10 лучших бесплатных веб-сайтов с бесплатными шрифтами в Интернете
Мы пишем, чтобы общаться, и чтобы общаться, мы должны писать четко. Типография играет очень важную роль в масштабировании вашего бренда, и это то, что необходимо продумать каждому бизнесу.
Если вы блогер, шрифт, который вы используете на своем веб-сайте для общения со своей аудиторией, должен успокаивать читателя. Вы не должны заставлять его работать, чтобы читать. Точно так же для бизнеса или проекта брендинга шрифты, которые вы используете, постепенно станут имиджем вашего бренда.
Связанное чтение: 15 лучших сайтов для поиска бесплатных изображений для вашего сайта
Итак, чтобы вы могли устроить отличное шоу, вам нужна надежная коллекция лучших шрифтов на выбор. Нет, это не означает покупку лицензий на эти шрифты. Не волнуйтесь, мы никогда не доставим вам неприятностей! Мы составили для вас список из десяти бесплатных веб-сайтов, на которых вы можете бесплатно получить шрифты, и вам никогда не придется довольствоваться этими чрезмерно используемыми шрифтами по умолчанию.
1. Google шрифты
С
instagram viewer
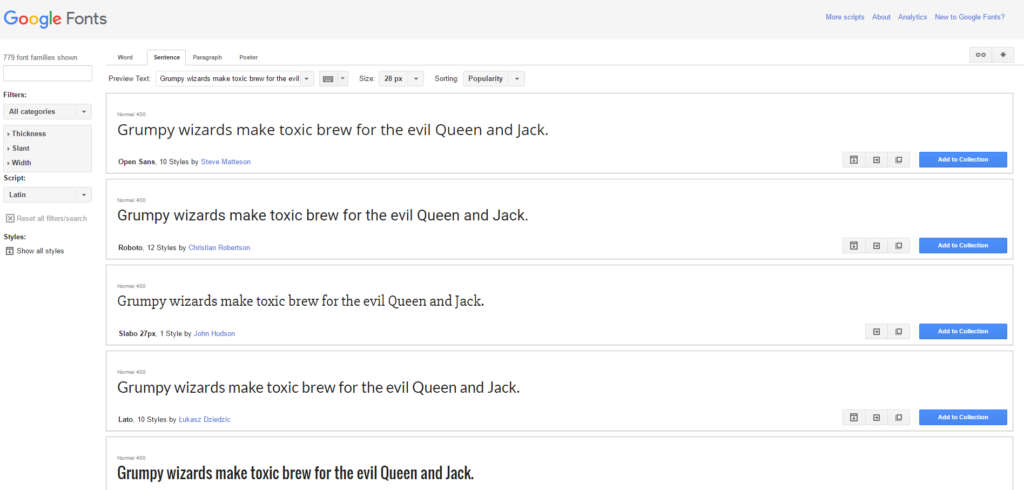
1043 доступны бесплатные лицензионные семейства шрифтов, Google шрифты — одна из самых больших коллекций шрифтов, доступных в Интернете. Это один из самых надежных веб-сайтов, используемых дизайнерами по всему миру, благодаря обширной коллекции, которую он предлагает вместе с возможностью загрузки любого шрифта по своему выбору.
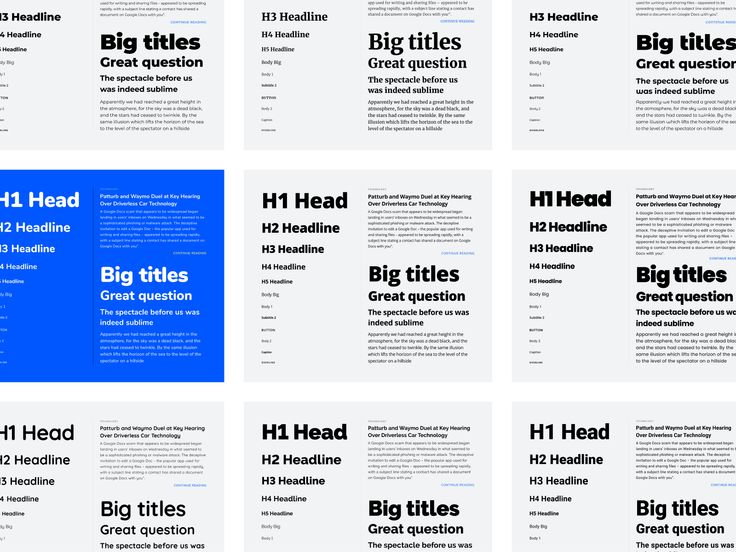
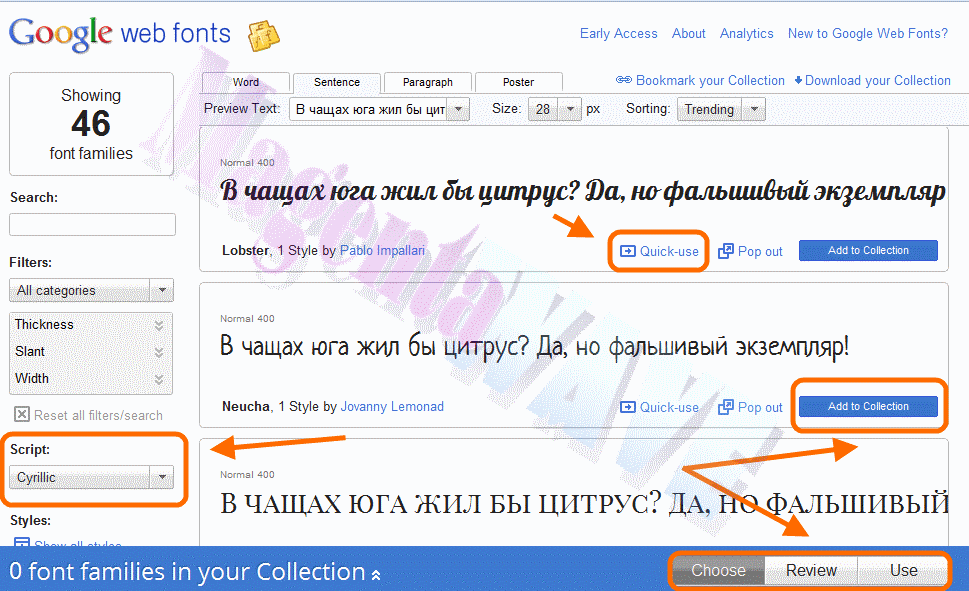
Вы можете просмотреть шрифт по категории, язык, и свойства шрифта включая такие атрибуты, как толщина и выравнивание. Функция предварительного просмотра также позволяет одновременно сравнивать разные шрифты, как показано ниже.
Google шрифты
2. Шрифт Белка
Поскольку новые шрифты часто добавляются, Шрифт Белка это один из наших лучших вариантов, когда дело доходит до изучения большой коллекции типов шрифтов. Он получает разные стили шрифтов с разных веб-сайтов и объединяет их в одном месте.
Вы можете получить оба бесплатно и оплаченный шрифты онлайн в соответствии с вашим бюджетом. Вы можете искать шрифты с помощью различных тегов, например Ретро, Каллиграфический, Грубый, Элегантный, и так далее.
