Блочная верстка с нуля, CSS, HTML
Что же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span><!--содержимое блока--></span> <a href="<!--url-->"><!--анкор--></a>
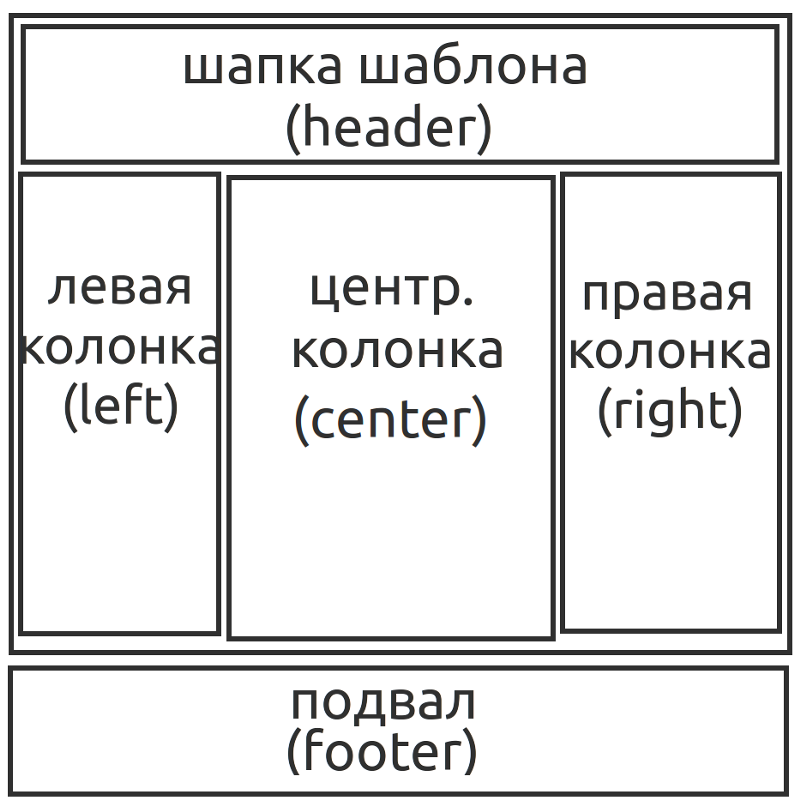
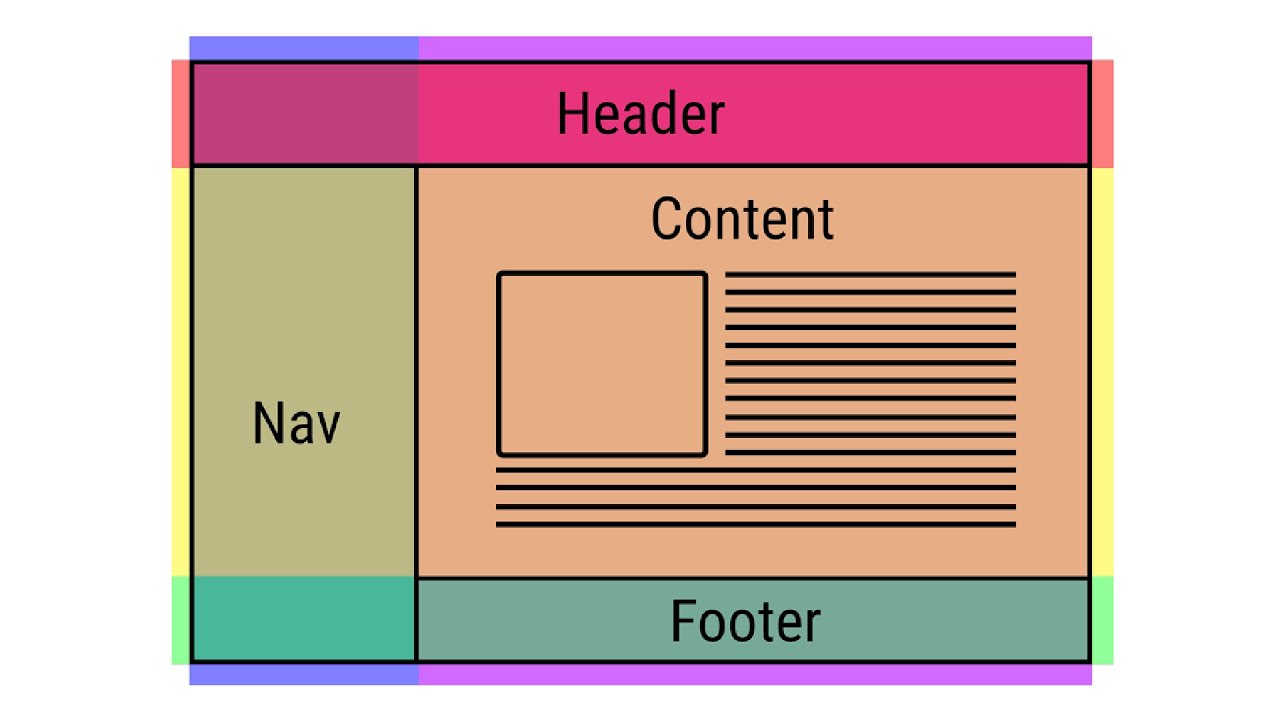
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия.
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
Пример 1. Несколько блоков
HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div></div> <div></div> <div></div>
CSS:
div.block{ height:59px; width:200px; background:#e28964; margin:5px 0; }
Пример 2. Обтекание слева, float:left;
Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{
height:119px;
width:88px;
float:left;
background:#e28964;
margin:0 5px 0 0;
}И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div> <div></div> <div></div> <div></div> </div>
или:
<div></div> <div></div> <div></div> <div></div> <div></div>
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
Пример 3. Обтекание справа, float:right;
Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
Пример 4. Большое количество обтекаемых блоков
По сути тут ничего нового, это обычный float:left / right. Блоки переходят на новую строчку, когда им начинает не хватать ширины.
HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
CSS:
div.floated_blocks{
width:210px;
}
div.block{
height:80px;
width:58px;
float:left;
background:#e28964;
margin:5px;
}Так можно добавить бесконечное количество обтекаемых блоков.
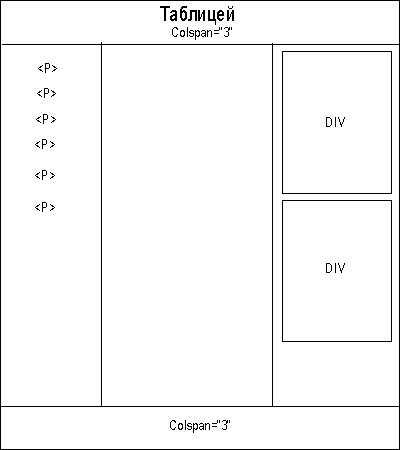
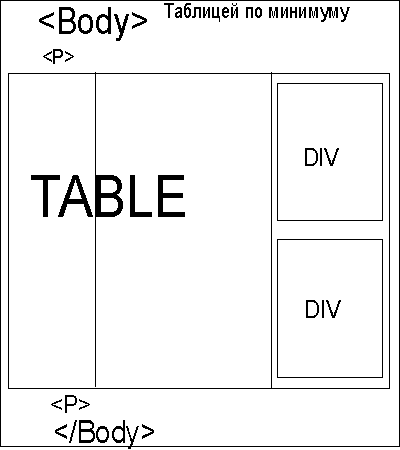
P.S. Вы наверное встречали где-нибудь теги таблиц <table>
<td> и прочее подобное. Внимание: Тот, кто верстает с их помощью сайты, безнадёжно устарел.
