9 боковых меню в CSS для повышения уровня вашего сайта
Боковые меню необходимы сегодня предлагать посетителю наиболее важные действия, которые приводят его в любую часть нашего сайта. Вот почему мы предлагаем вам серию из 9 боковых или боковых меню CSS, которые вы можете интегрировать в свой веб-сайт и, таким образом, добавить целые числа к пользовательскому опыту через ваш компьютер.
что пользовательский опыт жизненно важен Сегодня на смартфоне или планшете, потому что это устройство, которое каждый носит в руке. Простота доступа позволяет многим пользователям делегировать полномочия с мобильного устройства, а не с компьютера, поэтому очень важно иметь наш адаптивный веб-сайт. Еще один список меню, как этот другой что мы поделились несколько недель назад.
Индекс
- 1 Адаптивная боковая панель-навигатор
- 2 Шаблон боковой панели
- 3 Индикаторы боковой панели
- 4 Боковая панель администратора
- 5 Боковая панель
- 6 Боковое меню
- 7 Всплывающие подсказки навигации на боковой панели
- 8 Чистый CSS Fly
- 9 Боковое меню Наведение меню
Este боковое меню предлагает поддержку ARIA и его можно использовать как в портретном, так и в ландшафтном режиме. Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Подпишитесь на наш Youtube-канал
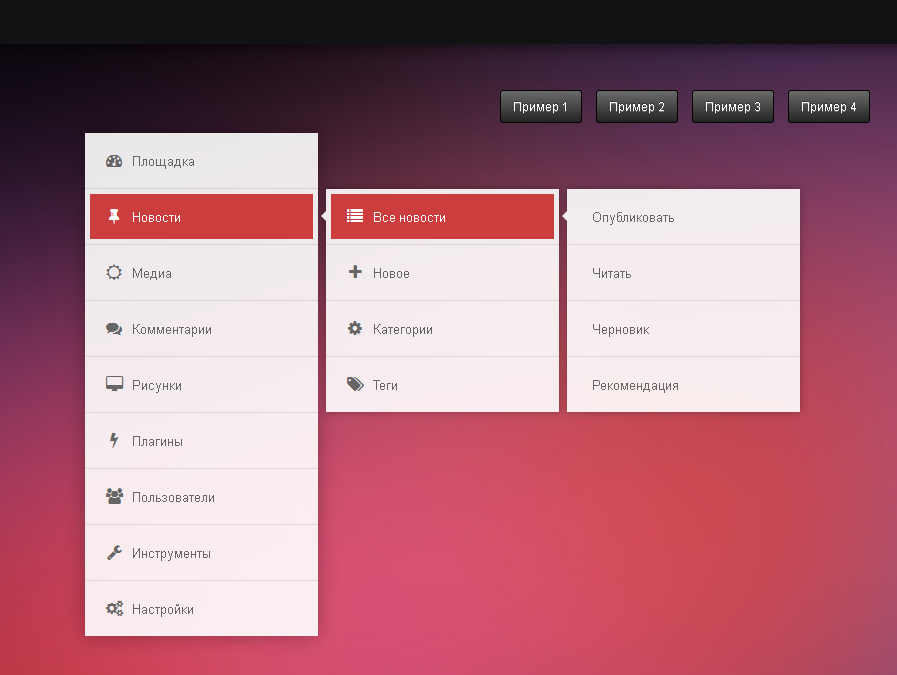
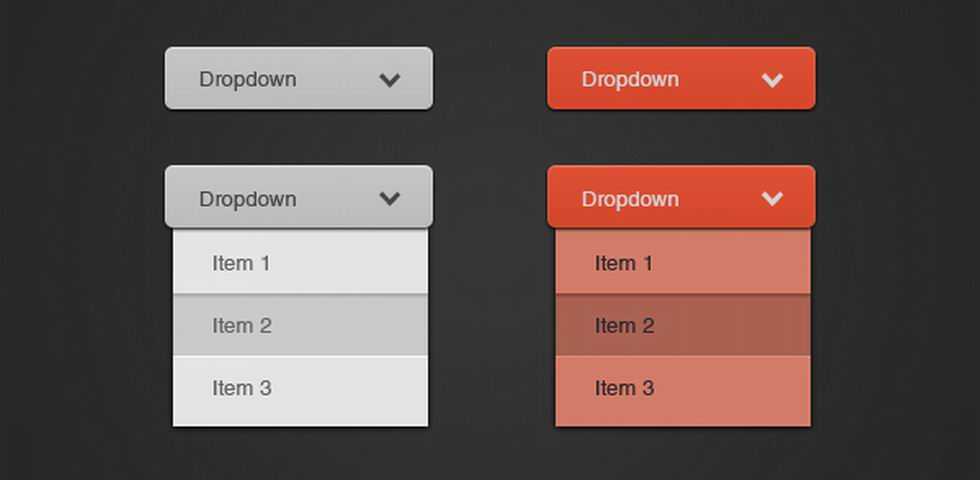
Тон в темноте, это боковое меню CSS в порядке красочный из-за цвета ваших уведомлений и насколько хороша ваша анимация. Он использует раскрывающееся меню на основе Bootstrap, поэтому вы будете иметь в своих руках текущие стандарты веб-дизайна, когда интегрируете его на свой веб-сайт. Без сомнения, высокое качество.
