Что такое эффект параллакса: основные характеристики и несколько примеров
Источник: Ионы
В дизайне есть эффекты, которые помогают нам создавать визуальную анимацию. Это может быть частью того, что мы знаем как теорию образов или восприятие образов. В дизайне, когда мы говорим об этой теории, это потому, что нам нужно понять и связать посредством синтеза, как определенное изображение ведет себя в определенном контексте.
Именно поэтому в этом посте мы пришли поговорить с вами об эффекте параллакса. Удивительный эффект, который является частью дизайна и который часто мы не можем себе представить как человеческие существа, но который, тем не менее, иногда остается вокруг нас.
Индекс
- 1 Эффект параллакса
- 1.1 Характеристики
- 2 Основные области применения эффекта параллакса
- 2.1 Видео
- 2.2 Графический или веб-дизайн
- 3 Другие эффекты
- 3.

- 3.1.1 Принцип подобия
- 3.1.2 Принцип непрерывности
- 3.1.3 принцип закрытия
- 3.
- 4 Заключение
Эффект параллакса
Источник: Энвато
Как указано выше, эффект параллакса или также известный как эффект прокрутки, известен как эффект, который присутствует в поле человеческого восприятия. Как и любой эффект, он поддерживает то, что мы понимаем как оптические иллюзии, ну, этот эффект создает своего рода оптическую иллюзию, и, следовательно, он очень присутствовал и был частью области дизайна.
Но какой эффект на самом деле вызывает все то, что мы вам рассказываем? это влияет на то, как мы видим и позиционируем объекты в поле нашего зрения.
Подпишитесь на наш Youtube-канал
Таким образом, яблоко будет выглядеть так, как будто оно по какой-то причине сдвинулось. Решением этой головоломки является расстояние между нашими глазами, которое позволяет объекту, который мы видим, создавать эффект движения или прыжка.
Решением этой головоломки является расстояние между нашими глазами, которое позволяет объекту, который мы видим, создавать эффект движения или прыжка.
Характеристики
Эффект параллакса также является частью того, что мы знаем как пространственное восприятие. Пространство — это среда, в которой находятся объекты, также правильно называемая окружающей средой. Если мы выполним простое упражнение по движению пальца или головы, мы сможем увидеть, как много объектов вокруг нас движется одновременно с нашим движением.
Этот эффект также Он очень встроен в трехмерное пространство, например, здесь вступают в игру некоторые текстуры или тени. В теории образов, когда мы говорим о психологии изображения, мы также говорим о том, как наш глаз способен сам по себе связывать понятия и как он может видеть объект, который визуализировался только один раз, тремя разными способами.
Короче говоря, этот эффект был сильно обусловлен в мире дизайна. Но знаете ли вы в самом деле, как сказать нам, на каких применениях оно было обусловлено? Ну, если до сих пор это казалось вам загадкой, приготовьтесь, потому что потом мы объясним, на каких применениях основывалось применение этого эффект и почему они это сделали.
Основные области применения эффекта параллакса
Видео
Источник: Апперлас
Многие дизайнеры использовали этот эффект или похожие из-за того, что он производит, и в целом для тех, кто его видит. Например, это касается видеоигр. И этого не следовало ожидать, так как они всегда старались привлечь внимание таким образом, чтобы наш глаз был способен проследить за движением определенной сцены или ситуации за считанные секунды.
В видеоиграх этот эффект был очень обусловлен движением объектов, также известным как боковая прокрутка. На сегодняшний день неизвестно, сохраняют ли некоторые из этих видеоигр эти эффекты, но если мы вернемся в 90-е, то да. Давайте вспомним, что в начале эры видеоигр начали играть с трехмерностью или двумерностью. Такие игры, как Mario Bros, где персонаж использовал этот тип движения, заставляли зрителя разделять фон персонажа и объекты, которые его обусловливали. Таким образом, казалось, что видеоигра разворачивается в трех или четырех частях.
Таким образом, казалось, что видеоигра разворачивается в трех или четырех частях.
Будучи гораздо более быстрым движением, глаз зрителя создает ощущение глубины, в которой кажется, что игра собирается поглотить вас в какой-то момент.
