Естественные и виртуальные тени: Shadow CSS
Многие вещи и явления материального мира воспринимаются бессознательно, и эффект от их восприятия — результат применения знаний прошлого. Все вещи имеют тени, это естественно. В той или иной степени дизайн всегда отражал реальность в той мере, в которой это допускал монитор компьютера.
Эволюция современных устройств отображения достигла удивительных результатов, и желание изобразить тени предметов не только стало доступным в том виде, в котором она присутствует в реальной жизни, но и в ее новом компьютерном отражении.
Тень предмета
Видимо только то, на что падает луч света, потому как именно результат отражения луча доступен восприятию глазом. Лучу «безразлично» восприятие из конкретной точки пространства, и он, освещая предмет, отражается от него, а попадая на окружающие предметы, создает причудливую игру света и теней.
Свойство Shadow CSS не может передать реальность действительности, но эффект тени можно получить как в его естественном значении (в определенном смысле), так и в новом компьютерном варианте (далеко не все имеет тень, но ее можно «додумать»).
Тень можно назначить и тем элементам, которые по природе своей ее вовсе никогда не имеют. Виртуальный мир принес в мир реальный динамику и новые физические законы предметов и явлений, хотя, возможно, они уже там есть, просто не открыты еще реальным образом.
Свойства Shadow CSS
Использование CSS для указания нужной тени очень просто. Синтаксис box-shadow входит в общее описание элемента и имеет небольшое количество параметров.
Параметры тени в Shadow CSS задаются следующим образом. Сдвиги по X и по Y, размытие, растяжение и цвет. Первые два числа определяют смещение тени относительно элемента, третий — радиус размытия, четвертый — размер тени по отношению к элементу.
Числа могут быть отрицательными, цвет задается по общим правилам. Синтаксис Shadow CSS поддерживается всеми браузерами, но в каждом конкретном случае имеет смысл проверить адекватное отображение выбранного варианта тени.
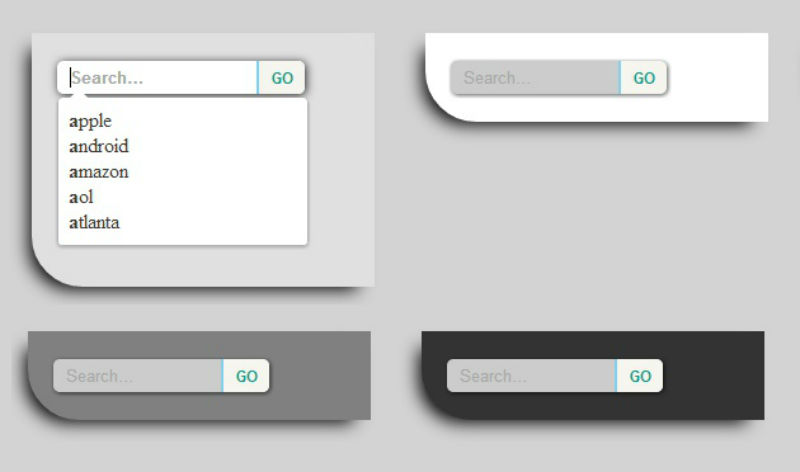
При использовании свойства border shadow CSS учитывает выбранный радиус закругления и делает соответствующие изменения в образующейся тени.
Проектирование тени
Среди онлайн-инструментов CSS Shadow Generator занимает заметное место. Тени не относятся к тому, что можно просто запрограммировать, указав несколько параметров. Дизайн элемента связан с общим дизайном. Для определения нужных значений очень удобно использовать различные генераторы. Это экономит время и дает возможность использовать опыт других разработчиков.
Хороший инструмент предлагает CSSmatic — результат представляется интерактивно, и результат можно получить сразу в коде и вставить в свой проект. Здесь можно не только определить тень и ее параметры, но и собственно цвет и структуру нужного элемента.
Инструмент от Mozilla, Developer, дает возможность получить в интерактивном режиме не только код и тень элемента, но и спроектировать его псевдоэлементы (:before и :after).
Естественно, возможности Shadow CSS не дают тени от изображения, находящегося внутри элемента, но, используя свойство background-color в значении transparent, можно легко наложить нужный контур на его тень и получить желаемый эффект.
85 Красивые CSS-тени, готовые к использованию, нажмите, чтобы скопировать!
Есть быстрый однострочный код, который вы можете использовать прямо сейчас, чтобы сделать свой сайт красивее, и мало кто знает об этом.
Это называется box-shadow. Он может превратить уродливые веб-сайты в произведения искусства.
Что такое «тень коробки»?
Это правило CSS, которое вы можете применить к любому виджету/элементу вашего веб-сайта (с помощью пользовательского CSS, если вы используете WordPress).
Он создает красивые тени на ваших элементах, выделяет элементы и придает глубину вашему дизайну.
Одной из причин, по которой я создал CSS Scan, было то, что мне всегда было интересно узнать, как некоторые веб-сайты создают тень блока.
Итак, я собрал в Интернете коллекцию своих любимых коробчатых теней и делюсь ею с вами прямо сейчас за БЕСПЛАТНО !
🎨 Подборка из 85 БЕСПЛАТНЫХ примеров box-shadow с некоторых из самых красивых веб-сайтов в Интернете:
👉 https://getcssscan. com/css-box-shadow-examples
com/css-box-shadow-examples
💖 Добавьте его в закладки в своем браузере (сохраните в избранном) и используйте, когда вам это нужно для ваших проектов!
