Что это такое адаптивность сайта: как её проверить

В данной статье мы расскажем о том, что такое адаптивность сайта и как её можно проверить самостоятельно. Эта тема вполне заслуживает рассмотрения, так как на сегодняшний день множество пользователей сталкиваются с проблемой неудобного использования веб-ресурсов.
По мере развития Интернета многие компании обозначают своё присутствие в Интернете через веб-сайт или блог. Каждый день их запускается около 1000. Ранее пользователи работали только через настольные компьютеры со стандартным размером экрана, а веб-разработчики создавали веб-страницы, в соответствии с экраном рабочего стола ПК.

С развитием технологий, настольные компьютеры превратились в ноутбуки, ноутбуки в смартфоны, планшеты и, наконец, в смартфоны, с самыми маленькими размерами экрана. Google сообщил, что более 70% интернет-трафика сейчас направляется через мобильные устройства, и поэтому, он подталкивает веб-разработчиков к использованию адаптивной верстки сайта – это очень важно для удержания пользователей на Вашем ресурсе.
Что такое адаптивность сайта
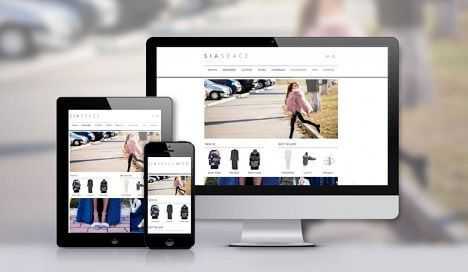
Разберем подробнее, что такое адаптивность сайта и для чего она нужна. Адаптивность сайта, или по-другому, адаптивный веб-дизайн — это подход, при котором создается веб-страница, которая «реагирует» или изменяет свой размер в зависимости от типа устройства, через которое она просматривается. Это может быть монитор настольного компьютера большого размера, ноутбук или устройства с небольшими экранами, такие как смартфоны и планшеты.
Целью адаптивного дизайна является создание одного сайта, но с разными элементами, которые по-разному реагируют при просмотре на устройствах отличающихся размеров. Как и CRM системы для малого бизнеса, создание адаптивного сайта поможет Вам в его развитии, путём удержания клиентов на сайте.

60% людей не останутся на Вашем сайте, если он не подходит для мобильных устройств. 67% людей с большей вероятностью купят продукт или воспользуются услугой курсов СЕО-продвижения, например, с веб-сайта, который удобен для мобильных устройств.
Давайте возьмем традиционный «фиксированный» сайт. Например, при просмотре на настольном компьютере, веб-сайт может отображать три столбца. Но когда Вы просматриваете ту же раскладку на планшете, это может вынудить Вас переключиться на горизонтальную ориентацию экрана, что, в большинстве случаев, никому не нравится.

При таком раскладе, элементы могут быть скрыты от глаз или могут выглядеть искаженными. А на крошечном экране смартфона веб-сайты могут стать ещё более сложными для просмотра, и никто, к примеру, не увидит информацию о ценах изготовления сайта-визитки на ресурсе, посвящённом продвижению. Большие изображения могут «сломать» макет. Сайты могут загружаться медленно, особенно, если они оформлены графикой.
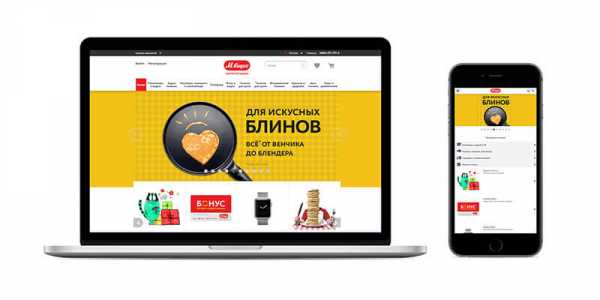
Однако, если сайт использует адаптивный дизайн, версия планшета может автоматически настроить отображение только двух столбцов. Таким образом, контент читается и легко ориентируется. На смартфоне контент может отображаться в виде одного столбца, возможно, в вертикальном положении. Размеры изображений изменятся, вместо того, чтобы искажать макет или обрезать его.
Как проверить адаптивность сайта
Рассмотрим, как лучше проверить адаптивность сайта, не просматривая его при этом с множества различных устройств отличающихся по размеру экрана. Ранее мы уже выделили 5 сервисов для проверки адаптивности сайта, которые являются наиболее удобными и популярными. Все они обладают различным функционалом, но разобраться в их работе можно за считанные минуты.

