display: inline-block CSS блоки — уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Дисплей: встроенный-блок значение
По сравнению с display: inline, основным отличием является то, что display: inline-block позволяет задавать ширину и высоту элемента.
Кроме того, с display: inline-block , верхний и нижний поля/обивка уважают, но с display: inline они не являются.
По сравнению с display: block, основным отличием является то, что display: inline-block не добавляет разрыв строки после элемента, поэтому элемент может сидеть рядом с другими элементами.
В следующем примере демонстрируется разное поведение display: inline, display: inline-block и display: block:
Пример
span.a {
display: inline; /* the default for span */
width: 70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
}
span. b {
b {
display:
inline-block;
width: 70px;
height:
70px;
padding: 15px;
border: 1px
solid blue;
background-color: yellow;
}
span.c {
display: block;
width:
70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
background-color: yellow;
}
Используйте встроенный блок для создания навигационных ссылок
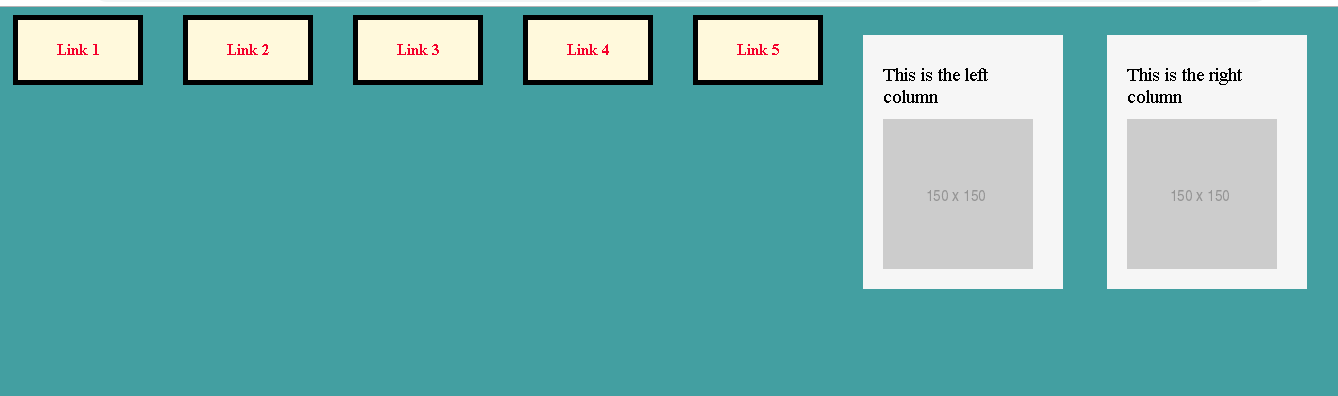
Одним из распространенных применений display: inline-block является создание горизонтальных навигационных ссылок:
Пример
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
}
.nav li {
display: inline-block;
font-size: 20px;
padding-left: 20px;
padding-right: 20px;
}
Сетка коробок
Было возможно в течение длительного времени, чтобы создать сетку коробок, который заполняет ширину браузера и обертывания красиво (при изменении размера обозревателя), с помощью свойства float .
Тем не менее, inline-block значение свойства display делает это проще!
