Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Содержание:
- Блочная верстка сайта
- Отличительные черты от табличной верстки
- Фиксированный дизайн или жесткая блочная верстка (две колонки)
- Фиксированный дизайн для трех колонок
- Использование свойства float для макета в три колонки
- Использование позиционирования слоев для макета в три колонки
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки.
 Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него.
 Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера). - Основной блок с контентом размещается по центру
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
- либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
height: 50px; |
например:
padding-top: 15px; padding-bottom: 15px; |
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
2. Создаем свойства контейнера
Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
5. Создаем свойства для блока 4 — «подвал»
Итоговый код: всё вместе
<style type="text/css"> |
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
Результат:
Рис. 2. Жесткая блочная верстка из двух колонок
2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header.) и для колонок три слоя ( ..
..#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
- Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. |
header...) и колонок (селектор col...)- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left).
- Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color).
- Установим задний фон отдельно для каждого селектора.

#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
Итоговый код: всё вместе
<style type="text/css"> |
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. |
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
Результат:
Рис. 5. Результат
5. Результат
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. |
2. Добавление стилей для колонок
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
Итоговый код: всё вместе
<style type="text/css"> |
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели. |
Дизайн в три колонки готов!
div и HTML5 — учебник CSS
Ранее в книге мы уже несколько раз упоминали о том, что верстка сайтов таблицами канула в Лету, и ее успешно заменила блочная верстка. HTML-таблицы должны использоваться сугубо по прямому назначению (структурирование и отображение данных с распределением по строкам и столбцам), но никак не для создания макета веб-страницы и организации всего ее контента.
Что касается оформления внешнего вида сайта, то в современной веб-разработке HTML-код должен содержать лишь теги и контент в них, а стилевые правила необходимо размещать отдельно от HTML, в файлах CSS. Inline-стили, которые прописываются прямо в веб-документе — это исключение из правил, к которому стоит прибегать лишь по очень уважительным причинам.
Inline-стили, которые прописываются прямо в веб-документе — это исключение из правил, к которому стоит прибегать лишь по очень уважительным причинам.
Помимо удобства, вышеописанный подход обеспечивает более быструю и легкую отладку сайта, а также дает возможность работать над проектом сразу нескольким разработчикам одновременно: дизайнеру, верстальщику, программисту. За счет этого, соответственно, повышается и скорость разработки.
Блочная верстка с <div>
С помощью разметки определяется расположение элементов на веб-странице. Например, мы создаем шапку сайта, внутри которой размещаем необходимый нам контент (логотип, номера телефонов, навигационное меню и т. п.). Точно так же мы поступаем с основным разделом веб-страницы, а также боковой панелью и футером. Все эти элементы, по сути, являются определенными HTML-тегами. И тегом номер один в блочной верстке является тег <div>.
Элемент <div> можно назвать своеобразным фундаментом для построения веб-страниц. Изначально он ничем не выделяется внешне, кроме разве что того факта, что это блочный элемент, который по умолчанию занимает всю ширину документа, а следующий за ним элемент начинается с новой строки.
Изначально он ничем не выделяется внешне, кроме разве что того факта, что это блочный элемент, который по умолчанию занимает всю ширину документа, а следующий за ним элемент начинается с новой строки.
Тег <div> универсален и часто служит контейнером для других HTML-элементов. Например, шапка сайта, футер либо сайдбар — это зачастую не что иное, как блок div, содержащий в себе такие же блоки и/или другие HTML-элементы.
Через различные классы и идентификаторы div-блокам задается соответствующее CSS-оформление. К примеру, чтобы было удобнее писать стили для шапки сайта, можно добавить к блоку класс .header, а для футера — класс .footer.
Использование тегов <div> в верстке не означает, что нужно отказаться от других тегов. Если для решения ситуации иной тег подходит лучше, используйте его. Яркий пример — тег длинной цитаты <blockquote>. Согласитесь, нет смысла использовать вместо него <div>, ведь <blockquote> прекрасно справится со своей задачей. Кроме того, это решение будет более правильным с точки зрения семантики.
