Медиазапросы | CSS: Адаптивность сайта
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Одним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов. Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств.
Медиазапросы записываются следующим образом:
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы. Зачастую используются следующие конструкции:
Ориентация экрана
Для определения ориентации экрана используется ключ orientation, значением которого может выступать одно из двух значений:
landscape. Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
portrait
<style>
@media (orientation: landscape) {
/* При горизонтальной ориентации фоновым цветом сайта будет белый */
body {
background: #FFF;
}
}
@media (orientation: portrait) {
/* При вертикальной ориентации фоновым цветом сайта будет чёрный */
body {
background: #000;
}
}
</style>
Разрешение экрана
При использовании медиазапросов мы также можем исходить из ширины или высоты viewport. Для этого используются знакомые нам по обычным CSS-правилам условия width, min-width, max-width
С помощью таких условий создаются breakpoint — контрольные точки. Это границы значений, по которым видоизменяется наш макет. Такие точки остановки позволяют иметь правила для мониторов, планшетов, телефонов, кофеварок.
<style>
/* Здесь будут все стили для устройств с viewport больше 1400 пикселей. */
@media (max-width: 1400px) {
/*
Стили для устройств, у которых ширина viewport меньше или равно 1400 пикселей,
но больше 990 пикселей.
Эти стили будут использованы для планшетов и ноутбуков с низким разрешением
*/
}
@media (max-width: 990px) {
/*
Стили для устройств, у которых ширина viewport меньше или равно 990 пикселей,
но больше 770 пикселей.
Эти стили подойдут для некоторых мобильных устройств и планшетов
*/
}
@media (max-width: 770px) {
/*
Стили для устройств, у которых ширина viewport меньше или равно 770 пикселей.
Это множество мобильных устройств
*/
}
</style>
Обратите внимание на порядок написания свойств. Помните, что CSS является каскадной таблицей, поэтому порядок стилей необходимо контролировать. В данном случае к элементу вначале будет применён стиль по умолчанию, который не находится в медиазапросе, затем поочерёдно будут применяться стили в зависимости от значений в условии медиазапроса.
Например, при ширине viewport 770 пикселей для элемента стили применятся в следующем порядке:
- Стили по умолчанию.
- Стили для условия медиазапроса
max-width: 1400px. - Стили для условия медиазапроса
max-width: 990px. - Стили для условия медиазапроса
max-width: 770px.
Подход, описанный выше называется Desktop First. Мы вначале пишем стили для больших мониторов, а в последствии, используя медиазапросы, дописываем стили для всё более маленьких значений
В противовес Desktop First существует подход Mobile First. Его особенностью является то, что вначале пишутся стили под мобильные устройства, а затем, используя медиазапросы, пишутся стили для больших размеров viewport. Если в Desktop First основной конструкцией являлось использование max-width, то в Mobile First используется min-width.
Стили, написанные с использованием подхода
<style>
/* Здесь будут все стили для мобильных устройств с viewport меньше 770 пикселей. */
@media (min-width: 770px) {
/*
Стили для устройств, у которых ширина viewport больше или равно 770 пикселей
*/
}
@media (min-width: 990px) {
/*
Стили для устройств, у которых ширина viewport
больше или равно 990 пикселей, но меньше 1400 пикселей.
*/
}
@media (min-width: 1400px) {
/*
Стили для устройств, у которых ширина viewport
больше или равно 1400 пикселей
*/
}
</style>
Логические операторы
Условия внутри медиазапросов можно комбинировать. Для этого существует три логических оператора:
- Логическое
and. Сделаем условие, которое проверяет, что экран устройства находится в портретной (вертикальной) ориентации и имеет ширину viewport не меньше 600 пикселей:
<style>
@media (orientation: portrait) and (min-width: 600px) {
. container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «ИЛИ». Свойства применятся в том случае, если хотя бы одно из условий будет выполнено. Условия для этого отделяются запятыми. Возьмём прошлый пример и применим его с использованием «ИЛИ»:
<style>
@media (orientation: portrait), (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией ИЛИ шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «НЕ». Свойства применятся в том случае, если условие
not. Реальное использование этого оператора не велико, в виду сложности и не интуитивности происходящего. В связи с этим советую воздержаться в первое время от использования ключевого словаnot.
<style>
@media not all and (orientation: landscape) {
.container {
/* Для устройств с портретной ориентацией (условие выглядит как «НЕ горизонтальная») сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
Использование медиазапросов при подключении CSS
media.<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Подключение CSS файлов</title>
<!-- Общие стили для проекта -->
<link rel="stylesheet" href="style.css">
<!-- Стили для экранов с viewport не менее 750px -->
<link rel="stylesheet" media="screen and (min-width: 750px)" href="style750px.
css">
</head>
<body>
<!-- Разметка проекта -->
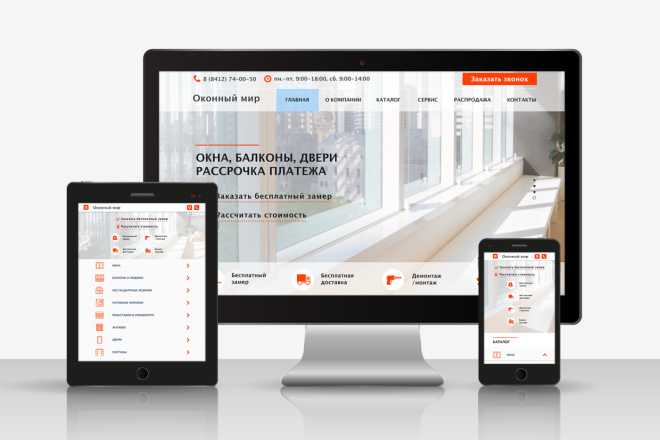
Адаптивные CSS-фреймворки, сетки, классы видимости / likes 12 / блог студии Клондайк!
С развитием мобильной электроники и мобильного интернета, возникла необходимость адаптировать сайты под экраны всевозможных устройств. В связи с этим появились адаптивные CSS-фреймворки, о которых мы сегодня немного поговорим.
Что такое CSS-фреймворк?
Грубо говоря это набор файлов, HTML страницы, CSS таблицы и JS скрипты.
HTML страницы содержат шаблоны разметки, CSS таблицы — стилевые правила, а JS скрипты — всевозможные правила, переопределения и прочие необходимые конструкции для нормального функционирования фреймворка во всех заявленных браузерах.
