Load More Anything — Плагин для WordPress
Описание
No need to add any code on your theme core file. Just plug and play.A simple plugin that helps you to Load more any item. You can use Load More button for your blog post, Comments, page, Category, Recent Posts, Sidebar widget Data, Woocommerce Product, Images, Photos, Videos, custom Div or whatever you want.
Features:
- No need to put any code on theme files
- No need add_action or add_filter hooks
- Load more anything you want
- Customizable Load More button
- Custom CSS
- Up to 6 Wrapper
- Display Flexbox Supported
- Countable Button Load More like: +15 More
Where you can use Load More button?
- Blog Posts
- Menus
- Lists
- Comments
- Sidebar Widgets
- Woocommerce products
- Gallery
- Any looped div
If you like the plugin, Don’t forget to rate it. Your review is my inspiration.
 Rate Now
Rate NowVideo Tutorial
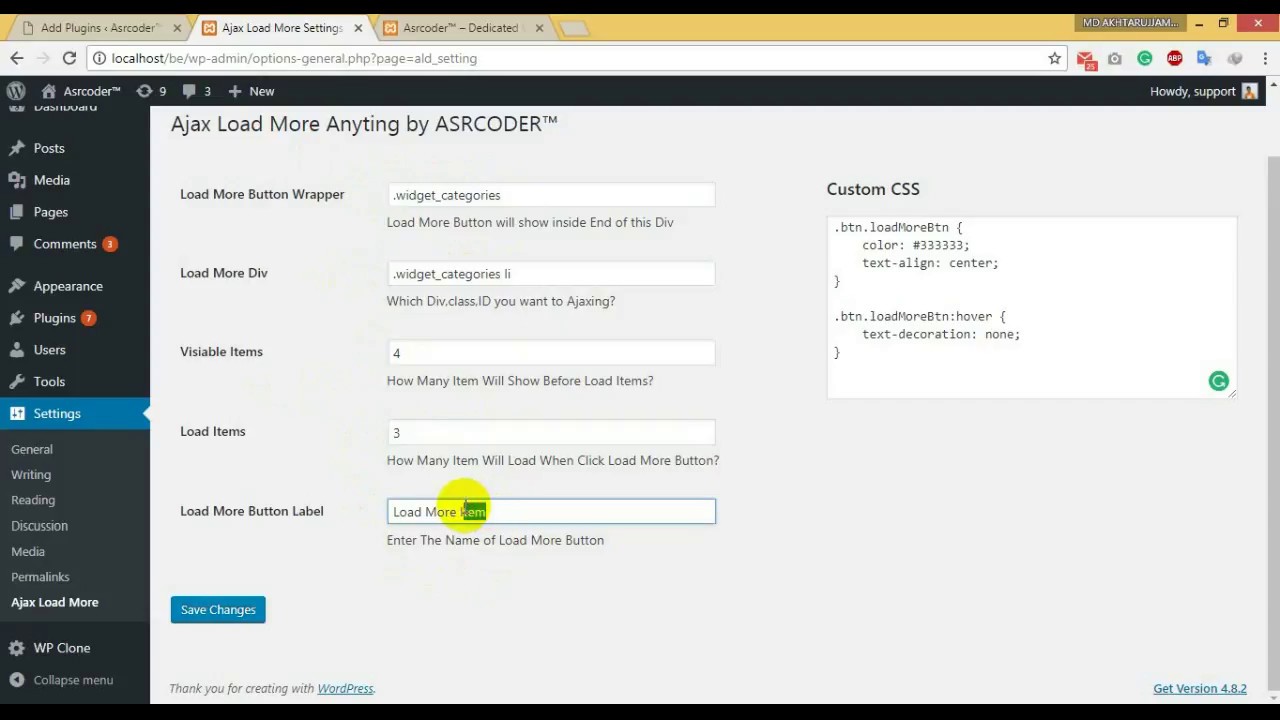
Скриншоты
- Up to 5 wrappers you can use
- Frontend Preview screenshot-2.
- Any Class, ID or Tags can be use to Load More.
- Countable Button Load More
Установка
How to install Load More Anything.
Using The WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for ‘Load More Anything’
- Click ‘Install Now’
- Activate the plugin on the Plugin dashboard
Часто задаваемые вопросы
How can I show the count button?
Use +[count] More in button label so it will be show like this: +15 More
How I use this
Just put the class or ID where you want to show the Button then put the CSS or ID of the content div
I can’t find the selector for my website.
 Can you help?
Can you help?Contact for paid help: [email protected]
Can i see video Tutorial ?
Checkout the tutorial on Youtube
Questions/Suggestions/Support?
Create Topic in Support forum or Create issue on Github
Отзывы
Really helpful, but need additional options. But, its just awesome. Thanks…
Easy plugin. It took me only 10 minutes to configure it, I needed to «load more» a tag cloud in a sidebar.
This feature is what I been looking for. It’s fast and able to assign in the widget and other area to scroll long content. Very lightweight and compitable with my theme. So far so good every time updated. Guys, if you need a plugin to show long content without go a mile long. This is it. I am giving 5 stars to this wonderful plugin. You rock big time!!! Thank you so much and you are a lifesaver.
You rock big time!!! Thank you so much and you are a lifesaver.
I got off my feet looking for a similar plugin for the site, I’m incredibly glad that I found it and it’s perfect
thank you for this amazing plugin. this is my problem. It used to expanded list forward down when i click load more button, but now, it expands forward up when i click load more button. This only happens when i use chrome.. i have no this problem with other browsers
I have spent 1 hour to configure it but it wasn’t working at all. It was completely time-wasting.
Посмотреть все 37 отзывовУчастники и разработчики
«Load More Anything» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Журнал изменений
2.3.0
( Oct 20, 2020 )
— Code Improvement
— Fixed: Incorrect scroll behaviour in the latest Chrome
— Modified: <div class=»lmb-container»><a href=»#» class=»btn loadMoreBtn» id=»loadMore»>LABEL</a></div>
to
— <a href=»#» class=»btn loadMoreBtn» id=»loadMore»><span class=»loadMoreBtn-label»>LABEL</span></a>
2.
 4.0
4.0( Feb 06, 2021 )
— WordPress 5.6.1 Compatibility
2.2.6
( Oct 12, 2020 )
— Code Improvement
— Fixed: Incorrect behaviour in the latest Chrome
— Fixed: Selector Escaping
— Added: Add count to load more buton label
— Removed Bootstrap CSS
— Removed Bootstrap JS
— Variablized JavaScript
— Added pot file for Multilingual
2.2.3
( May 17, 2020 )
— fixed: Hide load more button if no more item to load
2.2.2
- Added lmd-container class to control load more button easily
2.1.3
- Security Improvement
- Setting option added on plugin
2.1.2
2.0.1
2.0
- Increase multiple wrappers up to 5
1.0
Список плагинов для Вордпресс (WordPress)
Список популярных плагинов для WordPress. Подборка плагинов для оптимизации сайта.
Огромный каталог плагинов для Вордпресс с кратким описанием.
СОДЕРЖАНИЕ:
1. ОПТИМИЗАЦИЯ САЙТА НА ВОРДПРЕСС (WordPress)
2. ПЛАГИНЫ ДЛЯ СОЗДАНИЯ ИНТЕРНЕТ-МАГАЗИНА
3. ФОРМЫ ОБРАТНОЙ СВЯЗИ, ВСПЛЫВАЮЩИЕ ОКНА PopUp
4. ДИЗАЙН САЙТА, ПОЛЕЗНЫЕ ФИШКИ ДЛЯ ЮЗАБИЛИТИ
5. ПРОДВИЖЕНИЕ САЙТА В ПОИСКОВОЙ ВЫДАЧЕ
6. ПОЛЕЗНЫЕ ПЛАГИНЫ ДЛЯ РАЗРАБОТКИ САЙТА НА ВОРДПРЕСС
7. ПОДБОРКА ПЛАГИНОВ ОТ ЮРИЯ ЖУРАВЛЁВА
Плагины кэширования, оптимизации
LiteSpeed Cache – Реально, самый эффективный плагин для создания кэша на вашем сайте. В разы ускорит ваш сайт! Уменьшит время ответа сервера. Почему он лучший? Кэш создаётся на уровне сервера. То есть, весь ваш сервер кэшируется.
Fast Velocity Minify — BEST!!! — Лучший плагин кэширования. Никаких настроек и самый оптимальный вариант! Повысьте свой показатель скорости с помощью GTmetrix, Pingdom Tools и Google PageSpeed Insights, объединяя и минимизируя файлы CSS и JavaScript в группы, сжимая HTML и другие способы оптимизации скорости.
SG Optimizer — BEST!!! — Оптимальный плагин для увеличения скорости! Не грузит систему, никаких сложных настроек, никаких отказов или ошибок, простой и понятный.
Clearfy — Супер Мощный плагин! SEO оптимизация, удаление дублей, очистка кода от мусора, правильные редиректы, дополнительная защита и многое другое. +26 параметров для улучшения вашего сайта.
WP Fastest Cache – BEST! Простой и быстрый кэш! Один из лучших плагинов для кэширования файлов на wordpress сайте.
Zendy Speed: Browser Caching – Рекомендую сделать кэширование на стороне браузера и избавиться от тяжеловесных кэширующих плагинов.
Check and Enable GZIP compression – Проверка и включение GZIP сжатия файлов, для ускорения и оптимизации сайта. Если на вашем сайте нет GZIP сжатия, то рекомендую включить, ускоряет сайт 100%!
Browser Caching with .htaccess – Создание кэша на стороне браузера, очень необходимый плагин для оптимизации и ускорения сайта. Плагин рекомендуется для тех, кто пользуется не дорогим виртуальным хостингом.
Плагин рекомендуется для тех, кто пользуется не дорогим виртуальным хостингом.
Canonical Seo WordPress Plugin – Добавление на сайт атрибута rel canonical, чтобы указать основные адреса для записей и страниц. Для предотвращения появления дублей в поисковой выдаче.
Broken Link Checker – Данный плагин позволит вам найти и заменить на вашем сайте битые не работающие ссылки и отсутствующие изображения.
Autoptimize – BEST! Супер плагин для оптимизации wordpress сайта. Минимизация CSS, HTML и JavaScript кода.
RusToLat – BEST! Для транслитерации русских ссылок. Преобразует русские ссылки в читаемые английские. ЧПУ ссылки.
Cyr to Lat enhanced — Преобразует кириллицу, европейские и грузинские символы в именах постов, терминов слагов и медиа-файлов в латинские символы.
WP Rollback – BEST! Вы сможете откатить плагин или тему к предыдущей версии. Плагин отображает все предыдущие версии плагинов и тем.
Плагин отображает все предыдущие версии плагинов и тем.
Disable All WordPress Updates — Отключает проверку темы, плагина и обновлений ядра, связанных cronjobs и систему уведомлений. (зодчий)
Scripts To Footer – BEST! Очень простой и полезный плагин. Добавляет все скрипты в подвал сайта, что способствует ускорению сайта.
Media Cleaner — BEST! помогает почистить директорию загрузок (uploads) и библиотеку медиафайлов. Плагин проверяет действительно ли: физический файл прикреплен к медиатеке; медиафайл используется в записи; медиафайл используется в произвольном поле записи; медиафайл используется в WordPress галерее записей; у ретина медиафайла (под ретина экран) есть обычный файл (файл без @2x). В случае несовпадения с указанными проверками, плагин пометит найденные файлы, которые в дальнейшем можно удалить.
WP Theme Optimizer — Оптимизирует заголовок темы WordPress, удаляет лишние теги и скрипты. Сделайте свой сайт быстрее и безопаснее, скрыв теги WordPress!
Сделайте свой сайт быстрее и безопаснее, скрыв теги WordPress!
Classic Editor — Включает классический редактор WordPress, старый вариант экрана редактирования записей (TinyMCE, мета поля и др.). Поддерживает другие плагины расширения старого редактора.
Плагины для защиты сайта на Вордпресс от вирусов, атак, спама
Wordfence Security – Внимание! Лучший плагин для защиты сайта WordPress! Всё включено! Для больших порталов, медиа-сетей, форумов, соцсетей, интернет-магазинов, сайтов с большой посещаемостью!
All In One WP Security — BEST! Лучший во всех отношениях плагин для защиты WordPress!
Anti-Malware Security and Brute-Force Firewall – Плагин Антивирус для сайта, сканирует файлы сайта на наличие вирусов и вредоносного кода. Автоматически удаляет найденные вирусы. Некоторые функции плагина, доступны только после того, как вы сделаете пожертвование автору плагина.
ARK HideCommentLinks – Плагин поможет вам убрать с сайта вирус – replytocom. На 90% всех сайтов wordpress имеется replytocom.
На 90% всех сайтов wordpress имеется replytocom.
WP Captcha – BEST! Отличный плагин для защиты сайта от спама в комментариях.
Плагины для очистки сайта и базы данных от мусора
WP Clean Up – BEST! Отличный плагин для оптимизации wordpress сайта. Удаляет не нужный скопившийся хлам в базе данных, очень простой плагин.
WPDBSpringClean – Плагин ищет и удаляет остатки удалённых плагинов.
WP Theme Optimizer – BEST! Полезный плагин для оптимизации и ускорения сайта. Очищает код сайта от не нужного хлама.
Plugins Garbage Collector – BEST! Полезный плагин, удаляет неиспользуемые таблицы базы данных, которые остаются после удаления некоторых плагинов.
Assets Minify – Плагин объединяет файлы стилей и скриптов в один файл, для ускорения загрузки сайта.
Better Search Replace – С помощью данного плагина, вы можете найти и заменить любой текст в базе данных WordPress.
Remove WordPress Overhead – Позволяет очистить исходный код сайта от не нужных ссылок. Полезный и простой плагин!
Advanced Database Cleaner — Очистите базу данных, удалив неиспользуемые данные, такие как «старые редакции», «старые черновики», «потерянные опции» и т. Д. Оптимизируйте базу данных и многое другое.
Advanced WordPress Reset – Плагин позволит вам обнулить базу данных WordPress к исходному состоянию.
Плагины для создания файлов Robots, Htaccess, Sitemaps
Virtual Robots.txt – Ещё один интересный плагин для создания файла robots txt. Для новичков будет полезен, так как плагин имеет уже готовый файл robots txt, который подойдёт любому сайту на WordPress.
WP Htaccess Editor – Плагин позволит вам редактировать файл htaccess прямо в админ-панели wordpress.
Google XML Sitemaps – Популярный плагин для создания XML Карты сайта, предназначенной для поисковых систем.
2. ПЛАГИНЫ ДЛЯ СОЗДАНИЯ ИНТЕРНЕТ-МАГАЗИНА
Плагины для организации торговой площадки на сайте
WooCommerce – BEST!!! Супер популярный и супер крутой плагин, с помощью которого вы сами сможете создать свой Онлайн-Магазин!
Buy one click WooCommerce — Плагин является дополнением для WordPress магазинов с установленным расширением WooCommerce. Buy one click WooCommerce добавляет кнопку «Заказать в один клик» в карточку товара.
Quick View WooCommerce — быстрый просмотр товара без перехода на его страницу. Открывается в всплывающем окне.
Custom Product Tabs for WooCommerce — Бесплатное расширение для WooCommerce позволяет добавлять и управлять собственными вкладками товаров. Создавайте столько вкладок для каждого товара, сколько нужно.
YITH WooCommerce Catalog Mode — плагин включает режим каталога, отключает корзину товаров в интернет-магазине.
Custom Product Tabs for WooCommerce BEST — Расширение для WooCommerce позволяет добавлять и управлять собственными вкладками товаров. Создавайте столько вкладок для каждого товара, сколько нужно.
YIKES Собственные вкладки товара для WooCommerce – Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
Woo Stickers by Webline — Добавление собственных стикеров для продуктов On Sale, Soldout Products, которые легко настраиваются из панели администратора. Можно добавить своё изображение!
Quick View WooCommerce — быстрый просмотр товара без перехода на его страницу. Открывается в всплывающем окне.
Woocommerce unit of measure — можно добавить текст к цене продукта. После активации в карточке товара появится новое поле где, к примеру, можно добавить значения: «цена за кв м», «цена за шт» или другое. В стандартных опциях woocommerce такой возможности нет.
В стандартных опциях woocommerce такой возможности нет.
YITH WooCommerce Compare SUPER BEST! — Фильтры товаров по атрибутам и свойствам. Работает с каталогами. Позволяет простым и эффективным способом сравнивать товары, продаваемые в вашем магазине, и анализировать их основные характеристики в одной таблице.
WOOF — WooCommerce Products Filter — WOOF — Фильтр товаров WooCommerce. Гибкий, простой и надежный фильтр товаров для сайта магазина WooCommerce!
Advansed ajax product filter for woocommerce — прекрасный фильтр по атрибутам товара. Отображается в сайдбаре только при переходе на категорию товара с заданными атрибутами (свойствами). Для его работы сначала надо поставить всем необходимым продуктам нужные атрибуты: цвет, размер, прочее. Сначала создаем атрибуты в разделе woocommerce-атрибуты(свойства), проставляем в них податрибуты (перечисляем, к примеру, цвета и размеры), потом прописываем их в карточке товара. После этого добавляем в сайдбар виждет ajax product filter и указываем, по какому атрибуту фильтровать товар. Ставим таких виджетов несколько подряд с разными атрибутами для фильтрации и у нас получается хороший фильтр.
Ставим таких виджетов несколько подряд с разными атрибутами для фильтрации и у нас получается хороший фильтр.
YITH WooCommerce Advanced Reviews – Супер плагин! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах!
Saphali Woocommerce Russian – Набор Русских дополнений для магазина WooCommerce!
YITH WooCommerce Watermark – Плагин защищает изображения товаров woocommerce с помощью водяных знаков.
Grid & List toggle for Woocommerce – Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.
WooCommerce Grid / List toggle — Добавляет переключатель вида сетки / списка в архив продукта. На Storefront не работает.
WooCommerce Social Media Share Buttons – Кнопки популярных соцсетей поделиться на страницу товара woocommerce.
Разработка каталогов на Вордпресс
Market Exporter — Плагин Market Exporter позволяет экспортировать товарные предложения из WooCommerce в файл YML для Яндекс Маркет.
YITH WooCommerce Catalog Mode — позволяет скрыть цены товара, корзину и оформление заказа из магазина на Woocommerce и превратить его в каталог товаров. Вы сможете настроить параметры своего каталога в соответствии с вашими требованиями
Goods Catalog – Очень простой и гибкий каталог товаров. Легко настраивается. Можно вывести товары по категориям. Полезный плагин.
Shop Page WP – Ещё один плагин для создания партнёрского каталога товаров. Простые настройки.
3. ФОРМЫ ОБРАТНОЙ СВЯЗИ, ВСПЛЫВАЮЩИЕ ОКНА PopUp
Формы обратной связи, подписка, рассылки
Contact Form 7 – BEST! Самый популярный плагин для создания Контактной формы – Обратной связи.
MailPoet Newsletters – Лучший плагин на WordPress для создания рассылки email писем и добавление на сайт формы подписки. До 2000 писем в час бесплатно! Большой выбор адаптивных шаблонов писем. Простые настройки. Русский язык!
Русский язык!
MailPoet Newsletters – Супер плагин, который позволит вам создать на своём сайте email рассылку писем вашим подписчикам. Вы сможете добавить форму подписки на свой сайт. Настройки на Русском языке!
WP Email Users – Вы сможете делать email рассылку пользователям вашего сайта. Можно делать рассылку определённой группе пользователей. Можно настроить SMTP сервер.
Всплывающие окна, блокировка контента
Popups — WordPress Popup — BEST! Наиболее полный бесплатный плагин всплывающих окон, всплывающие окна с поддержкой прокрутки, совместимые с социальными сетями, гравитационными формами, формами ниндзя, контактной формой 7, Mailpoet, Mailchimp for WP, Postmatic и пр.
JumpOut — Устанавливайте JumpOut попапы в один клик с нашим плагином для Вордпресс! (зодчий)
Age Gate — BEST! Настраиваемые возрастные ограничения для блокирования контента от несовершеннолетних. Бесплатный, быстро настраиваемый и очень эффективный плагин!
Бесплатный, быстро настраиваемый и очень эффективный плагин!
PopUp by Supsystic – Отличный плагин для создания всплывающих popup окон. Более 40 готовых шаблонов, которые вы сможете настроить под себя. Настройки плагина на Русском языке!
