Бесшовный узор (паттерн) из фруктов в Adobe Illustrator
Содержание
- Как сделать целый арбуз
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Как сделать кусочек арбуза
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Как создать кусочек апельсина
- Шаг 1
- Шаг 2
- Шаг 3
- Как разделить апельсин
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Как создать паттерн
- Шаг 1
- Шаг 2
- Как применять и изменять размер шаблона
- Шаг 1
- Шаг 2
Какая еда у вас ассоциируется с летним сезоном? Возможно, свежие фрукты и соки? Для меня самые сочные фрукты — сочные арбузы и ароматные апельсины. Поэтому этот урок вдохновлен ожиданием яркого и теплого лета, полного спелых фруктов.
Сегодня мы будем создавать красочный и стильный паттерн с арбузами и апельсинами в Adobe Illustrator. Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Как сделать целый арбуз
Шаг 1
Сначала мы создадим новый документ (File> New Document или Control-N) и выберем следующие настройки:
- Width: 500 px
- Height: 500 px
- Units: Points (or Pixels)
- Artboards: 1
- Color Mode: RGB
Шаг 2
А теперь начнем выращивать наш вкусный арбуз.
Не забудьте перейти на панель «Вид» и включить Smart Guides. С помощью Ellipse Tool (L) сделайте фиолетовый круг размером 150 x 150 px (# 8472ce).
Выберите Pen Tool (P) и темно-фиолетовый цвет (# 4a288c). Сделайте три изогнутые полосы в левой половине нашей основной формы.
Затем скопируйте эти полосы (Control-C), вставьте в одно и то же место (Control-Shift-V) и, щелкнув правой кнопкой мыши, перейдите в Transform> Reflect и отразите их по горизонтали. Удерживая Shift, переместите их в правую сторону основной фигуры.
Шаг 3
Теперь давайте сделаем полупрозрачную тень.
С помощью Rectangle Tool (M) создайте большой случайный прямоугольник. Установите непрозрачность до 45% на верхней панели прозрачности и раскрасьте его фиолетовым цветом (# 47034c). Переместите его в правую сторону арбуза. Затем, удерживая прямоугольник и форму основного арбуза, выберите инструмент Shape Builder (Shift-M) и, удерживая Alt, удалите избыточную часть прямоугольника.
Шаг 4
Теперь мы сделаем три блика.
Выберите инструмент Ellipse Tool (L) и нажмите на середину левой части арбуза. Задайте размер 17 x 17 px и нажмите OK (или Enter на клавиатуре). Затем таким же образом создайте еще два круга размером 7 x 7 px по обе стороны от первого круга. Цвет для всех бледно-фиолетовый (# d6c7f9).
Выделите все части арбуза и сгруппируйте (Control-G).
Как сделать кусочек арбуза
Шаг 1
Посмотрим, что внутри нашего арбуза.
Скопируйте предыдущий арбуз и вставить на новый слой в панели «Слои».
Сделайте круг с тем же размером, что и основная форма арбуза (150×150 px), но цветом # 6042a8. Поместите его на арбуз.
Шаг 2
Сделайте круг размером 125 х 125 пикселей и окрасьте его в мягкий розовый (# f294b6). Совместите его с предыдущим кругом, используя верхнюю панель Align.
Затем сделайте круг 110 x 110 px, окрашенный в пурпурный (# df2754). Выровняйте его тоже.
Шаг 3
С помощью инструмента «Линейный сегмент» Line Segment Tool (\) создайте линию без заливки и цвета. Поместите линию посередине арбуза по вертикали. Выделив три круга, образующих внутреннюю часть арбуза и линию (см. Рисунок ниже), разделите их с помощью панели Pathfinder. Затем удалите все части с левой стороны.
Шаг 4
Теперь рисуем семена.
Сделайте небольшой круг, окрашенный в темно-фиолетовый (# 4a288c). С помощью инструмента прямого выбора Direct Selection Tool (A) выберите верхний якорь круга и немного перетащите его вверх, чтобы сформировать семя.
Затем сделайте еще четыре копии семени и поместите их по правой стороне пурпурного полукруга. Это удобно сделать с помощью метода из шага 13 в другом уроке.
Также добавьте полупрозрачную тень на нижней стороне среза. Скопируйте его цвет из тени полного арбуза с помощью инструмента Eyedropper Tool (I).
Шаг 5
И теперь быстро сделаем кусочек.
Просто скопируйте все части, образующие срез, вставьте их в новый слой на панели «Слои» и Сруппируйте их (Control-G).
Как создать кусочек апельсина
Шаг 1
Начнем с кружка 70 x 70 px, окрашенного оранжевым цветом (# f47a2a).
Добавьте круг 60 x 60 px, цветом # f9a03f и выровняйте его в предыдущем круге. Затем создайте круг, окрашенный в бледно-оранжевый (# f9d1aa). Поместите его поверх предыдущего круга.
Шаг 2
Давайте добавим дольки.
Сделайте круг размером 10 x 10 рх, окрашенный в # f47a2a. Выберите нижний якорь и перетащите его ниже, чтобы сформировать капли.
Создайте семь копий и поместите их все в предыдущую форму круга (как это просто сделать читайте тут).
Шаг 3
И сделайте тень, как мы это делали раньше, с арбузом, но установите Opacity на 30%.
Как разделить апельсин
Шаг 1
Скопируйте половину апельсина на новый слой и разделите его тень горизонтально. Создайте фигуру, окрашенную в темно-оранжевый цвет (# f25d0a). Поместите его поверх половины апельсина. Сделайте несколько 7 x 7 px и 3 x 3 px кругов на левой стороне. Покрасьте их в бледно-оранжевый (# f9a03f).
Шаг 2
Теперь мы сделаем два красивых листа.
С помощью инструмента Ellipse Tool (L) сделайте овал, цвет светло-фиолетовом (# 8472ce) и преобразуйте его верхние и нижние точки, чтобы сформировать лист.
Нарисуйте случайный прямоугольник, окрашенный в темно-фиолетовый (# 281356) над правой стороной листа. Удалите лишнюю часть с помощью инструмента Shape Builder (Shift-M), как и раньше.
Шаг 3
Поверните лист на 45 градусов (удерживая Shift) и поместите его за апельсином. Затем скопируйте его, вставьте, отразите по горизонтали и поместите новую копию рядом с первым листом.
Затем скопируйте его, вставьте, отразите по горизонтали и поместите новую копию рядом с первым листом.
Шаг 4
Удалите правую сторону шкурки апельсина.
Как вы можете видеть на рисунке ниже, некоторые маленькие кружки пропали. Перетащите их поверх всей фигуры на панели «Слои».
Шаг 5
Скопируйте все части, образующие апельсиновый срез, на новый слой. Затем разделите его по вертикали с помощью инструмента «Линейный сегмент» (\) и панели Pathfinder, как и раньше. Удалите левую сторону.
Теперь у нас есть все элементы, чтобы создать наш сочный яркий бесшовный узор!
Как создать паттерн
Шаг 1
Выберите все элементы и перейдите в Object> Pattern> Make.
В параметрах шаблона установите размер 500 x 500 пикселей. Затем поместите большие элементы по своему усмотрению. После этого переместите ломтики арбуза и апельсины.
Шаг 2
И последнее, но не менее важное: добавьте небольшие листья от апельсина, чтобы заполнить пустые пространства и создать лучшую композицию.
Когда вы будете довольны результатом, нажмите «Готово» на верхней панели.
Теперь вы найдете свой шаблон на панели «Образцы».
Как применять и изменять размер шаблона
Шаг 1
Сделайте прямоугольник размером 500 x 500 пикселей, окрашенный в темно-фиолетовый (# 281356) для фона и выровняйте его с Artboard.
Создайте еще 500 x 500 пикселей прямоугольника. Выделите его и перейдите на панель «Образцы» («Окно»> «Образцы») и нажмите на миниатюру образца, созданного в этом уроке. Ура!
Шаг 2
Чтобы масштабировать шаблон, перейдите в Object> Transform> Scale. Затем выберите только Scale Pattern и установите его на 70%.
Мы сделали это! Надеюсь, вам понравился этот урок и вы нашли в нем интересные советы! Я буду рада видеть ваши результаты в комментариях.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Бесшовный узор в Фотошоп / Creativo.one
Бесшовный узор в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиДизайнСоздание текстурБесшовный узор в Фотошоп
Бесшовный узор в Фотошоп
В этом уроке вы узнаете, как сделать бесшовный узор.
Сложность урока: Легкий
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ
Нажмите Ctrl + A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать
Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать
Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью 
ВТОРОЙ СПОСОБ
Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна
Ссылка на источник
Источник: www.photoshopstar.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как создать бесшовный узор в Photoshop
Как создать бесшовный узор в PhotoshopФильтры
ГлавнаяУрокиДизайнРазноеКак создать бесшовный узор в Photoshop
Как создать бесшовный узор в Photoshop
В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Сложность урока: Легкий
С первого взгляда кажется, что бесшовные узоры сложно создать, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте ссылки на альтернативный вариант изображений для выполнения урока.
Выбранные картинки мы соединим в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Так как в работе мы будем использовать много отдельных картинок, будет проще открыть их в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Выбираем все картинки, которые будем использовать в узоре. Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.
Оригинальные иллюстрации довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Затем переходим Image – Canvas Size (Изображение – Размер изображения) и значительно увеличиваем размер рабочего полотна. Размер зависит от того, насколько большой вам нужен узор. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Выбираем фоновый цвет для узора, затем в самом низу панели слоев создаем новый слой и комбинацией клавиш Alt+Backspace заливаем его цветом.
