- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 7.0 and newer require PHP7.0
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.

- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided actions and filters.
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Переводы
Breadcrumb NavXT now supports WordPress.org language packs. Want to translate Breadcrumb NavXT? Visit Breadcrumb NavXT’s WordPress.org translation project.
- This screenshot shows 5 different examples of breadcrumbs generated by Breadcrumb NavXT
- A screenshot of the Post Types tab of the settings page
- A screenshot of the Taxonomies tab of the settings page
- A screenshot of the Miscellaneous tab of the settings page
- A screenshot of the Settings Import/Export/Reset form under the Help menu
Этот плагин предоставляет 1 блок.
- Breadcrumb Trail
Breadcrumb NavXT can be installed from within WordPress’ administration panel. After installing and activating the plugin, to get breadcrumb trails to display either use the included widget, or call the breadcrumb trail in your theme (or child theme). See the Calling the Breadcrumb Trail article for more information on calling the breadcrumb trail.
To customize the breadcrumb trail you may edit the default values for the options in the administrative interface. This is located in your administration panel under Settings > Breadcrumb NavXT.
Please visit Breadcrumb NavXT’s Documentation page for more information.
This is a great plugin. Has to be the absolute best for Breadcrumbs in your blog.
@mtekk is helping me with my issue with Categories displaying as Tags. I was pretty nervous about bringing a website that was offline since 2016 back online and he handled me with professionalism that I guess I wasn’t expecting.
A straightforward plugin to add breadcrumbs with thoughtful options for posts, pages, and even custom content types. Highly recommend this.
1. It would be nice if it was possible edit common template for all post types at once. 2. It would be nice if it was possible to export/import settings.
incorrectly identifies the position, no item names are visible it is sad!
This is a really powerful plugin! Would definitely recommend checking it out!
I love this plugin. Not sure if all end-users know they are there, but I love breadcrumbs and use them all the time. If for nothing more than as a site Administrator.
Посмотреть все 126 отзывов
«Breadcrumb NavXT» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- John Havlik
- hakre
«Breadcrumb NavXT» переведён на 27 языков. Благодарим переводчиков за их работу.
Перевести «Breadcrumb NavXT» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
7.1.0
Release date: July, 17th 2022
- Behavior change: BCN_SETTINGS_FAVOR_* constant behavior changed to take advantage of settings changes in 7.0.
- Behavior change: Settings page now warns if it detected CPTs that were added too late.
- New feature: Added bcn_before_loop filter which runs at the top of bcn_breadcrumb_trail::display_loop().
- New feature: Added JSON formatted settings import and export (successor to the old XML settings import/export format).
- Bug fix: Fixed PHP error caused by term archives that don’t know the active term.

- Bug fix: Fixed PHP error caused by introduction of namespacing in the legacy XML settings importer and exporter.
- Bug fix: Explicitly set option autoload values, avoiding inappropriate default autoload values being used.
7.0.2
Release date: January, 4th 2022
- Behavior change: Allow value of
Hhome_template,Hhome_template_unlinked,hseparator, andhseparator_higher_dimto be overridden via - Bug fix: Fixed cause of “Sorry, you are not allowed to access this page.” message when attempting to visit the settings page.
7.0.1
Release date: December, 27th 2021
- Behavior change: Moved
bcn_settings_initfilter to before establishing default setting values. This filter is no longer capable of changing the default values of settings. - Behavior change: Moved setup of defaults to 9000 priority, intending to cover the majority of plugins that add CPTs.

- Bug fix: Fixed compatibility issues with PHP5.6.
- Bug fix: Fixed PHP error caused by some return value of page_ settings.
- Bug fix: Fixed PHP error caused by non settings settings in array passed into
adminKit::settings_to_opts. - Bug fix: Fixed issue with
bcn_allowed_htmlnot covering admin interface elements (mappedbcn_allowed_htmltomtekk_adminkit_allowed_html).
7.0.0
Release date: December, 17th 2021
- Behavior change: Within the
bcn_breadcrumb_trailobject instead of passing term id and taxonomy, a WP_Term object is passed instead. - Behavior change: Attachments now use parent post type for post type argument.
- New feature: Moved to adminKit 3.0
- New feature: Core
bcn_breadcrumb_trail objectnow supports multi dimensional trails. - New feature: Added
bcn_opts_update_to_savefilter. - Bug fix: Fixed parameter order issue in REST controller that resulted in PHP Deprecated message in PHP8.

- Bug fix: Updated REST controller endpoint registration for better WordPress 5.5+ compatibility.
- Bug fix: Fixed compatibility issue with Widget settings not saving properly in WordPress 5.8.
- Bug fix: Fixed issue with the position count parameter within bcn_display when outputting a trail in reverse order.
6.6.0
Release date: October, 31st 2020
- Behavior change: Moved to using the post type of the parent post for the type archive rather than that of the current item.
- Bug fix: Fixed error thrown when a site does not have an
administratorrole.
6.5.0
Release date: June, 12th 2020
- Behavior change: Moved to using the taxonomy of the term rather than passed in taxonomy in various functions. As a consequence, this allows
bcn_pick_post_termto override the taxonomy selection. - Behavior change: Default template for unlinked breadcrumbs now includes breadcrumbList markup.