Тот, кто верстает с их помощью сайты, безнадёжно устарел.Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
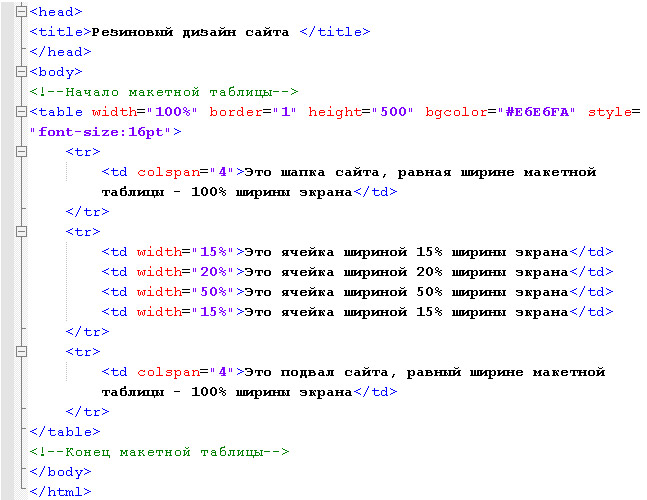
Три колонки резиновой процентной ширины (N.01) Демо |
Три колонки резиновой процентной ширины (N.02) Демо |
Три колонки резиновой процентной ширины (N.03) Демо |
Три колонки резиновой процентной ширины (N. Демо |
Три колонки резиновой процентной ширины (N.05) Демо |
Три колонки резиновой процентной ширины (N.06) Демо |
Три колонки фиксированной ширины (N.07) Демо |
Три колонки фиксированной ширины (N.08) Демо |
Три колонки фиксированной ширины (N.09) Демо |
Три колонки фиксированной ширины (N.10) Демо |
Три колонки фиксированной ширины (N.11) Демо |
Три колонки фиксированной ширины (N.12) Демо |
Резиновый, две колонки фиксированной ширины (N.13) Демо |
Резиновый, две колонки фиксированной ширины (N.14) Демо |
Резиновый, две колонки фиксированной ширины (N. Демо |
Резиновый, две колонки фиксированной ширины (N.16) Демо |
Резиновый, две колонки фиксированной ширины (N.17) Демо |
Резиновый, две колонки фиксированной ширины (N.18) Демо |
Резиновый, одна колонка фиксированной ширины (N.19) Демо |
Резиновый, одна колонка фиксированной ширины (N.20) Демо |
Резиновый, одна колонка фиксированной ширины (N.21) Демо |
Резиновый, одна колонка фиксированной ширины (N.22) Демо |
Резиновый, две колонки фиксированной ширины (N.23) Демо |
Резиновый, две колонки фиксированной ширины (N.24) Демо |
Резиновый, две колонки процентной ширины (N. Демо |
Резиновый, две колонки процентной ширины (N.26) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.27) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.28) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.29) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.30) Демо |
Две колонки резиновые, одна на всю ширину и одна фиксированная (N.31) Демо |
Две колонки резиновые, одна на всю ширину и одна фиксированная (N.32) Демо |
Три колонки фиксированной ширины (N.33) Демо |
Три колонки фиксированной ширины (N.34) Демо |
Три колонки фиксированной ширины (N. Демо |
Три колонки фиксированной ширины (N.36) Демо |
Три колонки фиксированной ширины (N.37) Демо |
Три колонки фиксированной ширины (N.38) Демо |
Фиксированный одна колонка на всю ширину и две на половину (N.39) Демо |
Фиксированный одна колонка на всю ширину и две на половину (N.40) Демо |
Основы блочной верстки Как работают сайты, повышение безопасности и структура HTML кода
, и существуют даже споры о том, какую лучше использовать систему — блочную или табличную. Однако в действительности в в настоящее время вы не встретите ни одного из современных, популярных и удобных сайтов, использующих только табличную верстку. В лучшем случае она используется только для того, для чего она и предназначена — то есть для создания таблиц, но никак не для формирования самой структуры сайта.Дело в том, что div верстка сайта позволяет задавать множество css-свойств, недоступных для таблиц. Кроме того, самый главный недостаток табличной системы состоит в том, что таблица не будет показана на экране до тех пор, пока она не будет полностью загружена браузером. Если весь сайт сделан в таблице, то он появится на дисплее лишь после того, как будет полностью загружен весь html-код страницы.
Тег DIV и свойство float
Основа блочной системы — это тег
Использовать тег DIV — не сложнее, чем редактировать теги MP3 . Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер
По умолчанию, каждый новый блок располагается с новой строки. Для того, чтобы расположить блок слева или справа от другого (например, чтобы расположить сайдбар справа), используется свойство float. По умолчанию оно имеет значение «none», но можно также выставлять значения «left» и «right».
Рассмотрим это свойство на примере с двумя блоками.
Этот код даст следующий результат:
Свойство clear
Важно учитывать, что свойство float распространяется не только на сам блок, в котором оно прописано, но и на последующий элемент, который будет идти за этим блоком. То есть если мы к вышеописанным двум блокам добавим еще один блок, не указывая ему никаких свойств, то он расположится не с новой строки, а начнется справа от второго блока.
Для того, чтобы избежать этого, блочная верстка div использует свойство clear, которое должно быть задано для того блока, который мы хотим расположить с новой строки. Чаще всего для этого ему задается значение «both», но можно также задать значения «left» или «right», если мы хотим не просто расположить блок на новой строке, но и задать ему выравнивание.
Дополним вышеуказанный пример новым элементом:
Отступы в блочной верстке
Помимо расположения блоков, немаловажным является задание отступов как между блоками, так и внутри них. Для этого, соответственно, используются свойства margin и padding.
Отступы задаются отдельно для верхней, правой, нижней и левой частей элемента. Их можно задать одной строкой путем перечисления четырех значений:
Блок с такими параметрами будет располагаться на 20 пикселей ниже вышестоящего элемента, на десять пикселей от правостоящего элемента, будет иметь нулевой отступ снизу и будет иметь отступ размером в 40 пикселей слева.
Если все те же самые показатели указать в свойстве padding, то это будут внутренние отступы для контента по отношению к границам блока, в которых он расположен.
Можно также задавать отдельные свойства для отдельных граней с помощью margin-top, margin-bottom, margin-left, margin-right (и аналогично для padding). В таком случае, если какая-то из граней не будет указана, то отступ с ее стороны будет равен нулю или будет определен общими свойствами css, заданными для блоков на странице.
