Международные шрифты — Windows apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
В этом разделе перечислены шрифты, доступные для приложений Для Windows, локализованных на языки, отличные от английского (США).
В следующей таблице в столбце «Тег языка» указан тег языка BCP-47 . Список тегов языков, специально поддерживаемых в Microsoft Store, см. в разделе Поддерживаемые языки.
| Язык | Тег языка | Шрифт, используемый в Windows |
|---|---|---|
| Африкаанс | af-ZA | Segoe UI |
| Албанский | sq-AL | Segoe UI |
| Амхарский | am-ET | Ebrima |
| Арабский | ar-SA | Segoe UI |
| Армянский | hy-AM | Segoe UI |
| Ассамский | as-IN | Nirmala UI |
| Азербайджанский (латиница) | az-Latn-AZ | Segoe UI |
| Бенгальский (Бангладеш) | bn-BD | Nirmala UI |
| Бенгальский (Индия) | bn-IN | Nirmala UI |
| Баскский | eu-ES | Segoe UI |
| Белорусский | be-BY | Segoe UI |
| Боснийский (латиница) | bs-Latn-BA | Segoe UI |
| Болгарский | bg-BG | Segoe UI |
| Каталонский | ca-ES | Segoe UI |
| Центральнокурдский (арабский) | ku-ARAB-IQ | Segoe UI |
| Чероки (чероки) | chr-CHER-US | Gadugi |
| Китайский (упрощенный) | zh-CN | Microsoft YaHei UI |
| Китайский (традиционное письмо, Гонконг) | zh-HK | Microsoft JhengHei UI |
| Китайский (традиционное письмо, Тайвань) | zh-TW | Microsoft JhengHei UI |
| Хорватский | hr-HR | Segoe UI |
| Чешский | cs-CZ | Segoe UI |
| Датский | da-DK | Segoe UI |
| Дари | prs-AF | Segoe UI |
| Нидерландский | nl-NL | Segoe UI |
| Английский (Великобритания) | en-GB | Segoe UI |
| Эстонский | et-EE | Segoe UI |
| Филиппинский | fil-PH | Segoe UI |
| Финский | fi-FI | Segoe UI |
| Французский | fr-FR | Segoe UI |
| Галисийский | gl-ES | Segoe UI |
| Грузинский | ka-GE | Segoe UI |
| Немецкий | de-DE | Segoe UI |
| Греческий | el-GR | Segoe UI |
| Гуджарати | gu-IN | Nirmala UI |
| Хауса (латиница) | ha-Latn-NG | Segoe UI |
| Иврит | he-IL | Segoe UI |
| Hindi | hi-IN | Nirmala UI |
| Венгерский | hu-HU | Segoe UI |
| Исландский | is-IS | Segoe UI |
| Игбо | ig-NG | Segoe UI |
| Индонезийский | id-ID | Segoe UI |
| Ирландский | ga-IE | Segoe UI |
| Коса | xh-ZA | Segoe UI |
| Зулу | zu-ZA | Segoe UI |
| Итальянский | it-IT | Segoe UI |
| Японский | ja-JP | Yu Gothic UI |
| Каннада | kn-IN | Nirmala UI |
| Казахский | kk-KZ | Segoe UI |
| Кхмерский | km-KH | Leelawadee UI |
| Киче | qut-GT | Segoe UI |
| Киньяруанда | rw-RW | Segoe UI |
| Суахили | sw-KE | Segoe UI |
| Конкани | kok-IN | Nirmala UI |
| Корейский | ko-KR | Malgun Gothic |
| Киргизский | ky-KG | Segoe UI |
| Латышский | lv-LV | Segoe UI |
| Литовский | lt-LT | Segoe UI |
| Люксембургский | lb-LU | Segoe UI |
| Macedonian | mk-MK | Segoe UI |
| Малайский | ms-MY | Segoe UI |
| Малаялам | ml-IN | Nirmala UI |
| Мальтийский | mt-MT | Segoe UI |
| Маори | mi-NZ | Segoe UI |
| Маратхи | mr-IN | Nirmala UI |
| Монгольский (кириллица) | mn-MN | Segoe UI |
| Непальский | ne-NP | Nirmala UI |
| Норвежский (букмол) | nb-NO | Segoe UI |
| Норвежский (нюнорск) | nn-NO | Segoe UI |
