10 адаптивных jQuery слайдеров для вашего сайта
Сердечно приветствую всех на страницах моего блога!
Сегодня мы поговорим о слайдерах для сайта или блога. Я понимаю что постов на эту тему уже написано целое множество, но я тоже внесу свою лепту — вдруг кому-то пригодится. А если не сможете разобраться — пишите в комментариях или лично мне — помогу все сделать. Итак, начнем.
Слайдеры распространены в блогах в течение длительного времени. Но теперь слайдеры можно увидеть на любом типе сайтов, не только на блогах. С тенденцией адаптивного веб-дизайна вы также должны сделать слайдер на своем блоге или сайте реагировать таким образом, чтобы он подстраивался в соответствии с разрешением экрана.
Его не так уж очень трудно сделать адаптивным, но чтобы сэкономить свое время я советую вам использывать уже готовые скрипты слайдеров, написанные другими разработчиками. Чтобы помочь вам найти адаптивный слайдер, в этой статье я собрал 10 самых наилучших JQuery плагинов, доступных в интернете.
FlexSlider
FlexSlider очень известный, широкоиспользуемый и полностью отзывчивый jQuery слайдер. Он очень легок в использовании и поддерживается во всех известных браузерах.
Flexslider
WOW Slider
WOW Slider — тоже отзывчивый jQuery слайдер картинок с великолепными визуальными эффектами и множеством классно сделанных шаблонов.
WOW Slider
ResponsiveSlides.js – Адаптивный jQuery Слайдер
ResponsiveSlides.js крошечный jQuery плагин, который делает адаптивный слайдер, использую элементы списка внутри тега <ul>. Он работает во всех известых браузерах, включая в себя все версии IE от IE6 и выше.
ResponsiveSlides.js
wmuSlider – Адаптивный jQuery Слайдер
wmuSlider
CSS3 Slideshow with Parallax Effect (CSS3 слайдшоу с эффектом Паралакс)
CSS3 Slideshow with Parallax Effect
Blueberry (Черника)
Blueberry — это экспериментальный, с открытым кодом плагин jQuery слайдер картинок, который был сделан непосредственно для работы с адаптивным веб-макетом.
Blueberry
Camera Slideshow
Camera Slideshow
Elastic Image Slideshow
Гибкий слайдер изображений с предварительным просмотром миниатюр. Слайдер автоматически регулируется под окружающий его контейнер и вы можете перемещаться по слайдам с помощью просмотрщика миниатюр или через опцию автозапуска.
Elastic Image Slideshow
Fullscreen Slit Slider
Fullscreen Slit Slider
UnoSlider
UnoSlider — продвинутый слайдер изображений и контента, который построен с адаптивным дизайном и мобильные устройства тоже имеются в виду.
UnoSlider
Вот такая небольшая получилась подборочка плагинов для сайта. На этом буду заканчивать и прощаюсь с вами. Заходите по чаще на мой блог, а лучше подпишитесь на обновления чтобы не пропустить что-нибудь новенькое и интересное.
До новых встреч — жды вас на своем блоге!
А у вас на сайте стоит какой-нибудь слайдер?
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Делаем продвинутый слайдер на чистом javascript
Автор статьи: admin
Метки: JavaScript / Как сделатьВ этой статье я постараюсь объяснить, как сделать очень простой и красивый слайдер на чистом JavaScript, также в конце будет можно скачать файлы, чтобы доработать или использовать этот слайд, но всё таки рекомендуется попробовать самому его сделать.
Как это будет работать:
Как это будет работать, очень просто, у нас будет два очень важных блока, первый это видимый блок, внутри его будет сам слайдер, суть заключается в том, что первый блок будет ограничивать слайдер, чтобы не было горизонтальной прокрутки, а сам слайдер будет горизонтальным.
Сам же код, будет просто увеличивать или уменьшать переменную при нажатие кнопки назад, вперёд, и умножать её на размер видимого блока, получившейся значение будем использовать для назначения позиции элемента слайдер, как то так и будет работать наша программа.
Если вам не понятно, то во время разработки я думаю вы всё поймёте.
Ещё посмотрите статью «Как сделать простой слайдер на чистом JavaScript», но она совсем для новичков.
Разработка слайдера:
HTML:
С теорией не много разобрались, теперь сама разработка, начнём мы с HTML, в нём создадим видимый блок с айди «viewport», внутри него будет слайдер с классом «slider», и вот уже внутри слайдера будут картинки, также ниже должен быть индикаторы какой сейчас слайдер отображается и конечно кнопки вперёд, назад.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Сладер на чистом JS</title> <link rel=»stylesheet» href=». </head> <body> <div> <div> <div><img src=»./img/bled-1899264_1280.jpg» alt=»»></div> <div><img src=»./img/cat-1455468_1280.jpg» alt=»»></div> <div><img src=»./img/france-2773030_1280.jpg» alt=»»></div> <div><img src=»./img/portrait-1462944_1280.jpg» alt=»»></div> <div><img src=»./img/woman-1948939_1280.jpg» alt=»»></div> </div> </div>
<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
<button>Назад</button> <button>Вперёд</button> <script src=»./script. </body> </html> |
Рассказывать что к чему здесь, я не буду, так как, если вы читаете эту статью должны знать HTML, но самое главное для слайдера, это в элемент с классом «slider» добавить атрибут «style» и значением left: 0, это нужно для того чтобы срабатывала анимация или точнее CSS переход.
CSS:
Теперь CSS, я не буду подробно объяснять что к чему, единственное скажу, что будет использованы flexbox для слайда и CSS функция calc(), для тех кто не знает, она даёт возможность рассчитать значения свойств CSS во время их определения, там сложить их или умножить, также заблокируем прокрутку для видимого блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | html, body { margin: 0; padding: 0; }
#viewport { width: 100vw; height: 450px; overflow: hidden; }
. position: relative; transition: 500ms; width: calc(100% * 5); height: 450px; display: flex; justify-content: start; flex-wrap: nowrap; }
.slide { width: 100%; height: 450px; }
.slide img { width: 100%; height: 450px; object-fit: cover; object-position: 0; }
#viewSlider { width: calc(30px * 5); display: flex; justify-content: space-between; }
.viewSlide { width: 20px; height: 20px; background-color: red; } |
Опять же, я нечего не буду здесь объяснять, так как, вы уже должны это всё знать, только то, что все картинки должны быть равны ширине и высоте видимого блока.
JavaScript:
Теперь пожалуй самое главное, это сам скрипт, вот его мы рассмотрим подробно.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | // Получаем видимую часть слайда let viewport = document. // Получаем кнопку вперёд let btnNext = document.getElementById(«next»); // Получаем кнопку назад let btnPrev = document.getElementById(«prev»); // Получаем элемент со всеми слайдами let slider = document.querySelector(«div.slider»); // Получаем элементы показа слайда let viewSliders = document.querySelectorAll(«.viewSlide»); // Объявляем переменную номера слайда let viewSlide = 0;
// Назначаем цвет индикатор слайда зелёный viewSliders[0].style.backgroundColor = «green»;
// Обработка клика на кнопку вперёд btnNext.addEventListener(«click», function () { // Делаем индикатор слайда красный viewSliders[viewSlide].style.backgroundColor = «red»; // Условие, если номер слайда меньше четырёх if (viewSlide < 4) { // Если верно то // Увеличиваем номер слайда на один viewSlide++; } else { // Иначе // Номер слайда равен нулю viewSlide = 0; } // Закрашиваем индикатор слайда в зелёный viewSliders[viewSlide]. // Меняем позицию всего слайда slider.style.left = -viewSlide * viewport + «px»; });
// Обработка клика на кнопку назад btnPrev.addEventListener(«click», function () { // Делаем индикатор слайда красный viewSliders[viewSlide].style.backgroundColor = «red»; // Условие, если номер слайда больше нуля if (viewSlide > 0) { // Если верно то // Уменьшаем номер слайда viewSlide—; } else { // Иначе // Номер слайда равен четырём viewSlide = 4; } // Закрашиваем индикатор слайда в зелёный viewSliders[viewSlide].style.backgroundColor = «green»; // Меняем позицию всего слайда slider.style.left = -viewSlide * viewport + «px»; }); |
Давайте теперь всё по полочкам разберём, сначала мы просто берём нужные нам элементы, из этого всего, пожалуй самое интересное будет, когда мы берём индикаторы слайда, там создаётся массив из всех индикаторов.
