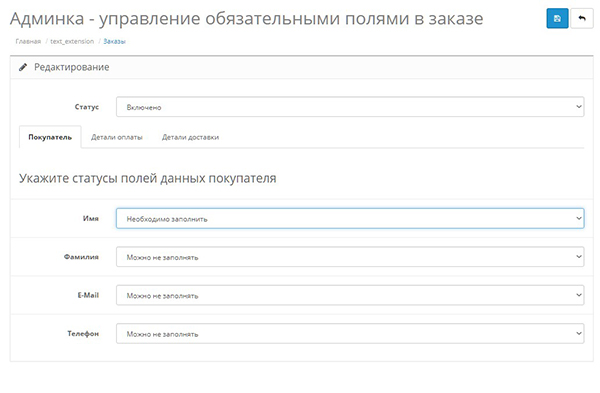
админка — Викисловарь
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | адми́нка | адми́нки |
| Р. | адми́нки | адми́нок |
| Д. | адми́нке | адми́нкам |
| В. | адми́нку | адми́нки |
| Тв. | адми́нкой адми́нкою | адми́нками |
| Пр. | адми́нке | адми́нках |
ад-ми́н-ка
Существительное, неодушевлённое, женский род, 1-е склонение (тип склонения 3*a по классификации А.
Корень: -админ-; суффикс: -к; окончание: -а.
Произношение[править]
Семантические свойства[править]
Значение[править]
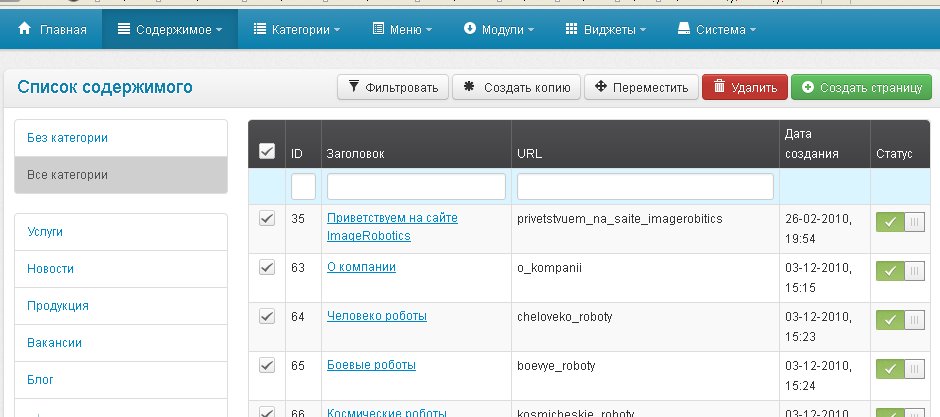
- комп. жарг. то же, что административная панель; программа или веб-страница для администрирования чего-то ◆ Традиционная задача админки — создание и редактирование документов с контентом. Интернет
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от русск. админ, далее из лат. administrator «распорядитель, руководитель, наместник», от глагола administrare «помогать, прислуживать, исполнять, заведовать», далее из ad «к, на», далее из праиндоевр. *ad- «к, у; около» + ministrare «служить, прислуживать», далее от minus (муж. р. minor) «меньший; менее, меньше», восходит к праиндоевр. *(e)mey- «маленький», от которого происходит русск. меньше.
*ad- «к, у; около» + ministrare «служить, прислуживать», далее от minus (муж. р. minor) «меньший; менее, меньше», восходит к праиндоевр. *(e)mey- «маленький», от которого происходит русск. меньше.
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
Анаграммы[править]
Библиография[править]
Для улучшения этой статьи желательно:
|
CMS (админка) сайта — что это такое? | ADS Group
В последнее время на просторах интернета очень часто можно встретить термин CMS, понятие которого трактуется по-разному. В одних источниках указывается, что это движок (сердце) онлайн-сайта, а другие трактуют понятие как инструмент, решающий задачи по контролю и изменению содержимого (контента) веб-портала. Обе эти трактовки правильны, ведь контент – это и есть сердце самого сайта.
В одних источниках указывается, что это движок (сердце) онлайн-сайта, а другие трактуют понятие как инструмент, решающий задачи по контролю и изменению содержимого (контента) веб-портала. Обе эти трактовки правильны, ведь контент – это и есть сердце самого сайта.
CMS (Content Management System) – система управления содержимым веб-ресурса. Другими словами – это набор скриптов, позволяющих создавать и редактировать содержимое ресурса. На профессиональном сленге это понятие называют «движком». Главная задача системы – сбор информации и ее соединение в одно целое. Возникновение CMS-движка произошло на фоне динамичного развития интернет-проектов. Несколько лет назад большинство порталов были статичными, поэтому вносить какие-то изменения в их содержимое можно было вручную. Однако сейчас скорость развития веб-сервисов требует мгновенной реакции и готовности вносить изменения.
Суть работы CMS заключается в разделении контента ресурса и его дизайна. Автор сам может выбрать подходящую заготовку, по которой будет оформлен веб-сайт, после чего на нём можно разместить необходимую информацию. В большинстве случаев система применяется для таких онлайн-ресурсов:
Автор сам может выбрать подходящую заготовку, по которой будет оформлен веб-сайт, после чего на нём можно разместить необходимую информацию. В большинстве случаев система применяется для таких онлайн-ресурсов:
- форумы и блоги;
- социальные сети;
- корпоративные сайты;
- интернет-магазины.
Большая часть CMS-движков может использоваться для проектирования сайтов разной тематики. Самым популярным порталом сегодня является WorldPress, при помощи которого можно разработать практически любой проект. К преимуществам этой платформы относятся:
- доступность в разработке. Существуют платные (1c bitrix) и бесплатные (с открытым кодом) системы координации онлайн-ресурса. В первом случае веб-сайты поддерживаются мощными компаниями, тогда как CMS с открытым кодом такой поддержки не имеют;
- высокая скорость создания сайтов. Благодаря системе управления сегодня отпала необходимость применять массу ненужных операций при разработке.
 Максимальный уровень автоматизации способствует быстрому созданию, и как следствие – продвижению веб-порталов;
Максимальный уровень автоматизации способствует быстрому созданию, и как следствие – продвижению веб-порталов; - большие возможности. Функционал современных систем управления предоставляет веб-мастерам возможность найти среди представленных заготовок особую изюминку для своих пользователей;
- легкость в разработке и поддержке. Продуманный и простой функционал легко выведет начинающего программиста на правильную дорогу;
- быстрый запуск сайта. Готовые шаблоны позволяют запустить проект намного быстрее, чем в случаях ручной разработки.
Это далеко не весь список преимуществ CMS-движков. Админка сайта позволяет в любое время менять дизайн по своему усмотрению, и вносить изменения в программный код. Программа устанавливается на определенный хостинг площадки, после чего открывается доступ ко всем необходимым инструментам, помогающим создавать содержимое портала. Всё это сохраняется в системе в автоматическом режиме, без лишнего вмешательства человека. Движки можно разделить на такие категории: платформы для управления «начинкой» web-ресурса и платформы для управления содержимым в масштабах предприятия. Установка каждого из этих движков осуществляется исходя из технических возможностей и требований.
Движки можно разделить на такие категории: платформы для управления «начинкой» web-ресурса и платформы для управления содержимым в масштабах предприятия. Установка каждого из этих движков осуществляется исходя из технических возможностей и требований.
Существует очень много разных движков. Одни решают конкретно поставленные задачи (ведение блогов, форумов), а другие являются универсальными и позволяют разработать любой ресурс.
На сегодняшний день нет утвержденной классификации систем управления, однако есть неоспоримые лидеры в этой области, в число которых входят:
- Joomla. Это яркая разработка, предоставляющаяся на бесплатной основе. Для ее использования не требуется особых знаний и навыков. Движок используется для разработки онлайн-ресурсов разной тематики и любого уровня сложности. К главным достоинствам системы относится безопасность, огромное количество расширений и бесплатность.
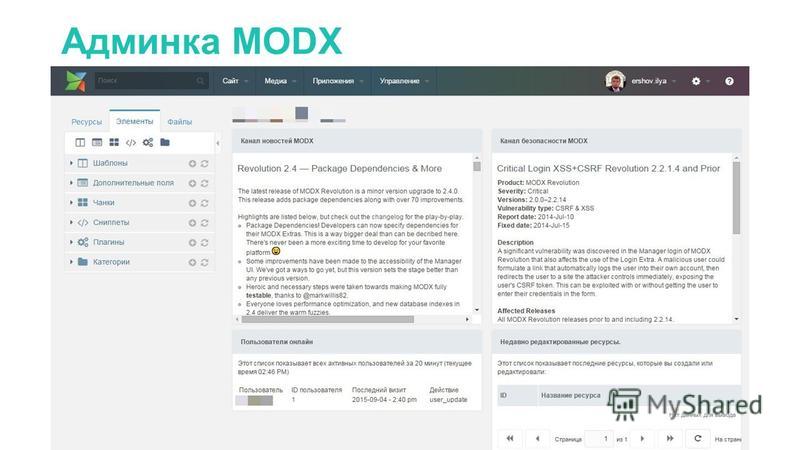
- MODx. Новая разработка, которая с каждым днем набирает популярность, и постепенно увеличивает число пользователей.
 Движок предоставляется совершенно бесплатно и является очень эффективным.
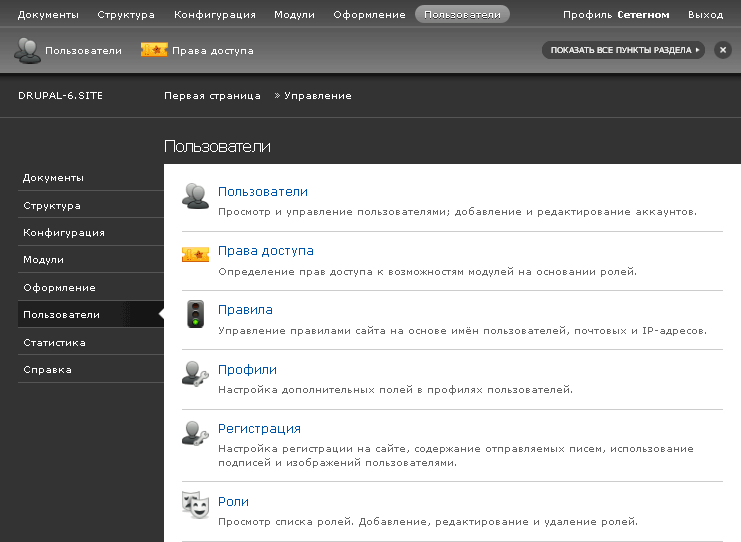
Движок предоставляется совершенно бесплатно и является очень эффективным. - Drupal. Это идеальный вариант для тех, кто разрабатывает сайт с нуля. Система предоставляет большие возможности для создания проектов. Идеальный вариант для блогов. Подходит для пользователей, не имеющих знаний в области сайтостроения.
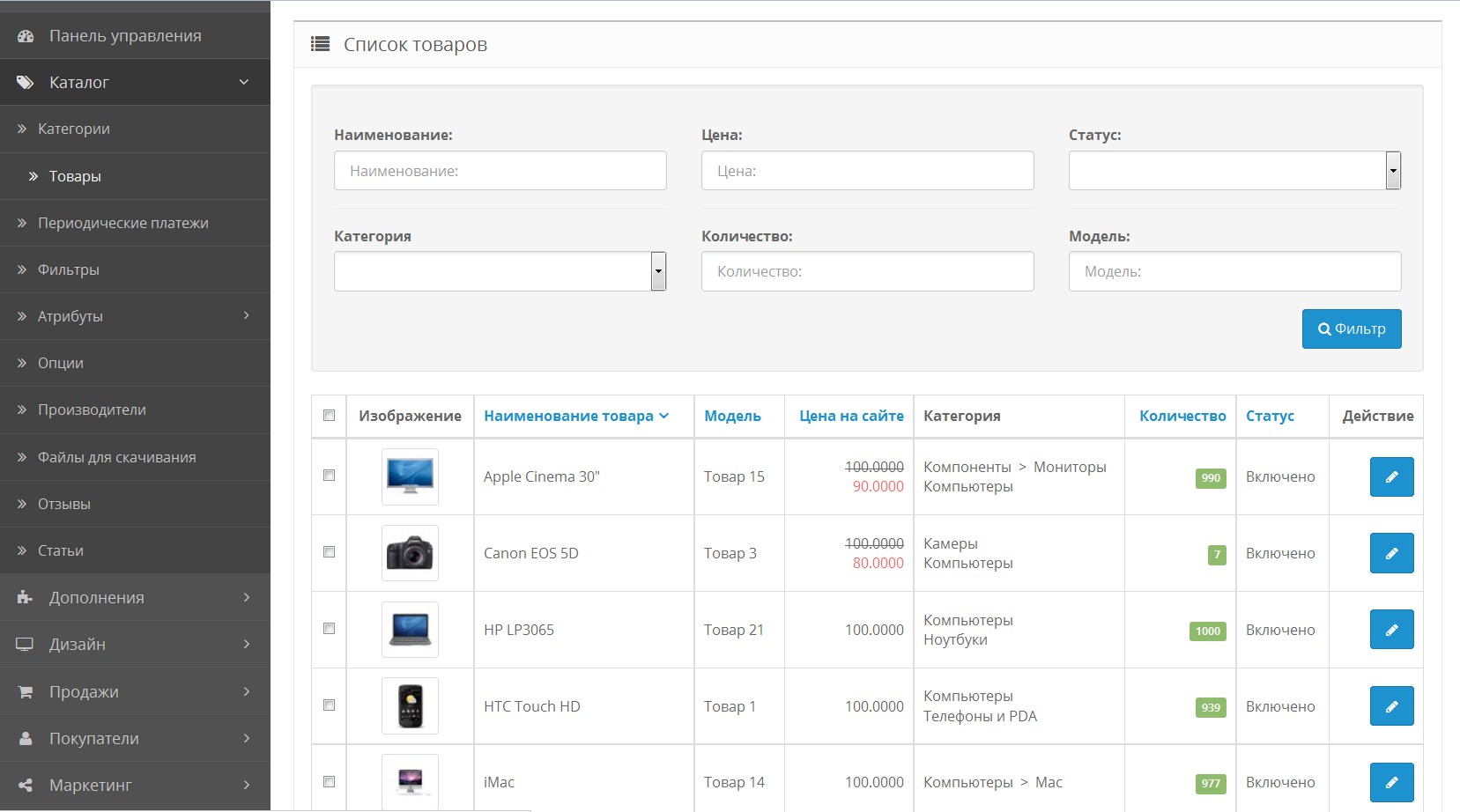
- Opencart. Это многофункциональная система, ориентированная на создание интернет-магазинов. Для управления не требуется особых навыков. Движок имеет открытый исходный код, что предоставляет возможность сделать новый шаблон или изменить функционал. Опенкарт позволяет создавать интернет-магазины любой сложности и предоставляет огромный набор SEO-инструментов для их продвижения.
