Адаптивное боковое меню на чистом CSS
- Главная >
- Всё для сайта >
- Меню для сайта
День добрый. В этом посте я выкладывают отличный скрипт бокового адаптивного выдвигающегося меню на голом CSS. Меню анимированное, с плавным раскрытием и в двух вариациях: слева и справа. Отличный вариант для тех, кто хочет сделать мобильное адаптивное меню для своего сайта.
В архиве отдельный файл CSS для правого меню и для левого. Подключить данный скрипт довольно легко. Нужно лишь выполнить несколько шагов:
Скачать zip-архив
Скачать его можно по ссылке внизу «Скачать». Также необходимо разархивировать zip-архив
Закачать css файл
Закачиваем в папку css в корне сайта нужный файл css.
Подключить css файл
Незабываем подключить нужный css файл, вставив между <head> и </head>
<link rel="stylesheet" href="css/left-nav-style.css">
если нужно подключить левое боковое меню и
<link rel="stylesheet" href="css/right-nav-style.css">
если правое
Прописать HTML код
Ну и самое главное, в самое начало сайта после открытия тега <body> вставляем следующий HTML код:
<!-- Скрытый checkbox, отвечающий за переключение панели, должен быть в верхней части документа, лучше сразу после тега `<body>` `id` атрибут предназначен для связки с атрибутом `for` тега <label> Атрибут `hidden` указывает состояние «скрытый» у текущего элемента --> <input type="checkbox" hidden> <!-- Выдвижную панель размещаете ниже флажка (checkbox), но не обязательно непосредственно после него, например можно и в конце страницы --> <nav> <!-- Метка с именем `id` чекбокса в `for` атрибуте Символ Unicode 'TRIGRAM FOR HEAVEN' (U+2630) Пустой атрибут `onclick` используем для исправления бага в iOS < 6.0 См: http://timpietrusky.com/advanced-checkbox-hack --> <label for="nav-toggle" onclick></label> <!-- Здесь размещаете любую разметку, если это меню, то скорее всего неупорядоченный список <ul> --> <h3> <a href="https://bayguzin.ru/">Bayguzin.ru</a> </h3> <ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> </nav> <!-- Маска (затемнение) основного контента при включенной панели по-умолчанию данная фишка не используется, если оно вам надо, просто расккоментируйте div-контейнер ниже <div></div> --> <!-- Далее размещаем любую разметку, много слов, картинки и т. д... -->
На размещение меню влияет только css файл, html код абсолютно одинаковый.
Если вы всё сделали правильно, то скрипт заработает. Скачать его вы можете по ссылке внизу абсолютно бесплатно и по прямой ссылке. Для более детального ознакомления с меню можете пройти по ссылке «Демо» и увидеть скрипт в работе. Пока
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы Скачать (15.65 Kb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Боковые панели CSS: руководство для начинающих
Как создать боковую панель в CSS
Как создать фиксированную боковую панель в CSS
Как создать липкую боковую панель в CSS
Как создать боковую панель в полную высоту в CSS
Как создать боковую панель сетки в CSS
Как создать складную боковую панель в CSS
Боковые панели CSS: требуется некоторое тестирование
Боковые панели являются основным элементом навигации по веб-сайту – они удобны для пользователей и обеспечивают постоянное отображение определенных элементов страницы. В них вы можете размещать ссылки, меню, виджеты, CTA, отображать рекламу и многое другое.
В них вы можете размещать ссылки, меню, виджеты, CTA, отображать рекламу и многое другое.
Если вы создаете свой веб-сайт своими руками, относительно легко добавить боковые панели, используя лишь немного ноу-хау HTML и CSS. Вы можете попробовать фреймворк CSS, такой как Bootstrap CSS, для боковой панели – этот шаблон из Start Bootstrap предоставляет базовый, удобный для мобильных устройств интерфейс боковой панели, который вы можете попробовать. Или вас может заинтересовать реализация на чистом CSS.