Графический или веб-дизайн
Если говорить о дизайне и отойти от мира видеоигр, то мы найдем его и в веб-дизайне. Веб-дизайн, как следует из его названия, посвящен созданию и настройке веб-страниц. Это одно из направлений графического дизайна и на сегодняшний день стало одной из самых востребованных задач. Но какая связь между эффектом параллакса и веб-дизайном?, многие бренды, такие как Adidas, начали в середине 2002 года создавать веб-страницы с использованием этих эффектов.
Основная цель этого использования заключалась в том, чтобы привлечь внимание публики, создав двухмерное пространство и воспользовавшись тем фактом, что веб-страница является элементом, по которому можно перемещаться, они хотели адаптировать ее таким образом, чтобы они может увеличить трехмерный аспект. Это то, что мы в настоящее время знаем как действие перемещения курсора по странице и то, что изображение или определенный элемент могут следовать за нами своим движением.
Это то, что мы в настоящее время знаем как действие перемещения курсора по странице и то, что изображение или определенный элемент могут следовать за нами своим движением.
Короче говоря, этот эффект также очень полезен, если вы думаете о создании дизайна для определенной веб-страницы или места.
Короче говоря, эти эффекты присутствовали в нашей повседневной жизни и продолжают существовать, поскольку наша среда всегда будет присутствовать. Также следует отметить, что, если говорить о маркетинге, многие компании используют эти ресурсы там, где есть возможность применить их в рекламных кампаниях. В эффекте параллакса нет ничего нового, поскольку он присутствовал в любой области дизайна. Далее мы поговорим о других визуальных эффектах, которые были применены в дизайне и которые могут быть вам интересны, чтобы применить их в своих проектах. Имейте в виду, что мы говорим больше о психологических, чем о технических аспектах.
Другие эффекты
Источник: Живое здоровье
Законы гештальта
Если говорить о воздействии на человеческое восприятие, Мы также говорим о законах гештальта. Эти законы представляют собой серию теорий, созданных в начале XNUMX века психологом Максом Вертгеймером. Главной целью этих законов было изучение того, как человек способен преобразовывать формы и объекты, соединять или разделять их через наше поле зрения, а затем и то, что создается в нашем уме через поле зрения.
Эти законы представляют собой серию теорий, созданных в начале XNUMX века психологом Максом Вертгеймером. Главной целью этих законов было изучение того, как человек способен преобразовывать формы и объекты, соединять или разделять их через наше поле зрения, а затем и то, что создается в нашем уме через поле зрения.
Всего более 7 законов, каждый из них поддерживает разные восприятия, что порождает в нас новые изменения.
Принцип подобияПринцип подобия является одним из законов, составляющих законы гештальта. Для нас этот закон означает, что если дизайн или изображение состоит из ряда одинаковых элементов, с точки зрения цвета или физической формы, человек, который визуализирует указанную сцену, создаст в своем уме упорядоченную и связную картину каждого из этих объектов или элементов.
Это то, что мы знаем как эффект аномалии, эффект, который пытается сломать и показать некоторые элементы как ключевые элементы.
Принцип непрерывности
Согласно психологии изображения, если мы поместим несколько элементов в сцену так, чтобы они шли по определенному пути, человеческий глаз будет стремиться следовать за ними взглядом. Вот что происходит, если мы визуализируем автомобильную гонку, где более пяти элементов расположены друг за другом.
Вот что происходит, если мы визуализируем автомобильную гонку, где более пяти элементов расположены друг за другом.
Когда обе машины движутся, наш глаз следует за одним и тем же движением, потому что он склонен обращать внимание на этот конкретный элемент. Обычно в дизайне этот закон используется, когда объект должен быть выделен, а цель зрителя — сфокусироваться только на нем.
принцип закрытия
Принцип замыкания — еще один из законов, составляющих часть гештальт-теории. Он пытается поставить перед нашими глазами фигуру, которая из-за своих форм не закрывается полностью, поэтому есть пустые белые пространства, которые наш мозг имеет своей основной задачей, объединить их и таким образом создать уникальную фигуру.
В дизайне мы используем этот закон всякий раз, когда ищем стабильности, таким образом, Закрытые формы всегда считались гораздо более устойчивыми, чем открытые формы, создающими ощущение равновесия.
