Как установить бесплатный сертификат SSL на * ALL * планы Hostinger
Написано Мэтт Альгрен исследовано Команда WSR
in Наши
Наш контент поддерживается читателями. Если вы перейдете по нашим ссылкам, мы можем заработать комиссию. Как мы рассматриваем.
Hostinger — отличный веб-хостинг, но одним из основных недостатков является то, что бесплатный сертификат SSL не включен во все планы общего хостинга и в дополнительные домены. Но установка SSL на ВСЕХ планах ⇣ это пошаговое руководство сделать легко.
От $ 2.99 в месяц
Получите скидку 80% на планы Hostinger
Hostinger предоставляет бесплатный сертификат SSL на всех планах, за исключением единого и премиум-хостинга. Также. В Hostinger нет способа получить бесплатный SSL-сертификат для аддон-доменов.
Планы хостинга Single и Premium от Hostinger не включают в себя бесплатный сертификат SSL?Что вы узнаете в этой статье:

- Как записаться установите бесплатный SSL-сертификат на свои дополнительные домены в Hostinger.
- Как получить бесплатный и надежный сертификат SSL от Let’s Encrypt.
- Как воспользоваться услугой ZeroSSL бесплатный мастер сертификатов SSL.
- и в конечном итоге ваш сайт использует https: // зашифрованное соединение с сайтом и получите значок замка в адресной строке.
- Проверьте мой Обзор Hostinger здесь
Но сначала…
Зачем вам SSL-сертификат?
Просто потому, что пользователи ожидают безопасного и частного онлайн-использования при использовании вашего сайта.
HTTPS — это HTTP с шифрованием TLS. HTTPS использует TLS (SSL) для шифрования обычных HTTP-запросов и ответов, что делает его более безопасным и безопасным. Веб-сайт, использующий HTTPS, имеет https: // в начале URL-адреса вместо http: //, например https://www.websiterating.com. Источник: Cloudflare
Вы всегда должны защищать свой сайт с помощью HTTPS, даже если он не обрабатывает конфиденциальные сообщения.
Вы можете получить премиальный сертификат SSL, и купить премиальный SSL-сертификат от Hostinger.
Но зачем вам, когда бесплатно… БЕСПЛАТНО!
Let’s Encrypt является некоммерческим центром сертификации, управляемым исследовательской группой Internet Security Research Group (ISRG), которая предоставляет бесплатный SSL-сертификат на любой сайт.
SSL-сертификат Let’s Encrypt ничего не стоит, однако единственным недостатком является то, что он требует повторной проверки сертификата один раз каждые 90 дней, что может быть проблемой для некоторых людей.
Как установить бесплатный SSL-сертификат на Hostinger
Вот пошаговое руководство по установке бесплатного SSL-сертификата от Let’s Encrypt, созданного ZeroSSL, для установки на ваш веб-сайт, размещенный на Hostinger.
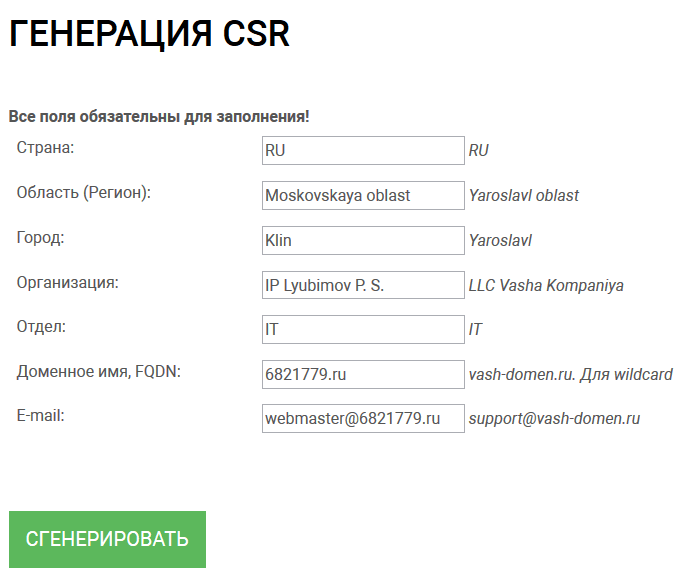
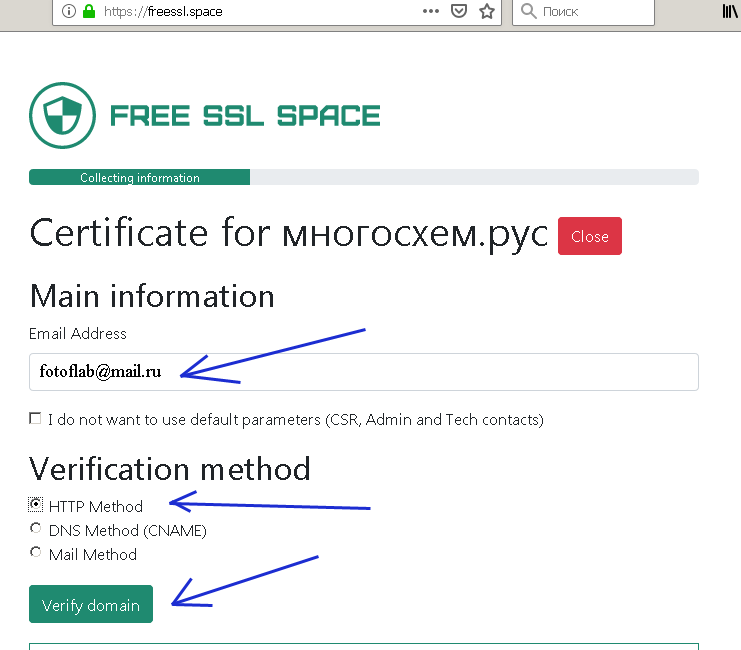
Зайдем на Мастер бесплатного SSL-сертификата ZeroSSL.
- Введите ваш адрес электронной почты. Это необязательно, но удобно, если вы хотите получать уведомления о приближающемся истечении срока действия сертификата.

- Установите флажок «HTTP-проверка».
- Введите доменные имена и разделите доменные имена запятыми или пробелами.
Введите как www, так и без www. Кроме того, вы можете создать подстановочный сертификат (например, «* .domain.com»), и это создаст SSL для любого поддомена, например www., Blog., Shop. и т. д. Например, я ввел бы * .websitehostingrating.com, websitehostingrating.com
- Принять условия.
Затем нажмите «Далее».
- Скачать CSR (запрос на подпись сертификата)
Нажмите «Далее».
- Скачать приватный ключ
Снова нажмите «Далее».
- Перейдите в Hpanel Hostinger, нажмите «Диспетчер файлов» и перейдите в корневую папку вашего домена. Создайте две новые папки; . well-known и внутри него создать папку acme-challenge. Путь должен быть таким: domain.com/.well-known/acme-challenge/
Если вы создаете SSL-сертификат для аддон-домена, просто перейдите в корень этого аддон-домена (т.
Е. Там, где когда-либо находятся ваши index.html или index.php для этого домена).
- Загрузите первый файл и загрузите его в папку / acme-challenge /
- Загрузите второй файл, а также загрузите его в папку / acme-challenge /
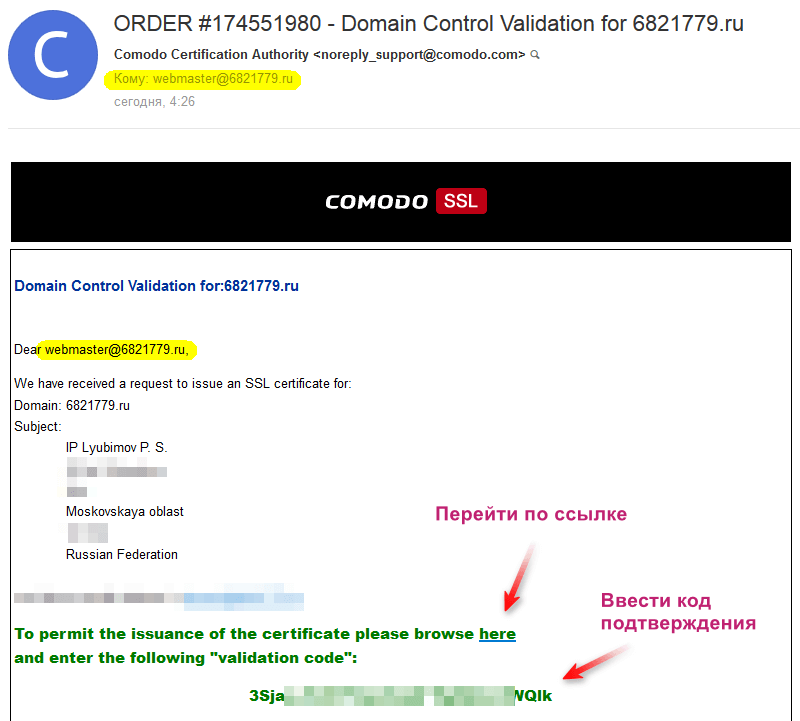
- Нажмите на ссылку, чтобы убедиться, что файлы загружены правильно.