- New feature: Added new filter
bcn_breadcrumb_linked. - New feature: Introduced new WordPress capability:
bnc_manage_options. - Bug fix: Fixed XML settings exporter so that it no longer creates malformed files that cannot be imported when settings contain special HTML entities.
6.4.0
Release date: December, 31st 2019
- Behavior change: Attachment post type settings moved to Media, additional post type options made available.
- Behavior change: Privately published parent posts are now, by default, skipped over in breadcrumb trails.
- Behavior change: On single post breadcrumb trails, the hierarchical term code path is now used in cases where only a single term from a non-hierarchical taxonomy is present for the current post.
- New feature: Allow
%link%tag in unlinked breadcrumb templates. - New feature: Added
bcn_show_post_privatefilter. - New feature: Added
bcn_show_type_term_archivefilter.
6.3.0
Release date: May, 3rd 2019
- New feature: Added Gutenberg block for displaying breadcrumb trails.
- New feature: Added
bcn_display_attribute_arrayfilter. - New feature: Added
bcn-aria-currenttemplate tag to facilitate WAI-ARIA Breadcrumb support. - Bug Fix: Updated settings page to follow WP core standards for header structure.
- Bug Fix: Updated checkbox in adminKit to eliminate multiple labels to follow WCAG 2.0.
- Bug Fix: Fixed PHP error in circumstances of
bcn_breadcrumb_trail::fill()falling back on treating an unknown item as a taxonomy.
6.2.1
Release date: October, 26th 2018
- Behavior change: Added
spanelement wrapping the breadcrumb title in the default unlinked breadcrumb template. - Bug fix: Fixed issue that caused PHP warnings and “the following settings were not saved” messages for hierarchical CPTs.
6.
 2.0
2.0Release date: September, 24th 2018
- Behavior change: Cleaned up translations for default templates, simplifying and clarifying the translatable content.
- Behavior change: Default unlinked breadcrumb templates no longer contain Schema.org BreadcrumbList markup.
- Behavior change: Breadcrumb NavXT REST API endpoints are no longer enabled by default.
- New feature: Added
bcn_register_rest_endpointfilter. - New feature: Added
bcn_breadcrumb_assembled_json_ld_arrayfilter. - New feature: Added support for following the post parent hierarchy first then falling back to a secondary hierarchy.
- Bug fix: Fixed issue where on loading the settings page immediately after migrating settings causes PHP warnings on CPT and custom taxonomy settings.
- Bug fix: Fixed issue that caused the settings reset option under the help drop down to not work.
6.1.0
Release date: June, 1st 2018
- Behavior change: Links to generate support requests migrated to the WordPress.
 org forums.
org forums. - New feature: Added support for Schema.org BreadcrumbList (microdata format) in the included widget.
- New feature: Added new Root Page support for author archives.
- New feature: Added REST API endpoint for posts, terms, and author archives.
- Bug fix: Corrected label for the Schema.org BreadcrumbList (RDFa format) option in the included widget.
- Bug fix: Fixed issue where a PHP warning would be thrown due to
get_term()returning something other than an instance ofWP_Term.
6.0.4
Release date: January, 26th 2018
- Behavior change: Added auto migration of post type hierarchy settings to
bcn_display*()functions. - Bug fix: Fixed issue where a PHP notice would be generated on the page for posts when the blog breadcrumb display option is set to false.
- Bug fix: Fixed issue where a PHP notice would be generated on archive pages where attachments were included in the
wp_queryresults.
6.0.3
Release date: January, 1st 2018
- Bug fix: Fixed issue where an improper breadcrumb would be generated in the trail for pages under some circumstances.
- Bug fix: Fixed issue where the post and page roots were not updating to track user changes in Settings > Reading.
6.0.2
Release date: December, 30th 2017
- Behavior change: Added warning alerting that
bcn_breadcrumb::typemust be an array. - Bug fix: Changed Breadcrumb Separator and Paged Template from an input field to a textbox to reduce confusion caused by HTML entities.
- Bug fix: Fixed issue where the parents of a page may not show up in the breadcrumb trail.
- Bug fix: Fixed issue where the
$reverseparameter forbcn_displayandbcn_display_listdid not work properly. - Bug fix: Fixed issue where the
bcn_display_listfunction did not include thelielements.
6.0.1
Release date: December, 28th 2017
- Behavior change: Removed unused Blog Template and Blog Template (Unlinked) from settings page.
- Bug fix: Fixed issue where changes to the hierarchy type for any post type would not save.
- Bug fix: Fixed issue where the blog display setting was ignored.
6.0.0
Release date: December, 26th 2017
- Behavior change:
bcn_breadcrumb_trail::display_list()deprecated in favor of using the$templateparameter inbcn_breadcrumb_trail::display(). - Behavior change:
bcn_breadcrumb_trail::do_attachment()deprecated in favor of callingbcn_breadcrumb_trail::do_post(). - Behavior change:
bcn_breadcrumb_trail::do_front_page()deprecated in favor of callingbcn_breadcrumb_trail::do_home(). - Behavior change:
bcn_li_attributesfilter was deprecated in favor ofbcn_display_attributes.