10 лучших альтернатив Google Maps, которые вы должны попробовать
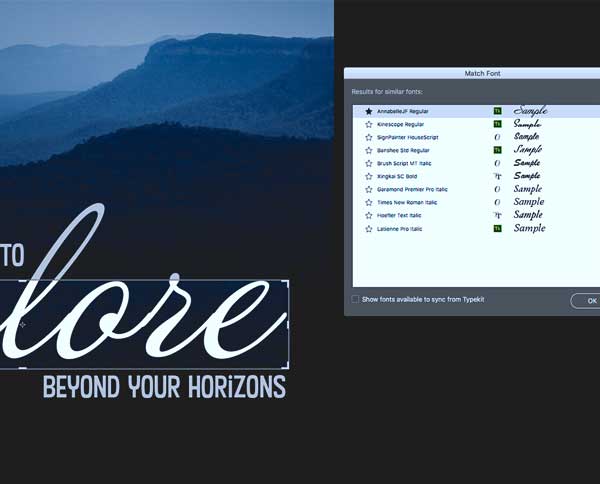
Одна из лучших особенностей Шрифт Белка является «Идентификатор шрифта”, Который может помочь вам определить шрифт на любом из эталонных изображений, которые вы можете использовать.
Шрифты Белка
3. FontSpace
FontSpace предлагает бесплатную загрузку более 77,000 лицензированные шрифты. Если вы ищете шрифты, которые хотели бы использовать в коммерческих целях, вы можете напрямую указать этот фильтр в критериях поиска.
FontSpace предлагает различные тематические коллекции от разных дизайнеров, а также позволяет вам следить за дизайнерами шрифтов по вашему выбору.
Лучшая функция, доступная с FontSPace это Генератор Ленни Лица с помощью которого вы можете создать свой Ленни лицо с более чем 230 000 комбинаций.
fontSpace
4. DaFont
Если вы ищете шрифт для личного использования, DaFont обязательно посетить. Вы можете изучить различные шрифты, отнесенные к темам, например: Изысканный, Иностранный взгляд, Техно, Готика, и так далее.
Помимо шрифтов для личного пользования, они предлагают несколько шрифтов, которые можно использовать в коммерческих целях, и, следовательно, они настоятельно рекомендуют ознакомиться с их условиями, связанными со всеми шрифтами.
DaFont
5. Behance
Behance это социальная сеть, в которой дизайнеры демонстрируют свои лучшие работы и делятся бесплатными шрифтами. Так что, если вы ищете уникальный шрифт, обратите внимание на Behance. Вы также можете просмотреть весь их список бесплатных шрифтов и выбрать наиболее подходящий.
Вы также можете просмотреть весь их список бесплатных шрифтов и выбрать наиболее подходящий.
Behance
6. FontStruct
Если вы ищете новые и уникальные шрифты, FontStruct обязательно попробовать. Этот веб-сайт предоставляет пользователям инструкции по созданию новых стилей шрифтов, которые затем доступны для загрузки другими пользователями. Это означает, что новые шрифты появляются каждый день, что дает вам надежную коллекцию на выбор.
Fontstruct
7. 1001 бесплатный шрифт
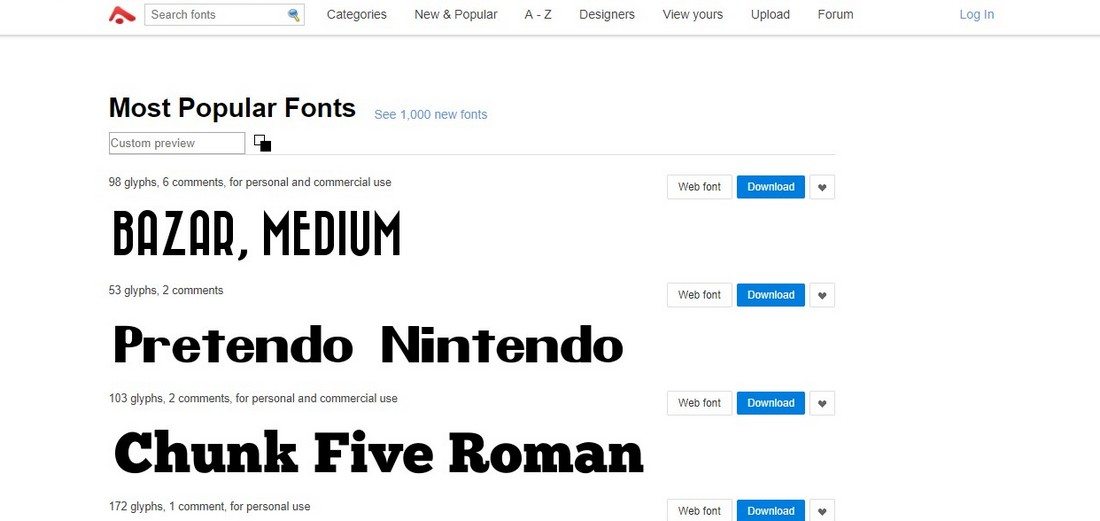
Пусть имя вас не разочарует. 1001 бесплатный шрифт предлагает вам более 10,000 шрифты. Вы можете найти нужный шрифт по стиль шрифта, размер шрифта, и даже масса в соответствии с вашими требованиями. Помимо шрифтов, доступных для личного использования, есть несколько шрифтов, которые можно использовать в коммерческих целях.
1001 бесплатный шрифт
8. Городские шрифты
Один из самых удобных веб-сайтов, Городские шрифты предлагает шрифты как для личного, так и для коммерческого использования и помещены в раздел «Бесплатные шрифты» и «Премиум шрифты» соответственно.
10 альтернатив Netflix для онлайн-трансляций с бесплатными пробными версиями
Как Google шрифты, Городские шрифты также предварительный просмотр различных стилей шрифтов, которые вы выбираете, чтобы сделать выбор шрифта проще и быстрее.
Городские шрифты
9. BeFonts
Так же причудливо, как и его название, BeFonts предлагает потрясающие шрифты, которые могут удовлетворить самые разные потребности. Вы можете скачать шрифты как для личных, так и для коммерческих целей с сайта в OTF, TTF, и текст форматы. BeFonts также позволяет вам изучить различные шрифты, созданные его высококлассными дизайнерами.
Befonts
10. Избыток пикселей
Наряду с бесплатными шрифтами, Избыток пикселей предлагает различные бесплатные услуги, такие как векторная графика, Шаблоны PowerPoint, текстуры, и больше.
Доступные шрифты можно использовать бесплатно в коммерческих целях, что упрощает работу фрилансеров и дизайнеров с ограниченным бюджетом.
Pixelsurplus
Это подводит нас к концу списка бесплатных сайтов для шрифта. Я надеюсь, что вы найдете нашу статью полезной и найдете лучший веб-сайт, соответствующий вашим потребностям. Помимо указанных выше десяти веб-сайтов, вы также можете изучить веб-сайты, которые Творческий рынок, FontBundles, и Дриблинг.
Дайте нам знать вашего любимого шрифт стиль с веб-сайта в разделе комментариев ниже. Кроме того, если мы пропустили какой-либо веб-сайт, который вы сочли релевантным, сообщите нам об этом.
А пока желаю вам удачи с вашим шрифт охота.