Теперь, почему же значение номера отображаемого слайда, начинается с нуля, это нужно, во первых, когда мы будем присваивать позицию, к примеру, когда будем умножать на ноль, то соответственно, позиция будет равна нулю и показывается первый слайд, если на один, то первый слайд скроется и покажется второй, если их ширина равна ширине видимого блока, во вторых, это нужно для покраски индикаторов, так как, там хранится массив, а отсчёт массивов начинается с нуля.
Потом программа закрашивает первый индикатор в зелёный цвет, можно сделать это через CSS, но я решил так.
Дальше идёт событие клика на кнопку вперёд, сначала он закрашивает индикатор, потом проверяет, номер слайда меньше 4, если да, то тогда номер слайда увеличивается на 1, если нет, то становится равен нулю, делам индекс зелёным и умножаем номер слайда на ширину видимого блока и присваиваем это значение к позиции left, тем самым двигая слайдер.
Про назад я не буду рассказывать, так как алгоритм не меняется, а только условии.
Вывод:
Вот такой слайдер получился на чистом JavaScript, надеюсь вам эта статья помогла, также файлы вы можете скачать.
Конечно, можно ещё его доработать, к примеру, при нажатие на индикатор, сразу перемешаться на слайд этого индикатора, но не стал этого делать, так как программист должен сам уметь разбираться в чужом коде и писать свой, поэтому если вам что то нужно доработать, то скачиваете или ещё лучше переписывание мой код и дополняйте его, тем чего вам не хватает.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 4
Средняя оценка: 4,00
Также рекомендую:
48 плагинов, слайдеров jquery для сайта
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github.
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github.
5. Анимированное CSS3 меню «Makisu»
6. Простое слайд-шоу
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
8. Набор jQuery плагинов «Vanity»
Набор jQuery плагинов «Vanity»
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
9. Hover CSS3 эффект
10. CSS3 выпадающее меню
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
12. CSS3 индикатор загрузки
13. CSS3 эффект при наведении
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG).
15. CSS3 анимированные диаграмы
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
18. CSS3 галерея с эффектом при наведении
При наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
19. jQuery слайдер с Parallax эффектом
20. CSS3 анимация при наведении на блоки
CSS3 анимация при наведении на блоки
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо, вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
23. Плагин «JQVMap»
Интерактивная векторная карта мира с использованием jQuery. Карту можно спокойно масштабировать (как увеличивать так и уменьшать) при этом качество всех элементов не ухудшится. Также вы можете посмотреть еще парочку примеров кликалебльных карт.
24. CSS3 слайдер с Parallax-эффектом
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github.
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
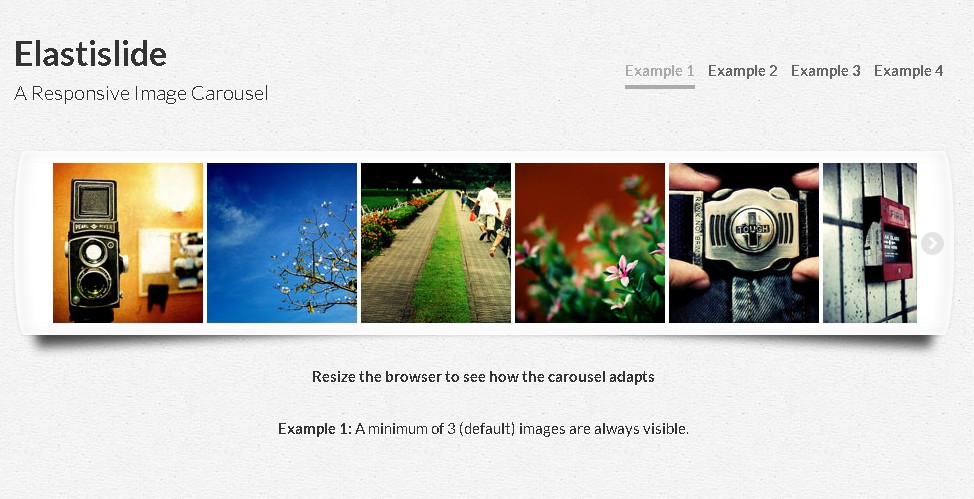
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый).
32. Новая версия 3D слайдера изображений «Slicebox»
Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
Эффект очень похож на Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
34. jQuery плагин «Windy»
Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github.
35. Стильные кнопки переключения и чекбоксы
Для оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.
36. Эффект при наведении
Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.
37. Галерея изображений «Photo Booth Strips With Lightbox»
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
Не корректно работает в старых версиях браузеров.
38. Эффект веера на CSS3 и jQuery
39. Интересный CSS jQuery hover-эффект при наведении
40. CSS3 аккордеон
41. Выпадающее меню, адаптированное под мобильные устройства
CSS jQuery выпадающее меню. На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
42. Всплывающие подписи к изображениям
Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.
43. Многоуровневое выпадающее меню, с переключением на мобильную версию
При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
44. CSS3 hover эффект
5 различных эффектов при наведении на изображение.
45. Tooltip всплывающие подсказки на jQuey
Всплывающие текстовые подсказки при наведении на текст, на ссылку, на изображение, или на элементы HTML формы.
46. «wmuSlider» a jQuery адаптивный слайдер
Проект на Github.com.
47. jQuery плагин «ChillBox»
Еще одно решение для отображение изображений во всплывающем окне.
48. Всплывающие подсказки на jQuery «Tooltipster»
Универсальный iview слайдер для сайта
Есть множество слайдеров, которые могут украсить ваш сайт, но то, который мы сейчас будем рассматривать имеет просто огромное количество настроек и опций, которым позавидуют многие аналогичные скрипты.
Iview слайдер является как минимум адаптивным к ширине экрана пользователя, благодаря чему отпадает надобность подстройки css под разные экраны. Единственным минусом слайдера является наличие как минимум 2-х библиотек для нормальной работы скриптов.
Предлагаю рассмотреть все возможности слайдера:
- Есть пагинация слайдов и сайдбар, который показывает сколько времени осталось до смены следующей картинки.
- Можно устанавливать видео вместо картинки.
- Любой слайд может быть ссылкой и иметь подпись
- Есть возможность вывода слайдера с миниатюрами
- Можно регулировать время прокрутки слайдов и менять эффект их смены
- Легко можно менять позиции подписей к слайдам
- Простой css для правки и быстрая установка
Если говорить о параметрах, которые вы сможете самостоятельно задавать в слайдере, то выпишу основные, которые вам могут очень пригодиться.
Заголовки подписей — могут быть с эффектами при появлении. Параметры:
- data-transition — Эффект появления: «wipeLeft», «wipeRight», «wipeTop», «wipeBottom», «expandLeft», «expandRight», «expandTop», «expandBottom», «fade»
- data-speed — Время эффекта в миллисекундах «700»
- data-x — Позиция по оси X
- data-y — Позиция по оси Y
- data-width — Ширина подписи
- data-height — Высота подписи
Параметры слайдов
- data-iview:thumbnail — миниатюра
- data-iview:image — сам слайд
- data-iview:transition — эффект появления слайда «strip-down-right», «strip-down-left», «strip-up-right», «strip-up-left», «strip-up-down», «strip-up-down-left», «strip-left-right», «strip-left-right-down», «slide-in-right», «slide-in-left», «slide-in-up», «slide-in-down», «left-curtain», «right-curtain», «top-curtain», «bottom-curtain», «fade», «block-random», «block-fade», «block-fade-reverse», «block-expand», «block-expand-reverse», «block-expand-random», «block-drop-random», «zigzag-top», «zigzag-bottom», «zigzag-grow-top», «zigzag-grow-bottom», «zigzag-drop-top», «zigzag-drop-bottom», «strip-left-fade», «strip-right-fade», «strip-top-fade», «strip-bottom-fade»
После скачки исходников выше вы найдете пример подключения слайдов и всех описанных выше параметров, с помощью которых сможете индивидуализировать слайдер под свой сайт.
