Как скрыть партнерскую ссылку с помощью Blogger
Привет, друзья! Сегодня рассмотрим один из способов маскировки партнерских ссылок с помощью бесплатного блога на платформе Blogger от Гугл. Блоггер в данном случае нам нужен для создания редиректа, который будет перенаправлять посетителя на рекламируемый сайт.
Использовать этот способ можно для соцсетей, если вы не хотите светить прямыми партнерскими ссылками. Или если соцсеть блокирует партнерскую ссылку (не дает по ней перейти), как часто бывает с Глопартом.
В общем, принцип такой же, как при маскировке ссылки своим доменом через плагин «Прятатель ссылок» или html-код 301 редиректа, только тут мы используем домен от Блоггера.
Смотрите видеоурок, где я показываю, как скрыть партнерскую ссылку через Blogger:
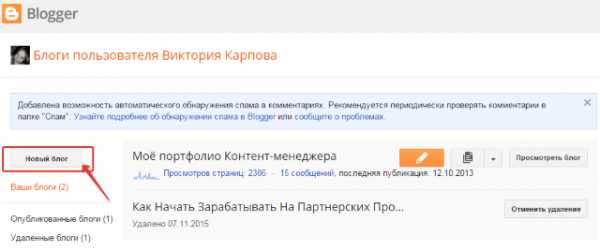
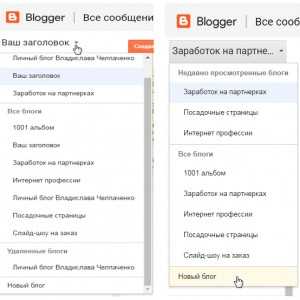
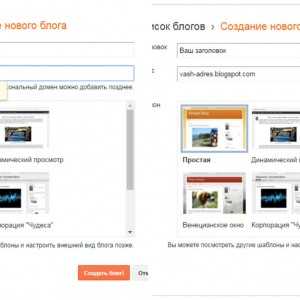
Для начала нужно создать блог на Blogger. Для этого вам понадобится аккаунт Гугл (то есть почта Gmail). А дальше перейдите по адресу blogger.com, авторизуйтесь через свою электронную почту, и попадете на вот такую страничку:

Если вы раньше не создавали здесь блогов, то соответственно список будет пустым. И вам просто нужно нажать на кнопочку «Новый блог».
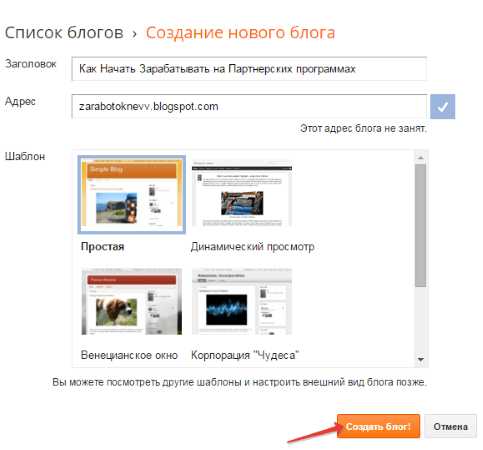
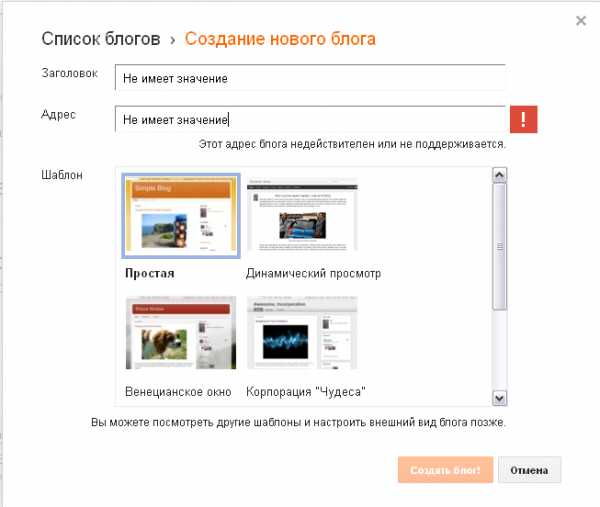
Укажите заголовок в соответствии с названием той страницы, куда собираетесь перенаправить пользователя. Например, у меня страница называется «Как Начать Зарабатывать на Партнерских Программах». Я так и пишу:

Дело в том, что пользователь будет видеть в строке браузера название вашего блога, пока его не переадресует на партнерскую страницу (несколько секунд). Желательно чтобы эти названия совпадали.
Дальше придумайте адрес для блога (латиницей), а хвостик blogspot.com добавится автоматически. Шаблон можете оставить по умолчанию, его итак видеть никто не будет. И нажмите «Создать блог».
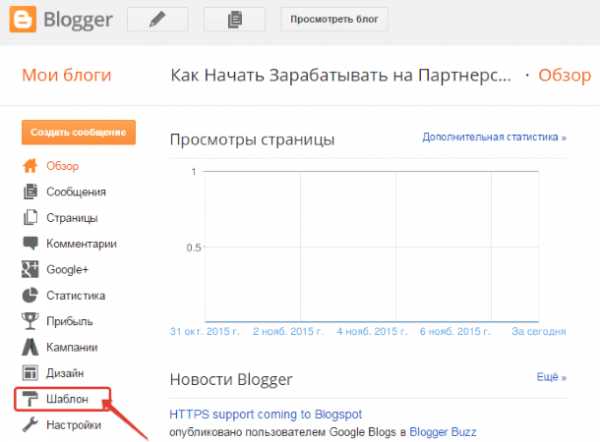
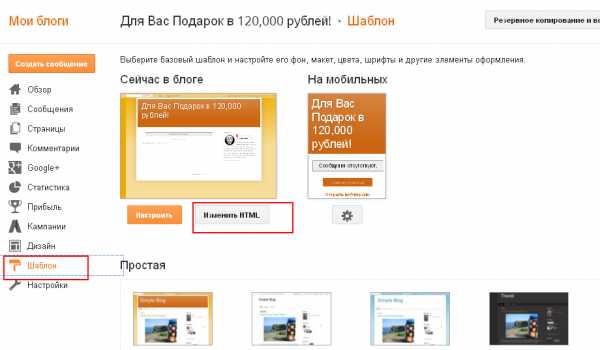
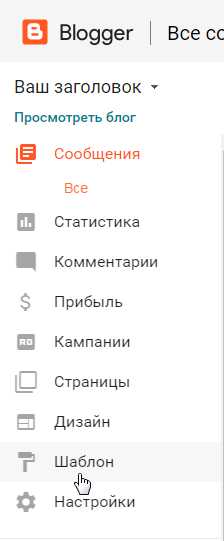
Блог создан, теперь нам нужно перейти во вкладку «Шаблон»:

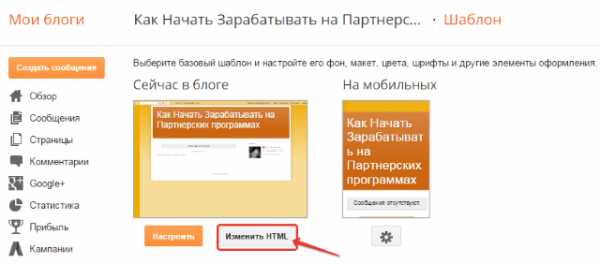
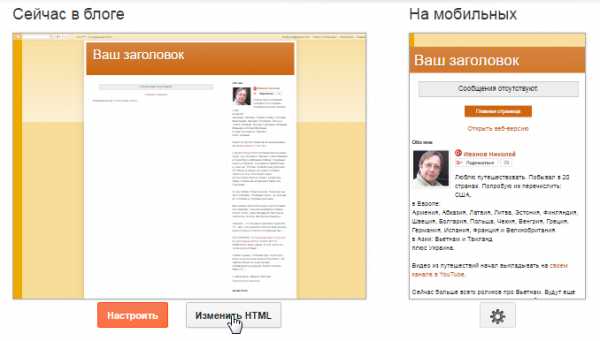
И нажать «Изменить HTML»:

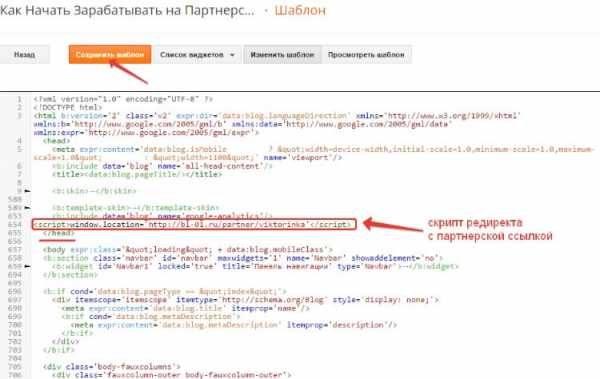
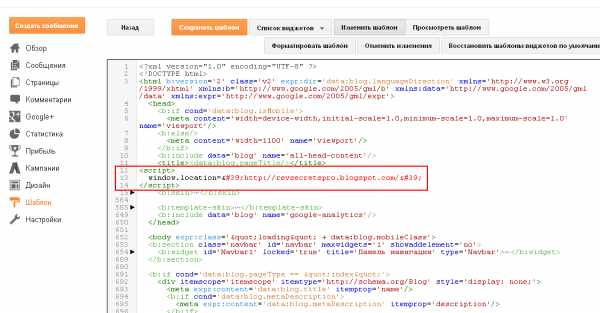
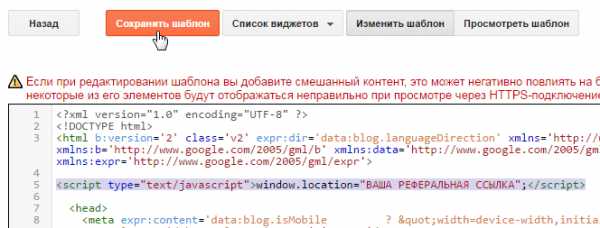
Теперь в этот код, до закрывающего тега </head> нужно добавить коротенький скрипт:
<script>window.location='ВАША ССЫЛКА'</script>
Вместо текста «Ваша ссылка» между одинарными кавычками просто укажите свою партнерскую ссылку. И нажмите на кнопку «Сохранить шаблон».
увеличьте скриншот кликом

Кликните по кнопке «Посмотреть шаблон» и увидите, что вас переадресует на страницу партнерского продукта. Сразу же зайдите в партнерский аккаунт и проверьте, засчитался ли клик.
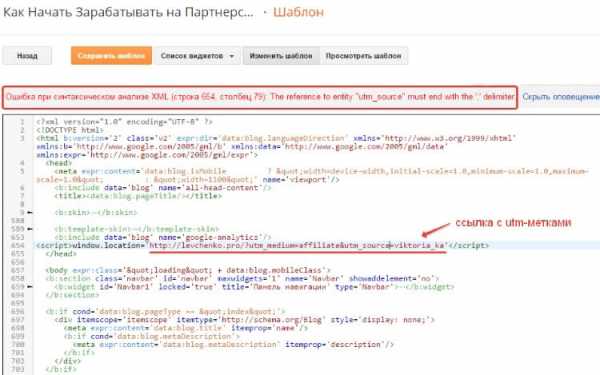
Но, как оказалось, есть один нюанс: когда мы добавляем ссылку с метками, Blogger выдает ошибку и соответственно не сохраняет изменения.