Распределяем картинки по полотну, но так, чтобы они не выходили за границы полотна. Активируем Move Tool (V) (Перемещение) и на верхней панели ставим галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
Комбинацией клавиш Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
На данный момент все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Продолжаем заполнять пустые пространства другими картинками, пока они не будут равномерно заполнены графикой.
После этого переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
В самом верху панели слоев добавляем новый слой и заливаем его белым цветом. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Дважды кликаем по слою с белой заливкой и выбираем Pattern Overlay (Наложение узора). Находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.
Теперь у нас готов бесшовный узор, который можно найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Вам останется только заполнить пустые области и узор готов.
Попробуйте создать свой бесшовный узор, используя коллекцию графики «Abstract Shapes Print Graphics» из подборки с бесплатными материалами.
Автор: Chris Spooner
Источник: blog.spoongraphics.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать бесшовный паттерн в Иллюстраторе? — Sneptube
В этом уроке мы шаг за шагом разберём, как сделать простой и бесшовный паттерн в Иллюстраторе. И после завершения у нас получится замечательный узор, в котором мы с лёгкостью сможем изменять цвета объектов и фона. Используя этот урок вы сможете создавать множество различных паттернов в Adobe Illustrator для стоков, сайтов, приложений и иллюстраций.
Шаг №1. Подготовка
Создаём новый файл с квадратным артбордом. Вставляем в него набор иконок. Я взял иконки из тонких линий, но вы можете использовать любые другие иконки для вашего паттерна. Кстати, это могут быть не только иконки, но и геометрические фигуры, узоры и так далее.
В новый документ вставляем набор иконок для создания бесшовного паттерна.Шаг №2. Вспомогательный фон
Выбираем инструмент Rectangle Tool. Создаём прямоугольник на всю длину и ширину нашего квадратного артборда. После этого сочетанием клавиш Command+Shift+[ (если у вас Mac) или Ctrl+Shift+[ (если у вас Windows) отправляем прямоугольник на нижний слой.
Создаём прямоугольник с помощью инструмента Rectangle ToolШаг №3. Панель для создания бесшовного паттерна
Выделяем все объекты внутри артборда инструментом Selection Tool или сочетанием клавиш Command+A (или Ctrl+A), а именно — иконки и прямоугольный фон. Затем переходим в Object — Pattern — Make. На экране появляется рабочая область для создания бесшовного паттерна.
Шаг №4. Создаём бесшовный паттерн
Теперь мы можем удалить прямоугольный фон для более удобного создания бесшовного паттерна. А для того, чтобы рабочая область не контрастировала с белым цветом артборда необходимо нажать сочетание клавиш Command+Shift+H (или Ctrl+Shift+H). Таким образом всё рабочее поле станет белого цвета — так создавать бесшовный паттерн намного удобнее.
Перекрашиваем артборд в белый цветТеперь мы можем перемещать, вращать, копировать и изменять размеры иконок до тех пор, пока не получится желаемый узор паттерна.
Работа над созданием паттернаШаг №5. Сохраняем бесшовный паттерн
После того, как вы закончили создавать узор, необходимо сохранить полученный результат. Для этого задаём имя паттерну и нажимаем кнопку Done.
Сохранение паттернаНас обратно перекинуло к первоначальному варианту рабочего поля. На этот раз мы можем удалить иконки из артборада, а фоновый прямоугольник оставить. Теперь выделяем наш прямоугольник инструментом Selection Tool. Затем находим сохранённый бесшовный паттерн в боковой панели с названием Swatches. Если у вас нет такого раздела в боковой панели, то вы его можете включить, зайдя в раздел Window — Swatches.
Теперь выделяем наш прямоугольник инструментом Selection Tool. Затем находим сохранённый бесшовный паттерн в боковой панели с названием Swatches. Если у вас нет такого раздела в боковой панели, то вы его можете включить, зайдя в раздел Window — Swatches.
Шаг №6. Работа с бесшовным паттерном
После того, как мы применили паттерн к прямоугольнику, нам нужно перейти во вкладку Object — Expand. В появившемся окне нажимаем OK. Таким образом паттерн стал векторным объектом в маске. Нам необходимо вытащить его из неё. Для этого правой кнопкой мыши сначала разгруппировываем его (Ungroup), затем снова правой кнопкой мыши делаем Release Clipping Mask.
Правой кнопкой мыши делаем Release Clipping MaskТеперь выделяем прямоугольную безцветную обводку и удаляем её. Таким образом мы добрались до первоначальной маски нашего бесшовного паттерна.
Бесшовный паттерн в маскеШаг №7. Дополнительный
Это дополнительный шаг на тот случай если у вас под маской окажется не один квадрат с паттерном, а 2 или 4. В таком случае удалите всё, кроме одного квадрата с паттерном.
В таком случае удалите всё, кроме одного квадрата с паттерном.
Подготовка бесшовного паттерна для стоков
Теперь давайте подготовим наш бесшовный паттерны для стоков. Первым делом я отключаю белую заливку фона рабочей области сочетанием клавиш Command+Shift+H (или Ctrl+Shift+H). Затем выбираю инструмент Rectangle Tool и делаю квадрат размером с артборд. Далее переношу квадрат на задний план сочетанием клавиш Command+Shift+[ (или Ctrl+Shift+[ ). Перекрашиваю его в более подходящий, на мой взгляд, цвет.
Перекрашиваем фон паттернаНа этом этапе можно остановиться, сгруппировать объекты и сохранить файл в необходимом формате (чаще всего это EPS10). Но для более продвинутых иллюстраторов я советую купить cкрипт Super Magic Eraser. С помощью него вы сможете обрезать все выходящие за пределы артборда элементы паттерна после того, как вытащите их из-под маски.
Обрезать части объектов за артбордом можно платным скриптом Super Magic EraserПосле применения скрипта Super Magic Eraser ваш паттерн автоматически лишиться всех недостатков, лишних частей элементов и масок, а значит использовать его станет намного комфортнее.
Если вы хотите поиграть с цветами и подобрать более интересное сочетание для паттерна, то можно воспользоваться инструментом Recolor Artwork. Обычно он находится в верхней панели иллюстратора или во вкладке Edit — Edit Colors — Recolor Artwork. В появившемся окне иструмента мы можем менять цвета во вкладке Assign или на цветовом круге во вкладке Edit.
Цвета у объектов можно изменять с помощью инструмента Recolor ArtworkКстати, если во вкладке Edit нажать на кнопку Unlink Harmony Colors, то цвета можно перетаскивать независимо друг от друга. Таким образом мы можем более детально и точно подобрать нужные нам оттенки.
Изменение цветов на цветовом круге в инструменте Recolor ArtworkВывод
Как вы видите, создание бесшовного паттерна не очень сложная процедура, если знать все тонкости это процесса. Главное — это правильно подобрать элементы из которых будет состоять узор, красиво и гармонично расположить их в артборде, а затем подготовить полученный бесшовный паттерн для сохранения.
0
0
Повторяющиеся бесшовные узоры в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 492 Обновлено
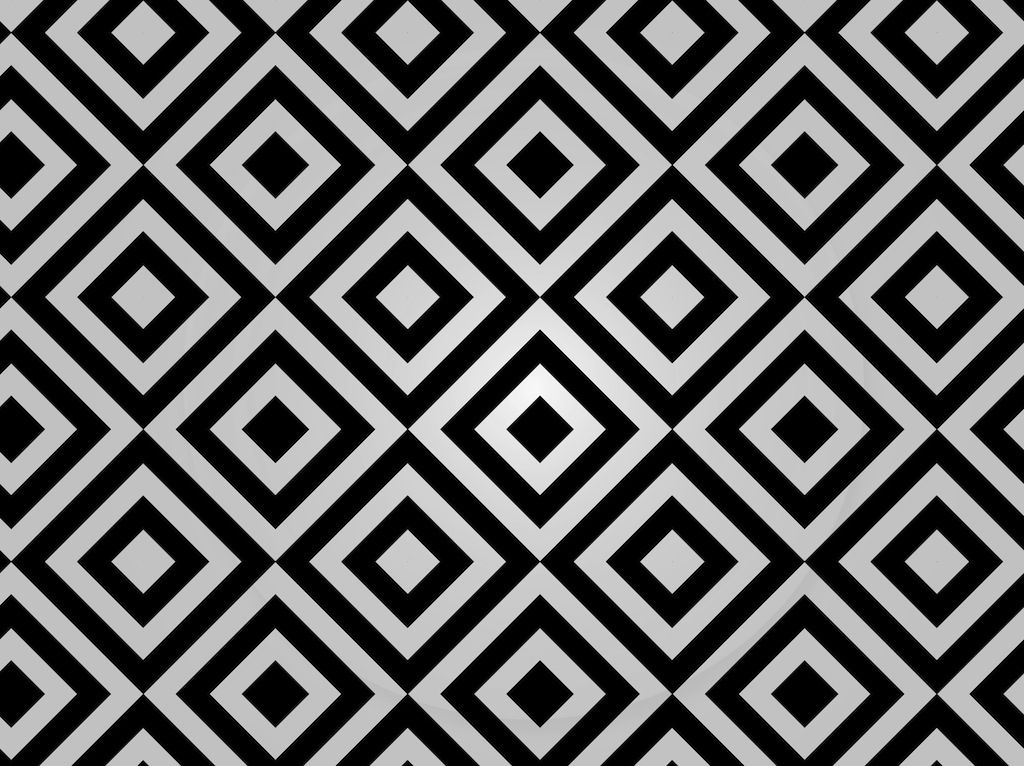
В этом уроке мы будем изучать основные принципы создания и использования повторяющихся бесшовных узоров (Patterns) в Photoshop. Изучив принципы построения узоров, Вы поймёте, что нет практически никаких ограничений для творческого потенциала их использования ваших проектах, будь то простые листы или фоны и элементы для веб-страницы.