Суть проверки очень проста, Вы просто вводите в специальное окно ссылку на Ваш сайт и выбираете вид мобильного устройства, в котором желаете посмотреть его внешний вид. В таком режиме Вы с лёгкостью сможете оценить, удобен ли Ваш ресурс для просмотра не только с компьютера.
Помимо этого, для проверки адаптивности сайта Вы можете использовать браузер Google. Для этого нужно пройти следующие этапы:
- Откройте сайт в новой вкладке Google Chrome;
- Держите указатель мыши на целевой странице сайта и щелкните правой кнопкой мыши, Вы увидите меню;
- В контекстном меню щелкните «Проверить элемент». Откроется окно Chrome Dev Tools;
- В окне Dev Tools найдите опцию вызова переключить панель инструментов устройства, щелкните ее;
- При нажатии на панель инструментов «Переключить устройство» откроется эмулятор экрана режима устройства;
- С помощью этого экранного эмулятора Вы можете протестировать адаптивные области просмотра сайта.
Как сделать адаптивность сайта
В заключение расскажем в общих чертах о том, как сделать адаптивность сайта даже новичкам. Инструменты, доступные для адаптивного веб-дизайна, делятся на три основные категории: для новичков, которым нужен простой вариант создания адаптивного макета на своем веб-сайте с помощью шаблонов. Для более опытных дизайнеров, а так же подходящие для всех категорий лиц, создающих адаптивный веб-ресурс.

