Owl Carousel и адаптивная карусель на Javascript
15/02/2023
Owl Carousel — это простой в использовании, обновляемый, быстрый и бесплатный адаптивный слайдер-карусель с редактируемой структурой кода. Он работает с библиотекой jquery и совместим со многими распространенными браузерами.
Их также можно использовать с помощью стрелок направления, перетаскивания и автоматического зацикливания.
Браузеры и устройства, совместимые с Owl Carousel
- Google Chrome
- Mozilla Firefox
- Opera
- IE7/8/10/11
- iPad Safari
- iPod4 Safari
- Nexus 7 Chrome
- Galaxy S4
- Nokia 8s Windows8
Инсталляция Owl Carousel
Коды Owl Carousel CSS и Javascript должны быть добавлены на веб-страницу HTML вместе с кодами Jquery.
CSS-коды
Добавьте следующие коды CSS в теги <head></head>.
<link rel="stylesheet" href="owl.carousel.min.css"> <link rel="stylesheet" href="owl.theme.default.min.css">
Вы можете разместить CSS-коды там же, где и созданный проект, или вызвать их через https://owlcarousel2.github.io/OwlCarousel2/ добавив следующие коды.
<link rel="stylesheet" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css"> <link rel="stylesheet" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css">
Примечание: Поскольку вызов кодов CSS извне создаст недостаток с точки зрения производительности, было бы более правильно вызывать их из той же области хранения, что и проект.
Javascript-коды
Добавьте коды Javascript, которые заставят Owl Carousel работать, в поле после закрытия тегов <body></body>.
Примечание: Эти коды также работают при добавлении в любую область страницы, но добавление кодов <script></script> внизу страницы будет более выгодным с точки зрения скорости сайта.
<script src="jquery.min.js"></script> <script src="owl.carousel.js"></script>
Вы также можете вызывать коды Javascript извне, как коды CSS. Или вы можете сохранить его в том же файле, что и разработанный проект. Вы можете вызвать необходимые коды Javascript для слайдера Owl Carousel через https://owlcarousel2.github.io/OwlCarousel2/ со следующим использованием.
<script src="https://owlcarousel2.github.io/OwlCarousel2/assets/vendors/jquery.min.js"></script> <script src="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/owl.carousel.js"></script>
Добавьте следующую библиотеку Javascript, чтобы внести коррективы, например количество отображаемых элементов в соответствии с настройками цикла Owl Carousel, клавишами со стрелками и размерами экрана.
Примечание:
HTML-коды
Вы можете использовать самую простую версию Owl Carousel (без клавиш со стрелками и ползунков) с кодами ниже.
<div>
<div>
<h3>Slide 1</h3>
</div>
<div>
<h3>Slide 2</h3>
</div>
<div>
<h3>Slide 3</h3>
</div>
<div>
<h3>Slide 4</h3>
</div>
<div>
<h3>Slide 5</h3>
</div>
<div>
<h3>Slide 6</h3>
</div>
<div>
<h3>Slide 7</h3>
</div>
</div>Источник:
https://owlcarousel2.github.io/OwlCarousel2/
25 бесплатных адаптивных слайдеров типа Карусель на jQuery – Vavik96
admin 0 Комментариев HTML/CSS, JavaScript, Links, Slider, Web
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте – портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер – карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
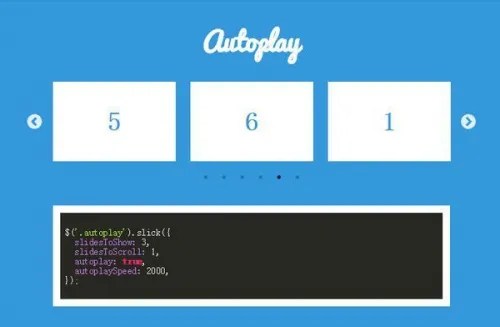
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery – плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера – карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер – карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML – код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой – либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой – либо специально подготовленной разметки.
Примеры | Скачать
3D галерея – карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер – карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера – карусели часто встречается на сайтах любого типа.
Подобный тип слайдера – карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер – карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel
jCarousel – jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox – jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера – карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер – карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Thumbnail Carousel – адаптивная галерея изображений
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
jQuery плагин Liquid Carousel
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
jQuery плагин CarouFredsel
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Адаптивный бесконечный слайдер – карусель
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Tikslus Carousel 2.0
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Перевод статьи “25 Free Responsive Jquery Carousel Slider Plugins” был подготовлен дружной командой проекта Сайтостроение от А до Я.