В уроке мы рассмотрим три основные части работы с повторяющимися узорами. Для начала, мы создадим основу для узора, затем мы узнаем, как сохранить эту основу в виде шаблона, а затем создадим сам узор.
Урок подходит для всех версий Photoshop, начиная с CS2.
Давайте начнём.
Шаг 1. Создание нового документа
Итак, мы начинаем с создание основы для нашего будущего узора. Для этого необходимо создать новый документ. Открываем Photoshop и нажимаем комбинацию клавиш Ctrl+N, после чего откроется диалоговое окно создания документа. Зададим ширину и высоту документа в 100 пикселей, цвет фона — прозрачный (Transparent), разрешение — 72 пикселя/дюйм. Размер документа будет определять размер основы узора, что будет влиять на количество повторений на единицу площади. Т.е. сейчас я создаю основу узора для большого документа, соответственно, для небольшого документа нужно использовать документ с меньшей стороной.
Когда Вы введёте все параметры, нажмите кнопку ОК, чтобы закрыть диалоговое окно, после чего документ появится на экране. Серо-белая шахматная доска, заполняющая документ, говорит нам, что фон прозрачный. Для удобства, я увеличу масштаб документа, зажав Ctrl и несколько раз нажав на клавишу «плюс» ( + ). Подробнее о масштабировании в Photoshop рассказано здесь. У меня документ имеет масштаб в 300%:
У меня документ имеет масштаб в 300%:
Шаг 2. Добавление направляющих к документу
Мы должны знать точный геометрический центр нашего документа, для этого мы
поставим направляющие. В главном меню в верхней части рабочего окно Photoshop пройдите по вкладке Просмотр —> Новая направляющая (View —> New Guide), после чего откроется диалоговое окно создания направляющих. Выберите вертикальную направляющую (Vertical). Если в окне ввода «Положение» (Position ) у Вас единицы измерения, отличные от процентов, кликните правой клавишей мыши по окну и выберите проценты. Затем введите 50% и нажмите ОК:
Таким же образом поставьте горизонтальную направляющую. В результате Ваш документ должен выглядеть так:
Подробнее об установке и настройке направляющих Photoshop рассказывается здесь.
Шаг 3. Создаём выделенную область в документе
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:
О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:
Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):
Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:
Шаг 7. Определяем документ, как узор
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:
Откроется окно, где введите имя новому узору и нажмите ОК:
Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
Шаг 9. Заполняем документ узором
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:
После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:
Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.
Бесшовный Узор, Повторяющийся Узор Клипарт Изображения
Бесшовный Узор, Повторяющийся Узор Клипарт ИзображенияДанный веб-сайт использует файлы cookie. Продолжение просмотра данного веб-сайта означает ваше согласие на использование файлов cookie и других технологий отслеживания. Подробности здесь
Понял!
Продолжение просмотра данного веб-сайта означает ваше согласие на использование файлов cookie и других технологий отслеживания. Подробности здесь
Понял!
- Скачать оригинальный файл
- Обзор
Описание
Получите это изображение Wallpaper Pattern, Tracery, Decoration в нужном вам формате. Найдите больше похожих векторов Painted Image, Design Element, Computer Graphic
Скачать оригинальный файл
Метки
- Обои шаблон
- Ажурное
- Украшения
- Окрашенные изображение
- Элемент дизайна
- Компьютерная графика
- Богато
- Современные
- Бесшовные
- Иллюстрационная
- Вектор
- Декор
- Цветочный узор
- Полосатый
- Фоны
- шаблон
- Аннотация
- Фон
Как создать бесшовный узор в Photoshop — CatCoq
Бесшовный узор (или повторяющийся узор) — это узор, который можно повторять бесконечно без каких-либо видимых швов или разрывов. В этом уроке вы узнаете, как превратить ваши рисунки в профессиональные бесконечные узоры и дизайны поверхностей, которые легко выстраиваются в идеальные блоки узоров. Это означает, что ваши проекты могут бесконечно увеличиваться до !
В этом уроке вы узнаете, как превратить ваши рисунки в профессиональные бесконечные узоры и дизайны поверхностей, которые легко выстраиваются в идеальные блоки узоров. Это означает, что ваши проекты могут бесконечно увеличиваться до !
Зачем использовать бесшовный узор?
Для дизайнеров поверхностей бесшовные узоры являются профессиональным стандартом.
Бесшовные узоры являются ключом к созданию дизайнов, которые работают на:
Из этого руководства вы узнаете:
Как упорядочить элементы в бесшовный блок шаблона
Как протестировать блок шаблона и при необходимости внести коррективы
Как дублировать блок для создания шаблона
Вам потребуется:
Adobe Photoshop (подпишитесь на бесплатную пробную версию здесь)
Иллюстрации/наброски для создания бесшовного узора (узнайте, как оцифровать нарисованное от руки произведение здесь.
 )
)
Бесшовный узор Примеры:
Самая сложная часть создания бесшовного шаблона — правильно подобрать блок шаблона, чтобы он повторялся бесшовно. Но не волнуйтесь! Это именно то, что я расскажу вам в этом уроке. Слева — пример не бесшовного узора, а справа — пример одинаковых элементов, расположенных на квадратном блоке таким образом, чтобы их можно было бесшовно повторять.
Если вы больше визуальный ученик, концепция бесшовных шаблонов может быть немного проще для изучения в видео-форме. Я преподаю эту же концепцию в своем классе Skillshare «Современные узоры: от эскиза к экрану». Вы можете бесплатно посмотреть урок, если зарегистрируетесь на бесплатную пробную версию Skillshare здесь.
Посмотреть полный курс Skillshare
Для начала вам понадобятся несколько элементов, из которых вы сможете составить узор. В моем примере я буду использовать некоторые акварельные элементы цитрусовых, которые я нарисовал, отсканировал и оцифровал. Если вы собираетесь работать с окрашенными элементами, важно сначала удалить фон из белой бумаги. Если вы хотите узнать, как это сделать, перейдите к этому руководству 9.0053 , прежде чем приступить к бесшовному шаблону. Учебное пособие проведет вас через мой пошаговый процесс удаления фона на ваших иллюстрациях в Photoshop.
В моем примере я буду использовать некоторые акварельные элементы цитрусовых, которые я нарисовал, отсканировал и оцифровал. Если вы собираетесь работать с окрашенными элементами, важно сначала удалить фон из белой бумаги. Если вы хотите узнать, как это сделать, перейдите к этому руководству 9.0053 , прежде чем приступить к бесшовному шаблону. Учебное пособие проведет вас через мой пошаговый процесс удаления фона на ваших иллюстрациях в Photoshop.
Готовы создать свой бесшовный узор? Откройте новый файл в Photoshop и приступим!
Сначала перенесите элементы, которые вы будете использовать для узора, в файл Photoshop. Затем мы начнем с создания квадратного блока шаблона. Именно это позволит нам складывать узор и повторять его бесконечно.
Чтобы сделать квадратный блок, выберите инструмент выделения ( сочетание клавиш: M ). Затем нарисуйте квадрат в середине страницы , удерживая клавишу Shift , чтобы получился идеальный квадрат. Размер квадрата не имеет большого значения, главное, чтобы он был достаточно большим для размещения нарисованных элементов.
Размер квадрата не имеет большого значения, главное, чтобы он был достаточно большим для размещения нарисованных элементов.
В моем примере я собираюсь заполнить фон моего блока рисунка темным цветом, чтобы окрашенные элементы действительно выделялись, и я мог видеть, что делаю.
Начните с создания нового слоя. Нажмите в правом нижнем углу панели слоев, где написано «Создать новый слой».
Чтобы добавить фоновый цвет к вашему квадрату, выберите темный или контрастный цвет и возьмите инструмент Заливка (сочетание клавиш : G ). Нажмите на свой квадрат, чтобы заполнить его этим цветом. Теперь снимите выделение с квадрата с помощью сочетания клавиш cmd + D .
Если ваш квадрат закрывает ваши элементы, как мой здесь, просто щелкните и перетащите фоновый слой под слой ваших элементов, чтобы они появились сверху.
Организуйте свои элементы
Убедитесь, что ваши элементы находятся на своем слое, чтобы вы могли перемещать их по отдельности. Если вы еще этого не сделали, вы можете сделать это, выбрав инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать для этого Polygonal Lasso . Выберите каждый элемент своим лассо, вырежьте его с помощью сочетания клавиш cmd + X и вставьте на место с помощью сочетания клавиш cmd+shift+V . Это вставит элемент точно туда, где он был раньше, но на своем собственном слое! Когда вы закончите, сгруппируйте все слои элементов, щелкнув первый слой, удерживая Shift, щелкнув последний слой, а затем используя сочетание клавиш cmd + G , чтобы сгруппировать их.
Если вы еще этого не сделали, вы можете сделать это, выбрав инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать для этого Polygonal Lasso . Выберите каждый элемент своим лассо, вырежьте его с помощью сочетания клавиш cmd + X и вставьте на место с помощью сочетания клавиш cmd+shift+V . Это вставит элемент точно туда, где он был раньше, но на своем собственном слое! Когда вы закончите, сгруппируйте все слои элементов, щелкнув первый слой, удерживая Shift, щелкнув последний слой, а затем используя сочетание клавиш cmd + G , чтобы сгруппировать их.
В моем примере я дал каждому отдельному слою имя и сгруппировал их в папку под названием «Бесшовные». Это помогает мне оставаться организованным во время работы.
