Canvas и отрисовка графиков на нем — Панфилов Александр Юрьевич на vc.ru
87 просмотров
План статьи
Введение, что такое canvas, предыистория знакомства с ним, причины почему хочу использовать графики без каких-либо библиотек.
Особенности работы с canvas, о которых стоит знать перед тем, как начать с ним работать.
- Основной принцип работы с canvas, который необходим для понимания, чтобы работать с любым графиком. Архитектура моего проекта и работа с ней.
Основные команды для работы с графиков в canvas
Вывод
Введение, что такое canvas, предыистория знакомства с ним, причины почему хочу использовать графики без каких-либо библиотек.
Всем привет, меня зовут Александр, я являюсь фронтенд разработчиком с 4-х летним опытом. В этой статье я хочу поделится моим опытом работы с тегом canvas, а также выполнением графика в нем.
Мой первый случай работы с данным тегом был при реализации административной страницы, когда необходимо было выполнить несколько графиков. Для этого я использовал библиотеку chartjs. Да, это мне помогло в большей степени, но не понимание как работать с canvas не давало мне возможности использовать эту библиотеку на полную мощность.
Это выражалось в том, что если необходимо было сделать что-то, что выходило за границы базовой настройки библиотеки, то это сразу вызывало у меня непонимание, как это реализовать. На поиски решения уходило много времени, если добавить сюда, что в проекте я был единственным ui разработчиком, то в сумме это заставляло от таких идей отказаться, потому что на их реализацию уходило бы много времени, которого не было в наличии.
После выполнения этой задачи я поставил у себя заметку в памяти, что необходимо будет выучить для себя работу с canvas на общем уровне, чтобы понимать, как он работает и как можно реализовать не сложные графики. С тех пор прошло более трех лет, но эту идею я не забыл и давайте теперь вместе посмотрим на текущий результат моего обучения.
Текущий результат использования canvas и отрисовка в нем графика на typescript.
Особенности работы с canvas, о которых стоит знать перед тем, как начать с ним работать.
Немного хочется написать об особенностях, которые необходимо помнить, либо изучить, для более удобной работы с canvas:
сanvas начинает работу в левом верхнем углу, об следует помнить, начиная работу с этим тегом;
соблюдение отступов для корректной отрисовки содержимого контейнера;
- при каждом рендере график полностью перерисовывается и это есть нормально, не надо этого боятся, главное не допустить утечки памяти;
во время работы с canvas использование proxy — это нормальная практика.
 Он используется в событиях, чтобы вызывать перерисовку графика;
Он используется в событиях, чтобы вызывать перерисовку графика;требуется вспомнить нюансы работы с событиями наведения курсора на дом элемент и уход курсора с него;
при работе с проектом следует выделить ключевую функцию либо класс в отдельный файл, а весь вспомогательный функционал вывести в отдельный файл либо файлы.
Отдельно хочется сказать, что при построении вышеописанного графика, я познакомился с объектом proxy — это объект, который позволяет перехватывать события и производить различные действия с ним. Если взять пример из текущего решения, то я создаю объект proxy и использую событие set, чтобы вызывать перерисовку графика при изменении положения мыши. Саму перерисовку получается перехватить с помощью событий mousemove и mouseleave.
Давайте разберем более подробней, как это происходит. Перед объявлением событий mousemove и mouseleave я объявляю объект proxy, в котором первый аргумент — это пустой объект, и второй — это объект с сетером.
Во время написания этого графика я познакомился с такой замечательной функцией, как requestAnimationFrame. Эта функция позволяет работать с графикой и оптимизировать ее работу. Она всегда используется в связке cancelAnimationFrame, чтобы при необходимости сделать сброс данных по функции и избежать утечки памяти.
Инициализация объекта proxy и его использование в событиях mousemove и mouseleave.
Основной принцип работы с canvas, который необходим для понимания, чтобы работать с любым графиком. Архитектура моего проекта и работа с ней.
