19 лучших источников UI Kits и библиотек: iOS, Android, Web
UI-кит (user interface kit) – это набор готовых элементов дизайна пользовательского интерфейса. В набор входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Его также называют фреймворком для дизайнера или UX-kits (от user experience). Готовый кит может быть подан как набор графики в слоях или на технологическом уровне.
Над статьей работали дизайнеры и разработчики: Анастасия Свеженцева, Егор Хлебников.
Содержание:
- Что такое UI Kit и зачем он нужен?
- Какие задачи решает UI kit
- UI Kit для мобильных приложений iOS и Android
- UI Kit для сайтов
- UI Kit для веб-приложений
- Лайфхаки для дизайнера
- Бесплатные библиотеки, реализованные на технологическом уровне: react, vue, jquery ui
- Что еще почитать не тему ускорения дизайна и разработки
- Вывод и рекомендации
UI-kit — это готовый набор элементов пользовательского интерфейса, который ускоряет создание приложения на всех уровнях: проектирование, дизайн, разработка.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
UI Kit представляет собой коллекцию элементов интерфейса в виде исходных файлов (обычно Figma, Sketch или InVision).
В UI Kit есть все, что нужно для создания интерфейса: кнопки, виджеты, чекбоксы, прогресс бары и панели навигации. Каждый элемент UI-кита проработан во всех нюансах по концепции «бери и внедряй».
Какие задачи решает UI kitUIKit-ы как готовые инструменты и материалы.
Вы можете изобретать все, на чем стоит цивилизация в диджитал с нуля, а можете опереться на готовые UIKit-ы (открытия и стандарты), чтобы шагать дальше к новым горизонтам. UiKit решает три задачи:
1. Ускоряет прототипирование и дизайн интерфейсов
Хороший UiKit, как LEGO, помогает создавать огромное количество вариантов дизайна быстрее и запускать эксперименты по развитию продукта.
2. Закладывает уровень юзабилити на старте проекта
UI kit задает стандарты единой стилистики и единых интерфейсных решений — такой подход экономит время дизайнеров и frontend-разработчиков.
3. Настраивает на организованный подход к дизайну
Серьезные Ui-киты реализованы на технологическом уровне, а значит становятся центром вашей дизайн-системы на старте проекта, обеспечивают команды стандартами и компонентами, помогают добиться согласованности и эффективнее применять ресурсы команды: внимание, время, деньги.
UI Kit для мобильных платформ iOS/AndroidУ каждой платформы есть свои особенности работы. Нюансы дизайна под эти платформы вы всегда можете найти по ссылкам Material Design Guidelines и Apple Human Interface Guidelines.
iOS UI Kit
iOS UI Kit ускоряет дизайн под iPhone и iPad. В нем есть все что нужно: нативные/родные компоненты и контролы, которые можно реализовать, а значит вы командой сэкономите время создание приложения и как можно раньше начнете тестировать сценарии на в живом мире.
Давайте разберем где искать хорошие iOS UI Kit и на что обращать внимание при выборе 👇
1. Figma iOS Design Kit / $99
Клевый iOS UI Kit сделан с учетом гайдлайнов Apple. Все компоненты, макеты и типографика сделана в соответствии со спецификацией и идеально подходит для дизайна под iOS.
iOS Design Kit включает популярные iOS-компоненты, которые организованы по полочкам. Есть готовые шаблоны, которые можно взять их за основу или создать свои экраны с нуля.
Скачать UI Kit →
Figma iOS Design Kit- 185 примеров экранов в 9 категориях
- 2 версии: iPhone 11, iPhone 8
- Формат исходников: Figma, Sketch, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
2. iOS 14 GUI | Бесплатный
Бесплатный вариант библиотеки выше, для свежей iOS 14.
Скачать UI Kit →
iOS 14 GUI- 40 iPhone 11 экранов с примерами
- 2 версии: светлая и темная темы
- Формат исходников: Sketch, Figma, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
3. UI 8 Estudio Mobile App UI Kit
UI Kit для e-Learning и EdTech приложений. В нем есть карточки, прогресс-бары статуса изучения курса, таймлайны, квизы и бейджи и результаты и много чего еще. Приятные экраны с воздушными мягкими тенями и светящимися технологичными кнопками.
Этот UI Kit содержит 58 экранов. 29 экранов на каждую тему. Темный и светлый режимы. Исходники в Sketch и Adobe Photoshop.
Скачать UI Kit →
UI 8 Estudio Mobile App UI Kit4. Craftwork Silvercell 2 iOS UI Kit
212 экранов для iPhone 11 в 12 наиболее часто используемых категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
Скачать UI Kit →
Craftwork Silvercell 2 iOS UI Kit5. Craftwork Nord Finance App iOS UI Kit
Пригодится для старта в дизайне финтех приложений. Nord UI Kit создан для тех, кто хочет сделать продуманный первый дизайн-концепт. Здесь можно найти подачу курса валют, баланс на карте, историю покупок, валютный калькулятор и другие нюансы. Чистый и минималистичный, с акцентами по вкусу. 21 экран. Исходники в Figma, Sketch.