Как расположить элементы так, чтобы они плавно повторялись
Теперь мы начнем размещать эти элементы в нашем квадратном блоке. Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы в нем плавно перетекали друг в друга, когда вы дублируете его. Чтобы создать этот кусочек головоломки, вам нужно, чтобы части элементов свисали с левого края и верхнего края. Затем вы отрежете эти части и переместите их на противоположный край блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут соединяться вместе, как головоломка, что создает бесшовный вид, к которому мы стремимся.
Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы в нем плавно перетекали друг в друга, когда вы дублируете его. Чтобы создать этот кусочек головоломки, вам нужно, чтобы части элементов свисали с левого края и верхнего края. Затем вы отрежете эти части и переместите их на противоположный край блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут соединяться вместе, как головоломка, что создает бесшовный вид, к которому мы стремимся.
Если вы чувствуете себя потерянным, у меня есть вы! Вот наглядный пример. Слева — первый шаг создания блока шаблона. У меня части элементов нависают над левым и верхним краями. Те части, которые нависают над краем, будут вырезаны и перемещены к противоположному краю, где я обвел эти пустые места. Справа показано, как будет выглядеть блок шаблона, когда он будет завершен. Куски, которые свисали за край, были вырезаны и перемещены, и области, которые я обвел, теперь заполнены этими кусочками.
Расположите свои элементы
Теперь, когда вы знаете, к чему мы движемся, вы можете начать упорядочивать свои элементы в узор на своем блоке! Обязательно оставьте несколько элементов, свисающих с левого и верхнего краев, и помните, как они будут совмещены. Не забывайте, что все, что выходит за край, будет повторяться на противоположном краю. Не забудьте оставить зазоры в местах, где, как вы ожидаете, будут повторяться нависающие части элементов.
Вы можете перемещать элементы с помощью инструмента «Перемещение» ( сочетание клавиш: V ). Мне также нравится вращать и изменять размер элементов, чтобы придать узору больше визуального интереса. Вы можете сделать это с помощью инструмента Transform ( сочетание клавиш cmd + T ). Вы также можете дублировать свои элементы, выбрав элемент и используя сочетание клавиш cmd + J .
Проверка блока выкройки
Мы хотим начать с проверки блока, чтобы убедиться, что все элементы подходят друг к другу после того, как выступающие элементы будут вырезаны и перемещены.
Начните с копирования элементов, которые вы расположили. Это позволит нам протестировать паттерн и вернуться к исходным элементам и внести необходимые изменения. Сделайте копию группы слоев, выделив ее и воспользовавшись сочетанием клавиш cmd + J . Затем щелкните правой кнопкой мыши новую группу и выберите Merge Group .
Это выравнивает копию группы, чтобы она находилась на одном слое. Очень важно убедиться, что вы объединяете только копию, так как вы хотите иметь возможность изменить любой из исходных элементов после того, как протестируете его.
Сделайте его бесшовным
Пришло время вырезать элементы, свисающие с левой и верхней сторон, и переместить их на противоположный край вашего блока.
Начните с того, что скройте исходную группу слоев элементов, щелкнув глазное яблоко слева от нее на панели слоев.
Затем, убедившись, что вы находитесь на слое с плоской копией, возьмите инструмент Marquee ( сочетание клавиш: M ). Выберите все элементы, которые свисают с левой стороны вашего квадрата.
Выберите все элементы, которые свисают с левой стороны вашего квадрата.
Используйте инструмент перемещения ( сочетание клавиш: V ) и удерживайте нажатой клавишу Shift , чтобы элементы оставались зафиксированными. Перетащите выступающие элементы в правую часть квадрата. Убедитесь, что вы делаете их прямо на краю, потому что, если что-то не так, даже на пиксель или два, это может испортить бесшовный вид узора.
В этом примере слева и справа все хорошо выстроилось. Теперь, используя тот же процесс, опустите выступающие элементы сверху вниз к низу квадрата.
В приведенном ниже примере вы можете видеть, что я не совсем правильно понял верхнюю часть апельсина. Он накладывается на лист и слишком близко к другой оранжевой форме. На следующем шаге мы рассмотрим, как внести коррективы в ваши элементы, если у вас есть такие перекрывающиеся части.
В зависимости от того, как вы разместили свои элементы, вам может понадобиться или не понадобиться вносить какие-либо корректировки. Если ваши элементы не нуждаются в каких-либо корректировках, вы можете перейти к шагу 5 .
Если вам нужно внести коррективы, вы можете следовать этому шагу вместе со мной. Самый простой способ внести коррективы в эти элементы — сделать это в исходной группе слоев элементов.
Для этого отобразите исходный слой, щелкнув слева от него на панели слоев. Затем уменьшите непрозрачность объединенного рабочего слоя, щелкнув слой и уменьшив непрозрачность на панели слоев. В этом примере я снизил свой показатель примерно до 60%. Заблокируйте этот слой, выбрав его и щелкнув значок замка на панели слоев.
Теперь, когда слой заблокирован, вы можете перемещать любые элементы, которые мешают вашему повторяющемуся шаблону, с помощью инструмента «Перемещение» ( сочетание клавиш: V ). Вы сможете увидеть исходное размещение элемента при его перемещении, что полезно для справки. В моем примере я собираюсь переместить лист, который перекрывает верхнюю часть апельсиновой корки, чтобы все было хорошо разнесено.
Вы сможете увидеть исходное размещение элемента при его перемещении, что полезно для справки. В моем примере я собираюсь переместить лист, который перекрывает верхнюю часть апельсиновой корки, чтобы все было хорошо разнесено.
После того, как вы внесли все необходимые корректировки, вы можете удалить объединенный слой. Мы использовали это как визуальное руководство, но теперь, когда все на месте, оно нам больше не нужно.
Теперь, когда вы протестировали узор и все элементы на месте, вам нужно воссоздать блок узора. Вернитесь назад и повторите шаг 3 теперь, когда все элементы находятся на своих местах.
Теперь у нас официально есть наш блок паттернов, который можно повторять бесконечно. Это должно выглядеть примерно так. Обратите внимание, что больше нет элементов, свисающих с края, и все идеально выровнено.
Чтобы создать шаблон, сделайте копию слоя блока и фонового слоя, используя сочетание клавиш cmd + J . Теперь вы можете просто потянуть за эту копию блока, удерживая клавишу Shift, чтобы повторить рисунок! Поскольку мы настроили их на повторение, вы можете сложить их сверху, снизу, слева и справа, чтобы продолжить узор.
Теперь вы можете просто потянуть за эту копию блока, удерживая клавишу Shift, чтобы повторить рисунок! Поскольку мы настроили их на повторение, вы можете сложить их сверху, снизу, слева и справа, чтобы продолжить узор.
Продолжайте этот процесс, чтобы увеличивать выкройку до желаемого размера. Вот как выглядел мой шаблон после дублирования блока справа и добавления двух блоков вверху. Несмотря на то, что это отдельные блоки, они идеально сочетаются друг с другом, как пазл, и составляют единый узор!
Я надеюсь, что это руководство по созданию бесшовных узоров было полезным! Если у вас есть какие-либо вопросы, задавайте их в комментариях! Когда вы будете создавать свои узоры, я буду рада, если вы поделитесь ими в Instagram и отметите меня @catcoq, чтобы я мог видеть, что вы делаете!
У вас так много возможностей для создания бесшовных узоров. Вы можете повторять их сколько душе угодно, менять цвета и редактировать фоны, чтобы создать массу разных образов из одного набора элементов.
Создание бесшовных узоров также является отличным навыком, если вы хотите продавать свои работы в Интернете с помощью сайтов печати по запросу. Бесшовные узоры отлично подходят для таких продуктов, как обои, ткань, оберточная бумага, леггинсы и многое другое! Это интересный способ перепрофилировать свое искусство и создать что-то совершенно новое!
Если вам интересно узнать больше о создании бесшовных узоров или о цифровом искусстве в целом, я буду рад, если вы присоединитесь ко мне на одном из моих занятий Skillshare ! Вы можете бесплатно посмотреть любой из моих уроков, если зарегистрируетесь на 9Бесплатная пробная версия 0053 с Skillshare !
Посмотрите эти занятия по созданию узоров и цифровому искусству!
Хотите погрузиться в создание цифровых узоров? Посмотрите этот класс, где я обучаю процессу создания элементов для узоров и своим любимым техникам узоров.

Современные узоры: от эскиза к экрану
Учить больше
Вам нравится приложение Procreate для iPad? В этом классе вы узнаете, как создавать бесшовные узоры в своем любимом приложении для рисования. Это забавный дополнительный класс к этому уроку Photoshop!
Рисование бесшовных узоров в Procreate
Учить больше
Хотите узнать, как добавлять новые текстуры, управлять своими рисунками в цифровом виде и менять их цвет всего за несколько кликов? Присоединяйтесь ко мне на моем фирменном уроке цифрового искусства!
С бумаги на экран: цифровое редактирование ваших работ
Учить больше
Ресурсы для художников, Учебники по искусству, Учебники по PhotoshopCatCoq фотошоп, трюки с фотошопом, методы фотошопа, учебник по фотошопу, основы фотошопа, фотошоп для художников, хаки для фотошопа, изучить фотошоп, редактировать в фотошопе, Adobe Photoshop, изучить фотошоп онлайн, искусство, художник, ресурсы художника, кот, catcoq, cat coq, cat coquillette, навыки художника, создание моделей, современные узоры, цифровые узоры, узор, узоры, бесшовные узоры, бесшовный узор, бесшовные, геометрический узор, цветочный узор, цветочный узорКомментарий
0 лайковБолее 150 бесплатных бесшовных узоров для использования в 2022 году
Ищете привлекательные узоры, которые дополнят ваш следующий визуальный проект? В сегодняшнем посте мы покажем вам из более чем 150 впечатляющих бесплатных шаблонов s — бесшовных, мозаичных и полностью редактируемых в графическом редакторе.