Блочная верстка
Привет, друзья. Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Не беспокойтесь, базовых знаний HTML+CSS будет более чем достаточно для простенькой верстки слоями. Это позволит на понятном практическом примере узнать основы и понять логику работы в связке html-элементов в блоках и каскадных таблиц стилей.
Что такое блочная верстка
Блочная верстка — это верстка дивами (div блоками) или слоями.
Термин «слой» довольно устойчиво употребляется в профессиональной среде, наравне с термином «див». Краткость и емкость!
История слоев уходит далеко в 90-е, когда компания Netscape ввела тег (слой) в свой браузер. Это была настоящая инновация, ведь теперь можно было показывать и прятать содержимое слоя, накладывать слои прямо друг на друга, менять положение слоев. Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Проблема заключалась в том, что требовалось поддерживать разные браузеры и писать сложный код для css-стилей, который бы учитывал особенности каждого браузера и управлял видом любого
Сейчас уже конечно попроще. HTML5+CSS3, понятная и прозрачная спецификация вместе с движком Chromium, который использует сразу несколько популярных браузеров, делают жизнь сайтостроителя проще и лучше.
За 20 лет проделан большой путь к унификации различных спецификаций — возможно в будущем нас вообще ждет нечто вроде единого браузера, который единственным возможным способом будет воспринимать блочную верстку сайта дивами, без необходимости поддерживать разные версии в том числе устаревших браузеров.
Я предлагаю вам перейти непосредственно к обсуждению слоев. Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Иными словами, мы берем тег
Вот что вам нужно знать о блочной верстке. Страница делится на блоки, внутрь блоков помещаются элементы, блокам задаются стили, элементам внутри блоков также задаются стили.
Обратите внимание, одни и те же элементы, но помещенные в разные блоки, могут иметь разное стилевое оформление. Например ссылки в тексте статьи мы можем сделать менее выраженными, а ссылки в сайдбаре (или футере) — более яркими и заметными. О том как вставить ссылку в HTML читайте тут.
Принципы блочной верстки
Основных конструктивных принципов два:
- Разделяйте содержимое блока и его оформление
- Активно применяйте блоки (дивы) в верстке
Давайте расскажу немного подробнее. Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких
Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких
и других подобных вещей с использование быть не должно. Почему?
Потому что если вы делаете по правилам, то это позволяет работать над содержимым блочных элементов без необходимости каждый раз управлять внешним видом одного или нескольких элементов внутри блока. Т.е. дело просто в поддержке кода, единых стилях для элементов, сокращение временных затрат на вот это вот все при работе над сайтом группы людей, чтобы они не запутались.
Во-вторых, активное применение универсальных блоков (дивов) упрощает разработку и верстку сайта с навешиванием стилей, а все благодаря тому что див это не только элемент разметки блоками, но и микроблок внутри большого блока. Так, кирпич за кирпичом можно построить дом (сайт) — а блоки наглядно и компактно взаимодействуют друг с другом, позволяя вам работать с инструментами 21 века, а не каменного (табличной верстке), избегая многих недостатков табличной верстки, ценой лишь небольшого усложнения.
Оно и понятно, ведь теперь исключительная роль таблиц в сайтостроении — предоставление данных. Табличными данными может быть статистика, числа, метрики.
Слой (блок, див, контейнер) — базовый элемент верстки вебсайтов, к которому применяются стили CSS.
Кстати, в HTML5 для блочной верстки дивами добавили строгие типовые блоки страниц:
Эти теги созданы как над-блоки для дивов, чтобы придать большей структурированности разметке, которая порой терялась в хитросплетениях из дивов.
Верстаем дивами на практике — создаем макет сайта
Давайте постепенно переходить к практике создания макетов сайтов. Для начала нам хватит двух файлов: index.html и файла стилей style.css. В первом мы сверстаем блоками макет сайта, во втором — применим к дивам стили, сделаем стильное оформление макета нашего сайта (как оформить сайт правильно?).
Более того, для всех этих манипуляций вам даже не нужен свой сервер и хостинг — все можно сделать на домашнем ПК, понадобится только текстовый редактор и браузер. Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Для начала создайте пустую папку и положите в нее два пустых файла, как я уже говорил это index.html и style.css. Нам нужно написать обязательные для любого HTML документа элементы, подключить файл стилей и сделать блочную верстку. Я подготовил код для вашего index.html файла, не стал прописывать теги и , а лишь ограничился базовым необходимым кодом, вот он:
html >
head >
meta http-equiv = “Content-Type” content = “text/html; charset=utf-8” / >
title > Blogwork.ru — блочная верстка / title >
link rel = “stylesheet” type = “text/css” href = “style.css” / >
/ head >
body >
div id = “container” >
div id = “header” >
h3 > Шапка сайта / h3 >
/ div >
div id = “navigation” >
h3 > Навигация по сайту / h3 >
/ div >
div id = “menu” >
h3 > Меню сайта / h3 >
/ div >
div id = “content” >
h3 > Основной контент / h3 >
frameset rows = “10%, 80%, 10%” >
frame src = “1. html” >
html” >
/ frameset >
/ div >
div id = “clear” > / div >
div id = “footer” >
h3 > Футер сайта / h3 >
/ div >
/ div >
Для того чтобы увидеть такой же пример, откройте в браузере файл index или перетащите его на панель с другими вкладками (не закладками). Возвращаясь к коду — как видим, блоки идут по порядку друг за другом и у них нет оформления потому что мы не заполнили файл style.css. Пример кода:
body background : #f5f5f5 ;
color : #000000 ;
font-family : Arial , Times New Roman ;
font-size : 16px ;
>
#container background : #99CC00 ;
margin : 40px auto ;
width : 1000px ;
height : 600px ;
>
#header background : green ;
height : 100px ;
width : 1000px ;
>
#navigation background : white ;
width : 1000px ;
>
# menu background : #99CC00 ;
float : left ;
width : 300px ;
height : 400px ;
>
# content background : #d3d3d3 ;
float : right ;
width : 700px ;
height : 400px ;
>
#footer background : red ;
height : 80px ;
width : 1000px ;
>
Цветовая гамма конечно не очень стильная как планировалось, но пойдет — в конце концов сегодняшний урок у нас по блочной верстке, а не подбору цветовой гаммы.
