Адаптивный лендинг — что это такое и как его сделать?
Автор Сергей Чесноков Просмотров 817 Опубликовано Обновлено
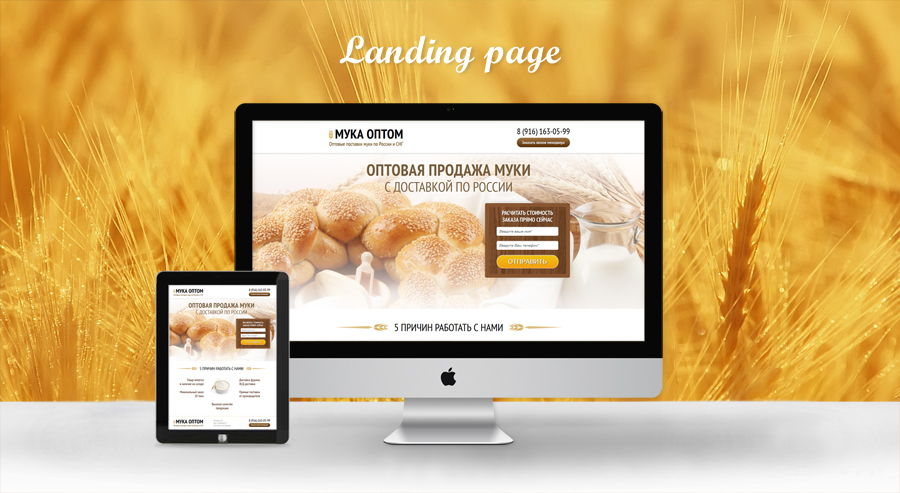
День добрый, уважаемые читатели моего блога! Многие пользователи в Интернете задают вопрос, что такое адаптивный лендинг и для чего он необходим? И действительно, если раньше для создания интересных, качественных и эффективных сайтов вполне достаточно было обращать внимание на дизайн и функционал, то сегодня в первые ряды постепенно выходит адаптивность.
Крайне важно, чтобы сайты или Landing Page могли правильно и корректно отображаться на всех персональных устройствах. Смартфон сегодня есть практически у каждого человека. И подавляющее большинство владельцев этих гаджетов пользуется мобильным Интернетом.
В этой статье мы поговорим именно о лендингах.
Содержание
- Адаптивный Landing Page – что это?
- Как создаётся отзывчивый лендинг?
- В чём необходимость создания такого лендинга?
- Есть ли минусы?
Адаптивный Landing Page – что это?
Основное его отличие от обычных лендингов в том, что он может корректно отображаться как на экране компьютера или ноутбука, так и на планшетах и смартфонах. Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на 5- или 6-дюймовом дисплее.
Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на 5- или 6-дюймовом дисплее.
В интернете вы можете найти много примеров адаптивных страниц. В последние несколько лет вебмастера стали чаще задумываться о мобильных версиях своих сайтов. Поэтому адаптивный дизайн и вёрстка сейчас в тренде.
Само понятие отзывчивого дизайна придумал Итан Маркот, написавший книгу «Responsive Web Design». В 2012 году данная книга вышла на русском языке и до сих пор остаётся крайне востребованной. Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
В начале 2010-х годов понятие мобильных версий сайтов только начало входить в нашу жизнь. Прошло десять лет, и эта тема стала весьма популярной. Пройдёт ещё несколько лет, и вполне вероятно, что в первую очередь разработчики будут затачивать сайты под смартфоны, а уже затем адаптировать их под ноутбуки. Поживём, увидим.
Как создаётся отзывчивый лендинг?
Замечу, что существует два основных способа создания мобильной версии Landing Page:
- Создание отдельной версии лендинга.
 Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта.
Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта. - Адаптация сайта под разрешение любого экрана. Делается с помощью специального кода. Плюсом является то, что не нужно создавать отдельного сайта.
Второй способ является более простым и востребованным.
