Что такое эффект параллакса? Зачем и как использовать его для WordPress | Алвито
Эффект параллакса – чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress. Этот специальный эффект использовался в игровом мире в течение многих лет, но недавно перешел в веб-дизайн. И пока что эта основная тенденция, кажется, никуда не денется, если уж на то пошло, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
Содержание
- 1 Что такое эффект параллакса?
- 2 Каковы преимущества использования эффекта параллакса?
- 3 Соображения при использовании параллакса
- 3.
 1 Выбор фоновых изображений
1 Выбор фоновых изображений - 3.2 Параллакс на мобильных устройствах
- 3.3 Параллакс и доступность
- 3.
- 4 Выберите тему с эффектом параллакса
- 4.1 Добавить параллакс-фон с итоговым значением
- 5 Добавьте слайдеры Parallax с помощью Slider Revolution
- 5.1 Включить параллакс Slider Revolution
- 6 Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
- 6.1 Установка AWB
- 6.2 AWB Gutenberg
- 6.3 Классический редактор AWB
- 6.4 AWB с WPBakery
- 7 Заключительные мысли об эффектах параллакса
Эффект параллакса заключается в том, что фон веб-страницы движется медленнее, чем передний план. Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем сайте WordPress. Первый и наиболее очевидный – это визуальный аспект эффекта параллакса. Эффект параллакса эстетически приятен, придавая вашему сайту свежий, стильный и современный вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы с браузером.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте – это помочь разбить страницу, особенно домашнюю, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Эффект параллакса можно использовать на любой странице или в сообщении веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Соображения при использовании параллакса
Несмотря на то, что есть преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой сайт.
Выбор фоновых изображений
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и неповторимый вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, которая, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, на которых вы быстро найдете потрясающие фотографии для фона с параллаксом.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для добавления визуального интереса, он не всегда хорошо работает на мобильных устройствах. Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Похожие статьи
Обзор темы WordPress JobEngine Job Board
Олег Тиньков объяснил сотрудникам Тинькофф Банка, почему он разрывает сделку с Яндексом (письмо)
Параллакс и доступность
Параллакс не только снижает удобство использования на мобильных устройствах, но и создает некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и может вызвать проблемы совместимости с браузером или устройством (как уже упоминалось, особенно на мобильных устройствах). Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов с параллаксом на своем веб-сайте.
Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов с параллаксом на своем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total Multipurpose WordPress Theme, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавить параллакс-фон с итоговым значением
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с темой Total. Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Сначала вам нужно вставить строку и добавить в нее содержимое. Затем щелкните значок карандаша, чтобы отредактировать строку. Поскольку дизайн, который мы создали выше, не имеет рамок и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание – Total также включает параметр полноэкранного режима, который можно включить, если вы хотите, чтобы фон строки и параллакса полностью заполнял окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет перемещаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенную опцию параллакса с дополнительными настройками для включения / отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированный или повтор), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки Overlay на одну вкладку, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению). Как только вы закончите, не забудьте сохранить изменения в строке, а также страницу.
Добавьте слайдеры Parallax с помощью Slider Revolution
Если вам нужен популярный слайдер с эффектом параллакса, наш лучший выбор – плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс Slider Revolution
Сначала установите плагин, а затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (вы можете прочитать наше полное руководство по Slider Revolution для более подробной информации).
Затем отредактируйте основной фон слайда, чтобы добавить исходное фоновое изображение, и выберите вкладку «Параллакс / 3D », чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните слайдер и используйте шорткод, чтобы вставить его в любое сообщение или страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить свой слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и она не включает встроенную опцию эффекта параллакса, вам следует подумать об использовании плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) – это популярный бесплатный вариант, который позволит вам добавить фоновое изображение с параллаксной прокруткой к различным элементам на странице или в публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Итак, давайте теперь посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в свою панель управления WordPress как администратор и выберите в меню Плагины> Добавить новый.
Найдите расширенные фоны WordPress, затем выберите «Установить сейчас»> «Активировать».
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете – Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery. Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветной, графический или видео фон
- Размер отображения мультимедиа (обложка, контейнер или узор)
- Положение фонового носителя с процентами для выравнивания фона (пример: 50% 50% по центру)
- Наложение палитры цветов с помощью селектора Alpha, чтобы сделать цвет более или менее прозрачным
- Прокрутка, масштабирование и непрозрачность параллакса со скоростью и возможностью включения на мобильном устройстве
- Параллакс мыши (при котором фон слегка смещается в зависимости от движений мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в ваше меню настроек WordPress. Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Gutenberg
Расширенные фоны WordPress полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам нужно вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блок» в правом меню. Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
Классический редактор AWB
В классическом редакторе AWB использует шорткод для добавления фона параллакса. Итак, вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите создать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокрутку вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Шорткод будет выглядеть примерно так:
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"]This is where the content within your parallax background goes.[/nk_awb]
В этом случае классический редактор может быть немного менее удобным для пользователя. Поскольку AWB – это шорткод, вы не можете просмотреть настройки фона из редактора.
AWB с WPBakery
Наконец, расширенные фоны WordPress также работают с конструктором страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто щелкните вкладку «Фоны (AWB)», чтобы создать и настроить свой собственный фон параллакса в любой строке.
Заключительные мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, то попробуйте плагин. Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Как вы уже видели, добавление эффекта параллакса на ваш сайт может оказаться очень полезным. Это не только может значительно улучшить визуальные эффекты вашего сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей. Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собрать потенциальных клиентов или продать товары или услуги.
Вы добавите эффект параллакса на свою домашнюю страницу, целевую страницу, сообщение или где-нибудь еще? Поделитесь своими мыслями в комментариях ниже.