Важно: При работе с iOS UI Kit важно познакомиться с гайдлайнами платформы iOS, чтобы лучше понимать, как эффективнее использовать компоненты UI Kit. Apple.
Скачать UI Kit →
Craftwork Nord Finance App iOS UI KitMaterial Design UI KitMaterial Design UI Kit – ключевой помощник в дизайне под Android. В нем есть все: нативные/родные компоненты и контролы, которые может реализовать разработчик.
1. Material Baseline Design Kit от Material Design для Figma / Бесплатный
Базовый комплект для дизайна Android-приложений. Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Скачать UI Kit →
Material Baseline Design Kit2. MATERIAL DESIGN KIT / $99
UI Kit с потоком экранов по 12 категориям: обучение, рецепты, музыка, навигатор, шопинг, книги, путешествия и др. Классная покупка, чтобы создать ни одно приложение под Android. Исходники в Sketch.
Скачать UI Kit →
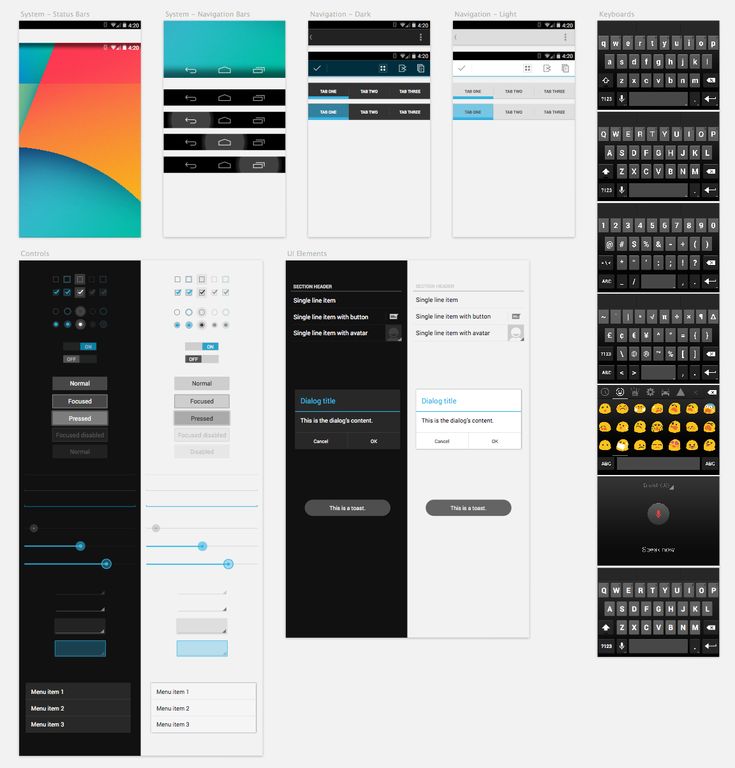
MATERIAL DESIGN KIT3. Android Nougat Free GUI / Бесплатно
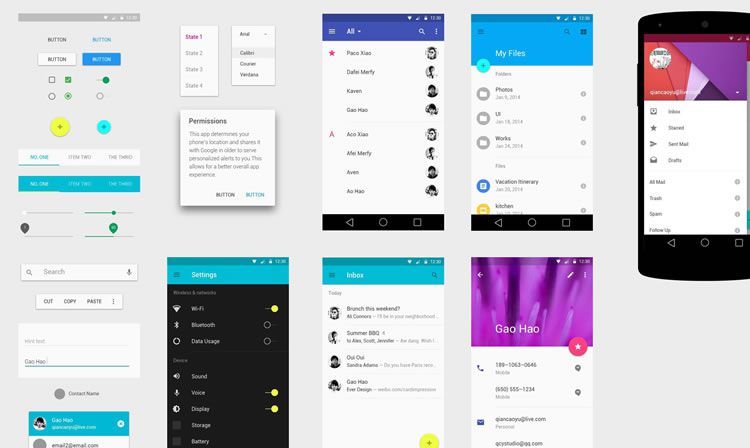
Бесплатная версия библиотеки выше. UI Kit содержит компоненты интерфейса и 61 отличный экран для Android. Все сделано с особым вниманием к гайдлайнам Material Design. Набор поможет подробно изучить, как работают элементы пользовательского Android-интерфейса, а также пригодится для дизайна приложений.![]() Исходники в Sketch, Figma и Adobe XD.
Исходники в Sketch, Figma и Adobe XD.
Скачать UI Kit →
Android Nougat Free GUI4. UI 8 Prop Finder iOS Premium App / $24
Комплект Propfinder UI Kit из 32+ экранов приложений ниши Real Estate под iPhone и Android с модными компонентами. Все слои и символы четко названы и аккуратно организованы. Содержит подробные инструкции по настройке цветов, шрифтов и стилей. Полностью основан на Flat Design Standards. Исходники в Sketch.
Скачать UI Kit →
UI 8 Prop Finder iOS Premium App5. Craftwork Replica Android UI Kit
Яркий и минималистичный UI Kit для Android-смартфонов. 90 экранов в 9 категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран полностью настраивается и прост в использовании. Здесь есть карточки и баннеры, онлайн-оплата и карточки продукта, плейлисты и графики – неплохая база, чтобы создать свое уникальное приложение. Исходники в Figma, Sketch, Adobe XD, InVision.
