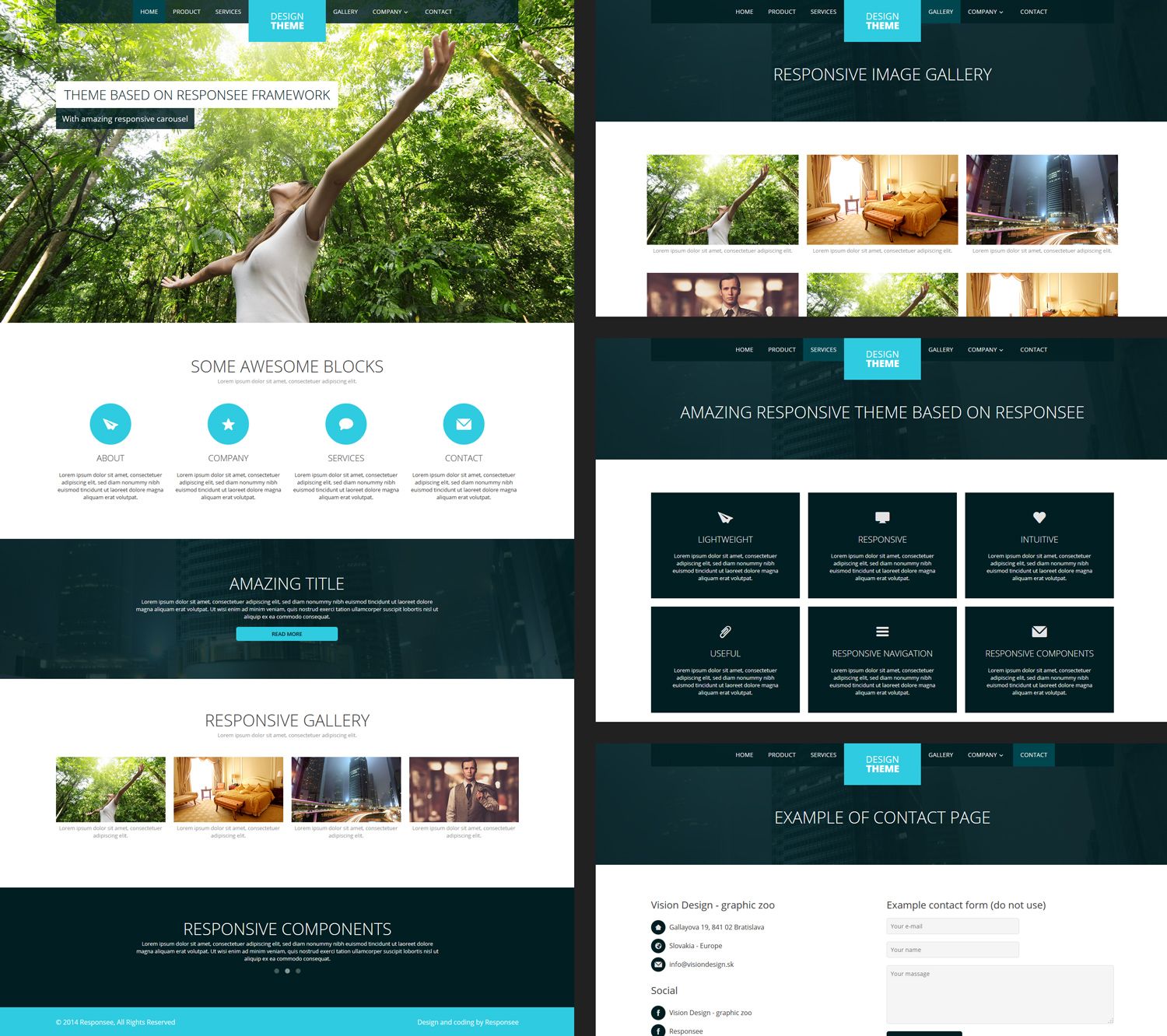
Адаптивный веб-дизайн Лендинг Мобильные телефоны Веб-страница, другие, шаблон, дисплей Реклама, другие png
Адаптивный веб-дизайн Лендинг Мобильные телефоны Веб-страница, другие, шаблон, дисплей Реклама, другие pngтеги
- шаблон,
- дисплей Реклама,
- другие,
- отзывчивый веб-дизайн,
- веб-шаблон,
- мобильные телефоны,
- личная веб-страница,
- одностраничное приложение,
- веб-страница,
- приложение,
- мультимедиа,
- мобильный веб-сайт,
- мобильные знакомства,
- целевая страница,
- земля,
- HTML,
- бренд,
- веб-система шаблонов,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 800x456px
- Размер файла
- 1.39MB
- MIME тип
- Image/png
изменить размер PNG
ширина(px) высота(px)Лицензия
Некоммерческое использование, DMCA Contact Us


 04KB
04KB 09KB
09KB , инфографика, деловая женщина, девушка моды png
2218x1480px
438.86KB
, инфографика, деловая женщина, девушка моды png
2218x1480px
438.86KB 72KB
72KB 47KB
47KBОбновления / Адаптивный шаблон лендинга для shop-script с корзиной и оформлением заказа
1.7.3 3 июня 2020
Исправлен вывод кнопки над видео в главном слайдере
1.
