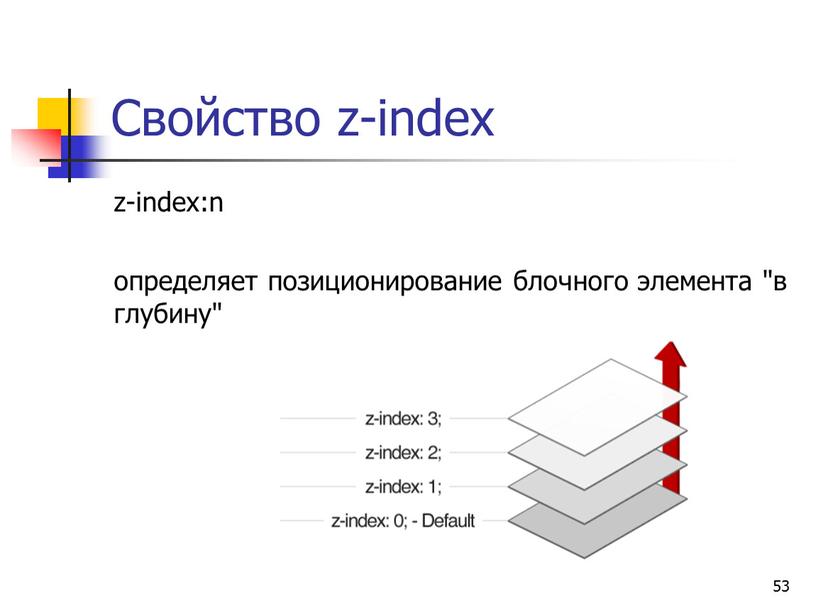
HTML — Строчные и блочные элементы
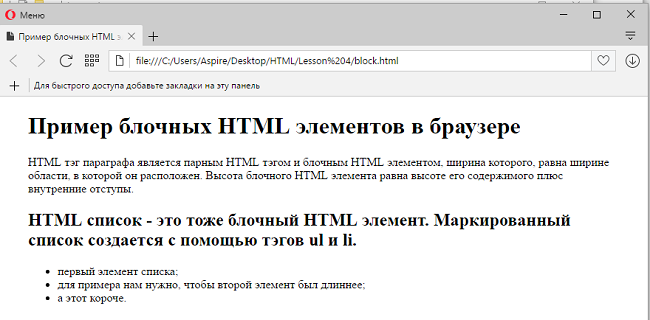
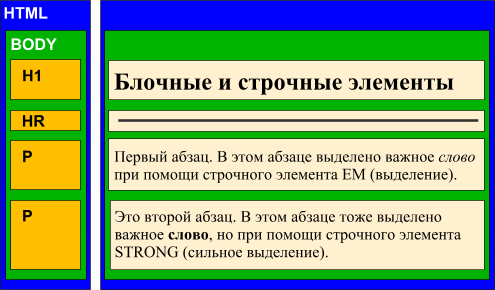
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию.
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Normalize CSS -->
<link rel="stylesheet" href="normalize.
css">
<title>Normalize CSS</title>
</head>
<body>
</body>
</html>
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
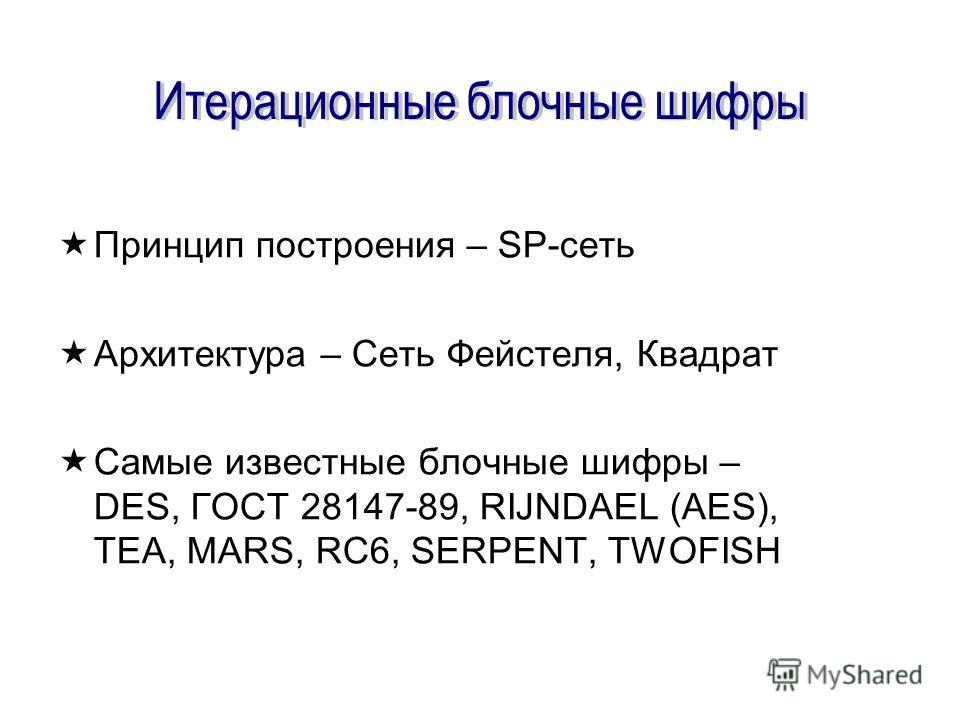
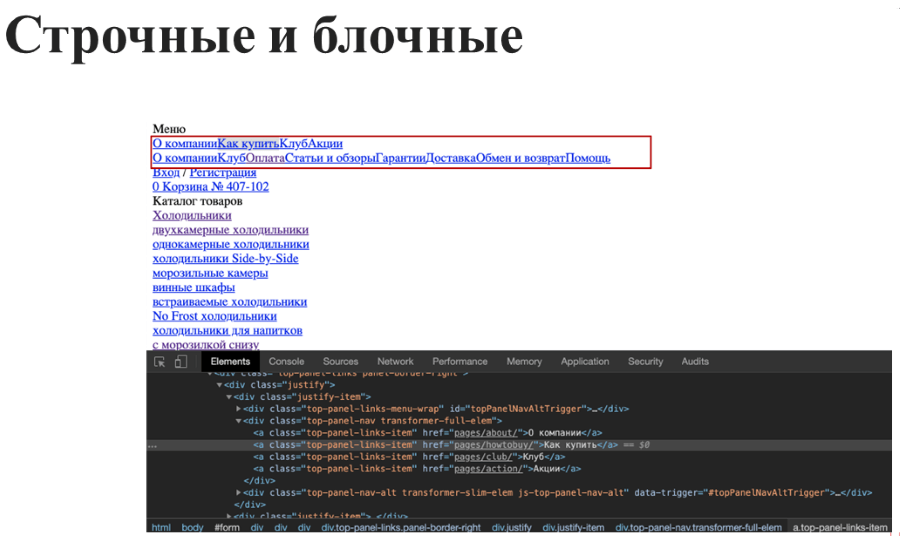
Строчные и блочные элементы
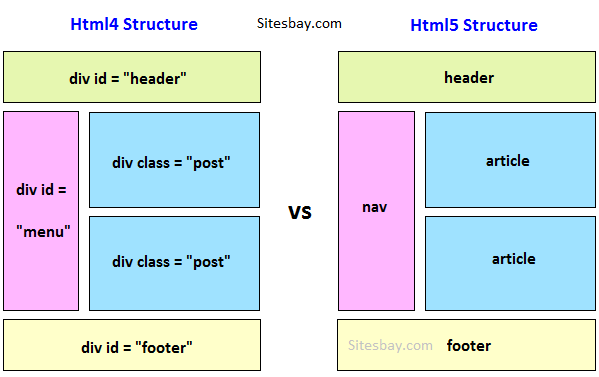
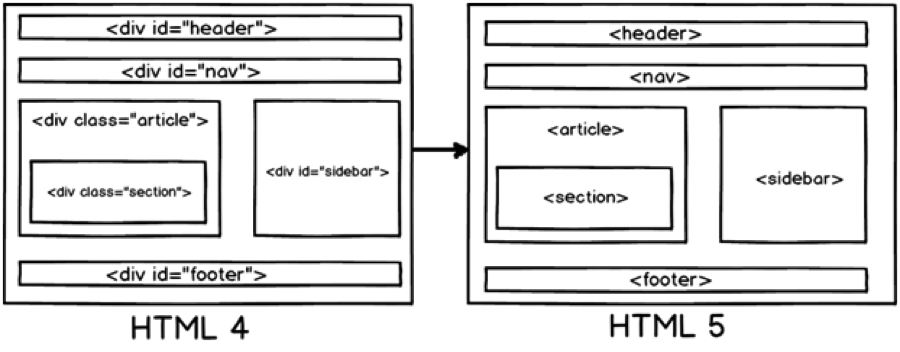
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline, а блочный тот у которого по умолчанию display: block.