Такая богатая коллекция бесплатных шаблонов является ценным ресурсом для каждого дизайнера. Узоры редко являются главным визуальным акцентом в дизайне, но дизайн часто кажется незавершенным без узоров. В этой подборке вы найдете различные узоры для каждого проекта и случая. Давайте начнем!
Бесплатные выкройки в этой статье:
1. Красочные узоры
2. Цветочные узоры
3. Минималистичные геометрические узоры
4. Стильные, роскошные золотые узоры
5. Другие классные бесплатные узоры, которые стоит попробовать
1. Бесплатные красочные узоры
Симпатичные и красочные узоры, которые поднимут настроение любому проекту. Эти шаблоны вдохновлены различными темами. Вы найдете абстрактные бесплатные узоры, узоры в стиле Мемфис, веселые карнавальные и фиестовые узоры, узоры с рисованными элементами, красочные узоры для детских проектов и т. д. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Free Memphis Style Seamless Patterns Bundle
FREE DOWNLOAD
Free Terrazzo Floor Texture Pattern Background
FREE DOWNLOAD
8 Free Abstract Tropical Seamless Patterns
FREE DOWNLOAD
4 Бесшовных узора в рисованном стиле
СКАЧАТЬ БЕСПЛАТНО
4 Colored Pet Free Pattern Designs
FREE DOWNLOAD
3 Free Abstract Pattern Designs
FREE DOWNLOAD
Free Vector Carnical Pattern Design
FREE DOWNLOAD
Coloful Music Free Pattern Design
СКАЧАТЬ БЕСПЛАТНО
3 Free Coloful Abstract Shapes Pattern Designs
Скачать бесплатно
4 БЕСПЛАТНЫЕ КОЛОФУЛЬНЫЕ ОБРАЗОВАНИЕ ПРОИЗВОДСТВО
Скачать бесплатно
БЕСПЛАТНЫЙ КОЛОФУЛ АБТОРАЛЬНЫЙ ПЕРЕДЕЛИ
СКАЧАТЬ БЕСПЛАТНО
2.
 Бесплатные цветочные узоры
Бесплатные цветочные узорыКрасивые и бесплатные цветочные узоры выполнены в различных стилях иллюстраций и удивительных цветовых палитрах. В эту подборку мы включили винтажные цветочные узоры, акварельные цветочные узоры, весенние и летние цветочные узоры, узоры с экзотическими цветами, узоры с лесными цветами и многое другое. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
4 БЕСПЛАТНЫЙ ФОН ЦВЕРНЫХ СТРОИТЕЛЬСТВА
Скачать бесплатно
БЕСПЛАТНЫЙ Фон мультфильмов с цветами
БЕСПЛАТНЫЙ ЛИНАЯ
Бесплатный минималистичный дизайн с цветами
СКАЧАТЬ БЕСПЛАТНО
Бесплатный дизайн с осенними листьями
Скачать бесплатно
4 БЕСПЛАТНЫЕ ПРОИЗВОДСТВЕННЫЕ ПЕРЕКЛЮЧЕНИЯ
Скачать бесплатно
БЕСПЛАТНАЯ АНТЕРМАТСКА.

СКАЧАТЬ БЕСПЛАТНО
Бесплатно Минималистичный фон с цветочным узором
СКАЧАТЬ БЕСПЛАТНО
Бесплатная коллекция рисунков с цветами простой стиля
Скачать бесплатно
БЕСПЛАТНЫЙ НЕООН СТИЛЬ СИТА СКАЧАТЬ
Вас также могут заинтересовать Последние тенденции графического дизайна в 2022 году
3. Бесплатные минималистичные геометрические узоры
Коллекция бесплатных геометрических рисунков, вдохновленных современным минималистским стилем. Для этих узоров характерны простые графические элементы – линии, круги, зигзагообразные узоры, треугольники, штрихи и т. д. Большинство из них выполнены в ограниченных цветовых гаммах и могут прекрасно дополнить широкий спектр дизайнерских проектов. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Требуется указание авторства.
4 Бесплатные минималистичные монохромные узоры
СКАЧАТЬ БЕСПЛАТНО
8 БЕСПЛАТНЫЕ ПИСЬМЕННЫЕ ПРОИЗВОДИТЕЛЬНЫЕ ПРОИЗВОДСТВА
Скачать бесплатно
.
6 Бесплатные минималистичные фоны с текстурами
СКАЧАТЬ БЕСПЛАТНО
4 Бесплатные фоны с геометрическими узорами в японском стиле
FREE DOWNLOAD
4 Free Simple Geometry Shapes Pattern Backgrounds
FREE DOWNLOAD
Free Line Pattern Design
FREE DOWNLOAD
8 Free Modern Pattern Designs Коллекция
СКАЧАТЬ БЕСПЛАТНО
Реклама
1000+ Бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого. Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и других. Доступен в векторном формате .Ai и прозрачном формате .Png.
Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и других. Доступен в векторном формате .Ai и прозрачном формате .Png.
Посмотреть комплект бесшовных узоров
4. Бесплатные стильные, роскошные, золотые узоры
Набор роскошных рисунков с золотыми акцентами и элементами. Эти узоры минималистичны, вдохновлены геометрическими формами и эффектом мрамора. Этот стиль шаблона, который можно бесплатно загрузить, несомненно, привнесет атмосферу элегантности и роскоши в каждый дизайнерский проект. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Бесплатный современный стильный дизайн узоров
БЕСПЛАТНАЯ ЗАГРУЗКА
8 Бесплатная коллекция элегантных узоров
FREE DOWNLOAD
5 Free Golden Pattern Design Backgrounds
FREE DOWNLOAD
10 Free Classy Pattern Backgrounds
FREE DOWNLOAD
8 Free Dark Gold Pattern Дизайны
СКАЧАТЬ БЕСПЛАТНО
4 Бесплатные дизайны узоров из золота и мрамора
СКАЧАТЬ БЕСПЛАТНО
5.
 Другие классные бесшовные узоры, которые стоит попробовать
Другие классные бесшовные узоры, которые стоит попробоватьИ еще больше абстрактных и художественных узоров, шикарные узоры, узоры с сердечками на День святого Валентина, женские узоры на Женский день, узоры с арабскими и греческими мотивами, детские узоры, животные узоры, узоры еды, узоры на праздничную тематику и т. д. Мы включили все на любой вкус. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Бесплатный дизайн шаблонов с изображением женщин
FREE DOWNLOAD
4 Free Minimalist Square Pattern Designs
FREE DOWNLOAD
6 Free Cute Pattern Designs
FREE DOWNLOAD
Free Animal Pattern Design with Foxes
СКАЧАТЬ БЕСПЛАТНО
6 Коллекция бесплатных минималистичных узоров
СКАЧАТЬ БЕСПЛАТНО
4 Бесплатные дизайны свежих рисунков с лимонами
Скачать бесплатно
10 Бесплатные тематические рисунки
БЕСПЛАТНЫЙ
9000
.
 БЕСПЛАТНЫЙ ПЛОЩАДНЫЙ ПЛОЩАЙ
БЕСПЛАТНЫЙ ПЛОЩАДНЫЙ ПЛОЩАЙ
Бесплатный дизайн летней выкройки
СКАЧАТЬ БЕСПЛАТНО
Бесплатный дизайн выкройки кожи животных
FREE DOWNLOAD
3 Free Valentine’s Day Pattern Designs
FREE DOWNLOAD
4 Free Bakery Themed Pattern Designs
FREE DOWNLOAD
8 Free Hand-Drawn Абстрактные узоры
СКАЧАТЬ БЕСПЛАТНО
4 Бесплатные узоры на экологическую тематику
СКАЧАТЬ БЕСПЛАТНО
Бесплатная коллекция рисунков с рисунками
Скачать бесплатно
БЕСПЛАТНАЯ ФОНА ХАЛОВИНА
БЕСПЛАТНЫЙ КАБОЛ
9237777 БЕСПЛАТНЫЙ КАБОЛ ФОНАТА.
86 бесплатных бесшовных узоров от GraphicMama
Коллекция из 86 бесплатных бесшовных векторных узоров от GraphicMama. Вы найдете множество узоров, вдохновленных реальными материалами, такими как деревянные узоры, каменные узоры, цветочные узоры, узоры накладок, узоры травы, узоры из бумаги, узоры из ткани и т. д. В коллекцию мы включили множество художественных иллюстрированных узоров на пляжная тема, музыкальная тема, осенняя тема, узоры для сладостей и тортов, узоры для суши и милые детские узоры ночного неба.
Совершенно бесплатно для загрузки и использования в личных и коммерческих проектах. Атрибуция не является обязательной.
Вот и все!
В наши дни хорошие бесшовные узоры найти не так сложно, если знать, где искать. Большинство бесплатных дизайнов доступны только для личного использования или требуют указания авторства при коммерческом использовании, но есть и такие, к которым вообще нет никаких условий.
Если вам понравилась эта коллекция бесплатных шаблонов для ваших проектов, вам наверняка понравятся и следующие статьи:
- Как использовать бесшовные узоры в своих проектах [Советы и рекомендации]
- лучших бесплатных наборов значков в 2022 году: 30 превосходных наборов значков для каждого проекта
- Самые крутые веб-дизайны с фоновыми узорами + бесплатные подарки
Бесшовный узор: базовые знания для работы как профессионал
Дизайн
Эта статья будет посвящена тому, как создавать бесшовные узоры! Может показаться, что это очень простая и само собой разумеющаяся тема для разговора, но это не так! Или, чтобы быть ясным, это легко, если вы знаете, как это сделать!
