Черные текстуры и фоны для Фотошопа (60+ красивых паттернов)
Решили сделать небольшой пост противоположный подборке белых текстур и собрать несколько десятков красивых черных фонов для Фотошопа однотонных и с узорами. Они неплохо смотрятся в какой-то сверх контрастной графике с золотыми, светлыми текстами, например с теми же шрифтами мелом или могут использоваться для наложения на определенные объекты, как подложка картинки и т.п.
Просмотрев картинки ниже, увидите что на самом деле 100% однородная заливка с глубоким цветом встречается достаточно редко, почти всегда это какие-то серо черные текстуры или синеватые/белые с использованием определенного узора или материала: дерево, кожа, мрамор, ткань, асфальт, кирпич и т.п.
Первым в статье хотелось бы упомянуть сервис прозрачных текстур Transparent Textures, где вы просто выбираете из имеющегося списка нужный паттерн и черный цвет.

Не менее интересным является архив Subtle Patterns, следующие 10+ ссылок будут вести на него.
Black Felt

Maze Black

Black Twill

Dirty Old Black Shirt

Black Scales

Black Linen 2

Black Paper

Black Linen

Spiration Dark

Blach Orchid

Dark Tire

Dark Denim

Все эти варианты, как и прозрачные примеры, позволяют реализовать у себя на сайте бесшовные черные текстуры фона. Найти их не так просто, поэтому хорошо, что есть сервисы, специально собирающие подобную графику. Чаще всего среди материалов встречаются обычные картинки хорошего разрешения.
Black Texture Background

Black Background HD Picture

Black Texture Free stock Photos

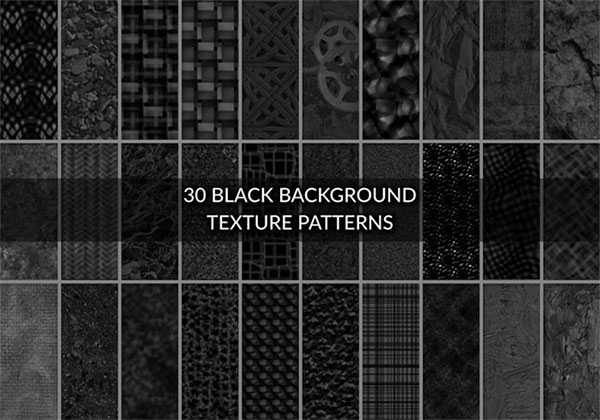
30 Black Background Texture Patterns

Leather Texture

Creased Black Paper Texture

Black Leather Wallpaper

Leather Texture Wallpaper

Perforated Leather Wallpaper

Dark Wood TexturePack

Кроме обычных изображений можно найти и другие форматы: наборы/архивы нескольких файлов, пользовательские фотографии или даже обои. Последние, кстати, также неплохо справляются с поставленной задачей — размер то у них большой.
Black Background Set

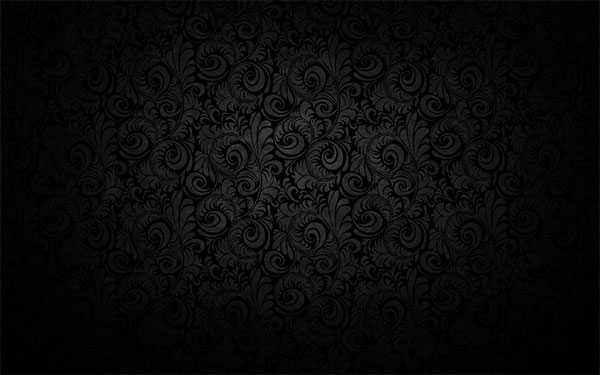
Black Bloom

Wood + Pattern + Black + Blur

Black Grunge Backgrounds Pack

Dark City Walls

Black Textures

Ladyvisenya’s Grunge Texture Pack

В следующих четырех наборах с сайта Pixeden содержится сразу по несколько фонов черного цвета для Фотошопа, хотя на самих превьюшках этого не видно.
5 Minimalist Dark Textures Pack 1

Subtle Dark Patterns Vol4

Subtle Dark Patterns Vol2

Subtle Dark Patterns Vol3

Abstract Trianglulated Dark Background

Black Square Mosaic Background

Black Honeycomb Mesh

Stitched Up

Modern Dark Texture Vector

Black Wall Surface

По стилистике многие объекты в статье похожи на текстуры в гранж стиле однако тут все же имеется определенное ограничение по цвету. Хотя, как вы уже успели заметить, оно не такое уж и строгое — в данной заметке активно используются серые и другие оттенки, потому как однотонный черный фон красивым и оригинальным без иных вкраплений сделать сложно.
Black Grunge Free Texture