При этом, файлы в папке выглядят так:
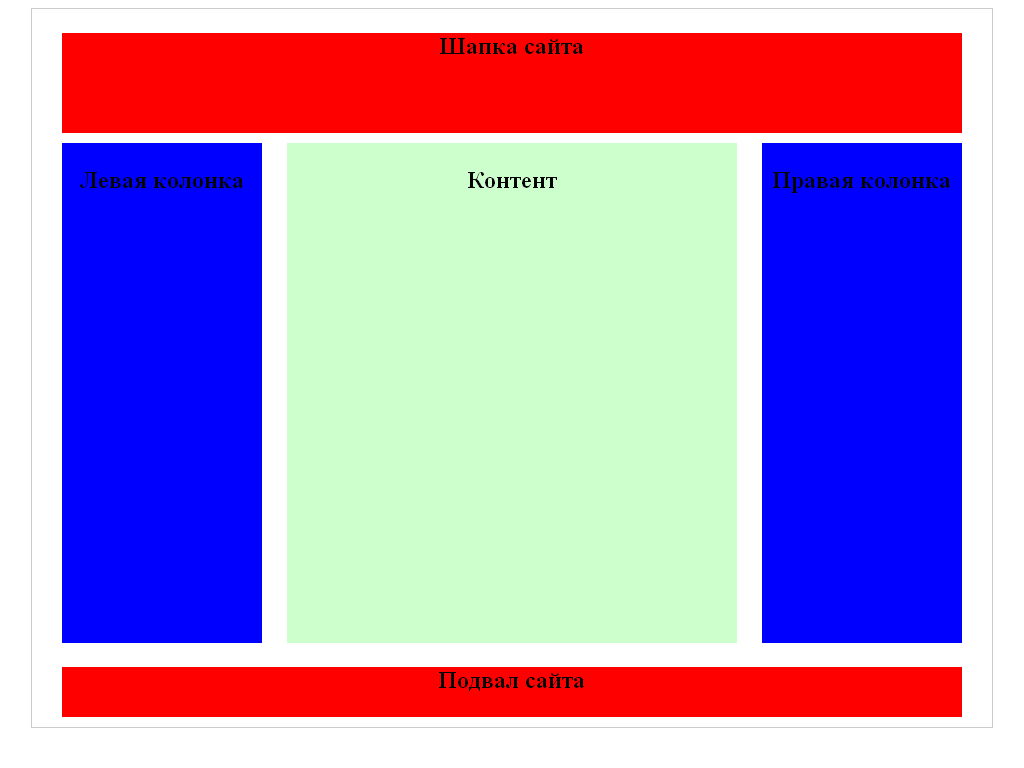
Итак, у нас получился самый простой макет сайта. Он сверстан на дивах (имеет блочную верстку) и состоит из двух колонок и следующих блоков (контейнеров): шапка, навигация, меню, контент и футер. Каждому блоку присвоен соответствующий id: header, navigation, menu, content, footer — именно к этим уникальным id «цепляются» (прописываются) стили и свойства в файле style.css.
Надеюсь мой пример получился хорошим наглядным пособием того, как на практике осуществляется блочная верстка. Кстати, я подготовил для вас архив с файлами index и style, которые содержат вышеобозначенный код. Скачать здесь:
Настоящая верстка конечно же намного сложнее — там используются и фоновые изображения, и отступы, и много чего еще. Есть даже специальные техники для того, чтобы оптимизировать отображение макета сайта в различных браузерах.
Надеюсь, статья была полезна, готов ответить на ваши вопросы в комментариях.
Блочная верстка сайта — html и css, и почему начинающим повезло больше, чем тем кто верстает уже давно
Доброго времени суток, уважаемые читатели. Верстка сайта – интересное дело, как только начинаешь в ней разбираться. Проблема заключается лишь в том, чтобы найти по-настоящему хорошие материалы для обучения. На первых порах код может показаться нелепым набором символов, но стоит овладеть тайными знаниями, как они превращаются в довольно простой и понятный алгоритм, а также начинают приносить доход и моральное удовлетворение.
Верстка сайта – интересное дело, как только начинаешь в ней разбираться. Проблема заключается лишь в том, чтобы найти по-настоящему хорошие материалы для обучения. На первых порах код может показаться нелепым набором символов, но стоит овладеть тайными знаниями, как они превращаются в довольно простой и понятный алгоритм, а также начинают приносить доход и моральное удовлетворение.
Сегодня поговорим про то, что такое html блочная верстка и css. Магический язык программирования станет менее страшен. Надеюсь, что к концу статьи вы научитесь уже видеть кое-какие элементы кода и сможете принять для себя твердое решение стоит ли вам во все это ввязываться.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.
В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.
Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.
Далее врисовывалось основное меню для перехода по категориям.
Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.
Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.
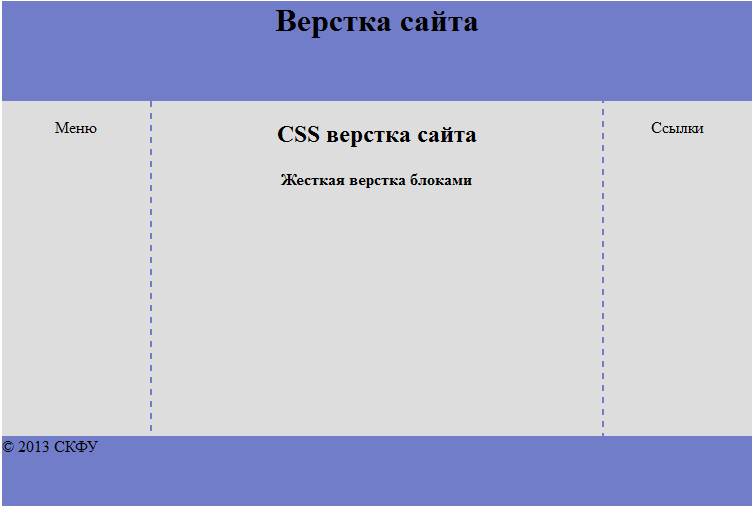
Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.
Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
Пошаговая инструкция: как делаются сайты
Давайте по шагам разберем как вообще портал превращается в электронный ресурс. В этом нет ничего сложного. Да, придется приложить какие-то усилия для изучения, но это принесет не только моральное удовлетворение, но и стабильный доход. Верстка – это такое дело, в которое ввязываются не многие.
Более 80% людей просто смотрят на непонятный набор символов, вспоминают школьную программу по математике: логарифмы, дифференциалы – сходят с ума, пугаются и забывают об этой теме: «Пойду лучше китайский выучу, оно-то проще будет».
Вы же уже увидели кое-какой алгоритм и убедились, что в наборе символов есть повторяющиеся элементы. Это отлично и, согласитесь, стало не так страшно.
Давайте теперь посмотрим как происходит сотворение сайта. Сначала дизайнеры работают в Photoshop. У них получается примерно такая вот картинка. Пока это всего лишь фотография, однако, у нее есть свои отличия.
Она изготавливается в особом фотошоповском формате, типа блокнотного txt или вордовского doc. Из psd, так называется этот формат, раскраиваются блоки. Для этого есть специальная кнопка в меню слева.
После того как документ раскроен. Его можно «Экспортировать для web» и в результате на компьютере появляется папка images, которую верстальщик использует для распределения картинок по сайту.
Я сделал этот вариант за минуту, он не правильный. Просто хотелось вам показать примерный результат. Вы можете скачать электронную версию моего psd-макета (скачать) и попробовать сделать свою, правильную версию, посмотрите, какие картинки пригодятся для размещения и как вы их будете вырезать. Заодно попробуете поработать самостоятельно над шаблоном в photoshop.
Для начинающих верстальщиков и дизайнеров это будет не только интересно, но и полезно. Поменяйте цвета, переставляйте элементы местами, дорабатывайте шаблон и смотрите что смотрится хорошо, а какие изменения вам не нравятся.