Что такое бесшовный узор?
Прежде всего, что такое бесшовный дизайн? Лучшее определение бесшовного дизайна может быть следующим:
Бесшовный шаблон – это изображение, которое можно разместить рядом с копиями самого себя без каких-либо видимых швов или разрывов в содержании, поэтому вы можете повторить это изображение и создать паттерн , который может продолжаться бесконечно (через Designer. io)
io)
Понятно, что бесшовные узоры жизненно важны, когда речь идет о конкретных проектах, например, при печати на больших поверхностях, таких как: ткани для пуль, оберточная бумага, а также для фона веб-сайтов и других проектов, связанных с цифровыми технологиями. Итак, вам нужно знать, с кем работать без проблем! Давайте посмотрим в деталях, как.
Как вы знаете, вы можете работать с бесшовным дизайном в Photoshop, так как есть специальный инструмент, облегчающий вам всю работу, но если у вас есть любимое программное обеспечение, позволяющее создавать бесшовный дизайн, вы можете использовать его, как базовые знания будут применяться независимо от того, какое программное обеспечение вы используете. Вы также можете создавать бесшовные узоры в Adobe Illustrator. Тебе решать.
Итак, откройте новый документ, и мы проследим за вами в процессе его создания. Документ, который мы используем в этом уроке, имеет размер 2000×2000 пикселей. Это упрощает и ускоряет работу, но вы можете использовать тот размер, который вам больше нравится. Для этого урока мы будем использовать клипарты из 4-го набора TheGGShop.
Для этого урока мы будем использовать клипарты из 4-го набора TheGGShop.
Теперь, когда ваш холст открыт и создан, перетащите элемент по вашему выбору и уменьшите его размер, если вам нужно. (CTRL+T на ПК; SHIFT+T на Mac)
На этом этапе многие пользователи, особенно новички, сразу начинают использовать инструмент MOVE; Это не правильно. Мы объясним, почему.
Когда вы перетаскиваете элемент PNG в другой документ, вы, очевидно, думаете, что просто перетаскиваете фактический клипарт. Это правильно, не поймите меня неправильно: это абсолютно PNG с прозрачными пикселями. Проблема возникает, когда вы используете инструмент MOVE.
На самом деле этот конкретный инструмент отправляет «сигнал» в Photoshop, который примет новый перетаскиваемый элемент целиком, клипарт И фон, даже если он прозрачен. Чтобы было понятнее, давайте взглянем на изображение ниже.
Поэтому, если вы сразу используете инструмент перемещения, это создаст проблемы. Нам нужно избавиться от окружающего прозрачного фона. Как мы это делаем?
Нам нужно избавиться от окружающего прозрачного фона. Как мы это делаем?
У нас есть 2 варианта: либо мы вырезаем исходный клипарт и меняем его размер, чтобы вырезать как можно больше фона, либо выбираем инструмент РЕЗАТЬ на панели инструментов.
Если вы видите изображение здесь вверху, вы можете увидеть процесс вырезания фона.
Этого достаточно, чтобы убрать прозрачный фон с элемента, который вы перетащили на холст. Теперь вы можете выбрать инструмент MOVE. Посмотрим:
Мы также подготовили видео, которое вы можете посмотреть ниже и которое лучше объясняет весь этот процесс.
Как видите, подготовка и вырезание элементов, которые вы собираетесь перетаскивать в бесшовный файл, очень важны, как мы показываем ниже, это то, что мы получим, если не обрежем фон перед использованием инструмент перемещения:
Подробнее об этом можно узнать на нашем канале YouTube. Создание бесшовных дизайнов — это весело, и вы можете экспериментировать с бесконечными идеями, давайте посмотрим на некоторые из них.
Создание бесшовных дизайнов — это весело, и вы можете экспериментировать с бесконечными идеями, давайте посмотрим на некоторые из них.
X Pattern Disposition
На этом изображении элементы расположены в наклонной перспективе, что создает диагональное движение. Есть только 4 элемента, которые были размещены в X-расположении. Это создает идею диагонального движения.
Алмазный узор Расположение
В этом случае используемые элементы представляют собой числа, и они были наклонены для создания Алмазного расположения. Вы можете увидеть это здесь ниже, и вы можете увидеть, как элементы, размещенные таким образом, создают захватывающее ощущение движения.
Текстовые блоки
В данном случае тексты были использованы для создания блоков элементов:
Чередующиеся ряды
Этот шаблон очень прост в исполнении и очень приятен для глаз. Для этого требуется всего пара элементов, и вы можете создавать чередующиеся ряды, размещая элементы, чередуя их в каждом ряду.
Это только начало понимания того, как использовать и создавать бесшовные узоры. Вы можете создавать бесконечное количество продуктов с бесшовными узорами, например бумагу для печати для проектов скрапбукинга или ткани, обои, фоны для телефонов и так далее. Мы рекомендуем вам заглянуть на канал Creative Fabrica на YouTube, чтобы увидеть наше видео, в котором мы рассказываем и показываем вам непосредственно эту технику, и не забудьте подписаться на канал Creative Fabrica на YouTube, чтобы вы могли видеть больше подобных видео!
Получить дайджест
Получать еженедельный дайджест, в котором представлены самые популярные статьи на The Artistry.
Чтобы показать свою признательность, вы можете добавить эту статью в избранное или поделиться ею.
5X Добавлено в избранное
Комментарии
2 Комментарии
В этой статье так много полезных советов, как всегда спасибо за то, что поделились своими знаниями!
ответить на комментарий
Магазин GGShop
30 апреля 2021 г.
Автор
Спасибо 🙏❤️
ответить на комментарий
Скачать все дизайны 5 803 600 всего за $1
Продолжить
Создание бесшовных узоров в Affinity Designer
Создание бесшовных узоров может стать настоящей головной болью, если у вас нет базовых знаний о том, как работают мозаичные изображения. К счастью, трюк, позволяющий правильно повторять узоры, довольно прост. Настоящая проблема в том, что вы не перестанете их делать после того, как закончите этот увлекательный урок!
Сложность : Начинающий
Требуемые знания:
- Знакомство с интерфейсом Designer
- Установка ресурсов
Вы узнаете, как:
Создавать идеально бесшовные узоры, используя три простых правила и панель символов дизайнера.
Загружаемый контент:
Если вы хотите пропустить несколько шагов и сразу перейти к захватывающей части урока, просто загрузите файлы, представленные ниже, чтобы пройти этот урок прямо сейчас! Папка содержит файл Affinity Designer Assets со всеми элементами, использованными для создания рекомендуемого шаблона, и два файла . afdesign Документы , содержащие окончательный дизайн базовой плитки и принципы работы окончательной плитки с использованием Affinity Designer Symbols .
Скачать
Шаг 1: Создайте элементы шаблона
Так как мы будем делать несколько сумм и вычитаний, нам лучше создать документ с четными значениями, чтобы упростить наши расчеты. Документ 600x600px будет работать нормально.
Совет: Лучше создать элементы, которые мы собираемся использовать, заранее, чтобы мы могли сконцентрироваться сначала на их дизайне, а потом на дизайне узора.
Разделение этих двух задач значительно упростит наш процесс.
Если вы загрузили файл Affinity Assets , включенный в этот учебник, вы наполовину выполнили этот урок, в противном случае я рекомендую вам создать не менее 10 простых объектов на ваш выбор (цветы, животные, украшения). …), который станет частью вашего окончательного дизайна выкройки.
Прежде чем мы начнем, давайте рассмотрим основные правила, которые вам необходимо запомнить (если это возможно) всякий раз, когда вы начинаете создавать новый узор. Не волнуйтесь, мы будем объяснять эти правила в оставшейся части урока.
Три простых правила:
- Если объект размещен в углу , вам нужно повторить этот объект во всех четырех углах .
- Если объект касается любого из четырех краев вашего документа, вам также потребуется повторить этот объект на противоположный край .

- Если объект не касается ни угла , ни края , вы можете свободно перемещать его по холсту, не беспокоясь.
Видишь? Это очень просто. Ключевым моментом здесь является знание КАК расположить повторяющиеся объекты на нашем холсте.
Шаг 2: Создание узора по правилу 1
Выберите любой понравившийся объект и поместите его точно в угол холста. Чтобы убедиться, что он расположен правильно, откройте Transform Panel и убедитесь, что вы перемещаете этот объект вокруг его относительного среднего центра ( Fig.A ), затем введите 0 (ноль) во входных значениях X и Y ( Fig. .В ).
Теперь, когда наш дизайн идеально выровнен в верхнем левом углу, давайте повторим его во всех четырех углах.
Размеры нашего документа 600px на 600px , чтобы переместить наш объект в противоположный угол (нижний правый), нам нужно ввести 600 , в полях позиции X и Y ( Fig. C ).
C ).
Давайте снова скопируем этот объект, чтобы заполнить правый верхний угол ( рис. D ) и нижний левый угол ( рис. E ).
Шаг 3: Создание рисунка с использованием правила 2
Теперь, когда наши углы надежно зафиксированы, мы можем начать добавлять новые элементы в нашу композицию. Тем не менее, маленький треугольник, который мы разместили выше, должен быть обработан с помощью Правило номер два , так как он явно касается одного из краев нашего документа.
Первое, что нам нужно сделать, это убедиться, что этот объект позиционируется с использованием целых чисел, таким образом будет более естественно вычислить, где его противоположная позиция должна быть . В этом случае его координаты X-Y (горизонтально-вертикальные) равны 0 и 250 .