В этой статье мы рассмотрим несколько способов создания боковой панели с помощью CSS: мы рассмотрим статические боковые панели, фиксированные и закрепленные боковые панели, боковые панели на всю страницу, боковые панели в сетках CSS и, наконец, складные боковые панели. Этому многому нужно научиться, так что давайте углубимся.
Как создать боковую панель в CSS
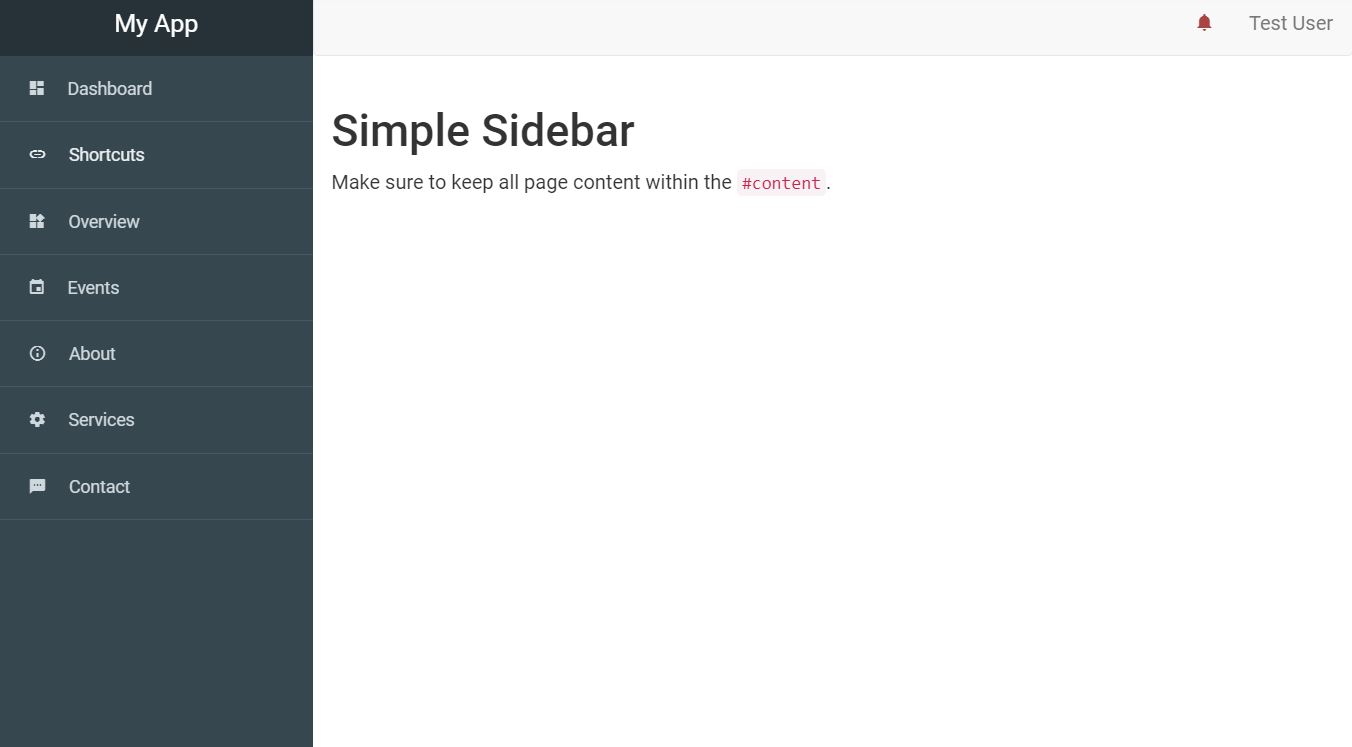
Самый простой способ реализовать боковую панель – использовать статический элемент боковой панели (выделен синим цветом ниже), который занимает всю высоту страницы и расположен сбоку от экрана.
