Элементарный Canvas / Хабр
Если вы изучаете веб совсем недавно, но уже успели увидеть различные красивые эффекты на сайте, по типу системы частиц или какие либо игры разработанные на canvas’e и вас это заинтриговало, но изучать что-то новое очень страшно, то я вам готов продемонстрировать, как за 50 строк js кода можно сделать что-то интересное на canvas’e.Скажу сразу, я хочу объяснить логику работы с canvas’ом. Код очень простой, я надеюсь, это подтолкнет вас к изучению такого инструментария как canvas. А так же это очень хорошая практика для начинающего JS программиста.
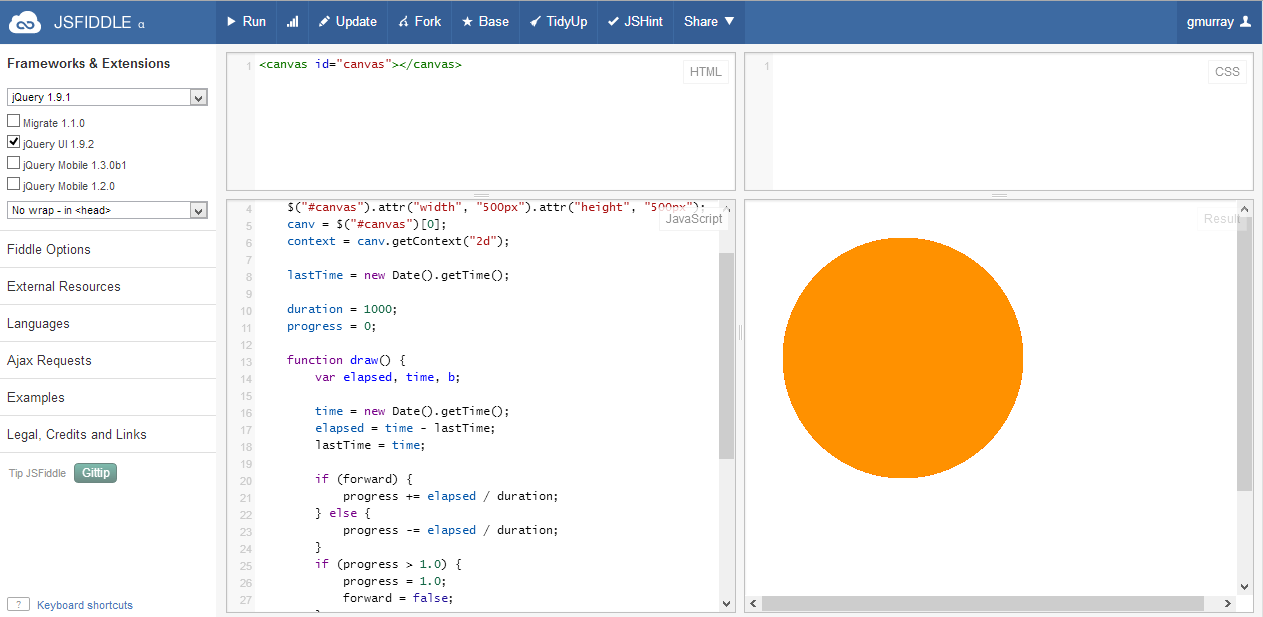
Перейдем к коду. Напишем простую генерацию квадратов разного цвета на полотне. Код вы можете увидеть сразу весь, далее я объясню его.
Что нам нужно сделать?- Получить canvas и его 2D контекст (Если вы раньше не делали подобного, то не переживайте, это делает 2-мя строчками кода)
- Сделаем наш канвас немного адаптивным
- Зададим нужные нам переменные и свойства
- При ресайзе меняем размер канваса

- Настройка нужных нам свойств (толщина пера, цвет заливки, цвет линии и прочие свойства)
- Рисуем элемент
- Если мы делаем что-то динамическое. Например, игру, анимацию, систему частиц и прочие элементы, то создаем цикл и в него закидываем рендер (отрисовку) наших объектов
1. Как я и говорил, две строчки кода и мы можем манипулировать полотном
Получить элемент по Id это стандартный API браузера, а вот getContext это метод самого canvas’a. Можно получить и 3D контекст, но в данный момент он нам не нужен.