Теперь ваш сертификат готов, прокрутите вниз и загрузите сертификат и закрытый ключ, так как вам нужно будет загрузить их в Hpanel Hostinger.
- Перейдите на панель Hpanel вашего Hostinger и перейдите в раздел SSL для доменного имени, для которого вы сгенерировали SSL.
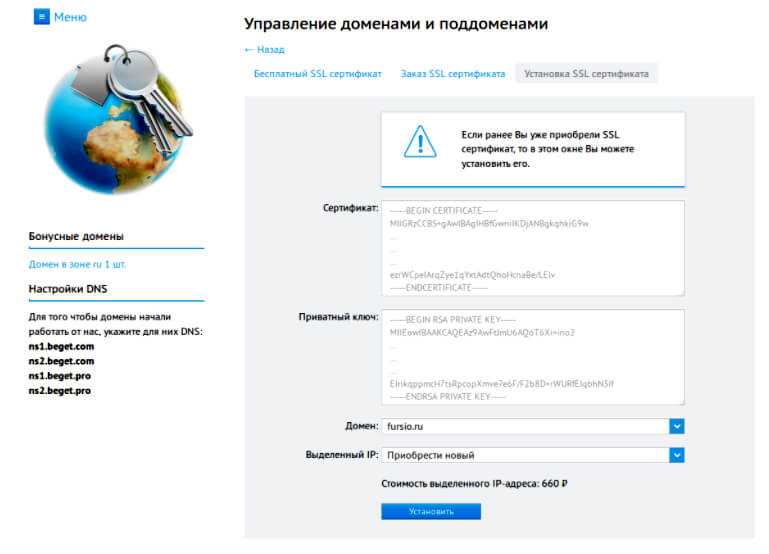
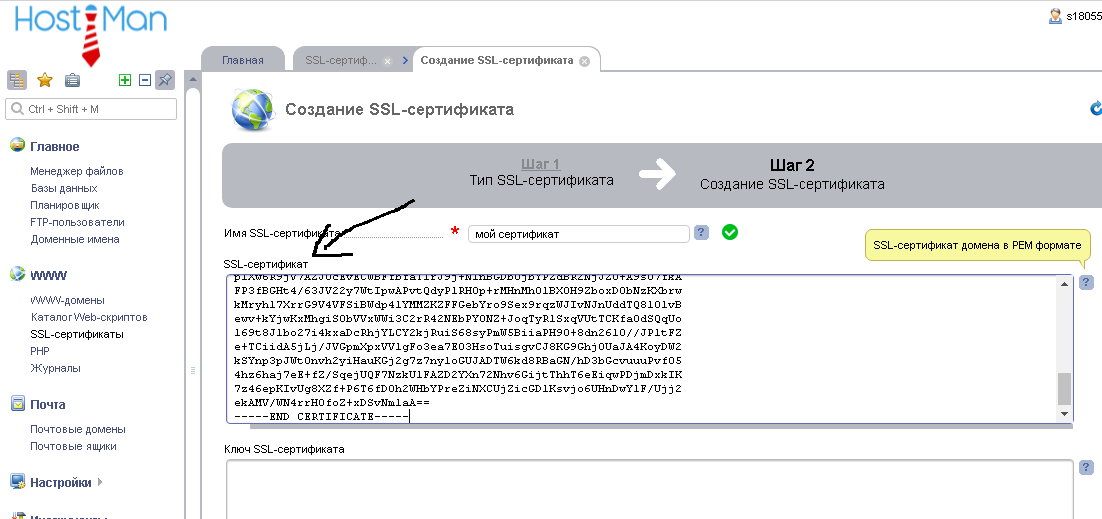
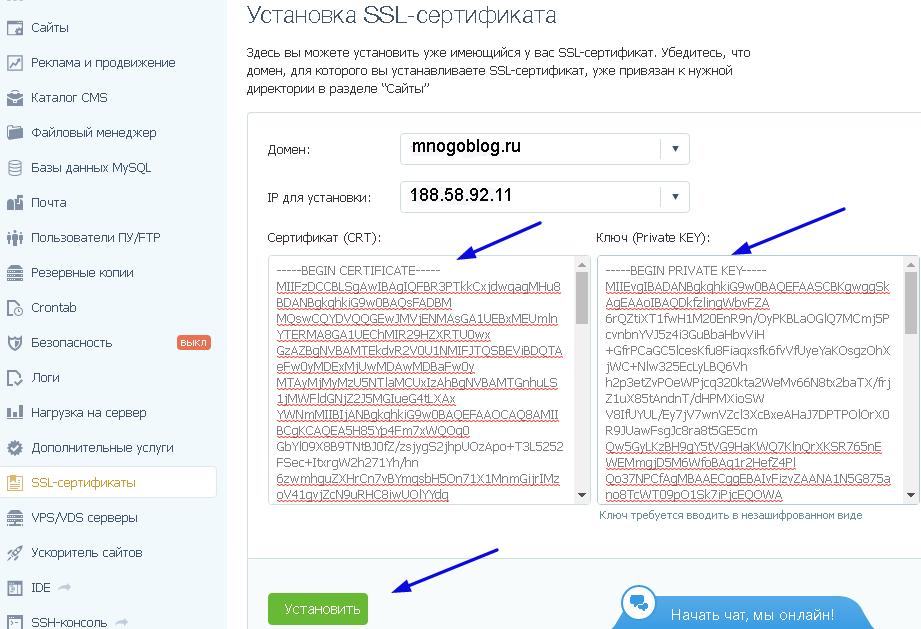
- Вставьте в сертификат (который вы скачали ранее)
- Вставьте в закрытый ключ (который вы скачали ранее)
- Оставьте поле «Пакет центра сертификации» (CABUNDLE) пустым
Нажмите «установить», и ваш сертификат SSL будет установлен.
Все сделано! В верхней части страницы будет показан ваш вновь установленный сертификат SSL.
Если вы в большей степени наглядно обучаетесь, вот видео на YouTube, которое расскажет вам о процессе GoDaddy (но он на 99% идентичен Hostinger):
Еще одна вещь.
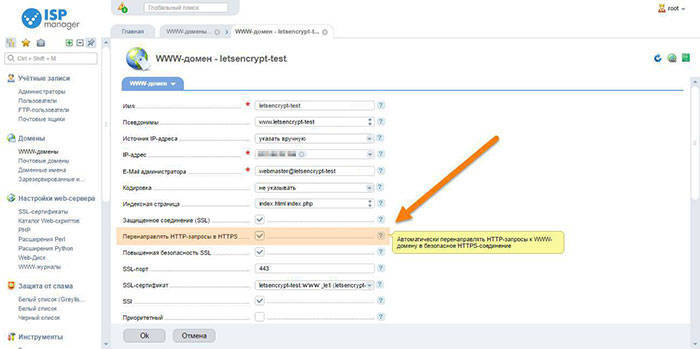
После установки SSL-сертификата ваш веб-сайт по-прежнему будет доступен как по HTTP, так и по HTTPS. Однако лучше использовать только HTTPS, потому что он шифрует и защищает данные вашего сайта. Нажмите кнопку «Force HTTPS», чтобы принудительно использовать HTTPS для всего входящего трафика.
Заключение
Большинство веб-хостинговых компаний предлагают бесплатные сертификаты SSL с их планами хостинга, в том числе Hostinger.
Но одним из недостатков Hostinger является то, что их планы общего хостинга начального уровня не включают бесплатный SSL, а также, если вы хотите создать дополнительные домены для размещения нескольких веб-сайтов в своем плане Hostinger, тогда эти дополнительные домены не поставляются с бесплатным SSL. или.
Вы, конечно, можете купить премиальный SSL-сертификат у Hostinger, но есть бесплатная и простая альтернатива.
В этом пошаговом руководстве вы узнаете, как установить бесплатный сертификат SSL, выпущенный Let’s Encrypt, и использовать бесплатный онлайн-инструмент ZeroSSL для установки сертификата на свой веб-сайт, размещенный на Hostinger.
Похожие сообщения
Категории НашиПрисоединяйтесь к нашей рассылке
Подпишитесь на нашу еженедельную сводку новостей и получайте последние новости и тенденции отрасли
Нажимая «подписаться», вы соглашаетесь с нашими условия использования и политика конфиденциальности.
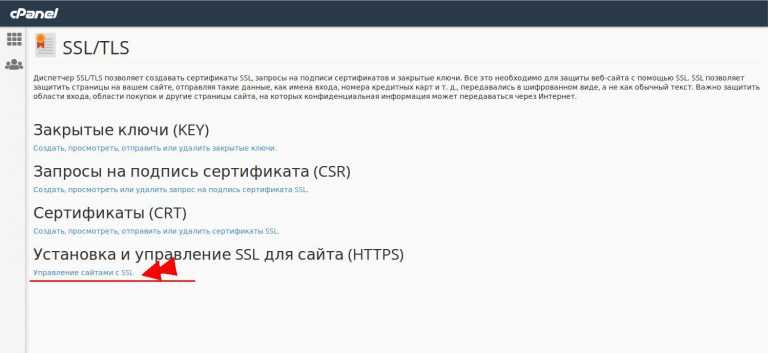
Как подключить SSL-сертификат к своему домену
Бесплатные и платные SSL-сертификаты. Виды сертификатов. Какой сертификат выбрать.