Для этого используйте следующий HTML и CSS:
<!-- HTML --> <div> <div>Menu Item 1</div> <div>Menu Item 2</div> <div>Menu Item 3</div> </div> <div> <!-- body content --> </div> </body>
/* CSS */
.sidebar {
height: 100%;
width: 150px;
position: absolute;
left: 0;
top: 0;
padding-top: 40px;
background-color: lightblue;
}
.sidebar div {
padding: 8px;
font-size: 24px;
display: block;
}
.body-text {
margin-left: 150px;
font-size: 18px;
}
Это прекрасно работает, но что, если вы хотите, чтобы одни и те же элементы боковой панели всегда были в поле зрения? В этом случае вы можете сделать фиксированную боковую панель или липкую боковую панель.
Как создать фиксированную боковую панель в CSS
Фиксированная боковая панель остается на том же месте относительно области просмотра (т.е. видимого окна браузера), когда пользователь прокручивает. Например, эта боковая панель остается закрепленной в верхнем углу экрана:
Для этого используйте следующий HTML и CSS:
<!-- HTML --> <body> <div> <div>Menu Item 1</div> <div>Menu Item 2</div> <div>Menu Item 3</div> </div> <div> <!-- body content --> </div> </body>
/* CSS */ .sidebar { height: 200px; width: 150px; position: fixed; top: 0; left: 0; padding-top: 40px; background-color: lightblue; } .sidebar div { padding: 8px; font-size: 24px; display: block; } .body-text { margin-left: 150px; font-size: 18px; }
Чтобы закрепить боковую панель с правой стороны области просмотра, вместо этого примените следующий CSS:
/* CSS */
.sidebar {
height: 200px;
width: 150px;
position: fixed;
top: 0;
right: 0;
padding-top: 40px;
background-color: lightblue;
}
.sidebar div {
padding: 8px;
font-size: 24px;
display: block;
}
.body-text {
margin-right: 150px;
font-size: 18px;
}
Это переворачивает размещение боковой панели:
Как создать липкую боковую панель в CSS
Прикрепленные боковые панели похожи на фиксированные боковые панели в том, что они следуют за вами при прокрутке страницы.
Однако закрепленный элемент боковой панели сохраняет относительное положение до тех пор, пока не пересечет определенный порог в области просмотра (т. Е. Пользователь прокручивает определенную точку на странице). В этот момент элемент остается на месте, как фиксированный элемент.
Е. Пользователь прокручивает определенную точку на странице). В этот момент элемент остается на месте, как фиксированный элемент.
Это заставляет его «прилипать» к верхней части экрана, например:
Чтобы добиться эффекта липкой боковой панели, используйте следующие HTML и CSS:
<!-- HTML --> <body> <div> <div>Menu Item 1</div> <div>Menu Item 2</div> <div>Menu Item 3</div> </div> <div> <!-- body content --> </div> </body>
/* CSS */
.sidebar {
height: 200px;
width: 150px;
position: -webkit-sticky; /* for Safari users */
position: sticky;
top: 0px;
float: right;
margin-top: 100px;
padding-top: 40px;
background-color: lightblue;
}
.sidebar div {
padding: 8px;
font-size: 24px;
display: block;
}
.body-text {
margin-right: 150px;
font-size: 18px;
}
В этом коде объявление position: sticky сообщает div боковой панели о необходимости «прилипать» к верхней границе его родительского контейнера, которым здесь является область просмотра.
Как создать боковую панель в полную высоту в CSS
Чтобы сделать вашу боковую панель во всю высоту окна браузера, просто установите свойство height на 100% в вашем CSS:
/* CSS */
.sidebar {
height: 100%;
width: 150px;
position: fixed;
top: 0;
left: 0;
padding-top: 40px;
background-color: lightblue;
}
Как видите, боковая панель фиксированная и занимает всю высоту окна браузера. Так будет всегда, независимо от высоты области просмотра.