Простой адаптивный слайдер с помощью jQuery
Сейчас широко распространенные девайсы с различным разрешением экрана, по этому приходится прибегать к адаптивности. В сегодняшнем уроке мы вернемся с чего начинали, а именно с простейшего дизайна, мы рассмотрим как можно создать простейший адаптивный слайдер для сайта использую минимальные навыки и минимум кода. Нам понадобится несколько изображений и небольшой скрипт с репозитория jQuery, все остальное это будет базовые стили. Такой слайдер станет отличным дополнением к минималистическому дизайну.
Многие пользователи и начинающие разработчики не особо понимают разработку адаптивности на сложных примерах, по этому постараемся объяснить доступно на простом примере, и так давайте приступим.
Шаг 1. HTML
У нас будет ID за которым закреплены будут элементарные стили, мы подключаем изображения и подписи к ним:
<section> <img src=»01. <img src=»02.jpg» alt=»Image Two»> <img src=»03.jpg» alt=»Image Three»> <img src=»04.jpg» alt=»Image Four»> <img src=»05.jpg» alt=»Image Five»> <img src=»06.jpg» alt=»Image Six»> </section> |
С разметкой никаких проблем не должно быть, переходим к следующему шагу.
Шаг 2. CSS
Нам необходимо определить позиционирование слайдера и его адаптивность, для самой коробки слайдера мы установим значение position: relative; Это значение означает положение элемента, которое устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
#fader { position: relative; width: 90%; max-width: 600px; margin: 0 auto; top: 20px; }
#fader img { position: absolute; background-color: #f3f4ef; border: 1px solid #dedede; padding: 5px; top: 0; left: 0; max-width: 100%; height: auto; } |
А для самых свойств изображений мы установим абсолютное позиционирование, кроме этого мы добавим окантовку для слайдера, применив значение background-color. Рамка будет автоматически изменять размер со слайдером.
Рамка будет автоматически изменять размер со слайдером.
Шаг 3. jQuery
Нам необходимо иметь автоматический слайдер с базовыми эффектами переходов. Кроме этого мы зададим интервал и скорость автоматического перехода, следует заметить, что он будет цикличным:
jQuery(‘#fader img:gt(0)’).hide();
setInterval(function(){ jQuery(‘#fader :first-child’) .fadeTo(500, 0) .next(‘img’) .fadeTo(500, 1) .end() .appendTo(‘#fader’); }, 4000); |
Вот и все. Готово!
Читайте также:
Адаптивный полноэкранный слайдер для сайта
Все чаще на сайтах мы замечаем автоматические слайдера, которые работают не только на настольных компьютерах, но и на Ваших персональных гаджетах, в данном уроке мы рассмотрим именно такой вариант реализации слайдера на Вашем сайте. Мы возьмем три изображения, которые будут автоматически перелистываться, кроме этого у нас будет кнопки навигации,а именно внизу точечные и по бокам стрелочные, данный слайдер будет полностью адаптивных, и работать на всех последних новинках персональных устройств.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Мы будем использовать плагины jQuery, для адаптивности и для возможности отзыва на сенсорных дисплеев. Кроме этого мы добавим несколько необходимых функций js. И так, давайте приступим.
Шаг 1. HTML
Разметка будет достаточно стандартной, у нас будет базовый элемент, в который заключены три изображения по умолчанию, с подписями к ним:
<div data-block-text=»false»> <ul> <li data-background=»img/field.jpg»> <div>Flickerplate прилагает усилия для работы</div> <div>Слайдер автоматический и работает достаточно плавно</div> </li> <li data-background=»img/forest.jpg»> <div>Работа с Javascript или CSS</div> <div>Адаптивность слайдера позволит сделать кроссбраузерным Ваш сайт</div> </li> <li data-background=»img/frozen-water. <div>Поддержка сенсорных дисплеев с помощью jQuery Touch</div> <div>Различные варианты управления слайдером помогут Вам легче справляться с задачами.</div> </li> </ul> </div> |
Для добавления нового изображения необходимо просто продублировать data-background, с указанным новым фоном, количество новых изображений подсчитает сам плагин и отобразит в навигации. Проще некуда.
Шаг 2. JS
Мы будем использовать плагин flicker, который мы ранее уже подключили к нашему документу, чтобы его активировать, нам необходимо добавить следующую функцию:
<script> $(document).ready(function(){
$(‘.flicker-example’).flicker(); }); </script> |
Вот и все. Готово!
Читайте также:
50 лучших бесплатных слайдеров изображений jQuery 2020
Это коллекция лучших слайдеров изображений jQuery. Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
Посетители веб-сайта уделяют очень мало внимания, и они будут только нажимать на что-то или читать то, что им кажется захватывающим!
Именно с этой целью среди многих веб-сайтов стали популярны бесплатные адаптивные слайд-шоу изображений для галерей изображений.
В Интернете вы можете увидеть, как они используются в некоторых блогах и на веб-сайтах. Слайдеры изображений — отличный способ привлечь всех, кто посещает ваш блог, а также сделать ваш блог красивым.
РЕКЛАМАКроме того, добавление ползунков может обеспечить привлекательный вид вашего уже основного веб-сайта. И вам не нужно беспокоиться о работе ползунков, потому что большинство из них довольно хорошо работают и на мобильных устройствах.
Есть тысячи вариантов, когда дело доходит до слайдеров изображений, но вот самых удивительных слайдеров изображений jQuery , которые мы нашли отличными:
Лучшие слайдеры изображений jQuery
Swiper
Swiper — самый лучший простой и удобный сенсорный слайдер, который может добавить привлекательности вашему сайту. Он очень дружелюбен к браузеру и работает с большинством браузеров, а также быстро реагирует.
Он очень дружелюбен к браузеру и работает с большинством браузеров, а также быстро реагирует.
Люди хорошо знакомы с функцией смахивания, что также делает ее удобной для пользователя.
Get The Slider
Cyclone Slider
Cyclone Slider прост в использовании, прост и удобен. Он имеет упрощенный рабочий процесс, который поможет вам добавлять слайды, настраивать их свойства, выбирать шаблон и публиковать.
Он также имеет расширенную систему шаблонов, которая позволяет пользователям настраивать его в соответствии с их установленным приоритетом.
Get The Slider
Captain slider
Работа ползунка Captain похожа на поедание куска торта. Ползунок имеет некоторые простые настройки, такие как анимация, скорость и т. Д., А также имеет возможность использовать несколько ползунков.
Кроме того, сортировщик слайдеров с перетаскиванием ajax позволяет легко переупорядочивать слайды.
Get The Slider
Refine slide
Простой слайдер jQuery, который имеет преимущество CSS для добавления 3D-анимации слайдов , когда это возможно. Этот плагин является одним из лучших для отображения отзывчивости, блестящие анимации и другой графический контент.
Сделайте ваш веб-сайт более привлекательным с помощью этого простого и элегантного слайдера.
Get The Slider
Responsive Image Grid
Плагин адаптивной сетки изображений отлично подходит для создания адаптивной сетки, которая может менять изображения через определенные промежутки времени.
Слайдер творит чудеса для визуальной привлекательности вашего веб-сайта, поскольку появление случайных изображений привлекает внимание посетителей.
Get The Slider
Uno Slider
Uno Slider Подключаемый модуль jQuery предоставляет широкий спектр функций на выбор, а также неограниченное количество переходных изображений. Некоторые функции будут включать интерфейс оптимизации для мобильных устройств с сенсорным экраном, анимированные слои и другие.
