border-block ⚡️ HTML и CSS с примерами кода
Свойство border-block — это сокращенное свойство для установки значений свойств границы отдельного логического блока.
Демо
Логические границы- border-block
- border-block-color
- border-block-end
- border-block-end-color
- border-block-end-style
- border-block-end-width
- border-block-start
- border-block-start-color
- border-block-start-style
- border-block-start-width
- border-block-style
- border-block-width
- border-inline
- border-inline-color
- border-inline-end
- border-inline-end-color
- border-inline-end-style
- border-inline-end-width
- border-inline-start
- border-inline-start-color
- border-inline-start-style
- border-inline-start-width
- border-inline-style
- border-inline-width
- border-start-start-radius
- border-start-end-radius
- border-end-start-radius
- border-end-end-radius
border-block можно использовать для установки значений для одного или нескольких параметров border-block-width, border-block-style и border-block-color одновременно в начале и в конце блока. Физические границы, которым он сопоставляется, зависят от режима письма элемента, направленности и ориентации текста. Он соответствует свойствам
Физические границы, которым он сопоставляется, зависят от режима письма элемента, направленности и ориентации текста. Он соответствует свойствам border-top и border-bottom или border-right и border-left в зависимости от значений, определенных для writing-mode, direction и text-orientation.
Границы в другом измерении могут быть установлены с помощью border-inline, который устанавливает border-inline-start и border-inline-end.
Синтаксис
Это свойство является сокращением для следующих свойств CSS:
border-block-colorborder-block-styleborder-block-width
border-block: 1px; border-block: 2px dotted; border-block: medium dashed blue; |
Значения
border-block задается одним или несколькими из следующих элементов в любом порядке:
border-width- Ширина границы.

border-style- Стиль линии границы.
color- Цвет границы.
Определение
| Начальное значение | border-top-width: mediumborder-top-style: noneborder-top-color: currentcolor |
| Применяется ко | всем элементам |
| Наследуется | нет |
| Вычисленное значение | как определено |
| Тип анимации | дискретный |
Поддержка браузерами
Пример
=== HTML
1 2 3 4 5 | ```html <div> <p>Example text</p> </div> ``` |
=== CSS
1 2 3 4 5 6 7 8 9 10 11 12 | ```css
div {
background-color: yellow;
width: 120px;
height: 120px;
}
.exampleText {
writing-mode: vertical-rl;
border-block: 5px dashed blue;
}
```
|
=== Результат
 - CSS Logical Properties and Values Level 1 Spec (англ.)
border-block — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
Кратко
Скопированоborder — это логическое свойство-шорткат. Он создаёт у элемента рамки по блочной оси.
Блочная ось связана с направлением потока сайта. Например, для русского и английского языков border рисует границу сверху и снизу элемента (поток идёт сверху вниз), а для японского справа и слева (поток идёт справа налево).
Пример
Скопированоdiv { border-block: 5px solid white;}
div {
border-block: 5px solid white;
}
Открыть демо в новой вкладкеКак понять
СкопированоС помощью border граница нарисуется всегда там, где нужно, вне зависимости от языка 😎
Допустим, мы хотим выделить текст сверху и снизу аккуратными границами. Попробуем сделать это с помощью свойств
Попробуем сделать это с помощью свойств border и border:
div { border-top: 7px dashed white; border-bottom: 7px dashed white;}
div {
border-top: 7px dashed white;
border-bottom: 7px dashed white;
}
Открыть демо в новой вкладкеА теперь текст будет на японском языке, для этого сменим поток и посмотрим, что будет:
div { writing-mode: vertical-rl;}
div {
writing-mode: vertical-rl;
}
Открыть демо в новой вкладкеЯзык другой, направление письма другое, а границы всё там же — сверху и снизу. Теперь используем правильное свойство border и снова понаблюдаем:
div { writing-mode: vertical-rl; border-block: 7px dashed white;}
div {
writing-mode: vertical-rl;
border-block: 7px dashed white;
}
Открыть демо в новой вкладкеСейчас всё логично: стиль письма справа налево, и граница справа и слева текста, как мы и хотели.
border-block обо всём позаботился!🧠
японское «鯖» из примеров переводится как «скумбрия».