| Ория | or-IN | Nirmala UI |
| Персидский | fa-IR | Segoe UI |
| Польский | pl-PL | Segoe UI |
| Португальский (Бразилия) | pt-BR | Segoe UI |
| Португальский (Португалия) | pt-PT | Segoe UI |
| Панджаби | pa-IN | Nirmala UI |
| Панджаби (арабский) | pa-Arab-PK | Segoe UI |
| Кечуа | quz-PE | Segoe UI |
| Румынский | ro-RO | Segoe UI |
| русском языке | ru-RU | Segoe UI |
| Гэльский | gd-GB | Segoe UI |
| Сербский (кириллица, Босния и Герцеговина) | sr-Cyrl-BA | Segoe UI |
| Сербский (кириллица, Сербия) | sr-Cyrl-CS | Segoe UI |
| Сербский (латиница) | sr-Latn-CS | Segoe UI |
| Северный сото | nso-ZA | Segoe UI |
| Тсвана | tn-ZA | Segoe UI |
| Синдхи (арабский) | sd-Arab-PK | Segoe UI |
| Сингальский | si-LK | Nirmala UI |
| Словацкий | sk-SK | Segoe UI |
| Словенский | sl-SI | Segoe UI |
| Испанский | es-ES | Segoe UI |
| Шведский | sv-SE | Segoe UI |
| Таджикский (кириллица) | tg-Cyrl-TJ | Segoe UI |
| Тамильский | ta-IN | Nirmala UI |
| Татарский | tt-RU | Segoe UI |
| Телугу | te-IN | Nirmala UI |
| Тайский | th-TH | Leelawadee UI |
| Тигринья | ti-ET | Ebrima |
| Турецкий | tr-TR | Segoe UI |
| Туркменский | tk-TM | Segoe UI |
| Украинский | uk-UA | Segoe UI |
| Урду | ur-PK | Segoe UI |
| Уйгурский | ug-CN | Segoe UI |
| Узбекский (латиница) | uz-Latn-UZ | Segoe UI |
| Валенсийский | ca-ES-valencia | Segoe UI |
| Вьетнамский | vi-VN | Segoe UI |
| Валлийский | cy-GB | Segoe UI |
| Волоф | wo-SN | Segoe UI |
| Йоруба | yo-NG | Segoe UI |
- Тег языка BCP-47
- Поддерживаемые языки
Гайд по работе с текстом и шрифтами в Фигме — Дизайн на vc.
 ru
ruВ данной статье мы НЕ будем разбирать теоретические основы типографики и правила манипулирования шрифтами. Все это мы уже обсуждали в статье о шрифтовых парах и типографике.
26 111 просмотров
Текущий пост будет иметь прикладной характер и расскажет про инструменты, которые есть в Фигме для создания текстового контента. Мы разберем различные типы шрифтов, их комбинации, что и где лучше использовать. А так-же что обходить стороной.
Выбор шрифта для контента разного типа
Весь текстовый контент на сайтах условно можно разделить на заголовки и основной текст. Так например к основному тексту можно отнести описание в карточке с товарами или параграф в статье. В свою очередь к заголовкам можно отнести пункты меню или название товара, в той же карточке.
Заголовки и основной текст обычно являются компонентами одного текстового блока. Поэтому шрифты, используемые для них, должны сочетаться друг с другом. А значит мы должны использовать парные шрифты для этих двух групп контента.
Связь Figma и Google Fonts
Первое о чем нужно знать при выборе шрифта. Фигма использует в качестве умолчательных шрифтов коллекцию Google Fonts. Поэтому, процесс выбора лучше вести не в самом редакторе Фигмы, а искать напрямую на сайте Google. Банально из-за лучшего интерфейса и большего числа фильтров.
Здесь легко найти шрифт под любую задачу, будь это рукописный, кириллический или декоративный шрифт.
