Сделайте ваше приложение лучше #2: Как сделать кнопку, изменяющуюся в форму | by Vitaly Veldyasov
Перевод статьи https://android.jlelse.eu/make-your-app-shine-2-how-to-make-a-button-morph-into-a-form-81d2f0e6bf4a
Привет, это вторая статья из серии, где хочу показать, как сделать простые, но красивые микро взаимодействия. Вы можете посмотреть первую часть здесь и третью здесь. Полный код этой статьи, вы можете найти здесь:
https://github.com/leandroBorgesFerreira/buttonMorphToFormAndroid
Взаимодействия между компонентами UI (views) требуют усилий, чтобы это выглядело замечательно, но это те вещи, которые способны привлечь пользователей в ваше приложение. Это цитата о цене дизайна, которая мне очень нравится:
“Если вы думаете, что дизайн это дорого, вы должны прикинуть стоимость плохого дизайна.” –Ralf Speth
Так что потратить некоторое время чтобы “вылизать” ваш UI — может быть хорошей идей (Только не забывайте о ваших дидлайнах, ок?). Давайте изучим, как сделать анимацию, так, чтобы ваши пользователи сами захотели заполнять формы.
Давайте изучим, как сделать анимацию, так, чтобы ваши пользователи сами захотели заполнять формы.
Так, перед тем как сделать любую анимацию, мы должны создать наш layout с кнопками и формы, которые будут анимироваться. Давайте создадим XML, для нашей первой кнопки. Это наша кнопка:
Вы можете подумать: “Это всё только для того, чтобы создать какую-то кнопку?? o.O”. Помните, что мы хотим трансформировать кнопку в форму, так что мы должны положить все view внутрь кнопки. Давайте разберем этот layout:
1 — CardView используется как декоратор (обертка). Он позволяет округлить углы кнопки и используется как контейнер для кнопки и формы. Это view, которое будет анимироваться.
2 — Кнопка с id = login_btn будет реагировать на событие click.
3 — LinearLayout содержит все views формы.
4 — Все views формы имеют сво-во visibility = GONE (скрыты). Сейчас наша форма не что иное как просто кнопка.
Когда views формы скрыты, это выглядит так:
Но если мы покажем все view, мы получим:
Урок 3.
 Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio — Fandroid.info
Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio — Fandroid.infoЭто уроки по основам разработки, и мы еще не дошли до собственно программирования на языке Kotlin, поскольку разработка приложений – это не только программирование. В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
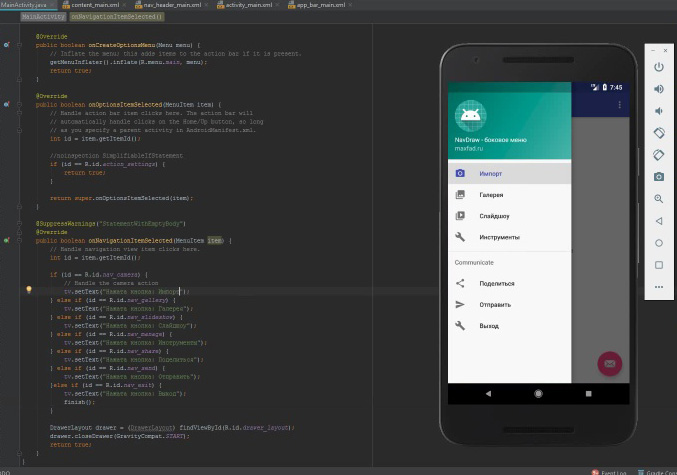
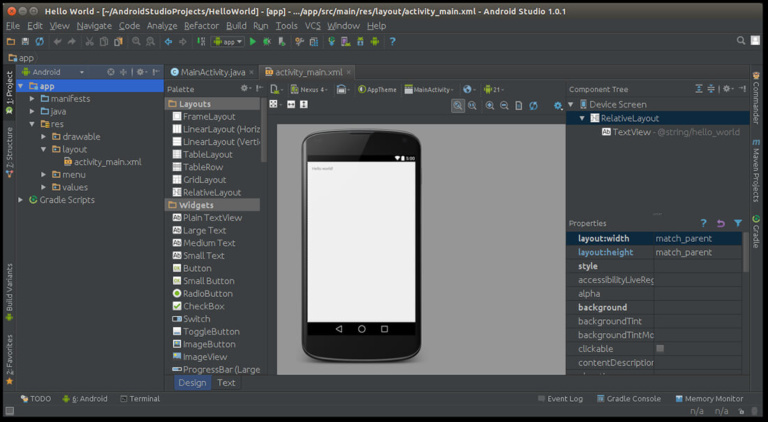
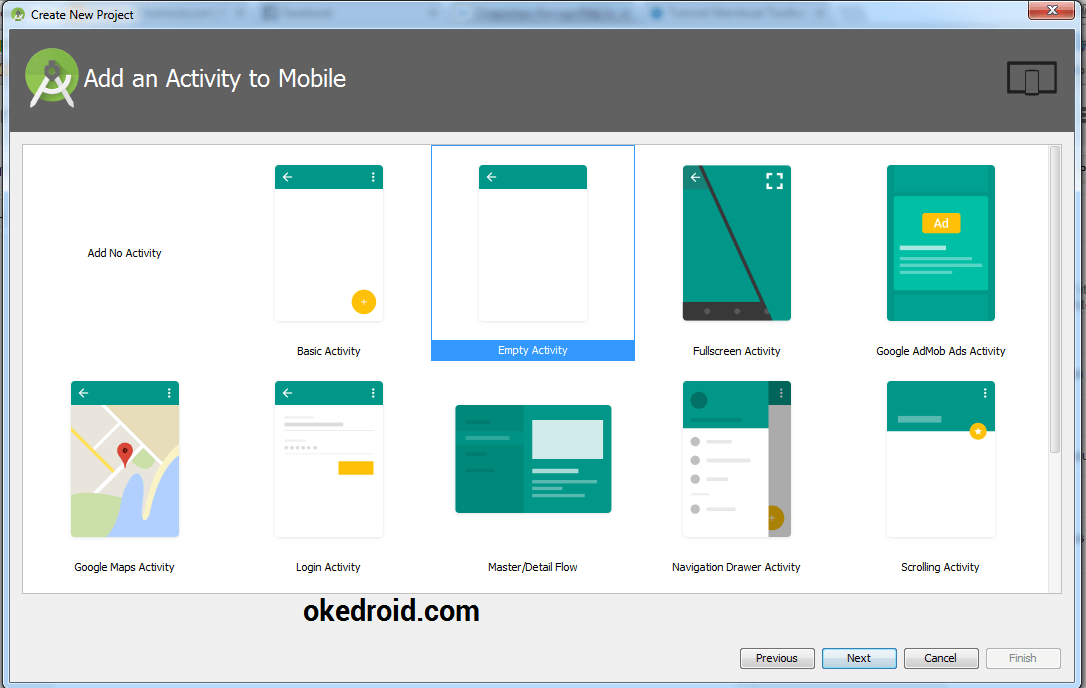
Как правило, каждый экран в вашем приложении для Android связан с одним классом Java или Kotlin, известным как Activity. Этот термин можно перевести как активность или деятельность, но мы будем использовать термин активити, без перевода. Единственный экран с отображенным «Hello World» создается с помощью активити MainActivity.
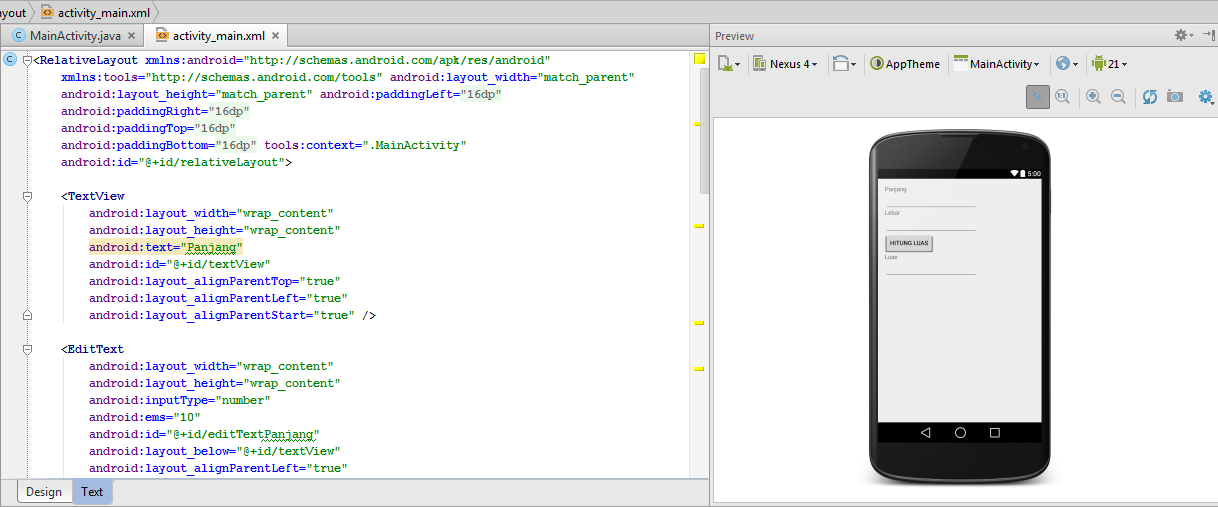
Макеты описаны в XML. Редактор макета позволяет вам определять и изменять макет либо путем кодирования XML, либо с помощью интерактивного визуального редактора. Вы можете переключаться между редактированием макета в XML и в редакторе визуального дизайна и создавать макеты любым способом.
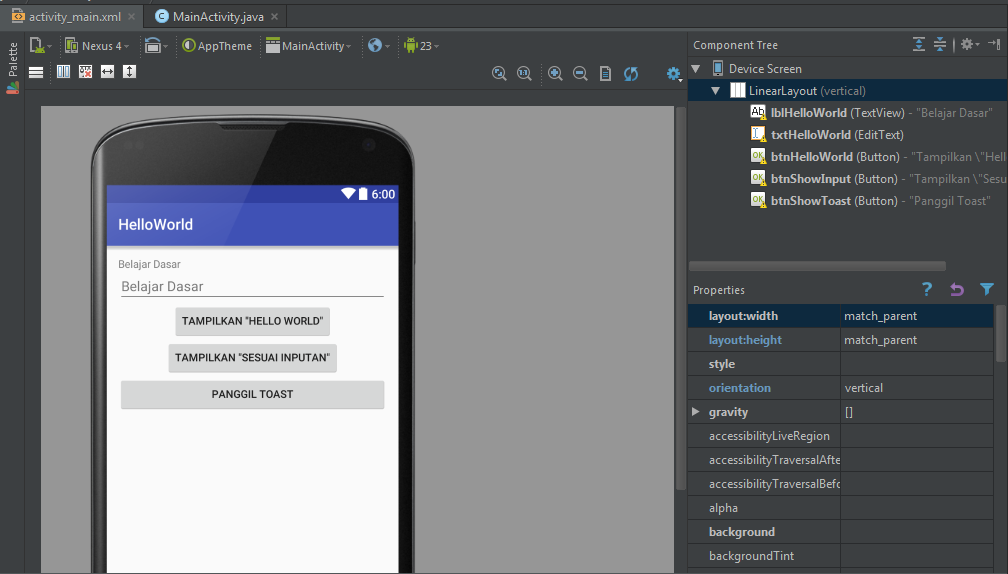
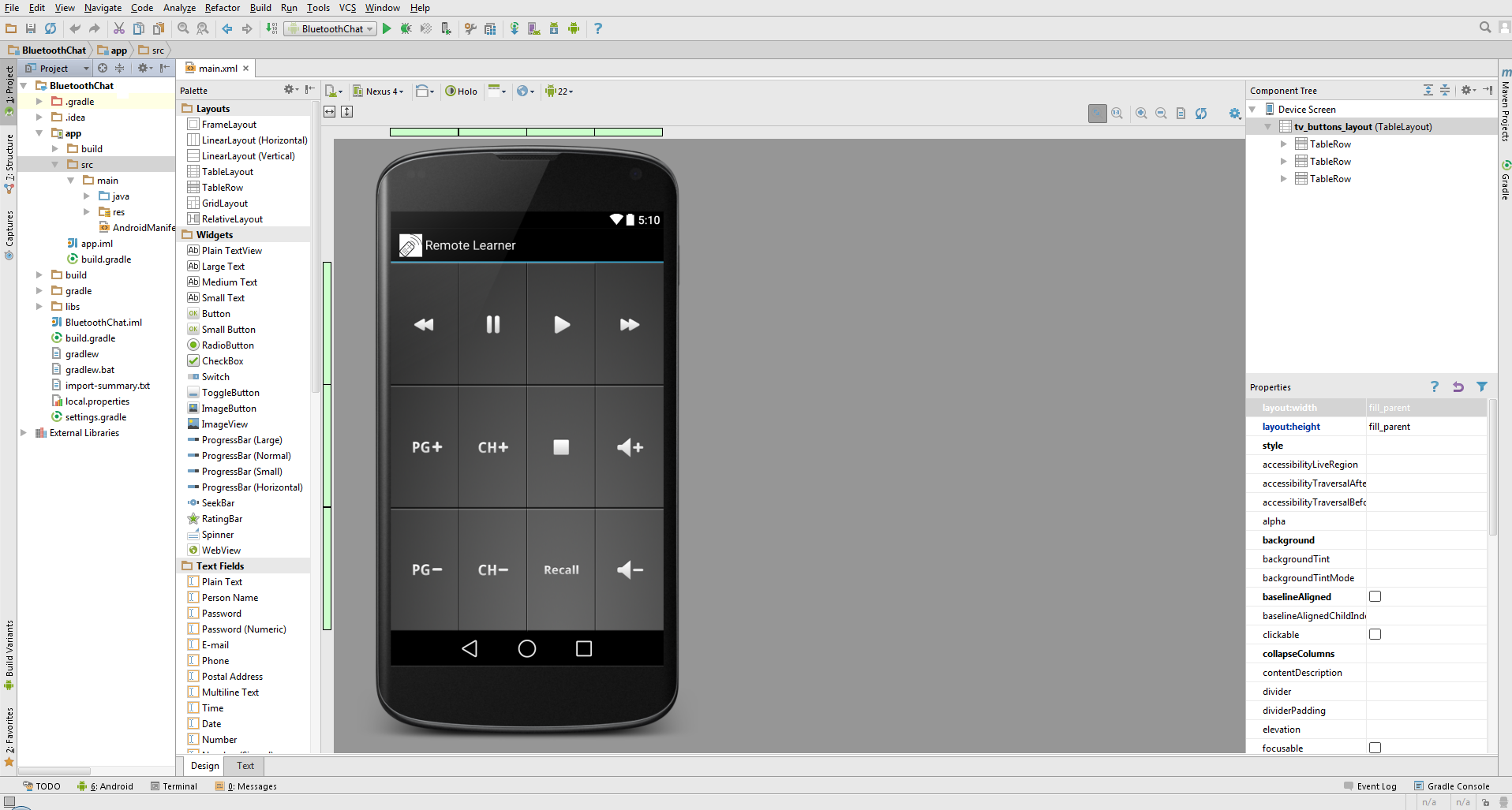