Примеры
Старый способ-использование float (Обратите внимание, что нам также необходимо указать свойство clear для элемента после плавающих полей):
Пример
.floating-box {
float: left;
width: 150px;
height: 75px;
margin: 10px;
border: 3px solid #73AD21;
}
.after-box {
clear: left;
}
Такой же эффект может быть достигнут с помощью значения inline-block свойства display (Обратите внимание, что clear не требуется):
Пример
.floating-box {
display: inline-block;
width: 150px;
height: 75px;
border: 3px solid #73AD21;
}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
display | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | inline |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#display-prop |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Синтаксис
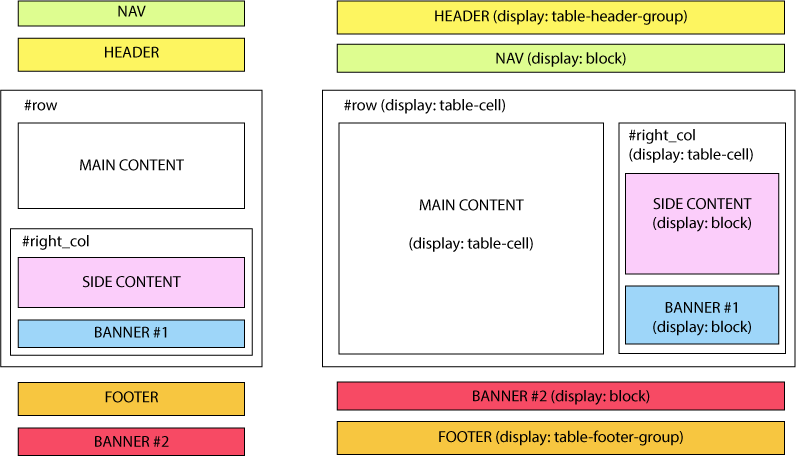
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none. Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных
тегов, таких как <div> и <p>,
автоматически создает перенос и показывает содержимое этих тегов с новой
строки. Значение inline отменяет эту особенность,
поэтому содержимое блочных элементов начинается с того места, где окончился
предыдущий элемент. | |||||||||||
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. | |||||||||||
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место
не резервируется и веб-страница формируется так, словно элемента и не было.
Изменить значение и сделать вновь видимым элемент можно с помощью
скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит
переформатирование данных на странице с учетом вновь добавленного элемента. Занимаемое им место
не резервируется и веб-страница формируется так, словно элемента и не было.
Изменить значение и сделать вновь видимым элемент можно с помощью
скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит
переформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы
(тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк
ячеек, которые представлены вверху таблицы. По своему действию сходно с
работой тега <thead>. По своему действию сходно с
работой тега <thead>. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
. exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
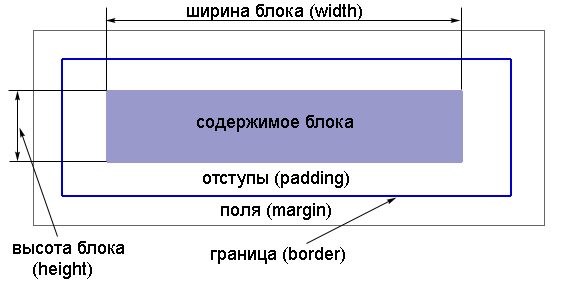
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.

Форматирование
CSS по теме
- display
Статьи по теме
- DIV-ные колонки одинаковой высоты на CSS
- Блочные элементы
- Можно ли оборачивать ссылкой блок?
- Ошибка с блочными ссылками в IE6
- Почти стандартный режим
- Почти стандартный режим
- Создание тени по типу «луковой шелухи»
- Список с русскими буквами
- Строчно-блочные элементы
- Строчные элементы
- Строчные элементы
Рецепты CSS
- Как разместить элементы списка горизонтально?
- Как сделать блок со скругленными уголками без рисунков?
- Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
- Как сделать, чтобы слой целиком был ссылкой?
- Как создать рамку со скругленными уголками без изображений?
Макет CSS — встроенный блок
❮ Предыдущий Далее ❯
Дисплей: встроенный блок Значение
По сравнению с дисплей: встроенный , основной
разница в том, что дисплей : встроенный блок позволяет
установить ширину и высоту элемента.
Также с display: inline-block , верхние и нижние поля/отступы соблюдаются,
а вот с display: inline их нет.
По сравнению с дисплей: блок , майор
разница в том, что display: inline-block делает
не добавлять разрыв строки после элемента, поэтому элемент может располагаться рядом с другим
элементы.