Теперь хочу обсудить принципы работы, которые я понял во время построения текущего графика и буду в дальнейшем применять при построении новых графиков:
заранее необходимо продумать все отступы в графике и вычислить все функции, которые будут формировать сам график, по факту получается, что вы заранее проектируете алгоритм, по которому будет происходить вычисление функции в коде и у вас должно быть сформирована итоговая картина в голове, к которой вы будете идти.

- перед реализацией продумать архитектуру, которую вы хотите реализовать для отрисовки данного графика. Если взять на моем примере, то я сначала инициализировал все константы и размеры полотна, которые необходимы для работы.
Инициализированы все константы для работы с канвасом
После этого реализовал ключевую функцию paint, в рамках которой происходит вычисление графика. Давайте более подробно распишу функцию paint. Сначала происходит очистка полотна от предыдущих зарисовок, без этого шага никуда, ведь нам для работы необходимо чистое полотно) После очистки полотна высчитываем наибольшую и наименьшую точку по оси ординат, чтобы затем вычесть дельту для масштабирования графика по оси ординат, параллельно вычисляем дельту для масштабирования графика по оси абсцисс. Когда мы имеем готовые дельты масштабирования по обоим осям, максимальную и минимальную точки по оси ординат, то теперь можно наложить на полотно оси ординат и абсцисс, вспомогательные оси для графика, которые идут параллельно оси абсцисс.
Реализация осей абсцисс и ординат для графика
Когда оси графика готовы, то приступаем к отрисовке самого графика и кружочками, которые будут наложены на макет в момент наведения мыши над ними. Здесь есть ключевой момент, что кружочки должны накладываться в момент построения графика. Почему это так важно? Потому что кружочек относится к самому графику и рассоединять их нельзя, потому что иначе рушится архитектура приложения. Лично для меня это весомый аргумент и я решил реализовать это именно вышеописанным способом.
После того, как график был отрисован и при наведении стали выводится кружочки на графиках, то теперь необходимо на сам график наложить тултип, в котором будет выводится название по оси абсцисс и значения точек (может быть несколько графиков) по оси ординат. Возникает еще один интересный вопрос: почему реализация тултипа вынесена в отдельную функцию и отделена от отрисовки вышеописанных кружочков?
Архитектура отрисовки графиков и кружочка для него
Как видно из двух вышеописанных абзацев и картинки «Архитектура отрисовки графиков и кружочка для него» у меня сначала выполняется расчет отдельного графика в функции calculateGraph, а потом на него накладывается кружочек в функции circle.
Объясняю. Дело в том, что каждый кружочек относится к определенному графику и их количество зависит от количества графиков, которое нужно отобразить на полотне, а тултип у меня один. В связи с этим мне проще сначала выполнить отображение определенного графика и затем на него наложить кружочек. И после того, как все графики были наложены на полотно, мне поверх них проще наложить сам тултип.
Архитектура расчета графиков и тултипа к ним
Для общего понимания архитектуры я прикрепил картинку «Архитектура расчета графиков и тултипа к ним», на которой можно проследить, что сначала я произвожу расчет и наложение графиков и все что с ними связано на холст и после этого сверху них накладываю тултип.
По итогу, если подводить итоги по вышеописанной логике отрисовки графиков, то слудуют следующие выводы:
- отрисовываем все оси ординат и абсцисс;
- нанести графики и все что работает с определенным графиком;
- нанести на полотно, все что может относится к общей информации или выводить информацию по всем графикам.

Далее, все чистые функции вынесены в отдельный файл, чтобы не загаживать корневой файл главной функции. В корневом файле должна быть главная функция, которая собирает в себя всю ключевую логику работы с тегом canvas.
Основные команды для работы с графиков в canvas.
Сразу хочу отметить, что трактовка команд будет отличатся от того, что написано в документации, здесь просто набор команд и что они обозначают в моем понимании.
