Нужен бесплатный SSL-сертификат? Легко / Хабр
Пришлось искать способ защитить домены в зонах RU, РФ…
Если вам нужен SSL-сертификат, но вы не являетесь специалистом в веб-технологиях, то эта заметка для вас. Описан простой способ выпуска базового SSL-сертификата Let’s Encrypt в ручном режиме, на локальном компьютере с Windows, с помощью приложения Certbot. Этот способ позволяет получить файлы SSL-сертификата в папку на своём локальном компьютере, после чего можно установить сертификат на свой хостинг.
Потребность в SSL-сертификатах возникла у меня в связи с тем, что срок старых истёк, а создать новые оказалось невозможным из-за возникших ограничений на доменные зоны RU и РФ. Если у вас такая же проблема или вам просто надоело искать веб-сервис для выпуска SSL-сертификатов, то эта заметка вам поможет.
Поскольку я пока не знаю наилучшего пути, то ниже просто опишу ту последовательность действий, которую сам выполнил и которая позволила мне создать SSL-сертификаты для десяти своих доменов (в том числе в зонах RU и РФ), а значит и вам этот способ может помочь.
Создание SSL-сертификата на локальном компьютере
Установил на свой локальный компьютер (с операционной системой Windows 11) программу Certbot.
Установочный файл Certbot взял с официального сайта здесь (см. ссылку на загрузку дистрибутива в п.3 на открывшейся по ссылке странице).Запустил скачанный установщик и в диалоге установки изменил адрес установки на:
C:\Certbot
Работа с программой Certbot осуществляется через командную строку или PowerShell (я использовал PowerShell). На время выпуска сертификата, естественно, компьютер должен быть подключен к сети Интернет.
Открыл PowerShell (х86) с правами администратора.
Для этого нажал на кнопку «Пуск» и набирая первые буквы названия PowerShell увидел нужный пункт в результатах поиска, затем правым щелчком мыши по названию найденной программы открыл контекстное меню и в нём выбрал пункт «запуск от имени администратора».
В окне PowerShell с помощью команд
cdперешёл в каталог Certbot (вводил как показано на скриншоте и нажимал в конце строки клавишу Enter):
Вставил из буфера обмена команду для создания сертификата (можете скопировать её из этой строки):
certbot certonly --authenticator manualИ нажал клавишу Enter.
Перед нажатием Enter окно PowerShell выглядело с этой командой так:
Система предложила ввести свой email (я ввёл), согласился с условиями (нажимая клавишу Y), в следующий раз программа на этом шаге уже не просила вводить email, а сразу предлагала ввести имена доменов (я вводил сразу по два – второй с www, через запятую):
Программа попросила создать файл проверки прав на домен. При этом показано какую строку символов и в файл с каким именем поместить, по какому адресу на веб-сервере этот файл положить:
Поскольку я вводил по два доменных имени (обычное и с www), то после нажатия Enter программа точно так же просила создать ещё один проверочный файл.
С помощью Filezilla Client я создал нужные файлы по требуемому адресу, создав нужные директории. Выделенный текст из окна PowerShell можно копировать просто правым кликом, или привычным сочетанием клавиш Ctrl+C.
Нажал клавишу Enter для создания сертификата, но только после того, как проверочные файлы на веб-сервере были созданы.
Система сообщила об успешном создании файлов сертификата, которые я нашёл на своём локальном компьютере, в папке:
C:\Certbot\archive\[имя домена]Если бы сертификат не был создан, то программа сообщила бы об ошибке.
Вот и всё, сертификаты готовы!
Для установки их на хостинг мне потребовались три файла из четырёх, из данной папки:
cert1.pem – сертификат
chain1.pem – промежуточный сертификат
privkey1.pem – приватный ключ
Эти файлы со своего компьютера не удаляйте, поскольку при следующем выпуске сертификатов (их приходится создавать заново каждые 90 дней) Certbot проверит их наличие и создаст рядом новые, со следующим порядковым номером. Для установки на хостинг нужно будет использовать, конечно, новые.
Для установки на хостинг нужно будет использовать, конечно, новые.