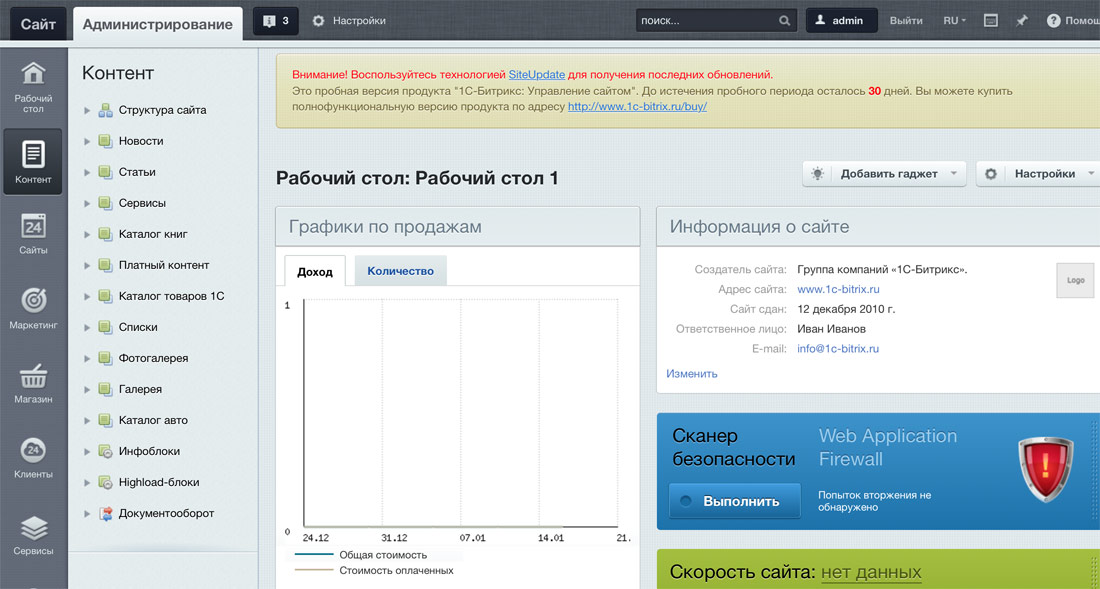
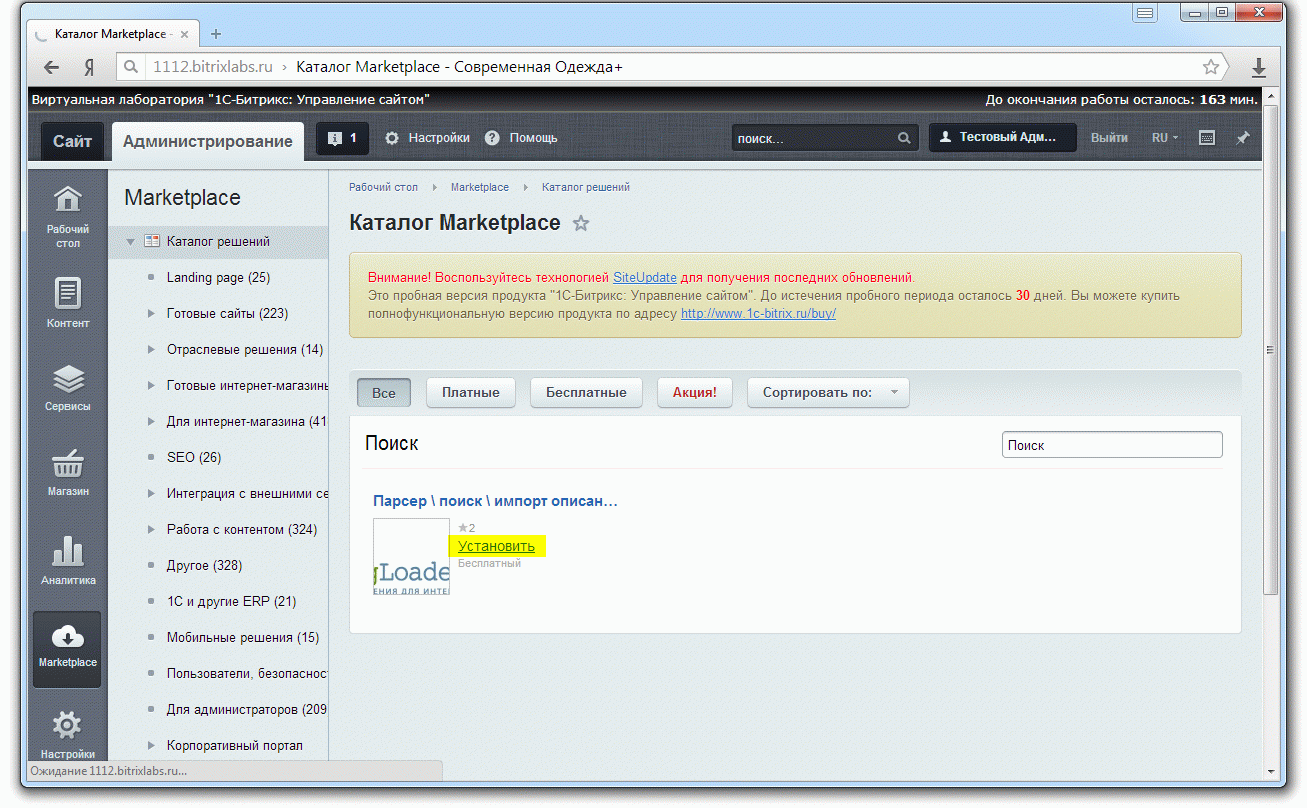
- 1C битрикс – это мощная разработка от 1C, предоставляющая разные редакции. Стоимость зависит от версии движка. Программный продукт включает в себя более 50 модулей для управления и обеспечивает отличный уровень защиты веб-сайтов от взлома. Производительность онлайн-ресурса всегда будет находиться под контролем.
 Программа в автоматическом режиме осуществляет диагностику работы и формирует рекомендации по улучшению производительности проекта.
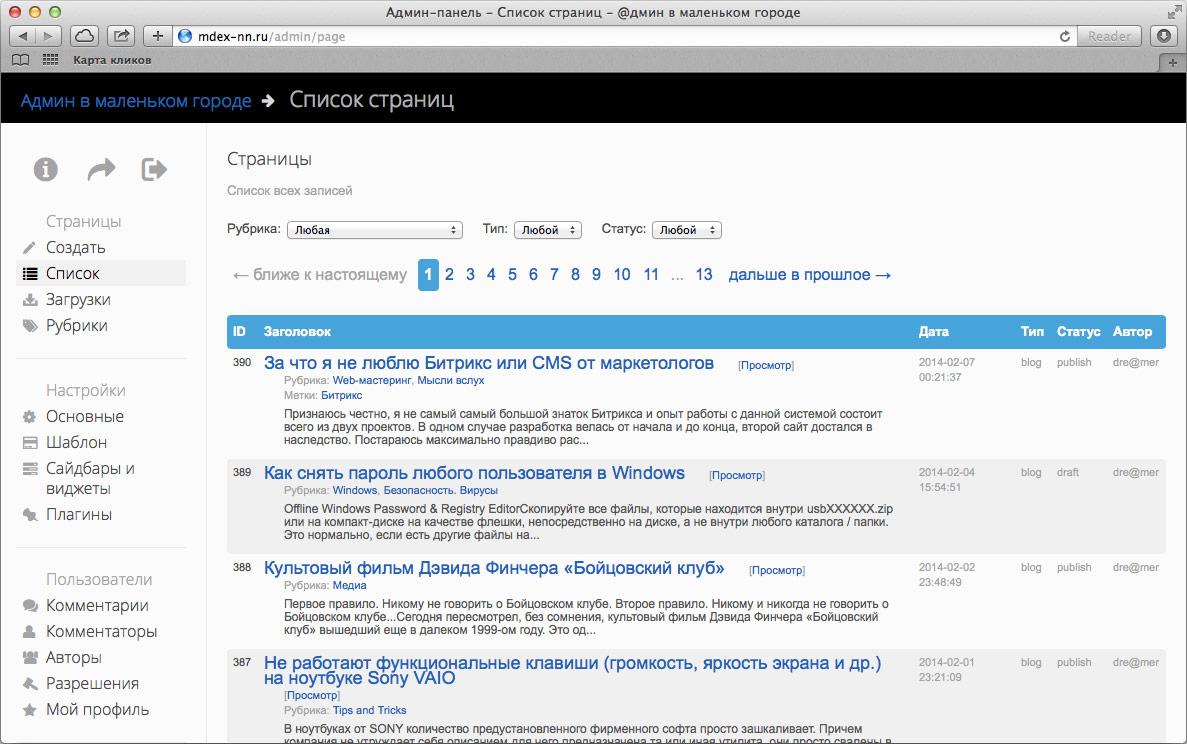
Программа в автоматическом режиме осуществляет диагностику работы и формирует рекомендации по улучшению производительности проекта. - WordPress. Это программный продукт, при помощи которого можно контролировать и управлять содержимым онлайн-ресурсов. Платформа быстро обновляется до новой версии со всеми установленными плагинами, поиск и установку которых можно осуществлять через панель управления. Продукт позволяет создавать статические страницы («о нас»). Содержит редактор фотографий и очень мощный текстовый редактор. Предоставляется на бесплатной основе, что является весомым преимуществом для новичков, которые впервые создают собственный веб-сайт. Платформа простая в использовании, поэтому для работы с ней не нужно иметь особых навыков программирования. Вордпресс устанавливается непосредственно на сайт, поэтому процесс контроля и внесения корректировок можно выполнять с любого компьютера, достаточно всего лишь иметь логин и пароль.
Стоит отметить, что бесплатные движки – это не всегда низкое качество и лимит в использовании. Очень часто CMS с открытым кодом за счёт своей общей доступности имеют больше преимуществ, чем их коммерческие аналоги. Такое разнообразие платформ, безусловно, предоставляет трудности в выборе поэтому нужно чётко определиться с функционалом и направлением будущего сайта. Например, если вы планируете вести личный блог, то нет необходимости покупать 1C Битрикс.
Очень часто CMS с открытым кодом за счёт своей общей доступности имеют больше преимуществ, чем их коммерческие аналоги. Такое разнообразие платформ, безусловно, предоставляет трудности в выборе поэтому нужно чётко определиться с функционалом и направлением будущего сайта. Например, если вы планируете вести личный блог, то нет необходимости покупать 1C Битрикс.
Главной функцией CMS считается отображение страницы web-ресурса с мгновенным формированием содержимого из созданных заблаговременно шаблонов с готовым контентом и дизайном. Движок для сайта создаёт пользователям страницы в момент запроса. В некоторых случаях посетителю отображается уникальная информация, которую может видеть именно этот пользователь. Не менее важной функцией является помощь владельцу в координации веб-сайта (размещении новых страниц, видео, изображений, ссылок и прочее). Чтобы внести изменения на любую страницу, администратору доступен редактор, позволяющий публиковать новую и корректировать существующую информацию. В основе каждого шаблона лежит технология XML/XSLT, за счет которой каждый портал способен отображать страницы на разных гаджетах (смартфоны, коммуникаторы, карманные ПК и прочее). К прочему функционалу движков относятся:
В основе каждого шаблона лежит технология XML/XSLT, за счет которой каждый портал способен отображать страницы на разных гаджетах (смартфоны, коммуникаторы, карманные ПК и прочее). К прочему функционалу движков относятся:
- менеджмент онлайн-магазина. С помощью данной функции можно размещать и удалять каталоги продукции, выгружать данные о заказах и покупателях, редактировать категории товаров через веб-интерфейс. Кроме этого, интернет-магазины на основе движков формируют витрины товаров в автоматическом режиме и позволяют искать тот или иной продукт по разным запросам. Онлайн-корзина выполняет все расчетные работы (подсчет стоимости заказа) и формирует документацию для складского и бухгалтерского учета;
- координирование почтовых подписок. Эта опция предоставляет возможность формировать почтовые рассылки и письма, а также отправлять их по указанным адресам;
- управление баннерами и заголовками. CMS позволяют контролировать показы баннеров и чередование изображений.

Благодаря всем предоставленным системой возможностям, автор может с легкостью размещать контент и контролировать все разделы сайта.
Можно ли создать онлайн-ресурс без использования движка?Чтобы создать сайт, безусловно, можно обойтись без применения CMS. Прежде всего, это касается простых сайтов-одностраничнников. Такие порталы можно сделать при помощи Microsoft Word. Гораздо сложнее будет с ресурсами, количество страниц которых переваливает за 50. К примеру, если на каждой странице указываются контактные данные компании, то при необходимости их изменения возникнут определенные сложности, так как все манипуляции нужно провести в более чем в ста местах, да ещё и вручную. То же самое касается и необходимости изменения ссылок. Все эти особенности существенно осложняют процесс создания веб-ресурса.