- getContext — получение контекста в канвас, через него в дальнейшем происходит вся работа с холстом;
- clearRect — полностью очищает полотно;
- beginPath — начало работы с графиком;
- closePath — окончание работы с графиком;
- fillText — вставляет текст в точку, которая указана по координатам;
- fill — производит заливку контура либо фигуры;
- moveTo — передвижение точки в заданные координаты;
- lineTo — задает новую точку для отрисовки линии между ранее заданой точкой и указаной в этой функции, сама линия в этой функции не наносится на полотно;
- stroke — выполняет отрисовку фигуры, которая ранее была задана какими либо функциями;
- lineWidth, strokeStyle, font, fillStyle — стили для работы с полотном;
- save и restore — первый сохраняет состояние холста, а второй возвращает его.
 Не совсем понял для чего практически нужны эти функции, но в дальнейшем, когда буду делать еще графики для себя, уделю внимание на использование этих функций;
Не совсем понял для чего практически нужны эти функции, но в дальнейшем, когда буду делать еще графики для себя, уделю внимание на использование этих функций; - arc — создает окружность или какую-то ее часть;
Все вышеперечисленные функции были мною использованы для отрисовки графика в теге canvas, который приведен в данной статье в качестве примера.
Вывод
В данной статье я привел пример архитектуры и алгоритм реализации, которые мне удалось реализовать при выполнении текущего графика в теге canvas. Также подробно разобрал моменты в архитектуре, акцентируя внимание, почему некоторые компоненты графика нужно реализовывать вместе, а другие отдельно.
Надеюсь вам было интересно ознакомится с моими первыми попытками знакомства с canvas и вы для себя почерпнули, что-то новое.
Больше статей в моем блоге. Спасибо, что дочитали и до новых встреч в следующих статьях.
Canvas html — Блог данных
Содержание
- Что такое тег canvas в HTML?
- Что такое canvas в программировании?
- Для чего используется тег canvas?
- Когда использовать canvas?
- Как зарегистрироваться на канвас?
- Как нарисовать прямоугольник в JavaScript?
- Как стирать канвас?
- Что такое canvas в Unity?
- Что такое контекст canvas?
- Какой элемент HTML используется для указания заголовка документа или раздела?
- Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
- Как заполнить Lean canvas?
- Что такое контекст рисования?
- Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
- Что такое тег canvas в HTML?
- Что такое canvas в программировании?
- Для чего используется тег canvas?
- Когда использовать canvas?
- Как зарегистрироваться на канвас?
- Как нарисовать прямоугольник в JavaScript?
- Как стирать канвас?
- Что такое canvas в Unity?
- Что такое контекст canvas?
- Какой элемент HTML используется для указания заголовка документа или раздела?
- Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
- Как заполнить Lean canvas?
- Что такое контекст рисования?
- Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
Что такое тег canvas в HTML?
HTML тег <canvas>
Тег <canvas> (в пер. с англ. — холст) создает область на веб-странице, в которой можно создавать разные объекты, рисунки, анимацию, фото композиции при помощи Javascript скриптов. Тег появился в пятой версии HTML.
с англ. — холст) создает область на веб-странице, в которой можно создавать разные объекты, рисунки, анимацию, фото композиции при помощи Javascript скриптов. Тег появился в пятой версии HTML.
Что такое canvas в программировании?
<canvas> — это HTML элемент, использующийся для рисования графики средствами языков программирования (обычно это JavaScript). Он может, к примеру, использоваться для рисования графов, создания коллажей или простой (и не очень) анимации.
Для чего используется тег canvas?
Тег <canvas> используется для рисования графики на лету с помощью сценариев (обычно JavaScript). Тег <canvas> является только контейнером для графики, необходимо использовать сценарий для рисования графики.
Когда использовать canvas?
Когда нужно использовать Canvas, а когда Flash? Flash быстрее, кроссбраузернее, с хорошими инструментами и фреймворками. Canvas сейчас используется, в основном, энтузиастами и экспериментаторами.
Как зарегистрироваться на канвас?
Для этого на главной странице сайта он должен выбрать опцию «Нужен аккаунт на Canvas», указать свою роль (преподаватель, учитель или родитель) и заполнить небольшую форму.
