93 красивых примера CSS box-shadow — CSS Scan версии 1.0 от Google\Chrome
93 красивых примера CSS box-shadow — CSS Scan версии 1.0 от Google\Chrome — Как его удалитьКак удалить 93 Красивые примеры CSS-тени в виде прямоугольника — CSS Scan с вашего ПК
93 Красивые примеры CSS-тени в прямоугольнике — CSS Scan — это программа для Windows. Узнайте больше о том, как удалить его с вашего компьютера. Он был написан для Windows компанией Google\Chrome. Откройте здесь, чтобы узнать больше о Google\Chrome. Приложение обычно находится в папке C:\Program Files\Google\Chrome\Application (тот же установочный диск, что и Windows). Вы можете удалить 93 примера Beautiful CSS box-shadow — CSS Scan, щелкнув меню «Пуск» Windows и вставив командную строку C:\Program Files\Google\Chrome\Application\chrome.exe. Обратите внимание, что вы можете получить уведомление о правах администратора. chrome_pwa_launcher. exe — это номер 93 красивых примера CSS box-shadow — основной исполняемый файл CSS Scan, занимающий около 1,46 МБ (1532184 байта) на диске.
exe — это номер 93 красивых примера CSS box-shadow — основной исполняемый файл CSS Scan, занимающий около 1,46 МБ (1532184 байта) на диске.Приведенные ниже исполняемые файлы являются частью 93 примеров Beautiful CSS box-shadow — CSS Scan. Они занимают около 18,03 МБ (18904488 байт) на диске.
- chrome.exe (3,07 МБ)
- chrome_proxy.exe (1,10 МБ)
- chrome_pwa_launcher.exe (1,46 МБ)
- advance_service.exe (1,66 МБ) 90 025 уведомление_helper.exe (1,28 МБ)
- setup.exe (4,73 МБ)
Информация на этой странице относится только к версии 1.0 из 93 красивых примеров CSS box-shadow — CSS Scan.
Способ деинсталляции 93 Красивые примеры CSS-тени — CSS Scan с вашего ПК с помощью Advanced Uninstaller PRO
93 Красивые примеры CSS-тени — CSS Scan — это приложение, выпущенное Google\Chrome. Некоторые люди решают удалить это приложение. Иногда это сложно, потому что для этого вручную требуются некоторые ноу-хау в отношении ПК.
1. Если на вашем ПК с Windows нет Advanced Uninstaller PRO, добавьте его. Это хороший шаг, потому что Advanced Uninstaller PRO — это эффективный деинсталлятор и универсальная утилита для оптимизации вашего компьютера с Windows.
ЗАГРУЗИТЬ СЕЙЧАС
- перейти по ссылке для загрузки
- загрузить установку, нажав зеленую кнопку ЗАГРУЗИТЬ СЕЙЧАС
- установить Advanced Uninstaller PRO
3. Выберите категорию Общие инструменты
4. Щелкните инструмент Удаление программ
5. Появится список программ, существующих на ПК
Появится список программ, существующих на ПК
6. Прокрутите список программ до вы найдете 93 красивых примера CSS-тени — CSS Scan или просто активируйте поле поиска и введите «93 красивых примера CSS-тени — CSS Scan». Приложение 93 Beautiful CSS box-shadow — приложение CSS Scan будет найдено очень быстро. После выбора 93 Beautiful CSS box-shadow examples — CSS Scan в списке приложений вам становится доступна некоторая информация о программе:
- Рейтинг безопасности (в левом нижнем углу). Это объясняет мнение других пользователей о 93 красивых примерах CSS-тени — CSS Scan, в диапазоне от «Настоятельно рекомендуется» до «Очень опасно».
- Отзывы других пользователей — Нажмите кнопку Читать отзывы.
- Подробная информация о программе, которую вы хотите удалить, нажав кнопку Свойства.

