Введение в D3 / Лаборатория данных corporate blog / Habr
D3.js (или просто D3) это JavaScript-библиотека для обработки и визуализации данных. Она предоставляет удобные утилиты для обработки и загрузки массивов данных и создания DOM-элементов. Эта заметка описывает работу с основными методами библиотеки, она подойдёт для изучения основ библиотеки и погружения в её логику и возможности.Для понимания статьи пригодятся знания JS, HTML и CSS.
Текучий интерфейс (fluent interface)
D3 реализует подход, называемый fluent interface. При чтении кода он выглядит как цепочка методов. Каждый метод вызывается на объекте, который вернул предыдущий метод. Чтобы код было удобно читать, каждый вызов располагается на отдельной строчке:
d3.select('body') // выбор в документе body
.append('svg') // добавление в body svg-контейнера
.append('text') // добавление в svg-контейнер элемента text
.text('Click somewhere, please...') // изменение текста в элементе text
.attr('x', 50) // задание координат элемента text
.attr('y', 50)
.style("fill","firebrick") // заливка текста цветом
Этот пример на jsfiddle.net
Выборка
В D3, как и в других JS-библиотеках, работающих с DOM-элементами, взаимодействие с документом начинается с поиска элементов в документе и создания выборки — обёртки набора элементов. Она даёт доступ к методам библиотеки для модификации выбранных элементов.
Выборка (selection) в D3 создается с помощью методов d3.select() и d3.selectAll(). Для создания выборки D3 использует querySelector/querySelectorAll или Sizzle, если он подключён к странице (например, с jQuery).
d3.select('span') // выбор первого span в документе
d3.selectAll('span') // выбор всех span в документе
Полученную выборку используют для работы с элементами и для создания выборки из потомков (subselection).
<span>будет зеленым</span>
<p>
<span>будет красным</span>
<span>эти</span>
<span>будут</span>
<span>жёлтыми</span>
</p>
<p>останется чёрным</p>
d3.select('span') // выбор первого span в документе .style('color', 'darkgreen') // установка цвета d3.selectAll('p') // выбор всех параграфов .selectAll('span') // выбор всех span в этих параграфах. .style('color', 'goldenrod') // установка цвета d3.select('p') // выбор первого параграфа в документе .select('span') // выбор первого span в этом параграфе .style('color', 'firebrick') // установка цвета
Этот пример на jsfiddle.net
Всегда помните, с какой выборкой вы сейчас работаете. Распространённые ошибки при работе с D3: вызов на элементе-потомке вместо родителя и попытка изменения свойств несуществующего (удаленного или ещё не созданного) элемента.
В примере уже используются операции над элементами (selection.style(name[, value])), дальше рассмотрим их более подробно.
Вычисление значений и функторы
Для работы с DOM D3 использует схожий API для всех вызовов. Давайте разберём его на примере популярной задачи: добавления или удаления класса у элемента. Для этого нам понадобятся некоторые методы выборок:
- selection.classed(name, value) добавляет или удаляет класс name в зависимости от булевого значения value.
- selection.on(event, callback) используется для обработки событий, передавая название события event (например, «click») и функцию-обработчик callback. Функции-обработчики вызываются с текущим элементом в this, а также data и index в аргументах. Событие можно получить в переменной d3.event. Повторная установка обработчика заменит предыдущий.
var pressed = false
var button = d3.select('button') // выбор кнопки
.on('click', function (data, index) { // установка обработчика нажатия мыши
button.classed('pressed', pressed = !pressed) // в обработчике меняем значение переменной и вычисляем класс
})
Этот пример на jsfiddle.net
Обратите внимание, что мы пользуемся сохранённой в переменную button выборкой: вызовы on (а так же classed, attr, style, property, html, text) возвращают выборку, на которой они вызваны, что типично для «текучих» интерфейсов.
D3 обрабатывает переданные значения схожим образом. Если вы видите в документации [value], скорее всего речь идёт о следующем:
- Если вы подадите значение, являющееся функцией, оно будет вызвано с параметрами data, index (см. ниже), а контекстом (объектом this) будет элемент, DOM-узел.
- Если вы подадите значение, не являющееся функцией, оно будет обёрнуто в «функтор» (функцию, всегда возвращающую переданное значение)
- Если вы не подадите значение, функция сработает как getter и вернёт значение, о котором идёт речь (например, selection.style(‘color’) вернёт цвет текста, если он установлен для элемента).
О последнем нюансе важно помнить, если вы строите цепочку вызовов (такой getter обычно должен быть последним элементом цепочки).
Важно понимать, что значения или функции используются один раз для каждого элемента в выборке, после чего D3 о них «забывает». Иными словами, изменения в наборе данных или события в документе не заставят D3 «повторно вычислить» значение, поэтому это поведение нужно задавать самостоятельно, как мы выше сделали с classed.
Обратите внимание на аргументы функции (data и index). Они имеют специальное значение: index — номер элемента в выборке, а data — заданный для него элемент данных. Присутствие этих параметров в каждой функции, вызываемой на выборке является одним из важнейших контрактов в D3. Это позволяет писать лаконичный код, вычисляющий состояния свойств элементов в зависимости от данных.
Типичная работа с выборкой
Рассмотрим популярные методы на более сложном примере, демонстрирующем работу с DOM-узлами документа через выборку:
var svg = d3.select('body').append('svg') svg .append('text') .text('click somewhere') .attr('x', 50) .attr('y', 50) var events = [] svg.on('click', function () { events.push(d3.event) if (events.length > 5) events.shift() var circles = svg.selectAll('circle') .data(events, function (e) { return e.timeStamp }) .attr('fill', 'gray') circles .enter() .append('circle') .attr('cx', function (d) { return d.x || d.pageX }) .attr('cy', function (d) { return d.y || d.pageY }) .attr('fill', 'red') .attr('r', 10) circles .exit() .remove() })
Этот пример на jsfiddle.net
- Методы selection.html() и selection.text() задают или возвращают содержимое элементов в виде HTML или текста.
- Методы selection.style(), selection.attr() и selection.property() задают или возвращают CSS-свойства элемента, его аттрибуты и свойства. Чаще всего мы будем пользоваться style и attr, особенно при описании свойств новых элементов.
- Метод selection.remove() удаляет элементы текущей выборки.
- selection.append() добавляет потомка к каждому элементу текущей выборки.
- Переданные в selection.data() данные сохраняются в поле __data__ DOM-элемента, при вызове методов на выборке происходит их извлечение из элемента.
- Получить или записать данные в один элемент можно, используя selection.datum().
Связанные множества
В примере особое внимание стоит обратить на метод data(). В отличие от других методов он возвращает модифицированную выборку, хранящую помимо списка элементов соответствие данных элементам. В переводе статьи Thinking with Joins мы подробно рассказываем о методах enter() и exit() которые есть у такой выборки и возможностях которые они дают.
Анимация и настройка
Анимировать изменение свойств элемента в D3 легко, нужно вызвать метод selection.transition(). Этот метод возвращает выборку, которая постепенно изменяет текущие значения на новые, создавая анимационный эффект. Длительность анимации задаётся методом transition.duration().