Как пишется
Скопированоborder пишется так же, как и border, а ещё сокращает такие же свойства. Отличие лишь в том, что border в записи заменяется на border:
border— ширина границы;- block - width border— стиль границы;- block - style border— цвет границы.- block - color
Можно отдельно стилизовать одну из границ по аналогии с border и border:
border— первая граница по направлению блочной оси;- block - start border— вторая граница.- block - end 
Подсказки
Скопировано💡 Когда нужно, чтобы видимые границы блока разместились в противоположном блочной оси направлении, используйте свойство border, — оно рисует видимые границы по направлению строчной оси.
div { border-inline: 5px solid white;}
div {
border-inline: 5px solid white;
}
Открыть демо в новой вкладке Оценка материалаЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
borderctrl + alt + ←
Следующий материал→
border-inline ctrl + alt + →
CS193X: Основы веб-программирования
Обзор
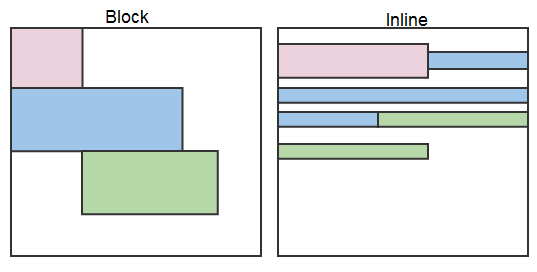
Это обзор блочных и встроенных правил, которые мы изучили в Лекции 2.
Это, пожалуй, самое важное правило в CSS для понимания. Пожалуйста, убедитесь, что эта концепция кристально ясна!
- Блочные элементы
- Высота и ширина блочных элементов
- Поток сверху вниз
- Встроенные элементы
- Высота и ширина встроенных элементов
- Поток слева направо
Блочные элементы
Свойства блочного элемента: По умолчанию высота блочного элемента равна высоте содержимого, а ширина соответствует длине страницы: См. пример блока пера: высота и ширина по умолчанию от vrk (@bee-arcade) на CodePen. Высота и ширина по умолчанию могут быть перезаписаны в CSS с помощью См. пример блока пера: задайте высоту и ширину с помощью vrk (@bee-arcade) на CodePen. Если высота и ширина не заданы в CSS, а в элементе нет содержимого, вы видите только границу: См. пример Pen Block: нет контента с рамкой от vrk (@bee-arcade) на CodePen. Если в CSS не заданы высота и ширина, в элементе нет содержимого и нет рамки, то элементы вообще не отображаются: См. Каждый элемент располагается один поверх другого, независимо от пробелов в HTML и независимо от размера элемента: См. пример 1 блока пера: поток сверху вниз от vrk (@bee-arcade) на CodePen. Свойства встроенного элемента: Высота и ширина встроенного элемента в точности равны высоте и ширине содержимого. См. пример Pen Inline: промежутки с содержимым от vrk (@bee-arcade) на CodePen. Блочная модель по-прежнему применяется к встроенным элементам, но форма блока отличается: блок обнимает содержимое строки, а блок «змеится» ко второй строке, если встроенный элемент достаточно длинный: См. Если вы попытаетесь установить свойство См. пример Pen Inline: высота не может быть установлена vrk (@bee-arcade) на CodePen. Если у ваших встроенных элементов нет содержимого и границ, ничего не будет отображаться, даже если вы установите высоту См. Вспомните, что точно такой же CSS применяется к элементу блока , например См. пример Pen Block: blockss- без содержимого от vrk (@bee-arcade) на CodePen. Каждый встроенный элемент размещается на одной и той же строке рядом друг с другом, при необходимости переносясь на следующую строку. Чтобы принудительно разорвать строку, вам нужно явно использовать См. спросил Изменено
5 лет, 2 месяца назад Просмотрено
22к раз Чтобы разделить одну строку текста на две строки, я использую: Line one line two Но в мобильной версии моей страницы я хотел бы удалить этот блок на элементе, чтобы он отображал все в одной строке. Есть ли противоположность display:block? Использую ли я правильный подход для достижения этой цели? Если вы хотите, чтобы они были в одну строку, но по-прежнему были блоками/блоками (чтобы иметь ширину и высоту), используйте это: Если вы хотите, чтобы они были заменены как текст (например, как последовательность символов), используйте По умолчанию элементы span имеют С противоположным Я полагаю, вы хотите скрыть это? Это будет Строка первая И в медиа-запросе для мобильного Свойство display определяет поведение отображения и видимость элемента. напротив блока дисплея используется для их удаления и воссоздания. Вы также можете рассмотреть inline-block элементы встроенные элементы, но они имеют ширину и высоту. Обязательно, но не отображается Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.-
и т. д. Следующие фрагменты кода используют 
высоту и ширину блочных элементов в CSS. )
Высота и ширина блочных элементов

высота и ширина свойства. Если вы установите высоту , а не ширину, ширина по умолчанию по-прежнему равна всей длине страницы: пример Pen Block: No content, no border by vrk (@bee-arcade) на CodePen.