8. После удаления 93 примеров Beautiful CSS box-shadow — CSS Scan Advanced Uninstaller PRO попросит вас запустить очистку. Нажмите «Далее», чтобы выполнить очистку. Все предметы, которые принадлежат 93 красивых примера CSS box-shadow — CSS Scan, которые были оставлены позади, будут найдены, и вас спросят, хотите ли вы их удалить. Удаляя 93 примера Beautiful CSS box-shadow — CSS Scan с помощью Advanced Uninstaller PRO, вы можете быть уверены, что на вашем ПК не останется никаких элементов реестра Windows, файлов или каталогов.
Ваш ПК с Windows останется чистым, быстрым и сможет работать без ошибок или проблем.
СКАЧАТЬ СЕЙЧАС
Отказ от ответственности
Эту страницу не рекомендуется удалять 93 Красивые примеры CSS box-shadow — CSS Scan от Google\Chrome с вашего компьютера, мы не говорим, что 93 Beautiful CSS box-shadow примеры — CSS Scan от Google\Chrome не очень хорошее приложение. Эта страница содержит только подробную информацию о том, как удалить 93 примера Beautiful CSS box-shadow — CSS Scan, если вы этого хотите.
Последнее обновление: 2023-03-17 16:39:28.120
12+ примеров теней Bootstrap Box
Когда свет падает на предмет и отбрасывается тень, тень может приобретать множество уникальных атрибутов. Если вы пытаетесь уловить нюансы настоящей тени с помощью box-shadow в этот момент, вы, по сути, плывете по течению без весла. CSS-свойство box-shadow на самом деле не поддерживает выразительность. По сути, он создает затемненный контур статьи — вы можете изменить его противовес, неясный диапазон, распространение и затенение, но это все. Есть объяснение, что дизайнеры графического интерфейса включают тени в свои проекты — они помогают делать очевидные подсказки в интерфейсе, которые сообщают человеческому мозгу, на какие компоненты пользовательского интерфейса они смотрят. Итак, сегодня у нас есть прекрасный пример лучших и лучших теневых эффектов Free Bootstrap 4 Box и Border.
Итак, сегодня у нас есть прекрасный пример лучших и лучших теневых эффектов Free Bootstrap 4 Box и Border.
Тени блоков, которые представлены с помощью CSS, чтобы вы могли включить некоторые компоненты тени в свой край. Там может быть часть ударов, если вы используете правильные направления. Например, если вы используете запятые, вы можете использовать большее значение только для одного регистра.
В теневом ударе есть две части X и Y. В этих частях X — это тень корпуса, а Y может быть ударом, который сопровождает тень. В тот момент, когда мы используем тень блока, это может позволить нам отбрасывать тень.
Коллекция примеров теней Bootstrap Box с исходным кодом
Вам всегда нужно добавить что-то привлекательное во фронтальную часть. Эти стили полностью приписываются исключительному влиянию на дизайн других популярных веб-сайтов.
Так что это невероятный пример того, как современные веб-разработчики создают эффективные шаблоны для судьбы веб-дизайна.