При подключении своего домена к школе в Zenclass вы наверняка захотите подключить к нему и SSL-сертификат, чтобы сайт был доступен по защищённому протоколу https. Есть несколько возможных вариантов.
Бесплатный сертификат от Let’s Encrypt
Let’s Encrypt — это бесплатный, автоматизированный и открытый Центр Сертификации. Его поддерживают многие крупные компании, в том числе Mozilla, Google, Amazon.
При подключении своего домена к школе этот сертификат всегда добавляется к домену сотрудниками Zenclass, делать вам для этого ничего не нужно.
Сертификаты от Let’s Encrypt корректно поддерживаются большинством современных устройств, однако с 1 октября 2021 года множество старых устройств перестали открывать сайты, на которых установлены эти сертификаты. Почти во всех случаях проблему можно решить обновлением ПО на проблемном устройстве, но фактически многие пользователи не желают или не могут обновиться.
Поэтому есть альтернатива — сертификат от более старого центра сертификации, но такие сертификаты платные.
Бесплатный сертификат от CloudFlare
CloudFlare — сервис, предлагающий различные услуги, связанные с сетевой доступностью вашего сайта. Если вы пользуетесь этим сервисом, то там же можете получить бесплатный SSL сертификат.
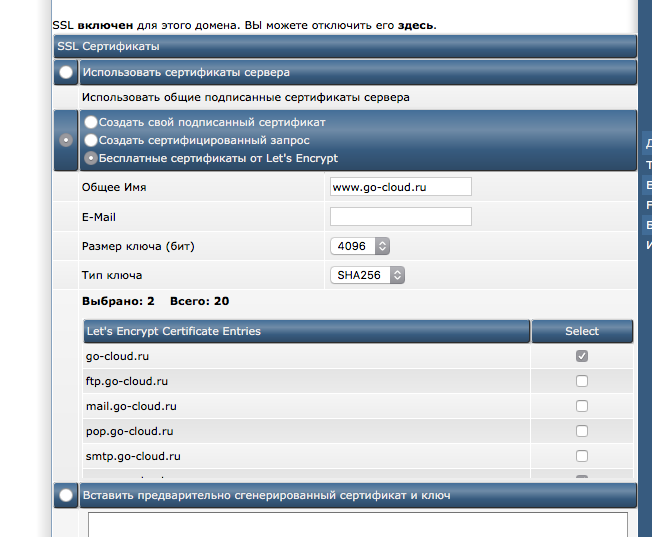
Когда ваш сайт добавлен в CloudFlare, перейдите в раздел «SSL/TLS — Edge Certificates» и включите универсальный сертификат, если он не включен по умолчанию.
При подключении своего домена к школе обязательно сообщите сотрудникам Zenclass, что ваш домен находится под управлением CloudFlare. Все остальное мы настроим сами.
Все остальное мы настроим сами.
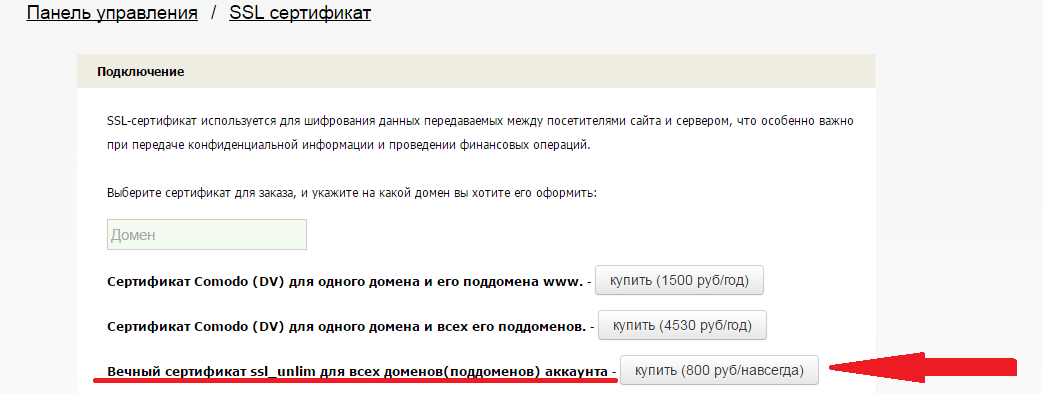
Платный сертификат
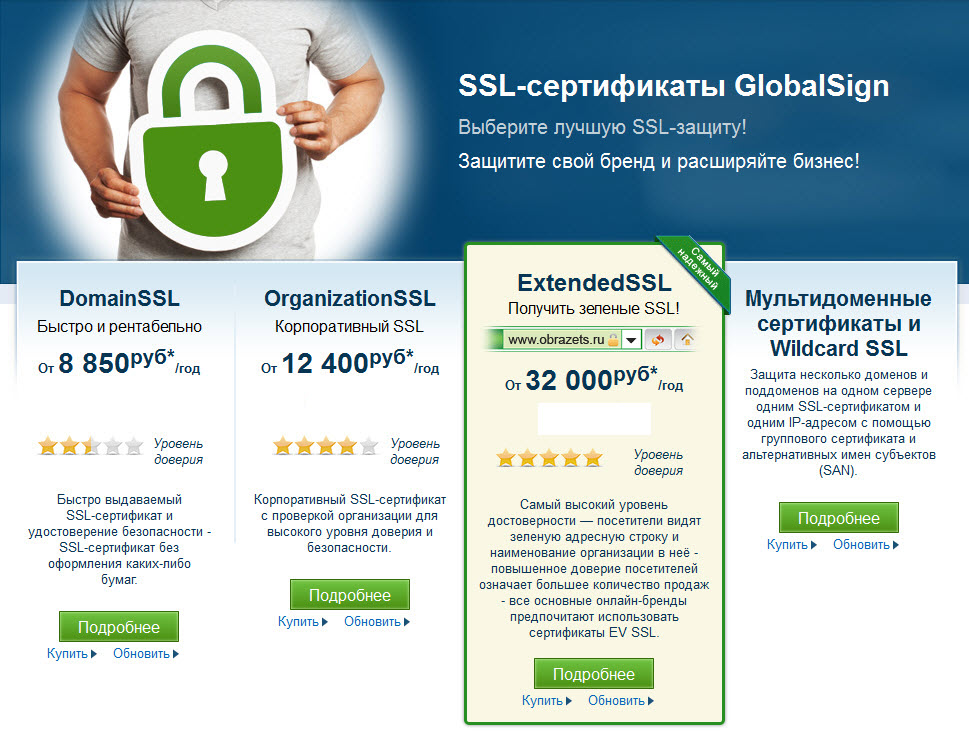
Платные сертификаты предоставляют разные компании. Популярные варианты: GlobalSign, ComodoSSL и SSL.com (есть и другие). В какую именно компанию обратиться — вопрос предпочтений. Технически сертификаты всех этих компаний будут работать одинаково.
Однако бывают разные виды сертификатов. Рассмотрим каждый из них.
DV-сертификат
DV = Domain Validation. По смысловой нагрузке аналогичен бесплатному сертификату от Let’s Encrypt и поэтому подойдет большинству онлайн-школ. Защищает соединение между клиентом и сервером.
Выпускается быстро, не требует долгих подтверждений и согласований.
OV-сертификат
OV = Organization Validation. Подходит для юридических лиц (официально зарегистрированных компаний). Такой сертификат говорит о том, что предоставленные данные о компании проверил сотрудник сертификационного центра.
Выпуск такого сертификата обычно занимает пару дней. Стоит дороже, чем DV.
Стоит дороже, чем DV.
EV-сертификат
EV = Extended Validation. Подходит для крупных организаций, так как при выпуске такого сертификата происходит проверка подлинности в соответствии с самыми высокими стандартами в индустрии. В веб-браузере рядом со значком замка обычно пишется название компании, хотя в последнее время многие разработчики браузеров склоняются к тому, чтобы скрывать эту информацию.
Считается, что такой сертификат вызывает наибольшее доверие пользователей. Выпуск сертификата занимает ещё больше времени. Стоит ещё дороже, чем OV.
Wildcard-сертификат
Все перечисленные выше сертификаты выпускаются для одного конкретного домена. Например, если адрес вашего сайта zenclass.ru, то вы не сможете использовать такой сертификат на сайте zenclass.net, а также на поддоменах — например, example.zenclass.ru.
Чтобы использовать один сертификат на нескольких поддоменах, можно приобрести wildcard-сертификат. Такой сертификат распространяется на конкретный домен и все его поддомены в неограниченном количестве. Но он не распространяется на дополнительные домены.
Но он не распространяется на дополнительные домены.
Таким образом, если у вас есть отдельный сайт example.com, а также сайт школы school.example.com, то вы скорее всего захотите приобрести wildcard-сертификат.
Технически он не отличается от обычного DV-сертификата, выпускается также быстро. Но стоит дороже. Кстати, бесплатные сертификаты от Let’s Encrypt поддерживают wildcard.