Также будет полезно заглянуть в раздел Material Studies. Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Важно: Также при работе с Material Design будет полезно познакомиться с гайдлайнами платформы, чтобы лучше понимать философию системы и эффективно использовать компоненты UI Kit для разных задач.
Скачать UI Kit →
Craftwork Replica Android UI KitUI Kit для сайтов1. Landing Page Kit
UI Kit для сборки лендинга. В комплекте код, исходники дизайна и 3D-иллюстрации. Все в Figma. Пакет включает адаптивный и полностью анимированный шаблон целевой страницы с 24 разделами.
Скачать UI Kit →
2. Evergreen Design System for the Web
Evergreen — это React UI Framework для создания веб-продуктов. Это готовая дизайн-система, которую вы можете взять за основу для своего проекта. И самый крутой плюс этой библиотеки в том, что у разработчиков уже есть все эти кирпичика в виде кода, и они быстро соберут ваш интерфейс по вашим макетам. Дает супеускорение при работе в паре с разработчиками
Дает супеускорение при работе в паре с разработчиками
Скачать UI Kit →
3. Material-UI for Figma / $69
Библиотека с готовым кодом по гайдлайнам Material Design. 1500 уникальных элементов. Все компоненты сделаны с учетом свежей версии и используют Auto Layout.
Скачать UI Kit →
4. UI 8 Hygge — eCommerce Web UI Kit / $58
Минималистичный и воздушный UI Kit для интернет-магазина. В Hygge eCommerce 16 шаблонов, для быстрого старта проектов по eCommerce тематике. Шаблоны в сверхчистом стиле. Заточен на мобильные устройства. Среди страниц: главная, категории, продукты, корзина, оформление заказа, поиск, регистрация, вход, FAQ, контакты, HR и О компании.
Скачать UI Kit →
- 16 готовых шаблонов
- Адаптивные и оптимизированные мобильные устройства
- HTML, CSS, JS + PUG, шаблоны SASS
- Светлый и темный режим
- Файлы Figma включены
5. UI 8 Pacific Web UI Pack дя XD и Figma / $49
Pacific – это комплект из 20 экранов по темам архитектура и дизайн интерьера с сочетанием современной и элегантной типографики. Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Скачать UI Kit →
6. Craftwork Singleton Web UI Kit
Singleton — это потрясающий UI-кит со стильными и игривыми макетами для красивых лендингов. Создавайте веб-сайты быстро и легко с помощью более 100 готовых блоков в 11 популярных категориях. Каждый компонент имеет гибкие настройки и легко редактируется.
Скачать UI Kit →
Craftwork Singleton Web UI KitUI Kit для веб-приложений1. Lo-fi Wireframe Kit для Figma
Приятный Lo-fi Wireframe Kit ускорит создание вайрфреймов для ваших проектов. В коробке множество компонентов для бесчисленных комбинаций.
Скачать UI Kit →
- Более 100 компонентов, включая кнопки, текстовые поля, вкладки, изображения и множество вариантов.
- Гибкие компоненты, подходящие как для мобильных, так и для desktop
- В полной мере использует возможности дизайна Figma, такие как цветовые стили, стили текста, автоматический макет, ограничения и варианты.

- Более 200 иконок в библиотеке от Feather Icons.
- Компоненты разметки включены для добавления стикеров, аннотаций и линий блок-схемы.
2. Square Dashboard UI Kit
Современные свежие дашборды с мягкими карточками и в приятной цветовой гамме. UI Kit Square Dashboard – ускоритель в дизайне дашбордов. Есть примеры для разных категорий: управление проектами, системы обмена сообщениями, аналитика социальных сетей, аналитика продаж, поиск работы, базы знаний, e-Learning.
Скачать UI Kit →
Square Dashboard UI Kit- 130 экрана для desktop + 170 Мобильных экранов
- 8 Категорий
- Dark Theme
- Исходники в Sketch и Figma
3. Open Source Dashboards UI Kit
Мощный дизайнерский UI Kit для создания дашбордов с огромным набором настраиваемых элементов и шаблонов. В нем огромный набор виджетов, графиков и базовых элементов, которые ускорят вашу работу и помогут получить классный результат! Исходники в Figma, Sketch.
Скачать UI Kit →
Open Source Dashboards UI KitЛайфхаки для дизайнера: как выстроить совместную работу разработчиком и готовым UI-китомUI-библиотеки – это возможность для продуктовых команд взять за основу готовые технологические компоненты и ускорить циклы создания продуктов от идеи до запуска.
Лайфхак: Готовые библиотеки можно настраиватьСтандартные стили компонентов разработчики могут перекрывать, а могут также и расширять компоненты. Создание новых компонентов рекомендуется выполнять, следуя принципам атомарного дизайна: собирать новые большие уникальные компоненты, опираясь на существующие маленькие в библиотеке.