Похожие
- CSS Тень блока Фрагмент кода
- Стрелка CSS Box Examples Source Code
- Image Shadow CSS Effect Examples
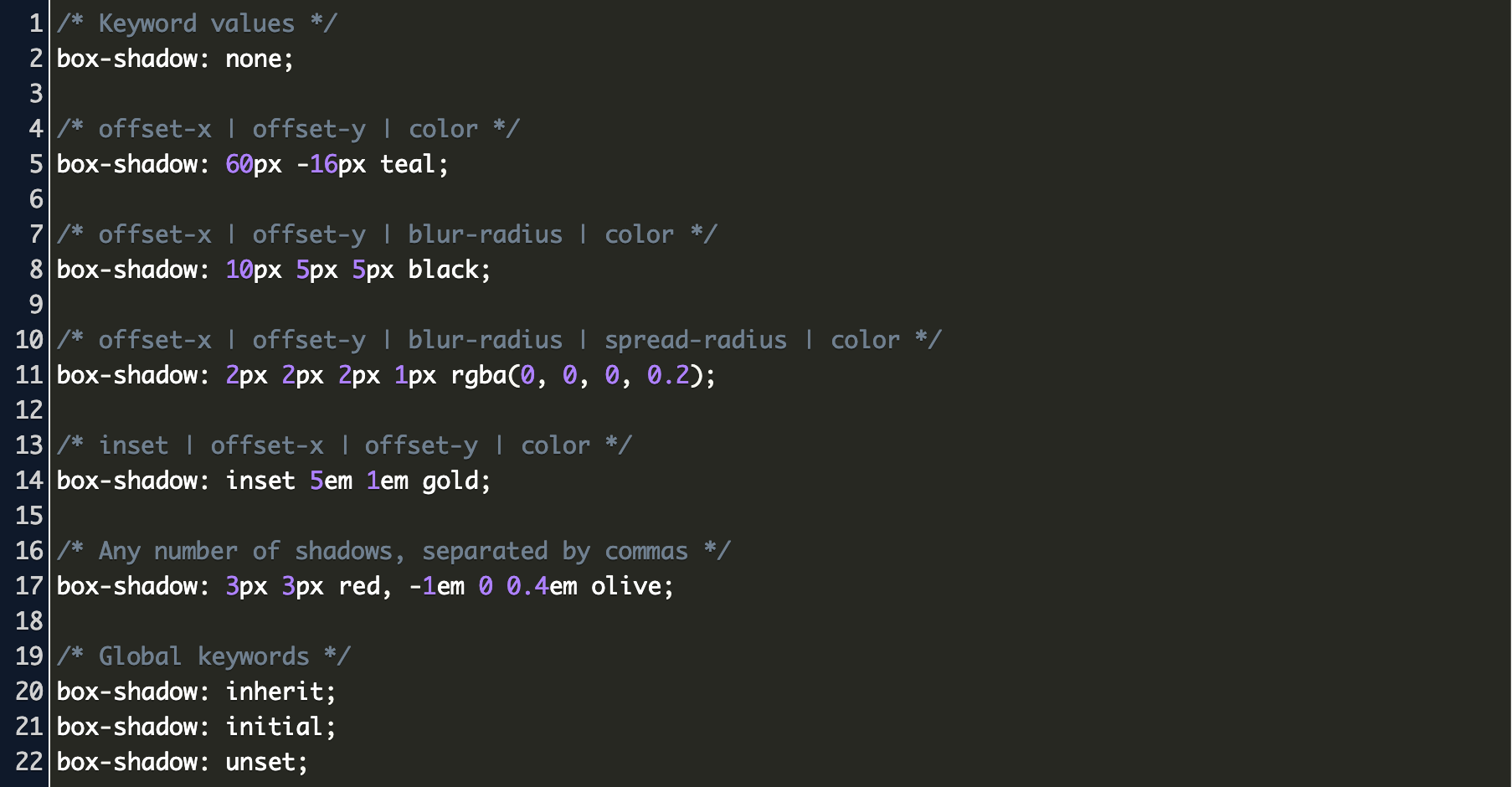
Эта коллекция представляет собой лишь базовую разбивку свойства CSS3 box shadow, которое вы также можете проверить на моей диаграмме.
В основном для новичков в CSS3. Однако содержит некоторую дополнительную информацию, которая может быть полезна разработчикам, учитывая то, что происходит в CSS3, включая использование теней.