Что выбрать?
Если ваши пользователи используют современные устройства, либо если вы готовы объяснять некоторым из них, почему сайт не открывается, то однозначно Let’s Encrypt. Выпуск бесплатный и автоматический: специалисты Zenclass всё сделают сами при подключении к школе вашего домена.
Если же вас не устраивает, что у части пользователей с устаревшим ПО не откроется сайт школы, то выбирайте любой удобный вам центр сертификации и покупайте сертификат у них. Почти наверняка подойдет Wildcard-сертификат. После покупки потребуется выполнить все действия по инструкции продавца и отправить в поддержку файл (обычно он приходит на емейл или доступен для скачивания в личном кабинете) для загрузки его на сервер.
А можно вообще без сертификата?
Можно подключить домен и не подключать к нему SSL-сертификат. Об этом потребуется сообщить сотрудникам поддержки при оформлении запроса на подключение к школе своего домена.
В таком случае сайт будет работать. Но некоторые браузеры могут выдавать различные информационные сообщения о том, что соединение не защищено. В современных реалиях лучше все же иметь SSL-сертификат.
Что если мой сайт на одном хостинге, а школа на Zenclass
Пример: ваш основной сайт example.com находится на каком-то хостинге, а вы хотите привязать школу в Zenclass к поддомену school.example.com.
Если у вас уже подключен SSL к основному сайту, то узнайте, является ли сертификат Wildcard. Если да, то вы можете подключить его и к школе в Zenclass. Для этого потребуется прислать файл сертификата в поддержку.
Если не является, то есть два варианта:
Выпустить отдельный сертификат для school.
 example.com.
example.com.Выпустить новый Wildcard сертификат, подходящий для обоих сайтов сразу.
Выпуск и установка SSL-сертификатов от Let’s Encrypt на VPS
Сегодня мы узнаем, что такое SSL-сертификат и для чего он нужен?
SSL-сертификат или TLS-сертификат — это специальный документ (представленный в цифоровом виде), который устанавливает связь между криптографическим ключом и информацией о сайте, для которого его выпускали. Наличие такого SSL-сертификата, выпущенного специальным доверенным центром сертификации является обязательным условием для создания безопасного соединения между сервером и клиентами (сайтом и его посетителями) по протоколу HTTPS.
До недавнего времени, практически все центры сертификации выпускали SSL-сертификаты на платной основе. При этом существует несколько разновидностей таких сертификатов, различающихся степенью глубины проверки данных о владельце сайта. Из-за того, что такие SSL-сертификаты являлись платными, их достаточно редко использовали для небольших сайтов, домашних страниц, личных блогов и т. п. В результате, большая часть сайтов в интернете не использовала защищенные протоколы для связи с клиентами.
п. В результате, большая часть сайтов в интернете не использовала защищенные протоколы для связи с клиентами.
К счастью, на текущий момент, благодаря Let’s Encrypt, у владельцев сайтов появилась возможность совершенно бесплатно и автоматически выпускать SSL-сертификат для своего сайта и перейти на использование защищенного протокола HTTPS.
Let’s Encrypt — некоммерческий центр сертификации, у которого можно получить бесплатный SSL‑сертификат сроком действия в 90 дней. Для получения такого сертификата необходимо подтвердить факт владения доменом с использованием протокола аутентификации ACME (Automated Certificate Management Environment), согласно которому к веб-серверу, запросившему выпуск сертификата, производится серия запросов для валидации домена. После выполнения этой процедуры клиенту выдается SSL-сертификат и приватный ключ, которые необходимо передать своему веб-серверу для перехода на работу по протоколу HTTPS.
Мы подготовили простые инструкции, которые позволят вам выпустить бесплатный SSL-сертификат и настроить его автоматическое обновления для веб-серверов Nginx, Apache и панели управления VestaCP, в зависимости от того, что вы используете на своем виртуальном сервере.
Выпуск и настройка сертификата для панели управления VestaCP
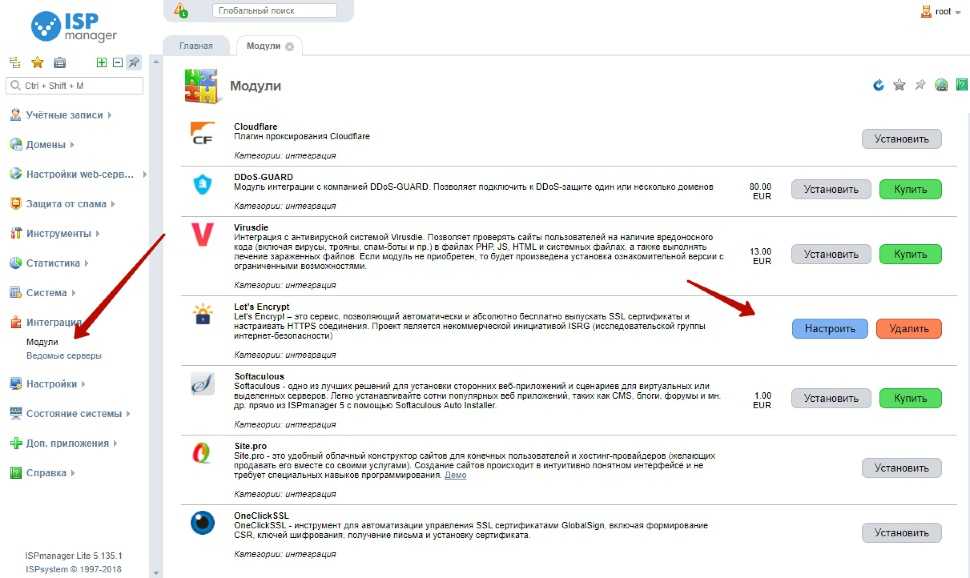
Поддержка Let’s Encrypt доступна в VestaCP из коробки.
Обратите внимание!
Перед выпуском SSL сертификата LE убедитесь, что у добавляемого домена и поддомена www установлена корректная A-запись. A-запись должна указывать на IP-адрес текущего VPS сервера. Изменить A-запись можно в разделе DNS вашей панели управления.
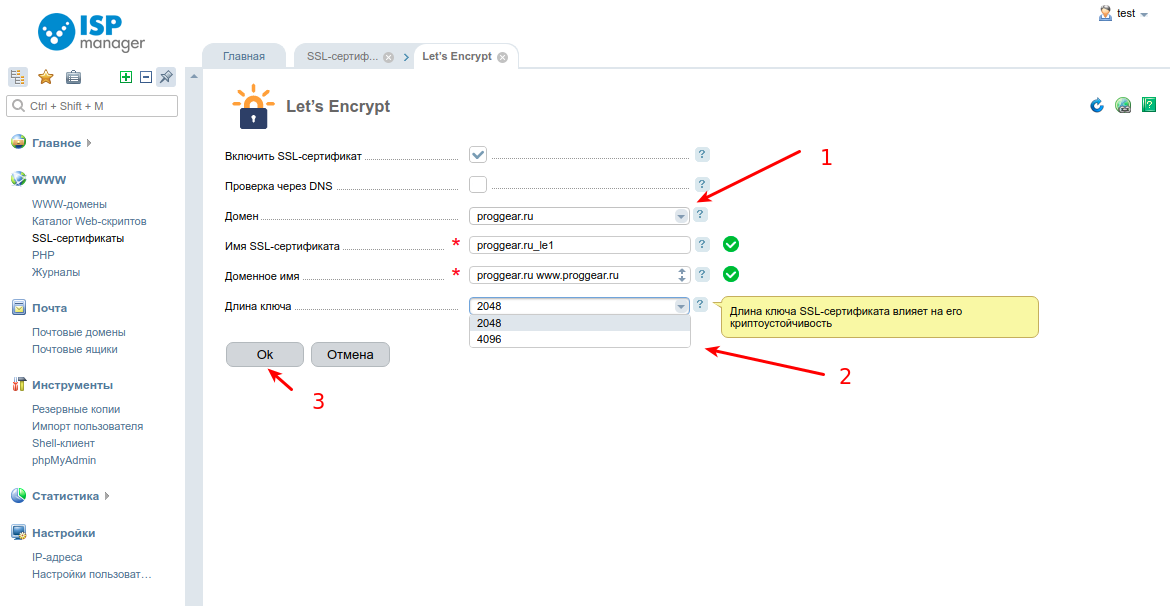
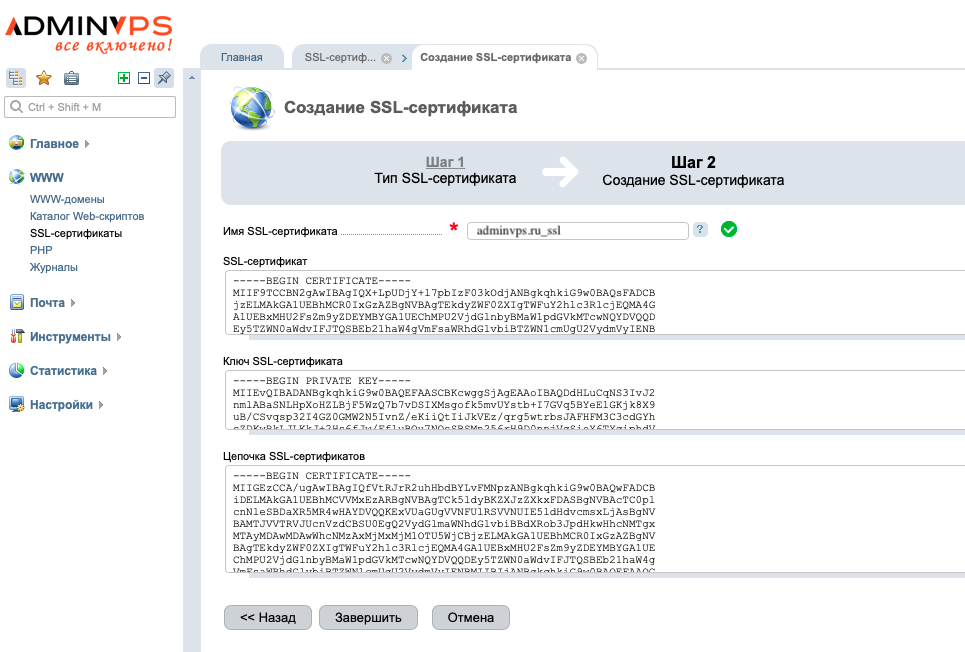
Для выпуска и установки сертификата вы можете отметить дополнительные опции сразу при добавлении домена в разделе WEB панели VestaCP:
Или отредактировать настройки домена в разделе WEB, выбрав опции поддержки SSL уже после добавления:
Выпуск и автоматическая установка сертификата занимают до 5 минут. После этого данные SSL-сертификата будут доступны также в настройках домена.
