Свойство CSS box-shadow — Темы масштабирования
Обзор
Свойство box-shadow в CSS играет жизненно важную роль в создании визуально приятного веб-сайта, добавляя эффекты тени вокруг элемента. Это значительно более практичный и доступный вариант, чем добавление изображений и фоновых эффектов, созданных графическими редакторами, такими как Photoshop или Figma.
Мы изучим свойство box-shadow, создав несколько красивых эффектов теней. Мы создадим несколько реальных примеров теневых эффектов, таких как тени вокруг кнопок или компонентов карты.
Зачем использовать CSS-свойство box-shadow?
Создание красивого веб-сайта — это работа каждого разработчика, но внимание к мелким деталям отличает вас от среднего разработчика. Эти маленькие детали делают ваш сайт более привлекательным и выдающимся.
Возьмем простой пример кнопок с эффектом тени или без него.
Последние кнопки имеют большую глубину и выглядят более привлекательно, чем раньше, и вы можете видеть, что мелкие детали играют жизненно важную роль в создании отличных веб-сайтов. Вы можете быстро добиться эффекта тени такого типа с помощью CSS-свойства box shadow.
Вы можете быстро добиться эффекта тени такого типа с помощью CSS-свойства box shadow.Синтаксис
Свойство box-shadow добавляет эффекты тени вокруг элементов на веб-странице.
Основной синтаксис CSS-свойства box shadow:-
В приведенном выше фрагменте кода есть 5 важных частей. Давайте разберемся, что они означают:
| Синтаксис | Описание | |
|---|---|---|
| вставка | Ключевое слово вставка помещает эффект тени внутрь элемента, а не за его пределы. | |
| Горизонтальное смещение | У нас есть значение горизонтального смещения в 1 пиксель в приведенном выше фрагменте кода. Это необходимое значение свойства box-shadow . Положительное значение создает тень с правой стороны, а отрицательное значение смещает тень с левой стороны. | |
| вертикальное смещение | У нас есть значение вертикального смещения в 2 пикселя в приведенном выше фрагменте кода. Это также обязательное значение свойства box-shadow. Положительное значение создает тень на нижней стороне, а отрицательное значение выталкивает тень на верхнюю сторону. Это также обязательное значение свойства box-shadow. Положительное значение создает тень на нижней стороне, а отрицательное значение выталкивает тень на верхнюю сторону. | |
| радиус размытия | Если указанное значение равно 0 (значение по умолчанию, если не указано), то радиус размытия рамки будет резким. Это значение указывает, насколько размытым будет эффект тени. Чем выше значение, тем более размытым будет изображение. В приведенном выше фрагменте кода у нас есть радиус размытия 3 пикселя. | |
| радиус распространения | Радиус распространения означает, что положительные значения заставят тень расширяться и увеличиваться в большей степени, а отрицательные значения заставят тень сжаться. В приведенном выше фрагменте кода у нас есть радиус распространения 4 пикселя. Если не указано, будет 0, | |
| цвет | Свойство Box-shadow принимает любое значение цвета, такое как hex, RGB, HSLA и даже название цвета. В приведенном выше примере кода мы указали значение цвета в форме RGB. В приведенном выше примере кода мы указали значение цвета в форме RGB. |
Теперь предположим, что у нас есть два элемента div с одинаковой заданной высотой или шириной, и мы хотим добавить тень вокруг них или внутри них. Мы должны выбрать элемент с помощью селекторов CSS и применить к нему свойство box-shadow.
В приведенном ниже фрагменте кода показаны простые элементы div с заданными именами классов.
Мы выбираем элементы div по имени их тега и применяем ширину и высоту 200 пикселей к обоим.
Приведенный выше код добавляет тень вокруг и внутри элемента со смещением по горизонтали 1 пиксель, смещением по вертикали 2 пикселя, радиусом размытия 3 пикселя, радиусом распространения 4 пикселя и значением конечного цвета, указанным в RGBA.
См. ниже вывод приведенного выше кода: —
Вы можете увидеть разницу между ключевым словом вставки и без него.
box-shadow в CSS
Свойство box-model принимает несколько значений и также поддерживает варианты этих значений.
- Вставка
Как следует из названия, ключевое слово inset используется со свойством box-shadow для создания эффекта тени внутри элемента. Его нужно использовать, когда мы хотим добавить тень внутри элемента. В противном случае это необязательное значение свойства box-model.
Когда мы используем ключевое слово inset, тень рисуется точно внутри границы, но над фоном и под содержимым элемента.
На изображении выше у нас есть кнопка входа в систему с текстовым содержимым «Войти» и золотым цветом фона. Затем мы добавили эффект тени через свойство box-shadow с ключевым словом inset, чтобы добавить эффект внутри элемента.