Ваш первый сайт. Верстка займет всего пять минут
Над самой версткой можно работать в программе Notepad++. Сегодня я не буду затрагивать программу Adobe Dreamweaver, т.к. это тема отдельной статьи, но отмечу, что она как раз создана для верстальщиков.
Работы над сайтом обычно не начинаются с создания файла style.css, но думаю что так вам будет интереснее. Это основной документ, в котором описывается как именно будет выглядеть ваш портал. Все просто. Даже английский учить не обязательно.
Background – это цвет фона.
Кликнув два раза в Photoshop по цветовой палитре вы можете узнать и другие цвета.
Вот так будет выглядеть html документ с текстовой составляющей. Уже знакомые меню, тела и контейнеры… тег h3 тоже должен быть вам знаком. Это заголовки. Впишите в них свои слова.
Скачайте эти два документа в одну папку и откройте с помощью Notepad ++, затем отредактируйте цвет и текст, а затем запустите index.html с любого браузера (скачать).
Получится примерно такой вариант.
Поздравляю. Это ваша первая страница в интернете! Вы сделали ее, у вас получилось. Естественно, что вместо цвета можно вставить и картинку, которая была вырезана из фотошопа в документ images. Для этого нужно просто прописать путь. Как вы видите, ничего супер сложного тут нет.
И напоследок… качаем видео уроки
Как я вам уже говорил, самое сложное в верстке – это найти хорошие обучающие материалы. Сам я начинал с книг и только через две недели смог сделать свой первый индекс-файл. Чтобы вы понимали, без таблицы стилей (css) она будет выглядеть вот так.
Согласитесь, вообще не впечатляет. Поэтому я рекомендую вам постигать основы при помощи видео курсов. Внизу я разместил ссылки, кликнув по ним, вы можете скачать бесплатные уроки html и css. Они позволяют быстрее достигнуть хороших результатов. Кроме того, чтение требует значительно большей силы воли, нежели просмотр интересных видео.
- Html — уроки для начинающих.
- Css — уроки для начинающих.
- Бесплатный мини-курс по вёрстке сайта.
Желаю вам успехов в ваших начинаниях. Уверен, что совсем скоро вы начнете не только учиться, но и работать онлайн, а также реализовывать невероятные проекты!
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных материалов для совершенствования собственных навыков!
Создание сайта. Блочная верстка сайта | Урок 1
Авторский цикл статей, посвященный основам блочной верстки сайтов. Это первое, с чего стоит начать изучение темы создания сайта. Уроки будут полезны тем, кто хочет изучить основы HTML и CSS не только в теории, но на практике.
По ходу изучения темы мы создадим сайт, обычный сайт, без особых наворотов, но вполне симпатичный.
В уроках я просто и доступно рассказываю о блочной верстке сайта и не только. Если вы хотите быстро разобраться в основах верстки сайтов, то этот цикл статей будет именно то, что вам нужно.
Что такое блочная верстка?
Что такое блочная верстка сайта и с чем ее едят?
Ранее сайты верстали при помощи таблиц. Каждый элемент страницы, будь то заголовок, текст или картинка, располагался в собственной ячейке. Эти ячейки кучно роились в других, более крупных ячейках, а те в свою очередь лежали в главной ячейке, то есть в самой странице сайта.
Табличная верстка сейчас уже морально устарела, хотя очень многие вебмастера продолжают ее использовать. Большим минусом ее является тяжеловесный код. Ведь каждую мало-мальскую ячейку нужно обозначить определенными тэгами.
Блочная верстка — совсем другая песня. Здесь все элементы страницы расположены в специальных блоках, которые называются div. По своей сути они чем-то похожи на те же таблицы. Коробка — она и в Африке коробка. Но блоки гораздо удобнее, проще и функциональнее.
Блок в верстке сайта — это обычная прямоугольная область, которая обладает рядом свойств, таких как: рамка, поля и отступы. Содержимое блока может быть чем угодно — кусок текста, картинка, список, форма для заполнения, меню навигации и т.п.
Рамка (border) — это контур блока, для которого можно задать такие характеристики как толщина, цвет и тип (пунктирная, сплошная, точечная).
Поля (padding) — отделяют содержимое блока от его рамки, чтобы текст, например, не был «впритык» к стенкам блока.
Отступы (margin) — это пустое пространство между различными блоками, позволяющее на заданном расстоянии расположить два блока относительно друг друга.
Блоки, как и таблицы, всегда располагаются на странице вертикально. То есть, если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если нам нужно расположить несколько блоков горизонтально в одну линию, то в их свойствах задаётся такой параметр как «обтекание» (float). Но об этом чуть позже.
Блочная верстка сайта. Тэги
Тэг — это особая конструкция языка HTML. Различают открывающий и закрывающий тэги. Не путайте их с хэштэгами из соцсетей, или метками (тегами) на сайтах, это разные вещи!
В самом простом случае тэг — это как деталь детского конструктора, которая имеет своё строгое предназначение: планка — значит планка, колесо — значит колесо и ничто иное. К примеру тэг абзаца:
всегда обозначается буквой p и никак иначе. Это его имя.
Тэги всегда заключены в угловые скобки. Как видно из примера, есть открывающий и закрывающий тэг. У закрывающего тэга перед именем добавлен «слэш» — косая черта, наклоненная вправо /.
Не все тэги имеют закрывающую пару. Например тэг изображения img его не имеет вовсе. Но чтобы соответствовать современным стандартам и требованиям спецификации XHTML, ему все-таки добавляют перед закрывающей угловой скобкой пробел со слэшем. Выглядит это примерно так:
Тэг div — это основа блочной верстки. Это те самые кубики, из которых и строится весь сайт. Этот тэг нейтральный. В отличие от стандартных HTML-тэгов, которые строго привязаны к своему содержимому (p — к абзацам, a — к ссылкам, img — к изображениям), тэг div может вмещать что угодно и сколько угодно всего этого добра. Считайте его эдакой большой коробкой, куда свалены все игрушки.
Тэг div используют для задания функциональных областей на странице. Например, таких как: «шапка» (header), блок навигации, блок основного содержимого, «футер» (footer) или подвал по-нашему.
У тэга div, как и у любого другого, имеются свои собственные атрибуты.
Атрибут — описательная характеристика тэга. То есть, что он может делать и каким образом. Например, возьмём тэг изображения:
В данном случае src, width, height, alt являются атрибутами тэга. В кавычках (и это тоже обязательное требование современных стандартов) даны значения атрибутов.
Расшифровать такую запись несложно. Тэг указывает, что в данном месте страницы нужно прилепить изображение risunok.jpg из папки images. Ширина рисунка 200 пикселей, высота 50 пикселей. И до кучи добавлен альтернативный текст, который поясняет, что изображено на рисунке.
Кстати, альтернативный текст — это не блажь, а тоже необходимое требование. Не все пользователи сети обладают хорошим зрением. Кто-то пользуется программой распознавания и чтения текста. А кто-то просто выключает показ картинок в браузере. Вот для них и существуют альтернативные подписи к рисункам.
