Canvas vs webGL. Особенности разработки под Canvas и WebGL
Canvas или WebGL — описание, преимущества, особенности. Что лучше?
WebGL и Canvas — эти два элемента объединяют HTML5 и JavaScript. У них есть свои преимущества и недостатки, особенности и тонкости в использовании. Но, оба инструмента направлены на создание и демонстрацию графических составляющих HTML5. Это могут быть растровые изображения, фоны сайтов, анимированная графика, динамические заставки, а также браузерные 2D и 3D игры.
У каждого ‘движка’ есть свои особенности. А поэтому, что-то будет лучше работать на Canvas, что-то — на WebGL, а что-то и вовсе не будет работать нигде. Именно поэтому, при внедрении графических составляющих в HTML5 через JavaScript необходимо учитывать абсолютно все особенности элементов, которые вы планируете использовать.
Всё что нужно знать о Canvas, и даже чуть больше
Начнём с холста или как ещё его называют ‘канва’. Да-да, речь пойдёт о Canvas, а ‘холст’ и ‘канва’ — это, так называемые ‘народные’ прозвища этого элемента.
Итак, что из себя представляет Canvas? Это HTML5 элемент, с помощью которого вы можете добавлять растровую графику в ваш код через JavaScript. Чаще всего канвой рисуют графики, а также некоторые анимационные составляющие браузерных игр. Иногда можно встретить видео, встроенное при помощи Canvas, или даже полноценные браузерные видеоплееры.
Интересный факт: Canvas может весьма озадачить роботов, распознающих капчу. Всё дело в том, что используя канву для капчи, с сервера будет загружаться не готовое изображение, а алгоритм, по которому выстроится набор точек и тем самым воссоздаст картинку капчи. Для человека все эти танцы с бубном незаметны. А вот робот вряд ли решит подобный ребус.
Впервые, холст для HTML5 представили Apple для использования в своих браузерах Safari и Dashboard. В Internet Explorer Canvas не поддерживался бы и по сей день, если бы не Google. Они создали расширение для браузера, после установления которого, IE можно считать каким никаким, но браузером. На данный момент к Canvas обращаются при необходимости разработки графиков, добавления анимации или для основы графических элементов в веб-приложениях.
На данный момент к Canvas обращаются при необходимости разработки графиков, добавления анимации или для основы графических элементов в веб-приложениях.
Компания Mozilla работает над собственным проектом для Canvas. Его целью является внедрение графических ускорителей, с помощью которых можно будет отображать 3D контент. Официально, задумка имеет название Canvas 3D. Не то чтобы велосипед изобрели до того, как спохватились разработчики Mozilla, но уже давно есть альтернатива — библиотеки. В том числе, для реализации трехмерной графики существует Three. Возможно, Canvas 3D будет лучше, чем обычная канва со всякими там библиотеками. Судить наперёд, как минимум, глупо. Но, так или иначе, работать с 3D в Canvas можно уже сейчас, и что нового принесёт проект Mozilla — непонятно.
Минимальные требования для отображения Canvas в HTML5 в браузерах и платформах:
- Internet Explorer 9
- Chrome 3
- Safari 3
- Firefox 3
- Opera 10
- iOS 3
- Android 1
Как видно, найти устройство или браузер, который не поддерживает Canvas в современном мире довольно сложно. Это только плюс к его использованию в HTML5, ведь контент, за отображение которого будет отвечать канва, будет увиден пользователем с гарантией 99,9%.
Это только плюс к его использованию в HTML5, ведь контент, за отображение которого будет отвечать канва, будет увиден пользователем с гарантией 99,9%.
К тонкостям использования холста, можно отнести не только возможность самостоятельной настройки графических элементов, но и использования дополнительных средств визуальной составляющей. Этими средствами являются градиенты, контуры, тени, а также ширина кистей, стиль соединения линий.
Из особенностей, которые вы должны учитывать перед работой с Canvas стоит выделить следующее:
- Будьте осторожны с размерами холста. Изменив значения ширины и высоты он создастся заново, а всё содержимое прежнего элемента уйдёт в небытие вместе с его настройками.
- По умолчанию, стартовая точка находится не по центру, а в левом верхнем углу. Хорошо, что есть возможность сдвигать её.
- Официально, 3D контент Canvas не поддерживается. Но, как мы уже говорили, есть специальные библиотеки, которые открывают неизведанный трехмерный мир.

- Кодировка цвета и размера шрифта аналогична, как и в CSS.
Преимущества и недостатки Canvas — довольно спорный момент. Для кого-то некоторые вещи критичны, а кто-то их даже не замечает. Мы выделили основные плюсы и минусы использования Canvas в HTML5. К достоинствам можно отнести:
- Наличие аппаратного ускорения
- Возможность точечного попиксельного редактирования за счёт растрового формата
- Возможность использования фильтров для ретуши изображений
- Наличие богатого ассортимента поддерживаемых библиотек
- Удобство работы с большим количеством элементов
Из недостатков мы выделили:
- Отсутствие возможности очистки памяти, из-за чего сильно потребляются ресурсы процессора и ОЗУ
- При использовании высоких разрешений растровых форматов — низкая производительность
- Необходимость вручную прорисоввывать каждый элемент по отдельности
- Возможность внедрения специальных элементов-маячков для слежки за онлайн-активностью пользователей
Исходя из полученной информации, вы можете сделать свои собственные выводы по поводу использования Canvas в HTML5.
Что нужно знать о WebGL и с чем его едят
Вдоволь наговорившись о Canvas и обсудив все его стороны и грани, можно наконец перейти к WebGL. Это элемент, разработанный Khronos Group, который позволяет создавать и показывать графические 3D компоненты через Canvas в HTML5. Если проще, благодаря WebGL вы можете добавить на свой сайт любой 3D элемент, который не просто будет крутиться как бриллианты в ювелирке, а с которым можно будет взаимодействовать.
Существует несколько версий этой библиотеки:
- WebGL 1 выполнен на Open GL 2.0
- WebGL 2 выполнен на Open GL 3.0
Принцип работы WebGL заключается в следующем. Вся 2D и 3D графика выстраивается благодаря коду, который выполняется JavaScript. Некоторые элементы могут осуществляться при помощи установленной видеокарты. Благодаря этому, реализована поддержка аппаратного ускорения графики, а разработчики могут писать коды не выходя из среды веб-языков JavaScript, CSS и HTML.
Благодаря этому, реализована поддержка аппаратного ускорения графики, а разработчики могут писать коды не выходя из среды веб-языков JavaScript, CSS и HTML.
Разработка 2D и 3D контента, предполагает расчёт целевой аудитории. Писать для пользователей с продуктами Radeon или Intel, а может Nvidia? Оптимизировать приложение для Core i5 или i3? Отдавать преимущество разработке под iOS или Android? Всё это никакой стороной не касается разработки на WebGL. Ведь, главное, чтобы актуальная версия браузера поддерживала библиотеки WebGL. Ваш контент будет доступен любым пользователям — Windows, Android, Blackberry, iOS или Mac OS. Всех их объединит одно — браузер, через который они будут просматривать контент.
Поддержка WebGL реализована в следующих браузерах на следующих платформах:
- Mozilla 4
- Chrome 9
- Safari beta 5, public 8
- Opera 12
- Internet Explorer 11
- Android
- Firefox mobile
- Chrome Android
WebGL увидел свет благодаря программисту из США, который всячески экспериментировал с Canvas. Позднее, Opera и Mozilla подхватили актуальный тренд и начали разработку своего модернизированного проекта. После этого, к ним подключились такие мировые гиганты как Apple и Google. Из этих компаний был сформирован штат разработчиков, которые весной 2011 года показали миру первую версию библиотеки WebGL.
Позднее, Opera и Mozilla подхватили актуальный тренд и начали разработку своего модернизированного проекта. После этого, к ним подключились такие мировые гиганты как Apple и Google. Из этих компаний был сформирован штат разработчиков, которые весной 2011 года показали миру первую версию библиотеки WebGL.
Интересный факт: отсутствие поддержки WebGL в браузерах Internet Explorer ниже 11 версии обусловлено инцидентом компании Microsoft в 2011 году. Так, организация высказала своё недовольство относительно WebGL, ссылаясь на слишком большой список разрешений, необходимых для работы библиотек. Ответа долго ждать не пришлось, и компания Mozilla заявила обеспокоенным ребятам из Microsoft, что их продукт Silverlight требует не меньшего доступа к системе нежели WebGL. Однако, Microsoft считают его совершенно безопасным. Прошло немного времени, и Internet Explorer всё же получил поддержку WebGL благодаря тому, что Microsoft переосмыслили всю суть проблемы и пришли к объективным выводам.
В финале, хотелось бы выделить основные преимущества WebGL:
- Кроссплатформенность.

- Разработка на JavaScript — довольно популярном и актуальном языке
- Возможность очистки памяти от ‘мусора’. Благодаря этому, удаётся добиться максимальной плавности и оптимизации
- Так как WebGL использует встроенный процессор и видеокарту для обработки графического контента, ему присуще потребление значительных ресурсов, что можно сравнить с некоторыми дескоптными приложениями
Заключение и ответ на вопрос ‘Что лучше?’
С приходом HTML начали появляться возможности создания веб-контента. Если поначалу предполагался лишь статический контент, то с появлением JavaScript открылся доступ к более сложному — динамическому. Возможности современного HTML5 дали нам попробовать 2D с помощью Canvas. Позднее, появились библиотеки, которые реализовали в Canvas использование 3D. Более обширно и точно использовать трехмерный контент позволило внедрение WebGL. Теперь разработчикам есть где разгуляться в плане графических возможностей. Тут тебе и растровые изображения высокого качества, и различные анимации и эффекты, также всевозможные варианты обработки графики и её внедрения в веб-приложения. Уже нет тех подводных камней, с которыми можно было столкнуться ранее. С помощью JavaScript в HTML5 можно творить, словно художник на холсте.
Теперь разработчикам есть где разгуляться в плане графических возможностей. Тут тебе и растровые изображения высокого качества, и различные анимации и эффекты, также всевозможные варианты обработки графики и её внедрения в веб-приложения. Уже нет тех подводных камней, с которыми можно было столкнуться ранее. С помощью JavaScript в HTML5 можно творить, словно художник на холсте.
Дать однозначный и точный ответ, что лучше — Canvas или WebGL, попросту невозможно. Всё зависит от ваших планов на веб-контент и его реализацию. Недостатки и преимущества есть везде. Вопрос в другом — значительно ли они заметны для вас, с выполнением конкретной задачи? Если недостаток никаким образом не сказывается на вашем замысле, можно его опустить. В любом случае, для успешного результата вы должны взвесить все ‘за’ и ‘против’ для принятия окончательного решения. Для реализации своего проекта вы можете пользоваться массой различных библиотек и фреймворков. Некоторые же, напротив, будут писать весь код вручную. Всё зависит только от вас. Творите на холсте и создавайте шедевры веб-пространства!