Из-за приведенного ниже кода эффект тени применяется ко всему элементу, и половина цвета фона также скрыта, но текстовое содержимое остается видимым. Это доказательство того, что эффект внутренней тени всегда возникает выше цвета фона, но ниже содержимого элемента.
Это доказательство того, что эффект внутренней тени всегда возникает выше цвета фона, но ниже содержимого элемента.
Пример кода :-
Мы не применяли значение спреда в приведенном выше коде, что означает, что по умолчанию оно равно 0.
- смещение-x и смещение-y
Это два значения длины свойства box-shadow для задания смещения по оси x и оси y . Оба значения принимают положительные и отрицательные значения.
offset-x , также известный как горизонтальное смещение, указывает тень слева или справа от элемента. Положительное значение создает тень справа, а отрицательное значение создает тень слева.
Положительное или отрицательное значение перемещает тень влево и вправо по оси x. Взгляните на иллюстрацию ниже.
offset-y , также известный как вертикальное смещение, указывает тень сверху или снизу элемента. Положительное значение создает тень внизу, а отрицательное значение создает тень вверху.
Положительное или отрицательное значение перемещает нижнюю и верхнюю часть тени по оси Y . Взгляните на иллюстрацию ниже.
Теперь вы знаете, что offset-x управляет положением тени справа и слева, а offset-y управляет положением нижней и верхней теней. Давайте возьмем комбинированный пример обоих значений, чтобы создать красивую тень вокруг нашего элемента карточки.
У нас есть элемент div с текстовым содержимым «карточный компонент». Теперь мы хотим добавить тени к правой и нижней сторонам элемента.
Мы добавили сплошную рамку толщиной 1 пиксель вокруг элемента div, а также свойства ширины и высоты, чтобы сделать его компонентом карты. А также добавил значение смещения 6 пикселей по x и значение смещения 6 пикселей по y с цветом в шестнадцатеричном формате.
Вывод приведенного выше кода выглядит следующим образом: —
Вы можете видеть эту цветную тень справа и снизу нашего компонента карты.
Если значения радиуса размытия и радиуса распространения не указаны в значениях box-shadow, оба значения по умолчанию будут равны 0.
- Радиус размытия
Радиус размытия играет жизненно важную роль в придании тени более реалистичного и глубокого вида. Если значение радиуса размытия не указано, оно будет равно 0 (что означает создание резких краев). Это значение определяет, насколько размытой будет тень. Чем выше значение, тем сильнее будут размыты тени. Он не поддерживает отрицательные значения.
Давайте вернемся к нашему предыдущему примеру компонента карты и добавим к нему немного эффекта размытия.
Обратите внимание на третье значение длины, это значение радиуса размытия, которое мы определили как 25px. После добавления эффекта размытия к компоненту карты он выглядит так: —
Вы можете увидеть эффект размытия на нашей тени, и теперь он выглядит немного более элегантно.
- Радиус раскрытия
Радиус распространения используется для увеличения или уменьшения эффекта тени. Принимает как положительные, так и отрицательные значения. Положительное значение заставляет тень расширяться больше или экстенсивно расти, в то время как отрицательное значение является противоположным, что уменьшает эффект тени. Когда значение не указано, оно будет равно 0, что означает, что тень будет такого же размера, как и элемент.
Теперь пришло время добавить наше четвертое значение, радиус распространения, к нашему примеру компонента карты.
Мы добавили радиус распространения 10px, что заставит тень немного вырасти. Взгляните на выходные изображения ниже.
