عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden.
 Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem Feed
Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando.
 Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed
Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz.
 Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanału
Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo.
 Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feed
Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態40 CSS эффектов при наведении на кнопку
Коллекция отобранных бесплатных HTML и CSS эффектов при наведении на кнопку примеров кода из Codepen, GitHub и других ресурсов. Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
- Кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Наведение на кнопку Pure CSS с учетом направления
Кнопка наведения с учетом направления с использованием только CSS, использующего сегменты и проверки состояния наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Круглая кнопка
Круглая кнопка HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эпическая кнопка
Плавный эффект наведения для кнопки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения кнопки CSS
Эффект наведения на кнопку CSS с шевронными стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка раскрашивания пузырьков
Кнопки раскрашивания пузырьков на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Нажми на меня»

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стилизованные кнопки
Элегантные кнопки с эффектами наведения направления .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки наведения
mix-blend-mode .Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка границы
Кнопка с причудливым эффектом границы при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Липкая кнопка
Gooey наведение кнопки эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки с полосками
Кнопка с анимированной диагональной одинарной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку с Box-Shadow
Создание базовых анимаций с помощью box-shadow

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-маска Анимация при наведении на кнопку
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Sass Button Border Hover Effect Mixin
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флип-кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
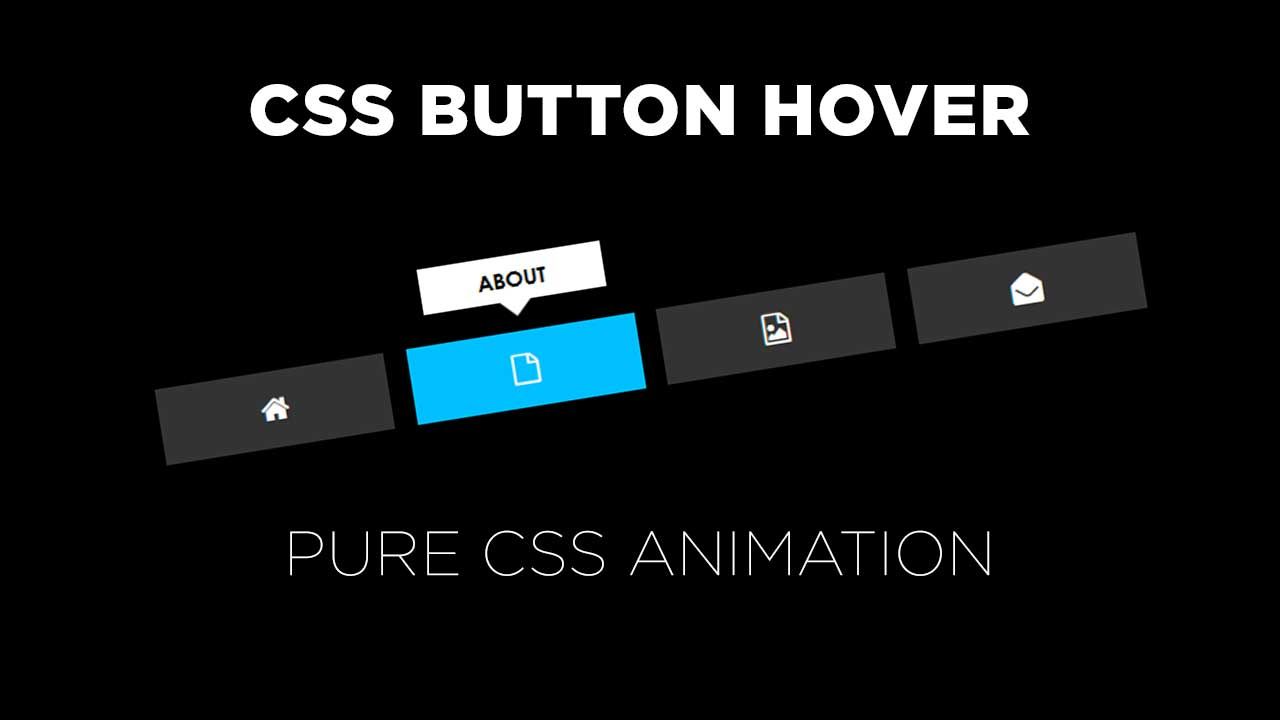
Наведение кнопки
Кнопка мыши над эффектом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные transform s и opacity только для анимации. Затем используйте will-change: transform; , чтобы сообщить браузеру, какие анимации впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации #3
Практика для наведения кнопки стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Исследовать»
Просто некий экспериментальный кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная кнопка с градиентом при наведении
Анимированная кнопка с градиентом HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки наведения SVG
Это чистая реализация HTML/CSS некоторых кнопок SVG с крутым эффектом наведения . Цвета и формы могут быть настроены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
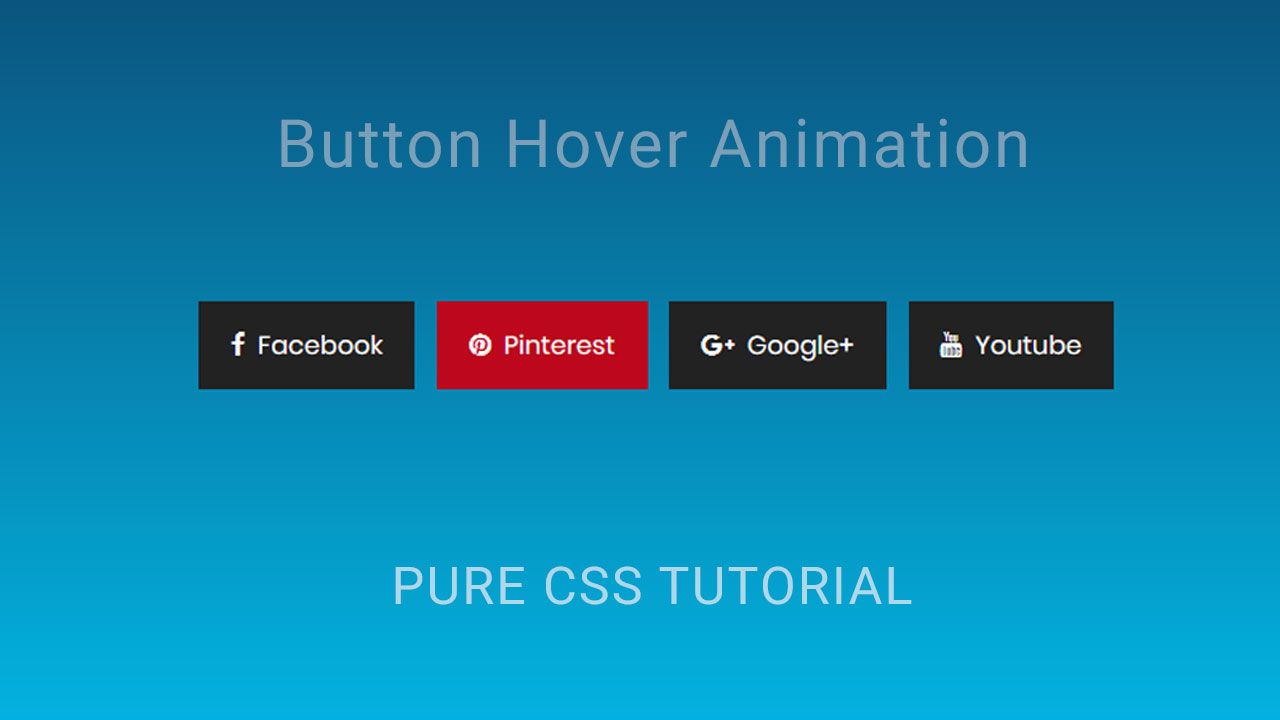
Анимация при наведении на кнопку