- Behavior change:
bcn_breadcrumb_trail::do_archive_by_date()deprecated in favor of calling bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month(), and/orbcn_breadcrumb_trail::do_year()`. - Behavior change:
bcn_breadcrumb_trail::find_type()deprecated and removed from bcn_breadcrumb_trail. - Behavior change: Breadcrumb for 404 error pages changed to be a child of the front page.
- New feature: Added support for various HTML tags in the widget’s pretext field.
- New feature: Added
bcn_default_hierarchy_displayfilter. - New feature: Added
bcn_default_hierarchy_typefilter. - New feature: Added
$posttype_nameas the third parameter tobcn_show_tax_private. - Bug fix: Fixed UI/UX issue in the settings screen where enabling/disabling settings groups for the Home, Blog, and Mainsite breadcrumb settings did not work.
- Bug fix: Fixed UI/UX issue in the settings screen where not including the paged breadcrumb still allowed the paged breadcrumb template to be edited.

- Bug fix: Removed use of
create_functionin registering the widget as it was deprecated in PHP 7.2.
Мета
- Версия: 7.1.0
- Обновление: 4 месяца назад
- Активных установок: 900 000+
- Версия WordPress: 4.9 или выше
- Совместим вплоть до: 6.0.3
- Версия PHP: 7.0 или выше
- Языки:
Catalan, Chinese (China), Czech, Danish, Dutch, Dutch (Belgium), English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK), English (US), Estonian, Finnish, German, Greek, Italian, Japanese, Lithuanian, Persian, Polish, Portuguese (Portugal), Russian, Spanish (Spain), Spanish (Venezuela), Swedish, Turkish и Ukrainian.
Перевести на ваш язык
- Метки:
breadcrumbbreadcrumbsmenunavigationtrail
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 106
- 4 звезды 7
- 3 звезды 5
- 2 звезды 2
- 1 звезда 6
Войдите, чтобы оставить отзыв.
Участники
- John Havlik
- hakre
Поддержка
Решено проблем за последние 2 месяца:
5 из 14
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from…
Доработка модуля WordPress WordPress Breadcrumb NavXT разработка на wordpress подразумевает корректное подключение и/или настройку модуля WordPress Breadcrumb NavXT разработка на wordpress на ваш сайт или интернет-магазин, выполненный на шаблоне WordPress. Данная CMS имеет множество готовых решений для сайтов, но зачастую их приходится серьезно дорабатывать, чтобы сайт правильно функционировал. Если в шаблоне сайта отсутствует необходимая вам опция, ее можно подключить, однако стоит учитывать что, модуль WordPress Breadcrumb NavXT разработка на wordpress требует изменение и правку дизайна или верстку дополнительных элементов на сайте, в зависимости от шаблона. Так же доработка WordPress Breadcrumb NavXT разработка на wordpress необходима, если модуль следует дописать или расширить его функционал в соответствии со спецификой вашего сайта. Я выполняю весь спектр услуг по подключению и доработке модуля WordPress Breadcrumb NavXT разработка на wordpress. Заказать доработку можно добавив эту услугу в Корзину, отправить письмо на почту [email protected] или связаться по телефону +7 (495) 166-78-92.
Если в шаблоне сайта отсутствует необходимая вам опция, ее можно подключить, однако стоит учитывать что, модуль WordPress Breadcrumb NavXT разработка на wordpress требует изменение и правку дизайна или верстку дополнительных элементов на сайте, в зависимости от шаблона. Так же доработка WordPress Breadcrumb NavXT разработка на wordpress необходима, если модуль следует дописать или расширить его функционал в соответствии со спецификой вашего сайта. Я выполняю весь спектр услуг по подключению и доработке модуля WordPress Breadcrumb NavXT разработка на wordpress. Заказать доработку можно добавив эту услугу в Корзину, отправить письмо на почту [email protected] или связаться по телефону +7 (495) 166-78-92.
| № | Наименование | Работы |
|---|---|---|
| 1 | Доработка модуля | Кастомизация и доработка модуля |
| 2 | Консультация по работе модуля | Консультация по одному из мессенджеров либо по телефону |
| 3 | Администрирование | Редактирование(добавление, удаление и изменение) информация компонента/модуля |
| 4 | Диагностика | Диагностика и исправление сбоев модуля |
| 5 | Оптимизация | Оптимизация и ускорение работы модуля/компонента |
| № | Наименование | Работы |
|---|---|---|
| 1 | Битрикс разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS Доработка шаблонов модулей и компонентов. Оптимизация CMS | Битрикс программист |
| 2 | Диафан разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Диафан программист |
| 3 | Modx разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Modx программист |
| 4 | Netcat разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Netcat программист |
| 5 | Simpla разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Simpla программист |
| 6 | WordPress разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | WordPress программист |
| 7 | Opencart разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Opencart программист |
| 8 | Prestashop разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS Оптимизация CMS | Prestashop программист |
| 9 | GetSimple разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Getsimple программист |
| 10 | Joomla разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Joomla программист |
| 11 | Битрикс24 разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Битрикс24 программист |
Как показать навигационную цепочку в WordPress
- Фейсбук
- Твиттер
Хотите, чтобы ваши посетители не терялись на вашем сайте? Если да, попробуйте добавить в WordPress навигационную цепочку. Навигация по цепочкам — это инструмент, который показывает каждый раздел, который вы вводите. Например, это может выглядеть так:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]URL. com -> Категория 1 -> Подкатегория -> Обзор статьи[/ht_message]
com -> Категория 1 -> Подкатегория -> Обзор статьи[/ht_message]
В этом примере URL.com — это веб-сайт со множеством категорий и подкатегорий. Категория 1 — это категория, на которую посетитель щелкнул ранее, Подкатегория — это подкатегория предыдущей категории, а Обзор статьи — это текущее местоположение посетителя на веб-сайте.