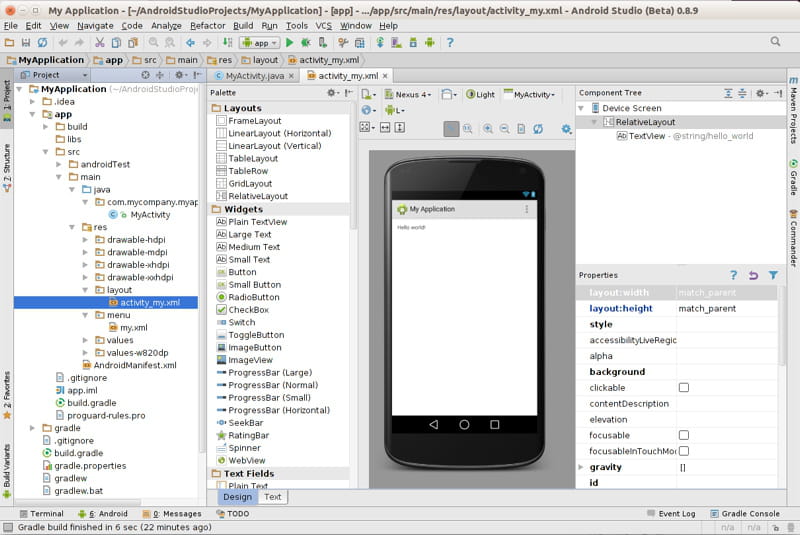
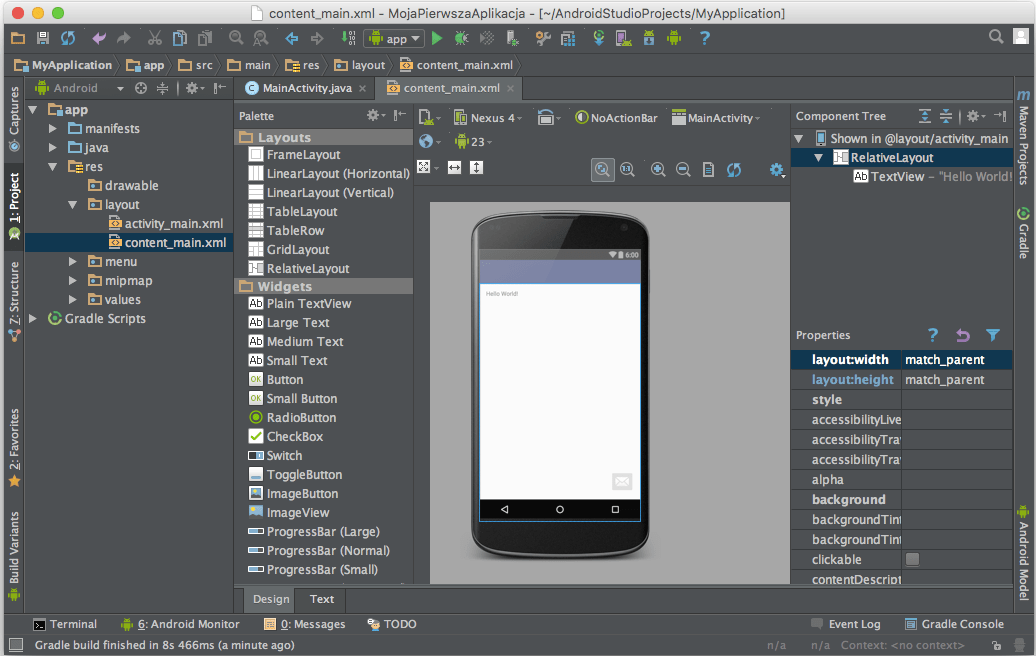
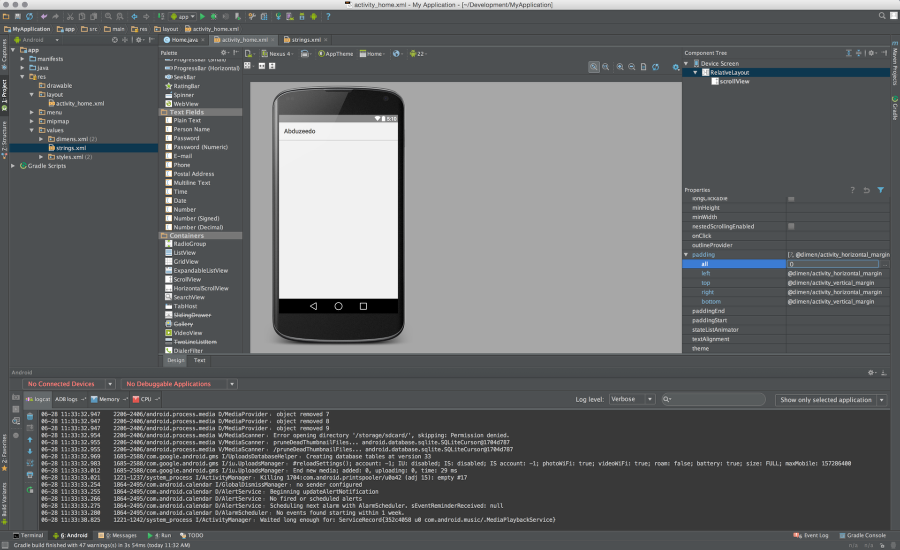
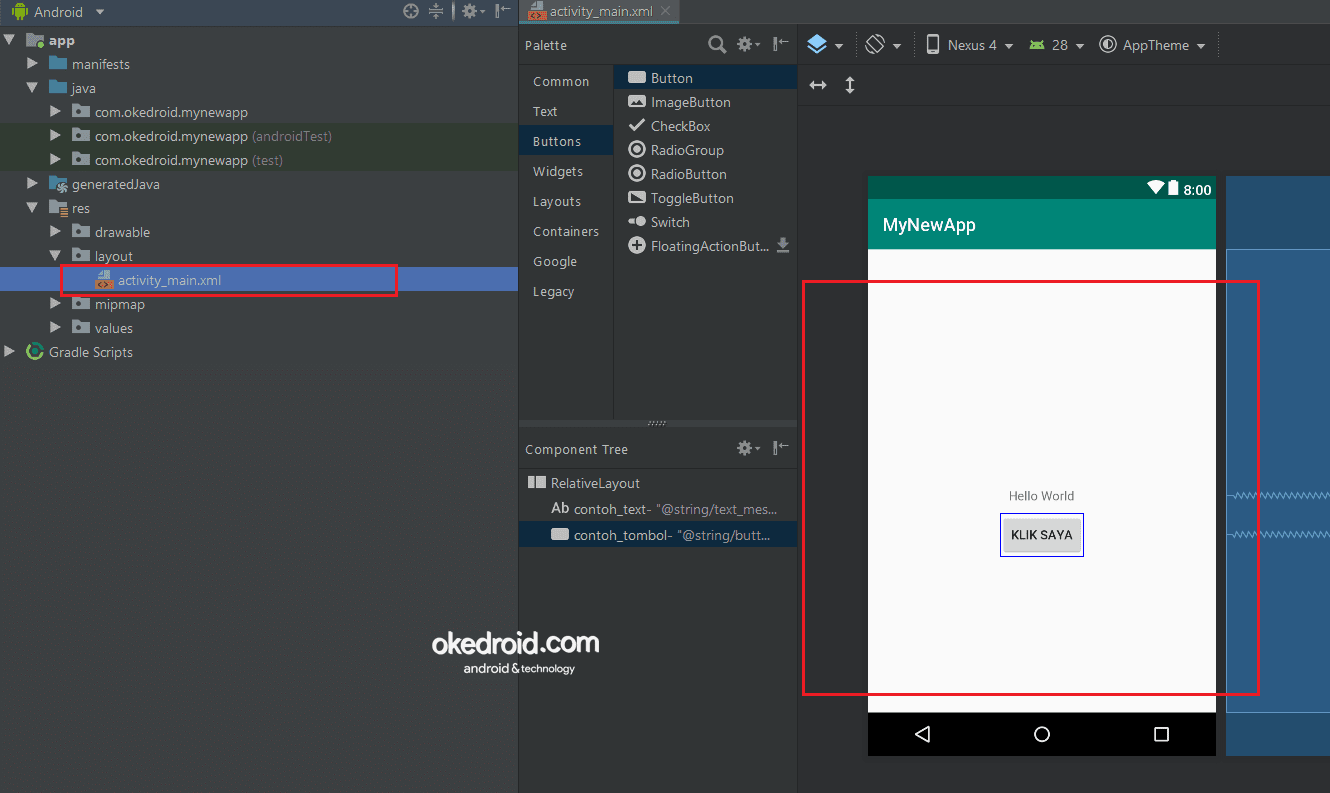
1 . Редактор макета в Android Studio
Каждый элемент в макете представляет собой view, или представление. В этой задаче изучим интерфейс редактора макетов в Android Studio и разберемся, как изменять значения свойств для view.
- Как использовать редактор макетов.
- Как установить значения свойств.
- Как добавить строковые ресурсы.

- Как добавить цветовые ресурсы.
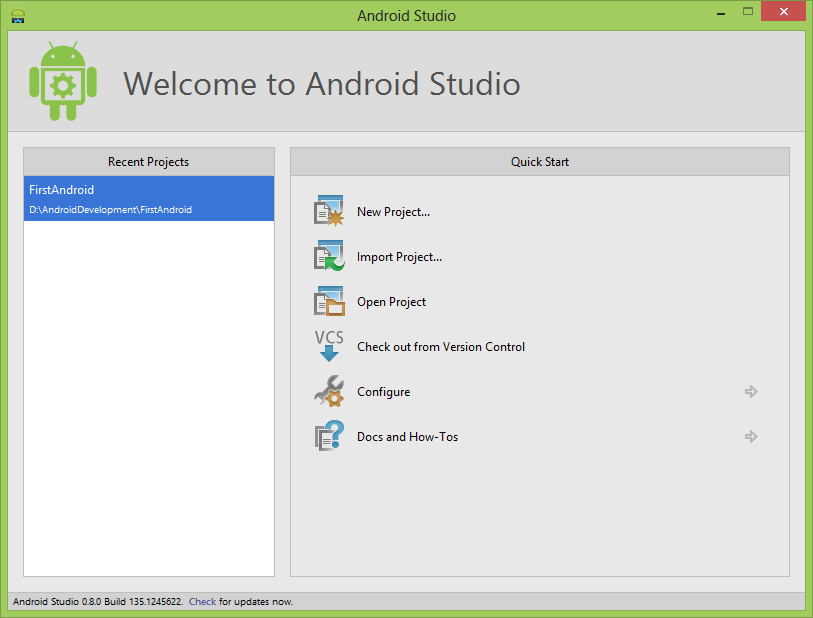
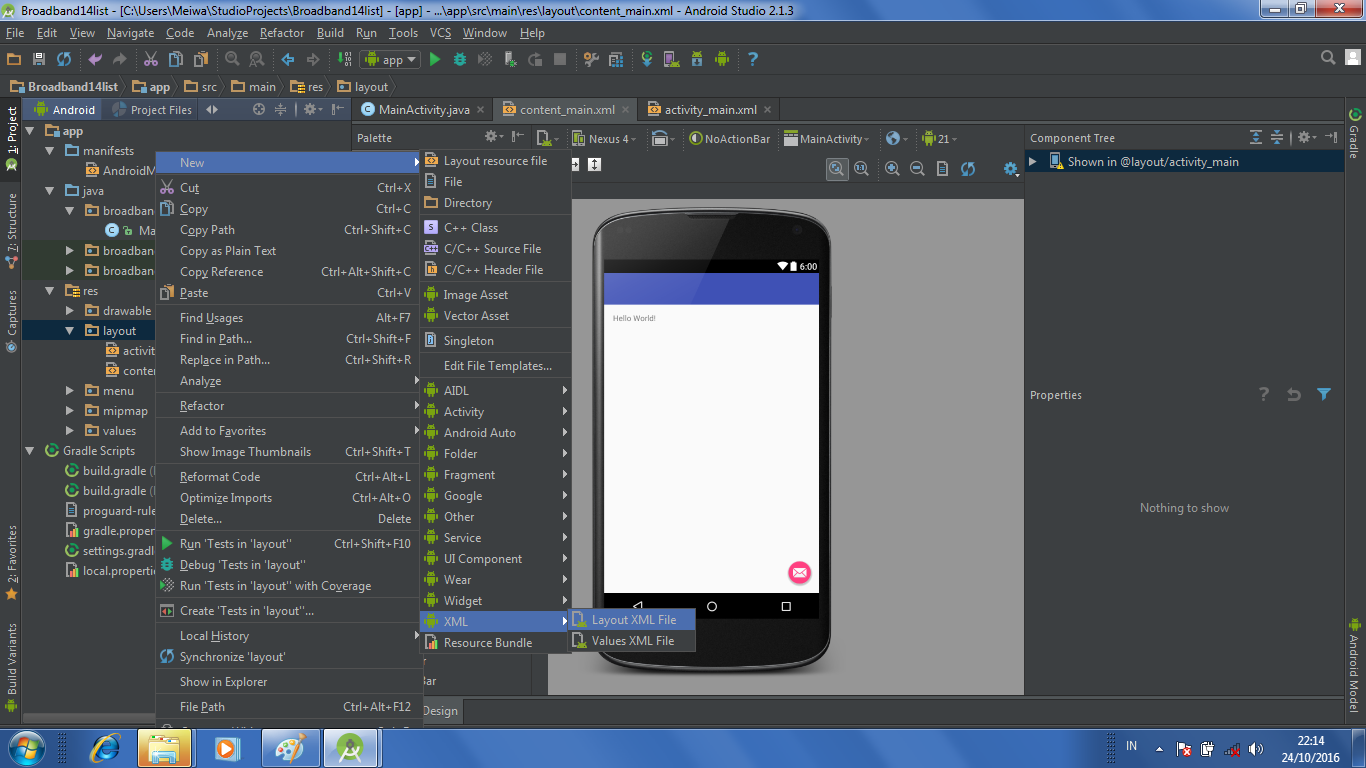
Откройте редактор макета
- Найдите и откройте папку, в которой хранятся все макеты res/layout.
- Дважды щелкните файл разметки макета экрана activity_main
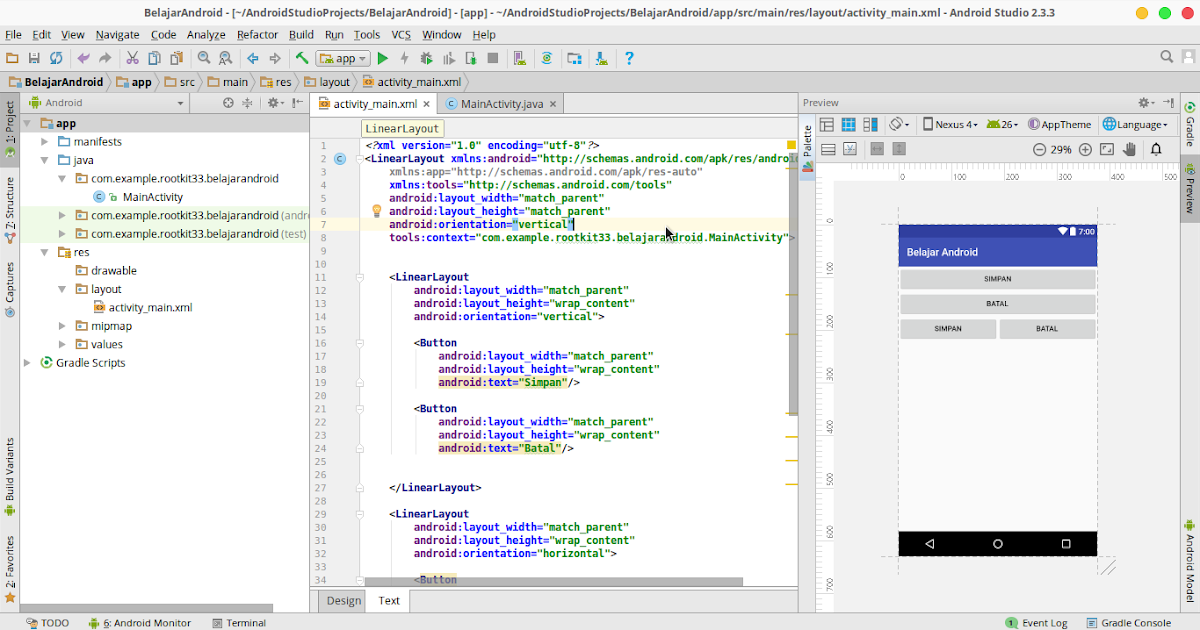
- В нижней части панели обратите внимание на две вкладки: « Дизайн и текст» . Откройте вкладку «Текст».XML-код, определяющий макет, отображается на вкладке «Текст».
- Откройте вкладку «Дизайн», чтобы отобразить визуальный редактор макета.
- В правом верхнем углу редактора макета вы видите кнопки + и — для увеличения и уменьшения масштаба. Используйте эти кнопки для настройки вида или нажмите кнопку Zoom to Fit Screen (справа от кнопок масштабирования), чтобы обе панели соответствовали вашему экрану.
- Используйте значки компоновки в левом верхнем углу панели инструментов дизайна, чтобы отобразить проектный вид, вид чертежа или оба вида вместе.
- Используйте значок ориентации, чтобы изменить ориентацию макета.
- Используйте меню выбора устройства, чтобы увидеть, как будет выглядеть макет на разных андроид-устройствах.
Изучите и измените размер
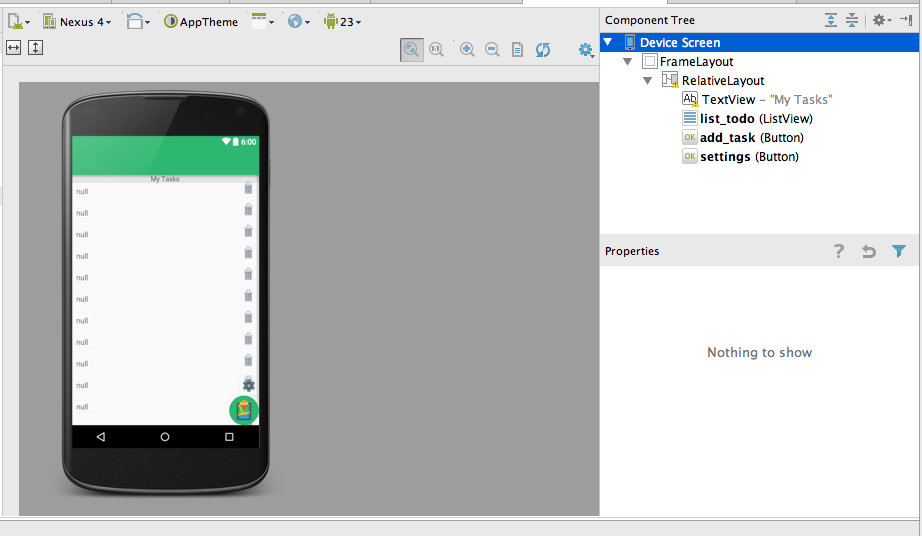
дерева компонентов- Посмотрите на дерево компонентов в левом нижнем углу вкладки «Дизайн».
На этой панели отображается иерархия представлений view в вашем макете. - Отрегулируйте стороны панелей так, чтобы вы могли видеть все в Дереве компонентов.
- Щелкните значок «Закрыть панель» в правом верхнем углу дерева компонентов.Панель Component Tree закрывается.
- Верните панель Component Tree, щелкнув по вертикальной метке «Дерево компонентов» слева.
 Теперь, когда вы знаете, как изменять размер, закрывать и открывать панель Component Tree, пришло время изучить иерархии представлений view.
Теперь, когда вы знаете, как изменять размер, закрывать и открывать панель Component Tree, пришло время изучить иерархии представлений view.
- В дереве компонентов обратите внимание, что корень иерархии представлений view представляет собой компонент разметки ConstraintLayout.Каждый макет должен иметь корневой view, содержащий все остальные view. Корневой view всегда представляет собой группу представлений ViewGroup, которая представляет собой view, которое содержит другие view. ConstraintLayout — один из примеров группы представлений ViewGroup. Его название содержит слово constraint – ограничения, и это отражает суть взаимодействия элементов, добавляемых в этот корневой view. Познакомится с другими корневыми элементами разметки, такими как RelativeLayout, LinearLayout и другими можно по ссылкам в описании видео. /linearlayout-i-relativelayout-osobennosti-maketov-ekranov-android/
Далее в этом уроке мы рассмотрим работу с ConstraintLayout более подробно.
