Типы адаптивных макетов / Хабр
grokru
Разработка веб-сайтов *
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
Резиновый
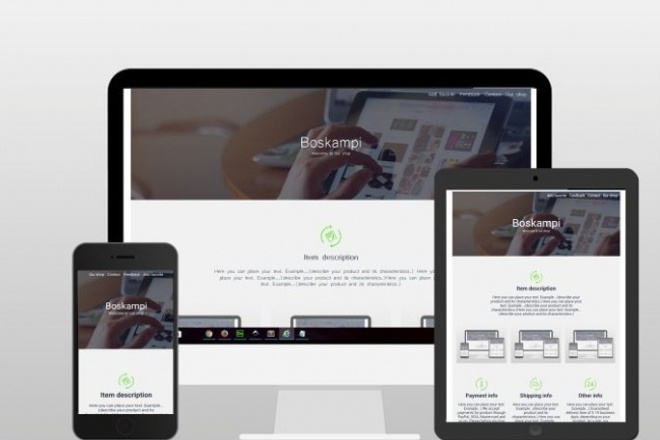
Простой в реализации и очевидный для пользователя тип представления контента. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту. Такой макет очень просто реализовать с помощью адаптивных CSS-фреймворков, например Twitter Bootstrap.
Примеры:
- Five Simple Steps
- Princess Elisabeth Antarctica
- Trent Walton
- Sifter
Перенос блоков
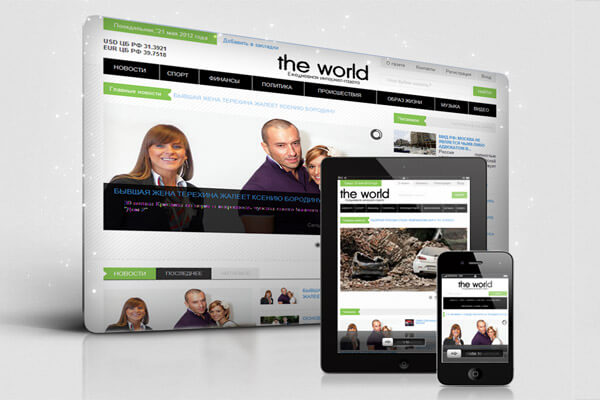
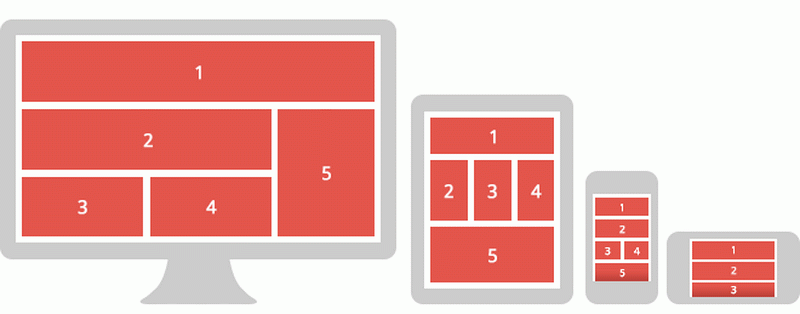
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.
Примеры:
- Modernizr
- Owltastic
- Wee Nudge
- Festival de Saintes
- Ash Personal Training
Переключение макетов
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.
Примеры:
- Food Sense
- Forefathers Group
- The Boston Globe
- Andersson-Wise Architects
Адаптивность «малой кровью»
Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.
Примеры:
- Future Friendly
- Path
- Neovada
- Lycos
- Design made in Germany
Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе.
Пример панелей в мобильном приложении:
Пример панелей на сайтах:
- Kaemingk Christmas 2012
Представленные выше макеты не являются универсальными решениями, для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ.
Полезные сайты:
- mediaqueri.es — галерея адаптивный сайтов
- Блог с оригиналом Luke Wroblewski
- Блог Brad Frost
Теги:
- RWD
Хабы:
- Разработка веб-сайтов
Всего голосов 82: ↑67 и ↓15 +52
Просмотры60K
Комментарии 8
Кирилл @grokru
co-founder at Beau
Telegram
Комментарии Комментарии 8
Адаптивный макет vs.