Помимо этого, добавляется cron-задание для автоматического обновления сертификатов, истекающих через 30 и менее дней. Проверить это можно в разделе CRON панели VestaCP:
Решение возможных проблем
Выпуск и настройка сертификата для веб-серверов Apache и Nginx
В случае использования веб-сервера без панели управления выпуск, дальнейшее обновление сертификата и настройку веб-сервера удобно будет выполнять при помощи Certbot.
Certbot — это клиент протокола ACME, который устанавливается на конечном сервере и используется для запроса сертификата, валидации домена, установки сертификата и дальнейшего автоматического продления сертификатов от Let’s Encrypt. Для получения сертификатов у Certbot есть несколько плагинов, которые делятся на два типа — аутентификаторы и установщики.
Аутентификатор используется только для получения сертификатов — он проверяет, что вы имеете доступ к домену, для которого запрашиваете сертификат, получает сертификат для указанного домена и помещает файлы сертификата в каталог /etc/letsencrypt/ на вашем сервере. Аутентификатор не устанавливает сертификат и не редактирует конфигурацию вашего веб-сервера для настройки сертификата.
Установщик — это плагин, который помимо получения сертификатов устанавливает его путем изменения конфигурации вашего веб-сервера. На сегодняшний день установка сертификатов полностью автоматизирована и для Apache, и для Nginx.
Для веб-сервера Apache
Установка Certbot на Ubuntu 18.
$ sudo add-apt-repository ppa:certbot/certbot $ sudo apt-get update $ sudo apt-get install python-certbot-apache
CentOS 7 с веб-сервером Apache:
$ sudo yum install python2-certbot-apache
Debian 9 с веб-сервером Apache:
$ sudo apt-get install python-certbot-apache -t stretch-backports
Инструкция по установке Certbot на другие дистрибутивы доступна на официальном сайте Certbot.
После установки Certbot можно приступать к выпуску сертификата. Самый простой и быстрый способ — использовать плагин Apache для выпуска и автоматической установки сертификата:
$ sudo certbot --apache
Плагин получает сертификат для домена (доменов) и автоматически устанавливает его, конфигурируя соответствующим образом Apache.
Для установки Certbot должен иметь возможность найти корректный виртуальный хост в вашей конфигурации Apache. Для этого он будет искать директиву ServerName, соответствующую доменному имени, для которого вы запросите сертификат. Поэтому предварительно убедитесь, что конфигурация веб-сервера настроена верно.
Поэтому предварительно убедитесь, что конфигурация веб-сервера настроена верно.
Если вы запускаете Certbot впервые, вам будет предложено указать email для регистрации в Let’s Encrypt и получения важных уведомлений, а также ознакомиться с условиями использования и принять их.
После окончания установки сертификата Certbot предоставит вам дополнительную информацию, а также ссылку для проверки установленного сертификата:
Congratulations! You have successfully enabled https://wolfersen.ru You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ru
Плагин Webroot
Чтобы получить только SSL-сертификат для дальнейшей самостоятельной установки, используйте плагин apache с командой certonly:
$ sudo certbot --apache certonly
Плагин apache с командой certonly внесет временные изменения в конфигурацию веб-сервера (добавит новый виртуальный хост для проверки прав на домен согласно протоколу ACME) и откатит их назад после получения подтверждения, а также при необходимости активирует mod_ssl.
Если вы не хотите, чтобы Certbot каким-либо образом конфигурировал файлы Apache, используйте плагин webroot.
$ sudo certbot certonly --webroot
После запуска плагина вы сможете указать доменное имя (или имена) для запроса сертификата, а также путь к директории с файлами сайта.
По результатам работы Certbot уведомит вас и в случае успеха укажет путь к файлам сертификата. В нашем примере файлы размещены по пути:
/etc/letsencrypt/live/wolfersen.ru/fullchain.pem /etc/letsencrypt/live/wolfersen.ru/privkey.pem
Путь к этим файлам необходимо указать в ssl конфигурации Apache. Если для домена нет отдельной конфигурации — скопируйте и переименуйте файл дефолтной конфигурации, например:
$ sudo cp /etc/apache2/sites-available/default-ssl.conf /etc/apache2/sites-available/wolfersen.ru-ssl.conf
Затем откройте файл для правки и исправьте значения следующих директив на соответсвующие вашему домену пути:
ServerName wolfersen.ru ServerAlias www.wolfersen.ru DocumentRoot /var/www/wolfersen.ru SSLCertificateFile /etc/letsencrypt/live/wolfersen.ru/fullchain.pem SSLCertificateKeyFile /etc/letsencrypt/live/wolfersen.ru/privkey.pem
В том же файле в директиве <VirtualHost> необходимо вместо хоста по умолчанию указать «*» :
<VirtualHost *:443>
Теперь необходимо активировать mod_ssl и включить новую конфигурацию, после чего перезагрузить веб-сервер:
$ sudo a2enmod ssl $ sudo a2ensite wolfersen.ru-ssl $ sudo systemctl reload apache2
Обновление сертификатов
Сразу при установке Certbot добавляет cron-задание для автоматического обновления полученных им сертификатов. Задание будет запускаться дважды в день и обновлять те сертификаты, срок действия которых истекает через 30 дней и менее. Чтобы убедиться в этом, откройте файл /etc/cron.d/certbot и проверьте наличие задания.
Протестировать автоматическое обновление сертификатов вы можете, выполнив команду:
$ sudo certbot renew --dry-run
Для веб-сервера Nginx
Установка Certbot на Ubuntu 18. 04 с веб-сервером Nginx.
04 с веб-сервером Nginx.
Обратите внимание!
В случае, если используется связка Nginx+Apache, сертификат следует выпускать именно по инструкции ниже!
$ sudo add-apt-repository ppa:certbot/certbot $ sudo apt-get update $ sudo apt-get install python-certbot-nginx
CentOS 7 с веб-сервером Nginx:
sudo yum install python2-certbot-nginx
Debian 9 с веб-сервером Nginx:
$ sudo apt-get install python-certbot-nginx -t stretch-backports
Инструкция по установке Certbot на другие дистрибутивы доступна на официальном сайте Certbot.
После установки Certbot можно приступать к выпуску сертификата. Самый простой и быстрый способ — использовать плагин Nginx для выпуска и автоматической установки сертификата
$ sudo certbot --nginx
Плагин получает сертификат для домена (доменов) и автоматически устанавливает его, конфигурируя соответствующим образом Nginx.
Для установки Certbot должен иметь возможность найти корректный блок server в вашей конфигурации.
Если вы запускаете Certbot впервые, вам будет предложено указать email для регистрации в Let’s Encrypt и получения важных уведомлений, а также ознакомиться с условиями использования и принять их.
После окончания установки сертификата Certbot предоставит вам дополнительную информацию, а также ссылку для проверки установленного сертификата:
Congratulations! You have successfully enabled https://wolfersen.ru You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ru
Плагин Webroot
Чтобы получить только SSL-сертификат для дальнейшей самостоятельной установки, используйте плагин nginx с командой certonly:
$ sudo certbot --nginx certonly
Плагин nginx с командой certonly внесет временные изменения в конфигурацию веб-сервера (добавит новый блок server для проверки прав на домен согласно протоколу ACME) и откатит их назад после получения подтверждения.
Если вы не хотите, чтобы Certbot каким-либо образом конфигурировал файлы Nginx, используйте плагин webroot.
