Bootstrap Shuffle | Создавайте шаблоны Bootstrap!
Легок в использованииМы знаем, насколько ценно время разработчика. Мы серьезно работали над тем, чтобы наш редактор был прост в использовании и не требовал никакого обучения.
Библиотека компонентовСоздавайте шаблоны из сотен компонентов, сгруппированных в 20 часто используемых категорий. Эти категории включают, в том числе, навигацию, разделы героя и др.
Компилятор Sass онлайнBootstrap 5 предоставляет множество опций конфигурации. Наша панель изменения стиля отображает эти опции в тематически связанных категориях. Это позволит вам работать эффективно.
Удобные образцыВсе типы настроек включают интерфейс для более быстрого выбора значений (инструменты для выбора цветов, шрифтов из коллекций Google, креатор теней и т.
При изменении настроек стиля код CSS компилируется в режиме реального времени. Отслеживать изменения в режиме реального времени.
Поделиться превьюПоделиться подготовленным проектом с другими членами команды или использовать ссылку для проверки проекта на мобильных устройствах.
Источники для скачиванияBootstrap Shuffle — это инструмент для разработчиков. Наша цель состоит в ускорении вашей работы. Вы можете скачать исходные коды, чтобы, например, начать соединять фронтенд с бэкендом.
Мы не используем никаких внешних зависимостей, кроме тех, которые используются Bootstrap 5.
50 Бесплатных Bootstrap Тем и Шаблонов
Все Bootstrap шаблоны уже включают в себя готовое оформление всех элементов и включают в себя графику и многое другое.Bootstrap Шаблоны Landing Page
Pratt
Скачать Шаблон
Landy
Скачать Шаблон
Butterfly
Скачать Шаблон.
Evento
Скачать Шаблон
Minimal Dark
Скачать Шаблон
Guide
Скачать Шаблон
StartOn Landing Page
Скачать Шаблон
AppKit
Скачать Шаблон
Magister
Скачать Шаблон
Landing Page
Скачать Шаблон
Flatty
Скачать Шаблон
Siimple
Скачать Шаблон
Bootstrap Одностраничные Шаблоны
Brushed
Скачать Шаблон
Sertin
Скачать Шаблон
Essentia
Скачать Шаблон
Single Page
Скачать Шаблон
Mamba
Скачать Шаблон
Xeon
Скачать Шаблон
Bolt
Скачать Шаблон
Shield
Скачать Шаблон
Avana
Скачать Шаблон
Grayscale
Скачать Шаблон
Elegance
Скачать Шаблон
Marco
Скачать Шаблон
Freelancer
Скачать Шаблон
Studio
Скачать Шаблон
Merlin
Скачать Шаблон
Bootstrap Многофункциональные Шаблоны
Flat Theme
Скачать Шаблон
Solid
Скачать Шаблон
Mountain King
Скачать Шаблон
Nova
Скачать Шаблон
Bootstrap Креативные Бизнес Шаблоны
Munter
Скачать Шаблон
Link
Скачать Шаблон
Progressus
Скачать Шаблон
Onassis
Скачать Шаблон
Amoeba
Скачать Шаблон
Spot
Скачать Шаблон
Bootstrap Портфолио шаблоны
Dribbble Portfolio
Скачать Шаблон
Instant
Скачать Шаблон
Kelvin Resume
Скачать Шаблон
Coming Soon Шаблоны
Counter
Скачать Шаблон
Bootply
Скачать Шаблон
Bootplus
Скачать Шаблон
Material Design Bootstrap Шаблоны
Material Design for Bootstrap
Скачать Шаблон
Bootstrap Style Guide Шаблоны
Bootstrap Style Guide Boilerplate
Скачать Шаблон
Style Guide Boilerplate
Скачать Шаблон
Bootstrap UI Наборы
UnderStrap
Скачать Шаблон
BootMetro
Скачать Шаблон
ML Strap
Скачать Шаблон
Bootstrap 3 UI Kit
Скачать Шаблон
PixelKit Bootstrap UI Kits
Скачать Шаблон
Flat UI
Скачать Шаблон
Bootflat
Скачать Шаблон
Get Sh*t Done
Скачать Шаблон
UI Kit Based on Bootstrap
Скачать Шаблон
vanessa-opensource/vanessa-bootstrap: Шаблон правильной разработки на 1С
GitHub — vanessa-opensource/vanessa-bootstrap: Шаблон правильной разработки на 1СШаблон правильной разработки на 1С
This branch is 34 commits ahead of gitter-badger:master.
Files
Permalink Failed to load latest commit information.Type
Name
Latest commit message
Commit time
- содержит выработанную и обдуманную семантически структуру каталогов
- содержит необходимые команды для быстрого старта
Оглавление:
Использование шаблона
Порядок установки
- переключитесь в пустой рабочий каталог своего продукта
cd название-вашего-продукта-1С
- склонируйте репозиторий
git clone https://github.com/vanessa-opensource/vanessa-bootstrap.git .
git remote add -f --no-tags -m --mirror bootstrap https://github.com/vanessa-opensource/vanessa-bootstrap.git git remote remove origin
- подключите репозиторий к своему git серверу (GitHub, Bitbucket, GitLab, etc)
git remote add origin git://new.url.here
- получите изменения из своего репозитория
git pull origin ваша-ветка --allow-unrelated-histories
- исправьте полученные конфликты, если вы меняли те же файлы, что есть в шаблоне
теперь вы можете начинать разрабатывать по-правильному и быть подписанными на любые изменения.
Порядок обновления
Чтобы получить изменения каталога
git pull bootstrap ваша-текущая-ветка-разработки
Возможности доработки шаблона
- откройте issue — если вам не хватает какого-то каталога под ваши задачи
- войдите в чат Телеграм — чтобы задать дополнительные вопросы
- сделайте fork, внесите изменения и выполните pull request с предлагаемыми вами изменениями (fork и pull request — это кнопки на GitHub.
 )
)
Первичная настройка
- настройте файл env.json для выполнения команд
- задайте версию платформы 1С — ключ
--v8version - задайте строку соединения разработческой ИБ — ключ
--ibconnection - задайте строку доступ к этой ИБ — ключи
--db-userи--db-pwd - скорректируйте настройку локализации — ключи
--localeи--language - задайте вид клиента — ключ
- задайте версию платформы 1С — ключ
- сделайте отдельные файлы для отдельных команд, например, tools/JSON/vrunner.json
Полезные команды
- Первичная настройка
prepare.cmd- в папке build создается cf из исходников
- создается служебная ИБ в
build/ibили той, что прописана вenv.json - выполняется обновление в режиме 1С:Предприятие
- Обновление (сборка) из исходников
update. cmd
cmd- в папке build создается cf из исходников
- полученный cf загружается в служебную ИБ
- обновляется служебная ИБ
- выполняется обновление в режиме 1С:Предприятие
- Подготовка артефактов из исходников
build.cmd- в папке build создается cf из исходников
- в папке build также могут создаваться расширения и другие внешние файлы
- Быстрый прогон BDD-сценариев в служебной ИБ
- Быстро открыть служебную ИБ в режиме 1С:Предприятие
- Быстро открыть Конфигуратор служебной ИБ
Полезные ссылки
About
Resources
License
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.Начальный шаблон Bootstrap 4 — Hoow.ru
Альфа-версия Bootstrap 4 использовала сценарий Tether для всплывающих подсказок и позиционирования всплывающих окон, который заменен на Popper из бета-версии.
Предлагает: Получите 97% скидку на конструктор сайтов Mobirise Bootstrap.
Размещение всех необходимых файлов на вашем сервере – вариант, но это повлияет на скорость загрузки и емкость хостинга. Поэтому мы рекомендуем использовать ссылки CDN для файлов CSS и JS вместо того, чтобы размещать их на собственном сервере. Это обеспечит быструю доставку этих статических файлов и улучшит скорость загрузки страницы.
Ниже представлен стартовый шаблон Bootstrap 4 со ссылками на CDN для CSS и скриптов. Вы можете просто добавить контент в основной раздел, чтобы начать создавать свой сайт или тему.
Не во всех случаях использовать полные файлы шаблона. Например, если вы хотите использовать только кнопки Bootstrap 4, вы можете использовать только соответствующие стили для кнопок. Bootstrap предлагает настройщик для предыдущей версии 3.3.7, где вы можете выбрать, какие компоненты требуются, и сгенерировать предварительно скомпилированные файлы.
Настройка файлов начальной загрузки
На данный момент для версии Bootstrap 4 нет настройщика. Мы полагаем, что это будет доступно после стабилизации версии 4 Bootstrap 4.
5. Дальнейшее развитие стартового шаблона
Теперь, когда у вас есть последний стартовый шаблон, размещенный на вашем сервере или использующий ссылки CDN. Следующим шагом будет добавление контента и начало создания вашего сайта. Ниже приведен один простой пример, в котором мы создали разные контекстные кнопки, используя классы кнопок Bootstrap по умолчанию.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head> <body> <button type="button">Primary</button> <button type="button">Secondary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button> <button type="button">Link</button> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.
com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
Результат в браузере должен выглядеть следующим образом:
В идеале нет необходимости использовать файлы сценариев jQuery, popper и Bootstrap для создания простых кнопок, которые управляются через CSS. Мы показали пример для полноты начального шаблона. Также, когда вы добавляете дополнительные компоненты, файлы сценария должны быть включены.
6. Использование версии сценария пакета Bootstrap
Как объяснялось выше, Bootstrap 4 имеет связанный файл сценария, объединяющий «bootstrap.min.js” и “popper.min.js«. Поэтому, если вы хотите использовать версию в комплекте, измените стартовый шаблон, как показано ниже, используя «bootstrap.bundle.min.js” файл.
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 4 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap 4 CSS --> <link rel="stylesheet" href="https://www.webnots.com/bootstrap-4-starter-template/assets/css/bootstrap.min.css"> </head> <body> Add Your Content Here <!-- Bootstrap 4 Scripts --> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/bootstrap.bundle.min.js"></script> </body> </html>
7. Использование генераторов статических сайтов
Создать статический веб-сайт с помощью начального шаблона Bootstrap 4 легко, но изменение нескольких статических файлов на более крупном сайте займет много времени. Одна веб-страница содержит разные разделы, такие как заголовок, основное содержимое, нижний колонтитул и боковая панель. Все разделы, кроме основного контента, используются по всему сайту с одинаковой информацией. Статические генераторы используют концепцию партиалов, имея базовые шаблоны для каждого из разделов, таких как верхний колонтитул, нижний колонтитул и боковая панель. Наконец, все эти базовые шаблоны собираются с основным содержанием на каждой странице отдельно.
Всякий раз, когда требуется изменение верхнего, нижнего колонтитула и боковой панели, вы можете изменить базовые шаблоны вместо того, чтобы изменять каждую страницу по отдельности. Когда сайт будет готов, вы можете сгенерировать файлы HTML, CSS и JavaScript, чтобы загрузить их на свой сервер.
Один из популярных генераторов статических сайтов – Harp.js который вы можете установить на свой локальный компьютер для дальнейшей разработки стартового шаблона. Помните, что Harp.js нуждается в Node.js / NPM в качестве зависимости, поэтому вы должны были установить эти компоненты заранее.
что это такое и с чего начать изучение
От автора: любой веб-разработчик и верстальщик рано или поздно задумывается о том, как ему упростить и ускорить процесс верстки сайта. В связи с этим, он прибегает к помощи css-фреймворков. Самый популярных из них – bootstrap. Что это такое и зачем он нужен? В этой статье я постараюсь максимально подробно ответить на этот вопрос.
Что такое Bootstrap?