Всё зависит только от вас. Творите на холсте и создавайте шедевры веб-пространства!
Как использовать модель Lean Canvas для управления продуктом
Блок № 5
Определите, как продавать и рекламировать ваш продукт. Опишите все каналы и методологию продаж.
Ответ зависит не только от продукта, но и от его аудитории. Реклама в блогах, баннеры, анонсы на телевидении — не важно, главное — это рассказать о продукте тем способом, который лучше всего воспринимает целевая аудитория.
Допустим, вы создали приложение для ведения личного бюджета и решили продвигать его с помощью контент-маркетинга. У такого продукта разные пользователи: молодые семьи, студенты и фрилансеры. Если продвигать его только на одной площадке, например, на vc.ru, то вы охватите студентов, менеджеров и фрилансеров, а молодые семьи останутся в стороне. Вам важно учесть все сегменты целевой аудитории, поэтому подойдут ресурсы, которые читают сразу всё, например, «Лайфхакер».
Если ваш продукт подходит только для программистов или дизайнеров, то и рекламировать его лучше на специальных площадках.
Блок № 6
Здесь нужно подумать о прибыльности продукта.
Если собираетесь распространять продукт бесплатно, подумайте, как будете на нём зарабатывать в дальнейшем. Платный же продукт должен иметь достаточную ценность, чтобы клиент захотел за него заплатить.
Учитывайте, что не все готовы покупать то, чем с удовольствием пользовались бы бесплатно. Например, клиент выбирает менеджер задач, чтобы планировать дела. Для личных целей ему подойдёт бесплатный продукт с базовыми функциями и простым интерфейсом. К программе для работы уже больше требований, поэтому за неё и больше согласятся платить.
Блок № 7
Сюда нужно включить всё, на что вы планируете потратить деньги.
Чтобы создать продукт, который захотят купить, придётся вложиться в исследования. Нужно будет определить целевую аудиторию, выявить проблему и найти решения, а готовому продукту понадобятся сайт и реклама, чтобы о нем узнали.
Блок № 8
Не важно, какой продукт вы создаёте. Для всего нужны критерии, по которым будете оценивать результат.
Определите ключевые метрики с помощью маркетинговой воронки AAARRR. В ней учитываются основные этапы, которые проходит клиент, взаимодействуя с продуктом.
AAARRR — маркетинговая воронка основных этапов жизни клиента в продуктеБлок № 9
Этот блок поможет отстроиться от конкурентов и выделить продукт ещё сильнее.
Подумайте, что есть в вашем продукте, но нет в других. Это должно быть сильное преимущество, которое сложно скопировать. Например, как продвигать продукт лучше остальных, или ваш секрет — команда талантливых программистов, или же — особая функция.
Как правильно заполнять Lean Canvas
Для запуска маркетплейса или любого другого стартапа вам понадобится собрать гипотезы бизнес-модели в документе, который называется Lean Canvas. О правильной визуализации Marketplace Wiki расскажет Юрий Рифяк, управляющий партнер сервисной онлайн-платформы Youteam. Ресурс занимается подбором команд-разработчиков и предлагает услуги консалтинга по запуску для стартапов.
Ресурс занимается подбором команд-разработчиков и предлагает услуги консалтинга по запуску для стартапов.
Также читайте: Пример заполнения Lean Canvas для Санта Клауса
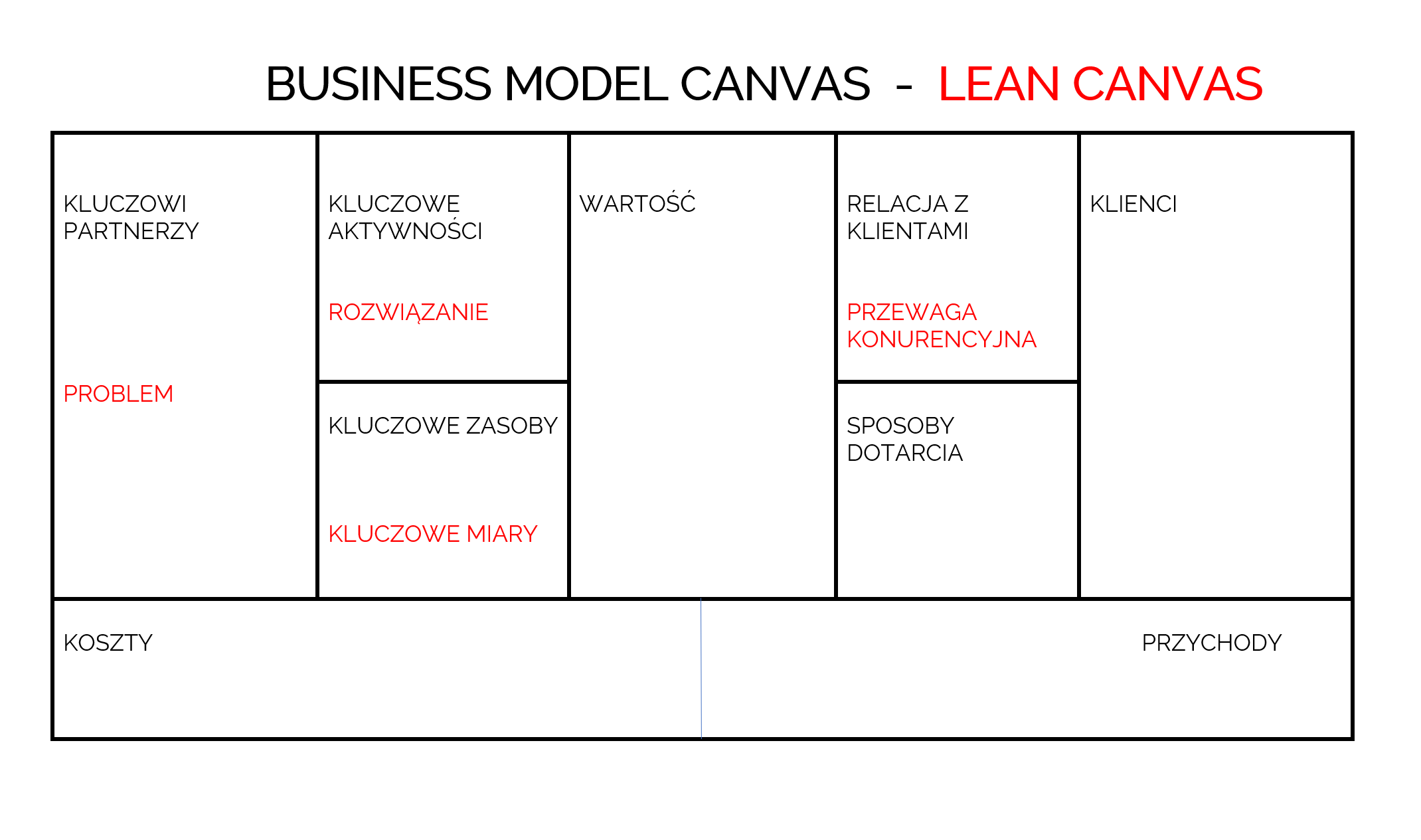
Разница между Lean Canvas и Business Model Canvas
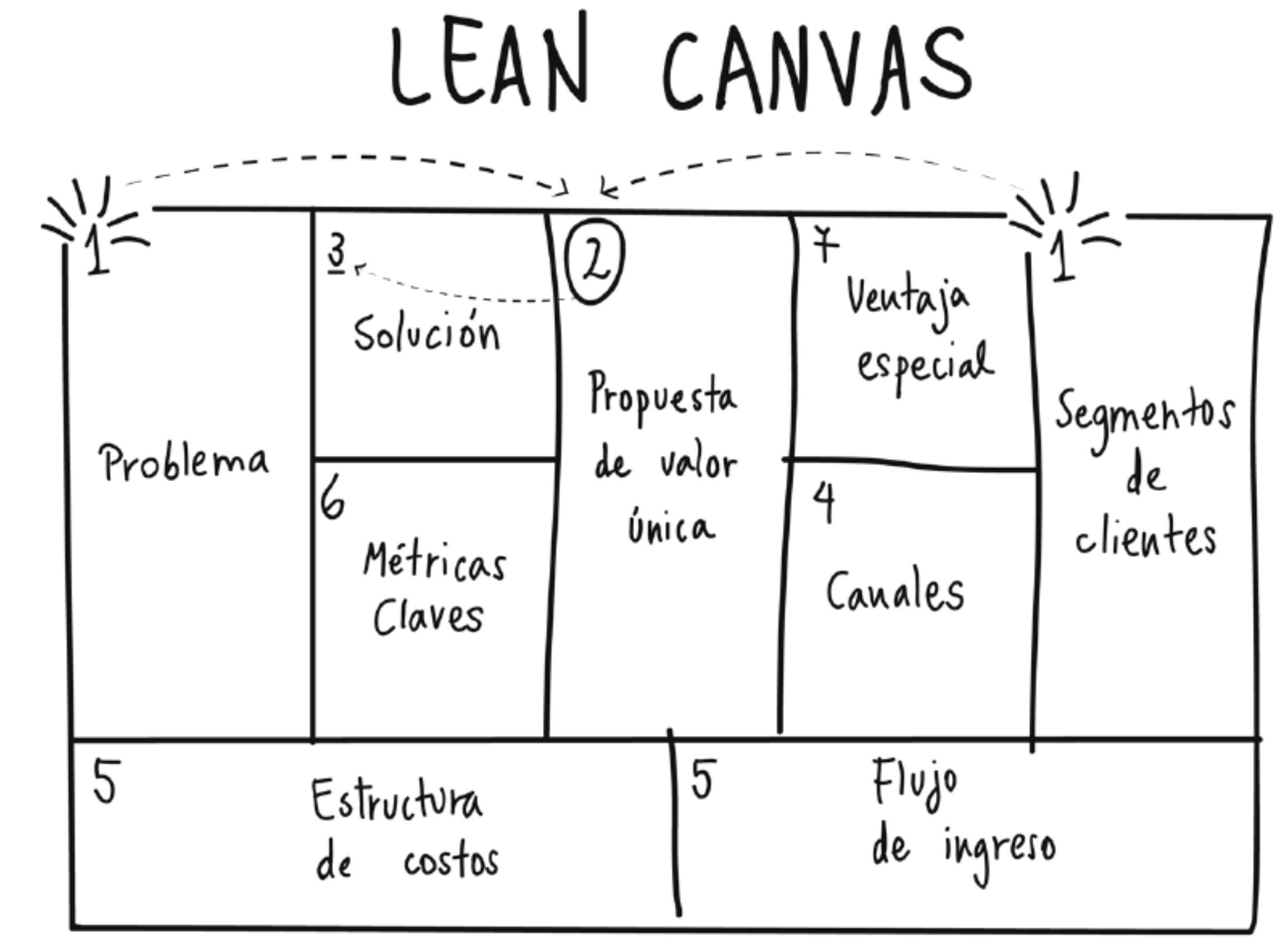
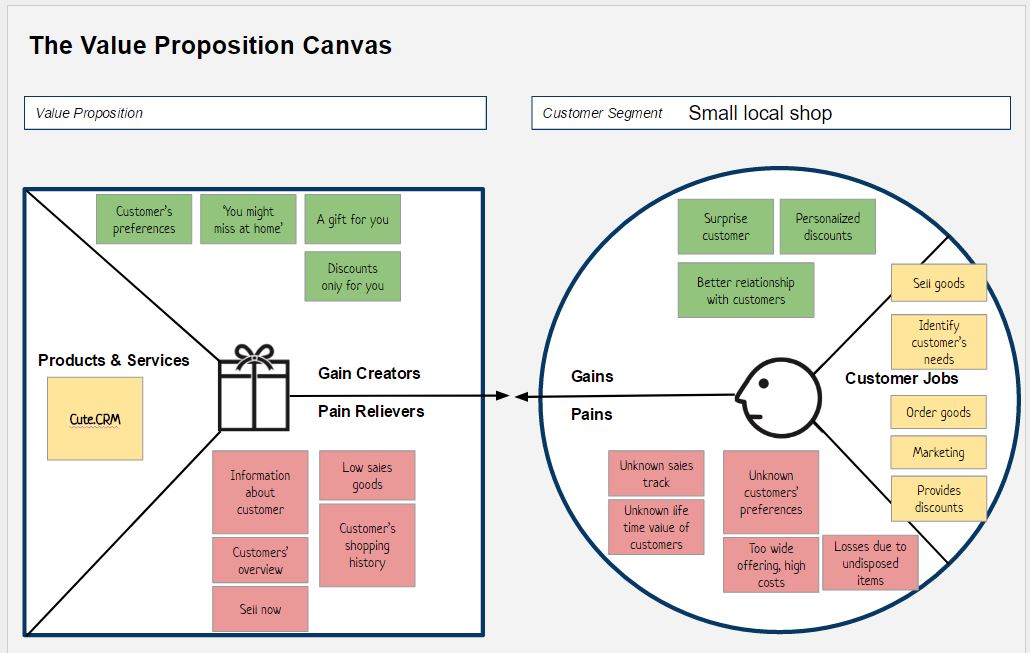
Существует 2 варианта построения канвы бизнес-модели: Business Model Canvas и Lean Canvas.