$ sudo certbot certonly --webroot
После запуска плагина вы сможете указать доменное имя (или имена) для запроса сертификата, а также путь к директории с файлами сайта.
По результатам работы Certbot уведомит вас и в случае успеха укажет путь к файлам сертификата. В нашем примере файлы размещены по пути:
/etc/letsencrypt/live/wolfersen.ru/fullchain.pem /etc/letsencrypt/live/wolfersen.ru/privkey.pem
Путь к этим файлам необходимо указать в блоке server конфигурации Nginx. Пример настроек SSL для Nginx в файле /etc/nginx/sites-available/default:
server {
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name wolfersen.ru;
location / {
try_files $uri $uri/ =404;
}
listen [::]:443 ssl ipv6only=on;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/wolfersen.
ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/wolfersen.ru/privkey.pem;
}После этого проверим корректность конфигурации:
$ sudo nginx -t
После чего перезагрузим веб-сервер:
$ sudo systemctl reload nginx
Обновление сертификатов
Сразу при установке Certbot добавляет cron-задание для автоматического обновления полученных им сертификатов. Задание будет запускаться дважды в день и обновлять те сертификаты, срок действия которых истекает через 30 дней и менее. Чтобы убедиться в этом, откройте файл /etc/cron.d/certbot и проверьте наличие задания.
Протестировать автоматическое обновление сертификатов вы можете, выполнив команду:
$ sudo certbot renew --dry-run
Сопровождение сайта
Поддержка сообществаLet’s Encrypt Поддержка сообщества
Let’s EncryptЗагрузка
Давайте зашифруем поддержку сообщества| Тема | просмотров | Деятельность | |
|---|---|---|---|
| org/ListItem»>
Бета-версия Certbot 2.0 — запрос на тестирование Бета-версия Certbot 2.0 теперь доступна на бета-канале snap. Напоминаем, что Certbot по умолчанию будет выдавать сертификаты ECDSA из этого выпуска. Подробнее об этом и других изменениях читайте здесь. Мы намерены провести это… | 269 | 13 октября 2022 г. | |
| Добро пожаловать в службу поддержки сообщества Let’s Encrypt | 62548 | 7 августа 2015 г. | |
| Получение неприятных писем | 66 | 15 октября 2022 г. | |
| Обновление Windows KB5018410 ломает SMTP с некоторыми сертификатами | 64 | 15 октября 2022 г. | |
| Не удается обновить SSL на динамическом IP-адресе | 143 | 15 октября 2022 г. | |
| Требуемый OID расширения 1.3.6.1.5.5.7.1.31 отсутствует — ALPN — mod_md | 134 | 15 октября 2022 г. | |
| Клиент CertSage ACME (версия 1.3.0) — простой интерфейс веб-страницы, оптимизированный для cPanel, ввод команд не требуется, root не требуется | 57 | 15 октября 2022 г. | |
| Как долго сертификат будет распознан браузерами | 101 | 14 октября 2022 г. | |
| Невозможно обновить сертификат | 85 | 14 октября 2022 г. | |
| Certbot не удалось аутентифицировать некоторые домены (аутентификатор: автономный) | 137 | 14 октября 2022 г. | |
| Ошибка обновления Certbot | 84 | 14 октября 2022 г. | |
| Ошибка подключения HTTPS | 180 | 14 октября 2022 г. | |
| Не могу зарегистрировать домен с того же сервера через прокси nginx | 124 | 14 октября 2022 г. | |
| Здравствуйте, у меня такая проблема уже несколько месяцев | 337 | 14 октября 2022 г. | |
| Nginx +acme+letsencrypt Не удалось получить сертификат локального эмитента | 277 | 14 октября 2022 г. | |
| Достигнуто максимальное количество запросов на сертификат для этого домена | 142 | 14 октября 2022 г. | |
| Project Fog Certbot не удалось аутентифицировать некоторые домены (аутентификатор: автономный). Центр сертификации сообщил об этих проблемах: | 87 | 13 октября 2022 г. | |
| Не удается получить сертификат для работы с прокси-менеджером nginx | 105 | 13 октября 2022 г. | |
| Тайм-аут при ожидании файла | 73 | 13 октября 2022 г. | |
`certbot-dns-multi` — добавление более 100 DNS-провайдеров Lego в Certbot. | 199 | 13 октября 2022 г. | |
| Wildcard SSL не удалось настроить | 135 | 13 октября 2022 г. | |
| Первая бета-версия agnos и сопутствующая запись в блоге | 192 | 13 октября 2022 г. | |
| Не удалось выдать сертификат с помощью certbot, ошибка авторизации | 125 | 13 октября 2022 г. | |
| Получение успешного обновления certbot, но это не отражается на сайте | 88 | 13 октября 2022 г. | |
| org/ListItem»> Автоматическое обновление сертификатов в MS Exchange после автоматического продления | 126 | 13 октября 2022 г. | |
| Крипто-файл клиента Windows (le64.exe V0.38) не может завершить заказ | 194 | 13 октября 2022 г. | |
| org/ListItem»> Клиент Certbot, работающий на другом компьютере | 122 | 13 октября 2022 г. | |
| Plesk SSL Let’s Encrypt Ошибка | 306 | 13 октября 2022 г. | |
| Обновление сертификата 🙁 опять не получается | 113 | 12 октября 2022 г. | |
| Ошибка: статус проверки Let’s Encrypt 400 | 120 | 12 октября 2022 г. |
следующая страница →
Включите бесплатный сертификат SSL
Что такое SSL?
Как компьютеры общаются через Интернет? Как они узнают, что их соединение безопасно? Компьютеры используют специальные правила; они обмениваются рукопожатием и устанавливают зашифрованную ссылку, известную как SSL или Secure Sockets Layer. Добавление SSL-сертификата на ваш веб-сайт позволяет посетителям сайта понять, что вы серьезно относитесь к безопасности.
Совет: Ваша учетная запись поставляется с бесплатным SSL-сертификатом, но знаете ли вы, что можете повысить свою безопасность? Обновите свой SSL-сертификат, чтобы повысить доверие к себе и убедить клиентов, что вы серьезно относитесь к безопасности.
Содержание:
- Начало работы
- Что означает «включить и применить»?
- Как включить и обеспечить соблюдение бесплатного SSL
- Советы и подсказки: WebsiteBuilder
- Советы и рекомендации: WordPress
- Устранение неполадок WordPress
- Ресурсы WordPress
- 301 перенаправление
- Часто задаваемые вопросы
Включите бесплатный SSL
Перед включением бесплатного SSL необходимо выполнить следующие утверждения:
- У вас есть работающий веб-сайт в вашем домене, который виден в Интернете.

- Ваши серверы имен и запись A* должны указывать на IP-адрес, связанный с вашей учетной записью хостинга.
*Основным авторитетом для вашего домена является запись A. Серверы имен вашей учетной записи должны указывать на вашу учетную запись хостинга, на которой размещен ваш веб-сайт.
- Некоторые домены второго уровня НЕ поддерживаются. Вот некоторые из поддерживаемых доменов второго уровня:
Что означает «Включить и применить»?
- Включить: действие по включению бесплатной поддержки SSL для определенного домена.
- Enforce : принудительное перенаправление всего трафика веб-сайта на HTTPS через перенаправление 301 .
Как включить бесплатный SSL:
Войдите в свою панель управления доменами.
- На панели управления выберите домен, для которого вы хотите управлять SSL.
На панели инструментов «Домены» есть два представления — «Карта» и «Список». Нажмите на значки просмотра, чтобы переключиться на предпочитаемый вид.
Нажмите на значки просмотра, чтобы переключиться на предпочитаемый вид. - Выберите домен, над которым вы работаете.
В представлении карты нажмите кнопку домена Управление .
В представлении списка щелкните домен или его значок шестеренки справа.
- После перехода на вкладку «Управление» вы будете перенаправлены на страницу Сводка выбранного вами домена. Отсюда, расположенный на карте Настройки домена , переключите Let’s Encrypt Free SSL направо.
Совет : В файл .htaccess необходимо добавить переадресацию 301, которая будет применять ваш SSL; в противном случае он может не работать, даже если вы включите их. Обратитесь за помощью к нашим веб-консультантам и профессиональным службам или ознакомьтесь с разделом «Как создать переадресацию 301».
Советы и рекомендации
WebsiteBuilder
После включения бесплатного SSL вам потребуется повторно опубликовать сайт WebsiteBuilder, чтобы изменения вступили в силу.
WordPress
Для обеспечения безопасного отображения вашего сайта WordPress может потребоваться несколько шагов.
- Создайте резервную копию базы данных и содержимого сайта.
- Убедитесь, что ваш Let’s Encrypt SSL включен, как показано выше.
- Войдите в свою панель управления WordPress и перейдите в «Настройки» и «Общие».
- Измените адрес WordPress (URL) и адрес сайта (URL) на HTTPS
- Нажмите Сохранить изменения внизу страницы.