Как я уже сказал во вступительных словах – это CSS-фреймворк. Более точное и полное определение можете прочитать на этой скриншоте, сделанном с русскоязычного сайта Bootstrap:
Во-первых, Bootstrap является самым популярным фреймворком, у его ближайшего конкурента в 3-5 раз меньше сообщество. Во-вторых, это не только css, но и js-фреймворк. То есть в Bootstrap написаны готовые стили и скрипты, для применения которых вам достаточно всего лишь прописать необходимые стилевые классы и атрибуты html-элементам.
Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Почему так? Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееДля чего вам Bootstrap?
Вообще чтобы лучше понять, для чего вам нужен Bootstrap, можно вернуться немного назад и ответить на вопрос: “А что такое вообще css-фреймворк?”
По сути, если говорить простым языком, это файл или несколько файлов с готовым написанным кодом, которые подключаются в сайту в секции head, после чего становится возможным использование возможностей этого фреймворка.
Фреймворки создают для того, чтобы другим веб-разработчикам было легче верстать сайты. Я уже говорил вначале о том, что сегодня практически любой разработчик после создания с нуля парочки сайтов задумывается, как ему ускорить процесс разработки.
Дело в том, что если мы с вами будем делать разработку сайта с нуля, то придется позаботиться об очень многих вещах. Все css-стили, все веб-сценарии придется писать с нуля, а ведь это могут быть сотни и тысячи строчек кода. Причем вы можете совершить массу ошибок в верстке. Например, попросту ваш шаблон будет по-разному выглядеть в основных браузерах или он будет не адаптивен.
В общем-то, как раз ради адаптивной верстки и стоит использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко сделать даже с нуля. Просто создаем блоки, задаем им фиксированную ширину и работаем по макету.
Но в случае с адаптивной версткой все в разы сложнее. Вам нужно будет сделать так, чтобы на любых разрешениях экранов ваш сайт отображался хорошо. Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать.
Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать.
В общем, при разработке с нуля адаптивного шаблона вам придется потрудиться как следует, при этом ваша квалификация в верстке должна быть достаточно высокой.
А что же bootstrap? Если изучить этот фреймворк, то он сильно упростит для вас верстку. Во-первых, фреймворк берет на себя кроссбраузерность и адаптивность, а это основные вещи, о которых должен позаботиться разработчик. Но с bootstrap реализовать их очень просто. Это позволяет создать html-шаблон даже человеку, который ранее очень мало занимался версткой и особо не знаком с css.
Во-вторых, фреймворк идеально подходит при работе в команде. Верстка на bootstrap при должном умении и понимании происходит в 3-5 раз быстрее, а единообразие кода позволит любому вашему коллеге внести правки. Если же мы говорим о верстке без фреймворка, то тут и каждого разработчика может быть свой стиль и другому человеку придется потратить время на изучение его кода.
В качестве преимуществ фреймворка я хотел бы также отметить очень большое русскоязычное сообщество и наличие хорошей документации на нашем языке. Благодаря такой распространенности для Bootstrap появилось много шаблонов, где уже переделан дизайн всех основных элементов. Вы можете подключать такие шаблоны и на их основе делать свои сайты, лишь незначительно что-то меняя.
Недостатки Bootstrap
По сути, их всего два. Первый – кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. В Bootstrap же есть все на все случаи жизни. Даже то, что вам может не пригодиться. Но опять же, эта проблема очень легко решается тем, что вы можете сами выбирать, какие компоненты фреймворка загрузить в css-файл. Например, вы вообще можете скачать только сетку, а все остальное делать самостоятельно.
Второй недостаток – шаблонный дизайн. Да, действительно, я часто захожу на разные сайты и вижу там одинаковые кнопки. И я знаю, что они сделаны в Bootstrap, потому что уж слишком это очевидно. Но и эта проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
А если вы, например, подключите только сетку Bootstrap, то сможете воссоздать любой дизайн, при этом пользуясь очень удобной гибкой сеткой фреймворка.
Компоненты фреймворка
Bootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при разработке типовых сайтов.
Это, например, выпадающее меню, кнопки, алерты, табы, индикаторы состояния, хлебные крошки, списки, заголовки и т.д. Если вы писали код для каких-то из этих компонентов, то наверняка знаете, что это делается не за 1 минуту. В Bootstrap же достаточно изучить немного сам фреймворк и все эти вещи вы сможете использовать очень быстро.
Давайте рассмотрим пример с кнопками. Вот такие кнопки очень легко вывести с помощью фреймворка:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееИ для этого всего лишь нужен такой код:
<button type=»button»>По умолчанию</button> <button type=»button»>Основной</button> <button type=»button»>Успех</button> <button type=»button»>Инормирование</button> <button type=»button»>Провал</button> <button type=»button»>Предупреждение</button>
<button type=»button»>По умолчанию</button> <button type=»button»>Основной</button> <button type=»button»>Успех</button> <button type=»button»>Инормирование</button> <button type=»button»>Провал</button> <button type=»button»>Предупреждение</button> |
Естественно, чтобы все сработало, bootstrap уже должен быть подключен к вашим html-документам. Заметьте, как все работает. Во-первых, у нас есть универсальный класс btn, который определяет общий стили для всех кнопок. Во-вторых, уже непосредственно для дополнительной стилизации используется другой стилевой класс.
Таким образом в Bootstrap выполняется работа и со всеми остальными компонентами.
Отдельно хотел бы выделить такой компонент, как иконочный шрифт. Он очень сильно облегчает вам работу с иконками. А именно, не потребуется загружать эти иконки в виде изображений. По умолчанию в Bootstrap доступно около 200 иконок, вставлять их на веб-страницы очень просто, с примером можно ознакомиться в официальной документации.
Bootstrap: с чего начать работу с фреймворком?
Начать нужно, конечно же, с посещения официального сайта getbootstrap.com. Там все на английском, но на этом сайте мы задержимся ненадолго, а только для того, чтобы перейти на русскоязычный. Для этого в главном меню перейдите на страницу Getting Started и прокрутите страницу в самый низ. Там вы увидите список переводов на другие языки:
Находите русский язык и кликаете. Все, теперь вы на копии официального сайта bootstrap, переведенной на наш язык. Можете сохранить себе где-нибудь этот адрес, так как вам к нему придется обращаться сотни раз, если планируете активно работать с фреймворком.
Далее вам нужно перейти на страницу “С чего начать” или Getting Started. На ней вам будет предоставлена возможность скачать фреймворк одним из способов, вам подойдет для начала самый первый, то есть простая загрузка полного фреймворка.
Кроме этого, вы можете подключить нужные файлы через CDN. Это означает, что вам их не придется скачивать себе на компьютер, копировать в папку с проектом, а всего лишь нужно прописать в секции head сайта подключение тих файлов из cdn-хранилища.
Если же вы хотите кастомизировать фреймворк, то есть использовать только определенные его компоненты, то перейдите на эту страницу — //getbootstrap.com/customize. На ней вам нужно будет выбрать, какие компоненты включить в состав.
С помощью такого подхода можно избавиться от лишнего кода и оставить только то, что нужно вам. К примеру, вы на своем сайте не используете таблицы, модальные окна и выпадающие меню. Это означает, что совершенно спокойно вы можете отключить эти компоненты и сократить код.
Отмечу, что страница кастомизации очень длинная, на ней вы можете настроить очень много параметров, например, цвета по умолчанию для разных компонентов и т.д. На этой странице можно провести очень много времени, но зато в итоге вы получите уникальную версию Bootstrap, заточенную под ваш проект.
Когда все будет готово, прокрутите страницу в самый низ, где вы увидите кнопку:
Жмем и загружаем свою версию фреймворка. Подробнее кастомизация рассматривается в нашем платном курсе по этому фреймворку, где помимо объяснения теории вы получите еще и хорошую практику, сверстав 2 достаточно сложных шаблона.
Ну а с чего я рекомендую начать вам, если вы не готовы еще покупать платный курс, а просто хотели бы попробовать. Тогда посмотрите нашу бесплатную серию уроков, в которой верстается простой шаблон. Это будет ваша первая практика работы с фреймворком.
Что ж, на этом я заканчиваю первую статью о Bootstrap, в следующей вы уже подробно поговорим про установку фреймворка. До встречи!
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
СмотретьПримеры · Bootstrap v5.0
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т.д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
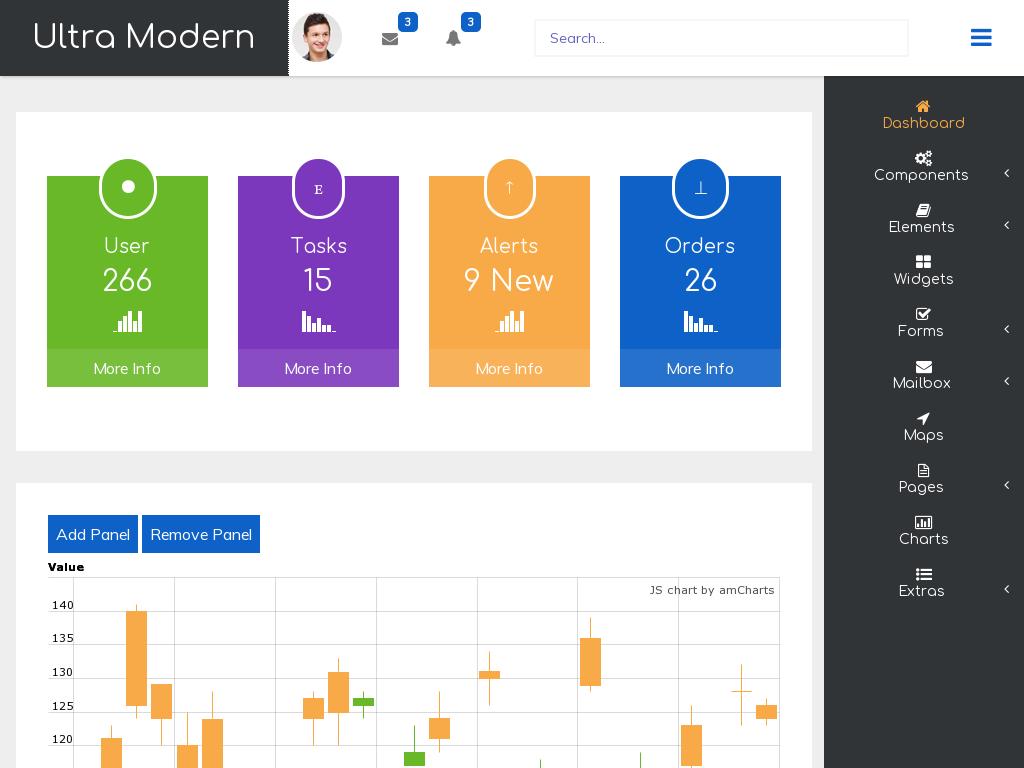
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и, вероятно, будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
В будущее с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем| Make your Bootstrap pretty | Paintstrap lets you quickly choose a color palette from Colorlovers or Adobe Kuler | http://paintstrap.com/ | Перейти |
| Bootstrap Captcha | Captcha стили для Bootstrap | http://jsfiddle.net/hqv27/ | Перейти |
| Bootstrap jQuery UI тема | Бутстрап для jQuery UI компонентов | http://addyosmani.github.com/j… | Перейти |
| Facebook page Bootstrap style | Fbootstrapp это набор, предназначенный для разработки facebook iframe приложений. Имеет аналогичные ФБ базовые CSS и HTML для типографии, форм, кнопок, таблиц, разметки, навигации и другого. Стилизирован в ФБ стиле. | http://ckrack.github.com/fboot… | Перейти |
| Google Plus стиль для Bootstrap | Этот стиль выглядит очень похоже на интерфейс Google+ | http://xbreaker.github.com/plu… | Перейти |
| Bootplus | Ещё один похожий на Google+ | http://aozora.github.io/bootplus/ | Перейти |
| SelectBoxIt | Bootstrap Styled кнопки выбора | http://gregfranko.com/jquery.s… | Перейти |
| Bootstrap File кнопка загрузки button | отличные Bootstrap расширения от Jasny включая кнопку загрузки файла. | http://jasny.github.com/bootst… | Перейти |
| Bootswatch. Бесплатные темы. | Добавьте цвет в ваш Бутстреп сайт | http://bootswatch.com/ | Перейти |
| Boostrap прокрутчик | http://bootswatchr.com/ | Перейти | |
| Bootstrap кнопки свернуть-развернуть | http://www.larentis.eu/bootstr… | Перейти | |
| BootTheme : онлайновый генератор тем для Бутстрапа | BootTheme — это облачный веб-сервис для генерации тем. Можете просто разрабатывать веб-страницы, генерировать темы и мгновенно просмотреть результат. | http://www.boottheme.com/ | Перейти |
| Beautiful Buttons for Twitter Bootstrappers | This is an extension to the Twitter Bootstrap framework. It makes creating pretty buttons easy. (Send improvements to @charliepark.) | http://charliepark.org/bootstr… | Перейти |
| BootMetro | BootMetro — стиль «Windows 8 MetroUI» автор С.Пименов. | http://aozora.github.com/bootm… | Перейти |
| Tocify — jQuery таблицы с содержимым | jQuery плагин, который динамически генерирует таблицу с содержимым. Tocify может опционально быть оформлен как Bootstrap или jQueryUI Themeroller и опционально анимирован с помощью jQuery show/hide и других эффектов. | http://gregfranko.com/jquery.t… | Перейти |
| Flatstrap | Если вы устали от объёмных углов и градиентов в Бутстрепе — используйте Flatstrap | http://littlesparkvt.com/flats… | Перейти |
| Select2 | Select2 — jQuery замена селектам. Поддерживает поиск, удалённые наборы данных, бесконечный скрол данных. | http://ivaynberg.github.com/se… | Перейти |
| Kickstrap | Kickstrap — это фреймворк для расширения Bootstrap приложениями, темами и другим без необходимости установки. | http://getkickstrap.com | Перейти |
| Bootstrap magic | Bootstrap генератор тем. Сделан с помощью. | http://pikock.github.com/boots… | Перейти |
| TinyMCE скин Bootstrap | Шаблон для tinyMCE на основе Twitter Bootstrap | https://github.com/gtraxx/tiny… | Перейти |
| bootstrap-select | Кастомный селект для БС работает как обычный БС селект. | https://github.com/silviomoret… | Перейти |
Цель — набор пользовательского интерфейса веб-сайта (светлый / темный)
О цели
Purpose Website UI Kit — это уникальный и красивый набор гибких и модульных элементов пользовательского интерфейса. Полное и настраиваемое решение, заполненное страницами с примерами и функциями, которые действительно помогут вам в кратчайшие сроки создать надежный и современный веб-сайт.