Для чего они собственно понадобились? Ведь CSS и JS вполне можно написать самому?! Как и все остальные фреймворки, они были созданы для ускорения разработки и стандартизации кода. Тот же bootstrap создавался как корпоративный набор инструментов, чтобы при программировании интерфейсов, разработчики использовали уже готовые блоки кода, тем самым увеличивали бы производительность и приводили код к единому формату.
О преимуществах:
- Человек с низким уровнем знания верстки может создавать более-менее удобоваримые решения.
- Адаптивность верстки.
- Увеличение скорости разработки.
- Кроссбраузерность.
- Шаблонность кода, что позволяет увеличить скорость разработки и минимизировать накладки при командной работе.
О недостатках:
- Как правило избыточность кода, зачастую при разработке используется только часть фреймворка, остальное лежит мертвым грузом.
- Необходимо учить синтаксис фреймворка, но после это переходит в разряд пюсов.
- Внешняя схожесть сайтов на одном фреймворке.
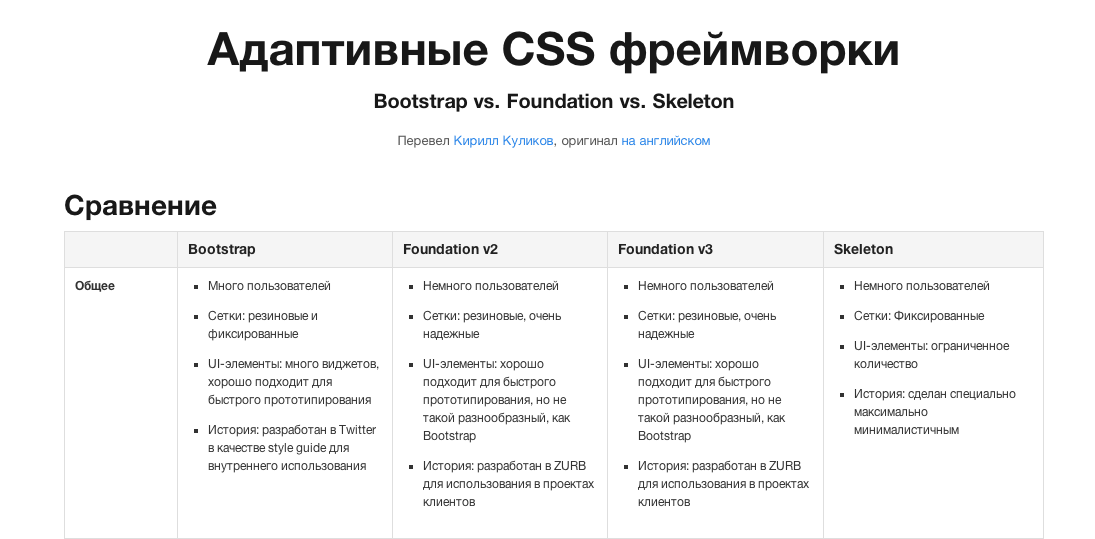
Сравнительная таблица популярных CSS-фреймворков
В чем же отличия? Чтобы разобраться в этом вопроса давайте посмотрим на сравнительную таблицу популярных фреймворков.
| Название | Bootstrap | Foundation v5 | 960gs | Skeleton |
|---|---|---|---|---|
| Комьюнити | многочисленное | среднее | среднее | малое |
| Сетки | резиновые, адаптивные, фиксированные | резиновые, адаптивные | фиксированные | фиксированные |
| Элементы UI | большая библиотека, отлично подойдет для быстрой разработки | библиотека скромнее чем у bootstrap, но все равно прекрасно подойдет для быстрой разработки | нет | набор крайне ограничен |
| Истоки | разработан как внутренний список правил для штатных разработчиков. |
разработан ZURB для использования в коммерческих проектах. | разработан Nathan Smith для увеличения скорости верстки. | создавался целенаправленно как минималистичный фреймворк. |
| Версия | 2.3.2 | 5 | last | 1.2 |
| Сайт | http://getbootstrap.com/2.3.2/ | http://foundation.zurb.com/ | http://960.gs/ | http://www.getskeleton.com/ |
| Разработчик | ZURB | Nathan Smith | Dave Gamache | |
| Браузеры | IE8+, Chrome, Firefox, Opera, Safari | IE9+, Chrome, Firefox, Opera, Safari | IE7+, Chrome, Firefox, Opera, Safari | IE7+, Chrome, Firefox, Opera, Safari |
| Устройства | PC/Tablet/Phone | PC/Tablet/Phone | PC/Tablet/Phone | PC/Tablet/Phone |
| Лицензия | Apache License v2. 0 0 |
MIT | GPL & MIT | MIT |
| Препроцессор | LESS/SASS | SASS | — | — |
Ещё 30 CSS-фреймворков…
Комментарии
Bootstrap
Один из самых популярных CSS фреймворков со всеми вытекающими. Прекрасное решение для прототипирования и создания адаптивного сайта. Содержит массу UI элементов, присутствует русская документация, а также большое количество надстроек, компонентов и плагинов. Я бы провел аналогию с 1С-Битрикс, это универсальный комбайн с кучей дополнений который при умелом использовании подойдет практически для всего.
Foundation v5
Как не странно, но третью версию фреймворка до сих пор используют, видимо из-за того что она, в отличии от последующих версий, поддерживает IE7+. Тем не менее она явно устарела, да и процентная доля пользователей IE7 стремится к нулю, поэтому стоит обратить внимание на новые версии. В новых версиях к примеру, изменена привязка стилей, теперь они привязываются не к типу устройств, а к «фишкам», например показывать на таче. Из плюшек относительно bootstrap можно выделить более семантичные классы используемые в CSS, а также количество адаптивных классов, в foundation их в 3 раза больше, а это значит что он более гибок в настройке адаптивности макетов.
В новых версиях к примеру, изменена привязка стилей, теперь они привязываются не к типу устройств, а к «фишкам», например показывать на таче. Из плюшек относительно bootstrap можно выделить более семантичные классы используемые в CSS, а также количество адаптивных классов, в foundation их в 3 раза больше, а это значит что он более гибок в настройке адаптивности макетов.
960gs
Неплохой фреймворк, если для проекта не нужна «резина» или сложная адаптивная верстка. В связи с узкой специализацией и отсутствием UI, избыточность кода куда меньше чем у монструозных собратьев. К слову, на основе данной сетки возникли некоторые другие фреймворки.
Skeleton
Легкий фреймворк, собственно это является его основной фишкой. Но есть два минуса, 1 — присутствуют проблемы с адаптивностью сетки, 2 — проект давно не обновлялся. Но если нужен максимально простой каркас и не нужно огромное количество UI элементов, то решение вполне годное.