В следующем примере показано различное поведение дисплея : встроенный , дисплей : встроенный блок и дисплей: блок :
Пример
span.a {
отображение: встроенный; /* значение по умолчанию для диапазона */
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
граница: 1 пикс., сплошная синяя;
фоновый цвет: желтый;
}
span.b {
отображение:
встроенный блок;
ширина: 100 пикселей;
высота:
100 пикселей;
отступ: 5 пикселей;
граница: 1 пиксель
сплошной синий;
background-color: желтый;
}
span. c {
c {
display: block;
ширина:
100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: 1px сплошной синий;
background-color: желтый;
}
Попробуйте сами »
Использование встроенного блока для создания навигационных ссылок
Одно распространенное использование дисплея : встроенный блок заключается в отображении элементов списка горизонтально, а не вертикально. Следующее
Пример создает горизонтальные навигационные ссылки:
Пример
.nav {
фоновый цвет: желтый;
тип-стиля-списка: нет;
выравнивание текста:
центр;
заполнение: 0;
поле: 0;
}
.nav li {
отображение: встроенный блок;
размер шрифта: 20 пикселей;
заполнение:
20 пикселей;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
0 Примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Опорная система цилиндра CSS Блок серии B B18 B16
2-3 недели ОБРАБОТКА ТОЛЬКО ДЛЯ CSS
4-6 недель ДЛЯ CSS + МАШИННЫЕ РАБОТЫ
6 8-10 Недели 900 CSS0 +
** Прочитайте это очень важное **
Повышение цен по состоянию на 25.02.22.
Блоки со значительной грязи или масло на блоке потребует предварительной мыть БЛОКИРОВАТЬ ПЕРЕД ОТПРАВКОЙ. ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, ЭТО СОВЕРШЕННО ОТДЕЛЬНАЯ УСЛУГА, ЧЕМ JETWASH. ВСЕ БЛОКИ ДОЛЖНЫ ПРИБЫВАТЬ ЧИСТЫМИ, ПОЭТОМУ ИСПОЛЬЗУЙТЕ НЕКОТОРЫЙ ЗДРАВЫЙ СМЫСЛ И ВЫМЫВАЙТЕ ВСЕ ЗАПЕЧЕННЫЕ НАСТОЙЧИВОСТИ ПЕРЕД ОТПРАВКОЙ.
БЛОКИ НЕ ПРОВЕРЯЮТСЯ ПЕРЕД ВЫПОЛНЕНИЕМ УСЛУГИ CSS. ВЫ ДОЛЖНЫ УБЕДИТЬСЯ, ЧТО ВАШИ РУКАВА И ЖУРНАЛЫ В ПРИГОДНОМ СОСТОЯНИИ ПЕРЕД ОТПРАВКОЙ.
ВЫ ДОЛЖНЫ УБЕДИТЬСЯ, ЧТО ВАШИ РУКАВА И ЖУРНАЛЫ В ПРИГОДНОМ СОСТОЯНИИ ПЕРЕД ОТПРАВКОЙ.
ПЛАТА ЗА РАЗБОРКУ: ОТПРАВИТЬ БЛОК В РАЗОБРАННОМ СОСТОЯНИИ. ЕСЛИ БЛОК НЕОБХОДИМО РАЗБОРИТЬ, ПЕРЕД ОТПРАВКОЙ БУДЕТ ВЗЯТА ДОПОЛНИТЕЛЬНАЯ ПЛАТА (75 долларов США).
ПРИ ОТПРАВКЕ БЛОКА ДЛЯ СБОРКИ, ОТПРАВЛЯЙТЕ ТОЛЬКО БЛОК, РУКОЯТКУ И ГЛАВНЫЕ КОЛПАЧКИ. РУКОЯТКА ДОЛЖНА БЫТЬ УСТАНОВЛЕНА В БЛОК, В БЛОК НЕ УСТАНАВЛИВАЮТСЯ ПОРШНИ/ШТОКИ И Т.Д.