…
Как зарегистрироваться на платформе Канвас
- имя пользователя;
- адрес электронной почты;
- пароль;
- код присоединения (выдается регистратором платформы).
Как нарисовать прямоугольник в JavaScript?
Javascript метод rect()
Метод rect() создает прямоугольник. Примечание: Чтобы действительно нарисовать прямоугольник, используйте метод stroke() или fill().
Как стирать канвас?
Стирать канвас нужно при температуре 30 градусов, допустима и ручная и машинная стирка. Ткань не требуется выжимать, достаточно просто встряхнуть изделие после стирки и оставить высохнуть естественным образом.
Что такое canvas в Unity?
Компонент Canvas представляет собой абстрактное пространство, в котором производится настройка и отрисовка UI. Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas.
Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas.
Что такое контекст canvas?
Рендеринг содержимого (контекста)
Элемент <canvas> в документе создаётся с фиксированным размером элемента для рисования, который может иметь один или несколько контекстов для рендеринга, создавая и манипулируя содержимым для показа.
Какой элемент HTML используется для указания заголовка документа или раздела?
HTML—элемент заголовка ( <title> ) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются.
Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
Обязательное поле
Для указания обязательных полей используется атрибут required, как показано в примере 1. Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение.
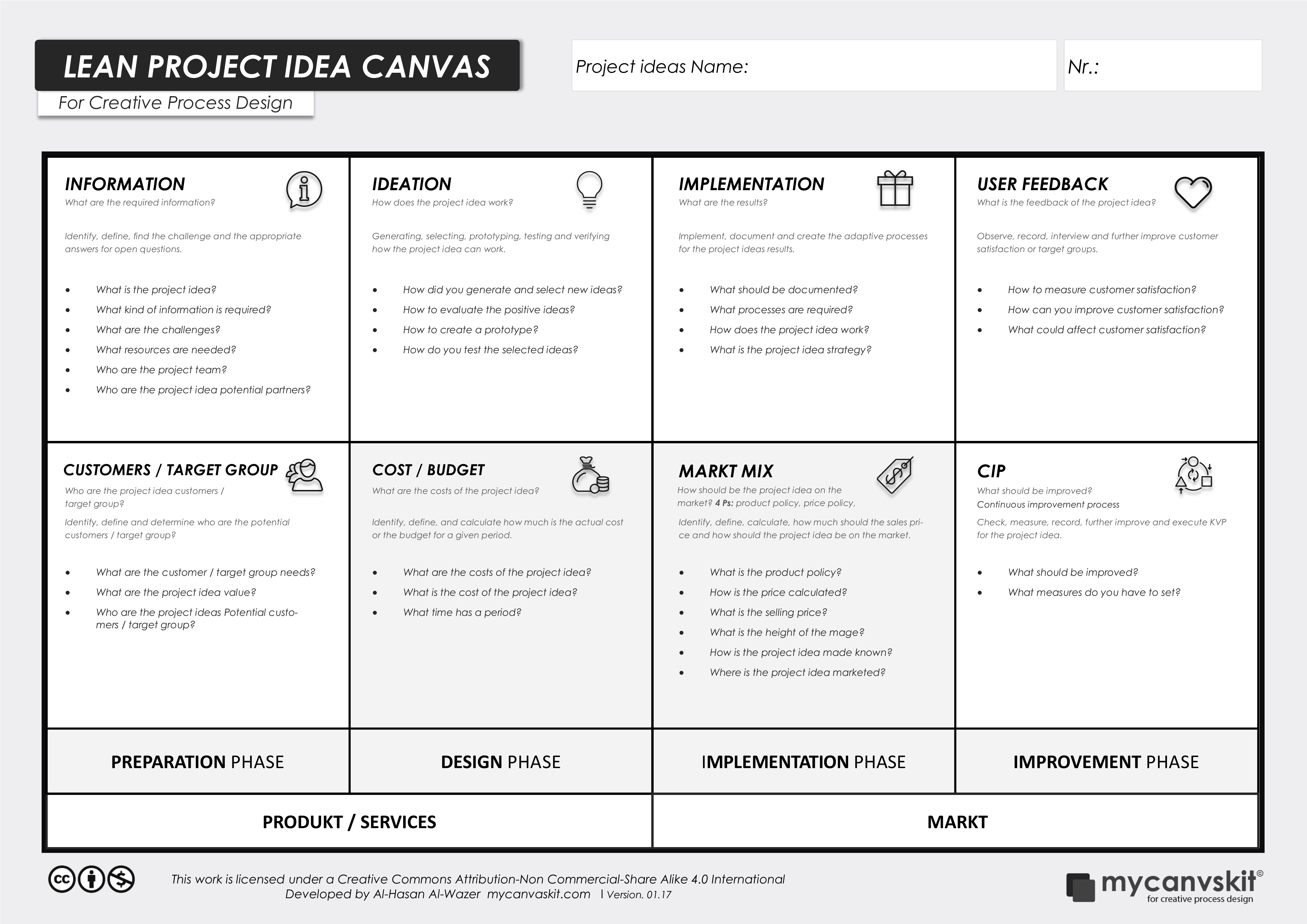
Как заполнить Lean canvas?