Business Model Canvas появился раньше, когда стало понятно, что бизнес-планы бесполезны. Люди много времени тратили на то, чтобы писать подробные планы, а они не читались и шли прямиком в корзину.
Тогда аналитик Александр Остервальдер (Alexander Osterwalder) представил, что план пишут не менеджеры, а дизайнеры — люди с визуальным мышлением.
В психологии есть понятие «гештальт» — восприятие образа или явления, как одного целого. Canvas — это гештальт бизнес-модели, когда на листе бумаги собраны все основные компоненты стратегии.
Однако Business Model Canvas разрабатывался, в основном, для офлайн-компаний, чтобы планировать следующие фазы — квартал или год работы. Когда эту канву применили для стартапов, оказалось, что она им не подходит. В некоторые ячейки плана нечего было вписать (у проекта не было партнеров или непонятны были каналы сбыта), поэтому другой стратег Эш Маурья (Ash Maurya) разработал упрощенную версию плана — Lean Canvas.
Когда эту канву применили для стартапов, оказалось, что она им не подходит. В некоторые ячейки плана нечего было вписать (у проекта не было партнеров или непонятны были каналы сбыта), поэтому другой стратег Эш Маурья (Ash Maurya) разработал упрощенную версию плана — Lean Canvas.
Lean Canvas — это Business Model Canvas, адаптированный для стартапа, который находится на раннем этапе развития. Это первый кейс документации бизнес-модели будущего стартапа, который потом будет постоянно изменяться. Он полезен для основателей бизнеса, потенциальных инвесторов и партнеров.
Цель Lean Canvas — определить гипотезы для MVP
Когда идея и концепция придуманы, цель любого проекта — сформировать требования к MVP (minimum viable product), понять, как будет выглядеть продукт на начальном уровне, на чем зарабатывать и т.д. В этом нам поможет Lean Canvas.
Правильный Lean-процесс основан на постоянной обратной связи. Вы что-то маленькое построили, показали это пользователям, получили обратную связь и поняли, куда двигаться дальше. Шаг за шагом вы строите продукт, а потом его усложняете.
Шаг за шагом вы строите продукт, а потом его усложняете.
Lean Canvas — часть этой философии, когда не делается ничего лишнего, а делается только минимально необходимое. То, что позволит лучше понять, как сделать следующий шаг.
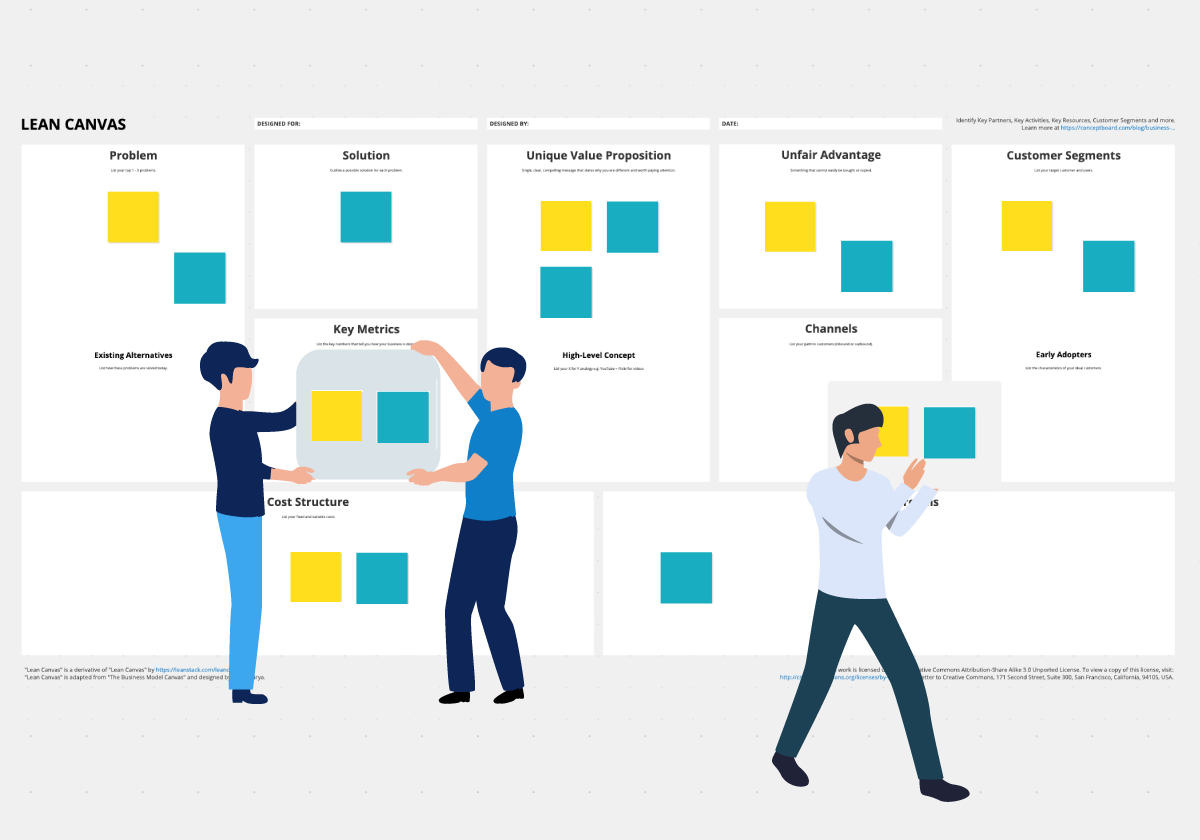
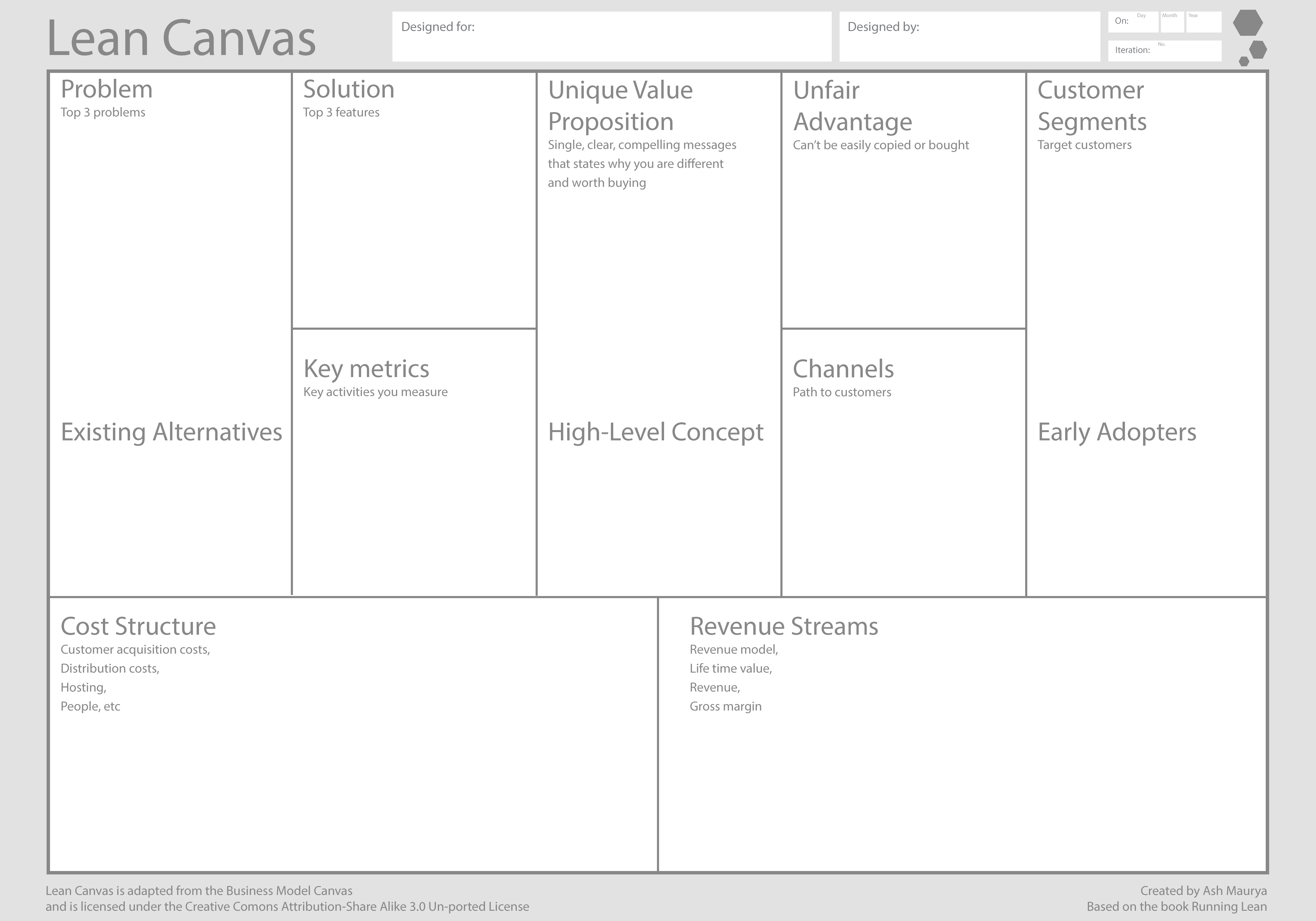
Схема выглядит следующим образом и все, что нужно, — заполнить ячейки.