Как создать боковую панель сетки в CSS
Вы можете использовать макет сетки CSS для создания элемента боковой панели – установите крайний левый или крайний правый элемент сетки так, чтобы он простирался до нижней части сетки (или настолько далеко вниз, насколько вы хотите), и вы получите что-то вроде это:
Вот код HTML и CSS для приведенного выше примера:
<!-- HTML --> <body> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> <div>12</div> <div>13</div> </div> </body>
/* CSS */
#grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 8px;
padding: 8px;
}
#grid-container div {
background-color: lightblue;
text-align: center;
padding: 30px;
font-size: 24px;
}
#box-1 {
grid-row-start: 1;
grid-row-end: 7;
}
Этот элемент боковой панели по умолчанию будет позиционироваться относительно, что означает, что он будет двигаться вверх, когда пользователь прокручивает страницу вниз. Вы можете превратить этот элемент боковой панели в липкий элемент, добавив липкие объявления CSS к первому элементу поля:
Вы можете превратить этот элемент боковой панели в липкий элемент, добавив липкие объявления CSS к первому элементу поля:
/* CSS */
#box-1 {
grid-row-start: 1;
grid-row-end: 7; /* substitute this value for your sidebar's vertical row height */
height: 200px;
position: sticky;
top: 0px;
}
И вуаля, боковая панель прилипает:
Как создать складную боковую панель в CSS
Наконец, давайте рассмотрим, как создать складную боковую панель. Это может быть удобно для вторичной навигации и экономии места на странице за счет скрытия несущественных элементов.
Самый простой способ добавить плавную складную боковую панель – это немного кода JavaScript, так что освежите его, если вам нужно. Вот упрощенная версия реализации W3School :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.sidebar {
height: 100%;
width: 0;
position: fixed;
top: 0;
left: 0;
background-color: lightblue;
overflow-x: hidden;
transition: 0. 5s;
padding-top: 60px;
}
.sidebar div {
padding: 8px 8px 8px 30px;
font-size: 24px;
display: block;
transition: 0.5s;
cursor: pointer;
}
.sidebar .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
}
.openbtn {
font-size: 24px;
cursor: pointer;
background-color: lightblue;
}
#main {
transition: margin-left .5s;
}
</style>
</head>
<body>
<div>
<div>×</div>
<div>About</div>
<div>Services</div>
<div>Clients</div>
</div>
<div>
<button>Open Sidebar</button>
<p> (your body text here)) </p>
</div>
<script>
function openNav() {
document.getElementById("mySidebar").style.width = "250px";
document.getElementById("main").style.marginLeft = "250px";
}
function closeNav() {
document.getElementById("mySidebar").style.width = "0";
document.getElementById("main").style.marginLeft= "0";
}
</script>
</body>
</html>
5s;
padding-top: 60px;
}
.sidebar div {
padding: 8px 8px 8px 30px;
font-size: 24px;
display: block;
transition: 0.5s;
cursor: pointer;
}
.sidebar .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
}
.openbtn {
font-size: 24px;
cursor: pointer;
background-color: lightblue;
}
#main {
transition: margin-left .5s;
}
</style>
</head>
<body>
<div>
<div>×</div>
<div>About</div>
<div>Services</div>
<div>Clients</div>
</div>
<div>
<button>Open Sidebar</button>
<p> (your body text here)) </p>
</div>
<script>
function openNav() {
document.getElementById("mySidebar").style.width = "250px";
document.getElementById("main").style.marginLeft = "250px";
}
function closeNav() {
document.getElementById("mySidebar").style.width = "0";
document.getElementById("main").style.marginLeft= "0";
}
</script>
</body>
</html>
Этот код создает базовое складное меню. При нажатии кнопок «Открыть боковую панель» и «X» некоторый код JavaScript изменяет ширину элемента боковой панели. В переходных декларации анимировать рост и сокращение меню, когда ширина изменяется, таким образом, мы получаем следующий результат:
При нажатии кнопок «Открыть боковую панель» и «X» некоторый код JavaScript изменяет ширину элемента боковой панели. В переходных декларации анимировать рост и сокращение меню, когда ширина изменяется, таким образом, мы получаем следующий результат:
Боковые панели CSS: требуется некоторое тестирование
Боковые панели – это одна из тех функций интерфейса, которые посетители привыкли ожидать от любого веб-сайта, и обычно они являются безопасным выбором для улучшения навигации или добавления дополнительных элементов отображения, не отвлекая от основного содержимого страницы.
