Micropub --> <link rel="micropub" href="https://example.com/micropub"> <!-- Позволяет использовать ваш сайт с [социальным ридером](https://indieweb.org/social_reader) на базе Microsub. Более подробная информация на https://indieweb.org/Microsub --> <link rel="microsub" href="https://example.com/microsub"> <!-- Позволяет использовать ваш сайт с IndieAuth, для проверки личности с помощью вашего доменного имени.
Подробнее на https://indieauth.net --> <link rel="token_endpoint" href="https://example.com/token"> <link rel="authorization_endpoint" href="https://example.com/auth"> <!-- Open Search --> <link rel="search" href="/open-search.xml" type="application/opensearchdescription+xml" title="Заголовок поиска">. <!-- Фиды --> <link rel="alternate" href="https://feeds.feedburner.com/example" type="application/rss+xml" title="RSS"> <link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3"> <!-- Prefetching, preloading, prebrowsing --> <!-- Дополнительная информация: https://css-tricks.com/prefetching-preloading-prebrowsing/ --> <link rel="dns-prefetch" href="//example.com/"> <link rel="preconnect" href="https://www.example.com/"> <link rel="prefetch" href="https://www.example.com/"> <link rel="prerender" href="https://example.com/">. <link rel="preload" href="image.png" as="image"> <link rel="modulepreload" href="super-critical-stuff.
js"> <!-- Предзагрузка модулей -->
- 📖 Link Relations
- 📖 Предзагрузка модулей
⬆ вернуться к началу.
Иконки
<!-- Для IE 10 и ниже --> <link rel="icon" href="favicon.ico"><!-- 32×32 -->
<link rel="icon" href="favicon.ico"> — необязательно указывать в <head>. Любой сервер ищет favicon.ico, но для этого favicon.ico обязательно нужно положить в корень проекта. От .ico лучше не отказываться, так как могут перестать работать иконки, например в RSS-читалках. В .ico поддерживается прозрачность.
На данный момент в Хром есть баг. Если в проекте подключены ICO и SVG версии, то всё равно предпочтение отдаётся ICO.
<link rel="icon" href=" icon.svg" type="image/svg+xml">
Преимущество SVG-фавиконки в том, что, помимо того, что он векторный, он может подстраиваться под тёмную тему с помощью ` @media (prefers-color-scheme: dark)`. Поддержка векторных фавиконок.
Поддержка векторных фавиконок.
<!-- IOS 8+ --> <link rel="apple-touch-icon" href="apple-touch-icon.png"><!-- 180×180 -->
Используется для отображения ярлыка на домашнем экране IPhone и IPad.
Выше указаны три версии для фавиконки фавиконки, но можно добавить ещё 2, чтобы учесть большинство современных браузеров. Чтобы не увеличивать HTML другие фавиконки добавляют в веб-манифест
<link rel="manifest" href="/manifest.webmanifest">
manifest.webmanifest
{
"icons": [
{ "src": "192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "12.png", "type": "image/png", "sizes": "512x512" }
]
}
- 📖 Все о фавиконах (и сенсорных иконках)
- 📖 Создание прикрепленных иконок вкладок
- 📖 Favicon Cheat Sheet
- 📖 Иконки и цвета браузера
- 📖 Как создать Favicon в 2021 году: шесть файлов, которые подходят большинству потребностей
⬆ вернуться к началу.
Социальные сети
Facebook Open Graph
Большинство материалов передается на Facebook в виде URL, поэтому важно, чтобы вы разметили свой сайт тегами Open Graph, чтобы взять под контроль то, как ваши материалы появляются на Facebook. Подробнее о разметке Facebook Open Graph
<meta property="fb:app_id" content="123456789"> <meta property="og:url" content="https://example.com/page.html"> <meta property="og:type" content="website"> <meta property="og:title" content="Заголовок содержимого"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:image:alt" content="Описание того, что находится на изображении (не подпись)"> <meta property="og:description" content="Описание"> <meta property="og:site_name" content="Название сайта"> <meta property="og:locale" content="ru_RU"> <meta property="article:author" content="">
- 📖 Open Graph protocol
- 🛠 Протестируйте свою страницу с помощью Facebook Sharing Debugger
Twitter Card
С помощью Twitter Cards вы можете прикреплять к твитам фотографии, видео и мультимедийные файлы, тем самым способствуя привлечению трафика на ваш сайт.
Подробнее о Twitter Cards
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@site_account"> <meta name="twitter:creator" content="@individual_account"> <meta name="twitter:url" content="https://example.com/page.html"> <meta name="twitter:title" content="Заголовок контента">. <meta name="twitter:description" content="Описание контента менее 200 символов">. <meta name="twitter:image" content="https://example.com/image.jpg">. <meta name="twitter:image:alt" content="Текстовое описание изображения, передающее его суть пользователям с ослабленным зрением. Максимум 420 символов.">
- 📖 Начало работы с карточками — Twitter Developers
- 🛠 Проверьте свою страницу с помощью Twitter Card Validator
Twitter Privacy
Если вы встраиваете твиты в свой сайт, Twitter может использовать информацию с вашего сайта для адаптации контента и предложений для пользователей Twitter. Подробнее о возможностях конфиденциальности Twitter.
Подробнее о возможностях конфиденциальности Twitter.
<!-- запретить Twitter использовать информацию о вашем сайте в целях персонализации --> <meta name="twitter:dnt" content="on">
Schema.org
<html lang="" itemscope itemtype="https://schema.org/Article">
<head>
<link rel="author" href="">
<link rel="publisher" href="">
<meta itemprop="name" content="Заголовок контента">.
<meta itemprop="description" content="Описание содержимого менее 200 символов">.
<meta itemprop="image" content="https://example.com/image.jpg">
Примечание: Эти мета-теги требуют добавления атрибутов itemscope и itemtype к тегу <html>.
- 📖 Начало работы — schema.org
- 🛠 Протестируйте свою страницу с помощью Rich Results Test
JSON-LD
Может использоваться компанией для того, чтобы ваш сайт отображался в графе знаний, когда кто-то набирает ваш запрос. (это панель справа от результатов поиска, которая обычно появляется у крупных брендов.)
(это панель справа от результатов поиска, которая обычно появляется у крупных брендов.)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"author": {
"@type": "Person",
"name": "Your Name"
},
"publisher": {
"@type": "Organization",
"name": "Your Organization"
},
"headline": "Article Headline",
"image": "https://example.com/image.jpg",
"datePublished": "2020-02-05T08:00:00+08:00",
"dateModified": "2020-03-05T09:20:00+08:00"
}
</script>
- Спецификация
- Официальный сайт
- Документация от Google
⬆ вернуться к началу.
Pinterest позволяет запретить людям сохранять страницы вашего сайта, согласно их центру помощи. Описание description является необязательным.
<meta name="pinterest" content="nopin" description="Извините, вы не можете сохранить с моего сайта!">.
Facebook Instant Articles
<meta charset="utf-8"> <meta property="op:markup_version" content="v1.0"> <!-- URL веб-версии вашей статьи --> <link rel="canonical" href="https://example.com/article.html"> <!-- Стиль, который будет использоваться для этой статьи --> <meta property="fb:article_style" content="myarticlestyle">
- 📖 Создание статей — мгновенные статьи
- 📖 Образцы кода — мгновенные статьи
OEmbed
<link rel="alternate" type="application/json+oembed" href="https://example.com/services/oembed?url=http%3A%2F%2Fexample.com%2Ffoo%2F&format=json" title="Профиль oEmbed: JSON"> <link rel="alternate" type="text/xml+oembed" href="https://example.com/services/oembed?url=http%3A%2F%2Fexample.com%2Ffoo%2F&format=xml" title="oEmbed Profile: XML">
- 📖 oEmbed format
QQ/Wechat
Пользователи обмениваются веб-страницами в qq wechat с помощью форматированного сообщения
<meta itemprop="name" content="название акции"> <meta itemprop="image" content="http://imgcache.qq.com/qqshow/ac/v4/global/logo.png"> <meta name="description" itemprop="description" content="поделиться содержимым">
- 📖 Code Format Docs
⬆ вернуться к началу.
Браузеры / Платформы
Apple iOS
<!-- Баннер умного приложения --> <meta name="apple-itunes-app" content="app-id=APP_ID,affiliate-data=AFFILIATE_ID,app-argument=SOME_TEXT"> <!-- Отключить автоматическое определение и форматирование возможных телефонных номеров --> <meta name="format-detection" content="phone=no"> <!-- Иконка запуска (180x180px или больше) --> <link rel="apple-touch-icon" href="/path/to/apple-touch-icon.png"> <!-- Изображение экрана запуска --> <link rel="apple-touch-startup-image" href="/path/to/launch.png"> <!-- Заголовок значка запуска --> <meta name="apple-mobile-web-app-title" content="Название приложения">. <!-- Включить автономный (полноэкранный) режим --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- Внешний вид строки состояния (не влияет, если не включен автономный режим) --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- Глубокое связывание приложений iOS --> <meta name="apple-itunes-app" content="app-id=APP-ID, app-argument=http/url-sample.com"> <link rel="alternate" href="ios-app://APP-ID/http/url-sample.com">
- 📖 Configuring Web Applications
Google Android
<!-- Цветовая тем приложения --> <meta name="theme-color" content="#E64545"> <!-- Добавить на главный экран --> <meta name="mobile-web-app-capable" content="yes"> <!-- Дополнительная информация: https://developer.chrome.com/multidevice/android/installtohomescreen --> <!-- Глубокое связывание приложений Android --> <meta name="google-play-app" content="app-id=package-name"> <link rel="alternate" href="android-app://package-name/http/url-sample.com">
Google Chrome
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/APP_ID">. <!-- Отключить подсказку перевода --> <meta name="google" content="notranslate">
Microsoft Internet Explorer
<!-- Заставить IE 8/9/10 использовать свой последний движок рендеринга --> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- Отключить автоматическое определение и форматирование возможных телефонных номеров расширением для браузера Skype Toolbar--> <meta name="skype_toolbar" content="skype_toolbar_parser_compatible"> <!-- Плитки Windows --> <meta name="msapplication-config" content="/browserconfig.xml">
Минимально необходимая разметка xml для browserconfig.xml:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="small.png"/>
<square150x150logo src="medium.png"/>
<wide310x150logo src="wide.png"/>
<square310x310logo src="large.png"/>
</tile>
</msapplication>
</browserconfig>
- 📖 Ссылка на схему конфигурации браузера
⬆ вернуться к началу.