Если вы решили разработать свой онлайн-ресурс, то Вы можете обратиться в digital агентство ADS group. У нас индивидуальный подход к каждому клиенту и демократичные цены.
Админка WordPress что это? | Вопросы и ответы. Все о дизайне и создании сайтов
Многие пользователи отдают предпочтение системе WordPress. Многие из них предпочитаю удобство и разнообразие его шаблонов. Именно поэтому, вопросы по нему появляются чаще всего, особенно у начинающих пользователей. Попробуем разобраться с самыми часто задаваемыми вопросами про такой инструмент, как админка WordPress!
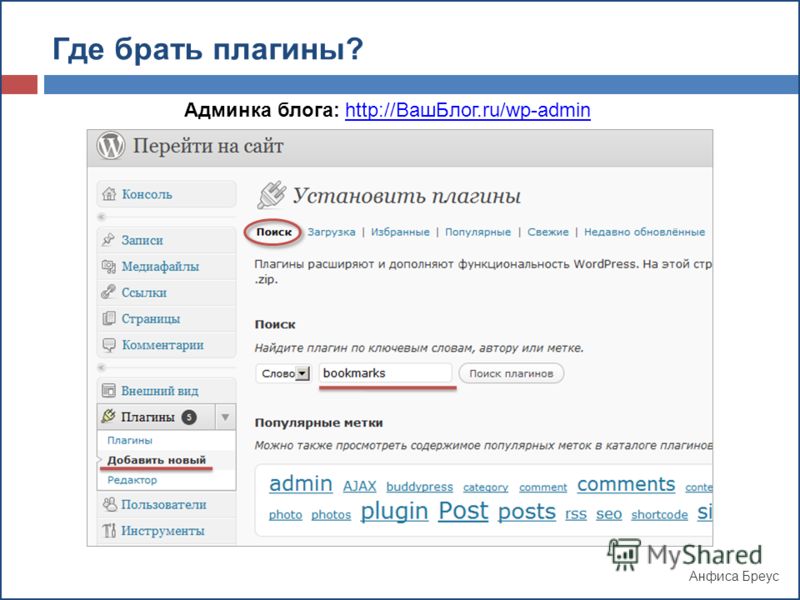
Где находится админка WordPress?
Вы создали сайт на wordpress, но по какой-то непонятной причине ссылку на административную панель не сохранили. Где ее искать? Попасть в админку можно, набрав в браузерной строке:
http://main.com/wp-admin/
или
http://main.com/wp-login.php
Как зайти в админку WordPress?
Из прописанного в ссылке понятно, что main.com — это адрес сайта, где вы должны ввести адрес своего сайта. Далее появится табличка, в которой необходимо ввести логин и пароль:
Как только вы введете свои данные для входа, откроется административная панель wordpress.
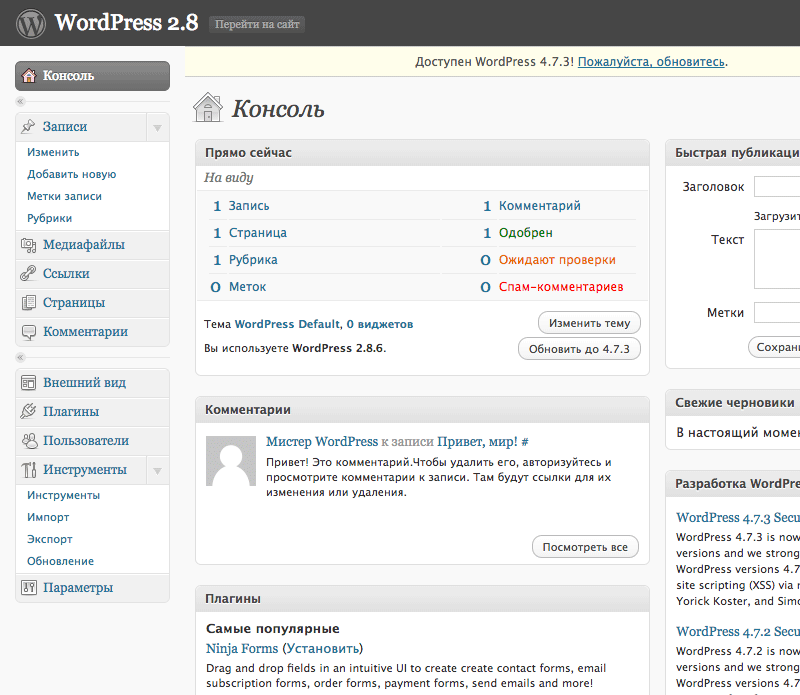
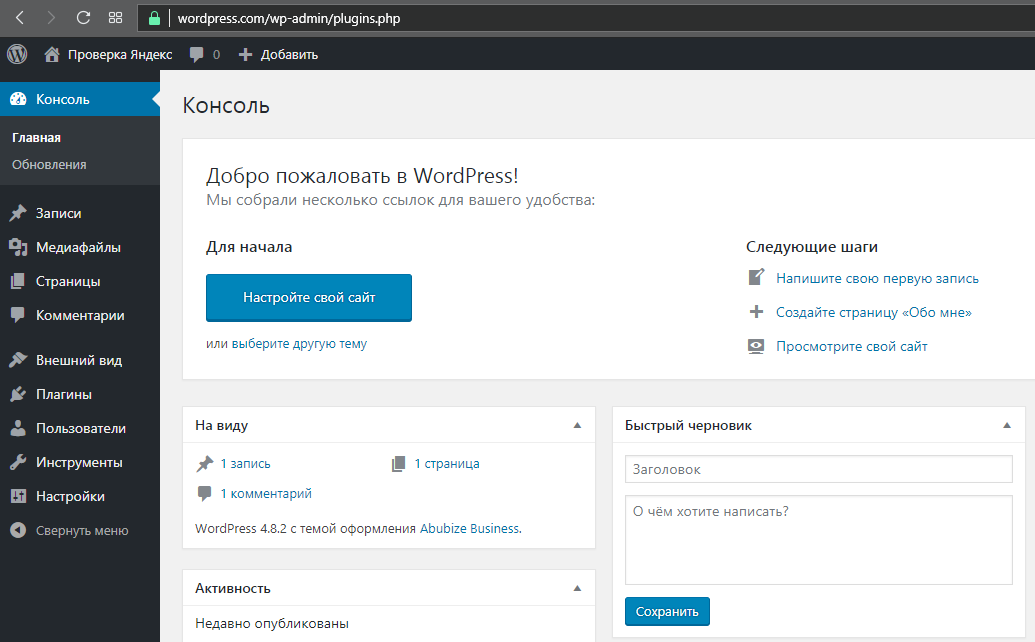
Как выглядит админка WordPress?
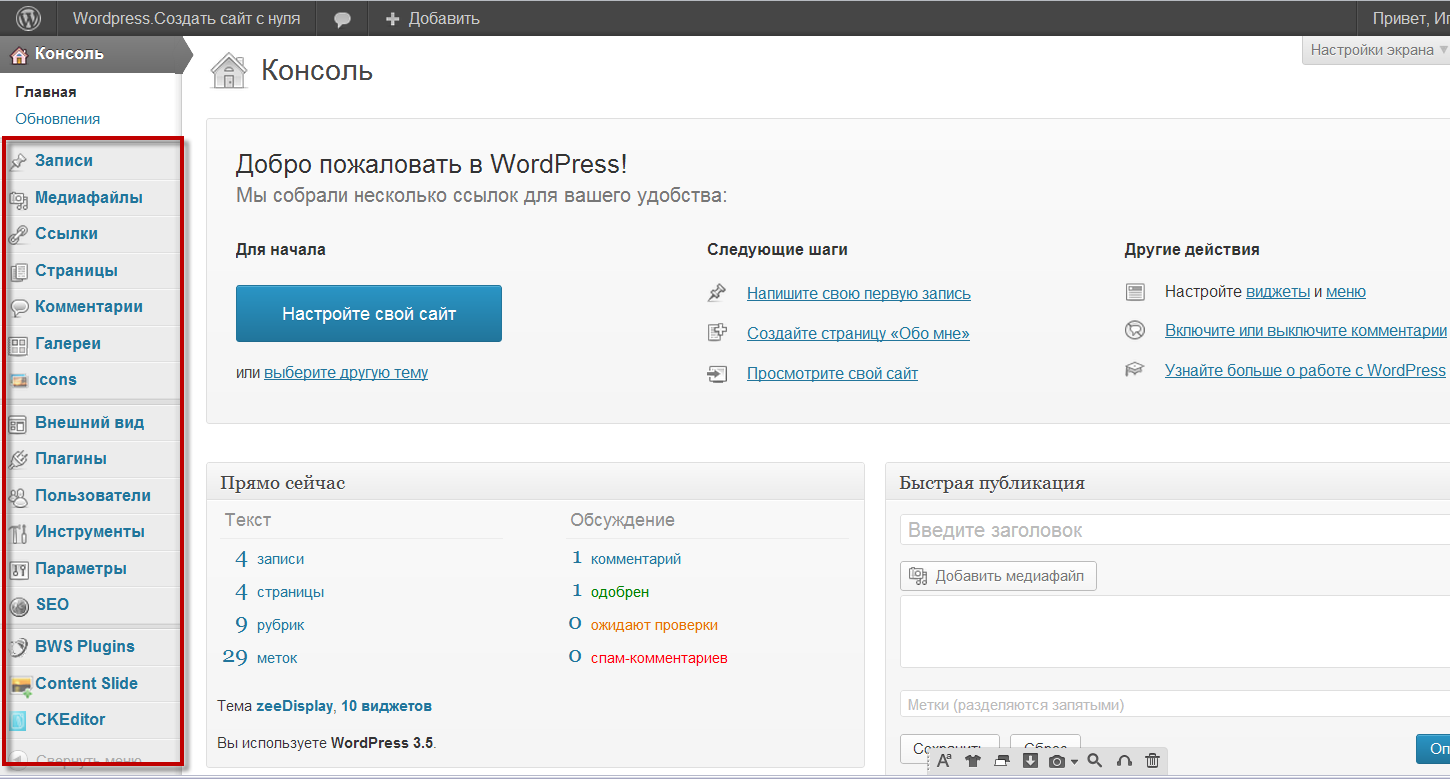
На скрине выше показана главная страница административной панели wordpress. Попробуем более подробно рассмотреть ее основные разделы.
Все настройки административной панели wordpress можно найти в разделе Параметры. Данный раздел считается самым важным.
Раздел Параметры имеет выпадающее меню с группами настроек:
Общие настройкиТут вы можете задать имя блогу и добавить описание, которые опубликуются на главной странице сайта, а также будут использоваться при выдаче в поисковых системах.
Второй пункт в разделе Общие — адрес WordPress и адрес сайта. Удобнее указывать один и тот же адрес, идентичный URL, чтоб потом не путаться.
Далее, в соответствующем поле, укажите свой e-mail, на который будут приходить все сообщения от WordPress (комментарии или настройки).
В пункте Членство, поставив под ним галочку, вы позволяете пользователям регистрироваться на вашем ресурсе.
В самом низу общих настроек вы можете указать:
- часовой пояс;
- формат времени;
- даты.
Раздел Написание нужен для настройки отложенной публикации и публикации через email адрес.
Тут не рекомендуется что-то менять, пусть все останется как есть.
В данном разделе вы сможете настраивать страницу, которая станет главной, а именно статическую страницу или последние публикации на блоге. Статической главной страницей может быть домашняя или любая другая страница.
Раздел Чтение позволяет настроить количество публикаций, в дальнейшем отображенных на одной странице, а также количество элементов, которые отобразятся в RSS записях.
Последний пункт в разделе – это Видимость для поисковых систем. Ставить тут галочку не нужно, в противном случае сайт не будет проиндексирован.
ОбсуждениеВсе что связано с комментариями, настраивается в разделе Обсуждение
 Это:
Это:- модерация комментариев;
- настройки отправления письма;
- другие настройки комментариев;
- настройки по умолчанию.
Тут можно задавать размер изображениям маленьких, средних и крупных размеров.
Постоянные ссылкиОдним из самых важных разделов административной панели wordpress являются Постоянные ссылки. Здесь можно настраивать вид ссылки, больше всего подходящий для нее.
Ссылка может быть оформлена:
- С названием по умолчанию;
- В виде названия записи и даты;
- В виде названия записи и месяца;
- В виде названия записи и цифр или в произвольном формате.
Рекомендуется давать имя ссылки такое же, как название статьи, но латинскими символами. Это позволит блогу иметь приоритетность в поисковой выдаче.
Итог
Как видим, понять все элементарные вопросы, связанные с работой административной панели вордпресс, не сложно. WordPress – не только самая удобная платформа, но и система с наиболее простым и интуитивно понятным интерфейсом.
WordPress – не только самая удобная платформа, но и система с наиболее простым и интуитивно понятным интерфейсом.
Теперь вы точно знаете:
- где админка в wordpress;
- за что отвечают основные инструменты и как с ними работать.
Админка (CMS, ЦМС, Система Управления Сайтом, Система Администрирования)
Другие названия: CMS, ЦМС, Система Управления Сайтом, Система Администрирования
1. Термин Админка. Данное выражение является сленгом. Панель администратора, созданная для управления ресурса, сервера (источник).
2. Content Management System (система управления содержимым) — информационная система или компьютерная программа для обеспечения и организации совместного процесса создания, редактирования и управления контентом.
Основные функции CMS:
- Предоставление инструментов для создания содержимого, организация совместной работы над содержимым,
-
Управление содержимым: хранение, контроль версий, соблюдение режима доступа, управление потоком документов и т.
 п.,
п., - Публикация содержимого,
- Представление информации в виде, удобном для навигации, поиска.