Это, вероятно, само собой разумеется, но методы, которые я описал в этом посте, довольно просты. Вам решать, как применить CSS для персонализации функции боковой панели по своему вкусу, поэтому ожидайте здесь много проб и ошибок (и при работе с CSS в целом). Тем не менее, любой из этих шаблонов HTML / CSS является отличной отправной точкой для боковой панели, которая улучшает вашу навигацию и пользовательский опыт.
Источник записи: https://blog.hubspot.com
Как создать боковое меню навигации
❮ Назад Далее ❯
Узнайте, как создать анимированное закрывающееся боковое меню навигации.
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
open
.
 ..
.. Шаг 2) Добавьте CSS:
Пример
/* Боковое меню навигации */.sidenav {
height: 100%; /* 100 % Полная высота */
width: 0; /* 0 ширина — изменить это с JavaScript */
позиция: фиксированная; /* Оставайтесь на месте */
z-индекс: 1; /* Оставайтесь на вершине */
top: 0; /* Оставайтесь наверху */
left: 0;
фоновый цвет: #111; /* Черный*/
переполнение-x: скрыто; /* Отключить горизонтальную прокрутку */
отступ сверху: 60px; /* Разместите контент на расстоянии 60 пикселей от верхнего края */
transition: 0.5s; /* 0,5-секундный эффект перехода для слайда в боковом меню */
}
/* Ссылки меню навигации */
.sidenav a {
padding: 8px 8px 8px 32px;
текстовое оформление: нет;
размер шрифта: 25 пикселей;
цвет: #818181;
отображение: блок;
переход: 0,3 с;
}
/* Когда вы наводите курсор на навигационные ссылки,
изменить их цвет */
. sidenav a:hover {
sidenav a:hover {
цвет: #f1f1f1;
}
/* Расположение и стиль кнопки закрытия (верхняя
правый угол) */
.sidenav .closebtn {
position:
абсолютный;
сверху: 0;
справа: 25 пикселей;
размер шрифта: 36 пикселей;
левое поле: 50 пикселей;
}
/* Стиль содержимого страницы — используйте это, если хотите отправить содержимое страницы в
справа при открытии боковой навигации */
#main {
transition: margin-left .5s;
отступ: 20 пикселей;
}
/* На небольших экранах, высота которых меньше
450 пикселей, измените стиль боковой панели (меньше отступов и шрифт меньшего размера).
размер) */
Экран @media и (максимальная высота: 450 пикселей) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Шаг 3) Добавьте JavaScript:
Пример ниже скользит в боковой панели навигации и делает ее шириной 250 пикселей:
/* Набор ширина боковой навигации до 250px */
функция openNav() {
document.