Браузеры (китайские)
360 Browser
<!-- Выбор порядка движков рендеринга --> <meta name="renderer" content="webkit|ie-comp|ie-stand">
QQ Mobile Browser
<!-- Фиксирует экран в заданной ориентации --> <meta name="x5-orientation" content="landscape/portrait"> <!-- Отображение этого документа в полноэкранном режиме --> <meta name="x5-fullscreen" content="true"> <!-- Документ будет отображаться в "режиме приложения" (полноэкранный режим и т.д.) --> <meta name="x5-page-mode" content="app">
UC Mobile Browser
<!-- Фиксация экрана в заданной ориентации --> <meta name="screen-orientation" content="landscape/portrait"> <!-- Отображение этого документа в полноэкранном режиме --> <meta name="full-screen" content="yes"> <!-- Браузер UC будет отображать изображения, даже если находится в "текстовом режиме" --> <meta name="imagemode" content="force"> <!-- Документ будет отображаться в "режиме приложения" (полноэкранный режим, запрещающий жест и т.д.) --> <meta name="browsermode" content="application"> <!-- Отключение "ночного режима" браузера UC для этого документа --> <meta name="nightmode" content="disable"> <!-- Упростить документ, чтобы уменьшить передачу данных --> <meta name="layoutmode" content="fitscreen"> <!-- Отключить функцию браузера UC "увеличивать масштаб шрифта, когда в документе много слов" --> <meta name="wap-font-scale" content="no">
⬆ вернуться к началу.
CSRF
<!-- Токен для идентификации формы --> <meta name="csrf-token" content="токен"> <meta name="csrf-param" content="csrf_token">
Подробнее про CSRF-атаки
⬆ вернуться к началу.
Подсказки клиентов
<!-- Включает подсказки клиентов --> <meta http-equiv="Accept-CH" content="DPR"> <meta http-equiv="Accept-CH" content="DPR, Width">
Подробнее про подсказки клиентов
⬆ вернуться к началу.
Устаревшее
Значок прикрепленной вкладки Safari
В macOS 10.11 в появились закреплённые закладки, но стандартные не подошли. Поэтому создали новый тип фавиконки. Далее эти значки использовались в тач-баре Макбуков.
Для таких значков есть ряд требований:
- только SVG
- 100% чёрный вектор
- с помощью color менять цвет
- SVG должен быть однослойным
viewBoxдолжен быть равен"0 0 16 16"- фон должен быть прозрачным
<link rel="mask-icon" href="/path/to/icon.svg" color="blue">
Проблемой было то, что такие значки, хоть они и SVG, никак не менялись для тёмной темы. А прозрачный фон становился контрастным, но вы это не могли контролировать.
Сейчас для тач-бара и закрепленной вкладки хорошо подходят:
- Apple touch иконки
<link rel="apple-touch-icon" href="/custom_icon.png"> - Фавиконка
<link rel="icon" href="favicon.png"> - Монограмма. Если никаких иконок нет, то значок создаётся из первой буквы заголовка страницы или имени домана верхнего уровня
Начиная с Safari 12 отдельный вариант иконок стал не нужен.
Значок плитки Windows
<meta name="msapplication-TileColor" content="#efefef">
Браузер Edge раньше поддерживал такой формат значков для меню “Пуск”. Для последних версий Windows это больше не требуется
Отображение документа в нужном режиме для IE
В зависимости от переданного значения content заставляет различные версии IE отображать документ в том или ином режиме.
<meta http-equiv="X-UA-Compatible" content="IE=5"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> <meta http-equiv="X-UA-Compatible" content="IE=7"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8"> <meta http-equiv="X-UA-Compatible" content="IE=8"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"> <meta http-equiv="X-UA-Compatible" content="IE=9"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE10"> <meta http-equiv="X-UA-Compatible" content="IE=10"> <meta http-equiv="X-UA-Compatible" content="IE=edge">
Но начиная с IE11 режимы документов устарели. Режим Edge стал предпочтительным.
shortcut для фавиконок<link rel="shortcut icon" href="/favicon.ico">
shortcut — использовался исключительно IE.
Почему не стоит использовать shortcut
Яндекс табло
<link rel="yandex-tableau-widget" href="/manifest.json" />
manifest.jons
{
"version": "1.0",
"api_version": 1,
"layout":
{
"logo": "https://webliberty.ru/wp-content/themes/lime/images/manifest.png",
"color": "#e9ffd0",
"show_title": false
}
}
Яндекс для своего браузера, а точнее их табло позволяет указать дополнительную иконку. Сейчас Яндекс удалил техническую документацию по этой иконки и начали работать со стандартным веб-манифестом.
Ссылки на приложения
Поддержка прекращена
<!-- iOS --> <meta property="al:ios:url" content="applinks://docs"> <meta property="al:ios:app_store_id" content="12345"> <meta property="al:ios:app_name" content="App Links"> <!-- Android --> <meta property="al:android:url" content="applinks://docs"> <meta property="al:android:app_name" content="App Links"> <meta property="al:android:package" content="org.applinks"> <!-- Web fall back --> <meta property="al:web:url" content="https://applinks.org/documentation">
⬆ вернуться к началу.
Первый и последний документы в серии документов
- Поддержка прекращена
- Отсутствует в спецификации
- Обсуждение
<!-- Первый и последний документы в серии документов, соответственно --> <link rel="first" href="https://example.com/article/"> <link rel="last" href="https://example.com/article/?page=42">
Другие ресурсы
- 📖 HTML5 Boilerplate Docs: The HTML
- 📖 HTML5 Boilerplate Docs: Extend and customize
⬆ вернуться к началу.
Связанные проекты
- Atom HTML Head Snippets — Atom пакет для
HEADсниппетов - Sublime Text HTML Head Snippets — пакет Sublime Text для
HEADсниппетов - head-it — CLI интерфейс для
HEADсниппетов - vue-head — Манипулирование метаинформацией тега
HEADдля Vue.js
⬆ вернуться к началу.
🌐 Переводы
- 🇮🇩 Индонезийский
- 🇧🇷 Бразильский португальский
- 🇨🇳 Китайский (упрощенный)
- 🇩🇪 Немецкий
- 🇮🇹 Итальянский
- 🇯🇵 Японский
- 🇰🇷 Корейский
- 🇪🇸 Испанский
- 🇹🇷 Турецкий
⬆ вернуться к началу.
🤝 Contributing
Откройте issue или PR, чтобы предложить изменения или дополнения.
🌟 Contributors
Посмотрите на всех супер классных авторов 🤩
👤 Автор оригинального репозитория
Josh Buchea
- GitHub: @joshbuchea
- Twitter: @joshbuchea
💛 Поддержка
Если этот проект был полезен для вас или вашей организации, пожалуйста, рассмотрите возможность прямой поддержки моей работы автора оригинального репозитория:
- 💛 Sponsor me on GitHub
- ⭐️ Star this project on GitHub
- 🐙 Следуйте за Джошем на GitHub
- 🐦 Следуйте за Джошем в Twitter
Всем кто помогает, спасибо! 🙏
— Josh
📝 Лицензия
⬆ вернуться к началу.
Создание HTML-сайта: Работа с тегом head. Создание первой html-страницы.
Здравствуйте, уважаемые друзья, блога sdelaemblog. Сегодня продолжим изучение html-кода. И наконец-таки приступим к созданию HTML-страниц сайта. Сегодня еще немного технической информации и в следующих статьях приступим непосредственно к созданию сайта. В прошлой статье, о структуре HTML-кода, мы говорили об обязательных тегах, которые должны быть использованы в html-документе. И один из таких тегов, был тег head, который отвечает за «техническую» часть html-документа. Как мы помним, содержимое данного тега не выводится на страницу, за исключением тега title, который назначает заголовок страницы. И его можно увидеть, например, во вкладке браузера.
Сегодня мы попробуем разобраться, что нужно писать между тегами head и для чего? И в завершении, чтобы не было совсем скучно, выведем какую-нибудь информацию в «теле» документа.
Итак, для начала обзаведемся всем нужным. Что нам сегодня понадобится? Для начала необходимо подготовить папку, то есть создать ее в любом месте на компьютере. И назвать ее так, чтобы нам было понятно, что содержит данная папка. Я, например, назову папку html-site и расположу ее на рабочем столе. Чтобы не потерять. 🙂
И назвать ее так, чтобы нам было понятно, что содержит данная папка. Я, например, назову папку html-site и расположу ее на рабочем столе. Чтобы не потерять. 🙂
И второе, что нам понадобится, для создания, это текстовый редактор. Можно использовать стандартный блокнот, он для этого подойдет, но я предпочитаю, и вам рекомендую использовать текстовый редактор NotePad++. В нем работать будет гораздо удобнее и проще. Тем более, если вы новичок.