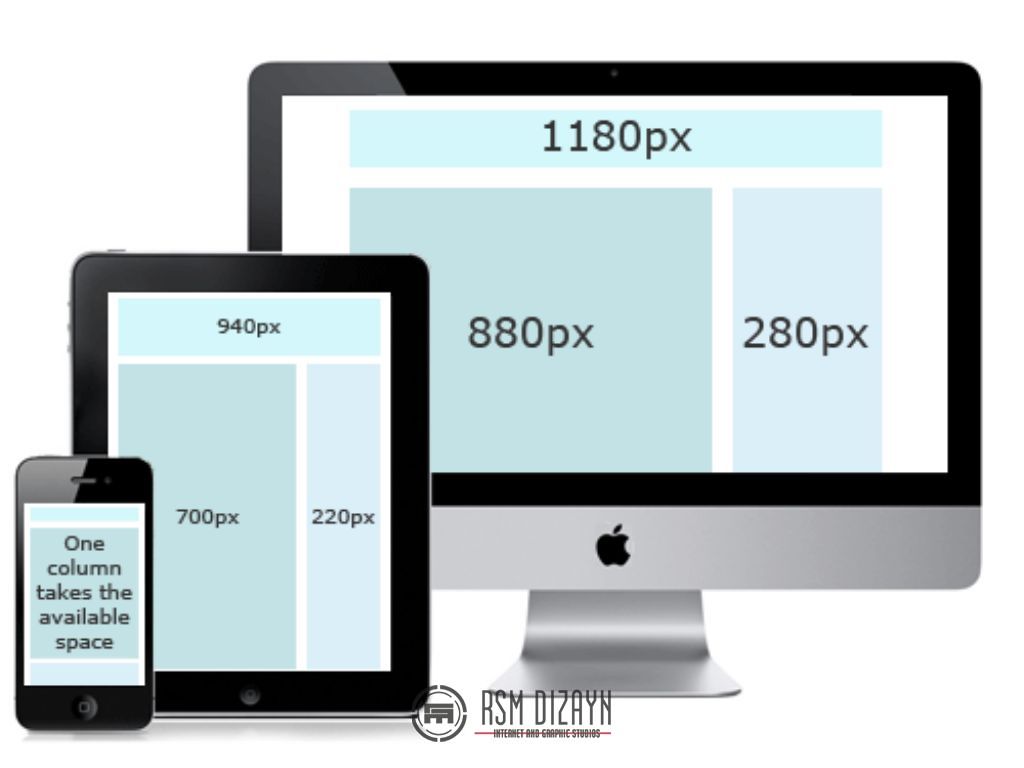
Что такое сетка?
Как мы видим, все CSS фреймворки базируются на сетках, что же такое сетка? Давайте рассмотрим пример сетки 960. gs.
gs.
Не знаю как еще проще объяснить, из картинки видно что мы имеем 12ти колончатую сетку, следовательно в строке может находиться до 12ти блоков с каким-либо контентом. Также пространство из 12ти колонок можно пропорционально делить между блоками. Например получить четыре блока которые включат в себя ширину трех колонок и т. д. Наверняка все когда-либо прикидывали расположение блоков сайта на обычном листе бумаги, проще это делать на клетчатом листочке, потому что мы подсознательно начинаем подстраивать блоки под сетку, здесь принцип тот же.
Количество колонок в сетке может быть любым, но излишнее дробление выльется косяками, поэтому чаще всего используют 12ти и 16ти колончатые сетки. Также у более-менее крупных фреймворков имеются собственные генераторы сеток, например генератор 960.gs — http://grids.heroku.com/. При помощи нехитрых инструментов мы можем создать свою сетку, с произвольной шириной, количеством колонок и расстоянием между ними.
Более сложный вид сеток это адаптивные сетки, в данной статье на них останавливаться не будем, лучше написать отдельную с более подробным описанием. Смысл адаптивных сеток заключается в том что они подстраиваются под разрешение окна браузера, поддержкой таких свойств могут похвастаться далеко не все фреймворки, половина из рассмотренных ранее такой функции не имеют.
Смысл адаптивных сеток заключается в том что они подстраиваются под разрешение окна браузера, поддержкой таких свойств могут похвастаться далеко не все фреймворки, половина из рассмотренных ранее такой функции не имеют.
Классы видимости.
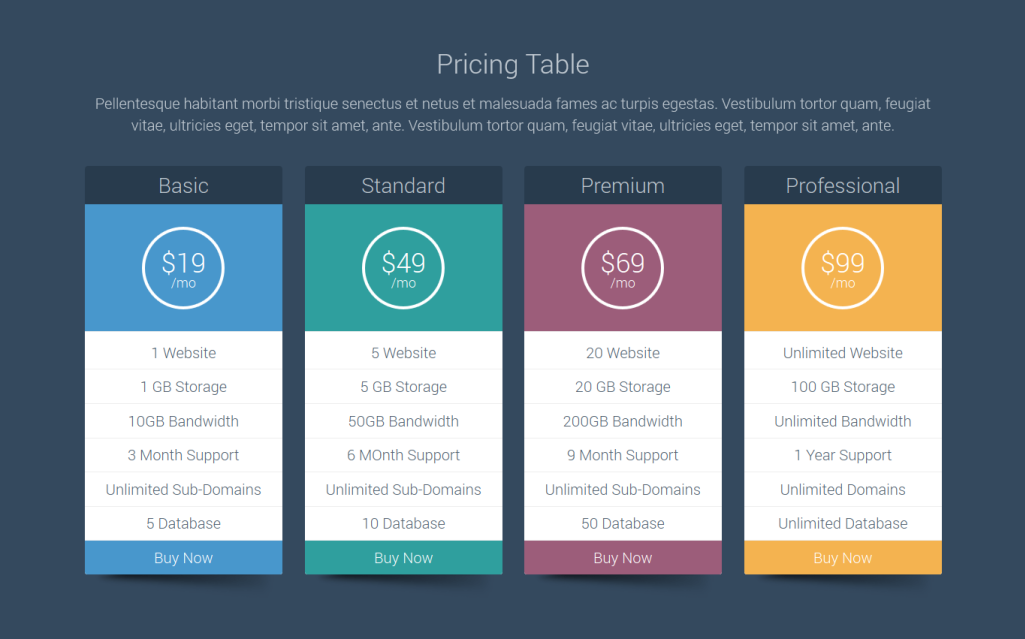
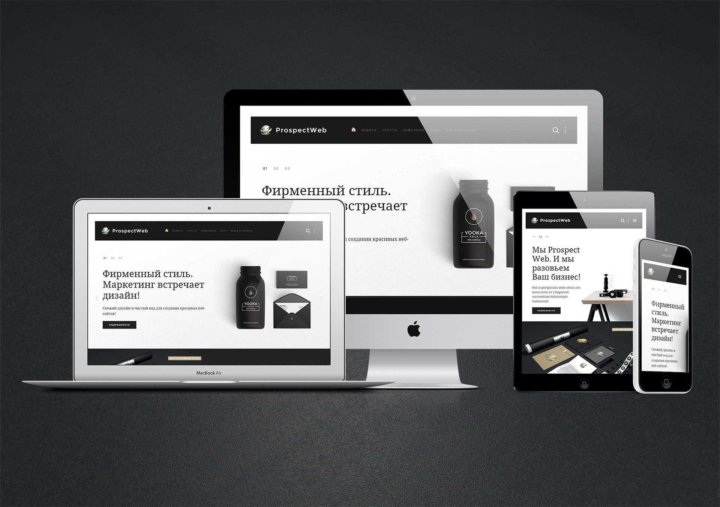
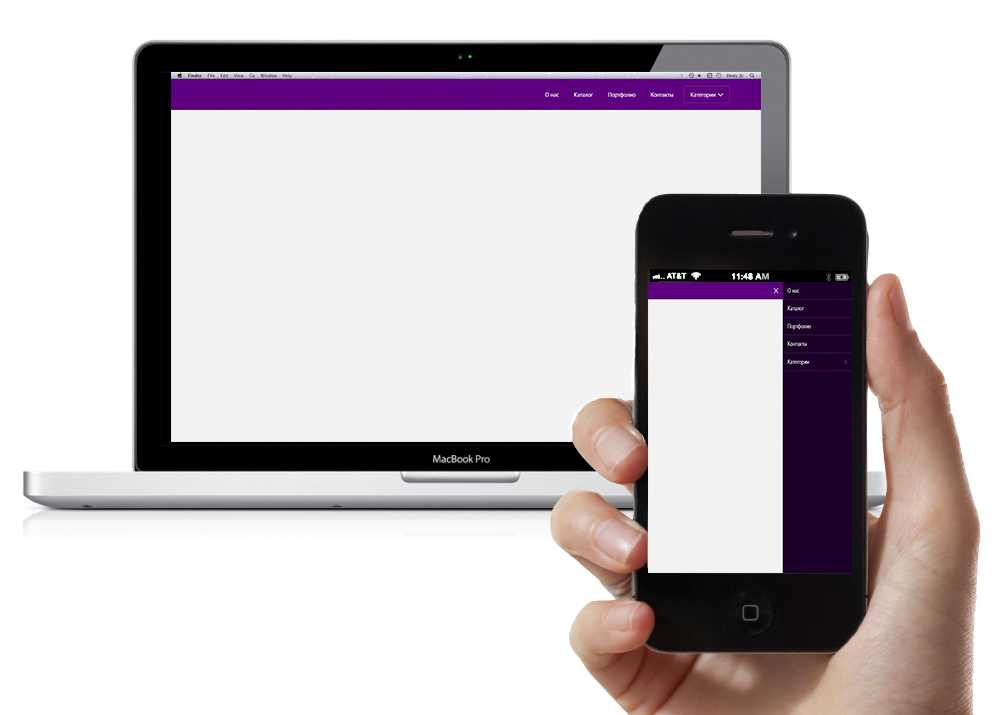
С появлением адаптивной верстки появилось понятие классов видимости, что же это такое? Рассмотрим на недавнем примере.
На картинке изображены скриншоты с монитора компьютера и мобильного устройства, как можно заметить макеты «слегка» отличаются. Помимо адаптива макета, на мобильном девайсе мы можем заметить отсутствие слайдера, который бы отнял львиную долю видимой области, а также нагрузил бы девайс анимацией перелистывания.
Классов и свойств скрытия/отображения элементов сейчас масса у bootstrap к примеру их 6 штук. Думаю в переводе они не нуждаются, поэтому просто перечислю.