Video PopUp – Вы сможете просматривать видео в лайтбокс окне, при нажатии на текст или изображение!
Uji Popup – Всплывающее Popup окно при закрытии страницы. При попытке закрыть страницу сайта, будет появляться popup окно. Добавлять содержание в popup окно можно с помощью визуального редактора WordPress.
Popup Builder – Один из лучших плагинов для создания всплывающих Popup окон. Есть разные типы окон, HTML, изображение, фейсбук, шорткод. Можно добавить любой код в окно. Есть 3 типа открытия окна, при нажатии на любой элемент на сайте, кнопка, фото, текст и т.д., при наведении на любой объект и при загрузки страницы.
Popup Email Optin Creator Optin Hound – Всплывающая форма для сбора email адресов. Отличный плагин, для тех кто хочет нарастить свою подписную базу. Импорт адресов в CSV.
Отличный плагин, для тех кто хочет нарастить свою подписную базу. Импорт адресов в CSV.
4. ДИЗАЙН САЙТА, ПОЛЕЗНЫЕ ФИШКИ ДЛЯ ЮЗАБИЛИТИ
Плагины для создания меню, навигация на WordPress
myStickymenu – Липкое меню, при прокрутки страницы меню будет всегда на виду.
Enhanced Text Widget — Усовершенствованная версия текстового виджета, можно вставить текст, HTML, CSS, JavaScript, Flash, шорткоды и / или PHP в качестве контента с заголовком связываемого виджета.
Max Mega Menu – BEST! Выпадающее горизонтальное меню. Если не раз были на сайте М-видео, то должны понимать что это такое. Супер фишка ! В меню можно добавлять виджеты. Можно указать сколько должно быть колонок в выпадающем меню.
Dropdown Menu Widget — Настраиваемые автоматические страницы, категории или пользовательский виджет выпадающего меню с приятными эффектами jQuery. Горизонтальное. вертикальное расположение. Пользовательские настройки. Предустановленные шаблоны меню.
вертикальное расположение. Пользовательские настройки. Предустановленные шаблоны меню.
Side Menu (free version) — Боковое всплывающее меню. Настройка иконки, ссылки.
jQuery Vertical Accordion Menu — BEST! Создает вертикальные аккордеонные меню из любого пользовательского меню WordPress, используя jQuery. Добавьте меню, используя виджеты или шорткоды. Особенности включают в себя — обрабатывает несколько уровней, сохраненное состояние с помощью файлов cookie и возможность выбора событий «click» или «hover» для запуска меню.
Page Specific Menu Items – Вы сможете сделать разное меню для страниц и записей. Можно будет выбрать какие страницы должны отображаться на каждой записи и странице.
Menu Icons – Очень простой плагин для добавления иконок к страницам в меню.
Advanced Custom Fields Pro — Настройте WordPress с помощью мощных, профессиональных и интуитивно понятных полей. Любая конструкция на сайте с помощью произвольных полей, любые функции, счётчики и пр. BEEEESST!!! (зодчий)
Любая конструкция на сайте с помощью произвольных полей, любые функции, счётчики и пр. BEEEESST!!! (зодчий)
Advanced Forms — Гибкие и удобные для разработчиков формы с расширенными возможностями пользовательских полей. Работает в связке с плагином Advanced Custom Fields Pro. (зодчий)
SiteOrigin CSS — полезный плагин для визуального создания стилей CSS. К примеру, можно открыть через него любую страницу сайта и в специальном редакторе сменить цвета кнопок, текста, добавить контуры, тени. Программа на основании настроек создаст css код, который можно сохранить или в плагине, или в теме, а плагин отключить. Я советую сохранять код в теме.
Table of Contents Plus — Мощный, но дружественный к пользователю плагин, автоматически создающий оглавление (содержание). Также может выводить все страницы и рубрики на карту сайта. ЯКОРНЫЕ ССЫЛКИ!!! (финансы)
Плагины для создания слайдеров, видеоплееров WordPress
Smart Slider 3 – BEST! 100% один из Лучших плагинов для создания Супер эффектного слайдера для вашего сайта! Почему? Это не просто слайдер, это произведение искусства! Вы можете накладывать слои на слайды, в виде текста, фото, кнопки, видео и т. д. Можно создавать очень эффектные анонсы в виде слайдера, на всю ширину экрана! Идеально подойдёт для создания Landing Page.
д. Можно создавать очень эффектные анонсы в виде слайдера, на всю ширину экрана! Идеально подойдёт для создания Landing Page.
NextGEN Gallery – Популярный плагин который позволит вам создавать фото галереи разных стилей и направлений. Гибкие настройки, настройка функций, лайтбокс, слайд-шоу и т.д.
Simple HTML Slider – Добавляем на сайт простой HTML слайдер!
Unite Gallery Lite – Добавляем на сайт видео-плеер!
Плагины для работы с изображениями
Regenerate Thumbnails Advanced – Супер плагин для регенерации и восстановления!!! изображений wordpress.
WP Smush Image Optimization – Супер плагин для оптимизации изображений и увеличения производительности сайта. Простой и удобный!
Smush — Уменьшает размер изображений, повышает производительность и эффективность SEO, повышает скорость
WP Featherlight A Simple jQuery Lightbox – Стильное и удобное лайтбокс окно для просмотра изображений и галерей. Очень просто настраивается, можно отключать на определённых страницах.
Очень просто настраивается, можно отключать на определённых страницах.
Responsive Lightbox от dFactory – Супер плагин! Адаптивное лайтбокс окно для просмотра изображений. Выбор стилей окна. Синхронизация с Woocommerce.
Разрабатываем удобное юзабилити
BBSpoiler – Цветные спойлера для вашего сайта. Спойлер экономит место на сайте. В спойлер можно вставлять любой контент, текст, видео, фото и т.д.
TinyMCE Advanced – BEST! Популярный плагин, расширяет визуальный редактор wordpress, добавляя в него много новых функций, кнопок и примочек. Главная фишка – создание адаптивных сеток, таблиц, колонок, очень просто!
Shortcodes Ultimate – BEST! Супер плагин! множество фишек для вашего сайта, в простых шорткодах. Всем рекомендую!
WPi Designer Button – Классный плагин! Вы сможете создавать стильные кнопки и призывы к действию.
Custom Header Extended – Вы сможете очень просто устанавливать разные изображения заголовка для страниц и записей.
WP SVG Icons – Вы сможете добавлять на сайт, в запись или страницу, различные иконки, более 400 штук на выбор. Можно добавлять иконки в меню сайта.
Simple Drop Cap – Плагин позволит вам сделать большие заглавные буквы в записях и на страницах.
WP Meta and date remover – вы сможете скрыть или удалить с сайта дату и автора записи, которые отображаются под или над заголовком записи.
Styleguide – Custom Fonts and Colours – Вы сможете очень просто и быстро изменить на своём сайте цвета и шрифты.
AH Display Widgets — Добавляет функцию для виджетов позволяющую скрыть или показывать виджеты на определённых страницах сайта.
Добавление CSS, HTML стилей
Simple Custom CSS – Вы сможете добавлять свои CSS стили для сайта, менять дизайн и т.д.
SiteOrigin CSS – Супер плагин, который позволит вам очень просто изменять CSS стили своего сайта!
Royal Custom CSS for Page and Post – Можно добавлять CSS стили для отдельной страницы или записи.
SyntaxHighlighter Evolved — Плагин для вставки кода НЕ ИСПОЛНЯЮЩЕГО ФУНКЦИИ с подсветкой синтаксиса. Для тех, кто хочет разместить в записях код, который пользователи смогут скопировать.
Конструкторы для сайтов, лендингов
WordPress Page Builder Beaver – Плагин конструктор сайта. Вы сможете изменить страницу или запись, добавить в неё дополнительные блоки, колонки, видео, фото, формы, можно менять стили и т.д.
Page Builder от SiteOrigin — BEST! Отзывчивый конструктор страниц с драг-энд-дроп, что упрощает создание вашего сайта.
WP Landing Pages – 5 бесплатных продающих страниц, с возможностью встраивать своё видео, форма подписки, продающий текст, кнопка, фоновое изображение. Легко редактируется.
SiteOrigin Бандл Виджетов — Коллекция из всех виджетов для плагина конструктора Page Builder от SiteOrigin. Много, полезные, удобные! Все виджеты строятся на мощном фреймворке, что дает вам продвинутые формы, неограниченное количество цветов и 1500+ иконок.
Elementor — BEST! Самый продвинутый визуальный конструктор страниц. Создавайте высококачественные pixel perfect сайты в рекордные сроки. Любая тема, любая страница, любой дизайн.
Elementor Addons & Templates — Sizzify Lite — Супер набор виджетов для плагина Elementor!
Оформление элементов, блоков сайта, вывод записей и изображений
Widgets On Pages – Вы сможете создавать новые сайдбары и вставлять их в любое место на вашем сайте с помощью шорткода или php кода. Очень полезный плагин!
WP HTML Mail – Вы сможете изменить шаблон писем WordPress, которые отправляются пользователям вашего сайта при регистрации, смене пароля, рассылки сообщений и т.д. Полезный плагин!
Content Views – BEST! Супер плагин для создания стильных анонсов записей. Вы сможете добавлять записи на страницу с помощью шорткода. Можно добавлять записи по категориям или меткам, выбрать стиль записей и т. д.
д.
WP Show Posts — Позволяет перечислять посты (из любого типа поста) в любом месте на вашем сайте. Это включает в себя продукты WooCommerce или любой другой тип сообщений, которые вы можете иметь!
Recent Posts Widget Extended – BEST! Классный виджет записей wordpress! Вы сможете показывать в виджете любые ваши записи, а так же страницы и медиафайлы. Можно настроить размер изображения, показ даты, комментарии, отрывок и т.д. Можно выводить записи из определённой рубрики или метки.
The Post Grid – Данный плагин позволит вам создавать стильные анонсы записей и страниц. Очень простые и понятные настройки, выбор стиля, цвета, расположения, мета данных и т.д.
Huge IT Portfolio Gallery – Вы сможете создавать стильные и эффектные портфолио и анонсы. Выбор стиля отображения, функция лайтбокс, галерея, блог, слайдер. Можно также создавать видео анонсы.
Smart Posts Grid – Стильные, адаптивные, smart анонсы записей. 9 готовых тем. Широкие настройки. Фильтр категорий. Настройка внешнего вида. Супер плагин!
9 готовых тем. Широкие настройки. Фильтр категорий. Настройка внешнего вида. Супер плагин!
Blog Designer – Ещё один классный плагин, добавляет анонсы записей, готовые темы на выбор, кнопки соцсетей в анонсах.
WP Tab Widget – Стильный и полезный виджет, может выводить до четырёх вкладок одновременно. Популярные записи, новые, комментарии и теги или метки.
TablePress BEST — Встраивайте красивые и многофункциональные таблицы в свои посты и страницы без необходимости писать код.
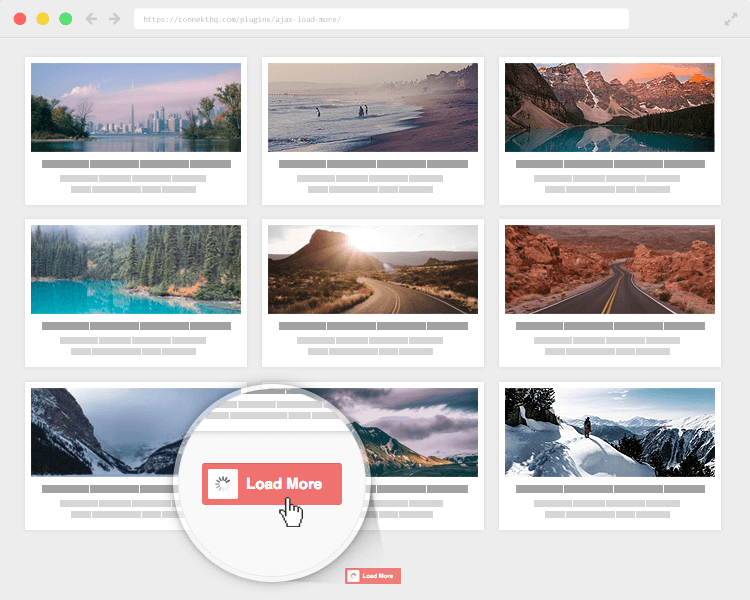
Ajax Load More – Infinite Scroll – Бесконечная прокрутка! Очень просто добавить на любую страницу с помощью шорткода. Выбор типов записей. Выбор стиля кнопки или прелоадера. Можно выводить записи из определённых категорий, тегов, авторов, ключевых слов и т.д. Два режима работы, бесконечная загрузка записей или подгрузка с помощью кнопки.
Content Aware Sidebars – Супер плагин! Новые сайдбары! Добавляй новые сайдбары в любое место своего сайта!
Multiple Themes – Супер плагин! Вы сможете выбрать разные темы для разных страниц вашего сайта!
Colorful Text Widgets – Цветной виджет Текст, такой же виджет как и стандартный виджет Текст, только у вас появится возможность, выбирать цвет фона виджета, цвет текста и заголовка.
5. ПРОДВИЖЕНИЕ САЙТА В ПОИСКОВОЙ ВЫДАЧЕ
Плагины для интеграции с поисковыми системами, seo-оптимизация
Meta Description – Плагин для продвижения статей в поисковых системах.
Easy VKontakte Connect – Крутой плагин! включает в себя море фишек для вашего сайта, интегрирует ваш сайт с соцсетью ВКонтакте.
Yummi Хлебные Крошки – Супер плагин, с помощью которого вы очень просто добавите на свой сайт хлебные крошки.
Sitelinks Search Box – Плагин добавляет на ваш сайт разметку schema.org, чтобы в поисковой выдаче Google отображался поиск по вашему сайту и полезные ссылки.
All In One Schema.org Rich Snippets – Плагин для создания расширенных сниппетов. Можно добавить в поисковую выдачу, фото, анонс, товар, видео, рецепт, персону, статью и т.д.
All In One SEO Pack – Супер популярный плагин для оптимизации сайта под поисковые системы. Подробная инструкция, узнай о всех возможностях плагина!
Подробная инструкция, узнай о всех возможностях плагина!
Yoast SEO – Популярный плагин для SEO оптимизации сайта, подробная инструкция по настройке.
Google Analytics by MonsterInsights – Популярный плагин который интегрирует ваш сайт с сервисом Google Analytics.
DCO Insert Analytics Code — Позволяет вставить код аналитики перед </head> или после <body> или перед </body>
Header and Footer – Вы сможете очень просто добавлять HTML код в разные места на сайте, в подвал, в хедер, перед и после записей, перед и после страниц и т.д. Много функций, Русские настройки.
6. ПОЛЕЗНЫЕ ПЛАГИНЫ ДЛЯ РАЗРАБОТКИ САЙТА НА ВОРДПРЕСС
Онлайн обучение
LearnPress – LMS плагин для создания системы управления обучением. Вы можете создавать курсы, уроки, добавлять преподавателей. Можно продавать курсы. Встроен платёжный шлюз PayPal. Простые настройки!
Запросы к базе данных MySQL
Better Search Replace – Супер Полезный плагин!!! Буквально за 5-10 секунд вы можете изменить или заменить тонны текста в базе данных WordPress.
Лучший переход на HTTPS WordPress
Really Simple SSL – Самый простой, быстрый и безопасный способ, без потери трафика и позиций, подключения сертификата безопасности ssl.
Добавить на главный экран смартфона
Super Progressive Web Apps – Очень простой и полезный плагин! Если вы нацелены на мобильный трафик, за которым будущее, обязательно посмотрите данный плагин. Для кого-то он может стать очень полезным инструментом для привлечения дополнительного трафика. Ваш сайт смогут добавить на главный экран телефона как приложение.
Защита сайта от DDoS атак
Stop User Enumeration – Отличный плагин! Снимает нагрузку с сервера, из-за многочисленных запросов к серверу с целью взломать сайт, путём перебора логина и пароля. Просто и быстро!
Яндекс Турбо – Полезный плагин для создания ускоренных мобильных страниц вашего сайта. Благодаря данной функции ваши страницы будут загружаться быстрее.![]() Вы можете настроить отображение страниц, добавить рекламу, похожие записи и т.д.
Вы можете настроить отображение страниц, добавить рекламу, похожие записи и т.д.
Яндекс Дзен – Плагин позволит вам добавить ваш сайт в популярный сервис Яндекс Дзен. Вы можете увеличить посещаемость своего сайта. Можно добавлять только определённые категории. Гибкие настройки.
Yandex Share 2 – Полезный плагин, добавит на ваш сайт кнопки поделиться от сервиса Яндекс. Все самые популярные соцсети и мессенджеры! Очень простые настройки на Русском языке!
Виджет для Яндекс Дзен – Вы сможете добавить на свой сайт Супер виджет с записями из Яндекс Дзен. Подойдёт и для сайтов и для каналов. Выводит записи по URL адресу канала. Очень простой и полезный!
Обратная связь
Flamingo – Очень полезный плагин! Вы сможете просматривать все сообщения из формы Contact Form 7, прямо в админ-панели WordPress. Даже если письмо не пришло вам на почту, из-за ошибки, вы сможете прочитать его в админ-панели, на странице плагина.
Резервная копия сайта
WordPress Database Backup – Лучший плагин для создания резервной копии сайта! Очень простые настройки! Делает копию самой ценной информации, которая находится в базе данных. Автоматически отправляет письма с архивом на ваш Email.
Проверка тем встроенный код
Theme Check – плагин для тестирования тем на совместимость с системой wordpress. Идеальный инструмент для разработчиков wordpress тем. Рекомендации по устранению недочётов.
Ленивая нагрузка
a3 Lazy Load – Отличный плагин для улучшения производительности сайта. Все медиафайлы на сайте будут загружаться постепенно. Например, если изображения ещё не видно на экране, то оно не будет загружено на страницу, до тех пор пока до него не дойдёт очередь. Плагин рекомендуется для сайтов где много изображений или видеозаписей.
Lazy Load XT – Ещё один плагин для включения на сайте функции Lazy Load Ленивой нагрузки, более простой.
Работа с Яндекс.Вебмастером
Original texts Yandex WebMaster – Вы сможете прямо из админ-панели wordpress добавлять свои записи в сервис Яндекс “Оригинальные тексты”.
Защита от копирования
WP Content Copy Protection – Защита сайта от копирования контента.
Copyproof Website – Защита контента сайта и исходного кода. Блокирует мышку, блокирует сочетания клавиш. Блокирует копирование изображений.
Создание форума на сайте WordPress
Forums – wpForo – Классный форум для сайта! Альтернатива плагину bbPress. Встроенная система рейтинга. Простые настройки на Русском языке.
Asgaros Forum – Супер форум для сайта WordPress! Простой, лёгкий, удобный, легко настроить! Лучше чем bbPress!
bbpress – Популярный плагин для создания полноценного Форума на движке WordPress, подробная инструкция по установке и настройке.
Резервное копирование
UpdraftPlus Backup and Restoration – Популярный плагин для создания резервной копии сайта прямо из админ-панели wordpress. Настройки на Русском языке, большой выбор сервисов, куда можно сохранять резервную копию.
Backup – Супер плагин для создания резервной копии сайта, а также для восстановления и переноса сайта.
All-in-One WP Migration – Популярный плагин для импорта экспорта базы данных WordPress!
Клубный сайт для болельщиков, фанатов
WP Club Manager – Супер плагин! Вы сможете очень просто создать сайт для своего спортивного клуба или команды. Подойдёт любой игровой вид спорта, футбол, баскетбол, волейбол, хоккей и т.д. Простые и понятные настройки! Русский язык! Многофункциональный!
JoomSport – Ещё одни Супер плагин для создания сайта спортивного клуба, команды, лиги, чемпионата и т.д. Подойдёт для любого вида спорта!
Системы бронирования для гостиниц, турбаз, авиабилетов
Booking Calendar — Этот плагин включает великолепную систему бронирования для вашего сайта. Доставка сообщений о бронировании на почту.
Доставка сообщений о бронировании на почту.
WP Booking System – Вы сможете установить на свой сайт систему бронирования для любых видов услуг, рестораны, отели, билеты и т.д. Русский язык!
Сайт для ресторана, кафе, бара
Restaurant Reservations – С помощью данного плагина вы сможете создать на своём сайте онлайн заказ и бронирование столиков в ресторане.
Quick Restaurant Menu – Вы сможете добавить на свой сайт меню для ресторана, бара или кафе.