Теперь, перейдем к ответам на обозначенные вопросы в начале статьи.
Открываем папку, которую только что создали. И в ней создаем новый текстовый документ. Назвать его можно, как угодно. Только использовать в названии лучше латиницу, а не кириллицу. Назовем его, например, main. Что будет означать, что это у нас главная страница.
Теперь открываем файл в текстовом редакторе. На данный момент это пустой файл в формате txt. Давайте исправим это недоразумение.
Для начала возвращаемся к истокам. И в первой строке документа указываем необходимый DOCTYPE. Затем, прописываем все обязательные теги, о которых мы говорили в статье о структуре html-документа. У меня в итоге получился такой код:
Затем, прописываем все обязательные теги, о которых мы говорили в статье о структуре html-документа. У меня в итоге получился такой код:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
</body>
</html>У вас DOCTYPE может быть другим, в зависимости от выбранного.
Теперь, чтобы было удобней. Необходимо поменять синтакис документа, при использовании NotePad. Для этого, в верхнем меню выбираем «Файл», затем «Сохранить как», и в появившемся окне, в графе «Тип файла», необходимо выбрать «Hyper Text Markup Language file». И нажать на кнопку «Сохранить». После чего, наш документ становится файлом формата html.
Да, при этом текстовый документ в папке может остаться. Его можно удалить, так как он нам больше не нужен.
Итак, обратим внимание на теги head. На данном этапе, между тегами указан только заголовок страницы и ничего более. Но, что же нужно написать еще между данными тегами. И самое главное зачем? Давайте разбираться.
Но, что же нужно написать еще между данными тегами. И самое главное зачем? Давайте разбираться.
Для начала, предлагаю изменить заголовок документа. Для этого, пишем нужное словосочетание между тегами title. Например, я напишу: «Главная страница HTML-сайта».
Теперь, чтобы ускорить процесс, я выложу готовый код. А затем расскажу что для чего нужно.
<!DOCTYPE html>
<html>
<head>
<title>Главная страница HTML-сайта</title>
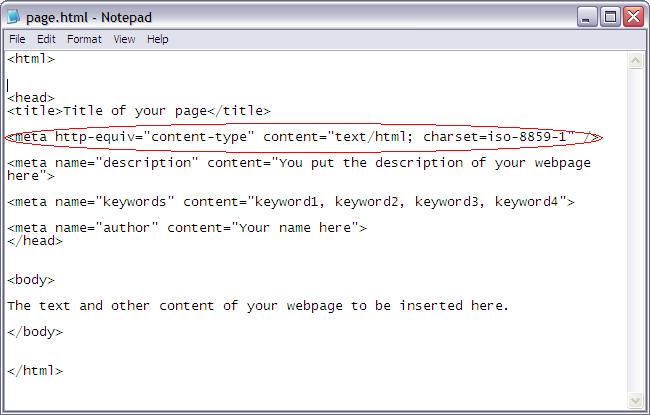
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="Описание" />
<meta name="keywords" content="Ключевые слова" />
<meta name = "robots" content = "index,follow" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
</head>
<body>
</body>
</html>Итак, теперь по порядку:
- Тег title — уже знаем, что это и зачем.

- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> — Это мета тег, который определяет тип документа и его кодировку, для браузера. В данной строке указано, что используется тип документа — HTML. И его кодировка — UTF-8, что означает, что браузер должен распознать символы, как 8-битный Юникод. Также, кодировка может быть другой — windows-1251. Данные кодировки используются для вывода знаков в виде кириллицы. Если данная строка не указана, то браузер попытается сам определить кодировку, что иногда может привести к неправильному отображению символов, например, в виде различных непонятных знаков (кракозябр). В данном случае выбрана кодировка Юникод, так как она более универсальна и удобна.
- description — Мета тег description, предназначен, для описания страниц. Данное описание также не присутствует в видимой части страницы и необходимо, для поисковых систем. Которые в свою очередь могут его использовать, для формирования сниппета поисковой выдачи.
 Также, актуален в сфере SEO. Данный тег необязателен и используется по желанию.
Также, актуален в сфере SEO. Данный тег необязателен и используется по желанию. - keywords — Также предназначен, для поисковых систем. Используется, для указания ключевых слов на странице. И конечно же, используется SEO-мастерами, в продвижении сайта. Тег, как и предыдущий необязателен. Но использования данных двух тегов, может напрямую повлиять на занимаемые позиции в поисковой выдаче сайтом.
- robots — Еще один мета тег, с которым стоит познакомиться, но использовать также необязательно. Данный тег предназначен, для поисковых роботов. Указывает, какие страницы индексировать, а какие нет. Кроме того, указывает, как относиться к ссылкам расположенным на странице. Данный тег имеет четыре значения:
- index,follow — означает, что страница должна быть проиндексирована, а также следует перейти по всем ссылкам на странице.
- noindex,follow — указывает поисковому роботу, что страницу не нужно индексировать, но при этом следует перейти по всем ссылкам.

- index,nofollow — индексировать страницу, но по ссылкам не переходить.
- noindex,nofollow — не индексировать страницу и не переходить по ссылкам.
- <link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» /> — Данная строка говорит браузеру о том, что есть документ описания стилей CSS, адрес которого указан в атрибуте href. Кроме того, указан атрибут, определяющий, на каком устройстве должны быть применены стили данного файла. В данном случае указано, что документ предназначен, для отображения на мониторах компьютеров. Если не указан, принимается по умолчанию. Для использования одинаковых стилей на всех устройствах, можно указать вместо media=»screen» — media=»all».
Теперь, я надеюсь, мы поняли, что желательно указывать между тегами head и зачем?
Создание первой html-страницы.
Сейчас, если мы скопируем данный код и вставим в наш html-документ. Сохраним его и откроем в веб-браузере — будет отображена пустая страница. И чтобы увидеть уже хоть какой-то результат на этом этапе, я предлагаю, написать между тегами body что-нибудь. Что не имеет никакого значения. Для вывода текста воспользуемся одним из тегов заголовка. Например, первого уровня. Таким образом, код между тегами body должен выглядеть так:
И чтобы увидеть уже хоть какой-то результат на этом этапе, я предлагаю, написать между тегами body что-нибудь. Что не имеет никакого значения. Для вывода текста воспользуемся одним из тегов заголовка. Например, первого уровня. Таким образом, код между тегами body должен выглядеть так:
<h2>Какой-то текст</h2>После того, как текст написан, сохраняем документ. И открываем его в браузере. И на этом этапе мы сразу можем столкнуться с проблемой. Вместо текста отображаются какие-то символы, например, вопросительные знаки. Почему же так получилось? Все очень просто. Мы просто не преобразовали наш документ в необходимую кодировку. Возвращаемся в текстовый редактор. В верхнем меню выбираем «Кодировки» и в выпавшем списке выбираем пункт «Преобразовать в UTF-8». После чего, сохраняем файл и обновляем страницу. Если все сделано правильно, текст должен стать читаемым.
Что еще мы можем сделать? Чтобы наша первая страничка стала немного красивее. Мы можем, например, залить цветом фон страницы и покрасить заголовок в какой-нибудь цвет. И для этого, мы будем использовать каскадную таблицу стилей. Между тегами head, чуть раньше мы уже подключили файл со стилями, но его еще нет. Значит, его необходимо создать.
Мы можем, например, залить цветом фон страницы и покрасить заголовок в какой-нибудь цвет. И для этого, мы будем использовать каскадную таблицу стилей. Между тегами head, чуть раньше мы уже подключили файл со стилями, но его еще нет. Значит, его необходимо создать.
Для этого в NotePad нажимаем «Файл» и выбираем «Новый» Или же просто нажимаем сочетание клавиш Ctrl+N. После чего прописываем стили CSS. Для примера сделаем фон, покрасим текст заголовка и расположим его посередине страницы и на этом закончим. После указания стилей, не забываем преобразовать документ в UTF-8. Выбираем «Сохранить как», называем документ style и сохраняем в формате CSS.
Получается примерно такой код. Цвета могут быть другими, для того, чтобы подобрать необходимый цвет зайдите на эту страницу:
body{
background: #5b84ee;
}
h2{
color: #ffffff;
text-align: center;
}Да, кстати, рекомендую все предлагаемые коды не копировать и вставлять, а прописывать самостоятельно. Так будет намного полезней, нежели просто копировать.
Так будет намного полезней, нежели просто копировать.
Итак, что мы имеем? А имеем мы заполненную техническую часть документа, что находится между тегами head. А также первую html-страницу, созданную самостоятельно. Да, в ней нет ничего особенного, но первый шаг к созданию HTML-сайта сделан. А в следующий раз мы продолжим, и приступим к созданию главной страницы сайта. Подписывайтесь, чтобы не пропустить.
У меня на этом все. Надеюсь, данная маленькая  статья, поможет вам разобраться, что писать между тегами head, а что нет. И конечно же, надеюсь, что у вас получилось создать первую html-страницу. Если же нет, попробуйте еще раз и все получится.
статья, поможет вам разобраться, что писать между тегами head, а что нет. И конечно же, надеюсь, что у вас получилось создать первую html-страницу. Если же нет, попробуйте еще раз и все получится.
Удачи!