var svg = d3.select('body').append('svg') svg .append('text') .text('click here') .attr('x', 50) .attr('y', 50) var events = [] svg.on('click', function () { events.push(d3.event) if (events.length > 5) events.shift() var circles = svg.selectAll('circle') .data(events, function (e) { return e.timeStamp }) .attr('fill', 'gray') circles .enter() .append('circle') .attr('cx', function (d) { return d.x || d.pageX }) .attr('cy', function (d) { return d.y || d.pageY }) .attr('fill', 'red') .attr('r', 0) // Начальное значение .transition() .duration(1000) // Длительность перехода от начального значения к конечному .attr('r', 10) // Конечное значение circles .exit() .transition() .attr('r', 0) .remove() })
Этот пример на jsfiddle.net
В этой статье я рассказал о возможностях D3 по работе с выборками. Следующие заметки планирую посвятить утилитам для обработки и загрузки данных, рисованию наборов SVG-элементов и созданию интерактивных элементов визуализации.Я преподаю D3 на курсе «Визуализация данных». Если вы хотите освоить этот инструмент и начать применять его в своей работе, приходите к нам. Ближайший курс пройдёт в Москве в эти выходные, запись и отзывы участников январского курса: http://brainwashing.pro/dataviz.
habr.com
Библиотека D3JS. Делаем крутые 3D и 2D объекты.
Вы здесь: Главная — JavaScript — JavaScript Скрипты — Библиотека D3JS. Делаем крутые 3D и 2D объекты.
Всем привет! Сегодня мы рассмотрим очень мощную библиотеку, которая позволит вам делать очень интересные 3D и 2D модели для вашего сайта.
Для начала, конечно же, перейдите на официальный сайт.
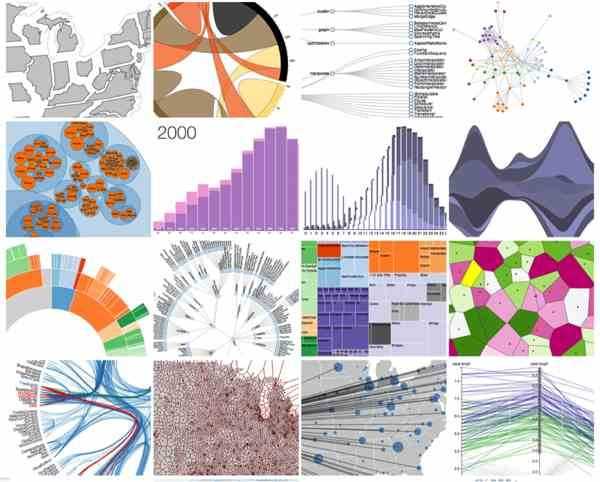
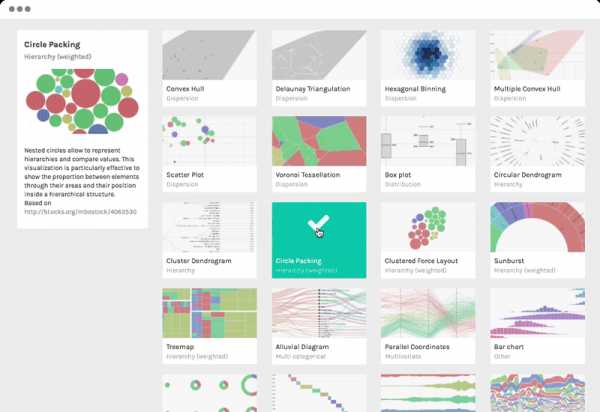
Прямо сразу же вы увидите несколько «сот», которые показывают, что было сделано людьми при помощи данной библиотеки.
Чтобы действительно оценить ее, перейдите в примеры. Думаю, вы будете приятно удивлены, увидев, как много вы можете сделать с помощью данной библиотеки.
Если вы решили использовать ее в своих проектах, то давайте ее установим. Это несложно.
Перейдите сюда и скачайте последнюю версию данной библиотеки.
Дальше подключите ее. Вы можете подключить ее как локально, так и указав ссылку на прямой источник.
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
Все, библиотека подключена и работает.
Рассписывать всю документацию я, конечно же, не буду. Она довольно большая, но, я думаю, ее стоит прочитать, вы ведь видели, какие замечательные вещи вы сможете создавать при помощи нее, правда?
К тому же, тут вы сможете найти и русскую версию документации в пункте Translations(Unofficial).
Эта документация не официальная, но хорошая и качественная.
Так что, изучайте и действуйте и, может быть, именно ваше творение попадет на главную страницу сайта этой библиотеки в будущем.
А у меня на этом все, спасибо за внимание и удачи!
- Создано 13.09.2014 20:48:13
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Материалы по D3js — Блог программиста
В данном посте собраны материалы по изучению библиотеки визуализации D3, актуальные на дату публикации. Список материалов приведен как на русском, так и на английском языках.
Материалы на русском языке
На русском языке информации по javascript библиотеке визуализации данных D3 крайне мало. А структурированной и полной информации нет вообще. И, тем не менее, можно изучить небольшое руководство, которое может дать самый минимум. Также, если хорошо порыться, можно отыскать пару-тройку статей-введений в D3. На этом, пожалуй, информация по D3 для человека, понимающего лишь русский язык, заканчивается.
Материалы на английском языке
От автора библиотеки
Для людей, понимающих английский язык, информации для ознакомления куда больше.
Безусловно, лучшим источником информации по любому инструменту разработки или библиотеке является официальная документация. D3, в этом случае, не исключение. Официальная документация находится на здесь.
Также автор этой библиотеки делится тонкостями использования D3 в своем блоге.
На официальном сайте библиотеки собрано большое количество примеров ее использования для разного рода визуализаций. Исходный код к ним прилагается. Очень познавательно.
Сторонние сайты и блоги
http://www.d3noob.org — сайт-набор статей по D3js. Этакий сборник рецептов(советы и рекомендации) использования библиотеки;
http://alignedleft.com/tutorials/d3 — Краткое руководство-введение. Изучить можно за несколько часов. По окончании чтения достаточно знаний, чтобы самому экспериментировать. Автор Скотт Мюррей;
https://www.dashingd3js.com/table-of-contents — Более объемлющее и подробное руководство-введение;
http://courses.cs.washington.edu/courses/cse512/14wi/d3-tutorial/fundamental.html#/ — Еще одно краткое руковоство-введение от одного из ведущих университетов США.
Обучающие видео
http://www.youtube.com/playlist?list=PL6il2r9i3BqH9PmbOf5wA5E1wOG3FT22p http://www.youtube.com/playlist?list=PLHfLBrRzKS4q4cU4ewZ2Q1pnJZ2WiKAPq https://egghead.io/technologies/d3?page=1
Книги
Interactive Data Visualization for the Web. Автор Скотт Мюррей. Его краткое руководство-введение представляет собой выжимку из этой книги.
D3 Tips and Tricks. Автор Малкольм Маклин. Опять таки сборник рецептов, советов и рекомендаций, но уже в книжном варианте.
Data Visualization with D3.js Cookbook. Автор Nick Qi Zhu. Книга обладает наиболее качественно структурированным материалом из всех представленных здесь(по мнению автора статьи).
Отмечу также, что все книги, которые здесь представлены, доступны бесплатно в pdf формате, однако, их придется поискать.
Если вы хотите поделиться ссылками на свои материалы, пожалуйста, пишите в комментариях.
serganbus.github.io
Crossfilter.js, dc.js и D3.js для визуализации Данных / Habr
Приветствую ценителей красивой и функциональной визуализации данных! Предлагаю вашему вниманию небольшой обзор нескольких JavaScript библиотек, которые вкупе с D3.js позволят создать интерактивную визуализацию многомерных данных с возможностью применения фильтрации «на лету».
Заинтересовались, тогда добро пожаловать под кат.
Примечание: Данная статья является в некоторой степени компиляцией нескольких статей из замечательного блога www.d3noob.org, переработанных и дополненных в соответствии с моим видением задачи визуализации данных.
Источник вдохновения:
Визуализация данных и аналитика
У нас в стране инфографика в основном ассоциируется с картинками, созданными дизайнерами (иногда весьма недурно), хотя последнее время стало активнее развиваться ещё и видео. Это лишь вершина айсберга, которую оккупировали маркетологи, истинная же мощь доступна лишь
Crossfilter.js
Crossfilter это JavaScript библиотека для работы с многомерными данными в браузере. Crossfilter обеспечивает экстремально быстрое взаимоизменение (менее 30мс) связанных между собой представлений данных (срезов многомерных данных) даже если входные данные содержат более миллиона строк. Библиотека создана людьми, имеющими непосредственное отношение к d3.js, это Mike Bostock и Jason Davies.
В основе работы с данными лежат принципы модного нынче Map-Reduce. Для человека, который с этим прежде не сталкивался всё это звучит довольно сложно и запутанно, так что давайте разбираться. Итак что обычно делают с многомерными данными (вспоминаем сводные таблицы из Excel)? Их обычно группируют всевозможными способами, суммируют, сортируют, подсчитывают частоту вхождения значений и т. д. За это и отвечает Reduce, а Map обеспечивает параллельное вычисление всех этих манипуляций. Конечно в реальности всё немного сложней, но, думаю, для первого приближения сойдёт.
Так что же может crossfilter
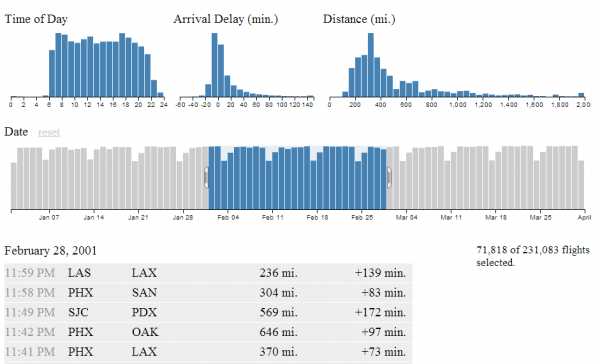
Как говорится, лучше один раз увидеть, а сделать это можно на Github странице библиотеки.