Некоторые функции будут включать интерфейс оптимизации для мобильных устройств с сенсорным экраном, анимированные слои и другие.
Get The Slider
FractionSlider
Подключаемый модуль FractionSlider jQuery лучше всего подходит для слайдеров изображений или текста и помогает анимировать различные элементы на слайде с контролем каждого аспекта времени и анимации.
Затухание и переходы — это некоторые из методов, которые можно задать в определенном направлении.
Get The Slider
Galleria
Galleria за последний год стала популярной благодаря предоставлению высококачественных галерей изображений для различных веб-сайтов.Он бесплатен без каких-либо ограничений, обеспечивает полноэкранный просмотр, на 100 процентов отзывчив и поставляется с двумя различными вариантами тем: светлой и темной!
Get The Slider
Minimal Responsive Slider
Верный своему названию, плагин Minimal Responsive slider является крошечным, легким и создает высокочувствительный слайдер, используя элементы внутри контейнера. Он очень удобен в использовании и работает со всеми версиями известных браузеров.
Он очень удобен в использовании и работает со всеми версиями известных браузеров.
В качестве бонуса слайдер также поддерживает несколько слайд-шоу.
Get The Slider
WOW Slider
Этот отзывчивый слайдер изображений jQuery обладает фантастическими визуальными эффектами, включая Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem seven и многие другие. другие.
WOW Slider полностью адаптивен, поддерживает сенсорное смахивание, простую настройку WordPress и готов к поисковой оптимизации.
Get The Slider
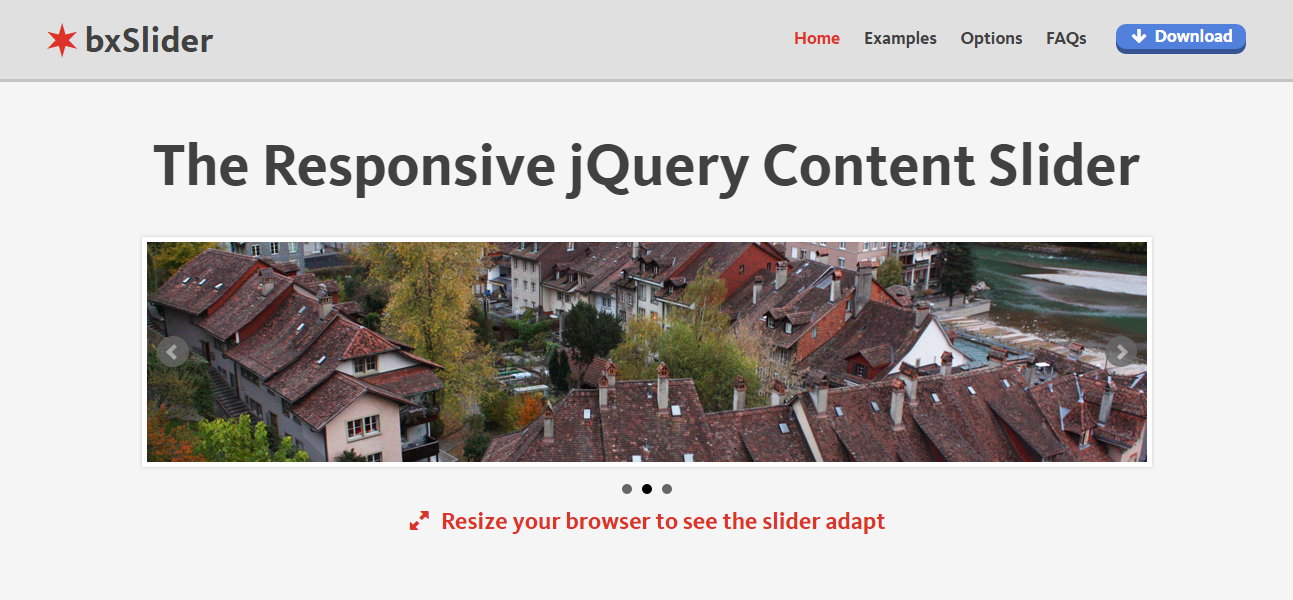
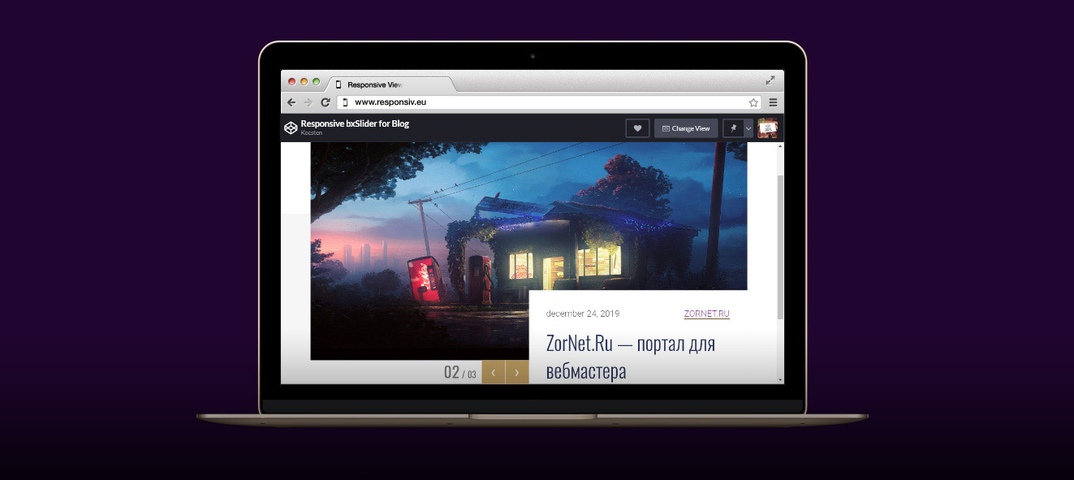
bxSlider
Продемонстрируйте свой медиаконтент с помощью этого jQuery bxslider, который имеет множество параметров конфигурации, которые позволят вам контролировать такие аспекты, как скорость, бесконечный цикл, и т.п.
bxSlider полностью адаптивен и имеет несколько режимов эффектов затухания. Кроме того, он также обеспечивает поддержку сенсорных экранов.
Get The Slider
OwlCarousel
Ползунок OwlCarousel всегда будет в курсе и каждый раз доставляет своим пользователям отличный опыт. Слайдер предоставляет посетителям непрерывный статический и динамический контент простым, но эффективным способом.
Get The Slider
Diapo
Diapo — еще один простой слайдер с опцией слайд-шоу, который поддержит ваш рабочий веб-сайт и будет показывать видео и аудио помимо статических изображений.Слайдер совместим с браузером и представляет собой простой и привлекательный вариант слайдера.
Get The Slider
jQuery Responsive Slider
Великолепный современный вариант слайдера jQuery, который вы можете бесплатно скачать и использовать в любом проекте. Это полностью отзывчивый слайдер для создания мокапов.
Ползунок будет внутри основного элемента. Вы можете использовать в разделе своего героя, где вы можете написать свой слоган и детали и показать продукт внутри рамки, что делает его законченным решением для современного дизайна.
Посмотрите демонстрацию здесь
Get The Slider
Wallop Slider
Слайдер jQuery Wallop Slider помогает ускорить загрузку страниц. Слайдер имеет адаптивный макет слайдера с простым дизайном и минимальным кодом JavaScript.
Get The Slider
Slicebox
Очень броский слайдер изображений от Codrops, созданный с помощью множества 3D-эффектов.Slicebox очень удобен для браузера, и с помощью этого слайдера можно выполнять множество творческих проектов.
Get the Slider
Jssor Responsive Slider
Jssor Responsive Slider — это полнофункциональный слайдер, который довольно хорошо работает на веб-сайтах, где требуется отображать изображения.
Доступно множество слайдеров, которые можно разблокировать . Кроме того, имеется более 15 эффектов перехода изображения, поддержка сенсорного ввода и поддержка полной ширины .