Ограничения
Через каждые 90 дней нужно перевыпускать сертификат заново.
P.S.:
Я ещё не озадачился тем, как автоматизировать описанный выше процесс (мне интересен перевыпуск сертификата именно на локальном компьютере с Windows). Было бы здорово, если бы знающий человек написал в комментариях как это сделать.
5 способов бесплатно получить SSL сертификат! (инструкция)
автор: EugeneBos обновлено: 13.02.2023
Сейчас каждому сайту нужен SSL. И куча людей платит деньги за воздух. Поэтому пришло время узнать о паре простых способов получить SSL сертификат бесплатно.
Зачем вообще SSL сертификат?
1. Не отпугивает посетителей
Браузеры, с недавних пор, очень не любят сайты без SSL. И они будут пытаться помешать вашим посетителям регистрироваться и оплачивать покупки.
Вот так выглядит сайт без SSL (обычная страница) в современных браузерах:
Chrome (Хром)FirefoxЯндекс БраузерНе так плохо, но веселье начинается, если вы начнете вводить пароль или данные банковской карты. Будет вот так:
Будет вот так:
Как думаете, отпугнет ли это часть ваших посетителей? Конечно, да! И это еще не все, Firefox, когда ваш посетитель будет вводить свои данные, покажет ему вот такое окошко:
С SSL сертификатом же все выглядит намного лучше:
Chrome (Хром)FirefoxЯндекс Браузер2. Положительно сказывается на позициях в поисковых системах
В Google сайты с SSL начали ранжироваться выше с 2014 года, но на очень ограниченном числе запросов. Сейчас это влияет все больше и больше.
Насчет Яндекса я не нашел информации по этому поводу, но, скорее всего, они тоже это учитывают как один из второстепенных параметров.
3. Данные ваших посетителей под защитой
Без SSL сертификата данные между вашим сайтом и браузером передаются в открытом виде. Включая пароли и все данные из форм.
Если злоумышленнику удастся оказаться посередине между сайтом и браузером – он сможет получить доступ ко всем этим данным.
Почему бесплатный сертификат?
Есть несколько видов SSL сертификатов. Чем дороже — тем больше компенсация вам на случай, если кто-то взломает соединение. И еще в браузере будет писаться название вашей компании, если кликнуть по сертификату.
Чем дороже — тем больше компенсация вам на случай, если кто-то взломает соединение. И еще в браузере будет писаться название вашей компании, если кликнуть по сертификату.
Всего их 3 вида:
- DV – подтверждение домена. Подходит 99% сайтов.
- OV – подтверждение домена и компании (имя компании, адрес и тип). Подходит большим компаниям.
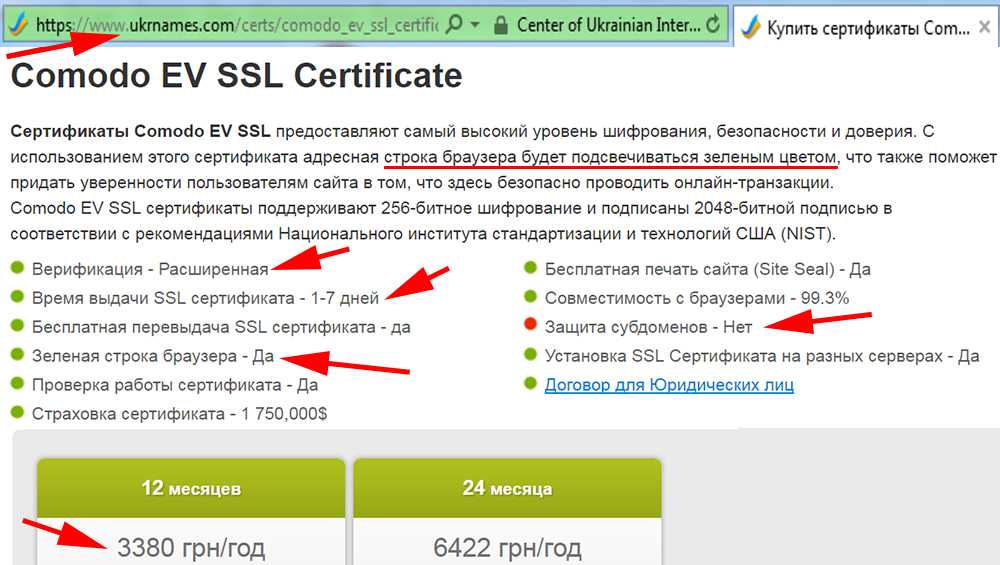
- EV – расширенное подтверждение домена и компании (публичный телефонный номер, проверка на фрод, документы на регистрацию, проверка на наличие в черных списках и т.п.). Подходит банкам и большим компаниям, занимающимися финансами.