Перед нами информация о 231,083 полётах в различных разрезах. Здесь мы видим пять представлений данных: четыре столбчатых диаграммы и одна таблица. На графике Time of Day отображено распределение полётов в зависимости от часа. Arrival delay показывает распределение количества задержек рейсов, сгруппированных в 10-ти минутные интервалы. Distance показывает распределение рейсов по дальности полёта (интервал 50 миль). Date — количество рейсов в день. И всё это было отрендерено на стороне клиента, то есть у нас в браузере, согласитесь, неплохо для такого количества данных.
В центре графика Date вы можете увидеть окно, ограничивающее рабочий диапазон, аналогичные окна вы можете задать мышкой и на остальных графиках, при этом все графики будут скоординировано изменяться в соответствии с наложенными фильтрами. Таким образом, нам открываются широкие возможности для анализа данных «на лету».
И самое главное, всё это великолепие «Released under the Apache License 2.0».
DC.js спешит на помощь
Если вы посмотрите код демо-примера для crossfilter, вы увидите, что он занимает более 500 строк. Всё потому, что crossfilter создавался не для визуализации данных, а для манипуляции ими. D3.js же, в свою очередь, создавался как раз для визуализации данных. Тут нам на выручку приходит библиотека dc.js за авторством Nick Qi Zhu, которая связывает две интересующие нас технологии в один мощный инструмент. К сожалению, все многообразие графиков D3.js нам доступно не будет, но тех что реализованы в dc.js достаточно для большинства случаев. DC.js поддерживает следующие типы графиков:
- Bar Chart
- Pie Chart
- Row Chart
- Line Chart
- Bubble Chart
- Geo Choropleth Chart
- Data Table
Примеры реализованных графиков можно посмотреть на Github странице проекта. Библиотека тоже опубликована под лицензией «Apache License 2.0».
Больше инфографики красивой и функциональной
Ну вот, теперь вы знаете ещё несколько инструментов визуализации данных и можете создавать многокомпонентные графики с фильтрацией «на лету». Успехов вам в реализации ваших замыслов.
Хаб, посвящённый визуализации данных
Дорогие хабровчане, как вы смотрите на создание хаба Data visualization или Визуализация данных? Потому что сейчас из близких тематических хабов существует только хаб Инфографика, но он посвящён собственно инфографике (результатам), а не процессу её создания. Определения этих двух терминов можно найти в википедии: Infographic, Data visualization.
Так что всех заинтересованных прошу выразить своё мнение по данному вопросу.
habr.com
11 JavaScript-библиотек для визуализации данных, о которых стоит знать в 2018 году
Мы живём во времена взрывного роста объёмов данных, генерируемых и потребляемых человечеством. Практически в каждом из разрабатываемых сегодня приложений данные либо используются где-то внутри них, либо визуализируются. Программисты, используя данные, стремятся сделать работу с их программами максимально комфортной.Иногда может случиться так, что самое ценное и интересное, что может дать приложение пользователю — это некие данные. Однако если представить их в виде чего-то вроде списка или таблицы, работа с такими данными, скорее всего, окажется утомительной. Кроме того, если данных много, видя лишь их самое простое представление, пользователь столкнётся со сложностями, касающимися их анализа и принятия на их основе каких-либо решений.
Данные, которые представляют пользователю приложения, не только должны иметь для него ценность сами по себе. Их следует оформлять так, чтобы с ними было быстро, удобно и приятно работать.