Основные характеристики
Наши продукты имеют одинаковую структуру и принципы, что позволяет создавать быстрее и стабильнее.Некоторые из ключевых функций, которые вы получите с каждой темой:
- Модульность : Все компоненты созданы для использования в любой комбинации.
- Скорость отклика : Quick оптимизирован для работы с большинством устройств.
- Масштабируемость : Оставайтесь последовательными при разработке новых функций.
- Возможности настройки : Измените несколько переменных, и вся тема будет адаптирована.
Код быстрее и лучше
Упростите процесс создания веб-сайта и автоматизируйте трудоемкие задачи в рабочем процессе разработки с помощью Gulp и BrowserSync, чтобы перезагружать веб-страницы в реальном времени при внесении изменений.
- Настройка темы
- Тонны переменных
- Исходные файлы
- Инструменты для сборки
Темный режим
Dark Mode привнесет на ваш сайт совершенно новые впечатления. Он тщательно продуман, чтобы сделать каждый элемент на экране удобнее для ваших глаз, и органично интегрирован в тему.
Что в пакете?
Purpose — замечательный продукт, созданный для того, чтобы предложить вашему сайту первоклассный вид. Помимо специально созданных компонентов, функций и страниц, вы получите набор премиальных и эксклюзивных ресурсов:
- Исходные файлы (HTML / CSS / SASS / JS)
- Премиум-иллюстрации SVG
- Премиум иконки SVG
- Лицензионные плагины Premium
Инструменты для сборки
Теперь с этими настраиваемыми инструментами сборки стало проще, чем когда-либо, автоматизировать болезненные или трудоемкие задачи в рабочем процессе разработки с помощью Gulp 4 или Laravel Mix.Каждый из них поможет вам достичь желаемых результатов за секунды.
Создано Webpixels
Профессиональное цифровое агентство, предлагающее темы премиум-класса, UI / UX-дизайн и веб-приложения, которые вам просто понравятся. Мы создаем темы Bootstrap с 2013 года и с тех пор не прекращаем учиться и совершенствовать свои навыки. Наши продукты построены с учетом повторного использования и модульности, что является идеальной отправной точкой для создания проектов веб-сайтов любого типа.
Узнать больше
Примеры красивых страниц
Изучите живые примеры предварительно созданных макетов страниц, которые были созданы с учетом настройки и возможности повторного использования.Позвольте нам поразить вас уровнем качества дизайна и кода, которого раньше не было в теме Bootstrap.
Целевые страницы: Коллекция из 15+ страниц, идеально подходящая для компаний, агентств любого типа, мероприятий, блогов, портфолио и многого другого.
Дополнительные страницы: Дополните свой веб-сайт одной из этих внутренних страниц, созданных, чтобы дать вам отправную точку для создания цен, услуг, информации о нас, демонстрации работы, страниц поддержки и многого другого.
Страницы учетной записи: Purpose поставляется с полезным набором страниц для управления учетной записью, который был создан, чтобы стать отличной отправной точкой для создания профилей пользователей, легкой панели управления и многого другого.
Страницы магазина: Полный процесс электронной коммерции для быстрого и легкого создания и интеграции вашего интернет-магазина с красивым и интуитивно понятным дизайном.
Полный набор функций под рукой
Purpose — отличный пакет пользовательского интерфейса премиум-класса, включающий в себя все важные и необходимые функции, так что вы можете начать тяжелую работу и быстро и легко приступить к созданию веб-сайта с более чем 100 настраиваемыми компонентами Bootstrap и 15+ интегрированными плагинами.
Последние компоненты:
- Omnisearch
- Верхняя планка
- Выбор языка
- Пользовательские модальные окна (e.g account-settings.html)
- Липкие боковые панели
- Статистика карт
- Карты уведомления
- Хронологические карты
- Группы аватаров
- Аутентификация
- Карты товаров
- Альтернативный нижний колонтитул (например, index.html)
- Анимация в области просмотра (например, анимация ввода останавливается, когда она находится вне области просмотра)
Все характеристики:
- 100% отзывчивый
- На основе Bootstrap 4
- Темный режим
- Альтернативные скины (изменение цвета, типографика и др.)
- Премиум иконки и иллюстрации SVG
- Расширенные возможности навигации
- Gulp 4 для компиляции ресурсов и улучшения разметки HTML
- Laravel Mix (альтернатива задачам компиляции Gulp)
- Установить зависимости через NPM или Yarn
- Несколько стилей аутентификации
- Улучшенный и минималистичный дизайн магазина
- Компоненты приборной панели
- Диаграммы вершин
- 15 встроенных плагинов
- Расширенная документация
- Обозреватель разделов
- Полностью настраиваемый
- Создан с использованием Sass
- Сетка Flexbox
- 70+ готовых примеров страниц
- 20+ раскладок героев
- Премиум плагины
- Масштабируемая векторная графика (SVG)
- Настроенные библиотеки
- Хорошо документировано
- Мощные скрипты
- Персонализированные карты Google
- FontAwesome 5
- Таблицы цен
- Обратный отсчет
- Счетчик Milestone
- Анимация типизированного содержимого
- Расширенные макеты форм
- Красивые градиенты
- Google шрифтов
- Макеты каменной кладки
- 10+ уникальных посадочных страниц
- 20+ невероятных второстепенных страниц
- 10+ страниц аккаунта
- 8+ Страницы магазина
- и многие другие…
Новые плагины:
Каждый плагин хорошо документирован и легко устанавливается через NPM или Yarn.Вот список последних библиотек, которые мы добавили в Purpose 2.0:
- Плоский подборщик
- Список JS
- Каменная кладка
- Сообщить
- Перо
- Сладкое оповещение
Премиум плагины:
Настраивайте с уверенностью
Настройка еще никогда не была такой простой. В Purpose есть все необходимые инструменты, чтобы упростить процесс создания вашего веб-сайта и автоматизировать трудоемкие задачи в рабочем процессе разработки с помощью набора инструментов Gulp и перезагрузки браузера BrowserSync в реальном времени.
Мы тоже разработчики и точно знаем, что вам нужно. Вам понадобится не только тема, но и отличные инструменты, чтобы упростить процесс. И это именно то, что мы предлагаем вам: новейшие технологии и инструменты для создания лучшего кода, который не только отлично работает, но и с ним легко работать.
Почему наши темы?
- Идеально подходит для современных стартапов: с помощью интуитивно понятной разметки, мощных и молниеносных инструментов сборки вы можете превратить свои идеи в невероятные продукты.
- Тщательно продуманный код: компоненты и примеры, включая множество переменных, которые помогут вам с легкостью настроить эту тему.
Инструменты сборки и полная документация
Компоненты, плагины и инструменты сборки тщательно документированы с живыми примерами и разметкой для упрощения использования и настройки — как и сам Bootstrap. Не комфортно нырять на такой глубине? Не беспокойтесь, вы просто используете скомпилированные страницы CSS и примеры!
Бесплатные обновления и поддержка
Мы предложим техническую поддержку по любой проблеме, которая может возникнуть при работе с нашими темами на специальной странице Github Issues.
Запросить поддержку
НОВИНКА: Скидка для студентов
Вы молодой и талантливый разработчик, у которого есть свежие идеи для школьных проектов? Если наши продукты могут быть полезны, мы хотим быть уверены, что поддержим всех вас.
Запросите код скидки для студентов — сообщите нам, что вы студент, и мы сразу же вышлем вам код скидки. Вы сможете использовать его для любого из наших продуктов.
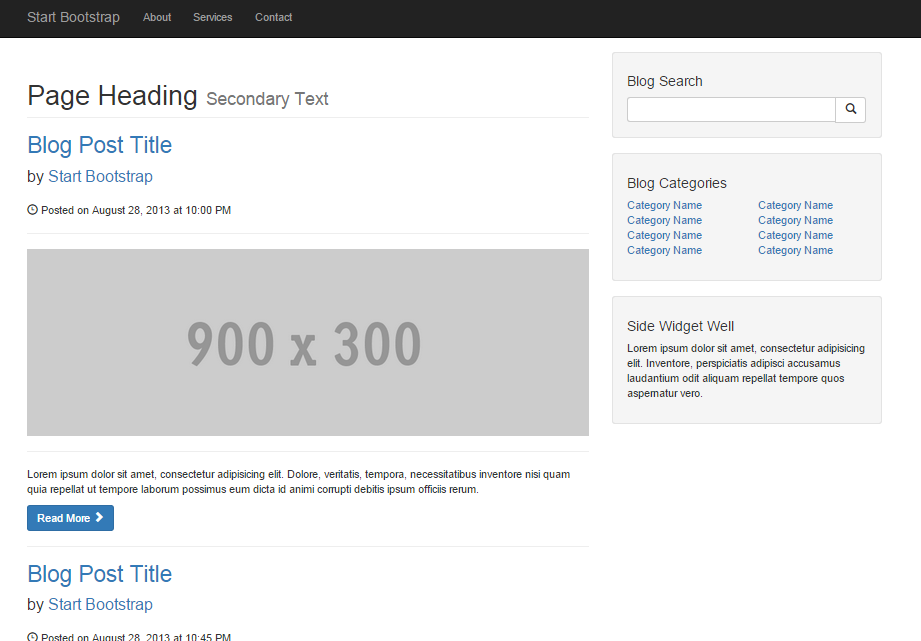
Шаблон блога для Bootstrap
Пример сообщения в блоге
1 января 2014 г. по Марк
В этом сообщении блога показано несколько различных типов контента, который поддерживается и оформлен с помощью Bootstrap.Поддерживаются базовая типографика, изображения и код.