Striped Black Texture

Black Vector Abstract Background

Dark Background With Cloth Texture

Scratch Texture

Textures 09

Texture 07

Texture 08

Black Wall Free Texture

Abstract Dark Background With Triangles

Black Low Poly Background

Abstract Black Background Vector Design

Black Wall of Chalkboard

Ну, и немного премиальных черных паттернов.
Black Triangular Abstract Background

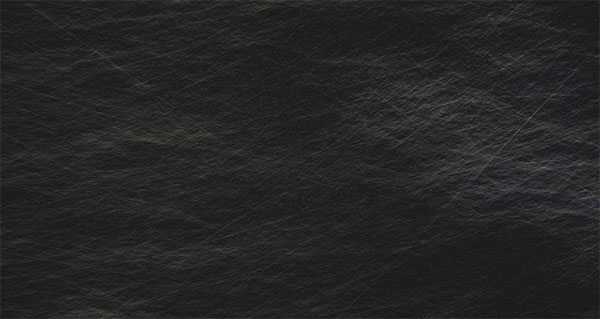
Dark Slate Background

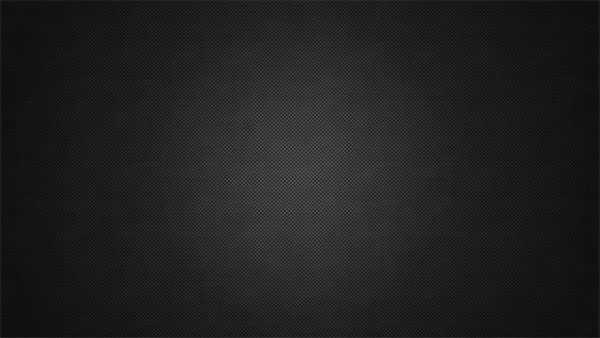
Carbon Metallic Texture

Old Black Background

Stone Black Texture

Gloomy Background Black Brick Wall

Black Wooden Wall

Black Grid Mosaic Background

Итого получилось более 60-ти бесплатных черных текстур и фонов для Фотошопа и других графических редакторов. В самом начале представлены бесшовные варианты, потом добавили обычные картинки высокого качества, фото, наборы и т.п. Надеемся подборка вам пригодится.
design-mania.ru
35+ белых текстур для фотошопа, бесплатные белые фоны и узоры
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки. Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали. Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут пригодиться бесшовные узоры.
Скачать белые текстуры для фотошопа вы сможете пройдя по ссылкам в изображениях (кликаете по ним и попадаете на сайт-источник). Мы старались подобирать только бесплатные варианты. Среди файлов найдете разрешения картинок в PNG и EPS (с сервиса Freepik).
Large Leather

Gplay

Cubes

White Paperboard

White Wall 2

Simple Horizontal Light

Straws

Subtle Grey

Subtle Dots

Pyramid

Subtle Light Tile Pattern vol1

Subtle Light Tile Pattern vol2

Subtle Light Tile Pattern vol3

White Linen

Light Paper Fibers

Clean Textile

White Brick Wall

Vintage Speckles

Diamond Eyes

12 Free Minimal Web Patterns

Как видите, в сети удалось найти лишь парочку наборов белых текстур для фотошопа, которые бы содержали сразу несколько материалов. Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
White Triangles

White Geometric Texture

White Wood

White Bokeh Background with Snowflakes

Если вам нравится эффект боке, то здесь найдете более 100 соответствующих текстур.
Squared Shapes White

White Wall Texture

White Canvas Background

Shiny Triangle Shape

White Polygons Background

Silver Background

Paper Texture

White Paper

Abstract Background with Polygons

Checkered Background

White Abstract

Итого получилось 35 материалов. В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
design-mania.ru
Черный фон для фотошопа

Мешковина, вымазанная сажей, пополнит клипарт коллекцию готичных фонов для фотошопа.
Роскошный черный шелк с антрацитовым блеском мягких складок.
Красивый черный фон для фотошопа в виде перфорированной стальной пластины.

Белые ветви с листьями извиваются на темном фоне с проявляющимися контурами роз.
Угольно-черные складки тафты станут отличным пополнением мрачной коллекции клипарта для оформления готики.
Старая кожа.
Капельки дождя похожи на крохотные бриллианты, отскакивающие от кругов на лужах.
Черный деревянный щит подойдет для клипарт коллекции фонов, чтобы создать картинку на мистическую тему.
Черный фон с узорами.
Стена из искусственного камня.
Черные цветы на старой ткани.
Черная джинсовая ткань.

Темный винтажный фон.
Вертикальные полоски.
Вязанная шерстяная нить.
Красивая векторная черная основа под открытку или коллаж.
Текстура фольга.
Свет прожектора в ночи.
Черный металл.
Обои в темноте.
Кожаные квадраты.
Кожа крокодила.
ramki-vsem.ru
Как сделать белый фон в программе Photoshop быстро и просто
Белый фон в Фотошопе на любом фото без пипеток, новых слоев и цветовой коррекции можно сделать за 5-10 минут. Использовать показанный мной способ смогут даже новички, которые вообще не дружат с графическими редакторами.
Из инструментов программы нам понадобятся 2 вида ластика (обычный и волшебный) и магнитное лассо.
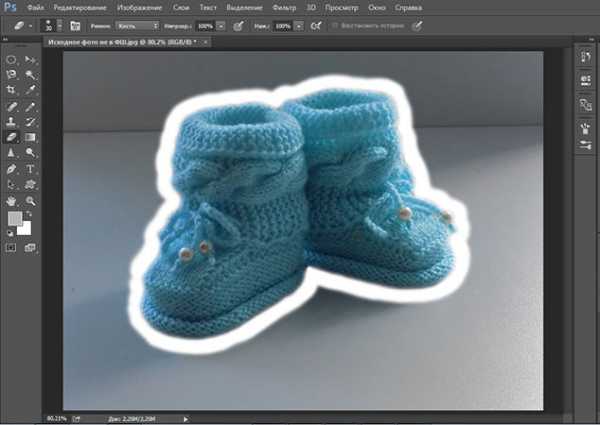
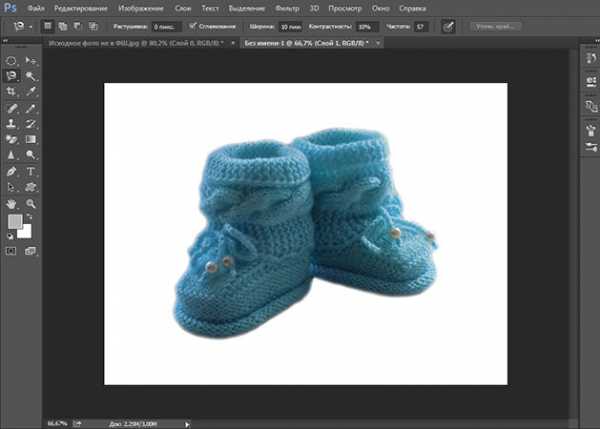
Открываем исходное фото в Photoshop. Фон исходного фото может быть и однотонным, и цветным — это совершенно неважно.