- Обратите внимание, что ConstraintLayout содержит TextView.
- Просмотрите XML-код для макета, щелкнув вкладку « Текст » в нижней части вкладки «Дизайн».
- В коде XML обратите внимание, что корневой элемент <android.support.constraint.ConstraintLayout>. Корневой элемент содержит один <TextView> элемент.
<android.support.constraint.ConstraintLayout … > <TextView … /> </android.support.constraint.ConstraintLayout>
<android.support.constraint.ConstraintLayout … >
<TextView … />
</android.support.constraint.ConstraintLayout> |
- На вкладке «Текст» изучите свойства элемента TextView.Пока что не беспокойтесь о каких-либо инструментах и свойствах макета – мы рассмотрим их позже.

<TextView android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:text=»Hello World!» … />
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Hello World!»
… /> |
- Измените значение свойства text в кавычках на любое.
- Вернитесь на вкладку «Дизайн».
- Выберите TextView в дереве компонентов .
- Посмотрите на панель «Свойства» справа.
- Если панель «Свойства» не отображается, щелкните вертикальную метку « Свойства» в правом верхнем углу.
- Если панель свойств отличается от отображаемой, щелкните значок « Просмотреть все свойства»,чтобы переключить представление.
- В текстовом поле TextView на панели «Свойства» снова измените значение текста и нажмите « Ввод»,чтобы завершить выбор
- Вернитесь на вкладку «Текст», чтобы убедиться, что текст был изменен в XML.
- Запустите приложение, чтобы увидеть изменение.
- На вкладке «Дизайн» разверните поле textAppearance для TextView.
- Измените некоторые свойства текста. Например, измените семейство шрифтов, увеличьте размер текста и выберите жирный стиль. (Возможно, вам потребуется прокрутить панель, чтобы увидеть все поля.)
- Измените цвет текста. Щелкните в поле textColor и введите букву g.Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
- Выберите @android:color/darker_gray и нажмите Enter .

- На вкладке «Текст» просмотрите XML для TextView. Вы видите, что новые свойства были добавлены.
Если вы видите ошибку «Hardcoded string should use @string resource,» не беспокойтесь, вы скоро узнаете, как исправить это.
- Запустите приложение еще раз.
- Вернитесь на вкладку «Дизайн». В правом верхнем углу панели «Свойства» щелкните значок « Просмотреть все свойства» . Если вы не видите никаких свойств, убедитесь, что TextView все еще выбран в дереве компонентов.Панель «Свойства» обновляется, чтобы показать все свойства TextView.
- Прокрутите список, чтобы получить представление о свойствах, которые вы можете установить для TextView.
2. Добавление строковых и цветовых ресурсов
Разберемся, как создавать ресурсы. Использование ресурсов позволяет задавать значения однажды и затем использовать одни и те же значения в нескольких местах. Таким образом, созданный ресурс вы можете использовать в любом месте приложения, а при изменении ресурса в месте хранения изменения будут отображаться везде, где он используется.
- Как извлечь значения свойств в ресурсы.
- Как определяются ресурсы.
- Добавление и использование цветовых ресурсов.
- Результаты изменения высоты и ширины макета.
Извлечение
ресурсов- На панели «Проект» слева откройте в папке res /values файл строковых ресурсов strings.xml .Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент <resources>, который, в свою очередь, содержит один элемент <string>, определяющий имя приложения.
- Вернитесь к файлу макета activity_main.xml. Убедитесь, что вы находитесь на вкладке «Текст». Обратите внимание, что свойство text выделено.
- Нажмите выделенный код. Слева появляется лампочка.
- Нажмите лампочку. В появившемся меню выберите « Извлечь строковый ресурс» .
- В появившемся диалоговом окне имя ресурса отражает текущее значение строки. Измените имя ресурса на hello_world_text и нажмите « ОК» .
- На вкладке «Текст» обратите внимание, что значение свойства android:text изменилось на @string/hello_world_text.
- Перейдите обратно в файл strings.xml. Обратите внимание, что появился новый строковый ресурс hello_world_text.
- В файле strings.xml измените значение ресурса строки hello_world_text на Hello Universe (или на текст по вашему выбору).
- Вернитесь к activity_main.xml. Вы видите, что значение свойства text остается @string/hello_world_text .
- Запустите приложение, чтобы убедиться, что текст отображается так, как вы написали.
Теперь вы знаете, как создавать новые строковые ресурсы, извлекая их из существующих значений полей. Вы также можете добавить новые ресурсы в файл strings. xml вручную.
xml вручную.
Теперь разберемся, как добавлять новые цветовые ресурсы.
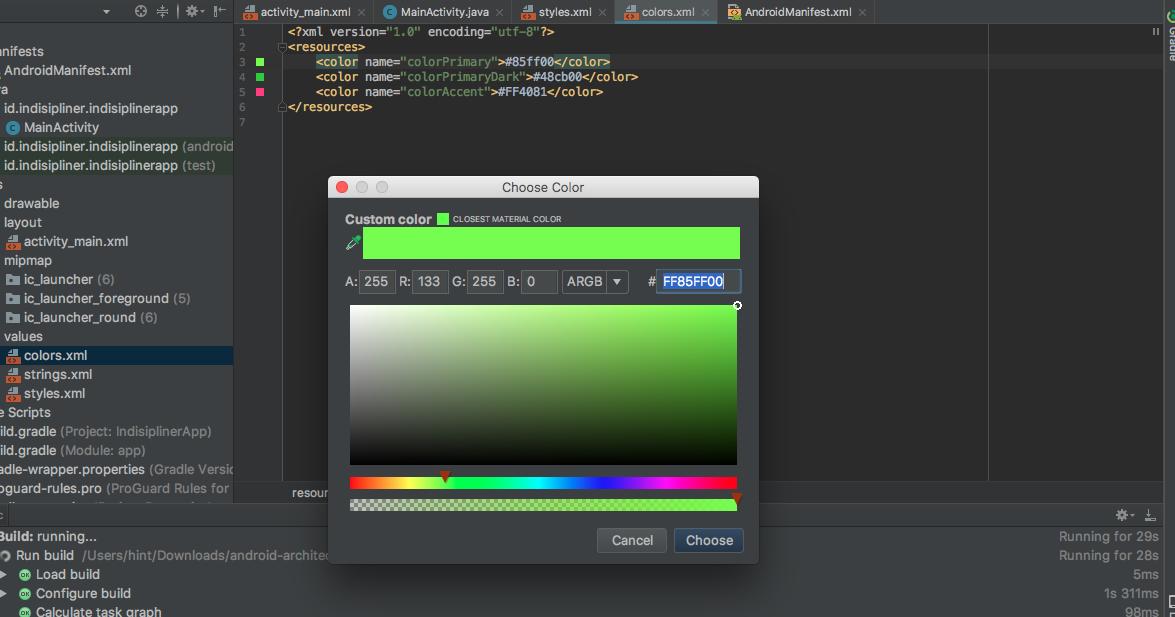
Изменение цвета текста и фона TextView- На панели «Проект» слева в папке res/values откройте файл цветовых ресурсов colors.xml.Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
- Вернитесь к Activity_main.xml на вкладке «Текст», чтобы вы могли увидеть XML-код макета.
- Добавьте новое свойство в TextView под названием android: background и начните печатать значение @color .Появится меню, предлагающее предопределенные цветовые ресурсы:
- Выберите цвет @ colorPrimaryDark.

- Измените свойство android: textColor и дайте ему значение @android:color/white .Android Studio определяет диапазон цветов, включая белый, поэтому вам не нужно самостоятельно определять белый цвет.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. Скройте панель «Свойства», если она загромождает ваше представление view.Вы видите, что TextView теперь имеет темно-синий фон, а текст отображается белым цветом.
- Вернитесь в colors.xml, добавьте новый цветовой ресурс:
< color name = «screenBackground» > #FFEE58 </color >
Этот цвет желтый.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отобразите все свойства. Выберите свойство Background и нажмите Enter .
 Введите «c» в появившемся поле.
Введите «c» в появившемся поле. - В появившемся меню выберите цвет @color/screenBackground . Нажмите « Enter », чтобы завершить выбор.
- Дважды щелкните желтый значок слева от значения цвета в поле Background.Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
- Не стесняйтесь изменять значение цвета screenBackground , но убедитесь, что окончательный цвет заметно отличается от colorPrimary и colorPrimaryDark.
Исследуйте свойства ширины и высоты
Теперь, когда у вас есть новый цвет фона экрана, вы будете использовать его для изучения эффектов изменения свойств ширины и высоты view.
- Перейдите на вкладку «Дизайн» для Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отображается минимизированный вид свойств.
 Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Совет. Все представления должны иметь свойства layout_width и layout_height .
- На вкладке «Дизайн» обратите внимание, что весь фон экрана использует цвет экрана .
- Теперь выберите TextView и измените ширину и высоту на match_parent .TextView заполняет весь экран, потому что его ширина и высота такие же, как и ConstraintLayout, который, в свою очередь, заполняет весь экран.
- Посмотрите, что произойдет, если ширина match_parent, а высота — wrap_content и наоборот.

- Установите как ширину, так и высоту TextView обратно в wrap_content .
3. Добавим views и constraints (ограничения)
В этой задаче вы добавите три кнопки в свой пользовательский интерфейс, как показано здесь.
Что вы узнаете- Как добавить новые view в макет.
- Как ограничить позицию представления другим view.
Просмотр свойств ограничений
- На вкладке «Текст» просмотрите свойства ограничения для TextView.Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView.
- На вкладке «Дизайн» выберите TextView в дереве компонентов и посмотрите на Inspector Constraint в верхней части панели «Свойства».Каждая из синих точек представляет собой constrain — ограничение.

- Обратите внимание, что в представлении чертежа также показаны ограничения при выборе определенного view. Переместите курсор над представлением проекта, и он также отобразит ограничения.
Чтобы узнать, как использовать ограничения для подключения view друг к другу, добавьте три кнопки в макет.
- Обратите внимание на палитру в левом верхнем углу редактора компоновки. Переместите стороны так, чтобы вы могли видеть многие элементы в палитре.
- Прокрутите перечисленные элементы, чтобы получить представление о том, что доступно.
- Выберите кнопку , которая находится рядом с верхней частью, и перетащите ее на макет проекта, поместив ее под TextView.
Обратите внимание, что кнопка добавлена в дерево компонентов под ConstraintLayout.
Добавьте ограничение на кнопкуТеперь вы ограничиваете верхнюю часть кнопки до нижней части TextView.
- Переместите курсор по кругу в середине верхней части кнопки.
- Перетяните круг в верхней части кнопки на круг в нижней части TextView.Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
- Взгляните на инспектора ограничений на панели «Свойства». Он показывает одно ограничение для кнопки.
- На вкладке «Текст» ознакомьтесь с кодом XML для кнопки. Он включает атрибут, который ограничивает верхнюю часть кнопки до нижней части TextView, а также имеет верхний отступ, который был добавлен автоматически.
- Добавьте еще одну кнопку в макет и поместите ее куда угодно. (Не беспокойтесь, если она улетит куда-нибудь в макете)
- Играйте с позициями и ограничениями двух кнопок. Попробуйте добавить и удалить ограничения.
Чтобы удалить ограничение:
- В представлении «Дизайн» переместите курсор по кругу для ограничения, пока круг не станет красным, а затем щелкните по нему.

- Или на панели «Свойства» переместите курсор по кругу для ограничения, пока он не покажет x, а затем щелкните по нему.
Если вы удалили ограничение и хотите его вернуть, отмените действие или создайте новое ограничение.
- Когда разберетесь, как добавлять и удалять ограничения, добавьте ограничения, чтобы разместить кнопки в их конечной позиции. Левая кнопка должна находиться слева, а правая кнопка — справа на экране. Вертикально обе кнопки отображаются между TextView и нижней частью экрана (см. Рисунок ниже).Сделайте это, добавив ограничения на две кнопки, чтобы соблюдались условия:
- верхняя часть каждой кнопки ограничена нижней стороной TextView.
- нижняя часть каждой кнопки ограничена нижней стороной экрана.
- левая часть левой кнопки ограничена левой стороной экрана.
- правая часть правой кнопки ограничена правой стороной экрана.
Добавьте третью кнопку между двумя существующими кнопками.
- Добавьте третью кнопку.
- Сдвиньте левую и правую стороны новой кнопки на соседние кнопки.
- Ограничьте верхнюю и нижнюю части новой кнопки так же, как существующие кнопки. Другими словами, верхняя часть новой кнопки ограничена нижней стороной TextView. Низ ограничен нижней стороной экрана.
- Изучите XML-код на вкладке «Текст». У каждой из кнопок есть атрибут: app:layout_constraintVertical_bias
Ограничения «смещения» позволяют сместить положение view на большее значение, чем на другой стороне, когда обе стороны ограничены в противоположных направлениях . Например, если верхняя и нижняя стороны view ограничены по верху и низу экрана, вы можете использовать вертикальное смещение, чтобы поместить view ближе к верхней, чем к нижней части экрана. - Код XML для новой кнопки, скорее всего, появится ниже кода двух других кнопок в файле XML. Переместите код для новой кнопки, чтобы он находился между двумя другими кнопками, таким образом порядок кнопок в файле XML отражает порядок, который они отображают в дизайне.
 Это изменение не влияет на функциональность или внешний вид макета, но это поможет вам сопоставить представления на вкладке «Текст» с представлениями на вкладке «Дизайн».
Это изменение не влияет на функциональность или внешний вид макета, но это поможет вам сопоставить представления на вкладке «Текст» с представлениями на вкладке «Дизайн».
Вот код XML для макета. В вашем макете могут быть немного другие поля и, возможно, некоторые ограничения по вертикали или горизонтали. Точные значения атрибутов для внешнего вида TextView также могут отличаться у вас.
<?xml version=»1.0″ encoding=»utf-8″?>
<android.support.constraint.ConstraintLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:app=»http://schemas.android.com/apk/res-auto»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@color/screenBackground»
tools:context=»com.example.android.myfirstapp.MainActivity»>
<TextView
android:id=»@+id/textView»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:background=»@color/colorPrimaryDark»
android:fontFamily=»sans-serif»
android:text=»@string/hello_world_text»
android:textAlignment=»center»
android:textColor=»@android:color/white»
android:textSize=»30sp»
android:textStyle=»bold»
app:layout_constraintBottom_toBottomOf=»parent»
app:layout_constraintLeft_toLeftOf=»parent»
app:layout_constraintRight_toRightOf=»parent»
app:layout_constraintTop_toTopOf=»parent»
/>
<Button
android:id=»@+id/button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Button»
android:layout_marginLeft=»8dp»
app:layout_constraintLeft_toLeftOf=»parent»
app:layout_constraintBottom_toBottomOf=»parent»
android:layout_marginBottom=»8dp»
android:layout_marginTop=»8dp»
app:layout_constraintTop_toBottomOf=»@+id/textView» />
<Button
android:id=»@+id/button3″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Button»
app:layout_constraintBottom_toBottomOf=»parent»
android:layout_marginBottom=»8dp»
android:layout_marginTop=»8dp»
app:layout_constraintTop_toBottomOf=»@+id/textView»
app:layout_constraintRight_toLeftOf=»@+id/button2″
android:layout_marginRight=»8dp»
app:layout_constraintLeft_toRightOf=»@+id/button»
android:layout_marginLeft=»8dp» />
<Button
android:id=»@+id/button2″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Button»
android:layout_marginRight=»8dp»
app:layout_constraintRight_toRightOf=»parent»
app:layout_constraintBottom_toBottomOf=»parent»
android:layout_marginBottom=»8dp»
android:layout_marginTop=»8dp»
app:layout_constraintTop_toBottomOf=»@+id/textView» />
</android. support.constraint.ConstraintLayout>
support.constraint.ConstraintLayout>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<?xml version=»1.0″ encoding=»utf-8″?> <android.support.constraint.ConstraintLayout xmlns:android=»http://schemas.android.com/apk/res/android» xmlns:app=»http://schemas.android.com/apk/res-auto» xmlns:tools=»http://schemas.android.com/tools» android:layout_width=»match_parent» android:layout_height=»match_parent» android:background=»@color/screenBackground» tools:context=»com.
<TextView android:id=»@+id/textView» android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:background=»@color/colorPrimaryDark» android:fontFamily=»sans-serif» android:text=»@string/hello_world_text» android:textAlignment=»center» android:textColor=»@android:color/white» android:textSize=»30sp» android:textStyle=»bold» app:layout_constraintBottom_toBottomOf=»parent» app:layout_constraintLeft_toLeftOf=»parent» app:layout_constraintRight_toRightOf=»parent» app:layout_constraintTop_toTopOf=»parent» />
<Button android:id=»@+id/button» android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:text=»Button» android:layout_marginLeft=»8dp» app:layout_constraintLeft_toLeftOf=»parent» app:layout_constraintBottom_toBottomOf=»parent» android:layout_marginBottom=»8dp» android:layout_marginTop=»8dp» app:layout_constraintTop_toBottomOf=»@+id/textView» />
<Button android:id=»@+id/button3″ android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:text=»Button» app:layout_constraintBottom_toBottomOf=»parent» android:layout_marginBottom=»8dp» android:layout_marginTop=»8dp» app:layout_constraintTop_toBottomOf=»@+id/textView» app:layout_constraintRight_toLeftOf=»@+id/button2″ android:layout_marginRight=»8dp» app:layout_constraintLeft_toRightOf=»@+id/button» android:layout_marginLeft=»8dp» />
<Button android:id=»@+id/button2″ android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:text=»Button» android:layout_marginRight=»8dp» app:layout_constraintRight_toRightOf=»parent» app:layout_constraintBottom_toBottomOf=»parent» android:layout_marginBottom=»8dp» android:layout_marginTop=»8dp» app:layout_constraintTop_toBottomOf=»@+id/textView» />
</android. |
Подготовьте пользовательский интерфейс для следующей задачи
Следующая задача — заставить кнопки выполнить какое-то действие при нажатии. Прежде чем научиться настраивать интерактивные кнопки, завершите подготовку пользовательского интерфейса.