8 лучших бесплатных веб-сайтов для бесплатных шрифтов онлайн
При запуске нового творческого проекта, первое, что вы, вероятно, ищете, шрифты. Теперь не каждый может позволить себе лицензию на популярный платный шрифт. Если вы ищете шрифт для использования в новом брендинговом проекте, постере или даже для нового блога, вы можете найти шрифт, который вы можете использовать на коммерческой основе, и желательно бесплатно.
Если вы ищете шрифт для использования в новом брендинговом проекте, постере или даже для нового блога, вы можете найти шрифт, который вы можете использовать на коммерческой основе, и желательно бесплатно.
К счастью, в интернете полно таких бесплатных веб-сайтов. Проверьте следующие веб-сайты, которые помогут вам найти идеальный бесплатный шрифт для вашего следующего проекта.
Google Fonts имеет одну из самых больших коллекций готовых веб-шрифтов. Он предлагает более 900 различных семейств шрифтов . После редизайна веб-сайт Google Fonts стал более интуитивно понятным в использовании.
С правой стороны сайта вы можете сузить область поиска по категориям, языку, популярности и даже таким атрибутам, как толщина или ширина. Нажмите на предварительный просмотр шрифта, чтобы изменить текст предварительного просмотра (вы также можете применить его ко всем шрифтам на странице).
Самое лучшее в Google Fonts — это универсальный инструмент предварительного просмотра шрифтов. На домашней странице сайта вы можете выбрать предварительный просмотр абзаца или предложения с любым шрифтом. Вы можете увеличить размер шрифта или переключиться на другую версию шрифта.
На домашней странице сайта вы можете выбрать предварительный просмотр абзаца или предложения с любым шрифтом. Вы можете увеличить размер шрифта или переключиться на другую версию шрифта.
Открыв страницу со шрифтом, вы получаете еще больше возможностей. Вы сможете просматривать все версии шрифта вместе и даже увидеть, как шрифт сочетается с 5 другими шрифтами (это очень полезный инструмент, если вы ищете новые бесплатные шрифты для блога или веб-сайта).
Если вам нравится шрифт, просто нажмите на кнопку загрузки. Он будет мгновенно загружен на ваш компьютер (если вы используете Mac, вы можете использовать Font Book для управления коллекцией ).
Fonts.com продает огромное разнообразие шрифтов. Но что вы должны знать об этом сайте — это его интеграция с Google Fonts и SkyFonts. SkyFonts — это настольное приложение для загрузки и управления шрифтами Если вы хотите одним щелчком мыши загрузить и установить шрифты Google, это приложение, которое вы должны использовать.
Откройте страницу Google Fonts на Font.com и нажмите кнопку « Установить SkyFonts» .
После того, как приложение установлено, вернитесь на страницу и нажмите Обзор Google Fonts и найдите шрифт Google. После того, как вы выбрали семейство шрифтов или несколько семейств шрифтов, щелкните раскрывающийся список SkyFonts и установите флажок « Добавить все семейство» . Затем нажмите Добавить . Приложение SkyFonts на вашем компьютере начнет действовать, загрузив и установив все семейство шрифтов.
FontBundles помогает дизайнерам сэкономить пару долларов, исправляя наборы шрифтов. На веб-сайте также имеется раздел «Бесплатные шрифты», в котором перечислены сотни бесплатных шрифтов, которые можно бесплатно загрузить и использовать после регистрации учетной записи.
В отличие от некоторых других сайтов в этом списке, коллекция в FontBundles постоянно меняется динамически. Шрифты из библиотеки представлены исключительно в разделе бесплатной загрузки на неделю. Если вы начинающий типограф, вы должны добавить эту страницу в закладки и возвращаться к ней каждую неделю.
Шрифты из библиотеки представлены исключительно в разделе бесплатной загрузки на неделю. Если вы начинающий типограф, вы должны добавить эту страницу в закладки и возвращаться к ней каждую неделю.
Поскольку FontBundles предоставляет вам премиум-шрифт бесплатно, они поставляются с Премиум-лицензией на шрифты, которая позволяет вам использовать их в коммерческих целях бесплатно.
Behance — это место, где некоторые из лучших дизайнеров мира демонстрируют свои творческие работы. Некоторые дизайнеры даже используют его в качестве веб-сайта портфолио, в то время как другие используют его для отображения и обмена своими работами, будь то дизайн активов или шрифтов.
Если вы любите экспериментировать со шрифтами, просто найдите «бесплатные шрифты» в Behance. Вы не найдете полный набор шрифтов с девятью различными версиями. Но вы определенно найдете то, что вызовет у вас интерес.
Behance — это хорошее место для изучения, если вы ищете шрифты для использования в проекте графического дизайна. Все, что связано с логотипами, баннерами в социальных сетях и постерами, даст вам хорошие результаты. Но если вы ищете новый шрифт для проекта брендинга, то, что будет отображаться на веб-сайте или в блоге, это, вероятно, не то место.
Все, что связано с логотипами, баннерами в социальных сетях и постерами, даст вам хорошие результаты. Но если вы ищете новый шрифт для проекта брендинга, то, что будет отображаться на веб-сайте или в блоге, это, вероятно, не то место.
Dribbble похожа на платформу Behance, но не так популярна. Однако Dribbble популярен среди дизайнеров пользовательского интерфейса, поэтому на сайте вы найдете большой выбор шрифтов. Просто начните искать «бесплатные шрифты». Хотя коллекция не такая большая, как Behance, вы найдете здесь множество современных шрифтов и шрифтов с засечками.
Dafont является одним из старейших и лучших источников для загрузки шрифтов. На сайте Dafont представлено более 40 000 шрифтов. Для сравнения, Google Fonts содержит менее тысячи.
Фильтрация через такую огромную коллекцию может быть сложной задачей. Таким образом, Dafont имеет систему категорий прямо вверху. Это лучшее место для начала. Исследуйте подкатегорию, такую как мультфильм или рукописный. Вы также можете отсортировать список, используя такие темы, как Halloween, Rustic, Horror и так далее.
Вы также можете отсортировать список, используя такие темы, как Halloween, Rustic, Horror и так далее.
Нажмите на недавно добавленные шрифты или кнопку Top Fonts , чтобы увидеть инструмент предварительного просмотра. Введите то, что вы хотите в окне предварительного просмотра, и оно будет отображаться в результатах ниже. Используйте расширенный инструмент поиска, чтобы сузить ваши результаты дальше. Если вы знаете, что ищете, перейдите на панель поиска в верхней части страницы.
Если вам нравится шрифт, просто нажмите кнопку « Загрузить» , чтобы сохранить его в автономном режиме (нет необходимости создавать учетную запись).
Думайте о Urbanfonts как о современной, отточенной версии Dafont. Сайт проще в использовании и приятнее для глаз. Но фундаментальная структура та же самая. Вы найдете список шрифтов, которые вы можете отсортировать по категории, недавно загруженным или по популярности.
Функция предварительного просмотра Urbanfont также лучше. Вы можете просмотреть шрифты, используя пользовательский текст на черном фоне. Когда вы наводите курсор на предварительный просмотр, вы увидите весь алфавит в окне предварительного просмотра.
Вы можете просмотреть шрифты, используя пользовательский текст на черном фоне. Когда вы наводите курсор на предварительный просмотр, вы увидите весь алфавит в окне предварительного просмотра.