Получить слайдер
&
режим «горизонтально», «вертикально», «плавно» | горизонтальный | Тип перехода между слайдами |
скорость целое | 500 | Длительность перехода между слайдами (в мс) |
slideMargin целое | 0 | Поле между слайдами |
startSlide целое | 0 | Начальный указатель слайда (с нуля) |
randomStart логическое | ложь | Начальный слайдер на случайном слайде |
Селектор слайдов Селектор jQuery | » | Элемент для использования в качестве слайдов (например,’div. slide’). slide’). Примечание: по умолчанию bxSlider будет использовать всех непосредственных потомков элемента слайдера |
бесконечный цикл логическое | правда | Если true, нажатие кнопки «Далее» на последнем слайде приведет к переходу к первому слайду и наоборот. |
скрытьControlOnEnd логическое | ложь | Если true, элементы управления «Prev» и «Next» получат отключенный класс, когда слайд является первым или последним. Примечание. Используется только при infiniteLoop: false |
ослабление при использовании CSS: «linear», «легкость», «легкость входа», «легкость выхода», «легкость выхода», «cubic-bezier (n, n, n, n)».Если не используется CSS: ‘swing’, ‘linear’ (дополнительные параметры см. В файле выше) | null | Тип «ослабления» для использования во время переходов. При использовании переходов CSS включите значение для свойства transition-time-function. Если вы не используете переходы CSS, вы можете включить plugins / jquery.easing.1.3.js для многих параметров. См. Http://gsgd.co.uk/sandbox/jquery/easing/ для получения дополнительной информации. |
подписей логическое | ложь | Включите подписи к изображениям.Подписи берутся из атрибута заголовка изображения | .
тикер логическое | ложь | Использовать ползунок в режиме тикера (аналогично ленте новостей) |
тикерHover логическое | ложь | Тикер приостанавливается при наведении курсора мыши на ползунок.Примечание: эта функция НЕ работает при использовании переходов CSS! |
AdaptiveHeight логическое | ложь | Динамическая регулировка высоты слайдера в зависимости от высоты каждого слайда |
AdaptiveHeightSpeed целое | 500 | Длительность изменения высоты слайда (в мс).Примечание: используется только если adaptiveHeight: true |
видео логическое | ложь | Если какие-либо слайды содержат видео, установите значение true. Также включите plugins / jquery.fitvids.js См. Http://fitvidsjs.com/ для получения дополнительной информации |
отзывчивый логическое | правда | Включение или отключение автоматического изменения размера ползунка.Полезно, если вам нужно использовать ползунки фиксированной ширины. |
используйте CSS логическое | правда | Если true, переходы CSS будут использоваться для горизонтальной и вертикальной анимации слайдов (при этом используется собственное аппаратное ускорение). Если false, будет использоваться jQuery animate (). |
предварительная загрузка изображений «все», «видимые» | ‘видимый’ | Если «все», предварительно загружает все изображения перед запуском ползунка.Если «видимый», предварительно загружает только изображения на изначально видимых слайдах перед запуском слайдера (совет: используйте «видимый», если все слайды имеют одинаковые размеры) |
TouchEnabled логическое | правда | Если true, ползунок разрешит переходы касания смахивания |
swipeThreshold целое | 50 | Количество пикселей, которое должно превышать сенсорное смахивание, чтобы выполнить переход между слайдами.Примечание: используется только если touchEnabled: true |
oneToOneTouch логическое | правда | Если true, слайды без затухания следуют за пальцем при его перемещении |
preventDefaultSwipeX логическое | правда | Если true, сенсорный экран не будет перемещаться по оси x при смахивании пальцем |
preventDefaultSwipeY логическое | ложь | Если true, сенсорный экран не будет перемещаться по оси Y, когда палец проводит |
обертка Класс строка | ‘bx-wrapper’ | Класс для обертывания ползунка.Измените, чтобы запретить использование стилей bxSlider по умолчанию. |
Бесплатные слайдеры и галереи изображений jQuery
Ресурсы • Сценарии Андриан Валеану • 25 января 2016 г. • 12 минут ПРОЧИТАТЬ
Причудливые эффекты, плавные переходы, различные режимы затухания, простая навигация, отзывчивость, приятные откаты, кроссбраузерная совместимость — все это характеризует один из наиболее важных и часто используемых компонентов веб-сайта — слайдер .Имея множество вариантов конфигурации, он отвечает за выполнение только одной функции — наглядной демонстрации вашего контента. Будь то набор простых изображений или динамический блок HTML / jQuery со ссылками и кнопками, слайдер должен четко выделять его, привлекая как можно больше внимания.
Удивительно, но примитивная рамка с парой стрелок и дополнительной навигацией в стиле пули, приправленная некоторыми приятными эффектами, вполне выполняет свою задачу.
Сегодня мы хотим познакомить наших читателей с нашими избранными бесплатными адаптивными слайдерами изображений jQuery и галереями, которые довольно легко включить в проект и настроить.
Адаптивные слайдеры и галереи изображений
Простой слайдер изображений jQuery
В сегодняшнем руководстве мы создадим простой слайдер изображений jquery.
Создание слайдера адаптивного изображения
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыТем, кто ищет простой способ овладеть навыками , создав простой, но довольно элегантный слайдер изображений jQuery , мы предлагаем взглянуть на это полезное руководство, которое затрагивает основы этой темы. Хотя статья довольно старая, все же она действительно полезна, особенно для начинающих. Он не охватывает некоторые сложные техники; напротив, он концентрируется на фундаментальных принципах, которые всегда будут актуальными. В руководстве представлены основные методы jQuery, которые переплетаются с принципами CSS3, чтобы предоставить пользователям изящную и гладкую презентацию.Он разумно разделен на несколько небольших разделов, в которых в основном затрагиваются вопросы стиля и jQuery.
Однако, если у вас есть только компонент, вы можете просто загрузить и использовать его в своих проектах.
раздвижной
Это еще один гибкий слайдер jQuery, который умело реагирует на множество устройств. Его минималистичный и изысканный внешний вид, красиво пропитанный эстетикой плоского стиля, задает настроение и делает ваши изображения центральным элементом дизайна.Если вы ищете такие функции, как:
- подставка для стрелок клавиатуры;
- стильных перехода;
- на всю ширину экрана;
- плавных отката для устаревших версий браузеров.
Тогда вам следует остановить свой выбор на этом компоненте. Он впишется в любой современный дизайн веб-сайта и не будет его перегружать.
FSVS: полноэкранный вертикальный слайдер
FSVS — это простой полноэкранный вертикальный слайдер, который использует переходы CSS3, за которыми следует резервный jQuery.
ПлагинNivo Slider для WordPress
Nivo Slider — один из лучших слайдеров WordPress. Этот слайдер имеет массу опций и готов к жесткой настройке. Например, у него есть 16 эффектов перехода, от нарезки и скольжения до затухания и сворачивания. Одним из наиболее важных аспектов этого слайдера является адаптивность и готовность к работе с мобильными устройствами.
bxСлайдер
bxSlider — отличный выбор для убедительной демонстрации мультимедийного контента.Поставляется с множеством вариантов конфигурации, которые позволяют контролировать такие аспекты, как скорость, слайд-марж, бесконечный цикл и т. Д., И поставляется с основными функциями, такими как
- поддержка смахивания для сенсорных экранов; Поддержка браузера
- , включая спасательную функцию для элегантного отката;
- переходов CSS;
- несколько режимов для эффектов затухания;
- полная адаптивность.
Вы просто обречены на успех, применив слайдер на практике.
SilverTrack: скользящая карусель jQuery
SilverTrack — это умная скользящая карусель jQuery.Он часто используется как часть другого набора плагинов для увеличения функциональности.