Заключение
Как мы смогли убедиться, дизайн — это не только технические аспекты: слои, изображения, векторы, чернила Pantone, шрифты, фирменный стиль, плакаты, инструменты дизайна и т. д. Это также этап, когда в игру вступает психология. Таким образом, хороший дизайнер должен знать, как выполнить каждую из названных выше частей, а также знать, как их расшифровать, и всегда иметь причину в нужный момент сделать это.
д. Это также этап, когда в игру вступает психология. Таким образом, хороший дизайнер должен знать, как выполнить каждую из названных выше частей, а также знать, как их расшифровать, и всегда иметь причину в нужный момент сделать это.
Если вам понравился этот несколько более научный пост, вы можете продолжить изучение законов гештальта или эффекта параллакса.
Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
-
У приложения есть две характеристики, которые делают его крутым: функции и детали.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
-
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.

-
 Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
-
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим! [an error occurred while processing the directive] -
Техника работы со спиртовыми чернилами непроста.

9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим! [an error occurred while processing the directive]
Приступим! [an error occurred while processing the directive]
- Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте! [an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
Что такое эффект параллакса: 4 вещи, которые вам нужно знать
Наше поколение стало свидетелем множества изменений в технологиях и инноваций, происходящих вокруг нас. В настоящее время мы живем во время, когда опыт работы в Интернете постоянно улучшается с каждым днем с помощью все новых и лучших методов веб-разработки. Когда весь мир находится в сети, бороться за внимание потребителей означает придумывать новые способы ненавязчивого отображения цифровой рекламы.
В настоящее время мы живем во время, когда опыт работы в Интернете постоянно улучшается с каждым днем с помощью все новых и лучших методов веб-разработки. Когда весь мир находится в сети, бороться за внимание потребителей означает придумывать новые способы ненавязчивого отображения цифровой рекламы.
Одна из техник, которая недавно привлекла внимание как маркетологов, так и пользователей и стала популярной за последние несколько лет, — это эффект параллакса . Это один из самых популярных и часто используемых методов дизайна в цифровом маркетинге, который все чаще используется в цифровом ландшафте. Эффект параллакса позволяет маркетологам увеличить конверсию, повысить вовлеченность и привлечь больше трафика на свои веб-сайты.
Что такое эффект параллакса? 9. Параллакс в основном относится к цифровому опыту, в котором используется технология иммерсивного отображения, включающая многоуровневую анимацию параллакса, которая не только помогает привлечь внимание пользователя, но и делает это интересным способом, который не кажется навязчивым. Эффект параллакса создает впечатление, что разные слои изображения, используемые на дисплее, имеют различную глубину, и зрителю требуется прокрутить страницу, чтобы открыть всю рекламу.
Эффект параллакса создает впечатление, что разные слои изображения, используемые на дисплее, имеют различную глубину, и зрителю требуется прокрутить страницу, чтобы открыть всю рекламу.
Одна из главных причин популярности эффекта параллакса заключается в том, что он основан на очень простой идее и очень хорошо работает для медийной рекламы. Параллакс основан на оптической иллюзии, согласно которой человеческий глаз воспринимает объекты, расположенные близко к нам, как более крупные, чем объекты, находящиеся дальше, и на том факте, что мы воспринимаем удаленные объекты так, как если бы они двигались медленнее по сравнению с объектами, расположенными ближе.
Использование эффекта параллакса для медийной рекламы включает в себя несколько слоев изображений, которые размещаются на заднем плане и перемещаются медленнее по сравнению с передним планом при прокрутке пользователем, создавая эффект трехмерной анимации для вашего объявления. Все слои могут перемещаться с разной скоростью, что придает изображению глубину и выделяет рекламу.
Все слои могут перемещаться с разной скоростью, что придает изображению глубину и выделяет рекламу.
- Выбор фоновых изображений самые важные вещи, которые вам нужно сделать, чтобы создать успешный объявление. Изображения для каждого слоя фоновых разделов необходимо тщательно выбирать при использовании эффекта параллакса изображения . Они должны иметь отношение к объявлению и соответствовать вашему бренду, должны быть высокого качества и, желательно, уникальными, чтобы придать вашему объявлению творческое преимущество.
