CSS3 box-shadow Property
❮ Предыдущая Следующая ❯
пример
Добавьте окно-тень на <div> элемент:
div
{
box-shadow: 10px 10px 5px #888888;
}
Попробуй сам «
Больше «Try it Yourself» примеры ниже.
Определение и использование
Кассовые теневое свойство придает одно или несколько тени к элементу.
| Значение по умолчанию: | none |
|---|---|
| Наследование: | no |
| Animatable: | yes. Read about animatable Try it |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object .style.boxShadow=»10px 20px 30px blue» Try it |
Поддержка браузеров
Числа в таблице указать первую версию браузера, которая полностью поддерживает свойство.
Числа следуют -webkit- или -moz- указать первую версию, которая работала с приставкой.
| Имущество | |||||
|---|---|---|---|---|---|
| box-shadow | 10,0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
CSS Синтаксис
box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit;
Note: Блок-теневое свойство придает одно или несколько тени к элементу. Свойство разделенный запятыми список теней, каждый задается 2-4 значений длины, необязательного цвета и необязательной вставки ключевого слова. Пропущенные длины равны 0.
Значения свойств
| Стоимость | Описание | Сыграй |
|---|---|---|
| none | Значение по умолчанию. не отображается тень | Сыграй » |
| h-shadow | Необходимые. Положение горизонтальной тени. Отрицательные значения разрешены | Сыграй » |
| v-shadow | Необходимые. Положение вертикальной тени. Отрицательные значения разрешены Положение вертикальной тени. Отрицательные значения разрешены | Сыграй » |
| blur | Необязательный. Размытость расстояние | Сыграй » |
| spread | Необязательный. Размер тени. Отрицательные значения разрешены | Сыграй » |
| color | Необязательный. Цвет тени. Значение по умолчанию является черным. Посмотрите на CSS Цвет Значения для полного списка возможных значений цвета. Примечание: В Safari (on PC) требуется параметр цвета. Если вы не определяете цвет, тень не отображается на всех. | Сыграй » |
| inset | Необязательный. Изменяет тень от внешней тени (outset) к внутренней тени | Сыграй » |
| initial | Устанавливает это свойство в значение по умолчанию. Читайте о первоначальный | Сыграй » |
| inherit | Наследует это свойство от своего родительского элемента. Читайте о унаследовать Читайте о унаследовать |
Еще примеры
Изображения , брошенные на стол
Этот пример демонстрирует , как создать «polaroid» фотографии и поворачивать изображения.
Похожие страницы
CSS3 учебник: CSS3 границы
HTML DOM ссылка: boxShadow property
❮ Предыдущая Следующая ❯
Практическое руководство. Создание текста с тенью — WPF .NET Framework
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Примеры в этом разделе демонстрируют создание эффекта тени для отображаемого текста.
Пример
Объект DropShadowEffect позволяет создавать различные эффекты тени для объектов Windows Presentation Foundation (WPF). В следующем примере показано применение эффекта тени к тексту. В этом случае используется мягкая тень, то есть цвет тени размывается.
Можно управлять шириной тени, настроив свойство ShadowDepth. Значение 4.0 обозначает ширину тени, равную 4 точкам. Можно управлять мягкостью или размытием тени, изменив свойство BlurRadius. Значение 0.0 указывает на отсутствие размытия. В следующем примере кода показано создание мягкой тени.
<!-- Soft single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Teal">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="4"
Direction="330"
Color="Black"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
Примечание
Эти эффекты тени не проходят через конвейер отрисовки текста Windows Presentation Foundation (WPF). Следовательно, тип ClearType при использовании этих эффектов отключен.
Следовательно, тип ClearType при использовании этих эффектов отключен.
В следующем примере показано применение эффекта жесткой тени к тексту. В этом случае тень не размыта.
Можно создать сплошную тень, настроив свойство BlurRadius со значением 0.0
0 до 360. На следующей иллюстрации показаны значения направления для параметра свойства Direction.В следующем примере кода показано создание жесткой тени.
<!-- Hard single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Maroon">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="6"
Direction="135"
Color="Maroon"
Opacity="0.35"
BlurRadius="0.0" />
</TextBlock.Effect>
</TextBlock>
Использование эффекта размытия
Преобразование переноса BlurBitmapEffect можно использовать для создания аналогичного эффекта тени, который можно разместить позади текстового объекта. Если к тексту применяется эффект размытия для точечных рисунков, текст равномерно размывается во всех направлениях.
Если к тексту применяется эффект размытия для точечных рисунков, текст равномерно размывается во всех направлениях.
В следующем примере показан эффект размытия, примененный к тексту.
В следующем примере кода показано создание эффекта размытия.