СлайдыJS
Если вы хотите создать современный и аккуратный дизайн веб-сайта, вдохновленный плоским стилем, то этот легкий слайдер jQuery (и слайд-шоу с частичной занятостью) вас точно не разочарует. В нем нет пестрых украшений, только тонкая контурная навигация и обычная рамка для отображения контента.
Официальный сайт подробно ознакомит вас с его преимуществами.Полная документация, а также несколько типичных примеров помогают полностью контролировать это. Как правило, набор функций включает такие фундаментальные аспекты, как:
- отзывчивость;
- поддержка сенсорного экрана;
- переходов CSS3.
Сова-карусель
Благодаря выдающейся поддержке и постоянным обновлениям, этот слайдер на основе jquery всегда будет в курсе последних событий и предоставит пользователям отличный опыт. Следуя более традиционному пути демонстрации изображений, карусель ненавязчиво отображает любой статический и динамический контент.На официальном сайте есть много полезной информации как для новичков, так и для профессионалов; вы можете ознакомиться с различными примерами, умными демонстрациями, списком вариантов настройки и многим другим. Так что вы просто не ошибетесь с этим компонентом.
Как создать слайдер изображений с помощью jQuery и CSS3
Как видно из паспортной таблички, мы собираемся научиться умело использовать jQuery и CSS3 для создания динамического фрейма для приятного отображения набора изображений.Это оптимальное решение для виджетов и сайдбаров. Хотя на первый взгляд это выглядит довольно примитивно, но на самом деле есть что предложить.
Во-первых, он был построен с помощью бесплатного jQuery-скрипта Nivo Slider, который имеет множество функций, поэтому вы узнаете, как создать свой собственный компонент «поверх» существующего.
Во-вторых, вы поймете иерархию разметки.
Наконец, вы преобразуете простой простой ящик с неупорядоченным списком изображений в правильно работающую «логическую единицу», которая будет иметь вид в соответствии с вашими предпочтениями.
Итак, если вы хотите позаимствовать некоторые функции из бесплатных компонентов и быстро внедрить их в свой проект, то вам непременно стоит прочитать эту статью.
Diapo
Это простой, но хорошо продуманный слайдер с возможностью слайд-шоу, который идеально впишется в дизайн вашего корпоративного веб-сайта и будет эффектно демонстрировать не только статические изображения, но и мультимедийный контент, такой как видео, аудиодорожки и прочее. Как и положено, он протестирован во всех популярных браузерах, поэтому вам, конечно, не нужно беспокоиться о правильном отображении, за исключением iExplorer, который постоянно вызывает некоторые визуальные несоответствия.Что касается функциональности, то она охватывает широкий спектр, в том числе
- несколько методов управления слайд-шоу посредством установки таких параметров, как задержка по времени или ориентация;
- куча опций для любителей тщательной настройки;
- многочисленные параметры для мобильных устройств.
Слайдер в первую очередь дает преимущества тем, кто создает коммерческие продукты, такие как веб-сайты или темы CMS, поскольку автор позволяет вам практически свободно использовать его как часть любого коммерческого проекта.Конечно, под «почти бесплатным» автор подразумевает небольшое пожертвование.
Slicebox — новый слайдер 3D изображений с изящным откатом
Slicebox — это броский слайдер изображений от Codrops, основная визуальная движущая сила которого создается различными трехмерными эффектами, которые создают приятную атмосферу. Скрипт либо деликатно нарезает ваши изображения на равные части и заставляет их вращаться, либо просто изменяет изображения с сопутствующим трехмерным переходом. Кроме того, команда позаботилась о совместимости браузеров.Так, например, если iExplorer некорректно отображает эффекты, ползунок переключится в режим отката.
Хотя такие визуальные эффекты кажутся немного устаревшими, все же существует множество творческих проектов, которые могут легко извлечь выгоду из такого типа презентации. Нестатические веб-сайты возвращаются, как и трехмерные переходы, особенно когда все влияние достигается с помощью CSS3, который всегда в почете.
Галерея слайдеров с jQuery
К вашим услугам изобретательная галерея.Плагин объединяет в себе несколько функциональных компонентов: галерею и слайдер. Работу этого компонента можно легко разделить на 3 основные функции. Первый позволяет вам выбирать между галереями / альбомами, второй демонстрирует массив изображений с помощью основного слайдера изображений, а третий отображает каждый элемент отдельно через лайтбокс. Кроме того, компонент дополнен подробным руководством, раскрывающим суть проблемы. Так вы сможете узнать, как
- использовать базовую библиотеку пользовательского интерфейса jQuery, а также стандартный подключаемый модуль jQuery Easing;
- создать правильную навигацию и ползунки управления;
- украсить внешний вид компонента с помощью CSS3.
И это еще не все; команда глубоко вникает в проблему Javascript, пытаясь дать подробное и легкое для понимания объяснение каждой функциональной части, а также предоставить своим читателям список доступных параметров, которые вы можете определить, чтобы ваша галерея выглядела уникальной.
Слайдер предварительного просмотра эскизов с помощью jQuery
Идея состоит в том, чтобы использовать массив простых эскизов. Команда представляет несколько комбинаций миниатюр разных размеров и сопутствующих эффектов.Компонент имеет простой набор маркеров, к каждой из которых прикреплена собственная крошечная картинка. Последний становится видимым при наведении курсора мыши на указатель. Этот подход широко используется в слайдерах, которые преследуют цель сделать навигацию более всеобъемлющей, а слайдер — более информативной.
Как обычно, команда codrops не оставляла своих пользователей без надлежащего руководства, которое должно было бы провести их через основные этапы создания такого элемента. Он, как и положено, охватывает разметку html, стили CSS и, конечно же, заполнение jQuery.Последним двум было уделено особое внимание, так как они создают главную эстетику.
Галерея превью Sweet Thumbnails
Это логическое продолжение предыдущего компонента. Здесь команда демонстрирует, как ползунок предварительного просмотра эскизов будет способствовать простому плагину галереи. Преимущества использования этого компонента очевидны, поэтому он будет
- значительно улучшить визуальный опыт;
- усиливают информативную сторону галереи;
- делает точечную навигацию менее утомительной;
- добавит элегантности вашему дизайну.
И если вы хотите изменить компонент или лучше с ним познакомиться, вы можете просто прочитать специальный учебник, в котором не только объясняется, как создать такой шедевр и интегрировать предыдущий элемент в ваш проект, но и как правильно им управлять.
Parallax Slider с jQuery
Вы хотите специализироваться на веб-компонентах на основе параллакса, которые действительно популярны в настоящее время? Тогда этот урок был создан специально для вас. Хотя это касается только небольшого узкого слайдера, который отображает изображения с помощью эффекта горизонтальной прокрутки и, как следствие, воссоздает красивую перспективу, но он раскрывает базовые приемы, которые помогут вам создать что-то действительно сложное.И если вы не заинтересованы в изучении этой темы, вы можете просто взять контент и обогатить свой веб-сайт фантастическим инструментом для представления изображений.
Слайдер масштабирования портфолио с jQuery
Творцам обязательно понравится этот плагин jquery, так как он нацелен на демонстрацию работ и добавление современного стиля портфолио. Цель состоит в том, чтобы предоставить пользователям более подробную информацию об изображениях, дать им возможность увеличить крошечное изображение и внимательно изучить его.После нажатия на миниатюру она отображается в полном виде. Плагин также предлагает прикрепить к элементу более одного изображения. Так что это отличный вариант для тех, кто консервативно относится к свободному пространству. Кроме того, будучи предоставленным вместе с обширным учебным пособием, это не только идеальное дополнение к вашему веб-сайту, но и типичный пример, который научит вас комбинировать и максимально использовать существующие плагины, такие как Cloud Zoom и Fancybox.
Вращающийся слайдер изображений с помощью jQuery
Если вы хотите, чтобы раздел заголовков выглядел запоминающимся и уникальным, вам обязательно нужно включить этот плагин.Его необычный внешний вид мгновенно привлечет внимание к вашим работам и продемонстрирует их с помощью ярких эффектов.