Итак, нам нужно продублировать треугольник и переместить его на 600px вдоль горизонтальной оси ( X ), что является его конечной абсолютной позицией: X = 600 и Y = 250 . Теперь оба треугольника будут идеально совпадать, когда наш паттерн будет замощен от левого или правого края.
Теперь оба треугольника будут идеально совпадать, когда наш паттерн будет замощен от левого или правого края.
То же самое происходит, когда объект касается верхнего или нижнего края:
выбранная фигура выше ( x-подобный рисунок ), имеет абсолютное положение X=200 px , Y=575 пикселей. Поскольку его нижняя часть вырезается из нашего холста, нам нужно продублировать его и разместить на 9-м месте.0053 также напротив верхнего края , чтобы сделать его мозаичным, когда наш узор будет повторяться по вертикали .
Чтобы соответствовать нижней форме, абсолютная позиция дубликата должна быть X=200px , Y= -25px . Здесь нам пришлось вычесть исходное положение Y ( 575 пикселей ) за вычетом общей высоты холста ( 600 пикселей ). 575 пикселей – 600 пикселей = -25 пикселей .
Поначалу это может показаться очень запутанным, но немного потренировавшись и имея под рукой калькулятор, вы очень быстро привыкнете к этому методу. Поверь мне .
Мы продолжаем добавлять новые элементы, следуя тем же правилам, которые мы уже видели.
Помимо того, что я вызвал у вас припадок… Я изменил фон, чтобы придать своему рисунку яркое ощущение 80-х. После того, как все ваши объекты размещены на холсте, вы можете поиграть с цветами и остальными элементами в центре, пока ваш узор не станет настолько интересным, насколько это возможно.
СОВЕТ: Следите за панелью навигации , чтобы лучше понять, как работает вся ваша композиция.
Шаг 4. Тестирование и применение нашего шаблона
Теперь мы узнаем, как использовать панель символов в Affinity Designer , чтобы проверить способность нашего шаблона работать с мозаикой.
Сгруппируйте все созданные вами объекты, включая фон и маску их всех, используя прямоугольник 600 x 600px .
Чтобы замаскировать объекты, вам нужно перейти на панель слоев и перетащить миниатюру прямоугольника рядом с миниатюрой вашей группы , как показано на видео выше.
Затем давайте создадим новый документ как минимум в два раза больше, чем тот, который вы создали для создания своего рисунка. В данном случае я создаю документ 1200 x 1200px . Иди к себе исходный файл и скопируйте шаблон в буфер обмена (CTRL+C Win, CMD+C Mac).
После вставки выровняйте шаблон по верхнему левому углу . Убедитесь, что на этот раз вы выбираете верхний левый маркер для преобразования вашего объекта (см. изображение выше). В этом случае введите X:0 px, Y:0 px для значений положения по горизонтали и вертикали.
Откройте панель символов : Вид > Студия > Символы . Затем при выборе шаблона выберите вариант Создать . Вы увидите, что ваш шаблон был добавлен на панель.
Дублируйте этот новый символ и переместите его вправо, используя значения X: 600 пикселей , Y: 0 пикселей .
Продублируйте шаблон еще пару раз, пока не заполните все пробелы, используя соответствующие повторяющиеся значения, как мы узнали ранее:
- Нижний правый угол : X=0px, Y=600px.
- Нижний левый угол : X=600px, Y=600px.
Бонус: редактирование
Одно из преимуществ использования символов Affinity Designer для этой цели заключается в том, что вы можете редактировать свои проекты и проверять, как ваши изменения влияют на всю плитку в режиме реального времени, просто дважды щелкнув символ . .
.
Надеюсь, вы получили массу удовольствия от этого урока. Я также надеюсь, что вы узнали что-то ценное сегодня, не забудьте оставить свой комментарий, если у вас есть какие-либо вопросы относительно этой техники, и помните, что вся эта информация ничего не значит, если вы не продолжаете практиковаться и экспериментировать со своими приложениями каждый день.
Увидимся в следующий раз!
Seamless Pattern — Bilder und Stockfotos
2.298.855Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 2.298.855
seamless pattern Фото и фотографии. Odersuchen Sie nach кажущийся образец oder muster, um noch mehr faszinierende Stock-Bilder zu entdecken. абстрактные модели с 3D-сеткой на внешней поверхности. геометрическая динамическая удача. Каркас дер 3D-технологии. векториллюстрация. — бесшовный узор стоковой графики, -клипарта, -мультфильмов и -символов
абстрактные модели с 3D-сеткой на внешней поверхности. геометрическая динамическая удача. Каркас дер 3D-технологии. векториллюстрация. — бесшовный узор стоковой графики, -клипарта, -мультфильмов и -символовАбстрактные модели 3D-сетки на заднем плане. Geometrische…
Elegantes himmlisches nahtloses muster mit kräutern und schmetterlingen — бесшовные шаблоны stock-grafiken, -clipart, -cartoons und -symboleElegantes himmlisches nahtloses Muster mit Kräutern und… -клипарт, -мультфильмы и -символ
Blitz-Hintergrundmuster
reiche laut nahtloser vektor textur von kleinen strichen und punkten, die isoliert auf weißem undergrund. endlos wiederholen layout and visuellem lärm für die erstellung von dekorative efekts im design oder illustration. — бесшовный узор стоковой графики, -клипарта, -мультфильмов и -символовReiche Laut nahtloser Vektor Textur von kleinen Strichen und…
satz nahtloser vektormuster mit gekrümmten linien. — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символ Satz nahtloser Vektormuster mit gekrümmten Linien.
Шварцер Фиш и золотой горошек.
Фотореалистичные накладки Texturmuster aus sandigem Kies und Kieselsteinen — бесшовные модели стоковые фотографии и изображенияФотореалистичные накладки Texturmuster на фоне цветов и…0005 handgezeichnetes nahtloses muster mit igeln, beeren und pilzen — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символы und -symbole
Nahtlose Zitrusfrüchte
wassermelone-muster-vektor — бесшовный узор сток-графика, -клипарт, -мультфильмы и -symboleWassermelone-Muster-Vektor
aquarellmuster mit ahornblättern — бесшовный узор сток-графика, -клипарт, -мультфильмы и -символAquarellmuster mit Ahornblättern
kindisch nahtloses muster mit dreicken und polka-punkten. kreative textur für stoff — бесшовные модели стоковой графики, клипарта, мультфильмов и символов Kindisch nahtloses Muster mit Dreiecken und Polka-Punkten. …
…
Funky Mod Century Modern Geometric Patten mit Ogee Motiven….
в цветочном цветочном цветочном цвете цитрусовых — бесшовный узор стоковые фото и изображенияВ цветочном цветочном цветочном цветочном цветочном цветочном цветочном цвете
. umriss konturlinien bilden stilisierte blühende gänseblümchen blumen. einfache geometrische formen als gekrümmte linien und pinselstriche. скиззенцейхнунг. blumen überall auf druck. — бесшовный узор стоковой графики, -клипарта, -мультфильмов и -символовHelle Floralnahtlose Muster. Umriss Konturlinien bilden…
цветочные фрукты nahtloses собрать в оранжевом цвете с блестками — бесшовные шаблоны стоковые графики, -клипарт, -мультфильмы и -символцветочные фрукты nahtloses собрать оранжевые с блестками
фон текстуры в белой бумаге — бесшовные шаблон стоковые фотографии и изображенияHintergrund der Textur in weißem Papier
sechseckiges labyrinthmuster — бесшовный рисунок, графика, клипарт, -мультфильмы и символыSechseckiges Labyrinthmuster
helle natur sommer floweren hintergrund. nahtloses muster aus kleinen wildblumen, gefleckten doodle-formen. Ганзеблюмхен-Визенфельд. ботанические забавные иллюстрации с современным ярким дизайном. — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символ
nahtloses muster aus kleinen wildblumen, gefleckten doodle-formen. Ганзеблюмхен-Визенфельд. ботанические забавные иллюстрации с современным ярким дизайном. — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символХелле Натур Летний цветочный Хинтергрунд. Nahtloses Muster aus…
rund, fruchtig, saftig, schmackhaft: gesundes ernährungskonzept. obst mit wichtigen nährstoffen. — бесшовные модели стоковые фотографии и изображенияРунд, fruchtig, saftig, schmackhaft: gesundes Ernährungskonzept….
close-up nahtlose marmor textur beton vektorhintergrund — бесшовные модели stock-grafiken, -clipart, -cartoons und -symboleClose -Up nahtlose Marmor Textur Beton Vektor Hintergrund
abstrakter schwarzer hintergrund — Geometrische Textur — бесшовный рисунок — графика, -клипарт, -мультфильмы и -символAbstrakter schwarzer Hintergrund — Geometrische Textur
aquarell nahtloses muster mit tropisch grünen blättern auf weißem undergrund. пальмовый блаттер, монстера, бананенблеттер. Регенвальдер. — бесшовный узор стоковой графики, -клипарта, -мультфильмов и -символов
Регенвальдер. — бесшовный узор стоковой графики, -клипарта, -мультфильмов и -символовAquarell nahtloses Muster mit tropisch grünen Blättern auf weißem
aquarell cupcakes liebe. nahtloses muster mit rosa herz, kuchen, süßen süßigkeiten, kirsche — бесшовный рисунок, графика, клипарт, мультфильмы и символыАкварель Кексы Любовь. Nahtloses Muster mit rosa Herz, Kuchen,…
abstrakte gewellte gekrümmte formen. геометрический нахтлосе собрать. natürliche organische formen abgerundete objekte nahtlose muster. — бесшовные модели стоковой графики, -клипарт, -мультфильмы и -символAbstrakte gewellte gekrümmte Formen. Geometrische nahtlose Muster.