Сегодня мы представляем вашему вниманию перевод материала, в котором рассмотрены опенсорсные JavaScript-библиотеки для визуализации данных.
1. D3

Библиотека D3
Пожалуй, опенсорсную библиотеку D3 (её ещё называют D3.js) можно назвать самой популярной из существующих JS-библиотек для визуализации данных. Этот проект, в частности, собрал почти 80 тысяч звёзд на GitHub. Библиотека создана для визуализации данных с использованием таких технологий, как HTML, SVG и CSS.
Благодаря вниманию создателей библиотеки к веб-стандартам, D3 даёт разработчикам целостную, подходящую для использования в современных браузерах среду для визуализации данных, избавляющую их от необходимости поиска неких платных решений. Библиотека D3 объединяет в себе компоненты для визуализации данных и подход к работе с DOM, в основе которого лежат, опять же, данные. D3 позволяет выводить в DOM произвольные данные, а затем применять к документу подходящие трансформации. Вот отличная галерея примеров использования этой библиотеки.
Кстати, обратите внимание на то, что есть мнение, в соответствии с которым D3 — это вовсе не библиотека для визуализации данных. Полагаем, вы сами сможете решить, чем её считать, и стоит ли пользоваться ей в вашем проекте.
2. Chart.js
Chart.js
Библиотека Chart.js, собравшая примерно 40 тысяч звёзд на GitHub, является весьма популярным решением для создания HTML5-графиков и диаграмм, основанных на элементе <canvas>, предназначенных для разработки отзывчивых веб-приложений. Актуальная на данный момент вторая версия библиотеки поддерживает комбинирование графиков различных типов (существует 8 базовых типов графиков), различные системы координат. Chart.js можно использовать совместно с библиотекой moment.js. Библиотеку, при необходимости, можно загрузить с cdnjs.
3. Three.js

Three.js
Библиотека Three.js представляет собой весьма популярное решение (около 45 тысяч звёзд на GitHub; вклад в проект сделали более 1000 человек) для создания 3D-анимации средствами WebGL. Гибкость и абстрактность проекта означают возможность использования Three.js для визуализации данных в 2-х и 3-х измерениях. Например, вот специализированный модуль для Three.js, предназначенный для создания трёхмерных графиков. Вот онлайн-песочница для экспериментов по визуализации данных. Если вы подумываете о визуализации данных средствами WebGL — уверены, вам будет полезно взглянуть на Three.js.
4. ECharts и Highcharts JS

Пример работы с ECharts (изображение взято отсюда)
ECharts — проект Baidu, собравший около 30 тысяч звёзд на GitHub, представляет собой библиотеку для визуализации данных и построения графиков в браузере. Она написана на чистом JavaScript с использованием библиотеки zrender, предназначенной для работы с элементом <canvas>.
Библиотека поддерживает вывод графиков с использованием <canvas>, SVG (4.0+) и VML. ECharts можно использовать не только при разработке страниц, рассчитанных на настольные или мобильные браузеры, но и для организации эффективного серверного рендеринга. Вот галерея примеров использования этой библиотеки, с которыми можно поэкспериментировать в интерактивной среде.

Highcharts JS
Библиотека Highcharts JS довольно широко используется, она собрала примерно 8 тысяч звёзд на GitHub. Основным применяемым ей механизмом для визуализации данных является технология SVG, с возможностью перехода на VML и на <canvas> для устаревших версий браузеров. Заявлено, что этой библиотекой пользуются 72 из 100 крупнейших мировых компаний, что, если это действительно так, делает эту библиотеку самым популярным решением для построения графиков среди крупных компаний, таких, как Facebook и Twitter.
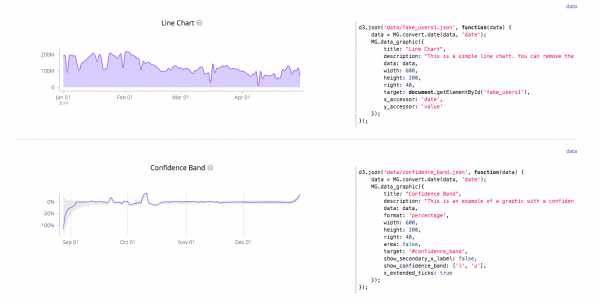
5. MetricsGraphics.js

MetricsGraphics.js
Библиотека MetricsGraphics.js (примерно 7 тысяч звёзд на GitHub) представляет собой решение, оптимизированное в расчёте на визуализацию временных рядов. Она отличается сравнительно маленьким размером (80 Кб в минифицированном виде) и даёт разработчику небольшой, но продуманный набор узкоспециализированных инструментов, среди которых — средства для построения линейных графиков, диаграмм рассеяния, гистограмм, столбчатых графиков, таблиц с данными. Вот интерактивная галерея примеров работы с этой библиотекой.
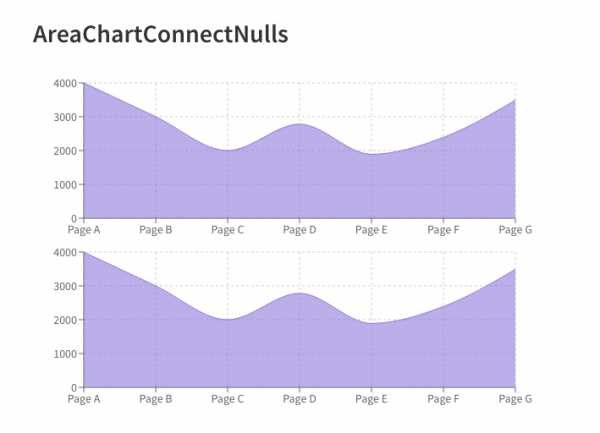
6. Recharts


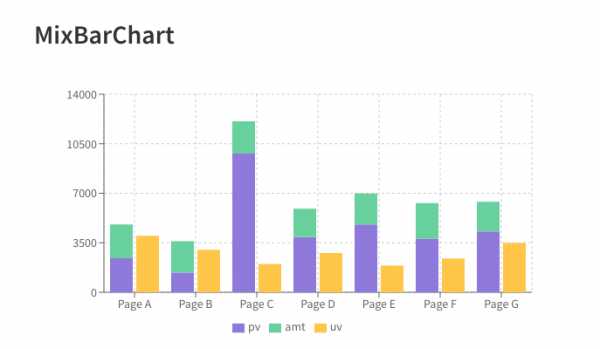
Recharts
Библиотека Recharts, набравшая почти 10000 звёзд на GitHub — это решение для построения графиков, основанное на React и D3, использование которого выглядит как работа с декларативными React-компонентами. Библиотека даёт в распоряжение разработчика поддержку SVG. Её легковесное дерево зависимостей (основанное на подмодулях D3) поддаётся тонкой настройке через свойства компонентов. Здесь можно найти примеры её использования.
7. Raphaël