2. Второй пункт, третий и пятый я объединю т.к. идет объявление переменных + код здесь одинаковый. Можно даже сделать отдельную функцию т.к. уже идет дублирование кода, а это плохо.
Переменные width и height нам потребуются дальше.Также не забудьте вызвать функцию ReSize после получения контекста canvas’а.
Нам потребуется еще объект options. В нем мы будем хранить все настройки.
opacity — скорость с которой наши элементы будут затираться на canvas’e
count — количество кубов, которые мы будем создавать за один прогон функции
color — здесь лежит маска, которая представляет нашу цветовую палитру
hue — это цветовой тон в диапазоне от 0 до 360. На картинку будет понятней
divisionSpeed — это переменная с помощью которой мы сможем регулировать скорость смены цвета
4. Нам остается лишь создать цикл, функцию для отрисовки и вызвать всё это.
Создаем функцию Init, она нужна для инициализации цикла. У window есть отличный метод requestAniimationFrame() который позволяет зациклить вызов нужной нам функции. Так же внутри Init мы вызываем функцию Step() в которой и хранится код отрисовки наших кубиков.
Отрисовку мы будем делать в цикле, чтобы отрисовывать сразу 100 элементов. Внутри цикла, первым же делом мы ставим условие, которое позволяет нам выбрать цветовой тон в диапазоне от 0 до 360, тем самым цвета наших кубиков будут меняться. Две последующие строчки можно объединить в одну, тем самым напрямую задать цвет заливки фигуры. ctx.fillStyle позволяет задать цвет заливки, а ctx.fillRect(точка x, точка y, ширина, высота) позволяет нарисовать фигуру. Задаем рандомную высоту с шириной, но в диапазоне наших размеров.
Две последующие строчки можно объединить в одну, тем самым напрямую задать цвет заливки фигуры. ctx.fillStyle позволяет задать цвет заливки, а ctx.fillRect(точка x, точка y, ширина, высота) позволяет нарисовать фигуру. Задаем рандомную высоту с шириной, но в диапазоне наших размеров.
Две строчки после цикла, это для очистки экрана. Вы уже знаете, что fillstyle позволяет задать цвет заливки, мы задаем белый цвет с прозрачностью равной opacity из объекта options. А так же запускаем отрисовку очищающей фигуры из точки 0:0 с размерами равными размерам нашего canvas’a.
Нам остается только вызвать функцию Init в любом месте нашей программы.
Если вы все еще сомневаетесь, что можно делать красивые вещи с помощью canvas, то вот вам один из примеров.
Если вас заинтересовал canvas, то самое время продолжить изучение этой технологии. Я не могу вам посоветовать хорошую статью по изучению т.к. для меня было очень скучно читать про canvas и для себя я ничего хорошего не сохранил в закладки.
примеры HTML5 animate с использованием Canvas на JavaScript(JS)
Этот веб-сайт использует файлы cookie для повышения функциональности, удобства и ведения статистики.
Вы можете изменить данные настройки в своем браузере в любое время, выбрав опцию «Настройки».
Если вы согласны с данными условиями использования файлов cookie, нажмите «Да, я согласен».
- Портфолио
- Цены
- Блог
- Вакансии
- Контакты
Технология Flash перестала быть актуальной. Все современные браузеры блокируют баннеры с ее использованием. На смену технологии Flash повсеместно пришел HTML5.
Все современные браузеры блокируют баннеры с ее использованием. На смену технологии Flash повсеместно пришел HTML5.
Профессионально выполненная HTML5 анимация позволяет создавать потрясающие визуальные эффекты, которые заставляют обратить на себя внимание. Баннер, созданный с помощью HTML5, корректно отображается и работает как в десктоп-браузерах, так и в мобильных браузерах, телефонах, планшетах и Smart TV.
Масштабируемая анимация позволяет донести нужную информацию независимо от разрешения экрана. С помощью технологии HTML5 создаются баннеры, подходящие под требования любой рекламной площадки.