#HTML & CSS
Расскажи друзьям:Поделись ссылкой:🤯 HEAD — A simple guide to HTML elements
A simple guide to HTML
<head>elements
Table of Contents
- Recommended Minimum
- Elements
- Meta
- Link
- Icons
- Social
- Facebook Open Graph
- Twitter Card
- Twitter Privacy
- Schema.
 org
org - Facebook Instant Articles
- OEmbed
- QQ/Wechat
- Browsers / Platforms
- Apple iOS
- Google Android
- Google Chrome
- Microsoft Internet Explorer
- Browsers (Chinese)
- 360 Browser
- QQ Mobile Browser
- UC Mobile Browser
- App Links
- Other Resources
- Related Projects
- Other Formats
- Translations
- Contributing
- Contributors
- Author
- License
Below are the essential elements for any web document (websites/apps):
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 2 meta tags *must* come first in the <head> to consistently ensure proper document rendering. Any other head element should come *after* these tags.--> <title>Page Title</title>
meta charset — defines the encoding of the website, utf-8 is the standard
meta name="viewport" — viewport settings related to mobile responsiveness
width=device-width — use the physical width of the device (great for mobile!)
initial-scale=1 — the initial zoom, 1 means no zoom
⬆ back to top
Elements
Valid <head> elements include meta, link, title, style, script, noscript, and base.
These elements provide information for how a document should be perceived, and rendered, by web technologies. e.g. browsers, search engines, bots, etc.
<!-- Set the character encoding for this document, so that all characters within the UTF-8 space (such as emoji) are rendered correctly. --> <meta charset="utf-8"> <!-- Set the document's title --> <title>Page Title</title> <!-- Set the base URL for all relative URLs within the document --> <base href="https://example.com/page.html"> <!-- Link to an external CSS file --> <link rel="stylesheet" href="styles.css"> <!-- Used for adding in-document CSS --> <style> /* ... */ </style> <!-- JavaScript & No-JavaScript tags --> <script src="script.js"></script> <script> // function(s) go here </script> <noscript> <!-- No JS alternative --> </noscript>
⬆ back to top
Meta
<!-- The following 2 meta tags *must* come first in the <head> to consistently ensure proper document rendering. Any other head element should come *after* these tags. --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Allows control over where resources are loaded from. Place as early in the <head> as possible, as the tag only applies to resources that are declared after it. --> <meta http-equiv="Content-Security-Policy" content="default-src 'self'"> <!-- Name of web application (only should be used if the website is used as an app) --> <meta name="application-name" content="Application Name"> <!-- Theme Color for Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Short description of the document (limit to 150 characters) --> <!-- This content *may* be used as a part of search engine results.--> <meta name="description" content="A description of the page"> <!-- Control the behavior of search engine crawling and indexing --> <meta name="robots" content="index,follow"><!-- All Search Engines --> <meta name="googlebot" content="index,follow"><!-- Google Specific --> <!-- Tells Google not to show the sitelinks search box --> <meta name="google" content="nositelinkssearchbox"> <!-- Tells Google not to provide a translation for this document --> <meta name="google" content="notranslate"> <!-- Verify website ownership --> <meta name="google-site-verification" content="verification_token"><!-- Google Search Console --> <meta name="yandex-verification" content="verification_token"><!-- Yandex Webmasters --> <meta name="msvalidate.01" content="verification_token"><!-- Bing Webmaster Center --> <meta name="alexaVerifyID" content="verification_token"><!-- Alexa Console --> <meta name="p:domain_verify" content="code_from_pinterest"><!-- Pinterest Console--> <meta name="norton-safeweb-site-verification" content="norton_code"><!-- Norton Safe Web --> <!-- Identify the software used to build the document (i.
e. - WordPress, Dreamweaver) --> <meta name="generator" content="program"> <!-- Short description of your document's subject --> <meta name="subject" content="your document's subject"> <!-- Gives a general age rating based on the document's content --> <meta name="rating" content="General"> <!-- Allows control over how referrer information is passed --> <meta name="referrer" content="no-referrer"> <!-- Disable automatic detection and formatting of possible phone numbers --> <meta name="format-detection" content="telephone=no"> <!-- Completely opt out of DNS prefetching by setting to "off" --> <meta http-equiv="x-dns-prefetch-control" content="off"> <!-- Specifies the document to appear in a specific frame --> <meta http-equiv="Window-Target" content="_value"> <!-- Geo tags --> <meta name="ICBM" content="latitude, longitude"> <meta name="geo.position" content="latitude;longitude"> <meta name="geo.
region" content="country[-state]"><!-- Country code (ISO 3166-1): mandatory, state code (ISO 3166-2): optional; eg. content="US" / content="US-NY" --> <meta name="geo.placename" content="city/town"><!-- eg. content="New York City" --> <!-- Web Monetization https://webmonetization.org/docs/getting-started --> <meta name="monetization" content="$paymentpointer.example">
- 📖 Meta tags that Google understands
- 📖 WHATWG Wiki: MetaExtensions
- 📖 ICBM on Wikipedia
- 📖 Geotagging on Wikipedia
⬆ back to top
<!-- Points to an external stylesheet --> <link rel="stylesheet" href="https://example.com/styles.css"> <!-- Helps prevent duplicate content issues --> <link rel="canonical" href="https://example.com/article/?page=2"> <!-- Links to an AMP HTML version of the current document --> <link rel="amphtml" href="https://example.com/path/to/amp-version.html"> <!-- Links to a JSON file that specifies "installation" credentials for the web applications --> <link rel="manifest" href="manifest.json"> <!-- Links to information about the author(s) of the document --> <link rel="author" href="humans.txt"> <!-- Refers to a copyright statement that applies to the link's context --> <link rel="license" href="copyright.html"> <!-- Gives a reference to a location in your document that may be in another language --> <link rel="alternate" href="https://es.example.com/" hreflang="es"> <!-- Provides information about an author or another person --> <link rel="me" href="https://google.com/profiles/thenextweb" type="text/html"> <link rel="me" href="mailto:[email protected]"> <link rel="me" href="sms:+15035550125"> <!-- Links to a document that describes a collection of records, documents, or other materials of historical interest --> <link rel="archives" href="https://example.com/archives/"> <!-- Links to top level resource in an hierarchical structure --> <link rel="index" href="https://example.com/article/"> <!-- Provides a self reference - useful when the document has multiple possible references --> <link rel="self" type="application/atom+xml" href="https://example.
com/atom.xml"> <!-- The first, last, previous, and next documents in a series of documents, respectively --> <link rel="first" href="https://example.com/article/"> <link rel="last" href="https://example.com/article/?page=42"> <link rel="prev" href="https://example.com/article/?page=1"> <link rel="next" href="https://example.com/article/?page=3"> <!-- Used when a 3rd party service is utilized to maintain a blog --> <link rel="EditURI" href="https://example.com/xmlrpc.php?rsd" type="application/rsd+xml" title="RSD"> <!-- Forms an automated comment when another WordPress blog links to your WordPress blog or post --> <link rel="pingback" href="https://example.com/xmlrpc.php"> <!-- Notifies a URL when you link to it on your document --> <link rel="webmention" href="https://example.com/webmention"> <!-- Enables posting to your own domain using a Micropub client --> <link rel="micropub" href="https://example.com/micropub"> <!-- Open Search --> <link rel="search" href="/open-search.
xml" type="application/opensearchdescription+xml" title="Search Title"> <!-- Feeds --> <link rel="alternate" href="https://feeds.feedburner.com/example" type="application/rss+xml" title="RSS"> <link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3"> <!-- Prefetching, preloading, prebrowsing --> <!-- More info: https://css-tricks.com/prefetching-preloading-prebrowsing/ --> <link rel="dns-prefetch" href="//example.com/"> <link rel="preconnect" href="https://www.example.com/"> <link rel="prefetch" href="https://www.example.com/"> <link rel="prerender" href="https://example.com/"> <link rel="preload" href="image.png" as="image">
- 📖 Link Relations
⬆ back to top
Icons
<!-- For IE 10 and below --> <!-- Place favicon.ico in the root directory - no tag necessary --> <!-- Icon in the highest resolution we need it for --> <link rel="icon" href="/path/to/icon.png"> <!-- Apple Touch Icon (reuse 192px icon.png) --> <link rel="apple-touch-icon" href="/path/to/apple-touch-icon.png"> <!-- Safari Pinned Tab Icon --> <link rel="mask-icon" href="/path/to/icon.svg" color="blue">
- 📖 All About Favicons (And Touch Icons)
- 📖 Creating Pinned Tab Icons
- 📖 Favicon Cheat Sheet
- 📖 Icons & Browser Colors
⬆ back to top
Facebook Open Graph
Most content is shared to Facebook as a URL, so it’s important that you mark up your website with Open Graph tags to take control over how your content appears on Facebook. More about Facebook Open Graph Markup
<meta property="fb:app_id" content="123456789"> <meta property="og:url" content="https://example.com/page.html"> <meta property="og:type" content="website"> <meta property="og:title" content="Content Title"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:image:alt" content="A description of what is in the image (not a caption)"> <meta property="og:description" content="Description Here"> <meta property="og:site_name" content="Site Name"> <meta property="og:locale" content="en_US"> <meta property="article:author" content="">
- 📖 Open Graph protocol
- 🛠 Test your page with the Facebook Sharing Debugger
Twitter Card
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. More about Twitter Cards
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@site_account"> <meta name="twitter:creator" content="@individual_account"> <meta name="twitter:url" content="https://example.com/page.html"> <meta name="twitter:title" content="Content Title"> <meta name="twitter:description" content="Content description less than 200 characters"> <meta name="twitter:image" content="https://example.com/image.jpg"> <meta name="twitter:image:alt" content="A text description of the image conveying the essential nature of an image to users who are visually impaired. Maximum 420 characters.">
- 📖 Getting started with cards — Twitter Developers
- 🛠 Test your page with the Twitter Card Validator
Twitter Privacy
If you embed tweets in your website, Twitter can use information from your site to tailor content and suggestions to Twitter users. More about Twitter privacy options.