Fontspace — это каталог шрифтов, содержащий более 45 000 шрифтов. Для отображения шрифтов требуется визуальный подход. Наряду с обычным редактируемым предварительным просмотром шрифта, вы также найдете изображение от дизайнера, демонстрирующее шрифт. Если вы ищете шрифты для проекта графического дизайна, его использование на изображении, безусловно, полезно.
По умолчанию Fontspace показывает все шрифты. Если вы хотите видеть только те шрифты, которые доступны для бесплатного коммерческого использования, вам нужно будет щелкнуть значок Gear и выбрать опцию « Показывать только коммерческие шрифты ».
Типография 101
Сайты бесплатных шрифтов, приведенные выше, позволяют легко выбрать эстетически приятный шрифт с помощью функции предварительного просмотра. Даже если вы не знаете техническую терминологию, вы все равно можете оценить ее и найти хороший шрифт.
Даже если вы не знаете техническую терминологию, вы все равно можете оценить ее и найти хороший шрифт.
Но использование шрифта для лучшего эффекта это совсем другой вопрос. Здесь знание типографии пригодится. Как только вы узнаете такие вещи, как кернинг, или разницу между типами шрифтов, и как соединять шрифты, вы станете лучшим дизайнером.
Прочитайте наше руководство по типографским терминам чтобы понять, как использовать шрифты в ваших интересах.
лучшие источники для бесплатной загрузки шрифтов
Вам нужно, чтобы ваш сайт выглядел великолепно, а типографика — ключевой фактор в дизайне. Где в 2020 году найти в Интернете бесплатные шрифты, отвечающие высоким стандартам качества?
Я считаю, что пользовательский интерфейс должен делать только то, что необходимо, при этом делая эти необходимые элементы привлекательными. Мы хотим найти оптимальный баланс между минимализмом и визуальной привлекательностью.
Сохраняйте простоту, но сделайте так, чтобы простое выглядело великолепно.
Но как именно выглядит простое?
Уберите беспорядок, и большая часть того, что останется, — это копия пользовательского интерфейса и текстовое содержимое. Это не увлекательно, но давайте будем честными: это самый важный аспект любого приложения или веб-сайта. Информация — это единственная причина, по которой пользователи используют наше приложение или веб-сайт.
Таким образом, с правильным шрифтом в сочетании с правильными стилями шрифта (см. » Шрифт против гарнитуры: полное руководство» ) мы можем создавать довольно простые и в то же время привлекательные дизайны. Это подчеркивает важные аспекты дизайна, использует меньше ресурсов и вызывает наименьшую нежелательную когнитивную нагрузку.
Типографика может быть очень мощной.
Но каковы лучшие сайты с бесплатными шрифтами?
Содержание
- Где не искать бесплатные шрифты
- 1. Google Fonts
- 2. Creative Market
- 3. Font Squirrel
- 4. FontSpace
- 5. By fonts
- 6. Font Shop
- Почетные упоминания
- Какой формат шрифта мне нужен?
- Какой стиль шрифта мне нужен?
- Заключение
Где не искать бесплатные шрифты
Dribbble, Behance, Gumroad и т. д. Содержат массу скрытых жемчужин, но это включает в себя просеивание множества цифровых ресурсов, некоторые из которых являются неполными побочными проектами и «облегченными» версиями. При этом убедитесь, что вы добавили в закладки классные ресурсы, если они вам встретятся. Даже Instagram может вас удивить, и нельзя упускать из виду Twitter.
д. Содержат массу скрытых жемчужин, но это включает в себя просеивание множества цифровых ресурсов, некоторые из которых являются неполными побочными проектами и «облегченными» версиями. При этом убедитесь, что вы добавили в закладки классные ресурсы, если они вам встретятся. Даже Instagram может вас удивить, и нельзя упускать из виду Twitter.
Помимо этого, давайте взглянем на лучшие сайты с бесплатными шрифтами.
1. Google Fonts
Номер один в этом списке, очевидно, — это шрифты Google, которые выходят за рамки того, что предлагают большинство альтернатив. Во-первых, Google Fonts предлагает быструю и удобную CDN (сеть доставки контента), благодаря которой очень легко встраивать веб-шрифты в веб-сайты, не размещая их на собственном хостинге.
Шрифты Google могут быть разделены по сценарию и весу, и мы также можем контролировать их загрузку в Интернете, задав font-displayсвойство CSS из строки запроса кода внедрения, что улучшает время загрузки веб-сайта. (В статье CSS-Tricks » Шрифты Google и отображение шрифтов » объясняется, как это сделать. )
)
Имейте в виду, что шрифты с самостоятельным размещением лучше для конфиденциальности (потому что они не содержат файлов cookie) и скорости (потому что они предлагают разработчикам больше контроля). В любом случае, у Google Fonts обширный репертуар.
2. Creative Market
Я знаю, о чем вы думаете: «Creative Market не бесплатен, Дэниел!»
Аааа, а как насчет раздела » Бесплатные товары «? Что интересно в Free Goods, так это то, что на самом деле это шрифты премиум-класса, которые временно бесплатны. Хотя наличие шрифтов не гарантируется, он обновляется шестью новыми дизайнерскими активами каждую неделю (плюс еще три при регистрации и еще три, если вы потратите X суммы на активы).
Я проверял раздел бесплатных товаров на Creative Market каждую неделю в течение многих лет, и я создал большой репозиторий высококачественных шрифтов, которые ничего не стоят. Font Bundles проводит аналогичную сделку.
3. Font Squirrel
Font Squirrel похож на Unsplash, но для шрифтов, хотя, учитывая, как долго он существует (очень давно!), Можно сказать, что Unsplash похож на Font Squirrel, но для стоковых изображений более точен! Один из ветеранов сайтов бесплатных шрифтов наряду с Dafont и Urban Fonts, хотя «squirrel» лучше.
Хотя многие из ветеранских сайтов выглядят немного устаревшими, Font Squirrel сохранил свой веб-сайт несколько современным по сравнению с остальными. Также в нем есть пара очень полезных инструментов:
Генератор веб- шрифтов (конвертирует шрифты TrueType / OpenType в веб-шрифты)
Идентификатор шрифта (для определения шрифта имени из загруженного изображения / снимка экрана)
4. FontSpace
FontSpace — один из самых привлекательных веб-сайтов, хотя он предлагает бесплатные шрифты только для личного использования. Тогда как Font Squirrel подтверждает, что все их шрифты бесплатны для коммерческого использования.
5. By fonts
Что отличает Befonts, так это то, что он ориентирован на шрифты для отображения.
Хотя некоторые из шрифтов предлагают только облегченные / демонстрационные версии и достаточно часто бывают только в формате TTF / OTF (что означает, что они менее подходят для Интернета), Befonts — один из очень немногих веб-сайтов, которые не принимают «у нас есть все «(который иногда может быть ошеломляющим). Кроме того, вы всегда можете конвертировать шрифты TTF и OTF в веб-шрифты.
Кроме того, вы всегда можете конвертировать шрифты TTF и OTF в веб-шрифты.
6. Font Shop
Font Shop не фокусируется полностью на бесплатных гарнитурах, таких как Font Squirrel и FontSpace, но это все равно довольно приличная альтернатива, если варианты с первого по четвертый не имеют того, что вы искали. Я считаю, что это наименее удобный из вариантов, но шрифты относительно качественные.