Variable шрифты
Как известно, 2 шрифта отличаются друг от друга многими параметрами: шириной и высотой символов (кеглем), отступом между буквами и т.д. И когда мы выбираем шрифты для нашего сайта, то должны так подобрать пару, чтобы шрифт с одним набором параметров, гармонично смотрелся с другим. И даже если в теории вы знаете, какое соотношение свойств вы ищете, найти 2 и более шрифта с таким свойствами довольно проблематично. Но здесь есть лазейка.
Одним из интересных типов шрифтов, которые предлагает нам Google Fonts, являются variable шрифты. Они интересны тем, что в рамках одного шрифта, мы можем сами менять параметры, тем самым точно подгоняя ширину, высоту и другие свойства. А значит в наших силах, взяв за основу некоторый шрифт, модифицировать его таким образом, чтобы он идеально подходил для нашей задачи.
Они интересны тем, что в рамках одного шрифта, мы можем сами менять параметры, тем самым точно подгоняя ширину, высоту и другие свойства. А значит в наших силах, взяв за основу некоторый шрифт, модифицировать его таким образом, чтобы он идеально подходил для нашей задачи.
Одним из представителей, такого шрифта является Roboto Flex.
В левой части изображения можно увидеть панель с настройками – это и есть параметры, которые мы можем модифицировать. После того как вы подобрали нужную конфигурацию для шрифта вы можете использовать эти настройки как в Фигме, так и подключить в css.
В первом случае нам нужно перенести конфигурацию в панель настроек Figma. Для этого выберите нужный шрифт (В нашем случае Roboto Flex), нажмите на “…” (три точки) и в открывшемся меню перейдите на вкладку “Variable”.
Для подключения в css нужно либо скачать шрифт с Google Fonts, либо воспользоваться ссылкой. Оба способа доступны в правом открывшемся sidebar-е.
Как подобрать пару для шрифта
Представим, что у вас есть на примете шрифт, который вам нравится. И вы хотите с одной стороны иметь его в проекте, но с другой найти пару. Которая сочеталась бы с ним. Для этой цели можно использовать генератор шрифтов. В сети их довольно много, но в основном это генераторы, которые сразу предлагают вам готовую пару, но есть и исключение. С помощью Font Joy, можно подобрать пару к уже имеющемуся шрифту.
И вы хотите с одной стороны иметь его в проекте, но с другой найти пару. Которая сочеталась бы с ним. Для этой цели можно использовать генератор шрифтов. В сети их довольно много, но в основном это генераторы, которые сразу предлагают вам готовую пару, но есть и исключение. С помощью Font Joy, можно подобрать пару к уже имеющемуся шрифту.
Для этого выберите нужный вам шрифт в панели слева и зафиксируйте его, нажав на замочек. После чего нажмите на “Generate”. Как пишут сами разработчики, сервис сгенерирует 2 парных шрифта, при помощи ИИ. И да, данный ресурс создает сразу 3 парных шрифта (Для заголовка, подзаголовка и текста). Но если для вас это избыточно, всегда можно отбросить один из них.
Кроме Font Joy также есть Designs AI. По функционалу очень похожи, хотя у второго на мой взгляд более симпатичный интерфейс.
Рукописные, декоративные (и не только) шрифты
Если в вашем проекте планируется использовать, в некоторой степени “необычные” шрифты, то вы опять же можете обратиться к Google Fonts и при помощи фильтров выбрать нужные шрифты, однако даже здесь число этих фильтров довольно скудное (язык, с засечкам/без, рукописные). В общем-то на этом практически все.
В общем-то на этом практически все.
Однако, также существует ресурс, с большей вариацией различных типов шрифтов. Это Fonts Online.
Здесь можно выставить фильтр на декоративные, кириллические, английские, курсивные шрифты, шрифты для заголовков и множество других подвидов. К сожалению далеко не каждый шрифт, который вы найдете будет находиться в коллекции Google Fonts, а значит он не будет доступен вам из коробки в Фигме. Поэтому здесь у вас 2 выхода:
Как добавить шрифт, если не хватает стандартных
По большому счету при создании макета в фигме вы можете пользоваться шрифтами только из 2-х источников. Это Google Fonts, как уже было много раз озвучено, и шрифты, которые установлены у вас локально на компьютере. В случае с веб версией, гугловые шрифты доступны сразу, а вот установленные у вас на локальном пк фигма не видит, для этого нужно установить специальное дополнение Font installer.