Лайфхак: подход к дизайну и разработке с использованием только готовых компонентов без какой-либо кастомизацииПрименяя готовые компоненты, дизайнер может сосредоточиться на UX и не переживать за UI. С готовыми компонентами можно сфокусироваться только на ценных для пользовательских сценариях (User Flow) и достижении целей пользователями (User Goals & Job Story), не застревать в отладке какого-то конкретного компонента по полному циклу: дизайн → тестирование → разработка → повторить.
Создаете Low Fidelity Prototypes с цветовой палитрой и набором иконок «по умолчанию», иконки можно взять с Font Awesome и подготовить табличку отступов. Затем разработчики уже сами сориентируются насчет того, где и какие компоненты применять.
Подобный подход также был описан в 2015 году дизайнерами в Salesforce, когда Sales Force зарелизили свою дизайн-систему Lightning →
Salesforce – популярная облачная CRM, которой владеет одноименная компания из США. Salesforce представляет собой облачную платформу для управления бизнес-процессами в сфере продаж, клиентского сервиса, цифрового маркетинга. Подробнее о Salesforce →
Ребята в Salesforce решили масштабную задачу по стандартизации подходов к дизайну UI, поэтому этот пример такой же хороший, как пример Apple, Google, Яндекс.
Вот как выглядят компоненты на разных уровнях детализации. Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Low-Fi / Salesforce Wireframe Kit
Salesforce1 Mobile Sketch Wireframe KitHi-Fi / Salesforce Wireframe Kit
Salesforce1 UI KitГлавное, что следует запомнить — это то, что создание клевых современных элементов интерфейса теперь доступно каждой команде. А за компонентами для ускорения разработки ныряем сюда 👇
Бесплатные библиотеки для ускорения дизайна и разработкиReact JSReactJS — это библиотека JavaScript, исходный код которой был открыт Facebook в 2013 году. Этот фреймворк отлично подходит для создания огромных веб-приложений, где данные могут меняться на регулярной основе.
Компании, которые используют ReactJS: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Попробовать ReactJS →
Ant Design — это React JS завернутый в определенную дизайн-культуру
Ant Design — это полноценная дизайн-система, визуальный язык. Со своими принципами, стайлгайдами и библиотекой компонентов. Проект поддерживается разработчиками из Alibaba Group. Те же люди поддерживают и dva — фреймворк на основе популярного стека React, Redux, React-Router, активно использующийся в проектах Alibaba.
Ант затачивают на энтерпрайз решения, видимо, поэтому у него есть расширенные компоненты по работе с таблицами.
Попробовать Ant →
Vue JSVue.js – это фреймворк, который был создан в 2014 году, вторая версия вышла в 2016 году. Некоторые разработчики называют его библиотекой за малый размер и простоту использования.
Разработчики Vue учли плюсы и минусы React и Angular и создали такой себе гибрид, который вобрал в себя все лучшее из этих фреймворков и не повторял их ошибки.
Почему рекомендуют Vue? Философия Vue – простота, элегантность, доступность.
Компании, которые используют Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
Попробовать Vue JS →
1. Vuesax — новый компонентный фреймворк для Vue.js
Библиотека с клевым современным дизайном, проработанными анимациями. В общем, если кратко — как дизайны с Dribbble реализованные на технологическом уровне.
Попробовать Vuesax →
Vuesax — новый компонентный фреймворк для Vue.js2. Buefy: Lightweight UI components for Vue.js based on Bulma
Клевый функциональный чистый дизайн. Стиль напоминает компоненты Яндекса.
Попробовать Buefy →
3. Vuetify — Material Design Framework
Vuetify считают библиотекой #1 для Vue.js. Она активно разрабатывается с 2016 года. Цель проекта — предоставить пользователям все, что необходимо для создания богатых и интересных веб-приложений, используя спецификацию Material Design.
Попробовать Vuetify →
jQuery UIjQuery UI — библиотека JavaScript с открытым исходным кодом для создания современного пользовательского интерфейса в веб-приложениях, часть проекта jQuery. Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Попробовать jQuery UI →
1. Foundation
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS.
Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI — последний кусочек пазла, позволяющий создавать расширенные CSS-анимации.
Попробовать Foundation →
2. jQuery UI Bootstrap и BootstrapVue
Bootstrap или Twitter Bootstrap – это фреймворк, созданный разработчиками twitter’a. Bootstrap — один из самых популярных инструментов, который используется при создании сайтов и веб-приложений. Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap – это ускоритель для разработки сайтов на стандартных блоках. В этом его сила и недостаток одновременно — можно оперативно получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Попробовать jQuery UI Bootstrap →
Что еще почитать не тему ускорения дизайна и разработки
Ребята из Google делятся методикой «Спринт», которая позволяет протестировать любую идею за пять дней. В книге о ключевых этапах: как создать новый продукт за одну рабочую неделю, протестировать его на потенциальных потребителях, определить дальнейшую бизнес-стратегию и свести к минимуму все возможные риски.
Спринт. Как разработать и протестировать новый продукт всего за пять дней | Кнапп Джейк, Ковитц Брейден. Подробнее →Вывод и рекомендации
Подробнее →Вывод и рекомендацииСейчас огромное количество бесплатных и платных UI-компонентов, которые уже реализованы на технологическом уровне. Это значит, что теперь дизайнерам нужно меньше переживать на тему, смогут ли разработчики воплотить то или иное решение. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Практику по работе с компонентами вы можете также пройти в курсах на Breezzly. Экспериментируйте!