Для малого бизнеса 2 последних варианта совершенно не нужны. Все, что нам нужно – самый простой сертификат (DV, Essential). Он всего лишь позволяет установить защищенное соединение с вашим сайтом и удостовериться, что посетитель на нем.
Так почему же бесплатный? Потому что, покупая этот самый простой сертификат за деньги, вы платите за воздух. Никаких сложных вычислений не происходит. Все делается автоматически. Даю зуб, что на сервере за 300 руб/мес. можно сгенерировать сертификаты для всего Рунета максимум за 1 месяц, если не 1 день.
Никаких сложных вычислений не происходит. Все делается автоматически. Даю зуб, что на сервере за 300 руб/мес. можно сгенерировать сертификаты для всего Рунета максимум за 1 месяц, если не 1 день.
А почему же тогда их продают за деньги, спросите вы? Да просто потому что это халявные деньги. На официальном сайте Комодо они просят $78 в год минимум. На другом же сайте можно найти их же сертификат за $9. Вообще, они могли бы его и бесплатно отдать, но 76 баксов то не лишние 😉
Минусы платных сертификатов:
- Платите деньги за воздух и поощряете продавцов воздуха
- Будете платить еще в 10 раз больше денег, если вам нужен сертификат для поддоменов (потому что потребуется другой сертификат — Wildcard или нужно покупать по сертификату на каждый поддомен)
В любом случае не платите за них более чем $10 в год.
Минусы бесплатных сертификатов:
- Не работают в старых браузерах и операционных системах (там где не поддерживается SNI).

Это браузеры типа IE 8 на Windows XP. То есть очень старые, и ими можно пренебречь.
Но если вдруг вам это важно, эту проблему можно достаточно легко решить, просто не включая SSL для этих старых браузеров/ОС. Вот инструкция.
Где получить бесплатный сертификат?
1. Let’s Encrypt
Это серьезная некоммерческая организация, которая предоставляет бесплатные сертификаты. Возможно, вы даже слышали о компаниях, которые спонсируют ее на более $300,000 в год каждая: Facebook, Mozilla, Cisco и Chrome (Google).
Их сертификат можно получить 3-мя способами:
1) Виртуальный хостинг
Если у вас виртуальный хостинг, то, возможно, он уже поддерживает выпуск сертификатов через Let’s Encrypt. Я знаю, что Timeweb, Reg.ru и многие другие это уже поддерживают.
Покажу на примере Таймвеба (которым мы пользуемся), как выглядит выпуск сертификата.