- .visible-phone
- .visible-tablet
- .visible-desktop
- .hidden-phone
- .hidden-tablet
- .
 hidden-desktop
hidden-desktop
Но на самом деле этого становится мало, ведь мобильные устройства тоже бывают разными, поэтому фреймворк Foundation пошел дальше и в его запасе целых 18 классов видимости!
Основанные на размере экрана:
- .show-for-xlarge
- .show-for-large
- .show-for-large-up
- .show-for-medium
- .show-for-medium-down
- .show-for-small
- .hide-for-xlarge
- .hide-for-large
- .hide-for-large-up
- .hide-for-medium
- .hide-for-medium-down
- .hide-for-small
Основанные на ориентации:
- .show-for-landscape
- .show-for-portrait
Основанные на сенсорных возможностях:
- .show-for-touch
- .hide-for-touch
Основанные на возможности печати:
- .print-only
- .hide-on-print
Используя эти классы можно очень гибко настраивать поведение сайта на всевозможных девайсах!
ИТОГО заключение
Я думаю, что в скором времени CSS фреймворки прочно закрепятся, и вопросы на тему «использовать или нет» отвалятся также, как это произошло с JS, jQuery ведь тоже не в одночасье приняли, а сейчас многие уже и позабыли что такое нативный JS, а кто-то и не узнает вовсе. Адаптивность сайтов перестанет быть шиком и выпендрежом, а станет обыденностью, как, например, стили в CSS таблице, а не налепленные инлайн. Понятно, что создание адаптивных кроссплатформенных решений трудозатратнее и сложнее, чем, к примеру, «запилить фиксу», но будем отдавать дань тенденциям времени, в котором мы живем, и, конечно же, пользователям, ведь в конечном итоге мы боремся за их удобство, которое конвертируется в денежку =).
Адаптивность сайтов перестанет быть шиком и выпендрежом, а станет обыденностью, как, например, стили в CSS таблице, а не налепленные инлайн. Понятно, что создание адаптивных кроссплатформенных решений трудозатратнее и сложнее, чем, к примеру, «запилить фиксу», но будем отдавать дань тенденциям времени, в котором мы живем, и, конечно же, пользователям, ведь в конечном итоге мы боремся за их удобство, которое конвертируется в денежку =).
Адаптивный дизайн и шрифт: CSS-команды
В первой части нашей серии статей об адаптивной типографике мы рассказали о важности разработки адаптивной типографики. В этом разделе технические элементы занимают центральное место, поскольку мы изучаем внутреннюю работу адаптивного веб-дизайна и проходим через процесс поиска идеального веб-шрифта и реализации его с помощью CSS.