Теги
WordPressдляегоЗачемиспользоватьКакпараллаксатакоечтоэффект
Что такое эффект параллакса: основные характеристики и несколько примеров
Источник: Ионы
В дизайне есть эффекты, которые помогают нам создавать визуальную анимацию. Это может быть частью того, что мы знаем как теорию образов или восприятие образов. В дизайне, когда мы говорим об этой теории, это потому, что нам нужно понять и связать посредством синтеза, как определенное изображение ведет себя в определенном контексте.
Это может быть частью того, что мы знаем как теорию образов или восприятие образов. В дизайне, когда мы говорим об этой теории, это потому, что нам нужно понять и связать посредством синтеза, как определенное изображение ведет себя в определенном контексте.
Именно поэтому в этом посте мы пришли поговорить с вами об эффекте параллакса. Удивительный эффект, который является частью дизайна и который часто мы не можем себе представить как человеческие существа, но который, тем не менее, иногда остается вокруг нас.
Индекс
- 1 Эффект параллакса
- 1.1 Характеристики
- 2 Основные области применения эффекта параллакса
- 2.1 Видео
- 2.2 Графический или веб-дизайн
- 3 Другие эффекты
- 3.1 Законы гештальта
- 3.1.1 Принцип подобия
- 3.1.2 Принцип непрерывности
- 3.1.3 принцип закрытия
- 3.1 Законы гештальта
- 4 Заключение
Эффект параллакса
Источник: Энвато
Как указано выше, эффект параллакса или также известный как эффект прокрутки, известен как эффект, который присутствует в поле человеческого восприятия. Как и любой эффект, он поддерживает то, что мы понимаем как оптические иллюзии, ну, этот эффект создает своего рода оптическую иллюзию, и, следовательно, он очень присутствовал и был частью области дизайна.
Как и любой эффект, он поддерживает то, что мы понимаем как оптические иллюзии, ну, этот эффект создает своего рода оптическую иллюзию, и, следовательно, он очень присутствовал и был частью области дизайна.
Но какой эффект на самом деле вызывает все то, что мы вам рассказываем? это влияет на то, как мы видим и позиционируем объекты в поле нашего зрения. Например, если мы положим яблоко на стол и увидим его с закрытым правым или левым глазом, оставив другой открытым и т. д., наше поле зрения впоследствии изменится по сравнению с тем, когда мы впервые увидели его.
Подпишитесь на наш Youtube-канал
Таким образом, яблоко будет выглядеть так, как будто оно по какой-то причине сдвинулось. Решением этой головоломки является расстояние между нашими глазами, которое позволяет объекту, который мы видим, создавать эффект движения или прыжка.
Характеристики
Эффект параллакса также является частью того, что мы знаем как пространственное восприятие. Пространство — это среда, в которой находятся объекты, также правильно называемая окружающей средой. Если мы выполним простое упражнение по движению пальца или головы, мы сможем увидеть, как много объектов вокруг нас движется одновременно с нашим движением.
Пространство — это среда, в которой находятся объекты, также правильно называемая окружающей средой. Если мы выполним простое упражнение по движению пальца или головы, мы сможем увидеть, как много объектов вокруг нас движется одновременно с нашим движением.
Этот эффект также Он очень встроен в трехмерное пространство, например, здесь вступают в игру некоторые текстуры или тени. В теории образов, когда мы говорим о психологии изображения, мы также говорим о том, как наш глаз способен сам по себе связывать понятия и как он может видеть объект, который визуализировался только один раз, тремя разными способами.
Короче говоря, этот эффект был сильно обусловлен в мире дизайна. Но знаете ли вы в самом деле, как сказать нам, на каких применениях оно было обусловлено? Ну, если до сих пор это казалось вам загадкой, приготовьтесь, потому что потом мы объясним, на каких применениях основывалось применение этого эффект и почему они это сделали. Ответ может показаться простым, но чтобы понять его, мы должны открыть наше ментальное поле и использовать периферийное и научное видение этого эффекта, который кажется таким странным.
Основные области применения эффекта параллакса
Видео
Источник: Апперлас
Многие дизайнеры использовали этот эффект или похожие из-за того, что он производит, и в целом для тех, кто его видит. Например, это касается видеоигр. И этого не следовало ожидать, так как они всегда старались привлечь внимание таким образом, чтобы наш глаз был способен проследить за движением определенной сцены или ситуации за считанные секунды.
В видеоиграх этот эффект был очень обусловлен движением объектов, также известным как боковая прокрутка. На сегодняшний день неизвестно, сохраняют ли некоторые из этих видеоигр эти эффекты, но если мы вернемся в 90-е, то да. Давайте вспомним, что в начале эры видеоигр начали играть с трехмерностью или двумерностью. Такие игры, как Mario Bros, где персонаж использовал этот тип движения, заставляли зрителя разделять фон персонажа и объекты, которые его обусловливали. Таким образом, казалось, что видеоигра разворачивается в трех или четырех частях.
Будучи гораздо более быстрым движением, глаз зрителя создает ощущение глубины, в которой кажется, что игра собирается поглотить вас в какой-то момент.
Графический или веб-дизайн
Если говорить о дизайне и отойти от мира видеоигр, то мы найдем его и в веб-дизайне. Веб-дизайн, как следует из его названия, посвящен созданию и настройке веб-страниц. Это одно из направлений графического дизайна и на сегодняшний день стало одной из самых востребованных задач. Но какая связь между эффектом параллакса и веб-дизайном?, многие бренды, такие как Adidas, начали в середине 2002 года создавать веб-страницы с использованием этих эффектов.