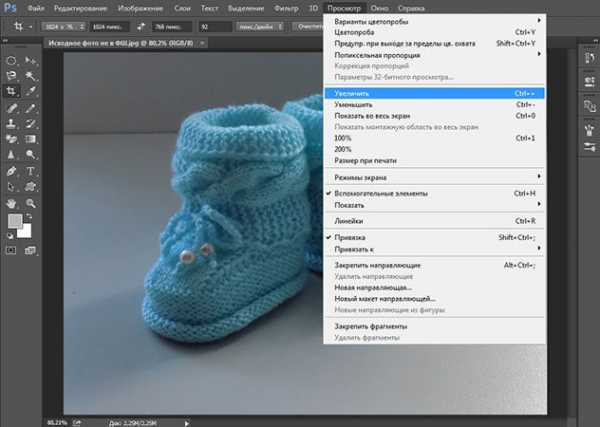
Увеличиваем изображение (для оптимального размера, который удобен мне в обработке — операцию «Увеличить» я повторяю 3 раза).

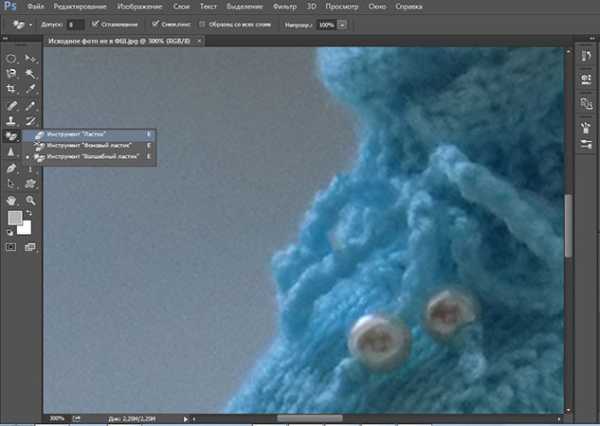
Далее для работы выбираем «Ластик».

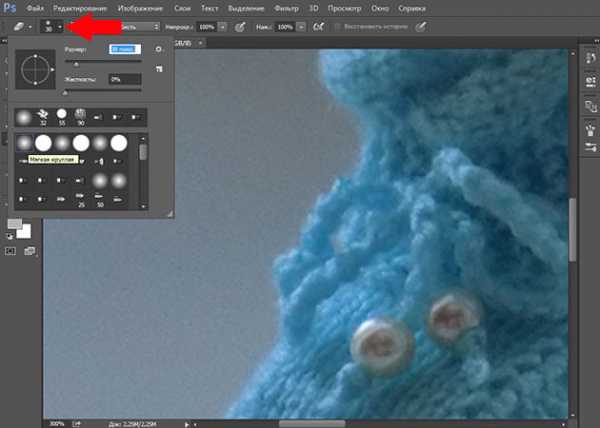
Выбрав инструмент «Ластик», устанавливаем параметры: Размер — я выставляю 30 пикселей, для очень узких мест, размер кисти можно уменьшить, Жесткость — 0% и обязательно «Мягкая круглая» (это позволяет сделать контур более гладким, а не зубчатым и ребристым).

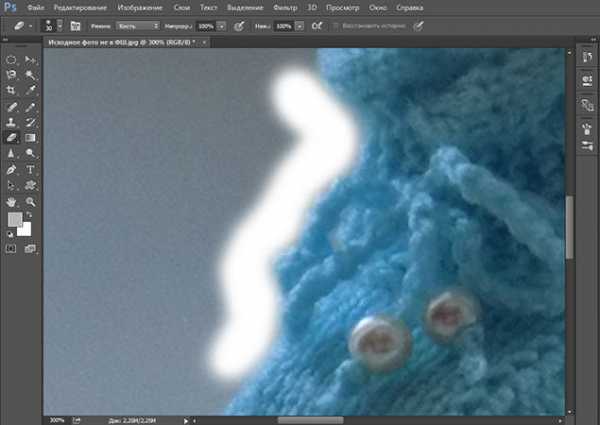
Далее нам нужно обвести ластиком изделие по контуру (чтобы двигать изображение можно пользоваться либо ползунками, которые находятся внизу и справа, либо колесиком мышки).

Закончив обводить ластиком контур изделия, уменьшаем фото до размеров экрана.

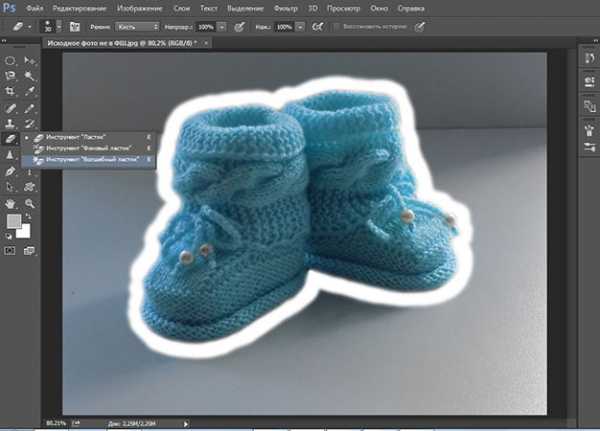
На экране видим следующий результат.

Выбираем инструмент «Волшебный ластик».

Нажимаем «звездочкой» ластика один раз в любом месте области белого цвета и сразу получаем вот такой итог.

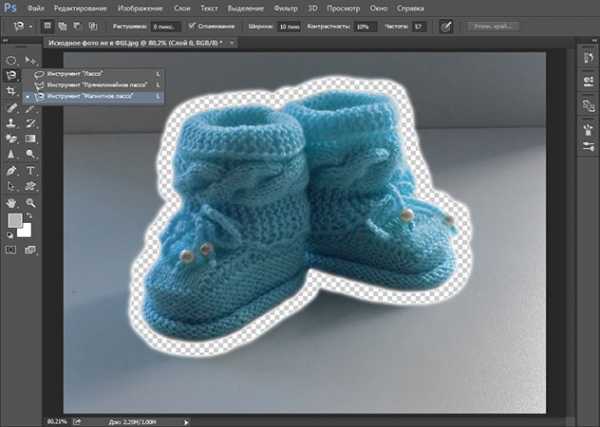
Далее выбираем инструмент «Магнитное лассо».

