Как сделать адаптивный дизайн сайта и что это такое
Всем привет! Недавно, заглянув в статистику одного из своих проектов, я поняла, что пришло время учиться создавать адаптивный дизайн сайта, то есть, дизайн, который будет хорошо смотреться, как на стационарных компьютерах и ноутбуках, так и на мобильных устройствах. Взгляните сами, Метрика намекает.
Как вам такая картина? Возможно, в каких-то тематиках процент мобильного трафика будет меньше, в других больше, но в любом случае не замечать посетителей, которые читают вас со смартфона или планшета больше нельзя.
А вы знаете, каким видят ваш сайт пользователи мобильных устройств? К счастью, для проверки есть отличный сервис — responsinator.com
Здесь все до безобразия просто — вводишь адрес сайта и видишь, как он выглядит на мобильных устройствах. Давайте для примера проверим блог, который, наверное, знаком все.
У Александра Борисова красивый шаблон, сразу видно — в дизайн и верстку вложены деньги и не маленькие.
Что делать? Выхода два: оставить все как есть и наблюдать за тем, как другие проекты обходят твой в выдаче поисковых систем либо сделать дизайн своего сайта адаптивным.
Что такое адаптивный дизайн
По началу я не видела разницы между адаптивной и «резиновой» версткой, когда размеры блоков меняются в зависимости от ширины экрана. Однако, разница есть.
Адаптивный дизайн не просто тянется или сжимается по ширине, он подстраивается под размер экрана, иногда полностью меняя стиль блоков.
Самый простой пример: область контента растягивается на всю ширину экрана, а сайдбар или переносится вниз или вообще исчезает со страницы. Или меню из обычного горизонтального превращается в выпадающий список.
Как сделать адаптивный дизайн для своего сайта
В зависимости от вашего бюджета и знаний CSS/HTML, вариантов может быть несколько.
Заказать адаптивную верстку у фрилансера
Самый правильный, на мой взгляд, вариант, и он же самый непопулярный. Потому что удовольствие не из дешевых. И все же, если позволяют средства, и нет желания разбираться в тонкостях верстки, лучше найти студию или фрилансера, который адаптирует ваш шаблон под мобильные устройства или сделает новый. А как проверить его работу на устройствах с разными разрешениями, вы уже знаете — responsinator.com в помощь.
Найти готовый дизайн
В последнее время практически все дизайнеры стараются адаптировать свои шаблоны под мобильные устройства. Можно поискать готовый дизайн, например, тут:
- www.templatemonster.com — одна из самых популярных коллекций платных шаблонов для разных CMS и просто HTML-сайтов.
- www.templatemo.com — множество бесплатных вариантов современного дизайна.
Этот вариант подойдет тем, кто не гонится за эксклюзивным дизайном или способен внести свои правки в код, так, чтобы сделать шаблон уникальным.
Использовать фреймворки
Фреймворк (framework) — можно сказать, каркас шаблона, его основные файлы и сетка блоков. Дизайнеры любят их за удобство в работе и экономию времени, потому что готовая «рыба» шаблона позволяет не тратить время на рутину. Если вы умеете работать с фреймворками, использовать их для создания адаптивного дизайна — отличное решение.
Огромный список адаптивных фреймворков на любой вкус вы найдете на Хабре. Но большинство из них достаточно сложные в использовании и тяжелые в объеме. Поэтому тем, кто любит минимализм я рекомендую другой список легких адаптивных фреймворков от Beloweb.ru. Заодно присмотритесь к блогу, здесь очень много полезных «вкусняшек» для дизайнеров и верстальщиков.
Сделать верстку самому
Этот способ для тех, кто не ищет легких путей и хочет разобраться во всем самостоятельно. По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
Мета-тег viewport
Который определяет тип устройства, с которого посетитель зашел на сайт и установит верную ширину экрана. Просто скопируйте этот код в head своего сайта.
Просто скопируйте этот код в head своего сайта.
Правило @media
Благодаря которому мы можем прописать разные стили для одних и тех же блоков в своем css-файле. Выглядит это примерно так:
#left{
width: 600px;
float: left;
margin-right: 10px;
}
#right{
width: 400px;
float: right;
}
@media only screen and (max-width: 1010px){
#left, #right{
width: 98%;
float: none;
margin: 10px auto;
}
}
В этом примере блок #left имеет ширину 600 пикселей и будет располагаться слева от блока #right шириной 400 пикселей. Но если разрешение монитора меньше 1010 пикселей, мы убираем обтекание у обоих блоков и растягиваем их на 98% ширины экрана.