Основная цель этого использования заключалась в том, чтобы привлечь внимание публики, создав двухмерное пространство и воспользовавшись тем фактом, что веб-страница является элементом, по которому можно перемещаться, они хотели адаптировать ее таким образом, чтобы они может увеличить трехмерный аспект. Это то, что мы в настоящее время знаем как действие перемещения курсора по странице и то, что изображение или определенный элемент могут следовать за нами своим движением.
Короче говоря, этот эффект также очень полезен, если вы думаете о создании дизайна для определенной веб-страницы или места.
Короче говоря, эти эффекты присутствовали в нашей повседневной жизни и продолжают существовать, поскольку наша среда всегда будет присутствовать. Также следует отметить, что, если говорить о маркетинге, многие компании используют эти ресурсы там, где есть возможность применить их в рекламных кампаниях. В эффекте параллакса нет ничего нового, поскольку он присутствовал в любой области дизайна. Далее мы поговорим о других визуальных эффектах, которые были применены в дизайне и которые могут быть вам интересны, чтобы применить их в своих проектах. Имейте в виду, что мы говорим больше о психологических, чем о технических аспектах.
Другие эффекты
Источник: Живое здоровье
Законы гештальта
Если говорить о воздействии на человеческое восприятие, Мы также говорим о законах гештальта. Эти законы представляют собой серию теорий, созданных в начале XNUMX века психологом Максом Вертгеймером. Главной целью этих законов было изучение того, как человек способен преобразовывать формы и объекты, соединять или разделять их через наше поле зрения, а затем и то, что создается в нашем уме через поле зрения.
Главной целью этих законов было изучение того, как человек способен преобразовывать формы и объекты, соединять или разделять их через наше поле зрения, а затем и то, что создается в нашем уме через поле зрения.
Всего более 7 законов, каждый из них поддерживает разные восприятия, что порождает в нас новые изменения.
Принцип подобияПринцип подобия является одним из законов, составляющих законы гештальта. Для нас этот закон означает, что если дизайн или изображение состоит из ряда одинаковых элементов, с точки зрения цвета или физической формы, человек, который визуализирует указанную сцену, создаст в своем уме упорядоченную и связную картину каждого из этих объектов или элементов.
Это то, что мы знаем как эффект аномалии, эффект, который пытается сломать и показать некоторые элементы как ключевые элементы.
Принцип непрерывности
Согласно психологии изображения, если мы поместим несколько элементов в сцену так, чтобы они шли по определенному пути, человеческий глаз будет стремиться следовать за ними взглядом. Вот что происходит, если мы визуализируем автомобильную гонку, где более пяти элементов расположены друг за другом.
Вот что происходит, если мы визуализируем автомобильную гонку, где более пяти элементов расположены друг за другом.
Когда обе машины движутся, наш глаз следует за одним и тем же движением, потому что он склонен обращать внимание на этот конкретный элемент. Обычно в дизайне этот закон используется, когда объект должен быть выделен, а цель зрителя — сфокусироваться только на нем.
принцип закрытия
Принцип замыкания — еще один из законов, составляющих часть гештальт-теории. Он пытается поставить перед нашими глазами фигуру, которая из-за своих форм не закрывается полностью, поэтому есть пустые белые пространства, которые наш мозг имеет своей основной задачей, объединить их и таким образом создать уникальную фигуру.
В дизайне мы используем этот закон всякий раз, когда ищем стабильности, таким образом, Закрытые формы всегда считались гораздо более устойчивыми, чем открытые формы, создающими ощущение равновесия.
Заключение
Как мы смогли убедиться, дизайн — это не только технические аспекты: слои, изображения, векторы, чернила Pantone, шрифты, фирменный стиль, плакаты, инструменты дизайна и т. д. Это также этап, когда в игру вступает психология. Таким образом, хороший дизайнер должен знать, как выполнить каждую из названных выше частей, а также знать, как их расшифровать, и всегда иметь причину в нужный момент сделать это.
д. Это также этап, когда в игру вступает психология. Таким образом, хороший дизайнер должен знать, как выполнить каждую из названных выше частей, а также знать, как их расшифровать, и всегда иметь причину в нужный момент сделать это.
Если вам понравился этот несколько более научный пост, вы можете продолжить изучение законов гештальта или эффекта параллакса.
Удобное руководство по созданию и использованию эффекта параллакса в WordPress.
Мы собираемся определить, что такое параллакс в теории, что это такое в веб-дизайне и почему кто-то может захотеть его использовать; сопровождается некоторыми замечательными примерами, реализованными талантливыми дизайнерами/разработчиками.
Затем мы рассмотрим несколько различных способов, которыми каждый может реализовать эффект прокрутки параллакса на своем веб-сайте WordPress, используя код, плагины или собственный конструктор страниц Divi от Elegant Theme.
Что такое параллакс?