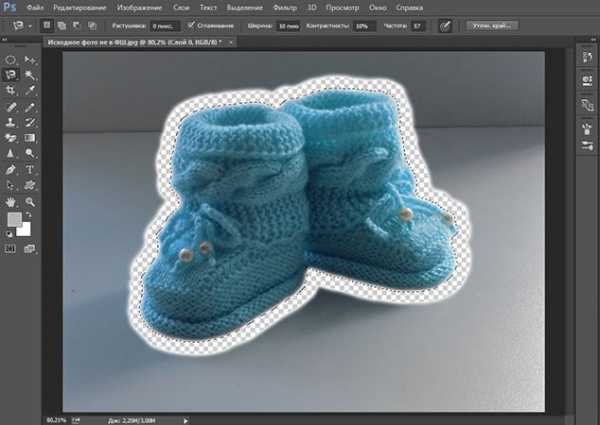
Выбираем удобную точку для начала обводки контура изделия. Благодаря проведенным манипуляциям, магнитное лассо действительно будет буквально «липнуть» к нужным местам, не нужно напрягать руку, боясь, что она соскочит и нужно будет обводить все по новой. Результат ровненькой обводки Вы увидите меньше чем через минуту.

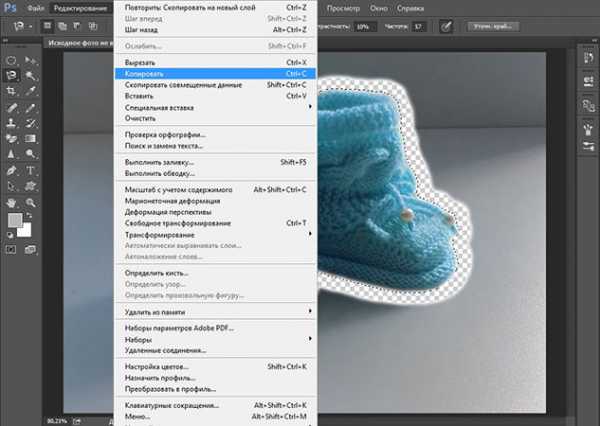
Теперь нам нужно просто скопировать и вставить обведенное изображение в новый документ с кристально белым фоном. Нажимаем «Копировать» (можно использовать горячие клавиши Ctrl C).

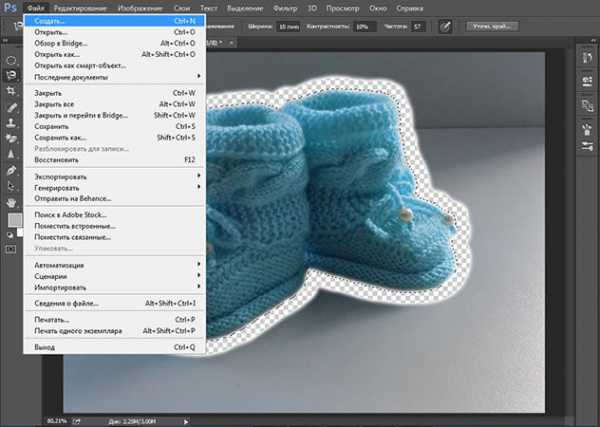
Создаем новый документ.

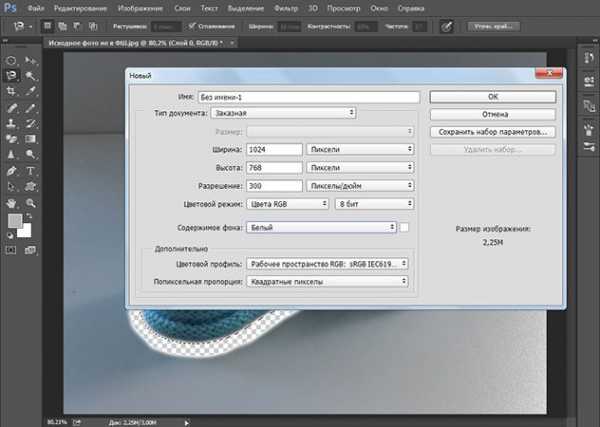
Устанавливаем параметры нового документа. Фон белый, разрешение 300, а размеры я сразу задаю нужные для Ярмарки Мастеров (либо 768*768, либо 1024*768).

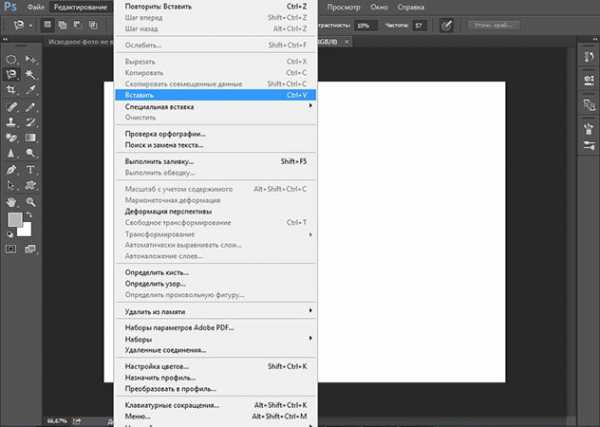
Открывается новый документ и мы нажимаем «Вставить» (или используем горячие клавиши Ctrl V).

Как только операция «Вставить» будет проведена, мы увидим вот такой вот результат.