В системе управления содержимым могут находиться самые различные данные: документы, фильмы, фотографии, номера телефонов, научные данные и так далее. Такая система часто используется для хранения, управления, пересмотра и публикации документации. Контроль версий является одним из основных её преимуществ, когда содержимое изменяется группой лиц (источник).
3. Админка это полноценная система управления сайтом, специальная панель, набор инструментов, созданный для облегчения ведения сайта, обновления информации, изменения данных и т.д. Существуют бесплатные и платные системы управления. Обычно профессиональные разработчики сайтов при создании сайта используют фирменную систему управления и настраивают ее индивидуально под особенности каждого сайта, или предлагают платную админку от специализированных компаний.
1 просмотр этой страницы
Зачем сайту админка (CMS), а также рейтинг CMS в 2020 году
Когда вы заходите на веб-сайт, вы не думаете о том, как он работает. Вы думаете о его услугах и удобстве. Но в основе любого сайта лежит движок (админка), называемый CMS.
CMS расшифровывается как Content Management System. То есть, система управления контентом. Чаще всего в рунете именуется админкой, хотя это не совсем правильно. CMS —внутренности сайта, которые определяют его внешний вид, удобство размещения новых статей и страниц, SEO-составляющие и еще много компонентов современного веб-ресурса. А админка — это административная панель, сайт с другой стороны монитора. Именно в админке добавляется новое содержимое на сайт, а CMS налаживает связи между внутренностями и внешним видом сайта. Это такая же программа, как и любая другая, написанная человеком. При разработке веб-сайта создание удобной админки занимает такое же важное место, как и создание продающего дизайна.
Удобство использования, скорость работы и нацеленность на результат — моменты, на которые обращают внимание создатели сайтов. Совокупность факторов позволяет составлять рейтинги CMS. Для начала отделим самописные CMS — как правило их создают под конкретный проект, разработка занимает от полугода, а результаты в свободном доступе не появляются. Воспользоваться «самописом» второй раз не получится и рассматривать их в рейтинге не имеет смысла.
Среди несамописных CMS есть платные и бесплатные.
Рейтинг CMS
Если верить рейтингу ресурса itrack, то самая популярная система в рунете это WordPress. 45% процентов сайтов с системой управления используют эту разработку, среди бесплатных CMS доля еще выше: 58%. Пользователи выбирают этот движок за простоту, скорость работы и расширяемость. Изначально WordPress создавался только как система для развития блогов, но со временем на его основе стали создавать и интернет-магазины, и социальные сети. В руках хорошего программиста возможности WordPress практически безграничны. Доработки сайта на WordPress дешевле и быстрее, чем у большинства других систем. А еще для WordPress написано огромное множество теоретических материалов, которые позволяют ответить практически на любой вопрос по системе. Большое количество плагинов лишь добавляют удобства для это CMS.
В руках хорошего программиста возможности WordPress практически безграничны. Доработки сайта на WordPress дешевле и быстрее, чем у большинства других систем. А еще для WordPress написано огромное множество теоретических материалов, которые позволяют ответить практически на любой вопрос по системе. Большое количество плагинов лишь добавляют удобства для это CMS.
На втором месте находится главный конкурент WordPress — система Joomla. Долгое время их доля была практически одинаковой, но сейчас происходит упадок: доля всего 13%. Это не повод списывать Joomla со счетов, т.к. и у этого движка есть потенциал для расширений и доработок.
На третьем месте находится российская разработка 1C-Битрикс с 12%. В простонародье первая часть названия забывается и акцент идет на слове «Битрикс». Это первая платная система в данном рейтинге. Битрикс изначально создавался как система для интернет-коммерции. Это позволяло оптимизировать нагрузку для интернет-магазина. Но за рубежом Битрикс почти не имеет распространения из-за специфической структуры кода и сложностей в доработках. По стоимости разработки сайты на 1C-Битрикс лидируют на рынке, но среди крупных сайтов практически не используются.
Но за рубежом Битрикс почти не имеет распространения из-за специфической структуры кода и сложностей в доработках. По стоимости разработки сайты на 1C-Битрикс лидируют на рынке, но среди крупных сайтов практически не используются.
После Битрикса происходит обвал. У системы Opencart, которая на четвертом месте, всего 3.6% присутствия на рынке. Данный процент достигнут за счет легкости вхождения в тему обычным юзером. Интерфейс системы интуитивно понятен, есть много интеграций с платежными системами и почтовыми сервисами. Основные проблемы Opencart-а это несовместимость версий, слабость в органическом продвижении и заторможенность при большом количестве товаров на сайте (более 200 тысяч). Хотя большинство пользователей никогда не сталкиваются с этими проблемами.
Можно ли прожить без CMS?
Перед созданием сайта надо обсудить не только его внешний вид, но и функционал. Простейшие лендинги могут работать и без движка. Чтобы заменить информацию на 2-3 строчки достаточно попросить разработчика. Но если перед сайтом стоят серьезные задачи, то без CMS не обойтись. Рекомендуем самостоятельно изучить вопрос или обсудить с разработчиком. У разных разработчиков разный набор систем, с которыми они работают. Мы создаем сайты под ключ на системах WordPress и Opencart. Если вам нужна доработка вашего ресурса или новый веб сайт, то напишите нам и мы с радостью вас проконсультируем, а так же сделаем лучшее предложение!
Но если перед сайтом стоят серьезные задачи, то без CMS не обойтись. Рекомендуем самостоятельно изучить вопрос или обсудить с разработчиком. У разных разработчиков разный набор систем, с которыми они работают. Мы создаем сайты под ключ на системах WordPress и Opencart. Если вам нужна доработка вашего ресурса или новый веб сайт, то напишите нам и мы с радостью вас проконсультируем, а так же сделаем лучшее предложение!
P.s.
По состоянию на 1 апреля рейтинг обновился. WordPress продолжает уверенно удерживать лидерство. А вот Joomla утратила второе место. Битрикс в России продолжает наращивать количество сайтов. Видимо, пользователей подкупает адаптированность системы «из коробки» к российскому законодательству. Это же объясняет и практически нулевую популярность системы за рубежом — там другие законы и другие правила.
Поделитесь статьей
Админка WordPress. Личный опыт использования.
Как вы возможно знаете, WordPress первоначально задумывался как блог, поэтому, когда мы попадаем в админку (на минуточку — ваш-сайт/wp-admin, если кто ещё не в курсе ), в меню мы видим все разделы, которые связаны с блогом — это записи, страницы, комментарии, пользователи.
Первоначально я предполагал, что вы имеете представление о том, что такое блог, поэтому мой урок не будет следующего характера — «если вы хотите чем-то поделиться с миром, то перейдите в Записи > Добавить новую.»
Пробежимся по меню в админке. В двух словах обо всём, а также ссылки на подробные материалы. Меньше теории, больше личного опыта.
Мы все серьёзные и занятые люди и не любим, когда нас кормят «водой». На самом деле каждый из разделов меню — это отдельная тема, однако, очень вкратце я опишу, что где искать:
- Консоль — эту страницу я использую, чтобы смотреть новые комментарии к блогу, также сюда в коде я люблю добавлять другую информацию о сайте, различные графики, как например количество продаж, количество посетителей и так далее.
- Записи — первоначально — основной контент сайта, их можно использовать непосредственно как посты блога, однако также приемлемо применять как каталог товаров или работы портфолио (если у вас не планируется раздела с обычным блогом конечно же, так как разделять записи-посты блога и записи-товары по категориям… по-моему не стоит).
 И да, записи можно разделять по рубрикам и присваивать им метки.
И да, записи можно разделять по рубрикам и присваивать им метки. - Медиафайлы — обычно я очень редко использую этот раздел меню (практически никогда), потому что, когда мне нужно к примеру вставить в пост картинку, я делаю это непосредственно на странице редактирования этого поста. Тем не менее все ваши картинки, документы и т д, загруженные на сайт через админку, вы можете найти именно на этой странице.
- Страницы — это могут быть любые статичные страницы сайта, как например «Обо мне», «Контакты», «Условия доставки», «Калькулятор услуг» — то есть всё то, что не является основным контентом сайта. Отдельный урок по страницам здесь.
- Комментарии — тут я тоже очень редко бываю, потому что сразу отвечаю на новые комментарии, либо удаляю спамеров непосредственно через Консоль (я кстати сделал, чтобы их там отображалось побольше).
- Внешний вид — и хотя название этого раздела говорит само за себя, но тут отнюдь всё не так просто, как кажется на первый взгляд, поэтому пройдемся по подпунктам:
- Темы — очень важный момент — когда мы говорим «Создать сайт на WordPress» — имеется ввиду создать тему для WP, либо использовать существующую.
 Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро. Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними.
Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро. Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними. - Настроить — редко пользуюсь этой штукой, но думаю, что в следующих версиях WordPress она получит больше возможностей и фишек. Сейчас она включает часть элементов, которые вы можете найти в настройках, меню, а также очень классную штуковину, которая появилась в одной из последних версий движка — опцию Дополнительные стили. Чем же она так хороша? Я объясню — когда вы работаете с готовой темой WordPress, то вполне вероятно, что автор продолжает дорабатывать эту тему, а соответственно, выпускать обновления, которые будут отображаться у вас в админке. Это значит, что если вы внесёте изменения в CSS непосредственно внутри темы, то после обновления всё полетит к чертям. Конечно наиболее рекомендуется для этого создавать дочернюю тему (это некоторое дополнение к теме, которое сохраняет все текущие возможности и позволяет привнести что-то своё), однако, если вам нужно всего-навсего сделать некоторые изменения в CSS, то лучше используйте Дополнительные стили.
 Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.
Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.Ах да, забыл сказать, что все изменения, сделанные через Настроить, моментально отображаются на сайте на этой же странице и вы можете решить, сохранить их или нет, если обновите страницу без сохранения изменений, то они будут потеряны. Пример ниже (
#fe0000— красный цвет).Попробуйте сами у себя на сайте — да-да, прямо сейчас!
Сюда ещё очень любят добавлять всякие настройки разработчики тем. Я тоже так умею, но пока что не особо этим пользуюсь, возможно скоро начну.
- Иногда тема поддерживает Виджеты. Не думаю, что это требует рассмотрения прямо сейчас, однако про них вы можете подробно почитать здесь.
- А вот Меню — это суперская функция WordPress, которая пригодится вам на любом сайте, даже на своём собственном.
 Подробнее про меню тут.
Подробнее про меню тут. - Редактор. Вообще, я рекомендую его отключать и использовать вместо него SFTP-клиент, но иногда он тоже может пригодиться. Этот же редактор есть и в плагинах.
- Темы — очень важный момент — когда мы говорим «Создать сайт на WordPress» — имеется ввиду создать тему для WP, либо использовать существующую.
- Плагины — расширение стандартного функционала WordPress — это может быть что угодно, от улучшенного редактора контента, до кэширования страниц и создания резервных копий. Вы можете устанавливать плагины прямо онлайн, либо загружать их в виде zip-архива. Подробнее про плагины читайте тут.
- Пользователи — в принципе тут всё вроде и так ясно. Конечно, есть некоторые моменты, которые можно рассмотреть отдельно, например роли пользователей, но это уже темы отдельных постов.
- Инструменты — обычно сюда добавляют свои настройки некоторые плагины, в остальном почти не пользуюсь этой функцией. Также при помощи этого меню происходит установка сети WordPress Multisite.
- Настройки — ну настройки сайта.
 В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
Конечно, сюда отдельно можно добавлять и свои пункты меню — например отдельно от записей может быть также и пункт меню «Портфолио» и пункт меню «Товары» — наверное именно тогда, когда появилась такая возможность, WordPress перестал считаться просто платформой для блогов.
Отдельное внимание — вкладки «Настройки экрана» и «Помощь».
Теперь несколько неочевидных моментов. В первую очередь посмотрите в правую верхнюю часть экрана — там вы увидите одну или две вкладки (в зависимости от страницы админки, на которой находитесь) — это вкладки Настройки экрана и Помощь.
Название вкладки Помощь говорит само за себя, а вот Настройки экрана это уже кое-что поинтереснее — она позволяет поднастроить вам любую страницу админки под себя, например отключить ненужные блоки, изменить количество отображения записей на странице и так далее. В той же консоли это выглядит следующим образом:
В той же консоли это выглядит следующим образом:
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
как пользоваться, настройка, что это за программа
Ammyy: что это за программа
Как пользоваться программой Ammyy Admin
Как работает Ammyy Admin
Удаленный доступ через Ammyy
Ammyy Admin: настройка
Ammyy Admin: настройка прокси
Дистанционное управление сторонними устройствами требует надежного и безопасного решения, обладающего всеми необходимыми функциями. Инструмент Ammyy Admin предназначен для внешнего управления удаленными устройствами в режиме реального времени. Не требующее установки приложение сразу готово к использованию.
Инструмент Ammyy Admin предназначен для внешнего управления удаленными устройствами в режиме реального времени. Не требующее установки приложение сразу готово к использованию.
Благодаря простому интерфейсу, совместимости с большинством ОС Windows, а также Windows Server 2000, 2003, 2008 ПО используется для выполнения множества бизнес-задач. Большое количество полезных функций, делают Ammy универсальным решением, как для профессионалов, так и для новых пользователей. Купить Ammyy Admin можно в SoftMagazin по лучшей цене, предварительно ознакомившись с видами лицензий.
Ammyy: что это за программа
Ammyy представляет собой удобный инструмент, который можно применять для личных целей и коммерческого использования. Программа помогает устанавливать сеанс удаленной связи с другими устройствами без привлечения ресурсоемких приложений. Абсолютно все данные, включая чаты, файловые менеджеры, видеозаписи и другие файлы, передаются через защищенный канал связи.