что это за набор элементов пользовательского интерфейса
На чтение 7 мин Просмотров 1.5к. Опубликовано
UI Kit — это набор готовых элементов для дизайна интерфейса: шрифтов, иконок, форм и других элементов сайта или приложения. Аббревиатура расшифровывается как User Interface Kit и переводится на русский как «набор для пользовательского интерфейса».
Содержание
- Кто и где использует UI Kit
- Для чего нужен UI Kit
- Чем UI Kits отличаются от гайдлайнов и дизайн-систем
- Какие элементы входят в UI Kit
- Где можно взять UI Kit
Обычно UI Kit используют UX/UI-дизайнеры при разработке графических интерфейсов. Существуют наборы для сайтов и веб-приложений, десктопных программ, приложений под iOS или Android. Они учитывают особенности платформы, ее стилистику и способ использования. Крупные компании могут разрабатывать собственные наборы в рамках создания корпоративного стиля.
Существуют наборы для сайтов и веб-приложений, десктопных программ, приложений под iOS или Android. Они учитывают особенности платформы, ее стилистику и способ использования. Крупные компании могут разрабатывать собственные наборы в рамках создания корпоративного стиля.
Во время работы дизайнер берет элементы из файла UI Kit, изменяет в соответствии с задачей и использует в макете. Наборы могут использовать команды специалистов при совместной работе над проектом. Дизайнер может саз создать UI Kit с нуля или скачать готовый вариант.
Файлы обычно имеют форматы популярных графических редакторов: Figma, Adobe Photoshop, Sketch и пр.
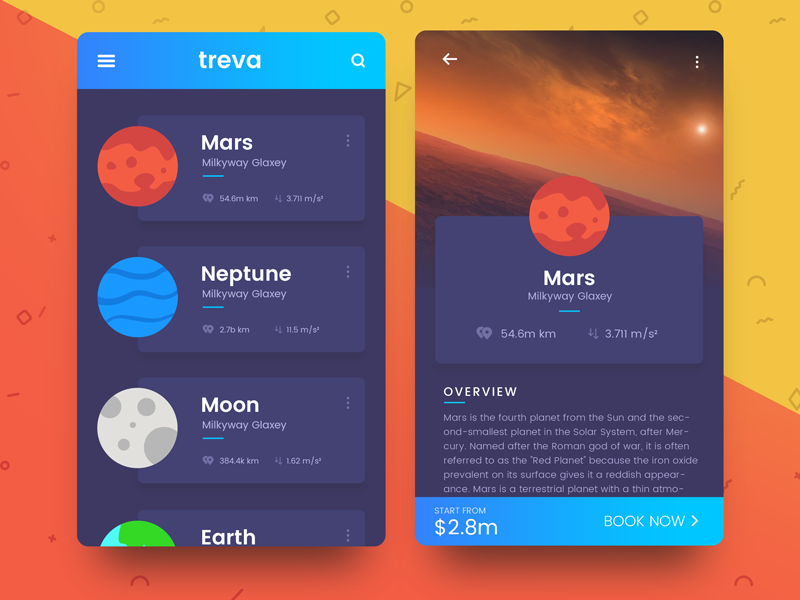
Travel UI Kit от дизайнера Татьяны Рубцовой. ИсточникДля чего нужен UI Kit- Для унификации. UI Kit позволяет создать интерфейс в едином стиле. Все компоненты выглядят одинаково.
10 стоп-слов, которые никогда не должен произносить дизайнер интерфейсов
- Для структурирования.
 С помощью UI Kit все элементы интерфейса находятся в одном месте. Дизайнер и программист всегда будут знать, где взять нужный цвет, кнопку или оформление для ссылки.
С помощью UI Kit все элементы интерфейса находятся в одном месте. Дизайнер и программист всегда будут знать, где взять нужный цвет, кнопку или оформление для ссылки.
- Для юзабилити. UI Kit способствует правильной логике переключения между элементами и работы с сайтом. Компоненты продуманы так, чтобы пользователь не сталкивался с нелогичным поведением интерфейса. Они интуитивно понятны и адаптированы под платформу, для которой создается дизайн.
- Для согласованности. Существует понятие дизайн-системы. Это общая экосистема проекта, в которой собраны все дизайнерские решения. UI Kit — один из ее ключевых компонентов. Он позволяет команде работать согласованно. Все регламентируется готовыми наборами.
- Для ускорения и упрощения работы. Если при создании интерфейса необходим компонент, его не нужно создавать с нуля или копировать из другого места в макете.

- Для облегчения работы в команде. UI Kits особенно важны, когда над проектом работают несколько дизайнеров, разработчиков. Любой специалист из команды сможет самостоятельно найти и выгрузить из файла требуемый элемент.