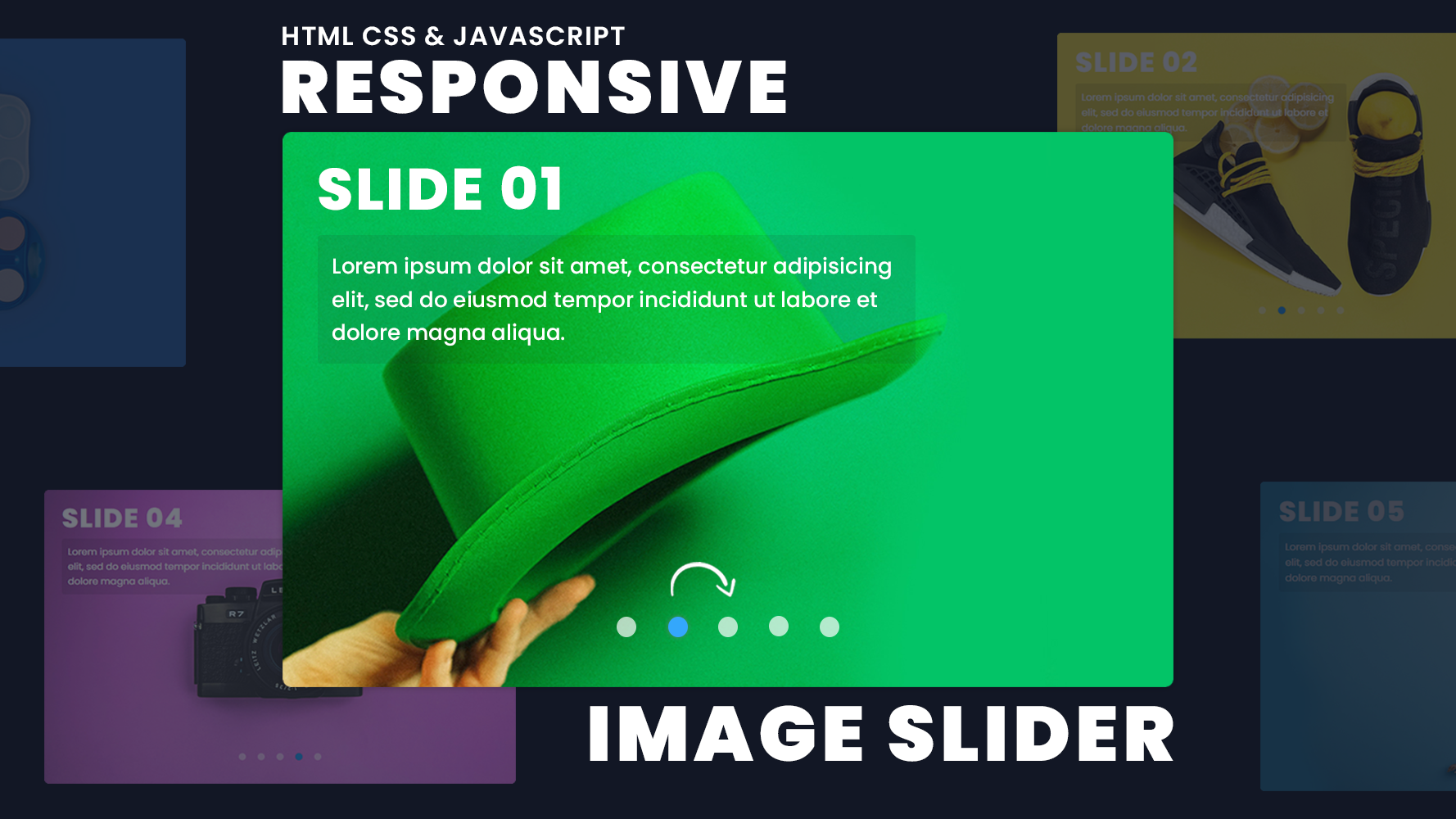
14 Лучший адаптивный слайдер изображений на чистом CSS
Ознакомьтесь с коллекцией бесплатных слайдеров изображений на HTML и чистом CSS с примерами кода и демонстрацией. Он включал полноэкранную, адаптивную и простую карусель и т. д.