Эта навигационная цепочка в полной мере использует категории вашего веб-сайта и отображает текущее местоположение посетителя на веб-сайте с использованием категорий и подкатегорий. Это также отличный инструмент, помогающий посетителям вернуться в определенную категорию, поскольку они смогут щелкнуть ее в навигации по цепочке. Сегодня я покажу, как добавить навигационную цепочку в WordPress с помощью плагина Breadcrumb NavXT.
Зачем использовать систему навигации по цепочкам
Система навигации по цепочкам — это путь к категориям и разделам вашего веб-сайта. Это отличный инструмент, который действительно может продемонстрировать навыки организации вашего сайта.![]() Его главное преимущество заключается в том, чтобы помочь посетителям вернуться назад. Например, как посетитель, вы можете захотеть вернуться к списку категорий, который вы посещали в самом начале поиска. С помощью навигационной системы вы увидите категории, которые хотите найти.
Его главное преимущество заключается в том, чтобы помочь посетителям вернуться назад. Например, как посетитель, вы можете захотеть вернуться к списку категорий, который вы посещали в самом начале поиска. С помощью навигационной системы вы увидите категории, которые хотите найти.
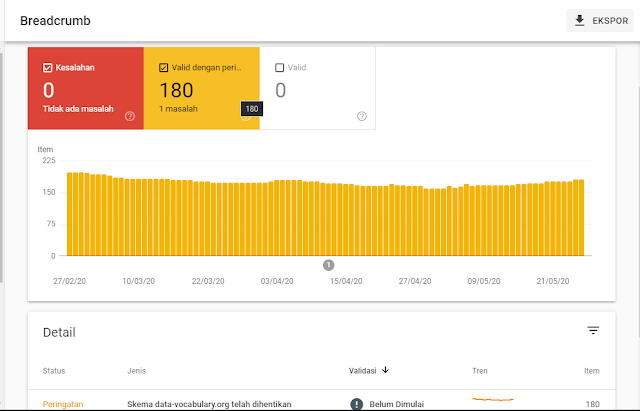
Это также будет полезно для SEO. Google отображает навигационную цепочку под каждой ссылкой, если это возможно. Это бесплатная реклама для других разделов вашего веб-сайта, которые отображаются через это. Важно настроить категории для вашего веб-сайта, чтобы в полной мере воспользоваться этим преимуществом.
Как показать навигацию по цепочкам в WordPress
Сегодня я покажу, как добавить навигацию по цепочкам в WordPress с помощью плагина Breadcrumb NavXT. Это самый популярный плагин WordPress для навигации по хлебным крошкам с более чем 700 000 активных установок. Он предлагает встроенный виджет WordPress для размещения системы навигации в любом месте. Он имеет множество настроек, которые помогут вам настроить навигацию для посетителей.