Имеется несколько принципов, которые позволяют создать качественный отзывчивый лендинг. Сперва отрисовывается дизайн посадочной страницы в том виде, как она будет отображаться на смартфонах. Этот дизайн обычно включает в себя дополнительные изображения, характерные для мобильных сайтов (компактные меню и кнопки, различные иконки и т.д.).
На основе созданного дизайна делается вёрстка лендинга. При этом landing page адаптируется не только под смартфоны, но и под планшеты с разными диагоналями экранов.
Есть ещё один вариант: найти готовый шаблон, который уже является адаптивным. Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
В чём необходимость создания такого лендинга?
Я уже упомянул о том, что большинство современных пользователей глобальной паутины владеют тем или иным мобильным устройством. Поэтому создание страницы, которую могли бы корректно просматривать владельцы различных гаджетов, является чрезвычайно важной задачей.
Также одной из причин является то, что поисковые системы Google и Yandex лояльнее относятся к сайтам, корректно отображаемым на мобильных устройствах. Такие сайты будут располагаться выше в поисковой выдаче. Эта причина является достаточно весомой при SEO-продвижении.
Есть ли минусы?
Казалось бы, одни плюсы — какие тут могут быть минусы? Однако они имеются, и для некоторых людей могут быть весьма значимыми. Перечислю 2 основных, на мой взгляд:
- Разработка адаптивного лендинга будет стоить несколько дороже, чем создание простого landing page. Это связано с тем, что дополнительно рисуется мобильный дизайн и делается адаптивная вёрстка, которая немного сложнее обычной.
 Всё это влияет на конечную цену.
Всё это влияет на конечную цену. - Часто приходится жертвовать некоторыми элементами посадочной страницы. Места на экране смартфона меньше, поэтому некоторые большие картинки или кнопки приходится либо видоизменять, либо совсем убирать. Нередко сокращается и область, выделяемая под контент.
Ну что, заинтересовала вас идея создания отзывчивого лэндинга? Если да, то вы наверняка задумались о том, как его сделать. Лучше всего, конечно, задуматься об этом сразу, на начальном этапе разработки landing page. Однако, если у вас уже есть лендинг и вы хотели бы адаптировать его под мобильные гаджеты, это можно сделать.
Наша веб-студия готова вам помочь! Напишите нам в комментариях к этой статье, позвоните или оставьте заявку на странице «Контакты». Обсудим всё до мелочей.
Адаптивный landing page кроссовок New Balance
/Портфолио/Разработка сайтов Битрикс/Дизайн и создание лендинга/Адаптивный landing page кроссовок New Balance
http://kaomas.
 ru/
ru/В дизайн бюро kaoma.ru разработан адаптивный landing page для продажи кроссовок New Balance
Сайт на этапе наполнения.
1 Этап – прототипирование лендинг пейдж
На первом этапе был спроектирован интерактивный адаптивный прототип
Прототип предусматривает то, как будут перестраиваться блоки на различных устройствах с разным размером экрана. Прототип спроектирован в специализированной программе AXURE.
2 этап – дизайн сайта.
На втором этапе создан адаптивный дизайн landing page, что предполагает создание макетов на основные разрешения браузеров:
- широкоформатного экрана 1900 pix,
- основной размер 1024 pix,
- мобильных устройств с экраном от 680 pix (планшеты),
- 320 pix (смартфоны).
Оформление сайта выполнено в стиле минимализм – текстовый дизайн не отвлекает от товара. Акцент создаться на основном предложении (УТП), акции и цене, за счет красного цвета, который выделяется на сером фоне.
3 этап – html верстка и программирование.
На заключительном этапе реализована отзывчивая (responsive) адаптивная верстка landing page.
Адаптивный landing page кроссовок New Balance имеет набор функционала, необходимый для обеспечения высокой конверсии продаж:
- В шапке расположен логотип известной торговой марки New Balance. Плавающее меню делает удобной навигацию по длинной странице. Сделать заказ можно в один клик по кнопке «заказать звонок», которая так-же присутствует на каждом экране.