Афиша мероприятий, концертных агентств и творческих коллективов
Event Calendar WD — Гибкий календарь для организации событий. Этот календарь WordPress позволяет вам управлять и публиковать неограниченные календари событий на вашем сайте.
Сайт для кулинарных рецептов
WP Ultimate Recipe – Супер плагин для создания сайта с рецептами. Вы сможете добавлять на сайт рецепты, гибкие и широкие настройки. Лучший плагин по рецептам!
Лучший плагин по рецептам!
7. ПОДБОРКА ПЛАГИНОВ ОТ ЮРИЯ ЖУРАВЛЁВА
самый большой каталог плагинов с инструкциями по их установке https://info-effect.ru/plaginy-wordpress.html
Улучшение, модернизация, структуризация
WP Maintenance Mode – Вы сможете сделать страницу с предупреждением, что ваш сайт закрыт на техническое обслуживание. Много дополнительных функций, обратный отсчёт, соцсети, форма подписки, обратная связь, Русский язык.
Hide Title – Полезный плагин, который позволит вам скрывать заголовки в записях и на страницах, всего лишь поставив галочку в чек-боксе.
Custom Title – Вы сможете изменять заголовок записи или страницы с помощью визуального редактора.
WP Hide Post – Полезный плагин, который позволит вам скрывать записи и страницы с вашего сайта. Можно сделать, чтобы записи не показывались на главной странице и т.д.
WP No External Links – Плагин позволит вам скрыть от индексации все исходящие ссылки на вашем сайте, в записях, на страницах, в комментариях и т. д.
д.
Disable Comment URL – Вы сможете убрать поле сайт из формы комментариев, чтобы пользователь не мог указывать свой адрес сайта при комментировании.
Login and Logout Redirect – Вы сможете сделать редирект после выхода и входа в админ-панель wordpress. То есть указать определённую страницу, на которую попадёт пользователь после входа или выхода с вашего сайта.
Speed Contact Bar – Вы сможете добавить на свой сайт контакт-панель с контактной информацией, телефон, email, соцсети, вкладка с ссылкой. Панель может отображаться вверху или внизу. Панель может быть фиксированная.
My Custom Functions – Полезный и удобный плагин для добавления на сайт и изменения PHP функций. Автоматическая блокировка и проверка на ошибки!
Save Contact Form 7 – Супер плагин! Вы сможете очень просто сохранять все сообщения отправленные через любую контактную форму Contact Form 7.
Disable Blogging in WordPress – Плагин полностью отключает функцию блога на вашем сайте, записи, комментарии, ссылки на сайт wordpress, вкладки помощи, ненужные виджеты и т. д.
д.
HTML Editor Syntax Highlighter – Полезный плагин для подсветки синтаксиса кода страницы. Большой выбор стилей подсветки.
Re-add text underline and justify – Полезный плагин. Возвращает в меню визуального редактора кнопки “Подчёркивание” и “Выравнивание по ширине”, которые были удалены после последнего обновления WordPress.
Travelpayouts – Плагин для монетизации туристического трафика. Если ваш сайт или блог посвящён туризму, то вы сможете заработать на нём, размещая специальные виджеты и таблицы.
Simple WordPress Membership – Плагин для создания платной подписки на ваш сайт. Можно создавать тарифы с платной подпиской на услуги или членство на вашем сайте.
Fast eBay Listings – Вы сможете продавать партнёрские товары eBay на своём сайте. Выбор стиля отображения товаров.
Russian Currency – Данный плагин добавит на ваш сайт виджет с официальными ЦБ и биржевыми курсами валют. Очень простой и полезный плагин!
Очень простой и полезный плагин!
Google Adsense Ads Manager – Очень полезный плагин. Поможет добавить на сайт рекламу от Google Adsense.
Photo Gallery by Supsystic — Просто шикарная фотогалерея, много функций, широкое применение
vk-photos – Вы сможете очень просто добавить на свой сайт фото альбомы со своей страницы или группы Вконтакте. Есть три стиля отображения фотографий, гибкие и простые настройки. Русский язык!
Image Gallery – Адаптивная галерея изображений. Функция лайтбокс. Эффект при наведении. Функция без границ.
Polaroid Gallery – Стильная фото галерея. Изображения отображаются как фото полароид. Встроенный лайтбокс.
Реклама, организация рекламного пространства
Google AdSense – Официальный плагин от компании Google, для тех кто хочет заняться размещением рекламы Google AdSense на своём сайте. Анализирует сайт и показывает лучшие места для размещения рекламы. Не нужно возиться с кодом.
Не нужно возиться с кодом.
WP Simple Adsense Insertion – Плагин для преобразования кода рекламы adsense в просты шорткоды и php коды, чтобы можно было вставить рекламу от Google adsense в любое место на вашем сайте.
Insert Post Ads – Плагин, который позволит вам очень просто размещать рекламу на сайте, до и после содержания записей и страниц, а так же в само содержания. В настройках можно указывать номер абзаца, после которого должна отображаться реклама.
LH Multisite Ads – Вы сможете очень просто размещать рекламу на своём сайте, до, после и в содержании записей.
Wp-Insert – Лучший плагин для добавления на сайт рекламы Adsense, РСЯ, и вообще любой рекламы. Можно вставить любой код HTML, PHP, JS.
Чат, общение, обратная связь
WP Live Chat Support – Плагин добавит на ваш сайт чат с онлайн консультантом. Вы сможете консультировать своих пользователей прямо из админ-панели wordpress. Есть функция автономного режима, вам смогут отправлять письма, когда вас нет в админ-панели.
Есть функция автономного режима, вам смогут отправлять письма, когда вас нет в админ-панели.
WhatsHelp Chat Button – Онлайн чат, выводит кнопки ваших профилей популярных соцсетей для обратной связи. Ватсап, Вибер, Фейсбук, Телеграм, ВК и т.д.
Supreme Google Webfonts – более 600 шрифтов в визуальный редактор wordpress. Вы сможете менять стиль шрифта для текста в записи или на странице.
Easy Google Fonts – Отличный плагин, вы сможете изменить стиль шрифта для всех заголовков сайта h2 – H6, а так же для основного текста в записях и на страницах.
Font Customizer – Вы сможете изменять шрифты, изменять размер и цвет текста, добавлять эффекты к тексту. Можно изменять шрифты для отдельных элементов сайта.
Обратная связь
Contact Form 7 Skins – Набор готовых тем и стилей для контактных форм Contact Form 7. Прост в использовании.
Contact Form 7 Style – 8 готовых стилей оформления для контактных форм Contact Form 7. Есть возможность создавать свои стили.
Есть возможность создавать свои стили.
DW Question Answer – Очень интересный и полезный плагин, который позволит вам установить на сайт систему Вопрос – Ответ. На Русском языке!
Simple Secure Contact Form – Простой и стильный виджет обратной связи. Выбор цвета формы, добавление заголовка и подзаголовка.
Bazz CallBack Widget – Виджет заказа звонка с сайта. Простой плагин.
FAQ Concertina – Вы сможете создавать вкладки в виде аккордеона с вопросами и ответами. Вкладки открываются и закрываются при нажатии.
Get More Calls From Website – Вы сможете создать всплывающие формы обратной связи, email подписки, контакт-формы, заказ звонка и т.д. Можно выбрать стиль и расположение. Гибкие настройки.
WP Contact Slider – Можно добавить на свой сайт любую форму в виде выезжающего плавающего виджета при нажатии на кнопку. Полезный плагин.
WPForms – Популярный плагин для создания контактных форм. Простые настройки. Готовые стили форм.
Простые настройки. Готовые стили форм.
Restrict Widgets – Данный плагин позволит вам управлять вашими виджетами. К примеру можно сделать так, чтобы на одной странице виджет отображался, а на другой нет. Можно рассортировать виджеты по страницам, очень полезный плагин!
Display Widgets – Ещё один плагин, который позволит вам скрыть виджеты с определённых страниц вашего сайта. Этот плагин лучше, в нём ещё можно скрыть определённые виджеты от незарегистрированных пользователей.
WP Page Widget – С помощью данного плагина вы сможете устанавливать определённые виджеты не только для каждой странице, но и для каждой записи. Отличный плагин!
Black Studio TinyMCE Widget – Виджет визуальный редактор. В виджет встроен визуальный редактор, такой же как и при создании записи или страницы. Очень удобная штука!
Add Widget After Content – Данный плагин позволит вам очень просто добавлять любые виджеты в конце записи или страницы.
Disable Widgets – Плагин позволит вам отключить неиспользуемые виджеты, которые имеются в панели wordpress по умолчанию.
WP Is Mobile Text Widget – Виджет Текст для мобильных устройств. Вы сможете добавить на сайт виджет с любым текстом, который будет отображаться только на мобильных устройствах.
Javascript HTML Text Adder – Полезный виджет для добавления JavaScript, HTML, shortcodes кода. Функция предварительного просмотра в лайтбокс окне. Добавление html тегов в один клик.
Новогодние плагины
WP Super Snow – Плагин добавит на ваш сайт эффект падающего снега и снежинок.
Big Snow Flakes – Плагин создаёт эффект больших падающих снежинок, которые движутся в одном ритме.
Happy Snowman – После установки и активации плагина на вашем сайте появится прыгающий снеговик.
Christmas Ball on Branch – Простой плагин, добавит на ваш сайт новогоднее украшение, ёлочку с игрушкой.
Xmas Lights – Новогодняя гирлянда с разноцветными мигающими огоньками, прямо на вашем сайте!
Happy New Year – Целый набор новогодних украшений для вашего сайта, ёлочки с игрушками, падающий снег, новогодняя музыка на фоне!
Xmas Decoration – Красивые новогодние декорации для вашего сайта, очень просто и со вкусом!
Simple File Downloader – Позволяет организовать простую загрузку файлов с вашего сайта, в один клик!
Delightful Downloads – Создание менеджера загрузок на вашем сайте. Очень интересный плагин для сайтов, с которых много скачивают, например музыку или фотографии.
Download Attachments – Супер плагин для скачивания файлов с сайта. Вы сможете создать загрузку файлов на своём сайте.
Zippy – Вы сможете очень просто и быстро скачивать записи и страницы на свой компьютер в ZIP формате, прямо из админ-панели WordPress. Есть функция импорта и экспорта в ZIP формате.
Auto Load Next Post – Вы сможете создать бесконечную загрузку записей целиком на странице записи.
WP Fastest Cache – Простой и быстрый кэш! Один из лучших плагинов для кэширования файлов на wordpress сайте.
bodi0`s Easy cache – Простой и лёгкий плагин для кэширования сайта. Минимум нагрузки на ваш сайт.
WP Super Cache – Популярный плагин для кэширования сайта с расширенными настройками.
Hyper Cache – Популярный плагин для кэширования сайта.
Simple Cache – Супер простой плагин для кэширования сайта. Не хотите заморачиваться с не понятными настройками? Этот плагин для Вас!
Кнопки соцсетей
Social Likes – Плагин для добавления на сайт кнопок соцсетей поделиться, редкий дизайн кнопок, редко у кого встретишь на сайте, простые настройки.
WP Font Awesome Share Icons – Простой плагин для добавления на сайт иконок соцсетей. Можно выбирать форму иконок, размер, стиль и т.д.
Можно выбирать форму иконок, размер, стиль и т.д.
Simple Share Buttons Adder – Простой плагин для добавления на сайт красивых кнопок поделиться в соцсетях. Можно выбрать стиль для кнопок, легко настраивается.
YouTube Subscriber – Виджет с формой подписки на канал YouTube.
Share Buttons by GetSocial.io – Интересный плагин, добавляет на сайт, на страницы, в записи, в боковую часть сайта, иконки соцсетей Поделится. Плагин хорош тем, что вам не нужно возится с HTML-кодом, вставлять код никуда не надо.
Яндекс.Поделиться – Очень простой и полезный плагин, который добавит на ваш сайт кнопки соцсетей поделиться. Очень просто настраивается, ничего лишнего.
Add Google Plus one Social Share Button – Кнопка Google +1, можно поставить +1 и поделиться записью в соцсети Google+.
WP Like button – Кнопка facebook нравится и поделиться. Можно отметить запись и поделиться ей в facebook.
Like Button Voting & Rating – Кнопки для создания рейтинга записей и страниц сайта. Пользователь сможет давать оценку, палец вверх или палец вниз, так же можно выбрать другие значки, сердечки и т.д. Плагин платный.
My Share Button for Viber – Вы сможете добавить на свой сайт кнопку поделиться в приложении Viber.
WhatsApp Share Button – С помощью данного плагина вы сможете добавить на свой сайт кнопку поделиться в приложении WhatsApp.
Social Login, Social Sharing by miniOrange – Данный плагин позволит вам сделать вход на сайт через популярные социальные сети.
Uptolike – Супер плагин! Огромный выбор кнопок соцсетей поделиться, много стилей и функций, кнопки для мобильной версии, цвета, эффекты, выбор расположения. Отличный плагин!
Cool Image Share – Супер плагин ! Вы сможете очень просто добавлять на изображения своего сайта кнопки соцсетей. Выбор расположения кнопок, выбор эффекта. Отличный плагин!
Отличный плагин!
Social Icons Widget by WPZOOM – Супер плагин! Виджет социальные иконки ! Вы сможете добавлять на сайт через виджет иконки соцсетей для страниц, групп и сообществ. К каждой иконке можно указать свой URL адрес. Более 400 иконок, добавляйте любые иконки и любые URL адреса!
Kiwi Social Sharing WordPress Plugin – Супер стильные кнопки популярных соцсетей. Простые и понятные настройки.
Pinterest “Pin It” Button Lite – Кнопка соцсети Pinterest на ваш сайт ! Можно выбрать стиль, легко добавить на сайт.
Social Share Buttons – Очень простой и полезный плагин. Можно добавить кнопки соцсетей в начало или конец записи. Можно прилепить кнопки, чтобы они всегда были на виду. Можно изменить стиль и цвет кнопок.
Social Icons Widget – Вы сможете выводить в виджете иконки популярных соцсетей и указывать к ним свои URL адреса. Полезный плагин.
Плавающие кнопки поделиться
WP Social Buttons – Плавающие кнопки соцсетей поделиться, редкий дизайн, простые настройки.
Softshare Floating Buttons – Очень простой плагин плавающие кнопки соцсетей поделиться, просто установите и активируйте и всё. Много кнопок соцсетей.
Highlight and Share – С помощью данного плагина вы сможете делиться выделенным текстом со своего сайта в соцсетях Твиттер и Фейсбук.
Skype share button – Кнопка поделиться в Skype, легко настраивается.
Гостевая книга
Gwolle – Гостевая книга или книга отзывов на сайт WordPress. С помощью шорткода можно создать страницу где пользователи смогут оставлять свои отзывы о вашем сайте. Простые и понятные настройки на Русском языке.
The Events Calendar – Вы сможете создавать мероприятия и события. Сможете создавать места встречи, организаторов. Всё это можно выводить с помощью календаря, либо на отдельных страницах.
Ajax Archive Calendar – Стильный Ajax виджет календарь. Автоматический выбор месяца и года архива.
All-in-One Event Calendar – Очень популярный плагин для создания календаря событий. Гибкие настройки.
WP Car Manager – Плагин для продажи авто. Готов к переводу. Гибкие настройки.
Многоязычный сайт
WPGlobus – Вы сможете создать многоязычный сайт, можно переключать языки в админ-панели и на сайте. Можно создавать записи и страницы на разных языках. Виджет с флагами языков для переключения.
Bogo – Очень простой и полезный плагин для создания многоязычного сайта!
Sunshine Photo Cart – Плагин специально предназначен для создания фото магазина, чтобы продавать изображения, фотографии. Можно создавать галереи. Плагин автоматически создаёт все необходимые страницы, Корзина, Оформление заказа, Каталог и т.д. Поддерживает PayPal.
SVG Support – Вы сможете загружать на свой сайт изображения в SVG формате. Очень простой и полезный плагин. Изображения загружаются также как и обычные изображения на WordPress.
Изображения загружаются также как и обычные изображения на WordPress.
Pixabay Images – Супер плагин! Вы сможете очень просто и быстро добавлять на свой сайт любые изображения прямо из админ-панели с помощью бесплатного сервиса Pixabay. Классный плагин!
Мобильный сайт
WPtouch – Ещё один хороший плагин для создания мобильной версии сайта.
WP Mobile Detector – Позволяет самому создать мобильную версию своего сайта. Очень просто!
WPSmart Mobile – Плагин мобильной версии wordpress. Простой плагин, легко настраивается. Создание мобильной версии сайта.
Wiziapp – 7 бесплатных мобильных тем на выбор для вашего сайта. Push-уведомления. Адаптируй сайт wordpress.
Wiziapp – Create your own native iPhone App – Айфон приложение для сайта wordpress.
Mobile Theme – Очень простой плагин, в настройках нужно указать какая тема будет мобильной и всё. Можно заранее установить адаптивную тему и выбрать её в качестве мобильной, но не основной.
Можно заранее установить адаптивную тему и выбрать её в качестве мобильной, но не основной.
MobileEPS for WordPress – Вы сможете сделать редирект на мобильную версию сайта. Просто укажите URL адрес мобильного сайта.
Meta Theme Color Colour – Можно выбрать цвет для адресной строки админ-панели на мобильных устройствах.
WP Mobile Menu – Вы сможете добавить на свой сайт адаптивное, мобильное меню. Можно указать максимальный размер экрана для отображения мобильного меню. Можно настроить стиль меню, цвета, размер и т.д. Можно добавить два мобильных меню, слева и справа. Отличный плагин!
Mobile Contact Bar – Вы сможете добавить на свой мобильный сайт контактную панель. В панели можно отображать контактные данные, номера, адреса и т.д. Можно настроить внешний вид панели, указать размеры и т.д.
WP Mobile Detect – Вы сможете настроить отображение контента на любых устройствах, мобильные устройства, планшеты, десктопы, айфоны, мобильные браузеры, ios, android и т. д.
д.
WordPress To Android Plugin – Вы сможете создать мобильное приложение Android для своего сайта. Можно настроить внешний вид. Простой плагин.
Equivalent Mobile Redirect – Мобильный редирект для вашего сайта. Можно добавлять кнопку переключатель. Можно указать URL адрес для перехода. Полезный плагин!
AMP for WP – Accelerated Mobile Pages – Вы сможете создать и настроить ускоренные мобильные страницы AMP.
Any Mobile Theme Switcher – Вы сможете выбрать тему для отображения на определённом мобильном устройстве.
Definitely allow mobile zooming – Плагин добавляет на сайт мета тег viewport для увеличения изображений на мобильных устройствах.
Colorful Categories – Виджет с разноцветными рубриками. Можно установить разный цвет фона для каждой рубрики.
WP Category Tag Cloud – 3D виджет с категориями.
Collapsing Categories – Виджет wordpress рубрики с древовидной системой.
WP Media Categories – создание категорий для медиафайлов, изображений, видео, книги и т.д.
Category Posts Widget – Вы сможете добавить на сайт виджет для отображения постов из определённой категории. Можно настроить отображения, изображения, отрывок, заголовок, дата, автор, размер и т.д.
Category Sticky Post – Вы сможете прилепить запись на странице любой категории. Запись будет отображаться постоянно в самом верху списка.
Tag Sticky Post – Вы сможете прилепить запись на странице любой метки.
Ultimate Category Excluder – Плагин поможет вам скрыть категории с определённых страниц вашего сайта.
Multicolumn Category Widget – С помощью данного плагина вы сможете вывести категории в виджете в виде колонок. Можно отобразить рубрики в 2, 3, 4 колонки и т.д.
Admin Post Navigation – Добавить навигацию на страницу редактирования записей и страниц, следующий и предыдущий. Полезно когда нужно редактировать все записи подряд.
Полезно когда нужно редактировать все записи подряд.
WP Post Navigation – Навигация для записей на сайте, следующий пост или предыдущий пост. В навигации указано название записи, есть возможность загрузить свои иконки.
Date range filter – Фильтр для быстрого поиска записей в админ-панели WordPress. Можно задать дату публикации. Более 10 готовых фильтров. Полезный плагин!
Alphabetic Pagination – Вы сможете сделать алфавитную пагинацию, поиск записей по буквам алфавита.
CBX Next Previous Link – Навигация для записей WordPress. На каждой записи будут отображаться плавающие стрелки, по краям сайта, нажав на которые, можно перейти к следующей или предыдущей записи.
