display | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | inline |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#display-prop |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none. Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных
тегов, таких как <div> и <p>,
автоматически создает перенос и показывает содержимое этих тегов с новой
строки. Значение inline отменяет эту особенность,
поэтому содержимое блочных элементов начинается с того места, где окончился
предыдущий элемент. | |||||||||||
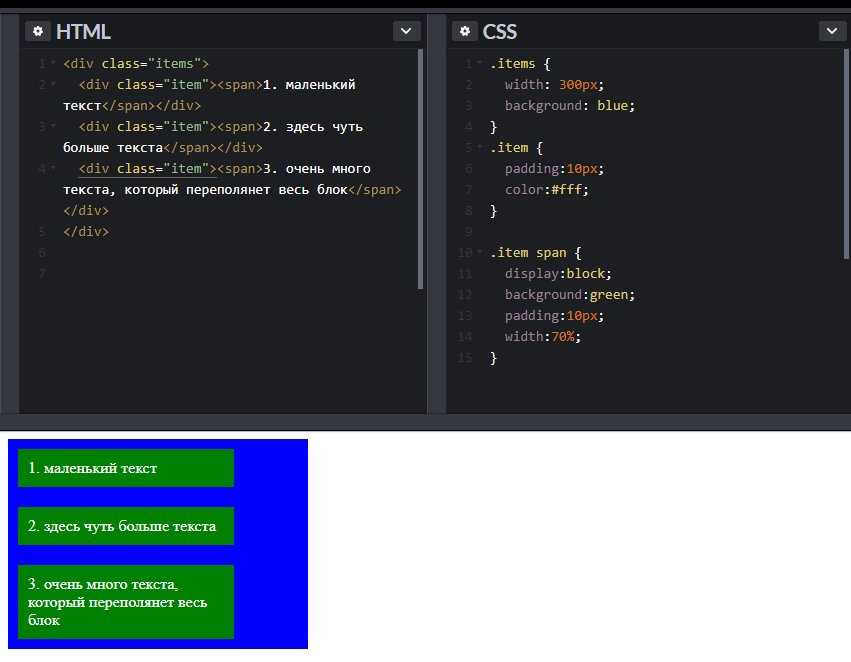
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. | |||||||||||
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место
не резервируется и веб-страница формируется так, словно элемента и не было.
Изменить значение и сделать вновь видимым элемент можно с помощью
скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит
переформатирование данных на странице с учетом вновь добавленного элемента. Занимаемое им место
не резервируется и веб-страница формируется так, словно элемента и не было.
Изменить значение и сделать вновь видимым элемент можно с помощью
скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит
переформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы
(тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк
ячеек, которые представлены вверху таблицы. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
. exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
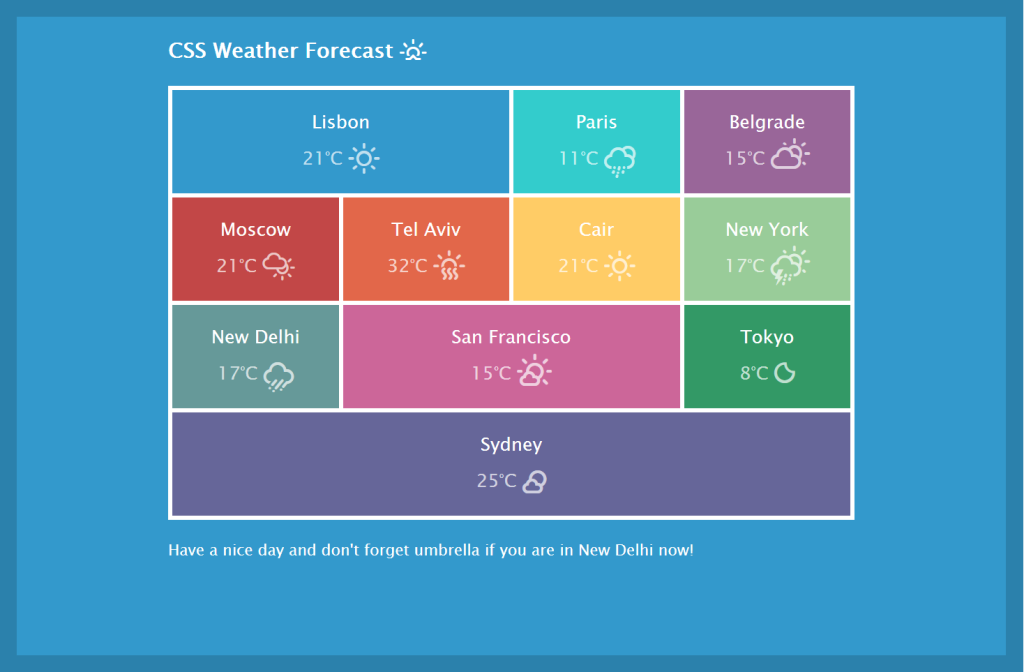
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.