И вот таким образом нужно прописать правила под следующие размеры экранов:
- 320px дляiPhone 3-5 в вертикальном положении
- 480px для iPhone 3-4 в горизонтальном положении
- 568px для iPhone 5 в горизонтальном положении
- 384px для смартфона в вертикальном положении
- 600px для смартфона в горизонтальном положении
- 768px для iPad в горизонтальном положении
- 1024px для iPad в вертикальном положении
Полный список разрешений можно найти на responsinator. com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
Но если вы не совсем уверены в своих силах, рекомендую курс Михаила Русакова HTML5 и CSS3 с Нуля до Гуру.
Вы знаете, я редко даю ссылки на платные курсы (потому что никогда не рекомендую то, чем сама никогда не пользовалась), но это действительно лучший обучающий материал по верстке из всех, которые мне доводилось смотреть. Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Кстати, если читаете статью с мобильного, напишите, все ли на месте, все ли удобно? А на сегодня все. Если у вас остались вопросы или дополнения — добро пожаловать в комментарии, они как обычно открыты для всех.
Бесплатные адаптивные BootStrap шаблоны | it
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд
фреймворк, разработанный командой Twitter. Это open-source CSS и
JavaScript среда разработки современных интернет проектов. Относительно
молодая платформа веб-разработки, безусловно заслуживающая изучения,
предлагает множество полезных вещей: стили компонентов интерфейса
(заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки,
формы, шрифты…), адаптивные queries, JS-плагины и т.д. Основанный на
принципе «Сначала мобильные» (Mobile first), фреймворк изначально был
задуман для упрощения и ускорения процесса разработки сайтов. Сегодня
BootStrap с размахом используется на веб пространстве рунета. Во многих
случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют
шаблоны адаптивного дизайна и тех, кому необходимо создать приличный
современный сайт с минимальными затратами. Правильно подобранный
BootStrap HTML шаблон не разочарует того, кто решил использовать его под
коммерческий проект или того, кому нужен простой бутстрап шаблон
(…ищущим bootstrap шаблоны бесплатно), так как благодаря легко
настраиваемому инструментарию всегда есть возможность для внесения
изменений или доработки под свои нужды.
Это open-source CSS и
JavaScript среда разработки современных интернет проектов. Относительно
молодая платформа веб-разработки, безусловно заслуживающая изучения,
предлагает множество полезных вещей: стили компонентов интерфейса
(заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки,
формы, шрифты…), адаптивные queries, JS-плагины и т.д. Основанный на
принципе «Сначала мобильные» (Mobile first), фреймворк изначально был
задуман для упрощения и ускорения процесса разработки сайтов. Сегодня
BootStrap с размахом используется на веб пространстве рунета. Во многих
случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют
шаблоны адаптивного дизайна и тех, кому необходимо создать приличный
современный сайт с минимальными затратами. Правильно подобранный
BootStrap HTML шаблон не разочарует того, кто решил использовать его под
коммерческий проект или того, кому нужен простой бутстрап шаблон
(…ищущим bootstrap шаблоны бесплатно), так как благодаря легко
настраиваемому инструментарию всегда есть возможность для внесения
изменений или доработки под свои нужды.
В этом посте собраны отобранные бесплатные адаптивные BootStrap HTML шаблоны из различных интернет-источников.
Stylish Portfolio
A stylish Bootstrap portfolio theme.
Демо | More info
Creative
A one page creative theme.