Задача на начальном этапе — сформировать MVP, который можно будет кому-то показывать.
Заполнять блоки нужно в последовательности, указанной на схеме:
- Пользователи и проблема,
- Уникальное торговое предложение,
- Решение,
- Каналы сбыта,
- Финансовая часть — структура расходов и источники дохода,
- Ключевые метрики,
- Скрытое преимущество.
Дальше мы рассмотрим пример работы над заполнением Lean Canvas для Санта Клауса и уделим внимание каждому блоку по отдельности.
Header photo: carloscastilla / Depositphotos.com
Lean Canvas 📝 — Шаблон и Примеры Заполнения Модели
Визуально шаблон Lean Canvas (не заполненный) выглядит так, как показано на рисунке ниже.
Давайте разберем каждый элемент более детально.
Проблемы
Понимание ключевых проблем ваших клиентов имеет важное значение.
Вы можете использовать этот раздел Lean Canvas, чтобы перечислить основные проблемы, с которыми сталкиваются различные клиентские сегменты вашего бизнеса. Важный момент — это должны быть не все проблемы в принципе, а те проблемы, которые вы хотите решить вашими продуктами или услугами.
Потребительские сегменты
Понимание того, кем являются ваши клиенты, также является жизненно важным шагом. Вы не можете знать, каковы их основные проблемы, если вы не знаете, кто они.
В разделе «Потребительские сегменты» необходимо указать целевую аудиторию, которая может включать несколько сегментов клиентов.
Ваши клиенты и их проблемы связаны друг с другом, поэтому вам, вероятно, придется подумать об этих двух разделах одновременно.
Помимо собственно клиентских/потребительских сегментов есть смысл выделять «Ранних последователей» — первых пользователей вашего продукта, которым в первую очередь нужно предлагаемое вами решение и ваш продукт. Это поможет вам сфокусироваться на первых людях, которые с большей вероятностью купят у вас и дадут эмоциональную связь по вашему продукту (это особенно важно, если у вас только прототип или продукт на стадии MVP, что характерно для стартапа).
Это поможет вам сфокусироваться на первых людях, которые с большей вероятностью купят у вас и дадут эмоциональную связь по вашему продукту (это особенно важно, если у вас только прототип или продукт на стадии MVP, что характерно для стартапа).
Уникальное ценностное предложение
Этот раздел находится в центре холста, потому что это то, что вы предлагаете своим клиентам. Он устанавливает уникальную ценность, которую обеспечит ваш бизнес.
Ценность — это то, что клиент хочет получить и/или удержать.
Здесь вам также нужно подумать о том, что отличает ваш бренд, продукт или услугу от других брендов и вообще любых других систем, которые пытаются решить те же проблемы, что и вы.
Решение
Каков ваш ответ на проблемы ваших клиентов, которые вы собираетесь им предложить?
У вас не всегда сразу будет идеальное решение, но цель создания бизнес плана — помочь вам начать работу.
Если вы хотите найти решение проблем ваших клиентов, не думайте, что оно просто придет к вам. Поговорите с вашими сегментами клиентов, чтобы узнать, что они хотят и что им нужно — и отталкивайтесь от этого.
Поговорите с вашими сегментами клиентов, чтобы узнать, что они хотят и что им нужно — и отталкивайтесь от этого.
Каналы
Какие каналы вы собираетесь использовать для привлечения клиентов?
Это методы маркетинга и рекламы, которые вы собираетесь использовать, от цифрового маркетинга, вроде SEO или таргетированной/контекстной рекламы, до более традиционных каналов, таких как типография, радио, телевидение.
Потоки доходов
Как вы получите деньги? Какую цену вы установите на ваши товары или услуги? Ваша модель ценообразования является важной частью того, что вы предлагаете, и вам нужно будет исследовать и тестировать ее.
Сколько люди готовы платить, и какой минимум вы можете брать для достижения ваших целей? Будете ли вы фокусироваться на премиальный сегмент, или на среднестатистическую аудиторию?
Как видите, это вопросы не только про деньги, но и — опять же — про ваших клиентов. Вам нужно понимать, как и от кого вы будете получать деньги на стабилизацию и развитие вашего бизнеса.
Структура затрат
Это расходы, которые ваш бизнес будет нести для запуска и маркетинга вашего продукта. Это также те затраты, которые связаны с обеспечением деятельности. Структура затрат может включать, например, исследования рынка, технологии, расходы на персонал, нужные материалы и многое другое.
Имея представление о ваших разовых и периодических затратах, вы можете попытаться составить приблизительную оценку того, сколько клиентов вам потребуется для выхода на прибыль.
Ключевые метрики
Ваши ключевые показатели — это то, что вы будете использовать для мониторинга эффективности вашего бизнеса.
Изменение каких метрик приведет к прибыли? Как вы будете оценивать успешность развития вашего бизнеса?
Для определения ключевых метрик вашего продукта мы рекомендуем использовать unit экономику — это хороший инструмент для того, чтобы понять, что ведет к деньгам, а что — нет.
Выбор неправильной метрики бывает фатальным для бизнеса, и хотим помочь вам этого избежать — поэтому отнеситесь к этому разделу Lean Canvas очень внимательно.
Нечестное преимущество
Ваше нечестное преимущество — это то, что у вас есть, и чего нет и не может быть у других компаний. Нечестное преимущество нельзя скопировать или купить, поэтому оно поможет вам выделиться на фоне остальных.
Это последний шаг в процессе и часто самый сложный. Ваше нечестное преимущество может быть любым — от непревзойденного персонала до одобрения экспертов.
Стоит потратить время на то, чтобы подумать об этом и определить, что вы можете иметь такое, что другие не могут просто купить.
SmartMarket Docs
Canvas App — это тип смартапа с красивым интерфейсом и виртуальным ассистентом. Управлять Canvas App можно разными способами: голосом, текстовыми сообщениями, жестами, касанием и пультом.
Вы можете увидеть реальные примеры Canvas App на своих устройствах. Например, попробуйте запустить пошаговые рецепты Супершеф или закажите попкорн через SberBox.
Пример Canvas App — «Заказ попкорна»
Шаг 1 — разработка
Canvas App состоит из двух ключевых элементов — интерфейса и сценария. Вы можете разработать любой интерфейс, а также любое количество и сложность сценариев.
Для создания и запуска сценария рекомендуем использовать инструмент SmartApp Code — это среда разработки на JavaScript и языке написания сценариев DSL. Вы можете выбрать этот инструмент при создании смартапа в SmartMarket Studio.
Фронтенд может быть сделан на любой веб-технологии с возможностью запуска через компонент WebView. Здесь вы можете использовать Assistant Client — библиотеку для взаимодействия с виртуальным ассистентом.
Также для взаимодействия с виртуальным ассистентом необходимо использовать последнюю версию JavaScript API. Предварительная обработка текста и вызов приложения реализуются и поддерживаются на стороне SmartMarket Studio.
Шаг 2 — тестирование
Кроме самостоятельного тестирования смартапа на реальных устройствах, вы можете использовать библиотеку Assistant Client, которая позволяет отлаживать взаимодействие с ассистентом через браузер.
Вы также можете пригласить других пользователей и получить от них обратную связь о работе смартапа на разных устройствах.
Шаг 3 — модерация
После разработки и тестирования смартапа убедитесь, что он соответствует всем пунктам чек-листа. Если требования соблюдены, отправьте смартап на модерацию. Модерация — это обязательный этап проверки смартапа перед его публикацией.
Шаг 4 — публикация
После пройденной модерации ваш смартап готов к публикации. Для публикации нажмите кнопку «Опубликовать» в настройках SmartMarket Studio, и ваш смартап появится в каталоге приложений SmartMarket.
После публикации вы можете подключить метрики и монетизацию. Обратите внимание, что монетизация будет доступна, только если вы зарегистрированы в SmartMarket Studio как юридическое лицо или индивидуальный предприниматель.
Поддержка медиаконтента
Canvas App запускается и работает внутри компонента WebView. Это значит, что смартап поддерживает те же возможности, что и обычный веб-браузер. Однако у Canvas App есть несколько ограничений, из-за которых вам будут не доступны следующие возможности:
Однако у Canvas App есть несколько ограничений, из-за которых вам будут не доступны следующие возможности:
- использование localStorage для хранения данных в браузере;
- использование getUserMedia для получения доступа к камере и микрофону;
- получение доступа к персональным данным пользователей (например, к геолокации).
Эти ограничения распространяются на все устройства. Остальные возможности веб-браузера доступны в Canvas App по умолчанию. Например, в своем смартапе вы сможете отображать контент веб-сайтов, а также воспроизводить видео и аудио.
Портирование навыков
Если у вас есть навыки, разработанные на других платформах, вы можете перенести их в SmartMarket. Для этого необходимо создать новый смартап в SmartMarket Studio и загрузить в выбранную среду разработки архив со сценарием. Подробнее о портировании навыков:
Canvas App для SberBox
Разработка Canvas App для SberBox имеет ряд особенностей:
Для разработки смартапа, который будет соответствовать необходимым требованиям модерации, посмотрите пример проектирования Canvas App для SberBox.