ПОСЛЕ УСТАНОВКИ УСБ БЛОК НЕОБХОДИМО НАСТРОИТЬ. ЭТО НЕ ВКЛЮЧЕНО В СЛУЖБУ ПО УМОЛЧАНИЮ. МЫ ПРЕДЛАГАЕМ РАБОТУ ПО МАШИННОМУ РАБОТЕ ИЛИ У ВАС ЕСТЬ ВОЗМОЖНОСТЬ ЗАКАЗАТЬ ВАШ МЕСТНЫЙ МАШИННЫЙ МАГАЗИН УКЛАДЫВАТЬ БЛОК.
УПЛОТНИТЕЛЬНЫЕ КОЛЬЦА НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ ДЛЯ БЛОКОВ CSS ВЫСОКОЙ МОЩНОСТИ. МЫ НЕ БУДЕМ СБОРАТЬ БЛОКИ HIGH HP CSS БЕЗ УПЛОТНИТЕЛЬНЫХ КОЛЬЦ.
ПОРШНИ: ПРИ ОБРАБОТКЕ БЛОКА ПОРШНИ ДОЛЖНЫ БЫТЬ ПОСТАВЛЕНЫ. ПОРШНИ ДОЛЖНЫ БЫТЬ НА 0,5 ММ БОЛЬШЕ, ЧЕМ ТЕКУЩИЙ ОТВЕРСТИЕ В БЛОКЕ.
ПОРШНИ ДОЛЖНЫ БЫТЬ НА 0,5 ММ БОЛЬШЕ, ЧЕМ ТЕКУЩИЙ ОТВЕРСТИЕ В БЛОКЕ.
ЕСЛИ МЫ ПОСТАВЛЯЕМ ПОРШНИ, МЫ ПРИНИМАЕМ, ЧТО БЛОК СТАНДАРТНЫЙ, ЕСЛИ В КОММЕНТАРИЯХ К ЗАКАЗУ НЕ УКАЗАНО ИНОЕ.
ПОСЛЕ ЗАКАЗА ВЫ ПОЛУЧИТЕ ПИСЬМО С ИНСТРУКЦИЯМИ ПО ДОСТАВКЕ В ТЕЧЕНИЕ 2 РАБОЧИХ ДНЕЙ
** НЕ ОТПРАВЛЯЙТЕ БЛОК НА НАШ БИЗНЕС-АДРЕС. ВСЕ БЛОКИ, КОТОРЫЕ НЕ СООТВЕТСТВУЮТ ИНСТРУКЦИЯМ, С НАС ВТОРОЙ РАЗ ОПЛАЧИВАЕТСЯ ЗА ОТПРАВКУ**0168
В СБОРЕ ДЛЯ БЛОКОВ CSS ВЫСОКОГО ВД ДОЛЖНЫ СОДЕРЖАТЬСЯ УПЛОТНИТЕЛЬНЫЕ КОЛЬЦА.
ПРИ ВЫБОРЕ ДВИГАТЕЛЯ В СБОРЕ ВАМ НЕОБХОДИМО ВКЛЮЧИТЬ БЛОК, РУКОЯТКУ И ГЛАВНУЮ КОЛПАЧКУ.
ВСЕ ПОСТАВЛЯЕМЫЕ ПОРШНИ ДОЛЖНЫ БЫТЬ НЕ МЕНЕЕ 0,020 БОЛЕЕ (81,5 ДЛЯ B, 86,5 K20, 87,5 K24).
ДВИГАТЕЛЬ В СБОРЕ ВКЛЮЧАЕТ ПОДШИПНИКИ.
СБОРОЧНЫЕ КОМПЛЕКТЫ ДВИГАТЕЛЯ:
HP 700HP Комплект: Manley, Scunk или Callie H Beam Rods + Traum Pistons
HP 1000HP Комплект: Manley Turbo Tuffs + Traum Pistons
Honda’s Open Deck Blocks — это неопорные для раздробления на высоких уровнях силы.