<!-- disallow Twitter from using your site's info for personalization purposes --> <meta name="twitter:dnt" content="on">
Schema.org
<html lang="" itemscope itemtype="https://schema.org/Article">
<head>
<link rel="author" href="">
<link rel="publisher" href="">
<meta itemprop="name" content="Content Title">
<meta itemprop="description" content="Content description less than 200 characters">
<meta itemprop="image" content="https://example. com/image.jpg">
com/image.jpg">
Note: These meta tags require the itemscope and itemtype attributes to be added to the <html> tag.
- 📖 Getting Started — schema.org
- 🛠 Test your page with the Rich Results Test
Pinterest lets you prevent people from saving things from your website, according to their help center. The description is optional.
<meta name="pinterest" content="nopin" description="Sorry, you can't save from my website!">
Facebook Instant Articles
<meta charset="utf-8"> <meta property="op:markup_version" content="v1.0"> <!-- The URL of the web version of your article --> <link rel="canonical" href="https://example.com/article.html"> <!-- The style to be used for this article --> <meta property="fb:article_style" content="myarticlestyle">
- 📖 Creating Articles — Instant Articles
- 📖 Code Samples — Instant Articles
OEmbed
<link rel="alternate" type="application/json+oembed" href="https://example.com/services/oembed?url=http%3A%2F%2Fexample.com%2Ffoo%2F&format=json" title="oEmbed Profile: JSON"> <link rel="alternate" type="text/xml+oembed" href="https://example.com/services/oembed?url=http%3A%2F%2Fexample.com%2Ffoo%2F&format=xml" title="oEmbed Profile: XML">
- 📖 oEmbed format
QQ/Wechat
Users share web pages to qq wechat will have a formatted message
<meta itemprop="name" content="share title"> <meta itemprop="image" content="http://imgcache.qq.com/qqshow/ac/v4/global/logo.png"> <meta name="description" itemprop="description" content="share content">
- 📖 Code Format Docs
⬆ back to top
Browsers / Platforms
Apple iOS
<!-- Smart App Banner --> <meta name="apple-itunes-app" content="app-id=APP_ID,affiliate-data=AFFILIATE_ID,app-argument=SOME_TEXT"> <!-- Disable automatic detection and formatting of possible phone numbers --> <meta name="format-detection" content="telephone=no"> <!-- Launch Icon (180x180px or larger) --> <link rel="apple-touch-icon" href="/path/to/apple-touch-icon.png"> <!-- Launch Screen Image --> <link rel="apple-touch-startup-image" href="/path/to/launch.png"> <!-- Launch Icon Title --> <meta name="apple-mobile-web-app-title" content="App Title"> <!-- Enable standalone (full-screen) mode --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- Status bar appearance (has no effect unless standalone mode is enabled) --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- iOS app deep linking --> <meta name="apple-itunes-app" content="app-id=APP-ID, app-argument=http/url-sample.com"> <link rel="alternate" href="ios-app://APP-ID/http/url-sample.com">
- 📖 Configuring Web Applications
Google Android
<meta name="theme-color" content="#E64545"> <!-- Add to home screen --> <meta name="mobile-web-app-capable" content="yes"> <!-- More info: https://developer.chrome.com/multidevice/android/installtohomescreen --> <!-- Android app deep linking --> <meta name="google-play-app" content="app-id=package-name"> <link rel="alternate" href="android-app://package-name/http/url-sample.com">
Google Chrome
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/APP_ID"> <!-- Disable translation prompt --> <meta name="google" content="notranslate">
Microsoft Internet Explorer
<!-- Force IE 8/9/10 to use its latest rendering engine --> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- Disable automatic detection and formatting of possible phone numbers by Skype Toolbar browser extension --> <meta name="skype_toolbar" content="skype_toolbar_parser_compatible"> <!-- Windows Tiles --> <meta name="msapplication-config" content="/browserconfig.xml">
Minimum required xml markup for browserconfig.xml:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="small.png"/>
<square150x150logo src="medium.png"/>
<wide310x150logo src="wide. png"/>
<square310x310logo src="large.png"/>
</tile>
</msapplication>
</browserconfig>
png"/>
<square310x310logo src="large.png"/>
</tile>
</msapplication>
</browserconfig>
- 📖 Browser configuration schema reference
⬆ back to top
Browsers (Chinese)
360 Browser
<!-- Select rendering engine order --> <meta name="renderer" content="webkit|ie-comp|ie-stand">
QQ Mobile Browser
<!-- Locks the screen into the specified orientation --> <meta name="x5-orientation" content="landscape/portrait"> <!-- Display this document in fullscreen --> <meta name="x5-fullscreen" content="true"> <!-- Document will be displayed in "application mode" (fullscreen, etc.) --> <meta name="x5-page-mode" content="app">
UC Mobile Browser
<!-- Locks the screen into the specified orientation --> <meta name="screen-orientation" content="landscape/portrait"> <!-- Display this document in fullscreen --> <meta name="full-screen" content="yes"> <!-- UC browser will display images even if in "text mode" --> <meta name="imagemode" content="force"> <!-- Document will be displayed in "application mode"(fullscreen, forbidding gesture, etc.) --> <meta name="browsermode" content="application"> <!-- Disabled the UC browser's "night mode" for this document --> <meta name="nightmode" content="disable"> <!-- Simplify the document to reduce data transfer --> <meta name="layoutmode" content="fitscreen"> <!-- Disable the UC browser's feature of "scaling font up when there are many words in this document" --> <meta name="wap-font-scale" content="no">
- 📖 UC Browser Docs
⬆ back to top
<!-- iOS --> <meta property="al:ios:url" content="applinks://docs"> <meta property="al:ios:app_store_id" content="12345"> <meta property="al:ios:app_name" content="App Links"> <!-- Android --> <meta property="al:android:url" content="applinks://docs"> <meta property="al:android:app_name" content="App Links"> <meta property="al:android:package" content="org.applinks"> <!-- Web fall back --> <meta property="al:web:url" content="https://applinks.org/documentation">
- 📖 App Links
⬆ back to top
Other Resources
- 📖 HTML5 Boilerplate Docs: The HTML
- 📖 HTML5 Boilerplate Docs: Extend and customize
⬆ back to top
- Atom HTML Head Snippets — Atom package for
HEADsnippets - Sublime Text HTML Head Snippets — Sublime Text package for
HEADsnippets - head-it — CLI interface for
HEADsnippets - vue-head — Manipulating the meta information of the
HEADtag for Vue.js
⬆ back to top
Other Formats
⬆ back to top
🌐 Translations
- 🇮🇩 Bahasa
- 🇧🇷 Brazilian Portuguese
- 🇨🇳 Chinese (Simplified)
- 🇩🇪 German
- 🇮🇹 Italian
- 🇯🇵 Japanese
- 🇰🇷 Korean
- 🇷🇺 Russian/Русский
- 🇪🇸 Spanish
- 🇹🇷 Turkish/Türkçe
⬆ back to top
🤝 Contributing
Open an issue or a pull request to suggest changes or additions.
Guide
The HEAD repository consists of two branches:
1.
masterThis branch consists of the README.md file that is reflected on the htmlhead.dev website. All changes to the content of the guide should be made in this file.
Please follow these steps for pull requests:
- Modify only one tag, or one related set of tags at a time
- Use double quotes on attributes
- Don’t include a trailing slash in self-closing elements — the HTML5 spec says they’re optional
- Consider including a link to documentation that supports your change
2.
gh-pagesThis branch is responsible for the htmlhead.dev website. We use Jekyll to deploy the README.md markdown file to GitHub Pages. All website related modifications should be made in this branch.
You may find it helpful to review the Jekyll Docs and understand how Jekyll works before working in this branch.
🌟 Contributors
Check out all the super awesome contributors 🤩
👤 Author
Josh Buchea
- GitHub: @joshbuchea
- Twitter: @joshbuchea
💛 Support
If this project was helpful for you or your organization, please considering supporting my work directly:
- 💛 Sponsor me on GitHub
- ⭐️ Star this project on GitHub
- 🐙 Follow me on GitHub
- 🐦 Follow me on Twitter
Everything helps, thanks! 🙏
— Josh
📝 License
⬆ back to top
HTML тег — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 22 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Тег
в HTML используется для определения заголовка документа, содержащего информацию, относящуюся к документу.