Боковое меню на основе индикаторы размещены с левой стороны. Мы можем щелкнуть значок гамбургера, чтобы открыть боковую панель, или просто щелкнуть каждый из разделов. В нем также есть несколько красочных уведомлений, так что в этом боковом меню в CSS ничего нет.
Это боковое меню состоит из других красочные значки колодец так что они расширяются в тот момент, когда мы наводим курсор на каждый из его разделов.
Это боковое меню и панель навигации или навигационная панель сделана на CSS. Мы можем щелкнуть значок гамбургера, чтобы развернуть все параметры на верхней панели навигации, или даже оставить указатель мыши над каждым из разделов. Хорошо завершен и отличается универсальностью.
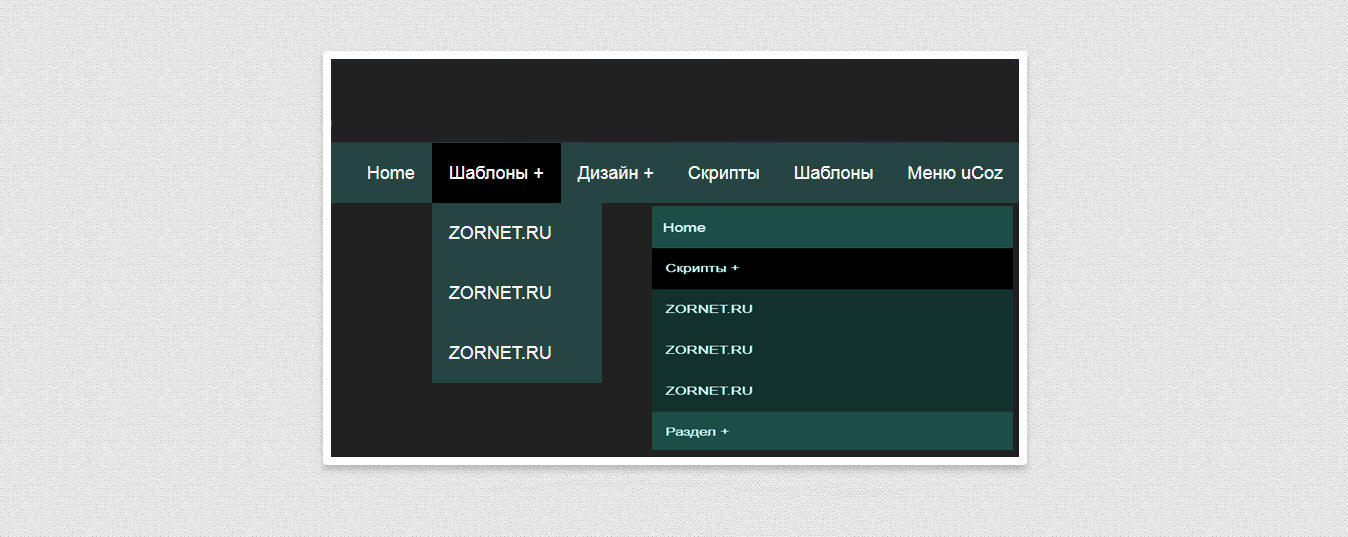
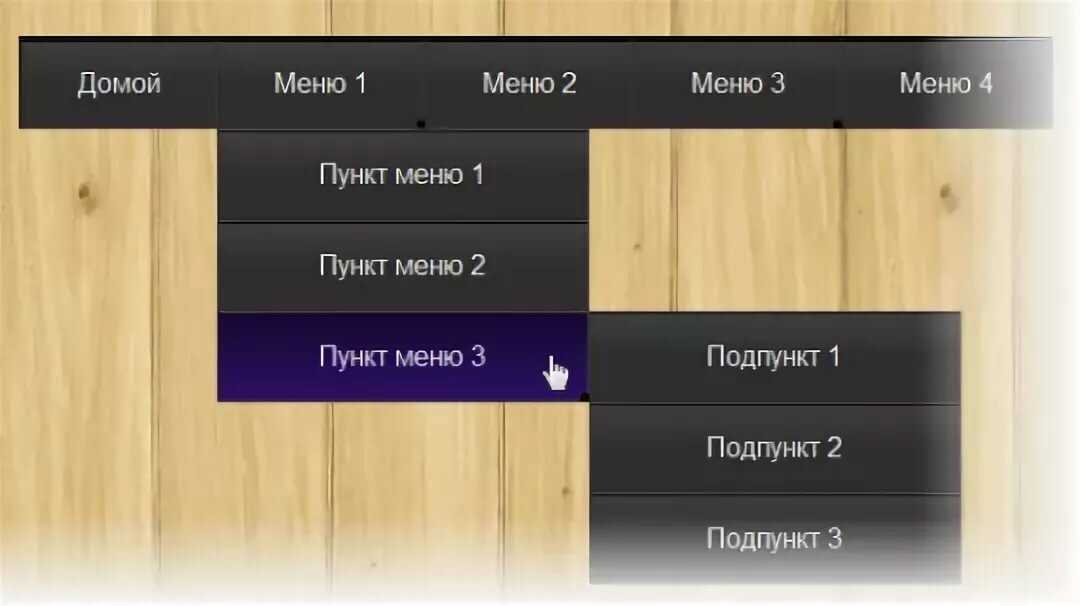
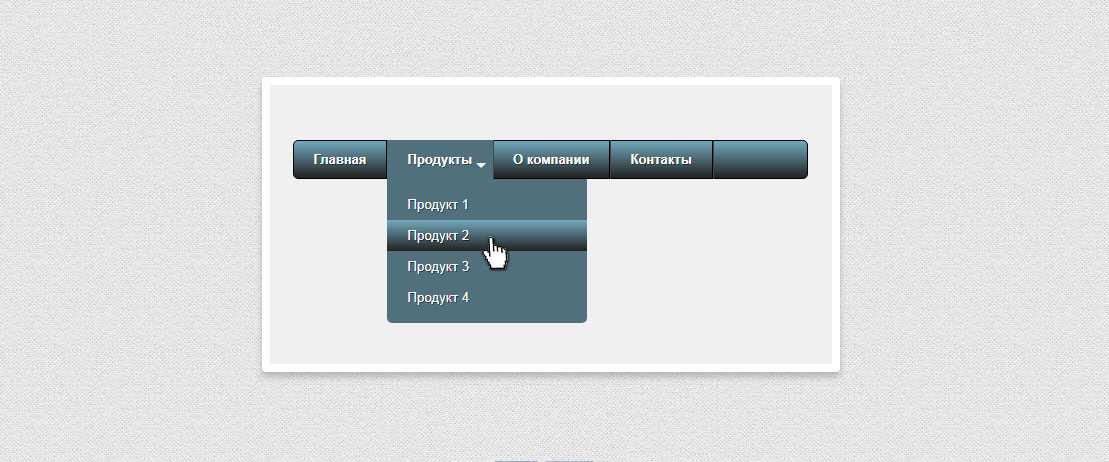
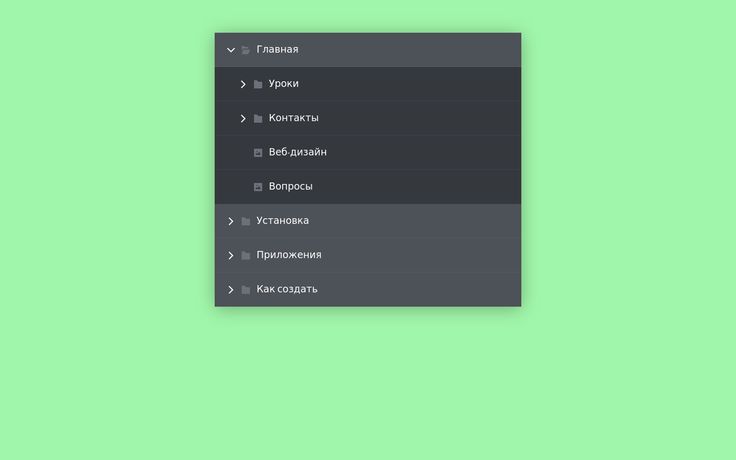