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры (width и height), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Примеры элементов, которые имеют display: inline по умолчанию: <a>, <abbr>, <audio>, <b>, <bdo>, <button>, <canvas>, <cite>, <code>, <del>, <dfn>, <em>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <mark>, <meter>, <q>, <s>, <samp>, <small>, <select>, <span>, <strong>, <sub>, <sup>, <td>, <textarea>, <th>, <var>, <video>.
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент <strong> чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.
Блочные элементы (block)
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину (height). Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств
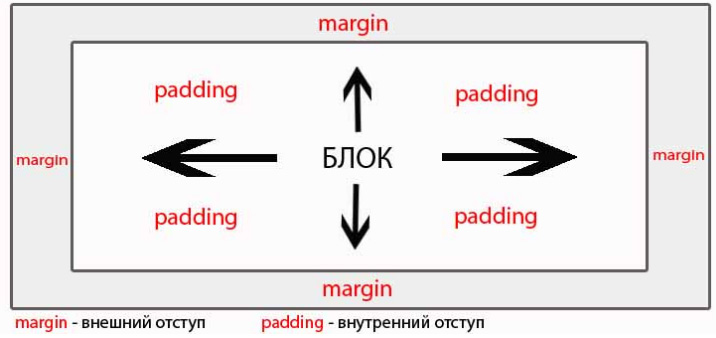
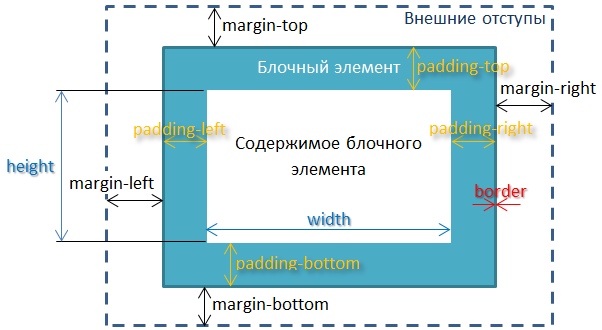
Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств width и (или) height. Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ (margin) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ (
Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
<div> <!-- Отступ по 10px со всех сторон от границы блока до его содержимого --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet.
<div> <!-- Внутренний отступ: сверху и снизу - 10px, слева и справа - 20px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутренний отступ: сверху - 10px сверху, слева и справа - 20px, снизу - 30px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis.
<div> <!-- Внешний отступ: слева - 20px, снизу - 40px. Внутренний отступ слева - 30px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутри блочного элемента <p> помещён строчный элемент <em>--> <p>Внутри этого блочного элемента помещён <em>строчный элемент</em>.</p> </div>
Внутри этого блочного элемента помещён строчный элемент.
Примеры блочных элементов: <address>, <artical>, <aside>, <blockquote>, <dd>, <div>, <dl>, <dt>, <figure>, <footer>, <form>, <h2> — <h6>, <header>, <hr>, <li>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <tr>, <ul>.
Блочные теги | Теги HTML
Группы столбцов позволяют создавать структурные подразделения внутри таблицы. Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Таблица может содержать одну неявную группу столбцов (элемент COLGROUP не разделяет столбцы) или любое число явных групп столбцов (каждая из которых отделяется одним экземпляром элемента COLGROUP).
Элемент COL позволяет авторам использовать одни и те же атрибуты в различных столбцах, не используя структурной группировки. «span» элемента COL — это число столбцов, использующих атрибуты этого элемента.
Элемент COLGROUP
<!ELEMENT COLGROUP - O (col)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- число столбцов в группе, используемое по умолчанию -- width %MultiLength; #IMPLIED -- ширина для вложенных элементов COL, используемая по умолчанию -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: необязателен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов в группе.
 Значения означают следующее:
Значения означают следующее:- При отсутствии атрибута span каждый элемент COLGROUP определяет группу столбцов, состоящую из одного столбца.
- Если для атрибута span установлено значение N > 0, текущий элемент COLGROUP определяет группу, содержащую N столбцов.
Агенты пользователей должны игнорировать этот атрибут, если элемент COLGROUP содержит один или несколько элементов COL.
- width = multi-length[CN]
- Этот атрибут определяет ширину каждого столбца в текущей группе, используемую по умолчанию. Кроме стандартных значений в пикселах, процентах и относительных значений, в этом атрибуте может использоваться специальная форма «0*» (ноль со звездочкой), которая означает, что ширина каждого столбца в группе должна быть минимальной, необходимой для размещения содержимого столбца. Подразумевается, что содержимое столбца известно до того, как можно будет корректно вычислить его ширину. Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
 Этот атрибут переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе COL.
Этот атрибут переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе COL.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup,
onmouseover, onmousemove, onmouseout,
onkeypress, onkeydown, onkeyup(внутренние события) - align, char, charoff, valign (выравнивание ячейки)
Элемент COLGROUP создает явную группу столбцов. Число столбцов в группе может быть указано двумя взаимоисключающими способами:
- Атрибут span элемента (значение по умолчанию — 1) задает число столбцов в группе.
- Каждый элемент COL в COLGROUP представляет один или несколько столбцов в группе.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Таким образом, если в таблице содержится сорок столбцов, каждый из которых имеет ширину 20 пикселов, проще написать:
Таким образом, если в таблице содержится сорок столбцов, каждый из которых имеет ширину 20 пикселов, проще написать:
<COLGROUP span="40"> </COLGROUP>
чем:
<COLGROUP>
<COL>
<COL>
...все сорок элементов COL...
</COLGROUP>Если необходимо выделить столбец (например, для информации о стиле, для указания информации о ширине и т.д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
<COLGROUP>
<COL span="39">
<COL>
</COLGROUP>Атрибут width элемента COLGROUP наследуют все сорок столбцов. Первый элемент COL относится к первым 39 столбцам (ничего особенного для них не делая), а второй назначает значение idсороковому столбцу, так что на него можно будет ссылаться в таблицах стилей.
Таблица в следующем примере содержит две группы столбцов. Первая группа включает 10 столбов, вторая — 5. Ширина по умолчанию для каждого столбца в первой группе — 50 пикселов. Ширина каждого столбца во второй группе — минимальная, необходимая для этого столбца.
<TABLE> <COLGROUP span="10"> <COLGROUP span="5"> <THEAD> <TR><TD> ... </TABLE>
Элемент COL
<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбцов -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибут COL влияет на N столбцов -- width %MultiLength; #IMPLIED -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов, «spanned» элементом COL; атрибуты элемента COL распространяются на все столбцы, которые он spans.
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COLраспространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COLраспространяются на следующие N-1 столбец. - width = multi-length[CN]
- Этот атрибут определяет ширину каждого столбца, spanned текущим элементом COL, используемую по умолчанию. Он имеет то же значение, что и атрибут width для элемента COLGROUP и имеет над ним приоритет.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup,
onmouseover, onmousemove, onmouseout,
onkeypress, onkeydown, onkeyup (внутренние события) - align, char, charoff, valign (выравнивание в ячейках)
Элемент COL позволяет авторам группировать определения атрибутов для столбцов таблицы. Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP. Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP. Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут width для элемента COL означает ширину каждого столбца в span элемента.
Подсчет числа столбцов в таблице
Имеется два способа определения числа столбцов в таблице (в порядке старшинства):
- Если элемент TABLE включает элементы COLGROUP или COL, агенты пользователей должны подсчитывать число столбцов, суммируя следующие цифры:
- Для каждого элемента COL — значение его атрибута span (по умолчанию 1).
- Для каждого элемента COLGROUP, содержащего по крайней мере один элемент COL — игнорировать атрибут span для элементаCOLGROUP. Для каждого элемента COL выполнить вычисление из шага 1.
- Для каждого пустого элемента COLGROUP — значение его атрибута span (по умолчанию 1).
- В противном случае, если элемент TABLE не содержит элементов COLGROUP или COL, агенты пользователей определять число столбцов из того, что необходимо для строк.