И для сравнения:

Я не профессионал и с графическими редакторами работаю поскольку-постольку, поэтому, предложенный мной способ может идти вразрез с профессиональными взглядами, не судите строго 🙂 В интернете я такого варианта не нашла, все более трудоемко и сложно (для меня, по крайней мере). И в результате экспериментов получилось то, что вы видите 🙂
Надеюсь, мой мастер-класс станет для вас полезным.
Желаю всем удачи в воплощении творческих идей и их красивой подаче!
С уважением и пожеланиями любви и здоровья,
Maya BoST
www.livemaster.ru
Как сделать белый фон в фотошопе
В фотошопе быстро и нетрудно можно сделать фон белым.
Быстрый способ:
Если вам необходимо сделать белый фон, не используя фотографию, то просто создайте новый слой и залейте его белым цветом с помощью инструмента Заливка.
А в этом уроке я на примере обычной фотографии девушки покажу как сделать фон обычным белым.
Вся работа заключается в фотошопе заключается в трех действиях:
- Выделить фон позади объекта
- Удалить выделенный фон
- Залить новый фон белым цветом
А теперь я распишу каждый пункт подробнее в этом уроке.
Я взял черно-белую фотку Меган Фокс. Фотография может быть цветной — тут разницы нет.

Прежде чем удалить фон позади неё, можно за ранее подготовить белый фон. Для этого создайте дубликат слоя с фотографией. Между оригинальным слоем и дубликатом создайте новый чистый слой и залейте его белым цветом с помощью инструмента Paint Bucket Tool (Заливка).
Список со слоями будет выглядеть так:

Выберите копию слоя с девушкой (он выше всех), с ним будем работать. С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите девушку. Естественно приблизьте масштаб перед началом работы, так будет удобнее выделять и получится намного качественнее.

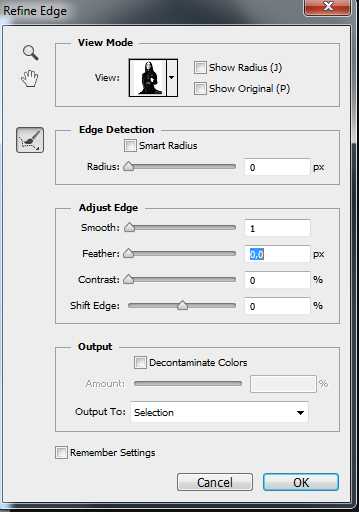
Теперь когда выделение готово нажмите на кнопку Refine Edge (Уточнить края) на панели. С помощью этого инструмента можно тщательнее делать выделения, настраивая всякие параметры. Подробнее об этом полезном инструменте читайте в этой статье — с помощью него можно выделять сложные объекты например волосы.
Нам же достаточно увеличить параметр Smooth (Сглаживание) на 1. Девушка тогда будет обрезана не так грубо.

Жмем ОК и выделение готово. Теперь инвертируйте выделение CTRL+SHIFT+I и удаляем не нужный фон нажимая клавишу DELETE на клавиатуре.
Белый фон в фотошопе готов:
Для эксперимента я удалил половину белого фона и получилось вот так стильно:

Автор урока — Александр Pixelbox.ru
pixelbox.ru
Обои с текстурами. Лед, огонь, дерево, металл и еще тысяча других текстур для Android, iPhone и компьютера.
Обои с текстурами. Лед, огонь, дерево, металл и еще тысяча других текстур для Android, iPhone и компьютера. золото текстуры золотой фон
золото текстуры золотой фон1920 x 1280, 842 кБ
 во весь экран
во весь экран сохранить
сохранить фон темый темно-синий свет текстура текстуры скачать обои для рабочего стола широкоформатные обои скачать обои обои hd
фон темый темно-синий свет текстура текстуры скачать обои для рабочего стола широкоформатные обои скачать обои обои hd1920 x 1080, 42 кБ
 во весь экран
во весь экран сохранить
сохранить флаг россии герб российский флаг флаг российской федерации
флаг россии герб российский флаг флаг российской федерации1920 x 1080, 586 кБ
 во весь экран
во весь экран сохранить
сохранить разбитое стекло трещины текстура
разбитое стекло трещины текстура1920 x 1200, 872 кБ
 во весь экран
во весь экран сохранить
сохранить золотой стали металлические пластины градиент вектор фон золото металл
золотой стали металлические пластины градиент вектор фон золото металл1920 x 1280, 142 кБ
 во весь экран
во весь экран сохранить
сохранить престижная обивка бант фон градиент вектор
престижная обивка бант фон градиент вектор1920 x 1290, 154 кБ
 во весь экран
во весь экран сохранить
сохранить флаг ссср герб
флаг ссср герб2133 x 1200, 477 кБ
 во весь экран
во весь экран сохранить
сохранить черный фон узоры свет
черный фон узоры свет1920 x 1200, 327 кБ
 во весь экран
во весь экран сохранить
сохранить золото золотая пыль текстуры песок сияние золотой песок текстура блеск
золото золотая пыль текстуры песок сияние золотой песок текстура блеск1920 x 1280, 1132 кБ
 во весь экран
во весь экран сохранить
сохранить флаг россия триколор белый синий красный сила мощь путин
флаг россия триколор белый синий красный сила мощь путин1920 x 1358, 101 кБ
 во весь экран
во весь экран сохранить
сохранить золотой модель старинные градиент вектор фон золото узор орнамент
золотой модель старинные градиент вектор фон золото узор орнамент1921 x 1200, 447 кБ
 во весь экран
во весь экран сохранить
сохранить россия флаг триколор герб орел сам сделал =
россия флаг триколор герб орел сам сделал =1920 x 1080, 634 кБ
 во весь экран
во весь экран сохранить
сохранитьЕщё картинки
открыть корзинуочистить корзинуw-dog.ru
Создаём в Фотошоп белый текст на белом фоне / Фотошоп-мастер
В этом уроке вы научитесь создавать длинные тени, использовать приёмы светотеневого рисунка, чтобы белый текст на белом фоне был не только видим, но читаем ( при условии, что текст достаточно большого размера).