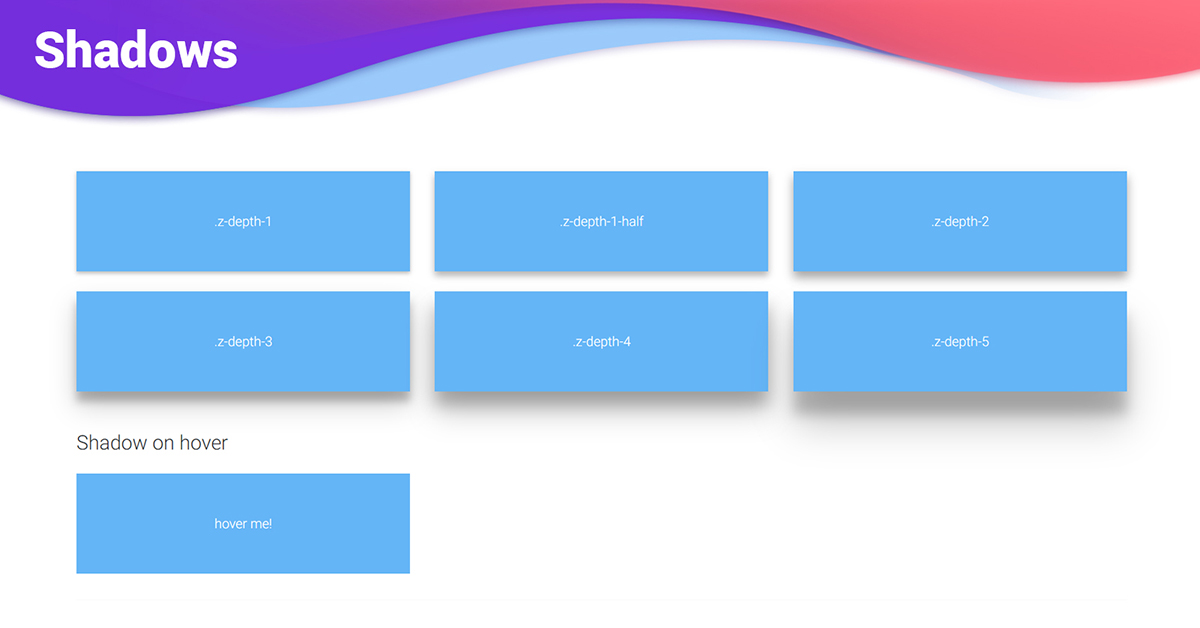
1. Тени Material Design Box для Bootstrap
Сэмюэл Торнтон — создатель этого теневого удара. Вы можете посмотреть демо на codepen.io. В этом воздействии теневого ящика мы видим, что он не лучший в своем классе, но базовый. Это уместно из-за людей, которые плохо знакомы с продвижением.
Для этого дизайна требуются только коды HTML и CSS. Кодов JavaScript нет, поэтому можно сказать, что это очень просто. Любой новичок может оказать огромное влияние на свою веб-страницу.
Любой новичок может оказать огромное влияние на свою веб-страницу.
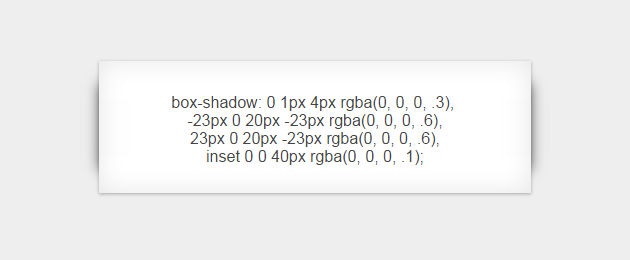
Эта дополнительная тень блока дает результаты на неслыханном уровне. Техника rgba() предназначена для придания тени легкого затемнения, поэтому компонент не выглядит чрезмерно тусклым. Это также ненавязчивое расширение, которое, несомненно, привлечет внимание вашего гостя.
Демонстрация/Код
2. Отзывчивый Bootstrap Table Material Design Эффект тени
Добавление тени к таблице на веб-странице может сделать ее более заметной. С помощью свойства «box-shadow» Bootstrap 4 вы можете добавить регулируемую тень к любому компоненту границы без использования изображений. Свойство box-shadow работает во всех значительных программах, поддерживающих CSS3.
В тот момент, когда вы добавите тень блока к таблице, она создаст тень под всей таблицей. Тень не будет иметь существенного отношения к отдельным строкам или ячейкам в таблице.