Заполнять блоки нужно в последовательности, указанной на схеме:
- Пользователи и проблема,
- Уникальное торговое предложение,
- Решение,
- Каналы сбыта,
- Финансовая часть — структура расходов и источники дохода,
- Ключевые метрики,
- Скрытое преимущество.
Что такое контекст рисования?
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т. п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
У нашего подопытного тега есть всего два атрибута — height и width, высота и ширина соответственно, по умолчанию размер холста 150х300 пикселей. Стоит отметить что canvas создает область фиксированного размера содержимым которого управляют контексты.
Что такое тег canvas в HTML?
HTML тег <canvas>
Тег <canvas> (в пер. с англ. — холст) создает область на веб-странице, в которой можно создавать разные объекты, рисунки, анимацию, фото композиции при помощи Javascript скриптов. Тег появился в пятой версии HTML.
Что такое canvas в программировании?
<canvas> — это HTML элемент, использующийся для рисования графики средствами языков программирования (обычно это JavaScript). Он может, к примеру, использоваться для рисования графов, создания коллажей или простой (и не очень) анимации.
Для чего используется тег canvas?
Тег <canvas> используется для рисования графики на лету с помощью сценариев (обычно JavaScript). Тег <canvas> является только контейнером для графики, необходимо использовать сценарий для рисования графики.
Когда использовать canvas?
Когда нужно использовать Canvas, а когда Flash? Flash быстрее, кроссбраузернее, с хорошими инструментами и фреймворками. Canvas сейчас используется, в основном, энтузиастами и экспериментаторами.
Canvas сейчас используется, в основном, энтузиастами и экспериментаторами.
Как зарегистрироваться на канвас?
Для этого на главной странице сайта он должен выбрать опцию «Нужен аккаунт на Canvas», указать свою роль (преподаватель, учитель или родитель) и заполнить небольшую форму.
…
Как зарегистрироваться на платформе Канвас
- имя пользователя;
- адрес электронной почты;
- пароль;
- код присоединения (выдается регистратором платформы).
Как нарисовать прямоугольник в JavaScript?
Javascript метод rect()
Метод rect() создает прямоугольник. Примечание: Чтобы действительно нарисовать прямоугольник, используйте метод stroke() или fill().
Как стирать канвас?
Стирать канвас нужно при температуре 30 градусов, допустима и ручная и машинная стирка. Ткань не требуется выжимать, достаточно просто встряхнуть изделие после стирки и оставить высохнуть естественным образом.
Что такое canvas в Unity?
Компонент Canvas представляет собой абстрактное пространство, в котором производится настройка и отрисовка UI. Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas.
Что такое контекст canvas?
Рендеринг содержимого (контекста)
Элемент <canvas> в документе создаётся с фиксированным размером элемента для рисования, который может иметь один или несколько контекстов для рендеринга, создавая и манипулируя содержимым для показа.