- Первый экран демонстрирует уникальное торговое предложение (УТП) — качественный товар предлагается по выгодной оптовой цене. Здесь же присутствует таймер акции, стимулирующий к покупке.
- Затем представлена информация подтверждающая качество товара, гарантия и возможность примерки перед покупкой.
- В каталоге для каждого наименования можно выбрать размер и ознакомиться с подробным описанием модели, которое отображается во всплывающем окне.

- В нижней части landing page предусмотрено место для информации о покупке и отзывы покупателей.
Реализован следующий функционал:
- Адаптивный макет, индивидуальный дизайн;
- Каталог товаров;
- Карты товаров во всплывающем окне;
- Увеличение фото товара во всплывающем окне;
- Форма заказа с выбором размера товара, с уведомлением на почту администратора;
- Форма «заказать звонок» во всплывающем окне, с уведомлением на почту администратора;
- Отзывы;
- Плавающее меню;
- Акции с счетчиком времени;
- Базовая поисковая SEO-оптимизация: установка заголовка, описания, ключевых слов (title, keywords, descriptions) для каждой добавленной страницы и для каждого добавленного изображения;
+
Категория стоимости:
Адаптивный лендинг
Поделиться
Подобные проекты
Make Burger
Адаптивный дизайн Landing Page кухонного прибора
Промо-сумки
Сайт рекламных материалов
beibu.
 ru
ruLanding Page интернет-магазина детских вещей
Предыдущий проект Yummy Jam
Следующий проект «Микскар»
Что лучше для вашей мобильной целевой страницы?
Возможно, вы слышали о фразе «Адаптивная веб-страница», особенно после того, как Google «Mobilegeddon» вызвал ажиотаж. Но как насчет «адаптивной веб-страницы»? Если вы слышали о нем, отлично! Если у вас нет, не беспокойтесь.
В этой статье я объясню и сравним их (с помощью некоторых отличных изображений). Таким образом, вы сможете решить, какая целевая страница (отзывчивая или адаптивная) будет для вас лучше.
Вы создали самую крутую целевую страницу, оптимизированную для настольных компьютеров и ноутбуков. Но если к 2016 году глобальная аудитория смартфонов достигнет 2 миллиардов, вы многое упустите, поскольку традиционные целевые страницы труднее просматривать и перемещаться на мобильных устройствах.
Это требует подхода к тому, чтобы сделать целевые страницы «мобильными».
В кругу разработчиков есть два основных подхода к этому подходу: адаптивный веб-дизайн (RWD) и адаптивный веб-дизайн (AWD).
Что такое адаптивный дизайн веб-сайта?
На адаптивном веб-сайте содержимое и макет становятся гибкими. Контент будет автоматически изменять размер на разных платформах просмотра, что сохраняет дизайн, информацию и функции сайта. Размер — единственное, что изменилось в RWD.
В качестве иллюстрации приведем пример страницы с адаптивным дизайном на разных устройствах.
Изображение предоставлено: http://engage.sinecoretech.com/
Что такое адаптивный дизайн веб-сайта?
На адаптивном веб-сайте макет изменен, чтобы адаптироваться к нескольким предопределенным размерам экрана. Представление дизайна и информация изменены, чтобы удовлетворить различные платформы просмотра.
В AWD меняются не только размер, типы представляемой информации и массив представляемой информации, чтобы соответствовать различным платформам просмотра.
Вот пример адаптивного веб-сайта для десктопа и мобильного устройства. Обратите внимание, как отображаемый контент отличается друг от друга.
Изображение предоставлено: http://venturebeat.com/
Сравнение адаптивных и адаптивных целевых страниц для мобильных устройств
1. Плавность: адаптивная целевая страница плавно переходит на страницы разных размеров
Плавность заметна на адаптивной целевой странице , где содержимое просто перетасовывается, перестраивается и красиво изменяет размер на экране любого размера и на любом устройстве. Гладкий и сексуальный.