Я пробовала добавлять в код точку с запятой, которую он мне предлагает, ссылка срабатывает, но партнерский переход тогда не засчитывается.:( В общем, ссылки с Джастклика и ссылки с utm-метками в таком виде почему-то не проходят. Как это исправить – я, увы, не знаю.
Теперь, чтобы разместить свою замаскированную ссылку, например, в соцсети, зайдите во вкладку «Настройки» и скопируйте адрес своего блога. У меня это: zarabotoknevv.blogspot.com. При переходе по адресу блога будет открываться ссылка на рекламируемую страничку, а клик по ней будет фиксироваться в вашем партнерском кабинете.
Проверила этот способ на ссылке из Глопарта во Вконтакте (показала в видео). Когда размещаю прямую ссылку с глопартовским доменом, Контакт ее блокирует. А через такой редирект все срабатывает. Так что, кому нужно – используйте данный способ.:)
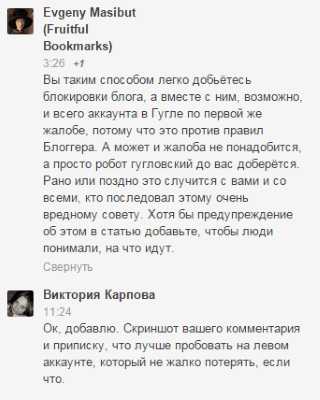
Важное дополнение, которое я не учла!
Друзья, не учла один нюанс – в комментариях подсказали, что данный способ может иметь последствия в виде блокировки блога на Bloggere или даже всего аккаунта Гугл. Так что, если станете использовать его – лучше делать это на новом аккаунте, который не жалко потерять. Не используйте свой основной аккаунт Гугл, тем более если там есть другие важные для вас блоги, канал на Ютубе, раскрученный профиль Гугл+.

О парочке других способов замаскировать партнерскую ссылку, рассказала в статьях:
Использование фреймового сайта на своем домене
4 сервиса сокращения ссылок, которые помогают мне в работе
Спасибо вам за внимание!
С уважением, Виктория Карпова
o-zarabotkeonline.ru
Заработок в сети: Редирект через Blogger
Как часто мы сталкиваемся с проблемой блока ссылок в социальных сетях?Допустим мы, продвигаем какой то проект, у нас есть реферальная ссылка и выглядит она не очень красиво, и есть шанс того что наш реферальный код удалят и пройдут регистрацию самостоятельно, тем самым мы сделаем услугу кому нибудь другому.
Но, есть и еще один способ который хорошо работает и без всякого сокращения. Это редирект через Blogger.
Так как Blogger является детишем Гугла, то и доверие у всех сайтов к данному ресурсу очень высокие и банить ссылки с блогера они просто не осмелятся.
Именно по этому мы и будем использовать блогер.
Для начала давайте зайдем на сам Blogger.com и создадим блог.
 Название блога и адрес блога не имеет значение, но, можете для своего комфорта подписать как Вам удобно.
Название блога и адрес блога не имеет значение, но, можете для своего комфорта подписать как Вам удобно. И в окно которое откроется вставить скрипт редиректа.
И в окно которое откроется вставить скрипт редиректа.В итоге должно получиться вот так!
 После чего нажимаем «Сохранить шаблон» И все! Редирект для социальных сетей готов. Его не банят и не блокируют социальные сети, так как блоггер бесплатная платформа, то и платить не за что не надо.
После чего нажимаем «Сохранить шаблон» И все! Редирект для социальных сетей готов. Его не банят и не блокируют социальные сети, так как блоггер бесплатная платформа, то и платить не за что не надо.Ну а теперь сам скрипт редиректа и как его редактировать.
<script>
window.location='http://revealingsekrets.blogspot.com/'
Там где указан адрес моего блога Вам необходимо вставить вашу ссылку на сайт который необходимо отправлять посетителей.Короче говоря ваша партнерская или реферальная ссылка.
Надеюсь Вам помогла эта маленькая статейка.
Спасибо за внимание, будем на связи.
revealingsekrets.blogspot.com
Как зашифровать ссылку. Делаем редирект партнерских ссылок через blogger.
12 12 2016 Иванов Николай Пока нет комментариевПривет, друзья! На связи Иванов Николай. Продолжаю тему работы с партнерскими программами. Сегодня расскажу как можно зашифровать любую партнерскую ссылку, используя при этом сервис для ведения личных блогов от Google, называется он Blogger. Мы будем использовать для этого специальный скрипт редиректа. Покажу как это работает, чтобы было понятно.