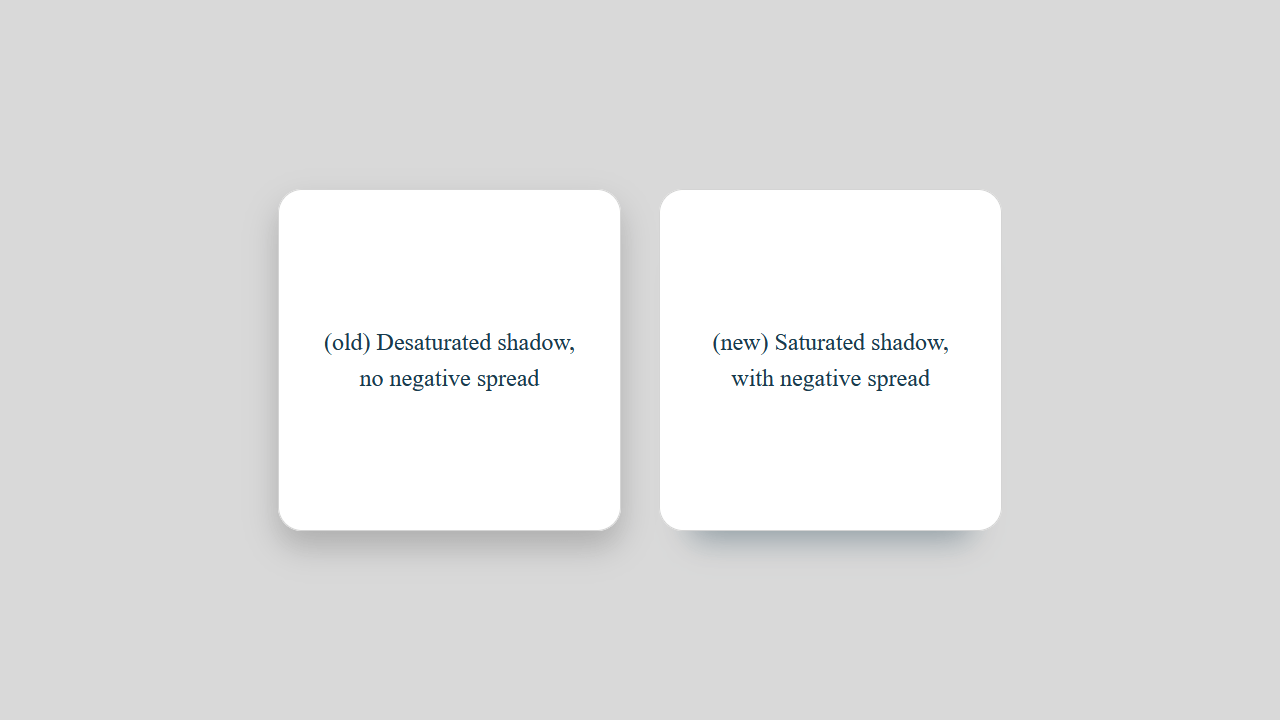
Наконец, пришло время изменить цвет тени и найти, какой цвет больше всего подходит для нашего компонента карты.
- цвет
Нам не нужно ограничиваться цветом тени, поскольку свойство box-shadow принимает в качестве значения несколько цветовых форматов.
Давайте добавим более темный цвет, чтобы сделать нашу тень более реалистичной, и результат приведенного выше кода можно увидеть ниже:-
Интерполяция
Интерполяция — это оценка нового значения между двумя известными значениями. Эта простая концепция очень полезна, и ее часто можно увидеть в анимации и переходах в Интернете.
Существует много сценариев, когда мы анимируем наши тени, например, когда несколько значений теней обновляются новыми значениями во время перехода блока или наведения. Новые значения известны как интерполированные. Интерполяция определяет промежуточные значения, такие как Смещение-x, смещение-y , радиус размытия, радиус распространения и цвет во время перехода тени .
При наличии списка нескольких теней, разделенных запятыми, интерполяция выполняется только между тенями одного типа, но если одна тень вставлена, а другая нет, то весь список теней остается неинтерполированным. И тень изменится на новое значение без анимации или эффекта перехода .
И тень изменится на новое значение без анимации или эффекта перехода .
Браузер выполняет эти шаги, чтобы интерполировать несколько теней под капотом, поэтому вам не нужно об этом беспокоиться, если вы не хотите реализовать это самостоятельно.
Примеры
Мы многое узнали о css-свойстве box shadow. Теперь пришло время рассмотреть несколько примеров, чтобы лучше понять его реализацию.
Установка трех теней
Одна из самых удивительных особенностей свойства box-shadow заключается в том, что мы можем задать более одной тени с помощью всего одного свойства. Каждая тень блока отделяется запятой (,) , чтобы добавить более одной тени. Вы можете добавить столько, сколько хотите.
В приведенном ниже коде мы устанавливаем три разные тени, первая — простая тень, покрывающая правую и нижнюю стороны элемента, вторая — тень с отрицательным значением, покрывающая верхнюю и левую стороны, и третья тень находится внутри элемента с ключевым словом inset.
Снова для простоты мы берем тот же компонент карты из нашего предыдущего примера.
Результат приведенного выше кода выглядит следующим образом:
Установка нуля для смещения и размытия
Когда мы устанавливаем значения смещения-x, смещения-y и размытия равными нулю , тень будет сплошной цветной контур, и мы можем использовать значения распространения, чтобы расширить или сжать тень одинаково со всех четырех сторон.
Когда мы используем несколько теней, тени рисуются сзади вперед, что означает, что первая тень всегда располагается поверх других последующих теней.
Теперь мы добавили две тени с нулевым смещением-x, смещением-y и значениями размытия. И снова мы берем тот же карточный компонент.