- Теперь записи базы данных должны быть изменены, чтобы отразить безопасный адрес ( HTTPS )
Изменить записи базы данных: сайты WordPress
Для этой задачи доступно множество плагинов на WordPress.org. Посетите следующую страницу на WordPress.org для получения полной информации.
https://make.wordpress.org/support/user-manual/web-publishing/https-for-wordpress/
Устранение неполадок WordPress
Вы можете столкнуться с некоторыми проблемами при включении SSL на сайте WordPress. Этот раздел посвящен наиболее распространенным проблемам – предупреждению о смешанном содержании – он не устраняет и не может решить все потенциальные проблемы.
Этот раздел посвящен наиболее распространенным проблемам – предупреждению о смешанном содержании – он не устраняет и не может решить все потенциальные проблемы.
Это может произойти, если ваш сайт содержит другие ресурсы, которые не размещены на вашем сайте с помощью HTTPS. Вот несколько примеров смешанного контента:
- Изображения
- Видео
- Таблицы стилей
- Скрипты
Например, если вы ссылаетесь на изображения Facebook или видео YouTube, вы можете столкнуться с этой проблемой. Лучшей практикой для изображений будет загрузка их в вашу медиатеку WordPress; тогда они будут отображаться как безопасные на вашем сайте.
Ресурсы WordPress
Лучшим источником для устранения проблем с WordPress является WordPress. Сайт организации указан ниже. Кроме того, перечислены несколько подключаемых модулей, которые могут помочь устранить проблему смешанного содержимого.
https://codex. wordpress.org/Main_Page
wordpress.org/Main_Page
https://wordpress.org/plugins/ssl-insecure-content-fixer/
https://wordpress.org/plugins/remove-http/
301 Перенаправления
Примечание. Это рекомендуется только для опытных пользователей. Ошибка может привести к отключению ваших веб-сайтов .
Редактор .htaccess — это мощный инструмент, с помощью которого опытные пользователи могут настраивать свои веб-сайты. При использовании этого инструмента вашим первым шагом всегда будет выбор домена и каталога, в котором вы применяете изменения.
- Войдите в свою учетную запись, Обзор хостинга.
- На левой панели щелкните Редактор .htaccess.
- Выберите домен из раскрывающегося списка, затем каталог и нажмите «Использовать прямой редактор». Примечание. Важно правильно выбрать доменное имя в этом поле, чтобы переадресация 301 применялась к правильному веб-сайту.
- Добавьте один из следующих фрагментов кода в файл .
 htaccess (в зависимости от того, что вы хотите сделать). 9(.*)$ https://www.DOMAIN.com/$1 [R=301,L]
htaccess (в зависимости от того, что вы хотите сделать). 9(.*)$ https://www.DOMAIN.com/$1 [R=301,L] ВАЖНО
- Если в вашем файле .htaccess уже есть RewriteEngine, скопируйте только остальную часть кода
- При редактировании файла .htaccess важно помнить, что строки, начинающиеся с хэштега, являются комментариями и не включаются в правило .htaccess . Когда вы добавляете правила, вы должны включать их выше или ниже правила по умолчанию .
Застрял? Свяжитесь с нами , чтобы наши веб-консультанты помогли вам или профессиональным службам настроить переадресацию 301 за небольшую плату за обслуживание.
Часто задаваемые вопросы
В. Будет ли бесплатный SSL применяться для всей учетной записи (применяется ко всем доменам) или только к отдельным доменам?
A. У вас есть возможность включить бесплатный SSL для каждого домена. Бесплатный SSL нельзя включить на доменах с платным SSL-сертификатом. При включении бесплатного SSL для домена этот домен и все поддомены получат сертификат.
Бесплатный SSL нельзя включить на доменах с платным SSL-сертификатом. При включении бесплатного SSL для домена этот домен и все поддомены получат сертификат. В. Что потребуется для включения моего бесплатного SSL?
A. У вас должен быть действующий веб-сайт в вашем домене, видимый в Интернете. Серверы имен и запись A должны указывать на IP-адрес, связанный с вашей учетной записью.В. Я по-прежнему не могу включить ваш бесплатный SSL на сводной странице, хотя мой сервер имен и запись A уже указывают на ваш сервер.
A. Если вы столкнулись с серыми кнопками и не можете переключить бесплатный SSL, не стесняйтесь обращаться к нашему веб-консультанту, чтобы он помог вам.В. Что делать, если на моем домене уже есть платный SSL-сертификат?
A. Если в вашем домене есть платный сертификат, вы не можете включить бесплатный SSL. Если срок действия платного сертификата истек или он отменен, вы можете подать заявку на получение бесплатного SSL-сертификата.
В. Если я отменю свой платный SSL-сертификат, могу ли я включить бесплатный SSL?
A. Да, ваш домен появится в списке в Domain Central, и там вы сможете включить бесплатный SSL.В. Почему я должен хранить свой платный SSL, если вы даете мне бесплатный?
A. Платный сертификат предлагает вам еще один уровень защиты и поставляется с гарантией. Это позволяет отображать печать безопасности на вашем сайте и является отличным дополнением к веб-сайту электронной коммерции.Если вы не уверены в том, какой уровень защиты вам нужен, вы можете приобрести дополнительную защиту.
Нужна помощь с платным сертификатом SSL? Перейдите по следующей ссылке для получения инструкций: SSL-сертификат
: шаги установкиКак получить и активировать бесплатный SSL-сертификат
В этой статье о бесплатных SSL-сертификатах HostGator (Secure Sockets Layer) рассматриваются следующие темы:
- Зачем веб-сайту нужен SSL↴
- Как получить бесплатный SSL-сертификат ↴
- Пошаговое руководство по включению бесплатного SSL↴
- Обновление до SSL премиум-класса↴
- Отказ от бесплатного SSL ↴
- Часто задаваемые вопросы по бесплатному SSL ↴
Совет для профессионалов: Укрепите свое доверие и убедите своих клиентов в том, что их контент защищен.
 Обновите до платного SSL-сертификата, чтобы получить гарантию на сумму от 10 000 до 1,75 млн долларов и печать сайта TrustLogo® Site Seal.
Обновите до платного SSL-сертификата, чтобы получить гарантию на сумму от 10 000 до 1,75 млн долларов и печать сайта TrustLogo® Site Seal.
Зачем веб-сайту нужен SSLВы можете спросить себя, почему люди получают SSL для своих веб-сайтов и что это им дает? Вот некоторые из причин, по которым SSL считается важным, особенно для веб-сайтов электронной коммерции.
- Если ваш веб-сайт требует, чтобы кто-то ввел свою личную информацию, кредитную карту или учетные данные для входа в систему, вы захотите защитить свой веб-сайт.
- При включенном SSL он будет шифровать данные, отправляемые через Интернет. Это шифрование предотвращает атаки «человек посередине», используемые хакерами для кражи информации ваших клиентов во время передачи.
- Добавление SSL на ваш веб-сайт позволит вашим посетителям понять, что вы серьезно относитесь к безопасности своих клиентов и сайта.
Статьи по теме:
- Что такое сертификат SSL?
- Безопасность с SSL
Как получить бесплатный SSL-сертификатВоспользоваться бесплатным SSL от HostGator очень просто.

- Бесплатный SSL-сертификат будет автоматически доступен для каждого домена и поддомена для новых и существующих клиентов платформы cPanel.
- Включить — это процесс активации SSL-сертификата.
- Принудительное использование — это процесс принудительного перевода трафика веб-сайта с HTTP на HTTPS с использованием переадресации 301.
- Бесплатный SSL действует в течение 90 дней с момента выдачи и продлевается автоматически бесплатно для вас, поэтому ваш сайт, размещенный на HostGator, никогда не будет без SSL.
- Новые клиенты смогут добавить бесплатный SSL или отказаться от него после регистрации учетной записи.
Примечание: Бесплатный SSL не поставляется с какой-либо гарантией или логотипом сайта. Для использования этих функций бесплатный SSL необходимо обновить до сертификата Positive SSL или EV SSL. Дополнительные сведения о различных типах SSL-сертификатов см.
 в статье ниже:
в статье ниже:- Как приобрести SSL и какого он типа?
Пошаговое руководство по включению бесплатного SSL-сертификата Шаг 1. Подключите домен к учетной записи хостинга HostGator.Ваш веб-сайт должен быть подключен к вашей учетной записи HostGator, чтобы активировать бесплатный сертификат SSL.
Если ваш веб-сайт уже подключен к вашей учетной записи HostGator, ваш SSL должен быть готов к использованию, и теперь вы можете перейти к следующему шагу, чтобы направить своих клиентов с HTTP на HTTPS.
Если ваш домен управляется другим провайдером домена, вам необходимо убедиться, что для вашего домена создана запись A через панель управления DNS вашего провайдера домена. Этот домен должен быть связан с вашей учетной записью HostGator, чтобы включить бесплатный сертификат SSL. В противном случае вы не сможете использовать бесплатный SSL.
Примечание: Ваша запись A — это общий IP-адрес, расположенный на вашем клиентском портале и в cPanel.

Для получения дополнительной информации о том, как указать (подключить) ваш домен к HostGator, ознакомьтесь со следующими статьями:
- Как изменить DNS или серверы имен?
- Как связать мой существующий домен с HostGator?