 гибкий макет на основе сетки и правильное расположение названий полей в форме — CMS Magazine
гибкий макет на основе сетки и правильное расположение названий полей в форме — CMS Magazine«Для каких проектов и сайтов лучше использовать адаптивную вёрстку (с ограниченным числом стилей), а для каких — гибкий макет на основе сетки?»
Чисто теоретически гибкий макет на основе сетки[1] лучше адаптивного, но иногда последний вариант — более практичное решение.
Адаптивный макет позволяет лучше контролировать работу сайта: здесь приходится учитывать лишь несколько состояний, в то время как у гибкого макета их число может превышать сотню. Безусловно, в массе своей варианты будут мало чем отличаться. Тем не менее, иногда трудно спрогнозировать поведение сайта в тех или иных условиях. Тестировать гибкий сайт и предугадывать все возможные проблемы довольно сложно. Но в этом своеобразная красота гибкого макета: при некоторой неопределённости в деталях вы всегда можете быть уверены в крепком фундаменте постройки.
Адаптивная разметка обладает своими преимуществами: это практичное решение, которое дешевле разрабатывать и проще тестировать. Адаптивный макет служит менее дорогим аналогом гибкого, его выгодно использовать при ограниченном бюджете. Особенно это касается обновления существующих ресурсов, когда на полный редизайн нет средств. В этом случае адаптивный сайт может быть отличным стартом, при том —вполне осуществимым. Этот вопрос рассматривается в статье Дэна Седерхольма (Dan Cederholm) «Адаптация» («Adapted»).
В мобильном интерфейсе расположение названия над ячейкой освобождает пространство для более широкого поля ввода. Слева на рисунке показана мобильная страница оплаты Macy’s, где из-за расположенного сбоку названия само поле становится настолько узким, что пользователь не может видеть свой электронный адрес целиком. Справа показан пример правильного расположения подписей.
Справа показан пример правильного расположения подписей.
Говоря о преимуществах адаптивной разметки, в качестве аргумента часто приводят особенности работы с типографикой: контроль над шириной колонок и возможность избежать коротких концевых строк в заголовках. Несколько ценных мыслей по этому поводу высказал Трент Уолтон (Trent Walton). Фактически, регулируя размер шрифта (это легко сделать, задавая его в em’ах), вы можете добиться удобной для чтения ширины (50-75 знаков в строке) и в гибком макете. Остаётся решить проблему коротких концевых строк. Кто-то считает, что «против природы веба не попрёшь», но зачастую усилия по оформлению заголовков оправдывают себя. Здесь на помощь приходят такие плагины, как FitText.
[1] Не существует чёткого разграничения понятий «адаптивный дизайн» («adaptive design») и «создание гибкого макета» («responsive design»). Джеффри Зельдман (Jeffrey Zeldman) настаивает на том, что обозначение термином «responsive design» отдельного технологического подхода слишком узко. Ведь их общая цель — обеспечить удобство использования сайта на всех устройствах, даже на тех, которые нам ещё неизвестны, и потому фиксированные разметки (fixed breakpoints) также должны быть включены в определение «responsive (web) design». Аарон Густафсон (Aaron Gustafson) определяет адаптивный дизайн как «создание интерфейсов, адаптирующихся под условия, в которых работает пользователь (как сточки зрения формы, так и с точки зрения функций)», а под понятием «responsive design» понимает «гибкий макет на основе сетки, гибкие изображения и использование медиазапросов». Отвечая на читательский вопрос, я намеренно ограничил предмет дискуссии рамками макета — адаптивного или гибкого. Определения, указанные в вопросе, я сохраняю на протяжении всего ответа, то есть под «responsive layout» я понимаю гибкий макет на основе сетки, а под «adaptive layout» — набор фиксированных по ширине разметок (fixed breakpoints).
Ведь их общая цель — обеспечить удобство использования сайта на всех устройствах, даже на тех, которые нам ещё неизвестны, и потому фиксированные разметки (fixed breakpoints) также должны быть включены в определение «responsive (web) design». Аарон Густафсон (Aaron Gustafson) определяет адаптивный дизайн как «создание интерфейсов, адаптирующихся под условия, в которых работает пользователь (как сточки зрения формы, так и с точки зрения функций)», а под понятием «responsive design» понимает «гибкий макет на основе сетки, гибкие изображения и использование медиазапросов». Отвечая на читательский вопрос, я намеренно ограничил предмет дискуссии рамками макета — адаптивного или гибкого. Определения, указанные в вопросе, я сохраняю на протяжении всего ответа, то есть под «responsive layout» я понимаю гибкий макет на основе сетки, а под «adaptive layout» — набор фиксированных по ширине разметок (fixed breakpoints).