Accordeon – Вы можете создать открывающиеся вкладки в виде аккордеона и вставить его на любую страницу. В каждую вкладку можно добавлять контент с помощью визуального редактора WordPress.
Bellows Accordion Menu – Можно создать меню в виде аккордеона и добавить его на любую страницу.
Fosforito’s Popular Posts – Виджет с популярными записями вашего сайта.
Related Posts – Отличный плагин для добавления анонсов похожих записей в конце каждой записи. Можно добавлять любые записи на выбор прямо на сайте. По умолчанию плагин автоматически добавляет похожие записи.
Related Posts Lite – Супер плагин, стильные анонсы похожих записей с эффектом слайдера и навигацией.
Post Tiles – Стильные анонсы записей в виде плиток, похожие на дизайн Windows 8.
WP Responsive Recent Post Slider – Стильный адаптивный слайдер последних записей WordPress. Простые настройки, 4 стиля на выбор.
User Submitted Posts – С помощью данного плагина вы сможете сделать открытую публикацию записей на своём сайте. Посетители вашего сайта смогут публиковать записи на вашем сайте, в полноценном режиме.
Read More Without Refresh – Вы сможете сокращать текст в записях и на страницах с помощью кнопки – “Развернуть” – “Завернуть”. Можно прятать текст во вкладку, с функцией Ajax, без перезагрузки страницы.
Можно прятать текст во вкладку, с функцией Ajax, без перезагрузки страницы.
Yonox Add Multiple Posts – Вы сможете создавать и публиковать одновременно несколько записей или страниц.
Thank Money Post – Кнопка для сбора пожертвований. Яндекс деньги, VISA, MasterCard.
Leyka – Супер плагин, он поможет вам создать целую систему управления сбором и переводом денег. Готовые и удобные функции, множество платёжных систем, Русский язык. Краудфандинг и фандрайзинг.
PayPal Donations – С помощью данного плагина вы сможете добавить на сайт кнопку PayPal для сбора пожертвований. Есть Русский язык!
Disable Comments – Плагин позволит вам отключить все комментарии на вашем сайте, одновременно.
Top Commentators Widget – Добавит на ваш сайт виджет с Топ-комментаторами. В виджете отображаются пользователи оставившие больше всего комментариев на вашем сайте.
Subscribe To Comments – Подписка на комментарии, позволяет следить за комментариями к записи.
Comments Widget Plus – Виджет, в котором отображаются последние комментарии оставленные на вашем сайте.
Facebook Comments Importer – Вы сможете импортировать комментарии из facebbok на свой сайт WordPress.
Simple Comment Editing – Вы сможете редактировать опубликованные комментарии.
Truncate Comments – Очень простой и полезный плагин! Вы сможете сократить длинные комментарии с помощью кнопки “Читать далее”. Функция Ajax.
Comment Attachment – Очень полезный плагин. Позволяет прикреплять к комментариям различные форматы файлов, фото, видео, аудио, PDF, документы, GIF и т.д. Пользователи вашего сайта смогут загружать в свои комментарии медиа-файлы.
WP Ajaxify Comments – Очень полезный плагин. Вы сможете добавлять комментарии на сайт без перезагрузки страницы. При ошибке будет показываться уведомление в лайтбокс окне на той же странице.
Comments Like Dislike – На вашем сайте смогут оценивать комментарии, с помощью кнопок нравится или не нравится. Простой и полезный плагин, легко настроить!
Простой и полезный плагин, легко настроить!
Huge IT Slider – Слайдер с эффектными перемещениями слайдов.
GIGA Slider – Стильный слайдер с выбором эффектов перемещения слайдов.
Master Slider – Креативный и стильный слайдер с возможностью добавления текста к слайдам.
Carousel Horizontal Posts Content Slider – Слайдер записей WordPress.
Widget Post Slider – Виджет слайдер постов WordPress.
Impressive Slider Made Easy – Слайдер с галереей изображений. Можно выбрать тип слайдера, можно выбрать тип навигации, простые настройки, легко настраивается.
Slider Video – Простой видео слайдер. Можно загружать свои видео. Можно добавлять видео с Ютуба. Выбор стиля отображения слайдера.
Slider Responsive Slideshow – Стильный, адаптивный слайдер. Выбор колонок, добавление навигации, описание, заголовок.
JWD PostSlider Widget – Стильный Виджет слайдер записей WordPress.
Easing Slider – Простой и стильный слайдер для вашего сайта. Легко создаётся.
Адаптивная сетка
Video Grid With Lightbox – адаптивная видео галерея, сетка из видео. YouTube.
Post Grid – Супер адаптивная сетка анонсов записей, страниц, медиафайлов, с эффектами.
Grid Accordion Lite – Супер стильная и креативная галерея изображений с эффектом живого аккордеона.
MCE Table Buttons – Супер плагин! Позволит вам создавать таблицы, сетки, колонки, очень просто, прямо из меню визуального редактора wordpress.
Pricing Table by Supsystic – Вы сможете создавать таблицы с ценами и характеристиками, тарифные таблицы, ценовые таблицы. Таблицы очень просто редактируются и добавляются на сайт, с помощью простого шорткода. 7 бесплатных тем-таблиц!
Pricing Table Builder – Плагин для создания простой таблицы с Тарифами, цены, характеристики, описания, ссылки и т. д.
Custom Background Extended – Устанавливаем разный фон для страниц сайта.
Responsive Full Width Background Slider – Создаём слайд-шоу на фоне сайта!
Full Background Image Manager – Плагин позволит вам изменить фон для страниц и записей wordpress сайта, можно устанавливать разный фон для каждой страницы. Цвета, текстуры, изображения. Простые настройки.
Background Slider Master – Слайдер с галереей изображений на фоне сайта WordPress! Для каждой записи и страницы можно устанавливать отдельный фон. Простые настройки.
Moving Animals – Ещё один плагин посвящённый теме – В мире животных . Добавит на ваш сайт анимацию в виде бегающих животных.
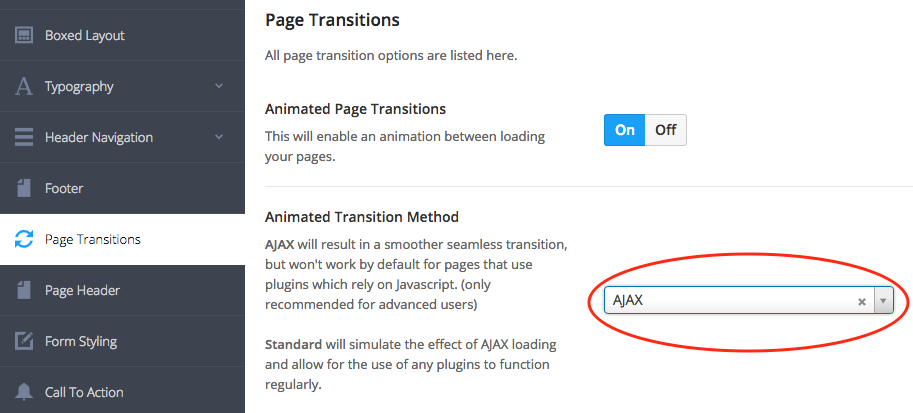
Page Transition – Плагин создаст анимационные эффекты при загрузки сайта и при переходе со страницы на страницу сайта.
Animate It – Создание различных анимаций и эффектов для элементов сайта – текст, фото, вкладки, кнопки, блоки и т. д.
д.
WP Super Snow – Эффект падающих снежинок. Новогодняя тема, легко настраивается.
Advanced AJAX Page Loader – Эффектный Ajax загрузчик страниц wordpress. Создаёт эффект при переходе со страницы на страницу.
Hover Video Preview – С помощью данного плагина вы сможете создавать эффектные видео превью. Видео будет автоматически отображаться и воспроизводиться при наведении на любой элемент, который вы укажите.
Cursor Trail – После установки и активации данного плагина, курсор на вашем сайте будет оставлять следы. При движении курсора по сайту, вслед за курсором будут появляться и сразу же исчезать следы в виде изображения. Вы сможете загрузить своё изображение для следов. Пример – сердечки, снежинки, смайлики, шарики и т.д.
Image Hover Effects – Супер плагин! Вы сможете создавать Эффектные анонсы записей и страниц с эффектом при наведении. Два стиля отображения (круглый, квадратный), выбор более 20 эффектов при наведении!
Easy Textillate – Плагин очень Красиво анимирует текст. Большой выбор эффектов. Добавить текст с анимацией на сайт можно с помощью шорткода или php кода.
Большой выбор эффектов. Добавить текст с анимацией на сайт можно с помощью шорткода или php кода.
Background Music Player Lite – Фоновый мини-плеер на ваш сайт. Посетитель заходит на ваш сайт, а там бац и музыка заиграла, а он ещё и управлять ей может…:-))
HTML5 jQuery Audio Player – Стильный и эффектный HTML5 MP3 аудио плеер. Воспроизводится во всех популярных браузерах.
Compact Audio Player – Компактный, адаптивный HTML5 + Flash hybrid based Аудио-плеер. Легко добавляется на сайт, с помощью шорткода. Поддерживает все самые популярные устройства и браузеры, iOS, Android, Apple, iPhone, iPad.
Simple Music Widget – Музыкальный виджет. Вы сможете добавлять в виджет аудио треки, с фото-обложкой, имя исполнителя, описание. В виджет встроена ссылка для скачивания треков
TC Custom JavaScript – Вы сможете добавлять и изменять JavaScript код на своём сайте. Просто добавьте JavaScript код в поле редактора плагина, отредактируйте и сохраните.
Async JavaScript – Асинхронная загрузка скриптов JavaScript.
PHP Compatibility Checker – Вы сможете проверить свой сайт на совместимость с последними версиями PHP. Можно проверять только активные плагины и темы, либо только неактивные плагины и темы сайта.
PHP Code Widget – Вы сможете добавить на свой сайт виджет для добавления на сайт PHP кода. Аналог виджета “Текст” только для PHP.
Display PHP Version – Плагин добавляет отображение php версии вашего сайта на главной страницы админ-панели WordPress.
WordPress Native PHP Sessions – Вы сможете использовать собственные PHP-сессии.
Custom CSS Pro – Супер плагин для изменения CSS стилей в режиме реального времени. Очень простой, ничего лишнего.
SiteOrigin CSS – Супер плагин! Вы сможете изменять и создавать CSS стили для своего сайта. Большой выбор готовых параметров. Очень крутой плагин. Поможет изменить ваш сайт до неузнаваемости!
Поможет изменить ваш сайт до неузнаваемости!
Simple Custom CSS – Очень простой и полезный плагин для изменения и добавления на сайт CSS стилей.
WP Add Custom CSS – Вы сможете изменить CSS стили вашего сайта. Вы сможете менять CSS стили для определённой страницы или записи вашего сайта.
WP Htaccess Editor – Управление файлом .htaccess прямо в админ-панели wordpress.
Обновления WordPress
Disable All WordPress Updates – Плагин отключает все обновления на WordPress, обновление тем, плагинов и самой системы wordpress. Так же отключается показ уведомлений об обновлениях.
Mail On Update – Вы сможете получать email уведомления, если на вашем сайте есть доступные обновления для плагинов.
Trash Duplicate and 301 Redirect – Плагин ищет и удаляет дубли записей и страниц, а так же устанавливает редирект.
Визуальный редактор
TinyMCE Visual Editor Comment – Добавить визуальный редактор wordpress в комментарии.
Disable Visual Editor WYSIWYG – Отключение визуального редактора wordpress. Можно отключать по отдельности или сразу на всех страницах.
DJD Site Post – Можно будет встроить визуальный редактор прямо на сайт, чтобы посетители сайта могли публиковать записи.
TinyMCE Advanced – Расширенный визуальный редактор. Вы сможете добавить в меню визуального редактора много новых функций-кнопок. Таблицы, стили, шрифты, ножницы и т.д.
WP Editor Widget – Виджет визуальный редактор. Виджет с редактором, таким же как и при создании страницы и записи. Редактор открывается в лайтбокс окне.
Soccer Info – Супер плагин для любителей футбола. Простое добавление на сайт таблиц, расписаний, результатов, 600 чемпионатов, включая РФПЛ, Евро, Лига чемпионов.
Football Data – Виджет со статистикой команд всех мировых чемпионатов и лиг. Можно выбрать команду из любого чемпионата или премьер лиги. Показывает результаты последних сыгранных матчей команды, предстоящий матч и турнирную таблицу.
Показывает результаты последних сыгранных матчей команды, предстоящий матч и турнирную таблицу.
SportsPress TV – Вы сможете добавить на свой сайт видео моменты, видео обзоры и новости самых популярных, спортивных, мировых каналов. Новости посвящённые популярным видам спорта и турнирам, Лига чемпионов, Australion Open, UFC и т.д.
Google Language Translator – Переводит сайт на множество языков, более 90 языков мира. Переводчик можно вставить на сайт в любое место с помощью шорткода. Так же есть виджет переводчик.
CodeStyling Localization – Позволит вам самостоятельно переводить шаблоны и плагины wordpress на Русский язык.
WP Google Translate – Простой плагин переводчик, очень легко настраивается. Большой выбор языков, виджет и шорткод.
Loco Translate – Супер полезный плагин, с помощью которого вы сможете просто и быстро переводить плагины и шаблоны wordpress.
English WordPress Admin – Вы сможете очень просто переключать свою админ-панель на Английский язык и обратно.
qTranslate-X – Супер плагин для создания многоязычного и мультиязычного сайта!
GTranslate – Супер плагин переводчик! Автоматически переводит весь сайт на любой язык мира! Легко добавить на сайт с помощью виджета, шорткода или php кода.
Disable Feeds – С помощью данного плагина можно отключить rss ленту feed.
WP Nice Search – Супер Ajax поиск для вашего сайта. Автоматически выдаёт подходящие результаты поиска при вводе запроса. Можно отобразить изображения. Легко добавляется на сайт.
Search Live – Супер живой поиск! С функцией авто-подборки результатов! Можно настроить результаты поиска, добавить показ изображений, описаний. Легко добавить на сайт, с помощью виджета и шорткода.
Better Search – Плагин заменяет стандартный поиск на WordPress на улучшенный и более совершенный поиск, который сортирует результаты по релевантности.
Insert Headers and Footers – Вы сможете очень просто и быстро добавить любой код в футер и хедер сайта.
WP-Mail-SMTP – Плагин перенастраивает функцию WP-Mail, чтобы можно было использовать SMTP вместо PHP mail. Управление настройками.
301 redirect – Плагин для создания 301 редиректа, перенаправления. Вы сможете перенаправить старый URL адрес на новый.
VK Link Target Controller – Полезный плагин для редиректа любой записи и страницы. На странице редактирования записи или страницы вы сможете указать URL адрес, куда будет автоматически перенаправлена данная страница.
Перенаправление
Easy HTTPS (SSL) Redirection – Плагин позволит вам сделать перенаправление с сайта http на сайт https.
HTTP / HTTPS Remover – Плагин удаляет из всех URL адресов вашего сайта протоколы http и https, тем самым создавая относительные ссылки.
Captcha Code – простая каптча для защиты от спама в комментариях, а так же для защиты страницы входа и регистрации.
Реализация Lazy Load на Jquery
Видеоурок: Lazy Load на Jquery
Что такое Lazy Load
Когда вы создали свой веб-сайт вы начинаете уделять внимание скорости загрузки станицы. Если ваша страница загружается очень долго, пользователи закроют ваш сайт до загрузки. Это особенно актуально если на вашем сайте присутствует много изображений, которые прибавляют вес вашей странице.
И здесь нам на помощь приходит Jquery плагин Lazy Load, с помощью которого изображения на вашем сайте загружаются не сразу, а по мере того, как пользователь прокручивает страницу вниз.
Подобный эффект вы видите постоянно, когда пользуетесь социальными сетями. Представьте себе, сколько бы загружалась страница социальной сети пользователя, на стене которого 8000 постов, без Lazy Load.
Lazy Load стал неотъемлемой частью сайтов веб 2.
Реализация Lazy Load загрузки страницы
Для реализации Lazy Load на Jquery создайте такую структуру проекта:
Скачайте плагин jquery.lazyload.min.js и положите его в корень или создайте для нее отдельный каталог js и положите туда.
Затем создайте каталог img и поместите туда картинки, которые вы хотите загружать Lazy Load.
Создайте файл index.php и напишите следующий код:
В блок head мы помещаем библиотеку Jquery и плагин jquery Lazy Load. В моем примере, картинки называются 1.png, 2.png и так далее.
Для удобства и написания меньшего количества кода, я использовал цикл for и в цикле вывел изображения.
Пример вы можете скачать по этой ссылке. Далее у нас идет Javascript код работы плагина lazy load. documet.ready обозначает, что мы вызываем код только после того, как все DOM элементы загрузятся.
Это делается для того, чтобы не было ошибок выполнения кода. Затем мы применяем к изображениям с классом lazy эффект lazy load.
Затем мы применяем к изображениям с классом lazy эффект lazy load.
Настроить подгрузку изображений можно с разными эффектами. Я поставил стандартный fadeIn.
Вы можете поэкспериментировать и пробовать другие Jquery эффекты.
Поместите каталог с файлами на ваш веб-сервер и запустите проект в каталоге lazyload. Затем попробуйте прокрутить страницу вниз.
Вы можете видеть, как картинки грузятся не все сразу, а по мере скроллинга.
Вывод
Как вы видите, реализовать Lazy Load или ленивую подгрузку изображений с помощью Jquery очень просто.
Скачать готовый пример вы можете по ссылке.
В следующих статьях, мы поговорим о том, как реализовать Lazy Load эффект для div элементов.
Подписывайтесь на наш канал в YouTube и группу VK. Впереди у нас много интересного материала для веб-программистов.
Читайте также
Все материалы с сайта wh-db. com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
XMLHttpRequest.withCredentials — Интерфейсы веб API
Свойство XMLHttpRequest.withCredentials это Boolean который определяет, должны ли создаваться кросс-доменные Access-Control запросы с использованием таких идентификационных данных как cookie, авторизационные заголовки или TLS сертификаты. Настройка
Вдобавок, этот флаг также используется для определения, будут ли проигнорированы куки переданные в ответе. Значение по умолчанию — false. XMLHttpRequest с другого домена не может установить cookie на свой собственный домен в случае, если перед созданием этого запроса флаг withCredentials не установлен в true. Сторонние cookies, полученные с помощью установки withCredentials в true, всё равно будут соблюдать политику одинакового домена и, следовательно, не могут быть получены запрашивающим скриптом через document.
Примечание: Это свойство не влияет на запросы, отправленные на тот же домен.
Примечание: Ответы с другого домена не могут установить куки для своего собственного домена в случае, если перед созданием запроса флаг withCredentials не установлен в true, несмотря на значение заголовков Access-Control-.
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);| Спецификация | Статус | Комментарий |
|---|---|---|
| XMLHttpRequest | Живой стандарт | Действующий стандарт WHATWG |
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Базовая поддержка | 3 | 3. 5 (1.9.1)[2] 5 (1.9.1)[2] | 10[1] | 12 | 4 |
| Feature | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | ? | ? | (Да)[2] | ? | ? | ? |
[1] Internet Explorer версий 8 и 9 поддерживает кросс-доменные запросы (CORS) используя XDomainRequest.