Демо | More info
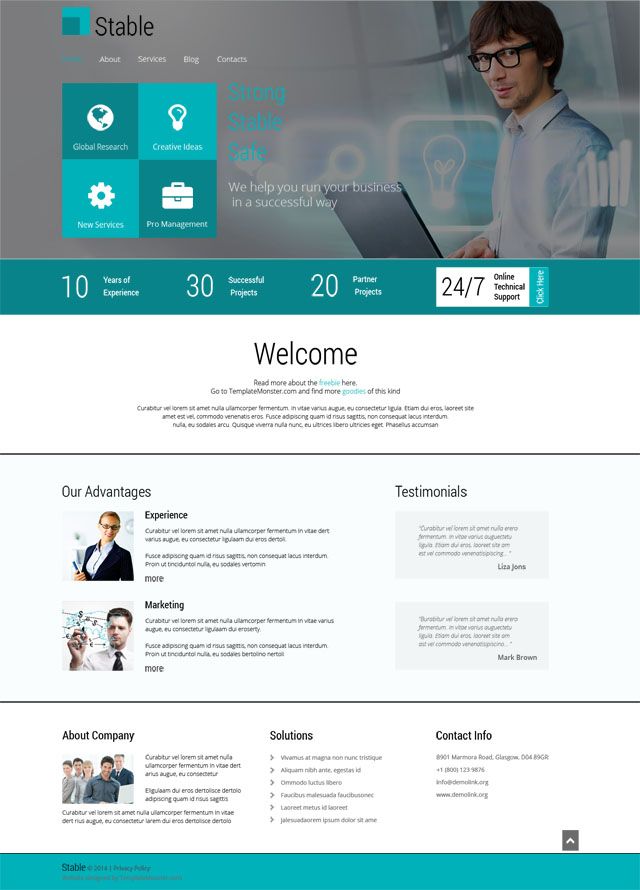
Free Business Responsive Bootstrap Template
Бесплатный Bootstrap шаблон, который подойдет для демонстрации вашей коллекции, например, фотографий или для создания художественной галереи. В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.
В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.
Демо | Скачать
Sprint
Этот шаблон с профессиональной HTML5/CSS3 разметкой можно использоваться для различных сайтов. Наиболее интересна цветовая схема шаблона. Сочетание зеленого, черного и белого цветов, вместе с черно-белыми фотографиями позволят выделиться представленным проектам. Используя зеленый цвет для иконок в разделе сервисов, вы действительно сделаете их и ваши указанные «ОТЛИЧИЯ» заметными. Еще один оригинальный элемент дизайна: светящийся индикатор текущего положения в виде зеленой линии с маленьким шариком. Этот простой шаблон удачно разделен на 5 секций — начиная с галереи, размещенной в пределах «первого экрана» и заканчивая формой контактов.
Демо | Скачать
Progressus – elegant agency/business template
Progressus – привлекательный адаптивный бизнес шаблон, основанный на Bootstrap – HTML/CSS фреймворке. 7 макетов страниц для основных задач, стильный адаптивный дизайн, выполненный исключительно качественно от начала до конца.
7 макетов страниц для основных задач, стильный адаптивный дизайн, выполненный исключительно качественно от начала до конца.
Демо | Скачать
Коллекции
50+ бесплатных адаптивных BootStrap HTML-шаблонов
http://seo-design.net/templates/free-responsive-bootstrap-html-templates
Bootstrap portfolio themes and templates
http://startbootstrap.com/template-categories/portfolios/
Share this post:
Следующее Предыдущее
Подписаться на: Комментарии к сообщению (Atom)
адаптивных HTML-шаблонов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Crypton — адаптивный веб-дизайн
Crypton — Адаптивный веб-дизайн
View Norda — Минимальный HTML-шаблон электронной коммерции
Norda — Минимальный HTML-шаблон электронной коммерции
Посмотреть BizzCorpy — бизнес-корпоративный шаблон
BizzCorpy — корпоративный шаблон для бизнеса
View Helendo — HTML-шаблон электронной коммерции мебели
Helendo — Интернет-магазин мебели HTML-шаблон
Просмотреть Abelo — HTML5-шаблон электронной коммерции для электроники
Abelo – HTML5-шаблон для электронной коммерции электроники
