HTML5 — Элемент article — ИТ Шеф
Статья, в которой рассматривается HTML-элемент article из категории sectioning.
Назначение элемента article
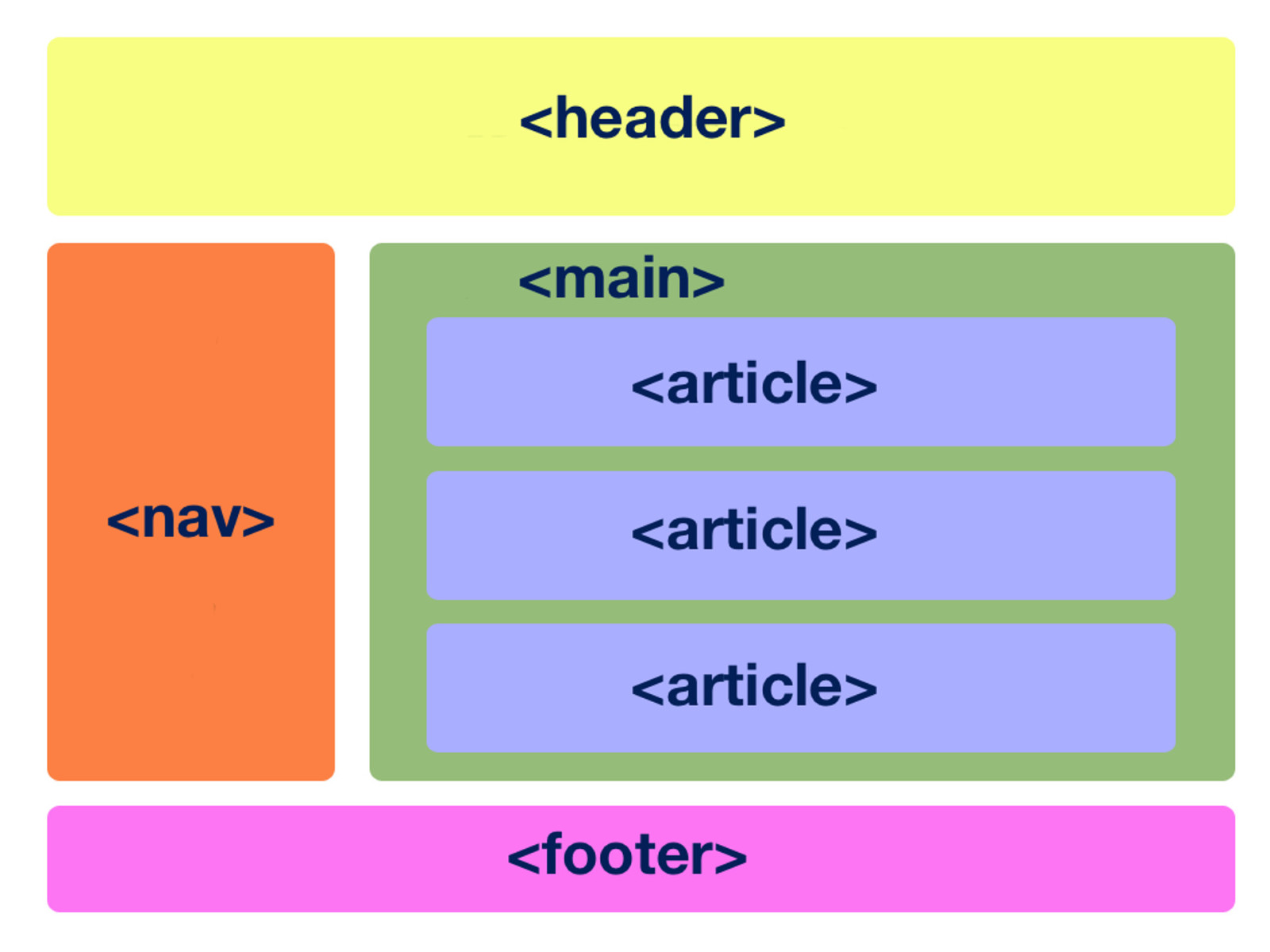
Элемент article предназначен для создания секции в документе, контент которой представляет собой некоторое завершённое или автономное содержимое. Другими словами, с помощью данного элемента можно добавить смысл в документ, который будет говорить о том, что данный контент является некоторой вещью, и может быть рассмотрен и понят пользователем отдельно от остального содержимого страницы.
Обычно этот элемент применяется для создания секции на странице, содержимое которой представляет собой статью, пост блога, запись на форуме, комментарий пользователя, интерактивный виджет, гаджет, или любой другой независимый контент.
Применение элемента article
Например, рассмотрим использование элемента article для разметки поста блога:
<article>
<!-- Заголовок поста -->
<header>
<h2>Тема поста</h2>
<p>
<time datetime="2015-10-09">
Дата публикации
</time>
</p>
</header>
<!-- Основное содержимое поста -->
<p>. ..</p>
<!-- Футер поста -->
<footer>
<!-- Содержимое футера -->
</footer>
</article>
..</p>
<!-- Футер поста -->
<footer>
<!-- Содержимое футера -->
</footer>
</article>Вложенные элементы article
При создании структуры документа спецификация HTML 5 позволяет помещать одни элементы article в другие. Это используется для того, чтобы показать то, как контенты этих элементов относятся друг к другу. А именно передать то, что содержимое дочерних элементов article связано с содержимым родительского элемента
Например, рассмотрим фрагмент кода, содержащий статью с комментариями.