Число столбцов равно число столбцов, необходимых строке с наибольшим числом столбцов, включая ячейки, span несколько столбцов. Для любой строки, число столбцов в которой меньше, конец этой строки будет дополняться пустыми ячейками. «Конец» строки зависит от направления таблицы.
Если таблица содержит элементы COLGROUP или COL, и эти два способа подсчет дают разные результаты, это является ошибкой.
Когда агент пользователя подсчитал число столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц, оба способа подсчета числа столбцов должны дать три столбца. Первые три таблицы могут генерироваться последовательно.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...строки... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE>
Подсчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированная
- Указание фиксированной ширины дается в пикселах (например, width=»30″). Использование фиксированной ширины позволяет использовать последовательную генерацию.
- В процентах
- Указание ширины в процентах (например, width=»20%») означает процент горизонтального пространства, доступного для таблицы (между текущим левым и правым полями, включая floats). Помните, что это пространство не зависит от самой таблицы, поэтому указание ширины в процентах позволяет использовать последовательную генерацию.

- Пропорциональная
- Указание пропорциональной ширины (например, width=»3*») означает число частей горизонтального пространства,необходимого для таблицы. Если ширина таблицы определяется как фиксированное значение (с помощью атрибута widthэлемента TABLE), агенты пользователей могут генерировать таблицу последовательно и с указанием пропорциональной ширины.Однако если ширина таблицы не фиксирована, агенты пользователей должны получить все данные таблицы перед тем, как они смогут определить горизонтальное пространство, необходимое для таблицы. Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Если автор не указывает для столбца информацию о ширине, агент пользователя не сможет форматировать таблицу последовательно, поскольку он вынужден будет ждать получения всех данных столбца для определения его ширины.
Если указанная для столбца ширина недостаточна для размещения содержимого какой-либо ячейки, агенты пользователей могут переформатировать таблицу.
Таблица в этом примере содержит шесть столбцов. Первый не принадлежит к явной группе столбцов. Следующие три образуют первую явную группу столбцов, а последние два — вторую явную группу столбцов. Эту таблицу нельзя отформатировать последовательно, поскольку она содержит столбцы пропорциональной ширины, а значение атрибута width для элемента TABLE не указано.
Когда агент пользователя (визуальный) получит данные таблицы, доступное горизонтальное пространство будет распределяться агентом пользователя следующим образом: сначала агент пользователя распределит 30 пикселов на первый и второй столбец. Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
<TABLE> <COLGROUP> <COL> <COLGROUP> <COL> <COL> <COL> <COLGROUP align="center"> <COL> <COL align="char" char=":"> <THEAD> <TR><TD> ... ...строки... </TABLE>
Для атрибута align во второй группе столбцов мы установили значение «center». Все ячейки в каждом столбце этой группы будут наследовать это значение, но могут переопределять его. В действительности последний элемент COL делает именно это, потому что в нем указано, что каждая ячейка столбца, которым он управляет, будет выровнена с использованием символа «:».
В следующей таблице спецификации ширины столбца позволяют агентам пользователя форматировать таблицу последовательно:
<TABLE> <COLGROUP span="10"> <COLGROUP> <COL> <COL> <THEAD> <TR><TD> ... ...строки... </TABLE>
Первые десять столбцов имеют ширину 15 пикселов каждый. Последние два столбца получают по половине из оставшихся 50 пикселов. Помните, что элемент COL расположен так, что значение id можно указать только для последних двух столбцов.
Примечание. Хотя атрибут width элемента TABLE не является нежелательным, авторам рекомендуется использовать для указания ширины таблицы стилей.
Создание сайтов с нуля — урок 10 — Блочные и строчные элементы (теги), 1 часть | GoToWeb
Блочные и строчные элементы
Сегодня мы рассмотрим одну из фундаментальных тем в верстке сайтов – это блочные и строчные элементы.
Начну с банальных вещей — все элементы HTML делятся на 2 типа: блочные и строчные. И добавляя какой-либо элемент в разметку вашего сайта, вы должны четко понимать какой у него тип, потому что блочные и строчные элементы имеют кардинально разные свойства.
Блочные элементы
Блочные элементы предназначены для создания сетки страницы и разметки крупных блоков текста (заголовки, абзацы, списки). Для упрощения блочные элементы можно представлять как прямоугольные области на странице.
Для упрощения блочные элементы можно представлять как прямоугольные области на странице.
Они имеют следующие особенности:
- до и после блочного элемента существует перенос строки;
- блочным элементам можно задавать ширину, высоту, внутренние и внешние отступы;
- блоки занимают всё доступное пространство по горизонтали.
В частности, блочными элементами являются теги p, h2, h3, ul, li и так далее.
Еще один важный блочный тег — это универсальный блочный тег div, который обозначает просто «блок» или «прямоугольный контейнер».
Строчные элементы
Строчные элементы предназначены для оформления отдельной части какого-либо текста или другого содержимого блочного элемента, например, нескольких слов в предложении.
Строчные элементы располагаются друг за другом в одной строке, при необходимости строка переносится. Особенности строчных элементов:
- до и после строчного элемента отсутствуют переносы строки;
- ширина и высота строчного элемента зависит только от его содержания, задать размеры с помощью CSS нельзя;
- можно задавать только горизонтальные отступы.

В частности, строчными элементами являются теги a, strong, em, span и т.д.
Высота и ширина.
С шириной и высотой мы уже сталкивались при задании размеров картинок. Для других тегов эти параметры задаются точно также с помощью свойств width и height.
Так вот ширина и высота блочных элементов по умолчанию установлены в значение auto. Что это значит?
Ширина = авто — это значит, что блоки по умолчанию занимают всю доступную ширину, которая равна ширине родительского контейнера.
Высота = авто – это значит, что по умолчанию высота блочных элементов зависит от их содержимого. Если элемент пустой, то его высота будет равна 0.
Если задать блочному элементу ширину и высоту так, что содержимое элемента не будет в него помещаться, то оно как бы «выпадет» из него.
Эта проблема очень часто может возникать у новичков при ограничении высоты блоков, содержащих много текста. При уменьшении окна браузера, соответственно, и окна родительского контейнера, текст переходит на новые строки, а количество строк естественно увеличивается.
Как с этим бороться мы рассмотрим при верстке учебных макетов, сейчас просто отмечу, что не рекомендую Вам жестко ограничивать высоту блоков заданием высоты.
Что касается строчных элементов, то с ними все просто – они вообще не реагируют на задание ширины и высоты в CSS.
Управление типом элемента, свойство display
Тип элемента легко можно изменить с помощью CSS. За это отвечает свойство display. С его помощью, например, можно любой блочный элемент сделать строчным, а строчный — блочным.
У свойства display много значений, а самые часто используемые это:
- block — делает элемент блочным;
- inline — делает элемент строчным.
Каждый тег html при создании может быть либо блочным, либо строчным. Третьего не дано.
Но иногда возникает необходимость расположить в ряд несколько элементов с заданными размерами. Строчные элементы для этого не подходят, т.к. не воспринимают размеры. Блочные элементы тоже не подходят, т. к. до и после них существует перенос строки.
к. до и после них существует перенос строки.
Решением проблемы является использование еще одного распространенного типа элементов – inline-block. Такой элемент называется инлайн-блочным и обладает рядом и блочных, и строчных свойств.
Блочные и встроенные элементы HTML уроки для начинающих академия
Каждый элемент HTML имеет значение по умолчанию для отображения в зависимости от типа элемента. По умолчанию для большинства элементов отображается значение блок или встроенный.
Элементы уровня блока
Элемент уровня блока всегда начинается на новой строке и занимает всю имеющуюся ширину (растягивается влево и вправо, насколько это возможно).
Элемент <div> является элементом уровня блока.
Пример
<div>Hello</div>
<div>World</div>
Блочные элементы в HTML:
Встроенные элементы
Встроенный элемент не запускается на новой строке и занимает столько ширины, сколько необходимо.
Это встроенный элемент <span> внутри абзаца.
Пример
<span>Hello</span>
<span>World</span>
Встроенные элементы в HTML:
Элемент <div>
Элемент <div> часто используется в качестве контейнера для других элементов HTML.
Элемент <div> не имеет обязательных атрибутов, но style, class и id являются общими.
При использовании вместе с CSS элемент <div> может использоваться для стилей блоков содержимого:
Пример
<div>
<h3>London</h3>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
</div>
Элемент <span>
Элемент <span> часто используется в качестве контейнера для некоторого текста.