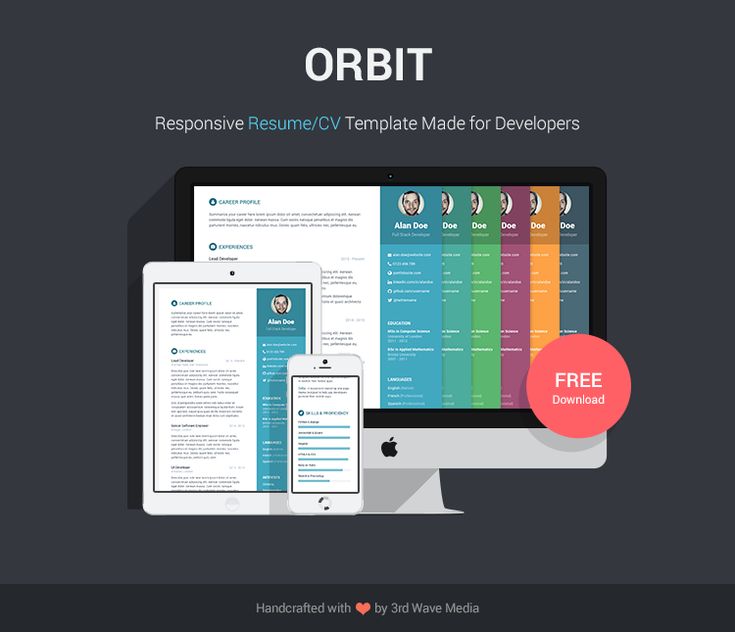
- View Joseph — HTML-шаблон личного портфолио
Джозеф — HTML-шаблон личного портфолио
Просмотр Kavir — HTML-шаблон электронной коммерции
Kavir — HTML-шаблон электронной коммерции
View Kalli — Адаптивные HTML-шаблоны
Kalli — Адаптивные шаблоны HTML
Посмотреть редкую тему WordPress — Адаптивный вид для iPad
Редкая тема WordPress — Адаптивный вид для iPad
Посмотреть дизайн многоцелевого шаблона
Многоцелевой дизайн шаблона
Просмотр Pickdom — Домен для продажи HTML-шаблон
Pickdom — Домен для продажи HTML-шаблон
Просмотр HTML-шаблона сообщества
HTML-шаблон сообщества
Посмотреть дизайн сайта Homedek
Дизайн сайта Homedek
Просмотр шаблона сообщества
Шаблон сообщества
Посмотреть целевую страницу цифрового агентства
Целевая страница цифрового агентства
View Dark WordPress Theme — О дизайне страницы
Dark WordPress Theme — О дизайне страницы
Просмотреть HTML-шаблон ресторана быстрого питания
HTML-шаблон ресторана быстрого питания
Просмотр чата моба
Чат моб
Посмотреть Взаимодействовать | Отзывчивый многоцелевой шаблон Bootstrap
Взаимодействие | Отзывчивый многоцелевой шаблон Bootstrap
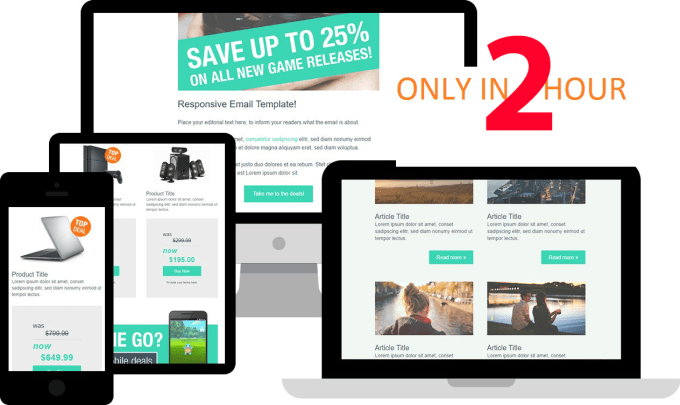
View Udos — многоцелевые адаптивные шаблоны электронных рассылок
Udos — многоцелевые адаптивные электронные информационные бюллетени
View Baroque — Архитектура и интерьер HTML-шаблон
Барокко — HTML-шаблон архитектуры и интерьера
View Kalli — Адаптивные HTML-шаблоны II
Kalli — Адаптивные шаблоны HTML II
Просмотр макетов электронных писем в формате HTML
Макет электронной почты в формате HTML
View Move — многоцелевой HTML-шаблон I
Перемещение — многоцелевой HTML-шаблон I
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Адаптивный HTML-шаблон листинга.
 Шаблон сайта
Шаблон сайтаEtsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми возможностями нашего сайта, включив JavaScript.
Нажмите, чтобы увеличить
€22,86
Загрузка
Доступен только 1
Включен НДС
Внесен в список 2 октября 2022 г.
3 избранных
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении авторских прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…не ручная работа
не винтаж (20+ лет)
не ремесленные принадлежности
запрещены или используют запрещенные материалы
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила. Расскажите нам больше о том, как этот элемент нарушает наши правила.