В качестве альтернативы, если вы хотите отобразить заголовок или другой контент поверх фона, использование блочного цвета или изображений с тонкими узорами с большей вероятностью сделает его читабельным и придаст отличительный вид, не отвлекая пользователей от контента.
- Доступность
Хотя эффект параллакса может произвести сильное впечатление на вашу аудиторию, некоторые примеры эффекта параллакса показывают, что он может создавать некоторые проблемы с доступностью.
 К ним относятся трудности с чтением, проблемы совместимости браузера или устройства в отношении движения, разные цвета/контрастность изображений и слишком много информации на экране из-за наличия нескольких слоев. Чтобы избежать всех таких проблем с доступностью, нужно проявлять особую осторожность при разработке медийной рекламы, использующей эффект параллакса, и следить за тем, чтобы все элементы соответствовали имиджу бренда.
К ним относятся трудности с чтением, проблемы совместимости браузера или устройства в отношении движения, разные цвета/контрастность изображений и слишком много информации на экране из-за наличия нескольких слоев. Чтобы избежать всех таких проблем с доступностью, нужно проявлять особую осторожность при разработке медийной рекламы, использующей эффект параллакса, и следить за тем, чтобы все элементы соответствовали имиджу бренда.- Улучшение взаимодействия с аудиторией
Поскольку вся идея интеграции эффекта параллакса в вашу рекламную стратегию основана на улучшении эстетики рекламы, шансы на удержание аудитории возрастают. Уникальный дизайн и внешний вид чаще всего привлекают внимание пользователей и увеличивают общее время, которое они тратят на вашу рекламу. Это говорит о том, что пользователи действительно находят контент интересным и с большей вероятностью будут взаимодействовать с вашей рекламой. Использование эффекта параллакса в медийной рекламе также способствует запоминанию бренда.
 Если пользователи найдут вашу рекламу интересной, они с большей вероятностью увидят ваше сообщение и запомнят его на более длительное время по сравнению с обычными форматами медийной рекламы.
Если пользователи найдут вашу рекламу интересной, они с большей вероятностью увидят ваше сообщение и запомнят его на более длительное время по сравнению с обычными форматами медийной рекламы.- Параллакс на мобильных устройствах
Одна вещь, которую рекламодатели должны учитывать при использовании параллакса для мобильных устройств, заключается в том, что смартфоны не имеют функций прокрутки, а вместо этого используют жесты (навигация смахиванием), скорость которых может варьироваться от пользователя к пользователю. пользователь. Это может привести к неправильному отображению эффектов параллакса. Чтобы преодолеть такие проблемы, рекламодатели должны убедиться, что эффекты параллакса для мобильных устройств , которые они выбирают, совместимы с навигацией по экрану, когда они оптимизируют свои кампании или веб-сайты/веб-страницы для использования на мобильных устройствах, чтобы они могли предоставить своей аудитории необременительную рекламу параллакса.

Маркетологи могут рассмотреть возможность использования рекламы с эффектом параллакса, чтобы оказать мощное и немедленное воздействие, чтобы направить внимание пользователей на различных веб-сайтах на ваш бренд и повысить посещаемость сайта и коэффициент конверсии. Вовлекайте пользователей, предлагайте реалистичные и увлекательные изображения и, самое главное, при использовании параллакса помните о простоте.
Опубликовать на:
Удобное руководство по созданию и использованию эффекта параллакса в WordPress
В сегодняшней статье мы подробно рассмотрим одну из самых больших тенденций веб-дизайна (и, следовательно, дизайна темы WordPress) за последнее время. несколько лет: параллакс .
Мы собираемся определить, что такое параллакс в теории, что это такое в веб-дизайне и почему кто-то может захотеть его использовать; в сопровождении нескольких замечательных примеров, реализованных талантливыми дизайнерами/разработчиками.
Затем мы рассмотрим несколько различных способов, которыми каждый может реализовать эффект прокрутки параллакса на своем веб-сайте WordPress, используя код, плагины или собственный конструктор страниц Divi от Elegant Theme.

- 1 Что такое параллакс?
- 2 Что такое эффект прокрутки параллакса?
- 3 Зачем использовать параллакс в веб-дизайне?