Набор анимаций при наведении на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Кнопки с каплями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое наведение кнопки
Простой многослойный эффект наведения тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка документа Эми Уайнхаус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Половинные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
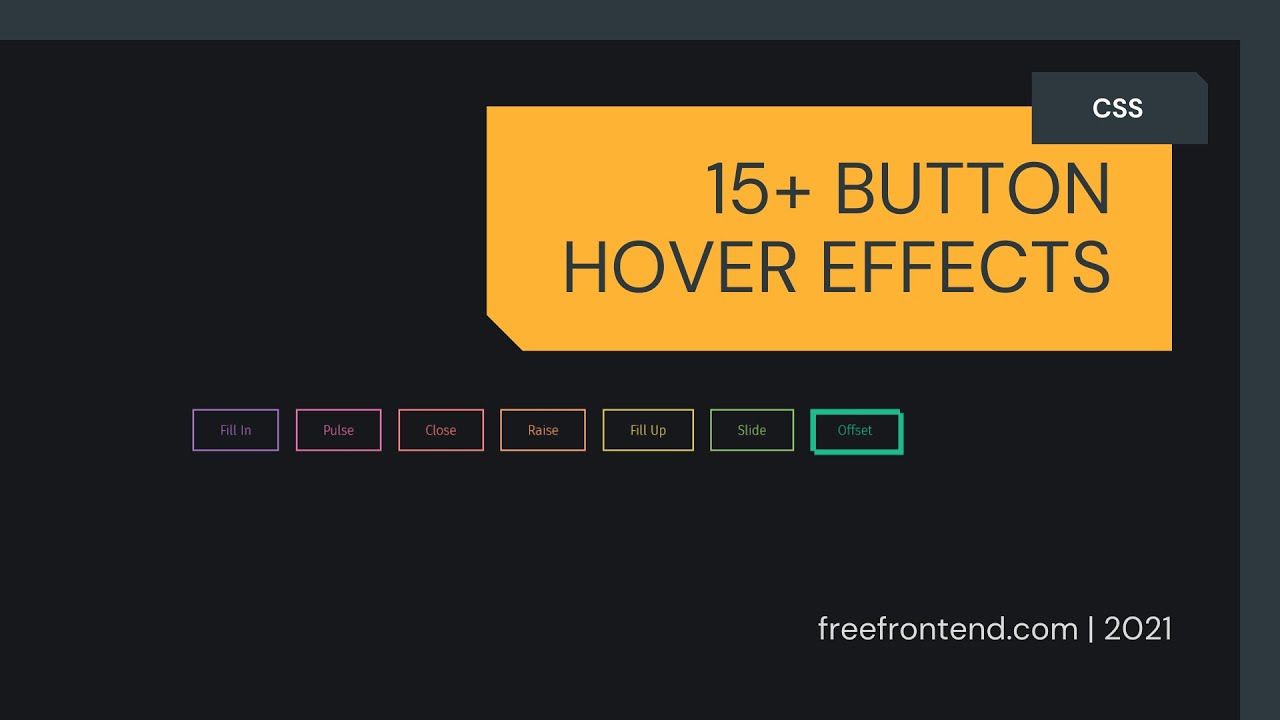
Коллекция эффектов наведения на кнопку
Несколько примеров ярких эффектов наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Состояния наведения кнопки
Snazzy CSS состояния наведения для кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
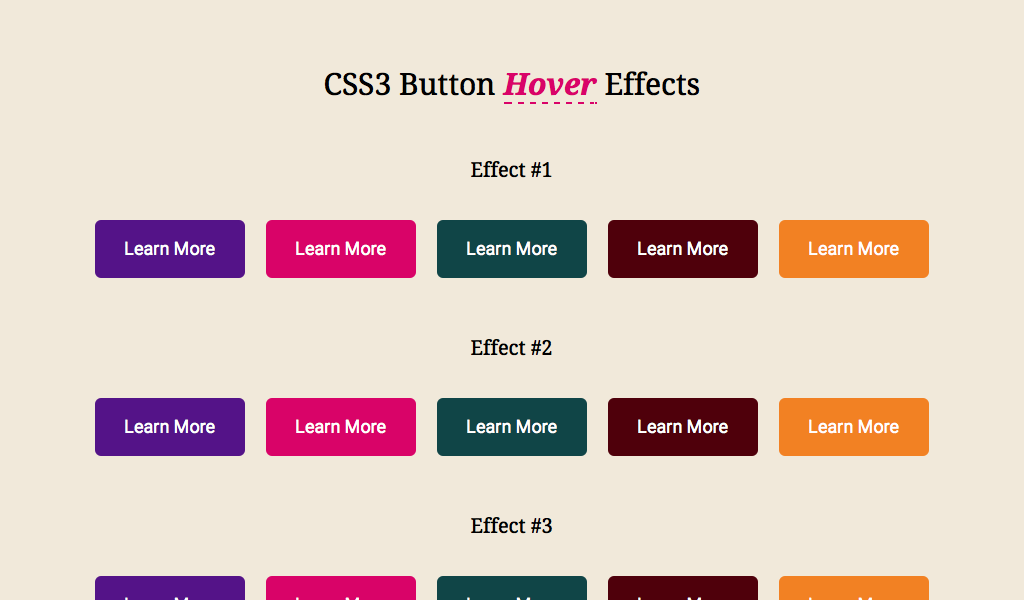
Анимированные кнопки CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки-призраки в стиле LCARS из «Звездного пути»
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшим количеством добавленных эффектов перехода при наведении. Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация контура кнопки при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Коробка/кнопка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст слайда при анимации наведения
Просто быстрый пример простой анимации наведения на кнопку .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Изменение цвета кнопки в режиме наведения • Беатрис Карабальо
Все приемы CSSИзменение цвета7.07.1Наведение/наложение
Автор Беатрис Карабальо
- 00
- 01
- 02
- 03
- 99
Один из способов сделать кнопки вашего шаблона не только уникальными и фирменными, но и побуждать аудиторию нажимать на них, — это добавить привлекательный режим наведения .