Ниже приведём несколько инструментов, которые подойдут для разных пользователей:
- Gator Website Builder: имеет более 100 шаблонов сайтов на выбор для адаптивного дизайна. Любой, кто подписывается на план Gator, имеет доступ к библиотеке шаблонов;
- Bootstrap — это бесплатный инструмент с открытым исходным кодом для создания мобильных сайтов;
- Если на вашем сайте есть видео, FitVids — это бесплатный полезный инструмент, позволяющий загружать видео на нужную ширину на разных устройствах;
- FitText делает для шрифтов то, что FitVids и делает для визуальных элементов. Он автоматически изменяет размеры Ваших заголовков и отображает текст в зависимости от размера экрана, который имеют посетители.
Очень важно иметь адаптивный веб-сайт для онлайн-бизнеса, например, или блога, потому что никогда не угадать, с каких устройств Ваш сайт будет наиболее просматриваемым. Может случиться так, что клиент не сможет купить СЕО-продвижение сайта из-за плохого отображения материала на Вашем ресурсе. Если Ваш веб-сайт не подходит для мобильных устройств, пришло время принять решение и внести изменения в его макет.
Сервисы для проверки адаптивности сайта
Для того, чтобы сайт корректно отображался на различных устройствах (компьютерах, планшетах, мобильных телефонах различных моделей), нужен высокий уровень адаптивности. Проверить её можно как в ручном, так и в автоматическом режиме. Проще и быстрее это сделать при помощи специальных сервисов. Ниже приведён перечень наиболее популярных.
1. Screenfly http://quirktools.com/screenfly/.
Один из наиболее функциональных сервисов для проверки адаптивности. Необходимо выполнить настройку под нужное разрешение экрана. Сервис предлагает 9 разрешений ноутбуков (1024×600, 1024×768, 1280×800, 1366×768, 1440×900, 1600×900, 1680×1050, 1920×1080, 1920×1200), 6 планшетов, широкое разнообразие мобильных телефонов (начиная от старых и заканчивая последними моделями), а также 3 телевизора (640×480, 1280×720, 1920×1080).
2. Seowind https://www.seowind.ru/moi-seo-servisy/.
Практически идентичен Screenfly, только оснащён меню на русском языке.
3. Viewlike.US https://viewlike.us/.
Для выполнения теста нужно указать тип устройства, его производителя и модель. Особенностью сервиса является наличие инструмента «Rotate», который оперативно изменяет экран. Среди предложенных вариантов большой выбор гаджетов (более 30 мобильных телефонов, 20 планшетов и 20 мониторов).
4. ScreenQueri http://beta.screenqueri.es/.
Оснащён большим количеством предустановленных устройств – 47. Для того, чтобы начать работу с сервисом, необходимо пройти процедуру регистрации. Для проверки адаптивности следует выполнить настройку разрешения экрана при помощи горизонтальных и вертикальных линий. Среди недостатков – достаточно сложный интерфейс. Хотя к нему быстро привыкаешь.
5. Responsinator http://www.responsinator.com/.
Для начала тестирования прописываем нужный адрес вверху страницы. После нажатия на клавишу «Go» можно увидеть, как выглядит сайт. Причём сервис предоставляет возможность просмотра сайта как в вертикальном, так и в горизонтальном расположении. Также есть возможность одновременного просмотра сайта на различных устройствах, причём в одном окне.
6. Matt Kersley Tool http://mattkersley.com/responsive/.
Простой и минималистичный сервис, который позволяет узнать адаптивность безо всяких настроек. Среди доступных форматов расширений — 240×320, 320×480, 480×640, 768×1024, 1024×768.
7. Deviceponsive.com http://deviceponsive.com/.
Сайт предоставляет неплохой набор сведений об адаптивности сайта. Здесь можно узнать точные размеры экрана, а также увидеть полную картинку того, как отображается сайт на различных гаджетах. Также можно выбрать бэкграунд и добавить к полученной картинке логотип организации. Среди недостатков – небольшой выбор моделей устройств (iPhone, Samsung Galaxy, Macbook, iPad, Kindle).
8. Responsive Web Design Tester https://chrome.google.com/webstore/detail/responsive-web-design-tes/objclahbaimlfnbjdeobicmmlnbhamkg.
Расширение можно скачать через Гугл Хром. После установки выбираем нужную модель устройства. Среди основных возможностей – создание собственной группы гаджетов и её редактирование.
Ребята, мы вкладываем душу в MoeDobro.com. Спасибо за то, что открываете новые горизонты вместе с нами. Спасибо за вдохновение и поддержку. Присоединяйтесь к нам в FaceBookmoedobro.com
Проверить адаптивность сайта Joomla
class=»eliadunit»>От автора
В прошлой статье я говорил, про мобильную версию Joomla. В выводе, я утверждал, что лучший вариант мобильности сайта это использование адаптивного шаблона. Остается ответить на вопрос, как проверить адаптивность сайта Joomla для различных мобильных устройств.
Адаптивность в Chrome без расширений
Я много лет использую браузер Chrome, как основной и поэтому начну проверку адаптивности сайта с него. В Chrome есть отличный набор инструментов для разработчика, в том числе проверка адаптивности.
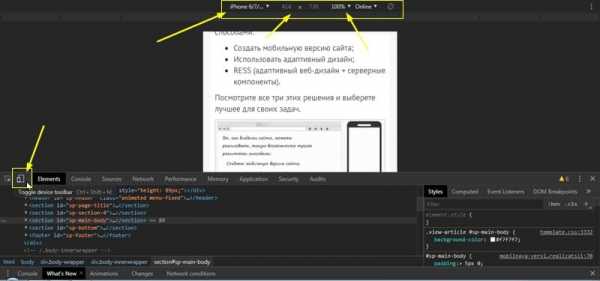
Чаще всего инструмент проверки адаптивности (Toggle device toolbar) показывает правильную версию сайта на настроенных мобильных устройствах.
- Для проверки откройте главную страницу сайта Joomla;
- Щелкните по экрану правой кнопкой мыши и выберете инструмент «Просмотреть код». Если любите Быстрые клавиши Chromebook, то нажмите набор Ctrl+Shift+I.
- Далее всё просто. В тулбаре инструментов есть значок адаптивности. Его нужно просто нажать.
- На экране вы увидите проверяемый сайт в эмуляции просмотра на мобильном устройстве. Вверху есть кнопка выбора мобильного устройства для проверки. Есть кнопка масштаб, которую нужно установить в значение 100%.
- Эмуляция будет активна, то есть можно проверить работу меню на сайте, посмотреть прокрутку сайта.