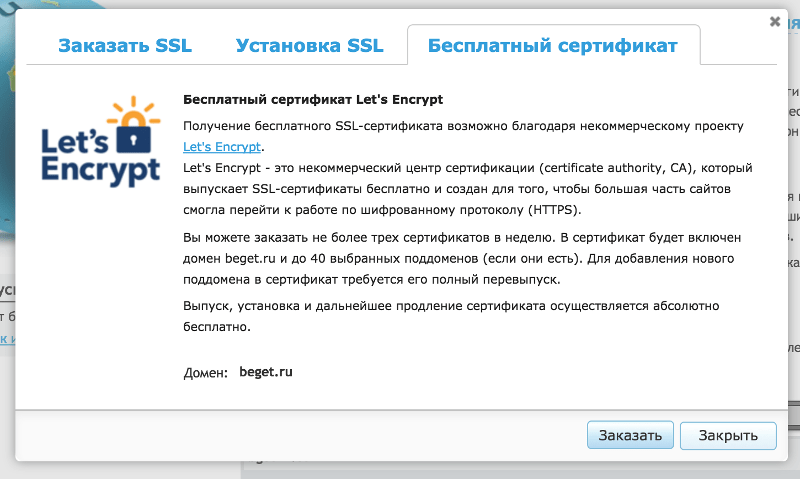
Заходите в “SSL-сертификаты” в меню справа, потом в “Магазин сертификатов”, находите там “SSL Let’s Encrypt” (был в самом низу) и нажимаете “Заказать”:
После этого выбираете домен, снимаете галочки с дополнительных платных услуг (если они вам не нужны), соглашаетесь с правилами и жмете “Заказать”:
Все, сертификат будет выпущен в течение пары минут и будет автоматически продлеваться каждые 3 месяца. То есть это сделать проще простого.
То есть это сделать проще простого.
Если ваш хостинг не поддерживает Let’s Encrypt, спросите их, возможно, скоро они добавят эту возможность.