Преимущества использования очевидны:
- Уместно будет смотреться как на симметричном, так и на асимметричном дизайне;
- Добавит приятную стильную геометрическую атмосферу;
- Он легко привлечет внимание читателей своим оригинальным внешним видом;
- Обладает редкой функциональностью колесика мыши;
- Это может быть автоматически воспроизведено.
В комплекте с полезным учебником вращающийся слайдер изображений на базе jQuery не только улучшит ваш проект, но и научит вас некоторым новым приемам. Если быть более точным, вы поймете, как CSS позволяет создавать такие оригинальные формы, и узнаете, как добиться желаемого эффекта с помощью готовых плагинов.
Галерея адаптивных изображений с каруселью миниатюр
На шильдике указано волшебное слово «отзывчивый», которое просто приводит веб-разработчиков в восторг.Это означает, что вам не нужно беспокоиться о совместимости с мобильными устройствами и планшетами. Плагин делает всю работу. Более того, плагин представляет собой «два в одном», поскольку он сочетает в себе функции галереи и карусели, где первый используется для отображения изображений, а второй — для обеспечения более удобной навигации. Так что ваше портфолио обязательно принесет пользу благодаря компоненту:
- чистый и изящный внешний вид;
- отзывчивое поведение;
- информативной карусели миниатюр;
- дополнительная клавиатура для навигации;
- «стирающая» навигация для iPad и iPhone.
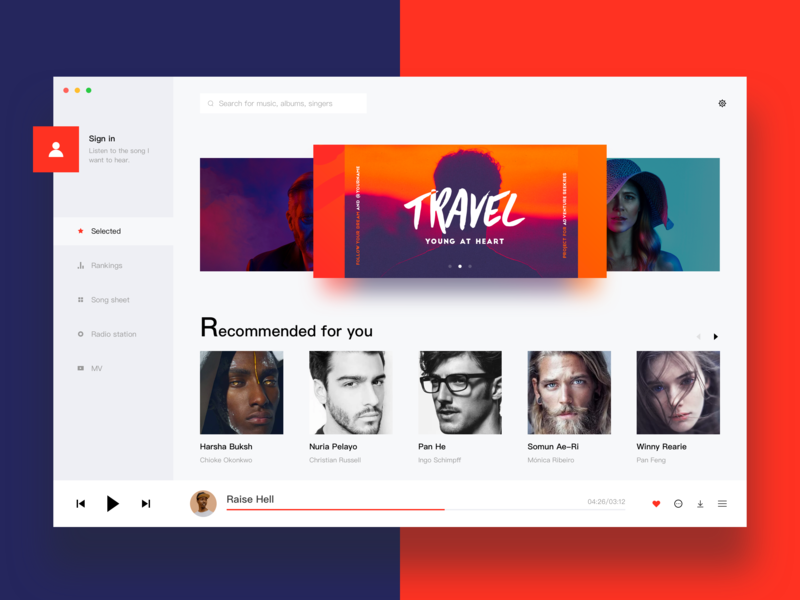
Как создать простой слайдер в стиле iTunes
Слайдер фокусируется не только на изображениях, но и на обычном контенте, представляя все в визуально приятной форме с обращением в стиле iTunes. Он снабжен дополнительной вертикальной каруселью изображений справа для отображения предстоящих элементов. Изначально слайдер работает как слайд-шоу в режиме автовоспроизведения; однако вы можете легко изменить это, просто установив свои собственные параметры. Более того, разработчик попытался минимизировать ползунок, чтобы он занимал как можно меньше места, конечно, благодаря традиционной комбинации HTML, CSS и JQuery.
Кроме того, автор предоставляет полезное руководство, в котором подробно объясняется, как создать такой шедевр, уделяя особое внимание обработчикам событий, стилям, псевдоэлементам и многому другому.
Галерея фотобаров Flickr
Освоение навыков использования Flickr API никогда не было таким простым с помощью этого руководства и бесплатной галереи фотобаров. Плагин позволяет добавлять изображения из фотопотока Flickr. Он извлекает изображения самостоятельно и создает внизу элегантную панель, состоящую из миниатюр, позволяя вашим пользователям ближе познакомиться с изображениями после нажатия на одно из них.Преимущества очевидны:
- проста в использовании;
- легко интегрировать в ваш сайт;
- легко контролировать и настраивать;
- выглядит гладким и изящным;
- не занимает много места.
Так что это идеальное решение для фотографов и любителей Flickr, которые постоянно обновляют свои профили в онлайн-галереях и хотят немедленно синхронизировать все изменения со своими веб-сайтами.
FlexSlider
Паспортная табличка, очевидно, происходит от слова «гибкий», поэтому это означает, что команда создала не только отличный и красивый набор инструментов для демонстрации вашего контента, но и сумела включить гибкое поведение, которое решит множество проблем, связанных с правильным отображением. на различных мобильных телефонах и планшетах.Кроме того, поскольку плагин создан WooThemes, который славится своими многофункциональными темами cms, неудивительно, что у этого плагина есть «аналог» на основе wordpress. Итак, если вы ищете слайдер с:
- кроссбраузерность;
- плавных перехода и элегантная анимация затухания;
- поддержка сенсорного свайпа;
- настраиваемых варианта навигации;
- простая семантика;
- простая настройка.
Тогда вам обязательно стоит взглянуть на него.
Glide.js
Как и Unslider, Glide.js делает ставку на тонкую линейную графику и минимальные украшения, которые делают его идеальным компаньоном для онлайн-галерей и веб-сайтов-портфолио, которые фокусируют онлайн-аудиторию на изображениях, а не на контенте или графике. Он намеренно занимает весь экран браузера, чтобы ваши работы не остались незамеченными. Он всегда выглядит хорошо, независимо от устройства, на котором он отображается, благодаря присущему ему отзывчивому поведению. И ко всему вышесказанному, полностью прокомментированные файлы действительно легко изменить, чтобы придать слайдеру уникальный вид.
Слайдер с прорезью
Slit Slider может быстро заинтересовать ваших читателей своим небольшим, но очень привлекательным и запоминающимся поворотом, который разрезает изображение на две половины и сдвигает их, открывая следующий элемент. Слайдер с возможностью слайд-шоу регулярно модифицируется и обновляется в соответствии с текущими требованиями сети, поэтому вы всегда будете впереди. Также включены ключевые функции, которые всегда интересовали владельцев веб-сайтов, такие как гибкость, кроссбраузерность и простота настройки.
Слайдер полной ширины
Удобный слайдер изображений от Tympanus не заставит вас загромождать заголовок ненужным беспорядком; это только усилит ваши образы. Умный, простой, но привлекательный, он добавит простоты вашему проекту и в то же время усилит ощущение утонченности. Итак, как этот слайдер на основе jquery может понравиться обычному владельцу сайта? Конечно, со своими функциями, которые позволяют воздействовать на изображения таким образом, как:
- растянуть их на всю ширину экрана;
- любезно масштабирует их до экранов популярных устройств;
- приправьте их великолепными переходами CSS3 .
Простой слайдер с несколькими предметами
«Мультипункт» — ключевое слово здесь. Это позволяет вам эффективно использовать слайдер в различных электронных магазинах, которые полны продуктов, которые необходимо продемонстрировать в ассортименте. Ярко напоминает презентацию в стиле карусели. Обладая минималистичным дизайном, который умело сочетается с мощной анимацией CSS3 и jQuery essentials , он имеет довольно примитивный, ничем не примечательный вид; однако это обычное дело для перегруженных веб-сайтов, которые пытаются навязать товары, больше склоняясь к визуальному воздействию.