- Измените текст TextView, чтобы показать 0 (ноль).
- Измените текст и id кнопки. Вы можете отредактировать XML-код на вкладке «Текст» или задать значения свойств на панели «Свойства» в редакторе проекта. Установите текст и, id как показано ниже:
| Кнопка | Текст | Идентификатор |
| Левая кнопка | Toast | @+id/toast_button |
| Средняя кнопка | Count | @+id/count_button |
| Правая кнопка | Random | @+id/random_button |
Если вы отредактировали XML для макета, код XML для средней кнопки, которая теперь является кнопкой Count , показывает некоторые ошибки. Также макет испорчен на вкладке «Дизайн».
Также макет испорчен на вкладке «Дизайн».
Ошибки возникают из-за того, что кнопки слева и справа изменили их id.
- Если у вас есть эти ошибки, исправьте их, обновив id кнопки в ограничениях, подчеркнутых красным.
app:layout_constraintRight_toLeftOf=»@+id/toast_button» app:layout_constraintLeft_toRightOf=»@+id/random_button»
app:layout_constraintRight_toLeftOf=»@+id/toast_button» app:layout_constraintLeft_toRightOf=»@+id/random_button» |
Макет вашего приложения теперь в основном завершен, но его внешний вид можно улучшить несколькими небольшими изменениями.
Добавить новые цветовые ресурсы
- В файле colors.xml измените значение screenBackground на #2196F3, что является синим оттенком в палитре Material Design .
- Добавьте новый цвет с именем «buttonBackground».
 Используйте значение #BBDEFB, которое является более светлым оттенком в синей палитре.
Используйте значение #BBDEFB, которое является более светлым оттенком в синей палитре.
<color name=»buttonBackground»>#BBDEFB</color>
<color name=»buttonBackground»>#BBDEFB</color> |
Добавить цвет фона для кнопок
- В макете добавьте цвет фона для каждой из кнопок. (Вы можете отредактировать XML или использовать панель «Свойства», в зависимости от того, что вы предпочитаете.)
android:background=»@color/buttonBackground»
android:background=»@color/buttonBackground» |
Изменение полей левой и правой кнопок
- Дайте левой кнопке левый край 24dp и дайте правой кнопке правый край 24dp.
android:layout_marginLeft=»24dp»android:layout_marginRight=»24dp»
android:layout_marginLeft=»24dp»android:layout_marginRight=»24dp» |
Обновите внешний вид TextView
- Удалите фоновый цвет TextView, либо очистив значение на панели «Свойства», либо удалив атрибут android:background из кода XML.
 После этого, фон представления станет прозрачным.
После этого, фон представления станет прозрачным. - Увеличьте размер текста TextView до 72sp.
- Измените семейство шрифтов TextView на sans-serif .
- Добавьте свойство app:layout_constraintVertical_bias в TextView, чтобы он был более равномерно распределен по вертикали на экране. Не стесняйтесь настраивать значение этого ограничения по своему усмотрению. (Зайдите на вкладку «Дизайн», чтобы посмотреть, как выглядит макет).
app:layout_constraintVertical_bias=»0.3″
app:layout_constraintVertical_bias=»0.3″ |
Единицы измерения dp и sp – это специальные относительные единицы, которые используются для размеров экранных компонентов и текста в Android Studio. Благодаря их использованию экранные элементы выглядят примерно одинаково на экранах разных размеров.
Совет . Использование атрибута смещения вместо полей или отступов приводит к более удобному расположению на разных размерах экрана и ориентациях.
- Если представление ограничено другими видами как на верхнем, так и на нижнем краях, используйте вертикальное смещение, чтобы настроить его вертикальное положение.
- Если представление ограничено как на его левом, так и на правом краях, используйте горизонтальное смещение, чтобы настроить его горизонтальное положение.
Запустите приложение
Если вы внесете все обновления, ваше приложение будет выглядеть следующим образом. Если вы использовали разные цвета и шрифты, ваше приложение будет выглядеть несколько иначе.
Вы добавили кнопки на главный экран вашего приложения, но в настоящее время кнопки не реагируют на нажатия. Мы исправим это в следующем уроке. Исходные коды макетов и ссылка на проект в архиве
До встречи на следующем уроке, всем добра.
Урок 4. Kotlin. Обработка нажатия кнопок и взаимодействие с view в android
Kotlin. Обработка нажатия кнопок и взаимодействие с view в android
java — Как сделать, чтоб кнопка реагировала на нажатия?
Я знаю что можно сделать selector и установить там разные режимы нажатия. Но ведь стандартные библиотеки сейчас очень красиво отрабатывают нажатие. Мой вопрос в том, что когда я создаю просто кнопку в пустом активити и нажимаю на нее, то она красиво делает волну от точки касания и дальше по всей кнопке, но когда я добавляю кнопке свой
android:background="@drawable/stylecapturebutton"
android:src="@drawable/photocamera"
то она перестает так делать…
Вот код моей ImageButton :
<ImageButton
android:id="@+id/bPicture"
android:onClick="bPicture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/stylecapturebutton"
android:src="@drawable/photocamera"
android:padding = "10dp" />
Можно ли как то установить в кнопку бекграунд и ресурс, чтоб при этом сохранить стандартную обработку нажатия?
Вот такая кнопка получилась
<?xml version="1. 0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!--<solid android:color="@color/myColor" />-->
<stroke
android:width="1dp"
android:color="@color/color_white" />
<size
android:width="18dp"
android:height="18dp" />
</shape>
</item>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/button"
android:state_focused="true"
android:state_pressed="false" />
<item
android:drawable="@drawable/button"
android:state_focused="true"
android:state_pressed="true" />
<item
android:drawable="@drawable/button_pressed"
android:state_focused="false"
android:state_pressed="true" />
<item android:drawable="@drawable/button" />
</selector>
</layer-list>
0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!--<solid android:color="@color/myColor" />-->
<stroke
android:width="1dp"
android:color="@color/color_white" />
<size
android:width="18dp"
android:height="18dp" />
</shape>
</item>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/button"
android:state_focused="true"
android:state_pressed="false" />
<item
android:drawable="@drawable/button"
android:state_focused="true"
android:state_pressed="true" />
<item
android:drawable="@drawable/button_pressed"
android:state_focused="false"
android:state_pressed="true" />
<item android:drawable="@drawable/button" />
</selector>
</layer-list>
Лучшие WordPress плагины для пользовательских кнопок.

HTML / CSS – это не те языки, которые обычно используют пользователи WordPress. Большинство людей предпочитают визуальный редактор и графический интерфейс для настройки своих тем, страниц и плагинов. Хотя вы, безусловно, можете изменять свои страницы, создавать красивые кнопки и делать гораздо больше, используя код, но это не единственный способ сделать это. Один из способов создания красивых пользовательских кнопок для призывов к действиям и перехода по целевым страницам – использование плагинов.
WordPress по умолчанию не имеет опций для добавления пользовательских кнопок. Однако существует множество бесплатных и платных решений для создания привлекательных кнопок. Что можно использовать на целевых страницах, а также в призывах к действию? Есть плагины WordPress для почти каждой задачи. В этом посте вы узнаете, зачем вам нужны эти кнопки и плагины WordPress для их получения.
Какие основные типы кнопок?
В основном смысле кнопки переносят посетителей с одного адреса на другой. Они следуют механизму ссылок, которые объединяют две страницы и позволяют пользователям переходить с одной страницы на другую. Кнопки имеют три типа по назначению:
Они следуют механизму ссылок, которые объединяют две страницы и позволяют пользователям переходить с одной страницы на другую. Кнопки имеют три типа по назначению:
- Ссылки : Вы можете просто использовать их вместо ссылок. Конечно, не все ссылки заслуживают того, чтобы быть кнопками.
- Обмен контентом : кнопки «Поделиться» в социальных сетях позволяют пользователям делиться ссылкой на страницу в социальной сети.
- CTA : Призыв к действию (CTA) – это другой тип кнопок, которые психологически оптимизированы и используются для привлечения внимания пользователя.
Большой вопрос: зачем они тебе нужны?
Зачем вам нужны эти пользовательские кнопки?
Одним из наиболее влиятельных аспектов интернет-маркетинга является дизайн сайта. То, насколько хорошо продуман и прост в навигации ваш сайт на многих уровнях, определяет ваш коэффициент конверсии. Исследования показывают, что привлекательные страницы с большей вероятностью убедят посетителей дать вам свой адрес электронной почты или купить ваш продукт. Независимо от того, продаете ли вы что-то или нет, вы всегда продаете.
Независимо от того, продаете ли вы что-то или нет, вы всегда продаете.
Вы продаете свой бренд. Хотя посетители не всегда знают об этом, они судят о вашем бренде по дизайну сайта. Кнопки являются одним из важных элементов красивого дизайна. Если кнопки хорошо продуманы и соответствуют общей теме вашего блога, посетители более склонны использовать их.
Вот почему вам не нужны только кнопки. Вам также нужно, чтобы они были красивыми и с высокой конверсией на целевых страницах. Но давайте сначала поговорим о кнопках, я скоро напишу еще один пост о Landing Page.
Способы добавления красивых кнопок в WordPress
Существует два способа добавления кнопок в WordPress:
- Код : вы можете использовать HTML и CSS для создания кнопок. Для этого необходимо знать эти языки.
- Плагины : просто установите плагин WordPress для добавления кнопок. Как обычно, это самый простой способ.
Плагины для добавления пользовательских кнопок в WordPress
Плагин кнопки WordPress MaxButtons
Плагин WordPress для кнопок MaxButtons – это бесплатный плагин для WordPress, который позволяет пользователям получать красивые и элегантные кнопки. Это дает вам возможность создавать и добавлять красивые кнопки на основе CSS3 в ваших сообщениях и страницах. Он имеет более 70 000 активных установок и является одним из наиболее настраиваемых плагинов для кнопок WordPress.
Это дает вам возможность создавать и добавлять красивые кнопки на основе CSS3 в ваших сообщениях и страницах. Он имеет более 70 000 активных установок и является одним из наиболее настраиваемых плагинов для кнопок WordPress.
Особенности:
- Общая настройка : Вы можете создавать неограниченное количество кнопок и использовать их в сообщениях и страницах с короткими кодами. Цвет кнопки, размер текста, радиус рамки, стиль рамки и дюжина других свойств стиля могут быть изменены.
- Отзывчивость : кнопки, созданные с помощью этого плагина, хорошо смотрятся как на настольных ПК, так и на портативных устройствах.
- Кнопки в стиле значков : Вы можете добавлять значки к своим кнопкам, настраивать их расположение и размер. Более 35 000 иконок поставляются в упаковке.
- Поддержка Google Fonts . Одно из преимуществ этого плагина в том, что он поддерживает Google Fonts.
- Профессиональная версия : некоторые из описанных мной функций доступны только в премиальной версии плагина, которая стоит 19 долларов.

Кнопки шорткод и виджет
Кнопки Shortcode и Widget – еще одно бесплатное решение для создания кнопок с высокой конверсией. Он имеет аккуратный и простой в использовании интерфейс.
Особенности:
- Общая настройка : текст кнопки, значок, форма, цвет, размер или цвет рамки можно настраивать. Живой предварительный просмотр там тоже.
- Кодирование не требуется : этот плагин избавляет от необходимости знать CSS и по-прежнему создавать потрясающие кнопки.
- Использование везде : позволяет использовать кнопки в сообщениях, страницах, боковых панелях и даже в файлах тем. Создатели утверждают, что лагин работает где угодно.
- Пользовательские стили . Каждая кнопка имеет уникальный класс CSS, который можно использовать для добавления пользовательских стилей. Или вы можете назначить каждому экземпляру кнопки определенный класс CSS для индивидуального стиля.

Он также имеет премиум-версию, в том числе кучу полезных функций.
Плагин Создателя Кнопок
Button Maker Plugin – еще один простой в использовании плагин для создания кнопок в WordPress. Хотя он не имеет впечатляющей пользовательской базы и имеет только 1000+ активных установок.
Особенности:
- Основные параметры : Создавайте неограниченное количество кнопок и сохраняйте их для будущего использования. Их цвет, размер шрифта, размеры и т.д. также могут быть изменены.
- Узнайте, что конвертируете : позволяет записывать показы и клики по каждой кнопке, чтобы вы знали, что конвертирует.
- Платная версия : чтобы расширить возможности этого плагина, вы можете приобрести его премиум-версию. В Button Maker Pro у вас есть несколько новых функций, таких как возможность добавления многострочного текста в кнопки.
Простые кнопки социальных сетей для WordPress
Easy Social Share Buttons для WordPress – это плагин для кнопок социальных сетей. Это комплексное и оптимизированное решение для повышения социальной активности на вашем сайте. В отличие от большинства плагинов в этом списке, он не предназначен для создания кнопок общего назначения. Скорее, он фокусируется только на кнопке социального обмена.
Это комплексное и оптимизированное решение для повышения социальной активности на вашем сайте. В отличие от большинства плагинов в этом списке, он не предназначен для создания кнопок общего назначения. Скорее, он фокусируется только на кнопке социального обмена.
- Основные характеристики: плагин поставляется с более чем 45 ключевыми социальными сетями, имеет более 48 уникальных шаблонов и большой набор настроек и позиций дизайна.
- Совместное использование контента . Плагин может отображать счетчики в социальных сетях и информировать посетителей о том, как они отслеживают ваши профили в социальных сетях. В общей сложности 123 способа отображения результатов подсчета.
- Настройка шаблона : такие настройки, как изменение цвета или размера кнопки в шаблонах кнопок, можно легко выполнить с помощью шаблона настройки.
- Совместим с : Плагин хорошо работает с BuddyPress, WooCommerce, bbPress и Easy Digital Downloads.

Button Pro – CSS3 кнопки
Button Pro – кнопки CSS3 – это еще один элемент CodeCanyon, составляющий этот список. Он стоит всего 4 доллара и имеет более 1100 продаж. Плагин имеет простой в использовании набор кнопок на основе CSS3 и пакет социальных кнопок. Но это не плагин WP. Хотя это может помочь вам начать работу довольно быстро, если вы немного разберетесь в CSS.
Особенности:
- Общая настройка : на выбор доступны 3 размера кнопок и 11 вариантов цвета. Вам просто нужно добавить класс CSS, чтобы использовать плагин.
- Документация: Подробная документация поставляется с плагином, чтобы помочь вам сделать его лучше.
- Настройка состояний . Вы можете настроить внешний вид кнопки, когда она находится над в активном состоянии.
- Адаптивный : они работают быстро для основных браузеров и корректно работают на более низких версиях браузера.
Вывод
Кнопки – это, в основном, маленькие компоненты страницы. Однако влияние, которое они оказывают на дизайн вашего сайта, довольно велико. Вот почему вы должны получить плагин кнопки WordPress.
Однако влияние, которое они оказывают на дизайн вашего сайта, довольно велико. Вот почему вы должны получить плагин кнопки WordPress.
Какой твой любимый плагин WordPress из списка? Давайте обсудим в комментариях.
Источник записи: https://wplift.com
Потрясающие эффекты для кнопок при нажатии
Всем привет! В последнее время популярным становится использование анимации на сайтах. Это хороший способ привлечь внимание и выделить сайт на фоне остальных. Бывает даже самая маленькая деталь может оставить эффект, который еще долго будешь вспоминать и думать как же он был сделан. В сегодняшней статье Вас ждет набор эффектов созданных с помощью CSS анимации — эффекты для кнопок после нажатия.
Полный набор эффектов для кнопок можно посмотреть ниже:
Смотреть примерСкачать
Также рекомендую посмотреть похожие статьи на эту тему:
HTML
Для начала подключаем между тегами <head> </head> следующие стили (normalize. css, Font Awesome, demo.css, component.css):
css, Font Awesome, demo.css, component.css):
HTML КОД
1 2 3 4 | <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.3.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> |
В качестве примера будем рассматривать эффект BORIS. Начнем со HTML структуры кнопок:
HTML КОД
1 2 3 4 | <button>
<i></i>
<span>Backward</span>
</button> |
Обычный тег кнопки <button> <button> внутри которого есть иконка.
CSS
Хотя мы уже подключили файл стилей component. css, я всё же хочу немного прокомментировать его содержимое.
css, я всё же хочу немного прокомментировать его содержимое.
В начале идет общие стили для кнопок, которые используются в демо:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | .cbutton {
position: relative;
display: inline-block;
margin: 1em;
padding: 0;
border: none;
background: none;
color: #286aab;
font-size: 1.4em;
overflow: visible;
-webkit-transition: color 0.7s;
transition: color 0.7s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.cbutton.cbutton--click,
.cbutton:focus {
outline: none;
color: #3c8ddc;
}
.cbutton__icon {
display: block;
}
.cbutton__text {
position: absolute;
opacity: 0;
pointer-events: none;
}
.cbutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: '';
opacity: 0;
pointer-events: none;
}
. |
А сейчас я привожу стили уже конкретно для эффекта, который мы рассматриваем в качестве примера:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | .cbutton--effect-boris::after {
background: rgba(111,148,182,0.1);
}
.cbutton--effect-boris.cbutton--click::after {
-webkit-animation: anim-effect-boris 0. |
Анимация «разводов» и других эффектов для кнопки после нажатия создается с помощью ключевых кадров, которые стали доступны в CSS3.
Javascript
Но это еще не всё. Нам необходимо как-то применить анимацию после клика. То есть необходимо задать стили кнопке после того как кнопка была нажата. Лучшим способом это сделать — с помощью jQuery.
Лучшим способом это сделать — с помощью jQuery.