Шаг 1
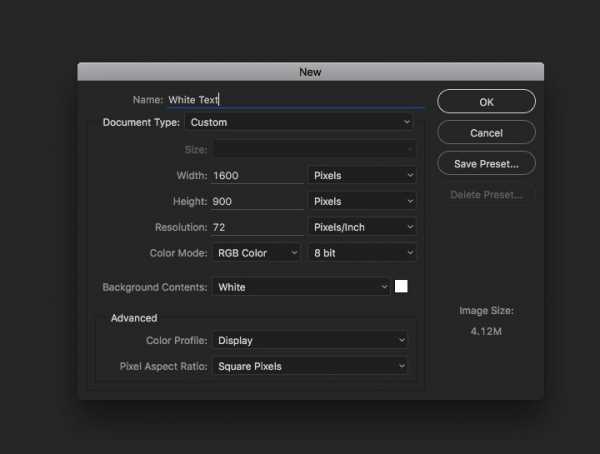
Начните с создания нового документа в Photoshop, который составляет 1600 x 900 пикселей, 72 PPI и RGB Color с белым фоном.

Шаг 2
Используя инструмент «Текст», создайте новый текстовый слой со словом White (Белый). Я использую бесплатный шрифт Montserrat размером 340 px. Если у вас нет этого шрифта и вы не хотите его искать и устанавливать, то вполне можно использовать похожий шрифт.

Шаг 3
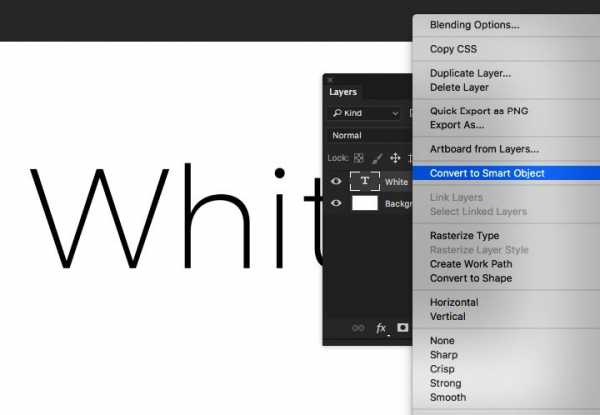
Щелкните правой кнопкой мыши по слою с текстом и «Преобразовать в смарт-объект».

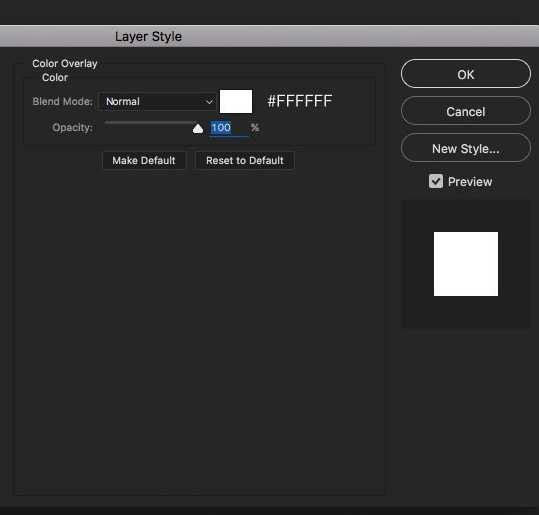
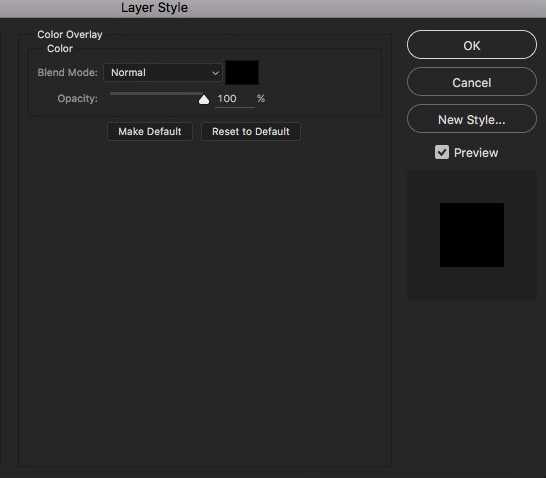
Шаг 4
Дважды щелкните по слою со смарт-объектом, чтобы вызвать окно с настройками стилей слоя. Используйте стиль слоя Наложение цвета (Color Overlay). Используйте белый цвет (#FFFFFF).

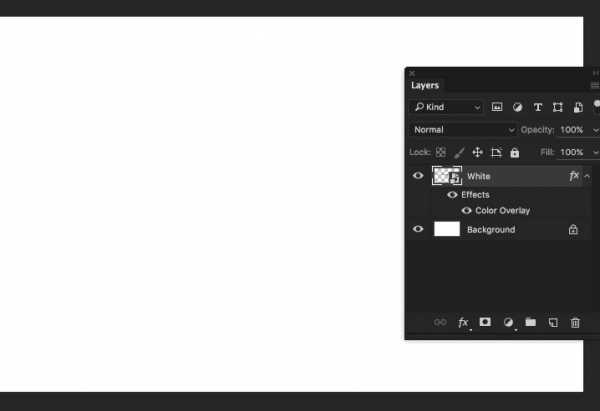
Шаг 5
В результате наш текст стал невидимым.

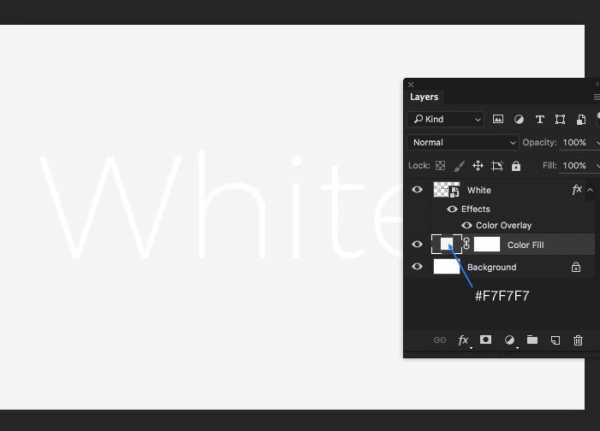
Чтобы это исправить, нужно добавить освещение и тень. Но сперва мы изменим цвет фона, сделав его немного темнее. Для этого используйте Слой – Новый слой-заливка –Цвет (Layer – New fill layer – Color). с цветом # F7F7F7.