Устанавливаете его себе на пк и забываете про него. Оно работает в фоновом режиме и будет запускаться при старте системы. Теперь все что вам осталось, скачать нужный шрифт, кликнуть дважды по файлу и нажать кнопку “Install”, чтобы установить шрифт в систему. После этого перезагрузите окно браузера в Фигме и установленный шрифт будет доступен.
Теперь все что вам осталось, скачать нужный шрифт, кликнуть дважды по файлу и нажать кнопку “Install”, чтобы установить шрифт в систему. После этого перезагрузите окно браузера в Фигме и установленный шрифт будет доступен.
Ссылка — на цикл статей по Фигме.
староанглийских шрифтов: 12 лучших
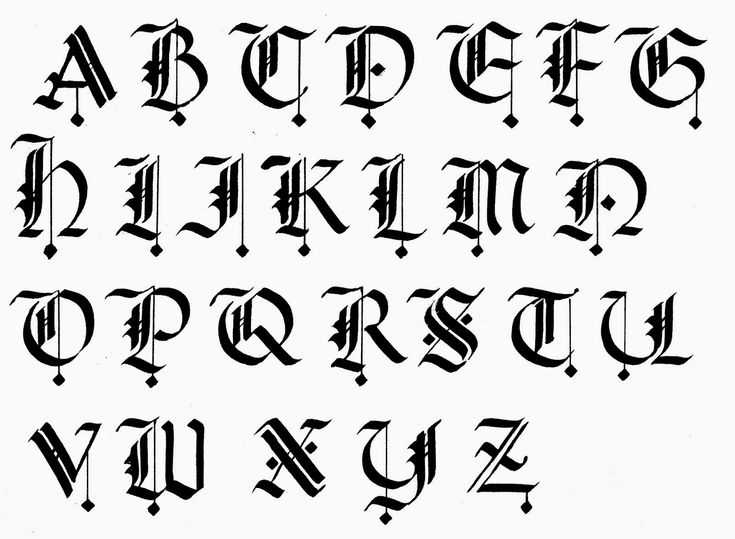
Староанглийские шрифты вызывают ощущение истории, мистики или величия; они также могут наполнить ваши проекты атмосферой власти, постоянства и традиций. И они удивительно гибкие, они так же счастливо сидят на обложках грайм- и дэт-металлических альбомов, как и на музейных брошюрах и листах с церковными гимнами.
Другое распространенное использование древнеанглийских шрифтов включает заголовки газет, юридические публикации и квалификационные сертификаты. Плюс, конечно, они также могут иронично использоваться в таких вещах, как дизайн флаеров и хипстерские пивные этикетки.
Найдите лучшие бесплатные шрифты для всех ваших дизайнерских проектов.
Что такое древнеанглийский шрифт?
Несмотря на название, в староанглийских шрифтах нет ничего специфически английского. На самом деле то, что по разным сложным причинам известно как «древнеанглийское» письмо, использовалось не только в Англии, но и во Франции, Германии, Италии и Нидерландах между 12 и 17 веками. Вот почему вы также часто будете слышать древнеанглийские шрифты, называемые готическими шрифтами или шрифтами Blackletter.
Старые английские шрифты характеризуются тяжелыми и эффектными штрихами, а это означает, что они хороши для того, чтобы требовать от читателя мгновенного внимания, хотя при этом вы можете пожертвовать элементом удобочитаемости. Читайте дальше, сегодня мы расскажем о наших любимых староанглийских шрифтах, а также о том, почему они нам нравятся, сколько они стоят и где их можно скачать.
Читайте также: Наши любимые пары шрифтов и наши лучшие рукописные шрифты.