ПО дает возможность значительно повысить эффективность работы сотрудников, увеличить производительность труда. Удаленная техподдержка становится доступным прозрачным процессом для обеих сторон. Ammy потребляет минимум ресурсов компьютера, соответственно может полноценно работать на многих устройствах, имеющих старые ОС и не самое производительное «железо».
Как пользоваться программой Ammyy Admin
Чтобы пользоваться программой, необходимо установить ее на обоих устройствах. Стоит обратить внимание на версию ПО – она должна быть одинаковая на компьютерах, во избежание ошибок во время сеанса связи.
Запустите приложение при помощи ярлыка на рабочем столе. В открывшемся окне с левой стороны будет отображена зеленая строка, в которой появится ID. Эти данные необходимо сообщить администратору, либо другому человеку, осуществляющему техподдержку. После выполнения данных действий администратор сможет подключиться, получив разрешение клиента.
Как работает Ammyy Admin
Программа Ammy позволяет решить проблему подключения, если устройства не находятся в одной локальной сети, используя для этого Интернет-соединение. Для корректной работы ПО не требуется пробрасывать порты, чтобы открыть доступ к приложениям на ПК. Таким образом, нет необходимости в детальной настройке маршрутизатора и создании виртуальных серверов.
Подключение для удаленного доступа создается при помощи прямых IP, либо, если устройства находятся в разных локальных сетях/отсутствуют внешние IP – роль посредников играют публичные сервера приложения. Уникальный ID, который присваивается при первом сеансе, остается неизменным при дальнейших подключениях.
Удаленный доступ через Ammyy
Удобное ПО позволяет осуществлять удаленное администрирование в качестве техподдержки пользователей, контролировать служебные сервера без личного присутствия. При обслуживании корпоративных сетей данной программой все данные передаются по защищенным каналам.
Для создания удаленного сеанса связи нет необходимости вручную настраивать порты или отключать сетевой экран. Чтобы создать удаленный доступ понадобится лишь установленное ПО одинаковых версий на устройствах и подключение к Интернету.
Ammyy Admin: настройка
Для осуществления удаленного сеанса связи потребуются минимальные настройки, непосредственно при подключении. После того, как пользователь сообщил свой ID либо IP, его необходимо ввести в графе «ID/IP клиента». Чтобы откорректировать режим подключения, нужно выделить подходящий, в открывшемся списке.
В зависимости от качества Интернет-соединения и требуемых действий можно выбрать скорость передачи данных при работе с удаленным рабочим столом, проверку скорости, RDP-соединение, передачу фото и другое. В окне программы у пользователя отобразится, что определенный ID пытается установить соединение. В данном окне также можно выбрать разрешенные действия для удалённого доступа: управление, передачу файлов, RDP-сессию, голосовое общение.
Ammyy Admin: настройка прокси
Как уже упоминалось, Ammyy работает через прямое соединение по IP, либо устанавливает соединение посредством собственных публичных серверов. В настройках программы автоматически включен пункт «Использовать глобальную сеть Ammyy».
При соединении через прокси можно вручную ввести настройки прокси сервера. Нужно установить флажок напротив пункта «Use HTTPs Proxy» и указать порт, логин, пароль, и IP-адрес. Настройки прокси-сервера можно также импортировать через браузер автоматически. Чтобы новые правила вступили в силу, приложение нужно перезапустить.
Вас также могут заинтересовать статьи:Ammyy Admin — снять ограничение, настройка постоянного доступа, сброс ID
Как удалить Ammyy Admin с компьютера полностью, как выйти из полноэкранного режима
Знакомство с панелью администрирования — документация CS-Cart 4.12.x
Панель администратора (или сокращенно панель администратора) — это основной инструмент для работы с вашим интернет-магазином. Здесь вы можете управлять продуктами и заказами, предлагать скидки, общаться со своими покупателями, изменять внешний вид вашего магазина и многое другое.
Здесь вы можете управлять продуктами и заказами, предлагать скидки, общаться со своими покупателями, изменять внешний вид вашего магазина и многое другое.
Панель администратора отзывчива: она адаптируется к размеру экрана устройства, с которого вы ее просматриваете. Таким образом, вы можете управлять своим магазином с мобильных устройств.
Подключитесь к панели администратора
Чтобы найти панель администратора, откройте веб-сайт вашего интернет-магазина в браузере и добавьте /admin.php в конец URL-адреса.
Важно
Если вы уже установили CS-Cart и переименовали admin.php из соображений безопасности, используйте URL-адрес вашего магазина и новое имя файла admin.php , например:
mynewshop.tk/my_admin_panel.php
Например, войдите в админку онлайн-демонстрации CS-Cart (demo.cs-cart.com). Перейдите по адресу: demo.cs-cart.com/admin.php
Введите адрес электронной почты администратора и пароль , который вы использовали во время установки CS-Cart. В онлайн-демонстрации CS-Cart адрес электронной почты и пароль уже указаны для вас, поэтому все, что вам нужно сделать, это нажать кнопку Войти в систему .
В онлайн-демонстрации CS-Cart адрес электронной почты и пароль уже указаны для вас, поэтому все, что вам нужно сделать, это нажать кнопку Войти в систему .
Приборная панель
Первое, что вы заметите, — это панель Dashboard , где вы можете проверить статистику продаж, просмотреть последние заказы и изменения продуктов.Панель инструментов также предоставляет информацию из базы данных, такую как количество активных продуктов и зарегистрированных клиентов.
- Общее количество заказов, сумм продаж и налогов в вашем магазине.
- Ежемесячная статистика вашего магазина в виде диаграммы.
- Краткая статистика магазина: количество товаров, покупателей, страниц и т. Д. Щелкните количество товаров, чтобы перейти на страницу с подробным списком этих товаров.
- Последние заказы, сделанные в вашем магазине.Переключайтесь между вкладками, чтобы увидеть заказы с определенными статусами.
- Количество заказов с определенным статусом и общий доход, полученный по заказам этого типа.

- Краткий вариант информации, представленной в разделе Администрирование → Журналы . Щелкните ссылку Показать все , чтобы просмотреть полный журнал.
Вы также можете выбрать период времени, за который будет отображаться информация на панели инструментов. Нажмите на период в правом верхнем углу страницы и выберите необходимый период из выпадающего меню.При желании щелкните Custom Range , чтобы задать собственный период, и нажмите Apply .
Верхняя панель
Давайте посмотрим на верхнюю панель:
- Дополнения — управление полезными расширениями, которые добавляют дополнительные функции в ваш магазин.
- Администрирование — создание резервных копий вашего магазина, импорт и экспорт данных, обновление магазина, редактирование магазинов, способы оплаты и доставки, налоги и валюта.
- Настройки — настройка различных аспектов вашего магазина, таких как единицы измерения веса, карта сайта, язык панели администратора по умолчанию и настройки электронной почты.

- Дизайн — редактируйте меню своего магазина, меняйте внешний вид магазина и структуру определенных типов страниц.
Верхняя панель также позволяет вам выбрать язык панели администратора и валюту для использования на панели инструментов и в отчетах о продажах.
Значок Тележка в левой части верхней панели позволяет перейти на витрину. Витрина — это то, что видят ваши покупатели, открывая ваш магазин.
Операции магазина
Панель под верхней панелью служит для управления работой вашего магазина:
Значок Домой перенесет вас на панель управления
Заказы — просмотр отчетов о продажах и управление заказами и отгрузками
Продукты — редактировать продукты и их категории, функции, фильтры и параметры
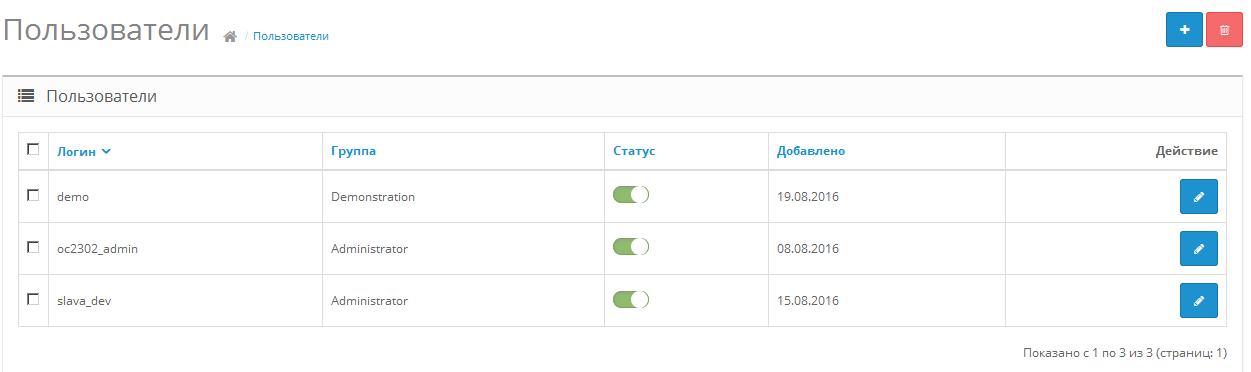
Клиенты — управляйте администраторами магазина и зарегистрированными покупателями, а также группами пользователей с разными привилегиями
Маркетинг — продвигайте свои продукты, предлагайте бонусы и просматривайте корзины, которые клиенты не использовали для оформления заказа
Веб-сайт — создание и публикация страниц, опросов, форм и ссылок, а также управление аспектами SEO вашего магазина
Продавцы (доступно только в Multi-Vendor) — управление поставщиками на вашем рынке и контроль вашего бухгалтерского учета.

Примечание
В вашей панели администратора могут быть дополнительные подразделы меню в зависимости от установленных и активированных надстроек.
Что такое панель администратора?
Узнайте больше о панели администратора Crowdbotics, включенной в вашу сборку
Панель администратора включена в вашу сборку и находится на панели инструментов вашего приложения. Он существует для того, чтобы вы могли контролировать свое приложение после его создания.
Начните с создания моделей данных серверной части, админки и API и добавления их в админпанель.Бэкэнд будет основным первым продуктом и послужит для хороших демонстраций. Все это можно сделать самостоятельно, без разработчика. Вы можете создать весь бэкэнд всего за час или два, если вы уже спланировали приложение: вы просто нажимаете на ввод данных.
После того, как вы загрузили свои модели, вы готовы нажать развернуть, , а затем перейти в панель администратора приложения. Помните, что учетные данные отправляются создателю приложения по электронной почте, но вы можете изменить их, войдя в панель администратора приложения.
Помните, что учетные данные отправляются создателю приложения по электронной почте, но вы можете изменить их, войдя в панель администратора приложения.
Теперь ваше приложение работает с работающим сервером и временным интерфейсом. Вам доступны три вещи:
- Панель администратора, содержащая все созданные вами модели
- Базовые веб-представления для всех созданных вами моделей
- Регистрация пользователя, логин, сброс пароля
- API для каждой созданной вами модели
Общие сведения о панели администратора
Ваша панель администратора имеет множество удобных встроенных функций.Вот что вы можете сделать «из коробки»:
- Добавление и удаление пользователей.
- Сброс паролей.
- Определите, какие пользователи имеют доступ к панели администратора (установите флажок «Персонал» в учетной записи пользователя в списке пользователей и сохраните, чтобы предоставить кому-либо доступ).

- Создать группы пользователей. (щелкните Группы или щелкните пользователя и щелкните +, чтобы создать группу.)
- Определите, какие группы пользователей имеют разрешения на доступ к каким моделям.
- Просмотрите все объекты базы данных, которые вы создали.
- Добавлять и удалять объекты базы данных по отдельности.
Добавить или удалить элементы для администратора всегда быстро, поэтому мы рекомендуем использовать это как основной способ администрирования базы данных.
Посмотрите это видео, чтобы получить дополнительную помощь:
Почему создание админ-панели должно быть в вашем первом спринте
Игнорирование мелких аспектов — это природа начала проекта разработки программного обеспечения. От того, сколько времени займет функция до ошибки «Мифический месяц человека»; в конце концов команда сталкивается со всем этим.Одна из областей, о которой часто забывают и которая может существенно повлиять на производительность приложения, — это панель администратора. На мой взгляд, немногие функции столь же важны и полезны, как панель администратора. Чаще всего разработчики и руководители проектов не тратят время на планирование, проектирование и реализацию. Часто из-за этого проекты могут перетекать. Немного поработав заранее, вы можете значительно сократить это трение и помочь своей компании быстрее получать прибыль.
На мой взгляд, немногие функции столь же важны и полезны, как панель администратора. Чаще всего разработчики и руководители проектов не тратят время на планирование, проектирование и реализацию. Часто из-за этого проекты могут перетекать. Немного поработав заранее, вы можете значительно сократить это трение и помочь своей компании быстрее получать прибыль.
Что такое админка, спросите вы? Это специальная для администратора платформа в приложении, которая позволяет получать доступ и управлять данными в пользовательском интерфейсе сайта.Панель администратора может помочь с функциями, связанными с пользователем, такими как предоставление информации о поведении пользователей, работа с профилями, которые нарушают условия и положения сайта, и отслеживание транзакций. Но вы должны знать, что сайты администрирования не ограничиваются только задачами, связанными с пользователем.
Хорошо продуманная панель администратора может быть превращена в информационную панель для отображения бизнес-показателей и аналитики без написания пользователем ни единого бита кода или для экспорта еженедельных данных, которые можно использовать для создания отчетов. Добавьте к этому списку, что любому QA-члену команды понравится панель администратора за простоту, которую она дает им при проверке данных, быстром вводе или удалении данных и определении того, является ли проблема во внешнем или внутреннем интерфейсе. Работа без панели администратора может привести к нехватке информации о ваших данных и усложнить работу группы тестирования.
Добавьте к этому списку, что любому QA-члену команды понравится панель администратора за простоту, которую она дает им при проверке данных, быстром вводе или удалении данных и определении того, является ли проблема во внешнем или внутреннем интерфейсе. Работа без панели администратора может привести к нехватке информации о ваших данных и усложнить работу группы тестирования.