Боковое меню фиолетового цвета, которое не очень различимо за то, что он довольно статичен и большим боковым меню, которое занимает много места, оставленного для левой стороны вашего сайта.
Это боковое меню следует по следу, оставленному до быть очень простым в своем составе. В нем немного JavaScript, но код довольно скудный. У нас есть несколько боковых кнопок, которые хорошо занимают место для каждого из разделов, которые мы хотим включить в веб-сайт, над которым мы сейчас работаем. Просто, но результат без особых изысков.
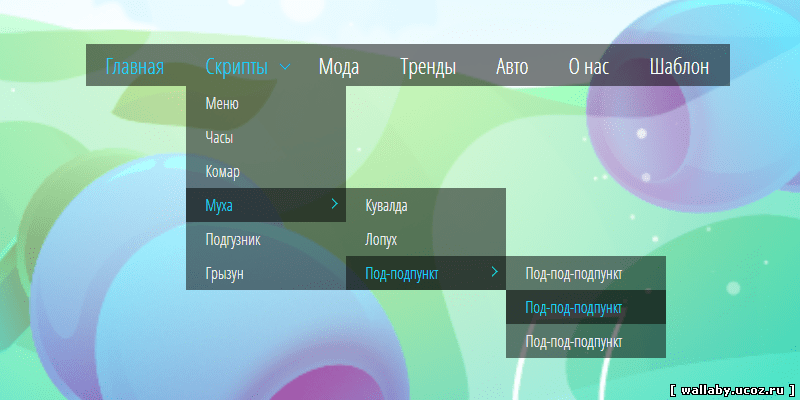
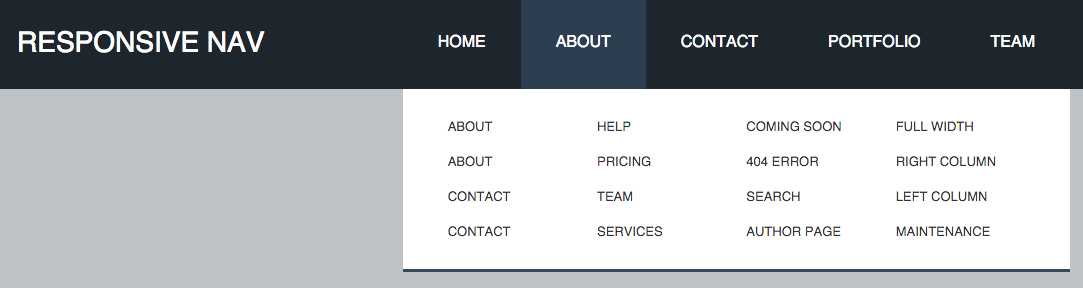
Здесь мы забываем про передачу JavaScript перед боковое меню на чистом CSS. Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку. Такой дизайн может превратить ваш сайт в очень оригинальный и актуальный. Без сомнения, один из лучших в списке.
Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку. Такой дизайн может превратить ваш сайт в очень оригинальный и актуальный. Без сомнения, один из лучших в списке.
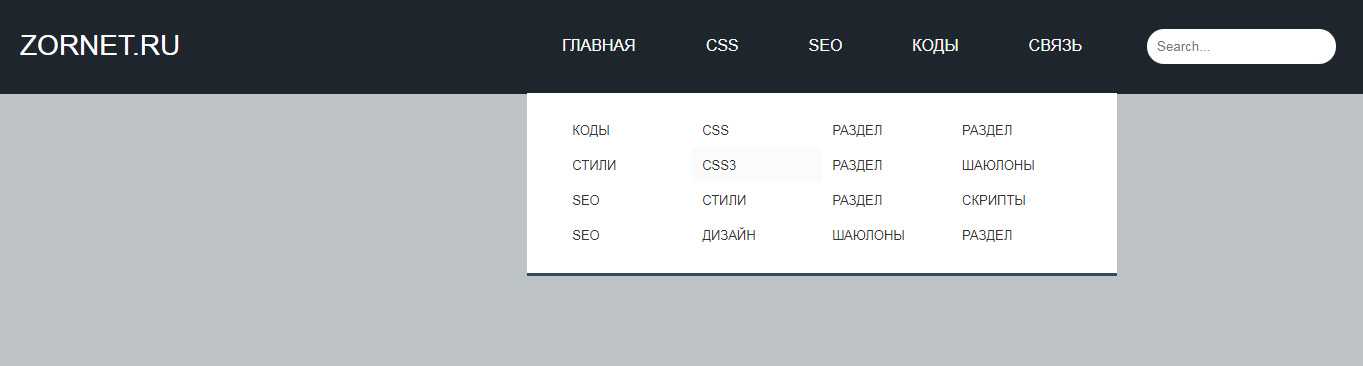
Боковое меню, которое отображается и отображается, полностью запрограммирован на CSS. Простая по своей концепции, но с отличными результатами, чтобы получить красивый дизайн без особой помпы. Это одно из тех боковых меню, которые есть, но их нет. Что вам может понадобиться.
Мы оставляем вас с этот другой список CSS для продолжай проверять уровень современного веб-дизайна.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
javascript — Боковое выпадающее меню
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 170 раз
mainsidemenu. html
html
<html>
<head>
<style type="text/css">
.sidemenuitem {
height: 46px;
width: 370px;
}
.wrapblock {
height: 964px;
width: 559px;
padding-left: 186.33px;
margin-top: -51px;
}
.multicolumnsubmenu {
column-count: 2;
}
</style>
</head>
<body>
<div>
<div>
<ul>
<div>
<div>
<span>
<span>
<button data-toggle="dropdown" data-target="#menu" type="button">
<span></span>
<span></span>
<span></span>
</button>
</span>
<span><div>КАТАЛОГ ТОВАРОВ</div></span>
</span>
</div>
<li><a href="#"><div>Бытовая техника для кухни</div></a>
<div>
<span>
<ul>
<ul><li><a href="#">Фильтры и кулеры для воды</a></li>
<br/>
<li><a href="#">Аквафильтры</a></li>
<li><a href="#">Картриджи для аквафильтров</a></li>
<li><a href="#">Кулеры для воды</a></li>
<li><a href="#">Помпы и аксессуары</a></li>
</ul>
<ul><li><a href="#">Фильтры и кулеры для воды</a></li>
<br/>
<li><a href="#">Аквафильтры</a></li>
<li><a href="#">Картриджи для аквафильтров</a></li>
<li><a href="#">Кулеры для воды</a></li>
<li><a href="#">Помпы и аксессуары</a></li>
</ul>
</ul>
</span>
</div>
</li>
<li><a href="#">Новости</a></li>
<li><a href="#">Прайс</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
<li><a href="#">Услуга 4</a></li>
<li><a href="#">Услуга 5</a></li>
</ul>
</li>
<li><a href="#">Услуга 4</a></li>
<li><a href="#">Услуга 5</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</div>
</ul>
</div>
</div>
</html>
</body>Требуется, чтобы было так как на https://positronica. ru/. Подскажите какие изменения нужно внести в код, чтобы добиться цели (перебрал уже много вариантов, но никак не выходит). В частности не понятно почему
ru/. Подскажите какие изменения нужно внести в код, чтобы добиться цели (перебрал уже много вариантов, но никак не выходит). В частности не понятно почему