Бесплатный SSL не принудительно принудительно подключает HTTPS к домену или субдомену. Его нужно активировать вручную. Это можно сделать, отредактировав .htaccess, чтобы принудительно использовать HTTPS на каждой странице.
В зависимости от того, как вы создали свои веб-сайты, инструкции по активации бесплатного SSL различаются. Для получения инструкций о том, как активировать бесплатный SSL в некоторых популярных системах управления контентом (CMS), используемых для создания веб-сайтов, нажмите на раскрывающееся окно ниже.
Как включить SSL в WordPress
Вот видеоруководство о том, как принудительно включить HTTPS — с помощью плагина Simple SSL WordPress.

Чтобы включить HTTPS в вашей установке WordPress, HostGator рекомендует использовать один из следующих бесплатных плагинов SSL для WordPress: статья:
- Плагин WordPress HTTPS (SSL)
Примечания:
- Не забудьте сделать резервную копию вашего WordPress перед установкой любых плагинов.
- HostGator не может предложить прямую поддержку каких-либо рекомендуемых плагинов.
Как включить SSL в Joomla
Следующие инструкции принудительно подключат HTTPS к сайту Joomla.
- Войдите в свою cPanel.
- Найдите Диспетчер файлов .
- Перейдите к public_html , если у вас есть один домен, чтобы найти файл configuration.php . (Если у вас есть другие домены, войдите в корень документа этого домена, чтобы отредактировать configuration.
 php .).
php .). - В файле configuration.php найдите строку, содержащую
$live_site = ''; - Обновите строку, чтобы добавить в свой домен, включая HTTPS,
Пример:$live_site = 'https://www.example.com'; - Найдите соответствующий файл . htaccess для домена и добавьте следующий код:
RewriteEngine On
RewriteCond %{HTTPS} OFF
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}- Инструкции по редактированию файла .htaccess см. в этой статье Как изменить файл .htaccess.
- Затем откройте панель администратора Joomla, затем нажмите Global Configuration .
- Перейти к вкладка Сервер , затем Настройки сервера .
- Здесь вам будет предложено три варианта работы HTTPS для вашей установки Joomla:
- Нет: HTTPS будет отключен.

- Только администратор: Принудительно будет только страница администратора с HTTPS.
- Весь сайт: На всех страницах будет включен HTTPS.
- Нет: HTTPS будет отключен.
- Нажмите Применить/Сохранить , чтобы обновить свой сайт Joomla.
Как включить SSL в Magento
Следующие инструкции принудительно подключат HTTPS к сайту Magento.
Magento 1.x
- Войдите в свою панель администратора Magento.
- Перейдите к Система , затем Конфигурация .
- В разделе General выберите Web .
- Откройте раздел Secure и обновите базовый URL-адрес следующим образом:
https://yourdomain.com - Значения параметров Использовать безопасные URL-адреса во внешнем интерфейсе и Использовать безопасные URL-адреса в параметрах администратора должны быть установлены на Да .

- Щелкните Сохранить конфигурацию .
- Чтобы увидеть изменения, вам необходимо очистить кэш Magento.
Magento 2.x
- Войдите в свою панель администратора Magento.
- Переход к магазинам , Конфигурация , а затем Web .
- Откройте раздел Base URLs (Secure) и обновите URL-адрес в Secure Base URL на:
https://yourdomain.com - Значения для Использовать безопасные URL-адреса на витрине магазина и Использовать безопасные URL-адреса в параметрах администратора должны быть установлены на Да .
- Щелкните Сохранить конфигурацию .
- Чтобы увидеть изменения, вам необходимо очистить кэш Magento. 9(.*)$ https://example.com/$1 [L,R=301]
- Инструкции по редактированию .
 https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - Кроме того, вы можете ввести следующий сценарий, чтобы исправить предупреждение Mixed Content на вашем сайте.
RewriteOptions наследуют RewriteEngine включен Набор заголовков content-Security-Policy: update-insecure-requests
- После этого нажмите кнопку Сохранить изменения в правом верхнем углу.
- Очистите кеш, и ваш сайт WordPress будет вынужден перенаправляться на HTTPS без использования плагина.
- Инструкции по редактированию .
Пожалуйста, попробуйте эти дополнительные шаги, если сайт не перенаправляется на HTTPS после добавления вышеуказанного скрипта в ваш .htaccess.
- Войдите в свою панель инструментов WordPress .
- На левой панели прокрутите вниз до Настройки .
- Наведите указатель мыши на Настройки , затем выберите Общие .
- Найдите Адрес WordPress (URL) и Адрес сайта (URL) в Общие настройки .

- Обновите оба URL-адреса, чтобы они отображали https (https://yourdomain.com).
- Прокрутите вниз и нажмите Сохранить изменения .
- Вы получите сообщение об успешном подтверждении в верхней части страницы.
Как включить бесплатный SSL и принудительно использовать HTTPS вручную через Plesk
Следующие инструкции позволят включить бесплатный SSL и принудительно использовать HTTPS в Plesk для домена:
Включить бесплатный SSL
Примечание : www. субдомен не будет включен, если не установлен флажок Включить субдомен www для домена и каждого выбранного псевдонима .
- Войдите в панель управления Plesk .
- Перейдите на вкладку Веб-сайты и домены .
- Найдите и щелкните Сертификаты SSL/TLS .

- Нажмите Let’s Encrypt в домене.
- Подтвердите, что адрес электронной почты действителен.
- Щелкните Установить .
Уведомление будет отправлено на адрес электронной почты, указанный до истечения срока действия SSL. SSL автоматически продлевается за 30 дней до истечения срока его действия, или SSL можно продлить вручную в любой момент.
Принудительно HTTPS
- Войдите в панель управления Plesk .
- Перейдите на вкладку Веб-сайты и домены .
- Нажмите Настройки хостинга под доменом.
- В разделе Безопасность установите флажок Постоянное SEO-безопасное перенаправление 301 с HTTP на HTTPS .
- Прокрутите вниз и нажмите OK для сохранения.
- Вернитесь к Веб-сайты и домены или нажмите Применить , чтобы сохранить и остаться в Настройки хостинга
- Перейдите на свой веб-сайт, чтобы проверить сертификат SSL.
 SSL-сертификат работает правильно, если вы перенаправлены на безопасную HTTPS:// версию вашего сайта.
SSL-сертификат работает правильно, если вы перенаправлены на безопасную HTTPS:// версию вашего сайта.
Обновление до платного SSLТеперь вы можете обновить свой бесплатный SSL до платного SSL (положительного или EV SSL) на своем клиентском портале. Дополнительную информацию об обновлении см. в статье Портал клиентов — SSL-сертификаты.
Отказ от бесплатного SSL-сертификатаЧтобы отказаться от бесплатного SSL-сертификата:
- Войдите на свой клиентский портал.
- Выберите Хостинг в меню слева.
- Найдите пакет хостинга, в котором вы хотите управлять бесплатным SSL. Щелкните ссылку Управление .
- На вкладке Обзор найдите Управление SSL и нажмите Управление .
- Найдите свой домен, затем включите Автоматическое продление , чтобы отключить Let’s Encrypt SSL , ваш бесплатный SSL-сертификат.

- Переключатель будет указывать, что автообновление отключено .
Часто задаваемые вопросы (FAQ)Нужно ли мне активировать бесплатный SSL на моем поддомене, если он уже активирован на моем основном домене?
Во-первых, в чем разница между доменом и поддоменом?
Доменное имя — это адрес веб-сайта. Это URL-адрес, который посетитель вводит в браузере.
Субдомен — это дополнение к вашему основному доменному имени. По сути, поддомен — это отдельная часть вашего веб-сайта, которая работает под тем же основным доменным именем.
Домен : example.com
Субдомен: sales.example.comЧтобы ответить на главный вопрос, да, вам нужно активировать бесплатный SSL на вашем основном домене. имеет активный бесплатный SSL. Оба считаются отдельными веб-сайтами со своим собственным контентом и файлами .
 htaccess. Шаги по активации Free SSL поддомена такие же, как и для основного домена, о котором говорилось выше.
htaccess. Шаги по активации Free SSL поддомена такие же, как и для основного домена, о котором говорилось выше.При просмотре HTTPS на моем домене пишет, что на моем сайте нет сертификата.
- У вас должен быть активный общий пакет cPanel с HostGator.
- Домен должен быть указан на ваш пакет HostGator через запись A.
- Очистите кэш браузера и попробуйте просмотреть сайт на другом устройстве после включения SSL-сертификата. Иногда старая версия веб-сайта кэшируется в вашем браузере.
Какой хостинг-план может получить бесплатный SSL?
Все пакеты хостинга HostGator имеют право на бесплатные SSL на всех доменах, размещенных в учетной записи хостинга и указанных записью A.
Пользователи расширенного хостинга с тарифным планом VPS или Dedicated могут включить его для своих серверов, следуя инструкциям по ссылке ниже.
- Управление AutoSSL в WHM
Что мне делать после получения бесплатного SSL?
После установки Free SSL вам, вероятно, потребуется перенаправить своих посетителей с HTTP на HTTPS, чтобы убедиться, что они используют наиболее безопасный путь для доступа к вашему сайту.