[2] Начиная с Gecko 11.0 (Firefox 11.0 / Thunderbird 11.0 / SeaMonkey 2.8), Gecko больше не позволяет использовать аттрибут withCredentials при проведении синхронных запросов. Попытки это сделать выбросят исключение NS_ERROR_DOM_INVALID_ACCESS_ERR.
| Лист: 1 из 17 | |
| Проект | Открыт |
|
Нужно сделать функцию на java или ajax
Категория: Программирование и IT |
15 Dec 2020 12:33 GMT |
|
Web-разработчик 1C-Битрикс
Категория: Разработка сайтов, Веб-программирование |
14 Dec 2020 16:59 GMT |
Переписать popup окна с готовой библ. на самописный JS Ленд на БИТРИКС на самописный JS Ленд на БИТРИКС
|
13 Dec 2020 09:06 GMT |
|
Обработка лог-файлов веб-сервера PHP JS AJAX
Категория: Javascript, PHP |
12 Dec 2020 16:50 GMT |
|
Программист PHP / web Разработчик на долгосрочный проект
Категория: Разработка сайтов, Веб-программирование Бюджет: 150000 руб |
12 Dec 2020 10:38 GMT |
| Сверстать лендинг | 11 Dec 2020 16:26 GMT |
|
Настройка таргетированной рекламы в инстаграмм
Категория: Интернет продвижение Бюджет: 6000 руб |
07 Dec 2020 13:28 GMT |
|
Дизайнер полиграфии
Категория: Дизайн и Арт, Презентации Бюджет: 1199 руб |
03 Dec 2020 04:29 GMT |
|
Поправить AJAX «Load More» и добавить AJAX загрузку
Категория: Веб-программирование, Установка и настройка CMS |
02 Dec 2020 21:45 GMT |
|
Ищем опытного Битрикс-программиста Middle+ на доработку интернет-магазина
Категория: Разработка сайтов, Веб-программирование Бюджет: 120000 руб |
02 Dec 2020 13:06 GMT |
| Javascript специалист на участие в проекте | 01 Dec 2020 15:13 GMT |
|
Codeigniter и ajax
Категория: Веб-программирование |
30 Nov 2020 06:39 GMT |
|
Доработка сайта
Категория: HTML/CSS, верстка |
29 Nov 2020 08:43 GMT |
|
Сверстать макет + ajax запросы
Категория: HTML/CSS, верстка, Веб-программирование |
28 Nov 2020 13:31 GMT |
|
Корзина Joomla
Категория: Разработка сайтов, Веб-программирование Бюджет: 4000 руб |
28 Nov 2020 05:52 GMT |
|
Frontend-разработчик (Quasar)
Категория: Разработка сайтов, Веб-программирование |
26 Nov 2020 20:21 GMT |
|
Убрать нагрузку сайта на WordPress на CPU сервера
Категория: Настройка ПО/серверов, Установка и настройка CMS |
26 Nov 2020 12:28 GMT |
| Мелкие доработки по Битриксу | 26 Nov 2020 10:24 GMT |
|
Создать возможность загрузки записи без перезагрузки страницы
Категория: HTML/CSS, верстка, Веб-программирование |
24 Nov 2020 13:17 GMT |
Web-программист в офис г. Москва Москва
Категория: Разработка сайтов, Веб-программирование Бюджет: 100000 руб |
24 Nov 2020 09:31 GMT |
|
Javascript который Ajax запросом постоянно передает GPRS координаты пользователя
Категория: Разработка сайтов, Веб-программирование Бюджет: 1200 руб |
23 Nov 2020 21:47 GMT |
|
переписать сайт на vueJs или подобные вещи
Категория: Разработка сайтов, Веб-программирование Бюджет: 1200 руб |
22 Nov 2020 10:07 GMT |
Настройка фильтра товаров в Opencart 2. 3 3
|
22 Nov 2020 09:57 GMT |
|
ВЭБ ПРОГРАММИСТ
Категория: Разработка сайтов, Веб-программирование Бюджет: 80000 руб |
20 Nov 2020 15:30 GMT |
| Верстка лендинга в html с ajax | 20 Nov 2020 12:57 GMT |
Chronoforms 6 | Интерфейс конструктора форм
Вызов конструктора (или редактора) форм обратной связи Chronoforms 6 осуществляется из панели управления компонентом.
Окно редактирования включает всего четыре раздела:
- «Настройки» (Settings) — глобальные настройки, обеспечивающие автоматический ренденеринг и функционирование проекта в целом.
- «Страницы» (Pages) — вкладка, представляющая собой визуальный конструктор, где осуществляется непосредственное редактирование приложения путем размещения, настройки или удаления представлений или функций формы.
- «Перевод» (Translate) — инструмент локализации формы, с помощью которого осуществляется языковой перевод ее клиентской части для отображения на мультиязычном сайте.
- «Управление доступом» (Access control) — раздел, который отвечает за настройку разрешений клиентской части формы в отношении всех групп пользователей.
Раздел «Настройки» (Settings) в редакторе Chronoforms 6
Раздел «Настройки» (Settings) в редакторе Chronoforms 6 состоит из двух частей — «Общие настройки» (Basic) и «Дополнительно» (Advanced).
Рис. 1
-
«Общие настройки» (Basic):
- «Заголовок» (Title) — название формы. Могут использоваться как кириллические, так и латинские символы, а также пробельные.
- «Алиас» (Alias) — алиас, являющийся уникальным идентификатором формы. Не должен содержать кириллических, пробельных или спецсимволов. Автоматически генерируется из заголовка. В связи с чем, если заголовок указан на кириллице, то значение в поле «Алиас» необходимо поменять на правильное. Алиас используется для вызова формы с помощью меню сайта, в модуле и с помощью кода вставки.
- «Опубликовано» (Published) — переключатель статуса публикации формы. Если его отключить, форма отображаться на сайте не будет.
-
«Доступ Public» (Publick) — переключатель доступа «Public» для клиентской части формы. Действует аналогично полю, описанному в п.
 3. Если установить его в положение «Отключено», то клиентская часть формы также не будет отображаться на сайте.
3. Если установить его в положение «Отключено», то клиентская часть формы также не будет отображаться на сайте. - «Описание» (Description) — многострочное поле для ввода текста описания формы.
-
«Дополнительно» (Advanced):
- «Тип приложения» (App Type) — тип создаваемого или редактируемого проекта, где возможность выбора предоставлена в двух вариантах — «Форма» (Form) и «Пользовательский» (Custom). Тип «Пользовательский» исключает подгрузку основных скриптов, обычно используемых формами по умолчанию при загрузке страницы. Поэтому, для большинства приложений рекомендуется оставить значение этого поля как есть, в положении «Форма».
-
«Следовать порядку страниц» (Follow page order) — переключатель порядка обработки многостраничной формы. В CF6 подавляющее большинство форм являются многостраничными, т.
 к. «load» и «submit» — также представлены в конструкторе в виде страниц (они могут быть не видны на странице сайта, если не содержат какие-либо видимые объекты, но в клиентской части мы всегда видим результаты их работы). При этом данные для формы также предоставляются пользователем в ходе заполнения полей в определенном порядке, соответствующем их порядку в конструкторе. В большинстве случаев этот переключатель рекомендуется оставлять в положении «Включено».
к. «load» и «submit» — также представлены в конструкторе в виде страниц (они могут быть не видны на странице сайта, если не содержат какие-либо видимые объекты, но в клиентской части мы всегда видим результаты их работы). При этом данные для формы также предоставляются пользователем в ходе заполнения полей в определенном порядке, соответствующем их порядку в конструкторе. В большинстве случаев этот переключатель рекомендуется оставлять в положении «Включено». - «Мультистраничная форма» (Multi page form) — многостраничная форма (см. п. 7). Данные страниц обрабатываются автоматически, доступны на всех страницах формы и очищаются после обработки ее последней страницы, если в настройках отдельных страниц и представлений не указано обратное.
-
«Использовать AJAX» (Use AJAX) — отвечает за возможность использования AJAX-технологии для предотвращения перезагрузки страницы сайта после отправки формы. Эта опция отключена по умолчанию, но ее можно включить сразу здесь или же при настройке соответствующих представлений или функций-обработчиков.

- «Включить валидацию на стороне сервера» (Enable server validations) — включение или отключение автоматической серверной проверки полей формы, содержащих правила или пользовательские ограничения. Эту опцию также можно устанавливать не сразу, а подключать в ходе настройки представлений или функций формы.
- «Проверка полей безопасности» (Check security fields) — включение или отключение автопроверки полей безопасности, таких как reCaptcha, security image, honeypot. Можно включить как в разделе «Настройки» (Settings), так и с помощью соответствующих функций.
- «Загрузка файлов» (Upload files) — автозагрузка файлов из полей типа «File field», в настройках которых, а также в функции «Email», она тоже должна быть включена.
- «Лог данных» (Log data) — включение ведения логов (содержатся в таблице логов chronoforms в БД сайта).
-
«Отладка» (Debug) — включение отладчиков на всех страницах проекта.

- «Включить разрешения» (Enable permissions) — включение или отключение управления доступом для проекта. Если эта опция включена, то в конструкторе появляется еще один объект редактирования (раздел) — «Управление доступом» (Access control). Форма должна быть сохранена нажатием на кнопку «Полное сохранение» (Full save), чтобы данные изменения вступили в силу.
- «Загрузить страницу по умолчанию при отсутствии формы» (Load default page if non found) — включение или отключение показа дефолтных страниц сайта для случаев отключения (удаления) или отсутствия прав доступа к форме (например, страницы 404 или 403).
Раздел «Страницы» (Pages) в конструкторе Chronoforms 6
Раздел «Страницы» (Pages) в конструкторе Chronoforms 6 — это самый большой и универсализированный раздел редактирования формы. В более ранних версиях CF6 его функционал был распределен между вкладками «Дизайнер» (Designer) и «Настройка» (Setup), содержимое которых обрабатывалось компонентом как отдельные объекты. В версиях 6.1.x и визуальные элементы, и функции были сведены в один объект редактирования — страницу, которая теперь, независимо от того, является ли страницей формы или же событием, включает в себя все, следующие категории:
В версиях 6.1.x и визуальные элементы, и функции были сведены в один объект редактирования — страницу, которая теперь, независимо от того, является ли страницей формы или же событием, включает в себя все, следующие категории:
- «Представления» (Views), где осуществляется установка и настройка визуальных элементов — полей ввода, элементов дизайна формы и т. д.
- «Функции» (Actions), где производится установка и настройка функционала представлений (см. п. 1)
- «Настройки» (Settings) — та часть глобальных опций (отображение, отладка, тип страницы), для которых есть возможность индивидуализации в рамках редактирования отдельной страницы.
- «Предпросмотр» (Preview) — вкладка просмотра и тестирования содержимого отдельной страницы.
- «Шаблон» (Template) — вкладка, где определяется порядок генерации html-кода страницы.
-
«Разрешения» (Permissions) — упревление доступом различных групп пользователей к содержимому этой страницы.
 Эта вкладка будет отсутствовать, если в дополнительных настройках формы была отключена опция «Включить разрешения» (Enable permissions) (см. п. 15 на рис. 1).
Эта вкладка будет отсутствовать, если в дополнительных настройках формы была отключена опция «Включить разрешения» (Enable permissions) (см. п. 15 на рис. 1).
При создании новой формы автоматически генерируются две страницы — «load» и «submit». Они же являются событиями. И каждая из них содержит шесть вкладок с названиями, соответствующими вышеописанным пунктам. Названия вкладок, находятся на верхней панели управления каждой страницей, где кроме них, первым слева указано имя страницы, а также есть небольшая панель инструментов в правом верхнем углу с кнопками «Свернуть/Развернуть», «Переместить» и «Удалить».
В конструкторе используется технология «Drag&Drop», поэтому большинство операций по добавлению, перемещению, удалению осуществляются с помощью мыши.
Вкладка «Представления» (Views)
Используется для создания клиентской части формы. Этой вкладке соответствует свой репозиторий визуальных элементов (слева), который недоступен для использования на всех прочих вкладках.
При нажатии на «Представления» (Views), на эту вкладку автоматически переключаются все страницы проекта.
Рис. 2
- «Ядро» (Core) — стандартные поля и элементы дизайна, разделенные на группы «Fields», «Advanced Fields», «Security Fields», «Areas», «Widgets», «Custom» и «Lists». Каждая из них содержит по набору из нескольких элементов, чье назначение и определяется названием группы.
- «Ещё…» (More…) — набор всех имеющихся опубликованных блоков с типом «views», созданных пользователем в «Менеджере блоков». Подробнее об этом можно прочесть здесь.
- Тело страницы (или область) — место для формирования визуальной части страницы формы путем размещения в нем элементов из репозитория и их настройки.
-
Поле добавления новой страницы представляет собой связку из инпута, куда вводится имя страницы и кнопки «+ Страница» (+ Page), которая становится активной при вводе первых символов имени.

- Кнопка «Свернуть / Развернуть» — первый значок панели справа зеленого цвета, разворачивает и сворачивает содержимое страницы по высоте.
- Кнопка «Переместить» — второй значок панели справа желтого цвета, удерживая который можно менять страницы местами. То же касается и любых элементов формы, на панелях редактирования которыми он расположен.
- Кнопка «Удалить» — третий значок на панели справа красного цвета служит для удаления страниц. Осторожно! При удалении конструктор не требует подтверждения и, если форма была сохранена, вернуть удаленную страницу не удастся. То же касается и всех визуальных элементов, размещаемых на форме.
Вкладка «Функции» (Actions)
Служит для создания и настройки функционала формы, который, как правило, работает на стороне сервера. Этой вкладке соответствует свой репозиторий визуальных элементов (слева), который недоступен в других вкладках.
При нажатии на «Функции» (Actions), на эту вкладку автоматически переключаются все страницы проекта.
Рис. 3
1. «Ядро» (Core) — стандартные функции, разделенные на группы «Basic», «Database», «Files», «Joomla», «Logic», «Payments», «Security» и «Services». Каждая из них содержит по набору из нескольких визуальных элементов, чье назначение и определяется названием группы.
2. «Ещё…» (More…) — набор всех имеющихся опубликованных блоков с типом «functions», созданных пользователем в «Менеджере блоков».
3. Тело обработчика (или область) — тело пользовательской функции, осуществляющей обработку формы наряду с основным обработчиком. Визуально представляет собой место для создания функционала формы путем размещения там элементов из репозитория, их настройки, добавления дополнительного js, php, css или html-кода.
Вкладка «Настройки» (Settings)
Отвечает за донастройку порядка отображения и обработки формы. При переключении на нее одной страницы, вкладки остальных страниц не переключаются, а остаются в прежнем положении. Содержимое этой вкладки совершенно не отличается от типов страниц. Будь то пользовательская страница формы, или соответствующая событию — все поля настроек будут теми же. Всего их три:
Рис. 4
- «Автоматический просмотр представления» (Auto display view). Если этот переключатель находится в положении «Включено», то страница с указанным именем будет отображена автоматически, т. е. без использования дополнительных функций (таких как «Display Layout», например).
- «Отладка» (Debug) — включение отладчика, информация которого будет отображена после обработки события с указанным именем (имя страницы).
-
«Тип страницы» (Page type) — переключатель, предоставляющий три варианта выбора типа страницы многостраничной формы: «Auto» — страница отображается в соответствие с порядком ее следования в конструкторе, т.
 е. после предыдущей; «Standalone» — отображаемая страница не будет принимать или передавать вызовы с других страниц, а будет функционировать автономно; «End» — на этой странице обработка формы будет полностью завершена, следующие за ней страницы обрабатываться не будут. Если вы не знаете, что делаете, лучше оставить это поле как есть, т. е. с типом страницы «Auto».
е. после предыдущей; «Standalone» — отображаемая страница не будет принимать или передавать вызовы с других страниц, а будет функционировать автономно; «End» — на этой странице обработка формы будет полностью завершена, следующие за ней страницы обрабатываться не будут. Если вы не знаете, что делаете, лучше оставить это поле как есть, т. е. с типом страницы «Auto».
Вкладка «Предпросмотр» (Preview)
При переключении на эту вкладку одной страницы, вкладки всех остальных останутся в прежнем положении.
Здесь выводится для просмотра клиентская часть формы, т. е. то, что можно непосредственно видеть или с чем можно взаимодействовать на сайте (см. п.1 на рис. 5). Если на странице нет визуальных элементов, то и область ее предпросмотра останется пустой (см. п. 2 на рис. 5).
Рис. 5
Вкладка «Шаблон» (Template)
В этой вкладке можно просматривать, редактировать и устанавливать порядок генерации html-кода формы.
Рис. 6
- «Автогенерация шаблона при сохранении формы» (Autogenerate page template when form is saved) — порядок генерации шаблона. Если эта опция отключена, то html-код страницы можно будет менять только вручную. Рекомендуется оставить этот переключатель в положении «Включено».
- «Шаблон» (Template) — текущий html-код указанной страницы.
Вкладка «Разрешения» (Permissions)
Вкладка управления доступом различных групп пользователей к странице с указанным именем. Содержит древовидный список групп, для которых устанавливаются разрешения, во многом похожий на список групп в панели управления Joomla. Эта вкладка появляется как для страницы, так и в редакторах настроек всех, расположенных на ней элементов, только в том случае, если в общем разделе формы «Настройки» (Settings), включена опция «Включить разрешения» (Enable permissions) (см. п. 15 на рис. 1).
п. 15 на рис. 1).
Рис. 7
- «Значение ID владельца» (Owner id value) — идентификатор пользователя, взятый из «Менеджера пользователей» Joomla для того, кому разрешен индивидуальный доступ ко всей странице или ее элементам. Это может быть не только «Super User» но и абсолютно любой, отдельно взятый пользователь.
- Список разрешений, включающий четыре стандартных варианта: «inherited» — унаследовано, «Allowed» — разрешено, «Denied» — запрещено и «Banned» — бан. Подробнее об этом можно прочесть здесь.
Раздел «Перевод» (Translate) в конструкторе Chronoforms 6
Раздел «Перевод» (Translate) в конструкторе Chronoforms 6 представляет собой локализатор для работы с текстовыми элементами всего проекта. С его помощью можно переводить клиентскую часть формы на все, поддерживаемые Joomla языки. Именно посредством механизмов Joomla будет осуществляться переключение между языками на сайте.
Подробнее о локализации форм обратной связи можно прочесть здесь.
Рис. 8
- Список всех локализаций. Локализация en_GB создается по умолчанию. Хотя бы одна локализация должна быть на форме всегда, т. е. если она одна, то недоступна для удаления.
- «Добавить локализацию» (Add locale) — поле для добавление новой локализации. Обязательно должны использоваться стандартные языковые теги.
- «Имя» (Name) — имя текущей, отображаемой локализации.
- «Контент» (Content) — поле, где осуществляется непосредственное создание или редактирование языкового перевода формы.
Раздел «Управление доступом» (Access control) в конструкторе Chronoforms 6
Раздел «Управление доступом» (Access control) в конструкторе Chronoforms 6 также, как и в случае со вкладкой «Разрешения» раздела «Страницы», представляет собой древовидный список групп пользователей, для которых устанавливаются права. Только в отличии от предыдущего, это права на весь проект, поэтому поле «Владелец» здесь отсутствует (см. рис. 9).
Только в отличии от предыдущего, это права на весь проект, поэтому поле «Владелец» здесь отсутствует (см. рис. 9).
Рис. 9
Яндекс Метрика: Установка счетчика и основные отчеты
У вас есть сайт или интернет-магазин, на который идет трафик с разных источников: поиск Яндекса, Гугл, соц сети, Яндекс Директ, Гугл Адвордс, email рассылки и тд. У вас заказывают на сайте, заполняют лид-формы, пишут вам сообщения в форме обратной связи, звонят. Как узнать какие каналы привели к вам реальных покупателей, а какие отработали в минус?
Поможет самый популярный в России счётчик статистики — Яндекс Метрика. Разберем коротко настройки счётчика и основные отчёты.
Как установить Яндекс Метрику на сайт?
Заходим на страницу Метрики и добавляем новый счётчик. Заходим под вашим Логином от Яндекс Директа или Регистрируем новый аккаунт.
- Введите Имя Счётчика — оно будет отображаться в интерфейсе Яндекс Метрики.

- Укажите Домен сайта, статистику которого планируете отслеживать
- Обязательно установите галочки: Уведомлять о проблемах на сайте по email и желательно по СМС. Это может сберечь ваши деньги в случае, если сайт слетит во время работы рекламной кампании в Директе. Об этом можете прочитать здесь.
- Установите часовой пояс
- И укажите тайм-аут визита. Это время бездействия посетителя на сайте. Например, человек зашел на ваш сайт и тут же его отвлекли сообщением ВКонтакте. Он попереписывался какое-то время и потом снова вернулся на сайт. Для того, чтобы Яндекс Метрика посчитала это за 1 визит установите максимально возможное значение тайм-аута в 360 минут.
- Нажмите «Создать».
Переходим к настройке кода счётчика Яндекс Метрики.
- Перейдите во вкладку Код счётчика.
- Включите Вебвизор, карту скроллинга и аналитику форм. Это пригодится вам для того, чтобы просмотреть как именно пользователь контактируют с сайтом: куда кликают, где останавливают свой взгляд и тд.

- Включите отслеживание хэша в адресной строке браузера. Эта функция полезна для многих современных сайтов, которые не перезагружают страницу при переходах (AJAX-сайты).
- Включите асинхронный код. Эта настройка позволяет в первую очередь загружать ваш сайт со всеми его функциями и только после этого подгружать Яндекс Метрику.