2) Ручная установка на виртуальном хостинге
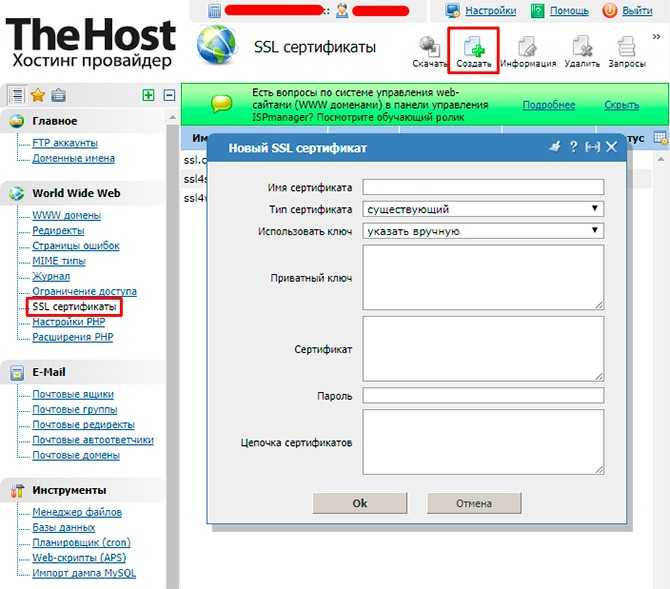
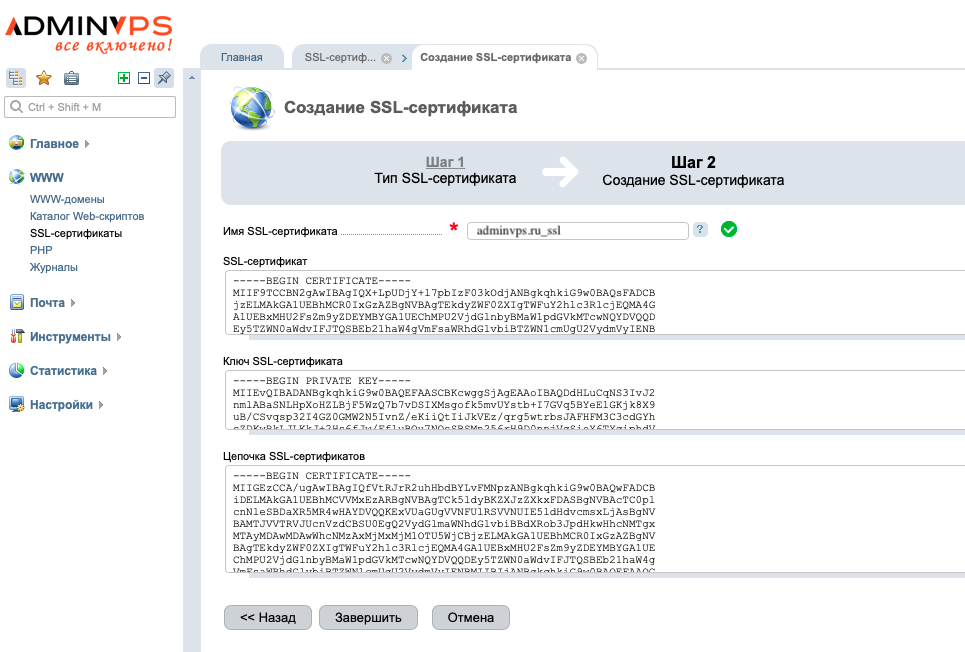
Если не собираются, проверьте, есть ли возможность ручной установки сертификата. Вот как это выглядит в Timeweb:
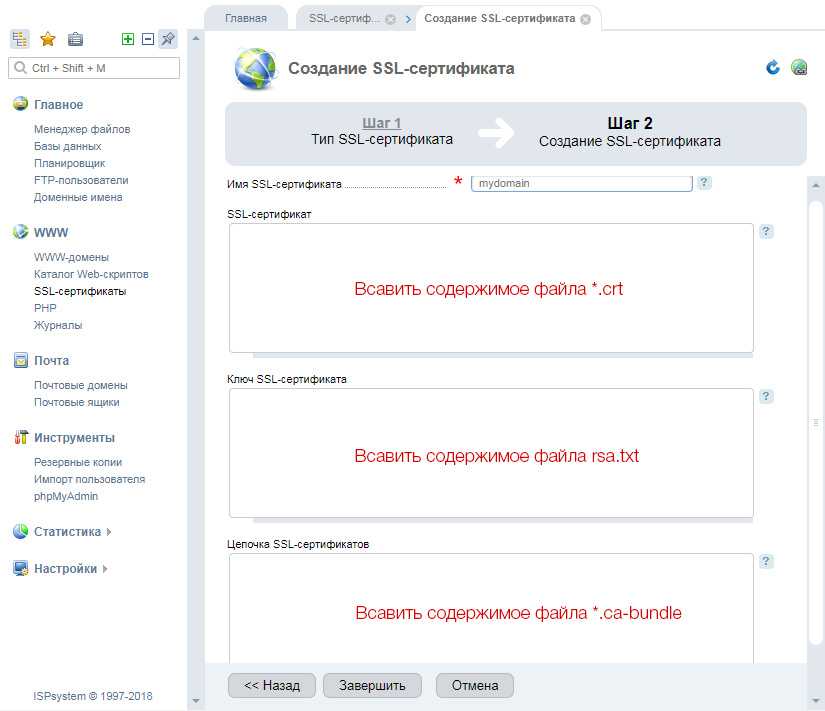
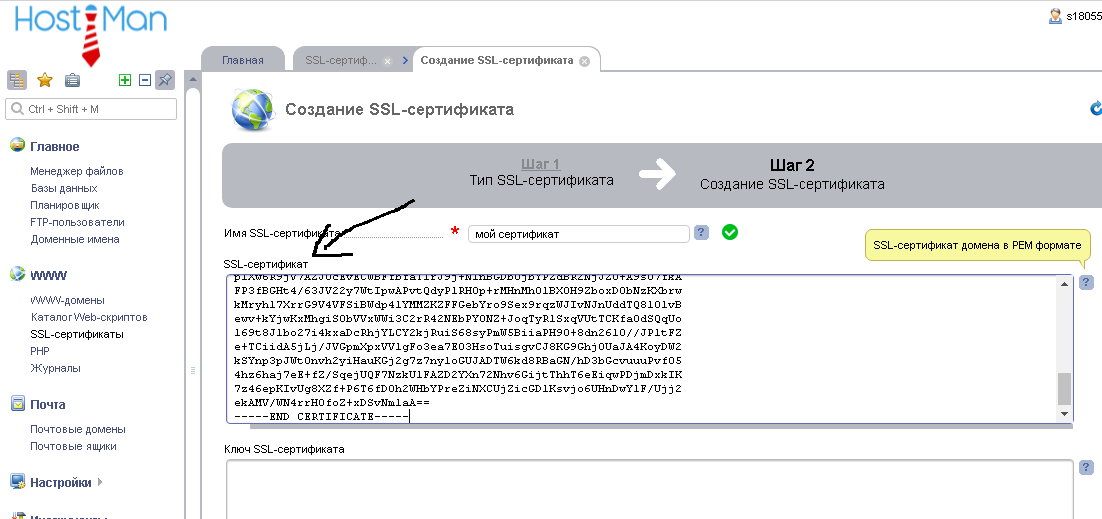
Если такой функционал есть у вашего хостинга, то можно воспользоваться сайтом ZeroSSL. Там вы можете получить бесплатно сертификат от Let’s Encrypt на 90 дней и скачать его. После этого откройте файлы в текстовом редакторе и вставьте в те поля в форме.