Элемент <span> не имеет обязательных атрибутов, но style, class и id являются общими.
При использовании вместе с CSS элемент <span> можно использовать для стиля частей текста:
Пример
<h2>My <span>Important</span> Heading</h2>
Теги группирования HTML
| Тег | Описание |
|---|---|
| <div> | Определяет раздел в документе (блок-уровень) |
| <span> | Определяет раздел в документе (встроенный) |
Блочные элементы HTML5 — полный список
Блочные элементы html (block elements) отображаются как прямоугольник и занимают всю доступную им ширину. Высота блочных элементов зависит от их содержимого.
В начале и конце блочных элементов в html (<div>, <h2>-<h6>, <p> и другие) идет перевод на новую строку. На странице это будет выглядеть как абзац.
Это отличается от строчных элементов html (<span>, <a>) — которые будут отобраться последовательно друг за другом, в одну строку.
Список блочных элементов html
* отмечены блочные элементы, появившиеся в HTML5
| Селектор | Использование | Селектор | Использование |
|---|---|---|---|
| article* | Содержимое статьи | header* | Заголовок страницы или секции |
| aside* | Aside Content | hgroup* | Groups Header Information |
| blockquote | Цитирование | hr | Горизонтальная линия |
| body | Содержимое страницы | li | Элемент списка |
| br | Перевод на новую строку (разрыв строки) | map | Image Map |
| button | Кнопка | object | Встроенный объект |
| canvas* | Область для рисования | ol | Нумерованный список |
| caption | Заголовок таблицы | output* | Form Output |
| col | Столбец таблицы | p | Абзац |
| colgroup | Группа столбцов таблицы | pre | Отформатированный текст |
| dd | Описание термина | progress* | Отображение прогресса выполняемой задачи |
| div | Блок | section* | Раздел страницы |
| dl | Список терминов | table | Таблица |
| dt | Термин (определение) | tbody | Содержимое таблицы |
| embed | Внешний контент (встроенный элемент) | textarea | Область для ввода текста в форме |
| fieldset | Fieldset Label | tfoot | Нижняя часть таблицы |
| figcaption* | Figure Caption | th | Строка заголовока таблицы |
| figure* | Groups Media Content and Caption | thead | Загололовок таблицы |
| footer* | Нижняя часть страницы или секции | tr | Строка таблицы |
| form | Форма для ввода данных | ul | Ненумерованный список |
| h2–6 | Заголовок (уровня 1–6) | video* | Видео плейер |
Виды HTML элементов
HTML включает большое число элементов, каждый из которых имеет соответствующий ему тег и используется для структурирования документа.
Все элементы HTML разделяются на две категории:
Какие из этих html тегов относятся к блочным а какие к строчным элементам? — Хабр Q&A
Блочные элементы<address>…</address>,
<article>…</article>,
<aside>…</aside>,
<body>…</body>,
<blockquote>…</blockquote>,
<dd>…</dd>,
<div>…</div>,
<dl>…</dl>,
<dt>…</dt>,
<fieldset>…</fieldset>,
<figcaption>…</figcaption>,
<figure>…</figure>,
<footer>…</footer>,
<form>…</form>,
<h2>-<h6>…</h2>-</h6>,
<header>…</header>,
<hgroup>…</hgroup>,
<hr>,
<li>…</li>,
<legend>…</legend>,
<nav>…</nav>,
<noscript>…</noscript>,
<ol>…</ol>,
<output>…</output>,
<p>…</p>,
<pre>…</pre>,
<ruby>…</ruby>,
<section>…</section>,
<ul>…</ul>Строчные элементы
<a>…</a>,
<abbr>…</abbr>,
<acronym>…</acronym>,
<area>,
<b>…</b>,
<bdo>…</bdo>,
<br>,
<cite>…</cite>,
<code>…</code>,
<dfn>…</dfn>,
<em>…</em>,
<i>…</i>,
<img>,
<kbd>…</kbd>,
<label>…</label>,
<map>…</map>,
<object>…</object>,
<samp>…</samp>,
<script>…</script>,
<small>…</small>,
<source>,
<span>…</span>,
<strong>…</strong>,
<sub>…</sub>,
<sup>…</sup>,
<time>…</time>,
<track>
<q>…</q>,
<u>…</u>,
<var>…</var>
<button>…</button>,
<input>,
<keygen>…</keygen>,
<meter>…</meter>,
<progress>…</progress>,
<select>…</select>,
<textarea>…</textarea>.
Краткий курс HTML 5. Основные элементы и их типы — Exlab
4. Основные элементы и их типы
Мы уже познакомились с элементами <!DOCTYPE>, <html> и <body>, составляющими основу нашего документа. Однако их явно недостаточно, поскольку даже перенести строку и выделить абзацы невозможно простым нажатием Enter. Для этого также существуют теги.
Для переноса строки применяется пустой тег <br />:
Этот текст содержит перенос,<br />
и поэтому занимает две строкиДля выделения абзацев предназначен контейнер <p>:
<p>Это текст абзаца</p>Также стандартом HTML предусмотрены заголовки 6-и уровней. В браузере они отличаются кеглем шрифта:
<h2>Самый крупный заголовок</h2>
. ..
<h6>Самый мелкий заголовок</h6>
..
<h6>Самый мелкий заголовок</h6>Традиционно <h2> используется для озаглавливания всего документа, <h3> — главных его разделов, <h4> — подразделов и т. д. После заголовка, а также между абзацами автоматически ставится перенос строки с некоторым отступом, поэтому в этих местах нет необходимости использовать тег <br />.
Блочные, строчные и структурные элементы
Каждому элементу присущ свой синтаксис и способ отображения в браузерах. В некоторых запрещено размещать определенное содержимое, другие автоматически переносятся на новую строку и т. д. Несмотря на многообразие элементов, эти правила одинаковы для многих из них, и поэтому логично было бы объединить их в группы по общим свойствам.
Одной из таких групп являются блочные (block) элементы. Особенность их состоит в том, что они занимают всю ширину родительского элемента, независимо от длины своего содержимого. Таким образом, блочный элемент всегда начинается с новой строки, равно как и следующий за ним. Примерами являются те же заголовки и абзацы.
Таким образом, блочный элемент всегда начинается с новой строки, равно как и следующий за ним. Примерами являются те же заголовки и абзацы.
В отличие от них элементы, не прерывающие течения строки, называются строчными (inline). Несмотря на то, что <br /> переносит текст на следующую строку, его относят именно к строчным, поскольку он не занимает всю ширину родительского элемента.
Блочные и строчные элементы
Строчные элементы могут располагаться как внутри блочных, так и друг в друге. Но блочные обычно не могут применяться внутри строчных, и чаще всего вложение их друг в друга также недопустимо.
| Неправильно: | <p><h2>Такое вложение недопустимо</h2></p> |
|---|---|
| Правильно: | <p>Абзац содержит <b>вложенные <i>строчные</i> теги</b></p> |
Элементы, формирующие таблицы, списки и другие составные конструкции, назовем структурными (structural). По одиночке они не применяются, а правила их использования существенно отличаются друг от друга и будут рассмотрены в дальнейших главах. Примерами структурных элементов являются уже знакомые вам <html>, <body> и <head>, правила использования которых были описаны в предыдущей главе.
По одиночке они не применяются, а правила их использования существенно отличаются друг от друга и будут рассмотрены в дальнейших главах. Примерами структурных элементов являются уже знакомые вам <html>, <body> и <head>, правила использования которых были описаны в предыдущей главе.
Как вы помните, теги делятся на пустые и парные. С другой стороны, элементы бывают блочные, строчные и структурные. Эти характеристики отражают различные качества и встречаются в разных комбинациях. Например, существует пустой блочный элемент <hr />, который позволяет вставить в документ разделитель в виде сплошной горизонтальной черты, указывающей на смену тематики текста.
Комментарии
Тег комментария не похож на остальные и выглядит следующим образом:
<!-- Это комментарий -->Этот тег не поддерживает атрибуты. Применяется он для комментирования исходного кода, чтобы облегчить в дальнейшем его редактирование. Комментарии игнорируются браузером, и не видны пользователю. Однако некоторые программы для работы с HTML-кодом сохраняют в них вспомогательную информацию.