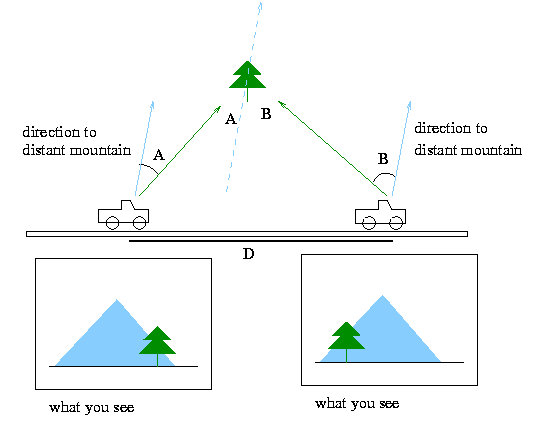
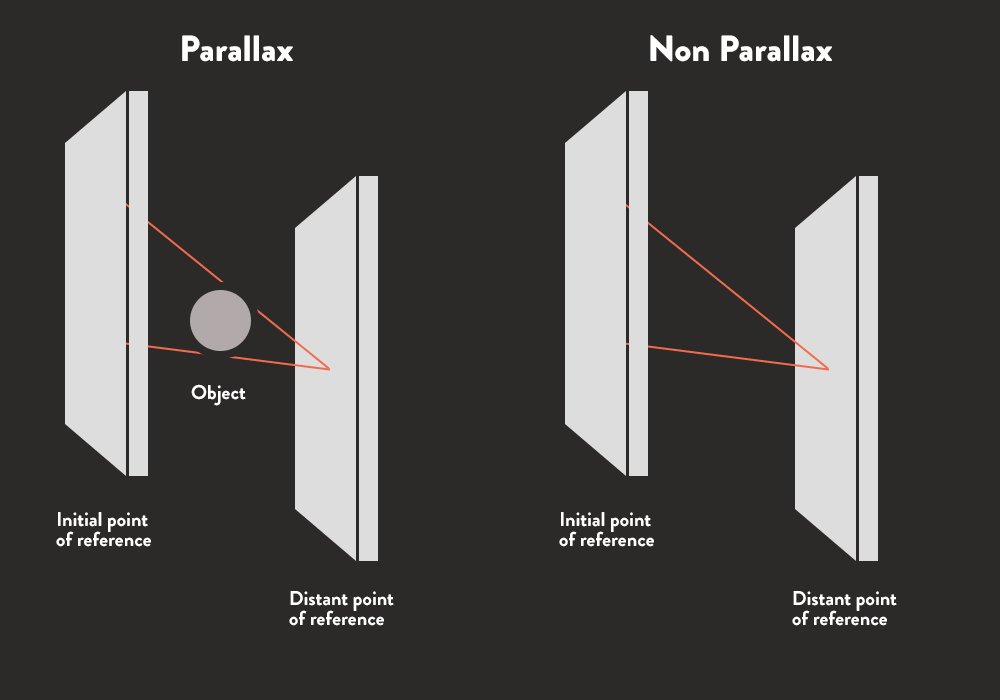
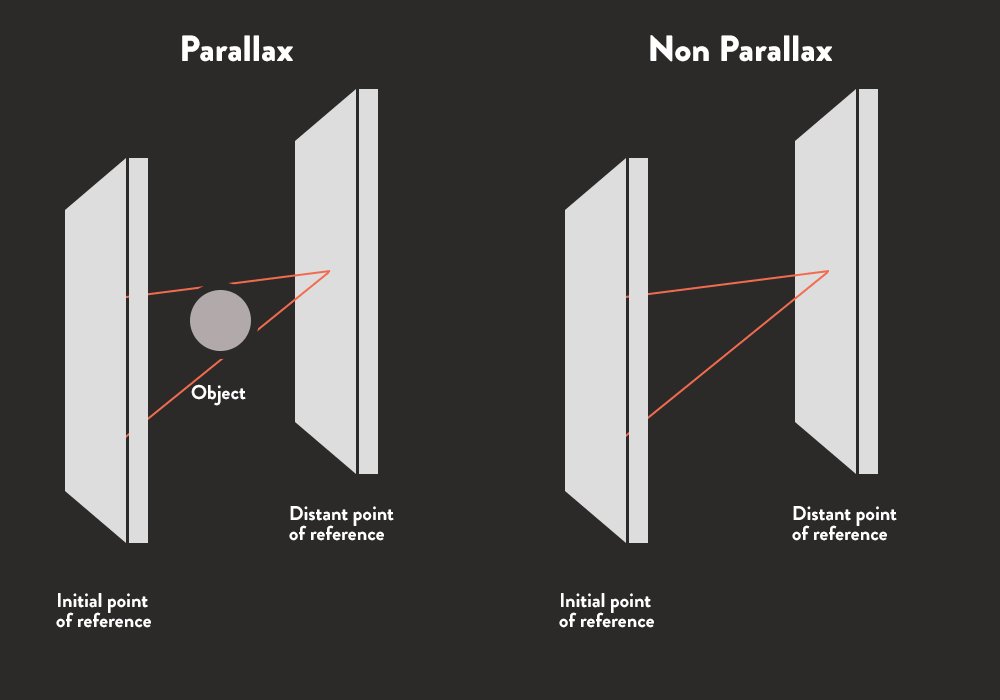
«Параллакс» — это слово, используемое для описания разницы в видимом положении объекта, если смотреть на него с двух разных точек зрения.
Если смотреть прямо спереди, скорость может показывать ровно 60; но если смотреть с пассажирского сиденья, может показаться, что стрелка показывает немного другую скорость из-за угла обзора.
Что такое эффект прокрутки параллакса?
В веб-дизайне параллакс (как описано выше) на самом деле просто «специальный эффект». Оптическая иллюзия, полученная путем анимации нескольких слоев фонового и переднего плана с разной скоростью, чтобы создать впечатление глубины. Возникающие в результате изменения точки зрения пользователя при прокрутке этих изображений — это то, что мы называем «эффектом прокрутки параллакса».
Зачем использовать параллакс в веб-дизайне?
На сегодняшний день параллакс считается просто тенденцией веб-дизайна. Что-то эстетически приятное, но в конечном счете ненужное. Многие, особенно представители дизайнерского сообщества, выразили разочарование по поводу популярности и долголетия параллакса. Они с нетерпением ждут того дня, когда широкая публика (т. е. клиенты и клиенты) перестанет быть в восторге от него, и он незаметно уйдет в интернет-прошлое.
Они с нетерпением ждут того дня, когда широкая публика (т. е. клиенты и клиенты) перестанет быть в восторге от него, и он незаметно уйдет в интернет-прошлое.