Canvas App для SberPortal
Если вы хотите выпустить Canvas App для SberPortal, то вам необходимо учитывать особенности сенсорного экрана и способы работы с медиаресурсами. Подробнее читайте в разделе Разработка Canvas App для SberPortal.
Canvas App для приложений
Для корректной работы Canvas App в мобильных приложениях на iOS и Android (например, в Сбер Салют) необходимо реализовать поддержку определенных методов и адаптировать смартап под мобильную вёрстку.
Подробнее об особенностях разработки читайте в разделе Разработка Canvas App для мобильных приложений.
Готовая дизайн-система
При создании Canvas App вы можете использовать дизайн-систему Plasma. Plasma — это набор готовых компонентов интерфейса, которые позволят вашему смартапу соответствовать единому стилю SmartMarket.
Эта дизайн-система поможет вам ускорить разработку внешнего вида приложения, а вашим пользователям — интуитивно взаимодействовать с вашим смартапом. В состав дизайн-системы входят базовые компоненты, написанные на React.
В состав дизайн-системы входят базовые компоненты, написанные на React.
Создание карточек смартапа
Чтобы визуально структурировать большой объем информации на экране, используйте карточки. Внешний вид этого элемента зависит от устройства, на котором будет запускаться смартап — SberBox, SberPortal или мобильное приложение. Подробнее о создании карточек читайте в разделе Элементы интерфейса.
Оживление речи ассистента
Чтобы сделать речь ассистента живой и насыщенной, используйте следующие инструменты:
- готовая библиотека звуков — позволит вам добавить в Canvas App различные звуковые эффекты. Например, имитацию дождя, детский смех или барабанную дробь;
- SSML-разметка — позволит дополнить речь ассистентов междометиями, эмоциональными восклицаниями и дополнительными фразами.
Лекция 4. Шаблон бизнес-модели Lean business canvas
Шаблон бизнес-модели Lean business canvas состоит из девяти элементов.
Во-вторых, вы рассматриваете сегменты клиентов. Опять же, вы только что сделали это упражнение — заполнили шаблон ценностного предложения.
Третий шаг: посмотрите в центр, и вы увидите уникальное ценностное предложение. Именно на этом этапе вам нужно сформулировать, в чем на самом деле заключается ваша ценность. Ниже у вас будет так называемая общая концепция (high-level concept). Здесь вам нужно будет четко определить, кто вы такие. Скажем, вы — фестиваль, но какой именно фестиваль? К примеру, фестиваль Wow-Concept Festival (только что его придумал). Вы можете подумать о том, как объяснить его простыми словами, чтобы люди сразу же понимали, что это за продукт, какую ценность вы им предлагаете.
Затем вам нужно предложить план, решение (для этого есть специальный раздел) и определить каналы. Канал — это то, каким образом вы доносите ваше уникальное предложение до потребительских сегментов. Затем определяются потоки доходов: как вы можете зарабатывать, какова модель ценообразования. Как вы генерируете доход? Это можно делать по-разному. Следующий шаг — структура затрат. Во сколько вам обойдется доставка этой ценности? Затем, зная, анализируя все это, вы поймете, каковы ваши ключевые критерии. Критерии оценки, к примеру, доставки вашей ценности, ваших доходов или ваших вложений, потому что вы хотите минимизировать вложения и увеличить доходы. Также вам нужно убедиться, что вы знаете, как измерить степень удовлетворенности ваших клиентов. Каковы критерии оценки вашего ценностного предложения?
И затем, конечно, заключительный, очень любопытный аспект — несправедливое преимущество. Что такое несправедливое преимущество? В бизнес-модели может быть что-то, что нелегко повторить. Это означает, что-либо у вас с автором заключен договор об исключительных правах продажи, либо у вас есть торговая марка и т. д., либо вы собрали уникальный лайнап на своем музыкальном фестивале. Это в какой-то мере… Или вы выбираете популярную дату в музыкальном календаре. Скажем, во Львове проводят потрясающий международный джазовый фестиваль Alfa Jazz Festival. И все знают, что в определенные выходные июня во Львове происходит это замечательное джазовое событие. В некотором смысле, это несправедливое преимущество, потому что кто бы ни попытался организовать джазовый фестиваль в эти же дни… что же, это несправедливо по отношению к ним. Но, скорее всего, вся аудитория отправится во Львов на Alfa Jazz Festival. Это несправедливое преимущество, но на самом деле, честно говоря, иметь несправедливое преимущество справедливо.
Это означает, что-либо у вас с автором заключен договор об исключительных правах продажи, либо у вас есть торговая марка и т. д., либо вы собрали уникальный лайнап на своем музыкальном фестивале. Это в какой-то мере… Или вы выбираете популярную дату в музыкальном календаре. Скажем, во Львове проводят потрясающий международный джазовый фестиваль Alfa Jazz Festival. И все знают, что в определенные выходные июня во Львове происходит это замечательное джазовое событие. В некотором смысле, это несправедливое преимущество, потому что кто бы ни попытался организовать джазовый фестиваль в эти же дни… что же, это несправедливо по отношению к ним. Но, скорее всего, вся аудитория отправится во Львов на Alfa Jazz Festival. Это несправедливое преимущество, но на самом деле, честно говоря, иметь несправедливое преимущество справедливо.
Вот так ваш шаблон ценностного предложения превращается в шаблон бизнес-модели или Lean Canvas. Итак, чтобы убедиться, что вы понимаете, как ваша ценность, ценность, которую создает ваш бизнес или организация, преобразуется в фактическую операционную модель, бизнес-модель и модель ценообразования, выполните это упражнение.
👉Canvas с перелинковкой в Facebook — Facebook
Max Zakhozhiy
23 ноября | 2017Формат canvas появился уже сравнительно давно, но поголовного использования их в Украине пока что не видно. Давайте разберемся что это и как его использовать.
Canvas — это интерактивный-формат объявления в Faсebook, который позволяет использовать в одном объявлении текст, фото, видео. Canvas работает только на мобайле. Т.е. при создании такого формата рекламы в FB он просто убирает вам возможность выбрать галочку для показа на десктопах.
Создание. Для тех кто еще не пробовал этот формат — тут все предельно просто. Facebook сразу предлагает готовые шаблоны, которые вы можете редактировать, просто заменяя картинки в шаблоне на свои:
При создании нового объявления ставим галочку как показано выше, и переходим к созданию canvas.
Выбираем один из готовых шаблонов от FB:
Также можем выбрать уже готовый canvas и сделать новый на его основе (ссылочка сверху «use existing», а можем воспользоваться билдером и сделать все свое с нуля (use the advanced Canvas builder — внизу).
При создании канваса по шаблону, мы не моожем менять его структуру полностью, но можем заменять фото на видео, менять тексты, ссылки, и кнопки:
Вариант создания canvas по шаблону подходит, если нам нужно быстро сделать новое объявление, или мы не хотим тратить много времени на создание и кастомизировать его.
В остальных случаях создаем кастомный canvas.
Сначала FB предлагает посмотреть обучающий тур, примеры и т.д.
Нажимаем open blank canvas и начинаем творить:
Можем ставить фото, видео, карусели, текст и т.д. Процесс создания в нашем случае выглядит вот так:
Мы можем создавать элементы в canvas в любой последовательности, в этом ограничений нет а даже плюс в SMM продвижении.
Далее переходим к самому интересному — делаем canvas с перелинковкой на другой canvas. В нашем случае это было сделано потому что сайт клиента был не самым привлекательным местом для совершения покупки, и мы решили дать потенциальным клиентам максимум информации в его телефоне, а на сайт отправлять только для того чтобы оставить заявку.
Делаем 3 канваса, и сохраняем их, но не завершаем редактирование (это важно, т.к. при полном сохранении вы не сможете их редактировать). Т.е. нажимаем save но не finish:
Это мы делаем для того, чтобы можно было потом внести изменения. После того как у нас готовы все три canvas, делаем между ними перелинковку, ставя под кнопку не ссылку, а другой canvas:
И в результате получаем вот такую красоту, когда все готово:
Что такое холст? — Сообщество Canvas
Canvas включает в себя множество встроенных инструментов для создания курсов и управления ими, которые можно настроить для создания уникальных и доступных возможностей преподавания и обучения.
Разработчики учебных материалов и преподаватели могут создавать и обмениваться материалами курса с помощью заданий, обсуждений, модулей, тестов и страниц. Они также могут способствовать совместному обучению с помощью сотрудничества, конференций и групп. В зависимости от настроек курса учащиеся могут получить доступ к этим областям на холсте для поиска учебных материалов и взаимодействия с другими пользователями курса.
Canvas также позволяет учебным заведениям и преподавателям добавлять результаты обучения на уровне штата и учреждения в рубрики, чтобы измерять и отслеживать развитие навыков и успеваемость учащихся. Кроме того, создатели курсов могут использовать инструмент импорта курсов для массовой загрузки уже существующих пакетов курсов LMS и / или материалов курса.
Преподаватели могут предоставить учащимся исчерпывающие отзывы о заданиях и поданных тестах с помощью SpeedGrader и управлять отчетом об оценках в журнале успеваемости Canvas.Они также могут облегчить взаимодействие с курсом в реальном времени с помощью чата и сообщать учащимся новости и обновления курса с помощью объявлений, а также календаря и учебной программы.
Преподаватели и администраторы могут лучше понять успехи учащихся и принять обоснованные решения по обучению, используя данные, предоставленные в Canvas Analytics. Администраторы также могут получить доступ к данным SQL о своем пользователе Canvas и сведениях об использовании из Canvas Data Services.
Canvas также включает в себя Центр приложений Canvas, где администраторы, дизайнеры и инструкторы могут включать различные вечные приложения (инструменты LTI) и службы.Постоянно растущая библиотека приложений предлагает широкий спектр интерактивных ресурсов, репозиториев контента, инструментов оценки, интеграции с социальными сетями и других цифровых ресурсов для обучения и преподавания.
Узнайте больше обо всех функциях Canvas, просмотрите руководства Canvas и сравните функции Canvas Free for Teacher с функциями, включенными в платную учетную запись.
Дополнительные функции холста
Учреждения могут выбрать включение дополнительных функций Canvas, специально разработанных для удовлетворения различных институциональных, образовательных и учебных потребностей.
Canvas Catalog — это цифровая торговая площадка, где студенты могут регистрироваться, записываться и оплачивать курсы.
Canvas Studio — это интерактивная платформа для управления видео, которая повышает вовлеченность студентов и их совместную работу.