Форматирование
CSS по теме
- display
Статьи по теме
- DIV-ные колонки одинаковой высоты на CSS
- Блочные элементы
- Можно ли оборачивать ссылкой блок?
- Ошибка с блочными ссылками в IE6
- Почти стандартный режим
- Почти стандартный режим
- Создание тени по типу «луковой шелухи»
- Список с русскими буквами
- Строчно-блочные элементы
- Строчные элементы
- Строчные элементы
Рецепты CSS
- Как разместить элементы списка горизонтально?
- Как сделать блок со скругленными уголками без рисунков?
- Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
- Как сделать, чтобы слой целиком был ссылкой?
- Как создать рамку со скругленными уголками без изображений?
display: inline-block CSS блоки — уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Дисплей: встроенный-блок значение
По сравнению с display: inline, основным отличием является то, что display: inline-block

Кроме того, с display: inline-block , верхний и нижний поля/обивка уважают, но с display: inline они не являются.
По сравнению с display: block, основным отличием является то, что display: inline-block не добавляет разрыв строки после элемента, поэтому элемент может сидеть рядом с другими элементами.
В следующем примере демонстрируется разное поведение display: inline, display: inline-block и display: block:
Пример
display: inline; /* the default for span */
width: 70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display:
inline-block;
width: 70px;
height:
70px;
padding: 15px;
border: 1px
solid blue;
background-color: yellow;
}
span.c {
display: block;
width:
70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
background-color: yellow;
}
Используйте встроенный блок для создания навигационных ссылок
Одним из распространенных применений display: inline-block
Пример
. nav {
nav {
background-color: yellow;
padding: 15px;
list-style-type: none;
text-align: center;
}
.nav li {
display: inline-block;
font-size: 20px;
padding-left: 20px;
padding-right: 20px;
}
Сетка коробок
Было возможно в течение длительного времени, чтобы создать сетку коробок, который заполняет ширину браузера и обертывания красиво (при изменении размера обозревателя), с помощью свойства float .
Тем не менее, inline-block значение свойства display делает это проще!
Примеры
Старый способ-использование float (Обратите внимание, что нам также необходимо указать свойство clear для элемента после плавающих полей):
Пример
.floating-box {
float: left;
width: 150px;
height: 75px;
margin: 10px;