Лучше один раз увидеть, чем 100 раз прочитать. Смотрите видео Как Зашифровать Ссылку. Работа с Партнерскими Программами, в нем я все наглядно показал:
Предпочитаете лучше читать, чем смотреть?! Пожалуйста.
Вот так выглядит моя реферальная ссылка на Бесплатный курс “Как начать зарабатывать на партнерских программах” Евгения Вергуса:
http://newhab.ru/?utm_medium=affiliate&utm_source=charisma&aff_source=blog&aff_campaign=post
После создания блога в Блоггере, и вставки в код скрипта редиректа, она превратилась в
http://o-partnerkah-free.blogspot.com/
Комментарии излишни.
Теперь подробно по шагам. Делаем редирект партнерских ссылок через blogger.
Шаг 1. Заходим в blogger.com. Для входа в свой аккаунт используем логин и пароль от вашей почты на gmail.com. Если нет почты, придется зарегистрироваться.
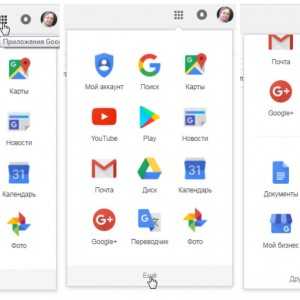
Можно войти в Блоггер, находясь в своей почте. Он находится в Приложениях Google.

Шаг 2. Создаем Новый блог в 2 клика.

Шаг 3. В открывшемся окне пишем “Заголовок” в соответствии с партнеркой, которую мы будем рекламировать; подбираем свободный “Адрес” латинскими буквами; и жмем “Создать блог”.

Шаг 4. В левом вертикальном меню выбирам “Шаблон”.

Шаг 5. Нам нужна кнопка “Изменить HTML”.

Шаг 6. В верху находим тег <head>

Шаг 7. Вставляем перед ним вот этот код <script type=”text/javascript”>window.location=”ВАША РЕФЕРАЛЬНАЯ ССЫЛКА”;</script>
предварительно вставив в него нашу реферальную ссылку. Сохраняем шаблон.

Наш блог готов. Можно раздавать нашу красивую реферальную ссылку. Где ее взять?
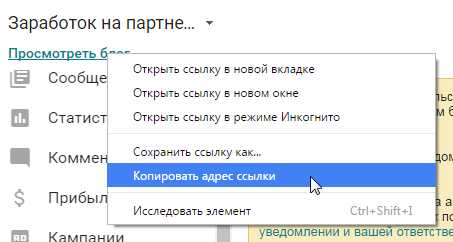
Шаг 8. Наводим курсор на “Просмотреть блог”. Кликаем правой кнопкой мыши и далее “Копировать адрес …”. Можно сразу ее где-нибудь разместить (в соц. сетях, например), или сохранить в блокноте, чтобы каждый раз не заходить в Блоггер. Как вам будет удобно.