Сперва подключаем необходимые библиотеки(modernizr.custom.js и classie.js):
HTML&JS КОД
1 2 | <script src="js/modernizr.custom.js"></script> <script src="js/classie.js"></script> |
После чего добавляем небольшой код, который и будет добавлять новый класс нашей кнопке при клике на нее:
HTML&JS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | (function() {
function mobilecheck() {
var check = false;
(function(a){if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\. |
Внимание! Некоторые из эффектов являются экспериментальными и, следовательно, работают только в современных браузерах.
Успехов!
Источник: Оригинал
С Уважением, Бышкин Константин
30 шикарных инструментов, чтобы писать под Android как профи
Ниже перечислены инструменты, использование которых делает разработку приложений под Android более продуктивной, а сами приложения — более качественными. С чем-то из этого мы давно знакомы, о чем-то слышали, но еще не пробовали — и после прочтения статьи очень хотим начать 🙂 Надеемся, для вас эта подборка окажется такой же интересной и полезной, как для нас.
С чем-то из этого мы давно знакомы, о чем-то слышали, но еще не пробовали — и после прочтения статьи очень хотим начать 🙂 Надеемся, для вас эта подборка окажется такой же интересной и полезной, как для нас.
FlowUp
Поможет отслеживать общую производительность приложения и лучше понимать значения различных ключевых метрик продуктивности, таких как FPS (frames per second — кадры в секунду), использование памяти, загрузка центрального процессора, использование диска и многие другие показатели уже выпущенного в продакшн приложения.
UPD По состоянию на февраль 2019 года сервис не доступен.
Stetho
Мощная платформа с открытым кодом для отладки приложений под Android, разработанная Facebook. Этот инструмент делает отладку нативных Android-приложений такой же простой, как отладка веб-страниц с использованием Chrome Developer Tools, и помогает с легкостью осуществлять различные действия, например, просмотреть полную иерархию View, проверить базу данных SQLite, отследить сетевую активность и прочее.
JRebel для Android
Все мы довольно сильно расстраиваемся, глядя на экран, как дураки, в надежде, что спустя вечность Gradle все же закончит собирать приложение. Но этот отличный инструмент от JRebel спасает ситуацию, значительно сокращая время сборки и практически переводя разработку и отладку приложений под Android в режим реального времени.
Gradle Please
Если вы используете Gradle в качестве системы сборки в Android Studio, то можете добавить любую стороннюю библиотеку в свой проект всего лишь одной строкой кода. Но как вам получить эту строку быстро и просто? Вот здесь-то и приходит на помощь этот милый маленький инструмент.
Android Asset Studio
Замечательная коллекция простых в использовании инструментов для генерации различных типов иконок, которые понадобятся вам при дизайне и разработке приложений.
LeakCanary
Мощный инструмент для обнаружения утечек памяти, разработанный Square. Установленный однажды, он будет автоматически запускаться, присылая вам уведомления о каждом случае утечки памяти в вашем приложении с полным отслеживанием стека.
Установленный однажды, он будет автоматически запускаться, присылая вам уведомления о каждом случае утечки памяти в вашем приложении с полным отслеживанием стека.
DryRun
Действительно полезный и инновационный инструмент, позволяющий запускать в тестовом режиме любую Android-библиотеку, размещенную онлайн, буквально за несколько секунд. Этот инструмент невероятно упрощает процесс проверки различных библиотек, которые мы находим каждый день практически безо всякого труда.
Slides Code Highlighter
Разработчики довольно часто делают презентации, участвуют в конференциях или же просто показывают коллегам симпатичный кусок кода. Этот инструмент превратит ваши скучные части кода во вполне презентабельные фрагменты с красивой подсветкой синтаксиса.
InstaBug
С помощью этого инструмента пользователи приложения могут делиться скриншотами, видео- и аудиозаписями, подробными логами и многим другим, чтобы помочь создателю быстрее найти и исправить баги.
Takt
Небольшая библиотека, которую можно использовать для проверки FPS приложения во время его отладки. Всегда лучше отловить баги и значительные лаги на фазе разработки, а не предоставлять своим пользователям шанс испытать плохой опыт, используя приложение, уже запущенное в продакшн.
Android Debug Database
Отличный инструмент, полностью меняющий ваш способ отладки баз данных и общих настроек вашего приложения под Android. Теперь вы можете просмотреть все данные, редактировать их, удалять и запускать SQL-запросы в чистом и красивом пользовательском интерфейсе.
Source Tree
Простой, понятный и красивый инструмент, возвращающий Git его привлекательность. Вы можете наглядно визуализировать все ваши изменения, коммиты, ветки без необходимости писать даже одну-единственную команду в командной строке. Это также может быть полезным для всех начинающих разработчиков, впадающих в благоговейный ступор перед просторами Git.
GenyMotion
Когда-то давно, когда Android-эмулятор работал медленнее улитки, GenyMotion был единственным выходом для Android-разработчиков. Однако со временем он довольно существенно расширился и превратился из простого эмулятора в полноценную платформу для продвинутой разработки, тестирования и развертывания приложений.
Android Wifi ADB
С этим маленьким, но удаленьким инструментом вы можете запускать приложение из Android Studio на девайсе, используя WiFi. Для этого не нужно держать девайс подключенным кабелем к компьютеру. Вы можете наслаждаться опытом беспроводной разработки и тестирования приложений.
FindBugs
Этот небольшой плагин может оказаться весьма полезным в поиске типичных для Java багов прямо в процессе разработки. Собирая большие приложения, мы обычно, сами того не зная, пропускаем то тут, то там баги, которые затем вылазят в продакшене, вызывая суматоху.
Drawable Optimizer
В Android-приложении часто используется несколько ресурсов с картинками, что обычно вносит весомый вклад в размер APK. Но этот классный Gradle-плагин может оптимизировать картинки и значительно сократить размер итогового APK.
Но этот классный Gradle-плагин может оптимизировать картинки и значительно сократить размер итогового APK.
Scalpel
Этот инновационный инструмент предоставляет вам визуальную репрезентацию 3D-макета всего приложения целиком. Новичкам это может показаться особенно вдохновляющим, поскольку открывает абсолютно новую перспективу восприятия своих макетов.
BlockCanary
Еще одна мощная библиотека для мониторинга производительности, помогающая отловить тот самый момент, когда поток пользовательского интерфейса вашего приложения блокируется действительно надолго и заставляет приложение безбожно тормозить. Установить библиотеку очень просто, а принцип ее работы напоминает LeakCanary.
NimbleDroid
Еще один замечательный инструмент для тестирования вашего приложения на предмет утечек памяти и критических проблем до его публикации в Play Market. Он довольно хорошо работает и автоматически проверяет различные пользовательские сценарии на вашем приложении, находя места потенциальных падений и критические проблемы, требующие немедленного внимания.
Methods Count
Кто же не любит добавить каких-нибудь вкусных библиотек в проект, улучшив его функциональность? Однако при этом все время приходится думать о пресловутой проблеме предела количества методов в 65536. Для этого может пригодиться этот чудесный инструмент, дающий ясное представление о количестве методов, которое каждая библиотека привносит в ваше приложение.
UPD По состоянию на февраль 2019 года сервис не доступен.
Android Tool for Mac
Если вы — Android-разработчик, но используете Mac, то этот маленький инструмент может помочь вам получать отчеты об ошибках, скриншоты, видеозаписи приложения, которое вы отлаживаете, одним-единственным кликом на кнопку компьютера.
DevKnox
Внутри наших приложений прячутся несколько слабых звеньев безопасности, о которых мы чаще всего даже не подозреваем, и может потребоваться довольно много опыта и усилий для того, чтобы понять различные критичные аспекты безопасности и делать пуленепробиваемые приложения. Но этот отличный инструмент может помочь вам выявлять дефекты системы безопасности так же просто, как использовать спеллчекер в вашей IDE.
Но этот отличный инструмент может помочь вам выявлять дефекты системы безопасности так же просто, как использовать спеллчекер в вашей IDE.
JSONSchema2POJO
Все мы встречались с такими случаями, когда у нас есть JSON и мы хотим сделать из него аналогичный java-объект. Это довольно скучно и занимает много времени, и тут-то вам и поможет этот крутой инструмент. Все, что вам нужно сделать, — вставить ваш JSON, и инструмент автоматически сгенерирует вам все POJO-классы.
ADB IDEA
Этот восхитительный плагин для Android Studio делает много всего и помогает вам существенно ускорить вашу ежедневную разработку под Android. Вы можете легко запускать, перезапускать, убивать, деинсталлировать ваши приложения и чистить их данные сразу из IDE, экономя кучу времени.
Key Promoter
Мы все знаем, насколько полезны и быстры шорткаты, но существует так много комбинаций для такого большого количества действий, что их все так сложно запомнить… Именно в этот момент на сцену выходит этот прекрасный плагин, делая игру с сочетаниями клавиш намного проще и возвращая в нее весь фан.
Fabric
Может быть, вы уже знакомы с этим шикарным мощным инструментом. Он предлагает набор средств, чтобы быстрее собрать, развернуть и масштабировать приложения с минимальными усилиями. Если вы еще не попробовали этот инструмент, дайте ему шанс.
ClassyShark
С ClassyShark вы можете просмотреть любой файл Android APK и найти в нем много полезной информации, например, классы, ресурсы, манифест, зависимости, количество dex-методов и многое другое. Инструмент даст представление о том, что и как делают другие приложения.
APK DeGuard
Это один из лучших и, возможно, самый аккуратный деобфускатор для приложений под Android. Он использует машинное обучение для анализа различных приложений, и, будьте уверены, каждый раз он выдает настолько хороший результат, насколько это возможно.
Codota
Довольно часто мы встречаем препятствия, разрабатывая что-то новое, и нам нужно проверить несколько быстрых примеров кода на Stack Overflow или GitHub. Этот замечательный инструмент может позволить вам сделать это, не покидая IDE.
Этот замечательный инструмент может позволить вам сделать это, не покидая IDE.
Material Design Icon Generator
Этот плагин для Android Studio позволяет получить доступ ко всем иконкам Material Design и кастомизировать их самостоятельно прямо в вашей IDE, экономя много времени в процессе разработки приложений.
За материал выражаем благодарность международной IT-компании Noveo.
Перевод статьи «30+ Kickass Tools to Develop Android Apps Like a Pro»
10 траблов начинающего разработчика и их решения — «Хакер»
Содержание статьи
Начиная осваивать разработку для любой платформы, ты обязательно сразу же наткнешься на множество с первого взгляда незаметных подводных камней. Большинство из них будут связаны с самим процессом кодинга: несостыковки в API, скрытые функции, ограничения, особый стиль программирования для платформы. Есть и камни, лежащие немного поодаль: тестирование и автоматическая оптимизация, создание клипарта и иконок, получение автоматических краш-репортов. Неопытные разработчики для Android рискуют отбить о них обе ноги.
Неопытные разработчики для Android рискуют отбить о них обе ноги.
В этой статье мы рассмотрим проблемы разработки для Android в контексте утилит и инструментов. Мы избавимся от необходимости подключать смартфон с помощью кабеля во время тестирования и отладки на устройстве, расщепим приложение на версии Lite и Pro, встроим в него механизм автоматической генерации и отсылки на сервер краш-репортов, автоматизируем тестирование, обфусцируем и оптимизируем код, а также за несколько минут создадим для приложения иконку и все необходимые ресурсы. Поехали.
1. Медленный эмулятор
Итак, ты набросал свое первое приложение, и пора его запустить и проверить на работоспособность. Для этого в комплекте Android SDK есть эмулятор. Долгое время его упрекали за медлительность, но с выпуском Android Studio 2.0 ситуация намного улучшилась — x86-версия эмулятора получила хардварное ускорение, так что теперь он работает быстрее реальных устройств. К тому же у него появился удобный графический интерфейс, с помощью которого можно симулировать звонки, СМС, изменять данные GPS и сбои в сети, то есть все, для чего раньше приходилось использовать инструменты командной строки.
Поэтому, если ты еще не обновился, настоятельно рекомендую это сделать, не говоря уже о переходе с Eclipse. И обязательно выбирать x86-версию эмулятора в AVD manager, ARM-версия не поддерживает хардварное ускорение.
Новый эмулятор Android Studio 2.0
2. Смартфон на поводке
Второй этап — тестирование на реальном устройстве. Здесь все просто: подключаешь смартфон по USB, устанавливаешь драйверы, включаешь режим отладки в настройках для разработчиков, после чего девайс появляется в списке доступных для установки приложения (рядом с эмулятором). Проблема только в том, что в данном случае устройство необходимо держать подключенным к ПК с помощью кабеля, а если это твой основной смартфон, на который поступают звонки и сообщения, то об удобстве говорить не приходится.
К счастью, Android Studio (а точнее, утилита ADB, которую он использует для связи с устройством) поддерживает работу по сети. Но данную функцию еще нужно активировать. Если у тебя рутованный смартфон, то тебе повезло: включить отладку по сети можно с помощью приложения WiFi ADB. Последовательность действий:
Последовательность действий:
- Устанавливаем WiFi ADB, запускаем, включаем сетевой режим с помощью переключателя и запоминаем IP-адрес.
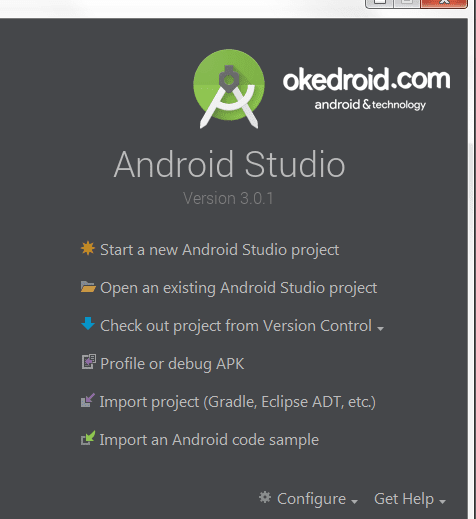
- Запускаем Android Studio.
- Открываем консоль, переходим в каталог с установленным SDK, далее в platform-tools и запускаем следующую команду:
$ adb connect IP-адрес
Теперь, если попытаться собрать и запустить приложение, ты увидишь в списке устройств также и свой смартфон. Те, у кого нет root, могут перезапустить ADB в сетевом режиме, предварительно подключив его кабелем. Делается это так:
- Подключаем смартфон и устанавливаем драйверы.
- Включаем режим отладки в настройках для разработчиков.
- Открываем консоль, переходим в каталог SDK/platform-tools и запускаем следующую команду:
$ adb tcpip 5555
- Подключаемся к смартфону по сети:
$ adb connect IP-адрес
IP-адрес можно узнать через настройки: «О телефоне (О планшете) → Общие сведения», пункт «IP-адрес».
3. Библиотеки
Окей, твой накиданный за полчаса огрызок вроде бы работает, и настало время превратить его в настоящее приложение с красивым интерфейсом и виджетами для рабочего стола. На этом этапе тебе наверняка понадобятся внешние библиотеки, реализующие различные концепции интерфейса, паттерны программирования и связь с внешними сервисами. И если с последними все ясно (нужен SDK для Dropbox — открываешь портал для разработчиков и следуешь инструкциям), то с остальными уже сложнее. Где их искать и какие библиотеки лучше?
Наиболее полный каталог библиотек — это Android Arsenal. Там ты найдешь практически все, что тебе нужно. Доступны удобный поиск и сортировка по рейтингу, для каждой библиотеки есть инструкция, как ее подключить к своему проекту, в том числе с помощью стандартной для Android системы сборки Gradle: достаточно добавить репозиторий в файл build.gradle проекта и указать библиотеку в списке зависимостей.
Для каждой библиотеки есть инструкция по подключениюОтличный список must have библиотек ты найдешь на этой странице. От себя добавлю, что на первых этапах стоит сразу изучить Dagger 2, RxJava и Retrofit. Став продвинутым разработчиком, ты так или иначе придешь к использованию этих библиотек.
От себя добавлю, что на первых этапах стоит сразу изучить Dagger 2, RxJava и Retrofit. Став продвинутым разработчиком, ты так или иначе придешь к использованию этих библиотек.
4. Иконки и клипарт
Наконец, спустя дни или недели у тебя начинает вырисовываться полноценное приложение. Вот только никакого графического материала нет до сих пор: иконка стандартная, в форме зеленого робота, вместо клипарта — заглушки. Очевидно, без графики соваться в маркеты бессмысленно, однако и платить за иконку для своего первого приложения тоже глупо. Что делать?
На самом деле иконку можно сгенерировать. Есть замечательный веб-сервис Android Asset Studio, с помощью которого буквально за пару минут ты получишь красивую иконку во всех возможных разрешениях. В качестве основы можно взять подготовленную тобой картинку, просто написать текст или, что лучше всего, выбрать из предоставленного сервисом клипарта. Также ты сможешь задать стиль иконки (круглая, квадратная, в стиле iOS. ..), цвет, настроить тени и другие параметры. В результате в твоем распоряжении появится архив
..), цвет, настроить тени и другие параметры. В результате в твоем распоряжении появится архив ic_launcher.zip, который необходимо развернуть в каталог AndroidstudioProjects/ИМЯ_ПРИЛОЖЕНИЯ/app/src/main/res. Обязательно создай веб-иконку, нажав на кнопку «Generate web icon». Она тебе понадобится.
Тот же сервис позволяет создать иконки для ActionBar’а и строки состояния. Принцип примерно тот же, скажу лишь, что в строке состояния лучше всего смотрятся иконки с отступом от краев 15%.
Кроме того, тебе понадобится так называемая Feature Image. Это специальная картинка, которую Play Market и другие магазины приложений используют в качестве плашки в верхней части экрана (когда открываешь страницу приложения на смартфоне). Ее можно сгенерировать с помощью другого сервиса. Для оформления скриншотов можно использовать официальный сервис от Google. Он создает вокруг скриншота рамку смартфона.