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere Conctetur est at lobortis. Cras mattis conctetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies Vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis conctetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed Conctetur.
Заголовок
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Подпозиция
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.
Пример кодового блока Aenean lacinia bibendum nulla sed Conctetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa.
Подпозиция
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aenean lacinia bibendum nulla sed Conctetur. Etiam porta sem malesuada magna mollis euismod.Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesentmodo cursus magna, vel scelerisque nisl Concectetur et.
- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, augue pharetra.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, pharetra augue.
- Vestibulum id ligula porta felis euismod semper.
- Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.
- Maecenas sed diam eget risus varius blandit sit amet non magna.
Cras mattis Concectetur Purus sit amet fermentum. Sed posuere Conctetur est at lobortis.
Другой пост в блоге
23 декабря 2013 г., Джейкоб
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere Conctetur est at lobortis. Cras mattis conctetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies Vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis conctetur purus sit amet fermentum.Aenean lacinia bibendum nulla sed Conctetur.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Новая функция
, 14 декабря 2013 г., Крис
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.Aenean lacinia bibendum nulla sed Conctetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesentmodo cursus magna, vel scelerisque nisl Concectetur et.
- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, augue pharetra.
Etiam porta sem malesuada magna mollis euismod.Cras mattis conctetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed Conctetur.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, pharetra augue.
25+ лучших бесплатных шаблонов и тем Bootstrap 4 (2021)
Мы подумали о том, чтобы принести некоторые из лучших бесплатных шаблонов начальной загрузки 4 для вашего следующего веб-сайта. У них может не быть большого количества опций, которые может иметь тема WordPress, но для некоторых из вас это то, что вы ищете.
В любом случае, для вашего счастья мы также добавили несколько тем начальной загрузки 4. Если вы хотите создать свой следующий веб-сайт и вы новичок, я рекомендую вам проверить конструкторы веб-сайтов с перетаскиванием, которые могут значительно облегчить вашу работу.
Наслаждайтесь!
Комплект материалов Pro
Material Kit pro — это премиальный UI KIT для Bootstrap 4. Этот комплект лучше всего подходит для тех, кому нравится дизайн материалов от Google. Более того, он предлагает огромное количество функций, которые делают его потрясающим и сочетающимся друг с другом.
Пакет состоит из многоуровневых компонентов с отдельными папками. Все элементы имеют множество оттенков фокуса, наведения, стилей и цветов, которые помогут вам легко использовать шаблон и получать к нему доступ. Прежде всего, его легко настраивать и вносить изменения с элементами.
Кроме того, есть еще несколько разделов. С Material Kit Pro намного проще собрать страницу веб-сайта. Настройка страниц с идеальным пикселем — еще одна замечательная функция шаблона.
Характеристики:
- Бесплатная демонстрация
- Готовые примеры страниц
- Настроенные плагины
- Элементы ручной работы
- Полностью отзывчивый
- На основе Bootstrap
Ficonsu
Все мы знаем, что финансы могут быть скучным предметом не только для изучения, но и когда нам нужна финансовая консультация.
Чтобы сделать вещи интереснее и увлекательнее, тема Ficonsu предоставляет консультационные фирмы по финансовым вопросам для привлечения, восхищения и вовлечения своей аудитории.
Эта консультационная тема состоит из премиальных HTML-шаблонов, предназначенных для демонстрации любого бухгалтерского, финансового или консультационного бизнеса. Кроме того, с функцией настройки вы можете делать с шаблонами практически все, что захотите.
Благодаря сверхгибкой структуре кода HTML и более чем 20 интегрированным коротким кодам, тема позволяет вам проявить творческий подход и описать свой бизнес конкретно и потрясающе.
Кроме того, Ficonsu обычно строится как каркас. Это означает, что вы можете легко изменять функции, элементы навигации или элементы. Адаптивность темы только увеличивает ценность вашего бизнеса и ваших клиентов.
Маржа
Ищете тему / шаблон, предназначенные для маркетинговых и цифровых агентств? Встречайте Margin, тему вашего следующего веб-сайта, которая поможет вам выделиться из толпы.
В этой модернизированной HTML-теме есть все элементы, необходимые для демонстрации вашей ценности и отличительных характеристик в цифровом мире.Разработчики этой темы проделали большую работу по поддержанию актуальности.
Компоненты и страница этой темы представляют эффективность и точность. Коллекция премиальных 160 иконок призвана увлечь аудиторию агентства.
Тема также заботится о соответствии новому GDPR, включая уведомление о файлах cookie и политику конфиденциальности. Итак, если у вас есть цифровое агентство и вы ищете отличный веб-сайт, вот он, который будет создан для вас.
Кроме того, вы также можете использовать эту тему для других целей, например, для создания целевой страницы, веб-сайта SEO или веб-сайта запуска.
Современный код делает эту тему более быстрой и отзывчивой. Это качество позволяет вам предоставлять своим клиентам омниканальность.
Некоторые другие особенности темы следующие:
- 160 Включены значки премиум-класса (стоимостью 99 долларов США)
- Совместимость с GDPR
- Включено уведомление о файлах cookie и страница политики конфиденциальности
- Создано с использованием методологии BEM
- Включены файлы Sass
- Сверхбыстрая скорость загрузки, оптимизирована для SEO
- Удобный модный дизайн
- Полностью отзывчивый и готовый к работе с сетчаткой
- Простота настройки
- Гибкость и универсальность
- Шрифты Google
- Расширенная документация
Monstroid2
Что делать, если одной единственной темы недостаточно? Что, если вам нужно что-то, что могло бы удовлетворить некоторые другие требования, кроме простого создания веб-сайта? Итак, вот Monstroid2, многоцелевой и адаптивный шаблон веб-сайта.Хотите знать, что может предложить эта чудесная тема?
Ну, для начала, в нем более 400 HTML-страниц, готовых к созданию страниц, 700 предустановок визуального редактора, мощная система сеток flexbox и сотни готовых макетов, готовых к интеграции. Кроме того, шаблон также предлагает вам несколько готовых нишевых тем, галерей, форм и даже иконок.
Тема выполняет универсальную функцию и предоставляет многочисленные возможности для создания индивидуального веб-сайта.Кроме того, в теме есть функция параллакс-прокрутки, которая выглядит современно и стильно. Однако бывают случаи, когда даже самые профессиональные и опытные разработчики зацикливаются на теме.
Эта тема поставляется с супер удобной поддержкой, обновлениями, Bootstrap и расширенным набором инструментов пользовательского интерфейса для сценария, упомянутого выше. Не забывая о функциях, я бы сказал, что эта тема может привести вас на адский веб-сайт.
Таблица данных
ШаблонDatta Able основан на Bootstrap 4, который необходим для сложных или простых требований к приборной панели.Шаблон сделан чрезвычайно гибким, чтобы соответствовать любым требованиям проекта. Яркий дизайн с привлекательными цветами делает шаблон более привлекательным.
Позволяет использовать настраиваемую комбинацию цветов с файлом SCSS. Есть полный набор вспомогательного руководства и документации в виде видео.
Кроме того, он очень отзывчивый, особенно после улучшения различных аспектов, таких как уменьшение количества сбоев, легкая прокрутка и плавный рендеринг. Код и дизайн шаблона очень гибкие, их можно использовать с отдельной страницей, вспомогательным учебником в видео и помощником по документации.
Самой уникальной особенностью шаблона является интеллектуальное меню, поскольку в нем есть все настраиваемые параметры.
Характеристики:
- Live customizer
- Броский формат
- Полностью отзывчивый и протестированный дизайн браузера
- Хорошо структурированные коды
- Более 20 макетов страниц.
Moderna
Moderna — элегантная, особенная и профессиональная корпоративная компания с чувствительным к HTML5 дизайном.Moderna имеет различные планировки. Он идеально подходит для создания корпоративного сайта, сайта SaaS и сайта любого агентства.
Это один из лучших бесплатных шаблонов начальной загрузки на рынке, которые вы можете найти.
Moderna полностью настраивается; он идеально смотрится на ноутбуках, сотовых телефонах и других компьютерах. Он разработан с использованием лучших методов веб-разработки, основанных на дизайне Bootstrap, поэтому вы можете создать отличный макет веб-сайта за несколько минут.
Зеркальное отражение
Specular — замечательная тема для начальной загрузки WordPress, которая, безусловно, подойдет для любого веб-сайта, который вы собираетесь использовать.Этот замечательный шаблон веб-сайта отлично подходит для создания блога с личным портфолио и бизнес-сайта.
Это ультра-многоцелевой, очень отзывчивый, оптимизированный для SEO, с чрезвычайно настраиваемыми функциями. Он отлично смотрится на любом разрешении на настольном компьютере, а также на мобильных устройствах, таких как iPad, iPhone, Android, а также Blackberry.
Specular построен на надежной и безопасной структуре HTML5 с яркими сценариями CSS3 и включает стандарт модульного макета Twitter Bootstrap, что обеспечивает повышенную доброту дизайнеров, а также полную внутреннюю отзывчивость, а также кросс-совместимость со всеми гаджетами, браузерами, размерами экрана и т. также системы на рынке.
Я должен сказать, что это одна из самых полных тем начальной загрузки 4 на рынке.
Комплект бумаги 2 Pro
Paper Kit 2 Pro — это премиальный шаблон пользовательского интерфейса начальной загрузки 4. Он предлагает большое количество примеров страниц, а также разделов и компонентов. Эти компоненты объединены в определенный узор, чтобы дизайн выглядел потрясающе. Эти компоненты отлично выглядят и очень отзывчивы.
Это дает вам нестандартный опыт сочетания цветов, теней и переходов.Кроме того, дизайн очень игривый и красиво творческий. Он предлагает продуманные макеты, значки шрифтов и красивую типографику.
Шаблон основан на Bootstrap 4, и его дизайн был переработан, чтобы придать им вид прозрачной бумаги и цветной пастели.
Характеристики:
- Страница электронной торговли
- Страница ошибки
- Документация с руководствами и компонентами
- Примеры страниц
- Элементы ручной работы
- Индивидуальные плагины
- Полностью отзывчивый
Весперр
Vesperr — это простая, изящная и элегантная бесплатная тема начальной загрузки для цифрового агентства, созданная с использованием платформы Bootstrap.Его могут использовать корпорации, фрилансеры, корпоративные фирмы, графические дизайнеры или другие технические специалисты. Эта тема отличается высокой производительностью. Он имеет высокую скорость загрузки, что делает его выдающимся среди всех конкурентов.