<article>
<!-- Заголовок статьи -->
<header>
<h2>Тема статьи</h2>
<p>
<time datetime="2015-10-09">
Дата публикации
</time>
</p>
</header>
<!-- Основное содержимое статьи -->
<p>...</p>
<!-- Секция статьи, содержащая комментарии -->
<section>
<!-- Заголовок секции, содержащей комментарии -->
<h2>Комментарии</h2>
<!-- 1 комментарий к статье -->
<article>
<!--Футер 1 комментария-->
<footer>
<p>Автор комментария</p>
<p>
<time datetime="2015-10-10">
Дата комментария
</time>
</p>
</footer>
<!-- Содержимое 1 комментария -->
<p>
Текст комментария.
..
</p>
</article>
<!--2 комментарий к статье-->
<article>
<!--Футер 2 комментария-->
<footer>
<p>Автор комментария</p>
<p>
<time datetime="2015-10-11">
Текст комментария
</time>
</p>
</footer>
<!-- Содержимое 2 комментария -->
<p>
Содержимое комментария...
</p>
</article>
</section>
</article>Вышеприведенный пример будет иметь следующую структуру (outline):
[article] Тема статьи
[section] Комментарии
[article] Untitled
[article] UntitledПримечание: Согласно спецификации HTML5, элемент articlemain в качестве своего потомка.| HTML | WebReference
Элемент <article> (от англ. article — статья) представляет собой независимый фрагмент веб-страницы и, как правило, включает «шапку», основное содержимое и «подвал», в которых располагаются такие части, как заголовок, текст, имя автора, дата публикации, метки, рейтинг статьи и др. <article> обычно применяется для статей сайта, сообщений блога и форума, комментариев.
article — статья) представляет собой независимый фрагмент веб-страницы и, как правило, включает «шапку», основное содержимое и «подвал», в которых располагаются такие части, как заголовок, текст, имя автора, дата публикации, метки, рейтинг статьи и др. <article> обычно применяется для статей сайта, сообщений блога и форума, комментариев.
Внутри <article> запрещено использовать элемент <main>.
Каждый элемент <article> обязательно должен содержать заголовок через <h2>,…,<h6>. Минимальная структура элементов продемонстрирована ниже.
<article> <h2>Заголовок</h2> <p>Текст статьи</p> </article>
Синтаксис
<article> </article>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>article</title> </head> <body> <article> <header> <h2>Следы невиданных зверей</h2> </header> <p>История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5.1 | Рабочий проект |
| HTML5 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 5 | 11.10 | 4.1 | 4 |
| 2.2 | 4 | 11 | 5 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См.
 также
также- Знакомство с HTML
- Что всё это значит?
- Элемент <article>
Практика
- Дата публикации
- Комментарии
- Создание статьи
Почему вы должны выбрать статью HTML5 Over section — Smashing Magazine
- 8 минут чтения
- CSS, HTML, Браузеры
- Поделиться в Twitter, LinkedIn
Об авторе
Брюс работает над доступностью, веб-стандартами и браузерами с 2001 года. Вот почему он выглядит так плохо. Вы можете подписаться на него в @brucel или прочитать его… Больше о Брюс ↬
элементов , создает впечатление, что они присваивают этим заголовкам логическую иерархию. Однако это чисто визуально и не передается вспомогательным технологиям. Какая польза от Несколько дней назад я разговаривал с друзьями, один из которых спросил меня о разнице между  Это одна из вечных загадок веб-разработки, наравне с «почему это пробел: теперь, а не пробел: без переноса?» и «почему CSS «серый» темнее, чем «темно-серый»?».
Это одна из вечных загадок веб-разработки, наравне с «почему это пробел: теперь, а не пробел: без переноса?» и «почему CSS «серый» темнее, чем «темно-серый»?».
Я дал свой обычный ответ: подумай о
В спецификации указано:
«Элемент article представляет собой полную или автономную композицию в документе, странице, приложении или сайте, которая, в принципе, может независимо распространяться или повторно использоваться, т.е. в синдикации. Это может быть сообщение на форуме, статья в журнале или газете, запись в блоге, пользовательский комментарий, интерактивный виджет или гаджет или любой другой независимый элемент контента».
Таким образом, домашняя страница со списком сообщений в блоге будет состоять из элементов, обертывающих серию из элементов, по одному для каждого сообщения в блоге. Вы использовали бы ту же структуру для списка видео (например, YouTube), где каждое видео было бы заключено в
WatchOS от Apple содержит Reader, который использует элемент
«Мы добавили Reader в watchOS 5, где он автоматически активируется при переходе по ссылкам на веб-страницы с большим количеством текста. Важно убедиться, что Reader выделяет ключевые части вашей веб-страницы, используя семантическую разметку, чтобы усилить значение и назначение элементов в документе.Давайте рассмотрим пример. Во-первых, мы указываем, какие части страницы являются наиболее важными, заключая их в тег статьи».