Canvas Commons — это репозиторий учебных объектов, в котором преподаватели могут хранить контент курса для собственного использования и для совместной работы с коллегами как внутри, так и за пределами своего учебного заведения.
MasteryConnect позволяет дизайнерам и преподавателям создавать, развертывать и управлять формирующими и итоговыми оценками в рамках учреждения.Он предоставляет школам действенные данные для улучшения преподавания и обучения.
Portfolium — это платформа электронного портфолио, которая интегрируется непосредственно в Canvas. Однако студенты также всегда имеют доступ к своим портфолио за пределами Canvaseven после того, как они потеряют доступ к LMS.
Связывание нашего бренда и веб-сайта с миссией обучения на протяжении всей жизни
На этой неделе мы представляем серию изменений в нашем бренде и на веб-сайтах. Изменения отражают страсть Instructure к своим клиентам и нашу миссию — помогать людям расти с первого дня учебы до последнего дня работы.
Изменения отражают страсть Instructure к своим клиентам и нашу миссию — помогать людям расти с первого дня учебы до последнего дня работы.
Я присоединился к Instructure ранее в этом году, потому что эта миссия поддержки непрерывного обучения так сильно меня нашла. Я хочу быть частью компании, которая дает людям возможность расти и добиваться успеха на протяжении всей жизни, уделяя особое внимание образованию и развитию карьеры. По прошествии первых трех месяцев я уверен, что Instructure хочет усилить эту силу в каждом из нас.
Чтобы поддержать этот путь обучения на протяжении всей жизни, мы расширяем свое влияние в сфере образования, выходим на рынок развития сотрудников и поддерживаем конвергенцию академического и профессионального миров.Мы хотим сделать так, чтобы вы и наши 30 миллионов пользователей были максимально удобными. Мы создаем интуитивно понятные продукты, которые упрощают обучение и личностное развитие и вдохновляют людей на дальнейшее образование и карьеру.
Мы обновили наш бренд и логотип, воплощающие эту миссию. Символы и знаки важны для людей. Они передают идеи, убеждения, действия и видения.
Этот обновленный логотип бренда Instructure иллюстрирует связь между образованием и карьерой в непрерывном обучении.Период между последним днём в школе и первым днём работы, пожалуй, самый решающий и важный на протяжении всей образовательной дуги в жизни человека. Наш новый логотип подчеркивает прогресс на этом пути и ту роль, которую Instructure может сыграть в соединении образования и карьеры.
Синий ромб представляет собой основу обучения. Поднявшись над ним, мы создали трио из желтых, оранжевых и красных ромбов, которые символизируют рост, возникающий из основы обучения. Это трио меньших бриллиантов символизирует то, как продукты Instructure расширяют возможности взаимоотношений.Canvas облегчает связь и обучение между студентами и учителями, в то время как Bridge аналогичным образом соединяет сотрудников и менеджеров значимым образом.
Мы также обновили наш веб-сайт, чтобы отразить нашу корпоративную миссию и бренд. Новый Instructure.com — это централизованное унифицированное веб-представительство компании. Он содержит всю актуальную информацию о продуктах Canvas и Bridge. Он также содержит важные корпоративные новости, такие как новости, карьера и отношения с инвесторами.
И Canvas, и Bridge будут логически частью этого обновленного веб-сайта, на котором мы будем все чаще включать связи между ними.Наши сайты CanvasLMS.com и GetBridge.com будут заменены этим объединенным корпоративным веб-сайтом и будут соответственно именоваться Instructure.com/Canvas и Instructure.com/Bridge.
Изменения только улучшат впечатления наших клиентов, поскольку они смогут легко ориентироваться в семействе продуктов и решений Instructure. Никаких изменений в доступе к продуктам не вносится, поскольку облачные решения, входящие в состав Canvas и Bridge, не зависят от нашего веб-сайта. Доступ к вашему продукту будет обычным!
Мы надеемся, что вам нравятся вносимые нами изменения, и мы надеемся, что вы разделяете наше видение. Instructure стремится соединить образование, карьерный рост и карьерный рост. Эта цель движет нашей работой и укрепляет наши отношения. Нашу команду объединяет миссия помогать людям расти с первого дня учебы до последнего дня работы.
Instructure стремится соединить образование, карьерный рост и карьерный рост. Эта цель движет нашей работой и укрепляет наши отношения. Нашу команду объединяет миссия помогать людям расти с первого дня учебы до последнего дня работы.
«Что такое холст?» и другая терминология
Что такое LMS?
LMS — это аббревиатура от Learning Management System.Это программное приложение, которое объединяет преподавателей и студентов, чтобы материалы курса и задания были доступны в Интернете. Как правило, студенты могут проходить викторины, публиковать сообщения в обсуждениях и отправлять работы через LMS. TritonEd и Canvas являются примерами систем управления обучением.
TritonEd и Canvas являются примерами систем управления обучением.
Что такое холст?
Canvas — это система управления обучением, разработанная Instructure. Курсы, предоставляемые через Canvas, позволяют получать доступ к заданиям, обсуждениям, викторинам и оценкам с вашего ноутбука, настольного компьютера, телефона и / или планшета.
Курсы, предоставляемые через Canvas, позволяют получать доступ к заданиям, обсуждениям, викторинам и оценкам с вашего ноутбука, настольного компьютера, телефона и / или планшета.
Посмотреть образец курса Canvas
Схемы оценок
Схема выставления оценок — это набор критериев, которые измеряют различные уровни успеваемости по курсу. Схемы выставления оценок строятся на основе процентных диапазонов, и каждому процентному диапазону присваивается имя.
Схемы выставления оценок строятся на основе процентных диапазонов, и каждому процентному диапазону присваивается имя.
Как добавить схему выставления оценок
Ниже приводится глоссарий многих важных терминов, используемых в Canvas.Чтобы узнать больше об этих элементах, обратитесь к руководствам по холстам. Формулировка взята из Canvas Guides, Где я могу найти список терминологии Canvas? И Глоссария Canvas Джимми Райана.
Лента активности
Лента активности отображает все недавние действия на холсте. В Canvas есть два типа потоков активности: глобальные и курсовые. Глобальная лента активности является частью панели инструментов и показывает недавнюю активность по всем курсам. Лента активности курса является частью домашней страницы курса и показывает последние действия по определенному курсу.
В Canvas есть два типа потоков активности: глобальные и курсовые. Глобальная лента активности является частью панели инструментов и показывает недавнюю активность по всем курсам. Лента активности курса является частью домашней страницы курса и показывает последние действия по определенному курсу.
Объявления
Объявления — это средство коммуникации, которое позволяет преподавателям публиковать объявления для всех пользователей курса. Объявления можно создавать в курсах и группах. Администраторы Canvas также могут делать объявления для всей учетной записи Canvas. Преподаватели могут разрешить учащимся отвечать на объявления.
Задания
Задание — это любая оценка деятельности, созданная преподавателем. Задания могут включать в себя задания, обсуждения и викторины.Некоторые задания сдаются без оценки. Другие задания могут быть отправлены в автономном режиме, отслеживаясь в журнале успеваемости Canvas, или в режиме онлайн.
Календарь
Календарь — это средство коммуникации, которое показывает пользователям все события и задания в их курсах и группах в одном месте. Вы можете экспортировать канал календаря для использования в других календарных приложениях.
Вы можете экспортировать канал календаря для использования в других календарных приложениях.
Сообщество холста
Сообщество Canvas — это внешний ресурс, предоставляемый Canvas для всех клиентов Canvas.Canvas Community включает в себя Canvas Guides, в которых представлена вся документация и видео Canvas, идеи функций Canvas, группы сообщества и многое другое.
Курсы
Курсы — это единицы обучения по одному предмету, которые обычно длятся один семестр. Пользователи обычно записываются на курс в качестве студента, разработчика курса, TA, оценщика или учителя. Нажмите кнопку «Курсы» в глобальной навигации (левая боковая панель), чтобы просмотреть свои курсы.
Домашняя страница курса
Домашняя страница курса — это первая страница, которую студенты видят в курсе.Домашнюю страницу курса можно настроить для отображения содержимого в зависимости от предпочтений преподавателя.
Навигация по курсу
Навигация по курсу — это меню в левой части курса Canvas. Навигация по курсу состоит из навигационных ссылок, направленных на все функциональные области курса. Инструкторы могут настроить навигацию по курсу для каждого курса.
Навигация по курсу состоит из навигационных ссылок, направленных на все функциональные области курса. Инструкторы могут настроить навигацию по курсу для каждого курса.
Панель приборов
Панель мониторинга — это панель содержимого, которая действует как целевая страница холста по умолчанию и предоставляет пользователю обзор всей активности холста.На панели инструментов отображаются все курсы и группы, недавняя активность, задачи, предстоящие задания и недавние отзывы. Обычно это первый экран, который вы видите при первом входе в Canvas. Нажмите кнопку «Панель управления» на глобальной панели навигации (левая боковая панель), чтобы перейти на панель управления.
Обсуждения
Обсуждения — это форум, предназначенный для облегчения неформального общения между студентами во время курса. Обсуждения также можно создавать как задания для выставления оценок. Учащиеся также могут отвечать на неформальные дискуссии и обсуждения в группе.Все материалы обсуждений являются общедоступными, и все студенты курса могут просматривать обсуждения и отвечать на них.
электронных портфелей
ePortfolios позволяют студентам продемонстрировать свои лучшие работы коллегам и потенциальным работодателям. Они также позволяют студентам создавать легкие веб-сайты или презентации.
Файлы
Файлы — это место, куда вы загружаете файлы курса, учебные планы, чтения или другие документы. Как инструктор, вы можете заблокировать папки, чтобы учащиеся не могли получить доступ к вашим файлам.Файлы можно размещать в модулях, заданиях или страницах. Файлы и папки располагаются в алфавитном порядке и не могут быть переставлены.
Canvas предоставляет хранилище файлов для каждого пользователя, группы и курса. Файлы могут быть общедоступными или частными. Вы можете добавлять файлы в свой курс и делиться ими со своими учениками для доступа и использования во время курса.
Глобальная навигация
Global Navigation — это меню, которое появляется на каждой странице холста. Глобальная навигация состоит из навигационных ссылок, которые направляют пользователей к часто используемым функциям Canvas. Большая часть глобальной навигации Canvas — это боковая панель на каждой странице.
Большая часть глобальной навигации Canvas — это боковая панель на каждой странице.
Зачётная книжка
Журнал успеваемости хранит информацию об успеваемости учащихся в Canvas. Canvas включает в себя два типа журналов успеваемости: стандартный журнал успеваемости, который содержит набор оценок с числовыми или буквенными оценками, и журнал успеваемости, в котором собираются оценки на основе стандартов обучения и результатов.