Но имейте в виду, что Let’s Encrypt выпускает сертификаты только на 3 месяца. И, значит, каждые 3 месяца нужно его обновлять. Поэтому по возможности не используйте этот вариант.
А воспользовавшись способами выше и ниже, сертификат будет продляться автоматически, без вашего участия.
Обратите внимание, что у Timeweb ручная установка сертификата платная услуга.
3) Свой сервер
Если у вас свой сервер (облачный, VPS, Dedicated и т. п.), то воспользуйтесь сайтом certbot.eff.org. Выбираете там операционную систему и сервер (Apache/Nginx) и получаете пошаговую инструкцию, как все настроить. Правда сможет сделать это только человек, который в этом разбирается.
п.), то воспользуйтесь сайтом certbot.eff.org. Выбираете там операционную систему и сервер (Apache/Nginx) и получаете пошаговую инструкцию, как все настроить. Правда сможет сделать это только человек, который в этом разбирается.
2. CloudFlare
Это бесплатный CDN провайдер, используя который вы получаете кучу полезного, включая бесплатные SSL сертификаты для всех ваших доменов и поддоменов.
Минимальные требования к браузерам и ОС для работы сертификата можно найти внизу этой страницы (Windows Vista+, Firefox 2+, Android 4.0+, то есть, везде).
CloudFlare позволяет пропускать запросы на ваш сайт через него (работать как прокси). То есть браузер посетителя будет обращаться к серверам Cloudflare через https://, а их сервера уже будут отправлять запрос к вам. Хоть через https:// хоть через http://.
Я написал подробную инструкцию по настройке SSL через Cloudflare как добавить туда сайт и грамотно настроить SSL на нем, включая редиректы и прочее.
Если она будет слишком сложной, вы можете попросить сделать это другого человека. Процедура не должна занять более 15 минут руководствуясь моей инструкцией и стоить будет недорого.
Процедура не должна занять более 15 минут руководствуясь моей инструкцией и стоить будет недорого.
Если вам не нужна подробная инструкция, то весь процесс можно описать так:
1. Сначала регистрируетесь в Cloudflare
2. Нажимаете ссылку “Add site” сверху справа и пишите там домен сайта, на которых хотите подключить SSL.
3. Выбираете бесплатный тариф (Free)
4. Cloudflare автоматически просканирует и добавит DNS записи.
В большинстве случаев они все перенесут правильно. Но если разбираетесь, проверьте все ли правильно добавилось автоматически (для этого нужно зайти в DNS записи вашего домена).
5. На следующем шаге вы получите имена 2-х серверов. Теперь вам нужно зайти туда, где вы покупали домен и сменить (делегировать) ваши неймсервера (nameserver или DNS сервер) на новые:
Если все DNS записи вы перенесли корректно, то ваши посетители никаких изменений не заметят (то есть сайт будет работать без перебоев).
6. После этого вам предложат по включаться всякие полезные настройки, типа редиректа на https:// (см. мою полную инструкцию, если нужна помощь).
мою полную инструкцию, если нужна помощь).
5. После того как вы их пройдете, зайдите на вкладку “SSL/TLS” и справа выберите “Flexible”:
“Flexible” – это самый простой вариант, когда запросы на сервера Cloudflare будут идти через https:// а с них уже на ваш сайт, через http://. То есть для ваших посетителей сайт отображаться защищенным SSL.