Raphaël
«Векторная» библиотека Raphaël (около 10 тысяч звёзд на GitHub) предназначена для работы с векторной графикой в веб-среде. Она, в качестве базовых технологий для создания графических объектов, использует SVG и VML. В результате графические объекты являются ещё и DOM-объектами, к которым можно подключать, средствами JavaScript, обработчики событий. В настоящее время библиотека поддерживает такие браузеры, как Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ и Internet Explorer 6.0+.
7. C3

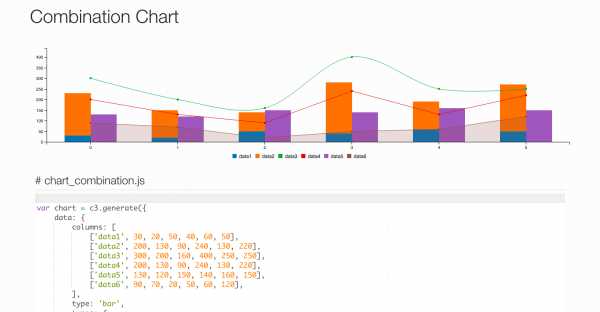
Пример использования библиотеки C3
Библиотека C3 (примерно 8 тысяч звёзд на GitHub) основана на D3, она предоставляет разработчику возможность пользоваться классами для всех своих элементов, что позволяет определять собственные стили средствами классов и пользоваться возможностями D3. Кроме того, она поддерживает различные API и коллбэки для организации интерактивного взаимодействия с графиками. Используя их, можно обновлять графики даже после их вывода на страницу. Вот примеры использования этой библиотеки.
8. React-Vis, React Virtualized, Victory
Набор компонентов React-Vis
Набор компонентов React-Vis (около 4 тысяч звёзд на GitHub) разработан компанией Uber и предназначен для организации единообразной системы визуализации данных в React-приложениях. Это решение поддерживает представление данных в различных видах, в частности, в виде тепловых карт и диаграмм рассеяния. Для работы с этой библиотекой не требуется предварительное знакомство, скажем, с чем-то вроде D3. Она предоставляет разработчику низкоуровневые модульные строительные блоки вроде осей X/Y.

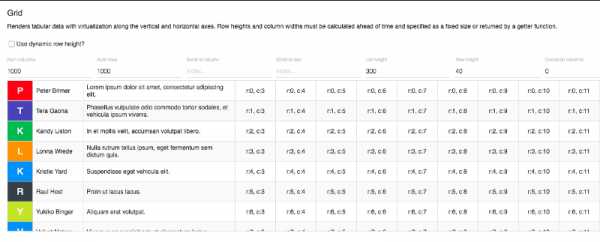
Набор компонентов React virtualized
Набор компонентов React virtualized (около 12 тысяч звёзд на GitHub) предназначен для организации эффективного рендеринга больших наборов табличных данных. Доступны ES6, CommonJS и UMD-сборки React virtualized, проект поддерживает Webpack 4. Если вы собираетесь воспользоваться этим набором компонентов, обратите внимание на раздел Dependencies в его документации.

Коллекция компонентов Victory
Victory — это коллекция React-компонентов, предназначенных для визуализации данных с поддержкой интерактивных возможностей. Проект создан силами Formidable Labs, он собрал около 6 тысяч звёзд на GitHub. Victory использует одинаковые API и для обычных React-приложений, и для среды React Native, что облегчает разработку кросс-платформенных решений. Victory предлагает разработчику гибкие и красивые способы использования возможностей React-компонентов для визуализации данных.
9. CartoDB

Сервис CartoDB
Платформа Carto (около 2 тысяч звёзд на GitHub), предназначена для визуализации и анализа геоданных. На эту платформу можно загрузить геоданные (например, в форматах Shapefiles или GeoJSON), визуализировать их, наложить на карту, стилизовать средствами CartoCSS, можно осуществлять поиск по ним с использованием SQL. Здесь имеются видеоруководства по работе с этой платформой.
10. RAWGraphs


RAWGraphs
Библиотека RAWGraphs с примерно 5 тысячами звёзд на GitHub, предоставляет собой средство, которое позволяет связывать таблицы, содержащие данные, со средствами визуализации. RAWGraphs основана на D3, она позволяет разработчикам создавать собственные векторные визуализации данных. Она работает с табличными данными в разных форматах, поддерживает и данные, которые можно просто скопировать из других приложений. Результаты работы RAWGraphs представлены в формате SVG, их можно редактировать, используя соответствующие приложения, либо использовать на веб-страницах в неизменном виде. Вот примеры использования этой библиотеки.
11. Metabase

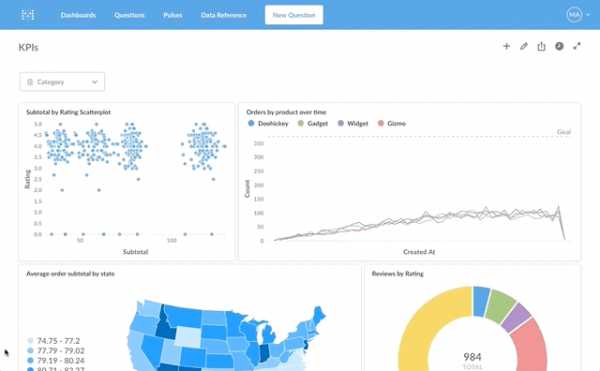
Metabase
Библиотека Metabase, которая собрала более 11 тысяч звёзд на GitHub, предлагает довольно быстрый и простой способ создания панелей управления, содержащих визуализированные данные, не требующий знания SQL. При этом у библиотеки есть специальный SQL-режим, предназначенный для аналитиков и для людей, профессионально занимающихся обработкой данных. Metabase позволяет сегментировать данные, создавая фильтры или наборы фильтров, библиотека поддерживает создание метрик — вычисляемых показателей, к которым приходится достаточно часто обращаться. Среди других возможностей Metabase можно отметить поддержку отправки данных в Slack и обеспечение возможности работы с ними в этой среде с использованием MetaBot. Эту библиотеку, пожалуй, можно считать отличным инструментом для визуализации данных внутри компаний, хотя надо отметить, что для того, чтобы её освоить, понадобятся некоторые усилия.
Бонусная библиотека: Taucharts