Большинство веб-фреймворков имеют библиотеки плагинов, которые значительно упрощают создание панели администратора.Например, в PHP / Laravel есть LaraAdmin (https://laraadmin.com/), в Ruby / Rails есть ActiveAdmin (https://activeadmin.info/), а в моей любимой внутренней структуре Django (https://docs.djangoproject) .com / en / 1.11 / ref / contrib / admin /), по умолчанию имеет панель администратора!
Это изображение модификации панели администратора Django для обеспечения некоторых аналитических функций.
Ограничения: Стандартные административные панели прекрасны, но нам нужно обойти некоторые ограничения. Большинство административных панелей plug-and-play преследуют две цели: управлять данными и отображать данные. Это важные части любых приложений, управляемых данными.
Большинство административных панелей plug-and-play преследуют две цели: управлять данными и отображать данные. Это важные части любых приложений, управляемых данными.
Можем ли мы продвинуться дальше? Да мы можем! Вашему клиенту не нужно видеть график квартальных доходов или количество посещений постоянных клиентов, но я уверен, что вам это нужно.
Как насчет средней покупки на транзакцию? Если вам нравятся эти показатели, я предлагаю расширить ограниченную функциональность панели администратора, включив в нее бизнес-аналитику.Существуют и другие сайты, которые могут создавать панели администратора, но они могут не иметь настраиваемых функций, необходимых вашей команде.
Последние мысли: Хорошо продуманная панель администратора повысит производительность, даст представление о данных и поможет выявлять ошибки; увеличивая доход вашего бизнеса. Вложив средства в панель администратора на раннем этапе, вы собираетесь создавать свое приложение намного эффективнее и позволять своей команде делать то, что им нужно для развития вашего бизнеса.
Вам нужна помощь в создании нашей следующей панели управления администратора? Наши опытные бэкенд-команды рады помочь! Свяжитесь с нами по info @ bytelion.com.
Как создать приличную панель администратора
Обычно, когда дело доходит до разработки приложения или любого другого технического решения, много внимания уделяется его функциональности и внешнему виду с точки зрения конечного пользователя, в то время как панель администратора и ее производительность часто игнорируются. Тем не менее, наличие высокопроизводительной панели администратора, адаптированной к вашим конкретным бизнес-потребностям, так же важно, как и удобный и хорошо функционирующий веб-сайт или приложение.
Основная проблема здесь в том, что, к сожалению, нет исчерпывающего контрольного списка функций, подходящих для всех случаев, и все зависит от выполняемых операций. В этой статье мы дадим вам несколько советов и рекомендаций, которые, надеюсь, помогут вам решить, как должна выглядеть панель администратора вашего веб-сайта или приложения.
Начните с правильных вопросов
Первое и самое главное, что вы должны понять, это то, что ваша панель администратора должна быть полезной именно для вас и вашей компании, а это означает, что она должна оптимизировать вашу работу или работу вашей команды и сделать ее более эффективной.Другими словами, самое навороченное, сложное и дорогое решение может оказаться просто ненужным, если вам нужен только базовый функционал. Тем не менее, если вы, например, хотите разработать CRM с множеством элементов и функций, настраиваемая админ-панель с хорошим и хорошо продуманным дизайном просто необходима.
Главное здесь то, что перед принятием какого-либо решения мы рекомендуем уделить некоторое время анализу потребностей вашего бизнеса. Это может показаться сложным, но вот список вопросов, которые должны помочь вам в решении этой задачи:
- Как часто вы планируете менять (например,грамм. добавлять, обновлять, удалять) содержимое вашего приложения / веб-сайта?
- Вам нужно будет интегрировать вашу отдельную админ-панель с какими-либо сторонними системами?
- Какие функции вы хотите, чтобы ваша панель администратора имела (например, просто управление контентом, сбор статистики, обработка заказов и т.
 Д.)
Д.) - Смогут ли другие пользователи (например, авторы) публиковать собственный контент (например, статьи, сообщения) на вашем веб-сайте? (Если да, вам также следует подумать о процедуре сообщения о злоупотреблениях)
- Смогут ли пользователи зарегистрироваться в вашем приложении / на сайте? Для чего? Будет ли требоваться предварительная или пост-модерация регистрации пользователя?
Основываясь на своих ответах, вы можете определить, сможете ли вы сэкономить на чем-то другом, и выбрать более или менее стандартное решение; или вы просто не смогли сэкономить и должны вложиться в сложную, но высокофункциональную админку.
Давайте обсудим каждую из вышеперечисленных альтернатив более подробно.
Простой, но элегантный
Как уже упоминалось, разработка админ-панели не всегда должна быть сложной и дорогой. Вот два проверенных признака того, что вам лучше выбрать простое решение, построенное по шаблону:
- вам необходимо выполнять стандартные базовые функции (т.
 е. создание, изменение, удаление контента; добавление и удаление пользователей и т. Д.).
е. создание, изменение, удаление контента; добавление и удаление пользователей и т. Д.). - будет один или несколько пользователей (т.е.е. admins) админки
Многие люди думают, что слово «простой» является синонимом «не очень серьезный», но не позволяйте этому первому впечатлению обмануть вас. Простая панель администратора не означает, что ваш проект разработки слишком тривиален для полноразмерного решения или что у вас будут ограниченные возможности. Такой вариант будет иметь минимум , но достаточных функций, которые вам понадобятся для эффективного управления вашим приложением или веб-сайтом.В частности, они обычно охватывают следующие характеристики:
- Управление пользователями (например, добавление, удаление, создание групп, включение / отключение прав пользователей и т. Д.)
- Управление контентом (т.н. так называемый CRUD: создание, чтение, обновление и удаление)
- Экспорт / импорт данных (т.
 е. базовая интеграция с другими системами)
е. базовая интеграция с другими системами) - Дополнительно: платежная система (сторонняя или пользовательская)
Как показывает практика, большинству веб-сайтов и приложений не нужно больше, поэтому платить за разработку админ-панели со сложной функциональностью и продуманным дизайном было бы просто потерей денег.
Если говорить о дизайне, то простая админка обычно не требует использования разнообразных цветов и элементов. Так что это также область, где вы можете сэкономить свои деньги и снизить общие затраты на проект разработки. И если вы боитесь, что такое панно может выглядеть устаревшим, то не стоит. В этом мире нет ничего, что админы оценили бы больше, чем простота использования.
Давайте рассмотрим пример, чтобы вы поняли, как выглядит простая, но изящная панель администратора.
Пример использования: панель администратора для платформы планирования колледжа К нам обратился клиент с идеей создать платформу, которая поможет студентам выбрать вуз и подать заявку. Как вы уже догадались, основной задачей админ-панели было эффективное управление пользователями.
Как вы уже догадались, основной задачей админ-панели было эффективное управление пользователями.
GBKSOFT разработала простое решение, которое точно соответствует потребностям клиента и не перегружено лишними элементами. Смотрите ниже, как это выглядит.
Добавление пользователей
1 — меню пользователя; 2 — контекст пользователя.
Этот блок позволяет администраторам добавлять основную информацию о пользователе: имя, тип (ученик или родитель) и контактные данные.
Профиль пользователя
1 — меню пользователя; 2 — методы.
Блок выше помогает администраторам просматривать и редактировать профили пользователей.
Управление подпиской
1 — меню управления абонентами; 2 — создать объект-подписчик; 3 — сгенерировать почтовый интерфейс для подписчиков.
Указанный выше блок не является стандартной функцией простых административных панелей, но при необходимости его можно интегрировать. Это делает управление подпиской и создание групп простым и удобным, поэтому вам не нужно тратить много времени на эту задачу.
Это делает управление подпиской и создание групп простым и удобным, поэтому вам не нужно тратить много времени на эту задачу.
Сложно, но удобно
В предыдущем разделе мы говорили о случаях, когда настраиваемая панель администратора не требуется, и поэтому выбор решения, созданного по шаблону, будет лучшим выбором.
Тем не менее, иногда получение максимальной отдачи от панели администратора означает, что ею должны управлять многие люди и иметь длинный список функций.Например, в интернет-магазинах используется панель администратора для управления формой и заказами; образовательные учреждения используют панель администратора для просмотра кандидатов на каждый курс или список, а крупным компаниям требуются CRM со сложной панелью администратора для управления многочисленными процессами.
Функциональность и передовой опыт Конечно, нет исчерпывающего (или даже приблизительного) списка функций, которые должны присутствовать в любой настраиваемой панели администратора, потому что вы должны решить это на основе требований, которые вы хотите иметь. Но вот несколько идей, что может быть включено:
Но вот несколько идей, что может быть включено:
- Расширенное управление клиентами (например, поиск и просмотр информации о клиентах, а также состояния их заказов, счетов, подписок и т. Д.)
- Управление заказами и счетами (например, управление заказами и счетами; просмотр подробной информации и состояний: обработанные или невыполненные заказы, оплаченные, ожидающие или частично оплаченные счета; возможность создавать счета вручную и т. Д.)
- Управление продуктом (e.грамм. управление продуктами, автоматическое выделение ресурсов, упрощенная настройка цен, создание скидочных кампаний и т. д.)
- Управление потенциальными клиентами (например, отображение состояний статуса потенциальных клиентов и этапов процесса продажи, например, «предложение отправлено», «контракт отправлен», «переговоры» и т. Д.)
- Графики и статистика (например, сколько и какие продукты было продано, ежемесячные расходы и т.
 Д.)
Д.)
Также важно отметить, что «сложный» не означает «неудобный». Если дизайн панели администратора выполнен правильно, она должна быть простой в использовании, несмотря на множество функций и элементов.
Итак, каковы (и есть ли) лучшие практики при разработке пользовательской панели администратора? Как уже упоминалось, все зависит от потребностей вашего бизнеса, но вот несколько общих советов, которые помогут улучшить любую панель администратора:
- Чистые макеты (т.е. однотонные цвета, логичная структура, минималистский дизайн)
- Детали профиля пользователя (если доступ к панели имеют несколько пользователей)
- Значки, столбцы и флаги для улучшения навигации
- Встроенный почтовый клиент, заметки и задачи
- Встроенный файловый менеджер и календарь
Рассмотрим на примере сложной админ-панели, разработанной командой GBKSOFT.
Кейс: админка для крупного производителя Наш клиент, крупный производитель, хотел разработать комплексную CRM-систему со сложной административной панелью, которая помогла бы руководству компании улучшить процесс продаж и получить представление о важных данных. Вот как команда GBKSOFT решила эту задачу:
Вот как команда GBKSOFT решила эту задачу:
Вышеупомянутая панель администратора позволяет администраторам управлять пользователями, их ролями (то есть какими правами пользователь имеет в отношении CRM) и процессом продажи.Это также упрощает отслеживание обновлений рынка, и при необходимости можно легко загрузить рыночные отчеты.
Итак, как видите, хотя функционал достаточно богат, интерфейс не загроможден обилием элементов. Значки делают навигацию удобной, а графики помогают членам команды визуализировать прогресс и статус. Кроме того, мы не использовали слишком много цветов, чтобы не отвлекаться.
Заключение
Хорошая админ-панель — это панель, специально созданная для нужд вашего бизнеса.Вы можете выбрать простое решение, если планируете выполнять только базовые операции; или инвестируйте в сложную административную панель с многочисленными инструментами, показателями и функциями, если это поможет вам оптимизировать бизнес-процессы, улучшить отношения с клиентами или иным образом повысить производительность. Поскольку не существует единого решения, подходящего для всех, чтобы принять мудрое решение, учитывайте потребности своего бизнеса и тщательно обдумывайте цель, для которой вам нужна панель администратора.
Поскольку не существует единого решения, подходящего для всех, чтобы принять мудрое решение, учитывайте потребности своего бизнеса и тщательно обдумывайте цель, для которой вам нужна панель администратора.
Хотите, чтобы команда профессионалов разработала веб-или мобильное приложение с хорошей админ-панелью?
Связаться с намиWordPress Панель администратора | Все, что вам нужно знать
Знакомство с функциями панели администратора WordPress , также называемой приборной панелью, поможет вам максимально использовать возможности вашего сайта WordPress.
Если вы недавно установили WordPress, то обширные меню и подменю могут вас утомить.
Даже если вы уже какое-то время являетесь пользователем WordPress, поиск настроек и внесение изменений может оказаться сложной задачей.
В этой статье мы перечислили и объяснили различные функции панели администратора, чтобы вы могли освоить функции своего веб-сайта WordPress.
Содержание:
Что такое панель администратора WordPress?
Панель администратора WP — это серверная часть вашего сайта .В этом бэкэнде WordPress вы можете добавлять сообщения и страницы на свой сайт, добавлять функциональные возможности в виде плагинов, стилизовать свой сайт с помощью тем, управлять настройками WordPress и делать многое другое.
Чтобы сделать все, что описано выше, вам сначала нужно войти в панель администратора WordPress.
Как войти в панель администратора WordPress
Как администратор, вы можете получить доступ к панели администратора WordPress, введя URL-адрес для входа www.yoursite.com/wp-admin в свой браузер (конечно, замените www.yoursite.com на URL вашего сайта). С помощью этой ссылки для входа вы будете перенаправлены на страницу входа администратора WordPress. Здесь вы можете ввести свое имя пользователя и пароль администратора WordPress и нажать , войти в систему . Однако, если вы забыли свой пароль WordPress, вы можете сбросить его по ссылке Lost your Password ссылке
Однако, если вы забыли свой пароль WordPress, вы можете сбросить его по ссылке Lost your Password ссылке
После ввода правильных данных для входа вы можете получить доступ к панели администратора WordPress.
Основные части панели администратора WordPress
В админпанели у нас есть следующие части:
- Меню администратора
- Виджеты приборной панели
- Панель администратора
- Параметры экрана
- Информация о пользователе
- Справка
Меню администратора
В левой части панели инструментов вы увидите меню навигации.В нем есть пункты меню и пункты подменю, из которых вы можете выбирать, чтобы вести вас к определенным страницам.