По умолчанию, инструменты настроены на проверку на основных мобильных устройствах, по мнению Chrome. Если вам их мало, можно увеличить их количество.
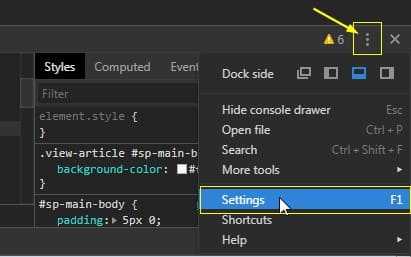
Для этого выберете инструмент «Просмотреть код». Справа в тулбаре найдите значок «три точки». Это Customize and control DevTools (настройка и управление). Далее ссылка Settings (F1). Это окно настроек.

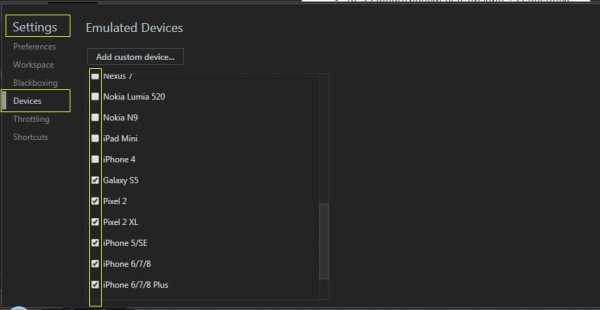
Теперь слева ссылка Devices. В окне «Emulated Devices» отмечаете дополнительные мобильные устройства, на которых хотите проверить свой сайт Joomla.

Я уверен, вы понимаете, что проверять можно не только сайты Joomla и совсем не обязательно, чтобы сайт был ваш. Анализ чужих сайтов может дать хорошие идеи для своего развития.
Повторюсь, чаще всего DevTools Chrome дает правильное представление, про адаптивность сайта Joomla. Однако некоторые шаблоны могут блокировать этот инструмент. Поэтому в арсенале нужно иметь дополнительные возможности проверить адаптивность сайта Joomla.
Google вебмастер
В инструментах Search Console есть вкладка для косвенной проверки адаптивности сайта. Это вкладка Сканирование>>>посмотреть как Googleboot. Но она не визуальная, а оценочная и этого может быть недостаточно. Поэтому, Google сделал отдельный сервис для проверки адаптивности сайта. Вот его адрес: https://search.google.com/test/mobile-friendly.

Онлайн сервисы
Относительный недостаток инструментов Google Search Console это наличие вашего аккаунта в Google. Если по каким либо причинам вы не хотите заводить Google аккаунт, используйте онлайн сервисы для проверки и эмуляции адаптивности сайта Joomla. Все сервисы проверены на момент написания статьи.
Screenfly от Quirktools
Этот инструмент один из шести инструментов для верстальщиков сайта. http://quirktools.com/screenfly/. Покажет ваш сайт на всевозможных мобильных устройствах, а также эмулирует пользовательские размеры экрана, в том числе телевизорах.
AmIResponsive
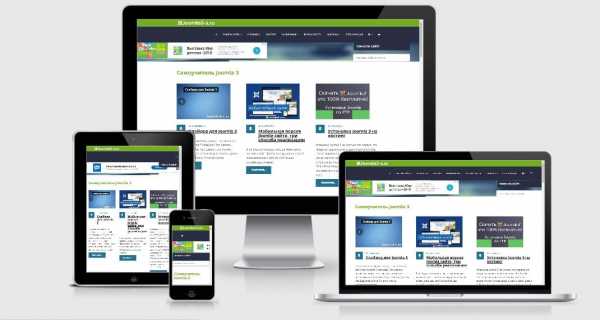
Отличная визуальная «игрушка», показывающая проверяемый сайт на четырех различных устройствах. Никакого анализа, только визуальная картинка. http://ami.responsivedesign.is/