 7.2
8 мая 2020
7.2
8 мая 2020Исправлена микроразметка
1.7.1 8 апреля 2019
Поддержка карты ПВЗ плагинов СДЭК, Boxbery, Logsis в оформление заказа
Поддержка время работы магазина в Shop-script 8, а так-же возможность указать свое
1.7 30 января 2018
Добавлен раздел для вывода записей блога
В контактах добавлена возможность включить капчу
1.6.2 4 сентября 2017
Повышено удобство работы с каталогом на главной странице
- Теперь тема запоминает состояние каталога в двух режимах (Пагинация и «Показать все») при перезагрузки главной страницы
- В режиме открытия товара на новой странице, кнопка «Назад в каталог» возвращает просмотр именно на текущий товар.
 Тема учитывает режим «Показать все» и режим с пагинацией
Тема учитывает режим «Показать все» и режим с пагинацией
Обновление
Если вы обновляете тему, необходимо заменить параметр в блоке Каталог «Ссылка с кнопки Назад» на следующий:
{$wa_app_url}{if $wa->get(‘page’)}?page={$wa->get(‘page’)|intval}{/if}#product_{$product.id}
Измененные файлы:
- default.js
- product-list.html
1.6.1 28 июля 2017
Обновлен font-awesome
Небольшие исправления меню страниц на мобильных
1.6 18 июля 2017
Добавлен блок FAQ
1.
 5.11
6 июля 2017
5.11
6 июля 2017Поддержка обновления Shop-script для соблюдения 152 ФЗ
1.5.10 28 марта 2017
Новые настройки главного слайдера, для более точного отображение пользовательских изображений
1.5.9 25 марта 2017
Добавлен блок «Видео обзор»
1.5.8 6 марта 2017
Не выводить кнопку на видеослайдере при отсутсвет тестка кнопки + небольшие орфографические исправления
1.
 5.7
21 февраля 2017
5.7
21 февраля 2017Более полная поддержка локализации на английский язык
1.5.6 1 февраля 2017
В блоке каталога добавлена возможность выбирать главную кнопку: Добавить в корзину или ПодробнееСделана расширенная версия блока контакты с формой обратной связи (с безкапчиевой технологией защиты от спама) и иконками социальных сетей
1.5.5 27 января 2017
Слайдер по умолчанию — промокарточки
Возможность выделять текст цветом в слайдере на основе промокарточек
Шрифтовая кнопка наверх
1.
 5.4
18 января 2017
5.4
18 января 2017Исправлена поддержка параметра menu_title у страниц
Как создать адаптивную целевую страницу для достижения больших результатов
Можете ли вы вспомнить последний раз, когда вы обращались к важному ресурсу, который не требовал от вас выхода в Интернет? Сегодня большинство из нас проводят в сети несколько часов в день, будь то работа или отдых.
Более того, вполне вероятно, что большая часть вашего цифрового простоя приходится на мобильное устройство. Это может быть мобильный телефон, планшет или смарт-часы.
Настольные компьютеры постепенно становятся ненужными из-за того, что потребители во всем мире предпочитают переваривать цифровые медиа на ходу с помощью мобильных устройств. Google знает об этом, поэтому его алгоритмы перешли на индексацию, ориентированную на мобильные устройства. И именно поэтому адаптивные целевые страницы имеют решающее значение.
И именно поэтому адаптивные целевые страницы имеют решающее значение.
Что такое адаптивная целевая страница?
Адаптивная целевая страница — это целевая страница, которая правильно отображается на всех устройствах, включая настольные компьютеры, мобильные устройства, планшеты и ноутбуки, все из которых имеют разные размеры экрана и возможности.
Важно подчеркнуть, что каждая страница вашего веб-сайта должна быть адаптивной, а не только целевые страницы.