Группы
Группыпохожи на уменьшенную версию вашего курса и используются в качестве инструмента для совместной работы, где студенты могут вместе работать над групповыми проектами и заданиями.Они позволяют разделить студентов на более мелкие учебные единицы. Группы могут быть созданы для студентов или студентов, чтобы обеспечить эффективное сотрудничество.
Справка
Функция справки является частью глобальной навигации и помогает пользователям получать помощь в Canvas в любое время. Он доступен на каждой странице холста в качестве последнего значка в меню глобальной навигации. Щелкните его, чтобы узнать больше.
Щелкните его, чтобы узнать больше.
Экземпляр
Каждая школа имеет свой собственный экземпляр Canvas, отдельный от других школ, которые также используют Canvas.Думайте об этом как о каждой школе, имеющей своего директора, учителей и вспомогательный персонал. Они действуют независимо, но контролируются одним и тем же руководящим органом. Хотя каждый экземпляр Canvas работает независимо от других, все экземпляры управляются Instructure. В вашем экземпляре есть три среды: тестовая, бета-версия и производственная. Администраторы Canvas часто используют тестовую и бета-среду для тестирования новых функций и методов управления перед их выпуском в производственную среду, которую все пользователи используют изо дня в день.
Модули
Модули позволяют вам организовать ваш контент, чтобы помочь контролировать ход вашего курса. Модули используются для организации содержания курса по неделям, единицам или другой организационной структуре, которая подходит для вашего курса. С модулями вы, по сути, создаете однонаправленный линейный поток того, что вы хотите, чтобы ваши ученики делали. Каждый модуль может содержать файлы, обсуждения, задания, викторины и другие учебные материалы, которые вы хотели бы использовать. Вы можете легко добавлять в свой модуль элементы, которые вы уже создали в курсе, или создавать новые оболочки содержимого внутри модулей.Содержание курса может быть добавлено к нескольким модулям или повторено несколько раз в рамках отдельного модуля. Модули можно легко организовать с помощью функции перетаскивания. Элементы в модулях также можно реорганизовать путем перетаскивания.
С модулями вы, по сути, создаете однонаправленный линейный поток того, что вы хотите, чтобы ваши ученики делали. Каждый модуль может содержать файлы, обсуждения, задания, викторины и другие учебные материалы, которые вы хотели бы использовать. Вы можете легко добавлять в свой модуль элементы, которые вы уже создали в курсе, или создавать новые оболочки содержимого внутри модулей.Содержание курса может быть добавлено к нескольким модулям или повторено несколько раз в рамках отдельного модуля. Модули можно легко организовать с помощью функции перетаскивания. Элементы в модулях также можно реорганизовать путем перетаскивания.
Уведомления
Уведомления позволяют пользователям определять, где и когда они будут получать уведомления об активности в Canvas. Каждый пользователь Canvas может настроить параметры уведомлений в своем профиле, чтобы отправлять их по электронной почте или SMS по расписанию, которое соответствует их индивидуальным потребностям.Некоторые пользователи захотят получать уведомления о событиях курса более регулярно, чем другие. Уведомления устанавливаются для всей учетной записи пользователя, а не для отдельных курсов.
Результаты
Результаты — это утверждения, которые описывают навыки, понимание и отношения, которые учащиеся разовьют в ходе курса или программы. Преподаватели могут указывать результаты обучения для своих курсов и отслеживать успеваемость студентов на основе измеренных стандартов, а не буквенных оценок.
Страниц
На страницах вы можете размещать контент и образовательные ресурсы, которые являются частью вашего курса, но не обязательно относятся к заданию или на которые вы хотите ссылаться в нескольких заданиях.Это место, где вы можете включать текст, видео и ссылки на ваши файлы. Вы даже можете делать ссылки на другие страницы. Страницы также можно использовать в качестве инструмента для совместной работы, где вы можете создавать вики-страницы классов и устанавливать определенные права доступа пользователей для каждой страницы. Canvas хранит всю историю страницы, поэтому вы можете видеть, как она меняется с течением времени.
человек
People отображает всех пользователей, зачисленных на курс, вместе с большим количеством информации об их действиях в Canvas. Преподаватели могут щелкнуть имя студента, чтобы просмотреть сводку его активности на курсе.
Тесты
Тесты на холсте — это задания, которые можно использовать для проверки понимания учащимися и оценки понимания материала курса. Инструмент викторины используется для создания и администрирования онлайн-викторин и опросов. Вы также можете использовать викторины для проведения и модерации экзаменов и оценок, как оцениваемых, так и нет.
Редактор расширенного содержимого (RCE)
Редактор Rich Content Editor — это текстовый процессор, который вы используете для создания и форматирования контента в Canvas. Вы используете его почти везде для создания своих страниц и других объектов курса.
SpeedGrader
SpeedGrader — это инструмент для выставления оценок, который помогает преподавателям оценивать работу студентов. SpeedGrader позволяет просматривать и оценивать отправленные студентами задания в одном месте, используя простую шкалу баллов или сложную рубрику. Вы можете использовать рубрики для быстрой оценки и оставлять текстовые, видео и аудио комментарии для учащихся. SpeedGrader также доступен в виде мобильного приложения Canvas на устройствах iOS и Android.
SpeedGrader позволяет просматривать и оценивать отправленные студентами задания в одном месте, используя простую шкалу баллов или сложную рубрику. Вы можете использовать рубрики для быстрой оценки и оставлять текстовые, видео и аудио комментарии для учащихся. SpeedGrader также доступен в виде мобильного приложения Canvas на устройствах iOS и Android.
Студенческий вид
Student View позволяет вам видеть курс так, как его просматривает студент, и создавать тестируемого студента для вашего курса.Вы можете использовать представление учащегося, чтобы увидеть, как учащиеся просматривают задания, обсуждения, викторины и другие области холста.
Программа
Syllabus in Canvas позволяет легко сообщить вашим ученикам, что именно потребуется от них на протяжении всего курса в хронологическом порядке. Вы также можете установить программу в качестве домашней страницы вашего курса.
Что такое Canvas и зачем его использовать?
Canvas — это официальная система управления обучением (LMS) SLCC, разработанная компанией Instructure из Юты. Canvas — это LMS, используемая всеми учреждениями USHE. Canvas легко связывает преподавателей и студентов и используется для отслеживания оценок, управления активными зачислениями и отправкой заданий, обмена документами курса, облегчения обмена сообщениями между студентами и преподавателями и содержит информацию о курсах и учебных программах для всеобщего доступа.
Canvas — это LMS, используемая всеми учреждениями USHE. Canvas легко связывает преподавателей и студентов и используется для отслеживания оценок, управления активными зачислениями и отправкой заданий, обмена документами курса, облегчения обмена сообщениями между студентами и преподавателями и содержит информацию о курсах и учебных программах для всеобщего доступа. Есть две основные причины использовать Canvas на SLCC. Они включают институциональные требования в отношении доступа к оценкам и информации о курсе, а также общения между студентами и преподавателями.Другая — это преимущества, которые предлагает Canvas. Пожалуйста, см. Ниже для получения дополнительной информации:
1. Требования к использованию SLCC в учреждениях
Начиная с семестра осени 2018 года в SLCC, все преподаватели должны использовать Canvas как минимум, внедрять и использовать следующие инструменты:
— Canvas Журнал успеваемости (оценки)
— Опубликовать программу обучения
— Входящие / разговоры
ВАЖНО — Пожалуйста, прочтите следующее официальное заявление об использовании Canvas в SLCC:
Официальная система управления обучением
03
902
В прошлом месяце (или по состоянию на апрель 2018 г.) Исполнительный кабинет SLCC утвердил Canvas в качестве официальной системы управления обучением для SLCC.Canvas необходимо использовать для всех очных, гибридных и онлайн-курсов. Группа обсуждения определила, что минимальные ожидания от преподавателей, использующих Canvas, заключаются в том, чтобы опубликовать программу курса, ответить на сообщения Canvas и использовать журнал оценок. Начиная с осеннего семестра 2018 преподаватели смогут публиковать оценки из Canvas, которые затем автоматически импортируются в BANNER. Это избавит преподавателей от необходимости повторно публиковать итоговые оценки с Canvas на BANNER. Обучение использованию Canvas будет проводиться через Faculty Development.
Это требование согласуется с практикой колледжа по назначению официально утвержденных технологических платформ для официальной внутренней коммуникации в масштабах колледжа с преподавателями, персоналом, студентами и администрацией. Например, Outlook и Bruinmail являются официальными почтовыми системами для внутренней связи SLCC. Баннер — еще одна фундаментальная технология в учреждении.
Р. Адам Даструп, президент сената факультета
Клифтон Сандерс, проректор по академическим вопросам
Используя Canvas, вы также помогаете SLCC достичь некоторых целей и поддерживать национальные стандарты, в том числе:
- Требования кафедры: Большинство кафедр SLCC требуют, чтобы преподаватели поддерживали сайт Canvas для каждого раздела курса.Как минимум, каждый сайт курса должен включать домашнюю страницу курса, текущие оценки, программу курса и контактную информацию преподавателя.
- Соответствие FERPA: Canvas защищает всю переписку между учениками и учителями, будь то индивидуальное или групповое взаимодействие. Canvas также сохраняет конфиденциальность оценок каждого учащегося.
- Экологичность : Хранение ваших документов и заданий в Canvas позволяет сэкономить бумагу и чернила, а также деньги и ресурсы для вас, ваших студентов и вашего отдела.Canvas делает отправку заданий так же просто, как прикрепление документа к электронному письму — больше никакой печати!
Непрерывность: Курсы можно легко использовать повторно. Скопируйте курс прошлого семестра, внесите некоторые изменения в новую версию, и вы получите обновленный курс. Это позволяет инструкторам быстро обмениваться материалами курса, поддерживать последовательность курса и упростить подготовку. Старые курсы остаются в архиве для ведения учета, так что старые задания и общение со студентами могут быть восстановлены при необходимости, независимо от доступности преподавателя.
2. Преимущества использования Canvas
Инструменты Canvas расширяют ваши возможности преподавания и улучшают учебный опыт учащихся, экономя больше времени и усилий и позволяя больше сосредоточиться на других приоритетах.
- Контроль оценок: Учащиеся всегда знают, где они находятся на вашем курсе, потому что зачетная книжка на холсте всегда доступна. Canvas позволяет быстро и просто оценивать задания, экономя ваше время. Canvas поддерживает целостность назначений, разрешая загруженные материалы, записи с отметкой времени, автоматически оцениваемые задания, мгновенную обратную связь, аннотации, автоматически взвешенные назначения и многое другое.Это избавит от необходимости таскать стопки студенческих работ и предотвратит споры о потерянных заданиях.