- Если вам на сайт нужен информер, который будет отображаться внизу(в футере) и показывать кол-во посетителей и просмотров в сутки, то включайте этот пункт.
- По отслеживанию электронной коммерции напишу скоро отдельную статью.
- Остальное не трогаем.
- Скопируйте код счётчика Яндекс Метрики внизу страницы. Именно его нужно теперь установить на все страницы вашего сайта перед тегом </body>.
Перейдите во вкладку Вебвизор в Яндекс Метрике.
- Включите запись страниц при просмотре посетителем Из браузера. В этом случае вы сможете увидеть именно ту картинку, которую видел пользователь, зашедший на ваш сайт.

- Добавьте адреса страниц, которые должны сохраняться. Каждый адрес с новой строки.
- Загрузка страниц в плеер должна быть включена от анонимного пользователя. В этом случае вы увидите содержимое страницы, какой бы ее увидел пользователь впервые посетивший её.
Перейдите на вкладку Цели. Читайте статью: Как настроить цели в Яндекс Метрике. А если вы уже настроили цели в Яндекс Метрике, то обязательно прочитайте Как настроить ретаргетинг в Яндекс Директ.
Переходим на последнюю вкладку Фильтры.
- Если не хотите искажать общую статистику своими действиями на сайте, то включите галочку «Не учитывать мои визиты». Остальное можете оставить как есть.
- Нажмите «Сохранить». На этом настройка Яндекс Метрики закончена.
Основные отчёты в Яндекс Метрике.
Откройте счётчик Метрики. Все основные показатели сайта скрываются во вкладке «Отчёты» — «Стандартные отчёты». С ними вы будете работать наиболее часто.
С ними вы будете работать наиболее часто.
1. Посещаемость.
В этом отчёте вы можете посмотреть сколько человек перешло на ваш сайт за день, сколько страниц они просмотрели, сколько из них впервые зашли на сайт (новый ip), показатель отказов (отказом считается посещение сайта менее 15 секунд), глубина просмотров (сколько страниц было просмотрено) и среднее время на сайте. Это общие показатели по дням и не очень информативны.
Сверху вы можете выбрать период, за который хотите просмотреть статистику.
2. Источники, сводка.
Этот отчёт покажет вам детализированную информацию по различным источникам трафика: реклама, прямые заходы, переходы по ссылкам на сайтах (рефералы), внутренние переходы, заходы с органической выдачи поисковых систем и тд. Вы можете увидеть данные по количеству визитов, отказам, глубине просмотра и времени на сайте по каждому каналу трафика.
3. Источники, Директ — сводка.
Это отчёт конкретно по Яндекс Директу. Он незаменим, если вы размещаете рекламные объявления в контексте и директе. Здесь вы увидите статистику по всем вашим рекламным кампаниям за любой период времени: визиты, отказы, глубина и время на сайте. Также, если у вас настроены цели в Яндекс Метрике, то вы можете подгрузить статистику по достижению конверсий на сайте по разным целям и узнать какой канал привел к покупке или, как в моем случае, к корзине.
Если вы нажмете на + рядом с названием кампании в Директе, то откроете все объявления, по которым были клики и сможете точно посмотреть какое объявление по какому ключевому слову привело к конверсии. Удобно.
4. Источники, Метки UTM.
Это очень удобный отчёт для отслеживания статистики по рекламным кампаниям вне Яндекса, например в Google AdWords или email рассылкам. Всё, что вам нужно — это изначально настроить отслеживание меток UTM. Это можно сделать быстро и легко с помощью генератора UTM-меток для Яндекс Директ и других систем.
В моём отчёте видно только статистику по меткам Yandex, просто мы пока еще AdWords не запустили.
5. Содержание — страницы выхода.
Этот отчёт поможет вам для оптимизации и повышения конверсии на сайте. Статистика по страницам выхода покажет вам самые популярные страницы, посетив которые пользователи уходят с вашего сайта. И если это не страница благодарности за покупку, то вам стоит задуматься, как можно изменить эту страницу, чтобы все-таки конвертировать ее посетителя в клиента.
6. Технологии — Устройства.
Это крайне важный отчет, который покажет статистику по разным типам устройств: ПК и смартфонам. Процент отказов покажет насколько ваш сайт «юзерфрендли» к мобильным пользователям. Возможно вам стоит его оптимизировать или создать отдельную мобильную версию сайта. Кстати, 2 февраля Яндекс пообещал отправить все неадаптированные под мобильники сайты во Владивосток. Если еще не прочитали, то кликните: Яндекс увезет вас во Владивосток. Там написано, как проверить ваш сайт.
Там написано, как проверить ваш сайт.
7. Вебвизор в Яндекс Метрике.
Помните в начале статьи мы настраивали Вебвизор? С помощью него вы сможете просмотреть на экране своего компьютера всё, что видел и делал посетитель сайта. Похоже на фильм о Джеймсе Бонде, не правда ли?)) Для того, чтобы открыть страницу Вебвизора, нажмите на значок Play слева. Это он и есть.
Можете просматривать хоть все посещения подряд. Но в первую очередь рекомендую настроить Сегментирование по популярным страницам выхода и постараться отыскать причину, почему пользователи покидают сайт, не дойдя до конверсии. Как настроить сегментирование смотрите на 2 рисунке — введите URL страницы выхода, которые мы уже смотрели в отчёте ранее.
Яндекс Метрика хотя и не настолько мощна, как Google Analytics, но ей довольно удобно и легко пользоваться. Особенно, если вы работаете в Яндекс Директ.
В следующих статьях разберем настройку отслеживания электронной коммерции для интернет-магазинов и другие настройки Метрики. Обязательно подпишитесь на блог, чтобы не пропустить ни одной статьи.
Обязательно подпишитесь на блог, чтобы не пропустить ни одной статьи.
Кстати, не забудьте нажать на одну из кнопок соц сетей — это реально помогает 🙂 И пишите комментарии, будем общаться!
Успехов в настройке!
Советуем почитать
Похожеепоисковая оптимизация | Дополнения
Как это работает
Надстройка для поисковой оптимизации генерирует уникальные URL-адреса (через JavaScript) каждый раз, когда пользователь нажимает кнопку « Загрузить еще » или появляется новая страница. Затем URL-адреса могут быть отправлены в поисковые системы или предоставлены посетителям вашего сайта для немедленного доступа к загруженному контенту Ajax.
Внедрение удобных URL-адресов выполняется быстро и легко — просто установите для параметра seo значение true в шорткоде Ajax Load More, и ваши URL-адреса подкачки будут включены.От настраиваемых типов сообщений и настраиваемых таксономий до архивов категорий и тегов — вы можете добавлять URL-адреса для подкачки в любой ситуации.
Пример шорткода [ajax_load_more seo = « true » post_type = « портфолио » таксономия = « тип портфолио » taxonomy_terms = « design » posts_per_page posts_per_page posts_per_page 4 "] Поисковая индексация
Когда надстройка поисковой оптимизации включена, отправляется начальный запрос на стороне сервера, а результаты отображаются в элементе .Это делает контент Ajax доступным для робота Googlebot и других поисковых роботов без необходимости выполнения JavaScript.
Наряду с этим начальным запросом в том же элементе создается нумерованная разбивка на страницы, которая позволяет поисковым роботам легко перемещаться по дополнительным страницам для индексации.
Страничные URL-адреса
Когда пользователь запрашивает страничный URL-адрес (website. com/page/5/), только сообщения, относящиеся к текущей странице, отображаются в элементе .
com/page/5/), только сообщения, относящиеся к текущей странице, отображаются в элементе .
Например, если вы загрузили 3-ю страницу нашего блога. Вы заметите, что загружено содержимое на три страницы, однако только четыре сообщения, которые обычно находятся на странице / 3, присутствуют в элементе .
Примеры
По умолчанию
Общий шаблон домашней страницы (index.php), отображающий ваши самые последние сообщения.
Пейджинговая навигация
Превратите бесконечную прокрутку / загрузите больше функций в надежную систему навигации по страницам.
Блог
Шаблон целевой страницы блога, отображающий все сообщения.
Архив категорий
Отображение архивов категорий с URL-адресами глубинных ссылок.
Кнопка возврата
Надстройка SEO поддерживает состояние страницы, добавляя поддержку взаимодействия кнопок «назад» и «вперед» и обновления страницы.
По мере того, как пользователи прокручивают и загружают дополнительные страницы, просматриваемая в данный момент страница будет сохраняться в истории браузера и доступна через кнопки браузера назад / вперед и обновления. Это означает, что если пользователь просматривает какой-либо контент с помощью бесконечной прокрутки и щелкает по статье, он может использовать кнопку браузера «Назад» и переходить непосредственно на страницу и место, где они остановились.
Это означает, что если пользователь просматривает какой-либо контент с помощью бесконечной прокрутки и щелкает по статье, он может использовать кнопку браузера «Назад» и переходить непосредственно на страницу и место, где они остановились.
Попробуйте в нашем блоге
Постоянные ссылки
Надстройка для поисковой оптимизации поддерживает постоянные ссылки Pretty и Plain . Надстройка автоматически определит, какую структуру постоянных ссылок вы используете, поэтому вам не нужно будет изменять какие-либо настройки перед началом работы.
Вы можете настроить структуру постоянных ссылок WordPress, перейдя в «Настройки»> «Постоянные ссылки» в своей админке.
Сообщений на странице
Чтобы избежать ошибок «страница не найдена» (404) и других проблем, которые могут возникнуть в категориях, тегах и других страницах архивов / списков, мы рекомендуем значение параметра posts_per_page в вашем шорткоде Ajax Load More быть таким же или большим, чем значение Страницы блога показывают не более настроек, определенных в вашем админке WordPress — этот параметр находится в разделе настройки> чтение .
Примечание : существует запасной вариант, который проверяет оба значения и корректирует параметр шорткода posts_per_page, если он ниже, чем Страницы блога показывают не более значения.
Короткий код
Вы не всегда хотите, чтобы ваш контент генерировал URL подкачки. Чтобы обойти это, вы должны активировать надстройку SEO в каждом из ваших шорткодов ajax_load_more — это даст вам полный контроль над тем, где будет происходить пейджинг на вашем сайте.
Просто установите для seo значение true, и ваши URL-адреса подкачки будут реализованы автоматически — вы также можете установить значение seo при создании шорткода в построителе шорткодов.
Пример короткого кода [ajax_load_more seo = « true » post_type = « post »] Установка
При покупке этого дополнения вы получите электронное письмо с подтверждением / квитанцией о покупке. Ваша квитанция будет содержать прямую ссылку для загрузки вашей копии Ajax Загрузить еще: поисковая оптимизация и лицензионный ключ.
После загрузки надстройки загрузите распакованные файлы в каталог / wp-content / plugins / или посетите панель управления надстройками и загрузите загруженный файл .zip в разделе «Добавить новый».
Активация лицензии
Чтобы активировать надстройку и получать обновления прямо в панели управления надстройками WordPress, пользователям необходимо ввести лицензионный ключ, который был включен в квитанцию о покупке.
Для активации лицензионного ключа:
- Посетите раздел Licenses в подключаемом модуле Ajax Load More.
- Введите ключ продукта и щелкните Активировать лицензию .
- Если индикатор состояния загорится зеленым, надстройка была успешно активирована (пример ниже).
Если вы не получили электронное письмо с подтверждением / квитанцией о покупке и лицензионный ключ, проверьте папку со спамом / нежелательной почтой и, если вы все еще не можете найти письмо, свяжитесь со мной по адресу darren [at] connekthq. com или воспользуйтесь формой поддержки продукта на интернет сайт.
com или воспользуйтесь формой поддержки продукта на интернет сайт.
Ajax Загрузить еще — Awesome ACF
Описание
Ajax Load More для расширенных настраиваемых полей предоставляет дополнительные функции для бесконечной прокрутки данных полей гибкого содержимого, галереи, повторителя и отношений с помощью Ajax Load More.
Простой доступ к данным настраиваемого поля Repeater, Gallery, Flexible Content и Relationship со страницы или публикации и возврат результатов в Ajax Load More для бесконечной прокрутки.
Просмотр документации
Поддерживаемые типы полей
Поддерживаются следующие типы полей ACF:
- Галерея — Поле галереи предоставляет простой и интуитивно понятный интерфейс для управления коллекцией изображений.
- Гибкое содержимое — Поле гибкого содержимого действует как пустой холст, на который вы можете добавлять неограниченное количество макетов с полным контролем над порядком.

- Relationship — Поле Relationship создает очень привлекательную версию поля объекта сообщения. В поле «Связь» вы можете выбрать страницы + сообщения + настраиваемые типы сообщений.
- Повторитель — Поле повторителя позволяет создавать набор подполей, которые можно повторять снова и снова во время редактирования содержимого.
Параметры короткого кода
Следующие параметры шорткода Ajax Load More доступны, если активировано расширение Advanced Custom Fields.
- acf — включить совместимость с расширенными настраиваемыми полями. (правда / ложь)
- acf_post_id — ID текущей страницы / поста. По умолчанию = $ post-> ID .
- acf_field_type — Тип поля ACF. (галерея / гибкий / отношения / повторитель)
- acf_field_name — Имя поля ACF.
Пример короткого кода
[ajax_load_more Repeater = "default" acf = "true" acf_field_type = "Repeater" acf_field_name = "{your_custom_field_name}"]
Установка
Загрузка в панель управления WordPress
- Перейдите к «Добавить новый» на панели управления плагинами
- Перейдите в область «Загрузить»
- Выберите
ajax-load-more-for-acf.со своего компьютера zip
zip - Нажмите «Установить сейчас»
- Активируйте плагин на панели управления плагином
Использование FTP
- Скачать
ajax-load-more-acf.zip. - Распакуйте каталог
ajax-load-more-for-acfна свой компьютер. - Загрузите каталог
ajax-load-more-for-acfв каталог/ wp-content / plugins /. - Перед активацией подключаемого модуля убедитесь, что установлен Ajax Load More.
- Активируйте плагин на панели управления плагином WP.
FAQ
Какая версия Ajax Load More требуется?
У вас должна быть установлена версия Ajax Load More версии 3.0 +.
Как использовать это расширение?
После установки посетите Ajax Load More Shortcode Builder и создайте собственный короткий код, указав тип поля ACF (acf_field_type) и имя поля (acf_field_name).
Какие типы расширенных настраиваемых полей поддерживаются?
В настоящее время поддерживаются поля«Галерея», «Гибкое содержимое», «Повторитель» и «Связь».
Как сделать поля повторителя бесконечной прокрутки с помощью Ajax Load More
Создайте шорткод [ajax_load_more] и установите acf_field_type = "Repeater" .
Как сделать бесконечную прокрутку полей отношений с помощью Ajax Load More
Создайте шорткод [ajax_load_more] и установите acf_field_type = "Relationship" .
Как сделать бесконечную прокрутку полей галереи с помощью Ajax Загрузить еще
Создайте шорткод [ajax_load_more] и установите acf_field_type = "gallery" .
Как выполнить бесконечную прокрутку полей гибкого содержимого с помощью Ajax Load More
Создайте шорткод [ajax_load_more] и установите acf_field_type = "flexible" .
История изменений
1.
 3.0.1 — 6 марта 2020 г.
3.0.1 — 6 марта 2020 г.- ИСПРАВЛЕНИЕ — Исправлена проблема с отображением предупреждающего сообщения PHP о неопределенной переменной типа поля «Отношения».
1.3.0 — 22 октября 2019 г.
- УВЕДОМЛЕНИЕ ОБ ОБНОВЛЕНИИ — Пользователи, обновляющие расширение ACF до последней версии, должны также обновить ядро Ajax Load More до 5.1.6, чтобы получить поддержку sub_field.
- NEW — Добавлена поддержка бесконечной прокрутки вложенных подполей (
acf_parent_field_name). Поддерживается до 3 уровней вложенности. - ОБНОВЛЕНИЕ — Удалена устаревшая конечная точка API.
1.2.0 — 6 мая 2019 г.
- УВЕДОМЛЕНИЕ ОБ ОБНОВЛЕНИИ. Для этого обновления требуется Ajax Load More 5.1+.
- НОВИНКА. Расширение ACF теперь использует WordPress REST API для запросов Ajax. Это изменение можно отменить в настройках ALM.
1.1.2 — 19 сентября 2018 г.
- ИСПРАВЛЕНИЕ — Исправлена проблема создания кеша с надстройкой кэша и полями Repeater и Flexible Content.
 ИСПРАВЛЕНИЕ
ИСПРАВЛЕНИЕ - — Исправлена ошибка, из-за которой параметр смещения
- FIX — Исправлено предупреждение PHP о неопределенной переменной.
1.1.1 — 5 октября 2017 г.
- НОВИНКА — добавление новой функции
alm_get_acf_gallery_theme_repeaterдля интеграции между повторителями тем (надстройка) и типом поля галереи.
1.1 — 22 мая 2017 г.
- УВЕДОМЛЕНИЕ — требуется Ajax Load More 3.0.1+
- NEW — Добавлена поддержка типа поля Галерея.
- НОВИНКА — Добавлена поддержка типа поля «Гибкий контент».
1.0 — 4 мая 2017 г.
Ajax Load More — WordPress плагин с бесконечной прокруткой
Ajax Load More — лучший плагин с бесконечной прокруткой для перечисления статей, блогов и продуктов woocomer WordPress в качестве выбранных категорий для менеджеров и поддерживает настраиваемые сообщения с использованием дополнительной разбивки на страницы, ссылок из следующего раза или цифровых страниц для загрузки ajax. Он имеет настраиваемые шаблоны и позволяет скрывать / показывать статьи некоторых категорий.
Он имеет настраиваемые шаблоны и позволяет скрывать / показывать статьи некоторых категорий.
Этот плагин поддерживает неограниченное количество коротких кодов и виджетов для блоков содержимого и боковой панели домашней страницы и подстраниц с расширенными форматами коротких кодов в панели администратора WordPress. Вы можете создавать неограниченное количество просмотров списка сообщений и сетки категории ajax, используя функцию шорткодирования с различными параметрами разбивки на страницы. Шорткодирование для загрузки ajax может быть создано для сообщений, блогов, продуктов и содержимого пользовательского типа сообщений с большим количеством страниц / бесконечной прокруткой.Вы увидите меню APLM в левом меню amdin после того, как плагин будет включен и отключен. Вы можете создавать неограниченное количество шорткодов с помощью простых и богатых интерфейсов шорткодов.
Вы также можете создать страницу для отображения последних сообщений в WordPress, выбрав определенные категории или отобразив сообщения на вкладке «Шорткод». Есть много различных форм анимации наведения картинки и красивых и привлекательных моделей.
Есть много различных форм анимации наведения картинки и красивых и привлекательных моделей.
Легко создать шорткод
[richpostslistandgrid]
[richpostslistandgrid post_type = 'post' category_type = 'category']
[richpostslistandgrid rplg_image_height = '150' rplg_image_content_width = '220' post_type = 'post' category_type = 'category']
Вы можете получить полный список аргументов и подробную информацию о шорткоде на странице плагина Ajax Load More.Этот плагин также имеет расширенный инструмент создания шорткода в панели администратора, с помощью которого вы можете выбрать необходимые настройки и получить шорткод. Его можно использовать на любых страницах или в сообщениях вашего сайта, чтобы отображать список сообщений категории.
Он автоматически масштабирует и изменяет размер изображения в соответствии с указанным размером в пикселях, например
[richpostslistandgrid post_type = ‘post’ rplg_image_height = ‘180 ′ rplg_image_content_width =’ 240 ′ category_type = ‘category’]
Купить или прочитать полную документацию
Премиум-версия Демо
Возможности бесплатной версии
- Возможность создания шорткода с бесконечной прокруткой.

- Поддерживает ajax-загрузку большего количества сообщений.
- Отзывчивый вид.
- Различные современные и привлекательные шаблоны листинговых сообщений.
- Настраиваемый цвет текста и фона для заголовка виджета.
- Поддерживает вид сетки сообщений с изображением сообщения.
- Ajax Загрузить больше с разбивкой на страницы ajax.
Возможности Pro Ajax Загрузить еще
- Доступны пользовательские настройки для скрытия или отображения заголовка сообщения, содержимого, окна поиска, изображения сообщения, разбивки на страницы, короткого содержимого сообщения и ссылки для чтения.