Если же их нет смысла подписывать (например маркер списка или стрелка какая-нибудь), то у атрибута alt оставляют пустое место между кавычками.
Атрибуты тэга div
Атрибутов у тега div всего два:
id — атрибут, позволяющий придать тегу уникальное значение, то есть такое, которое на странице используется только один раз. Например, header или footer.
Таким образом мы сможем задать далее в листе стилей для тэга div с атрибутом id и значением header (шапка) одни настройки, а для подвала footer совсем другие. И браузер верно распознает, что вот этот кусок текста относится к «шапке» и будет набран, например, крупным и красным шрифтом, а вот этот к «подвалу» и будет набран мелким и серым шрифтом. И никакой путаницы!
class — атрибут, позволяющий одно и то же значение придать нескольким элементам. Например, всем изображениям на странице добавить рамку одинаковой толщины и цвета. Так как изображений несколько, то атрибут id уже нельзя использовать, поэтому мы применяем class.
На первый раз, думаю, достаточно. Если что-то непонятно по блочной верстке сайтов, спрашивайте в комментариях.
Основы CSS и HTML. Блочная верстка.
- Татьяна Костюшко 2 лет назад Просмотров:
1 Основы CSS и HTML. Блочная верстка. Позиционирование (выравнивание) блочных элементов в CSS Как вы вероятно уже знаете верстать сайт можно, используя таблицы, в этом случае страница разбивается на ячейки. А можно для этих целей использовать блоки, когда страница сайта состоит из отдельных элементов. Наверное, не ошибусь, если скажу, что при этом серьезной проблемой для многих начинающих веб-мастеров является задача расположить блоки в заданном месте веб-страницы. Одной из главных трудностей при верстке с помощью блоков является позиционирование (выравнивание) этих самых блоков. Немного о слоях (layers) Думаю, многие из вас слышали о таком понятии, как слой (layer). И, как правило, под слоем понимается блок, заданный тегом
), списки (
- ) и другие элементы. А теперь о
2 Абсолютное (Absolute) С помощью абсолютного позиционирование задаются координаты левого верхнего угла блока. При этом отсчет координат происходит относительно расположения родительского элемента. Если родительским элементом является окно браузера, тогда выравнивание блока происходит относительно него. Если существует другой элемент, внутри которого расположен блок, тогда выравнивание происходит уже относительно этого элемента. Фиксированное (Fixed) Уже из названия становится ясно, что в данном случае элемент фиксируется. Он располагается в определенном месте веб-страницы и никуда не сдвигается. Подобное выравнивание часто применяется по отношению к всплывающим окнам, когда они фиксируются по центру и не смещаются при прокрутке страницы. Относительное (Relative) С этим видом позиционирования могут быть сложности. Его название не совсем удачное. Многие путают относительное и абсолютное позиционирование элементов. Может показаться, что выравнивание происходит относительно родительского элемента. А в случае с абсолютным позиционированием – относительно окна браузера. Но это не так. Нужно уяснить, что расположение элемента в этом случае происходит относительно его же места в статическом положении. Это то, о чем упоминалось выше. Проще говоря, вы указываете браузеру, что необходимо передвинуть элемент на столько-то пикселей, относительно того места, где он расположен по умолчанию. Существует еще один сложный момент. Что произойдет, если родительский элемент имеет относительное позиционирование, а вложенный в него элемент абсолютное? В этом случае отсчет координат дочернего элемента будет производиться относительно родительского элемента, с учетом его смещения, если оно имеет место. Итак, имеется свойство position. Это свойство может принимать 4 значения Static, Absolute, Fixed и Relative. По умолчанию идет Static. Когда вы указываете координаты для элемента, необходимо также сообщить браузеру, каким образом он должен эти координаты отсчитывать. Надо дать ему отправную точку. Не забывайте, что при отсутствии свойства position координаты учитываться не будут, блок останется на прежнем месте, в своем статическом положении. А теперь посмотрим, каким образом задаются координаты. Для этих целей применяются четыре вида свойств: 1. Top 2. Left 3. Right 4. Bottom Top – положительное значение (например, 20px) смещает блок на 20 пикселей вниз. Отрицательное значение (-20px) смещает элемент на 20 пикселей верх. Все это происходит относительно левого верхнего угла. Left – смещение влево или вправо, в зависимости от знака. Относительно левого верхнего угла. Right – смещение вправо и влево, смотря какой знак. Относительно правого верхнего угла. Bottom – смещение вверх или вниз, зависит от знака. Происходит относительно левого нижнего угла.
Верстка блоками DIV. С самого начала
15.09.2015 в 12:27, joey
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
Добавим значение ширины для каждого блока:
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
Если что-то непонятно — спрашивайте в комментариях.
— Egor , 24.06.2016 в 13:37 ответить #
— Роман , 04.12.2016 в 13:42 ответить #
— joey , 12.12.2016 в 10:55 ответить #
— Я новичок , 19.12.2017 в 06:04 ответить #
— Олег , 11.01.2018 в 17:56 ответить #
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Основы блочной верстки Как работают сайты, повышение безопасности и структура HTML кода Ссылка на основную публикациюБлочная вёрстка | htmlbook.ru
Несмотря на то, что термин «слой» достаточно устойчиво используется при разработке сайта, расшифровке этого понятия в литературе по сайтостроению практически не уделяется внимание. В дальнейшем я буду активно использовать термин «слой», поэтому вначале необходимо определить, что же под ним подразумевается.
Первоначально слои ввела компания Netscape, включив в свой браузер поддержку тега <layer>. Этот тег позволял прятать/показывать текущее содержимое, устанавливать положение относительно окна браузера, накладывать один слой поверх других и загружать данные в содержимое слоя из файла. Все эти параметры легко менялись с помощью JavaScript и это расширяло возможности по созданию действительно динамического контента на странице. Несмотря на столь впечатляющий набор возможностей, тег <layer> не был включён в спецификацию HTML и остался лишь расширением браузера Netscape.
Однако необходимость в указанных возможностях уже назрела, и в конце 1996 года синтаксис для работы со слоями был разработан и одобрен в рабочем проекте консорциума «CSS Positioning (CSS-P)». Основная нагрузка ложилась на стили, с их помощью можно управлять видом любого элемента, в том числе менять значения динамически через JavaScript. К сожалению, объектные модели браузеров для доступа к элементам различались, поэтому приходилось писать достаточно сложный код, который бы учитывал эти особенности.
В настоящее время разработчики популярных браузеров стали придерживаться спецификаций HTML и CSS, что сильно облегчило жизнь создателям сайтов, поскольку это снизило время на отладку сайта в разных браузерах. Тем не менее, различия в подходах у браузеров существуют и при их возникновении разработчики придерживаются следующих форм работы.
- Если наблюдаются небольшие различия в отображении одного сайта в разных браузерах, то на эти отличия закрывают глаза. Попросту говоря, никак не исправляют. Посетители в любом случае не будут попиксельно сравнивать сайт в разных браузерах. Здесь следует сделать оговорку, что сайт в любом случае должен отображаться корректно и без ошибок.
