Тег body
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Простой HTML-документ с минимальным количеством требуемых тегов:
<html>
<head>
<title>Название документа</title>
</head>
<body>
Содержание документа……
</body>
</html>
Определение и использование
Тег <body> определяет тело документа.
Элемент <body> содержит все содержимое HTML-документа, например текст, гиперссылки, изображения, таблицы, списки и т. д.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <body> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Все атрибуты макета удаляются в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| alink | color | Не поддерживается в HTML5. Задает цвет активной ссылки в документе |
| background | URL | Не поддерживается в HTML5. |
| bgcolor | color | Не поддерживается в HTML5. Задает цвет фона документа |
| link | color | Не поддерживается в HTML5. Задает цвет непосещаемых ссылок в документе |
| text | color | Не поддерживается в HTML5. Задает цвет текста в документе |
| vlink | color | Не поддерживается в HTML5. Определяет цвет посещенных ссылок в документе |
Глобальные атрибуты
Тег <body> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <body> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML Учебник: HTML Элементы
HTML DOM Ссылки: Body Объекта
HTML DOM Ссылки: document.body Свойство
Параметры CSS по умолчанию
В большинстве обозревателей элемент <body> будет отображаться со следующими значениями по умолчанию:
Пример
body {
display: block;
margin: 8px;
}
body:focus {
outline: none;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML/Элемент body
Синтаксис
HTML
XHTML
<html> <head> ... </head> <body> ... </body> </html>
Описание
Элемент body (от англ. «body» ‒ «тело») указывает
body должно располагаться все содержимое документа. Открывающий тег «<body>» указывает начало отображаемой части документа, а закрывающий тег «</body>» указывает конец отображаемой части документа.Условия использования
В формате STRICT всё содержимое элемента body должно обязательно располагаться внутри блочных элементов (например, div, p).
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Body: BODY | Перевод |
| 3.2 | The BODY element | |
| 4.01 | 7.5.1 The BODY element DTD: | |
| 5.0 | 4.3.1 The body element | |
| 5.1 | 4.3.1. The body element | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
1. 1 1 | Extensible HyperText Markup Language | |
Атрибуты
- alink
- Цвет активированных гиперссылок.
- background
- Фоновое изображение страницы.
- bgcolor
- Фоновый цвет страницы.
- bgproperties
- Фиксация фонового изображения документа.
- bottommargin
- Задаёт нижний отступ страницы
- leftmargin
- Задаёт левый отступ страницы.
- link
- Цвет гиперссылок.
- rightmargin
- Задаёт правый отступ страницы.
- scroll
- Устанавливает наличие или отсутствие полос прокрутки окна web-браузера.
- text
- Цвет текста страницы.
- topmargin
- Задаёт верхний отступ страницы.
- vlink
- Цвет активированных гиперссылок (посещённых страниц).

- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
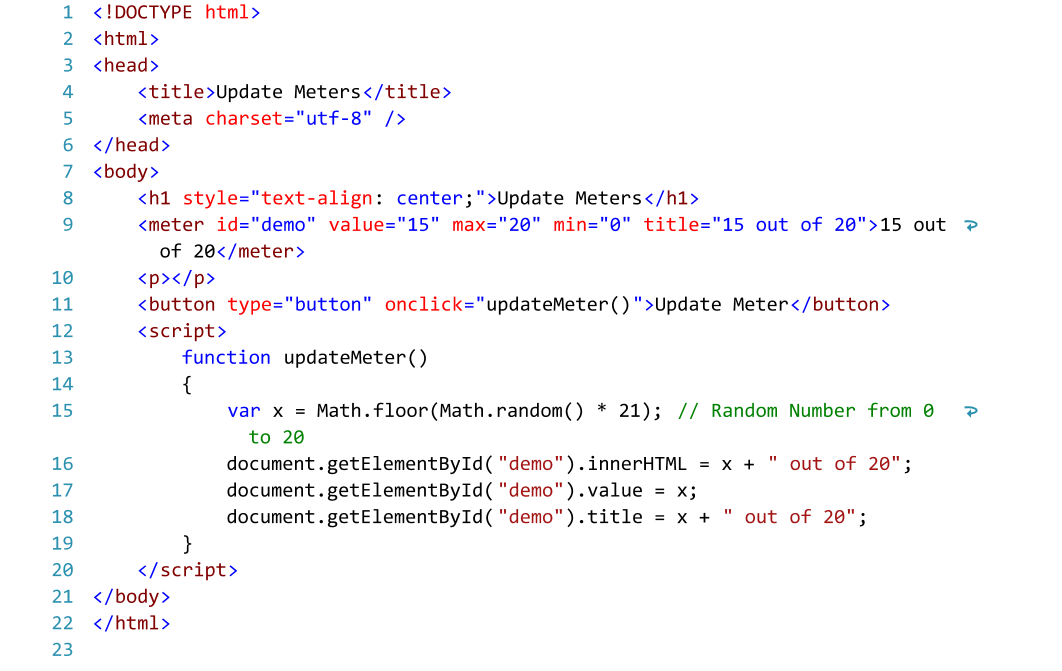
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент body</title>
</head>
<body>
<h3>Пример с элементом «body»</h3>
<p>Цвет фона документа: бледно-серый; </p>
<p>Цвет текста документа: зелёный; </p>
</body>
</html>
Элемент body
ТегBody в HTML | Тег HTML
Руководство по HTML
Тег
в HTMLТег
в HTMLОбзор
В этой статье вы узнаете об элементе HTML, называемом тегом
. Тег body содержит все основное содержимое веб-страницы, такое как заголовки, абзацы, изображения, таблицы и т. д. Он всегда заключен в тег. Все, что вы видите в веб-браузере, будет присутствовать внутри тега.