Содержание
- Какие шрифты идеально подходят для адаптивного веб-дизайна?
- Интеграция адаптивного шрифта с медиа-запросами CSS
- Создание адаптивных заголовков с помощью медиа-запросов
- Использование em для создания адаптивного основного текста
- Использование rem для адаптивного основного текста
- Интеграция адаптивной типографики с окном просмотра CSS
- Создание адаптивных заголовков и основного текста текст с CSS Viewport
- Резюме: не игнорируйте типографику в адаптивном веб-дизайне
Хостинг с IONOS — быстрый, гибкий, безопасный
Откройте для себя быстрый и безопасный хостинг для любого проекта.
Мы позаботимся о вашем коде, независимо от того, работаете ли вы на бэкэнде, внешнем интерфейсе или на переднем крае.
Масштабируемый
Безопасный
Устойчивый
Какие шрифты идеально подходят для адаптивного веб-дизайна?
Чтобы текст на вашем сайте был оптимизирован для каждого экрана, вы должны использовать адаптивные шрифты на основе векторов . Вы можете положиться на готовые веб-шрифты, такие как те, что можно найти в Google Fonts и FontSquirrel, которые предлагают хороший выбор бесплатных шрифтов. При выборе типографики убедитесь, что шрифт равен 9.0005 разборчиво и что это имеет желаемый эффект. Вы можете обойтись без использования игривых шрифтов для больших заголовков, но когда дело доходит до основного текста, вы всегда должны держаться подальше от шрифтов, которые излишне усложняют чтение.
Также очень важно, чтобы сочетание цвета шрифта и цвета фона приводило к оптимальному контрасту ; если он слишком бледный, это подрывает читабельность текста. Если вы не уверены в контрасте, вы можете использовать такие инструменты браузера, как «Проверка контраста цвета», которые показывают взаимодействие цвета шрифта и фона и позволяют вам экспериментировать с различными тонами.
Интеграция адаптивного шрифта с медиазапросами CSS
Введение медиазапросов в CSS3 создало совершенно новый способ реализации адаптивных шрифтов. Медиа-запросы распознают конкретные характеристики устройства , такие как разрешение экрана, ширина и высота окна браузера, а также формат отображения в книжной или альбомной ориентации. Эта информация используется для согласования отображения контента на устройствах пользователей.
Поскольку пиксели имеют фиксированный размер, оптимальную отзывчивую типографику нельзя создать в CSS, указав значения пикселей. Только приложение гибкая единица создает оптимальную отзывчивую типографику, поэтому вы должны определить размер веб-шрифта с относительными единицами, такими как em , rem или процентными значениями.
Только приложение гибкая единица создает оптимальную отзывчивую типографику, поэтому вы должны определить размер веб-шрифта с относительными единицами, такими как em , rem или процентными значениями.
Следующие объявления CSS можно использовать для обновления и настройки адаптивной типографики с помощью медиа-запросов:
- Начните со ссылки на шрифт на вашей странице с помощью @font-face
- Медиа-запрос необходим настроить шрифт под конкретное устройство, используя @медиа . Размеры окна браузера или области просмотра также важны для отображения на конкретном устройстве. Комбинация @media с screen и добавление либо min-width , либо max-width позволяет указать размер шрифта для определенной ширины окна просмотра и экрана (т.е. минимальная ширина: 800 пикселей).
 Таким образом, вы можете указать, когда следует использовать другой шрифт в зависимости от размера окна браузера.
Таким образом, вы можете указать, когда следует использовать другой шрифт в зависимости от размера окна браузера.
- Свойство font-size определяет отображаемый размер шрифта – в пикселях или относительных единицах, например em (ширина символа зависит от размера шрифта). em определяется предварительно заданным размером элемента, размер которого представлен значением em . Если размер шрифта определяется только em , значение соответствует размеру шрифта родительского элемента.
Узнайте, как использовать команды CSS в следующем разделе.
Создание адаптивных заголовков с помощью медиа-запросов
С помощью модуля em различные относительные размеры отображения могут быть назначены заголовкам h3. В следующем примере показано, как отобразить первый заголовок ( h2 ) в нескольких размерах относительно полноразмерного h2 ( размер шрифта: 100%):
body {font-size: 100%}
h2 {размер шрифта: 3em;}
Экран @media и (максимальная ширина: 64em) {
ч2 {
размер шрифта: 2. 5em;
}
}
Экран @media и (максимальная ширина: 50em) {
ч2 {
размер шрифта: 2em;
}
}
Экран @media и (максимальная ширина: 30em){
ч2 {
размер шрифта: 1.5em;
}
}
5em;
}
}
Экран @media и (максимальная ширина: 50em) {
ч2 {
размер шрифта: 2em;
}
}
Экран @media и (максимальная ширина: 30em){
ч2 {
размер шрифта: 1.5em;
}
} В этом примере определены 4 различных варианта отображения для h2 : 3em ; 2,5 мм ; 2em ; 1,5 мм . Размер вызываемого шрифта зависит от ширины используемого окна браузера, которая определяется максимальной шириной . В этом примере максимальная ширина определяется единицей измерения em . Поскольку фиксированный размер текста не был определен заранее, значение em определяется стандартными настройками используемого браузера (обычно 16 пикселей). В данном случае 1em = 16px . Это позволяет рассчитывать различные ширины, на которые можно настроить размер шрифта; количество пикселей в ширине окна просто делится на 16 . В нашем примере размер дисплея H2 определяется по 4 различным ширинам окна:
В нашем примере размер дисплея H2 определяется по 4 различным ширинам окна:
- На более 1024 пикселях
- до 1024 пикселей (1024: 16 = 64EM )
- до 800. 800 : 16 = 50em )
- до 480 пикселей (480 : 16 = 30em )
Излишне говорить, что вы можете вставить гораздо больше из этих контрольных точек , чтобы выровнять шрифт, что позволит вам идеально настроить заголовок.
В небольших окнах браузера более длинные заголовки можно переносить между строк. Если это так, вы должны настроить межстрочный интервал по отношению к заголовку. Узнайте, как это сделать, в следующем разделе.