Лично я все еще немного заинтригован параллаксом. Как и в большинстве случаев, я думаю, что можно найти золотую середину. Я не фанат экстремального и/или бессмысленного параллакса как такового, но в то же время я не могу не быть впечатлен и как-то более глубоко погружен в контент , который «хорошо использует параллакс». Что-то, что я до сих пор не знаю, как четко определить, но, тем не менее, «узнаю это, когда увижу». Еще одна фраза, которая обычно расстраивает творческих людей. Я в том числе.
Несмотря на все вышесказанное, я наблюдал своего рода общее правило, применимое к творческим технологиям и тенденциям, которое может объяснить (частично), почему параллакс обладает такой выносливостью. Это то, что я довольно подробно исследовал в предыдущем посте здесь, в блоге элегантных тем.
Это общее правило таково:
Любая новая форма общения сначала используется сама по себе, потому что она отличается и интересна. Но со временем новизна исчезает, и, если целью является долгосрочное широкое распространение, она должна найти утилитарную нишу для заполнения; что-то полезное он делает лучше, чем другие альтернативы.
Но со временем новизна исчезает, и, если целью является долгосрочное широкое распространение, она должна найти утилитарную нишу для заполнения; что-то полезное он делает лучше, чем другие альтернативы.
Есть ли такой случай, когда эффект прокрутки параллакса выполняет утилитарную роль в веб-дизайне и/или создании контента лучше, чем все другие альтернативы? Я думаю так. На самом деле их может быть несколько. Первый и наиболее очевидный пример, который приходит мне на ум, — это любой случай, когда сам эффект прокрутки параллакса помогает осветить передаваемую информацию.
Первые два примера в разделе ниже, я думаю, достаточно хорошо доказывают это. В каждом случае параллакс используется в разной степени (вместе с другими методами проектирования) для достижения более захватывающего опыта, который передает факты/данные в восхитительной форме. Что-то вроде интерактивного дисплея в музее науки, который использует забавную деятельность, чтобы закрепить урок в сознании посетителя.
Первые два веб-сайта в разделе ниже являются яркими примерами этого варианта использования в действии.
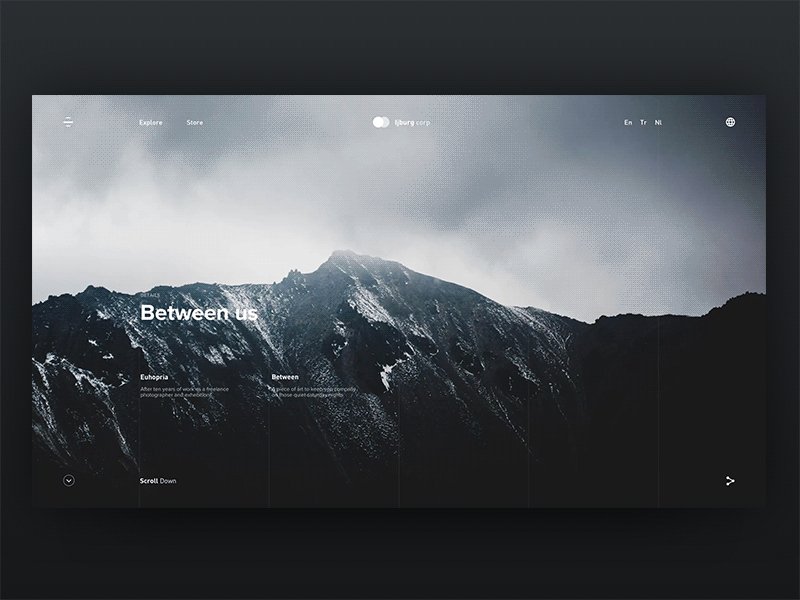
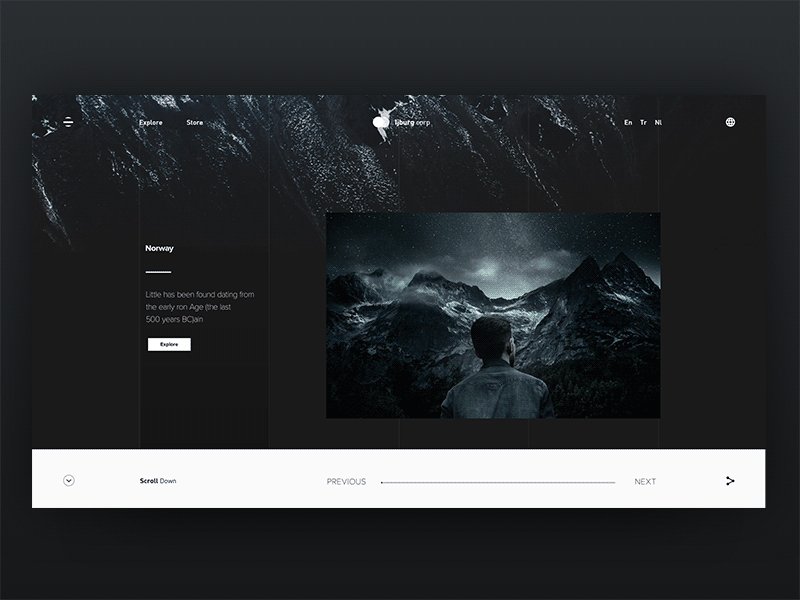
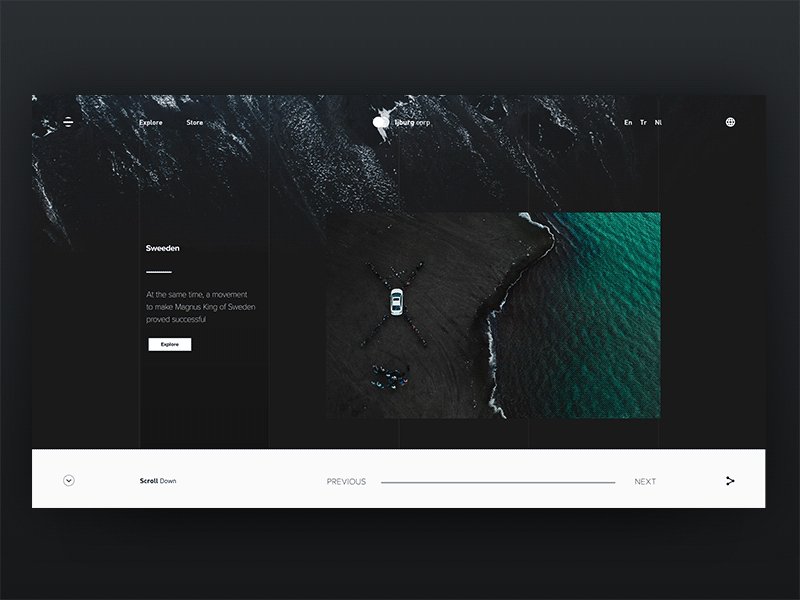
Отличные примеры эффекта параллакса в действии
Существует множество примеров параллакса в веб-дизайне, которые потенциально можно было бы показать в этом разделе. Я выбрал примеры, которые я сделал, потому что для меня они представляют случаи, в которых использование эффекта параллакса фактически улучшает общее впечатление и помогает либо рассказать историю, либо объяснить факты более впечатляющим образом.