«Что важнее при создании продукта для широкого диапазона устройств (например, Netflix или Pandora): постоянство бренда и единый интерфейс или следование правилам, указанным в руководствах конкретных платформ (iPhone, Android, телевидения, Xbox)?»
Здесь нужно учитывать три фактора: сферу деятельности, степень знакомства пользователей с интерфейсом и различия в функциях приложения для разных платформ.
Желание обеспечить узнаваемость бренда — веская причина для создания единого интерфейса под разные платформы. В особенности это касается молодых брендов, вынужденных яростно сражаться за место в умах потребителей. Но пользователи, как правило, привыкают к работе интерфейса в рамках конкретной платформы, и сложнее воспринимают особенности какого-либо бренда. Якоб Нильсен часто повторяет, что «большую часть своего времени пользователи проводят на других сайтах», и хотя мы говорим не только о сайтах, это правило по-прежнему актуально (говоря о смартфонах, достаточно заменить «сайт» на «приложение»).
2) Степень знакомства пользователей с продуктомО скольких пользователях сайта можно сказать, что они проводят на нём по несколько часов в день? Как долго они его используют? Каков процент случайных посетителей и новичков? Допустим, вы — владелец предприятия или производственного ресурса, и большинство ваших клиентов проводит на сайте по многу часов в день вот уже целый год. В этом случае привычки оказываются важнее правил оформления интерфейса для конкретных платформ, так как пользователи потратили достаточно много времени на освоение интерфейса и его особенностей. С другой стороны, если пользователи не успели освоить функционал и у них ещё не закрепились ассоциативные связи с продуктом, в этом случае лучше положиться на требования со стороны производителей устройств: так вы сможете добиться более высокого уровня удобства.
В этом случае привычки оказываются важнее правил оформления интерфейса для конкретных платформ, так как пользователи потратили достаточно много времени на освоение интерфейса и его особенностей. С другой стороны, если пользователи не успели освоить функционал и у них ещё не закрепились ассоциативные связи с продуктом, в этом случае лучше положиться на требования со стороны производителей устройств: так вы сможете добиться более высокого уровня удобства.
Здесь надо ответить на два вопроса: а) относится ли ваш сервис к категории проектов, решающих одну проблему (с одной базовой функцией), или он более сложен? и б) существуют ли различия в функциях и возможностях сервиса для разных типов устройств? Если функционал для разных платформ сильно отличается, старайтесь придерживаться правил, продиктованных производителями устройств. С точки зрения юзабилити, единый интерфейс будет мало эффективен (айдентика бренда и единство эстетического решения не помогут пользователям, если функции сильно различаются — фактически, это может даже помешать: пользователь будет искать совпадения там, где их нет). В то же время, если сервис решает одну-единственную проблему, ничто не мешает вам отступать от традиций какой-либо платформы: пользователи легко и быстро разберутся в особенностях интерфейса, а вы сможете реагировать на возникающие проблемы быстрее, чем появятся более совершенные руководства со стороны разработчиков устройств и операционных систем.
В то же время, если сервис решает одну-единственную проблему, ничто не мешает вам отступать от традиций какой-либо платформы: пользователи легко и быстро разберутся в особенностях интерфейса, а вы сможете реагировать на возникающие проблемы быстрее, чем появятся более совершенные руководства со стороны разработчиков устройств и операционных систем.
Кратко: придерживаться решений, выработанных в рамках платформы — беспроигрышный вариант.
Как найти компромисс между удобством для пользователей и необычным экспериментальным дизайном«Как соотнести результаты исследований, юзабилити-тестирований, обратную связь от пользователей с личным опытом, творческой интуицией и желанием найти уникальное и эффектное решение? Насколько сильным должно быть влияние пользователей на продукт? В конце концов, ведь именно они будут с ним взаимодействовать».