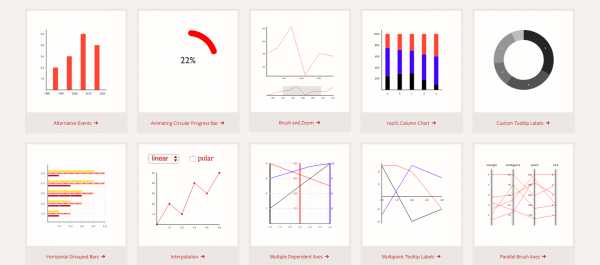
Taucharts
Библиотека для визуализации данных Taucharts (около 2 тысяч звёзд на GitHub) основана на библиотеке D3. Она предоставляет разработчику декларативный интерфейс для быстрой организации связи полей данных с визуальными свойствами. Её архитектура позволяет создавать диаграммы, на которых переменные группируются с использованием координат X и Y (facet charts). Taucharts позволяет расширять поведение диаграмм благодаря плагинам, подходящим для повторного использования.
Итоги
Мы рассмотрели JavaScript-библиотеки для визуализации данных, которые можно использовать при разработке веб-приложений. Учитывая то, что мы говорили о роли данных в современном мире, неудивительно то, что существует огромное количество решений для визуализации данных. Поэтому вот ещё несколько подобных библиотек (изучая их, обратите внимание на то, что некоторые из них давно не обновлялись):
Уважаемые читатели! Какие библиотеки вы используете для визуализации данных в своих веб-проектах?
habr.com
«Визуализация. Основы»: Часть 2. Основы D3.js
Вторая часть курса (смотреть первую часть) посвящена знакомству с библиотекой D3.js. Вы сможете потренироваться создавать простейшие SVG-элементы и на практике разберете «текучий» интерфейс D3, создадите график и хитмап (теплокарту) на реальных данных.
Лекция 4. Основы SVG и D3
Слайды, Фиддл
Лекция 5. График на D3
Фиддл
Лекция 6. Хитмап (теплокарта) на D3
Фиддл
Практическое задание
1. Используя первый фиддл, потренируйтесь добавлять и удалять данные и свойства. Превратите круги в прямоугольники, ширина которых вдвое больше высоты, и измените цвет прямоугольников с чёрного на зелёный с чёрной обводкой.
2. Используя второй фиддл и расширенный сет данных, создайте график зависимости продолжительности жизни от количества детей в семье. Размером кружка покажите население страны.
3. Создайте интерактивную визуализацию на основе результатов дизайнерской практики — отчёта для руководства или интерфейса покупателя на выбор. Данные: mirgorod-sales.csv.
Дедлайн по практике D3.js — 16 ноября. В понедельник будут опубликованы решения для самостоятельной проверки.
Полезные ссылки
- Четыре книги и сайт Эдварда Тафти
- Библиотека D3.js
- Визуализации Майка Бостока
- Блог Flowing Data и книги Натана Яу
- Вся интерактивная инфографика «Нью‑Йорк таймс» в твиттере
- Советы по визуализации данных и рубрика вопрос‑ответ Тани Бибиковой
- Лаборатория данных
- Любимые примеры лаборантов на пинтересте
- ТОП 10 книг по инфографике и визуализации данных
Статьи по теме
Андрей Скворцов: «Увидел и понял»
Дэвид МакКэндлес на конференции TED
Уроки, лекции и мастер-классы по инфографике
Журнал Инфографика — Как делать хорошую инфографику
infogra.ru
8 JavaScript библиотек для визуализации данных в виде интерактивных карт / Habr
Визуализация данных стала неотъемлемой частью жизни практически каждого веб-разработчика. Если построение графиков, диаграмм, карт и дашбордов до сих пор никогда не были вашей головной болью, просто немного подождите: наверняка и вы скоро вступите в наш «клуб».Данная статья дает общее, но вовлеченное представление о восьми самых интересных, на мой взгляд, JavaScript-библиотеках для построения интерактивных геовизуализаций. В целом, таких решений сейчас много, и выбрать оптимальное под тот или иной конкретный проект – задача порой непростая как минимум по времени. Этой публикацией я попытаюсь хотя бы немного упростить жизнь тем, кто только начинает разбираться в данной теме. Кстати, это слегка модифицированный перевод моей недавней статьи на Onextrapixel (оригинал на английском).

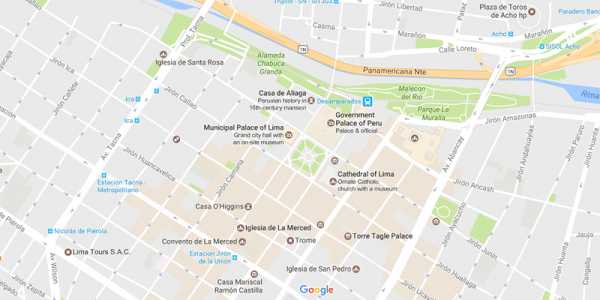
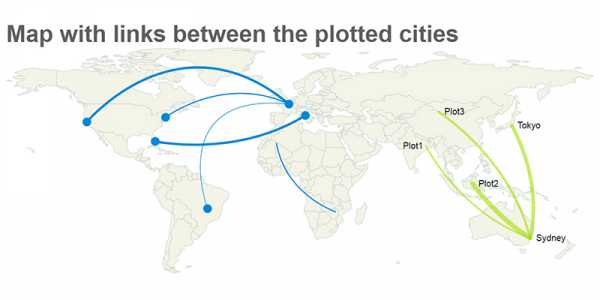
На всякий случай сразу уточню: вообще, JavaScript-библиотеки для создания карт можно разделить на два типа. Одни просто позволяют отображать географическое положение одного или нескольких объектов. Для подобной задачи можно использовать карты типа Google Maps или OpenStreetMaps в качестве источника. В принципе, таких решений достаточно, и результат их работы примерно таков:

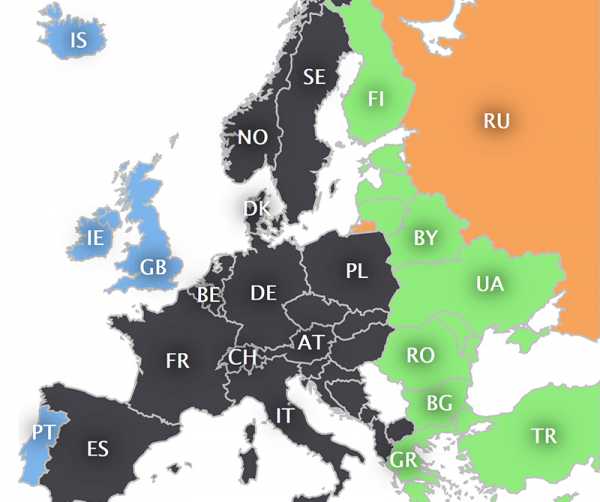
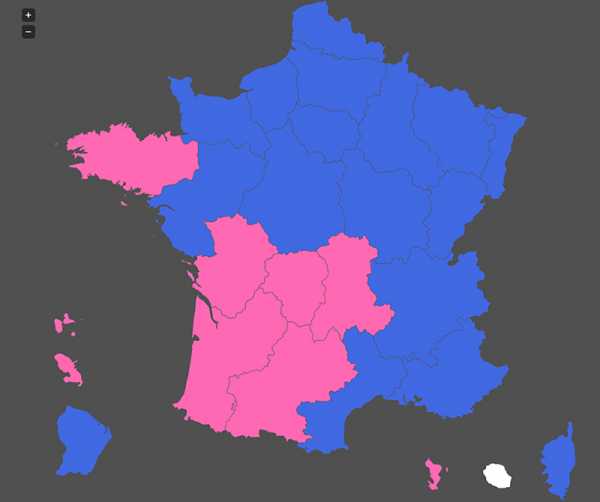
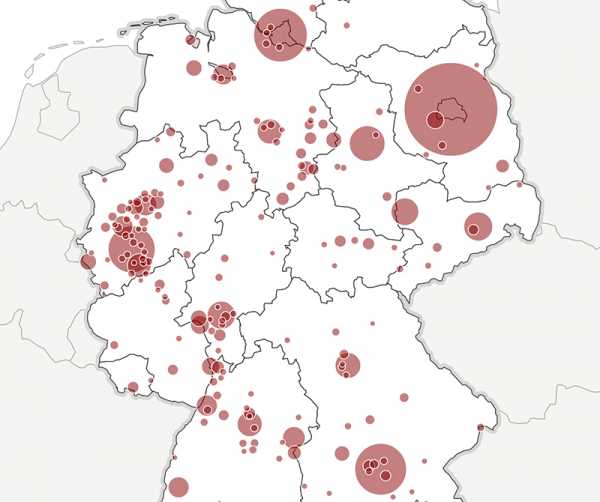
Другой тип – и о нем я хочу сегодня поговорить – JavaScript-библиотеки, с помощью которых можно делать именно визуализацию данных посредством создания красивых интерактивных карт. Они показывают либо связи между величинами в разных географических регионах, либо перемещение каких-либо объектов относительно их местоположения, и т.п. – всё то, что крайне важно в плане анализа данных и business intelligence.
JavaScript-библиотеки для интерактивных карт-визуализаций
amMap (от amCharts)