Использование em для создания адаптивного основного текста
Как и в случае с заголовком, размер шрифта для основного текста должен быть установлен на 100%. Размер здесь также определяется единицей измерения em. Реализация различных размеров шрифта на основе четырех предопределенных размеров окна с использованием CSS выглядит следующим образом:
body {font-size: 100%}
p {размер шрифта: 1. 5em;}
Экран @media и (максимальная ширина: 64em) {
тело {
размер шрифта: 90%;
}
}
Экран @media и (максимальная ширина: 50em) {
тело {
размер шрифта: 75%;
}
}
Экран @media и (максимальная ширина: 30em) {
тело {
размер шрифта: 50%;
}
}
5em;}
Экран @media и (максимальная ширина: 64em) {
тело {
размер шрифта: 90%;
}
}
Экран @media и (максимальная ширина: 50em) {
тело {
размер шрифта: 75%;
}
}
Экран @media и (максимальная ширина: 30em) {
тело {
размер шрифта: 50%;
}
} Поскольку размер шрифта, определенный в объявлении body , имеет значение 100%, в большинстве браузеров он эквивалентен 16 пикселям, поэтому стандартный размер шрифта ( размер шрифта: 1,5em ) равен 24 пикселей в нашем примере (1,5 х 16 = 24). А со свойством font-size ( 90% , 75% , 50% ) по отношению к телу размер шрифта подстраивается под ширину окна. После ввода этих небольших команд ваш шрифт станет отзывчивым.
Как только вы создадите адаптивный основной текст для своей веб-страницы, очень важно не забыть настроить не только размер шрифта, но и межстрочный интервал . Существует типографский принцип, который гласит, что чем шире строки, тем больше увеличивается вертикальный интервал. Согласно другому приблизительному правилу межстрочный интервал в основном тексте должен составлять от 120% до 140% используемого размера шрифта (от 1.2em до 1.4em ). Но помните, значение всегда зависит от используемого шрифта.
Существует типографский принцип, который гласит, что чем шире строки, тем больше увеличивается вертикальный интервал. Согласно другому приблизительному правилу межстрочный интервал в основном тексте должен составлять от 120% до 140% используемого размера шрифта (от 1.2em до 1.4em ). Но помните, значение всегда зависит от используемого шрифта.
С помощью блока em можно адекватно настроить межстрочный интервал в соответствии с размером символов. Вы можете сделать это с помощью свойства line-height :
body {font-size: 100%}
п {
размер шрифта: 1.5em;
высота строки: 1,3 см;
}
h2, h3, h4 {line-height: 1.2em;} Использование rem для адаптивного основного текста
em также подходит для относительной единицы rem («корень em») для создания адаптивного текста. Это связано с тем, что rem основан на корневом элементе html (а не на соответствующем элементе, таком как модуль em). Результатом этого является то, что размер шрифта настраивается в прямой зависимости от всего содержимого корневого элемента, что особенно выгодно при использовании em для сложного вложения элементов.
Объявления CSS для адаптивной типографики с использованием rem выглядят так:
html {font-size: 100%;}
p {размер шрифта: 1.5rem;}
h2 {размер шрифта: 3rem;}
h3 {размер шрифта: 2,5 рем;}
h4 {font-size: 2rem;} К сожалению, не все старые веб-браузеры поддерживают модуль rem . Такие браузеры, как Firefox, Chrome, Safari, Edge или Opera, в любом случае не должны использовать свои устаревшие версии. Старые версии Microsoft Internet Explorer 9Однако 0006 не поддерживают rem , и это может привести к проблемам, поэтому пользователям Explorer следует убедиться, что они используют как минимум версии 9 браузера. Чтобы ваш дизайн также выглядел привлекательно для тех, кто использует устаревшие браузеры, вы должны использовать пиксели для создания резервного изображения . Запасной вариант для браузеров, не поддерживающих rem , выглядит следующим образом:
html {font-size: 100%}
п{
размер шрифта: 24px;
размер шрифта: 1. 5rem;
}
ч2 {
размер шрифта: 48px;
размер шрифта: 3rem;
}
h3 {
размер шрифта: 40px;
размер шрифта: 2.5rem;
}
h4 {
размер шрифта: 32px;
размер шрифта: 2rem;
}
5rem;
}
ч2 {
размер шрифта: 48px;
размер шрифта: 3rem;
}
h3 {
размер шрифта: 40px;
размер шрифта: 2.5rem;
}
h4 {
размер шрифта: 32px;
размер шрифта: 2rem;
} Интеграция адаптивной типографики с областью просмотра CSS
Альтернативным способом реализации адаптивной типографики является использование единиц CSS Viewport . В веб-дизайне под областью просмотра понимается размер окна браузера. CSS также позволяет содержимому страницы реагировать на ширину окна и соответствующим образом масштабироваться. Быстрая адаптация к новым размерам окон — большое преимущество использования медиазапросов.
Единицы окна просмотра CSS vw («ширина области просмотра») и vh («высота области просмотра») определяют ширину и высоту по отношению к размеру окна браузера. Точно так же единицы измерения vmax («максимум области просмотра») и vmin («минимум области просмотра») определяют размер относительно высоты или ширины окна. Мера, используемая для настройки, зависит от единицы измерения: vmin определяет меньшие, а vmax большие значения, определяющие область просмотра. Все 4 единицы измерения точки зрения представлены процентными значениями (т.е. 10 vw = 10 % ширины окна). Для области просмотра 640 x 480 пикселей vmax относится к 640 как к большему значению. Для окна браузера такого размера значение 10vmax = 64 пикселя (640 : 10).
Мера, используемая для настройки, зависит от единицы измерения: vmin определяет меньшие, а vmax большие значения, определяющие область просмотра. Все 4 единицы измерения точки зрения представлены процентными значениями (т.е. 10 vw = 10 % ширины окна). Для области просмотра 640 x 480 пикселей vmax относится к 640 как к большему значению. Для окна браузера такого размера значение 10vmax = 64 пикселя (640 : 10).
Опять же, не каждый браузер поддерживает единицы просмотра . На самом деле даже меньше браузеров совместимы с единицами измерения области просмотра, чем rem единиц, поэтому обязательно проверьте здесь, поддерживает ли ваша система точки обзора.
Создание адаптивных заголовков и основного текста с помощью CSS Viewport
Используя блок просмотра, вы можете настроить заголовки, а также основной текст. Реализация команд области просмотра следует за процессом, аналогичным использованию единиц rem с медиа-запросами — обе единицы являются относительными. В следующем фрагменте кода основной текст ( p ) и заголовки ( h2 , h3 , h4 ) будут отображаться как адаптивный текст:
В следующем фрагменте кода основной текст ( p ) и заголовки ( h2 , h3 , h4 ) будут отображаться как адаптивный текст:
p {font-size: 2vmin;}
h2 {размер шрифта: 5vw;}
h3 {размер шрифта: 4vh;}
h4 {размер шрифта: 3vmin;} Эти объявления CSS определяют, что основной текст ( p ) занимает 2% ширины или высоты окна, в зависимости от того, какое значение меньше ( размер шрифта: 2vmin ). Это гарантирует , что шрифт сохраняет то же соотношение с окном браузера , даже с меньшими окнами браузера.