Какой элемент HTML используется для указания заголовка документа или раздела?
HTML—элемент заголовка ( <title> ) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются.
Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
Обязательное поле
Для указания обязательных полей используется атрибут required, как показано в примере 1. Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение.
Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение.
Как заполнить Lean canvas?
Заполнять блоки нужно в последовательности, указанной на схеме:
- Пользователи и проблема,
- Уникальное торговое предложение,
- Решение,
- Каналы сбыта,
- Финансовая часть — структура расходов и источники дохода,
- Ключевые метрики,
- Скрытое преимущество.
Что такое контекст рисования?
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т. п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
У нашего подопытного тега есть всего два атрибута — height и width, высота и ширина соответственно, по умолчанию размер холста 150х300 пикселей. Стоит отметить что canvas создает область фиксированного размера содержимым которого управляют контексты.
Стоит отметить что canvas создает область фиксированного размера содержимым которого управляют контексты.
Тег Canvas в HTML — Темы Scaler
Учебное пособие по HTML
Тег Canvas в HTML
Тег Canvas в HTML
share-outline Курс Javascript — освоение основ Автор: Мринал Бхаттачарья Бесплатно звезда 4.8 Зачислено: 1000 Курс Javascript — Освоение основ Мринал Бхаттачарья 9 0005 Бесплатно Начать обучениеОбзор
Тег
Что такое тег Canvas в HTML?
Тег Canvas в HTML используется для плавного рисования и создания графики. Он функционирует как контейнер в документе HTML, который содержит нарисованную графику. Язык сценариев, такой как JavaScript, можно использовать для рисования такой графики.
Он функционирует как контейнер в документе HTML, который содержит нарисованную графику. Язык сценариев, такой как JavaScript, можно использовать для рисования такой графики.
Тег холста сам по себе прозрачен, то есть он не создает графику независимо . Тег холста похож на чистую бумагу, на которой художники создают графику и эскизы. Однако также потребуются дополнительные инструменты, такие как краски и кисти. Функции JavaScript похожи на эти дополнительные инструменты.
API сценариев холста (интерфейс прикладного программирования) или API WebGL (веб-графическая библиотека) для сценариев, которые помогают процессу графического проектирования. Графика, созданная с помощью сценариев и тега canvas, включает 2D-объекты и растровые изображения (растровые изображения, состоящие из пикселей в сетке).
Теги Canvas не имеют встроенных настроек или сцен. Это процедурный низкоуровневый тег для растрового изображения (пикселизация изображений в сетки).
Теги Canvas — это дополнительная функция HTML5. Поэтому более старые версии HTML их не поддерживают. Тег Canvas является контейнерным тегом. Это означает, что для него требуются как открывающие, так и закрывающие теги.
Синтаксис
Отображается текст, заключенный в 2 тега Canvas (открывающий и закрывающий), если браузер не поддерживает теги Canvas.
Атрибуты тега Canvas в HTML
Помимо глобальных атрибутов, тегом canvas поддерживаются следующие атрибуты:
| Имя атрибута | Допустимые значения | Описание |
|---|---|---|
| Высота | Пиксели | высота холста |
| ширина | пикселей | ширина холста |
примеры
Прежде чем приступить к созданию фигур, важно понять основной синтаксис каждого кода.
Приведенный выше код используется для выбора всех элементов с идентификатором Canvas1 и их сохранения в переменной canvas. getElementbyId — это метод JavaScript для выбора объектов с указанным идентификатором.
getElementbyId — это метод JavaScript для выбора объектов с указанным идентификатором.
Приведенный выше код использует метод getContext(‘2d’) в JavaScript для визуализации двухмерного контекстного пространства для работы с двухмерными формами и графикой. Это можно считать чистым белым мольбертом, на котором будет выполняться живопись. Переменная context хранит все графические операции в контекстном пространстве.