Начните с нажатия «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите Breadcrumb NavXT в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Breadcrumb NavXT, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
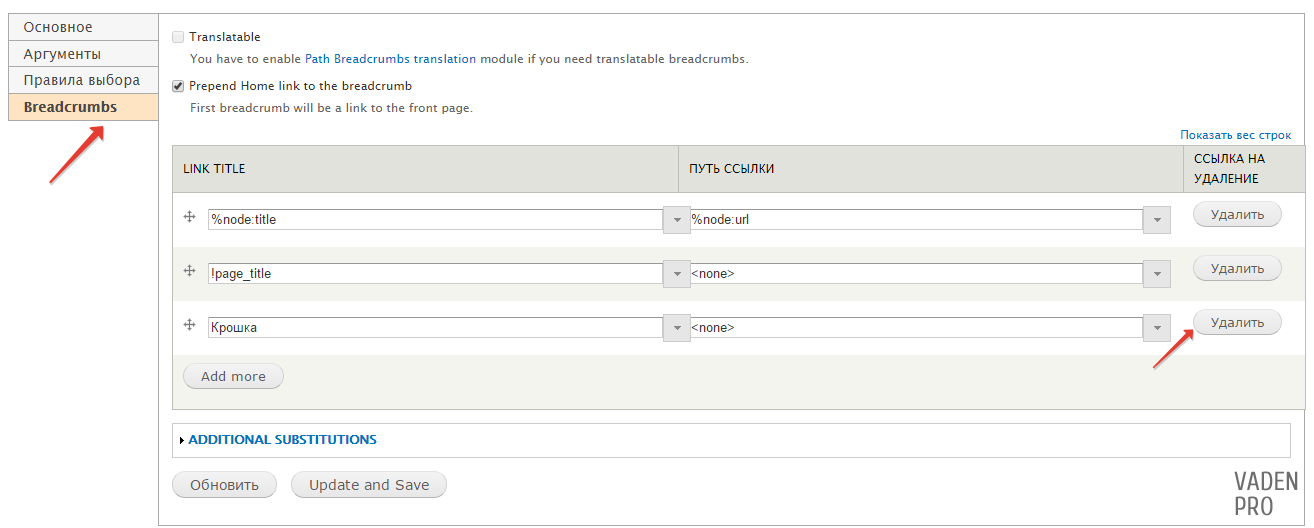
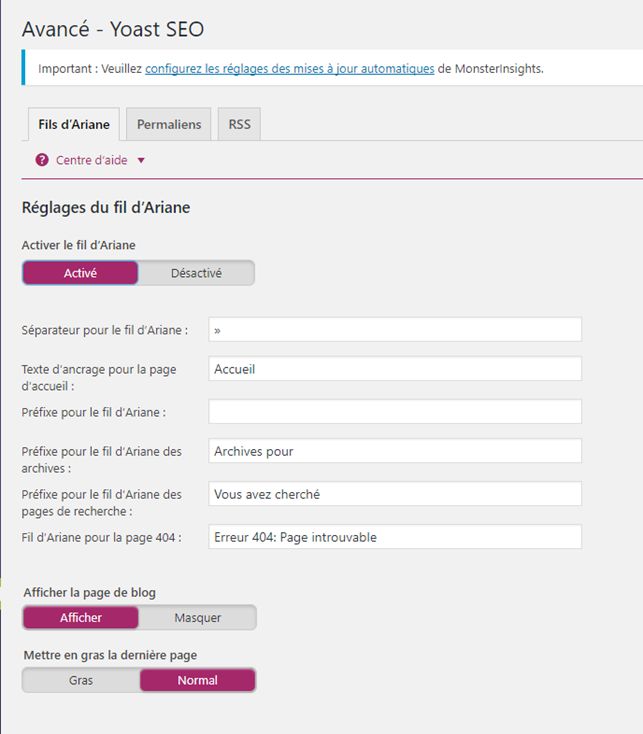
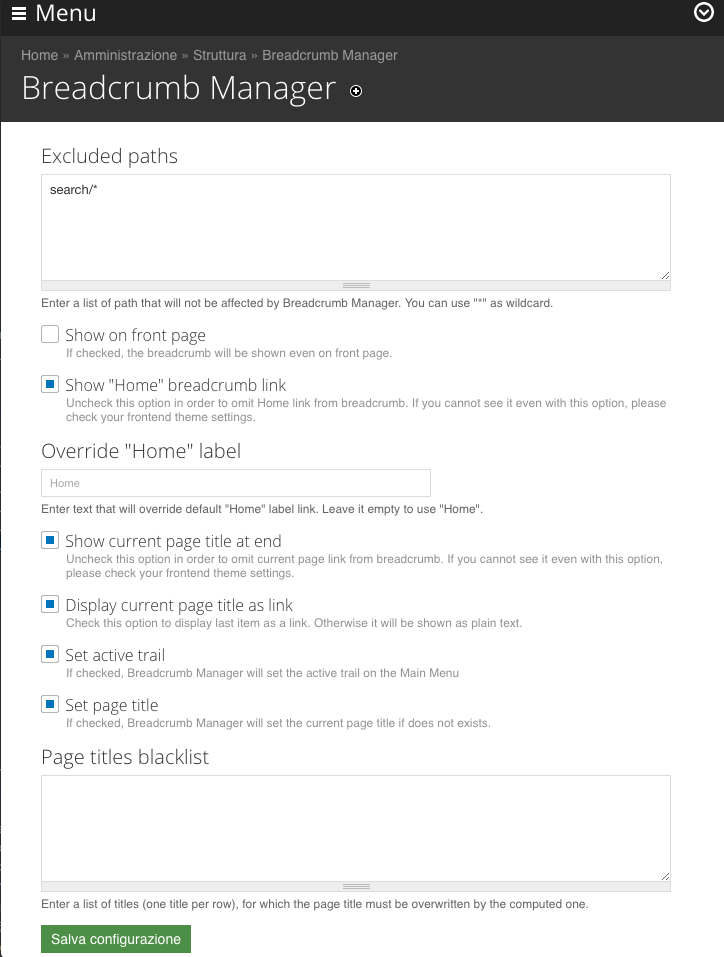
В левой панели администратора нажмите «Настройки» и выберите опцию «Breadcrumb NavXT». Откроется главная страница настроек.