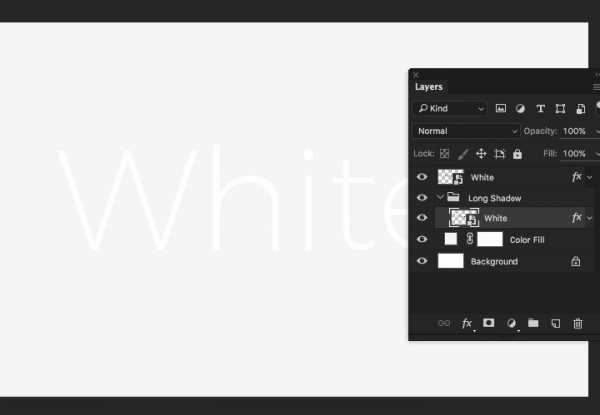
Шаг 6
Дублируйте слой со смарт-объектом, поместите его в новую группу под названием «Long Shadow» (Длинная тень) и переместите под исходный слой.

Шаг 7
К слою внутри группы «Long Shadow» (Длинная тень) примените стиль слоя Наложение цвета (Color Overlay). Цвет # 000000.

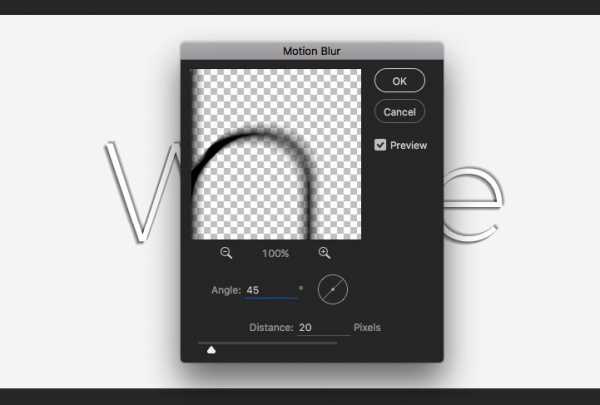
Шаг 8
К этому же слою примените фильтр Размытие в движении (Motion Blur). Установите Угол (Angle) 45, Смещение (Distance) 20.

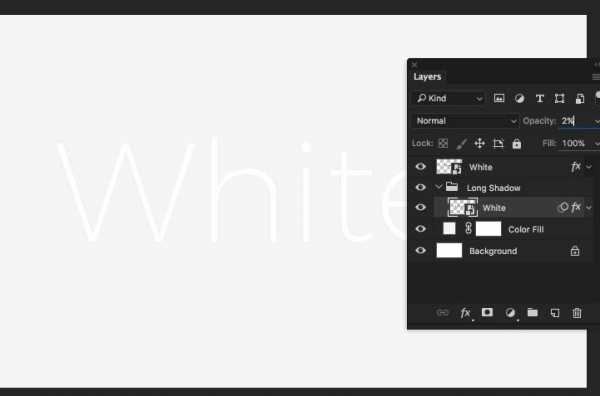
Шаг 9
Для слоя, к которому мы применили фильтр Размытие в движении, непрозрачность снизьте до 2%, чтобы он был едва заметен.

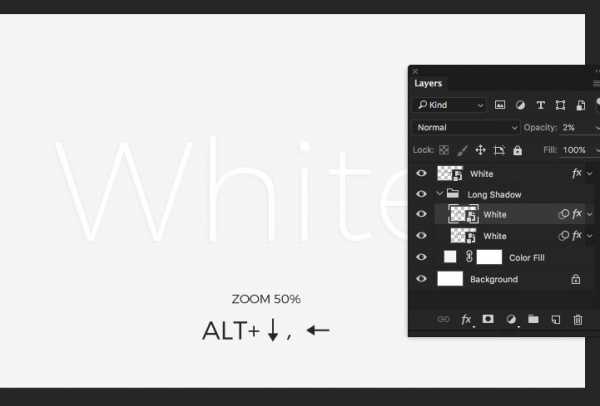
Шаг 10
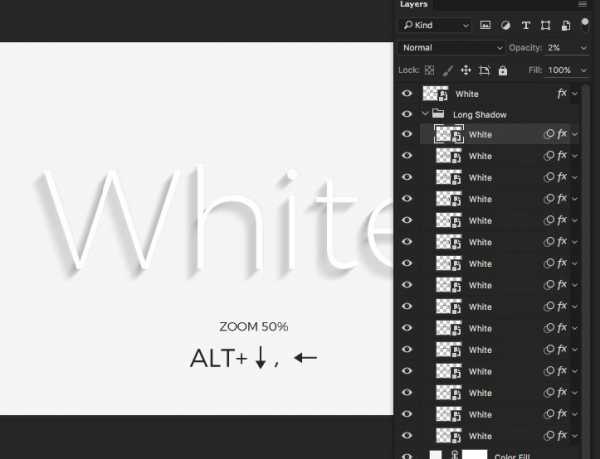
Чтобы создать эффект длинной тени, нам нужно дублировать и перемещать размытый слой несколько раз.
Это не займёт много времени, если использовать горячие клавиши. Сначала увеличьте изображение на 50%, затем, удерживая нажатой клавишу ALT, нажмите стрелку вниз один раз, чтобы дублировать слой и сместить его вниз. Затем нажмите клавишу со стрелкой влево, чтобы сдвинуть дублированный слой влево.
Клавиши со стрелками обычно смещают на 1 пиксель. Однако, если вы увеличите документ до 50%, тогда он переместит слой на 2 пикселя, что больше подходит для наших нужд.