Пример 1. Создание прямоугольника
Метод .rect() можно использовать для создания прямоугольников внутри тега холста. Вот пример кода для создания прямоугольника. Код
Выход
Вышеупомянутый код используется для создания прямоугольника. Первая строка используется для начала процесса рисования прямоугольника. Реально это можно сравнить с удержанием кончика кисти на холсте.
Первые два параметра из .rect() метод во 2-й строке — это координаты x и y соответственно. Они используются для позиционирования прямоугольника на 2D-плоскости. 3-й и 4-й параметры используются для указания ширины (200 пикселей) и длины (100 пикселей) соответственно.
Они используются для позиционирования прямоугольника на 2D-плоскости. 3-й и 4-й параметры используются для указания ширины (200 пикселей) и длины (100 пикселей) соответственно.
Наконец, третья строка кода используется для рисования фигуры.
Пример 2. Создание круга
Метод .arc() используется для определения создания круга на холсте. Принимаемые ею параметры включают:
- координата х
- г координаты
- радиус окружности
- начальный угол
- концевой уголок
Начальный угол обычно устанавливается равным 0, а конечный угол устанавливается равным 2Pi, поскольку стандартный круг имеет угловой диапазон от 0 до 2pi. Вот пример кода для создания круга. Код
Первая строка кода используется для запуска процесса рисования круга. 2-я строка содержит вышеупомянутые параметры .arc() метод. Метод stroke() используется для окончательного рисования кривой.
Выход
Пример 3: Рисование линии
Прямую линию можно также нарисовать на теге холста. Команды moveTo и lineTo используются для описания координат x и y начальной позиции и конечной позиции линии соответственно. Код
Выход
Пример 4. Добавление текста
Существует множество способов добавления текста с помощью тега холста. Некоторые из них описаны ниже:
fillText()
Первый метод использует метод fillText() для записи сплошного текста. Код
Выход
Вышеупомянутый код используется для ввода текста ‘Scaler’ с размером шрифта 30 пикселей и шрифтом как Times New Roman . Последние два параметра метода fillText() предназначены для позиционирования по координатам x и y.
Чтобы добавить цветной текст, необходимо написать новую строку кода.
Для выравнивания текста по центру используйте команду:
strokeText()
Второй метод — это метод strokeText() для написания текста без заполнения внутренней части. Код
Выход Последние два параметра метода strokeText() предназначены для позиционирования по координатам x и y.
Поддерживаемые браузеры
| Браузеры | Поддержка | Версия |
|---|---|---|
| Safari | Да | >3,1 |
| Хром | Да | >4,0 |
| Да | >2.0 | |
| Microsoft Edge | Да | >9.0 |
| Opera Mini | 9 0082 Да>9.0 |
Заключение
- Тег canvas в HTML используется как контейнер для графических объектов.
- Тег холста является прозрачным тегом и функционирует только как контейнер для графики.
 Графика рисуется с помощью скриптов.
Графика рисуется с помощью скриптов. - Метод .rect() можно использовать для создания прямоугольников, метод .arc() — для создания кругов, а методы moveTo() и lineTo() — для указания начальной и конечной точек для рисования линии.
- Команда .beginPath() используется для информирования холста о том, что будет создана графика. Метод .stroke() используется для создания указанной графики.
- Метод .getContext(‘2D’) используется для указания плоскости контекста 2D для создания графики.
Тег HTML 5
Тег HTML
Для рисования на холсте используется тег getContext(contextId) .
Любой контент между теги — это «резервное содержимое» — это означает, что оно будет отображаться только в том случае, если холст не может быть отображен.
Тег
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например стиль="цвет:черный;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| ширина | Задает ширину холста в пикселях. Значение по умолчанию — 300. Возможные значения: [Неотрицательное целое число] (например, 300) |
| height | Задает высоту холста в пикселях. Значение по умолчанию — 150. Значение по умолчанию — 150.Возможные значения: [Неотрицательное целое число] (например, 150) |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к тегам диалога элемента).
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
гнездо -
проверка правописания -
стиль -
tabindex -
название -
перевести
Полное объяснение этих атрибутов см.