- UI/UX guideline, или гайдлайн — это документ, который содержит основные концепции дизайна. В нем указаны требования к интерфейсу, размещению компонентов, правила взаимодействия и сочетания элементов, акценты, которые нужно расставить. Это подробное текстовое руководство, которое помогает решить, каким будет интерфейс, а не набор элементов, в отличие от UI Kit. Гайдлайны часто связаны с соответствующими им наборами.
- Дизайн-система — это набор компонентов, правил, указаний и инструментов, которые повышают качество и скорость разработки новых продуктов и обеспечивают эффективную поддержку существующих.
 В нее входят и UI Kits, и гайдлайны, и шаблоны проектирования страниц. Как правило, подобные дизайн-системы применяются только в больших компаниях.
В нее входят и UI Kits, и гайдлайны, и шаблоны проектирования страниц. Как правило, подобные дизайн-системы применяются только в больших компаниях.
UI Kit — основа компонентного дизайна. Так называется подход, при котором дизайнер сначала создает отдельные элементы, а потом собирает из них интерфейс.
- Цвета и шрифты. Добавление в набор основных цветов, которые используются в дизайне, помогает сделать интерфейс гармоничнее. Элементы не будут смотреться чужеродно.
Шрифты добавляются по той же причине, что и цвета.
Шрифты в UI Kit. Источник- Поля для ввода. Например, это поле для поиска или авторизации. Обычно поля — компоненты форм, но в наборе их могут размещать и отдельно. У текстовых полей может быть до семи-восьми вариантов отображения: обычный, при наведении и нажатии, в момент ввода, после ввода, при ошибке и другие.
 Источник
Источник- Кнопки и ссылки. Обычно каждая кнопка представлена в наборе минимум в трех вариантах. Они показывают, как элемент выглядит в обычное время, в момент наведения или нажатия и в ситуациях, когда он неактивен — то есть когда кнопку нельзя нажать.
Кнопки в интерфейсах: 7 базовых правил
Кнопки в UI Kit есть всегда. Это один из основных элементов. ИсточникСсылки могут отображаться не только текстом. К ним добавляются стрелки и другие графические элементы.
- Формы. Например, форма регистрации или комментирования, подписки на рассылку или обратной связи. Удобство заполнения и дизайн влияют на конверсию.
- Иконки. Графические элементы необходимы для создания управляющих и информационных компонентов. Например, кликабельное изображение «Корзины» в интернет-магазинах либо яркий кружок, который говорит о новых уведомлениях.
В большом UI Kit может быть отдельный набор иконок для разных целей.
- Элементы навигации, хедеры и футеры. Содержат типовые элементы либо выглядят шаблонно. Например, футеры содержат список контактов и вспомогательный блок навигации.
Выпадающие меню, всплывающие окна, поле поиска и другие компоненты обычно шаблонные и простые. В UI Kit включают набор элементов навигации для мобильных и десктопных версий. Это верхние и боковые панели, сэндвич-панели и прочие компоненты.
- Виджеты. Это интерактивные блоки, которые отображают часто обновляемую информацию. Например, погоду, курс валют и пр. Простые виджеты могут быть в наборах, особенно в тематических — созданных специально для определенной сферы. Например, в личном кабинете обучающего или развивающего сервиса может быть виджет с прогрессом, взятый из UI Kit для EdTech.
- Элементы для e-commerce. Это элементы каталогов, карточек товаров, фильтры, блоки с популярными или просмотренными товарами и пр.

- Другие графические элементы. Это поп-апы, инфографика, диаграммы и другие шаблонные графические компоненты.
Для работы с небольшим сайтом можно скачать наборы, созданные другими дизайнерами. Большинство китов — платные. Также существуют бесплатные варианты, но их используют очень часто.
UI Kit для iOS/Android- Figma iOS Design Kit
- iOS 14 GUI
- Craftwork Silvercell 2 iOS UI Kit
- UI 8 Estudio Mobile App UI Kit
- Craftwork Nord Finance App iOS UI Kit
- Material Baseline Design Kit от Material Design для Figma
- UI 8 Prop Finder iOS Premium App
- Craftwork Replica Android UI Kit
- MATERIAL DESIGN KIT
- Android Nougat Free GUI
- Landing Page Kit
- Evergreen Design System for the Web
- Material-UI for Figma
- UI 8 Hygge — eCommerce Web UI Kit
- UI 8 Pacific Web UI Pack дя XD и Figma
- Craftwork Singleton Web UI Kit
- Lo-fi Wireframe Kit для Figma
- Square Dashboard UI Kit
- Open Source Dashboards UI Kit
Также можно воспользоваться площадками Creative Market, Freebiesbug и другими.
Часто UI Kits создают большие компании. Киты адаптированы под конкретные задачи: разработку под iOS в фирменном стиле Apple, создание сайтов в определенных тематиках и так далее. Они доступны на официальных сайтах.
Создать самостоятельно
Дизайнер может самостоятельно создать несколько десятков элементов в едином стиле, учесть их юзабилити и взаимодействие. Специалисты самостоятельно разрабатывают UI Kit, если:
- это их собственный уникальный проект;
- собираются продать UI Kit как отдельный продукт;
- работают в компаниях, имеющих корпоративный стиль.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Усовершенствуйте свой дизайн Android с помощью набора пользовательского интерфейса Material Design
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Got it
Для получения дополнительной информации нажмите здесь. Got it
Представляем комплект пользовательского интерфейса для Android от Justinmind Material Design. Все ваши потребности в прототипировании Android представлены в одной библиотеке пользовательского интерфейса.