01. Почта Хельмсвальда
Helmswald Post — это средневековый шрифт с современной интерпретацией (Изображение предоставлено Sharkshock). которые сочетают средневековый сценарий с современным, обтекаемым стилем. Созданный с прекрасным сочетанием тонких терминалов, ярких заглавных букв и правильного использования отрицательного пространства для создания контраста, он одновременно красив и в высшей степени универсален. Этот древнеанглийский шрифт включает в себя даже символы кириллицы, и, что самое приятное, его можно бесплатно загрузить для личного использования.
которые сочетают средневековый сценарий с современным, обтекаемым стилем. Созданный с прекрасным сочетанием тонких терминалов, ярких заглавных букв и правильного использования отрицательного пространства для создания контраста, он одновременно красив и в высшей степени универсален. Этот древнеанглийский шрифт включает в себя даже символы кириллицы, и, что самое приятное, его можно бесплатно загрузить для личного использования.02. Halja
Halja мгновенно создает средневековую атмосферу, оставаясь очень разборчивой (Изображение предоставлено Typogama) тщательный баланс между витиеватостью и разборчивостью, и, на наш взгляд, Халья отлично справляется с этим. Модульный староанглийский шрифт с острыми краями и ярким присутствием, контрастным штрихом и мелкими деталями делает этот шрифт наиболее подходящим для использования в настройках дисплея или логотипах.03. Lordish
Широкие изгибы Lordish делают его элегантным и очень стильным (Изображение предоставлено Envato)- Цена: $36 перейдем к Lordish, одному из самых элегантных староанглийских шрифтов, которые мы видели за долгое время.
 Включая прописные, строчные и знаки препинания, а также международные символы, это был бы особенно хороший выбор в качестве шрифта дисплея или шрифта татуировки.
Включая прописные, строчные и знаки препинания, а также международные символы, это был бы особенно хороший выбор в качестве шрифта дисплея или шрифта татуировки.04. The Mariam Story
The Mariam Story привносит ощущение формальности в стиль древнеанглийского шрифта (Изображение предоставлено RVQ)- Цена: $18 Если вы ищете древнеанглийский шрифт с определенной степенью формальности и правильной геометрической формы, обратите внимание на The Mariam Story от RVQ Type Foundry. Это элегантное творение сочетает в себе основы стиля средневекового письма и придает ему современную и элегантную окраску, которая будет отличным выбором, например, для детской книги сказок.
05. Riotic
Riotic представляет современный минималистский стиль шрифта Old English (Изображение предоставлено RVQ)- Цена: от 12 фунтов стерлингов Отличный древнеанглийский шрифт от RVQ Type Foundry, Riotic представляет собой поразительное упрощение стиля, что приводит к совершенно новому и в то же время знакомому дизайну.
 Этот шрифт включает в себя полный набор заглавных и строчных букв, а также многоязычную поддержку, валюту, цифры и знаки препинания.
Этот шрифт включает в себя полный набор заглавных и строчных букв, а также многоязычную поддержку, валюту, цифры и знаки препинания.06. Монотипия Old English Text
Современный шрифт, основанный на классическом дизайне шрифта- Цена: От $35
- Скачать здесь (откроется в новой вкладке)
Один из старейших и лучших древнеанглийских шрифтов , Старый английский текст имеет реальную родословную. Созданный Monotype в 1990 году, он основан на Caslon Black: шрифте, первоначально созданном Уильямом Каслоном в Англии 18-го века, который сочетал в себе атрибуты дизайна как средневековой, так и викторианской эпох.
07. Mariage
Mariage своим изысканным стилем напоминает средневековье- Цена: £42
- Скачать здесь (открывается в новой вкладке)
Дизайн Morris Fuller Benton (91472) Созданный в 1901 году American Type Founders, Mariage представляет собой сильно классифицированный древнеанглийский шрифт.
 Он основан на сложных формах букв средневековья, но очищен и сделан более разборчивым для викторианской аудитории.