Почетные упоминания
Следующие ниже веб-сайты бесплатных шрифтов выглядят немного устаревшими, и, честно говоря, некоторые шрифты тоже, но они, возможно, являются одними из крупнейших баз данных бесплатных шрифтов на сегодняшний день:
- Dafont
- Urban Fonts
- Fontsly
Какой формат шрифта мне нужен?
Форматы шрифтов OpenType (OTF) и TrueType (TTF) были стандартом в течение очень долгого времени и до сих пор широко используются в графическом дизайне. Но при этом форматы WOFF имеют лучшее сжатие в Интернете (особенно WOFF2, который теперь поддерживается в 94,49% веб-браузеров по данным caniuse. com ). Фактически, новый код внедрения Google Fonts теперь предлагает только формат WOFF2.
com ). Фактически, новый код внедрения Google Fonts теперь предлагает только формат WOFF2.
Итак, вкратце:
- WOFF2 для веб-встраивания
- TTF / OTF для всего остального
Какой стиль шрифта мне нужен?
В наше время это не имеет особого значения, потому что нормы немножко выкинули в окно. Например, шрифты с засечками теперь могут выглядеть современно (например, Medium).
Вместо этого нам следует больше сосредоточиться на ясности:
- Разборчивость (насколько легко отличить символы друг от друга)
- Читаемость (насколько легко читать предложения в целом)
Отчасти это связано с самим шрифтом, поэтому при принятии решения, какие шрифты использовать, следует соблюдать осторожность, но в других случаях все сводится к стилю шрифта (с точки зрения размера, веса и т.д.).
В случае сомнений, WCAG 2.0 / 2.1 (Руководство по доступности веб-контента) содержит все, что вам нужно знать о типографике и ее многочисленных атрибутах, таких как межстрочный интервал, ширина строки, высота строки, размер шрифта и т. д.
д.
Заключение
Шрифты очень полезны, и часто они все, что нужно для достижения нужного количества визуальной и эмоциональной привлекательности, не создавая все больше и больше визуального беспорядка. Вашему дизайну в любом случае нужен текст, так почему бы не сделать его самым выдающимся аспектом?
9 лучших веб-сайтов с бесплатными шрифтами для бесплатных шрифтов в Интернете
Не каждый может позволить себе лицензию на популярный платный шрифт. Если вы ищете шрифт для использования в новом брендинговом проекте, плакате или веб-сайте, возможно, вы ищете шрифт, который можно использовать в коммерческих целях и желательно бесплатно.
К счастью, в Интернете полно сайтов с бесплатными шрифтами. Мы собираемся перечислить лучшие веб-сайты, где вы можете бесплатно скачать шрифты, идеально подходящие для вашего следующего проекта.
Google Fonts имеет одну из самых больших коллекций веб-шрифтов. Он предлагает более 1300 различных семейств шрифтов.
Вы можете сузить область поиска по категории, языку, популярности и даже по таким атрибутам, как толщина или ширина. Нажмите на предварительный просмотр шрифта, чтобы изменить текст предварительного просмотра (вы также можете применить его ко всем шрифтам на странице).
Одна из лучших особенностей Google Fonts — универсальный инструмент предварительного просмотра шрифтов. Вы можете просмотреть абзац или предложение с любым заданным шрифтом. Вы также можете увеличить размер шрифта или переключиться на другую версию шрифта.
Наконец, вы можете увидеть, как шрифт сочетается с другими, что может помочь вам получить идеальную комбинацию шрифтов для вашего проекта.
Когда вы найдете нужный шрифт, вы можете либо загрузить его на свой компьютер, либо получить код, чтобы встроить его на свой веб-сайт.
Fonts.com продает огромное разнообразие шрифтов. Но что вы должны знать об этом сайте, так это его интеграция с Google Fonts и SkyFonts. SkyFonts — настольное приложение для загрузки шрифтов и управления ими.
После установки SkyFonts:
- На сайте Fonts.com нажмите Просмотрите шрифты Google и выполните поиск шрифта Google.
- После выбора семейства шрифтов или нескольких семейств шрифтов щелкните раскрывающийся список SkyFonts
- Нажмите Добавить .
Приложение SkyFonts на вашем компьютере запустится, загрузив и установив все семейство шрифтов.
FontBundles помогает дизайнерам сэкономить пару долларов, курируя наборы шрифтов. На веб-сайте также есть раздел «Бесплатные шрифты», в котором перечислены сотни бесплатных шрифтов, которые вы можете скачать и использовать бесплатно после регистрации учетной записи.
В отличие от некоторых других веб-сайтов в этом списке, коллекция FontBundles постоянно меняется.
Поскольку FontBundles предоставляет вам премиум-шрифт бесплатно, они также поставляются с лицензией, которая позволяет вам использовать их в коммерческих целях бесплатно.
Behance — это место, где одни из лучших дизайнеров мира демонстрируют свои творческие работы. Некоторые дизайнеры даже используют его в качестве веб-сайта портфолио, в то время как другие используют его для демонстрации и обмена своей работой, будь то дизайнерские ресурсы или шрифты.
Если вы хотите поэкспериментировать со шрифтами, просто выполните поиск «бесплатные шрифты» на Behance. Вы не всегда найдете полный набор шрифтов с несколькими версиями, но вы обязательно найдете что-то, что вас заинтересует.
Behance — хорошее место для изучения, если вы ищете шрифты для использования в проекте графического дизайна. Все, что связано с логотипами, баннерами в социальных сетях и плакатами, принесет вам хорошие результаты. Но если вы ищете новый шрифт для брендингового проекта, что-то, что будет отображаться на веб-сайте или в блоге, это, вероятно, не то место.
Все, что связано с логотипами, баннерами в социальных сетях и плакатами, принесет вам хорошие результаты. Но если вы ищете новый шрифт для брендингового проекта, что-то, что будет отображаться на веб-сайте или в блоге, это, вероятно, не то место.
Dribbble похожа на Behance, но не так популярна. Однако Dribbble популярен среди дизайнеров пользовательского интерфейса, поэтому на веб-сайте вы найдете большой выбор шрифтов. Просто найдите «бесплатные шрифты», чтобы начать. Хотя коллекция не такая большая, как на Behance, вы найдете здесь множество современных шрифтов, шрифтов и шрифтов с засечками.
Dafont — один из старейших и лучших источников загрузки шрифтов. На сайте Dafont представлено более 60 000 шрифтов.
Фильтрация такой огромной коллекции может оказаться непростой задачей. Таким образом, Dafont имеет систему категорий наверху. Это лучшее место для начала. Изучите подкатегорию, например «Мультфильм» или «Рукописный». Вы также можете отсортировать список, используя такие темы, как Хэллоуин, Деревенский стиль, Ужасы и так далее.
Нажмите на Недавно добавленные шрифты или кнопку Top Fonts , чтобы увидеть инструмент предварительного просмотра. Введите то, что вы хотите, в поле предварительного просмотра, и оно отобразится в результатах ниже. Используйте инструмент расширенного поиска, чтобы еще больше сузить результаты поиска. Если вы знаете, что ищете, перейдите к строке поиска в верхней части страницы.
Если вам понравился шрифт, нажмите кнопку Загрузить , чтобы сохранить его в автономном режиме (нет необходимости создавать учетную запись).