Кликая по ней все будут попадать на страницу партнерки, с которой вы работаете. Проверьте на всякий случай, кликнете по ней сами. Если вы попадаете туда куда нужно, значит вы все сделали правильно.
Если у вас есть свой блог на WordPress, то для редиректа можно использовать специальный плагин “Прятотель ссылок”.
Подробности читайте в статье “Как укоротить или замаскировать ссылку”
Обязательно расскажу о других способах сделать редирект в будущих статьях. Чтобы не пропустить новые статьи, подписывайтесь! Для этого справа в сайдбаре найдите кнопку “Получать анонсы статей”.
Всем успехов!
С уважением, Иванов Николай.
Понравилась статья? Поделитесь в соц.сетях:
makeyourblog.ru
Как сделать перенаправление без WWW на домен с WWW в Blogger (Blogspot)
Здравствуйте, дорогие посетители моего блога. Ну что и вы не знаете как сделать редирект 301 на Blogger?! Я на решение этого вопроса потратила приблизительно полмесяца.
Изначально искала корень сайта в блоге, что бы найти волшебный файл htaccess и сделать в нем редирект. Смешно?
Теперь и мне смешно, потому что я знаю, что на Blogger(Blogspot) корня сайта нет. А Blogger является не только бесплатной платформой для ведения блогов, но и бесплатным хостингом, и многие настройки которые нужны на других платформах и сms в Blogger есть по умолчанию.
Но таким чайникам как я это не сразу приходит, потому что иногда даже не можешь дать обозначения в поисковом запросе.
А прежде, чем это понять я зарегистрировалась на тестовом хостинге Beget, потратила столько времени, что бы в течении пол месяца понять, что редирект в блоге можно сделать за пару минут.
И так мои хорошие, купили вы себе домен второго уровня, настроили у регистратора DNS зоны, припарковали свой блог на Blogger.
В итоге высветится вот такое окошко:
И все, лично я на этом остановилась, решила что дальше все сделает за меня система.
Но когда сделала бесплатный аудит сайта у меня высветилась ошибка, что редирект и переадресация без www на www у меня не настроена.
Для чего нужно делать редирект 301?
А для того, дорогие мои, что для поисковых систем сайты https://www.yablogger.info/ и https://yablogger.info/ совершенно разные сайты, но с одинаковым контентом. Посетители будут заходить на 2 совершенно разных сайта и ссылочная масса будет делиться пополам между доменами, что очень будет мешать продвижению сайта и получению трафика в одни руки.
Что бы поисковики понимали, что у вас один сайт, нужно 2 домена склеить. Сделать это можно с помощью редирект 301. Когда 2 домена склеятся и посетитель будет набирать в браузере ваш сайт без www, а ваш url с www то поисковики незаметно для глаза будут направлять посетителя на главное зеркало, на тот домен который вы зарегистрировали у регистратора и который указазали главным.
Как же сделать редирект или переадресацию с www на без www и наоборот в Blogger (Blogspot)?
Маленькое отступление. Редирект 301 делается только для поисковой системы Google, для Яндекс нужно в Яндекс.Метрика указать главное зеркало, что бы домены склеились правильно или указать дерективу в файле robots.txt .
И так:
Заходим Административная панель Blogger > Настройки > Основное и нажимаем «Изменить», смотрите на скриншоте выше. Ставим галочку как на снимке и вот таким легким способом мы сделали переадресацию с одного домена на другой.
Читайте также:
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
Переадресация статей Blogger на WordPress – Blogger 301 Redirect
От автора
Плагины описанные в данной статье не тестировались с последними 3 значительными выпусками WordPress. Скорее всего, они уже не поддерживаются и может быть несовместим с текущими версиями WordPress.
Поэтому перед установкой плагинов создаем резервную копию сайта, на случай белого экрана.
Вступление
В статье «Перенос сайта с Blogger на WordPress» я рассказывал о переносе Blogger на WordPress и показывал код переадресации, для установки вместо шаблона Blogger. Для этих же целей, есть плагин WordPress, который поможет настроить 301 redirect и контролировать работу переадресации.
Плагин Blogger 301 Redirect
Этот плагин называется Blogger 301 Redirect (https://ru.wordpress.org/plugins/blogger-301-redirect/)и работает он в паре с плагином (о нем я рассказывал в упомянутой статье), плагином Blogger Importer Extended (https://ru.wordpress.org/plugins/blogger-importer-extended/).
Устанавливается плагин стандартно. Сначала нужно скачать плагин Blogger 301 Redirect на сайте wordpress.org/plugin и установить. Или воспользоваться поиском в панели администрирования WP на вкладке Плагины→Добавить новый →Поиск.
После активации плагина вам нужно изменить некоторые общие настройки WordPress для создания условий правильной переадресации.
Изменение настроек WordPress для Blogger301 Redirect
Во- первых, вам нужно выставит время на вашем блоге WP в формате [11:58]. Делается это на вкладке Настройки→Общие настройки.
Во-вторых, вам нужно изменить пользовательские настройки Постоянных ссылок: Вкладка Настройки→Постоянные ссылки.