Хотите создать приложение, которое ходит и говорит как настоящее Android-приложение? Тогда не ищите ничего, кроме пользовательского интерфейса Justinmind для Android. Наш набор пользовательского интерфейса для Android всегда соответствует последним тенденциям в области дизайна материалов и включает полностью общую библиотеку виджетов для дизайна материалов для мобильных устройств и планшетов.
Загрузите Justinmind и узнайте, что вы можете делать с нашим набором пользовательского интерфейса для Android!
Скачать бесплатно
Если вы заинтересованы в разработке приложений для Android с помощью своего любимого инструмента дизайна пользовательского интерфейса и хотите узнать больше о Material Design, этот пост для вас. Читайте дальше, чтобы узнать больше о нашей огромной библиотеке, которая включает в себя более 350 иконок!
Читайте дальше, чтобы узнать больше о нашей огромной библиотеке, которая включает в себя более 350 иконок!
Что такое набор пользовательского интерфейса Material Design для Android?
Комплект пользовательского интерфейса Justinmind для Android содержит более 350 элементов и компонентов Android, которые вы можете использовать в своих проектах в области материального дизайна. Все, что вам нужно сделать, это выбрать устройство Android, и вы мгновенно получите доступ ко всему набору пользовательского интерфейса Android. Вы сможете перетаскивать элементы и компоненты на свое усмотрение.
Хотите найти больше библиотек, таких как Android UI kit? Ознакомьтесь с другими отличными наборами пользовательского интерфейса — вы найдете что-то для каждого сценария!
Четкий и масштабируемый дизайн пользовательского интерфейса для Android
Все компоненты набора пользовательского интерфейса Android соответствуют дизайну и интерфейсу Material Design 3, что упрощает процесс проектирования. Как одна из самых адаптируемых и настраиваемых версий Material Design, этот набор пользовательского интерфейса призван упростить работу, в то же время предоставляя вам достаточно возможностей для создания чего-то уникального.
Как одна из самых адаптируемых и настраиваемых версий Material Design, этот набор пользовательского интерфейса призван упростить работу, в то же время предоставляя вам достаточно возможностей для создания чего-то уникального.
Частью красоты Material Design является философия имитации ощущения реальных физических вещей. Благодаря умному использованию теней и прекрасно коммуникативным состояниям элементов набор пользовательского интерфейса Android придает реалистичный вид любому мобильному приложению. Как выразился дизайнер Google UX Рома Шах:
Бумага хорошо подходит для определенных форм, таких как квадраты и круги… [хотя] в отличие от настоящей бумаги, этот материал может расщепляться, восстанавливаться и перестраиваться, когда это необходимо.
Все детали, от структуры компонентов, размеров до расстояния, отражают эстетику Android. Это практично, требует минимальной адаптации для быстрого процесса проектирования.
Интуитивно понятные компоненты навигации
Комплект пользовательского интерфейса Android использует особый подход к компонентам навигации: делает их максимально интуитивно понятными. С практической точки зрения это означает, что легко создать функциональную и приятную навигацию в вашем следующем дизайн-проекте UX. Это также означает, что даже если у вас очень ограниченный опыт работы с Justinmind, вы все равно можете довольно легко создать дизайн приложения для Android.
С практической точки зрения это означает, что легко создать функциональную и приятную навигацию в вашем следующем дизайн-проекте UX. Это также означает, что даже если у вас очень ограниченный опыт работы с Justinmind, вы все равно можете довольно легко создать дизайн приложения для Android.
Что входит в комплект пользовательского интерфейса для дизайна Android?
Наш набор пользовательского интерфейса для Android может похвастаться полной библиотекой пользовательского интерфейса с расширенными виджетами и компонентами. Каждый элемент и компонент всегда соответствуют последним тенденциям веб-дизайна и дизайна приложений.
Простой и эстетичный дизайн нашего комплекта пользовательского интерфейса для Android проистекает из постоянного роста популярности мобильного браузера. Это связано с необходимостью иметь веб-сайты, легко просматриваемые на мобильных платформах без ущерба для дизайна, а также с необходимостью иметь возможность переключаться между мобильными платформами с различным разрешением.
Интерактивные элементы пользовательского интерфейса для Android
Одна из лучших особенностей комплекта пользовательского интерфейса Android заключается в том, что все элементы имеют предварительно встроенную базовую обратную связь. Это означает, что выпадающие меню открываются, меню-гамбургеры расширяются, переключатели перемещаются, а кнопки уже имеют состояния кнопок. Таким образом, вам не нужно беспокоиться о мелочах, и вы можете наслаждаться творческим опытом создания своего дизайна!
Весь набор разделен на простой список категорий, чтобы вы могли быстро найти нужные ингредиенты для своего приложения Material Design. Ниже приведен список этих категорий и того, что они включают:
Элементы, которые могут содержать содержимое и действия, разделяющие разные темы. В этой категории шаблоны варьируются от маленьких до больших. Наслаждайтесь ими с изображениями, значками или кнопками действий.