- Кнопка бесконечной прокрутки
- Динамическая конфигурация администратора для изменения максимальной ширины и высоты изображений.
- Доступны три типа разбивки на страницы ajax, такие как загрузка дополнительных продуктов, ссылки «следующий-предыдущий» и простая числовая разбивка на страницы.
- Позволяет настраивать пользовательские типы сообщений, такие как блог, новости, статьи и многое другое.

- 40+ красивых постов с эффектами анимации наведения мыши .
- Позволяет сокращать / упорядочивать сообщения по возрастанию или убыванию / настраиваемые сообщения по идентификатору сообщения и заголовку.
- Позволяет настроить неограниченное количество шорткодов.
- Позволяет настроить текстовое поле поиска для поиска сообщений.
- Поддерживает просмотр списка сообщений и сетки, а также скрытие изображения сообщения.
- Позволяет просмотреть или скрыть количество сообщений.
- Показать или скрыть сообщения определенных категорий.
- Поддерживает представление RTL.
- Расширенные возможности создания коротких кодов.
- Позволяет изменять расстояние между элементами поста в пикселях.
- Позволяет скрыть / показать имя и изображение автора сообщения.
- Показать или скрыть дату публикации и количество комментариев вместе с сообщениями.
- Позволяет просматривать любое содержимое или тело страницы.

- Позволяет изменять размер изображения и блока содержимого.
- Параметры администратора для отображения сообщений по категориям, настраиваемых сообщений, блога и продуктов по шорткоду.
- Сортировка по возрастанию или убыванию идентификатора сообщения или даты.
- Выбор категории для отображения сообщений из определенной категории wordpress.
Сведения о поддержке
Другие рекомендуемые удивительные вкладки WordPress и плагины Accordion
Вы можете использовать превосходную загрузку ajax, загрузите дополнительные плагины для боковой панели и области содержимого, чтобы следовать предлагаемым платным и бесплатным вкладкам, которые поддерживают виджет вкладки wordress и woocommerce и генерировать шорткоды.
Плагины вкладок категорий
Плагины Accordion категорий
Список продуктов и представление сетки с разбивкой на страницы Ajax
Хотите создать перевод на новый язык для своего сайта?
Бесконечная прокрутка в Elementor (новый плагин)
Привет, сегодня мы рассмотрим самый простой способ реализовать ajax load more elementor и elementor pro с бесконечной прокруткой. Для этого мы будем использовать Elementor и Infinite Scroll Elementor Plugin для бесконечной прокрутки.
Для этого мы будем использовать Elementor и Infinite Scroll Elementor Plugin для бесконечной прокрутки.
Когда я работал над новым проектом, клиент попросил меня добавить функции Ajax Load More и Infinite Scroll в виджет Elementor Post.Я искал способ добавить бесконечную прокрутку, но не смог найти точного решения для добавления ajax к виджетам сообщений Elementor по умолчанию.
ПлагиныAddon внедряют много дополнительных файлов CSS и JavaScript на каждую страницу веб-сайта, и при этом они съедают много ресурсов сервера, что делает веб-сайт раздуваемым и тяжелым. В результате снижаются оценки GTmetrix и Google PageSpeed, что косвенно влияет на ваш рейтинг в Google.
Итак, мне пришлось вмешаться и создать собственный плагин с помощью ресурсов в Интернете, Infinite Scroll и документации разработчика Elementor, я пошел дальше и сделал возможной дополнительную разбивку на страницы с помощью ajax для стандартных виджетов elementor.
Наряду с виджетами Elementor, он также имеет возможность добавлять бесконечную прокрутку в пользовательские селекторы. Это значит, что вы можете добавить его к любому другому виджету Elementor Addon, который поддерживает традиционную разбивку на страницы. И что замечательно, он добавляет только один файл JavaScript и нулевой файл CSS.
Это значит, что вы можете добавить его к любому другому виджету Elementor Addon, который поддерживает традиционную разбивку на страницы. И что замечательно, он добавляет только один файл JavaScript и нулевой файл CSS.
Виджеты
- Infinite Scroll Elementor — ISE
- Button Load Elementor — ISE
- Infinite Single Post — ISE [Скоро появится]
- Infinite Comments — ISE [Скоро появится]
- Сообщения Elementor
- Архив сообщений Elementor
- Продукты Elementor WooCommerce
- Пользовательские селекторы [Поддерживает все надстройки Elementor]
Функции
- Управление анимацией загрузки.
- Анимация загрузки стилей.
- Настраиваемая анимация загрузки и загрузка текста.
- Настраиваемый последний текст и текст ошибки.
- Кнопка «Загрузить больше стиля».
- Поддержка других надстроек Elementor.
Опции
- Бесконечная прокрутка
- Кнопка «Загрузить еще»
Учебное пособие
Есть 4 основных шага, чтобы добавить дополнительную нагрузку ajax в elementor
Шаги реализации следующие:
- Установите плагин Infinite Scroll Elementor.

- Создайте шаблон с помощью Elementor.
- Добавьте виджет «Записи Elementor», «Продукты Elementor», «Архив публикаций Elementor» или «Архив продуктов Elementor» в свой шаблон.
- Добавить элемент бесконечной прокрутки — виджет ISE под шаблоном сообщения.
И все, вы успешно добавили элемент или загрузили дополнительную разбивку на страницы в WordPress.
Загрузить плагин
Как установить Infinite Scroll Elementor
- Перейти на страницу выпусков Github Infinite Scroll Elementor .
- Найдите «Последний выпуск».
- Щелкните «Исходный код (zip)», чтобы загрузить последнюю версию.
- Загрузите файл .zip в плагины WordPress и нажмите «Активировать».
И это все, что вам нужно сделать для установки и использования WordPress с бесконечной прокруткой — ajax load more.
Как добавить бесконечную прокрутку к сообщениям Elementor
Вот 10 простых шагов, в которых вы узнаете, как добавить бесконечную прокрутку в виджет Elementor Post.Обратите внимание, что эти шаги будут работать как для виджетов Elementor Post, так и для виджетов Elementor Post Archive.
- Добавьте виджет публикации Elementor в свой шаблон.
- Стилизуйте виджет сообщения, добавьте все желаемые элементы и стили.
- Выберите и добавьте любой желаемый запрос.
- [Важно] Внутри вкладки разбивки на страницы измените разбиение на страницы с Нет на Предыдущее / Следующее , это очень важно для работы элементов или отложенной загрузки сообщений.

- Внутри разбивки на страницы вы можете ввести любое число, чтобы установить Предел страниц , или вы можете удалить это число и пустое поле , чтобы сделать виджет сообщений Elementor бесконечным i.Прокрутите до конца запроса.
- Теперь найдите виджет Infinite Scroll Elementor — ISE на панели Elements.
- Поместите его под виджетом Elementor Post.
- Infinite Scroll — Off по умолчанию, вы также можете установить значение Yes , чтобы включить ON .
- Выберите целевой виджет (в данном случае виджет Elementor Post) из раскрывающегося списка Pagination For .
- Бесконечная прокрутка Ajax не будет работать в редакторе Elementor, поэтому просто сохраните / обновите шаблон и просмотрите его.
И вот, вы только что добавили посты с отложенной загрузкой в Elementor.
Как добавить кнопку Ajax Load More в Elementor
Вот 10 простых шагов, в которых вы узнаете, как добавить Ajax Load More в виджет Elementor Post.
- Найдите виджет Button Load Elementor — ISE на панели Elements.
- Поместите его под виджетом Elementor Post.
- Загрузка кнопок — Выкл. по умолчанию, вы также можете установить значение Да , чтобы включить .

- Выберите целевой виджет (в данном случае виджет Elementor Post) из раскрывающегося списка Pagination For .
- Бесконечная прокрутка Ajax не будет работать в редакторе Elementor, поэтому просто сохраните / обновите шаблон и просмотрите его.
И вот, вы только что добавили посты с отложенной загрузкой в Elementor.
Как добавить бесконечную прокрутку в виджет WooCommerce продуктов Elementor
Вот 9 простых шагов, в которых вы узнаете, как добавить бесконечную прокрутку в виджет продукта WooCommerce в Elementor.
- Добавьте виджет Elementor Product в свой шаблон.
- Настройте виджет «Продукт» на желаемые параметры.
- Выберите и добавьте любой желаемый запрос.
- [Важно] На вкладке содержимого установите для параметра Pagination значение На , нажав NO и сделайте YES , это очень важно для работы elementor ленивой загрузки сообщений.
- Теперь найдите виджет Infinite Scroll Elementor — ISE на панели Elements в категории Infinite Scroll Elementor , или вы можете просто выполнить поиск Infinite Scroll Elementor — ISE .
- Поместите его под виджетом woocommerce.
- Бесконечная прокрутка включена по умолчанию, вы также можете установить для нее значение Нет, чтобы отключить элемент.
- Выберите целевой виджет (в данном случае Elementor Products) из раскрывающегося списка Pagination For .
- Бесконечная прокрутка Ajax не будет работать в редакторе Elementor, поэтому просто сохраните / обновите шаблон и просмотрите его.

Ура! Итак, вы только что добавили WooCommerce Infinite Scroll в виджет Elementor Products.
Как добавить анимацию загрузки в Infinite Scroll Elementor
✔ Эта функция была возрождена в версии 2.2.0, поскольку комментарии в сообщении предполагали, что вам нужен больший контроль над загрузкой изображения и анимации.
- После добавления виджета ISE вы увидите параметр с именем Показать анимацию загрузки , вам нужно включить его и сделать ДА .
- Внутри вы увидите параметр с именем Тип загрузки
- Выберите Анимация , и все готово.
Как добавить текст загрузки в элемент бесконечной прокрутки
✔ Эта функция была добавлена в версии 2.2.0 для расширения возможностей настройки.
- После добавления виджета ISE вы увидите параметр с именем Показать анимацию загрузки , вам нужно включить его и сделать ДА .
- Внутри вы увидите параметр Тип загрузки
- Выберите Текст .
- Появится новое текстовое поле с именем Загрузка текста .
- Добавьте свой собственный текст, и все готово.
Как добавить текст последнего сообщения
Параметр «Текст последнего сообщения» позволяет добавлять текст в конце нумерации страниц.
- После добавления виджета ISE вы увидите опцию под Показать анимацию загрузки .
- Внутри вы увидите текстовое поле с именем Last Text .
- Добавьте свой собственный текст, и все готово.
Как добавить текст ошибки без публикации
Параметр «Нет сообщения об ошибке» позволяет добавить текст, если публикация отсутствует вообще.
- После добавления виджета ISE вы увидите опцию под Показать анимацию загрузки .
- Внутри вы увидите текстовое поле Error Text .
- Добавьте свой собственный текст, и все готово.
Альтернатива
Infinite Scroll ElementorХотя есть много плагинов, которые вы можете использовать в WordPress для реализации бесконечной прокрутки, Catch Infinite Scroll — это один из вариантов (кроме Infinite Scroll Elementor) для загрузки следующих сообщений WordPress с помощью ajax в Elementor.
Infinite Scroll Elementor (ISE) против Catch Infine Scroll
Недостатки и ограничения Catch в Elementor
- Вы устанавливаете бесконечную прокрутку WordPress и ajax загружает больше на только один виджет .
- Когда вы устанавливаете бесконечную прокрутку для виджета, он применяется ко всему сайту, и Catch не может его контролировать.
- Вы не можете использовать Catch более одного раза на одной странице.
- Ограниченные возможности стиля.
- Плагин не является родным для Elementor.
- Добавляет пункт меню в панель управления WordPress (для тех, кому нравится убирать в админке).
Преимущества использования Infinite Scroll Elementor в Elementor
- Вы устанавливаете бесконечную прокрутку WordPress и ajax-загрузку до неограниченных виджетов.
- В отличие от Catch, ISE дает вам полный контроль над тем, где применяется бесконечная прокрутка.
- Вы можете использовать ISE более одного раза на одной странице.
- Плагин по умолчанию поставляется с красивой анимацией загрузки и текстом сообщений больше нет.
- Плагин встроен в Elementor и больше нигде не применяется.
- Он не добавляет никаких пунктов меню в админку WordPress.
- Никаких лишних кодов, добавляется только один файл JavaScript и нулевой CSS.
Как установить Catch Infinite Scroll
- Установите плагин.
- Внутри настроек плагина вам необходимо изменить следующие настройки:
- Установите «Load On», чтобы прокрутить или загрузить больше.
- Чтобы применить виджет «Уловка к сообщениям элемента», добавьте следующие селекторы.
- Селектор навигации: nav.elementor-pagination
- Next Selector: nav.elementor-pagination a.next
- Селектор содержимого: .elementor-posts-container
- Селектор предметов: артикул. Элементор-пост
История изменений
Чтобы узнать о журнале изменений, проверьте список изменений плагина Infinite Scroll Elementor.
wp AJAX загрузить дополнительный плагин, повторяя те же предыдущие сообщения
WordPress ajax загружать больше сообщений в прокрутку без плагина
WordPress Summer Special, Зарегистрируйтесь до сентября.30-е и зафиксируйте самую низкую цену года. Предложение заканчивается через 14 часов! Просто пропустите этот шаг, если вы хотите загружать больше сообщений при прокрутке. Начнем с кнопки HTML. Главное правило — не показывать кнопку, если сообщений недостаточно. Мы проверим это с помощью $ wp_query-> max_num_pages.
Загрузить больше сообщений с AJAX в WordPress без плагинов., ОБНОВЛЕНИЕ 24.04.2016. Я создал учебник на своей странице https://madebydenis.com/ ajax-load-posts-on-wordpress / о реализации этого в Twenty Sixteen. Шорткоды великолепны, мы можем использовать наш шорткод «ajax_posts» для загрузки большего количества сообщений на страницы WordPress или шаблоны страниц.а). На страницах WordPress используйте следующий тег короткого кода для загрузки большего количества сообщений, например: [ajax_posts] b). В шаблонах страниц WordPress используйте приведенный ниже код.
Загрузить больше сообщений Кнопка Ajax в WordPress, Ajax Load More — лучший плагин WordPress с бесконечной прокруткой для ленивой загрузки сообщений, отдельных сообщений, страниц, комментариев и многого другого с помощью Ajax WooCommerce — продуктов WooCommerce с бесконечной прокруткой без обновления строки кода шаблона . Бесконечная прокрутка любого типа контента, который предлагает WordPress с помощью Ajax Загрузить больше! От сообщений в блогах и многостраничного контента до отдельных сообщений и продуктов WooCommerce — Ajax Load More справится со всем.Посмотреть примеры
WordPress ajax load more custom query
[Этот поток закрыт.] Привет всем, я ищу способ настроить запрос, используемый в ‘chaplin_ajax_load_more’. $ query_args =…
Ajax Load More — идеальное решение для бесконечной прокрутки сообщений WordPress, пользовательских типов сообщений, отдельных сообщений и комментариев с помощью запросов Ajax.
Предполагая, что функция, подключенная к действию load_posts_by_ajax, является вашим кодом load_posts_by_ajax_callback () (кажется разумным предположением), аргументы запроса можно легко изменить.Вы упоминаете «отображает только 3 сообщения», для чего и предназначен код. Если вы хотите показать 10 сообщений, обновите указанный аргумент posts_per_page.
Галерея сеток WordPress с кнопкой «Загрузить еще»
Галерея сеток WordPress с кнопкой «Загрузить еще», Галерея сеток WordPress с кнопкой «Загрузить еще». unsplash-threeedogs. unsplash- попугай. всплеск-лев. невыплесковый котенок. без брызг-коня. безплэш-орел. Сетка WordPress с кнопкой «Загрузить еще». Нажмите, чтобы открыть галерею лайтбоксов WordPress.Галерея миниатюр WordPress с текстом. WordPress Image & Video Grid
Загрузите больше — Justified Image Grid, Загрузите больше одним нажатием. Просто нажмите кнопку, чтобы получить больше контента. Оставшаяся сумма четко указана. Самый простой тип «Загрузить больше» требует, чтобы вы нажали кнопку только один раз, чтобы увидеть всю галерею. Хороший способ развернуть тизер или небольшой набор изображений. Параметр «Загрузить больше лимита» будет действовать как точка отсечения, влияя только на то, сколько контента вы видите при загрузке страницы.
Кнопка «Загрузить еще», Кнопка «Загрузить еще» позволяет вам: Загрузить со прокруткой — выбрать, хотите ли вы загружать изображения с помощью прокрутки или нет ;; Загрузить еще текст кнопки — напишите текст для видео галереи / всплывающего окна контента — всплывающее окно контента состоит из полей со значком масштабирования, заголовком и кнопкой «Еще». Когда в галерее нажимаете на видео, они открываются во всплывающем окне, где вы видите заголовок, описание и кнопку «Еще». В галерее видео есть значок увеличения.
WordPress infinite scroll — ajax load more
WordPress Infinite Scroll с Ajax Load More, Ajax Load More — лучший плагин WordPress с бесконечной прокруткой для ленивой загрузки сообщений, отдельных сообщений, страниц, комментариев и многого другого с помощью запросов на базе Ajax. Ajax Load More — это идеальное решение для бесконечной прокрутки сообщений WordPress, пользовательских типов сообщений, отдельных сообщений и комментариев с помощью запросов Ajax.
WordPress Infinite Scroll — Ajax Load More — плагин WordPress, Infinite Scroll и Ajax Загрузить еще · 1.Загрузите файлы плагина в каталог / wp-content / plugins / plugin-name или установите плагин через Для переопределения создайте папку «ajax-load-more». Перейдите к «wp-content / plugins / infinite-scroll-ajax-load-more / templates», скопируйте отсюда файл «content-loop.php» и вставьте его в папку ajax-load-more своей темы. Теперь вы можете внести изменения в файл «content-loop.php», расположенный в теме. Куда поставить шорткод?
Infinite Scroll и Ajax Load More — плагин WordPress, WordPress infinite scroll — учебник Ajax Load More.В этом видео я покажу вам, как добавить Duration: 28:52 Размещено: 24 июля 2019 г. Ajax Load More — это плагин №1 с бесконечной прокруткой для загрузки сообщений, отдельных сообщений, страниц и комментариев WordPress с помощью запросов на базе Ajax. Создавайте собственные запросы WordPress с помощью конструктора шорткодов Ajax Load More, а затем добавляйте шорткоды на свои страницы через редактор контента или непосредственно в шаблоны тем в том месте, где вы хотите, чтобы появилась функция бесконечной прокрутки.
WordPress бесконечная прокрутка пользовательских типов сообщений
Как создать бесконечную прокрутку в wordpress для блога и пользовательского типа сообщения, Вам, вероятно, потребуется определить новую функцию цикла для пользовательского типа сообщения, чтобы передать параметр рендеринга.Как в примере из раздела Но версия плагина WordPress не работает с настраиваемыми типами сообщений из коробки. Использовать бесконечную прокрутку с настраиваемыми типами записей WordPress легко, если вы знаете, где искать. Плагин WP работает, если вы измените одну строку кода.
WordPress Infinite Scroll — Ajax Загрузить больше — плагин WordPress, Запрос по типу сообщения, формату сообщения, дате, категории, тегам, пользовательским таксономиям, поисковым запросам, авторам и многому другому! Шаблоны повторителей — редактируйте и расширяйте. Это означает сообщения, страницы, некоторые виджеты и другие настраиваемые типы сообщений.Хороший способ использовать этот плагин — создать страницу специально для бесконечной прокрутки вашего контента. Вы можете пойти еще дальше и использовать конструктор страниц SiteOrigin, чтобы добавить еще больше настроек на страницу, разместив шорткод с бесконечной прокруткой.
Отдельные сообщения WordPress с бесконечной прокруткой | Дополнения, Использовать бесконечную прокрутку с настраиваемыми типами сообщений WordPress легко, если вы знаете, где искать. Плагин WP работает, если вы измените одну строку кода. Этот плагин работает с вашими отдельными страницами, сообщениями, поисковыми запросами, пользовательскими типами сообщений и т. Д.В этом плагине у вас есть 3 различных варианта пагинации на выбор. Опция «Бесконечная прокрутка», при которой контент автоматически загружается для ваших посетителей, когда они достигают нижней части страницы.