Шаг 11
Повторите процесс, удерживая клавишу ALT и нажимая стрелку вниз, затем стрелку влево еще 14 раз.

Шаг 12
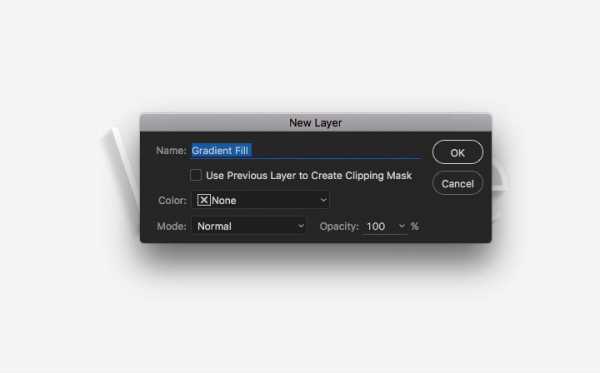
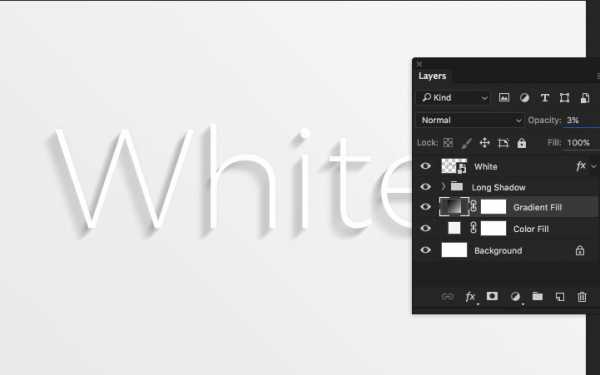
Чтобы эффект длинной тени выглядел лучше, добавим эффект освещения. Под группой «Long Shadow» (Длинная тень) создайте новый слой-заливку Градиент (Слой – Новый слой-заливка – Градиент (Layer – New fill layer – Gradient).

Шаг 13
Используйте градиент от черного к белому по умолчанию и установите Угол на 45 °.

Шаг 14
Установите непрозрачность (opacity)слоя-заливки градиента на 3%. Это создаст иллюзию ненавязчивого источника освещения.

Шаг 15
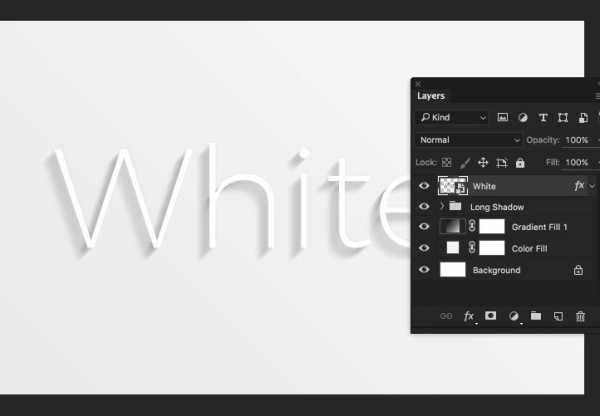
В заключение, мы можем добавить тонкие блики на исходный слой с текстом при помощи стилей слоя. Дважды кликните по слою с текстом.

Шаг 16
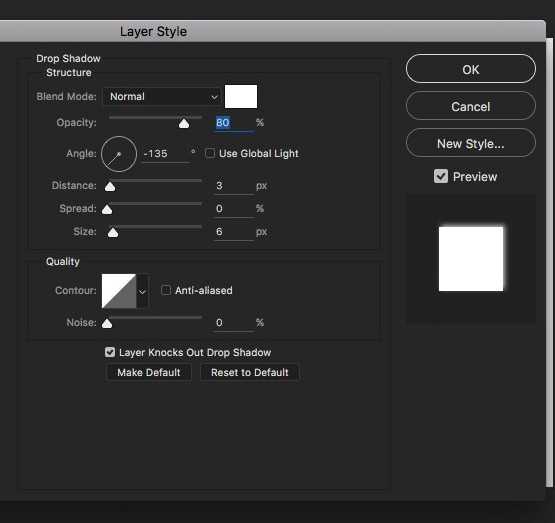
И примените стиль слоя Тень (Drop Shadow) с настройками:
- цвет (color) #FFFFFF
- Режим наложения – нормальный
- непрозрачность (Opacity): 80
- Угол (Angle): -135 °,
- Смещение (Distance): 3 px,
- Размах (Spread): 0;
- Размер (Size) 6px.

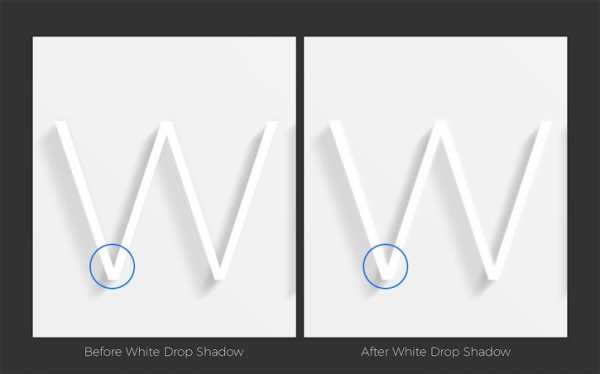
Результат малозаметен, но если вы посмотрите внимательно, вы увидите, что это дает эффект света, отражающегося от краев текста.

Результат
И вот окончательный результат:

Создав длинную тень и используя некоторые методы освещения, мы можем сделать комбинацию цветов «белое на белом» вполне жизнеспособной для логотипов, заголовков и другой графики.
Мы также можем редактировать содержимое смарт-объекта в любой момент, чтобы изменить текст, добавить фигуры или логотип своей компании:

Автор: Tony Thomas
photoshop-master.ru