Сочетание
«В частности, включение этих элементов заголовка в статью гарантирует, что все они будут отображаться в Reader. Reader также по-разному оформляет каждый элемент заголовка в зависимости от значения его атрибута itemprop. Используя itemprop, мы можем гарантировать, что автор, дата публикации, заголовок и подзаголовок будут на видном месте».Больше после прыжка! Продолжить чтение ниже ↓
А как насчет
<раздела>? Мой обычный совет продолжается: не заморачивайтесь с 
Что? Алгоритм структуры документа — это способ использовать только один тег заголовка — — и заставить его волшебным образом «стать» правильным уровнем заголовка (например, превратиться в , и т. д.), в зависимости от того, насколько глубоко он вложен в элементы секционирования HTML5:
Итак, например, вот что вы ввели в CMS:
Моя потрясающая статья
Лорем Ипсум Трондант Фнорд
Прекрасно работает, когда отображается как отдельная статья. Но как насчет вашей домашней страницы, которая представляет собой список ваших последних статей?
Мои последние сообщения
<статья>Моя потрясающая статья
Лорем Ипсум Трондант Фнорд
<статья>Еще один великий опус
Магнум Солеро лопастные весла
В этом примере, согласно спецификации, s внутри s, потому что 
Примечание : Это не новая идея. Еще в 1991 году сэр дядя Тимбо писал:
«На самом деле я бы предпочел вместо `
Однако, к сожалению, ни один браузер не поддерживает разметку HTML5, поэтому нет смысла использовать
«Но, — вставил другой друг в разговоре, — теперь браузеры отображают разные размеры шрифта в зависимости от того, насколько глубоко вложен в
Вот похожая демонстрация. В левом столбце показаны четыре s, вложенные в секции; правый столбец показывает a, , , , без вложения. Скриншот Firefox показывает, что вложенные
Скриншот Firefox показывает, что вложенные s по умолчанию тот же шрифт, что и традиционный … теги:
, вложенных в элементы
,
,
,
(большой предварительный просмотр)
Результаты такие же в Chrome, Производные Chromium, такие как бета-версия Edge для Mac и Safari для Mac.
Значит ли это, что мы все должны с радостью начать использовать в качестве нашего единственного элемента заголовка, вложив его в <раздел> с?
Нет. Потому что это всего лишь изменение визуального оформления h2s. Если мы откроем инспектор специальных возможностей Firefox в devtools, мы увидим, что текст «уровень 2» имеет стиль, похожий на h3, но по-прежнему установлен на «уровень 1» — дерево специальных возможностей не было изменено, чтобы быть уровневым. 2.
Инспектор доступности Firefox показывает, что вложенный `Сравните это с реальным h3 в правом столбце:
Инспектор доступности Firefox показывает, что настоящий `` имеет вычисленный уровень арии «2», что является правильным (большой предварительный просмотр)
Это показывает, что дерево специальных возможностей было правильно проинформировано о том, что это заголовок уровня 2. На самом деле, Mozilla действительно пыталась передать вычисленный уровень дереву доступности:
На самом деле, Mozilla действительно пыталась передать вычисленный уровень дереву доступности:
«Мы немного поэкспериментировали с этим… но были вынуждены отказаться от этого, потому что люди в нашей команде по а11у жаловались на слишком много регрессий (случайное понижение `
Для пользователям вспомогательных технологий жизненно важна надлежащая иерархия заголовков.0013
«Полезность правильной структуры заголовков очень высока: 86,1% респондентов считают уровни заголовков очень или в некоторой степени полезными».
Поэтому вы должны продолжать использовать до и игнорировать секцию .
Никогда не говори никогда
«Но…» вы сейчас можете возмущенно бормотать, «там прямо на этой странице есть элемент 
Как видно из скриншота, Smashing article предшествует краткая сводка, за которой следует горизонтальная линия, отделяющая сводку от самой статьи.
The Smashing «Quick Summary» отделен от полной статьи горизонтальной линией. (большой превью) Но разделитель чисто декоративный, поэтому Леони не могла понять, где кончается резюме и начинается статья. Она предложила исправление: мы обернули сводку в элемент
Сводный текст
В большинстве программ чтения с экрана элемент
Мы могли бы использовать простой Таким образом, вместо использования Надеюсь, вы усвоили следующие выводы: «Как правило, если вы маркируете что-то с помощью aria-label или aria-labelledby, убедитесь, что у него есть правильный виджет или знаковая роль».

Заключение
s. Сделайте основным заголовком вашей страницы, затем используйте , , и т. д. в правильной иерархии без пропуска уровней.

 ..</p>
<!-- Футер поста -->
<footer>
<!-- Содержимое футера -->
</footer>
</article>
..</p>
<!-- Футер поста -->
<footer>
<!-- Содержимое футера -->
</footer>
</article>