Кроме того, это решение будет более правильным с точки зрения семантики.
Блочная верстка с HTML5
И, раз уж мы заговорили о семантике в веб-документах, стоит упомянуть и о тегах, появившихся в HTML5. Новые семантические теги были специально созданы для группировки контента конкретного типа.
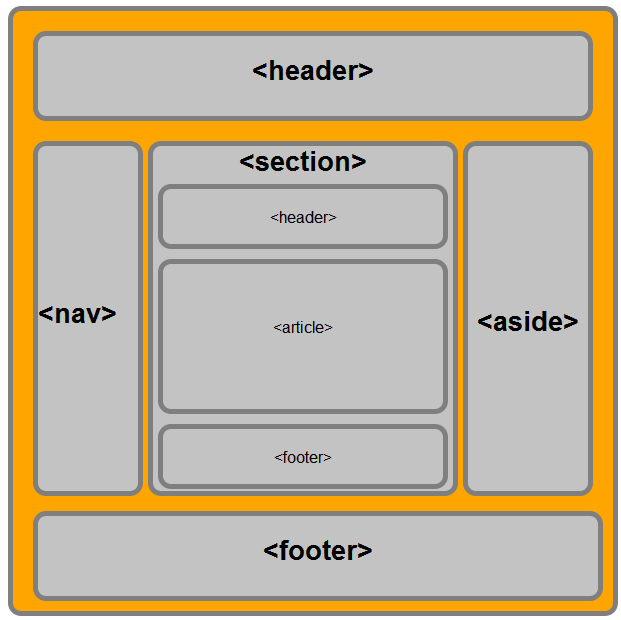