👉 Как использовать на своих веб-сайтах:
Зайдите на сайт, нажмите на поле с тенью, которая вам нравится, и он скопирует свое правило CSS box-shadow. Добавьте это в код CSS ваших виджетов/элементов, и вы готовы к работе!
Вы видели сканирование CSS?
Мгновенная проверка CSS любого элемента, на который вы наводите курсор.
Узнать больше →
- Как предотвратить прокрутку страницы при прокрутке элемента
- Как легко проверить и скопировать CSS элемента
Css Text Shadow Effect (круто) с примерами кода
В этой статье мы рассмотрим несколько различных примеров проблем с Css Text Shadow Effect (Cool) на языке программирования.
.hover-1 {
высота строки: 1,8 см;
цвет: #0000;
текст-тень:
0 0 #000,
0 1em #1095c1;
переполнение: скрыто;
переход: .3с;
}
.hover-1:наведите {
текст-тень:
0 1em #1095c1,
0 0 #1095c1;
}
Существует множество реальных примеров, которые показывают, как решить проблему с Css Text Shadow Effect (Cool).
Как добавить тени к тексту в CSS?
Синтаксис CSS text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit; Примечание. Чтобы добавить к тексту несколько теней, добавьте список теней через запятую.
Как добавить к тексту эффекты тени?
Добавить контур, тень, отражение или текстовый эффект свечения
- Выберите текст или объект WordArt.
- Щелкните Главная > Текстовые эффекты.
- Выберите нужный эффект. Чтобы получить дополнительные варианты, выберите «Контур», «Тень», «Отражение» или «Свечение», а затем выберите нужный эффект.
Как добавить обводку к тексту в CSS?
Как создать тень в CSS?
тень()
- Синтаксис.
 тень (смещение-x смещение-y цвет радиуса размытия)
тень (смещение-x смещение-y цвет радиуса размытия) - Настройка тени с использованием смещения пикселей и радиуса размытия. /* Черная тень с размытием 10px */ drop-shadow(16px 16px 10px black)
- Установка тени с использованием смещения rem и радиуса размытия.
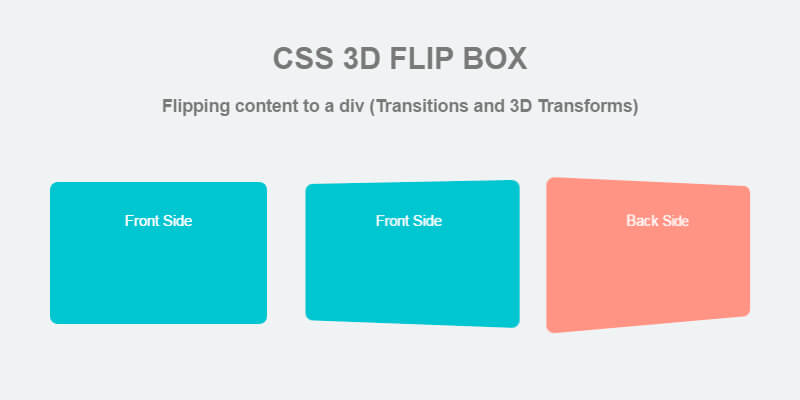
Как сделать текст плавным в CSS?
Плавный переход текста с использованием CSS
- В вашем HTML создайте div с классом fade-in-text.
- Поместите текст внутри этого блока.
- В CSS укажите для класса плавного перехода в тексте анимацию объявления: fadeIn 5s.
- Используйте правило @keyframes в паре с fadeIn.
- Добавьте префиксы поставщиков для кросс-браузерной совместимости.
Что такое обводка текста?
text-stroke — это экспериментальное свойство, которое предоставляет параметры оформления текста, аналогичные тем, которые можно найти в Adobe Illustrator или других приложениях для векторного рисования.02 августа 2021 г.
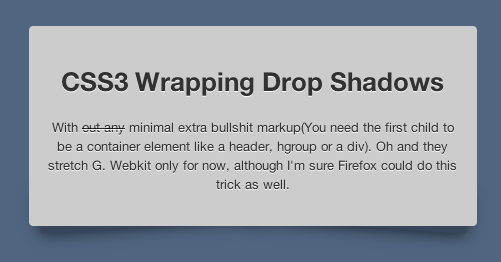
Как добавить тень к элементу div в CSS?
Тень коробки CSS
- Укажите горизонтальную и вертикальную тень: div { box-shadow: 10px 10px;
- Добавить эффект размытия к тени: div {
- Установите радиус распространения тени: div {
- Добавьте параметр вставки: div {
- div { box-shadow: 5px 5px синий, 10px 10px красный, 15px 15px зеленый;
Как работает тень текста?
Свойство CSS text-shadow добавляет тень к тексту. Он принимает разделенный запятыми список теней, которые будут применены к тексту и любому из его украшений. Каждая тень описывается некоторой комбинацией смещений по осям X и Y от элемента, радиуса размытия и цвета.26 сентября 2022 г.
Что такое тень блока в CSS?
Свойство CSS box-shadow добавляет эффекты тени вокруг фрейма элемента. Вы можете установить несколько эффектов, разделенных запятыми. Коробчатая тень описывается смещениями по осям X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