Ключевые особенности этой темы WordPress следующие:
- 100% отзывчивость
- Поставляется с последней версией Bootstrap 4
- Интегрированная версия NodeJS, NPM и Gulp
- Контактные формы Php и AJAX
- Анимированные эффекты прокрутки
- Шорткоды
- Легко настраиваемое
- Мобильное меню Canvas
- Карусель отзывы
- Поддержка лайтбоксов
- Раздел часто задаваемых вопросов
- Плавная прокрутка
- Оптимизация для SEO
- Кроссбраузерная совместимость
- Поддержка RTL
Чистый блог
Clean blog Jekyll — это отзывчивый, стильный бесплатный шаблон начальной загрузки 4 от Start Bootstrap.У него есть домашняя страница, пример страницы сообщения, страница контактов и страница с информацией в дополнение к контактной форме, представленной Formspree. Это генератор статических сайтов, который предлагает инструкции по установке с подробной документацией. Легкое ведение блога стало возможным благодаря сообщениям с уценкой.
Тема устанавливается через RubyGems, однако в эту установку не входят страницы, сообщения и демонстрационные изображения. Установка выполняется с помощью основных файлов, все страницы, сообщения и демонстрационные изображения включены для загрузки. Он использует тему, предлагаемую Start Bootstrap, в которой есть все бесплатные темы и шаблоны.
развернуть
Одностраничный шаблон веб-сайта Unfold оказывает длительное и сильное влияние. Его внешний вид креативный и мрачный, что заинтересует каждого посетителя вашего сайта. Настройки очень хорошие, трогать их нужно редко. Просто добавьте к своему контенту, и ваш сайт готов к работе. Он предоставляет несколько функций, таких как анимация прокрутки, демонстрация проекта с красивым наложением, кнопка для прокрутки вниз и эффект параллакса. Публикация отзывов и увлекательных блогов поможет вам завоевать доверие клиентов.Это простая установка, которая обеспечивает макет без таблицы для одностраничных эффектов и эффектов аккордеона. Вы можете выбрать разные цветовые схемы в каждом разделе. Uncode — одна из лучших и наиболее креативных тем начальной загрузки 4.
Наставник
Mentor — это творческая и современная бесплатная тема начальной загрузки для образования, созданная в рамках платформы Bootstrap. Он идеально подходит для создания веб-сайта для продвижения академии, онлайн-обучения или любой другой деятельности, связанной с образованием. Он состоит из хорошо организованных и легко настраиваемых компонентов.Шаблон также состоит из различных тренеров, курсов, статей и стилей страниц. Отличительными чертами темы являются последняя версия, легко настраиваемый и чистый код, доступны версии Gulp и NodeJS / NPM с современным и чистым дизайном. Макет очень отзывчивый, с поддержкой лайтбоксов в разделе портфолио и карусели отзывов. Прокрутка вниз отмечена эффектами анимации.
Целевая страница
Это красивая, элегантная и простая адаптивная тема целевой страницы, основанная на бесплатной теме Bootstrap 4.Загрузка включает в себя Font Awesome Icons и Simple Line Icons. Он включает простые справочные части. Кроме того, в нем есть разделы контента, в которых отображаются все услуги и продукты с их функциями. Адаптивное фоновое изображение поддерживает заголовок согласия в электронном письме.
Если вам нужна целевая страница для вашего программного обеспечения, продукта Saas или приложения, целевая страница из Bootstrap — это то, что вам нужно для создания адаптивной страницы с единственным вариантом, на котором вы можете представить все о своем продукте и услуге.
BeTheme
BeTheme — это тема, которую вы можете использовать буквально для всего, чего только пожелают люди.Для этого создано более 230+ готовых демоверсий. Это шаблонная версия большой темы, которую вы все, возможно, знаете. Он основан на инновационных технологиях HTML5, CSS3, а также BootStrap, чтобы легко создать сайт или веб-сайт полностью из кожи, так сказать — каждый демонстрационный веб-сайт, а также макет веб-страницы — это полностью графически созданный пользовательский опыт. В качестве бесплатного шаблона он создается с целью создания хорошо известных и запоминающихся интернет-сайтов, которыми не будут пренебрегать люди.
Туман
Mist — это чрезвычайно инновационная тема начальной загрузки 4, высокоразвитая, визуально связная, функционально специализированная, современный восприимчивый мультисайтовый шаблон, созданный исключительно для удовлетворения особых требований целевых веб-страниц мобильных приложений, уникальных целевых страниц с предложениями, рекламных целевых веб-страниц и сопоставимых, творческие или бизнес-сайты. Если вы хотите понять, что такое Mist, взгляните на одну из их впечатляющих демонстраций с несколькими концепциями или атрибут онлайн-превью.
Megatron — Многоцелевой шаблон HTML5
Megatron — это запасной эгалитарный веб-сайт, на котором размещены различные бизнес-страницы, а также блоги. Это чрезвычайно настраиваемый многоцелевой шаблон с тысячами альтернативных тем. Этот шаблон имеет значительный вид, что делает его идеальной перспективой для любого человека, приобретающего бизнес-тему для своего присутствия в Интернете. Он предлагает 25+ демонстрационных домашних страниц, мощные параметры тем для быстрого создания любого вообразимого веб-сайта, автоматические обновления, неограниченное количество цветов и шрифтов, включая более 10000 значков, поддержку RTL, оптимизацию скорости, эффекты параллакса, дочернюю тему и версию PSD.
Фортуна
Смелый, великолепный и яркий, Fortune — отличное место для любого творческого фрилансера или фирмы. Он подойдет предпочтительно для бизнеса, программного обеспечения, магазинов, товаров или веб-сайтов блогов. Этот красивый шаблон HTML-дизайна избавляет от необходимости нанимать профессиональных веб-дизайнеров, так как им может пользоваться кто угодно. Он, безусловно, сотрудничает с WooCommerce, но он также работает с Page Builder для разработки пользовательских, восприимчивых форматов и настраиваемых слайдеров, в частности.
Джарвис — Тема Onepage Bootstrap 4
С десятью одностраничными шаблонами веб-сайтов, в Jarvis нет недостатка в выборе, а несколько включенных макетов веб-страниц загружают несколько из самых удивительных, а также хорошо разработанных страниц на рынке сегодня. Jarvis включает в себя Advanced OnePage Builder с множеством персонализированных разработанных разделов, чтобы вы могли удобно и без усилий объединять свои веб-страницы. Эта тема имеет полностью адаптивный макет, а также разработана с использованием системы сеток, чтобы гарантировать, что ваша страница будет безупречно изменять размер при любых размерах отображения.Что касается настройки, вы сможете получить доступ к Google Fonts, Font Awesome Icons и многому другому.
КАЛЛЯС
Kallyas — это адаптивный шаблон, подготовленный для электронной коммерции, с множеством индивидуальных особенностей. Он базовый в работе, основанный на производительности WP по умолчанию (без персонализированных типов статей, без конструкторов веб-страниц, а также шорткодов) и включает в себя множество небольших настраиваемых плагинов, созданных специально для этой темы (еще больше информации на демонстрационном сайте относительно страницы).Он предлагает невероятные функции, которые могут помочь вам разработать современный, а также функциональный веб-сайт. Kallyas позволяет использовать все предлагаемые типы статей, что упрощает преобразование вашего блога в мульти-контентный бизнес.
Столб многоцелевой HTML
Более 600 шрифтов Google созданы для того, чтобы веб-контент лучше всего выглядел на вашей странице, вместе с 4 стилями шрифтов заголовков, множеством дизайнов заголовков с настраиваемой высотой и настраиваемыми параметрами обрезки фотографий. Он фактически интегрирован в цветовые схемы на выбор, настраиваемый макет домашней страницы с слайдером избранных сообщений, встроенные кнопки обмена в социальных сетях, а также комплексные профили писателей.Благодаря полностью адаптируемому стилю вы гарантированно будете выглядеть на огромных дисплеях так же эффектно, как на планшетах и мобильных телефонах.
Порту
Porto — один из самых продаваемых шаблонов, который можно использовать для разработки различных типов сайтов. Этот функциональный HTML-шаблон содержит фантастические атрибуты, идеально подходящие для разработки многоцелевых веб-сайтов. С более чем 400 пользовательскими шрифтами Google, множеством шорткодов с мощным генератором, параметрами настройки и ncluded случаев, этот шаблон полностью настраиваемый.И если вы хотите начать привлекать новых клиентов для своей интернет-рекламы или электронной компании, тогда Порту будет готов, когда вы готовы.
Foundry Многоцелевой HTML + конструктор вариантов страниц
Невероятно гибкий шаблон, обладающий огромной мощностью и удобством, позволяющий легко подстраиваться под нужды интернет-сайтов, таких как портфолио, личные или бизнес-блоги, а также многих других. Полноэкранный анимированный слайдер на главной странице позволяет очень просто выделить идеальные атрибуты ваших приложений или программного обеспечения, а три предлагаемых цветовых варианта позволяют очень легко переключить общий акцент вашего сайта.Состоит из производительности, лучшего выбора цвета, персонализированного окна CSS и множества альтернатив. Шаблон Foundry — самый полный из тех, что вы можете получить.
прогрессивный
Progressive — это эстетически сенсационный, чистый, а также свежий, блестящий, а также яркий, быстро настраиваемый, а также чрезвычайно гибкий, технически подкованный и действительно хорошо разработанный, чрезвычайно надежный и увлекательный универсальный шаблон сайта HTML5 CSS3. Адаптивный дизайн подходит для бизнес-сайтов, портфолио, а также для блогов.Полностью поисковая оптимизация — это приятное занятие, когда ваш бизнес или личный интернет-сайт легко открыть.
Джанго
Полностью используя более 300 структур компонентов JANGO, вы сможете смешивать и сопоставлять любые компоненты друг с другом для создания неограниченных возможностей. Это совместимый шаблон, в котором есть 13 уникальных плагинов и виджетов, неограниченное количество дизайнов, более 100 шорткодов, шаблоны страниц, а также расширенная структура администратора, которая делает настройку темы быстрой и простой.Благодаря полностью адаптируемому дизайну шаблон прекрасно плесневеет на мобильных телефонах.
Невия
Nevia полностью поддерживает Retina Ready, что позволяет демонстрировать ваш фантастический контент на экранах с высоким разрешением. Этот шаблон предоставляет вам красивый, а также современный дизайн, созданный с помощью кода HTML5 и CSS3. Подходите как к веб-сайтам компаний, так и к профессиональным фотографам, разработчикам, программистам, агентствам и многим другим. Вы можете выбрать блестящий, аккуратный, темный или минималистичный дизайн.Он выполнен в минималистичном стиле, поэтому посетители вашего сайта могут больше сосредоточиться на вашем контенте.
Футболка-поло
Polo — мощный и динамичный, эстетически сенсационный и выдающийся, технологически эффективный, а также инновационный, функционально универсальный и чрезвычайно гибкий шаблон. У него есть чистая сила, чтобы легко удовлетворить потребности целого ряда разнообразных веб-сайтов, от личных блогов до профилей самозанятых и многого другого, однако на самом деле он был специально создан для выпуска как профессиональный, деловой или корпоративный сайт.Включено более 150 уникальных настраиваемых макетов веб-страниц HTML5, готовых и полностью предварительно настроенных, охватывающих каждую страницу, которая может вам потенциально понадобиться в различных дизайнах, просто ожидая, пока ваш веб-контент загрузит их.
Модульный
Modular — это современный, аккуратный и профессиональный многоцелевой шаблон. Он полностью отзывчивый, эффектно смотрится на всех типах экранов, а также на устройствах. Стиль адаптивен, готов к работе с сетчаткой и поддерживает ряд предпочтительных плагинов для слайдеров.По сути, этот шаблон позволяет вам создать веб-сайт, полностью соответствующий вашему видению. Это чрезвычайно настраиваемая многоцелевая тема с многочисленными вариантами тем. У него есть модульная домашняя страница, которая позволяет вам создавать столько форматов, сколько вы хотите. В конечном счете, эта тема разработана с использованием аккуратного кода HTML5, а также кода CSS3 для обеспечения гибкости и удобства использования.