Deviceponsive.com
Это аналогичный визуальный инструмент, который покажет ваш сайт на различных устройствах в реальных размерах. Очень наглядная эмуляция, с работающими скроллами. http://deviceponsive.com/
Проверка адаптивности сайта в браузере Mozilla Firefox
Если вы не любите Chrome, можно проверить адаптивность сайта Joomla в браузере Mozilla Firefox. Он имеет встроенный инструмент «Адаптивный дизайн».
- Откройте проверяемый сайт в браузере Мазила;
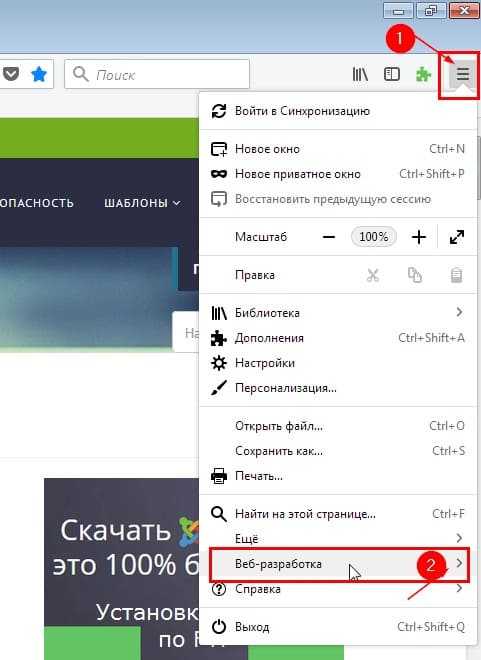
- В правом верхнем углу экрана открываем значок «Инструменты»;
- На узкой вкладке ищем строку «Веб-инструменты». Жмём;

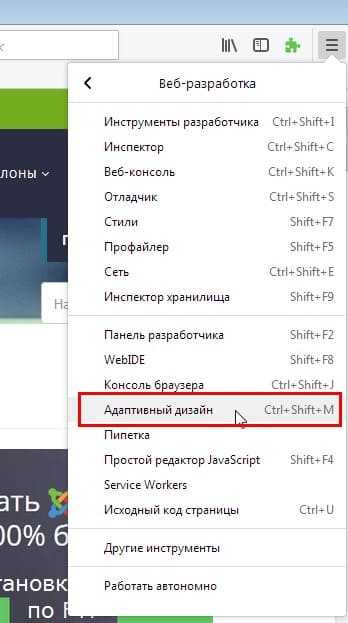
- В выехавшей вкладке ищем строку «Адаптивный дизайн» (Ctrl+Shift+M). Жмём.

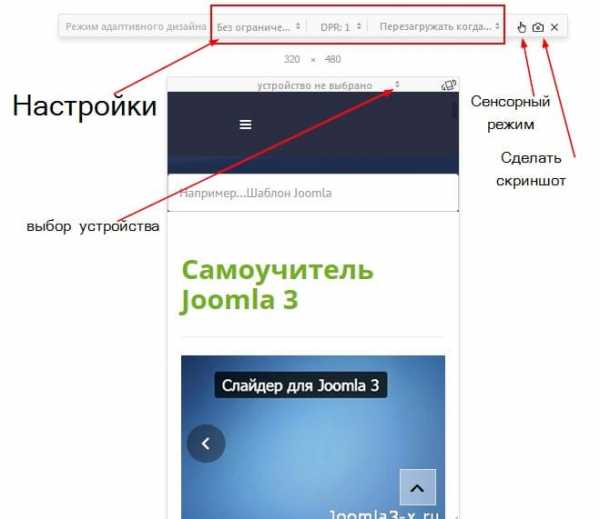
- Далее смотрим сайт на мобильном и при необходимости выбираем устройство просмотра. Есть кнопки для включения сенсорного режима устройства и кнопка сделать быстрый скриншот. Работает скроллинг. Всё очень чётко и понятно.