StackSlider: слайдер 3D изображений
Ползунок создан для развлечения. Благодаря прекрасному трехмерному ощущению и некоторым запоминающимся поворотам он определенно станет изюминкой вашего проекта, который, кроме того, направлен на то, чтобы разместить ваш мультимедийный контент на видном месте. Вся магия трехмерного перелистывания изображений происходит благодаря CSS3 и jQuery. Более того, несмотря на то, что он был довольно экспериментальным и преследовал совершенно другую цель, команда сделала его полностью адаптивным, что сделало его подходящим для современных веб-сайтов.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Адаптивный сенсорный слайдер / Галерея / Карусель / Баннер / Слайд-шоу html
Сенсорное движение пальцем / мышью
Jssor Slider — это карусель слайдеров с сенсорным пролистыванием изображений с 200+ эффектами слайд-шоу. При прикосновении к Jssor Slider он застывает, а затем перемещается в направлении, в котором проводится пальцем.Он поставляется с исходным кодом библиотеки javascript.
Оптимизировано для мобильных устройств
Jssor Slider работает в любом браузере с поддержкой JavaScript, включая Windows Phone, iOS, Android, Opera Mobile и т. Д.
А Jssor Slider хорошо протестирован на мобильном телефоне.
Оба формата слайдера jQuery, доступный без jQuery
Плагин слайдера Jssor jQuery и слайдер версии No-jQuery работают почти одинаково, оба предназначены для карусели слайдеров изображений и карусели слайдеров контента.Слайд-шоу и анимация слайдов с субтитрами доступны для обеих версий.
Разработчики jQuery пользуются библиотекой jQuery js. Версия без jQuery — это карусель слайдеров без jQuery. Разработчики, не использующие jQuery, получают облегченный фрагмент кода вырезания / вставки, который можно свободно встраивать в любую веб-страницу.
Слайдер Bootstrap Carousel
Карусель начальной загрузки и слайдер начальной загрузки легко тренировать.Есть 2 простых примера, которые демонстрируют, как улучшить пользовательский интерфейс вашего загрузочного веб-сайта с помощью слайдера jssor carousel. Загрузите пример слайдера Bootstrap Carousel.200+ эффектов / переходов для слайд-шоу
Jssor Slider поставляется с 200+ потрясающими эффектами слайд-шоу, а самый масштабируемый инструмент для создания переходов слайд-шоу позволяет создавать бесконечные переходы слайд-шоу.Смотрите более 200 переходов между слайд-шоу.30+ профессиональных демонстраций
Он поставляется с более чем 20 профессиональными шаблонами кода jquery + javascript + html (и их количество постоянно растет).
Масштабируемый механизм компоновки
Масштабируемый механизм компоновки делает возможной глубокую настройку.Это означает, что интерфейс адаптивный, пользователь может добавлять или удалять навигатор, навигатор со стрелками и навигатор по миниатюрам или любой интерфейс оформления. Пользователь может свободно заполнять скин.
Легкий вес благодаря интеллектуальному сжатию
Jssor Slider — это независимая карусель слайдеров javascript, она не зависит от сторонней библиотеки javascript. Интеллектуальный механизм сжатия резервирует только необходимый код.Все коды, относящиеся к неиспользуемым функциям, будут удалены. Размер окончательного независимого кода javascript не менее 15 КБ.
Вырезать и вставить, бесплатное встраивание
Jssor Slider поставляется с чистым и анонимным фрагментом кода javascript. Никаких дополнительных файлов css и javascript не требуется. Нет проблем с конфликтом версий, нет конфликта с любой другой библиотекой javascript.
Кроссбраузер, поддерживаются все браузеры
Jssor Slider — это кроссбраузерная карусель слайдеров, поддерживаются все браузеры (IE 6+, Firefox 3.6+, Chrome 3+, Safari 3+, Opera 10+, iOS Safari, Opera Mobile, Android Browser, iPhone, iPad, Mac, Windows Surface и т.д.).
Комплект разработчика с множеством демонстраций
Jssor Slider поставляется с подробной документацией по API, множеством простых примеров, 30+ профессиональными демонстрациями.
Бесплатные обновления, бесплатные будущие версии
Бесплатная загрузка, бесплатное обновление. Всегда бесплатно и бесплатно.
Навигация по клавишам со стрелками
Включена навигация с помощью клавиш со стрелками, нажмите клавишу со стрелкой влево, чтобы провести пальцем влево, нажмите клавишу со стрелкой вправо, чтобы провести пальцем вправо.
Удивительный слайдер |
Простое в использовании приложение для Windows, которое позволяет создавать красивый, профессиональный, отзывчивый слайдер jQuery, видеогалерею YouTube, плагин WordPress Slider и модуль слайд-шоу Joomla.
Скачать бесплатную версию Amazing SliderС пользовательским интерфейсом в стиле мастера, причудливыми эффектами перехода, множеством профессионально созданных шаблонов, поддержкой изображений и видео на YouTube — создание удивительного слайдера еще никогда не было таким простым и увлекательным!
Последние примеры
Социальные сети
Характеристики
Все современные устройства и веб-браузеры
Созданный на базе jQuery слайдер может работать на всех современных устройствах и веб-браузерах, включая iPhone, iPad, Android, Windows Phone, планшет, Firefox, Chrome, Safari, Internet Explorer 11 и Microsoft Edge.
Готово для Dreamweaver, Frontpage, WordPress и др.
Вы можете создать слайдер как плагин WordPress Slider. Или вы можете создать слайдер в виде файлов HTML, которые можно легко вставить в Dreamweaver, Frontpage и другие редакторы HTML. Также легко вставить несколько слайдеров на одну веб-страницу.
Великолепный и профессиональный
Amazing Slider имеет потрясающие эффекты перехода: Fade, Cross Fade, Slide, Slice, Blinds, 3D, 3D Horizontal, Blocks и Shuffle.Каждый эффект можно дополнительно настроить в соответствии с вашими потребностями. Готовые и легко настраиваемые скины могут придать вашему слайдеру профессиональный и уникальный вид.
изображений и видео на YouTube
Не только слайдеры изображений jQuery, вы также можете использовать Amazing Slider для создания видеогалерей YouTube. Или вы можете объединить изображения и видео с YouTube в один слайдер!
Полностью отзывчивый
Размер созданного слайдера автоматически изменяется в соответствии с размером экрана или размером веб-браузера, что позволяет легко создавать мобильные веб-сайты.
Простота использования
Благодаря стилю мастера и интуитивно понятному пользовательскому интерфейсу создание слайдера jQuery не может быть намного проще!
Обновление до коммерческой версииПодробный список функций
Скачать Адаптивный слайдер бесплатно
Скачать Адаптивный слайдер бесплатноЭтот слайдер теперь доступен с нашим Бесплатным Создателем Веб-сайтов!
Это простое программное обеспечение для веб-дизайна содержит более 1800 потрясающих блоков веб-сайтов: галереи изображений, лайтбоксы, слайдеры изображений, загрузочная карусель, счетчики, обратный отсчет, полноэкранные заставки, функции, таблицы данных, таблицы цен, индикатор выполнения, временные шкалы, вкладки, аккордеоны, призыв к действию, формы, карты, социальные блоки, отзывы, нижние колонтитулы и многое другое… Бесплатно для коммерческого использования.
Как этот адаптивный слайдер изображений выглядит на странице?
HTML-код адаптивного слайдера jQuery
Код для вставки между тегами
:
HTML-код для вставки между тегами
в том месте, где вы хотите отображать адаптивное слайд-шоу: -
 Брисбен, Австралия
Брисбен, Австралия -
 Брисбен, Австралия
Брисбен, Австралия -
 Брисбен, Австралия
Брисбен, Австралия -
 Брисбен, Австралия
Брисбен, Австралия -
 Брисбен, Австралия
Брисбен, Австралия -
 Брисбен, Австралия
Брисбен, Австралия -
 Брисбен, Австралия
Брисбен, Австралия

 /style.css»>
/style.css»> js»></script>
js»></script> slider {
slider { getElementById(«viewport»).offsetWidth;
getElementById(«viewport»).offsetWidth; style.backgroundColor = «green»;
style.backgroundColor = «green»; jpg» alt=»Image One»>
jpg» alt=»Image One»> jpg»>
jpg»>