Nahtlose Bodenbeläge Holz verbrannt Planke Textur — бесшовные модели стоковые фото и изображенияNahtlose Bodenbeläge Holz verbrannt Planke Textur
blaues marmor acryl nahtloses muster, wassertextur, aquarell marmorhintergrund. — бесшовные узоры: графика, клипарт, мультфильмы и символы Blaues Marmor Acryl nahtloses Muster, Wassertextur, Aquarell. ..
..
Japanischer Frühlingshintergrund mit Ventilatoren und Kränen
nahtloses mehrfarbiges futuristisches doodle-muster — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символ0002 лучших футуристических рисунков Doodle-Muster
0005000000000000000000000050000000000000000000000000000000000000000000000000000000000010000000000000000000000000000000000: китайский neujahr. rotes drachengold und rotes feuerwerk, blumen auf weißem grund. — бесшовный рисунок стоковой графики, -клипарт, -мультфильмы и -символnahtloses Aquarellmuster. Китайский Нойяр. rotes…
tropisches nahtloses musterdesign mit blättern und blumenumrissen auf rosahintergrund — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символTropisches nahtloses Musterdesign mit Blättern und…
leererhintergrund von breiten creme ziegel wand textur. бежевый alten braunen ziegelwand beton oder stein structuriert, tapete kalkstein abstrakten bodenbelag/grid unebene innere felsen. wohnkultur design-hintergrund. — стоковые фото и изображения
wohnkultur design-hintergrund. — стоковые фото и изображенияБесшовный фон с текстурой палочки Creme Ziegel Wand Textur. Бежевый…
erdbeerfrucht nahtloses muster — бесшовный узор сток-графика, -клипарт, -мультфильмы и -символErdbeerfrucht nahtloses Muster
старинные татуировки bunte nahtlose muster — бесшовные модели сток-графика, -клипарт, -мультфильмы и -symboleВинтажные bunte татуировки nahtlose Muster
grünes blatt nahtloses muster. векторный абстрактный геометрический рисунок с изображением — бесшовный рисунок, графика, клипарт, мультфильмы и символыGrünes Blatt nahtloses Muster. Vektorabstrakter geometrischer…
bücher bezogene nahtlose muster mit umriss-symbole — бесшовные шаблоны — графика, -клипарт, -мультфильмы и -символBücher bezogene nahtlose Muster mit Umriss-Symbole
motte, schmetterling und libelle heilige geometrie nahtloses muster — бесшовные шаблоны stock-grafiken, -clipart, -cartoons und -symbole Motte, Schmetterling und Libelle Heilige Geometrie Nahtloses. ..
..
Авокадо вектор на белом фоне Иллюстрация на синем…
этническом фоне на черном фоне. hand gezeichnet abstrakte geometrischehintergrund. — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символEthnische nahtlose Сбор. Hand gezeichnet abstrakte…
ретро топографическая карта. географический контур. абстрактные растровые изображения, векторные иллюстрации. — бесшовный рисунок стоковой графики, -клипарта, -мультфильмов и -символовРетро топографическая карта. Географическая карта….
bleistiftzeichnung doodle zusammenfassung — бесшовные модели фото и изображенияbleistiftzeichnung doodle zusammenfassung
толпа из мужчин векторного сбора. монохромный хинтергрунд мит разнообразный nicht wiederzuerkennenden geschäftsmännern, frauenlinien-ikonen. schwarzweiß-farbabbildung — бесшовные модели сток-графика, -клипарт, -мультфильмы и -символ Толпа фон Menschen Vektor nahtlose Сбор. Монохромный…
Монохромный…
Braune Holztextur Wandhintergrund. Brett Holz Sperrholz Kiefer…
glatte wasserfluss-wellenlinien — бесшовный рисунок, графика, клипарт, -мультфильмы и символыGlatte Wasserfluss-Wellenlinien
вектор. — бесшовный рисунок стоковой графики, -клипарта, -мультфильмов и -символовВектор.
Бетонная стена — бесшовные модели стоковые фото и изображенияБетонная стена
гладкие арабески с цветочным рисунком. ар-деко стиль хинтергрунд. вектор абстрактный синий текстур. — бесшовные модели сток-графики, -клипарт, -мультфильмы и -символNahtlose Арабески цветочные собрать. Art-Deco-Stil Hintergrund….
nahtloses muster wie meeresschaum oder seifenblasen — бесшовный рисунок, графика, клипарт, мультфильмы и символыNahtloses Muster wie Meeresschaum oder Seifenblasen
Квадрат чертежа и площадь в квадрате и краеведческом собрании — бесшовные модели сток-графика, -клипарт, -мультфильмы и -symbole цветочный вектормустер на коричневом фоне. — бесшовные модели сток-графики, -клипарт, -мультфильмы и -символ
— бесшовные модели сток-графики, -клипарт, -мультфильмы и -символЦветочный силуэт вектор nahtloses Muster. Цветочные…
набор — бесшовные модели стоковые графики, клипарты, мультфильмы и символыСбор
сбор тропических фруктов и фарн нахтлосес. — бесшовный рисунок стоковой графики, клипарта, мультфильмов и символовTropische Pflanzen und Farn nahtloses Muster.
schwarzes sandpapier texturhintergrund — бесшовные модели стоковые фото и изображения Школа Нахтлозе Сбор Nahtlose Holzboden Textur, Hartholz Stock Textur — бесшовные модели стоковых фотографий и изображенийNahtlose Holzboden Textur, Hartholz Stock Textur
собраны с золотой федерацией на синем фоне. geeignet für vorhänge, tapeten, stoffe, geschenkpapier. — бесшовные модели сток-графики, -клипарт, -мультфильмы и -символСбор с золотой Federn на синем фоне. Geeignet für Vorhänge
Океанская волна — бесшовный рисунок, графика, клипарт, мультфильмы и символыОкеанская волна
nahtloses federmuster mit einem straus pfingstrosen. старинные ленты с красными пастелью — бесшовные модели стоковых изображений, клипартов, мультфильмов и символов
старинные ленты с красными пастелью — бесшовные модели стоковых изображений, клипартов, мультфильмов и символовNahtloses Federmuster mit einem Strauß Pfingstrosen. Винтаж…
из 100Бесшовный узор вектор скачать бесплатно векторов скачать бесплатно графика
Бесшовный узор вектор скачать бесплатно векторов скачать бесплатно новую коллекцию Расширенный поиск Запросить дизайн
[ Векторы ] цветы бесшовные модели с повторяющимся стилем дизайна (ai, eps 4.10MB)
All-free-download.com
[Векторы] Бесшовные круги (ai, eps 8.38MB)
All-free-download.com
[ Векторы ] шаблон шаблона, повторяющий симметричный бесшовный декор (ai, eps 4.11MB)
All-free-download. com
com
[ Векторы ] цветочный бесшовный узор различные красочные цветы темный фон ( ai , eps 4.66MB )
All-free-download.com
[Векторы] Цветочный узор (ai, eps 1.82MB)
All-free-download.com
скачать бесплатно бесплатно скачать узор узор бесплатно узор вектор бесшовные бесшовные узоры бесшовные вектор вектор вектор бесплатно обои узор вектор бесплатно камуфляж узор вектор бесплатно узор вектор бесплатно барокко узоры вектор бесплатно барокко бесшовные узоры вектор пакет бесплатно скачать рождественский узор вектор бесплатно марокканский узор вектор бесплатно
[ Векторы ] шаблоны бесшовных узоров классический красочный симметричный повторяющийся декор (ai, eps 4. 63MB)
63MB)
All-free-download.com
[Векторы] Цветочный узор (ai, eps 3.56MB)
All-free-download.com
[ Векторы ] Бесшовный рисунок фруктов ( ai , eps 3.15MB )
All-free-download.com
[ Векторы ] Ретро узор ( ai , eps 1.28MB )
All-free-download.com
[Векторы] Цветочный бесшовный узор (ai, eps 1.23MB)
All-free-download.com
[Векторы] Абстрактный бесшовный узор (ai, eps 2. 82MB)
82MB)
All-free-download.com
[ Векторы ] цветочные музыкальные ноты бесшовный узор фиолетовые кривые дизайн ( ai , eps 6.76MB )
All-free-download.com
[Векторы] Сверкающая серебряная рождественская снежинка бесшовные обои (ai, eps 3.25MB)
All-free-download.com
[Векторы] Ретро обои (ai, eps 1.59MB)
All-free-download.com
[ Векторы ] абстрактный бесшовный рисунок с цветным классическим стилем (ai, eps 5.66MB)
All-free-download. com
com
[Векторы] Бесшовный цветочный узор (ai, eps 1.19MB)
All-free-download.com
[Векторы] Бесшовный цветочный узор (ai, eps 3.48MB)
All-free-download.com
[Векторы] Текстура летних листьев бесшовный узор (ai, eps 1.22MB)
All-free-download.com
[ Векторы ] шаблон границы документа бесшовный желтый синий дизайн классический стиль ( ai , eps 3.71MB )
All-free-download.com
[ Векторы ] рождественские бесшовные узоры висячие украшения безделушки стиль (ai, eps 3. 90MB)
90MB)
All-free-download.com
[Векторы] Бесшовный цветочный узор (ai, eps 1.06MB)
Все-бесплатно-download.com
[ Векторы ] Дизайн продуктов питания с повторяющимся дизайном (ai, eps 1.70MB)
All-free-download.com
[ Векторы ] границы декоративные шаблоны бесшовные повторяющиеся симметричный дизайн (ai, eps 3.07MB)
All-free-download.com
[Векторы] Знаки покера бесшовные модели (ai, eps 1.31MB)
Все-бесплатно-download.