Создание баннеров с использованием Canvas.
Визуализация графики способна выгодно подчеркнуть рекламный блок и сделать его важным элементом страницы. Крутая HTML5 анимация, примеры которой можно увидеть у нас на сайте, позволит ощутить всю красоту динамического изображения.
Обратившись в студию BannerMakers, клиенту не придётся сомневаться в качестве баннера. Работы, выполненные на Canvas HTML5, корректно отображаются в любых браузерах и имеют высокий уровень визуализации.
Canvas – элемент HTML5, предназначенный для создания растрового, двухмерного изображения при помощи скриптов, на языке JavaScript. Создание такой анимации будет выгодно для любого проекта и гарантирует целевой трафик. Креативные Canvas баннеры позволяют реализовать захватывающий анимационный эффект при разумном весе.
Создание баннеров с использованием JavaScript.
Применение библиотек JavaScript в рамках Canvas даёт возможность разрабатывать сложную и запоминающуюся анимацию, а подключение библиотек JQuery, CreateJS или Velocity позволяет добиться потрясающих эффектов. Применение JavaScript позволяет добиться любой последовательности в изменении графики, что даёт огромный потенциал для работы с изображением.
Использование средств HTML5 наиболее оправданно при создании баннеров и имеет следующие преимущества:
- правильное отображение баннера на всех устройствах;
- огромные возможности графики;
- лояльность поисковых систем к рекламе в формате HTML5;
- использование сложных анимационных эффектов;
- интеграция в адаптивный дизайн любого сайта.

Баннер в HTML5.
Стильный и сочный, с красивой Canvas анимацией, JS баннер созданный в HTML5, будет гарантированно заметен на любом сайте, что значительно увеличит конверсию Вашей рекламной кампании, а использование современных технологий, расширит охват аудитории.
Сделав заказ в BannerMakers Вы получите интернет-баннеры высочайшего качества.
Другие статьи
Добавлено 20.12.2021
FLASH БАННЕРЫ
Добавлено 21.11.2021
Баннеры ВКонтакте
Добавлено 06.10.2021
Популярные форматы интернет-баннеров для Yandex Direct, Google AdWords
Добавлено 04.09.2021
Виды интернет-баннеров
Учебник по созданию биржевых диаграмм в JavaScript
Это руководство поможет вам создать и настроить CanvasJS StockChart с живыми примерами на JavaScript.
Попробуйте сами, отредактировав приведенный ниже код.
Готовы запустить пример на локальном компьютере? Следуйте инструкциям ниже:
- Скопируйте код из вышеуказанного редактора и сохраните его локально как файл HTML. Кроме того, вы можете загрузить код прямо из редактора.
- Запустите файл HTML.
Вы увидите вышеприведенный StockChart, работающий на вашем компьютере. - Теперь измените параметр типа на «площадь» или «сплайн».
Вы только что создали свой первый StockChart.
Так просто, да!
Следующий шаг: Продолжайте изучение руководства, чтобы узнать больше о настройках, наиболее часто используемых свойствах и функциях.
Мы рекомендуем вам отредактировать код, как описано в комментариях, и ознакомиться с API.
Несколько графиков
Теперь, если вы хотите показать цену и объем в одном и том же StockChart, вам нужно добавить еще один график в массив графиков. Ниже показано, как это можно сделать.
Попробуйте сами, отредактировав приведенный ниже код.
Настройка StockChart
Вышеупомянутый StockChart можно дополнительно настроить для улучшения визуализации. Вот некоторые из настроек:
- Префикс $ для значений по оси Y и во всплывающей подсказке.
- Добавить заголовок оси в диаграммы.
- Уменьшить высоту диаграммы объема.
- Установите начальный диапазон ползунка.
Добавить префикс к значениям довольно просто. Вы можете сделать это, установив свойство префикса внутри axisY . И чтобы показать $ в toolTip , вам нужно установить yValueFormatString внутри dataSeries .
Высотой отдельных графиков можно управлять с помощью свойства высоты. Высота может быть указана в пикселях (например, 300, 500) или в процентах (например, «50%», «70%»).