Если у вас блог или сайт, который не собирает никаких личных данных посетителей, это приемлимый вариант. Иначе нужно настраивать другой режим работы (Full или Full (strict)) и там не очень просто (опять же, если интересно смотрите полную инструкцию).
3. SSL Сертификат в подарок
Сертификаты также иногда дарятся при покупке доменов или хостинга.
Тот же регистратор доменов Namecheap дарил мне сертификаты на год при продлении (не рекомендую его: могут закрыть аккаунт по политическим причинам, если хотите покупать домены за рубежом, используйте Cloudflare).
Зайдите на сайт где регистрировали домен или ваш хостинг и посмотрите, нет ли у них такой акции. Или напишите им в поддержку.
Или напишите им в поддержку.
Советы на будущее
- Перед тем как ставить переадресацию с HTTP на HTTPS, проверьте все ли работает (переадресацию обычно можно настроить в панели хостинга)
- Нужно заменить все пути к картинкам, стилям и скриптам в коде сайта с http:// на // или https://
Иначе Хром и Яндекс Браузер не будут их загружать, а Firefox будет писать, что соединение не защищено .
Для WordPress можно воспользоваться плагином типа Really Simple SSL (не используйте его для варианта с CloudFlare, см. ниже).
Для выявления этой проблемы вы можете воспользоваться бесплатным сканером сайта. Я использовал эти: JitBit (результаты будут в самом низу) или MissingPadlock. У последнего обратите внимание на эти 4 вкладки после сканирования:
- При включении переадресации с HTTP на HTTPS, используя CloudFlare, будьте аккуратны, плагин переадресации должен их поддерживать, иначе будет бесконечная переадресация!
Для Вордпресса я видел специальный плагин для такого случая.
 Дело в том, что запрос на ваш сайт идет через HTTP (если вы не настроите по-другому), и нужно читать специальные данные, посылаемые CloudFlare, чтобы понять, открыт ли ваш сайт через HTTP или HTTPS у посетителя.
Дело в том, что запрос на ваш сайт идет через HTTP (если вы не настроите по-другому), и нужно читать специальные данные, посылаемые CloudFlare, чтобы понять, открыт ли ваш сайт через HTTP или HTTPS у посетителя.
Вот и все. Даже если вы уже купили сертификат, надеюсь, вы перейдете на бесплатный в следующем году 🙂
P.S. Если же ваш хостинг не поддерживает это, или по каким-то причинам вы хотите сертификат от известной компании, попробуйте этот сайт (там самые дешевые, что я нашел).
Поддержка сообществаLet’s Encrypt Поддержка сообщества
Let’s EncryptЗагрузка
Давайте зашифруем поддержку сообщества| Тема | просмотров | Деятельность | |
|---|---|---|---|
| Добро пожаловать в службу поддержки сообщества Let’s Encrypt | 66247 | 7 августа 2015 г. | |
| Получение ошибки при попытке добавить сертификат SSL «ValueError: невозможно установить значение пути!» | 23 | 15 марта 2023 г. | |
| Функциональность в настройке обратного прокси | 119 | 15 марта 2023 г. | |
| org/ListItem»> Создайте сертификацию для второго домена на том же сервере | 64 | 15 марта 2023 г. | |
| У моего основного домена есть SSL, а у моего поддомена нет SSL | 213 | 15 марта 2023 г. | |
Проблема с privkey. pem pem | 51 | 15 марта 2023 г. | |
| Вызов Certbot провален | 87 | 14 марта 2023 г. | |
| 148 | 14 марта 2023 г. | ||
| Сервер Nodejs Socket.io прослушивает, но клиент не достигает сервера | 130 | 14 марта 2023 г. | |
| Acme.sh: сброс соединения узлом | 152 | 14 марта 2023 г. | |
| Значение сертификатов с общим именем, не связанным с X509v3 Subject Alternative Name | 96 | 14 марта 2023 г. | |