Здесь вы наверняка будете выполнять множество функций, таких как создание страниц, обновление вашей установки WordPress, управление сайтом, установка плагинов и тем и многое другое.
Теперь мы обсудим основные функции пунктов меню на боковой панели.
Виджеты приборной панели
Первый пункт в меню администратора — это панель управления.Эта страница содержит области контента (или виджеты), которые отображают информацию о вашем сайте. В разделе «Краткий обзор», например, отображается количество сообщений и страниц на сайте, ваша версия WordPress и т. Д.
Некоторые виджеты не только отображают информацию, но и выполняют функции. Например, вы можете использовать виджет «Быстрый черновик», чтобы записать свои мысли, сохранить как черновик, а затем опубликовать как контент на своем сайте.
Вы также можете перемещать виджеты, чтобы отображать их по своему усмотрению.
сообщений — Панель администратора WordPress
Здесь вы можете создавать новые сообщения в блоге, просматривать предыдущие сообщения, управлять своими сообщениями и т. Д. Чтобы сделать все это, наведите курсор на меню «Сообщения». Появится подменю.
Появится подменю.
В подменю вы увидите следующие варианты:
- Все сообщения: здесь вы увидите все опубликованные сообщения блога на своем веб-сайте. Вы также можете отредактировать или удалить сообщение здесь.
- Добавить новый: здесь вы можете создавать, а также публиковать новый контент на своем сайте с помощью редактора WordPress.Кроме того, вы можете загружать изображения и назначать категории при создании публикации.
- Категории: Здесь вы можете создавать категории, по которым вы можете группировать сообщения при их создании или редактировании.
- Теги: на странице тегов вы можете создавать теги для своих сообщений WordPress. Вы также можете группировать похожие сообщения вместе с помощью тегов. Но в отличие от категорий они необязательны.
Медиа
Еще один пункт в меню WP Admin — Медиа-библиотека.Здесь вы можете добавить на свой сайт изображения, аудио и видео файлы.
В подменю у вас есть варианты:
- Библиотека: хранит загруженные изображения, аудио и видео.
- Добавить новое: сюда вы загружаете новые медиа-файлы на свой сайт. Вы можете выбрать файлы на своем компьютере и загрузить их.
Pages — Панель администратора WordPress
На вашем сайте может быть ваша домашняя страница, страница «О нас», страница «Контакты» и любые другие страницы, которые могут потребоваться вашей компании.Создавайте такие страницы, используя пункт «Страницы» в вашем меню.
Вы также можете добавлять, редактировать и удалять свои страницы.
Для работы со страницами щелкните элемент Pages . Это расширит подменю, которое содержит:
- Все страницы: отображает список всех страниц вашего сайта. Найдите существующие страницы и отредактируйте их здесь.
- Добавить новый: создание новых страниц для вашего веб-сайта с помощью этой опции.
 Вы можете создать отдельную страницу или создать страницу в качестве подстраницы другой, выбрав родительскую страницу в правой части экрана.
Вы можете создать отдельную страницу или создать страницу в качестве подстраницы другой, выбрав родительскую страницу в правой части экрана.
Комментарии
Читатели, скорее всего, оставят комментарии на вашем сайте. Вы можете одобрить их комментарии, пометить их как спам или удалить. Для этого и предназначен этот пункт меню.
Внешний вид
Вы хотите изменить внешний вид своего сайта? Для этого и нужен элемент Внешний вид. Здесь вы можете изменять свой сайт, настраивая темы администратора, а также виджеты, меню и параметры фона.
В его подменю находятся опции:
- Темы: показывает вашу текущую тему и другие темы, которые вы, возможно, установили и хотите активировать позже.Здесь вы можете активировать или деактивировать административные темы. Используя кнопку «Добавить», вы также можете установить новые темы на свой сайт.
- Настроить: это позволяет вам создать свою тему так, как вы хотите.
 Параметры настройки также очень просты в использовании. Нажмите на нее, и вы попадете на страницу настройки, где сможете редактировать свой сайт с его многочисленными функциями на левой панели. С легкостью выполняйте такие действия, как изменение идентичности сайта, цветов, фонового изображения и т. Д. С помощью нескольких щелчков мыши.Когда закончите, сохраните и опубликуйте свои изменения.
Параметры настройки также очень просты в использовании. Нажмите на нее, и вы попадете на страницу настройки, где сможете редактировать свой сайт с его многочисленными функциями на левой панели. С легкостью выполняйте такие действия, как изменение идентичности сайта, цветов, фонового изображения и т. Д. С помощью нескольких щелчков мыши.Когда закончите, сохраните и опубликуйте свои изменения. - Виджеты: позволяет добавлять блоки содержимого на боковые панели, нижние колонтитулы, настраиваемые элементы навигации и многое другое.
- Меню: здесь вы можете создать новое меню (например, главное меню навигации), отредактировать существующие меню или удалить меню. Вы также можете изменить порядок пунктов меню в нужном вам порядке.
- Фон: это приведет вас на страницу настройки тем, где вы можете изменить или удалить фоновое изображение своего веб-сайта. Вы также можете изменить размер и положение изображения.
- Редактор тем: позволяет напрямую редактировать код вашей темы в панели управления WordPress.
 Когда вы пытаетесь это сделать, появляется предупреждающее окно.
Когда вы пытаетесь это сделать, появляется предупреждающее окно.
Это информирует вас о том, что внесение изменений в код вашей темы без надлежащего опыта, скорее всего, приведет к сбою вашего сайта. Так что, если вы не знакомы с редактированием кода, вам следует обратиться за помощью к специалисту по WordPress.
Плагины
Мы переходим к следующему (и одному из самых полезных) пунктов в списке меню — Плагины.
Плагины— это программное обеспечение, которое добавляет новые функции на ваш сайт.
Итак, чтобы добавить плагины на ваш сайт, нажмите на опцию «Плагины», чтобы получить элементы подменю.
- Установленные плагины: показывает вам уже установленные плагины.
- Добавить новый: нажмите здесь, если хотите добавить новые плагины.
- Редактор подключаемых модулей: здесь вы можете вносить прямые изменения в свой подключаемый модуль, но лучше этого не делать, если вы не знаете, что делаете.
 Редактирование кода плагина может вызвать конфликты, которые нарушат работу вашего сайта.
Редактирование кода плагина может вызвать конфликты, которые нарушат работу вашего сайта.
Пользователей — Панель администратора WordPress
Параметр «Пользователи» позволяет вам создать новый профиль пользователя, а также назначить ему роли и разрешения. Как владелец веб-сайта вы можете выбрать, кто имеет право создавать и редактировать контент на вашем сайте, устанавливать темы и плагины и выполнять другие функции.
В опциях подменю у вас есть:
- Все пользователи: показывает всех, кто зарегистрирован на вашем сайте WordPress.Вы можете увидеть роль, назначенную каждому пользователю, а также другую информацию, такую как количество сообщений, опубликованных на вашем сайте.
- Добавить нового: этот параметр позволяет добавить нового пользователя, а также назначить ему роль.
- Профиль: отображает параметры персонализации для текущего пользователя, вошедшего в систему.
 Здесь вы можете настроить панель администратора WP, чтобы она выглядела для вас иначе. Допустим, вы устали от синей панели инструментов WordPress.Вы можете изменить цветовую схему WordPress по умолчанию на другой набор цветов. Вы также можете настроить внешний вид редакторов WordPress и внести изменения в данные своего профиля.
Здесь вы можете настроить панель администратора WP, чтобы она выглядела для вас иначе. Допустим, вы устали от синей панели инструментов WordPress.Вы можете изменить цветовую схему WordPress по умолчанию на другой набор цветов. Вы также можете настроить внешний вид редакторов WordPress и внести изменения в данные своего профиля.
Инструменты
Инструментыпредоставляют множество возможностей для упрощения задач на вашем веб-сайте. Некоторые плагины или темы также могут добавлять сюда свои инструменты.
В подменю инструментов у вас есть следующие элементы:
- Доступные инструменты: здесь будет отображаться любой доступный у вас инструмент (помимо других инструментов в подменю).
- Импорт: если у вас есть содержимое в других CMS, вы можете перенести его на свой сайт. Для начала вы можете выбрать любую систему, из которой хотите выполнить импорт.
- Экспорт: позволяет сохранять на компьютер такое содержимое, как сообщения, страницы, комментарии, настраиваемые поля, термины, меню навигации и настраиваемые сообщения.
 Затем вы можете импортировать этот контент в совместимую CMS.
Затем вы можете импортировать этот контент в совместимую CMS.
- Состояние сайта: показывает элементы, требующие вашего внимания.Это может быть проблема с обновлением или проблема безопасности WordPress.
- Экспорт личных данных: позволяет экспортировать файл, содержащий личные данные определенного пользователя на вашем сайте. Вам будет предложено ввести свой адрес электронной почты, чтобы вы могли получить подтверждение запроса.
- Удалить личные данные: пользователь может пожелать удалить свои данные. Эта опция позволяет стереть личную информацию пользователя.
Параметр «Настройки» панели администратора WordPress
Параметр «Настройки» позволяет настроить параметры основного сайта.Они варьируются от параметров брендинга, таких как название и слоган вашего сайта, до параметров, которые важны для работы вашего сайта, например постоянных ссылок. Общие настройки WordPress включают:
Общие настройки WordPress включают:
Общие
Здесь вы можете просматривать и редактировать основную информацию о вашем сайте, например:
- Заголовок сайта: Это имя вашего сайта.
- Tagline: краткое описание вашего сайта.
- URL WordPress: точное местоположение вашего сайта.
- Адрес сайта: это URL-адрес, который люди используют для посещения вашего сайта.
- Адрес электронной почты администрации: на него будет отправляться важная информация о вашем сайте.
- Членство: установка флажка рядом с ним позволит посетителям создать учетную запись на вашем веб-сайте.
Если вы хотите это сделать, убедитесь, что для роли по умолчанию для нового пользователя установлено значение «Подписчик». В результате вы гарантируете, что новые участники получат самые базовые разрешения.
- Язык сайта
- Часовой пояс
- Формат даты
- Неделя начинается.
Когда вы вносите здесь какие-либо изменения, обязательно прокрутите вниз и нажмите Сохранить изменения .
Письмо
Это касается сообщений, которые будут написаны в блоге. В нем у вас:
- Категория сообщения по умолчанию: это категория по умолчанию, которая будет назначена сообщению, если при создании сообщения не выбрана никакая категория.
- Формат сообщения по умолчанию: это определяет способ отображения ваших сообщений. Например, если вы в основном хотите создавать сообщения с большим количеством изображений, вы можете установить формат галереи по умолчанию.Однако обратите внимание, что ваша тема может поддерживать не все форматы.
- Параметр Публикация по электронной почте полезен, если вы не хотите постоянно входить в свою панель управления. Вы можете создавать сообщения по электронной почте и публиковать их прямо на своем сайте.
- Update Services: здесь вы перечисляете службы, которые будут уведомлены после публикации сообщения.
Не забудьте также нажать Сохранить изменения .
Чтение
Эта опция позволяет вам решить, как ваша главная страница и страница блога будут отображаться для читателей.
Отображается ваша домашняя страница: для этого варианта, если у вас нет блога или новостного сайта, вы должны выбрать « A static page ». В результате вы будете использовать специально разработанную домашнюю страницу для своего веб-сайта.
Вы также можете контролировать, сколько сообщений может отображаться на странице, а также должен ли отображаться полный текст или сводка.
Если ваш сайт все еще находится в разработке, возможно, вы пока не захотите, чтобы поисковые системы индексировали его. Вы можете поставить галочку в поле «Не рекомендовать поисковым системам…» для этого.
После внесения всех изменений нажмите Сохранить изменения .
Обсуждение
Эта опция касается комментариев на вашем сайте. Многие из его вариантов легко понять, поэтому мы объясним те, которые могут сбивать с толку.
Одним из таких вариантов является опция « Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые сообщения ».
« pingback » — это комментарий, который вы получаете, когда кто-то делает сообщение в своем блоге и добавляет ссылку на сообщение, которое у вас уже есть в вашем блоге.
« trackback » — это уведомление, которое получают другие веб-сайты, когда вы включаете их ссылку в свое сообщение.
Допустим, вы написали сообщение о том, как испечь торт, и вставили ссылку на другой веб-сайт, который предлагает больше рецептов, чтобы помочь вашим читателям. Другой веб-сайт будет уведомлен. Следовательно, авторы могут отслеживать, кто ссылается на их статьи.
Поле‘ Comment Moderation ’ позволяет вам перечислить слова, электронные письма и URL-адреса, которые могут привести к тому, что комментарий будет помещен в очередь на модерацию, чтобы вы могли утвердить или удалить.
Поле « Disallowed Comment Keys » позволяет перечислить слова, электронные письма и URL-адреса, по которым комментарий будет помещен в корзину.
Раздел « Аватары » позволяет включить аватары для людей, которые комментируют ваш сайт. Когда вы внесли все необходимые изменения в панели администратора WordPress, нажмите Сохранить изменения .
Когда вы внесли все необходимые изменения в панели администратора WordPress, нажмите Сохранить изменения .
Медиа
Это позволяет вам настроить, как ваши изображения загружаются в вашу установку WordPress.
Постоянные ссылки
Этот параметр позволяет вам контролировать структуру URL-адресов для содержимого вашего сайта, включая сообщения, страницы и т. Д.,
Конфиденциальность
Этот параметр позволяет вам создать политику конфиденциальности для вашего сайта, используя существующую или новую страницу. Вам будет показана частично заполненная страница. Вы можете настроить его содержимое, добавив в него всю информацию, которая необходима вашим пользователям, чтобы они были уверены в безопасности своих данных.