Думайте об Urbanfonts как о современной, отшлифованной версии Dafont — это делает его одним из лучших сайтов с бесплатными шрифтами. Веб-сайт проще в использовании и более приятен для глаз, но основная структура остается прежней. Вы найдете список шрифтов, которые можно отсортировать по категории, дате выпуска или популярности.
Функция предварительного просмотра Urbanfont также лучше. Вы можете просмотреть шрифты, используя пользовательский текст на черном фоне. Когда вы наведете курсор на окно предварительного просмотра, вы увидите весь алфавит в окне предварительного просмотра.
Вы можете просмотреть шрифты, используя пользовательский текст на черном фоне. Когда вы наведете курсор на окно предварительного просмотра, вы увидите весь алфавит в окне предварительного просмотра.
Fontspace — это каталог шрифтов, содержащий более 75 000 шрифтов. Для отображения шрифтов используется визуальный подход. Наряду с обычным предварительным просмотром редактируемого шрифта вы также найдете изображение от дизайнера, демонстрирующее шрифт. Если вы ищете шрифты для проекта графического дизайна, увидеть их использование в изображении, безусловно, полезно.
По умолчанию Fontspace показывает все шрифты. Если вы хотите видеть только те шрифты, которые доступны для бесплатного коммерческого использования, вам нужно щелкнуть значок Gear и выбрать параметр Показывать только коммерческие шрифты .
 Все шрифты бесплатны для коммерческого использования и имеют формат OTF или TTF.
Все шрифты бесплатны для коммерческого использования и имеют формат OTF или TTF.Вы можете фильтровать шрифты по типу, категории, тегам и т. д. К сожалению, вы не можете получить пользовательский предварительный просмотр шрифта — для этого вам нужно щелкнуть мышью и надеяться, что исходный веб-сайт предлагает эту функциональность.
Связано: Шрифты OTF и TTF: что лучше? Какая разница?
Добавьте новые шрифты в свои программы
Приведенные выше веб-сайты бесплатных шрифтов позволяют легко выбрать эстетически приятный шрифт. Вы можете скачать тысячи отличных шрифтов, чтобы оживить любой проект. Затем, если вы дизайнер, вы, вероятно, захотите добавить шрифт в такие программы, как Photoshop.
Вы также можете использовать этот шрифт в своем любимом текстовом процессоре, чтобы придать своим документам дополнительную изюминку.
Создайте свои собственные наборы @font-face » Font Squirrel
Загрузить шрифты A
| БАЗОВЫЙ Прямое преобразование с минимальной обработкой. | ОПТИМАЛЬНЫЙ Рекомендуемые настройки производительности и скорости. | ЭКСПЕРТ… Вы сами решаете, как лучше всего оптимизировать шрифты. | |
| Форматы шрифтов: | TrueType WOFF WOFF2 | EOT Lite EOT Сжатый | СВГ |
| Подсказка истинного типа: | Шрифт Белка | Сохранить существующий | TTFАвтоподсказка |
| Рендеринг: | Исправить таблицу GASP Улучшенный рендеринг DirectWrite | Удалить кернинг Данные кернинга полосы | |
| Вертикальные показатели: | Автоматическая настройка вертикальных показателей | Без регулировки | Пользовательская настройка: |
| Восхождение: | Спуск: Введите положительное число. | LineGap: | |
При вводе номеров пользовательских показателей убедитесь, что они основаны на значении Em Square, приведенном ниже. | |||
| Исправление отсутствующих глифов: | Пространства | Дефис | |
| Высота по оси X Соответствие: Изменение размера в соответствии с высотой по оси x выбранного шрифта. | Нет % | Ариал Вердана Требюше | Грузия Таймс Нью Роман Курьер |
| Защита: | WebOnly™ Отключить использование рабочего стола | ||
| Подмножество: | Базовое подмножество Западные языки | Пользовательское подмножество. .. ..Поддержка пользовательского языка | Нет подмножества |
| Кодировка символов: | Мак Роман | ||
| Тип символов: | Нижний регистр Заглавные буквы Номера Пунктуация | Валюта Типографика Математические символы Альтернативная пунктуация | Нижние акценты Верхние акценты Диакритические знаки |
| Язык: | Албанский боснийский Каталонский Хорватский Кириллица чешский датский голландский Английский Эсперанто эстонский | Фарерский французский Грузинский немецкий Греческий Иврит Венгерский Исландский итальянский латышский Литовский Малагасийский | Мальтийский норвежский польский Португальский румынский Сербский Словацкий словенский Испанский Шведский Турецкий |
| Таблицы Unicode: | Базовая латынь латиница-1 суп Валютные символы | Пунктуация Расширенная латиница-A | Расширенная латиница-B Расширенная латиница + |
| Отдельные символы: | |||
| Диапазоны Unicode: | Значения, разделенные запятыми. | ||
| Предварительный просмотр подмножества: | |||
| Функции OpenType: Это будет включать глифы замены OpenType, которые соответствуют вашему текущему подмножеству. | Сохранить все функции | Список функций запятой Пример: smcp , онум , соль Примечание: включая liga выше, будут подмножества всех элементов типа лигатуры, включая лига , длиг , гидроразрыв и т. | |
| Сведение OpenType: Если функции доступны, генератор объединит их в шрифт. | Маленькие заглавные буквы Шапки к см. Шапки Цифры старого стиля Подкладка Цифры Табличные цифры Пропортл. Цифры Разрезанный ноль Стилистические альтернативы | Набор стилей 1 Набор стилей 2 Набор стилей 3 Набор стилей 4 Набор стилей 5 Набор стилей 6 Набор стилей 7 Набор стилей 8 Набор стилей 9 Набор стилей 10 | Стильный набор 11 Набор стилей 12 Набор стилей 13 Набор стилей 14 Набор стилей 15 Набор стилей 16 Набор стилей 17 Стильный набор 18 Набор стилей 19 Стильный набор 20 |
| CSS: | Кодировка Base64 Встроить шрифт в CSS | Ссылка на стиль Семейная поддержка в CSS | Имя файла CSS |
| Дополнительные параметры: | Суффикс имени шрифта | Квадратное значение Em | Настройка интервала между глифами В единицах площади em |
| Ярлыки: | Запомнить мои настройки | ||
| Соглашение: | Да, шрифты, которые я загружаю, по закону подходят для веб-встраивания. Font Squirrel добросовестно предлагает эту услугу. Пожалуйста, соблюдайте лицензионное соглашение для ваших шрифтов. | ||
Лучшие бесплатные веб-шрифты
Шрифты, которые вы выбираете для своего сайта WordPress, играют огромную роль в общем дизайне. Это ни в коем случае не запоздалая мысль. Просто измените все свои заголовки на Comic Sans, если вам нужно увидеть доказательства! Хорошо, это немного радикально. Но с типографикой даже самое маленькое изменение может иметь большое значение. Благодаря Интернету (и особенно Google) существует множество бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
Лучшие бесплатные веб-шрифты
Подпишитесь на наш канал Youtube
Вот 40 лучших веб-шрифтов (и они бесплатны!)