Этот инструментов браузере специальный, поэтому работает без сбоев и дает правильную картинку адаптивности сайта.
class=»eliadunit»>Google Chrome WebStore
Chrome не был бы Хромом, если бы не собрал в архиве расширений десяток расширений для проверки адаптивности. Не знаю, зачем ими пользоваться, просто перечислю. Ссылка адрес активна и ведет на страницу расширения.
Mobile/RWD Tester. Адрес
Использует реальные устройства, а не эмуляторы, и отображает результаты на всех популярный устройствах одновременно
Responsive Web Design Tester. Адрес
Использует правильный User-Agent, но он не отображает веб-страницы так же, как мобильное устройство. Этот инструмент для разработчиков, которые хотят проверить, как страница реагирует на разные устройства.
Responsive design tester Адрес
Адаптивный дизайнерский тестер используется для тестирования адаптивного дизайна веб-сайта.
Browser Resize Адрес
Супер простой инструмент разработчика, чтобы изменить размер браузера. Опции для редактирования ширины и открытия всплывающих окон после изменения размера (закрывается по умолчанию максимизация).
Отзывчивый инспектор (Responsive Inspector) Адрес.
Позволяет просматривать медиа-запросы (@media) открытых веб-сайтов.
Screen Resolution Tester Адрес
Изменяет размер окна браузера, чтобы разработчики могли просматривать их веб-сайты в разных разрешениях экрана.
Mobile View Switcher Адрес
Простой аддон, позволяющий переключать веб-сайт на мобильный. Мобильный вид по умолчанию — iPhone с iOS 11, но вы можете изменить его со страницы параметров.
responsive-web-design Адрес
Серьёзная машинка, прописывающая в инструментах браузера на правой кнопке мыши.
Яндекс проверки адаптивности
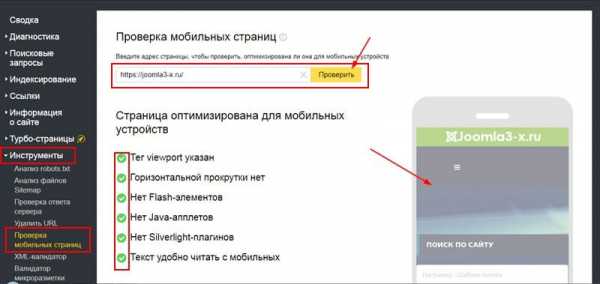
Нельзя забывать о нашем поисковике Яндекс. В инструментах веб-мастера Яндекс есть проверка адаптивности сайта. Это вкладка Инструменты>>>Проверка адаптивности страниц.
Нет ничего проще. Выбираете тестируемый сайт и проверяете. Информация об адаптивности проста и понятна. Если есть нарушения, к ним есть советы по исправлению.