Финансы
Finance — чистый, готовый к работе с сетчаткой глаза, а также полностью адаптивный шаблон, разработанный для бизнес-сайтов.Благодаря очень небольшому размеру, а также мощному дизайну для обозначения ключевых решений вашего финансового эксперта или консалтинговой компании у вас будет возможность заработать в Интернете репутацию профессионализма и надежности.
Стек многоцелевого HTML с компоновщиком страниц
Stack имеет открытый стиль с множеством комнат для информации. Этот шаблон имеет настраиваемый формат страницы продукта, прогрессивную систему сетки и виджеты отзывов. Вы можете комбинировать идеи и концепции макета, экспортируя их прямо в HTML.Эта тема также имеет результаты параллакса для заголовков, а также область портфолио, которая включает интерес к общему виду вашего блога или интернет-сайта портфолио. Вы также можете сделать веб-страницы четкими, перекрывающимися, а также заголовком в параметрах слайд-шоу.
Поворотный
Pivot — чрезвычайно современный, а также передовой, технологически инновационный, а также квалифицированный, чрезвычайно настраиваемый и действительно удобный для программиста, мощный и глубоко многофункциональный, универсальный и также широко настраиваемый шаблон многоцелевого дизайна сайта.Совершенно впечатляющий шаблон, мастерски созданный с использованием самых последних и крупнейших предлагаемых инноваций в области развития Интернета, включая основу AngularJS на основе Bootstrap на платформе HTML5, стилизованной под технологию CSS3.
шаблонов и тем начальной загрузки | TemplateMonster
Темы начальной загрузки
Шаблоны начальной загрузки — это макеты веб-дизайна, предназначенные для демонстрации внешнего вида и функциональности завершенного онлайн-ресурса, созданного с их помощью.Если вы ищете надежный макет для своего будущего сайта, обратите внимание на коллекцию шаблонов Bootstrap, подходящих для разных типов проектов. Нет лучшего способа создать звездный веб-сайт, чем использовать одну из этих замечательных тем! Последние отраслевые тенденции сделали возможным создание шаблонов веб-сайтов Bootstrap, отвечающих различным требованиям.
ФреймворкBootstrap по праву является одним из наиболее часто используемых фреймворков HTML, CSS и JS для веб-разработки. Bootstrap упрощает процесс разработки внешнего интерфейса, позволяя создавать бесшовные проекты для проектов любой сложности.Более того, реализация этого фреймворка помогла создать тысячи готовых тем для веб-сайтов!
Основное преимущество платформы Bootstrap, которое нельзя упускать из виду, — это возможность масштабировать онлайн-ресурсы до разных размеров экрана с помощью медиа-запросов CSS. 100% адаптивные шаблоны веб-сайтов обеспечивают совместимость дизайна вашего сайта с различными устройствами и рабочими столами. Коллекция тем Bootstrap TemplateMonster предлагает множество дизайнерских решений для создания творческих и уникальных веб-ресурсов.
Созданные профессионалами веб-дизайна шаблоны веб-сайтов Bootstrap предоставляют встроенные функции, а также пользовательские надстройки, созданные для индивидуального дополнения каждого макета. Представленные темы веб-сайтов поражают множеством опций, например, параллакс-скроллингом, создавая иллюзию пространства и интенсивности. Свобода творчества обеспечивается библиотекой дополнительных макетов страниц. Между тем, общение поддерживается с помощью функции интерактивного чата, присутствующей в некоторых шаблонах. Кроме того, в определенных шаблонах есть дополнительные функции, которые могут улучшить исходный макет.Например, DropDown Menu поможет повысить удобство использования веб-сайта, а плагин Google Maps позволит найти местоположение вашего предприятия. Есть также другие функции, такие как Google Web Fonts, Favicon, Tabs и т. Д.
Чтобы гарантировать высокую производительность вашего сайта в поисковых системах, наши темы Bootstrap чрезвычайно оптимизированы для SEO. Эти веб-макеты, оптимизированные для требований Google и других популярных поисковых систем, сделают ваш ресурс видимым в Интернете.
Среди других преимуществ, предлагаемых шаблонами Bootstrap, есть от 7 до 15 стоковых изображений с высоким разрешением, включенных в пакет загрузки и доступных для бесплатного пожизненного использования.Имейте в виду, что эти фотографии можно использовать только на веб-сайте, созданном на основе выбранного шаблона Bootstrap.
Помимо всех вышеперечисленных преимуществ, шаблоны веб-сайтов Bootstrap содержат бесплатную круглосуточную техническую поддержку без выходных. Не тратьте время на поиск и устранение возможных проблем! Не стесняйтесь обращаться в службу поддержки, и вам помогут специалисты технической поддержки с большим опытом.
Выберите лучшие шаблоны Bootstrap, чтобы создать выдающийся онлайн-проект, который мгновенно привлечет максимальное внимание!
10+ лучших бесплатных шаблонов начальной загрузки (самые популярные в 2021 году)
Обновлено: 3 мая 2021 года: Dessign Team
Если вы ищете лучших бесплатных шаблонов начальной загрузки , мы составили список лучших бесплатных тем начальной загрузки и доступные шаблоны.Все шаблоны или темы на 100% бесплатны для загрузки и использования по своему усмотрению, создавая свой новый бизнес-сайт, коммерческий веб-сайт, сайт портфолио или даже веб-сайт электронной коммерции с шаблонами начальной загрузки. Вы можете загрузить стартер Bootstrap и создать любой проект или приложение для веб-сайта, которое вам нравится. Ознакомьтесь с лучшими бесплатными темами и шаблонами Bootstrap пользовательского интерфейса Material Kit на 2021 год. Лучшая коллекция бесплатных HTML-шаблонов для вашего следующего проекта веб-сайта.
Лучшие бесплатные шаблоны начальной загрузки для любого веб-проекта в 2021 году
1.LaslesVPN — Бесплатный шаблон Bootstrap 5
Уровень производительности: A 94 | Скачано: 1,045+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 4/5 звезды | Настройка: 4/5 звезд
Как и другие современные веб-дизайны, LaslesVPN также применяет все современные тенденции и моды веб-разработки. Он обещает множество экзотических функций, таких как заголовок , стиль градиента, эффекты при наведении, фиксированная верхняя панель навигации, таблица цен, забавные счетчики фактов и многое другое.LaslesVPN полностью гармонирует со всеми доступными на данный момент браузерами и устройствами. Вы можете избавиться от напряжения с нашим новым шаблоном и использовать его прямо из коробки. Даже настройка этого фантастического скина — не сложная игра.
2. BizLand — Бизнес-шаблон Bootstrap
Оценка производительности: A 94 | Скачано: 7,045+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 4/5 звезды | Настройка: 4/5 звезд
BizLand — это полностью адаптивный, простой в использовании и настраиваемый бизнес-шаблон Bootstrap.Вы можете легко настроить любой раздел по своему желанию. HTML-шаблон BizLand на 100% адаптивен и отлично работает во всех популярных браузерах и устройствах.
BizLand можно использовать для создания красивых веб-сайтов для любого бизнеса, консалтинговых фирм, финансов, агентств, бизнес-агентств, цифровых агентств, корпоративных компаний, налоговой информации, начинающих компаний, страхования и многого другого. BizLand поставляется с хорошо прокомментированным кодом, легко понятной документированной файловой структурой.
3. AppLab — бесплатный отзывчивый Bootstrap 5 — многоцелевой шаблон целевой страницы
Оценка производительности: A 97 | Скачано: 4,085+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 4/5 звезды | Настройка: 4/5 звезд
AppLab — это наш органично созданный бесплатный шаблон Bootstrap 5 для многоцелевых целевых страниц.Создавать современную и сложную страницу не нужно начинать с нуля. Вместо этого начните с AppLab и обратитесь к своей аудитории с помощью полноценного интерфейса. Он полностью отзывчив, хорошо оптимизирован и идеально подходит для любого экрана Retina и доступных устройств.
4. Presento — корпоративный шаблон Bootstrap
Оценка производительности: A 92 | Скачано: 23,000+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 3/5 звезды | Настройка: 4/5 звезд
Presento — это современный, креативный и чистый корпоративный HTML-шаблон Bootstrap.Его можно использовать для создания элегантных и современных корпоративных веб-сайтов, домашних страниц малого бизнеса, целевых страниц приложений, веб-сайтов для стартапов, программного обеспечения и веб-сайтов компаний SaaS. Поставляется со всеми необходимыми страницами и элементами, чтобы быстро создать потрясающий веб-сайт.
Шаблон Presento очень легко настроить. Все файлы и код хорошо организованы и прокомментированы для удобства настройки. Presento полностью адаптивен, работает на всех устройствах и отлично смотрится на экране любого размера.
Создание новых веб-сайтов с помощью шаблона Presento Bootstrap — это абсолютно простой и быстрый процесс.Если вам нужно запустить свой веб-сайт в кратчайшие сроки, Presento определенно станет хорошим выбором и ждет вас.
Класс эффективности: A 97 | Скачано: 922,475+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 5/5 звезд | Настройка: 4/5 звезд
Creative — это одностраничная тема Bootstrap для творческих людей, малого бизнеса и другого многоцелевого использования. Современный плоский дизайн сочетается с богатым набором функций и плагинов, что делает эту тему отличным шаблоном для вашего следующего проекта на основе Bootstrap!
- Современный плоский дизайн макета
- Удобная навигация по UX с изменением стиля при прокрутке
- Пользовательский SASS, скомпилированный вместе с Bootstrap для более глубокой настройки
- Исходные файлы, доступные на GitHub со средой разработки на основе npm со сценариями наблюдения, чтобы обеспечить плавность индивидуальная разработка
- Интуитивно понятная разметка HTML с легко настраиваемыми разделами содержимого
- Адаптивный полноэкранный заголовок с фоновым изображением с наложением и вертикально центрированным содержимым
- Полнофункциональная сетка изображений портфолио с надписями и работающей галереей лайтбоксов
Оценка производительности : A 99 | Скачано: 62,260+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 5/5 звезд | Настройка: 4/5 звезд
Бесплатный одностраничный элемент на основе Bootstrap 3.Используйте Coming Sssoon Page , чтобы создать следующую группу пользователей, прежде чем начинать свой проект! он легкий, простой в использовании и помогает поддерживать контакт со своей аудиторией.
Почему у нас скоро будет страница и подписка?
Потому что социальные сети распространяют ваше сообщение, а электронная почта и контент-маркетинг помогают вам установить связь с вашими клиентами.
Если вы начнете с этим менталитетом, это принесет вам только хорошее. Итак, если вы думаете, что у вас есть намек на продукт, попробуйте проверить его! Привлекайте пользователей, создайте учетную запись в социальных сетях, настройте свою учетную запись Mailchimp и позвольте людям увидеть ее на странице Скоро.
7. Bootslander — Шаблон посадочной страницы Bootstrap
Оценка производительности: A 92 | Скачано: 35,160+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 3/5 звезды | Настройка: 4/5 звезд
Ищете лучший шаблон целевой страницы для создания своих веб-сайтов, совместимых с приложением, услугами или продвигаемым программным обеспечением? Целевая страница Bootslander подходит именно вам. Его легко редактировать и настраивать в соответствии с вашими потребностями.Исходные коды хорошо прокомментированы. Вы можете использовать этот шаблон для своих коммерческих и личных проектов. Как и другие шаблоны Bootstrap, он имеет адаптивный макет, который поможет вашему веб-сайту стать более привлекательным.