amMap – специальная JavaScript (HTML5) библиотека для построения карт, разработанная командой amCharts. Она не нуждается в каких-либо внешних зависимостях и позволяет довольно просто делать красивые choropleth, bubble, dot (point), connector и flow карты, поддерживая много полезных интерактивных фич.
В частности, amMap дает возможность легко «погружаться» в тот или иной выбранный участок карты с помощью drill down или, например, использовать любые картинки в качестве маркеров – довольно любопытная вещь.
Для начала работы с amMap нужно скачать ZIP-файл с бинарниками. Кстати, в нем уже лежит по 455 карт в каждом из поддерживаемых форматов (JavaScript/SVG). Документация у amMap не очень большая и сводится по большей части к набору вопросов и ответов.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно (брендированные карты) или платно (от $140).
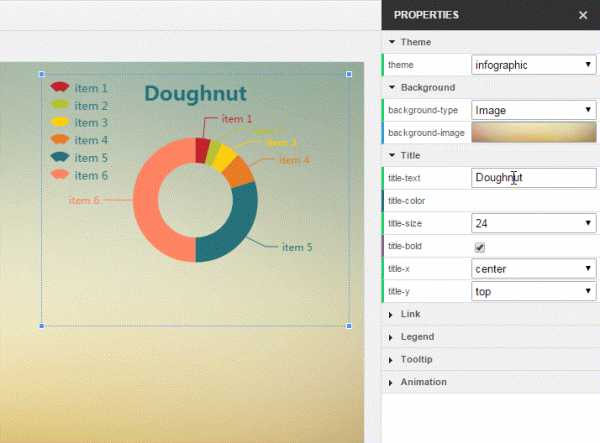
AnyMap (от AnyChart)

AnyMap – одна из популярных JavaScript (HTML5) библиотек для визуализации данных, созданных компанией AnyChart. Как и в случае с amMap, для создания карты с ее помощью не требуется больших усилий, равно как и подключения каких-либо внешних ресурсов или сторонних библиотек (jQuery и т.д.). AnyMap также поддерживает все базовые типы серий, который только могут понадобиться: choropleth, bubble, dot, connector, flow.
В число основных интерактивных фич AnyMap входят drill down для более плотного изучения отдельных районов, событийная модель для обработки событий (пользовательской интерактивности), цветовая шкала для автоматического раскрашивания карты по заданным настройкам.
Забегая немного вперед, скажу, что, на мой взгляд, AnyMap больше похожа на D3, нежели на amMap или Highmaps. Она как бы сочетает в себе возможности «коробочных» решений и в то же время является хорошо расширяемой и контролируемой со стороны разработчика, позволяет полностью кастомизировать визаулизации путем добавления или изменения различных элементов и легко создать собственные карты.
Бинарники AnyMap находятся в ZIP-файле и содержат множество примеров, а на CDN у AnyChart доступны сотни карт в самых разных форматах: GeoJSON, TopoJSON, SHP, SVG. Также стоит заметить, что у этой библиотеки богатая документация и обширное описание API, кстати, довольно легкое для понимания и – опять же – с большим количеством сэмплов.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно (брендированные карты) или платно (от $79).
D3.js (от Mike Bostock)

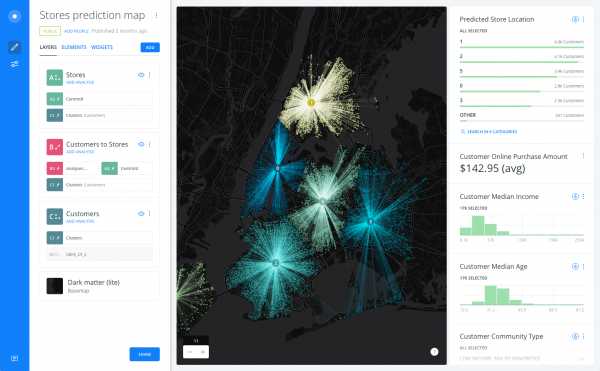
D3.js – мощная в плане возможных результатов библиотека для визуализации данных с открытым исходным кодом. В отличие от других упомянутых JavaScript-библиотек, D3 – это, скорее, фреймворк, который дает максимальную свободу творчества. Хотя создание интерактивных карт здесь не так очевидно, как, скажем, в решениях от amCharts, AnyChart или Highcharts.
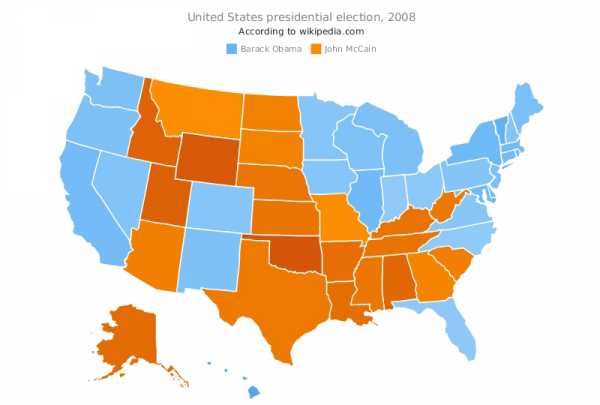
В частности, чтобы сделать такую замечательную интерактивную карту, как на иллюстрации, потребуется изучить достаточно большое количество материалов. Хотя, надо сказать, это стоит того, потому что в итоге можно сделать реально потрясающие, оригинальные визуализации.
Фактически в D3 доступно множество фич, среди которых полная кастомизация поведения, событийная модель и т.д. В целом, я бы сказал, что это – идеальное решение для веб-приложений. Хотя, к сожалению, D3 не предоставляет собственных карт. Это значит – их придется самостоятельно искать в открытых источниках, но вряд ли сейчас это большая проблема.
Документации как таковой у D3 нет, однако есть хорошо расписанное API и множество различных туториалов, примеров и прочих полезных материалов буквально по всему Интернету.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно.
Google GeoCharts (от Google)