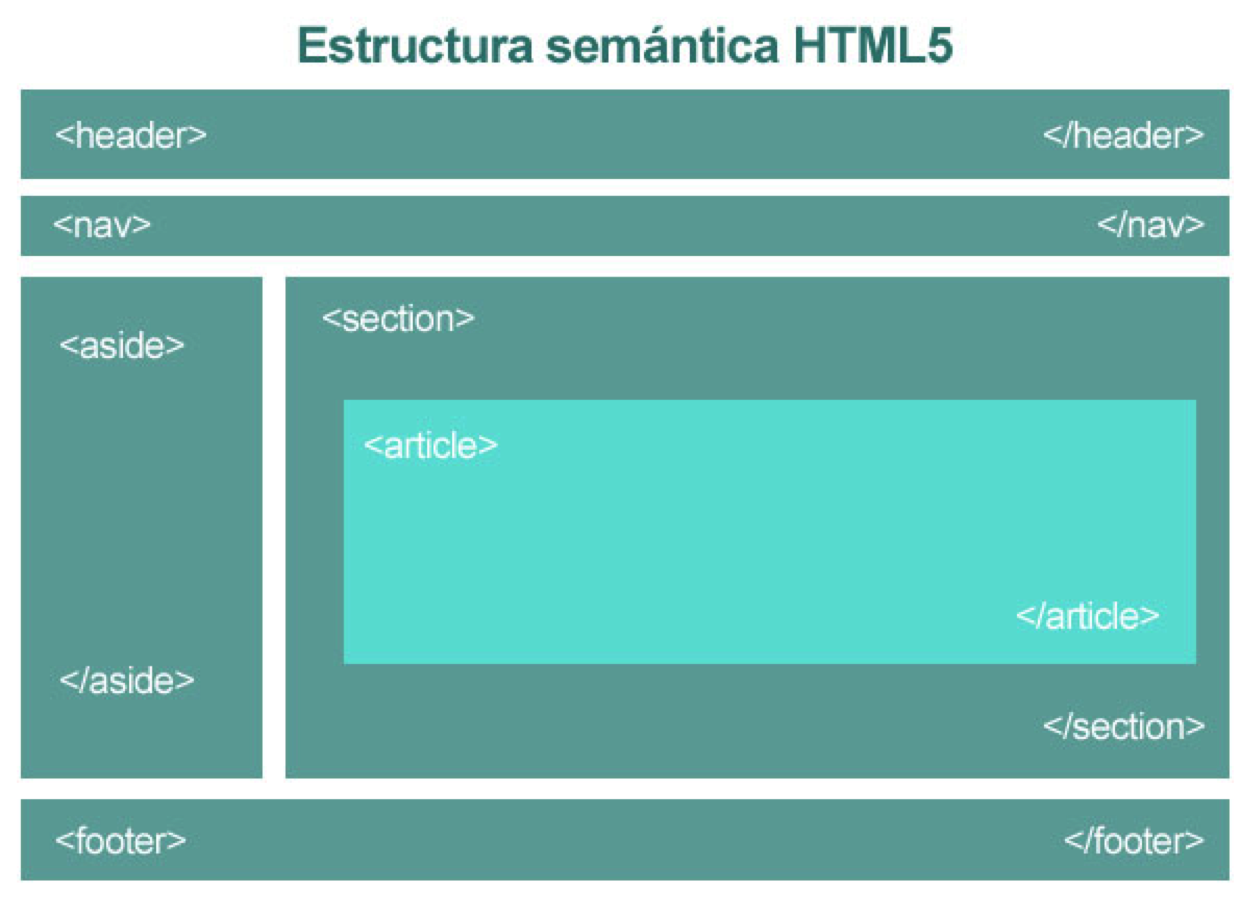
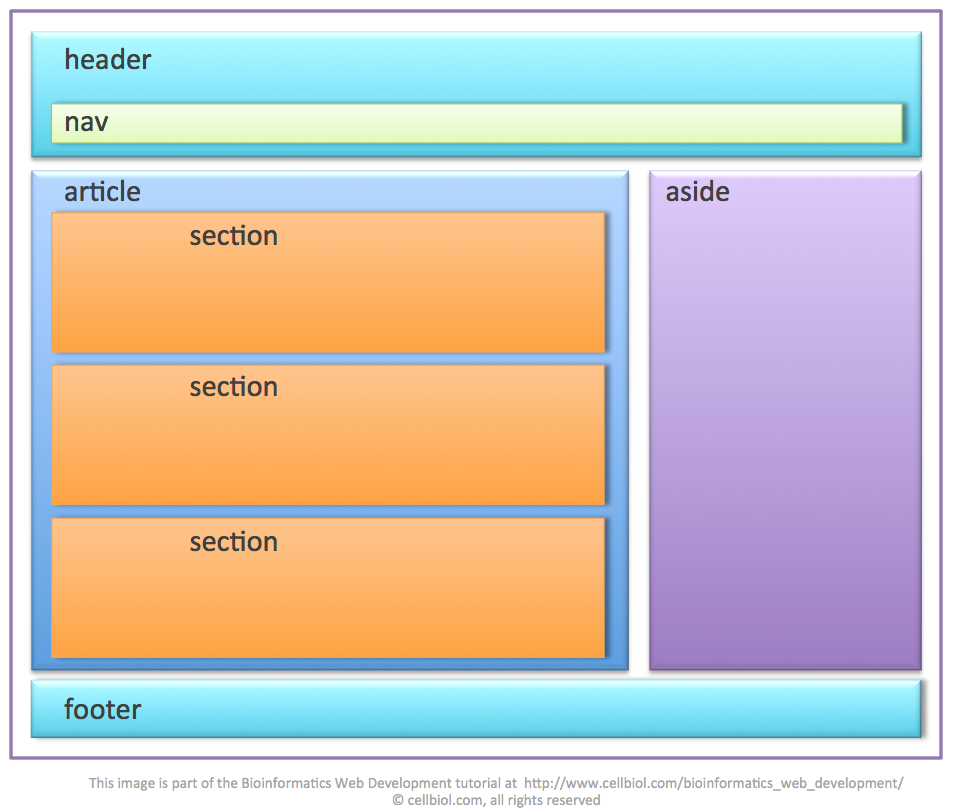
Например, шапка сайта может помещаться в HTML5-тег <header>, а подвал — в похожий тег <footer>. Кроме того, существует еще множество других семантических тегов — <nav>, <section>, <article> и т. д. Данными тегами можно заменять обычные теги <div> для объединения элементов.