В таблице всего 3 строки. Но вы можете добавить в него больше с некоторой настройкой. Кроме того, дизайн отзывчивый, поэтому вы можете ожидать ту же модель и в других гаджетах.
Кроме того, дизайн отзывчивый, поэтому вы можете ожидать ту же модель и в других гаджетах.
Демонстрация/Код
3. Анимация тени окна при наведении для Bootstrap
Создателем этого кода является Джозеф Эспана. Этот код находится на codepen.io. Должно быть очевидно, что это не может показаться чем-то большим, чем просто несколько веществ внутри коробки. В любом случае, это просто то, что вам может быть трудно понять, где находится тень.
Просто взгляните на края. Если вы видите это, в этот момент вы можете смеяться. Этот тип тени подходит, когда вам не нужно слишком много, но нужно некоторое внимание. Это может поместиться в подзаголовки.
В дизайне используется простая структура коробки, которая немного расширяется при наведении курсора.
Аналогично, тень присутствует, пока поле расширяется. Селектор Hover используется в дизайне для выбора элементов, в которые мы помещаем нашу мышь.
Демо/Код
4. Пример Bootstrap 4 Box Shadow
В настоящее время это прогрессивно инновационный и удивительный взгляд на основные форматы отображения и дизайны, которые регулярно используются. Дизайн зависит от CSS так же, как от HTML, чтобы получить этот завораживающий результат.
Дизайн зависит от CSS так же, как от HTML, чтобы получить этот завораживающий результат.
Все начинается с того, что картинки расположены рядом друг с другом. Законное использование теней и освещения включает в себя и это дополнительное требование 3D. Картинки расставлены по разным квадратам с целью, чтобы их было проще увидеть.
Кроме того, вы можете добавить эффект увеличения и уменьшения масштаба при навигации по различным областям.
Демо/Код
5. Различные типы Bootstrap Box Shadow
Jeevan123456 является создателем кодов. В этом ударе вы можете видеть, что есть много ящиков. Каждая из этих блочных моделей Bootstrap 4 оказывает различное влияние, где некоторые из них имеют больше тени на одной стороне границы, чем на другой, или не имеют никакого влияния при любом натяжении воображения.
Тень в первом поле можно увидеть только при наведении на нее курсора. Интенсивность тени других ящиков продолжает увеличиваться один за другим.
Если вы думаете о создании какого-либо сегмента уведомлений на своем веб-сайте, то этот вид воздействия является лучшим. Поскольку подобные воздействия могут сделать ваше уведомление еще более привлекательным для других.
Поскольку подобные воздействия могут сделать ваше уведомление еще более привлекательным для других.
Демонстрация/Код
6. Взломы Box Shadow с помощью Bootstrap 4 Пример
Вот еще один изобретательный пример Bootstrap 4 box shadow, в котором представлены тени на границе, применяемые к различным блокам. Всего 7 ящиков. Тень присутствует в разных областях, что отличает одно от другого.
Это, безусловно, более опасно для дизайна, но, безусловно, оправдано, независимо от допуска. Для стилизации до и после используются псевдоэлементы.
Демонстрация/Код
7. Карточки с иконкой и фрагментом кода Boxshadow
Вероятно, это мой любимый замечательный стиль Boxshadow. Эти ссылки имеют фиксированную ширину, включают отдельный значок и отображают текст. В любом случае, весь блок теперь может быть инициирован как ссылка, которая включает оба состояния :hover. Этот блок ссылок обладает большой гибкостью, и вам следует попробовать поиграть с исходным кодом.
Можно сократить высоту/ширину и сократить список ссылок. Это может быть много частей или страниц в статье, или вы можете создать подменю, ограниченное значками ссылок.
На самом деле это невероятная комбинация более современных процедур CSS3, которые демонстрируют, насколько вы сильны как веб-дизайнер.
Демонстрация/Код
8. Пример Bootstrap 4 Dark Box Shadow
Если вы обожаете черный цвет, взгляните на этот дизайн. На темном фоне дизайнер представляет вам три разные модели. Первый содержит эффект наведения. При наведении присутствует эффект тени. Точно так же во втором есть карта со стрелкой, которая появляется как всплывающая подсказка. Он не содержит эффекта наведения.