border: 3px solid #73AD21;
}
. after-box {
after-box {
clear: left;
}
Такой же эффект может быть достигнут с помощью значения inline-block свойства display (Обратите внимание, что clear не требуется):
Пример
.floating-box {
display: inline-block;
width: 150px;
height: 75px;
margin: 10px;
border: 3px solid #73AD21;
}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Блоки HTML — Уровень блоков и встроенные элементы HTML — TutorialBrain
HTML-блоки
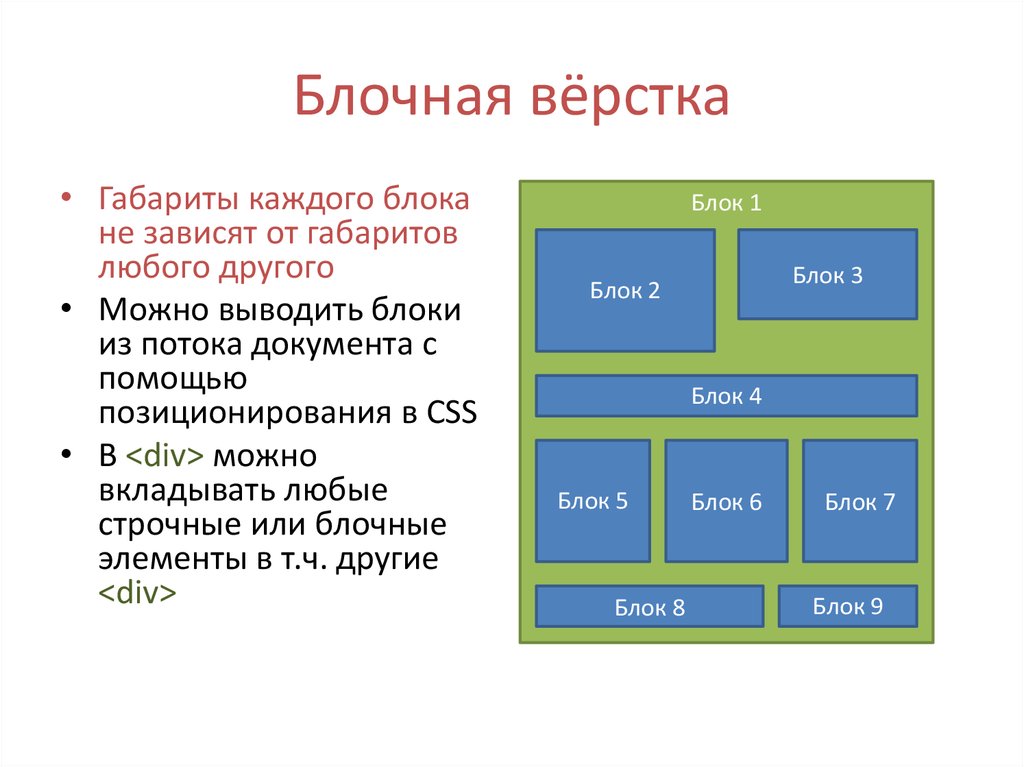
HTML-элементы блочного уровня
- В HTML блочные элементы задаются в теге.
 .
.
<тело>Элементы уровня блока находятся внутри тега body
2. Блочные элементы всегда начинаются с новой строки.
<тело>Элементы уровня блока начинаются с тега новой строки
Этот абзац будет начинаться с новой строки
3. Строчные элементы входят в элементы блочного уровня
<тело>Это элемент уровня блокаЭто встроенный элемент
Список элементов уровня блока HTML
Встроенные элементы HTML
- Встроенные элементы HTML также указываются в теге..
<тело>Встроенные элементы находятся внутри тега body и внутри блочных элементов. Например,
Здесь тег b(Bold) является встроенным элементом
2. Строчные элементы не будут начинаться с новой строки.
Строчные элементы не будут начинаться с новой строки.
<тело>Встроенные элементы не будут начинаться с новой строки. Например, тег i(italic) является встроенным элементом, поэтому содержимое внутри тега i не будет начинаться с новой строки
3. Строчные элементы входят в элементы блочного уровня
<тело>Это элемент уровня блокаЭто встроенный элемент
Список встроенных элементов HTML
Подписаться на @tutorial_brain
Группировка тегов
Наиболее часто используемые теги для группировки других HTML-тегов — это теги
Тег
Это самый важный тег, используемый при группировании других тегов в HTML. CSS можно применить в теге
Тег

Пример
Тег
Тег используется во встроенных элементах.
Пример
Учебник МозгИнтервью Вопросы и ответы
- Что такое строчные и блочные элементы в HTML?
Встроенные элементы — это элементы, ширина которых соответствует размеру контейнера. Он входит в элемент уровня блока и не начинается с новой строки. Элементы встроенного уровня: —
Элементы блока — это блоки, которые занимают всю доступную ширину и всегда начинаются с новой строки. Он растянется на всю доступную ширину доступной ширины контейнера. Элементы уровня блока: —
,
,,
и т. д.
- Для чего используется тег <div> в HTML?
Это самый важный тег, используемый при группировании других тегов в HTML.