5. Краш-репорты
Приложение готово, иконка есть, интерфейс удобный, код качественный. Настало время тестирования, и первое, что ты делаешь, — рассылаешь приложение друзьям и знакомым. Но вот незадача: у некоторых из них приложение падает, а у тебя все работает отлично, и повторить действия, приведшие к падению, ты не можешь. Что делать, просить друзей присылать тебе листинг logcat?
Настало время тестирования, и первое, что ты делаешь, — рассылаешь приложение друзьям и знакомым. Но вот незадача: у некоторых из них приложение падает, а у тебя все работает отлично, и повторить действия, приведшие к падению, ты не можешь. Что делать, просить друзей присылать тебе листинг logcat?
Нет, нам нужна система краш-репортинга. Таких существует огромное множество, и все они реализуют один и тот же принцип работы: к приложению подключается небольшая библиотека, которая в момент падения записывает стектрейс и другие данные о падении и отправляет их на сервер, а затем специальный веб-интерфейс формирует на их основе красивые и наглядные отчеты.
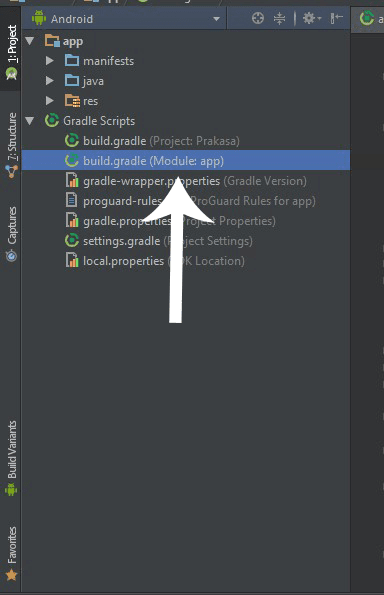
Одна из самых популярных таких систем — Fabric, однако я рекомендую посмотреть в сторону Splunk MINT: он бесплатный, простой и легко интегрируется в приложение (достаточно добавить всего одну строку кода). Чтобы начать им пользоваться, необходимо подключить к проекту SDK, сделать это можно с помощью все того же Gradle. Открываем файл build. (тот, что относится к приложению, а не ко всему проекту) и добавляем следующие строки: gradle
gradle
repositories {
maven { url "https://mint.splunk.com/gradle/" }
}
dependencies {
compile "com.splunk.mint:mint:5.0.0"
}Далее открываем веб-страницу Splunk MINT, регистрируемся и добавляем новое приложение через панель управления (add app):
После этого Splunk MINT покажет тебе строку кода, которую необходимо вставить в код:
Лучшее место для этой строки — основная активность твоего приложения (по умолчанию носит имя MainActivity.java), самое начало метода onCreate(). Однако если ты пишешь сервисное приложение, которое может работать без интерфейса и запускаться во время загрузки или по расписанию, то строку следует вставлять в код сервиса, тоже в начало onCreate().
После сборки приложения и установки на устройство Splunk MINT начнет работать. Ты получишь доступ к статистике (количество установок, юзеров, падений, версии Android, использование сети и прочее):
Ну и конечно же, статистика падений и стектрейсы:
Этой информации вполне достаточно для решения проблемы.
6. Тестирование
Отлично, приложение прошло через твоих друзей, и оно им понравилось. Что дальше? Выкладывать в маркет? Нет, теперь нужно пропустить его через систему автоматического тестирования и профессиональных человекообразных тестеров.
Наверное, лучший сервис автоматического тестирования — это Xamarin. Он позволяет запустить приложение на двух тысячах виртуальных устройств, выполнять операции взаимодействия с пользователем (тапы, жесты, смахивания, нажатия физических кнопок), изменять положение смартфона, включать камеру и многое другое. В ответ на каждое действие ты получаешь скриншот, а также статистику потребления памяти, процессора и прочего.
Проблема Xamarin только в том, что тесты придется писать самому, используя фреймворк Calabash, то есть, по сути, писать еще одно приложение (на Ruby или C#) для тестирования первого. Сам сервис, конечно же, платный. Триальный период составляет 30 дней, после чего придется платить от 100 долларов в месяц. С другой стороны, сам Calabash — это open source проект, так что все можно настроить и на локальной машине.
С другой стороны, сам Calabash — это open source проект, так что все можно настроить и на локальной машине.
С тестированием реальными людьми все несколько проще. Достаточно иметь готовое приложение и описание на обычном человеческом языке, что конкретно ты хочешь от тестировщика. Далее подбираем подходящий сервис, загружаем приложение, требования и ждем. Какой сервис выбрать? Их много, но лучше остановиться на Ubertesters. У них весьма демократичные цены, плюс в нагрузку ты получаешь аналог Splunk MINT абсолютно бесплатно. Один час тестирования стоит от 25 долларов.
Создаем новый проект на Ubertesters
7. Обфускация и оптимизация
Окей, приложение протестировано со всех сторон, и пора его выложить в маркет. Но сперва нужно позаботиться о том, чтобы никто не смог украсть твою суперидею, — все-таки байт-код Dalvik весьма прост, и его не только легко читать после дизассемблирования, но и в большинстве случаев реально перегнать во вполне рабочий исходный код Java. Причем сделать это можно с помощью самого Android Studio без всяких сторонних инструментов.
Причем сделать это можно с помощью самого Android Studio без всяких сторонних инструментов.
К счастью для нас, большинство реверсеров мобильных приложений — слабаки, неспособные расковырять код после применения простейшего обфускатора. И такой обфускатор есть в составе Android Studio. Он носит имя ProGuard и включается простой директивой minifyEnabled true в файле build.gradle приложения:
buildTypes {
release {
debuggable false
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}Принцип работы ProGuard довольно прост: он переименовывает имена всех классов, методов и полей (MainActivity.class становится A.class, onCreate() превращается в b() и так далее), а также удаляет всю отладочную информацию, неиспользуемый код и неиспользуемые параметры функций, выполняет инлайнинг методов (если метод-1 состоит из нескольких строк, метод-2 вызывает его множество раз, разумнее перенести код метода-1 в метод-2). Приложение становится компактнее, быстрее, а ориентироваться по нему после декомпиляции сложнее.
Приложение становится компактнее, быстрее, а ориентироваться по нему после декомпиляции сложнее.
Для последующей оптимизации кода можно применить ReDex от Facebook. Как и ProGuard, он выполняет инлайнинг, удаляет мертвый код, а кроме того, делает так называемую feedback-directed optimization (FDO), которая позволяет разместить код, используемый при первом старте приложения, ближе к началу бинарника. Из других возможностей: удаление интерфейсов, которые реализуются только одним классом, и метаданных, включенных в байт-код (например, аннотации, необходимые исключительно на этапе сборки, и ссылки на файлы исходных текстов).
По словам разработчиков, ReDex не призван заменить ProGuard, а должен запускаться уже после него. В результате скорость старта и размер комплексного приложения удастся улучшить примерно на 25% (это информация разработчиков). Единственная проблема инструмента в том, что он доступен только для macOS и Linux. Причем в форме готовых пакетов его нет, придется собирать самостоятельно.![]() В Linux этот процесс выглядит так:
В Linux этот процесс выглядит так:
$ git clone https://github.com/facebook/redex.git
$ cd redex
$ autoreconf -ivf && ./configure && make
$ sudo make installДалее следует натравить его на пакет с приложением:
$ export ANDROID_SDK=/путь/до/SDK
$ redex --sign -s /путь/до/хранилища/ключей -a имя_ключа -s пароль app-release.apk -o app-release-optimzied.apkХранилище ключей, ключ и пароль ты должен знать, так как эта информация необходима для сборки релизной версии твоего приложения.
При необходимости можно применить тяжелую артиллерию, а именно — платные обфускаторы вроде AppSolid и DexProtector. Они позволяют не просто обфусцировать байт-код приложения, но и зашифровать строки, классы, код нативных библиотек, ресурсы и защитить приложение от модификации и перепаковки. Стоят они дорого, и к тому же их защита тоже может быть нейтрализована, причем совсем нехитрым способом.
INFO
Чтобы удалить неиспользуемые ресурсы, следует добавить в блок buildTypes → release директиву
shrinkResources true.
8. Lite- и Pro-версии
Ну все, пора выкладывать в Play Market. Хотя нет, стоп! Ты же не просто так сидел и писал ночами код, а потом, зевая, шел на учебу. Не зря перерыл кучу документации и терзал людей глупыми вопросами на Stack Overflow. Ты хочешь заработать, а в идеале не просто заработать, а разбогатеть! Поэтому у тебя есть четыре варианта дальнейших действий.
- Ты выкладываешь приложение в Play Market и назначаешь за него цену. Недостаток: людей придется каким-то образом убеждать, почему они должны установить твое приложение. Для начинающего разработчика это не вариант.
- Ты добавляешь в приложение рекламу. Недостаток: на рекламе ты заработаешь максимум на пиво, к тому же она сильно раздражает людей.
- Ты реализуешь систему in-app purchaise, то есть даешь возможность разблокировать дополнительные функции, заплатив прямо из приложения. Недостаток: in-app purchaise полностью завязан на Google Play Services, а значит, либо недоступен в других маркетах, либо реализуется там по-другому.
 Придется делать разные версии.
Придется делать разные версии. - Ты разбиваешь приложение на версии Lite и Pro, сохраняя таким образом возможность без модификаций выкладывать приложение в различные маркеты, в том числе китайские — их пользователи обычно не имеют доступа к сервисам Google. Недостаток: Pro-версию очень легко стащить.
Итого два приемлемых варианта: 3 и 4. Но так как третий вариант выходит далеко за рамки данной статьи (придется добавлять в приложение код и перестраивать его структуру, подробнее в официальной документации), то мы поговорим только о четвертом.
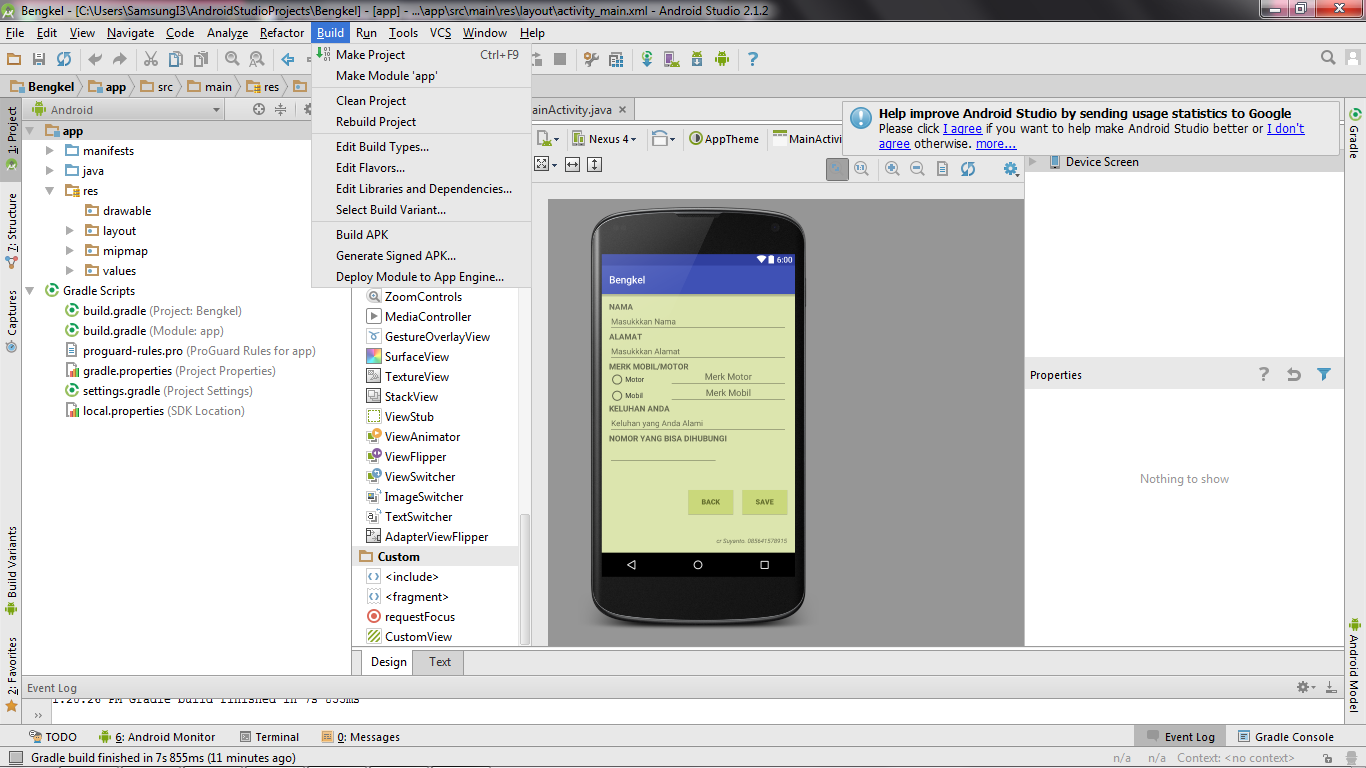
Для реализации этой идеи в системе сборки Gradle есть функция Flavors. Она позволяет собрать несколько вариантов приложения из одного проекта. Все, что требуется сделать, — это добавить в build.gradle приложения следующие строки:
productFlavors {
lite {
packageName = 'com.example.app'
}
pro {
packageName = 'com.example.app.pro'
}
}После этого ты получишь доступ к переменной BuildConfig.. Проверяя ее значение, можно изменять поведение приложения в зависимости от его варианта: FLAVOR
FLAVOR
if (BuildConfig.FLAVOR.equals("pro") {
// Премиум-код
} else {
// Код для бедных
}Однако у этого подхода есть изъян — оба варианта приложения будут включать в себя весь код, так что превратить Lite-версию в Pro можно будет правкой одной строки в дизассемблированном коде. Гораздо лучше полностью разделить исходники, отличающиеся в разных вариантах приложения. Для этого достаточно рядом с каталогом main внутри app/src проекта создать два каталога с именами вариантов (Lite и Pro), а в них подкаталоги java/com/example/app, где разместить исходники, различающиеся для каждого варианта. К примеру, в случае с классом Premium структура каталога будет выглядеть так:
9. Тонкости Google Play
Разработка завершена, поздравляю! Но на этом твоя эпопея еще не закончена, Google Play не так прост, как кажется. Во-первых, тебе нужны 25 долларов. Без них в маркет не пустят. Во-вторых, сразу после создания нового приложения в Developers Console необходимо сменить язык по умолчанию на английский (Переводы → Сменить язык по умолчанию):
Во-первых, тебе нужны 25 долларов. Без них в маркет не пустят. Во-вторых, сразу после создания нового приложения в Developers Console необходимо сменить язык по умолчанию на английский (Переводы → Сменить язык по умолчанию):
Иначе все, у кого смартфон настроен на использование отличного от русского языка, все равно будут видеть описание на русском. Конечно же, само описание тоже нужно заранее подготовить на обоих языках (если не знаешь английский — попроси друга), так же как и скриншоты. Это просто, достаточно сделать скриншоты, затем переключить язык в настройках смартфона и повторить действия.
Также от тебя потребуют значок в высоком разрешении и значок для раздела «Рекомендуемые». Если ты следовал инструкциям из статьи, они у тебя уже должны быть — это те самые веб-иконка и Feature Image.
Ну а далее все просто: тип приложения, категория, возрастная группа, веб-сайт, email. Когда ты заполнишь все поля и получишь сертификат IARC на публикацию приложений для указанной возрастной группы (он моментально приходит на email), останется только нажать кнопку «Опубликовать приложение» вверху страницы и ждать. Обычно первая публикация занимает в среднем час или два. Обновление — около тридцати минут, причем вне зависимости от того, обновил ли ты само приложение или исправил опечатку в описании.
Обычно первая публикация занимает в среднем час или два. Обновление — около тридцати минут, причем вне зависимости от того, обновил ли ты само приложение или исправил опечатку в описании.
10. Альтернативные маркеты
Тебя может это удивить, но уже через неделю после публикации в Play Market твое приложение начнет всплывать и во многих альтернативных маркетах, таких как AppsZoom и 1Mobile. Это хороший знак, и вместо того, чтобы беспокоиться, лучше самому предпринять дальнейшие шаги для размещения своего приложения в маркетах.
Приложение Overscan появилось на AppZoom менее чем через неделю после публикации в Play MarketЧтобы тебе не пришлось долго искать, вот список наиболее перспективных:
- Amazon App Store — известный маркет от Amazon, предустанавливаемый на планшеты Kindle.
- GetJar — один из крупнейших альтернативных маркетов мобильных приложений. Согласно информации на начало 2015 года, содержит 849 036 приложений Java ME, BlackBerry, Symbian, Windows Mobile и Android.

- SlideMe — известный маркет, который китайцы часто предустанавливают на свои устройства вместо Google Play.
- Xiaomi App Store — официальный маркет китайского «производителя всего и вся» — Xiaomi.
- Baidu App Store — один из крупнейших китайских магазинов приложений.
- Samsung Galaxy Apps — официальный магазин приложений Samsung. Отличается очень дотошной проверкой публикуемых приложений.
- XDA Labs — магазин приложений форума XDA Developers. Хорошо подходит для публикации системных приложений и твиков, приложений, требующих root, и модулей Xposed.
Ну и не стоит забывать про форум 4pda.ru. Там всегда можно получить хороший фидбэк от юзеров.
Выводы
Создание приложения для Android с нуля — это не только кодинг. Тебе придется решить и множество других вопросов, из которых часть может потребовать денежных вливаний. Но, как мы выяснили, платить совсем не обязательно и при разработке инди-приложений вполне можно обойтись бесплатными инструментами.
Создание красивой кнопки: Android | Овайс Идрис | AndroidPub
Создание настраиваемой кнопки с нуля.
Эта статья будет быстрой, чтобы продемонстрировать, как эффективно создать кнопку в Android. Мы сделаем это кратко, чтобы много xmls не распространилось по приложению. Начнем, не теряя времени.