Вид ссылок должен быть следующий: [/%year%/%monthnum%/%postname%.html]. Потому что именно такой вид имеют URL на Blogger.
Настройки плагина Blogger 301 Redirect
Настройки плагина Blogger 301 Redirect осуществляются на вкладке Настройки→Blogger 301 Redirect.
Страница «Blogger 301 Redirect –Settings», хоть и не переведена на русский язык, достаточно понятна.

Вначале выставляете настройки WordPress, о которых я упоминал выше. Дальше выставляете параметры redirect , которые вам подходят. Здесь 6 опций.
Опции переадресации
- Активируйте расширенный поиск. Используйте, только, если вы мигрировали без использования плагина Blogger import.
- Отметить, если не нужно направлять на главную страницу, если страница не найдена, а нужно показать ошибку 404. Может не работать, если вы установили аналогичный плагин перенаправления.
- Перенаправление feedBlogger на каналы WordPress (рекомендуется). Если отметить, то должно быть следующее перенаправление: http://example.blogspot.com/feeds/posts/default → http://example.com/feed.
- Перенаправление ленты комментариев Blogger на feedWordpress (рекомендуется). Если работает, то должно быть перенаправление http://example.blogspot.com/feeds/XXXXXXXXX/comments/default → http://example.com/feed
- Перенаправление Blogger архивы WordPress (рекомендуется). Работает так, http://example.blogspot.com/yyyy_mm_dd_archive.html →перенаправлять→ http://example.com/yyyy/mm/
- Удалить параметры из URL. Полезный пункт, если вам нужно перенаправить http://example.blogspot.com/xyz.html?m=1 → http://example.com/xyz.html
После выставления опций, не забываем сохраниться.
На странице настроек после выполнения настроек опций, сформируются два кода (синий и зеленый). Один из этих кодов вам нужно вставить в Blogger вместо шаблона Blogger.
Переходим в административную часть Blogger.
Настройки перенаправления на Blogger на WordPress
Напомню, что на Blogger теперь два типа шаблонов, динамические и классические. Переадресация статей Blogger на WordPress настраивается у них по- разному, в зависимости от использовуемого шаблона Blogger.
Вместо классического шаблона нужно вставить первый код, вместо динамического шаблона нужно вставить второй код.
Для динамического шаблона Blogger
- Войдите в свою панель инструментов Blogger;
- Далее вкладка «Шаблон»;
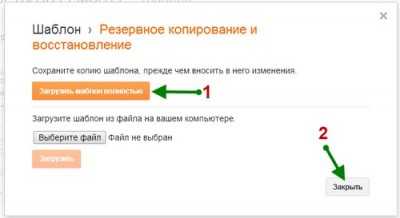
- Сделайте копию шаблона. Для этого нажмите кнопку «Резервное копирование и восстановление». Копия нужна на случай ошибок и восстановления Blogger;

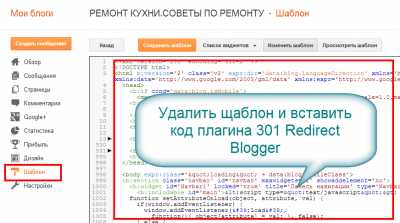
- Нажимаете «Изменить HTML»;
- Замените код вашего шаблона Blogger (всего) вышеуказанным кодом;

- Нажимаете сохранить изменения шаблона кнопка «Сохранить шаблон».
- Теперь нажмите на значок шестеренки ниже мобильного шаблона;
- Выберите «Показать шаблон рабочего стола на мобильных устройствах». Нажмите кнопку — Сохранить.
Для классического шаблона Blogger
- Войдите в свою панель инструментов Blogger→Шаблон;
- Сделайте резервную копию шаблона своего Blogger. Для этого сверху справа, нажмите кнопку «Резервное копирование и восстановление»;
- После скачивания резервной копии, нажимаете «Изменить HTML»;
- Замените код вашего шаблона Blogger (всего) на вышеуказанный код;
- Нажимаете сохранить изменения шаблона, кнопка «Сохранить шаблон».
Это все настройки. Переадресация статей Blogger на WordPress настроена. Отмечу, что на странице настроек плагина есть модуль статистики переадресаций.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
www.wordpress-abc.ru