Блоки содержимого и диалоговые окна
Простые одно- и двухстрочные баннеры с общими диалоговыми окнами, включая сообщения об ошибках и другие стандартные диалоговые окна, готовые ко всему, что вам нужно.
Формы и элементы управления
Содержит набор форм ввода, плавающие метки, типичные ползунки, счетчики, встречающиеся во многих приложениях Google, а также различные макеты Gboard.
Панели — меню и вкладки
Группирует вместе все последние дизайны меню, заголовки поиска и панели действий с типичными значками меню Google, такими как «Нравится», «Скачать», «Поделиться» и многими другими в дополнение к меню и комбинации кнопок с плавающими действиями.
Кнопки
Все типы плавающих действий, флажков и фишек действий, которые вам могут понадобиться, все с новейшими конструктивными особенностями — особенно эффективным средством направления внимания пользователя является использование плавающей кнопки действия, уникальной характеристики Material Дизайн и который развертывает затенение, чтобы придать плоским интерфейсам дополнительное ощущение глубины.
Расширенные виджеты
Блоки из нескольких компонентов, которые часто используются вместе, готовые к размещению на экране. Все элементы поставляются с предварительно созданными базовыми взаимодействиями, как и отдельные отдельные компоненты.
Все элементы поставляются с предварительно созданными базовыми взаимодействиями, как и отдельные отдельные компоненты.
Обычно используется для фильтров при поиске или в качестве поля ввода. Пользователи могут использовать их для ввода информации, выбора, фильтрации содержимого или запуска действий.
Элементы планшета
Перечисляет все возможные компоненты планшета, которые могут отличаться от сотового телефона, такие как панели навигации и заголовки.
Загрузите Justinmind и узнайте, что вы можете делать с нашим набором пользовательского интерфейса для Android!
Скачать бесплатно
В наш набор Android UI теперь также входят значки! В одном наборе пользовательского интерфейса Android теперь у вас есть доступ к впечатляющим 350+ значкам, которые охватывают все, от социальных сетей до часов и электронной почты. Каждый значок представлен в двух стилях: заполненный и обведенный. Отдельные значки представлены как в масштабируемых SVG, так и в виде путей.
То, что значки также являются путями, означает, что их можно адаптировать и настроить по желанию. И не только изменение их цвета или размера! Вы можете изменить дизайн любой иконки в соответствии со своей идеей, изменив ее столько, сколько необходимо.
Начало работы с комплектом пользовательского интерфейса Android
Приступить к разработке функциональных приложений для Android с помощью комплекта пользовательского интерфейса Justinmind для Android несложно. Все, что вам нужно сделать, это выполнить следующие простые шаги:
1. Загрузите Justinmind
2. Откройте Justinmind и запустите новый проект Android
3. Слева от холста вы найдете панель виджетов
4. Перетащите и удаление компонентов Android!
Набор пользовательского интерфейса для Android от Justinmind — попробуйте сегодня!
Понятно, что наш набор пользовательского интерфейса для Android может многое предложить для любого типа приложения Material Design. Наша постоянно обновляемая библиотека виджетов — это золотая жила для разработки любого нового приложения. Эта библиотека адаптивных виджетов и компонентов с базовыми встроенными реакциями сэкономит вам время, а также поможет вашему приложению сиять.
Наша постоянно обновляемая библиотека виджетов — это золотая жила для разработки любого нового приложения. Эта библиотека адаптивных виджетов и компонентов с базовыми встроенными реакциями сэкономит вам время, а также поможет вашему приложению сиять.
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
дизайнов, тем, шаблонов и загружаемых графических элементов Android UI Kit на Dribbble
View Xela UI kit — дизайн-система Figma для веб-приложений
Комплект пользовательского интерфейса Xela — система проектирования Figma для веб-приложений
Посмотреть бронирование дома UI8 KIT
Бронирование дома UI8 KIT
См.
 иллюстрацию взаимодействия мобильного KIT с приложением House Booking
иллюстрацию взаимодействия мобильного KIT с приложением House BookingHouse Booking взаимодействующий мобильный комплект бортовых иллюстраций
Посмотреть набор пользовательского интерфейса Figma Material X — Компоненты и шаблоны приложений
Комплект пользовательского интерфейса Figma Material X — Компоненты и шаблоны приложений
Просмотр компонентов пользовательского интерфейса Figma Material — степперы и ползунки
Компоненты пользовательского интерфейса Figma Material — степперы и ползунки
Посмотреть GoNFT — набор пользовательского интерфейса мобильного приложения NFT Marketplace
GoNFT — комплект пользовательского интерфейса мобильного приложения NFT Marketplace
Посмотреть Stockit — Комплект пользовательского интерфейса
Stockit — комплект пользовательского интерфейса
Посмотреть дизайн мобильного приложения Book Book
Дизайн мобильного приложения Book
Посмотреть Вааааа! Набор иллюстраций
Вааааа! Комплект иллюстраций
Посмотреть ⚡ Новинка — Rome UI kit для Figma.