В основе любого продукта, сервиса или приложения лежит идея. Идея — это то, что отличает ваше творение от продуктов конкурентов, в ней его реальная ценность для потребителей. Развивайте творческую идею по максимуму и старайтесь найти самое оригинальное решение. Когда придёт время воплотить его в жизнь, внимательно изучите результаты исследований, принципы построения интерфейса и проведите юзабилити-тестирование.
Развивайте творческую идею по максимуму и старайтесь найти самое оригинальное решение. Когда придёт время воплотить его в жизнь, внимательно изучите результаты исследований, принципы построения интерфейса и проведите юзабилити-тестирование.
Изучение поведения пользователей и тестирование призваны облегчить использование сервиса
Оценить качество дизайна помогут инструменты для тестирования. Они позволят поэтапно улучшать продукт на основе данных о поведении и восприятии его пользователями. Таков процесс оптимизации любого продукта, и он никогда не должен прекращаться.
Правильное расположение названий полей в форме«Как лучше расположить названия полей в форме? Над полем, слева от него, справа? Что вы можете сказать по поводу текста внутри полей?»
Кратко: для большинства веб-форм, будь то формы связи, страницы регистрации или платёжные формы, оптимальным решением будет расположить название над полем ввода. Исследование движений глаз при чтении названий, проведённое в 2006 году Маттео Пензо (Matteo Penzo), подтверждает это правило.
Исследование движений глаз при чтении названий, проведённое в 2006 году Маттео Пензо (Matteo Penzo), подтверждает это правило.
В мобильном интерфейсе расположение названия над ячейкой освобождает пространство для более широкого поля ввода. Слева на рисунке показана мобильная страница оплаты Macy’s, где из-за расположенного сбоку названия само поле становится настолько узким, что пользователь не может видеть свой электронный адрес целиком. Справа показан пример правильного расположения подписей.
Боковое расположение названий становится особенно актуальным в случае, если форму просматривают на мобильном устройстве в вертикальной ориентации, то есть на узком экране. При другом расположении подписей пользователю придётся иметь дело со слишком короткими ячейками, в которых не помещается полный текст. Он будет постоянно возвращаться к названию поля и делать горизонтальную прокрутку вводимого текста. С другой стороны, в горизонтальной ориентации, где и без того небольшое пространство по вертикали съедается виртуальной клавиатурой, название активного поля может не поместиться на экране.
Исключение из правила следует делать для очень длинных форм, где пользователь должен быстро найти нужные пункты — здесь боковое расположение названий придётся кстати. То же самое относится и к полям с «рыбой» — когда от пользователя требуется заполнить всего лишь несколько пунктов (например, при редактировании профиля).
Название внутри поля, служащее также образцом ответа — худший вариант с точки зрения юзабилити. Во время исследования юзабилити платёжных форм мы заметили, что у многих участников возникали трудности при заполнении такой формы на сайте Apple. Поставив своей целью привлекательный внешний вид, разработчики усложнили взаимодействие с формой: как только пользователь начинает вводить данные, название исчезает. Исследование показало, что без названий покупателям было сложно не только вводить данные, но и исправлять ошибки.
Стоит заметить, что расположение названий (и удобство заполнения формы в целом) напрямую зависит от числа полей и того, как часто пользователь их заполняет. Для простой формы подписки на новости можно использовать любой подход, подходящий к существующей разметке (даже названия внутри полей будут уместны). При большом числе полей, например, в форме оплаты или при подписке на домашний адрес надо строго соблюдать правила юзабилити веб-форм — например, о расположении названия над полем.
Для простой формы подписки на новости можно использовать любой подход, подходящий к существующей разметке (даже названия внутри полей будут уместны). При большом числе полей, например, в форме оплаты или при подписке на домашний адрес надо строго соблюдать правила юзабилити веб-форм — например, о расположении названия над полем.
Оригинал: http://uxdesign.smashingmagazine.com/2012/11/08/ux-design-qa-with-christian-holst/
Основы адаптивного веб-дизайна | Бесплатные курсы Udacity
Бесплатный курс
от
Отличные впечатления на любом устройстве
Об этом курсе
В этом курсе вы изучите основы адаптивного веб-дизайна с помощью Пита ЛеПейджа от Google! Вы создадите собственную адаптивную веб-страницу, которая будет хорошо работать на любом устройстве — телефоне, планшете, компьютере или любом другом устройстве.