- 4
Отличные примеры эффекта параллакса в действии
- 4.1 Тесла Моторс
- 4.2 Космическая игла
- 4.3 Геймбой
- 4.4 Сони
- 4,5 Шоссе Один
- 5 Как создать эффект параллакса в WordPress с помощью кода
- 6
Плагины эффекта параллакса для WordPress
- 6.1 Плагин Parallax One Page Builder для WordPress
- 6.2 Свиток параллакса
- 6.3 Parallax Gravity — конструктор целевых страниц
- 6.4 Сюжетный движок Эзопа
- 7 Как создать эффект параллакса в WordPress с помощью Divi
- 8 В заключение
Что такое параллакс?
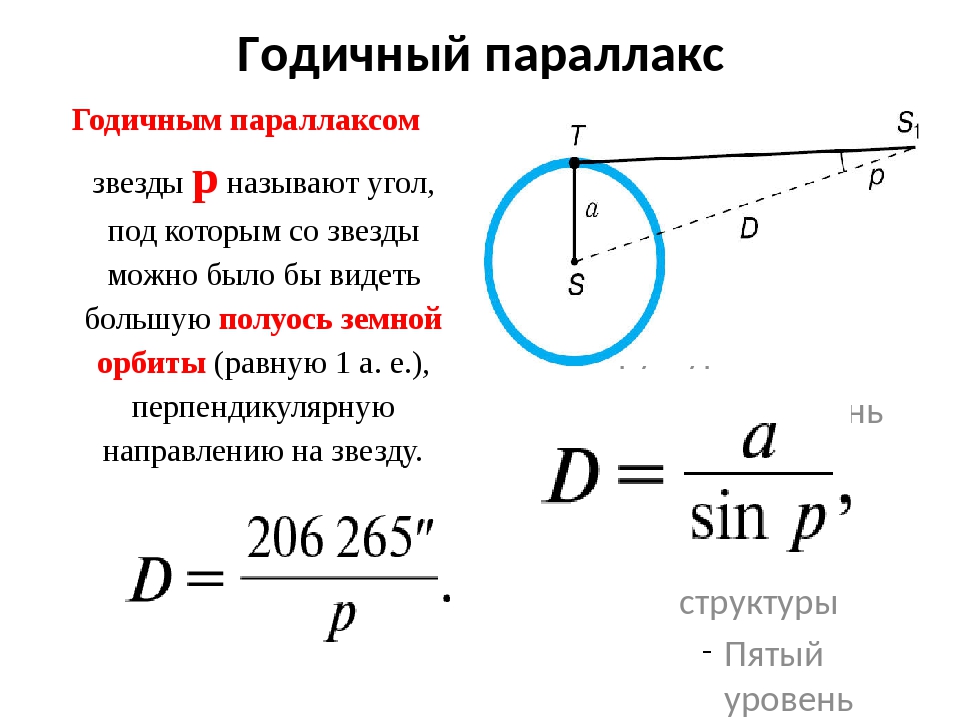
«Параллакс» — это слово, используемое для описания разницы в видимом положении объекта, если смотреть на него с двух разных точек зрения. Хорошим примером этого, взятым из Википедии, является видимое положение стрелки спидометра в автомобиле.

Если смотреть прямо спереди, скорость может показывать ровно 60; но если смотреть с пассажирского сиденья, может показаться, что стрелка показывает немного другую скорость из-за угла обзора.
Что такое эффект прокрутки параллакса?
В веб-дизайне параллакс (как описано выше) на самом деле просто «специальный эффект». Оптическая иллюзия, полученная путем анимации нескольких слоев фонового и переднего плана с разной скоростью, чтобы создать впечатление глубины. Возникающие в результате изменения точки зрения пользователя при прокрутке этих изображений — это то, что мы называем «эффектом прокрутки параллакса».
Зачем использовать параллакс в веб-дизайне?
На сегодняшний день параллакс считается просто тенденцией веб-дизайна. Что-то эстетически приятное, но в конечном счете ненужное. Многие, особенно представители дизайнерского сообщества, выразили разочарование по поводу популярности и долголетия параллакса. Они с нетерпением ждут того дня, когда широкая публика (т.