пример Pen Block: No content, no border by vrk (@bee-arcade) на CodePen. Поток сверху вниз
Линейные элементы
— это пример встроенного элемента в HTML. Другие примеры включают , , и т. д. В следующих фрагментах кода используется , чтобы показать, как элементы уровня блока ведут себя в режиме рендеринга по умолчанию.
высоту и ширину блочных элементов в CSS )
Высота и ширина строчных элементов
 пример Pen Inline: промежутки с содержимым от vrk (@bee-arcade) на CodePen.
пример Pen Inline: промежутки с содержимым от vrk (@bee-arcade) на CodePen. height или width в CSS, свойства будут игнорироваться: и ширину . Это связано с тем, что высота и ширина не являются устанавливаемыми свойствами CSS для встроенных элементов. пример Pen Inline: промежутки без содержимого от vrk (@bee-arcade) на CodePen.
пример Pen Inline: промежутки без содержимого от vrk (@bee-arcade) на CodePen. Поток слева направо
.
 пример Pen Inline: поток слева направо от vrk (@bee-arcade) на CodePen.
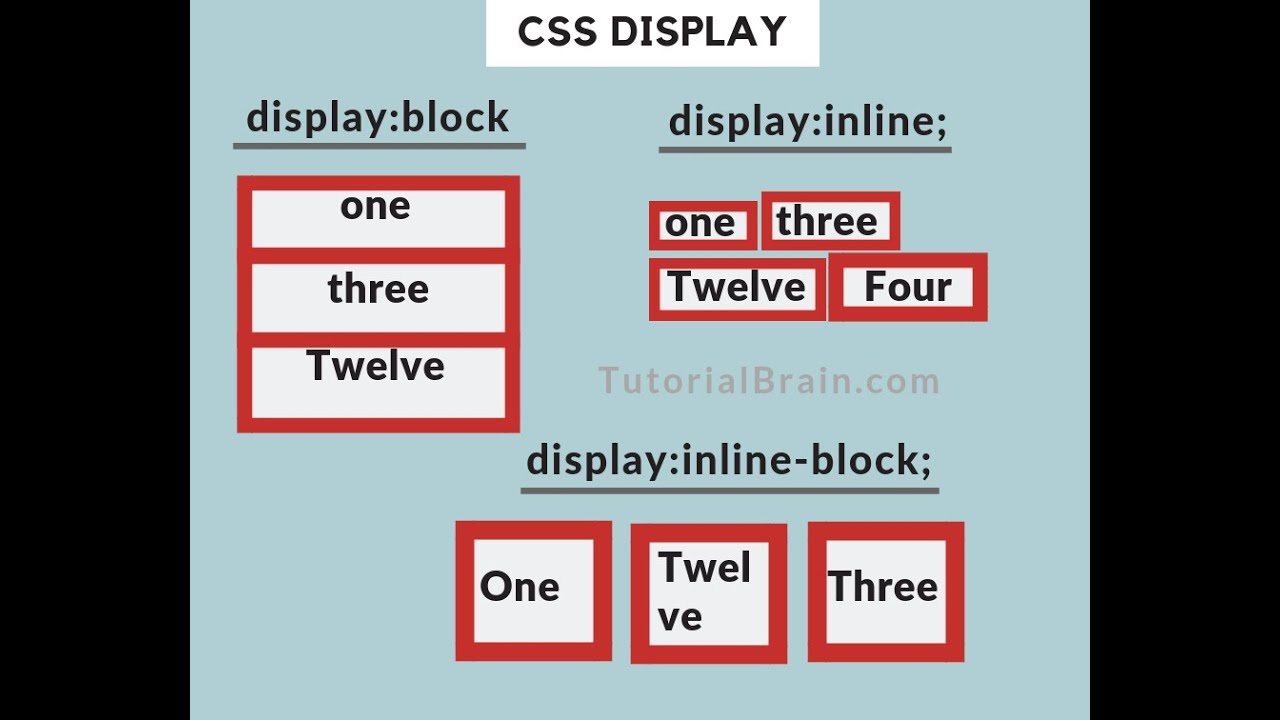
пример Pen Inline: поток слева направо от vrk (@bee-arcade) на CodePen. html — css display:block и его противоположность
2 display:inline-block;
дисплей: встроенный;
display:inline; стайлинг.
display: none; Однако установка display none на отрезке полностью скроет всю строку. Попробуйте так:
строка вторая p br {
дисплей: нет;
}
дисплей : нет;
inline-block : Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Опубликовать как гость
Электронная почта Опубликовать как гость
Электронная почта

 png)
png)