Свернуть меню
Это последняя опция в нашем меню администратора.Эта функция позволяет свернуть меню, в результате чего остаются видимыми только значки меню администратора.
Панель администратора
Панель администратора — это панель вверху, которая содержит полезную информацию и ссылки администратора, такие как добавление нового сообщения, редактирование профиля и просмотр комментариев, ожидающих рассмотрения. По мере установки плагинов они также могут добавлять новые элементы в панель администратора.
Параметры экрана — Панель администратора WordPress
Эта функция дает вам возможность скрывать / отображать элементы, которые вы хотите видеть на панели инструментов WordPress.Для этого просто нажмите «Параметры экрана».
В результате вы получите разные варианты с флажками рядом с ними.
Установите или снимите отметки с тех, которые вы хотите показать или скрыть.
При внесении изменений экран администратора будет настроен.
Информация о пользователе
Показывает пользователя, который в данный момент вошел в систему на панели администратора. Когда вы наведете на него курсор, отобразятся сведения о профиле пользователя и кнопка для выхода.
Когда вы наведете на него курсор, отобразятся сведения о профиле пользователя и кнопка для выхода.
Справка
Параметр «Справка» предоставляет несколько полезных ссылок на страницы справки WordPress.
Просто щелкните значок справки, чтобы расширить доступные ресурсы для пользователей WordPress.
Заключение — Панель администратора WordPress
Это руководство познакомило вас с инструментами, настройками и функциями, доступными в вашей панели администратора WordPress. На этом этапе вы должны быть лучше подготовлены к настройке, улучшению и управлению своим сайтом с помощью панели администратора.
По мере того, как вы это делаете, вам также могут понадобиться руководства, которые помогут с изменениями, обновлениями, публикациями и другими действиями, которые вы делаете на сайте. Наш WP College — отличный ресурс для руководств и исправлений WordPress.
Если вы нашли эту статью полезной, добавьте ее в закладки для использования в будущем. И если у вас есть дополнительные вопросы по этой теме, сообщите нам об этом в комментариях ниже.
И если у вас есть дополнительные вопросы по этой теме, сообщите нам об этом в комментариях ниже.
Проектирование панели администратора | Кристиан Белер | Средний
Они живут в самых глубоких и темных уголках Интернета.Всегда в фоновом режиме. Никогда не видел большинство обычных пользователей.
Нет, я не говорю о порно или темной сети.
Я говорю об административных панелях и дашбордах.
В наши дни почти каждый веб-сайт имеет какой-либо инструмент настройки в фоновом режиме. Будь то небольшой личный блог, созданный с помощью системы управления контентом (CMS), или крупнейшие веб-сайты, которыми управляют крупные компании с тысячами сотрудников.
Итак, какие проблемы возникают при проектировании панелей администратора и стоит ли тратить время на их создание?
Когда вы решите, что вы хотите или должны создать панель администратора, как вы подойдете к ее созданию? Несмотря на то, что между хорошим веб-сайтом и хорошим дизайном панели администратора есть много общего, существует очень фундаментальное различие, когда дело доходит до цели панели инструментов.
Многие современные интернет-ресурсы созданы с целью удерживать пользователя на веб-сайте как можно дольше. Приложения для социальных сетей имеют захватывающий дизайн, потому что бизнес-модель этих компаний поощряет более длительные посещения пользователей. Чем дольше пользователь остается на сайте, тем больше рекламы может быть показано, тем больше статей можно прочитать и вероятность покупки чего-либо увеличивается.
Однако при создании панели администратора ваша цель должна быть противоположной: создать ее таким образом, чтобы пользователь мог выполнять свои задачи как можно быстрее.Пользователи не хотят тратить время на что-то.
Панель инструментов YouTube Creator Studio, дизайн YouTube, скриншот автора.Чистый и функциональный дизайн
Самым важным аспектом дизайна административной панели является очень чистый и хорошо структурированный дизайн. Просто представьте данные и доступные параметры в максимально понятной форме. Нет причин добавлять какие-либо лишние дизайнерские мелочи в админ-панель, за исключением фактического веб-сайта.
Быстрые действия
Еще одна замечательная функция административных панелей — это возможность изменять небольшие настройки напрямую одним нажатием кнопки.В идеале вы можете использовать асинхронные запросы с помощью JavaScript, чтобы не перезагружать страницу. Однако попробуйте добавить обратную связь, чтобы пользователь знал, что его изменения были сохранены. Разработка этих асинхронных функций может занять больше времени, но это сделает использование панели мониторинга более удобным.
Объяснения
Одна особенность, которую очень приятно иметь в административных панелях, — это пояснения и инструкции, расположенные рядом с параметрами. Даже в инструментах, которые я разработал сам, я иногда не помню, что делает вариант, когда возвращаюсь к нему через полгода, и у него нет никаких описаний.
По сути, панели администратора имеют множество различных функций и опций. Таким образом, вместо того, чтобы ссылаться на внешнюю документацию и руководства каждые несколько минут, это может быть полезно, если в самой панели есть хотя бы некоторые описания.
Когда дело доходит до разработки и проектирования админ-панели, вы можете попасть в несколько категорий. Если вы отвечаете за админ-панель, которую видят и используют миллионы пользователей, например, YouTube Creator Studio или админ-панель WordPress, вам абсолютно необходимо потратить много времени на создание лучших инструментов администратора, которые вы можете.
Даже если вы являетесь компанией среднего размера и ваша панель администратора используется внутри только несколькими сотрудниками, вам следует сделать эту панель простой и удобной в использовании. Сотрудники приходят и уходят, и чем быстрее новый сотрудник научится использовать внутреннюю панель администратора, тем лучше.
А как насчет очень маленьких компаний и проектов? На самом деле, возможно, не стоит тратить время на создание красивой и функциональной панели администратора, если вы также можете использовать такой инструмент, как PHPMyAdmin, для непосредственного изменения нескольких переменных в базе данных.
Когда я недавно обновлял свой личный веб-сайт, я обнаружил, что 80% времени трачу на функции панели администратора. Я хотел иметь возможность контролировать все в панели администратора, не открывая PHPMyAdmin или ssh на сервере. С чисто экономической точки зрения это, вероятно, была пустой тратой времени, которое можно было бы лучше потратить на другие проекты. Или я мог бы просто использовать WordPress, но разработка собственной CMS намного интереснее.
Однако я по-прежнему считаю, что стоит потратить некоторое время на разработку функций администрирования даже для очень небольших проектов.Их будет намного удобнее использовать, чем вводить команды SQL в консоли, и есть много пользователей, которые вообще не знают эти команды, поэтому единственный способ для них управлять веб-сайтом — использовать панель управления.
Пользователи также гораздо более заинтересованы в использовании определенного инструмента, когда им легко и удобно управлять. А если проект используется часто и долгое время, время, потраченное на разработку админ-панели, может в конечном итоге привести к экономии времени.
— Presslabs DOCS
Панель администратора — это WordPress wp-admin , центральное место для всех публикаций, а также административных задач. Это означает, что медленная панель администратора WordPress — абсолютный кошмар для каждого пользователя, поскольку она может существенно повлиять на вашу производительность. Никто не хочет ждать целую вечность, чтобы сохранить сообщение об обновлении, или столько же ждать, чтобы перемещаться по опциям меню.
По этой причине мы также предоставляем статистику производительности для вашей панели администратора: время создания страницы , количество запросов , сделанных для каждого запроса , среднее время запроса , объем памяти , используемый для создания страницы и медленных запросов .Анализируя эти индикаторы, вы можете предпринять все необходимые действия, чтобы повысить скорость работы панели администратора WordPress.
Каждый из этих ключевых индикаторов имеет максимальное рекомендуемое значение . Сохранение вашего сайта ниже этих значений определит высокую производительность вашей панели администратора.
Эта статистика производительности разделена по типам страниц: первая страница , статья и архивная страница . Вы можете предотвратить появление одной из этих категорий на диаграммах, просто отменив выбор категории, которую хотите исключить.
Вы можете визуализировать эти показатели производительности за выбранные периоды времени, например, за последние 24 часа , за последнюю неделю , за последний месяц , а также выбрать собственный временной интервал. Вы также можете выбрать способ их визуализации: еженедельно , ежедневно , ежечасно , 10 минут с интервалом или даже с интервалом в 1 минуту .
Вся информация разбита по часовым поясам на основе настроек времени и местоположения вашего компьютера.Давайте рассмотрим каждую из этих категорий по очереди:
Время создания страницы
Этот показатель показывает, сколько времени в среднем уходит на выполнение кода сайта и создание HTML-кода вашего сайта.
Имейте в виду, что рекомендуемое максимальное значение для создания страницы составляет 2000 мс. Значения, превышающие это рекомендуемое значение, требуют изучения, поскольку это приведет к очень медленной работе wp-admin.
Количество запросов на запрос
Здесь вы можете узнать, сколько запросов к базе данных выполняется для генерации HTML.
Максимальное рекомендуемое значение для этих запросов — 60.
Если эти графики превышают красную линию, вы можете использовать плагины, такие как Query Monitor, чтобы определить, кто делает дополнительные запросы, о которых идет речь: https://wordpress. org/plugins/query-monitor/.
org/plugins/query-monitor/.
Пиковая память
Здесь вы можете увидеть объем памяти, необходимый для создания страницы, с максимальным рекомендуемым значением 64 МБ.
Среднее время запроса
Это еще один важный показатель, который показывает, сколько времени в среднем требуется для выполнения запросов к БД.
Максимальное рекомендуемое значение — 400 мс.
Медленные запросы
Этот показатель должен быть близок к нулю.
Эта метрика очень важна, поскольку показывает количество запросов, которые выполняются слишком медленно и требуют срочного внимания.
Чтобы увидеть запросы, которые замедляют работу вашего wp-admin, вы можете проверить логи в разделе логов Сайт -> Журналы -> Журналы PHP .
Часто задаваемые вопросы
Почему редакторы жалуются, что мой wp-admin работает медленно?
Первое, что нужно сделать в этой ситуации, — это проверить наш
Статистика производительности
по поводу вашего wp-admin . Здесь вы можете легко увидеть факторы, которые могут замедлить работу вашего
Здесь вы можете легко увидеть факторы, которые могут замедлить работу вашего wp-admin . Ваш сайт должен быть ниже максимальных рекомендуемых значений для каждой диаграммы на этой странице.
Часто причиной является то, что на вашем сайте медленные запросы , которые обычно вызываются плагином или раздутой БД (ревизии постов — это первыми, которые нужно искать в БД; их следует периодически очищать). Вы можете увидеть медленные запросы в раздел журналов нашей приборной панели.
Вам также необходимо взглянуть на REST API и вызовы Ajax так же хорошо как периодические запланированные (cron) задачи .
.

 Максимальный уровень автоматизации способствует быстрому созданию, и как следствие – продвижению веб-порталов;
Максимальный уровень автоматизации способствует быстрому созданию, и как следствие – продвижению веб-порталов; Движок предоставляется совершенно бесплатно и является очень эффективным.
Движок предоставляется совершенно бесплатно и является очень эффективным. Программа в автоматическом режиме осуществляет диагностику работы и формирует рекомендации по улучшению производительности проекта.
Программа в автоматическом режиме осуществляет диагностику работы и формирует рекомендации по улучшению производительности проекта.
 п.,
п., И да, записи можно разделять по рубрикам и присваивать им метки.
И да, записи можно разделять по рубрикам и присваивать им метки. Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро. Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними.
Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро. Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними. Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.
Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся. Подробнее про меню тут.
Подробнее про меню тут. В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.



 Д.)
Д.) е. создание, изменение, удаление контента; добавление и удаление пользователей и т. Д.).
е. создание, изменение, удаление контента; добавление и удаление пользователей и т. Д.). е. базовая интеграция с другими системами)
е. базовая интеграция с другими системами) Д.)
Д.) Вы можете создать отдельную страницу или создать страницу в качестве подстраницы другой, выбрав родительскую страницу в правой части экрана.
Вы можете создать отдельную страницу или создать страницу в качестве подстраницы другой, выбрав родительскую страницу в правой части экрана. Параметры настройки также очень просты в использовании. Нажмите на нее, и вы попадете на страницу настройки, где сможете редактировать свой сайт с его многочисленными функциями на левой панели. С легкостью выполняйте такие действия, как изменение идентичности сайта, цветов, фонового изображения и т. Д. С помощью нескольких щелчков мыши.Когда закончите, сохраните и опубликуйте свои изменения.
Параметры настройки также очень просты в использовании. Нажмите на нее, и вы попадете на страницу настройки, где сможете редактировать свой сайт с его многочисленными функциями на левой панели. С легкостью выполняйте такие действия, как изменение идентичности сайта, цветов, фонового изображения и т. Д. С помощью нескольких щелчков мыши.Когда закончите, сохраните и опубликуйте свои изменения. Когда вы пытаетесь это сделать, появляется предупреждающее окно.
Когда вы пытаетесь это сделать, появляется предупреждающее окно. Редактирование кода плагина может вызвать конфликты, которые нарушат работу вашего сайта.
Редактирование кода плагина может вызвать конфликты, которые нарушат работу вашего сайта. Здесь вы можете настроить панель администратора WP, чтобы она выглядела для вас иначе. Допустим, вы устали от синей панели инструментов WordPress.Вы можете изменить цветовую схему WordPress по умолчанию на другой набор цветов. Вы также можете настроить внешний вид редакторов WordPress и внести изменения в данные своего профиля.
Здесь вы можете настроить панель администратора WP, чтобы она выглядела для вас иначе. Допустим, вы устали от синей панели инструментов WordPress.Вы можете изменить цветовую схему WordPress по умолчанию на другой набор цветов. Вы также можете настроить внешний вид редакторов WordPress и внести изменения в данные своего профиля. Затем вы можете импортировать этот контент в совместимую CMS.
Затем вы можете импортировать этот контент в совместимую CMS.