<!-- Shadow effect by creating a blur. -->
<TextBlock
Text="Shadow Text"
Foreground="Green"
Grid.Column="0" Grid.Row="0" >
<TextBlock.Effect>
<BlurEffect
Radius="8.0"
KernelType="Box"/>
</TextBlock.Effect>
</TextBlock>
<TextBlock
Text="Shadow Text"
Foreground="Maroon"
Grid.Column="0" Grid.Row="0" />
Использование преобразования переноса
Преобразование переноса TranslateTransform можно использовать для создания аналогичного эффекта тени, который можно разместить позади текстового объекта.
В следующем примере кода TranslateTransform используется для смещения текста. В этом примере слегка смещенная копия текста под основным текстом создает эффект тени.
В следующем примере кода показано создание эффекта тени с помощью преобразования.
<!-- Shadow effect by creating a transform. -->
<TextBlock
Foreground="Black"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Foreground="Coral"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
</TextBlock>
Коробка-тень | HTML & CSS Wiki
Свойство CSS box-shadow позволяет пользователям отбрасывать тень от фрейма практически любого произвольного элемента. Если для элемента с тенью блока указано значение text-shadow s (первая указанная тень находится сверху).
Пример
Вот один из примеров использования коробка-тень :
Привет, мир!
Результат:
Привет, мир!
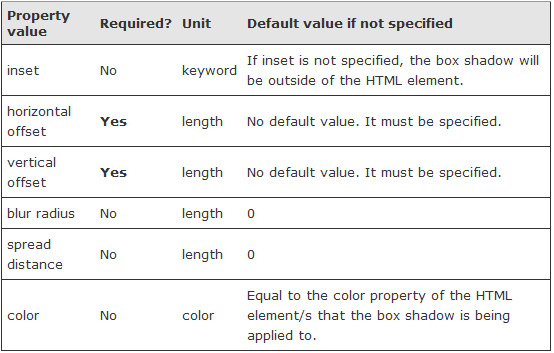
Значения
Можно использовать несколько значений, разделяя каждое из них пробелом.
| Описание | |
|---|---|
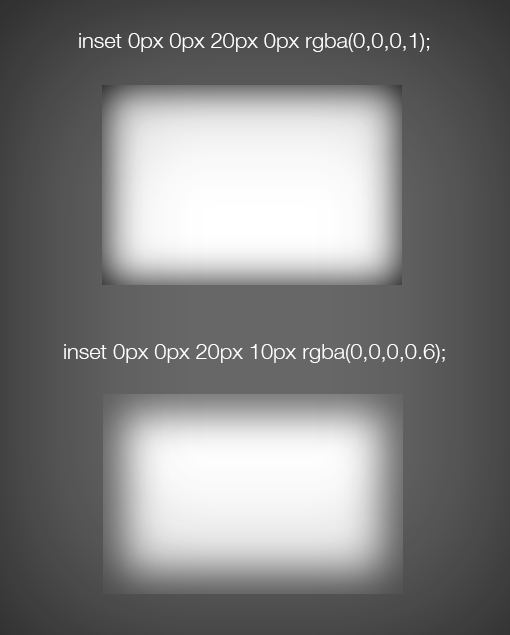
вкладыш | По умолчанию. Если не указано иное, предполагается, что тень является тенью (как если бы поле было приподнято над содержимым). Наличие вкладыш изменяет тень на одну внутри рамки (как если бы содержимое было вдавлено внутри коробки). Вложенные тени рисуются над фоном, но ниже границы и содержимого. |
<смещение-x> <смещение-y> | Это необходимо. Это два значения для установки смещения тени. <смещение-x> определяет расстояние по горизонтали. Отрицательные значения размещают тень слева от элемента. <смещение-у> указывает вертикальное расстояние. Отрицательные значения размещают тень над элементом. Примеры длины: px , em и т. д. Если оба значения равны 0 , тень размещается за элементом (и может создавать эффект размытия, если и/или ). |
<радиус размытия> | Это третье значение . Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, будет 0 (край тени резкий). |
<радиус распространения> | Это четвертое значение . Положительные значения заставят тень расширяться и становиться больше, отрицательные значения заставят тень сжаться. Если не указано, будет 0 (тень будет того же размера, что и элемент). |
<цвет> | В качестве значения используется допустимое название цвета или код цвета. Если не указано, цвет зависит от браузера. В Gecko (Firefox) значение Если не указано, цвет зависит от браузера. В Gecko (Firefox) значение используется свойство цвета . Тень WebKit прозрачна и поэтому бесполезна, если |
Пример HTML:
<дел> ТЕКСТ

 Применение тени к элементу
просто добавьте к нему один из следующих классов.
Применение тени к элементу
просто добавьте к нему один из следующих классов.
 Однако практическое использование показывает, что в большинстве графиков сильные тени лучше работают в большинстве случаев с изображениями .
Однако практическое использование показывает, что в большинстве графиков сильные тени лучше работают в большинстве случаев с изображениями . b-cdn.net/img/new/standard/city/043.webp"
alt="Небоскребы Лос-Анджелеса"
/>
b-cdn.net/img/new/standard/city/043.webp"
alt="Небоскребы Лос-Анджелеса"
/>