Bootstrap Бутстрап 4 Get Started
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная платформа для быстрой и удобной разработки веб-сайтов
- Bootstrap включает в себя HTML и CSS на основе шаблонов дизайна для типографии, формы, кнопки, таблицы, навигация, модальные, изображения карусели и многие другие, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивные дизайны
Что такое Адаптивный веб-дизайн?
Отзывчивый веб-дизайн о создании веб-сайтов, которые автоматически настроить себя хорошо выглядеть на всех устройствах, от небольших телефонов до больших настольных компьютеров.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Поддержка значков дропппед: Bootstrap 4 не поддерживает BS3 глификонс. Используйте Шрифт-Awesome или другие библиотеки значков вместо.
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота в использовании: Кто-нибудь с только базовые знания HTML и CSS может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и рабочим столам
- Мобильный-первый подход: В Bootstrap, мобильные-First стили являются частью основной платформы
- Совместимость с браузером: Bootstrap 4 совместима со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10 +, EDGE, Safari и Opera)
Где получить Bootstrap 4?
Существует два способа начать использование Bootstrap 4 на собственном веб-узле.
Вы можете:
- Включить Bootstrap 4 из CDN
- Скачать Bootstrap 4 из getbootstrap.com
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его в CDN (сеть доставки контента).
Макскдн предоставляет поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— jQuery library —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<!— Popper JS —>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js»></script>
<!— Latest compiled JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js»></script>
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали Bootstrap 4 из макскдн при посещении другого сайта.
 В результате, он будет загружен из кэша, когда они посещают ваш сайт, что приводит к более быстрому времени загрузки.
Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.
В результате, он будет загружен из кэша, когда они посещают ваш сайт, что приводит к более быстрому времени загрузки.
Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.jQuery и Поппер?
Bootstrap 4 использует jQuery и Поппер. js для JavaScript компонентов (таких как модальные, всплывающие подсказки, Попов и т.д.). Однако, если вы просто используете CSS часть Bootstrap, вы не нуждаетесь в них.
- Закрываемые оповещения
- Кнопки и флажки/переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свертывание для переключения содержимого
- Выпадающие (также требуется Поппер. js для идеального позиционирования)
- Модальные (открытые и закрытые)
- Навигационная (для складных меню)
- Подсказка и всплывающие подсказки (также требует Поппер.
 js для идеального позиционирования)
js для идеального позиционирования) - Скроллспи для поведения прокрутки и обновления навигации
Создание первой веб-страницы с помощью Bootstrap 4
1. Добавление документа HTML5
Bootstrap 4 использует HTML-элементы и свойства CSS, которые требуют документа HTML5.
Всегда включайте в начало страницы тег документа HTML5 вместе с атрибутом lang и правильным набором символов:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
</head>
</html>
2. Bootstrap 4-первый мобильный
Bootstrap 4 предназначен для реагирования на мобильные устройства. Стили мобильных устройств являются частью базовой платформы.
Чтобы обеспечить правильную визуализацию и масштабирование касания, добавьте следующий <head> элемента:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
width=device-widthдеталь устанавливает ширину страницы для того чтобы последовать за шириной экрана прибора (которая будет меняться в зависимости от прибора).
initial-scale=1деталь задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
3. контейнеры
Bootstrap 4 также требует содержащего элемента для переноса содержимого сайта.
Есть два контейнера классов на выбор:
.container.container-fluidкласс предоставляет контейнер с полной шириной, охватывающий всю ширину видового экрана
Два основных Bootstrap 4 страницы
В следующем примере показан код базовой загрузочной страницы 4 (с адаптивным контейнером с фиксированной шириной):
Пример контейнера
Bootstrap 4 Example
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
В следующем примере показан код базовой загрузочной страницы 4 (с контейнером с полной шириной):
Пример с контейнерной жидкостью
Bootstrap 4 Example
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text. </p>
</p>
</div>
</body>
</html>
Bootstrap 4 — Настройка среды
Вы можете начать использовать Bootstrap 4 на своем веб-сайте, включив его из CDN (Content Delivery Network) или загрузив с веб- сайта getbootstrap.com .