Тесла Моторс
В этом примере эффект параллаксной прокрутки используется экономно, но с большим эффектом. Это один из многих умных элементов дизайна, используемых для превращения простой страницы часто задаваемых вопросов в захватывающую историю о путешествии на автомобиле Tesla.
Посетите сайт
Спейс-Нидл
На веб-сайте Space Needle вы можете использовать параллаксную прокрутку, чтобы пройти более 605 футов вверх по игле и узнать о забавных вещах, которые можно сделать в Сиэтле по пути.
Посетите сайт
Геймбой
На этом сайте вы можете использовать параллаксную прокрутку, чтобы прокрутить какой-нибудь тетрис в стиле старой школы к 25-летию Game Boy.
Посетите сайт
Сони
В рамках кампании Sony Be Moved они создали этот веб-сайт, чтобы рассказать захватывающую историю с помощью параллаксной прокрутки.
Посетите сайт
Шоссе Один
На веб-сайте Highway One вы можете использовать параллаксную прокрутку на стыке повествования и игрового процесса.
Посетите сайт
Как создать эффект параллакса в WordPress с помощью кода
Когда дело доходит до создания эффекта параллакса в WordPress с помощью кода, у вас есть несколько вариантов. Вы можете добавить пользовательский тип записи параллакса в существующую тему, как показано в этом руководстве Андрея из Wevo Studio, или вы можете создать свою собственную тему со страницами, которые используют собственный шаблон страницы параллакса вашего собственного дизайна.
Однако, если честно, если вы не разрабатываете собственную тему или просто хотите попрактиковаться в разработке параллакса, вам, вероятно, лучше использовать один из плагинов ниже или тему, которая уже поставляется со страницами параллакса. Учебник, на который я ссылался выше, буквально делает то же самое, что и многие плагины ниже. Основное отличие состоит в том, что с плагином вся тяжелая работа уже сделана за вас.
Если вы действительно ищете хорошую практику разработки с использованием параллакса, вам также следует ознакомиться со следующими руководствами:
- Как создать веб-сайт с прокруткой параллакса
- Учебное пособие по простой параллаксной прокрутке
- Веб-сайты с параллаксом на чистом CSS
- Простая техника прокрутки параллакса
Плагины эффекта параллакса для WordPress
Если использование приведенного выше кода не является чем-то, что вы можете сделать, неудобно или просто не заинтересованы, существует несколько вариантов плагинов для пользователей WordPress. Я включил четыре разных плагина ниже — как премиальные, так и бесплатные — которые помогут вам создавать параллаксные посты и страницы в кратчайшие сроки.
Я включил четыре разных плагина ниже — как премиальные, так и бесплатные — которые помогут вам создавать параллаксные посты и страницы в кратчайшие сроки.
Parallax Плагин WordPress для создания одной страницы
Единственный плагин премиум-класса в этом коротком списке, Parallax One Page Builder разработан, чтобы помочь любому создавать страницы с прокруткой параллакса с любой темой. Он поставляется с различными эффектами, возможностями галереи и портфолио, пользовательскими инструментами SEO и многим другим.
Цена: $22 | Дополнительная информация и загрузка
Свиток параллакса
Плагин Parallax Scroll использует настраиваемый тип записи прокрутки параллакса, чтобы позволить любому создавать записи или страницы с элементами параллакса.
Цена: БЕСПЛАТНО | Дополнительная информация и загрузка
Parallax Gravity — Конструктор целевых страниц
Parallax Gravity предназначен для создания целевых страниц. Таким образом, хотя это не позволит вам добавлять элементы параллакса к существующим сообщениям/страницам, вы можете создавать новые целевые страницы с элементами параллакса.
Таким образом, хотя это не позволит вам добавлять элементы параллакса к существующим сообщениям/страницам, вы можете создавать новые целевые страницы с элементами параллакса.
Цена: БЕСПЛАТНО | Дополнительная информация и загрузка
Двигатель истории Эзопа
В Aesop Story Engine параллакс является лишь одним из нескольких модулей повествования, доступных для использования. Используется в сочетании либо с официальной темой Aesop, либо с любой темой, использующей сценарий совместимости Aesop (который можно найти на странице плагина, ссылка на которую приведена ниже). Любой может включать элементы параллакса в свои длинные сообщения или страницы.