| Ошибка установки Certbot nginx из-за отсутствия файлов сертификатов | 83 | 14 марта 2023 г. | |
| Пожалуйста, не говорите мне, что я закончил (Кажется, я не могу каким-либо образом сертифицировать свой веб-сайт) | 519 | 14 марта 2023 г. | |
| Позволяет шифровать для Webmin | 364 | 14 марта 2023 г. | |
| Выдача SSL-сертификатов: ошибка 400 | 69 | 14 марта 2023 г. | |
| Ошибка DNS Challenge при создании SSL-сертификатов | 114 | 14 марта 2023 г. | |
| org/ListItem»> Есть ли проблемы с сопоставлением поля «Тема» для MTLS? | 169 | 14 марта 2023 г. | |
| 94 | 14 марта 2023 г. | ||
| org/ListItem»> Новичку нужна помощь в запуске Filecloud с SSL | 433 | 14 марта 2023 г. | |
| Не удалось получить SSL-сертификат | 233 | 13 марта 2023 г. | |
| Certbot: не удается создать каталог данных пользователя | 250 | 13 марта 2023 г. | |
| Certbot —apache не проходит вызов с ошибкой 404 | 165 | 13 марта 2023 г. | |
| Давайте зашифруем с помощью Django, Gunicorn и Nginx | 160 | 13 марта 2023 г. | |
| org/ListItem»> Ошибка сертификата | 165 | 13 марта 2023 г. | |
| Создайте 2 сертификата SSL, указывающих на одну и ту же страницу хоста apache2. | 130 | 13 марта 2023 г. | |
| Certbot не вызывает сценарий очистки после удаления и повторного создания сертификата | 237 | 13 марта 2023 г. | |
| Обсуждение и запросы на добавление списка хостинг-провайдеров | 20007 | 13 марта 2023 г. | |
| Поддельные сертификаты? | 146 | 13 марта 2023 г. | |
| org/ListItem»> Cert-manager pending: указывает, что сертификат ожидает выдачи. | 109 | 13 марта 2023 г. | |
| Certbot NGINX — некоторые задачи не пройдены | 216 | 13 марта 2023 г. |
следующая страница →
бесплатных сертификатов SSL и инструментов SSL
бесплатных сертификатов SSL и инструментов SSL — ZeroSSLСоздать бесплатный SSL-сертификат
apilayer. com
www.apilayer.com
com
www.apilayer.com
Доверенный центр сертификации
Легко защитите любой сайт, переведя управление SSL на автопилот, поддерживая одноэтапную проверку и обновление через REST API.
- Защита лидеров отрасли
- Полная защита
Получите полную защиту для любого домена, веб-сайта и серверной системы менее чем за 5 минут с помощью ZeroSSL — самого простого способа выпуска бесплатных SSL-сертификатов.
- Быстрая проверка
Получите одобрение новых и существующих SSL-сертификатов за считанные секунды, используя одноэтапную проверку электронной почты, загрузку на сервер или проверку CNAME.

- Интеграция с ACME
В партнерстве с некоторыми из крупнейших поставщиков ACME ZeroSSL позволяет вам управлять существующими сертификатами и обновлять их, даже не пошевелив пальцем.
- SSL REST API
Экономьте время и деньги, автоматизировав управление SSL-сертификатами с помощью ZeroSSL REST API, поддерживая выпуск сертификатов, проверку CSR и многое другое.
Все инструменты безопасности SSL, которые вам когда-либо понадобятся, упрощенно и в одном месте
Выпускайте и продлевайте бесплатные 90-дневные SSL-сертификаты менее чем за 5 минут и автоматизируйте их с помощью интеграции с ACME и полноценного REST API.
- 90-дневные сертификаты
- Годовые сертификаты
- Подстановочные сертификаты
- Одноэтапная проверка
- Интеграция ACME
- SSL REST API
- Проверка установки
- Мониторинг SSL
Ознакомьтесь с ZeroSSL
Откройте для себя все функции и узнайте, почему ZeroSSL является лучшей альтернативой как Let’s Encrypt, так и компаниям SSL старой школы.