Использование CDN
Bootstrap 4 можно использовать на веб-сайте, включив его из сети доставки контента .
Используйте скомпилированный ниже CDN CSS и JS Bootstrap в своем проекте.
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
Включите CDN-версии jQuery и Popper.js (Bootstrap 4 использует jQuery и Popper.js для использования таких компонентов JavaScript, как модалы, всплывающие подсказки, всплывающие окна и т. Д.) Перед
Ниже приведены некоторые компоненты, которые требуют JQuery —
Используется для закрываемых предупреждений
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Dropdowns (для идеального позиционирования используется Popper.
 js )
js )Откройте и закройте модалы
Для свертывания Навбара
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Используется для закрываемых предупреждений
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Dropdowns (для идеального позиционирования используется Popper.js )
Откройте и закройте модалы
Для свертывания Навбара
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Загрузка Bootstrap 4
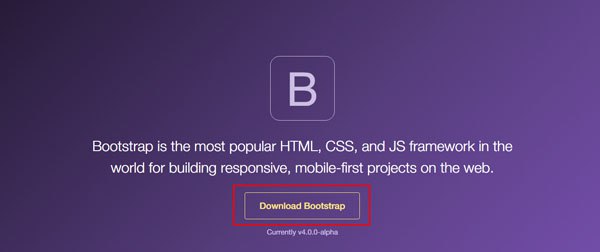
Вы можете скачать Bootstrap 4 с https://getbootstrap.com/docs/4.1/getting-started/download/ . Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже —
Здесь вы можете увидеть две кнопки —
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap.
 Никакая документация или оригинальные файлы исходного кода не включены.
Никакая документация или оригинальные файлы исходного кода не включены.Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего урока. Поскольку файлы соблюдаются и сокращаются, вам не нужно каждый раз беспокоиться, включая отдельные файлы для отдельных функций.
Файловая структура
Предварительно скомпилированный Bootstrap 4
Как только скомпилированная версия Bootstrap 4 будет загружена, извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *).
*), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *).
Bootstrap 4 Исходный код
Если вы скачали исходный код Bootstrap 4, структура файла будет выглядеть следующим образом:
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Создание первой веб-страницы с помощью Bootstrap 4
Приведенный ниже пример определяет простую веб-страницу Bootstrap 4 —
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath. bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h3>Hello, world!!! Welcome to Tutorialspoint...</h3>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.
bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h3>Hello, world!!! Welcome to Tutorialspoint...</h3>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4. 1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат —
Bootstrap 4. Установка.
Вы здесь: Главная — CSS — CSS Основы — Bootstrap 4. Установка.
Всем привет! В предыдущей статье мы рассмотрели, что такое Boostrap и зачем он нужен, а в этой рассмотрим, как установить и начать использовать Bootstrap 4.
Перейдите на официальный сайт и скачайте Bootstrap 4, нажав кнопку Download. Вы найдете множество самых разных способов для скачивания и установки этого фреймворка: npm, composer, bower и другие. Также есть возможность скачать только некоторые нужные вам файлы, скачать исходники и так далее.
Вы можете выбрать любой из способов и скачать фреймворк на свой компьютер или зайти в раздел Introduction(справа в колонке на сайте), найти там раздел Starter template, скопировать весь код, написанный там, создать папку, где мы будем работать с фреймворком, в ней создать файл index. html и туда вставить скопированный ранее код.
html и туда вставить скопированный ранее код.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Tether, then Bootstrap JS. -->
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs. cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>
Коротко о том, что здесь происходит: это базовый шаблон, в котором подключены все нужные CSS и JS файлы с помощью CDN, а также выставлен мета-тег viewport для мобильных устройств. В принципе, это все. Благодаря CDN нам не нужно скачивать все необходимые файлы, а нужен только интернет.
На этом сегодня все, мы рассмотрели, как установить Bootstrap 4.
Спасибо за внимание!