Тег содержит другие элементы заголовка, такие как
Ниже программа иллюстрирует элемент
:Программа 1:
HTML
< |
Output:
Программа 2 (с использованием тега стиля внутри тега заголовка)
HTML
3 0003
064
4 |
Выход:
Программа 3 (
3 (
. Output: Supported Browsers: Головные вши — крошечные бескрылые насекомые. Они живут среди человеческих волос и питаются кровью с кожи головы. Головные вши — распространенная проблема,особенно у детей. Они легко передаются от человека к человеку,и иногда от них трудно избавиться. Их укусы могут вызвать зуд и раздражение кожи головы ребенка,а расчесывание может привести к инфекции. Головные вши раздражают,но они не опасны и не распространяют болезни. Это не признак плохой гигиены — головным вшам нужна кровь,и им все равно,чистая она или грязная. Лучше всего лечить головных вшей сразу,чтобы предотвратить их распространение. Несмотря на то,что они крошечные,вы можете увидеть вшей. Вот что нужно искать: Если у ребенка много головных вшей,чаще можно увидеть гниды в волосах,чем живых вшей,ползающих по коже головы. Яйца вшей вылупляются через 1–2 недели после откладки. После вылупления оставшаяся оболочка выглядит белой или прозрачной и остается прикрепленной к стержню волоса. В это время их легче всего заметить,так как волосы становятся длиннее,а яичная скорлупа отходит от кожи головы. Ищите вшей и гнид на коже головы,за ушами и на затылке. Вши редко бывают на ресницах или бровях. Найти нимфу или взрослую вошь бывает непросто. Обычно их не так много,и они быстро перемещаются. Ищите гниды,прикрепленные к волосам возле кожи головы. Они могут выглядеть как перхоть или грязь. Лучший способ проверить это — расчесать влажные волосы расческой с частыми зубьями. После нанесения большого количества кондиционера расчешите волосы очень маленькими прядями и поищите на гребне вшей или гнид. Вы можете вытереть расческу о салфетку или бумажное полотенце,где их будет лучше видно. Если ваш ребенок чешется и чешет голову,но вы не уверены,что это вши,попросите врача вашего ребенка или медсестру в школе или детском саду посмотреть. Два основных способа лечения педикулеза: Лекарство:Доступны лечебные шампуни,ополаскиватели и лосьоны,убивающие вшей. Это могут быть безрецептурные (OTC) или отпускаемые по рецепту лекарства. Если вы покупаете безрецептурные препараты,убедитесь,что они безопасны для возраста вашего ребенка. В некоторых районах вши выработали устойчивость к некоторым лекарствам. Это означает,что они больше не работают,чтобы убить вшей. Попросите своего врача или фармацевта порекомендовать лекарство,которое действует в вашем районе. Врач также может назначить лечебный шампунь или лосьон. При очень устойчивых вшах врач может порекомендовать принимать лекарства внутрь. Независимо от того,является ли лекарство безрецептурным или отпускаемым по рецепту,всегда строго следуйте инструкциям. Применение слишком большого количества может быть вредным. Применение слишком малого количества не сработает. Удаление вручную:Удаление вшей и гнид вручную может закончить дело,если лекарство не полностью избавило вашего ребенка от вшей (никакое лекарство не является эффективным на 100%). Это также вариант для тех,кто не хочет использовать инсектицид. Для этого используйте расческу с частыми зубьями на влажных,обработанных кондиционером волосах каждые 3–4 дня в течение 3 недель после появления последней живой вши. Смачивание волос временно останавливает движение вшей,а кондиционер облегчает расчесывание волос. Нет необходимости покупать электронные расчески,которые,как утверждается,убивают вшей или облегчают удаление гнид. Никаких исследований,подтверждающих эти утверждения,не проводилось. Вам также не нужно покупать специальные уксусные растворы для нанесения на кожу головы перед сбором гнид. Вода и кондиционер работают нормально. Хотя вазелин,майонез или оливковое масло иногда используются для удушения головных вшей,эти средства могут не сработать. Если лекарство не работает,и вы хотите попробовать эти методы,сначала поговорите со своим врачом. Несколько важных вещей,которые НЕЛЬЗЯ делать:Не используйте фен после обработки кожи головы. Головные вши быстро распространяются от человека к человеку,особенно в коллективных условиях,таких как школы,детские сады,ночные вечеринки,спортивные мероприятия и лагеря. Они не умеют летать и прыгать,но у них есть когти,которые позволяют им ползать и цепляться за волосы. Домашние животные не могут заразиться головными вшами и передать их людям или наоборот. Раньше детей со вшами не пускали в школу. Но теперь врачи не рекомендуют эту политику «без гнид». В большинстве случаев ребенок,у которого появились вши,должен оставаться в школе до конца дня,возвращаться домой и лечиться,а на следующий день возвращаться в школу. Пока они в школе,дети должны избегать прямого контакта с другими детьми. Длинные волосы можно собрать в пучок,косу или хвост. Чтобы избавиться от головных вшей и их яиц и предотвратить их повторное появление: Как известно многим родителям,борьба с головными вшами может быть длительной. Нет никаких сомнений в том,что от них трудно избавиться. Если вы все перепробовали,а у вашего ребенка все еще есть вши,это может быть связано с тем,что: Если у вашего ребенка появились вши через 2 недели после начала лечения или если кожа головы вашего ребенка выглядит инфицированной,позвоните своему врачу. Существуют профессиональные центры лечения педикулеза,которые удаляют вшей и гнид за плату. Эти услуги эффективны,но часто дорогостоящи. Напомните ребенку,что наличие вшей может вызывать смущение,но они могут быть у каждого. Наличие вшей не является признаком грязи или плохой гигиены. Надоедливые маленькие жучки могут быть проблемой независимо от того,как часто дети моют или не моют голову или купаются. Бороться с головными вшами может быть непросто,но наберитесь терпения. Следуйте советам врача по лечению и профилактике,и вскоре в вашей семье не будет вшей. Тег Ниже программа иллюстрирует элемент <HTML ><.0064 <Ссылка REL =" Тип = " Текст/CSS ="/CSS = ". Голова ><Body >. 0063>Geeksforgeeks
0063>Geeksforgeeks H2 ><P >Это портал для GEEK. body >html >
Head Lice (for Родители) - Nemours KidsHealth
Что такое головные вши?

Каковы признаки и симптомы педикулеза?

 Детям со вшами может потребоваться несколько недель,чтобы начать чесаться. Однако они могут жаловаться на то,что что-то щекочет или шевелится у них на голове.
Детям со вшами может потребоваться несколько недель,чтобы начать чесаться. Однако они могут жаловаться на то,что что-то щекочет или шевелится у них на голове. Как проверить ребенка на наличие педикулеза?
 Чтобы отличить их,потяните пальцем за пятнышко — перхоть и грязь удалятся,а гниды останутся. Увеличительное стекло и яркий свет могут помочь при осмотре.
Чтобы отличить их,потяните пальцем за пятнышко — перхоть и грязь удалятся,а гниды останутся. Увеличительное стекло и яркий свет могут помочь при осмотре. Как лечат головных вшей?
 В то время как некоторые безрецептурные шампуни безопасны для детей в возрасте от 2 месяцев,другие безопасны только для детей от 2 лет и старше.
В то время как некоторые безрецептурные шампуни безопасны для детей в возрасте от 2 месяцев,другие безопасны только для детей от 2 лет и старше.  И это единственный вариант для детей в возрасте 2 месяцев и младше,которым не следует использовать медикаментозное лечение педикулеза.
И это единственный вариант для детей в возрасте 2 месяцев и младше,которым не следует использовать медикаментозное лечение педикулеза.  В некоторых средствах от вшей используются легковоспламеняющиеся ингредиенты,и они могут загореться. Не используйте спреи с пестицидами и не нанимайте компанию по борьбе с вредителями,чтобы попытаться избавиться от вшей;это может быть вредно. Не используйте эфирные масла (например,масло иланг-иланга или масло чайного дерева) для лечения вшей на коже головы. Они могут вызывать аллергические кожные реакции и не одобрены Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA). Никогда не используйте легковоспламеняющиеся химические вещества,такие как бензин или керосин,на ком-либо.
В некоторых средствах от вшей используются легковоспламеняющиеся ингредиенты,и они могут загореться. Не используйте спреи с пестицидами и не нанимайте компанию по борьбе с вредителями,чтобы попытаться избавиться от вшей;это может быть вредно. Не используйте эфирные масла (например,масло иланг-иланга или масло чайного дерева) для лечения вшей на коже головы. Они могут вызывать аллергические кожные реакции и не одобрены Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA). Никогда не используйте легковоспламеняющиеся химические вещества,такие как бензин или керосин,на ком-либо. Заразны ли вши?
 Они распространяются через личный контакт,совместное использование одежды,постельного белья,расчесок,щеток и головных уборов.
Они распространяются через личный контакт,совместное использование одежды,постельного белья,расчесок,щеток и головных уборов. Должны ли дети оставаться дома и не ходить в школу?
Можем ли мы предотвратить заражение головными вшами?
 не быть живым). Постирайте в очень горячей воде (130°F [54,4°C]),затем поместите их в горячий цикл сушилки не менее чем на 20 минут.
не быть живым). Постирайте в очень горячей воде (130°F [54,4°C]),затем поместите их в горячий цикл сушилки не менее чем на 20 минут.  Затем лечите всех,у кого есть вши или гниды близко к коже головы.
Затем лечите всех,у кого есть вши или гниды близко к коже головы. Исчезнут ли они когда-нибудь?

Глядя в будущее
HTML | Тег - Tutorialspoint.dev
Тег содержит другие элементы заголовка,такие как
Ввод:
9003 9003 9004 9003 9003 9003 9003 9003 9003 9003
|
Вывод:
2. Использование тега стиля внутри тега заголовка.
Ввод:
|
Вывод:
3. Использование тега ссылки внутри тега заголовка.
Ввод:
|
Выход:
Эта статья связана с GeeksforGeeks.org
0 0
теги:
HTML Веб-технологии HTML-теги HTML5 HTMLПред. Далее
Дополнительные темы по HTML-программированию
Вам также может понравиться
Подписывайтесь на нашу новостную рассылку
Самые популярные книги
вариантов использования HTML | 10 лучших примеров использования HTML в реальном мире
HTML — это язык разметки,активно используемый для создания веб-страниц и веб-приложений. HTML в сочетании с JavaScript и CSS стал важной вехой в веб-разработке. Одним из полезных аспектов HTML является то,что он может встраивать программы,написанные на языке сценариев,таком как JavaScript,который отвечает за влияние на поведение и содержимое веб-страниц. Включение CSS повлияет на макет и внешний вид контента. Основными строительными блоками любых HTML-страниц являются HTML-элементы. Структурированный документ может быть создан с помощью структурно-семантического текста,такого как заголовок,абзац,список,ссылка и другие элементы. Браузер действительно не отображает теги HTML,но использует их для интерпретации содержимого страницы. Нужно изучить различные теги,а затем понять их поведение.