У гиганта Google есть своя JavaScript-библиотека для визуализации данных – Google Charts. Она содержит возможности и для построения интерактивных карт-визуализаций, называющихся здесь geocharts, видимо, чтобы их не путали с обычными картами, которые нужны только для отображения местоположения объектов.
Карта в Google Geocharts только одна, и это – карта мира. Однако можно выбрать регион, на который при рисовании будет сделан фокус с помощью зума.
К сожалению, здешний API не поддерживает прокрутку (scrolling), изменение масштаба (zoom), перетаскивание (drag). Также Google не предлагает иных типов серий для карт, кроме choropleth и bubble. Однажды данные недостатки довольно сильно меня, мягко скажем, опечалили, но в этом был и положительный момент: в конечном счете мне пришлось начать искать и изучать всяческие другие библиотеки, и вот я сейчас делюсь результатами этого микроисследования с вами.
Так или иначе, GeoCharts – отличное решение для тех людей и проектов, которым не нужны большие и сложные фичи, но кто ищет прежде всего скорость и стабильность вместо какой-то особенной красоты и кастомизации.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно.
Highmaps (от Highsoft)

Highmaps – «младшая сестра» Highcharts и Highstock, популярных библиотек разработки компании Highsoft. Ее ключевые преимущества – открытый код со всеми его плюсами, небольшой размер, высокая скорость отрисовки и широкий набор интерактивных возможностей, таких как drill down и т.п.
Среди поддерживаемых в Highmaps серий – choropleth и bubble. Кроме того, с помощью этой библиотеки можно рисовать линии для обозначения дорог, рек и коннекторов. Хотя сделать, скажем, flow-карту здесь не так просто, как в тех же amMap и AnyMap.
Также стоит отметить, что ни Highcharts, ни Highmaps не работают без jQuery, так что для их использования эта зависимость должна быть подключена (или, конечно, есть еще вариант поискать другую библиотеку для визуализации данных — ха-ха).
Положительный момент – Highmaps имеет большое количество карт в форматах SVG и GeoJSON. Также у нее обильная документация, которая позволяет довольно быстро и успешно разобраться во всевозможных настройках.
Описание API: есть.
Зависимости: jQuery.
Лицензия: бесплатно (брендированные карты) и платно (от $390).
jQuery Mapael (от Vincent Broute)

jQuery Mapael – еще одна очень достойная, хорошо сделанная библиотека с открытым исходным кодом, предназначенная для создания динамических векторных карт. Она основана на jQuery и Raphael JS, так что эти зависимости нужно иметь в виду при построении поддерживаемых ею choropleth, bubble или connector карт.
Набор своих, готовых для использования карт лежит в репозитории Mapael. Документация и описание API соединены в одну статью но, честно говоря, начать работу с данной библиотекой достаточно легко и с помощью вот этого подробного туториала.
Описание API: есть.
Зависимости: jQuery и Raphael.
Лицензия: бесплатно.
jVectorMap (от Kirill Lebedev)

Библиотека для интерактивных карт jVectorMap имеет открытый исходный код, как и ряд других перечисленных в статье. Она не будет работать без jQuery. Хотя кому-то может показаться, что такая внешняя зависимость делает данную (или любую другую) библиотеку не слишком легко-универсальной, это не должно стать большой проблемой в наше время, ведь jQuery с большим отрывом занимает первое место среди JavaScript-библиотек для сайтов и по популярности, и по доле рынка.
К сожалению, выбор доступных типов серий здесь не слишком велик: в jVectorMap предлагаются только choropleth и marker карты, но в то же время – отдадим этой библиотеке должное – они сделаны весьма добротно. Кроме того, тут можно использовать в качестве маркеров любые картинки, а также имеются drill down и ряд других интерактивных фич.
У jVectorMap довольно небольшое описание API и нет документации в привычном по крайней мере для меня виде. Однако имеется маленький, но все равно очень полезный туториал Getting Started. Свои карты используются, но только в формате GeoJSON.
Описание API: есть.
Зависимости: jQuery.
Лицензия: бесплатно и платно (от $39).
Kartograph (от Gregor Aisch)

Kartograph – еще одно открытое решение со всеми вытекающими из этого преимуществами. Данную библиотеку характеризует обилие визуальных эффектов, таких как тени, размытие и т.д.
Интересно также, что вдобавок к традиционным choropleth и bubble типам серий здесь еще есть 3D columns (или, как их иногда называют, вертикальные 3D bars).
Готовой коллекции карт в Kartograph нет. Но библиотека работает с любыми картами в формате SVG. Также она предлагает утилиту Kartograph.py для создания карт.
Хотя Kartograph имеет зависимости и не будет работать без Raphael JS (используется как движок для рисования) и jQuery, эта библиотека делает процесс создания карт действительно довольно понятным и беспроблемным, тогда как документация и описание API данной библиотеки, соединенные в одну статью, позволяют вполне легко и удобно заполучить нужные интерактивные карты для ваших проектов.
Описание API: есть.
Зависимости: jQuery и Raphael.
Лицензия: бесплатно.
Заключение
Все перечисленные мною JavaScript-библиотеки для визуализации данных с помощью интерактивных карт – кросс-браузерные. (Ну, в XXI веке иначе, наверное, и быть уже не может.) Некоторые из них даже поддерживают старые браузеры, такие как Internet Explorer 6. (Хотя вот это, я надеюсь, очень скоро уже перестанет быть важным, в конце 2010-х.)
Все бесплатные библиотеки, которые я упомянул, довольно-таки неплохо справляются с созданием интерактивных карт. Но зато они не обеспечивают такую широкую поддержку, как коммерческие, да и – положа руку на сердце – не так уж сильны в кастомизации (ну, кроме D3, конечно).
Говоря о коммерческих библиотеках – кстати, обычно ими можно пользоваться бесплатно для некоммерческих и личных целей, – я не могу не отметить AnyMap и Highmaps за их обстоятельные документации и описания API, равно как и за большие пулы всяческих примеров/демо JavaScript-карт с добротной интерактивностью.
Спасибо за внимание. Надеюсь, эта статья окажется для кого-то полезна с той целью, чтобы быстро ухватить основную суть топовых JavaScript-библиотек, предназначенных для визуализации данных посредством интерактивных карт. Пожалуйста, делитесь в комментариях собственными мыслями, выводами, пониманиями и, конечно, названиями ваших любимых библиотек, если вдруг я незаслуженно, на ваш взгляд, не затронул их в данной статье.
Всем хорошего дня!
habr.com