Вывод двух теней с нулевыми значениями смещения и размытия выглядит так:-
Просто для понимания, если мы увеличим радиус распространения первой тени, равный или больше, чем у второй тени, она покроет вторую тень, потому что мы знаем, что первая тень всегда находится поверх последующих теней.
Поддержка браузера
Важно отметить, что box-shadow не полностью поддерживается всеми браузерами, доступными на рынке, особенно когда речь идет о более ранних версиях, поэтому рекомендуется использовать префикс браузера, если вы ориентируетесь на более старую версию браузера.
А дело в том, что если браузер не поддерживает тень, то она будет пропущена, не влияя на верстку веб-страницы.
Заключение
- Тень блока CSS используется для создания потрясающего эффекта тени вокруг элемента на веб-странице.
- свойство box-shadow принимает пять значений : смещение-x, смещение-y, радиус размытия, радиус распространения и цвет, и ключевой частью является порядок каждого значения.
- Ключевое слово Inset используется для создания тени внутри элемента.
- Мы можем легко создать более одной тени с помощью свойства box-shadow .
- Самый полезный факт заключается в том, что если он не поддерживается браузером, он будет пропущен без нарушения макета страницы.

- тень текста
- тип данных цвета
- тень()
Тень коробки — xstyled
Утилиты для управления тенью элемента.
| React props | Свойства CSS |
|---|---|
boxShadow={shadow} | box-shadow: {shadow }; |
Внешняя тень
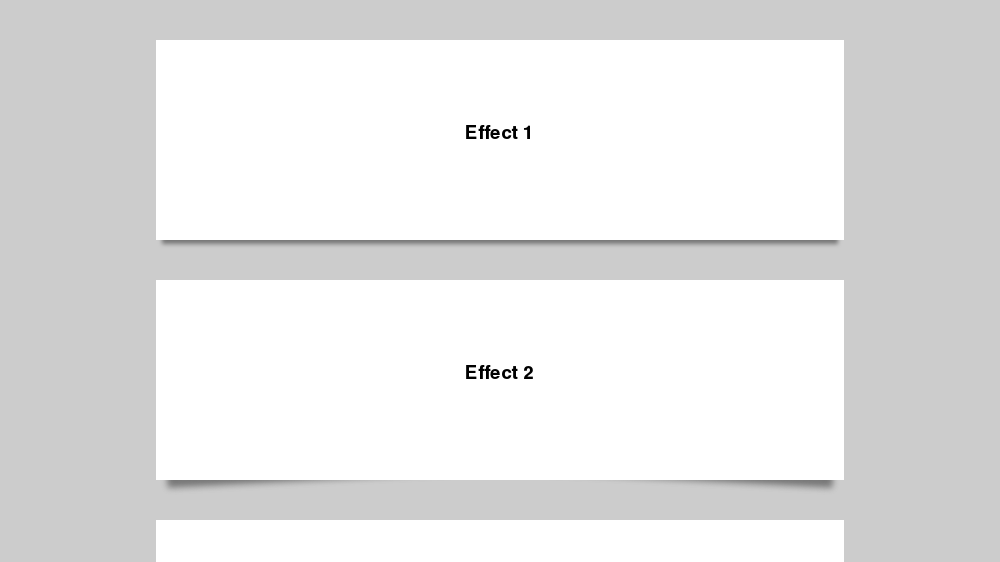
Используйте утилиты boxShadow={shadow} , чтобы применить к элементу тени внешнего блока разного размера.
Внутренняя тень
Используйте утилиту boxShadow="inner" , чтобы применить к элементу легкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
Отзывчивый
Чтобы управлять полем элемента в определенной точке останова, используйте адаптивную нотацию объекта. Например, добавление свойства
Например, добавление свойства boxShadow={{ md: "xl" }} к элементу приведет к применению утилиты boxShadow="xl" при средних размерах экрана и выше.
Дополнительные сведения о функциях адаптивного дизайна xstyled см. в документации по адаптивному дизайну.
Настройка
Тени
Если вы хотите настроить значения для теней, используйте раздел theme.shadows вашей темы.
// тема.js экспорт константной темы = { тени: { + '3xl': '0 100px 100px -12px rgba(0, 0, 0, 0,25)', }, }
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Если вы не хотите его настраивать, набор из теней уже определен в теме по умолчанию:
константа defaultTheme = { // ... тени: { xs: '0 0 0 1px rgba(0, 0, 0, 0,05)', sm: '0 1px 2px 0 rgba(0, 0, 0, 0,05)', по умолчанию: '0 1px 3px 0 rgba(0, 0, 0, 0.