Высота может быть указана в пикселях (например, 300, 500) или в процентах (например, «50%», «70%»).
Начальный диапазон ползунка можно задать с помощью минимальных и максимальных свойств внутри ползунка .
Ниже показано, как выглядит StockChart с установленными выше свойствами.
Попробуйте сами, отредактировав приведенный ниже код.
Изменение темы StockChart
CanvasJS поставляется со встроенными темами, которые изменяют внешний вид StockCharts, например «светлая1», «светлая2», «темная1», «темная2».
Вы можете изменить тему, установив свойство темы в опции фондовой диаграммы. Ниже приведен пример.
Попробуйте сами, отредактировав приведенный ниже код.
Дополнительные настройки
Если вы хотите дополнительно настроить его, обратитесь к таблице ниже, в которой перечислены важные объекты и свойства в StockChart. Попробуйте эти свойства в приведенном выше примере StockChart.
| Персонализация | Объект | Свойство |
|---|---|---|
| Установить размер заголовка StockChart | название | размер шрифта |
| Установка цвета заголовка StockChart | название | Цвет шрифта |
| Изменение типа карты, отображаемой в навигаторе | серия данных | тип |
| Изменить затеняемую область в навигаторе/ползунке | ползунок | маскаПеревернутая |
Управление холстом с помощью JavaScript | by Dr Abstract
Управление холстом с помощью JavaScript | Доктор Абстракт | MediumВАШ ПУТЕВОДИТЕЛЬ ПО
Как заставить холст делать удивительные вещи!
Чтение: 13 мин.·
3 августа 2020 г.Dynamo, Accelerator для Sprite, Scroller, Swiper для 3D, [Доступность], Портал, Излучатель , SoundWave, VR, MotionController, Physics, Pen и Parallax на холстеДобро пожаловать, читатели из ◎ Your Guide to Coding Creation on the Canvas
Мы используем ZIM JavaScript Canvas Framework, который легко использовать и с которым легко начать работу! Узнайте больше в ◎ Вашем руководстве по выбору библиотеки или фреймворка JavaScript Canvas.
Автор: Dr Abstract
181 Подписчик
Изобретатель, основатель ZIM JavaScript Canvas Framework и Nodism, профессор интерактивных медиа в Sheridan, канадская программа New Media Awards Программист и преподаватель
Подробнее из Dr. Abstract
Dr Abstract
Руководство по выбору библиотеки или фреймворка JavaScript Canvas
Canvas отлично подходит для игр, рисунков и приложений в браузере
·9 мин чтения·21 июля 2020 г.Доктор Аннотация
в
Кодирование на новый уровень
Создание большего в Adobe Animate с помощью ZIM!
Учебные пособия по расширению Adobe Animate (ранее Flash)
·Чтение за 7 минут·11 июняDr Abstract
в
Кодирование для повышения уровня
Что такое интерактивная анимация
и как ее создать?
·4 минуты чтения·28 сентября 2022 г.Dr Abstract
в
Кодирование для повышения уровня
Создание интерактивных NFT
90 177 Учебник от начала до конца!
·7 мин чтения·12 августа 2021 г.
Просмотреть все от Dr Abstract
Рекомендовано от Medium
The PyCoach
в
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.
·7 минут чтения·17 мартаАрслан Мирза
в
Кодирование для повышения уровня
Полное руководство по разработке видеоигр — 2023
9 0003Пошаговые стратегии создания популярной игры
·Чтение через 17 минут·Мар 27Списки
Истории, которые помогут вам стать разработчиком программного обеспечения
19 историй·156 сохранений
Общие знания в области кодирования
20 историй·42 сохранения
Современный маркетинг
32 рассказа·12 сохранений
Medium Publications Accepting Story Материалы
145 историй·187 сохранений
JP Brown
Что на самом деле происходит с человеческим телом на глубинах Титаника
Миллисекундное объяснение
·4 минуты чтения·22 июняНеприлично
10 секунд, которые положили конец 20-летнему браку
В Северной Вирджинии август, жарко и влажно.