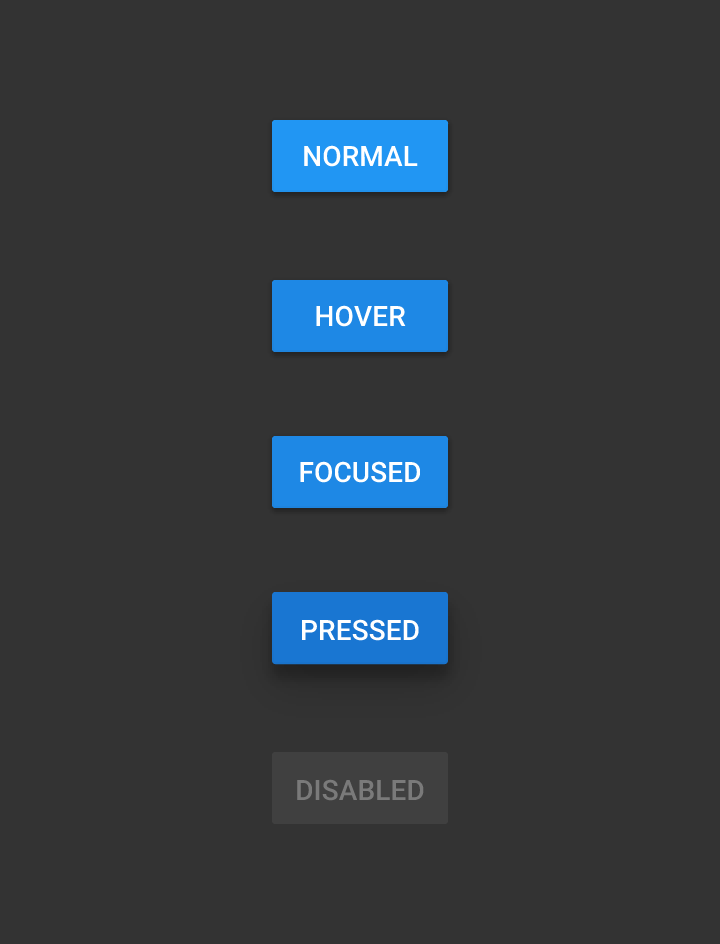
GitHub: https://github.com/owaistnt/andoridbuttonexample
Конечное состояниеВыбор цветов
Checkout material.io для цветовСоздание градиентов
Мы создадим 2 градиента: один для стандартного и один для нажатого состояния.Давайте создадим один оборот другого.
button_gradient_1 для состояния нажатой кнопки / кнопки по умолчанию Копировать в Android StudioReversing gradientСоздание селектора
Здесь будет определяться ваше нажатие и состояние по умолчанию.
button_selector.xmlОбъявить стиль для кнопки
Объявление в стилях таким образом, чтобы даже если мы перетаскиваем кнопку из палитры компонентов, это должна быть наша кнопка. Следующий шаг — объявить кнопку в макете и проверить наш прогресс.
Следующий шаг — объявить кнопку в макете и проверить наш прогресс.
Попробуйте !!
Возможный результат можно увидеть без запуска нашего приложения.Нам нужно, чтобы отступы и текст кнопки были белыми. Давайте быстро обновим это в стилях.
Вставить в activity_main.xmlОбновление цветовОбновление StyleButton в действииЭто большой прогресс. Наша кнопка поддерживается большинством телефонов с API KitKat и выше (поскольку это был самый низкий API, выбранный при создании проекта).
А как насчет Ripple?
Рябь — это современное требование, которое добавляет больше сладкого эффекта обратной связи кнопки. Итак, теперь мы продолжим и обернем нашу кнопку рябью, а при появлении запроса об ошибке мы создадим еще один button_selector для API v21 и выше.
Давайте сначала создадим цвет ряби.
Уменьшение альфа-канала для ripplev21 button_selector.xmlКонечное состояние кнопки. Наконец-то мы подошли к завершающему этапу разработки кнопки. Это наиболее доступный способ создать кнопку, позволяющую полностью контролировать ее. Вы думаете, что создать кнопку — это слишком? Что ж, стоит инвестировать. Как только такая кнопка будет создана и объявлена в стиле, любому разработчику при создании макета не придется беспокоиться о стилизации кнопки. А перетаскиваемая кнопка в макете будет фирменной.
Я сказал вам, что XML будет меньше. Итак, когда у вас есть хорошие руки и вы создали пару кнопок, вы можете объединить несколько xmls, чтобы создать один файл, и остальное позади.
Объединенные XML: button_selector.xmlДизайн, чтобы вы разработали что-то новое в следующий раз
Дизайн кнопок Android, Пользовательская кнопка, Круглая кнопка, Цвет
В этом руководстве мы будем настраивать кнопки в нашем приложении для Android . Если вы не знакомы с кнопками Android, ознакомьтесь с этим руководством, прежде чем продолжить.Мы будем устанавливать селекторы и формы для наших кнопок в xml.
Дизайн кнопок Android
Селектор используется для определения различного поведения для разных состояний кнопки.
Что такое состояния вывода?
Каждое из следующих событий представления (кнопка или любой другой вид представления) является типом состояния:
- state_pressed
- state_selected
- state_focused
- state_enabled
state_focused — это когда вы наводите курсор на виджет .Обычно работает только на эмуляторах.
state_selected предназначен для выбора представления. Не работает с кнопками. Работает с RadioButtons.
Обычно для кнопки существует всего три важных состояния: нормальное, нажатое и включенное.
Для каждого состояния селектора мы можем установить различную возможность рисования / цвет / форму для нашей кнопки. Давайте начнем с реализации каждого из них в новом проекте Android Studio.
Структура проекта пользовательских кнопок Android
Мы будем рассматривать каждый из доступных для рисования файлов по отдельности.
Цвета определены в файле colors.xml:
Селектором может быть файл xml, созданный внутри папки для рисования.
Селектор для разных цветов фона.
Следующий файл селектора btn_bg_selector.xml содержит код для установки разных цветов фона на кнопке для разных состояний.
В приведенном выше коде каждое из состояний представлено с помощью тега элемента. Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Третий тег элемента является тегом по умолчанию. Важно оставить его напоследок. Если оставить его наверху, два других тега элемента не будут выполнены.
Мы устанавливаем указанный выше файл селектора с возможностью рисования для нашей кнопки в activity_main.xml как:
<Кнопка
android: id = "@ + id / btnBgSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector"
android: padding = "8dp"
android: text = "Цветной селектор" />
Селектор устанавливается на атрибут фона кнопки.
Селектор для отключенной кнопки
Следующий селектор btn_bg_selector_disabled.xml используется для кнопки, которая не активирована.
android.com/apk/res/android">
Чтобы указанный выше селектор работал, нам нужно указать android: enabled как false.
<Кнопка
android: id = "@ + id / btnBgSelectorDisabled"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector_disabled"
android: enabled = "ложь"
android: padding = "8dp"
android: text = "Селектор цвета отключен" />
Селектор с различными чертежами
Мы можем установить другое изображение для вывода на экран в зависимости от состояния кнопки.
Код селектора, который делает это, присутствует в файле btn_drawable_selector. xml
xml
Примечание. Состояние фокуса не работает на смартфонах.
Теперь рисованные изображения, заданные в качестве фона кнопки, могут растягиваться, если их ширина / высота больше, чем у кнопки.
Итак, нам нужно установить ширину / высоту кнопки в соответствии с нарисованным изображением. Мы можем сделать это либо путем жесткого кодирования в xml, либо программно получив размеры, доступные для рисования, и установив их на кнопку. Для удобства мы сделали первое здесь:
<Кнопка
android: id = "@ + id / btnDrawableSelector"
android: layout_width = "48dp"
android: layout_height = "48dp"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_drawable_selector"
android: padding = "16dp" />
ImageButton — это идеальный вид, который можно использовать, когда вам нужно отобразить объект для рисования в качестве фона кнопки, только потому, что он подходит для этого соответствующим образом.
ImageButton поставляется с атрибутом android: scale для изменения размера изображения.
Цвет кнопки Android
Мы можем изменить цвет текста на кнопке в зависимости от состояния в селекторе.
Следующий код из btn_txt_selector.xml делает это. Нам нужно использовать android: color вместо android: drawable .
Кнопка в раскладке:
<Кнопка
android: id = "@ + id / btnTxtSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: padding = "8dp"
android: text = "Выбор текста"
android: textColor = "@ drawable / btn_txt_selector" />
Формы кнопок Android
Мы можем установить произвольные формы для нашей кнопки, используя тег xml .
Эти XML-файлы также создаются в папке с возможностью рисования.
Форма может использоваться внутри селекторов .
Форма может быть установлена на прямоугольник (по умолчанию), овал , кольцо , линия .
Наиболее часто используемые теги внутри тега формы:
- <градиент> — Установка начального и конечного цветов градиента вместе с типом (радиус, линейный, развертка)
-
-
-
Android Round Corner Button
Код xml для btn_shape_round.xml приведен ниже:
<инсульт
android: width = "1dp"
android: color = "@ android: color / black" />
Как и в селекторах, мы можем установить это в теге android: background на кнопке в нашем xml-макете.
Форма кнопки Android с градиентом
В следующем файле btn_shape_gradient.xml, мы установили градиент как радиальный . Мы также должны установить атрибут gradient_radius.
<градиент
android: endColor = "@ цвет / зеленый"
android: gradientRadius = "30dp"
android: type = "радиальный"
android: startColor = "@ color / yellow" />
Форма кнопки Android и селектор вместе
Файл btn_selector_shape.xml содержит селектор. Каждый из элементов имеет определенную форму.
android.com/apk/res/android">
-
-
Установите это на кнопке, и форма изменится с прямоугольника на овал при нажатии кнопки.
Линейный градиент должен иметь угол, кратный 45, иначе произойдет сбой.
Установка формы кнопки как капсулы
btn_shape_capsule. — это место, где мы устанавливаем форму внутри селекторов в виде капсулы. xml
xml
-
-
Код для MainActivity.Класс java, в котором размещены все приведенные выше примеры кнопок, приведен ниже.
Вывод приложения Android Custom Button Design
Результат работы вышеуказанного приложения приведен ниже.
На этом мы подошли к концу урока по селекторам и фигурам кнопок. Вы можете скачать финальный проект студии Android по ссылке ниже.
Дизайн кнопок Android, Пользовательская кнопка, Круглая кнопка, Цвет
В этом руководстве мы будем настраивать кнопки в нашем приложении для Android. Если вы не знакомы с кнопками Android, ознакомьтесь с этим руководством, прежде чем продолжить. Мы будем устанавливать селекторы и формы для наших кнопок в xml.
Дизайн кнопок Android
Селектор используется для определения различного поведения для разных состояний кнопки.
Что такое состояния вывода?
Каждое из следующих событий представления (кнопка или любой другой вид представления) является типом состояния:
- state_pressed
- state_selected
- state_focused
- state_enabled
state_focused — это когда вы наводите курсор на виджет . Обычно работает только на эмуляторах.
state_selected предназначен для выбора представления. Не работает с кнопками. Работает с RadioButtons.
Не работает с кнопками. Работает с RadioButtons.
Обычно для кнопки существует всего три важных состояния: нормальное, нажатое и включенное.
Для каждого состояния селектора мы можем установить различную возможность рисования / цвет / форму для нашей кнопки. Давайте начнем с реализации каждого из них в новом проекте Android Studio.
Структура проекта пользовательских кнопок Android
Мы будем рассматривать каждый из доступных для рисования файлов по одному.
Цвета определены в файле colors.xml:
Селектором может быть файл xml, созданный внутри папки для рисования.
Селектор для разных цветов фона.
Следующий файл селектора btn_bg_selector.xml содержит код для установки разных цветов фона на кнопке для разных состояний.
В приведенном выше коде каждое из состояний представлено с помощью тега элемента. Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Третий тег элемента является тегом по умолчанию. Важно оставить его напоследок. Если оставить его наверху, два других тега элемента не будут выполнены.
Мы устанавливаем указанный выше файл селектора с возможностью рисования на нашу кнопку в activity_main.xml как:
<Кнопка
android: id = "@ + id / btnBgSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector"
android: padding = "8dp"
android: text = "Цветной селектор" />
Селектор устанавливается на атрибут фона кнопки.
Селектор для отключенной кнопки
Следующий селектор btn_bg_selector_disabled. используется для кнопки, которая не активна. xml
xml
Чтобы указанный выше селектор работал, нам нужно указать android: enabled как false.
<Кнопка
android: id = "@ + id / btnBgSelectorDisabled"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector_disabled"
android: enabled = "ложь"
android: padding = "8dp"
android: text = "Селектор цвета отключен" />
Селектор с различными чертежами
Мы можем установить другое изображение для вывода на экран в зависимости от состояния кнопки.
Код селектора, который делает это, присутствует в файле btn_drawable_selector.xml
Примечание. Состояние фокуса не работает на смартфонах.
Теперь рисованные изображения, заданные в качестве фона кнопки, могут растягиваться, если их ширина / высота больше, чем у кнопки.
Итак, нам нужно установить ширину / высоту кнопки в соответствии с нарисованным изображением. Мы можем сделать это либо путем жесткого кодирования в xml, либо программно получив размеры, доступные для рисования, и установив их на кнопку. Для удобства мы сделали первое здесь:
<Кнопка
android: id = "@ + id / btnDrawableSelector"
android: layout_width = "48dp"
android: layout_height = "48dp"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_drawable_selector"
android: padding = "16dp" />
ImageButton — это идеальный вид, который можно использовать, когда вам нужно отобразить объект для рисования в качестве фона кнопки, только потому, что он подходит для этого соответствующим образом.
ImageButton поставляется с атрибутом android: scale для изменения размера изображения.
Цвет кнопки Android
Мы можем изменить цвет текста на кнопке в зависимости от состояния в селекторе.
Следующий код из btn_txt_selector.xml делает это. Нам нужно использовать android: color вместо android: drawable .
Кнопка в раскладке:
<Кнопка
android: id = "@ + id / btnTxtSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: padding = "8dp"
android: text = "Выбор текста"
android: textColor = "@ drawable / btn_txt_selector" />
Формы кнопок Android
Мы можем установить произвольные формы для нашей кнопки, используя тег xml .
Эти XML-файлы также создаются в папке с возможностью рисования.
Форма может использоваться внутри селекторов .
Форма может быть установлена на прямоугольник (по умолчанию), овал , кольцо , линия .
Наиболее часто используемые теги внутри тега формы:
- <градиент> — Установка начального и конечного цветов градиента вместе с типом (радиус, линейный, развертка)
-
-
-
Android Round Corner Button
Код xml для btn_shape_round.xml приведен ниже:
<инсульт
android: width = "1dp"
android: color = "@ android: color / black" />
Как и в селекторах, мы можем установить это в теге android: background на кнопке в нашем xml-макете.
Форма кнопки Android с градиентом
В следующем файле btn_shape_gradient.xml, мы установили градиент как радиальный . Мы также должны установить атрибут gradient_radius.
<градиент
android: endColor = "@ цвет / зеленый"
android: gradientRadius = "30dp"
android: type = "радиальный"
android: startColor = "@ color / yellow" />
Форма кнопки Android и селектор вместе
Файл btn_selector_shape.xml содержит селектор. Каждый из элементов имеет определенную форму.
android.com/apk/res/android">
-
-
Установите это на кнопке, и форма изменится с прямоугольника на овал при нажатии кнопки.
Линейный градиент должен иметь угол, кратный 45, иначе произойдет сбой.
Установка формы кнопки как капсулы
btn_shape_capsule. — это место, где мы устанавливаем форму внутри селекторов в виде капсулы. xml
xml
-
-
Код для MainActivity.Класс java, в котором размещены все приведенные выше примеры кнопок, приведен ниже.
Вывод приложения Android Custom Button Design
Результат работы вышеуказанного приложения приведен ниже.
На этом мы подошли к концу урока по селекторам и фигурам кнопок. Вы можете скачать финальный проект студии Android по ссылке ниже.
Дизайн кнопок Android, Пользовательская кнопка, Круглая кнопка, Цвет
В этом руководстве мы будем настраивать кнопки в нашем приложении для Android. Если вы не знакомы с кнопками Android, ознакомьтесь с этим руководством, прежде чем продолжить. Мы будем устанавливать селекторы и формы для наших кнопок в xml.
Дизайн кнопок Android
Селектор используется для определения различного поведения для разных состояний кнопки.
Что такое состояния вывода?
Каждое из следующих событий представления (кнопка или любой другой вид представления) является типом состояния:
- state_pressed
- state_selected
- state_focused
- state_enabled
state_focused — это когда вы наводите курсор на виджет . Обычно работает только на эмуляторах.
state_selected предназначен для выбора представления. Не работает с кнопками. Работает с RadioButtons.
Не работает с кнопками. Работает с RadioButtons.
Обычно для кнопки существует всего три важных состояния: нормальное, нажатое и включенное.
Для каждого состояния селектора мы можем установить различную возможность рисования / цвет / форму для нашей кнопки. Давайте начнем с реализации каждого из них в новом проекте Android Studio.
Структура проекта пользовательских кнопок Android
Мы будем рассматривать каждый из доступных для рисования файлов по отдельности.
Цвета определены в файле colors.xml:
Селектором может быть файл xml, созданный внутри папки для рисования.
Селектор для разных цветов фона.
Следующий файл селектора btn_bg_selector.xml содержит код для установки разных цветов фона на кнопке для разных состояний.
В приведенном выше коде каждое из состояний представлено с помощью тега элемента. Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Третий тег элемента является тегом по умолчанию. Важно оставить его напоследок. Если оставить его наверху, два других тега элемента не будут выполнены.
Мы устанавливаем указанный выше файл селектора с возможностью рисования на нашу кнопку в activity_main.xml как:
<Кнопка
android: id = "@ + id / btnBgSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector"
android: padding = "8dp"
android: text = "Цветной селектор" />
Селектор устанавливается на атрибут фона кнопки.