Комментарии игнорируются браузером, и не видны пользователю. Однако некоторые программы для работы с HTML-кодом сохраняют в них вспомогательную информацию.
| Имя тега | значений | Использование |
|---|---|---|
| acacia_logs | acacia_log, acacia_wood, stripped_acacia_log, stripped_acacia_wood | |
| наковальня | наковальня, скол, наковальня, поврежденная наковальня |
|
| azalea_log_replaceable [готовится к выпуску : JE 1.17 ] | # цветы, # листья, трава, папоротник, sweet_berry_bush, small_dripleaf | — |
| bamboo_plantable_on | бамбук, bamboo_sapling, гравий, # песок, грязь, трава_block, podzol, coarse_dirt, mycelium |
|
| баннеров | white_banner, orange_banner, magenta_banner, light_blue_banner, yellow_banner, lime_banner, pink_banner, gray_banner, light_gray_banner, cyan_banner, purple_banner, blue_banner, brown_banner, green_banner, red_banner, black_banner, white_wall_banner, orange_wall_banner, magenta_wall_banner, light_blue_wall_banner, yellow_wall_banner, lime_wall_banner, pink_wall_banner, gray_wall_banner, light_gray_wall_banner , cyan_wall_banner, purple_wall_banner, blue_wall_banner, brown_wall_banner, green_wall_banner, red_wall_banner, black_wall_banner |
|
| base_stone_nether | Netherrack, базальт, черный камень | |
| base_stone_overworld | камень, гранит, диорит, андезит |
|
| beacon_base_blocks | пустой_блок, изумруд_блок, алмаз_блок, золотой_блок, железный_блок |
|
| кроватей | красная_ кровать, черная_ кровать, синяя_ кровать, коричневая_ кровать, голубая_ кровать, серая_ кровать, зеленая_ кровать, светлая_ синяя_ кровать, светло-серая_ кровать, салатовая_ кровать, пурпурная_ кровать, оранжевая_ кровать, розовая_ кровать, пурпурная_ кровать, белая_ кровать, желтая_ кровать |
|
| ульев | пчелиное гнездо, улей |
|
| bee_growables | # урожай, sweet_berry_bush |
|
| бревна березы | бревна березовая, древесина березовая, бревна березовая, брус_березовая, брус_березовая | |
| кнопки | # деревянные_ кнопки, каменные_ кнопки, полированные_ чёрные_ кнопки | — |
| костров | костер, soul_campfire |
|
| Candle_cakes [ готовится: JE 1.17 ] | candle_cake, white_candle_cake, orange_candle_cake, magenta_candle_cake, light_blue_candle_cake, yellow_candle_cake, lime_candle_cake, pink_candle_cake, gray_candle_cake, light_gray_candle_cake, cyan_candle_cake, purple_candle_cake, blue_candle_cake, brown_candle_cake, green_candle_cake, red_candle_cake, black_candle_cake |
|
| свечи [ готовится: JE 1.17 ] | свеча, белая_candle, оранжевая_candle, magenta_candle, light_blue_candle, yellow_candle, лайм_candle, pink_candle, gray_candle, light_gray_candle, cyan_candle, purple_candle, blue_candle, brown_candle, red_candle, blue_candle, brown_candle, green_candle |
|
| ковры | белый_ ковер, оранжевый_ ковер, пурпурный_ ковер, светло-синий_ ковер, желтый_ ковер, салатовый_ ковер, розовый_ ковер, серый_ ковер, светло-серый_ ковер, голубой_ ковер, фиолетовый_ ковер, синий_ ковер, коричневый_ ковер, зеленый_ ковер, красный_ ковер, черный_ ковер | — |
| котлы [ в разработке: JE 1.17 ] | казан, водяной котел, лавовый котел, пороховый снежный котел | |
| cave_vines [ готовится: JE 1.17 ] | cave_vines_body, cave_vines_head | |
| подъемный | лестница, виноградная лоза, строительные леса, плакучие_ лозы, плакучие_ лозы, растение, витые_ лозы, витые_ лозы, растение |
|
| кораллы | #coral_plants, tube_coral_fan, brain_coral_fan, bubble_coral_fan, fire_coral_fan, horn_coral_fan | |
| coral_blocks | коралловый_ блок, мозг_ коралловый блок, пузырчатый коралловый блок, огненный коралловый блок, рог коралловый блок |
|
| коралловые растения | трубка_ коралл, мозг_ коралл, пузырь_ коралл, огненный коралл, рог_ коралл | |
| crimson_stems | малиновый_ стебель, stripped_crimson_stem, crimson_hyphae, stripped_crimson_hyphae |
|
| свекла, морковь, картофель, пшеница, стебель дыни, стебель тыквы | ||
| crystal_sound_blocks [Будет выпущено : JE 1.17 ] | аметистовый блок, budding_amethyst |
|
| dark_oak_logs | темный_дуб_лог, темный_дуб_дерево, полосатый_дарк_дуб, полосатый_темный_дуб | |
| двери | # деревянные_ двери, железная_ дверь |
|
| dragon_immune | барьер, коренная порода, end_portal, end_portal_frame, end_gateway, command_block, repeat_command_block, chain_command_block, structure_block, jigsaw, moving_piston, obsidian, crying_obsidian, end_stone, iron_bars, respawn_anchor |
|
| dripstone_replaceable_blocks [ готовится: JE 1.17 ] | #base_stone_overworld, грязь |
|
| enderman_holdable | # маленькие_ цветы, трава_ блок, грязь, грубая_ грязь, подзол, песок, красный_ песок, гравий, коричневый_ гриб, красный_ гриб, тнт, кактус, глина, тыква, резная_ тыква, дыня, мицелий, малиновый грибок, малиновый_nylium, малиновый_ гриб |
|
| заборные ворота | ворота забора акации, ворота забора березы, ворота темного забора, ворота забора джунглей, ворота забора дуба, ворота ограды из ели, ворота багрового забора, ворота искривленного забора | |
| заборы | # деревянные_заборы, nether_brick_fence |
|
| огонь | огонь, soul_fire |
|
| цветы | # маленькие_цветки, # высокие_цветки | |
| цветочные горшки | flower_pot, potted_poppy, potted_blue_orchid, potted_allium, potted_azure_bluet, potted_red_tulip, potted_orange_tulip, potted_white_tulip, potted_pink_tulip, potted_oxeye_daisy, potted_dandelion, potted_oak_sapling, potted_spruce_sapling, potted_birch_sapling, potted_jungle_sapling, potted_acacia_sapling, potted_dark_oak_sapling, potted_red_mushroom, potted_brown_mushroom, potted_dead_bush, potted_fern, potted_cactus, potted_cornflower, potted_lily_of_the_valley, potted_wither_rose , горшечный_бамбук, горшечный_карпедный_ гриб, горшечный_карпедный_ гриб, горшечный_карпед_корень, горшечный_искривленный_корень | — |
| gold_ores | gold_ore, nether_gold_ore | |
| guarded_by_piglins | gold_block, бочка, сундук, ender_chest, gilded_blackstone, trapped_chest, #shulker_boxes, #gold_ores |
|
| hoglin_repellents | варпед-гриб, горшок-варпед, нижний_порт, респаун-якорь | |
| лед | лед упакованный, голубой лед, матовый лед |
|
| непроницаемый | стекло, white_stained_glass, orange_stained_glass, magenta_stained_glass, light_blue_stained_glass, yellow_stained_glass, lime_stained_glass, pink_stained_glass, gray_stained_glass, light_gray_stained_glass, cyan_stained_glass, purple_stained_glass, blue_stained_glass, brown_stained_glass, green_stained_glass, red_stained_glass, black_stained_glass |
|
| infiniburn_end | #infiniburn_overworld, коренная порода |
|
| infiniburn_nether | #infiniburn_overworld |
|
| infiniburn_overworld | Netherrack, magma_block |
|
inside_step_sound_blocks [ грядет: JE 1. 17 ] 17 ] | снег, Powder_snow |
|
| jungle_logs | журнал_жунглей, лес_жунглей, stripped_jungle_log, stripped_jungle_wood |
|
| листьев | jungle_leaves, oak_leaves, spruce_leaves, dark_oak_leaves, acacia_leaves, birch_leaves, azalea_leaves, [готовится к выпуску : JE 1.17 ] azalea_leaves_flowers [ готовится: JE 1.17 ] |
|
| журналы | #logs_that_burn, #crimson_stems, #warped_stems |
|
| logs_that_burn | #dark_oak_logs, #oak_logs, #acacia_logs, #birch_logs, #jungle_logs, #spruce_logs |
|
| lush_plants_replaceable [ готовится к выпуску: JE 1.17 ] | #base_stone_overworld, #cave_vines, грязь, гравий, песок, moss_block, #flowers, grass, tall_grass, moss_carpet, small_dripleaf, big_dripleaf, big_dripleaf_stem, лоза | — |
| грибовидный блок | Мицелий, подзол, малиновый_нилий, искривленный_нилий |
|