Ваш веб-сайт должен иметь разумную скорость загрузки и легко и четко просматриваться во всех браузерах, особенно на мобильных устройствах. Если ваши веб-страницы не оптимизированы для мобильных устройств, ваши страницы не будут ранжироваться на страницах результатов поисковых систем (SERP), и ваша аудитория просто не сможет вас найти.
Почему важна адаптивная целевая страница?
Лучшая целевая страница бесполезна в мире, где не используются идентичные устройства для доступа к информации в Интернете. Неспособность решить проблему отзывчивости всего вашего веб-сайта приведет к значительным потерям, которые включают немедленный трафик и деньги, потраченные на настройку кампании. Не будем забывать, что веб-сайт, который не отвечает, часто не достигает вашей непреднамеренной аудитории, что приводит к отсутствию посетителей и более высокому показателю отказов.
Неспособность решить проблему отзывчивости всего вашего веб-сайта приведет к значительным потерям, которые включают немедленный трафик и деньги, потраченные на настройку кампании. Не будем забывать, что веб-сайт, который не отвечает, часто не достигает вашей непреднамеренной аудитории, что приводит к отсутствию посетителей и более высокому показателю отказов.
Да, для создания адаптивного веб-сайта или целевой страницы требуются ресурсы, но инвестиции того стоят. Это сэкономит вам деньги и время как в краткосрочной, так и в долгосрочной перспективе.
Важность оптимизации целевых страниц для разных устройств невозможно переоценить.
По данным аналитического центра Perficient, в 2020 году 61% посещений веб-сайтов в США были совершены с мобильных устройств, 35% — с настольных компьютеров и 3% — с планшетов.
68% всех посещений веб-сайтов в 2020 году были совершены с мобильных устройств. На настольные компьютеры приходится 28% трафика, 3% приходится на планшеты.
Особенности адаптивной целевой страницы
Адаптивная целевая страница гарантирует, что ваши посетители получат тот же пользовательский интерфейс целевой страницы (UX), который они ожидают при доступе к своей ежедневной электронной почте, создании записи в календаре или заполнении простой онлайн-формы .
Адаптивный дизайн целевой страницы вашего объявления — это то, что позволяет пользователям выполнять любые инструкции, которые вы даете им с помощью призыва к действию (CTA).
Важные аспекты отзывчивой посадки включают:
Целевая страница должна иметь гибкую сетчатую основу.
Изображения, являющиеся частью дизайна, также должны быть гибкими.
Различные представления должны быть включены в различных ситуациях, таких как браузер, устройство и поворот.
Различия в UX для мобильных и настольных компьютеров
Очень важно постоянно учитывать, для кого вы разрабатываете веб-страницу и как вы ожидаете, что пользователь получит доступ к платформе. Есть несколько важных различий UX для мобильных и настольных компьютеров, о которых следует помнить при разработке адаптивной короткой или длинной целевой страницы.
Есть несколько важных различий UX для мобильных и настольных компьютеров, о которых следует помнить при разработке адаптивной короткой или длинной целевой страницы.
Размер экрана ограничен
Целевую страницу легко загромождать, заполняя ее содержимым, визуальными элементами и задачами, которые могут быть хороши для пользователя настольного компьютера, но неудобны для пользователя мобильного устройства. Это не адаптивный дизайн.
Простота ввода изменений
В то время как набор текста на настольном компьютере, как правило, быстр и удобен для тех, кто умеет печатать вслепую, мобильные устройства могут сделать набор текста утомительным занятием. Вот почему чрезмерное требование печатать на веб-странице отпугивает посетителей от заполнения контактных форм и выполнения других задач.
Флажки и раскрывающиеся списки делают целевую страницу более отзывчивой и повышают вероятность конверсии.
Кнопки меньше
Вот кое-что интересное: Закон Фиттса гласит, что чем меньше цель, тем больше времени потребуется пользователю, чтобы переместиться к указателю. Это потому, что они должны быть очень осторожными и внимательными, чтобы точно поразить цель.
Это потому, что они должны быть очень осторожными и внимательными, чтобы точно поразить цель.
Примените дизайн, удобный для пальцев, сделав кнопки, поля выбора и значки оптимальными для мобильных пользователей. Использование фактического размера человеческого пальца поможет избежать проблем с сенсорным экраном.
Изображение загружается медленнее
Сделайте свой веб-сайт и целевые страницы быстрыми, уменьшив размеры и разрешение изображения. Оптимизация изображений для Интернета экономит вычислительную мощность, а также ограничивает затраты пользователя на доступ в Интернет.
Характеристики адаптивной целевой страницы
1. Призыв к действию (CTA)
Цель каждой целевой страницы — побудить посетителя к действию. Это действие можно выполнить разными способами, например, заполнить простую форму, выбрать различные варианты, оставить свои личные данные или загрузить файл.