 е. клиенты и клиенты) перестанет быть в восторге от него, и он незаметно уйдет в интернет-прошлое.
е. клиенты и клиенты) перестанет быть в восторге от него, и он незаметно уйдет в интернет-прошлое.Лично я все еще немного заинтригован параллаксом. Как и в большинстве случаев, я думаю, что можно найти золотую середину. Я не фанат экстремального и/или бессмысленного параллакса как такового, но в то же время я не могу не быть впечатлен и как-то более глубоко погружен в контент , который «хорошо использует параллакс». Что-то, что я до сих пор не знаю, как четко определить, но, тем не менее, «узнаю это, когда увижу». Еще одна фраза, которая обычно расстраивает творческих людей. Я в том числе.
Несмотря на все вышесказанное, я наблюдал своего рода общее правило, применимое к творческим технологиям и тенденциям, которое может объяснить (частично), почему параллакс обладает такой выносливостью. Это то, что я довольно подробно исследовал в предыдущем посте здесь, в блоге элегантных тем.
Это общее правило таково:
Любая новая форма общения сначала используется сама по себе, потому что она отличается и интересна.
 Но со временем новизна исчезает, и, если целью является долгосрочное широкое распространение, она должна найти утилитарную нишу для заполнения; что-то полезное он делает лучше, чем другие альтернативы.
Но со временем новизна исчезает, и, если целью является долгосрочное широкое распространение, она должна найти утилитарную нишу для заполнения; что-то полезное он делает лучше, чем другие альтернативы. Есть ли такой случай, когда эффект прокрутки параллакса выполняет утилитарную роль в веб-дизайне и/или создании контента лучше, чем все другие альтернативы? Я так думаю. На самом деле их может быть несколько. Первый и наиболее очевидный пример, который приходит мне на ум, — это любой случай, когда сам эффект прокрутки параллакса помогает осветить передаваемую информацию.
Первые два примера в разделе ниже, я думаю, достаточно хорошо доказывают это. В каждом случае параллакс используется в разной степени (вместе с другими методами проектирования) для достижения более захватывающего опыта, который передает факты/данные в восхитительной форме. Что-то вроде интерактивного дисплея в музее науки, который использует забавную деятельность, чтобы закрепить урок в сознании посетителя.

Первые два веб-сайта в разделе ниже являются яркими примерами этого варианта использования в действии.
Отличные примеры эффекта параллакса в действии
Существует бесчисленное множество примеров параллакса в веб-дизайне, которые потенциально можно было бы показать в этом разделе. Я выбрал примеры, которые я сделал, потому что для меня они представляют случаи, в которых использование эффекта параллакса фактически улучшает общее впечатление и помогает либо рассказать историю, либо объяснить факты более впечатляющим образом.
Тесла Моторс
В этом примере эффект параллаксной прокрутки используется экономно, но с большим эффектом. Это один из многих умных элементов дизайна, используемых для превращения простой страницы часто задаваемых вопросов в захватывающую историю о путешествии на автомобиле Tesla.
Посетите сайт
Спейс-Нидл
На веб-сайте Space Needle вы можете использовать параллаксную прокрутку, чтобы пройти более 605 футов вверх по игле и узнать о забавных вещах, которые можно сделать в Сиэтле по пути.

Посетите сайт
Геймбой
На этом сайте вы можете использовать параллаксную прокрутку, чтобы прокрутить какой-нибудь тетрис в стиле старой школы к 25-летию Game Boy.
Посетите сайт
Сони
В рамках кампании Sony Be Moved они создали этот веб-сайт, чтобы рассказать захватывающую историю с помощью параллаксной прокрутки.
Посетите сайт
Шоссе Один
На веб-сайте Highway One вы можете использовать параллаксную прокрутку на стыке повествования и игрового процесса.
Посетите сайт
Как создать эффект параллакса в WordPress с помощью кода
Когда дело доходит до создания эффекта параллакса в WordPress с помощью кода, у вас есть несколько вариантов. Вы можете добавить пользовательский тип записи параллакса в существующую тему, как показано в этом руководстве Андрея из Wevo Studio, или вы можете создать свою собственную тему со страницами, которые используют собственный шаблон страницы параллакса вашего собственного дизайна.