Настройки по умолчанию страницы настроек должны отлично работать на большинстве веб-сайтов. Каждая вкладка предлагает различные настройки, которые могут лучше соответствовать потребностям вашего веб-сайта. Общая вкладка будет определять глобальные настройки плагина. Вкладка «Типы сообщений» является наиболее важной, поскольку она позволяет вам индивидуально настраивать навигационные цепочки для сообщений и статей на вашем веб-сайте. Вероятно, это будет раздел, в котором вы проводите больше всего времени. Вкладка «Таксономии» поможет вам настроить категории вашего веб-сайта так, как они подходят для вашего веб-сайта. Наконец, вкладка «Разное» позволит вам изменить некоторые настройки автора и другие мелкие вещи. Внесите изменения, которые, по вашему мнению, лучше всего помогут вашему веб-сайту, и не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Вкладка «Таксономии» поможет вам настроить категории вашего веб-сайта так, как они подходят для вашего веб-сайта. Наконец, вкладка «Разное» позволит вам изменить некоторые настройки автора и другие мелкие вещи. Внесите изменения, которые, по вашему мнению, лучше всего помогут вашему веб-сайту, и не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
После внесения любых изменений вы заметите, что ваш веб-сайт по-прежнему не отображает вашу систему навигации. Чтобы отобразить его, вам нужно отредактировать файл header.php вашей темы. Скопируйте следующие строки кода:
[ht_message mstyle=»info» title=»» show_icon=»» id=»» class=»» style=»» ]
[/ht_message]
Вам потребуется доступ к вашу cPanel от вашего провайдера веб-хостинга, чтобы получить доступ к файлу. Как только вы окажетесь в своей cPanel, нажмите на опцию «Диспетчер файлов».
Найдите папку wp-content. Внутри этой папки находится вся информация вашего сайта. Найдите папку с темами и выберите тему, которую вы используете в данный момент. Найдите файл header.php, щелкните его правой кнопкой мыши и выберите параметр редактирования. Вы можете сделать резервную копию файла, если вам неудобно редактировать код.
Найдите папку с темами и выберите тему, которую вы используете в данный момент. Найдите файл header.php, щелкните его правой кнопкой мыши и выберите параметр редактирования. Вы можете сделать резервную копию файла, если вам неудобно редактировать код.
Теперь вы сможете просматривать код своей темы на новой вкладке. Вставьте предыдущий код в файл header.php там, где вы хотите, чтобы он отображался внизу. Нажмите кнопку «Сохранить изменения», чтобы сохранить свою работу.
Поздравляем, вы успешно добавили навигационную систему с помощью подключаемого модуля Breadcrumb NavXT. Вы можете изменить настройки и местонахождение в любое время. Имейте в виду, что если вы измените свою тему, вам нужно будет отредактировать файл header.php новой темы таким же образом.
Дополнительные плагины
Breadcrumb NavXT может быть самым популярным плагином, ориентированным исключительно на навигацию по хлебным крошкам, но есть много плагинов WordPress, в которые встроена эта функция. Вот несколько плагинов, которые я могу порекомендовать попробовать.
Вот несколько плагинов, которые я могу порекомендовать попробовать.
Yoast SEO
Yoast SEO — один из самых популярных и уважаемых плагинов для WordPress с более чем 5 миллионами активных установок. Скорее всего, вы уже установили и настроили Yoast на своем веб-сайте. Если это так, то нет необходимости в другом плагине, поскольку Yoast уже поставляется с системой навигации. Это очень всеобъемлющий SEO-плагин, который также предлагает множество других функций и заслуживает вашего внимания.
Панировочные сухари
Breadcrumb — еще один плагин, предназначенный для создания простой навигационной системы. Этот плагин поддерживает шорткоды, что может упростить его настройку, если вы умеете кодировать. Это действительно простой в настройке и использовании плагин, который даст вам все необходимое для создания навигационной системы. Попробуйте этот плагин, если он лучше подходит для вашего сайта.
Упростите работу для ваших посетителей
Система навигации на вашем веб-сайте поможет вашим посетителям найти другой контент, который они ищут. Это привлекает внимание к вашим категориям и подкатегориям и может помочь создать для них дополнительный трафик. Это также преимущество для более высокого рейтинга в поисковых системах, таких как Google, который отображает навигацию для своих пользователей.
Это привлекает внимание к вашим категориям и подкатегориям и может помочь создать для них дополнительный трафик. Это также преимущество для более высокого рейтинга в поисковых системах, таких как Google, который отображает навигацию для своих пользователей.
Добавление этой системы на ваш веб-сайт дает огромные преимущества, но убедитесь, что вы размещаете ее в месте, где она не будет выглядеть так, как будто вы добавили ее ради добавления. Важно, чтобы он выглядел и ощущался как сильное дополнение, которое посетителям понравится использовать. Помните, что ваш веб-сайт предназначен для ваших посетителей, и все, что вы добавляете на него, должно приносить им пользу.
Где вы разместили на своих страницах навигационную систему? Заметили ли вы больше активности в своих подкатегориях, когда их стало легче просматривать?
- Фейсбук
- Твиттер
Документация | mtekk’s Crib
Примечание: Информация о базовых классах доступна в исходном коде (почти каждая строка кода сопровождается строкой комментария). Пользователи, интересующиеся внутренней работой основных классов, должны ознакомиться с проектом Github для Breadcrumb NavXT.