CTA должен быть легко идентифицируемым, и он должен быть одним из первых, что увидит посетитель, перейдя на вашу целевую страницу. Они должны знать, что от них потребуется с самого начала.
Они должны знать, что от них потребуется с самого начала.
Ознакомьтесь с дизайном нашей целевой страницы прямо с их призывом к действию. У компании есть целевая страница HTML/CSS с четким призывом к действию, которую легко заинтересовать и выполнить. Он находится в верхней части страницы и поддерживается заголовком, яркими кнопками и хорошо выполненными изображениями. В совокупности все это необходимо для повышения конверсии.
2. Предложение
То, что вы предлагаете своей аудитории, должно быть идентифицировано в тот момент, когда они попадают на вашу страницу. Это должно быть четко показано с помощью текста, изображений и CTA. Предложение является частью истории и должно быть тесно связано со всем на странице.
Наша целевая страница предоставляет посетителю четкое и прямое предложение: возможность получить 10.0000 потенциальных возвратов. Бизнес доходит до того, что дает посетителю предложение, от которого он не может отказаться, создавая волнение и одновременно оправдывая ожидания.
3. Единая направленность
Всегда предлагайте один продукт, основанный на одной идее, теме и с одним призывом к действию. Единство всех идей с целевой страницей поддерживает внимание посетителя и способствует согласованности в написании и дизайне.
Уникальная идея гарантирует, что целевые страницы будут достаточно простыми для навигации, достаточно легкими для взаимодействия и достаточно прямыми, чтобы их можно было понять. Ничего не выиграешь, если захлестнешь аудиторию визуальными эффектами или текстом.
4. Разделение разделов контента
Вы хотите, чтобы ваши посетители оставались на вашей целевой странице столько времени, сколько им нужно, пока они не отреагируют на ваш призыв к действию и не станут лидами. Вы не хотите, чтобы они были перегружены дизайном вашего веб-сайта или целевой страницы.
Вот почему каждый раздел целевой страницы должен быть хорошо расположен, понятен и легко находим. Белое пространство, фон и изображения также помогают создать визуальное разделение.
Одностраничные веб-сайты часто используют этот эффект, гарантируя, что каждый раздел четко отделен от предыдущего и следующего.
Использование навигационных маркеров позволяет пользователям прокручивать один раздел содержимого за раз. Наш пример целевой страницы хорошо использует эту технику, комбинируя фоны , пустое пространство и изображения, чтобы выделить каждый раздел.
5. Четкая и короткая копия
Вы хотите, чтобы пользователи как мобильных, так и настольных компьютеров могли легко читать ваш контент. Это может означать использование более коротких предложений, чтобы те, кто использует мобильные устройства, не терялись в абзацах письма. Используйте простые и читаемые шрифты с приличным межбуквенным интервалом и высотой строки.
Важно, чтобы они могли выполнять, принимать указания и действовать в соответствии с инструкциями без путаницы и отвлекающих факторов.
В шаблоне целевой страницы нашего клиента, команды по оказанию помощи в вопросах долга Великобритании, применяются все передовые методы создания целевых страниц. Многие хитроумные функции инструмента включают хорошо выполненную типографику, а также последовательную и короткую копию целевой страницы.
Многие хитроумные функции инструмента включают хорошо выполненную типографику, а также последовательную и короткую копию целевой страницы.
6. Высококачественные визуальные эффекты
Изображения и аудиовизуальный контент в сочетании с целевым копированием являются важными аспектами удобного для пользователя контента. Вместе они работают, чтобы предоставлять информацию, вовлекать, направлять, запрашивать действие и, что наиболее важно, привлекать внимание посетителя до тех пор, пока конверсия не будет завершена.
Визуальная стимуляция на адаптивной целевой странице может быть представлена в виде диаграммы, диаграммы, короткого видео, фотографии с подписью, инфографики и даже GIF. Комбинация одного или двух различных видов визуальных инструментов и адаптивная целевая страница удерживают внимание аудитории намного лучше, чем один только текст.
Целевая страница Gutter Guards America, разработанная Apexure, отлично справляется с объединением различных визуальных элементов для информирования и привлечения посетителей и, в конечном итоге, для их конвертации.
8. Привлекательные цветовые схемы
Доверие — один из главных факторов конверсии. Сертификаты, обзоры, награды, отзывы и поддающиеся проверке данные о производительности или любые другие инструменты, которые представляют ваш исключительный продукт или услуги, идеальны. Это укрепит вашу репутацию и завоюет доверие аудитории.