| non_flammable_wood | warped_stem, stripped_warped_stem, warped_hyphae, stripped_warped_hyphae, crimson_stem, stripped_crimson_stem, crimson_hyphae, stripped_crimson_hyphae, crimson_planks, warped_planks, crimson_slab, warped_slab, crimson_pressure_plate, warped_pressure_plate, crimson_fence, warped_fence, crimson_trapdoor, warped_trapdoor, crimson_fence_gate, warped_fence_gate, crimson_stairs, warped_stairs, crimson_button, warped_button, crimson_door , warped_door, crimson_sign, warped_sign, crimson_wall_sign, warped_wall_sign | — |
| нилий | малиновый_нилий, warped_nylium |
|
| oak_logs | дуб_лог, дуб_брев, полосатый_дуб, полосатый_дуб | |
occludes_vibration_signals [готовится к выпуску : JE 1. 17 ] 17 ] | # шерсть |
|
| piglin_repellents | soul_fire, soul_torch, soul_lantern, soul_wall_torch, soul_campfire | |
| доски | дубовые доски, еловые доски, березовые доски, джунгли, доски акации, темные дубовые доски, малиновые доски, деформированные доски | — |
| порталы | nether_portal, end_portal, end_gateway |
|
| прижимные пластины | легкая_прессовая_плита, тяжелая_на_прессовочная_плита, # деревянные_прессовые_плиты, # каменные_напорные_плиты | |
| prevent_mob_spawning_inside | # рельсы |
|
| рельсы | рейка, powered_rail, детектор_рейл, активатор_рейл |
|
| песок | песок, красный песок | |
| саженцы | саженец дуба, саженец ели, саженец березы, саженец джунглей, саженец акации, саженец темного дуба |
|
| shulker_boxes | shulker_box, black_shulker_box, blue_shulker_box, brown_shulker_box, cyan_shulker_box, gray_shulker_box, green_shulker_box, light_blue_shulker_box, light_gray_shulker_box, лайм_shulker_box, pink_shulker_box, magenta_shulker_box, красный_shulker_box, magenta_shulker_box |
|
| знаков | #standing_signs, #wall_signs |
|
| плиты | #wooden_slabs, stone_slab, smooth_stone_slab, stone_brick_slab, sandstone_slab, purpur_slab, quartz_slab, red_sandstone_slab, brick_slab, cobblestone_slab, nether_brick_slab, petrified_oak_slab, prismarine_slab, prismarine_brick_slab, dark_prismarine_slab, polished_granite_slab, smooth_red_sandstone_slab, mossy_stone_brick_slab, polished_diorite_slab, mossy_cobblestone_slab, end_stone_brick_slab, smooth_sandstone_slab, smooth_quartz_slab, granite_slab, андезитовая_плитка, красная_сеточная_кирпичная_плитка, полированная_андезитная_плитка, диорит_плитка, ограненная_песчаная_плитка, вырезанная_красная_песчанине_плитка, черная_плитка, полированная_черная_кирпичная_плитка, полированная_черная_плитка |
|
| small_flowers | одуванчик, мак, синяя орхидея, лук, лазурный_блет, красный_тульпан, оранжевый_тульпан, белый_тульпан, розовый_тульпан, бычий_дайзи, василек, лилия_долины, увядшая_ роза | |
| soul_fire_base_blocks | душа_ песок, душа_ почва |
|
| soul_speed_blocks | душа_ песок, душа_ почва |
|
| spruce_logs | ель, ель, ель, полосатая, ель, полосатая | |
| лестница | #wooden_stairs, nether_brick_stairs, stone_brick_stairs, brick_stairs, purpur_stairs, quartz_stairs, red_sandstone_stairs, prismarine_brick_stairs, prismarine_stairs, dark_prismarine_stairs, polished_granite_stairs, smooth_red_sandstone_stairs, mossy_stone_brick_stairs, polished_diorite_stairs, mossy_cobblestone_stairs, end_stone_brick_stairs, stone_stairs, smooth_sandstone_stairs, smooth_quartz_stairs, granite_stairs, andesite_stairs, red_nether_brick_stairs, polished_andesite_stairs, diorite_stairs, черный камень_ лестница, полированный_ черный камень_ кирпичная_ лестница, полированный_ черный камень_ лестница |
|
| постоянные знаки | знак_ дуба, знак_ ели, знак_ березы, знак_акации, знак_ джунглей, темный_дуб_ знак, малиновый_ знак, искривленный_ знак | |
| камень_ кирпич | каменный_ кирпич, моховый_ каменный_ кирпич, треснутый_ каменный_ кирпич, точеный_ каменный_ кирпич | — |
| Stone_pressure_plate | каменная_прессовая_плита, полированная_чёрная_прессорная_плитка | |
| strider_warm_blocks | лава |
|
| tall_flowers | подсолнух, сирень, пион, куст роз |
|
| люки | # деревянные_ люки, железные люки |
|
| underwater_bonemeals | водоросли, # кораллы, #wall_corals |
|
| unstable_bottom_center | #fence_gates |
|
| valid_spawn | трава_блок, подзол |
|
| стены | стена из булыжника, мшистая стена из булыжника, стена из кирпича, стена призмарина, стена из красного песчаника, стена из мшистого камня, кирпичная стена, гранитная стена, каменная_ кирпичная стена, нижняя_ кирпичная_ стена, андезитовая_ стена, полированная стена, полированная стена из песчаника, черная_ стена из песчаника, черная стена из песчаника, полированная стена из песчаника |
|
| wall_corals | трубчатый коралловый, настенный, вентилятор, мозг, коралловый, настенный, вентилятор, пузырчатый, коралловый, настенный, вентилятор, огненный, коралловый, настенный, вентилятор, рог, коралловый, настенный, вентилятор |
|
| wall_post_override | torch, soul_torch, redstone_torch, tripwire, # знаки, # баннеры, #pressure_plates |
|
| wall_signs | знак_ дуба, знак_стены ели, знак_стены_ березы, знак_стены_акации, знак_стены-джунгли, знак_стены_темного_дуба, малиновый знак_стены, знак_изгнанной_ стены | |
| warped_stems | деформированный_стебель, полосатый_искривленный_стебель, искаженный_ифа, полосатый_ искаженный_гифа |
|
| wart_blocks | nether_wart_block, warped_wart_block | — |
| иссушающий_иммунный | барьер, коренная порода, конечный_порт, конечный_порт_фрейм, конечный_шлюз, командный_блок, повторяющийся_командный_блок, цепной_командный_блок, структурный_блок, лобзик, движущийся_пистон |
|
| wither_summon_base_blocks | душа_ песок, душа_ почва |
|
| Wooden_buttons | пуговица из дуба, пуговица из ели, пуговица из березы, пуговица из джунглей, пуговица из акации, пуговица темная, дубовая, малиновая, пуговица, искривленная | |
| деревянные_двери | дуб_дверь, еловая_дверь, березовая_дверь, jungle_door, acacia_door, dark_oak_door, crimson_door, warped_door |
|
| деревянные заборы | забор из дуба, забор из акации, забор из темного дуба, забор из ели, забор из березы, забор из джунглей, красный забор, забор из искривленных |
|
| деревянные_прессовые_плиты | дубовая плита давления, еловая плита давления, береза плита давления, плита давления джунглей, плита давления акации, темная плита давления дуба, малиновая плита давления, плита давления деформированная | |
| деревянные_плитки | дубовая плита, еловая плита, березовая плита, джунгли_ плита, акация_ плита, темная_ дубовая_ плита, малиновая_ плита, деформированная_ плита | |
| Wooden_stairs | дуб_лестница, еловая_ лестница, березовая_ лестница, джунгли_ лестница, акация_стадия, темная_ дубовая_ лестница, малиновая_ лестница, искривленная_ лестница | |
| деревянные люки | люк из акации, люк из березы, люк темный, дубовый люк, люк в джунглях, люк из дуба, люк из ели, малиновый люк, искривленный люк | |
| шерсть | белая_ шерсть, оранжевая_ шерсть, пурпурная_ шерсть, светло-синяя_ шерсть, желтая_ шерсть, лайм_ шерсть, розовая_ шерсть, серая_ шерсть, светло-серая_ шерсть, голубая_ шерсть, пурпурная_ шерсть, синяя_ шерсть, коричневая_ шерсть, зеленая_ шерсть, красная_ шерсть, черная_ шерсть |
|
Как заблокировать теги на Tumblr
| Опубликовано: | 7 августа 2018 |
| Категория: | Tumblr |
Tumblr — это очень открытая платформа, наполненная самым разнообразным контентом.И вам легко найти контент, который вы не хотите видеть в своей ленте Tumblr. Итак, как вы можете фильтровать и блокировать теги в Tumblr, чтобы этот контент не отображался?