д. Он всегда заключен в тег. Все, что вы видите в веб-браузере, будет присутствовать внутри тега.Область применения статьи
- В этой статье кратко объясняется использование тега HTML и его атрибутов с синтаксисом и примерами.
- В этой статье подробно не рассматриваются все остальные HTML-элементы и теги, используемые в примерах.
Тег HTML
Все мы знаем, что HTML в основном используется для создания веб-сайтов, доступных в Интернете. HTML состоит из ряда элементов, таких как тег
, тег Все содержимое тега body видно на веб-странице.
Как показано в примере, тег
всегда заключен внутри тега, и на всей веб-странице может быть только один тег. Обычно он присутствует после тега. Содержимое тега записывается между открывающим () и закрывающим () тегами.Синтаксис
Содержание ....
Специфические атрибуты тега
Тег
имеет некоторые атрибуты, которые изменяют внешний вид веб-страниц. Давайте узнаем о некоторых из них.| Атрибут | Описание |
|---|---|
| BGCOLOR | ЦВЕТА ФОНОГО ФОНА СТРАНИЦА |
| ALINK | 667 |
| ALINK | 6667 |
| 66.0067 | |
| Фон | Изображение для использования в качестве фона |
| Ссылка | Цвет текста для ссылок, которые не посещаются |
| Vlink | . Цвет текста на вашей веб-странице Цвет текста на вашей веб-странице |
| поля | Используется для добавления полей на веб-страницу |
Атрибуты событий окна
Существуют некоторые атрибуты событий окна, которые основаны на сценариях и используются в теге
.Ниже приведены несколько примеров для справки.
| Attribute | Description | ||
|---|---|---|---|
| ononline | Script triggered when the browser starts to work online | ||
| onoffline | Script triggered when the browser starts to work offline | ||
| onload | Скрипт срабатывает при полной загрузке страницы | ||
| при ошибке | Скрипт, запускаемый при возникновении ошибки | ||
| OnPageShow | Сценарий, запускаемый при посещении пользователя | ||
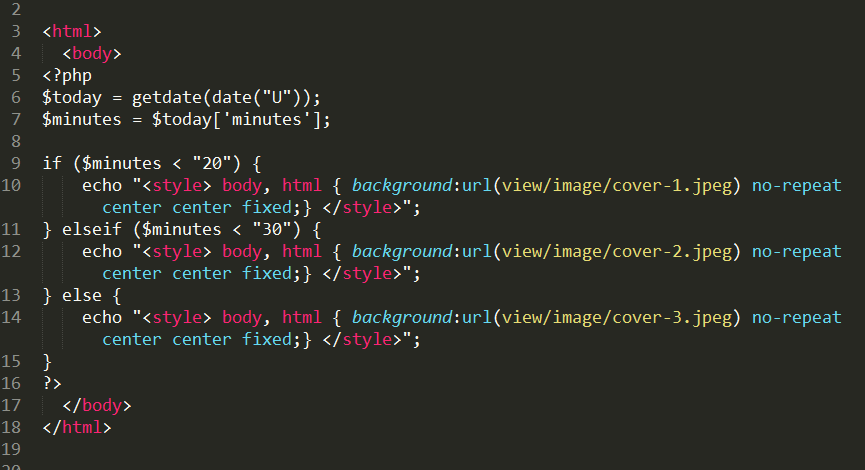
| OnResize | , запускаемое после того, как окно прозвучного окна имеет разрешение | . Ниже приведен пример базовой структуры веб-страницы с тегом. Ниже приведен пример базовой структуры веб-страницы с тегом.<голова> Объяснение
Улучшить статью Сохранить статью Тег в HTML используется для определения основного содержимого, присутствующего на HTML-странице. Он всегда заключен в тег. Тег является последним потомком тега. Тег body содержит как начальный, так и конечный тег. Он всегда заключен в тег. Тег является последним потомком тега. Тег body содержит как начальный, так и конечный тег. Синтаксис: Body Contents... Атрибуты: В теге есть много атрибутов, которые устарели из HTML5, и перечислены ниже:
 Пример: Использование HTML-тега body. Все содержимое помещается внутри тега body. HTML
Выход: Пример 2: Пример. |

 Все, что находится внутри тега body, видно на веб-странице.
Все, что находится внутри тега body, видно на веб-странице.