Вы начнете с изучения того, что делает сайт адаптивным и как некоторые распространенные шаблоны адаптивного дизайна работают на разных устройствах. Оттуда вы узнаете, как создать свой собственный адаптивный макет, используя тег области просмотра и медиа-запросы CSS. По мере продвижения вы будете экспериментировать с основными и второстепенными точками останова и оптимизировать текст для чтения.
Оттуда вы узнаете, как создать свой собственный адаптивный макет, используя тег области просмотра и медиа-запросы CSS. По мере продвижения вы будете экспериментировать с основными и второстепенными точками останова и оптимизировать текст для чтения.
Included in Product
Rich Learning Content
Interactive Quizzes
Taught by Industry Pros
Self-Paced Learning
Course Leads
Cameron Pittman
Instructor
Pete LePage
Instructor
What You Will Learn
урок 1
Почему адаптивный
- Введение в адаптивный дизайн с Питом Лепейджем.
- Почему адаптивный дизайн подходит для любого устройства?
- Удаленная отладка и эмуляция в браузере.
урок 2
Начнем с малого
- Что такое окно просмотра?
- Узнайте об изменении размера содержимого в области просмотра.
- Сенсорные цели и почему они должны быть большими.

урок 3
Наращивание
- Как воспользоваться преимуществами мультимедийных запросов CSS.
- Что такое точка останова и как ее выбрать.
- Как использовать flexbox CSS для изменения макета.
урок 4
Общие адаптивные шаблоны
- Как применить наиболее плавный шаблон.
- Как применить схему перетаскивания столбцов.
- Как применить шаблон смены макета.
урок 5
Оптимизация
- Использование второстепенных точек останова.
- Как оптимизировать расположение текста.
- Как использовать адаптивные таблицы и стратегии работы с ними.
Предпосылки и требования
Вы должны уметь читать и писать HTML и CSS. Вы также должны иметь возможность проверять и изменять веб-сайты с помощью инструментов разработчика браузера (мы используем Google Chrome, но вы должны быть в состоянии выполнить все задачи этого курса с помощью инструментов разработчика любого браузера).
Если вы не знакомы с HTML и CSS или чувствуете, что вам нужно освежить их, начните с нашего Введения в HTML и CSS.
Для этого курса вам не нужно писать JavaScript.
См. Технологические требования для использования Udacity.
Зачем проходить этот курс
То, как люди просматривают веб-страницы, быстро меняется: все меньше и меньше пользователей заходят в Интернет, сидя за столом перед большим монитором с клавиатурой и мышью. Интернетом все чаще пользуются на телефонах, планшетах, носимых устройствах, телевизорах и всем, что между ними. Разрабатывая адаптивный сайт, он будет хорошо выглядеть и хорошо работать независимо от того, какое устройство находится перед вашими пользователями.
На протяжении этого курса вы будете работать над проектом по созданию веб-сайта родного города, который хорошо работает на телефонах, планшетах и настольных компьютерах.
Что я получу?
- видео инструктора
- Учитесь, выполняя упражнения
- , преподаваемые специалистами отрасли
Популярные бесплатные курсы
Введение в Python Programming
Intro to Javascript
Intro to HTMLAMLING
TO TO DAVASCRICT 9000
.
Введение в TensorFlow Lite
Advanced Android с Kotlin
Методы адаптивного дизайна — приложения для Windows
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 4 минуты на чтение
Приложения UWP используют эффективные пиксели, чтобы гарантировать, что ваш пользовательский интерфейс будет разборчивым и удобным для использования на всех устройствах под управлением Windows. Итак, зачем вам вообще нужно настраивать пользовательский интерфейс вашего приложения для определенного семейства устройств?
Чтобы максимально эффективно использовать пространство и уменьшить потребность в навигации
Если вы спроектируете приложение так, чтобы оно хорошо выглядело на устройстве с маленьким экраном, например на планшете, приложение можно будет использовать и на ПК с гораздо большим дисплеем, но, вероятно, будет потерянное пространство.