Аналогично, в последнем случае эффект тени виден на метке при наведении на нее курсора. Псевдоэлементы «До» и «После» используются для стилизации.
Демонстрация/Код
9. Односторонняя тень с исходным кодом
Как следует из названия, здесь дизайнер представил эффект тени только с одной стороны. Всего 4 ящика. Например, если в поле написано «Верх», эффект тени виден в верхней части поля. То же самое происходит с другими 3 ящиками.
Всего 4 ящика. Например, если в поле написано «Верх», эффект тени виден в верхней части поля. То же самое происходит с другими 3 ящиками.
Здесь нет наведения или щелчка. Но вы можете добавить их в кратчайшие сроки. Это исключительно просто может сэкономить много времени. Если вы ищете что-то экстравагантное, тогда вы попали в нужное место. Эти тени просты и изысканны в использовании.
Демонстрация/Код
10. Пример тени Bootstrap с кодом HTML CSS
Анил Кумар Чаудхари — создатель кода, он загружен на codepen.io. Эти виды ударов коробки используются для обозначения вещества внутри коробки. В случае, если это что-то важное или просто что-то, что используется для доступа к меню для клиентов. Вы можете связаться с нами меню.
Здесь дизайнер дал вам 8 различных эффектов теней. Все благодаря свойству Box Shadow. В некоторых из них тени находятся с одной стороны, а в некоторых — с другой. Это зависит от вас, как вы хотите их стилизовать.
Демо/Код
11.
 Bootstrap Box Shadows Design
Bootstrap Box Shadows DesignЭто еще один набор дизайнов Box Shadow. Все прямоугольники имеют закругленные углы, которые сделаны с помощью Box Shadow Property. Это что-то новое, да, но это, как правило, весело, и вы можете понять, как использовать коды, а не просто дублировать их.
Когда вы взглянете на коды, вы найдете все коды, которые вам нужны.
Демо/Код
12. CSS BoxShadow для веб-дизайнеров
Это еще один набор дизайнов Bootstrap Box Shadow на выбор. В дизайне дано 8 различных эффектов. Также текст в поле представляет собой тень.
Например, давайте посмотрим на третье поле с надписью «Нижний левый угол поднят». В этом дизайне тень видна в нижнем левом углу коробки, и эта угловая часть кажется немного впереди. Благодаря псевдоэлементам «До» и «После» для стилизации.
Демонстрация/Код
13. Фон BoxShadow
Это красочная и красивая модель, в которой используется свойство Box Shadow. Несмотря на то, что первоначальные стили чрезвычайно привлекательны, меня привлекает влияние изменений, когда вы концентрируетесь вокруг каждого поля ввода. Внешняя светящаяся тень блока применяется вместе с обновленной внутренней тенью.
Внешняя светящаяся тень блока применяется вместе с обновленной внутренней тенью.
В любом случае, копирование более чем одного из этих воздействий значительно улучшит взаимодействие клиентов с вашими полями формы. Будьте уверены, что вы не заходите слишком далеко за грань до точки, где ваши формы едва ли можно использовать. В любом случае, большинство гостей оценят приятный вкус, который также способствует взаимодействию и дальнейшему вовлечению в ваш сайт.
Демонстрация/Код
Заключение
Я надеюсь, что вы сможете выполнить несколько необычных упражнений из этого ассортимента методов создания теней. Мы рассмотрели коллекцию бесплатных эффектов Bootstrap 4 Box and Border shadow. Существует широкий спектр областей, на которых вы можете сосредоточиться, включая формы, модульные блоки, кнопки, панели инструментов и даже полный дизайн веб-сайта.
Не стесняйтесь применять любое из этих теневых воздействий к частям вашего собственного веб-сайта. Существует также множество различных методов, но этот набор идеально подходит как для начинающих, так и для опытных разработчиков.