Адаптивные целевые страницы менее изменчивы, так как во время разработки содержимое адаптируется к размерам экрана. Во время загрузки страницы веб-браузер выбирает кадр с самым высоким разрешением, соответствующим максимальной ширине устройства. Из-за этого обратите внимание, как макет будет «прыгать» при изменении размера браузера.
В отличие от адаптивных целевых страниц, для AWD не существует плавного перехода между устройствами. Адаптивный дизайн будет отлично смотреться только на том размере экрана, для которого он создан, а не на любом другом.
Адаптивный дизайн будет отлично смотреться только на том размере экрана, для которого он создан, а не на любом другом.
Это означает, что появление на рынке нового размера экрана потребует от вас разработки нового макета или рамки для вашей целевой страницы.
2. Согласованность: Лучшая согласованность адаптивных целевых страниц
Благодаря RWD целевая страница, которую вы просматриваете на компьютере, будет выглядеть так же, как и на мобильном устройстве. Тот же стиль, та же информация, тот же дизайн. Это обеспечивает чувство знакомства для пользователя при доступе к целевой странице на разных устройствах, и нет необходимости заново изучать навигацию по сайту .
Адаптивные целевые страницы отображают немного отличающееся содержимое и макет на разных устройствах и пытаются оптимизировать содержимое, специально подобранное для размера экрана. С точки зрения «согласованности» это определенно минус по сравнению с адаптивными целевыми страницами.
3. Гибкость и контроль: адаптивная целевая страница обеспечивает больший контроль
Вы получите больше удовольствия от управления контентом, отображаемым на адаптивных целевых страницах. С помощью AWD вы можете создавать несколько фреймов (окна просмотра) для каждого предопределенного размера экрана. При этом вы можете выбрать только самую важную информацию, чтобы она соответствовала размеру, и оптимизировать целевую страницу для пользователя.
Меньше такой гибкости и контроля над расположением контента доступно на адаптивных целевых страницах, однако вы можете контролировать, когда происходит ретрансляция (точка останова).
4. Время загрузки: адаптивная целевая страница загружается быстрее
Время загрузки зависит от количества элементов на целевой странице. Чем больше элементов на вашем сайте, тем больше времени потребуется для загрузки страницы.
Поскольку у вас есть контроль над типами контента, который будет отображаться на экране определенного размера, и выбор отображения меньшего количества элементов для ускорения загрузки, адаптивные целевые страницы обычно загружаются быстрее, чем адаптивные страницы (до 40% быстрее).
5. Дизайн и разработка: адаптивный дизайн требует меньше усилий при проектировании и разработке.
Адаптивные целевые страницы легче проектировать и поддерживать в долгосрочной перспективе. Разработчикам RWD нужно работать только с CSS, чтобы создать страницу в первый раз, а остальное уже история. Ваше одноразовое творение будет разумно и красиво воспроизводить себя независимо от размера экрана устройства. Последующие работы по техническому обслуживанию не требуют ничего близкого к разработке чего-то нового. Это означает более низкие производственные и ИТ-расходы для вас.
Адаптивные целевые страницы, с другой стороны, требуют создания новых фреймов (окна просмотра), если вы хотите, чтобы ваша страница выглядела хорошо на экране любого размера.
Один из способов определить размеры, которые вы должны предопределить для своих рамок, — это проверить аналитику вашей страницы для трех наиболее часто используемых устройств. Говорят, что 6 видовых экранов являются отраслевым стандартом, но будьте осторожны с большим количеством кадров, так как вы не хотите быть чрезмерно обремененными постоянным обновлением и обслуживанием.
Вердикт: что лучше для вашей мобильной целевой страницы, отзывчивая или адаптивная?
И AWD, и RWD призваны обеспечить лучший опыт для мобильных пользователей и различаются способом представления контента на вашем устройстве. В зависимости от критериев, которые наиболее важны для вас, просто будьте готовы к недостаткам, присущим выбранному вами подходу.
Некоторые вопросы, которые вы можете себе задать:
- Контент : Какой тип отображаемого контента у вас есть? Есть ли ограничение по площади?