- Если у сайта имеются существенные различия при его показе в одном и другом браузере, то для их устранения применяют хаки.
Хак — это набор приемов, когда определённому браузеру «подсовывают» код, который понимается только этим браузером, а остальными игнорируется.
Несмотря на то, что хаки работают, использовать их следует ограниченно или вообще обходиться без них. Дело в том, что хаки снижают универсальность кода и для модификации параметров одного элемента приходится вносить изменения одновременно в разных местах.
Есть и другой, перспективный путь — придерживаться спецификации CSS. Несмотря на то, что браузеры не в полной мере сами её поддерживают, они прогрессируют именно в направлении полной поддержки различных спецификаций (HTML, CSS, DOM). Таким образом, получается, что будущие версии браузеров будут унифицированы и один и тот же сайт станут отображать корректно.
Снова вернемся к слоям. Понятно, что они непосредственно связаны со стилями. Раз так, то не получается ли, что каждый элемент HTML-кода, к которому добавляются стили, является слоем? В каком-то смысле так и есть. Однако это внесло бы изрядную путаницу, если вместо «таблица» или «абзац» мы бы говорили «слой». Поэтому договоримся относить этот термин только к тегам <div>.
В HTML4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.
Таким образом, выражение «блочная вёрстка» или вёрстка с помощью слоёв заключается в конструктивном использовании тегов <div> и стилей. При этом придерживаются следующих принципов.
Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и теги логического форматирования, а любое оформление выносится за пределы кода в стили. Такой подход позволяет независимо управлять видом элементов страницы и её содержимым. Благодаря этому над сайтом может работать несколько человек, при этом каждый выполняет свою функцию самостоятельно от других. Дизайнер, верстальщик и программист работают над своими задачами автономно, снижая время на разработку сайта.
Активное применение тега <div>
При блочной вёрстке существенное значение уделяется универсальному тегу <div>, который выполняет множество функций. Фактически это основа, на которую «навешиваются» стили, превращая её то в игрушку, то в зверушку. Совершенно не значит, что применяется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст. Но при вёрстке с помощью слоёв тег <div> является кирпичиком вёрстки, её базовым фундаментом.
Благодаря этому тегу HTML-код распадается на ряд чётких наглядных блоков, код при этом получается более компактным, чем при табличной вёрстке, к тому же поисковые системы его лучше индексируют.
Таблицы применяются только для представления табличных данных
При блочной вёрстке, конечно же, используются таблицы, но только в тех случаях, когда они нужны, например, для наглядного отображения чисел и других табличных данных. Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным и, более того, вредным.
Подведу итоги. В HTML4 и XHTML слой это базовый элемент вёрстки веб-страниц, при которой активно применяются стили и придерживаются спецификаций HTML и CSS. При таком подходе важная роль уделяется тегу <div>, с которым у большинства людей и ассоциируются слои. В каком-то смысле это является верным, поэтому договоримся в дальнейшем употреблять термин «слой» к тегу <div> для которого указан стилевой идентификатор или класс. Таким образом, выражение «слой с именем content» подразумевает, что используется тег <div> или <div >.
В HTML5 добавлено несколько новых тегов разметки для обозначения разных типовых блоков страницы. К примеру, <header> и <footer> используются для создания «шапки» и «подвала», <nav> для навигации, <aside> для боковой панели. Включение в спецификацию HTML подобных элементов призвано снизить доминирование тега <div> и придать больше смысла разметке. Поэтому в вёрстке на HTML5 активно применяется термин «элемент», под которым подразумевается соответствующий тег и элемент который он создаёт.
Изложенные выше принципы блочной вёрстки при этом сохраняются за исключением того момента, что <div> в некоторых случаях заменяется более осмысленными тегами.
HTML5 | Блочная верстка
Блочная верстка. Часть 2
Последнее обновление: 24.04.2016
В прошлой теме было рассмотрено создание страницы с двумя колонками. Подобным образом мы можем добавить на страницу и большее количество колонок и сделать более сложную структуру. Например, добавим на веб-страницу второй сайдбар:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#leftSidebar{
background-color: #ddd;
}
#rightSidebar{
background-color: #bbb;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Левый сайдбар</div>
<div>Правый сайдбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
Здесь опять же код обоих сайдбаров должен идти до блока с основным содержимым, который обтекает их.
Теперь изменим стили обоих сайдбаров и основного блока:
#leftSidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#rightSidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px;
margin-right: 170px;
}
Опять же у обоих плавающих блоков — сайдбаров нам надо установить ширину и свойство float — у одного значение left, а у
другого right.
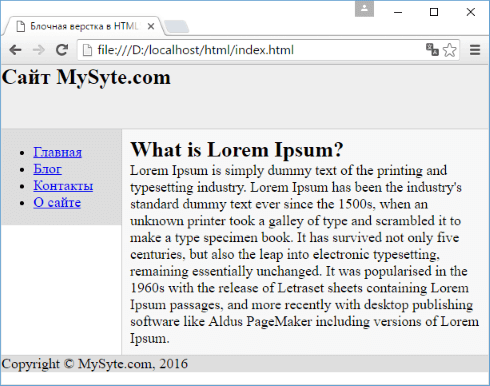
Блочная верстка в HTML и HTML5
Блочная верстка сайта HTML подразумевает большое вниманию к тегу div, элементы которого и представляют собой, так называемые, блоки. В связи с этим необходимо рассмотреть сам тег div и его применение.
Тег div играет роль некоторого «логического контейнера», в который помещаются другие элементы сайта. Применяется тег следующим образом:
<div>
<ul>
<li>Главная</li>
<li>Блог</li>
<ul>
<li>Новости</li>
<li>Статьи</li>
</ul>
<li>Контакты</li>
</ul>
</div>В приведенном коде для примера представлено меню типичного сайта. Меню, в свою очередь, обёрнуто тегом div, который, как мы уже говорили, представляет собой логически обоснованный блок. К тегу div теперь можно применить CSS-стили для его отображения.
Или другой пример:
<div>
<h2>Тег div и его особенности</h2>
<div>
<ul>
<li>Опубликовано: 2 июня 2015</li>
<li>Автор: Сыроежкин</li>
<li>Категория: Сайтостроение</li>
</ul>
</div>
<p>Контент</p>
</div>Здесь представлен пример HTML-кода статьи в блоге. Мы уже видим, что тег div можно также вкладывать в другой тег div, а тот в третий и т.д. Благодаря такому подходу верстка макета сайта сводится к созданию «дерева элементов» или «дерева блоков», каждый из которых логически и структурно обоснован.