Включение CSS повлияет на макет и внешний вид контента. Основными строительными блоками любых HTML-страниц являются HTML-элементы. Структурированный документ может быть создан с помощью структурно-семантического текста,такого как заголовок,абзац,список,ссылка и другие элементы. Браузер действительно не отображает теги HTML,но использует их для интерпретации содержимого страницы. Нужно изучить различные теги,а затем понять их поведение.
HTML используется для веб-документов,интернет-навигации и т. д. В этой статье об использовании HTML мы сосредоточимся на основных вариантах использования HTML.
10 наиболее частых применений HTML
Ниже приведены разделы,в которых HTML широко и эффективно используется. Ниже приведен список 10 лучших вариантов использования языка HTML.
1. Разработка веб-страниц
HTML широко используется для создания страниц,которые отображаются во всемирной паутине. Каждая страница содержит набор тегов HTML,включая гиперссылки,которые используются для связи с другими страницами. Каждая страница,которую мы видим во всемирной паутине,написана с использованием версии HTML-кода.
Каждая страница,которую мы видим во всемирной паутине,написана с использованием версии HTML-кода.
2. Создание веб-документов
При создании документов в Интернете преобладает HTML и его основная концепция с использованием тегов и DOM,т. е. объектная модель документа. Теги HTML вставляются до и после или фразы для определения их формата и местоположения на странице. Веб-документ состоит из трех разделов:заголовок,заголовок и основная часть. Заголовок включает информацию для идентификации документа,включая заголовок и любое другое важное ключевое слово. Заголовок можно увидеть на панели браузера,а основной раздел веб-сайта — это основная часть сайта,видимая зрителю. Все три сегмента разработаны и созданы с использованием тегов HTML. Каждый раздел имеет свой собственный определенный набор тегов,которые специально отображаются,сохраняя понятия заголовка,заголовка и тела в цикле.
3. Интернет-навигация
Это одно из наиболее важных применений HTML,которое является революционным. Эта навигация возможна с использованием концепции гипертекста. По сути,это текст,который ссылается на другие веб-страницы или текст,и когда пользователь нажимает на него,он переходит к указанному тексту или странице. HTML активно используется для встраивания гиперссылок в веб-страницы. Пользователь может легко перемещаться по веб-страницам,а также между веб-сайтами,расположенными на разных серверах.
Эта навигация возможна с использованием концепции гипертекста. По сути,это текст,который ссылается на другие веб-страницы или текст,и когда пользователь нажимает на него,он переходит к указанному тексту или странице. HTML активно используется для встраивания гиперссылок в веб-страницы. Пользователь может легко перемещаться по веб-страницам,а также между веб-сайтами,расположенными на разных серверах.
4. Передовая функция
HTML5 с его набором стандартов и API используется для внедрения некоторых последних тенденций в сфере создания веб-сайтов. Как библиотеки полифилла,которые одинаково хорошо поддерживаются старыми браузерами. Браузер,такой как Google Chrome,является идеальным выбором,когда речь идет о внедрении новейшего набора стандартов и API-интерфейсов HTML5. Доступна библиотека JavaScript под названием Modernizr,которая может обнаруживать функции,позволяющие разработчику динамически загружать библиотеки полифиллов по мере необходимости.
5. Адаптивные изображения на веб-страницах
На начальном уровне в приложениях HTML можно настроить запросы на использование изображений,которые являются адаптивными по своей природе. С помощью атрибута srcset элемента img в HTML и объединения его с элементами изображения разработчик может полностью контролировать,как пользователь будет отображать изображение. Теперь с помощью элемента img можно загружать различные типы изображений с различными размерами. Правила можно легко установить с помощью элемента изображения;мы можем объявить элемент img с источником по умолчанию,а затем для каждого случая может быть предоставлен источник.
С помощью атрибута srcset элемента img в HTML и объединения его с элементами изображения разработчик может полностью контролировать,как пользователь будет отображать изображение. Теперь с помощью элемента img можно загружать различные типы изображений с различными размерами. Правила можно легко установить с помощью элемента изображения;мы можем объявить элемент img с источником по умолчанию,а затем для каждого случая может быть предоставлен источник.
6. Хранилище на стороне клиента
Ранее пользователь не мог сохранить данные своего браузера,которые сохранялись между сеансами. Чтобы выполнить это требование,необходимо создать инфраструктуру на стороне сервера или использовать пользовательские файлы cookie. Но с HTML5 хранение на стороне клиента возможно с использованием localStorage и IndexDB. Эти две стратегии имеют свои стандарты и особенности. localStorage в основном предоставляет хранилище хеш-таблиц на основе строк. Его API очень прост и предоставляет разработчику методы setItem,getItem и removeItem. IndexDB,с другой стороны,является более крупным и лучшим хранилищем данных на стороне клиента. База данных IndexDB может быть расширена с разрешения пользователя.
IndexDB,с другой стороны,является более крупным и лучшим хранилищем данных на стороне клиента. База данных IndexDB может быть расширена с разрешения пользователя.
7. Использование автономных возможностей
Как только данные могут быть сохранены в браузере,разработчик может придумать стратегию,позволяющую заставить приложение работать,когда пользователь отключен. В HTML5 есть свой механизм кэширования приложений,который определяет,как браузер управляет ситуацией в автономном режиме. Кэш приложения,отвечающий за автономную работу,состоит из различных компонентов,включая методы API,которые создают обновление,читают файл манифеста и события. Используя определенное свойство в HTML5,разработчик может проверить,находится ли приложение в сети или нет. Разработчик также может указать в файле манифеста кеша приложения веб-сайта информацию,например,какой браузер управляет ресурсами для автономного использования. В файле манифеста также можно указать ресурсы,доступные в автономном режиме.
8. Поддержка ввода данных с помощью HTML
Стандарт HTML5 и набор API-интерфейсов могут использоваться для поддержки уровня ввода данных. Поскольку браузеры внедряют новые стандарты HTML5,разработчики могут просто добавлять теги к тегу,указывая обязательные поля,текст,формат данных и т. д. В HTML5 появилось несколько новых атрибутов для управления экранной клавиатурой,проверки и других операций ввода данных. опыт,чтобы конечный пользователь мог лучше вводить данные.
9. Использование для разработки игр
До появления HTML5 разработка игр была эксклюзивной областью Flash и Silverlight. Поскольку браузеры поддерживают новые спецификации для HTML5,в том числе CSS3 и сверхбыстрый движок JavaScript,чтобы обеспечить новый богатый опыт,HTML5 может сделать реальность возможной разработки игр,которая ранее была сильной стороной Flash и Silverlight. Не обязательно реализовывать каждую функцию API,но можно использовать наиболее подходящие из них,исключая остальные функции.
10. Использование собственных API для обогащения веб-сайта
HTML5 добавляет так много новых возможностей и инструментов,что в прошлом было просто воображением. Большой набор новых API-интерфейсов,касающихся файловой системы,геолокации,перетаскивания,обработки событий,клиентского хранилища и т. д.,— это возможности,которые делают использование HTML5 более простым,чем когда-либо прежде. Работа с приложением может быть улучшена с помощью других API,таких как полноэкранный режим,видимость и захват мультимедиа. Современное веб-приложение имеет асинхронную природу,которую можно поддерживать с помощью веб-сокетов и веб-воркеров,таких как API.
Заключение
HTML сложнее с его последним набором элементов и большим набором API. Любой,кто может понять основную концепцию,имеет хорошее начало. Прошли те времена,когда HTML был синонимом использования определенного набора элементов,тегов и их атрибутов. С HTML5 разработчик имеет в своем арсенале множество потенциально хороших инструментов и API,которые могут привести к отставанию его современных технологий. Использование в HTML широко распространено и стало более изощренным,чем когда-либо прежде. Это способность разработчика использовать HTML-приложения в режиме реального времени.
Использование в HTML широко распространено и стало более изощренным,чем когда-либо прежде. Это способность разработчика использовать HTML-приложения в режиме реального времени.
Рекомендуемые статьи
Это руководство по использованию языка HTML. Здесь мы обсудили базовую концепцию и 10 различных вариантов использования HTML,таких как разработка игр,адаптивные изображения на веб-страницах,разработка веб-страниц и т. д. Вы также можете прочитать следующую статью,чтобы узнать больше —
- Использование CSS
- Использование машинного обучения
- Использовать угловой JS
- Использование селена
Вши | педикулез | МедлайнПлюс
На этой странице
Основы
- Резюме
- Начните здесь
- Диагностика и тесты
- Профилактика и факторы риска
- Лечение и терапия
Подробнее
- Нет доступных ссылок
Смотрите,играйте и учитесь
- Ссылки недоступны
Исследования
- Журнальная статья
Ресурсы
- Найти эксперта
Для вас
- Дети
- Раздаточные материалы для пациентов
Что такое вши?
Головные вши — это крошечные насекомые,которые живут на головах людей. Взрослые вши размером с кунжутное семя. Яйца,называемые гнидами,еще меньше — размером с чешуйку перхоти. Вши и гниды обнаруживаются на коже головы или рядом с ней,чаще всего на декольте и за ушами.
Взрослые вши размером с кунжутное семя. Яйца,называемые гнидами,еще меньше — размером с чешуйку перхоти. Вши и гниды обнаруживаются на коже головы или рядом с ней,чаще всего на декольте и за ушами.