Другие функции Bootslander включают слайдер сгиба, элементы PSD, чистую область CTA, впечатляющее наведение и масштабирование, документацию и бесплатную поддержку. Этот бесплатный шаблон целевой страницы HTML Bootstrap рекомендуется для продвижения услуг и приложений. Этот Bootstrap 3 имеет анимированный CSS, а также потрясающие модальные окна с 15 стилями анимации.
8. iPortfolio — бесплатный шаблон портфолио Bootstrap
Оценка производительности: A 90 | Скачано: 5,560+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 3/5 звезды | Настройка: 4/5 звезд
iPortfolio — это легкий и современный HTML-шаблон веб-сайта с портфолио. У него простой, чистый и безупречный дизайн. Это одностраничный шаблон для личных / CV / портфолио сайтов. Если вы дизайнер, фрилансер, фотограф или даже владелец веб-студии, вы можете использовать этот мой шаблон, чтобы представить себя и свои работы миру.
Он полностью реагирует и отлично работает на всех устройствах и экранах.
iPortfolio создано с использованием последней версии Bootstrap. Профессиональная версия также поставляется со средой разработки NodeJS / NPM.
- 100% отзывчивый
- Последняя версия Bootstrap
- SCSS-файлы включены (профессиональная версия)
- PHP / Ajax скрипт контактной формы (профессиональная версия)
- Чистый организованный код (закомментированный код)
- Кроссбраузерная совместимость
- CSS3 Анимации
- Шрифты Google
- Простота настройки
- Современный визуальный дизайн
- Портфолио Страница
Оценка эффективности: B 88 | Скачано: 15,760+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 3/5 звезды | Настройка: 4/5 звезд
Appland — один из ведущих бесплатных шаблонов целевой страницы, идеально подходящих для разработки мобильных веб-сайтов.Он разработан с помощью отзывчивого Bootstrap с гладким, безупречным, белым и минималистичным дизайном. В этом шаблоне есть новейшие иконки с потрясающими шрифтами, лайтбокс nivo и вау-анимация. Тема Appland — это адаптивный шаблон CSS3 и HTML5 на основе Bootstrap. Использовать этот шаблон так же просто, как и перемещаться по нему.
Эта бесплатная программа начальной загрузки совместима с любым устройством, например настольным компьютером, планшетом, смартфоном, ноутбуком или любым другим устройством. Шаблон на 100% адаптивен и очень привлекателен для разных типов устройств и экранов.Настроить его очень просто. Он хорошо организован с простым и чистым дизайном, он придаст вашим играм или приложениям профессиональный вид, а также эффекты плавного перехода. После покупки Appland вы получите документацию, которая поможет вам разобраться.
10. Vesperr — Creative Bootstrap Template
Оценка производительности: C 75 | Скачано: 12,540+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 3/5 звезды | Настройка: 4/5 звезд
Vesperr — чистый, современный и стильный шаблон веб-сайта цифрового агентства, созданный с помощью фреймворка Bootstrap.Он может быть использован агентствами, фрилансерами, корпоративным бизнесом, креативными дизайнерами или любыми творческими профессионалами. Он поставляется с плавной анимацией взаимодействия и делает взаимодействие с пользователем более естественным и успокаивающим.
Шаблон веб-сайта Vesperr легко настраивается, на 100% адаптивен и поддерживает все современные браузеры и устройства с экранами любых размеров.
Создайте свой потрясающий веб-сайт с помощью нашего замечательного шаблона веб-сайта Vesperr Bootstrap!
Класс эффективности: A 99 | Скачано: 1,005,903+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 5/5 звезд | Настройка: 5/5 звезд
Agency — это одностраничная тема HTML / CSS, созданная с помощью Bootstrap.Эта тема идеально подходит для агентств или малых предприятий, которые хотят создать простую целевую страницу для своей компании. Тема также может быть изменена и адаптирована практически для любых целей! Загрузите эту бесплатную тему Bootstrap прямо сейчас, чтобы начать работу!
- Адаптивная верхняя панель навигации, которая сворачивается и меняет свой стиль при прокрутке страницы
- Плавная прокручиваемая навигация для оптимизации взаимодействия с одностраничным веб-сайтом
- Интеграция с Font Awesome Icons
- Сетка портфолио с модальными окнами для каждого элемента для демонстрации более подробного контента для каждого элемента портфолио
- Раздел «О нас» с адаптирующейся временной шкалой
- Раздел для членов команды с изображениями профиля и ссылками на социальные сети
- Рабочая контактная форма PHP с проверкой и действиями формы — просто добавьте свой адрес электронной почты во включенный файл PHP, и он готов принимать гостей!
- Нижний колонтитул со ссылками на социальные сети, информацией об авторских правах и дополнительными ссылками на страницы
- Файлы SCSS и Pug, включенные в исходные файлы на GitHub для более глубокой настройки и разработки
12.Бизнес-шаблон BizPage Bootstrap
Уровень производительности: C 75 | Скачано: 5,903+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 4/5 звезды | Настройка: 3/5 звезд
BizPage — это современный, визуально потрясающий и креативный многоцелевой корпоративный бизнес-шаблон HTML 5, созданный на платформе Bootstrap. Метод секционирования структуры кода используется для создания темы BizPage, которая позволяет легко перемещаться по коду и настраивать его без каких-либо усилий.Вы можете создать свой потрясающий веб-сайт с помощью этого бесплатного бизнес-шаблона начальной загрузки.
BizPage подходит для бизнеса, корпоративных, консалтинговых, консалтинговых фирм, финансов, консультантов, бухгалтеров, тренеров или любой другой компании, которая нуждается в профессиональном способе демонстрации своих проектов или услуг в Интернете.
Класс эффективности: A 97 | Скачано: 150,32+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 5/5 звезд | Настройка: 5/5 звезд
Material Kit — это Free Bootstrap 4 UI Kit со свежим новым дизайном, вдохновленным материальным дизайном Google.Вы просили об этом, поэтому мы его построили. Мне очень приятно познакомить вас с концепциями материалов в удобном и красивом наборе компонентов. Наряду с рестайлингом элементов Bootstrap вы найдете три полностью закодированных страницы с примерами, которые помогут вам разработать свой следующий проект.
Набор материалов использует свет, поверхность и движение. Он использует преднамеренный выбор цвета, изображения от края до края и крупномасштабную типографику. Общий макет напоминает листы бумаги, расположенные на нескольких разных слоях, поэтому глубина и порядок очевидны.Навигация остается в основном слева, а действия — справа.
В этом новом дизайне есть элементы, которые были результатом исследований чернил и бумаги, а также способов взаимодействия предметов и материалов в реальной жизни. В результате вы получите красивый и последовательный набор элементов, с которых вы сможете начать свой следующий проект. Material Kit — отличный инструмент, если вы хотите создать веб-презентацию для своего Android-приложения и должны быть последовательными, оставляя впечатление визуально похожих элементов.Это также отличный ресурс сам по себе, он великолепно выглядит и помогает вам создавать свои веб-страницы.
Класс эффективности: A 94 | Скачано: 450,992+ | Поддержка мобильных устройств: Да | Поддержка и обновления: Да | Дизайн: 5/5 звезд | Настройка: 5/5 звезд
Стильное портфолио — это одностраничная тема портфолио Bootstrap с навигацией вне холста и плавной прокруткой разделов содержимого.
- Обновленный дизайн с двумя настраиваемыми стилями кнопок
- Навигация вне холста с настраиваемой кнопкой переключения
- Раздел заголовка 100% высоты с полным фоновым изображением страницы и вертикально центрированным содержимым
- Плавная прокрутка страницы с использованием jQuery
- Разделы с призывом к действию
- Раздел услуг с иконками Font Awesome
- Сетка изображений портфолио
- Google Maps интегрированный нижний колонтитул
- Нижний колонтитул со значками социальных сетей
Какие бесплатные шаблоны Bootstrap являются лучшими?
Лучшие бесплатные шаблоны начальной загрузки: BizLand , Presento, Creative, Bootslander, iPortfolio, Vesperr
Какой лучший бесплатный шаблон начальной загрузки?
Presento — это современный, креативный и чистый корпоративный HTML-шаблон Bootstrap.Его можно использовать для создания элегантных и современных корпоративных веб-сайтов, домашних страниц малого бизнеса, целевых страниц приложений, веб-сайтов для стартапов, программного обеспечения и веб-сайтов компаний SaaS.
Какой самый популярный бесплатный шаблон Bootstrap?
Creative — это одностраничная тема Bootstrap для творческих людей, малого бизнеса и другого многоцелевого использования. Современный плоский дизайн сочетается с богатым набором функций и плагинов, что делает эту тему отличным шаблоном для вашего следующего проекта на основе Bootstrap!
10 премиальных адаптивных шаблонов начальной загрузки — всего 10 долларов США!
Создаете новый веб-сайт?
Обновите старый сайт?
В любом случае полностью потерялись?
Не волнуйтесь! Вам нужно простое, но элегантное решение.Меньше значит больше, и это именно то, что вы получите от адаптивного шаблона Bootstrap.
Но с этим Mighty Deal, вы не получите только один жалкий шаблон Bootstrap .
Не 3 шаблона начальной загрузки.
Даже 5 шаблонов Bootstrap.
Нет, вы получите набор из 10 адаптивных шаблонов HTML5 / CSS3 Bootstrap , готовых для интеграции в ваш великолепный веб-сайт! И вы получите их со скидкой 75%!
Основные особенности шаблонов начальной загрузки:
- 10 шаблонов начальной загрузки премиум-класса
This Mighty Deal включает 10 великолепных шаблонов начальной загрузки из Bootstraptor .Эти многоцелевые шаблоны готовы к использованию и содержат совершенно правильный HTML-код. - Адаптивные шаблоны
Все 10 шаблонов веб-сайтов созданы на основе начальной загрузки, а также имеют адаптивный дизайн. Это означает, что ваш сайт будет красиво выглядеть и работать независимо от того, на каком устройстве его просматривают пользователи. Смартфоны, планшеты, настольные компьютеры, ноутбуки и т. Д. - Больше, чем просто домашняя страница
Каждый шаблон Bootstrap дает вам гораздо больше, чем просто домашнюю страницу.Вы получите широкий выбор шаблонов, которые удовлетворят потребности даже самых привередливых веб-разработчиков. Различные страницы-шаблоны включают:- Бизнес-шаблоны
- Целевые страницы
- Шаблоны параллакса
- Многостраничные шаблоны
- Одностраничные шаблоны
- Шаблоны скроллеров
- Шаблоны таблиц цен
- Простота настройки
Созданный на основе фреймворка Bootstrap, совсем несложно настраивать и изменять шаблоны в соответствии с вашими требованиями.Bootstrap — это стиль кода, которому очень легко следовать, поэтому вы будете точно знать, как и где вносить изменения. - Элегантный современный дизайн
Независимо от того, какой шаблон вы выберете для использования, все они были тщательно созданы опытными дизайнерами с учетом современных тенденций. Это означает, что вы получите идеальный дизайн, удобный для пользователя и полный SEO-потенциала. - Тонны популярных функций
Каждый шаблон будет включать в себя всевозможные современные тенденции дизайна, чтобы произвести впечатление на ваших пользователей, в том числе:- Эффекты параллакса
- CSS3 анимации
- Плоский стиль
- Размытый фон
- и более
Ознакомьтесь с 10 адаптивными шаблонами Bootstrap, включенными в эту сделку
1.Bootscroller
Адаптивный, современный одностраничный шаблон с плавной прокруткой
Подробнее | Демо
2. Bootstarter
Одностраничный шаблон с адаптивным параллаксом и целевыми секциями
Подробнее | Демо
3. VERSO
Многостраничная версия бизнес-шаблона (18 HTML-страниц и 8 цветовых предустановок)
Подробнее | Демо
4.VERSO
Целевая версия на одной странице с плавной прокруткой (8 предустановок цветов)
Подробнее | Демо
5. APTURE
Творческое портфолио и блог
Подробнее | Демо
6. FlatScroller
Целевая страница с плоской прокруткой и эффектами параллакса
Подробнее | Демо
7. Parallaxer
Адаптивный стартовый шаблон эффектов параллакса, а также все функции Bootstrap с эффектами параллакса
Подробнее | Демо
8.Таблицы цен
Адаптивное ценообразование в плоском стиле с 5 предустановками цветовых вариаций
Подробнее | Демо
9. JuiceStrap
Шаблон чрезвычайно модных цветов, плюс эффекты параллакса и плоский стиль
Подробнее | Демо
10. Parallaxer plus
Современный бизнес-шаблон Bootstrap с великолепными фоновыми эффектами параллакса
Подробнее | Демо
Готовы принять участие в этой фантастической сделке по изменению веб-сайта?