Бесконечная прокрутка одиночных сообщений WordPress
Бесконечная прокрутка одиночных сообщений WordPress | Дополнения, сайт на WordPress; Бесконечная прокрутка на странице отдельного поста; Возможность динамически изменять URL-адрес браузера, когда посетитель прокручивает вверх / вниз между различными тестами Infinite Scroll в среде разработки.Я использую пользовательскую тему на основе стартовой темы underscores.me. Бесконечная прокрутка отлично работает на страницах архивов (как тегов, так и категорий), но не работает на странице отдельных сообщений. У меня есть раздел под основным циклом с «Читать также», и я хочу использовать там цикл inf.
Как добавить бесконечную прокрутку для отдельных сообщений в WordPress ?, ru Форумы WordPress.com ›Поддержка Автозагрузка следующего сообщения (бесконечная прокрутка в шаблоне одного сообщения) Автор сообщений 29 августа 2019 г., 14:20 узнает о реализации бесконечной прокрутки на экранах отдельных сообщений в WordPress, и ваш веб-сайт автоматически загрузит следующую запись, как только пользователь прокрутит вниз до конца экрана любого отдельного типа записи.Расширение бесконечной прокрутки до экранов отдельных сообщений в WordPress. В дополнение к обычному поведению бесконечной прокрутки, новый плагин WordPress Infinite Post Transporter от Тома Харригана и Дж. Маркса позволит вам также добавить бесконечную прокрутку на страницу с одним сообщением. Просто
Тема: Автоматическая загрузка следующего сообщения (бесконечная прокрутка для одного, Ajax Load More — это идеальный плагин WordPress с бесконечной прокруткой для ленивой загрузки сообщений, отдельных сообщений, страниц, комментариев и многого другого с помощью запросов на базе Ajax. on включит бесконечную прокрутку полных сообщений в шаблонах отдельных сообщений WordPress.Включите базовую функциональность Ajax Load More для отдельных сообщений и шаблонов настраиваемых типов сообщений, а также обновите URL-адрес браузера, когда появляются дополнительные сообщения — см. Пример.
WordPress ajax pagination без плагина
Просто выполните несколько шагов и создайте разбивку на страницы ajax из простой разбивки на страницы на любых страницах. Перейдите в Настройки -> Пагинация SA. Выбрать страницу. Добавьте идентификатор или класс с / без «#» или «.» в поле «Container Div» (это означает, что этот идентификатор или класс содержат только запись и разбивку на страницы).
Пагинация Ajax может быть создана без использования плагинов. Но для этого процесса нужно немного кодировать. Это означает, что сначала вам нужно создать дочернюю тему. Таким образом, вы сможете внести некоторые изменения в текущую тему вашего сайта, не затрагивая код по умолчанию.
Шаг 2. Поместите в очередь jQuery и myloadmore.js. Передайте в скрипт параметры запроса. Что ж, вот где происходит волшебство. Этот небольшой фрагмент кода позволяет вам передавать соответствующие параметры скрипту, поэтому кнопка может работать на любой странице — тегах, категориях, пользовательских архивах типов сообщений, поиске и т. Д.
Ajax загрузить больше woocommerce
WooCommerce Infinite Scroll | Примеры, В этом примере: Ajax Load More будет отображать продукты WooCommerce на настраиваемой целевой странице и в архиве продуктов. Объявление: Мы только что выпустили Ajax Load More — идеальное решение для бесконечной прокрутки сообщений WordPress, отдельных сообщений и комментариев с помощью запросов Ajax. Посетите сайт плагина Плагин Infinite Scroll №1 для WordPress
WooCommerce Infinite Scrolling | Надстройки, В отличие от других надстроек Ajax Load More надстройка WooCommerce не требует от пользователей создания пользовательского шорткода, шаблона повторителя или размещения шорткода. После активации Ajax Load More создает две новые панели параметров (Настройки и Дисплей). ) в разделе WooCommerce Настройщика WordPress.Редактирование содержимого этих панелей — вот как настраивается Ajax Load More для WooCommerce.
Загрузить больше продуктов для WooCommerce — плагин WordPress, Бесконечная прокрутка для продуктов WooCommerce ✅ Кнопка «Загрузить больше продуктов» или пагинация AJAX Продолжительность: 2:08 Опубликовано: 25 октября 2015 г. Представляем надстройку WooCommerce для Ajax Загрузить еще предысторию. За последние 2-3 года я получил огромное количество запросов в службу поддержки от пользователей WooCommerce Customizer Integration. Надстройка WooCommerce интегрируется непосредственно в основной магазин, архив и поиск продуктов Ajax
.Еще статьи
XS: КОД
Ajax Load More — идеальное решение для бесконечной прокрутки и отложенной загрузки сообщений, пользовательских типов сообщений и страниц с помощью запросов на основе Ajax.
Создавайте сложные запросы WordPress с помощью специального конструктора шорткодов Ajax Load More, а затем добавляйте шорткоды на свои страницы через редактор контента или непосредственно в файлы шаблонов.
Дополнительная информация
Скачать инструкцию
Ajax Load More доступен как установленный плагин на wordpress.org. Загрузите последнюю стабильную версию со своей панели плагинов WordPress, выполнив поиск по Ajax Load More или посетив https: // wordpress.org / plugins / ajax-load-more /.
Характеристики
- Конструктор шорткодов — легко создайте собственный шорткод Ajax Load More, настроив различные параметры запроса WordPress в нашем удобном конструкторе шорткодов (см. Параметры шорткода).
- Параметры запроса — Ajax Load More позволяет запрашивать WordPress по множеству различных типов контента. Запрос по типу сообщения, формату сообщения, дате, категории, тегам, настраиваемой таксономии, поисковому запросу, авторам и многому другому !!
- Настраиваемые шаблоны повторителя — редактируйте и расширяйте функциональность Ajax Load More, создавая собственный шаблон повторителя, соответствующий внешнему виду вашего веб-сайта (см. Снимки экрана).
- Панель настроек — Настройте свою версию Ajax Load More, обновив различные настройки плагина (см. Снимки экрана).
- Несколько экземпляров — вы можете включить несколько экземпляров Ajax Load More на одну страницу, сообщение или шаблон.
Посетите демонстрационный сайт для получения дополнительной информации!
Параметры короткого кода
Ajax Load More принимает ряд параметров, которые передаются в запрос WordPress. Эти параметры передаются через шорткод — не волнуйтесь, создать шорткод просто с помощью нашего интуитивно понятного конструктора шорткодов.
- повторитель — Выберите шаблон повторителя (доступно дополнение). По умолчанию = «default»
- theme_repeater — выберите из списка файлов шаблонов в текущей папке темы (только надстройки). По умолчанию = null
- post_type — Список типов сообщений, разделенных запятыми. По умолчанию = «post» .
- post_format — Запрос по формату сообщения. По умолчанию = null
- категория — Список категорий, разделенных запятыми, для включения по слагам.По умолчанию = null
- категория_ , а не в — список категорий, разделенных запятыми, для исключения по идентификатору. По умолчанию = null
- tag — Список тегов, разделенных запятыми, для включения в slug. По умолчанию = null
- tag_ , а не в — список тегов, разделенных запятыми, для исключения по идентификатору. По умолчанию = null
- taxonomy — Запрос по имени пользовательской таксономии. По умолчанию = null
- taxonomy_terms — Список терминов пользовательской таксономии, разделенных запятыми (slug).По умолчанию = null
- taxonomy_operator — Оператор для сравнения терминов таксономии с (IN / NOT IN). По умолчанию = «IN»
- день — День недели. По умолчанию = null
- месяц — месяц года. По умолчанию = null
- год — Год должности. По умолчанию = null
- taxonomy_operator — Оператор для сравнения терминов таксономии с (IN / NOT IN). По умолчанию = «IN»
- meta_key — Ключ настраиваемого поля (имя).По умолчанию = null
- meta_value — Значение настраиваемого поля. По умолчанию = null
- meta_compare — Оператор для сравнения ключа мета и значения мета . По умолчанию = «IN»
- meta_type — Тип настраиваемого поля. По умолчанию = «CHAR» .
- meta_relation — Используется с несколькими записями настраиваемых полей (И / ИЛИ). По умолчанию = «И»
- автор — Запрос по идентификатору автора. По умолчанию = null
- post__in — разделенный запятыми список идентификаторов сообщений для включения в запрос.По умолчанию = null
- exclude — Список идентификаторов сообщений, разделенных запятыми, для исключения из запроса. По умолчанию = null
- поиск — поисковый запрос (‘s’). По умолчанию = null
- custom_args — Список значений, разделенных точкой с запятой: пара аргументов. например метка ; пуля и : дизайн, разработка; отображение события : предстоящее. По умолчанию = null
- post_status — Выберите статус сообщения. По умолчанию = ‘опубликовать’
- order — Отображать сообщения в порядке ASC (по возрастанию) или DESC (по убыванию).По умолчанию = «DESC» .
- orderby — Упорядочивает публикации по дате, заголовку, имени, порядку меню, случайному, автору, идентификатору публикации или количеству комментариев. По умолчанию = «дата» .
- смещение — Смещение начального запроса (число). По умолчанию = ’0 ′
- сообщений на страницу — Количество сообщений, загружаемых с каждым запросом Ajax. По умолчанию = ’5 ′
- scroll — Загружать больше сообщений по мере того, как пользователь прокручивает страницу (true / false). По умолчанию = «true»
- scroll_distance — Расстояние от нижней части экрана, на котором запускается загрузка сообщений при прокрутке.По умолчанию = ‘150’
- max_pages — Максимальное количество страниц для загрузки при прокрутке пользователем (активируется, когда scroll = true). По умолчанию = ‘5’
- pause_override — Разрешить прокрутку отменять параметр паузы и запускать загрузку сообщений при прокрутке. По умолчанию = null
- pause — Не загружать сообщения, пока пользователь не нажмет кнопку «Загрузить еще» (true / false). По умолчанию = ‘false’
- transition — Выберите переход, показывающий сообщения (слайд / исчезновение / нет).По умолчанию = ‘слайд’
- images_loaded — Дождитесь загрузки всех изображений перед отображением содержимого, загруженного с помощью ajax (true / false). По умолчанию = ‘false’
- destroy_after — Удалить дополнительную функциональность, загружаемую с помощью ajax, после того, как было загружено n страниц. По умолчанию = null
- button_label — Текст метки для кнопки «Загрузить еще». По умолчанию = «Старые сообщения»
- container_type — переопределить глобальный тип контейнера, установленный на странице настроек ALM.По умолчанию = null
- css_classes — Добавить пользовательские классы CSS в контейнер Ajax Load More. По умолчанию = null
- cache — включить кэширование содержимого для определенного запроса Ajax Load More. только надстройка — (true / false). По умолчанию = «false»
- cache_id — Уникальный 10-значный идентификатор для кэшированного запроса. только надстройка — по умолчанию = случайное 10-значное целое число
- seo — Включить перезапись URL-адресов адресной строки при просмотре страниц пользователями содержимого — только надстройка (true / false).По умолчанию = «false»
- предварительно загружено — Следует ли Ajax загружать больше предварительно загруженных сообщений? только надстройка — (true / false). По умолчанию = «false»
- preloaded_amount — Количество сообщений для предварительной загрузки. только надстройка — по умолчанию = «5»
- paging — заменить бесконечную прокрутку страничной навигационной системой. только надстройка (true / false). По умолчанию = «false»
- paging_controls — Показать кнопки «назад» («) и« вперед »(») (true / false). По умолчанию = «false»
- paging_classes — Добавить классы в меню навигации по страницам для стилизации CSS.
- paging show at_most — Максимальное количество страниц, отображаемых за раз. 0 = нет максимума. По умолчанию = «0»
Пример короткого кода
[ajax_load_more post_type = "post, портфолио" Repeater = "default" posts_per_page = "5" transition = "fade" button_label = "Предыдущие сообщения"]
Демо
- По умолчанию — Функциональность и стиль «из коробки»
- Уничтожить после — Удалить Ajax Загрузить дополнительные функции после n-го количества страниц
- Fade Transition — Элементы исчезают по мере загрузки сообщений
- Фильтрация — Сброс и фильтрация экземпляра Ajax Load More
- Masonry — Создание гибкого макета сетки с помощью Masonry JS
- Несколько экземпляров — Включить несколько экземпляров Ajax Load More ‘на одной странице
- URL-адреса подкачки — Создавайте уникальные URL-адреса подкачки для каждого запроса Ajax Load More с помощью надстройки SEO
- Приостановить загрузку — Сообщения не загружаются, пока не будут инициированы пользователем
- Предварительно загруженных сообщений — Простая предварительная загрузка начального набора сообщений перед выполнением любых запросов Ajax к серверу
- Результаты поиска — Возврат результатов на основе поисковых запросов
- SEO и пейджинг — объедините эти два дополнения для создания одной мощной навигационной системы
- Галерея слайд-шоу — Создайте галерею сообщений с помощью Ajax Load More и надстройки Paging.
Надстройка Custom Repeater Add-On была установлена для использования в каждой из демонстраций наших продуктов
Следующие надстройки доступны для расширения функциональности Ajax Load More.
Повторители на заказ
Надстройка Custom Repeaters позволит использовать неограниченных шаблонов повторителей и даст возможность создавать уникальные шаблоны для различных типов контента по всей вашей теме.
Дополнительная информация
Кэш
Надстройка Cache создает статические HTML-файлы запросов Ajax Load More, а затем обслуживает эти статические страницы для ваших посетителей, не запрашивая базу данных.
Дополнительная информация
Пейджинг
Надстройка Paging преобразует функции отложенной загрузки / бесконечной прокрутки Ajax Load More в надежную навигационную систему на базе Ajax.
Дополнительная информация
Предварительно загружено
Надстройка Preloaded позволит вам быстро и легко предварительно загрузить начальный набор сообщений перед выполнением любых Ajax-запросов к серверу.
Дополнительная информация
Предыдущая запись
Дополнение Previous Post позволит вам перемещаться по отдельным сообщениям с помощью Ajax Load More.
Дополнительная информация
Поисковая оптимизация
Надстройка SEO оптимизирует ваш контент, загруженный с помощью ajax, для поисковых систем и посетителей сайта, генерируя стандартные URL-адреса страницы WordPress для каждого запроса Ajax Load More.
Дополнительная информация
Повторители темы
Надстройка Theme Repeaters позволяет загружать, редактировать и поддерживать шаблоны из текущего каталога тем.
Дополнительная информация
Протестированные браузеры
- Firefox (Mac, ПК)
- Chrome (Mac, ПК, iOS, Android)
- Safari (Mac, iOS)
- IE8 +
- Android (собственный)
- BB10 (родной)
Сайт =
http: // connekthq.com / ajax-load-more /
Отображение цепочки комментариев — wpDiscuz
Здесь вы можете найти все необходимые параметры для управления функциями загрузки, отображения и сортировки цепочек комментариев. Управляя параметрами «Тип загрузки списка комментариев», «Тип разбивки на страницы» и «Отображать только родительские комментарии», вы можете получить самую высокую скорость загрузки страницы. Также вы можете управлять кнопками фильтрации цепочки комментариев и другими компонентами. Все эти параметры находятся в Dashboard> wpDiscuz> Settings> Comment Thread Отображение страницы администратора.
Тип загрузки списка комментариев
По умолчанию комментарии загружаются вместе со страницей. Эта опция установлена «Загрузить со страницей».
Используя параметр «Инициировать загрузку AJAX после страницы», вы можете поддерживать высокую скорость загрузки страницы, отключив загрузку комментариев вместе со страницей. После завершения загрузки страницы этот параметр инициирует запрос AJAX и загружает комментарии отдельно, не влияя на скорость загрузки страницы.
Кроме того, вы можете выбрать опцию кнопки [Просмотр комментариев], чтобы посетители могли загружать комментарии вручную, когда захотят.
Тип пагинации комментариев
Эта опция позволяет изменить нумерацию комментариев на один из следующих типов:
- [Загрузить еще] Кнопка
- [Загрузить остальные комментарии] Кнопка
- Загрузить все комментарии
- Ленивая загрузка комментариев при прокрутке
По умолчанию в нижней части списка комментариев wpDiscuz отображает кнопку [Загрузить еще], работающую с AJAX.
Нажатие на эту кнопку инициирует загрузку следующих X цепочек комментариев.Если вы выберете тип разбивки на страницы [Загрузить остальные все комментарии], будут загружены все остальные комментарии. Несмотря на то, что wpDiscuz сделан очень быстро, мы не рекомендуем тип разбивки на страницы [Загрузить остальные комментарии], если у вас есть сотни комментариев на каждое сообщение и ваш хост-сервер недостаточно мощный. Не имеет значения, насколько быстро и хорошо написано решение для комментариев, большое количество комментариев всегда будет загружаться медленнее, чем обычные 10-20 цепочек комментариев с десятками ответов.
Следующая опция — это тип «Загрузить все комментарии».Это отключит любой вид разбивки на страницы и загрузит все комментарии со страницей (если вы не включили параметр «Инициировать загрузку AJAX после страницы» выше).
Четвертый тип разбивки на страницы — это отложенная загрузка. Когда он включен, только первые X цепочки комментариев загружаются с сообщением. Когда вы прокручиваете вниз, он начинает загружать еще одну цепочку комментариев X . Число потоков комментариев X на одно действие загрузки определяется в настройках обсуждения WordPress и используется типами [Загрузить еще] и типами пагинации «Ленивая загрузка».Это количество родительских комментариев на странице, и это число можно изменить в Личном кабинете> Настройки> Обсуждения на странице администратора
.Отключить пагинацию AJAX
На той же странице администрирования «Панель инструментов»> «Настройки»> «Обсуждения», если вы установите флажок в начале опции «Разбивать комментарии на страницы с помощью…», разбиение на страницы комментариев будет изменено на стандартный тип [1] [2] [3]. Это собственные кнопки разбивки на страницы системы комментариев WordPress.
Примечание. wpDiscuz Кнопки сортировки AJAX недоступны, если включена пагинация комментариев WordPress по умолчанию ([1] [2] [3]).Однако вы можете использовать параметр «X комментариев верхнего уровня на странице и [последняя / первая] страница, отображаемая по умолчанию», позволяя указать, будет ли сначала отображаться страница с самыми старыми или самыми новыми комментариями. По умолчанию WordPress устанавливает параметры «последняя страница» и «самые старые комментарии». Таким образом, самые новые комментарии отображаются на последней странице при загрузке первой страницы.
Отображать только родительские комментарии и кнопку [просмотреть ответы ∨]
Если эта опция включена, будет отображаться только родительский комментарий.Это увеличивает скорость загрузки страницы и сохраняет страницы легкими. Если посетитель хочет прочитать ответы, ему / ей просто нужно нажать кнопку [просмотреть ответы (2)], расположенную на всех родительских комментариях с хотя бы одним ответом.
Показать кнопку фильтра «Самые популярные комментарии»
Эта кнопка фильтра расположена в верхней панели комментариев с правой стороны. Когда вы нажимаете на эту кнопку, загружается самый ответный комментарий. Самый откликнувшийся комментарий имеет максимальное количество лайков и антипатий.
Отобразить кнопку фильтра «Самые популярные комментарии»
Как и кнопка фильтра «Самые популярные комментарии», эта кнопка также расположена на верхней панели комментариев с правой стороны.Когда вы нажимаете на эту кнопку, загружается самая горячая ветка комментариев. В самой популярной ветке комментариев максимальное количество ответов.
Показать параметры сортировки комментариев
Эта опция позволяет скрыть / отобразить кнопки сортировки комментариев в верхней панели комментариев с правой стороны. Список комментариев wpDiscuz можно отсортировать по самым новым, самым старым и наиболее популярным комментариям.
По умолчанию комментарии отсортированы по самым последним комментариям (новые комментарии вверху). Это основано на соответствующей настройке обсуждений WordPress на панели управления> Настройки> Страница администрирования обсуждений.
Установить порядок комментариев по умолчанию «Самые проголосованные».
С помощью этой опции вы можете установить по умолчанию порядок комментариев «Самые проголосованные». Поскольку в собственных настройках сортировки комментариев WordPress (Панель инструментов> Настройки> Обсуждения) такой опции нет, мы добавили отдельную опцию.
Обратный порядок дочерних комментариев
По умолчанию дочерние комментарии (ответы) сортируются по возрастанию сверху. Используя эту опцию, вы можете изменить порядок дочерних комментариев и отсортировать их по самым новым сверху.
Выделить непрочитанные комментарии
Когда пользователи посещают публикацию, комментарии, новые с момента их последнего посещения, выделяются определенным цветом. Вы можете управлять цветом выделения в Dashboard> wpDiscuz> Settings> Style & Colors admin page.
.