Вывод
Еще два года назад об адаптивности сайтов говорили слабо и, между прочим. Сегодня поисковики уделяют адаптивности очень много внимания, а Google скоро сделает адаптивность основным фактором ранжирования. Поэтому проверить адаптивность сайта Joomla нужно любому администратору сайта и не только перед его запуском.
©joomla3-x.ru
Еще статьи
class=»eliadunit»>
joomla3-x.ru
Адаптивность сайта от IQpromo | Проверить и заказать адаптивную верстку
С началом бума мобильных устройств доля аудитории, которая пользуется интернетом с помощью планшетов и смартфонов, стремительно растет. В прошлом году 42% россиян выходили во всемирную паутину с мобильных устройств. Для сравнения: в 2014 году их часть составила лишь 26%. А потому игнорировать необходимость адаптации сайтов под мобильные устройства сегодня никак нельзя.
Почему важно быть мобильным?
По данным Google за 2013 год, минимум 39% пользователей смартфонов хотя бы раз совершали покупку со своего мобильного устройства. В 2014 году пятая часть всех заказов в интернет-гиганте Ozon.ru была оформлена с портативных девайсов. Исследования показывают, что путь к покупке на мобильном устройстве часто проходится быстрее: 83% ищущих планируют завершить процесс покупки в тот же день.
Дружелюбность сайта к портативным устройствам становится ключом к быстрым покупкам. Теперь это качество становится предпочтительным для поисковых систем.
Что такое мобилопригодность?
В конце ноября 2015 года Яндекс начал помечать знаком «Мобильная версия» те веб-страницы, которые оптимизированы для телефонов. Данную маркировку теперь будут видеть все пользователи мобильного поиска. Что это означает?
Теперь поисковая система Яндекс начинает учитывать фактор мобилопригодности веб-страниц в ранжировании ответов для мобильного поиска. С этой целью запущен новый алгоритм под названием «Владивосток». Свое имя в честь столицы Дальнего Востока он получил потому, что как раз в этом регионе больше всего пользователей выходили в сеть с помощью мобильных устройств.
Пока «Владивосток» функционирует только на территории нашей страны, но в ближайшее время его планируется внедрить на Украине, в Белоруссии, Казахстане и Турции.
Не стоит забывать, что Google внес аналогичные изменения в работу алгоритмов год назад, в марте 2015-го.
Как проверить сайт на адаптивность?
Самое первое, что бросается в глаза у неадаптированных страниц – это наличие горизонтальной прокрутки: содержание страницы (картинки, текст и другое) должно быть обязательно оптимизировано под имеющийся размер экрана. В противном случае пользователям нужно будет постоянно крутить страницу вправо-влево, чтобы ее хоть как-то просмотреть и прочитать.
Следующий момент: на сайте не должно быть таких элементов, которые не функционируют на распространенных мобильных платформах. К примеру, Java-апплеты, ролики flash и плагины Silverlight.
Как провести проверку адаптивности страницы Вашего сайта? Для этого Вы можете воспользоваться инструментом «Проверка мобильных страниц» в новом Яндекс.Вебмастере. Также советуем использовать PageSpeed Insights и специально разработанный инструмент от Google. А чтобы протестировать мобилопригодность всего сайта, существует инструмент «Диагностика сайта», который будет особенно необходим тем, кто только сделал свой сайт мобилопригодным и хочет сообщить как можно скорее об этом поисковому роботу Яндекса.
Что произойдет, если сайт не является адаптивным?
Однако, если Ваша страница никак не адаптирована для портативных девайсов, это совсем не означает, что она пропадет из мобильной выдачи. Возможность комфортной работы с ней на планшетах и смартфонах является одним из многих факторов ранжирования, которых в «Яндексе» насчитывается около 800. Так, число текстовых факторов среди них составляет порядка 50.
Таким образом, результаты поиска с помощью мобильников и компьютеров будут существенно отличаться. Яндекс предложит людям сначала наиболее удобные для поиска страницы, ведь задача поисковиков – это, в первую очередь, предоставление пользователям полезной и релевантной информации.
Мобильная версия или адаптивная верстка?
По оценкам экспертов, сегодня из 1 000 000 популярных сайтов рунета оптимизированы пока только около 18%. Разработчики в данном случае применяют различные способы адаптации сайтов. Самые популярные — создание мобильных версий сайта и адаптивные.
Что такое создание мобильной версии сайта? Это полноценная отдельная версия, которая создана именно для планшетов или смартфонов. Как правило, мобильный ресурс располагается на поддомене с приставкой наподобие “m.”. Данный способ позволяет разработать так называемую мини-версию сайта с наиболее актуальными и важными сведениями, без перегрузки сайта контентом, различными элементами дизайна и большими элементами навигации. Однако минус данного метода заключается в том, что от части сведений, файлов и возможностей сайта придется отказаться. Кроме того, настройка, синхронизация двух версий приводит к увеличению объема работы и возможным казусам использования. Поэтому мобильная версия используется преимущественно на крупных ресурсах, таких как СМИ, банковские сервисы и так далее.
Что же такое адаптивность сайта? Адаптивность – это способность сайта к корректному отображению на планшетах и мобильниках. Визуально адаптивный сайт в прямом смысле подстраивается под размер страницы, если нужно – меняет расположение блоков, размеры шрифтов. И это очень удобно, потому что Вам не придется отказываться от части информации и следить за параллельным существованием двух версий Вашего ресурса.
Сайты с адаптивной версткой имеют ощутимый перевес среди коммерческих сайтов за счет лучшего ранжирования в мобильном поиске, сосредоточения ссылочной массы внутри домена, снижения показателя отказов, улучшения поведенческих факторов.
Адаптивные сайты в компании IQpromo
Многочисленные исследования демонстрируют: те, кто активно используют в своей жизни мобильные устройства для доступа в интернет, гораздо чаще возвращаются на мобилопригодные сайты. Удобный и адаптивный сайт помогает пользователям быстро находить нужную информацию и передавать ее дальше.
Современные реалии таковы, что без оптимизации своего ресурса под мобильные устройства вести бизнес станет сложнее. Чтобы Ваше дело активно развивалось и приносило доходы, необходимо сделать свой ресурс адаптивным под мобильные устройства.
Если Вы хотите, чтобы Ваш сайт эффективно работал, позиции росли, а количество клиентов увеличивалось, заказывайте адаптивную верстку в нашей компании. Квалифицированные специалисты «IQpromo» уже сделали адаптивными множество сайтов, благодаря чему наши клиенты отметили ощутимый рост позиций и, как следствие, прибыли.
Помните, что в настоящем бизнесе без инвестиций никак не обойтись. Адаптивная верстка – это такое вложение, которое делается один раз на долгий период, очень быстро окупается и гарантированно приносит прибыль.
www.iqpromo.ru