 getElementById(«mySidenav»).style.width
= «250 пикселей»;
getElementById(«mySidenav»).style.width
= «250 пикселей»; }
/*
Установите ширину боковой навигации на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Пример ниже скользит в боковой панели навигации и перемещает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левое поле «содержимого страницы»):
/* Установите ширину боковой навигации на 250 пикселей и левое поле содержимое страницы до 250 пикселей */ функция
openNav () {
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
document.getElementById(«main»).style.marginLeft = «250 пикселей»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»). style.marginLeft = «0»;
style.marginLeft = «0»;
}
Пример ниже также скользит в боковой панели навигации и перемещает страницу содержимое справа, только на этот раз мы добавляем черный цвет фона с 40% непрозрачность элемента body, чтобы «подсветить» боковую навигацию:
/* Установите ширину боковой навигации на 250 пикселей и левое поле содержимое страницы до 250 пикселей и добавьте черный цвет фона в тело функции */
openNav() {
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
document.getElementById(«main»).style.marginLeft = «250 пикселей»;
document.body.style.backgroundColor = «rgba(0,0,0,0.4)»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0, а цвет фона тела на
белый */
функция closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
document. body.style.backgroundColor = «белый»;
body.style.backgroundColor = «белый»;
}
Пример ниже скользит в боковой навигации слева и закрывает вся страница (100% ширина):
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.width = «100%»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Пример ниже открывает и закрывает боковое меню навигации без анимации:
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.display = «заблокировать»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.display = «нет»;
}
В следующем примере показано, как создать правостороннее меню навигации:
Правостороннее меню навигации:
. sidenav {
sidenav {
right: 0;
}
В приведенном ниже примере показано, как создать боковое меню навигации, которое всегда отображается (фиксировано):
Всегда показывать боковую панель:
/* Sidenav */.sidenav {
height: 100%;
ширина: 200 пикселей;
позиция: фиксированная;
z-индекс: 1;
сверху: 0;
слева: 0;
background-color: #111;
переполнение-x: скрыто;
отступы сверху: 20px;
}
/* Содержимое страницы */
.main {
поле слева: 200px; /* То же, что и ширина sidenav */
}
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯* кредитная карта не требуется
❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 22 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Боковая панель W3.CSS
❮ Предыдущая Далее ❯
Вертикальные панели навигации W3.CSS
С боковой навигацией у вас есть несколько вариантов:
- Всегда отображать панель навигации слева от содержимого страницы
- Используйте складную «полностью автоматическую» боковую навигацию
- Открыть панель навигации над левой частью содержимого страницы
- Открыть панель навигации по всему содержимому страницы
- Сдвиньте содержимое страницы вправо при открытии панели навигации
- Отображение панели навигации справа, а не слева
Всегда отображать боковую панель
Пример
Попробуйте сами »Открытие боковой панели навигации по части содержимого
Пример
function w3_open() {document.
 getElementById(«mySidebar»).style.display = «block»;
getElementById(«mySidebar»).style.display = «block»; }
function w3_close() {
document.getElementById(«mySidebar»).style.display = «none»;
}
Открытие боковой панели Навигация по содержимому
Пример
function w3_open() {document.getElementById(«mySidebar»).style.width = «100%»;
document.getElementById(«mySidebar»).style.display = «заблокировать»;
}
function w3_close() {
document.getElementById(«mySidebar»).style.display = «none»;
}
Складная адаптивная боковая навигация
Пример
Моя страница
Сдвиньте содержимое страницы вправо
Пример
function w3_open() {document.getElementById(«main»).style.marginLeft = «25%»;
document.getElementById(«mySidebar»).style.width = «25%»;
document.getElementById(«mySidebar»).style.display = «заблокировать»;
document.getElementById(«openNav»).style.display = ‘нет’;
}
function w3_close() {
document.getElementById(«main»).style.marginLeft
= «0%»;
document.getElementById(«mySidebar»).style.display
= «нет»;
document.getElementById(«openNav»).style.display
= «встроенный блок»;
}
Правосторонняя навигация
Пример
.
 .. содержимое страницы …
.. содержимое страницы … Правосторонняя складная навигация
Пример
900 14 <дел идентификатор = "моя боковая панель"><кнопка
>Закрыть ×
Ссылка 1
Ссылка 2
Ссылка 3



 Если вам нужна активная/текущая ссылка, чтобы пользователь знал, какая
страницу, на которой он находится, также добавьте класс w3- color в одну из ссылок:
Если вам нужна активная/текущая ссылка, чтобы пользователь знал, какая
страницу, на которой он находится, также добавьте класс w3- color в одну из ссылок:
 д.):
д.): Чтобы переопределить это, добавьте класс w3-hover-color для обоих «раскрывающихся»
Чтобы переопределить это, добавьте класс w3-hover-color для обоих «раскрывающихся» Класс w3-overlay добавляет черный фон с
50% непрозрачность для «контента страницы» — этот эффект «подсветит» боковую навигацию.
Класс w3-overlay добавляет черный фон с
50% непрозрачность для «контента страницы» — этот эффект «подсветит» боковую навигацию.