Кнопки Squarespace уже доступны в двух стилях:
Но что, если вы хотите, чтобы изменение произошло наоборот? От сплошного к контурному или от одного цвета к другому?
В этом посте вы узнаете, как добиться этих двух эффектов с помощью пары строк CSS!
Примечание: в этом уроке мы нацелились на кнопку Squarespace среднего размера со слегка закругленными краями. Вам нужно будет найти соответствующие классы для кнопки, которую вы используете.
Определение класса кнопки
Во-первых, вам нужно найти классы вашей кнопки с помощью элемента проверки (я рекомендую использовать Chrome), щелкнув правой кнопкой мыши кнопку, которую вы хотите изменить, и выбрав Проверить .
Затем, выбрав элемент a , перейдите на правую боковую панель и из самой верхней группы классов выделите и скопируйте часть, выделенную черным цветом.
Серый текст относится к классам кнопок, имеющих тот же стиль, что и выбранный вами (например, закругленный), но разных размеров. Раздел, выделенный черным цветом, — это классы для размера кнопки, который вы сейчас выбираете. В этом случае вся группа выглядит следующим образом:
.small-button-shape-rounded .sqs-block-button .sqs-block-button-element -- small,
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element — средний,
.large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large {
} Но в этом примере для изменения кнопки среднего размера будет использоваться только темно-серая секция.
Имейте в виду, что в зависимости от стиля кнопки, которую вы используете, ваши классы будут разными.
Изменение цвета кнопки при наведении
Чтобы изменить цвет фона сплошной кнопки, вам нужен только второй шестнадцатеричный код, чтобы изменить свойство background-color . В этом примере он изменится с черного на зелено-синий цвет #009.999.
Выбрав группу классов, перейдите в окно внедрения CSS и вставьте классы, полученные из окна проверки элемента:
.medium-button-shape-rounded .sqs-block-button .sqs-block- кнопка-элемент-средний {
} Если бы вы изменили свойства этого фрагмента как есть, вы бы изменили саму кнопку. Попробуйте! Добавьте это в свой фрагмент и посмотрите, как кнопка меняет цвет фона:
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium {
цвет фона: #009999;
} Однако, поскольку вы хотите отредактировать режим наведения, вам нужно использовать псевдокласс :hover после последнего класса, например:
.medium-button-shape-rounded .sqs-block- кнопка .sqs-block-button-element--medium:hover { }
Теперь любые сделанные вами изменения будут применяться к режиму наведения кнопки.
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: #009999;
} Изменение сплошной кнопки на контурную
Для создания этого эффекта необходимы три вещи: изменение текущего цвета фона кнопки, добавление границы или контура в режим наведения и изменение цвета текста.
Итак, если у вас есть черная кнопка и вы хотите переключиться на белую кнопку с черной рамкой, вам нужно добавить:
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: прозрачный;
граница: 2px сплошная #000000;
цвет: #000000;
} Если вам интересно, почему прозрачная, а не белая, это на тот случай, если вы решите добавить кнопку на цветной фон.
Что касается границы, вы можете изменить 2px на любую желаемую толщину (1px, 3px…) и добавить соответствующий шестнадцатеричный код цвета, где #000000.
Цвет шрифта изменяется благодаря свойству color , где #000000 можно заменить на выбранный вами цвет.
Теперь вы можете заметить небольшое смещение при внесении этого изменения на кнопку сплошного цвета. Если вы внимательно посмотрите, то увидите, что текст немного смещается, а кнопка, кажется, увеличивается в размерах, что, в свою очередь, приводит к тому, что содержимое немного смещается вниз:
НАВЕДИТЕ НАД МНОЙ
Это потому, что вы добавляете границу к режим наведения кнопки, у которой ее не было, что повлияло на исходный размер на пару пикселей. Тем не менее, быстрый способ решить эту проблему — также добавить рамку в обычный режим кнопки (без псевдокласса :hover ):
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element --середина { граница: 2px сплошная #000000; }
Примечание: для некоторых кнопок Squarespace изменения не будут работать, если вы не используете правило !important , подобное этой границе: 2px solid #000000 !important ; Просто не забудьте использовать его ТОЛЬКО в случае необходимости.
Просто убедитесь, что размер пикселя соответствует тому, который вы будете добавлять в режиме наведения, и сделайте цвет либо прозрачным, либо соответствующим цвету кнопки (в этом случае он также будет черным).
НАВЕДИТЕ НАД МНОЙ
Как насчет этого? Теперь вы можете добавить два разных режима наведения к своим кнопкам Squarespace всего несколькими строками CSS.
До следующего раза,
B.
Полный код
/*ОТ ТВЕРДОГО К ТВЕРДОМУ*/ .