Пользователи, интересующиеся внутренней работой основных классов, должны ознакомиться с проектом Github для Breadcrumb NavXT.
Содержание
- Использование хлебных крошек NavXT
- Использование страницы настроек
- Использование виджета
- Использование
bcn_display()иbcn_display_list()
- Ссылка на крюк
- Ссылка на действие
- Артикул фильтра
- Справочник API для отдыха
- Примеры кода
- Стиль CSS
- Прямой доступ к классу
Использование страницы настроек
Шаблоны навигационной цепочки
Представленные в версии 4.0.0 шаблоны навигационной цепочки заменяют шаблоны привязки и настройки префикса и суффикса. Большинство типов навигационных цепочек имеют два шаблона навигационных крошек. Первый шаблон навигационной цепочки используется, когда навигационная цепочка связана, второй — когда навигационная цепочка не связана (например, когда это текущий элемент, а параметр «Связать текущий элемент» не установлен). Пример для типа публикации Страницы:
Пример для типа публикации Страницы:
- «Шаблон страницы» содержит навигационную цепочку HTML, которую NavXT будет использовать в навигационных цепочках, представляющих публикацию (экземпляр) типа публикации Страницы, когда им необходимо ссылаться на Страницу, которую они представляют.
- «Шаблон страницы (несвязанный)» содержит навигационную цепочку HTML, которую NavXT будет использовать в навигационных цепочках, представляющих публикацию (экземпляр) типа публикации «Страница», которая не должна быть связана (например, когда это текущий элемент, а «Связать текущий элемент» не установлен ).
Начиная с версии Breadcrumb NavXT 5.3.0, значения по умолчанию для всех экземпляров обоих шаблонов навигации соответствуют требованиям Schema.org BreadcrumbList.
Шаблоны Breadcrumb принимают следующие теги HTML:
- Все, что разрешено
wp_kses_allowed_html('сообщение') - a and the following attributes:
href,title,class,id,media,dir,relList,rel,lang,aria-hidden,data-icon,itemref,itemid,itemprop,itemscope,itemtype,xmlns:v9 тип ,свойство0129,словарь,переводиязык - img and the following attributes:
alt,class,id,height,width,align,lang,src,srcset,aria-hidden,data-icon,itemref,itemid,itemprop,itemscope,itemtype,xmlns:v,тип,свойство,словарьиязык - span and the following attributes:
title,class,id,dir,align,lang,xml:lang,aria-hidden,data-icon,itemref,itemid,itemprop,itemscope,itemtype,xmlns:v,typeof,свойство,словарь,перевестииязык - h2 and the following attributes:
title,class,id,dir,align,lang,xml:lang,aria-hidden,data-icon,itemref,itemid,itemprop,itemscope,itemtype,xmlns:v,typeof,свойство,словарь,перевестииязык - h3 and the following attributes:
title,class,id,dir,align,lang,xml:lang,aria-hidden,data-icon,itemref,itemid,itemprop,itemscope,itemtype,xmlns:v,typeof,свойство,словарь,перевестииязык - meta и следующие атрибуты:
content,property,vocabиitemprop
Обратите внимание, что дополнительные HTML-теги и атрибуты можно добавить с помощью фильтра bcn_allowed_html.
Шаблоны хлебных крошек также принимают динамические теги. Они заменяются Breadcrumb NavXT правильными значениями при создании навигационной цепочки. Шаблоны хлебных крошек принимают следующие динамические теги:
- %title% Заголовок хлебной крошки, обычно заголовок/имя страницы, теги удалены и прогоняются через
esc_attr(). - %htitle% Заголовок хлебной крошки, обычно заголовок/имя страницы, теги остаются нетронутыми.
- %link% URL-адрес ресурса (страницы), который представляет навигационная цепочка.
- %type% Тип хлебных крошек. Это выводится в виде списка с разделителями-запятыми, полезного для установки в качестве группы классов для стиля.
- %ftitle% Заголовок хлебной крошки обычно является заголовком/именем страницы, теги удалены и прогоняются через
esc_attr(). Эта версия никогда не запускается черезbcn_breadcrumb::title_trim(). Этот тег был введен в версии 4.3.0. Этот тег устарел с версии 5.7.0.
Этот тег был введен в версии 4.3.0. Этот тег устарел с версии 5.7.0. - %fhtitle% Заголовок хлебной крошки, обычно заголовок/имя страницы, теги остаются нетронутыми. Эта версия никогда не проходит через
bcn_breadcrumb::title_trim(). Этот тег был введен в версии 4.3.0. Этот тег устарел с версии 5.7.0. - bcn-aria-current Этот тег заменяется на
aria-current="page", когда навигационная цепочка представляет текущую страницу. В противном случае этот тег заменяется пустой строкой. Это облегчает поддержку WAI-ARIA Breadcrumb. Этот тег был введен в версии 6.3.0.
Обратите внимание, что дополнительные настраиваемые динамические теги можно добавлять с помощью фильтра bcn_template_tags.