Используйте сигналы доверия в виде значков, печатей, сертификации или даже ссылки на политику конфиденциальности компании.
Мы использовали как письменные, так и видео-отзывы для нашего клиента, Gaggle Mail, чтобы добавить социальные доказательства на целевые страницы.
Важен ли раздел над сгибом (ATF)?
По иронии судьбы фраза «Над сгибом» возникла в печатной индустрии. Это относится к пространству над складкой газеты. В контексте целевой страницы это относится ко всему контенту, который вы просматриваете до прокрутки вниз.
Раздел ATF — это ваша единственная возможность заинтересовать посетителей точным содержанием, чтобы убедить их просмотреть остальную часть вашей целевой страницы.
Каждый продукт уникален, и каждый владелец хочет достичь разных целей, поэтому универсальный закон не может применяться в каждом случае. Вот почему лучше всего применить A/B-тестирование и выяснить, что привлекает вашу аудиторию.
Потратьте время на планирование раздела ATF и учтите следующее:
Длинные и короткие целевые страницы
Это очень важный момент для рассмотрения! И вы лучший человек, чтобы дать ответ. Вы должны пройти тщательный процесс проб и ошибок, чтобы выяснить, на что лучше всего реагирует ваша аудитория.
Есть два разных типа потребителей, каждый из которых требует разных объяснений.
Объяснение друзьям: Подробные объяснения обеспечивают ясность, позволяя им развить желание продуктов. Они искренне хотят знать, как дела, которые касаются их работы.
Объяснение противников: Эти пользователи предпочитают адекватные, но минимальные детали и избегают длинных объяснений и абзацев.
 Краткие объяснения вызывают у них сильное желание приобрести товары или услуги. Однако это не следует путать с непредоставлением достаточной информации.
Краткие объяснения вызывают у них сильное желание приобрести товары или услуги. Однако это не следует путать с непредоставлением достаточной информации.
Создание адаптивной целевой страницы заключается в том, чтобы знать модели поведения вашей аудитории (онлайн и офлайн) и основные различия в том, как веб-сайты и целевые страницы просматриваются на разных устройствах и в разных браузерах. Начать сейчас!
Связанные статьи:
Как привлечь трафик на целевую страницу
Субдомены целевой страницы с примерами
Как создать целевую страницу без веб-сайта?
Как быстро создавать целевые страницы
Что нужно учитывать при создании целевой страницы платного поиска
13 типов целевых страниц: какой использовать и когда
- Дебаты о целевой странице и странице продукта
: что лучше?
Заставка и целевая страница: практическое сравнение
Микросайт или целевая страница: что лучше для вашей кампании
ROI или ROAS: какой показатель лучше для рекламных кампаний
Что такое оптимизация целевой страницы и с чего начать?
Целевая страница и домашняя страница: объяснение основных различий
адаптивная целевая страница · Темы GitHub · GitHub
Вот 44 общедоступных репозитория соответствует этой теме.
 ..
..bedimcode / отзывчивый-хэллоуин-веб-сайт
Звезда 596bedimcode / наушники с отзывчивой целевой страницей
Звезда 153bedimcode / адаптивный веб-сайт в реальном состоянии
Звезда 132bedimcode / адаптивный автомобильный сайт
Звезда 123bedimcode / отзывчивый веб-сайт доставки
Звезда 120bedimcode / отзывчивая-целевая-страница-рождество
Звезда 97bedimcode / отзывчивая целевая страница-coffee3d
Звезда 89bedimcode / отзывчивая-целевая-страница-путешествие по островам
Звезда 61bedimcode / целевая страница адаптивной одежды
Звезда 52bedimcode / отзывчивый-сок-веб-сайт
Звезда 39Мустафадальга / целевая страница фермы
Звезда 31bedimcode / целевая страница-мода
Звезда 26Тиагоу / UberEats-адаптивная целевая страница
Звезда 6мустакенадим / адаптивная целевая страница
Звезда 5mjshofy / отзывчивая-целевая-страница-желто-черный
Звезда 2смаркеслопез / целевая страница ресторана-реакции
Звезда 2mjshofy / адаптивная-целевая-предыдущая страница
Звезда 2дивьяншу-рана / Адаптивная целевая страница
Звезда 1mjshofy / отзывчивая-целевая-страница-Air-Jordan
Звезда 1ПраягТандон / трилло-целевая страница
Звезда 1Улучшить эту страницу
Добавьте описание, изображение и ссылки на
адаптивная целевая страница
страницу темы, чтобы разработчикам было легче узнать о ней.