Однако, если честно, если вы не разрабатываете собственную тему или просто хотите попрактиковаться в разработке параллакса, вам, вероятно, лучше использовать один из плагинов ниже или тему, которая уже поставляется со страницами параллакса. Учебник, на который я ссылался выше, буквально делает то же самое, что и многие плагины ниже. Основное отличие состоит в том, что с плагином вся тяжелая работа уже сделана за вас.
Если вы действительно ищете хорошую практику разработки с использованием параллакса, вам также следует ознакомиться со следующими руководствами:
- Как создать веб-сайт с прокруткой параллакса
- Учебное пособие по простой параллаксной прокрутке
- Веб-сайты с параллаксом на чистом CSS
- Простая техника прокрутки параллакса
Плагины эффекта параллакса для WordPress
Если использование приведенного выше кода не является чем-то, что вы можете сделать, неудобно или просто не заинтересованы, существует несколько вариантов плагинов для пользователей WordPress.
 Я включил четыре разных плагина ниже — как премиальные, так и бесплатные — которые помогут вам создавать параллаксные посты и страницы в кратчайшие сроки.
Я включил четыре разных плагина ниже — как премиальные, так и бесплатные — которые помогут вам создавать параллаксные посты и страницы в кратчайшие сроки.Parallax Плагин WordPress для создания одной страницы
Единственный плагин премиум-класса в этом коротком списке, Parallax One Page Builder разработан, чтобы помочь любому создавать страницы с прокруткой параллакса с любой темой. Он поставляется с различными эффектами, возможностями галереи и портфолио, пользовательскими инструментами SEO и многим другим.
Цена: $22 | Дополнительная информация и загрузка
Свиток параллакса
Плагин Parallax Scroll использует настраиваемый тип записи прокрутки параллакса, чтобы позволить любому создавать записи или страницы с элементами параллакса.
Цена: БЕСПЛАТНО | Дополнительная информация и загрузка
Parallax Gravity — Конструктор целевых страниц
Parallax Gravity предназначен для создания целевых страниц.
 Таким образом, хотя это не позволит вам добавлять элементы параллакса к существующим сообщениям/страницам, вы можете создавать новые целевые страницы с элементами параллакса.
Таким образом, хотя это не позволит вам добавлять элементы параллакса к существующим сообщениям/страницам, вы можете создавать новые целевые страницы с элементами параллакса.Цена: БЕСПЛАТНО | Дополнительная информация и загрузка
Двигатель истории Эзопа
В Aesop Story Engine параллакс является лишь одним из нескольких модулей повествования, доступных для использования. Используется в сочетании либо с официальной темой Aesop, либо с любой темой, использующей сценарий совместимости Aesop (который можно найти на странице плагина, ссылка на которую приведена ниже). Любой может включать элементы параллакса в свои длинные сообщения или страницы.
Цена: БЕСПЛАТНО | Дополнительная информация и загрузка
Как создать эффект параллакса в WordPress с помощью Divi
Если вы являетесь пользователем Divi, а я уверен, что многие из вас, то вы можете включить элементы параллакса буквально на любую страницу, которую вы решите создать, используя встроенный конструктор страниц Divi.

Вот как:
Во-первых, убедитесь, что любая страница или публикация, которую вы создаете, находятся в режиме компоновщика страниц.
Далее нажмите на кнопку настроек любого фонового раздела.
Вы попадете на экран, подобный этому. Если вы прокрутите вниз, у вас будет возможность включить параллакс. Вы можете выбирать между CSS или настоящим параллаксом JavaScript простым нажатием кнопки.
Когда ваши предпочтения установлены, просто нажмите «Сохранить» в модуле настроек, сохраните черновик на странице, а затем выполните предварительный просмотр. Если вы не знакомы с тем, как этот эффект выглядит в Divi, ознакомьтесь с демонстрацией divi для различных примеров.
В заключении
Parallax, нравится это кому-то или нет, похоже, не исчезнет в ближайшее время. Однако со временем я думаю, что видеть, как это делается на странице просто ради того, чтобы оно там было, безусловно, исчезнет. Вместо этого мы увидим изящные экземпляры параллакса, используемые в сочетании с другими методами проектирования для повышения удобства взаимодействия с пользователем.