Безопасный режим Tumblr блокирует только контент для взрослых, и он не работает так, как рекламируется. Что делать, если вы хотите заблокировать отображение определенных типов сообщений в своей ленте?
Что делать, если вы хотите заблокировать отображение определенных типов сообщений в своей ленте?
Например, одна из самых распространенных проблем при использовании платформ микроблогов, таких как Tumblr, — это избегать спойлеров на ТВ и фильмы.Многие ненавидят, когда другие публикуют спойлеры о последнем эпизоде «Игры престолов» или «Войне бесконечности Мстителей».
К счастью, Tumblr позволяет вам избегать этих сообщений с помощью своей системы фильтрации.
Если вы когда-нибудь хотели заблокировать публикацию сообщений с определенными тегами в вашей ленте Tumblr, то это руководство для вас. Мы покажем вам, как именно вы можете занести теги в черный список на Tumblr, шаг за шагом.
Метод 1: Использование системы фильтрации
Самый простой способ заблокировать теги на Tumblr — использовать встроенную систему фильтрации.Отсюда вы можете легко добавлять и удалять определенные теги, которые хотите занести в черный список в Tumblr, чтобы сообщения, помеченные этими хэштегами, не появлялись в вашей ленте.
Вот как это работает.
Шаг 1: Войдите в свою панель управления Tumblr. Щелкните значок Account и выберите Settings
.Шаг 2: Прокрутите вниз и найдите раздел Фильтрация .
Шаг 3: Нажмите кнопку «Изменить» рядом с разделом Filtered Tags , чтобы начать добавлять теги в свой черный список.
Просто введите тег и нажмите клавишу Enter для сохранения.
Метод 2: используйте Tumblr Savior
Если вам нужен расширенный способ блокировки тегов, вы можете использовать плагин Tumblr Savior для Chrome. Этот плагин имеет не только черный список, но и белый список. Это позволяет вам блокировать определенные теги, а также всегда показывать сообщения с определенными тегами.
Он также имеет множество других полезных инструментов и функций, таких как удаление трекеров Google Analytics, получение уведомлений при блокировании публикации, соответствующей тегу из черного списка, скрытие атрибуции источника Tumblr и многое другое.
Единственным недостатком является то, что этот плагин доступен только для пользователей настольных компьютеров Chrome и Firefox.
Заключение
Помните, что эти отфильтрованные теги применяются ко всей вашей учетной записи Tumblr. Таким образом, даже когда вы переключаетесь между дополнительными блогами, эти теги будут блокировать отображение контента в вашем фиде.
Если вы новичок в Tumblr и по-прежнему используете бесплатные темы по умолчанию, ознакомьтесь с нашей коллекцией премиальных и бесплатных тем Tumblr, чтобы придать своему блогу Tumblr индивидуальный вид.
Использовать JSDoc: блочные и встроенные теги
Содержание
Обзор
JSDoc поддерживает два разных типа тегов:
- Теги блоков , которые находятся на верхнем уровне комментария JSDoc.
- Встроенные теги , которые находятся внутри текста тега блока или описания.

Блочные теги обычно предоставляют подробную информацию о вашем коде, например, параметры, которые
функция принимает.Встроенные теги обычно ссылаются на другие части документации, аналогично
тег привязки ( ) в HTML.
Теги блоков всегда начинаются со знака «at» ( @ ). Каждый тег блока должен сопровождаться разрывом строки,
за исключением последнего тега блока в комментарии JSDoc.
Встроенные теги также начинаются со знака «at». Однако встроенные теги и их текст должны быть заключены в
фигурные скобки ( { и } ). { обозначает начало встроенного тега, а } обозначает конец
встроенного тега.Если текст вашего тега включает закрывающую фигурную скобку (} ), вы должны экранировать ее с помощью
ведущая обратная косая черта ( \ ). Вам не нужно использовать разрыв строки после встроенных тегов.
Большинство тегов JSDoc являются блочными. В общем, когда этот сайт ссылается на «теги JSDoc», мы действительно имеем в виду
«блокировать теги».
В общем, когда этот сайт ссылается на «теги JSDoc», мы действительно имеем в виду
«блокировать теги».
Примеры
В следующем примере @param — это тег блока, а {@link} — встроенный тег:
/ **
* Установите цвет обуви.Используйте {@link Shoe # setSize}, чтобы установить размер обуви.
*
* @param {string} color - цвет обуви.
* /
Shoe.prototype.setColor = function (color) {
// ...
};
Вы можете использовать встроенные теги в описании, как показано выше, или внутри тега блока, как показано ниже:
Встроенный тег, используемый в теге блока / **
* Установите цвет обуви.
*
* @param {SHOE_COLORS} color - цвет обуви. Должен быть пронумерованным
* значение {@link SHOE_COLORS}.
* /
Shoe.prototype.setColor = function (color) {
//...
};
При использовании нескольких тегов блоков в комментарии JSDoc они должны быть разделены разрывами строки:
Несколько тегов блоков, разделенных переносом строки / **
* Установите цвет и тип шнурков. *
* @param {LACE_COLORS} color - цвет шнурка.
* @param {LACE_TYPES} type - Тип шнурка.
* /
Shoe.prototype.setLaceType = function (цвет, тип) {
// ...
};
*
* @param {LACE_COLORS} color - цвет шнурка.
* @param {LACE_TYPES} type - Тип шнурка.
* /
Shoe.prototype.setLaceType = function (цвет, тип) {
// ...
};
Теги
Теги — это популярный способ перекрестного поиска контента на веб-сайте.Блок «Теги» отображает атрибуты тегов текущей страницы или всего сайта и позволяет при желании фильтровать страницы, использующие эти теги.
Название
Добавьте необязательный текстовый заголовок в блок Теги.
Показать список тегов из
Текущая страница — показывает теги, добавленные к вашей текущей странице.
Весь сайт — показывает все теги, доступные со всего сайта.
Теги
При добавлении блока Теги текущие теги страницы будут предварительно выбраны для вас. Их можно удалить с помощью клавиатуры или щелкнув значок «X» тега. Чтобы добавить существующий тег, введите имя тега, и по мере ввода соответствующий тег будет отображаться в раскрывающемся списке выбора. Новые теги могут быть добавлены путем ввода имени тега и щелчка по тексту тега или с помощью клавиши ввода. Теги хранятся в настраиваемом атрибуте под названием «Теги», поэтому не удаляйте этот атрибут!
Их можно удалить с помощью клавиатуры или щелкнув значок «X» тега. Чтобы добавить существующий тег, введите имя тега, и по мере ввода соответствующий тег будет отображаться в раскрывающемся списке выбора. Новые теги могут быть добавлены путем ввода имени тега и щелчка по тексту тега или с помощью клавиши ввода. Теги хранятся в настраиваемом атрибуте под названием «Теги», поэтому не удаляйте этот атрибут!
Число для отображения
Необязательно ограничить общее количество отображаемых тегов.Если 0 или номер не введен, будут отображаться все теги сайта.
Связать теги со списком отфильтрованных страниц
Блок Теги должен указывать на страницу с блоком Список страниц на ней. В этом блоке списка страниц должен быть установлен флажок «Разрешить другим блокам фильтровать этот список страниц», чтобы он мог фильтровать результаты блока Теги. Нажав на тег, вы попадете на страницу результатов, на которой будут показаны другие страницы с тем же тегом, на который вы нажали. Если страница результатов не была выбрана, теги будут отображаться, но не будут ссылками.
Если страница результатов не была выбрана, теги будут отображаться, но не будут ссылками.