- Создано 22.02.2017 17:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Bootstrap 4 Начало работы
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная среда для более быстрой и простой веб-разработки
- Bootstrap включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивный дизайн
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это создание веб-сайтов, которые автоматически настраиваются сами, чтобы хорошо выглядеть на всех устройствах, от маленьких телефонов до больших настольных компьютеров.
Bootstrap 4, пример
Мой первый бутстрап Страница
Измените размер этой отзывчивой страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum
dolor . .
.
Колонка 2
Lorem ipsum dolor ..
Колонка 3
Lorem ipsum долор..
Bootstrap 3 и Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации.Однако в Это.
Поддержка удаленных значков : Bootstrap 4 не поддерживает глификоны BS3. Вместо этого используйте Font-Awesome или другие библиотеки значков.
Зачем нужен Bootstrap?
Преимущества бутстрапа:
- Простота использования: Любой, кто имеет базовые знания HTML и CSS, может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap подстраивается под телефоны, планшеты и настольные компьютеры
- Подход, ориентированный на мобильные устройства: В Bootstrap стили, ориентированные на мобильные устройства, являются частью базовой структуры
- Совместимость с браузером: Bootstrap 4 совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10+, Edge, Safari и Opera)
Где взять Bootstrap 4?
Есть два способа начать использовать Bootstrap 4 на вашем собственном веб-сайте.
Вы можете:
- Включить Bootstrap 4 из CDN
- Загрузите Bootstrap 4 с сайта getbootstrap.com
Бутстрап 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его из CDN (сети доставки контента).
MaxCDN обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить jQuery:
Макс.CDN:
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали
Bootstrap 4 от MaxCDN при посещении
другой сайт.В результате он будет загружен из кеша при посещении вашего сайта, что приведет к сокращению времени загрузки.
Кроме того, большинство CDN гарантируют, что после того, как пользователь запросит у него файл, он будет обработан.
с ближайшего к ним сервера, что также сокращает время загрузки.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Popper.js для
Компоненты JavaScript (например, модальные окна, всплывающие подсказки, всплывающие окна и т. Д.). Однако, если вы просто используете
CSS часть Bootstrap, они вам не нужны.
- Закрытые оповещения
- Кнопки и флажки / переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свернуть для переключения содержимого
- Выпадающих списков (для идеального позиционирования также требуется Popper.js)
- Модальные окна (открытые и закрытые)
- Навбар (для раскрывающихся меню)
- Всплывающие подсказки и всплывающие окна (также требуется Popper.js для идеального позиционирования)
- Scrollspy для прокрутки и обновлений навигации
Загрузка Bootstrap 4
Если вы хотите загрузить и разместить Bootstrap 4 самостоятельно, перейдите по ссылке
https://getbootstrap. com/,
и следуйте инструкциям там.
com/,
и следуйте инструкциям там.
Создание первой веб-страницы с помощью Bootstrap 4
1. Добавьте тип документа HTML5
Bootstrap 4 использует элементы HTML и свойства CSS, требующие тип документа HTML5.
Всегда включайте тип документа HTML5 в начало страницу вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 4 предназначен для мобильных устройств
Bootstrap 4 разработан, чтобы реагировать на мобильные устройства. Стили, ориентированные на мобильные устройства: часть основной структуры.
Чтобы обеспечить правильный рендеринг и сенсорное масштабирование, добавьте следующий тег внутри элемент:
Часть width = device-width устанавливает ширину страницы, соответствующую ширине экрана.
устройства (который зависит от устройства).
Часть initial-scale = 1 устанавливает начальный уровень масштабирования при первой загрузке страницы
браузером.
3. Контейнеры
Bootstrap 4 также требует наличия содержащего элемента для обертывания содержимого сайта.
Есть два класса контейнеров на выбор:
- Класс
.containerпредоставляет отзывчивый контейнер фиксированной ширины - Класс
.container-fluidпредоставляет контейнер полной ширины , охватывающий всю ширину окна просмотра
Две базовые страницы начальной загрузки, 4 страницы
В следующем примере показан код для базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
Бутстрап 4 Пример
Моя первая страница начальной загрузки
Это текст.