В этом небольшом и простом руководстве я покажу вам, как создать текстовый слайдер на чистом CSS, который автоматически перемещает содержимое. Он легкий и легко загружается в любой проект веб-разработки. Если вам действительно надоело использовать… Подробнее
от Ashfaq Ahmed
Сегодня у нас есть бесконечная карусель CSS (слайдер), которая позволяет вам демонстрировать последние проекты, логотипы профилей высококлассных клиентов и другие элементы на вашем веб-сайте. Если у вас есть сайт, который предлагает такие услуги, как веб-разработка, то это отлично… Подробнее
от Ashfaq Ahmed
Любой веб-сайт, предлагающий услуги, должен иметь раздел для отзывов, верно? Если вы работаете над таким сайтом и ищете солитоны для добавления отзывов клиентов, было бы неплохо добавить их в виде слайдера. … Подробнее
от Ashfaq Ahmed
Любой веб-элемент, созданный с использованием чистого CSS, обеспечивает максимальную скорость загрузки сайта и превосходный пользовательский интерфейс. Я лично люблю экспериментировать с CSS. Всегда хорошая идея создать что-то, что возможно только с помощью Javascript. … Подробнее
от Ashfaq Ahmed
Ищете простое решение для создания слайдера с кнопками на чистом CSS? В этом уроке я создам адаптивное слайд-шоу, которое вы сможете использовать для изображений или контента. Слайдер оснащен кнопкой управления для перехода к следующему слайду… Подробнее
Слайдер оснащен кнопкой управления для перехода к следующему слайду… Подробнее
Flipster Carousel — это плагин jQuery, который позволяет создавать слайдер с эффектом 3D-обтекания. Это многоцелевой плагин с тремя встроенными стилями. Плагин полностью адаптивен и удобен для мобильных устройств и поставляется с обложкой, каруселью и… Подробнее
от Ashfaq Ahmed
Отзывчивый слайдер CSS3 без Javascript: вы найдете множество слайдеров, разработанных с помощью анимации CSS3, но как насчет этого? Он отзывчивый и отлично работает с современными браузерами. Раньше мы видели, как многие сайты используют слайдер jQuery из-за… Подробнее
от Ashfaq Ahmed
Это простое и легко настраиваемое слайд-шоу в формате HTML, которое создается без использования Javascript. Вам не нужен какой-либо код jQuery, вам нужен только простой код HTML и CSS. Ползунок поставляется со стрелками, которые позволяют перемещаться по следующему изображению… Подробнее

 theme.default.min.css">
theme.default.min.css"> слайд-контент {
высота: 100вх;
ширина: 100%;
переполнение-x: скрыто;
}
#витрина {
положение: родственник;
высота: 100%;
ширина: 100%;
}
.горка {
ширина: 100%;
высота: 100%;
}
.slide1 {
фон: url(/Core/img/lazar1.jpg) не повторяющийся центр центр/обложка;
}
.slide2 {
фон: url(/Core/img/lazar2.jpg) не повторяющийся центр центр/обложка;
}
.слайд3 {
фон: url(/Core/img/lazar3.jpg) не повторяющийся центр центр/обложка;
}
.стрелка {
курсор: указатель;
положение: абсолютное;
верх: 50%;
верхнее поле: -50px;
стиль границы: сплошной;
}
#стрелка-влево {
ширина границы: 30 пикселей 40 пикселей 30 пикселей 0;
цвет границы: прозрачный синий прозрачный прозрачный;
слева: 0;
поле слева: 30px;
}
#стрелка-вправо {
ширина границы: 30 пикселей 0 30 пикселей 40 пикселей;
цвет границы: прозрачный синий прозрачный синий;
справа: 0;
поле справа: 30px;
}
слайд-контент {
высота: 100вх;
ширина: 100%;
переполнение-x: скрыто;
}
#витрина {
положение: родственник;
высота: 100%;
ширина: 100%;
}
.горка {
ширина: 100%;
высота: 100%;
}
.slide1 {
фон: url(/Core/img/lazar1.jpg) не повторяющийся центр центр/обложка;
}
.slide2 {
фон: url(/Core/img/lazar2.jpg) не повторяющийся центр центр/обложка;
}
.слайд3 {
фон: url(/Core/img/lazar3.jpg) не повторяющийся центр центр/обложка;
}
.стрелка {
курсор: указатель;
положение: абсолютное;
верх: 50%;
верхнее поле: -50px;
стиль границы: сплошной;
}
#стрелка-влево {
ширина границы: 30 пикселей 40 пикселей 30 пикселей 0;
цвет границы: прозрачный синий прозрачный прозрачный;
слева: 0;
поле слева: 30px;
}
#стрелка-вправо {
ширина границы: 30 пикселей 0 30 пикселей 40 пикселей;
цвет границы: прозрачный синий прозрачный синий;
справа: 0;
поле справа: 30px;
}
 Ссылающаяся страница использует медиа-запросы в определенных контрольных точках ширины, чтобы уменьшить высоту div, содержащего изображения, чтобы позволить экрану уменьшаться по ширине, но при этом отображать изображение с неповрежденным соотношением сторон (поскольку это довольно широкие изображения) . Пример в коде будет выглядеть так:
Ссылающаяся страница использует медиа-запросы в определенных контрольных точках ширины, чтобы уменьшить высоту div, содержащего изображения, чтобы позволить экрану уменьшаться по ширине, но при этом отображать изображение с неповрежденным соотношением сторон (поскольку это довольно широкие изображения) . Пример в коде будет выглядеть так: горка{
высота: 50вх;
}
}
Экран @media и (максимальная ширина: 400 пикселей) {
.горка{
высота: 40вх;
}
}
Экран @media и (максимальная ширина: 300 пикселей) {
.горка{
высота: 30вх;
}
}
горка{
высота: 50вх;
}
}
Экран @media и (максимальная ширина: 400 пикселей) {
.горка{
высота: 40вх;
}
}
Экран @media и (максимальная ширина: 300 пикселей) {
.горка{
высота: 30вх;
}
}