- Время загрузки : На вашей целевой странице много компонентов?
- Согласованность : Крайне важно, чтобы одинаковый внешний вид сохранялся на разных платформах просмотра
- Разработка и обслуживание : Учитывайте свой бюджет. Предпочитаете ли вы разовые авансовые инвестиции в RWD потенциально постоянной необходимости разработки будущих размеров экрана для AWD?
- Пользователи
- Брендинг : Вам нужно поддерживать согласованность в целях брендинга?
Чтобы подвести итоги, вот инфографика сравнения адаптивного и отзывчивого дизайна.
Ребята, поделитесь, пожалуйста, этим, чтобы у нас было больше мотивации писать! 🙂
=====================
Этот пост изначально был опубликован в блоге MobileLander.com. Чтобы узнать больше, ознакомьтесь с нашими рекомендациями по оптимизации целевых страниц для мобильных устройств и социальных сетей.
Создайте адаптивный тест для страницы
С помощью адаптивного теста вы можете увидеть, как небольшие изменения на вашей странице могут повлиять на ее производительность. Вы можете тестировать до пяти вариантов страниц одновременно. Со временем тот вариант, который работает лучше всего, будет автоматически показываться посетителям чаще. Узнайте больше об адаптивном тестировании страниц.
Создание вариантов теста
- Обновите содержимое страницы для ваших вариантов страницы.
 Рассмотрим следующие типы переменных для тестирования:
Рассмотрим следующие типы переменных для тестирования:- Предложения: поэкспериментируйте с другим типом предложения контента. Вы можете сравнить электронную книгу с консультацией или видео.
- Копия: поэкспериментируйте с форматированием и стилем контента. Вы можете протестировать простые абзацы в сравнении с маркерами или более длинный блок текста в сравнении с более коротким блоком текста.
- Изображение: поэкспериментируйте с другим изображением, чтобы увидеть, как это повлияет на коэффициент конверсии.
- Поля формы: поэкспериментируйте с длиной формы. Вы можете попробовать запросить только адрес электронной почты, а не запрашивать дополнительную информацию.
Обратите внимание: все варианты страницы будут иметь один и тот же активный URL-адрес, но разные URL-адреса предварительного просмотра для тестирования.
- Чтобы изменить другой вариант, щелкните самый тест T

- Чтобы добавить, переименовать или удалить варианты страниц:
- В левом верхнем углу нажмите на раскрывающееся меню теста Вариант теста и выберите Управление тест .
- В диалоговом окне нажмите + Добавить вариант , чтобы добавить другие варианты страниц.
- Чтобы удалить вариант из теста, нажмите значок удаления корзины рядом с вариантом.
- Нажмите Сохранить изменения .
- Когда вы будете готовы опубликовать все варианты, нажмите Опубликовать в правом верхнем углу.
Обратите внимание: публикация одного варианта страницы активирует все варианты страниц в тесте. Вы можете продолжать вносить изменения в каждую вариацию во время выполнения теста, но больше не сможете добавлять, удалять или переименовывать вариации.
Просмотр производительности теста
Данные о производительности отслеживаются для всех вариантов страниц во время выполнения теста.
- Нажмите на название страницы.
- Перейдите на вкладку Результаты теста .
- Просмотрите доступные данные о вашем адаптивном тесте:
- Вариант с самым высоким коэффициентом конверсии и процент от общего числа отправленных форм для каждого варианта.
- Распределение трафика по каждому варианту. Со временем эта визуализация данных покажет увеличение трафика для вариантов, которые получают больше конверсий.
- Таблица с показателями, включая просмотры страниц, коэффициент выхода, конверсии для каждого варианта. Чтобы настроить показатели, показанные в этой таблице:
- В правом верхнем углу нажмите Переключить столбцы .
- В разделе Selected Columns нажмите X рядом с любой метрикой, которую вы хотите удалить.
- В разделе Columns установите флажок рядом с любой метрикой , которую вы хотите добавить.