Как вы могли догадаться, HTML5-теги дают более точную информацию о том, что в них содержится. Это дает определенные преимущества в плане идентифицирования роли того или иного контента веб-страницы, однако со стороны стилизации ничего не меняется: вы можете точно так же применять CSS-стили к семантическим тегам, как применяете их к простым блокам <div>.
Далее в учебнике: основные правила создания разметки веб-страниц.
Макет HTML5/CSS
| Указатель статей |
|---|
| Макет HTML5/CSS |
| Плавать |
| Встроенные элементы |
Страница 1 из 3
Правила макета HTML по умолчанию могут быть загадкой. Они обычно представляются пользователям поздно и как часть достижения чего-то сложного, и это, как правило, затемняет принципы. Итак, если вы хотите разобраться с плавающими и не плавающими блоками, отсечением и очисткой, тогда читайте дальше.
Одна из проблем при попытке разобраться с HTML/CSS заключается в том, что его часто вводят медленно и с помощью простых и очевидных примеров. Только позже, когда вы пытаетесь реализовать что-то сложное, вы понимаете, что никогда до конца не понимали, что происходит.
По каким именно правилам вы играете?
В этой статье я постараюсь сделать правила как можно более ясными в стиле, который программист мог бы использовать для размышлений о макете в целом. Можно сказать, что цель состоит в том, чтобы описать HTML/CSS как панель макета или фрейм.
Можно сказать, что цель состоит в том, чтобы описать HTML/CSS как панель макета или фрейм.
Однако имейте в виду, что правила компоновки довольно странные по сравнению с теми вещами, с которыми вы сталкиваетесь на панели потока или в сетке.
Контейнеры
Первое, что нужно сказать, это то, что вся компоновка в HTML относится к блочному контейнеру. Блок-контейнеры — это панели макета HTML.
Сбивает с толку то, что блочные контейнеры также являются блочными элементами, которые являются объектами, которые контейнер содержит и форматирует.
Проще говоря,
Другие элементы блока включают теги изображений, теги таблиц, формы и т.д.
Другая сложность заключается в том, что HTML уже давно перестал быть способом отображения вещей. В принципе, все, что управляет тем, как что-то отображается, является частью CSS.
Итак, теоретически HTML-страница — это просто вложенный набор блочных элементов. (На данный момент мы игнорируем встроенные элементы, поскольку их свойства макета просты для понимания, если вы знаете, как работают блочные элементы.)
(На данный момент мы игнорируем встроенные элементы, поскольку их свойства макета просты для понимания, если вы знаете, как работают блочные элементы.)
Таким образом, в принципе вы можете рассматривать структуру как:
, так как вообще нечего сказать о компоновке. Все, что он говорит вам, это то, что есть четыре div, вложенных в div верхнего уровня. Конечно, есть макет по умолчанию, так что это не совсем так.
При рассмотрении каждого элемента div как контейнера основное правило заключается в том, что размер контейнера регулируется в соответствии с тем, что в него вложено.
Обычно это хороший способ работы, но в наших примерах нам нужно задать div известного размера без необходимости поиска подходящего содержимого, поэтому давайте просто используем атрибуты ширины и высоты для их изменения.
Метод компоновки по умолчанию для любого контейнера — «вертикальный». Правило состоит в том, что если размер контейнера не указан, он занимает всю доступную ширину и столько высоты, сколько необходимо для содержания его дочерних элементов.