Цена: БЕСПЛАТНО | Дополнительная информация и загрузка
Как создать эффект параллакса в WordPress с помощью Divi
Если вы являетесь пользователем Divi, а я уверен, что многие из вас, то вы можете включить элементы параллакса буквально на любую страницу, которую вы решите создать, используя встроенный конструктор страниц Divi.
Вот как:
Во-первых, убедитесь, что любая страница или публикация, которую вы создаете, находятся в режиме компоновщика страниц.
Далее нажмите на кнопку настроек любого фонового раздела.
Вы попадете на экран, подобный этому. Если вы прокрутите вниз, у вас будет возможность включить параллакс. Вы можете выбирать между CSS или настоящим параллаксом JavaScript простым нажатием кнопки.
Когда ваши предпочтения установлены, просто нажмите «Сохранить» в модуле настроек, сохраните черновик на странице, а затем выполните предварительный просмотр. Если вы не знакомы с тем, как этот эффект выглядит в Divi, ознакомьтесь с демонстрацией divi для различных примеров.
В заключении
Parallax, нравится это кому-то или нет, похоже, не исчезнет в ближайшее время. Однако со временем я думаю, что видеть, как это делается на странице просто ради того, чтобы оно там было, безусловно, исчезнет. Вместо этого мы увидим изящные экземпляры параллакса, используемые в сочетании с другими методами проектирования для повышения удобства взаимодействия с пользователем.
В сегодняшней статье мы узнали, как добавить такой тип параллакса на наши веб-сайты WordPress с помощью кода, плагинов и конструктора страниц Divi. Если у вас есть что добавить или прокомментировать, мы будем рады прочитать ваши мысли в комментариях ниже.
Миниатюра статьи от Bloomua / Shutterstock.com
Новая функция: создание привлекающего внимание веб-сайта с эффектами прокрутки параллакса они читают историю вашего бренда до последнего слова? Еще раз, мы получили вашу спину.
В нашем последнем обновлении мы представляем Parallax Scrolling, самую популярную тенденцию в мире дизайна веб-сайтов, которая теперь доступна для веб-сайта вашей академии. Что еще лучше? Мы делаем так, чтобы вам было проще использовать его, чем писать! Вам не нужно быть дизайнером, чтобы сделать свой сайт еще красивее и привлекательнее.
Что такое эффект прокрутки параллакса?
При прокрутке с помощью параллакса, когда пользователь прокручивает страницу вниз, фон и передний план перемещаются, но с разной скоростью. Фоновое изображение обычно остается на месте или движется медленно, в то время как объекты на странице движутся с нормальной скоростью.
Фоновое изображение обычно остается на месте или движется медленно, в то время как объекты на странице движутся с нормальной скоростью.
Создает иллюзию глубины, делая процесс более захватывающим и увлекательным. Пользователи будут больше оставаться на вашем веб-сайте и лучше взаимодействовать с вашим брендом, что означает больше шансов приобрести ваши курсы!
Как параллаксная прокрутка влияет на вашу работу?
Изображение переворачивается при прокрутке вниз? Виджет выдвигается слева? Увеличение видео? Все эти эффекты представляют собой приемы параллакса, которые вы можете использовать на своем веб-сайте LearnWorlds. Это не только сделает ваш сайт профессиональным и привлекательным, но и позволит вам переключить внимание ваших посетителей на то, что важнее всего. Взгляните на это короткое видео, которое мы подготовили для вас:
Воспользовавшись эффектами, которые предлагает прокрутка параллакса, вы можете добавить глубину своему веб-сайту, выделяя ключевые сообщения, которые вы хотите донести до своей аудитории. Этот информационный поток происходит связным образом, не будучи агрессивным и не прерывая работу в Интернете.
Этот информационный поток происходит связным образом, не будучи агрессивным и не прерывая работу в Интернете.
Например, когда посетитель прокручивает страницу вниз, вы можете:
- представить свое ценностное предложение в блоках, которые выдвигаются слева
- увеличить видео, где вы рассказываете о своих курсах
- продемонстрируйте отзывы своих клиентов в разных размерах
- сделайте ваши предложения заметными благодаря мгновенному увеличению
Как добавить эффекты прокрутки параллакса на ваш веб-сайт Learnworlds
Эффекты прокрутки параллакса можно использовать как на фоне вашего сайта, так и на виджетах. Помимо редактирования существующего элемента вашего веб-сайта, вы можете добавить новый раздел Parallax из наших готовых шаблонов на любую из ваших страниц. Теперь давайте посмотрим, как вы можете быстро и легко освежить свой веб-сайт:
1. Добавьте эффект прокрутки к фону вашей страницы- Перейдите к Site Builder
- Найдите страницу, которую вы хотите отредактировать
- Нажмите Редактировать , чтобы открыть меню редактирования справа
- Перейти на вкладку Раздел
- Выберите тип раздела фона, к которому вы хотите добавить эффект прокрутки (изображение, видео, вставка, SVG)
- Найдите Фоновые эффекты прокрутки → Эффект прокрутки
- Для разделов «Изображение» и «Фон SVG» можно выбрать «Увеличить», «Уменьшить», «Параллакс», «Показать», «Закрыть», «Оттолкнуть».

- Для разделов видео и встроенного фона вы можете выбрать один из следующих эффектов прокрутки: увеличение, уменьшение, постепенное появление, исчезновение.
- Выберите эффект, который вы хотите добавить к фону.
- Щелкните Предварительный просмотр , чтобы увидеть, как это выглядит
- В конструкторе сайтов выберите страницу для редактирования
- Найдите виджет , к которому вы хотите добавить эффект прокрутки
- Нажмите на виджет, чтобы открыть боковое меню
- Найдите вкладку Эффекты и выберите тип эффекта прокрутки.
- Для виджетов доступны следующие параметры: «Пользовательский», «Появление», «Исчезновение», «Масштабирование», «Уменьшение масштаба», «Скольжение справа», «Скольжение слева», «Скольжение справа», «Скольжение слева», «Поворот», Подбросить.

- Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит!
- В Site Builder выберите страницу для редактирования.
- Наведите указатель мыши между разделами и нажмите + Добавить раздел .
- Найдите Parallax Effects в доступных опциях.
- Выберите готовый раздел эффектов и отредактируйте, как хотите.
- Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит!
💡 Для получения дополнительной информации о добавлении эффектов прокрутки параллакса на ваш веб-сайт LearnWorlds, пожалуйста, ознакомьтесь с нашей статьей поддержки.
Преимущества параллаксной прокрутки для вашей онлайн-академии
1. Продемонстрируйте самое важное
У вас есть предложение, продукт или видео, на котором вы хотели бы сосредоточить внимание посетителей? Параллаксная прокрутка позволяет выделить наиболее важные ресурсы среди остальной части веб-сайта захватывающим образом, не будучи слишком навязчивым.![]() Например, вы можете использовать эффекты параллакса для продвижения нового курса вместо всплывающего окна.
Например, вы можете использовать эффекты параллакса для продвижения нового курса вместо всплывающего окна.
2. Создайте увлекательный опыт просмотра
Независимо от того, сколько веб-сайтов вы посетите, те, которые сделают все возможное, чтобы предоставить вам исключительные впечатления во время вашего посещения, останутся в вашей памяти в конце дня. . Как люди, мы очарованы привлекательными вещами, и это то, что эффекты параллакса добавят на ваш сайт!
3. Удерживайте посетителей на вашем веб-сайте в течение более длительного периода времени
Высокий показатель отказов — или, иначе, количество посетителей, которые попадают на ваш веб-сайт и сразу же покидают его, — это худший кошмар владельца веб-сайта. Это вредит рейтингу сайта в поисковых системах и, как следствие, продажам. Параллаксная прокрутка побуждает посетителей дольше оставаться на веб-сайте, поскольку она вызывает любопытство и делает просмотр интересным.
4. Творчески расскажите историю своего бренда
У каждого бренда есть что рассказать, но не все делают это эффективно. Использование визуально привлекательного способа информировать ваших посетителей о том, что вы делаете, как вы это делаете и как другие выиграли от вашего предложения, делает ваш бренд более запоминающимся.
Использование визуально привлекательного способа информировать ваших посетителей о том, что вы делаете, как вы это делаете и как другие выиграли от вашего предложения, делает ваш бренд более запоминающимся.
5. Практический результат: Улучшить конверсию
Как вы могли догадаться, все вышеперечисленное может приблизить вас на шаг к конечной цели предпринимателей, занимающихся продуктами знаний: больше продаж! Направляя внимание посетителя на самое важное, способствуя вовлечению во время просмотра, увеличивая время, которое они проводят на вашем веб-сайте, и выделяя вашу историю, вы уже поднялись по лестнице успеха всего за несколько кликов и много творчества. !
3+1 совета для достижения успеха при использовании параллаксной прокрутки
1. Следите за временем загрузки страницы
Параллаксная прокрутка считается тяжелой техникой дизайна. На ваше решение применить его на своем веб-сайте или нет, повлияет то, как он повлияет на скорость загрузки вашего веб-сайта. Таким образом, независимо от того, сколько энтузиазма вы проявляете к использованию эффектов параллакса на своем веб-сайте, если он не загружается быстро, ваши посетители не получат возможности испытать этот захватывающий опыт.
Таким образом, независимо от того, сколько энтузиазма вы проявляете к использованию эффектов параллакса на своем веб-сайте, если он не загружается быстро, ваши посетители не получат возможности испытать этот захватывающий опыт.
2. Избегайте перехвата прокрутки
Сегодня люди хорошо ориентируются в навигации, поэтому перед посещением веб-сайта у них уже есть представление о том, как он должен себя вести. Это означает, что у посетителей есть собственное восприятие скорости прокрутки веб-сайта, и если это восприятие не выполняется, они просто уходят. Изменение скорости прокрутки вашего веб-сайта таким образом, чтобы это не соответствовало ожиданиям ваших посетителей, — это ловушка, от которой вам определенно следует держаться подальше.
3. Помните о мобильных устройствах
Независимо от того, насколько эффектно выглядят эффекты параллакса на вашем веб-сайте, на разных устройствах они могут быть совершенно разными. Прежде чем принять решение об окончательном дизайне, убедитесь, что он адаптирован для мобильных устройств, предварительно просмотрев свой веб-сайт как на настольных, так и на мобильных устройствах и в разных браузерах.
И, наконец, золотое правило: не перегружайте своих посетителей.
Эффекты параллакса были изобретены, чтобы возбуждать, а не утомлять. Чрезмерное использование такой техники дизайна скорее сломает, а не улучшит прокрутку вашего сайта. Поэтому, если вы хотите, чтобы эффекты параллакса работали и вдохновляли ваших посетителей, используйте их только там, где это имеет смысл. Таким образом, вы гарантируете, что ваши пользователи теперь перегружены, и весь процесс прокрутки связан.
Сделайте свой веб-сайт выделяющимся и превосходящим конкурентов
Параллаксная прокрутка — это лучший инструмент, который сделает ваш сайт интересным и поможет вам выделиться среди конкурентов. Предоставление иммерсивной прокрутки облегчает привлечение внимания посетителей, удерживает их внимание, пока вы представляете соответствующий контент, и, наконец, побуждает их совершить эту покупку.
LearnWorlds объединяет все инструменты, необходимые вам не только для создания увлекательных курсов или цифровых продуктов, но и для представления их вашей аудитории таким образом, чтобы они затмили другие.

 1 Выбор фоновых изображений
1 Выбор фоновых изображений