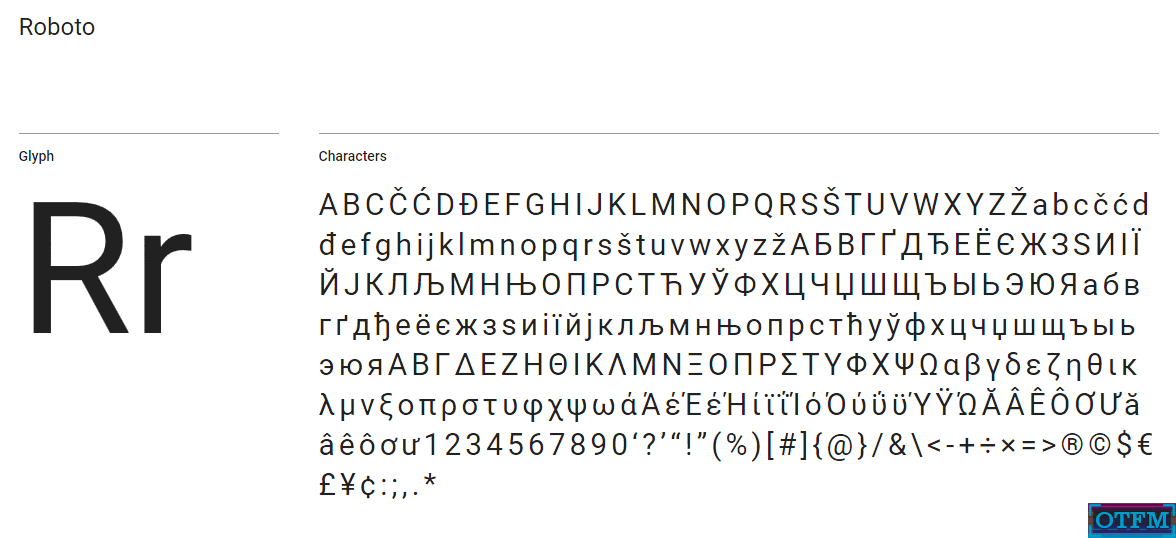
1. Робото
Roboto задуман как сочетание геометрических форм и плавных изгибов. Он создает естественный ритм чтения и хорошо работает в качестве заголовка, заголовка или основного текста. Сокращенная версия Roboto Condensed также чрезвычайно популярна.
Получить шрифт
2. Дисплей Playfair
Playfair находится под влиянием смены технологий письма и печати конца 18 века; когда перья были заменены остроконечными стальными ручками. На него также повлиял шрифт Джона Баскервилля и шрифт Уильяма Мартина для «Boydell Shakspeare». Это отлично подходит для названий и заголовков.
Это отлично подходит для названий и заголовков.
Получить шрифт
3. Открыть без
Разработан как хороший нейтральный шрифт. Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Получить шрифт
4. Монтсеррат
Первоначально этот шрифт был создан Julieta Ulanovsky. Ее вдохновение для дизайна шрифта исходило от всех красивых вывесок и плакатов, которые она видела в Монтсеррате, районе Буэнос-Айреса. Он прекрасно смотрится на коротких заголовках с крупными буквами заглавными буквами.
Получить шрифт
5. Мерриуэзер
Этот шрифт с засечками очень приятно читать в основном тексте на всех типах экранов, потому что он был создан для Интернета. Он также отлично работает для заголовков.
Получить шрифт
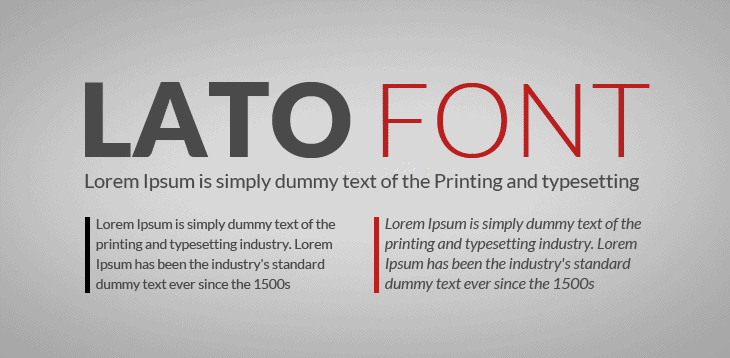
6. Лато
Lato был специально разработан для корпоративного использования. Он имеет профессиональный вид, который хорошо подходит для использования в различных размерах. Его полукруглые детали также придают ему теплоту, которая нравится многим.
Его полукруглые детали также придают ему теплоту, которая нравится многим.
Получить шрифт
7. Бебас Нойе
Этот шрифт без засечек «все прописные» чрезвычайно популярен и не зря считается одним из лучших бесплатных веб-шрифтов. Он создает потрясающие дисплеи для заголовков вашего сайта!
Получить шрифт
8. Ното Санс
Noto Sans уникален тем, что он был создан, чтобы отлично выглядеть на разных языках. Из-за горизонтального интервала между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Получить шрифт
9. Источник Sans Pro
Source Sans Pro был разработан в первую очередь с учетом пользовательских интерфейсов. Это будет отличный шрифт меню, но его также можно использовать для других вещей, таких как основной текст.
Получить шрифт
10. Освальд
Этот шрифт без засечек — прекрасный шрифт для Интернета, потому что он был сформирован, чтобы соответствовать пиксельной сетке цифровых экранов. Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Получить шрифт
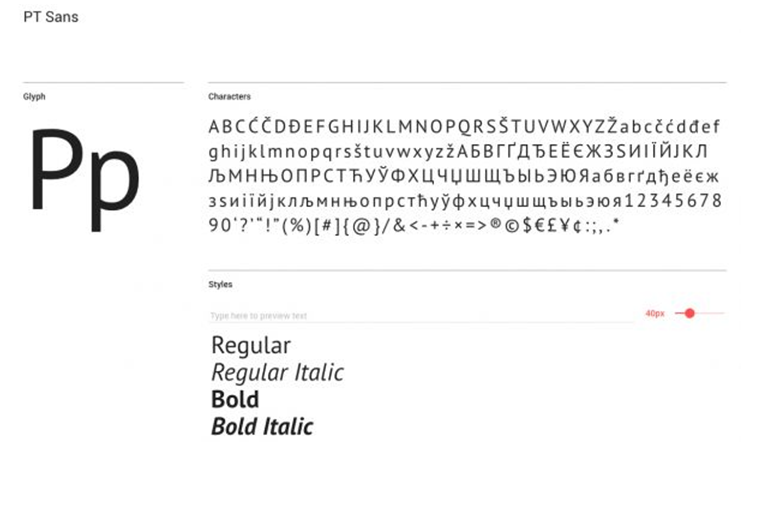
11. ПТ Санс
PT Sans является частью проекта под названием «Общедоступные шрифты Российской Федерации», призванного сделать отображение текста на нескольких языках единым (по аналогии с Noto Sans). Этот шрифт хорош для нескольких целей.
Получить шрифт
12. Рубик
Шрифт rubik был разработан Филиппом Хьюбертом и Себастьяном Фишером для создания шрифта без засечек со слегка закругленными углами, в котором буквы идеально вписываются в квадраты кубика Рубика. Шрифт отлично подходит как для заголовков, так и для основного текста.
Получить шрифт
13. Нунито Санс
Этот шрифт без засечек является неокругленной версией Nunito. Это популярный шрифт для пользовательских интерфейсов, и он отлично подходит для таких вещей, как информационные панели, меню ресторанов и прайс-листы.