Правило состоит в том, что если размер контейнера не указан, он занимает всю доступную ширину и столько высоты, сколько необходимо для содержания его дочерних элементов.
Каждый дочерний элемент также занимает всю ширину контейнера, поэтому они расположены один над другим в виде вертикального стека на странице.
Чтобы увидеть это в действии, нам нужно присвоить каждому из внутренних элементов div высоту и цвет:
Результат:
Обратите внимание, что вы должны определить высоту для дочернего элемента, либо установив его явно, либо поместив в него что-то, что имеет определенную высоту. Также обратите внимание, что объект-контейнер, то есть самый внешний элемент div, задает размер для размещения дочерних элементов.
Также обратите внимание, что размер блока определяется моделью макета блока CSS, которая включает поля, отступы и границы. Хотя на самом деле это не является частью темы этой статьи, вы должны знать, что это может изменить окончательный размер блока.
Хотя на самом деле это не является частью темы этой статьи, вы должны знать, что это может изменить окончательный размер блока.
Если вы установите ширину дочернего элемента, то ширина, которую он занимает, не изменится, но изменится его внешний вид. Другими словами, если вы установите для каждого из элементов div ширину 50 пикселей, они будут отображаться как квадраты, но каждый из них по-прежнему будет начинать новую строку.
Чтобы увидеть это, измените HTML на:
Это дает результат:
Контейнер и клипса
В данный момент размер контейнера изменяется, чтобы показать все содержащиеся в нем дочерние объекты. Что, если мы установим размер контейнера, которого недостаточно для отображения дочерних объектов?
Ответ заключается в том, что по умолчанию дочерние объекты просто переполняют контейнер, предполагая, что на странице достаточно места для них.
Например, если мы изменим контейнер div, чтобы он находился в классе с тем же именем, мы можем установить для него стиль:
Стиль может указать размер и границу, чтобы мы могли видеть контейнер:
Если вы сейчас попробуете это, вам придется приложить усилия, чтобы увидеть разницу, так как квадратные элементы div переполняют контейнер. Если вы посмотрите внимательно, то увидите только границу контейнера в правом верхнем углу.
Большинство программистов считают такое поведение странным, поскольку контейнеры обычно обрезают свое содержимое. В конце концов, какой смысл иметь контейнер, если его содержимое просто вытекает?
Чтобы включить отсечение, вам нужно использовать атрибут переполнения, для которого можно установить значение
.
- видно, т.е. не обрезать
- скрытый, т.е. клипса;
- auto, т.е. добавить полосу прокрутки;
- наследовать т.е. использовать настройку родителя
Таким образом, чтобы обрезать размер контейнера, мы просто меняем стиль на:
.container {
ширина: 40 пикселей;
высота: 60 пикселей;
граница: 1 пиксель сплошной серый;
переполнение:скрыто;
}
Это дает результат:
Вы можете попробовать значение auto, если хотите, но оно просто добавляет полосу прокрутки.
Предыдущая — Следующая >>
Встроенные и блочные элементы в HTML5
HTML имеет 2 типа элементов: встроенные и блочные. Веб-страница состоит из комбинации встроенных и блочных элементов. Но в чем разница между блочными элементами и встроенными элементами?
В этой статье мы узнаем, что такое встроенные и блочные элементы, сколько их существует и наиболее часто используемые встроенные и блочные элементы.
Линейные элементы
Встроенные элементы — это те элементы, которые не начинаются с новой строки при вставке элемента в код. Они рассматриваются как часть основного текста, а не как отдельный раздел. Вы можете добавить пробел слева или справа от встроенного элемента, но вы не можете добавить пробел сверху и снизу элемента.
Некоторые распространенные встроенные элементы: , , , , , ,

 Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
 ..
..



 container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
} </div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body> </br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>