 Вы можете настроить приложение для отображения большего количества контента, когда размер экрана превышает определенный. Например, приложение для покупок может отображать одну категорию товаров на планшете, но одновременно отображать несколько категорий и продуктов на ПК или ноутбуке.
Вы можете настроить приложение для отображения большего количества контента, когда размер экрана превышает определенный. Например, приложение для покупок может отображать одну категорию товаров на планшете, но одновременно отображать несколько категорий и продуктов на ПК или ноутбуке.Помещая больше контента на экран, вы уменьшаете объем навигации, которую должен выполнять пользователь.
Чтобы воспользоваться возможностями устройств
Определенные устройства с большей вероятностью будут иметь определенные возможности устройства. Например, в ноутбуках, скорее всего, есть датчик местоположения и камера, а в телевизоре их может и не быть. Ваше приложение может определить, какие возможности доступны, и включить функции, которые их используют.
Для оптимизации ввода
Универсальная библиотека управления работает со всеми типами ввода (сенсорный экран, перо, клавиатура, мышь), но вы все равно можете оптимизировать для определенных типов ввода, переупорядочив элементы пользовательского интерфейса.
 Например, если вы разместите элементы навигации в нижней части экрана, пользователям телефонов будет легче получить к ним доступ, но большинство пользователей ПК ожидают, что элементы навигации будут расположены вверху экрана.
Например, если вы разместите элементы навигации в нижней части экрана, пользователям телефонов будет легче получить к ним доступ, но большинство пользователей ПК ожидают, что элементы навигации будут расположены вверху экрана.
Когда вы оптимизируете пользовательский интерфейс вашего приложения для определенной ширины экрана, мы говорим, что вы создаете адаптивный дизайн. Вот шесть приемов адаптивного дизайна, которые вы можете использовать для настройки пользовательского интерфейса вашего приложения.
Подсказка
Многие элементы управления UWP автоматически реализуют это адаптивное поведение. Чтобы создать адаптивный пользовательский интерфейс, мы рекомендуем проверить элементы управления UWP.
Изменение положения
Вы можете изменить расположение и положение элементов пользовательского интерфейса, чтобы максимально использовать размер окна. В этом примере меньшее окно размещает элементы вертикально. Когда приложение преобразуется в большее окно, элементы могут использовать преимущество более широкой ширины окна.
В этом примере дизайна приложения для работы с фотографиями приложение для работы с фотографиями перемещает свое содержимое на большие экраны.
Изменение размера
Вы можете оптимизировать размер окна, регулируя поля и размер элементов пользовательского интерфейса. Например, это может увеличить удобство чтения на большом экране, просто увеличив рамку содержимого.
Перекомпоновка
Изменяя поток элементов пользовательского интерфейса в зависимости от устройства и ориентации, ваше приложение может обеспечить оптимальное отображение содержимого. Например, при переходе на большой экран может иметь смысл добавить столбцы, использовать контейнеры большего размера или создать элементы списка другим способом.
В этом примере показано, как один столбец содержимого с вертикальной прокруткой на меньшем экране можно перекомпоновать на большом экране для отображения двух столбцов текста.
Показать/скрыть
Элементы пользовательского интерфейса можно отображать или скрывать в зависимости от площади экрана или когда устройство поддерживает дополнительные функции, определенные ситуации или предпочтительные ориентации экрана.
Например, элементы управления медиаплеером сокращают набор кнопок на небольших экранах и расширяют их на больших экранах. Медиаплеер в большом окне может обрабатывать гораздо больше экранных функций, чем в маленьком окне.
Часть метода «показать или скрыть» включает в себя выбор времени отображения дополнительных метаданных. В окнах меньшего размера лучше отображать минимальное количество метаданных. С большими окнами может быть отображено значительное количество метаданных. Некоторые примеры того, когда следует отображать или скрывать метаданные, включают:
- В почтовом приложении вы можете отобразить аватар пользователя.
- В музыкальном приложении можно отобразить дополнительную информацию об альбоме или исполнителе.
- В видеоприложении можно отобразить дополнительную информацию о фильме или сериале, например сведения об актерах и съемочной группе.
- В любом приложении вы можете разделить столбцы и показать больше деталей.