Размер первого заголовка ( h2 ) всегда составляет 5% от ширины окна ( font-size: 5vw ), а второй ( h3 ) составляет 4% от высоты окна ( размер шрифта : 4vh ). Значение 3vmin определяет, что третий и последний заголовок ( h4 ) всегда на 1% больше, чем основной текст , поскольку он имеет значение 2vmin . Пока пропорции окна браузера остаются неизменными, эти 4 команды CSS устанавливают одинаковое соотношение размеров шрифта и трех заголовков — независимо от размера окна браузера.
Пока пропорции окна браузера остаются неизменными, эти 4 команды CSS устанавливают одинаковое соотношение размеров шрифта и трех заголовков — независимо от размера окна браузера.
Конструктор сайтов от IONOS
MyWebsite — это готовое решение для вашего профессионального присутствия в Интернете, включая личного консультанта!
Сертификат SSL
Домен
Поддержка 24/7
Резюме: не игнорируйте типографику в адаптивном веб-дизайне на разных устройствах. Однако рекомендуется
протестировать результаты на как можно большем количестве устройств (или эмуляторов) перед публикацией изменений. Таким образом, улучшения могут быть сделаны с минимальными перерывами в работе вашего веб-сайта. Медиа-запросы и Область просмотра CSS имеют уникальные преимущества и недостатки, поэтому выбор того, какой из них лучше всего подходит для вашего проекта, во многом зависит от вашей ситуации и личного вкуса. Хотя медиа-запросы изменяют размер несколько медленнее, чем единицы области просмотра, они поддерживаются большим количеством браузеров. Кроме того, существует множество других способов создания адаптивной типографики, например, с помощью запросов элементов или плагина jQuery . Все эти методы соответствуют требованиям адаптивной типографики; в адаптивном веб-дизайне шрифт всегда должен автоматически выравниваться с видимым окном дисплея. Многие факторы, такие как настройка размера шрифта или межстрочного интервала, а также с использованием веб-шрифтов на основе векторной графики , все они влияют на отображение. Узнайте больше во второй части нашей серии статей об адаптивной типографике, где мы представляем несколько бесплатных источников адаптивных веб-шрифтов и объясняем, как вы можете использовать их на своей веб-странице.
Хотя медиа-запросы изменяют размер несколько медленнее, чем единицы области просмотра, они поддерживаются большим количеством браузеров. Кроме того, существует множество других способов создания адаптивной типографики, например, с помощью запросов элементов или плагина jQuery . Все эти методы соответствуют требованиям адаптивной типографики; в адаптивном веб-дизайне шрифт всегда должен автоматически выравниваться с видимым окном дисплея. Многие факторы, такие как настройка размера шрифта или межстрочного интервала, а также с использованием веб-шрифтов на основе векторной графики , все они влияют на отображение. Узнайте больше во второй части нашей серии статей об адаптивной типографике, где мы представляем несколько бесплатных источников адаптивных веб-шрифтов и объясняем, как вы можете использовать их на своей веб-странице.
- Веб -дизайн
- CSS
- Отзывчивый
Отвечая типография — Часть 1: Основы
- 9
.
 0426 30.10.2019
0426 30.10.2019 - Веб-дизайн
Эволюция адаптивного веб-дизайна оказала огромное влияние на типографику, и теперь внешний вид текста необходимо настраивать для любого устройства. Поэтому адаптивная типографика нуждается в гибких, адаптируемых шрифтах, чтобы обеспечить максимальную читабельность. Узнайте больше в нашем обзоре шрифтов в адаптивном веб-дизайне.
Адаптивная типографика — часть 1: основыЛучшие веб-шрифты: почему веб-безопасные шрифты важны
- Веб-дизайн
Веб-безопасные шрифты — это шрифты, которые можно использовать в Интернете без опасений по поводу безопасности. Ключевым фактором здесь является то, могут ли соответствующие шрифты правильно отображаться в как можно большем количестве браузеров. Здесь мы раскрываем, почему список безопасных веб-шрифтов продолжает расширяться и почему веб-шрифты играют важную роль в успешном присутствии компании в Интернете.
Иконочные шрифты — веб-дизайн с векторными пиктограммами
- Веб-дизайн
Используйте иконочные шрифты для интеграции векторных пиктограмм на ваш сайт. В отличие от пиксельных изображений, векторная графика имеет то преимущество, что ее можно увеличивать или уменьшать без ущерба для качества. С помощью CSS (каскадных таблиц стилей) веб-дизайнеры также могут интегрировать другие функции дизайна на основе кода. Существует множество различных проектов с открытым исходным кодом, которые могут похвастаться большими значками…
Иконочные шрифты — веб-дизайн с векторными пиктограммамиАдаптивная типографика: поиск идеального шрифта
- Веб-дизайн
С момента появления веб-шрифтов у дизайнеров появилось огромное количество вариантов адаптивной типографики. Их масштабируемость означает, что эти шрифты идеально отображаются на любом устройстве, что делает их идеальным решением для адаптивного дизайна. С тысячами бесплатных веб-шрифтов, доступных на нескольких онлайн-платформах, теперь проще, чем когда-либо, найти идеальный шрифт для вашего веб-сайта….
Их масштабируемость означает, что эти шрифты идеально отображаются на любом устройстве, что делает их идеальным решением для адаптивного дизайна. С тысячами бесплатных веб-шрифтов, доступных на нескольких онлайн-платформах, теперь проще, чем когда-либо, найти идеальный шрифт для вашего веб-сайта….
Как интегрировать иконочные шрифты в ваш HTML-документ Иконки можно легко включить в HTML с помощью классов CSS. Одним из самых популярных иконочных шрифтов является Font Awesome, который предлагает более 600 векторных пиктограмм. Этот набор инструментов с открытым исходным кодом оказался популярным благодаря простоте использования и регулярным обновлениям. Установочный комплект содержит предварительно настроенный файл CSS, что значительно упрощает начало работы с этим набором инструментов.
Как интегрировать иконочные шрифты в HTML-документЧто такое адаптивный веб-дизайн с помощью CSS?