Получить шрифт
14. Фира Санс
Этот популярный веб-шрифт изначально был разработан для Mozilla FirefoxOS, чтобы обеспечить четкую читаемость на всех размерах экрана. Используйте его как современный тип для различных целей.
Получить шрифт
15. Работа без
Этот шрифт без засечек разработан как упрощенный веб-шрифт, который отлично смотрится на всех экранах. Используйте больший вес для больших объемных заголовков и обычный вес для легко читаемого основного текста.
Получить шрифт
16. Поппинс
Poppins — это современный геометрический шрифт без засечек, основанный на дизайне Devanagari, который подчеркивает геометрическую форму круга этого красивого шрифта. Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста для дизайна, который очень приятен для глаз.
Если вы не заметили, этот шрифт также используется в нашем блоге.
Получить шрифт
17.
 Жозефин Санс
Жозефин СансЭтот шрифт является сестрой Josefin Slab (тоже отличный шрифт). Он был разработан, чтобы быть геометрически элегантным и добавить винтажный вид. Используйте отрицательный интервал между буквами для больших заголовков, и вы можете сохранить хороший интервал между буквами по умолчанию, который он обеспечивает для основного текста.
Получить шрифт
18. Убунту
Ubuntu — это шрифт без засечек, созданный для Интернета и предназначенный для использования в качестве шрифта общего назначения. Подходит для заголовков, заголовков, кнопок и основного текста.
Получить шрифт
19. PT Serif
PT Serif — это новое дополнение к семейству PT Sans, поэтому они хорошо работают вместе как пара шрифтов. Это гармоничный тип, который подходит почти для всего.
Получить шрифт
20. Мули
Этот шрифт без засечек отлично подходит для веб-сайтов с минималистичным дизайном. Это лучше всего работает для больших заголовков, но также может работать и для основного текста.
Это лучше всего работает для больших заголовков, но также может работать и для основного текста.
Получить шрифт
21. Арво
Arvo — это шрифт с геометрическими засечками, предназначенный для использования в качестве «смешанного» шрифта для различных целей. Его можно использовать для заголовков, заголовков и основного текста.
Получить шрифт
22. Кислород
Этот шрифт без засечек был создан Верноном Адамсом с учетом пользовательских интерфейсов. Он разработан таким образом, чтобы он был четким и разборчивым, поэтому он отлично смотрится на экранах всех размеров. Используйте его для основного текста, пунктов меню и кнопок!
Получить шрифт
23. Шоссе
Raleway — элегантный и тонкий шрифт без засечек, который, вероятно, лучше всего подходит для заголовков, субтитров и заголовков.
Получить шрифт
24. Ното с засечками
Как и Noto Sans, Noto Serif создан для того, чтобы отлично смотреться в Интернете на нескольких языках, и является отличным многоцелевым шрифтом, который прекрасно смотрится на всех экранах. Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Получить шрифт
25. Нунито
Nunito — это слегка закругленный шрифт без засечек, который очень хорошо подходит для типографики на больших экранах. Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Нунито
26. Архив
Archivo — это гротескный (старый) шрифт без засечек, который имеет приятный технический вид. Особенно красиво он смотрится в Интернете в качестве шрифта заголовков.
Получить шрифт
27. Абрил Фэтфейс
Как следует из названия, Abril Fatface — тип «крупнее». Он задуман как переработка классических стилей Didone. В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для названий и заголовков.
Получить шрифт
28. Экзо 2
Exo 2 — это новая версия Exo, разработанная Натанаэлем Гамой. Этот современный шрифт имеет техничный и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Этот современный шрифт имеет техничный и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Получить шрифт
29. Барлоу
Barlow вдохновлен общественностью Калифорнии (номерные знаки, знаки, автобусы и т. д.). Дизайн слегка округлый и имеет сжатые версии, которые создают отличные заголовки, не занимая много места.
Получить шрифт
30. Слабо 27px
Slabo 27px — это уникальный шрифт, который (как и родственный шрифт Slabo 13px) специально оптимизирован для просмотра с размером в пикселях, указанным в его названии. Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Получить шрифт
31. Алео
Aleo — это шрифт с засечками, похожий на популярный шрифт Lato. Он разработан с гладкими и полукруглыми деталями, что делает его хорошим выбором для заголовков и основного текста.
Получить шрифт
32.
 Зыбучие пески
Зыбучие пескиЭто шрифт без засечек, который по-прежнему популярен в Интернете. Он имеет геометрический дизайн, который отлично подходит для заголовков.
Получить шрифт
33. Купер Хьюитт
Этот современный шрифт без засечек разработан с уникальными геометрическими арками, которые хорошо сочетаются с его сжатым отображением. Этот шрифт отлично смотрится со всеми заглавными буквами в качестве заголовков, но его также можно использовать и для обычного основного текста.
Получить шрифт
34. Страус Санс
Ostrich Sans — современный шрифт без засечек, который отлично подходит для заголовков, логотипов и заголовков.
Получить шрифт
35. IBM Plex Sans
Этот современный шрифт был специально разработан, чтобы отразить дух бренда IBM. Он имеет нейтральную и дружелюбную привлекательность, которую можно использовать для различных целей на вашем веб-сайте.
Получить этот шрифт
36.
 Баклан
БакланЭтот уникальный шрифт был разработан (в основном нарисован) с нуля Кристианом Тальманном. Чтобы подчеркнуть тонкости шрифта, используйте этот шрифт на своем веб-сайте для больших изображений, таких как заголовки.
Получить шрифт
37. Алегрея Санс
Этот шрифт без засечек изначально был разработан для литературы, поэтому он очень хорошо работает в качестве основного текста благодаря гармоничному интервалу между абзацами.
Получить шрифт
38. Либре Франклин
Этот шрифт без засечек является современной версией классического шрифта Franklin Gothic. Используйте его для заголовков или основного текста. Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Получить этот шрифт
39. Либре Баскервиль
Этот красивый веб-шрифт представляет собой высококачественный шрифт, который кажется идеальным для уникального и читаемого основного текста. Хорошо работает в паре с Libre Franklin.
Хорошо работает в паре с Libre Franklin.
Получить этот шрифт
40. Спартанская лига
League Spartan — это полужирный шрифт без засечек, который хорошо подходит для создания сильных и красивых заголовков и заголовков.
Получить шрифт
Как насчет скриптовых шрифтов?
Если вы обнаружили, что в списке отсутствуют рукописные (или рукописные) шрифты, вы не ошиблись. Но это не значит, что нет хороших бесплатных программ (Mali, Indie Flower, Pacifico и Dancing Script и многие другие). Вы также можете ознакомиться с этим списком красивых бесплатных шрифтов премиум-класса.
Несколько быстрых советов по сочетанию шрифтов
Когда вы хотите обновить типографику вашего веб-сайта, рекомендуется подумать о том, как разные шрифты работают вместе.
Вот несколько советов для начала:
- Будьте проще — не используйте слишком много шрифтов одновременно.
- Сохраняйте удобочитаемость.




 Могут быть одиночными шестнадцатеричными значениями и/или диапазонами, разделенными дефисами. Пример: «0021-007E,00E7,00EB,00C7,00CB»
Могут быть одиночными шестнадцатеричными значениями и/или диапазонами, разделенными дефисами. Пример: «0021-007E,00E7,00EB,00C7,00CB» д.
д.