несмотря на то, что
.sidemenuitem {
height: 46px;
width: 370px;
}- javascript
- html
- css
- веб-программирование
3
Собственно вот, то что вам нужно:
.menu {
position: relative;
width: 10em;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 0.5em 0 0.5em 0.3em;
cursor: pointer;
}
ul.level1 {
border: 1px solid thistle;
}
ul.level1>li {
background-color: bisque;
border-bottom: 1px solid thistle;
}
ul.level1>li:last-child {
border-bottom: none;
}
ul.level2 {
position: absolute;
top: 0;
left: 100%;
min-width: 100%;
background-color: beige;
border: 1px solid thistle;
visibility: hidden;
column-count: 2;
white-space: nowrap;
}
ul. level2>li {
padding: 0.5em 0.3em 0.5em 0.3em;
}
ul.level1>li:hover ul.level2 {
visibility: visible;
}
.menu a {
color: #333;
}
.bold {
font-weight: bold;
}
level2>li {
padding: 0.5em 0.3em 0.5em 0.3em;
}
ul.level1>li:hover ul.level2 {
visibility: visible;
}
.menu a {
color: #333;
}
.bold {
font-weight: bold;
}<nav>
<ul>
<li>
<div>Главный раздел 1 +</div>
<ul>
<li>Наименование 1-1</li>
<li>Наименование 1-2</li>
<li>Наименование 1-3</li>
<li>Наименование 1-4</li>
</ul>
</li>
<li>
<div>Главный раздел 2</div>
</li>
<li>
<div>Главный раздел 3 +</div>
<ul>
<li>Подраздел 1</li>
<li>Наименование 1-1</li>
<li>Наименование 1-2</li>
<li>Наименование 1-3</li>
<li>Подраздел 2</li>
<li>Наименование 2-1</li>
<li>Наименование 2-2</li>
<li>Наименование 2-3</li>
<li>Подраздел 3</li>
<li>Наименование 3-1</li>
<li>Наименование 3-2</li>
<li>Наименование 3-3</li>
<li>Подраздел 4</li>
<li>Наименование 4-1</li>
<li>Наименование 4-2</li>
<li>Наименование 4-3</li>
</ul>
</li>
<li>
<div>Главный раздел 4</div>
</li>
<li>
<div>Главный раздел 5</div>
</li>
<li>
<div>Главный раздел 6</div>
</li>
</ul>
</nav>7
Для этого лучше использовать Bootstrap
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как переместить выпадающий список влево?
Задавать вопрос
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 813 раз
Я делаю раскрывающееся меню, в котором все работает нормально. Но я хочу переместить раскрывающийся список в левую сторону. Я хочу переместить только раскрывающийся список влево, но не кнопку раскрывающегося списка (Стратегия). Я пробовал несколько вещей, но это не сработало. Пожалуйста, помогите мне, как я могу это сделать?
Но я хочу переместить раскрывающийся список в левую сторону. Я хочу переместить только раскрывающийся список влево, но не кнопку раскрывающегося списка (Стратегия). Я пробовал несколько вещей, но это не сработало. Пожалуйста, помогите мне, как я могу это сделать?