Джаверия Тарик
Устали от LeetCode? 😩
Изучите 24 паттерна, чтобы решить любой вопрос на собеседовании по программированию, не заблудившись в лабиринте практических задач в стиле LeetCode. Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪
Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪
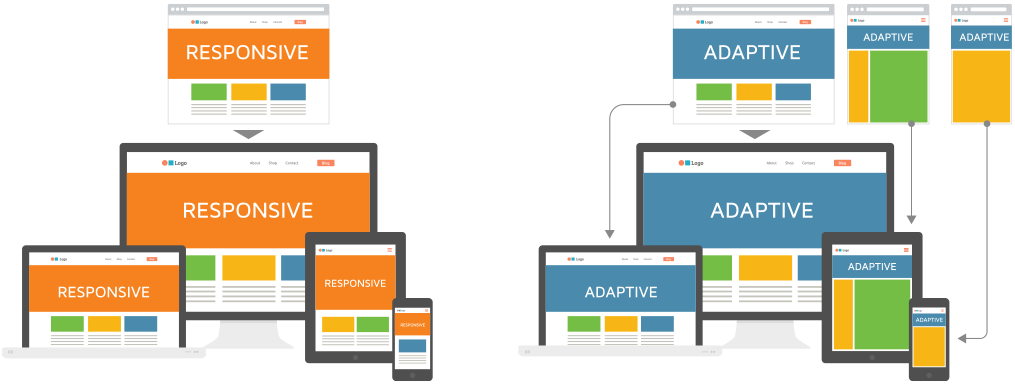
Адаптивный веб-дизайн — это метод адаптации веб-контента к поведению пользователя и окружению, например размеру экрана, платформе и ориентации. В адаптивном веб-дизайне мы используем CSS и HTML, чтобы изменять размер, скрывать, уменьшать, увеличивать или переупорядочивать информацию, чтобы она отлично выглядела на любом экране.
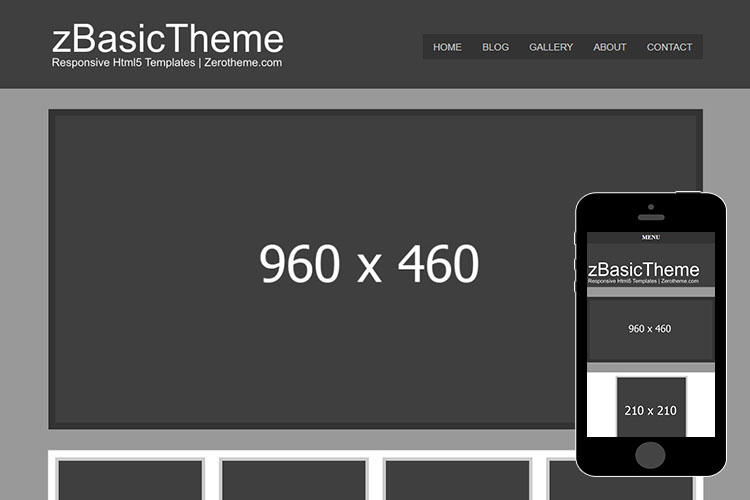
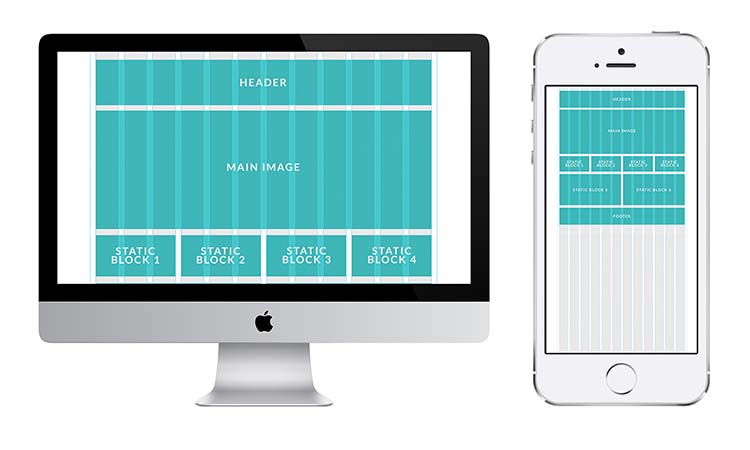
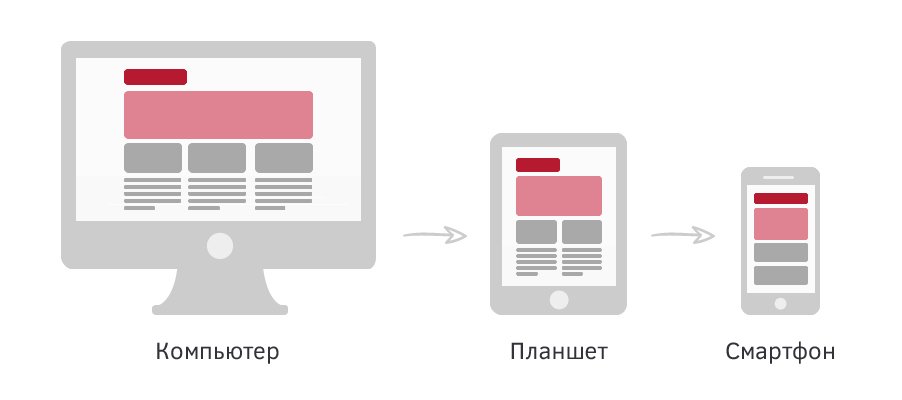
Адаптивная структура
Адаптивная структура веб-страниц показана на изображении ниже.
Создание адаптивных изображений и видео с помощью CSS
Мы используем следующие свойства CSS для изменения размера изображений и видео в Интернете.
Использовать относительные единицы
Чтобы сделать изображение или видео адаптивным, мы можем назначить относительную единицу, например 50%. Благодаря этой стратегии изображения и видео будут плавными, и они смогут изменять свой размер независимо от размера экрана.
Пример
img {
ширина: 50%;
}
Здесь ширина 50% заставит изображение изменить свой размер относительно размера экрана.
Использование медиа-запросов
Медиа-запрос — это функция CSS3, которая позволяет макету веб-сайта адаптироваться к различным размерам экрана и медиаформатам.
Синтаксис
@media тип носителя и (условие: точка останова) {
// правила CSS
}
Пример
В соответствии с приведенным ниже правилом медиа-запроса любое устройство шириной менее 400 пикселей будет занимать всю ширину экрана.
@media только экран и (максимальная ширина: 400 пикселей) {
img {
ширина: 100%;
}
}
Использовать свойство max-width
Атрибут max-width указывает максимальную ширину элемента и не позволяет ширине этого элемента превышать это значение (но может быть меньше).
Пример
img {
max-width: 100%;
ширина: 400 пикселей; // предположим, что это размер по умолчанию
}
Если ширина изображения по умолчанию составляет 400 пикселей, а размер экрана всего 360 пикселей, мы не сможем увидеть все изображение, так как для него недостаточно места.