- Автоматизированные задачи: Задания на холсте используют настройки срока выполнения для запуска напоминаний учащимся, чтобы они с меньшей вероятностью пропустили задания.
- Содержание курса в облаке: Ваш курс Canvas может организовать и хранить все связанные материалы в одном централизованном и безопасном месте таким образом, чтобы вашим ученикам было легко найти и самообслуживать, что помогает ограничить ненужную переписку.Загрузка файлов ограничивает или заменяет ненужные административные задачи при подготовке раздаточных материалов. Студенты могут получить к ним доступ круглосуточно и без выходных из любой точки мира.
Коммуникационные инструменты в Canvas могут помочь максимально улучшить ваше взаимодействие со студентами множеством способов.
- Входящие (сообщения и разговоры): Входящие Canvas работают как учетная запись электронной почты, которая помогает вам общаться со своими учениками на всех курсах. Вам никогда не придется заниматься управлением адресами электронной почты для ваших студентов.
- Календарь: В глобальном меню навигации отображается функция «Календарь», которая заполняет все ваши классные задания, чтобы помочь вам оставаться в курсе и не упустить возможность выполнить задание для студентов или выставить оценку для преподавателей.
- Конференц-связь : конференции позволяют легко проводить синхронные (в реальном времени) лекции для всех студентов вашего курса, позволяя транслировать аудио, видео, демонстрационные приложения в реальном времени на вашем рабочем столе, обмениваться слайдами презентаций и т. Д. или демонстрационные онлайн-ресурсы.
- Чат: Инструмент Чат дает вам еще одну возможность сохранять часы виртуального офиса и проводить живые беседы со студентами, чтобы ответить на их вопросы.
- Обсуждения: Canvas предоставляет интегрированную систему для обсуждения в классе, позволяя как преподавателям, так и студентам начинать и вносить свой вклад в любое количество тем обсуждения. Обсуждения могут быть оценены (и легко интегрированы с журналом успеваемости Canvas) или неклассифицированы (например, форум о текущих событиях).
- Совместные пространства и группы : Canvas может предоставить студентам виртуальное пространство для работы над совместными документами и обсуждениями, которые сохраняются в режиме реального времени, что означает, что изменения, внесенные любым из его пользователей, сразу же видны всем.
- Объявления: Все ваши ученики могут получать важную обновленную информацию мгновенно, без необходимости использовать свои учетные записи электронной почты или несколько каналов за пределами Canvas.
- Уведомления: Преподаватели и студенты могут получать предупреждения по электронной почте, текстовым сообщениям или в социальных сетях.
- Список дел : На домашней странице курса список дел напоминает студентам о предстоящих заданиях.
- Отзыв о задании : Преподаватели могут легко оставлять отзывы о заданиях, чтобы учащиеся знали, чего от них ожидают.
Интерфейс Canvas настраивается и интуитивно понятен, объединяет все элементы виртуального класса:
- Навигация: Адаптивная навигация и пункты меню помогают ориентироваться наиболее важным для вас способом.
- Панель инструментов: Страница панели инструментов быстро обобщает задания, объявления и другую важную информацию по сайтам курсов.
- Профиль пользователя: Canvas предоставляет личную область в курсе, чтобы студенты могли больше узнать друг о друге.
- Доступность : Canvas доступен для учащихся с ограниченными возможностями и соответствует целям всеобщего доступа, если материалы подготовлены должным образом.
Instructure (Canvas) Поддержка
Если у вас есть вопросы по Canvas, пожалуйста, свяжитесь с горячей линией Canvas ниже:
24/7/365 Canvas Support:
- Горячая линия: 801-957- 5125, вариант 1 (студенты)
- Горячая линия: 801-957-5125, вариант 2 (факультет)
- Электронная почта: support @ Instructure.com
Поддержка SLCC
Если вы студент и у вас есть вопросы или вам нужна личная помощь, воспользуйтесь одним из вариантов ниже
SLCC Online Student Support
Если вы инструктор и если у вас есть вопросы по курсу или вам нужна помощь в улучшении вашего контента, воспользуйтесь одним из вариантов, чтобы запланировать личную консультацию
F2F Canvas Course Поддержка преподавателей
Важно: наши услуги обычно ограничены учебными / рабочими часами с 7:30 до 17:00 с понедельника по пятницу; однако вы всегда можете связаться с круглосуточной горячей линией через Instructure (с предыдущей страницы), и они могут помочь вам с большинством экстренных или неотложных вопросов, если это необходимо.
————————-
KLH — 05.08.2019
Что такое холст? | Информационный бюллетень Smore
Публикация Birdville C&I и цифрового обучения
«Canvas — система управления обучением (LMS) — это способ упростить преподавание и обучение, объединив все цифровые инструменты, которые используют учителя, в одном удобном месте».
Что такое LMS?
Эффективная LMS — это очень сложная экосистема, призванная облегчить преподавателям и учащимся доступ к ресурсам из нескольких источников.Вот некоторые из преимуществ:
дает учителям централизованное место для размещения учебных ресурсов и упрощает администрирование работы в классе
помогает учителям создавать уроки и ресурсы, которые привлекают их учеников, и обеспечивает индивидуальное обучение (включая ресурсы для различные уровни понимания, которые затем могут быть назначены конкретным ученикам)
автоматизирует рутинные административные задачи и общение с коллегами, руководителями округов, родителями и другими заинтересованными сторонами
позволяет получить доступ к онлайн-инструментам, размещенным в LMS, через множество устройств, используемых учителями и учениками
способствует сотрудничеству внутри и за пределами класса, больше вовлекая учеников в обучение и давая голос менее уверенным ученикам
предоставляет возможность делиться планами уроков, заданиями, объявлениями в классе и другая информация с другими 9000 3
позволяет координаторам контента и учителям создавать контент независимо или вместе и легко делиться
Потрясающие возможности Canvas LMS!
Холст LMS
Холст — это не просто продукт, это глоток свежего воздуха.Это образовательная революция. Посмотрите видео ниже, чтобы узнать, какие интересные вещи можно делать с Canvas LMS.
Из уст младенцев: что студенты говорят о холсте?
Щелкните здесь , чтобы прочитать статью из EdSurge, написанную старшеклассником, посещающим смешанную школу в Калифорнии, которая использует Canvas в качестве LMS.Ее наблюдения и советы учителям, которые умеют смешивать, просты и практичны.CANVAS Цены, альтернативы и многое другое 2021
«Canvas for Online Learning, Teaching & Assessment: OK, but …»
В целом: Лучшие ценные функции: Совместное использование в общем, Импорт / экспорт контента, например, транспортировка / передача файлов с прошлого года или другого курса. Это экономит время, не изобретая велосипед. Срок выполнения задания очень жесток по отношению к учащемуся, так как задержка с отправкой на 1 секунду может привести к серьезному штрафу.Недавно из-за COVID-19 мои ученики в Великобритании и за рубежом столкнулись с трудностями. Я предлагаю добавить функцию, дающую какое-то окно, вместо фиксированной отметки времени hh.mm.ss.
Плюсы: Обучение и преподавание: различные полезные функции, например, загрузка / скачивание файлов, создание страниц, объявление и обсуждение, а также ценные приложения, содержащие вездесущие инструменты, такие как собрания группы MS, Panopto, Vimeo, YouTube, Dropbox и т. Д. Оценка: огромное количество викторин, защищенных викторин, SWOT-статистика тестов, блокировка браузера, задания, инструменты борьбы с плагиатом, модерация, распределение маркеров, оценки, Исследования: конференции, сотрудничество, поддержка цифрового форума Canvas.
Минусы: Оценка студентов: сортировка может не синхронизироваться с местной базой данных университета. то есть загруженные оценки и табель успеваемости университета содержат имена студентов, начинающих по-разному. Представьте, если у вас 300+ имен! это вызывает проблемы с сортировкой при онлайн-оценке. Тесты — это здорово, но они не могут создавать повторяющиеся вопросы, иногда академикам нужна эта функция. Кроме того, поскольку вопрос викторины может быть эссе, этот тип оценки должен включать инструмент борьбы с плагиатом (т.е., Turnitin и т. д.), недоступные в викторинах, а только в заданиях. Инструменты Reference Manager и Library недоступны, но могут быть добавлены, например, Talis, StudyNet и т. Д. Эти функции необходимы для когнитивного обучения, и создание вашей собственной библиотеки действительно помогает. Мне нужно использовать либо Endnotes, либо Mendeley в качестве внешнего приложения на моем рабочем столе или в облаке. Хорошо использовать встроенный инструмент электронной почты, но он не связан с Outlook или другим почтовым приложением. Я не могу отправлять электронные письма другим людям за пределами моего модуля, то есть не могу делать копии менеджеру, экзаменатору и т. Д., Но мне нужно постоянно добавлять людей в список.Также нельзя добавлять изображения и т. Д. В текст, но можно прикреплять файлы. Также нельзя форматировать текст, но разрешен только обычный текст. Вы не можете добавить http-ссылку к тексту.
Причины перехода на CANVAS: мой университет решил использовать Canvas
Определение холста Merriam-Webster
can · vas | \ Kan-vəs \варианты: или реже агитировать
множественное число холстов также холсты
1 : плотная ткань с плотным переплетением, обычно из льна, пеньки или хлопка, используемая для изготовления одежды и ранее широко использовавшаяся для палаток и парусов.
2а : кусок ткани на основе или обрамлении в качестве поверхности для картины. холст художника также : роспись на такой поверхности
б : нечто похожее на холст художника … Прямо на подъездной дорожке находится необычный образец садового дизайна.[Рут] Бэнкрофт — художник, а ее холст представляет собой участок земли в три акра посреди пригорода. — Харриет Чианг. Помимо работы над сокрытием, [Мириам] Лумпини переворачивает покрытый ямочками холст спины молодого человека. в великолепного феникса. — Allure Птицы двигались искусство на холсте неба, воды и бескрайних прерий. — Шеннон Томпкинс
c : фон, обстановка или объем исторического или вымышленного рассказа или повествования. переполненный холст истории
3 : кусок холста, используемый для определенной цели. гамак из холста
4 : палатка также : группа палаток 5 : паруса : паруса плавание под полным парусиной6 : жесткий материал (например, грубая ткань или пластик), имеющий обычные сетки для работы с иглой (как в острие).
7 : покрытый брезентом пол боксерского или борцовского ринга.
холст или холст; агитация или агитация
.