Он основан на сложных формах букв средневековья, но очищен и сделан более разборчивым для викторианской аудитории.08. Амадор
Amador — современный шрифт Open Type с глубокими историческими корнями.- Цена: £23,99
- Скачать здесь (открывается в новой вкладке) разработан в 2004 году Джимом Паркинсоном как шрифт Type 1. Затем в 2012 году он был переиздан как простой Open Type. Этот древнеанглийский шрифт вдохновлен движением «Искусство и ремесла» и работами Фредерика Гуди и Рудольфа Коха.
09. Черный монастырь
Cloister Black восходит к 18 веку.- Цена: От 34,80 фунтов стерлингов
- Скачать здесь (откроется в новой вкладке)
Вот еще один из тех классических шрифтов, без которых не обходится ни один список древнеанглийских шрифтов. Созданный Bitstream — одним из первых независимых производителей цифровых шрифтов (он был приобретен Montotype в 2012 году) — Cloister Black основан на шрифте, первоначально разработанном Джозефом Уорреном Финни и Моррисом Фуллером Бентоном в 1919 году.
 04, который сам был основан на источниках 18 века.
04, который сам был основан на источниках 18 века.10. LTC Goudy Text
Библейские персонажи повлияли на создание этого древнеанглийского шрифта- Цена: £108,74
- Скачать здесь (открывается в новой вкладке) текст? Этот самый величественный древнеанглийский шрифт был разработан Фредериком Гауди из Lanston Type Company и основан на шрифте, использованном в оригинальной 42-строчной Библии Гутенберга. Совсем недавно ломбардские заглавные буквы были разработаны в качестве дополнения и предлагаются в паре со строчными буквами в качестве альтернативного варианта.
11. Нотр-Дам
Нотр-Дам вдохновлен литургическими стилями текста- Цена: от 42 фунтов стерлингов
- Скачать здесь (откроется в новой вкладке)
Еще один из наших любимых древнеанглийских религиозных шрифтов. , Нотр-Дам был создан в 1993 году Карлгеоргом Хефером, который был вдохновлен структурой форм, когда-то использовавшихся в основном для литургических целей.
 Цифровые технологии были использованы для включения орнаментов и границ, которые придают дизайну ощущение поздней готики.
Цифровые технологии были использованы для включения орнаментов и границ, которые придают дизайну ощущение поздней готики.12. Новый староанглийский
Этот гибридный шрифт отличается более толстыми штрихами, чем у стандартного староанглийского шрифта, и круглыми вместо ромбических пунктуационных знаков (Изображение предоставлено: K-Type)- Цена: £15
- Скачать здесь (открывается в новой вкладке)
Еще один современный взгляд на древнеанглийские шрифты. Новый староанглийский язык был вдохновлен двумя викторианскими монетами: готической короной и готическим флорином, на которых был написан готическим шрифтом нижний регистр с довольно современными короткими верхними и нижними выносными элементами. плотно облегающий голову королевы или геральдический мотив.
Статьи по теме:
- Как создать нескучный рукописный шрифт (открывается в новой вкладке)
- 6 шагов к идеальному онлайн-чтению (открывается в новой вкладке)
- Бесплатный онлайн-инструмент покажет вам на что способны ваши шрифты (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Том Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях. Автор бестселлера Amazon #1 Great TED Talks: Creativity , опубликованного издательством Pavilion Books, Том ранее был редактором журнала Professional Photography, помощником редактора Creative Bloq и заместителем редактора сетевого журнала. Сегодня он является постоянным автором Creative Bloq и дочерних сайтов Digital Camera World, T3.com и Tech Radar. Он также пишет для Creative Boom и работает над проектами по контент-маркетингу.
English Font — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.

- Цена: от 12 фунтов стерлингов Отличный древнеанглийский шрифт от RVQ Type Foundry, Riotic представляет собой поразительное упрощение стиля, что приводит к совершенно новому и в то же время знакомому дизайну.
- Цена: $18 Если вы ищете древнеанглийский шрифт с определенной степенью формальности и правильной геометрической формы, обратите внимание на The Mariam Story от RVQ Type Foundry. Это элегантное творение сочетает в себе основы стиля средневекового письма и придает ему современную и элегантную окраску, которая будет отличным выбором, например, для детской книги сказок.