Обычно этот набор из 10 адаптивных шаблонов Bootstrap стоит всего 39 долларов.Это кража сама по себе!
Но только в течение ограниченного времени, поскольку вы дружите с нами здесь, в Mighty Deals, вы можете сэкономить колоссальные 75% от этой и без того низкой цены!
Правильно, платит всего 10 долларов за все 10 шаблонов ! Это все равно, что платить 1 доллар за шаблон!
Нажмите кнопку «КУПИТЬ» и приготовьтесь вывести свой веб-сайт на новый уровень!
Условия сделки:- Доступно для мгновенной загрузки после совершения покупки.
- Все шаблоны можно использовать как в коммерческих, так и в личных целях.
- Это шаблоны HTML / CSS — не шаблоны WordPress .
- Вы получите файлы CSS, HTML для всех шаблонов. Шаблоны
- поставляются в виде мгновенной загрузки.
- Шаблоны в пакете поставляются с единой персональной лицензией, которая позволяет использовать каждый шаблон только в одном домене.
- Вы не можете перепродавать или распространять шаблоны из этого пакета.
5 современных шаблонов начальной загрузки, которые стоит попробовать в 2021 году
Вы добавляете новые элементы или разделы на свой текущий веб-сайт? Может показаться, что ваш единственный вариант — начать процесс сборки заново, что может занять уйму времени, денег и усилий. Однако есть другое решение. Современные шаблоны Bootstrap позволяют добавлять или изменять элементы на веб-сайте, не тратя целое состояние и не занимая кучу времени.
ШаблоныBootstrap — отличный выбор, когда специально созданный веб-сайт не подходит. Эти шаблоны легко настроить, чтобы каждый мог их использовать. Фреймворк Bootstrap хорошо документирован, поддерживается и ценится владельцами бизнеса, разработчиками и дизайнерами по всему миру.
Что следует знать о шаблонах начальной загрузки
Статистика показывает, что Bootstrap — один из наиболее часто используемых фреймворков для веб-сайтов. Из более чем миллиона ведущих веб-сайтов в Интернете более 20% используют Bootstrap где-то в своих библиотеках.Он наиболее известен тем, что помогает в ситуациях, когда вы создаете веб-сайт, ориентированный на мобильные устройства, с упором на интерфейсную веб-разработку.
Bootstrap был запущен в 2011 году и с тех пор обновляется и поддерживается. Хотя в 2013 году у него было менее 2% доли рынка, он вырос в 12 раз. Одна из главных особенностей Bootstrap — невероятная гибкость. Его можно использовать с различными наборами пользовательского интерфейса и интегрировать с системами языка дизайна.
Bootstrap — отличный ресурс для создания согласованного кода и поддержки шаблонов проектирования, но он делает то же самое с кодом.Это не просто популярный инструмент, а постоянно растущая и часто используемая библиотека с кодом HTML, CSS и JavaScript.
Основные причины выбора шаблонов начальной загрузки
Bootstrap предлагает широкий спектр утилит, включая возможность создания различных пользовательских интерфейсов для веб-сайтов. Эти элементы могут варьироваться от простых форм до более сложных, таких как раскрывающиеся списки, панели навигации, вкладки и формы.
Bootstrap позволяет создавать шаблоны, плагины или размещать контент в любом месте страницы.Все элементы, задействованные в адаптивном веб-дизайне, такие как PSD или графический веб-дизайн, можно легко преобразовать в Bootstrap. Именно это позволяет создавать шаблоны начальной загрузки.
Одна из лучших утилит, доступных через Bootstrap, — это молниеносный путь для веб-дизайна, который работает на любом устройстве. Все компоненты, которые вы можете использовать в шаблоне Bootstrap, можно настроить под любые размеры экрана.
Существует также система сетки, которая упрощает расположение и размер различных элементов экрана.Поскольку сама система предназначена для обработки изменений в окне браузера или размере экрана, она может распределять контент по от одной до дюжины столбцов для адаптивного дизайна.
Основные характеристики шаблонов начальной загрузки
Базовый фреймворк Bootstrap — одно из его самых значительных преимуществ. Он позволяет применять различные цвета, размеры, сетки и шрифты в определениях базовых стилей для всего спектра элементов HTML. Это создает единообразный вид как для контейнеров, так и для элементов.В большинстве случаев стандартный стиль работает хорошо, но его также можно изменить или отредактировать в соответствии с вашими потребностями.
Добавление элементов JavaScript через плагины JavaScript и jQuery также добавляет дополнительные элементы пользовательского интерфейса для работы, такие как ползунки, всплывающие подсказки и диалоговые окна. Bootstrap включает в себя структуру HTML, дополнительный код JavaScript и объявление CSS, которое обеспечивает большую функциональность с различными элементами интерфейса.
Инструменты макета в современных шаблонах Bootstrap также важны и используют макет сетки CSS.Такой вид макета определяется столбцами и строками и стал отраслевым стандартом как для дизайнеров, так и для разработчиков.
Лучшие современные шаблоны начальной загрузки на 2021 год
С тех пор, как на сцену вышли шаблоны Bootstrap, они стали распространенными и продолжают набирать популярность с каждым годом. Доступные шаблоны могут подходить для различных типов бизнеса, упрощая разработку и проектирование веб-сайта для любого, не нанимая профессионального разработчика.
Шаблоны Bootstrap в этом списке помогут вам сократить расходы при создании веб-сайта и сэкономить время, которое ушло бы на разработку.Поскольку на рынке доступны сотни шаблонов, мы хотим сосредоточиться на разнообразии, которое принесет наибольшую пользу вашему бизнесу за счет простой установки, регулярных обновлений и возможности быстро публиковать контент.
Startup Framework использует систему блочных моделей, которая дает дизайнерам и разработчикам возможность использовать более 100 различных блоков контента в различных комбинациях для создания уникального веб-сайта. Этот шаблон Bootstrap поставляется как в бесплатной, так и в платной версии, поэтому пользователи могут опробовать программное обеспечение, прежде чем решить, платить ли за дополнительные функции.
Бесплатная версия шаблона имеет доступ ко всем функциям, включает демонстрационный режим, предлагает бесплатные исходные коды Figma и поставляется с обширной поддержкой. Этот шаблон Bootstrap регулярно обновляется. Некоторые из последних обновлений включают редактируемые классы и атрибуты элементов, возможность изменять фон и изображения, а также возможность поделиться проектом со всей командой.
Мультиконцептуальный шаблон Nobel Minimal & Versatile
Этот шаблон Bootstrap имеет минималистичный, но универсальный дизайн, ориентированный на фотографии и другие изображения в дизайне.Есть пять различных дизайнов целевых страниц на выбор, четыре макета портфолио и почти неограниченное количество настраиваемых слайд-шоу. Для видеооператора или фотографа этот шаблон станет отличным выбором. У него необычная структура макета, которая идеально подходит для таких веб-сайтов.
В этом шаблоне есть поддержка видео для YouTube, Dailymotion, Vimeo и Wistia. Он поставляется с 30-страничным руководством пользователя, которое включает примеры скриншотов кода, чтобы упростить его использование. Все внутренние страницы, включенные в шаблон, содержат наиболее важные компоненты, необходимые для веб-сайта в стиле портфолио.
Умный мульти-концептуальный шаблон с феромонами
Еще один из самых универсальных и функциональных шаблонов Bootstrap, доступных в 2021 году, — это шаблон Pheromone. Это многоцелевой шаблон, ориентированный в основном на содержание веб-сайта. Он включает более 80 файлов HTML и ряд других файлов для работы. Минималистичный дизайн подойдет тем, кто хочет создать интернет-магазин, блог, портфолио или корпоративный сайт.
Существует более 25 стилей домашней страницы с шаблонами, включая макет магазина и полностью адаптивный дизайн.Он поддерживает последние версии jQuery и Bootstrap, предлагает пожизненные бесплатные обновления и позволяет анимацию CSS. Он поставляется с одностраничными и многостраничными демонстрациями и удобен для программистов и дизайнеров.
Шаблон приложения TemplateFlip Awesome
Awesome App — еще один современный шаблон Bootstrap. Более того, он черпает часть своих возможностей из Paper Kit 2. Он действует как целевая страница, где вы можете продемонстрировать свое программное обеспечение, приложения или другие продукты. Он предлагает разделы, которые включают таблицу цен, скриншоты приложений, загрузки и отзывы.Шаблон работает с любым размером экрана и легко адаптируется к различным изменениям размера окна.
В этом шаблоне есть иконки Font Awesome, которые могут использоваться вместе с функциями приложения. Также имеется набор значков в магазине приложений, значков социальных сетей и кнопок загрузки, поэтому вы можете легко отображать свои профили в Twitter, Facebook и Instagram. Существует бесплатная версия шаблона, но премиум-версия включает более 1000 компонентов пользовательского интерфейса.
Адаптивный HTML-шаблон одностраничного и многостраничного портфолио Andior
Andor — это шаблон, предлагающий элегантный, современный и простой дизайн.Это может быть для портфолио фрилансеров, демонстрации творческих цифровых работ или продажи онлайн-услуг и продуктов. Он находится на Bootstrap, поэтому предлагает надежные функции, включая значки Font Awesome, портфолио Ajax и рабочую контактную форму.
Существует 13 различных стилей домашней страницы с шаблоном и более 100 HTML-страниц на выбор. Он включает изотопную фильтрацию для сглаживания эффектов и деталей портфолио без открытия новой страницы. Те, кому нравится работать с WordPress, также оценят версию шаблона для этой системы ведения блогов.
Выбор идеального шаблона начальной загрузки для ваших нужд
Поскольку доступно множество шаблонов Bootstrap, при выборе одного из них следует обратить внимание на несколько вещей. Лучший шаблон Bootstrap будет соответствовать следующим критериям:
- Его создало опытное и устоявшееся технологическое агентство. Если фирма, которая делает шаблон, существует уже несколько лет, вы можете ожидать, что продукт будет более профессиональным.
- Нишевый рынок. Чем более конкретна тема Bootstrap, тем проще ее будет настроить для ваших целей.Если в шаблоне есть нужные вам страницы, редактирования потребуется меньше.
- Шаблон разработан техпомощью. Хотя современные шаблоны Bootstrap удобны для пользователя, возможность получить поддержку, когда вам это нужно, имеет решающее значение. Возникают технические проблемы, и часто важно быстро их решать. Знание того, как получить поддержку, должно повлиять на ваше решение.
Шаблоны начальной загрузки бывают самых разных типов, и их легко освоить. Какой бы популярной ни была технология, вполне вероятно, что Bootstrap будет существовать еще долго.