Селектор для отключенной кнопки
Следующий селектор btn_bg_selector_disabled. используется для кнопки, которая не активна. xml
xml
Чтобы указанный выше селектор работал, нам нужно указать android: enabled как false.
<Кнопка
android: id = "@ + id / btnBgSelectorDisabled"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector_disabled"
android: enabled = "ложь"
android: padding = "8dp"
android: text = "Селектор цвета отключен" />
Селектор с различными чертежами
Мы можем установить другое изображение для вывода на экран в зависимости от состояния кнопки.
Код селектора, который делает это, присутствует в файле btn_drawable_selector.xml
Примечание. Состояние фокуса не работает на смартфонах.
Теперь рисованные изображения, заданные в качестве фона кнопки, могут растягиваться, если их ширина / высота больше, чем у кнопки.
Итак, нам нужно установить ширину / высоту кнопки в соответствии с нарисованным изображением. Мы можем сделать это либо путем жесткого кодирования в xml, либо программно получив размеры, доступные для рисования, и установив их на кнопку. Для удобства мы сделали первое здесь:
<Кнопка
android: id = "@ + id / btnDrawableSelector"
android: layout_width = "48dp"
android: layout_height = "48dp"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_drawable_selector"
android: padding = "16dp" />
ImageButton — это идеальный вид, который можно использовать, когда вам нужно отобразить объект для рисования в качестве фона кнопки, только потому, что он подходит для этого соответствующим образом.
ImageButton поставляется с атрибутом android: scale для изменения размера изображения.
Цвет кнопки Android
Мы можем изменить цвет текста на кнопке в зависимости от состояния в селекторе.
Следующий код из btn_txt_selector.xml делает это. Нам нужно использовать android: color вместо android: drawable .
Кнопка в раскладке:
<Кнопка
android: id = "@ + id / btnTxtSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: padding = "8dp"
android: text = "Выбор текста"
android: textColor = "@ drawable / btn_txt_selector" />
Формы кнопок Android
Мы можем установить произвольные формы для нашей кнопки, используя тег xml .
Эти XML-файлы также создаются в папке с возможностью рисования.
Форма может использоваться внутри селекторов .
Форма может быть установлена на прямоугольник (по умолчанию), овал , кольцо , линия .
Наиболее часто используемые теги внутри тега формы:
- <градиент> — Установка начального и конечного цветов градиента вместе с типом (радиус, линейный, развертка)
-
-
-
Android Round Corner Button
Код xml для btn_shape_round.xml приведен ниже:
<инсульт
android: width = "1dp"
android: color = "@ android: color / black" />
Как и в селекторах, мы можем установить это в теге android: background на кнопке в нашем xml-макете.
Форма кнопки Android с градиентом
В следующем файле btn_shape_gradient.xml, мы установили градиент как радиальный . Мы также должны установить атрибут gradient_radius.
<градиент
android: endColor = "@ цвет / зеленый"
android: gradientRadius = "30dp"
android: type = "радиальный"
android: startColor = "@ color / yellow" />
Форма кнопки Android и селектор вместе
Файл btn_selector_shape.xml содержит селектор. Каждый из элементов имеет определенную форму.
android.com/apk/res/android">
-
-
Установите это на кнопке, и форма изменится с прямоугольника на овал при нажатии кнопки.
Линейный градиент должен иметь угол, кратный 45, иначе произойдет сбой.
Установка формы кнопки как капсулы
btn_shape_capsule. — это место, где мы устанавливаем форму внутри селекторов в виде капсулы. xml
xml
-
-
Код для MainActivity.Класс java, в котором размещены все приведенные выше примеры кнопок, приведен ниже.
Вывод приложения Android Custom Button Design
Результат работы вышеуказанного приложения приведен ниже.
На этом мы подошли к концу урока по селекторам и фигурам кнопок. Вы можете скачать финальный проект студии Android по ссылке ниже.
Дизайн кнопок Android, Пользовательская кнопка, Круглая кнопка, Цвет
В этом руководстве мы будем настраивать кнопки в нашем приложении для Android. Если вы не знакомы с кнопками Android, ознакомьтесь с этим руководством, прежде чем продолжить. Мы будем устанавливать селекторы и формы для наших кнопок в xml.
Дизайн кнопок Android
Селектор используется для определения различного поведения для разных состояний кнопки.
Что такое состояния вывода?
Каждое из следующих событий представления (кнопка или любой другой вид представления) является типом состояния:
- state_pressed
- state_selected
- state_focused
- state_enabled
state_focused — это когда вы наводите курсор на виджет . Обычно работает только на эмуляторах.
state_selected предназначен для выбора представления. Не работает с кнопками. Работает с RadioButtons.
Не работает с кнопками. Работает с RadioButtons.
Обычно для кнопки существует всего три важных состояния: нормальное, нажатое и включенное.
Для каждого состояния селектора мы можем установить различную возможность рисования / цвет / форму для нашей кнопки. Давайте начнем с реализации каждого из них в новом проекте Android Studio.
Структура проекта пользовательских кнопок Android
Мы будем рассматривать каждый из доступных для рисования файлов по отдельности.
Цвета определены в файле colors.xml:
Селектором может быть файл xml, созданный внутри папки для рисования.
Селектор для разных цветов фона.
Следующий файл селектора btn_bg_selector.xml содержит код для установки разных цветов фона на кнопке для разных состояний.
В приведенном выше коде каждое из состояний представлено с помощью тега элемента. Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Тег селектора в некоторой степени ведет себя как оператор if — else if. Он проверяет каждое условие сверху вниз. Когда условие совпадает, оно устанавливает соответствующие элементы на кнопку и прекращает обработку следующих тегов элемента.
Третий тег элемента является тегом по умолчанию. Важно оставить его напоследок. Если оставить его наверху, два других тега элемента не будут выполнены.
Мы устанавливаем указанный выше файл селектора с возможностью рисования на нашу кнопку в activity_main.xml как:
<Кнопка
android: id = "@ + id / btnBgSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector"
android: padding = "8dp"
android: text = "Цветной селектор" />
Селектор устанавливается на атрибут фона кнопки.
Селектор для отключенной кнопки
Следующий селектор btn_bg_selector_disabled. используется для кнопки, которая не активна. xml
xml
Чтобы указанный выше селектор работал, нам нужно указать android: enabled как false.
<Кнопка
android: id = "@ + id / btnBgSelectorDisabled"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_bg_selector_disabled"
android: enabled = "ложь"
android: padding = "8dp"
android: text = "Селектор цвета отключен" />
Селектор с различными чертежами
Мы можем установить другое изображение для вывода на экран в зависимости от состояния кнопки.
Код селектора, который делает это, присутствует в файле btn_drawable_selector.xml
Примечание. Состояние фокуса не работает на смартфонах.
Теперь рисованные изображения, заданные в качестве фона кнопки, могут растягиваться, если их ширина / высота больше, чем у кнопки.
Итак, нам нужно установить ширину / высоту кнопки в соответствии с нарисованным изображением. Мы можем сделать это либо путем жесткого кодирования в xml, либо программно получив размеры, доступные для рисования, и установив их на кнопку. Для удобства мы сделали первое здесь:
<Кнопка
android: id = "@ + id / btnDrawableSelector"
android: layout_width = "48dp"
android: layout_height = "48dp"
android: layout_margin = "8dp"
android: background = "@ drawable / btn_drawable_selector"
android: padding = "16dp" />
ImageButton — это идеальный вид, который можно использовать, когда вам нужно отобразить объект для рисования в качестве фона кнопки, только потому, что он подходит для этого соответствующим образом.
ImageButton поставляется с атрибутом android: scale для изменения размера изображения.
Цвет кнопки Android
Мы можем изменить цвет текста на кнопке в зависимости от состояния в селекторе.
Следующий код из btn_txt_selector.xml делает это. Нам нужно использовать android: color вместо android: drawable .
Кнопка в раскладке:
<Кнопка
android: id = "@ + id / btnTxtSelector"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: padding = "8dp"
android: text = "Выбор текста"
android: textColor = "@ drawable / btn_txt_selector" />
Формы кнопок Android
Мы можем установить произвольные формы для нашей кнопки, используя тег xml .
Эти XML-файлы также создаются в папке с возможностью рисования.
Форма может использоваться внутри селекторов .
Форма может быть установлена на прямоугольник (по умолчанию), овал , кольцо , линия .
Наиболее часто используемые теги внутри тега формы:
- <градиент> — Установка начального и конечного цветов градиента вместе с типом (радиус, линейный, развертка)
-
-
-
Android Round Corner Button
Код xml для btn_shape_round.xml приведен ниже:
<инсульт
android: width = "1dp"
android: color = "@ android: color / black" />
Как и в селекторах, мы можем установить это в теге android: background на кнопке в нашем xml-макете.
Форма кнопки Android с градиентом
В следующем файле btn_shape_gradient.xml, мы установили градиент как радиальный . Мы также должны установить атрибут gradient_radius.
<градиент
android: endColor = "@ цвет / зеленый"
android: gradientRadius = "30dp"
android: type = "радиальный"
android: startColor = "@ color / yellow" />
Форма кнопки Android и селектор вместе
Файл btn_selector_shape.xml содержит селектор. Каждый из элементов имеет определенную форму.
android.com/apk/res/android">
-
-
Установите это на кнопке, и форма изменится с прямоугольника на овал при нажатии кнопки.
Линейный градиент должен иметь угол, кратный 45, иначе произойдет сбой.
Установка формы кнопки как капсулы
btn_shape_capsule. — это место, где мы устанавливаем форму внутри селекторов в виде капсулы. xml
xml
-
-
Код для MainActivity.Класс java, в котором размещены все приведенные выше примеры кнопок, приведен ниже.
Вывод приложения Android Custom Button Design
Результат работы вышеуказанного приложения приведен ниже.
На этом мы подошли к концу урока по селекторам и фигурам кнопок. Вы можете скачать финальный проект студии Android по ссылке ниже.
Стили кнопок материального дизайна Android
Я добавлю свой ответ, так как я не использую другие предоставленные ответы.
В библиотеке поддержки v7 все стили фактически уже определены и готовы к использованию, для стандартных кнопок доступны все эти стили:
style = "@ style / Виджет.AppCompat.Button "
style = "@ style / Widget.AppCompat.Button.Colored"
style = "@ style / Widget.AppCompat.Button.Borderless"
style = "@ style / Widget.AppCompat.Button.Borderless.Colored"
Widget.AppCompat.Button :
Widget.AppCompat.Button.Colored :
Widget.AppCompat.Button.Borderless
Widget.AppCompat.Button.Borderless.Colored :
Чтобы ответить на вопрос, следует использовать стиль
<Кнопка
. ......
.......
.......
android: text = "Button" />
......
.......
.......
android: text = "Button" />
Как изменить цвет
Для всего приложения:
Цвет всех элементов управления пользовательского интерфейса (не только кнопок, но также кнопок с плавающим действием, флажков и т. Д.) Управляется атрибутом colorAccent , как описано здесь.
Вы можете изменить этот стиль и применить свой собственный цвет в определении темы:
Для конкретной кнопки:
Если вам нужно изменить стиль определенной кнопки, вы можете определить новый стиль, унаследовав один из родительских стилей, описанных выше. В приведенном ниже примере я просто изменил цвет фона и шрифта:
Затем вам просто нужно применить этот новый стиль к кнопке с помощью:
android: theme = "@ style / AppTheme. Кнопка"
Кнопка"
Чтобы установить дизайн кнопки по умолчанию в макете, добавьте эту строку в тему styles.xml:
- @ style / btn
, где @ style / btn — тема вашей кнопки. Устанавливает стиль кнопки для всех кнопок в макете с определенной темой
Как создать пользовательскую кнопку в Android с помощью стилей XML
Скопировано из рецепта, написанного «Адрианом Санталлой» на androidcookbook.ком: https://www.androidcookbook.com/Recipe.seam?recipeId=3307
1. Создайте XML-файл, представляющий состояния кнопок
Создайте XML-файл с именем «button.xml» для рисования, чтобы назвать состояния кнопки:
<элемент
android: state_enabled = "ложь"
android: drawable = "@ drawable / button_disabled" />
<элемент
android: state_pressed = "правда"
android: state_enabled = "правда"
android: drawable = "@ drawable / button_pressed" />
<элемент
android: state_focused = "true"
android: state_enabled = "правда"
android: drawable = "@ drawable / button_focused" />
<элемент
android: state_enabled = "правда"
android: drawable = "@ drawable / button_enabled" />
2. Создайте файл XML, который представляет каждое состояние кнопки
Создайте файл XML, который представляет каждое состояние кнопки
Создайте по одному XML-файлу для каждого из четырех состояний кнопки. Все они должны быть в папке чертежей. Давайте проследим имена, установленные в файле button.xml.
button_enabled.xml:
<градиент
android: startColor = "# 00CCFF"
android: centerColor = "# 0000CC"
android: endColor = "# 00CCFF"
android: angle = "90" />
button_focused.xml:
android.com/apk/res/android" android: shape = "rectangle">
<градиент
android: startColor = "# F7D358"
android: centerColor = "# DF7401"
android: endColor = "# F7D358"
android: angle = "90" />
button_pressed.xml:
<градиент
android: startColor = "# 0000CC"
android: centerColor = "# 00CCFF"
android: endColor = "# 0000CC"
android: angle = "90" />
button_disabled. xml:
xml:
<градиент
android: startColor = "# F2F2F2"
android: centerColor = "# A4A4A4"
android: endColor = "# F2F2F2"
android: angle = "90" />
3.Создайте файл XML, представляющий стиль кнопки
После того, как вы создали файлы, упомянутые выше, пора создать свой стиль кнопки приложения. Теперь вам нужно создать новый XML-файл с именем styles.xml (если у вас его еще нет), в который вы можете включить больше настраиваемых стилей, в каталог de values.
Этот файл будет содержать новый стиль кнопок вашего приложения. Вам необходимо установить в нем новые функции стиля кнопок. Обратите внимание, что одна из этих функций, фон вашего нового стиля, должна быть установлена со ссылкой на кнопку (button.xml) drawable, созданный на первом шаге. Для обозначения нового стиля кнопки мы используем атрибут name.
Вам необходимо установить в нем новые функции стиля кнопок. Обратите внимание, что одна из этих функций, фон вашего нового стиля, должна быть установлена со ссылкой на кнопку (button.xml) drawable, созданный на первом шаге. Для обозначения нового стиля кнопки мы используем атрибут name.
В примере ниже показано содержимое файла styles.xml:
<ресурсы>
4. Создайте XML с собственной темой приложения
Создайте XML с собственной темой приложения
Наконец, вам нужно переопределить стиль кнопок Android по умолчанию.Для этого вам необходимо создать новый XML-файл с именем themes.xml (если у вас его еще нет) в каталоге значений и переопределить стиль кнопки Android по умолчанию.
Пример ниже показывает содержимое файла themes.xml:
<ресурсы>
Надеюсь, вам, ребята, может повезти так же, как и мне, когда я искал пользовательские кнопки.Наслаждаться.
.


 example.android.myfirstapp.MainActivity»>
example.android.myfirstapp.MainActivity»> support.constraint.ConstraintLayout>
support.constraint.ConstraintLayout> 3s forwards;
animation: anim-effect-boris 0.3s forwards;
}
@-webkit-keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
3s forwards;
animation: anim-effect-boris 0.3s forwards;
}
@-webkit-keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
} (browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.
(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\. b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
var support = { animations : Modernizr.cssanimations },
animEndEventNames = { 'WebkitAnimation' : 'webkitAnimationEnd', 'OAnimation' : 'oAnimationEnd', 'msAnimation' : 'MSAnimationEnd', 'animation' : 'animationend' },
animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],
onEndAnimation = function( el, callback ) {
var onEndCallbackFn = function( ev ) {
if( support.animations ) {
if( ev.target != this ) return;
this.removeEventListener( animEndEventName, onEndCallbackFn );
}
if( callback && typeof callback === 'function' ) { callback.call(); }
};
if( support.
b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
var support = { animations : Modernizr.cssanimations },
animEndEventNames = { 'WebkitAnimation' : 'webkitAnimationEnd', 'OAnimation' : 'oAnimationEnd', 'msAnimation' : 'MSAnimationEnd', 'animation' : 'animationend' },
animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],
onEndAnimation = function( el, callback ) {
var onEndCallbackFn = function( ev ) {
if( support.animations ) {
if( ev.target != this ) return;
this.removeEventListener( animEndEventName, onEndCallbackFn );
}
if( callback && typeof callback === 'function' ) { callback.call(); }
};
if( support. animations ) {
el.addEventListener( animEndEventName, onEndCallbackFn );
}
else {
onEndCallbackFn();
}
},
eventtype = mobilecheck() ? 'touchstart' : 'click';
[].slice.call( document.querySelectorAll( '.cbutton' ) ).forEach( function( el ) {
el.addEventListener( eventtype, function( ev ) {
classie.add( el, 'cbutton--click' );
onEndAnimation( classie.has( el, 'cbutton--complex' ) ? el.querySelector( '.cbutton__helper' ) : el, function() {
classie.remove( el, 'cbutton--click' );
} );
} );
} );
})();
animations ) {
el.addEventListener( animEndEventName, onEndCallbackFn );
}
else {
onEndCallbackFn();
}
},
eventtype = mobilecheck() ? 'touchstart' : 'click';
[].slice.call( document.querySelectorAll( '.cbutton' ) ).forEach( function( el ) {
el.addEventListener( eventtype, function( ev ) {
classie.add( el, 'cbutton--click' );
onEndAnimation( classie.has( el, 'cbutton--complex' ) ? el.querySelector( '.cbutton__helper' ) : el, function() {
classie.remove( el, 'cbutton--click' );
} );
} );
} );
})();