В HTML4 и XHTML блочная верстка сайта осуществлялась описанным выше образом. Т.е. код HTML-страницы выглядер примерно так:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<div>...</div>
<div><h2>Заголовок</h2></div>
<div>
<div>...</div>
</div>
<div>...</div>
</body>
</html>С приходом нового стандарта HTML5 появились теги header, footer, author и т.д., которые постепенно вытесняют тег div, но не блочную верстку как таковую. Просто теперь понятие «блок» стало применяться реже, вместо него всё чаще используется понятие «элемент». Но принцип блочной верстки остался:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<nav>...</nav>
<header><h2>Заголовок</h2></header>
<article>...</article>
<footer>...</footer>
</body>
</html>Как можно видеть из приведенного кода, стандарт HTML5 добавил логичности в новые теги, и это представляет преимущество не только для разработчиков, но и для поисковых систем. Согласитесь, поисковая система со 100% вероятностью определит, что между тегами <header></header> будет именно заголовок, нежели между тегами <div></div>. Это предоставляет огромное преимущество при правильной индексации сайта, ранжировании его в результатах поиска и создания микроразметки.
Кроме того, блочная верстка является незаменимым инструментом при создании мобильной версии сайта или адаптивной верстке (то, как осуществлять мобильную верстку, описано в статье: Как сделать мобильную версию сайта).
Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле site2.html внесите код:
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>
Наполним сайт контентом. В блок logo напишем :
<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:
Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру. Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и image добавим запись:
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.
Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:
При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:
В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
Элементы уровня блока — HTML: язык разметки гипертекста
Элементы HTML ( язык разметки гипертекста ) исторически классифицировались как элементы «уровня блока» или как элементы «встроенного уровня». Поскольку это презентационная характеристика, в настоящее время она определяется CSS в макете потока. Элемент уровня блока занимает все горизонтальное пространство своего родительского элемента (контейнера) и вертикальное пространство, равное высоте его содержимого, тем самым создавая «блок». В этой статье мы рассмотрим элементы уровня блока HTML и их отличие от элементов встроенного уровня.
Браузеры обычно отображают элемент уровня блока с новой строкой как до, так и после элемента. Вы можете визуализировать их как стопку коробок.
Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно).
Следующий пример демонстрирует влияние элемента уровня блока:
HTML
Этот абзац является элементом уровня блока; его фон окрашен для отображения родительского элемента абзаца.
CSS
p {background-color: # 8ABB55; }
- Элементы уровня блока могут появляться только внутри элемента
Есть несколько ключевых отличий между элементами уровня блока и встроенными элементами:
- Модель содержимого
- Как правило, элементы уровня блока могут содержать встроенные элементы и (иногда) другие элементы уровня блока. Этому структурному различию присуща идея, что блочные элементы создают «большие» структуры, чем встроенные элементы.
- Форматирование по умолчанию
- По умолчанию элементы уровня блока начинаются с новой строки, но встроенные элементы могут начинаться в любом месте строки.
Различие между блочными и строчными элементами использовалось в спецификациях HTML до 4.01. В HTML5 это двоичное различие заменено более сложным набором категорий контента. В то время как «встроенная» категория примерно соответствует категории фразового содержимого, «блочная» категория не соответствует напрямую ни одной категории содержимого HTML5, но «блочных» и «встроенных» элементов, объединенных вместе, соответствуют содержимое потока в HTML5.Есть также дополнительные категории, например интерактивный контент.
Ниже приводится полный список всех элементов HTML «блочного уровня» (хотя «блочный уровень» технически не определен для новых в HTML5 элементов).
встроенных элементов и блочных элементов в HTML
Блочные и встроенные элементыДавайте разберемся с блочными и встроенными элементами, используя следующие примеры:
Пример кода с выходом:Элемент уровня блока:
Элемент уровня блока занимает все пространство родительского (контейнер), например Обратите внимание, что и Общие элементы уровня блока — это Встроенный, как следует из названия, «включен как часть основного текста, а не как отдельный раздел».Встроенные элементы занимают необходимое пространство в пространстве, определяемом основным элементом. В отличие от блочных элементов, они не начинаются с новой строки. Некоторые из встроенных элементов : Примечание : Элементы уровня блока могут содержать другие элементы уровня блока или встроенные элементы.Встроенные элементы не могут содержать элементы уровня блока. Хотя понимание блочных и встроенных элементов все еще актуально, вы должны знать, что эти термины были определены в предыдущих версиях спецификации HTML. В HTML5 более сложный набор «категорий контента» заменяет блочные и встроенные элементы. Элементы уровня блока в основном помещаются в категорию «потокового содержимого» в HTML5, в то время как встроенные элементы соответствуют категории «фразовое содержимое». Для получения дополнительной информации о новых категориях контента в HTML5, включая потоковое и фразовое содержимое, обратитесь к странице категорий контента в сети разработчиков Mozilla. Подробнее о HTML здесь. HTML состоит из различных элементов, которые действуют как строительные блоки веб-страниц. В целях стилизации элементы делятся на две категории: элемента уровня блока, элемента и встроенных элемента, элемента. Таким образом, элемент Разница между двумя элементами - это часто неправильно понимаемая концепция веб-дизайна, но это не обязательно! Как правило, встроенный элемент не вызывает разрыв строки (начало с новой строки) и не занимает всю ширину страницы, а только пространство, ограниченное его открывающим и закрывающим тегами. Обычно он используется в других элементах HTML. Другие примеры встроенных элементов: Элемент уровня блока всегда начинается с нового line и занимает всю ширину страницы слева направо. Элемент уровня блока может занимать одну или несколько строк и иметь разрыв строки до и после элемента. Другие примеры тега уровня блока: Элемент . Элемент Понимание разницы между этими двумя элементами позволяет лучше понять структуру веб-страницы и то, как она отображается. Поздравляем, вы на шаг ближе к тому, чтобы стать экспертом в области веб-дизайна! HTML-элементы можно разделить на элементы уровня блока и встроенные элементы в зависимости от способа их отображения. Элемент уровня блока всегда занимает одну строку, а следующий элемент начинается с новой строки. Ширина, высота, отступы и поля блочного элемента могут быть изменены в CSS. Это элементы блочного уровня: Встроенные элементы и соседние встроенные элементы отображаются в одной строке. Ни width, height, padding-top, padding-bottom, margin-top и margin-bottom нельзя изменить. Это встроенные элементы: и т. Д. Встроенный элемент:
, , ,
, , , < ввод> и т. д. Пример кода с выводом:
Изменения в HTML5
блочных и встроенных элементов: разница между и | Эммануэль Ндубуиси
используется как встроенный элемент, а элемент
Между каждым элементом не должно быть пробелов завернутый тегом span, как показано выше.–
< ul> ,
может использоваться как контейнер для текста HTML. Но по сути, он используется для стилизации определенного текста в более крупном текстовом элементе.Элемент не создает автоматического стиля для элемента HTML. тоже не требует атрибута! Блочные и встроенные элементы HTML - Учебное пособие по HTML
Блочно-уровневые элементы
<адрес>
<статья>
<сторона>
<холст>
<рисунок>
<нижний колонтитул>
<форма>
-
<заголовок>
<основной>
<выход>
<раздел>
<таблица>
<фут>
<видео>
Рядные элементы
<аббревиатура>
<большой>
<кнопка>
<код>
<вход>
<КБД>
<метка>
<карта>
<объект>
<сценарий>
<выбрать>
<маленький>

 04)
04) 15)
15)
 35)
35)