Статьи по теме
- Разбираемся в тегах шаблона Breadcrumb *title
Использование bcn_display_json_ld()
bcn_display_json_ld — это функция отображения для Breadcrumb, совместимая с Breadcrumb Nav. SONL, которая генерирует Schema.org Schema.org. Он создаст навигационную цепочку для текущей страницы (ресурс, а не тип сообщения). Ниже приведен прототип функции
SONL, которая генерирует Schema.org Schema.org. Он создаст навигационную цепочку для текущей страницы (ресурс, а не тип сообщения). Ниже приведен прототип функции
bcn_display_json_ld($return = false, $reverse = false, $force = false)
- $return первый параметр, это логическое значение, которое определяет, будет ли возвращаться навигационная цепочка или выводиться. Установите значение true, чтобы вернуть собранную строку навигационной цепочки. По умолчанию используется значение false, если значение не передается.
- $reverse третий параметр, это логическое значение, которое управляет порядком расположения хлебных крошек в следе. Установите значение true, чтобы навигационная цепочка текущего элемента отображалась первой в навигационной цепочке (это считается нормальным поведением). По умолчанию используется значение false, если не передано никакое значение.
- $force четвертый параметр, это логическое значение, которое определяет, следует ли принудительно генерировать навигационную цепочку (например, следует ли обойти внутренний механизм кэширования).
 По умолчанию используется значение false, если значение не передается.
По умолчанию используется значение false, если значение не передается.
Статьи по теме
- Развлечение с bcn_display_json_ld() — основы
Использование bcn_display() и bcn_display_list()
bcn_display — основная функция отображения для BreadcrumbavXT. Он создаст навигационную цепочку для текущей страницы (ресурс, а не тип сообщения). Ниже приведен прототип функции 9.0017
bcn_display($return = false, $linked = true, $reverse = false, $force = false)
- $return первый параметр, это логическое значение, которое определяет, будет ли возвращаться навигационная цепочка или нет. повторил. Установите значение true, чтобы вернуть собранную строку навигационной цепочки. По умолчанию используется значение false, если значение не передается.
- $linked второй параметр, это логическое значение, которое определяет, связаны ли хлебные крошки в цепочке навигационных цепочек (генерируются якоря или нет).
 Установите значение false, чтобы получить строку без привязок. По умолчанию принимает значение true, если значение не передается.
Установите значение false, чтобы получить строку без привязок. По умолчанию принимает значение true, если значение не передается. - $reverse третий параметр, это логическое значение, которое управляет порядком расположения хлебных крошек в следе. Установите значение true, чтобы навигационная цепочка текущего элемента отображалась первой в навигационной цепочке (это считается нормальным поведением). По умолчанию используется значение false, если значение не передается.
- $force четвертый параметр, это логическое значение, которое определяет, следует ли принудительно генерировать навигационную цепочку (например, следует ли обойти внутренний механизм кэширования). По умолчанию он равен false, если не передано никакое значение. Этот параметр был введен в Breadcrumb NavXT 5.6.0.
bcn_display_list() принимает те же параметры, что и bcn_display() . Разница заключается в том, как собирается цепочка хлебных крошек.
bcn_display() помещает разделитель хлебных крошек между хлебными крошками в следе. bcn_display_list() оборачивает каждую хлебную крошку
Похожие статьи
- Breadcrumb NavXT и Bootstrap 4 Breadcrumb
- Вызов Breadcrumb Trail
Использование виджета
Начиная с версии 3.0.0, Breadcrumb NavXT поставляется со встроенным виджетом боковой панели WordPress. В Breadcrumb NavXT версии 3.5.0 включенный виджет был переписан и поддерживает несколько экземпляров. Виджет позволяет размещать навигационную цепочку в вашей теме, не касаясь ни одного из файлов вашей темы. Поскольку Breadcrumb NavXT имеет две разные функции отображения ( bcn_display() и bcn_display_list() ), а также три входных переменных для этих функций ($return, $linked, $reverse), виджет имеет несколько настроек, доступных для Пользователь.
В настоящее время доступны следующие настройки:
- Поле для ввода заголовка выходного виджета, работает так же, как и заголовок любого другого виджета.

- Выводить ли трейл в виде списка или нет. Если флажок установлен, выходной след будет помещен в неупорядоченный список, где каждая навигационная цепочка принадлежит своему собственному элементу списка.
- Связывать хлебные крошки или нет. Если этот флажок установлен (по умолчанию), каждая навигационная цепочка в навигационной цепочке будет иметь гиперссылку.
- Следует ли изменить порядок следа или нет. Если этот флажок установлен, навигационная цепочка будет выводиться в обратном порядке (крайняя левая навигационная цепочка (или первая навигационная цепочка в выводе списка) будет навигационной цепочкой для текущей страницы).
- Скрывать ли след на главной странице или нет. Если этот флажок установлен, навигационная цепочка для главной страницы вашего сайта не будет отображаться (например, когда is_front_page() оценивается как true).
Виджет по-прежнему использует значения настроек, указанные на странице настроек Breadcrumb NavXT, чтобы определить свое поведение при заполнении навигационной цепочки.