Головные вши — паразиты,и для выживания им необходимо питаться человеческой кровью. Это один из трех видов вшей,обитающих на человеке. Два других типа — платяные и лобковые вши. Каждый тип вшей отличается,и получение одного типа не означает,что вы получите другой тип.
Как распространяются головные вши?
Вши передвигаются ползком,потому что они не могут прыгать или летать. Они распространяются при тесном контакте между людьми. В редких случаях они могут распространяться через совместное использование личных вещей,таких как шляпы или расчески. Личная гигиена и чистота не имеют никакого отношения к заражению головными вшами. Также нельзя заразиться лобковыми вшами от животных. Головные вши не являются переносчиками болезней.
Кто подвержен риску заражения головными вшами?
Головными вшами чаще всего болеют дети в возрасте от 3 до 11 лет и члены их семей. Это связано с тем,что маленькие дети часто контактируют друг с другом во время совместной игры.
Это связано с тем,что маленькие дети часто контактируют друг с другом во время совместной игры.
Каковы симптомы педикулеза?
Симптомы головных вшей включают:
- Ощущение щекотки в волосах
- Частый зуд,вызванный аллергической реакцией на укусы
- Язвы от расчесов. Иногда язвы могут инфицироваться бактериями.
- Проблемы со сном,так как головные вши наиболее активны в темноте
Как узнать,есть ли у вас вши?
Диагноз «головные вши» обычно ставится при обнаружении вши или гниды. Поскольку они очень маленькие и быстро перемещаются,вам может понадобиться увеличительное стекло и расческа с частыми зубьями,чтобы найти вшей или гнид.
Как лечить вшей?
Средства от педикулеза включают как безрецептурные,так и отпускаемые по рецепту шампуни,кремы и лосьоны. Если вы хотите использовать лекарство,отпускаемое без рецепта,и вы не уверены,какое из них использовать или как его использовать,спросите своего поставщика медицинских услуг или фармацевта. Вам также следует сначала проконсультироваться со своим лечащим врачом,если вы беременны или кормите грудью,или если вы хотите использовать лечение для маленького ребенка.
Вам также следует сначала проконсультироваться со своим лечащим врачом,если вы беременны или кормите грудью,или если вы хотите использовать лечение для маленького ребенка.
При использовании средства от педикулеза выполните следующие действия:
- Нанесите продукт в соответствии с инструкциями. Наносите его только на кожу головы и волосы,прикрепленные к коже головы. Вы не должны использовать его на других волосах тела.
- Используйте только один продукт за раз,если только ваш поставщик медицинских услуг не скажет вам использовать два разных вида одновременно
- Обратите внимание на то,что написано в инструкции о том,как долго вы должны держать лекарство на волосах и как вы должны его смывать
- После полоскания используйте расческу с частыми зубьями или специальную расческу для удаления мертвых вшей и гнид
- После каждой процедуры проверяйте волосы на наличие вшей и гнид. Волосы следует расчесывать для удаления гнид и вшей каждые 2-3 дня.
 Делайте это в течение 2-3 недель,чтобы убедиться,что все вши и гниды исчезли.
Делайте это в течение 2-3 недель,чтобы убедиться,что все вши и гниды исчезли.
Все члены семьи и другие близкие контакты должны быть проверены и при необходимости пролечены. Если лекарство,отпускаемое без рецепта,вам не подходит,вы можете попросить своего поставщика медицинских услуг выдать лекарство,отпускаемое по рецепту.
Можно ли предотвратить заражение головными вшами?
Есть шаги,которые вы можете предпринять,чтобы предотвратить распространение вшей. Если у вас уже есть вши,помимо лечения,вам необходимо:
- Одежду,постельное белье и полотенца постирать горячей водой и высушить их с помощью горячего цикла сушилки
- Замочите расчески и щетки в горячей воде на 5-10 минут
- Пропылесосьте пол и мебель,особенно там,где вы сидели или лежали
- Если есть вещи,которые нельзя стирать,положите их в полиэтиленовый пакет на две недели
Чтобы ваши дети не распространяли вшей:
- Научите детей избегать прямого контакта во время игр и других занятий
- Научите детей не делиться одеждой и другими предметами,которые они надевают на голову,такими как наушники,резинки для волос и шлемы
- Если у вашего ребенка вши,обязательно ознакомьтесь с правилами в школе и/или детском саду.
 Возможно,ваш ребенок не сможет вернуться,пока вши не будут полностью вылечены.
Возможно,ваш ребенок не сможет вернуться,пока вши не будут полностью вылечены.
Нет четких научных доказательств того,что вшей можно задушить домашними средствами,такими как майонез,оливковое масло или подобные вещества. Вы также не должны использовать керосин или бензин;они опасны и легко воспламеняются.
Центры по контролю и профилактике заболеваний
- Головная вошь (Американская академия семейных врачей) Также на Испанский
- Головные вши:часто задаваемые вопросы (FAQ) (Центры по контролю и профилактике заболеваний) Также на Испанский
- Головные вши:обзор (Американская академия дерматологии)
- Вши:диагностика (Центры по контролю и профилактике заболеваний) Также на Испанский
- Головные вши:профилактика и борьба (Центры по контролю и профилактике заболеваний) Также на Испанский
- Головные вши:Малатион Часто задаваемые вопросы (Центры по контролю и профилактике заболеваний)
- Вши:лечение (Центры по контролю и профилактике заболеваний) Также на Испанский
- Головные вши:часто задаваемые вопросы о лечении (FAQ) (Центры по контролю и профилактике заболеваний) Также на Испанский
- Лечение и профилактика педикулеза (Управление по контролю за продуктами и лекарствами) Также на Испанский
- Статья:Эффективность и биофармацевтические свойства фиксированной комбинации дисульфирам.
 ..
.. - Статья:Возобновление риска эпидемии сыпного тифа,связанного с войной и массовым населением...
- Статья:Распространенность Pediculus humunus capitis,Pediculus humanus corporis и Pthirus pubis в.
 ..
.. - Головные вши -- посмотреть другие статьи
- Центры по контролю и профилактике заболеваний Также на Испанский
- Национальный институт аллергии и инфекционных заболеваний
- Первая помощь:вши (для родителей) (Фонд Немур) Также на Испанский
- Вши:информация для родителей (Центры по контролю и профилактике заболеваний)
- Что такое головные вши? (Фонд Немур) Также на Испанский
HTML-классы
Класс — это атрибут элемента HTML,используемый для классификации похожих элементов по стилю. Класс может содержать несколько свойств,связанных с CSS и JavaScript,которые можно использовать для различных элементов HTML. Основное использование атрибутов класса — добавление свойств класса таблицы стилей к элементу HTML. Однако JavaScript также можно вызывать с помощью атрибута класса. В этой статье представлены следующие результаты обучения:
Класс может содержать несколько свойств,связанных с CSS и JavaScript,которые можно использовать для различных элементов HTML. Основное использование атрибутов класса — добавление свойств класса таблицы стилей к элементу HTML. Однако JavaScript также можно вызывать с помощью атрибута класса. В этой статье представлены следующие результаты обучения:
– создать класс
– как использовать класс в HTML
Как создать класс HTML
Класс HTML можно создать,используя атрибут класса в элементах HTML. Классы определены для создания нескольких групп,которые можно использовать с одинаковыми свойствами стиля. Для создания класса HTML внутри элемента HTML можно использовать следующий синтаксис:
Имя_класса чувствительно к регистру,поэтому его следует использовать с осторожностью. Более того,если вы хотите определить несколько классов для одного элемента,вам нужно добавить пробел между именами классов.
Пример 1:Один класс в элементе HTML
Следующий код HTML определяет атрибут класса в теге
HTML.

Добро пожаловать
Класс с именем «основной» определен в теге
. Изображение кода представлено ниже:
Пример 2. Несколько классов в одном элементе HTML
Приведенный ниже код связывает один элемент HTML с несколькими классами.
Примечание:При работе с несколькими классами в HTML-элементе имена классов должны быть разделены пробелом,иначе он будет рассматриваться как один класс. Кроме того,имена классов определяются пользователем,поэтому вы можете выбрать любое из них или создать свое собственное.
Добро пожаловать
Долина технологий
Приведенный выше код показывает,что тег
связан с «первичным» классом,тогда как тег
имеет два класса:«вторичный» и «третичный»
Изображение кода прикреплено здесь:
Как связать HTML-класс с CSS
Одной из основных целей HTML-классов является коллективное оформление элементов. Например,мы связываем несколько элементов HTML с одним и тем же именем класса и определяем свойства стиля для этого имени класса. Эти стили будут распространяться везде,где определено это конкретное имя класса. Чтобы использовать класс HTML для создания стилей,можно выполнить следующие шаги:
Например,мы связываем несколько элементов HTML с одним и тем же именем класса и определяем свойства стиля для этого имени класса. Эти стили будут распространяться везде,где определено это конкретное имя класса. Чтобы использовать класс HTML для создания стилей,можно выполнить следующие шаги:
— запустите тег
Добро пожаловать в LinuxHint
0 класс HTML называется «note» в теге
— при вызове его в теге
Добро пожаловать в LinuxHint! ведущий поставщик контента
Код HTML описан ниже:
— используются три класса HTML с именами «bod», «col» и «fon
— класс «bod» определен в теге
, тогда как «col» и «fon» определены в тегеПоскольку в теге
используются два класса, они будут разделены пробелом, чтобы
получил свойства обоих классов.
На следующем изображении показан код:
Вывод кода на веб-странице показан ниже:
Заключение
Атрибут класса HTML используется для категоризации элемента HTML.

 =
=

 0063 корпус
0063 корпус  0064
0064