Пример блока тегов
Блок Теги, который мы добавили выше, при добавлении на страницу может выглядеть так:
Как заблокировать теги Instagram и упоминания в комментариях, История
Instagram развернул более детальный контроль, чтобы уменьшить негативные взаимодействия и улучшить опыт для всех на платформе. Прочтите, как заблокировать упоминания и теги Instagram в комментариях, подписях и историях.
Instagram последовательно прилагает усилия по борьбе с запугиванием в Интернете, и некоторые из последних примеров включают возможность массового удаления комментариев, а также контроль над тем, кто может отмечать и упоминать вас в комментариях, истории и подписях.
Новые функции развертываются сейчас (если вам не кажется, что они, попробуйте обновить Instagram). Вы найдете новые настройки (если они доступны) в разделе «Настройки»> «Конфиденциальность» в Instagram для iPhone.
Вы найдете новые настройки (если они доступны) в разделе «Настройки»> «Конфиденциальность» в Instagram для iPhone.
iPhone: как заблокировать упоминания и теги в Instagram
- Откройте Instagram и перейдите в свой профиль (нижний правый угол приложения)
- Коснитесь трехстрочного значка , затем выберите Настройки
- Теперь нажмите Конфиденциальность
- Вверху вы можете выбрать из комментариев, тегов, упоминаний и истории.
- Выберите разрешение, отметки, упоминания или ответы истории от «Все», «Люди, на которых вы подписаны» или «Никто».” В настройках конфиденциальности тегов, историй и комментариев
- есть еще больше элементов управления, таких как утверждение вручную и многое другое.
Вот как эти шаги выглядят на iPhone:
После выбора параметров, которые вы хотите изменить, выберите, кого вы хотите отметить или упомянуть.
В разделе «Теги» вы можете выбрать одобрение вручную, а в настройках комментариев вы можете заблокировать отдельных пользователей.
Подробнее об уроках 9to5Mac:FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
Теги HTML-блоков — Уроки веб-дизайна для начинающих
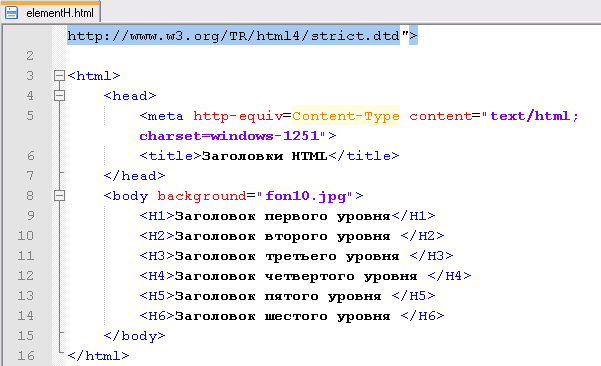
Создание заголовков
Давайте добавим на нашу веб-страницу большой жирный заголовок с тегами заголовков:
На предыдущем уроке вы узнали, что элементы, которые появляются на веб-страницах, заключены между открывающим и закрывающим тегом body , который также включает другие теги, которые влияют на внешний вид веб-страниц:
Изучение HTML
Число 1 рядом с буквой h составляет самый большой заголовок. Числа 2, 3 и 4 сделают заголовки меньшего размера.
Числа 2, 3 и 4 сделают заголовки меньшего размера.
Теги заголовков принадлежат так называемым тегам блока . Такие теги не позволяют любому внешнему тексту выстраиваться рядом с ними, вы увидите эффект через мгновение, но сначала давайте посмотрим, как формируется наш HTML-файл:
Изучение HTML
Слушай, мама, я делаю веб-страницу!Откройте свою веб-страницу, и она должна выглядеть так:
Обратите внимание, что текст за пределами тега h2 находится в отдельной строке.Это то, что делают блочные теги: они заставляют то, что они не заключают, помещаться в отдельную строку.
Другой тег блока — это тег абзаца:
Любой текст, помещенный между открывающим и закрывающим тегами p , составляет один абзац.
Чтобы начать новую строку в абзаце, нужен тег br :
Тег br — один из немногих HTML-тегов, не имеющий соответствующего закрывающего тега.Такие теги называются или тегами. Вот пример того, как тег br можно использовать в абзаце:
Слушай, мама,
я делаю веб-страницу!
Результат будет выглядеть так:
Смотри, Ма,
Я делаю веб-страницу!
Попробуйте сами в созданном HTML-файле, а затем перейдем к уроку 3.
Борьба с пространством между встроенными блочными элементами
В последнее время я видел, как это всплывало пару раз в Твиттере, а затем был интересный Dabblet, поэтому я подумал, что это важно задокументировать.
Вот в чем дело: серия из встроенных блоков и элементов, отформатированных так, как вы обычно форматируете HTML, будет иметь пробелы между ними.
Другими словами:
nav a {
дисплей: встроенный блок;
отступ: 5 пикселей;
фон: красный;
} Результат:
Часто крайне нежелательно Мы часто хотим, чтобы элементы сталкивались друг с другом. В случае с навигацией это означает, что она позволяет избежать неудобных небольших пробелов, которые нельзя щелкнуть.
В случае с навигацией это означает, что она позволяет избежать неудобных небольших пробелов, которые нельзя щелкнуть.
Это не «ошибка» (не думаю). Так работает установка элементов в строке. Вы хотите, чтобы пробелы между словами, которые вы вводите, были пробелами, верно? Пробелы между этими блоками подобны пробелам между словами. Это не значит, что спецификация не может быть обновлена, чтобы сказать, что пробелы между встроенными блочными элементами не должны быть ничем, но я почти уверен, что это огромная баня червей, которая вряд ли когда-либо появится.
Вот несколько способов преодолеть разрыв и разместить встроенные блочные элементы непосредственно рядом друг с другом.
Убрать пробелы
Причина, по которой вы получаете пробелы, заключается в том, что, ну, у вас есть пробелы между элементами (разрыв строки и несколько табуляции считаются пробелом, просто для ясности). Свернутый HTML решит эту проблему, или один из следующих приемов:
-
один
-
два
-
три
или
- один
- два
- три
или с комментариями…
- один
- два
- три
Они все довольно крутые, но это помогает.
Отрицательная маржа
Вы можете переместить элементы обратно на место с отрицательным полем в 4 пикселя (может потребоваться корректировка в зависимости от размера шрифта родительского элемента). По-видимому, это проблематично в старых версиях IE (6 и 7), но если вам не нужны эти браузеры, по крайней мере, вы можете сохранить чистое форматирование кода.
nav a {
дисплей: встроенный блок;
маржа справа: -4px;
} Пропустить закрывающий тег
HTML5 все равно не волнует. Хотя, согласитесь, это странно.
- один
- два
- три
Установить нулевой размер шрифта
Пробел с нулевым размером шрифта имеет… нулевую ширину.
nav {
размер шрифта: 0;
}
nav a {
размер шрифта: 16 пикселей;
} Мэтт Стоу сообщает, что размер шрифта: 0; у техники есть проблемы на Android. Цитата: Pre-Jellybean вообще не удаляет пространство, а в Jellybean есть ошибка, из-за которой последний элемент случайным образом имеет крошечный бит места.См. Исследование. Также обратите внимание, что если вы изменяете размер шрифтов в ems, этот нулевой размер шрифта может быть проблемой, поскольку ems каскадно дочерние элементы также будут иметь нулевой размер шрифта. Здесь может помочь Rems, в противном случае любой другой некаскадный размер шрифта
, чтобы увеличить его. Еще одна странность! Дуг Стюарт показал мне, что если вы используете @ font-face с этой техникой, шрифты потеряют сглаживание в Safari 5.0.x. (тестовый пример) (скриншот).Просто запустите их
Может быть, они вообще не нуждаются в встроенном блоке, может быть, их можно просто разместить так или иначе.Это позволяет вам установить их ширину и высоту, заполнение и прочее. Вы просто не можете центрировать их, как вы можете, с помощью text-align: center; родитель встроенных блоков элементов. Ну… можно, но это странно.
Просто используйте flexbox вместо
Если поддержка браузера приемлема для вас и все, что вам нужно вне inline-block, — это центрирование, вы можете использовать flexbox.



 Добавление блоков к этой анимации заставляет карты воспроизводить анимацию использования при нажатии, но маркер не добавляется.
Добавление блоков к этой анимации заставляет карты воспроизводить анимацию использования при нажатии, но маркер не добавляется.








 В 5 раз быстрее, чем обычно, с мечами
В 5 раз быстрее, чем обычно, с мечами