ч4 {
маржа: 0;
колодка: 1рем;
}
#падать {
положение: родственник;
ширина: 18%;
слева: 5%;
отображение: встроенный блок;
переполнение-y: скрыто;
z-индекс: 9999999999999999999999999999999999999999999999;
обивка-дно: 50%;
}
.dropdown-контент {
видимость: скрытая;
положение: абсолютное;
цвет фона: #f9f9f9;
ширина: 100%;
z-индекс: 1;
справа: 0%;
переполнение-y: скрыто;
}
.dropdown-контент {
черный цвет;
отступ: 12px 16px;
текстовое оформление: нет;
дисплей: блок;
ширина: 850%;
переполнение-y: скрыто;
высота: 100%;
}
.dropdown-контент:наведите {
видимость: видимая;
переполнение-y: скрыто;
}
. dropdown-контент a: hover {
цвет фона: #f1f1f1;
переполнение-у: скрыто;
}
.dropbtn: hover+.dropdown-content {
видимость: видимая;
переполнение-у: скрыто;
}
dropdown-контент a: hover {
цвет фона: #f1f1f1;
переполнение-у: скрыто;
}
.dropbtn: hover+.dropdown-content {
видимость: видимая;
переполнение-у: скрыто;
} <дел>
СТРАТЕГИЯ
<дел>
Short Straddle с SL на основе делителя
Короткий стрэддл со скользящим стоп-лоссом
09:20 стрэддл (простой)
09:20 стрэддл (перенос стоп-лосса на стоимость)
09:20 Стрэддл (прокрутить незавершенный этап)
Комбинированный индекс
Покупка индексных опционов

 dropdown-контент {
видимость: скрытая;
положение: абсолютное;
цвет фона: #f9f9f9;
ширина: 50%;
z-индекс: 1;
слева: 110 пикселей;
верх: 20 пикселей;
переполнение-у: скрыто;
}
.dropdown-контент {
черный цвет;
отступ: 12px 16px;
текстовое оформление: нет;
дисплей: блок;
ширина: авто;
переполнение-у: скрыто;
высота: 100%;
}
.dropdown-контент:наведите {
видимость: видимая;
переполнение-у: скрыто;
}
.dropdown-контент a: hover {
цвет фона: #f1f1f1;
переполнение-у: скрыто;
}
.dropbtn: hover+.dropdown-content {
видимость: видимая;
переполнение-у: скрыто;
}
.dropbtn {
ширина: 150 пикселей;
курсор: указатель;
}
dropdown-контент {
видимость: скрытая;
положение: абсолютное;
цвет фона: #f9f9f9;
ширина: 50%;
z-индекс: 1;
слева: 110 пикселей;
верх: 20 пикселей;
переполнение-у: скрыто;
}
.dropdown-контент {
черный цвет;
отступ: 12px 16px;
текстовое оформление: нет;
дисплей: блок;
ширина: авто;
переполнение-у: скрыто;
высота: 100%;
}
.dropdown-контент:наведите {
видимость: видимая;
переполнение-у: скрыто;
}
.dropdown-контент a: hover {
цвет фона: #f1f1f1;
переполнение-у: скрыто;
}
.dropbtn: hover+.dropdown-content {
видимость: видимая;
переполнение-у: скрыто;
}
.dropbtn {
ширина: 150 пикселей;
курсор: указатель;
}  Это нормально, если строка меню начинается с левой стороны экрана. Однако моя строка меню начинается с правой стороны, поэтому текст обрезается на экране. Как сделать так, чтобы выпадающее меню выровнялось по правому краю родительского элемента и расширилось влево от него?
Это нормально, если строка меню начинается с левой стороны экрана. Однако моя строка меню начинается с правой стороны, поэтому текст обрезается на экране. Как сделать так, чтобы выпадающее меню выровнялось по правому краю родительского элемента и расширилось влево от него? nav {
направление:rtl;
}
nav {
направление:rtl;
}
 ..
..