Обзор 30 лучших бесплатных jQuery меню навигации – Vavik96
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
1. Pushy
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
2. Slinky
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
3. jQuery Pop Menu
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
4. Slidebars
Slidebars – JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
5. jQuery Square Menu
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
9. Sidr
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
10. slimMenu
slimMenu – это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
11.
 HorizontalNav
HorizontalNavjQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
13. jQuery Menu-Aim
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
14. SmartMenus
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
15. Shifter
Shifter – простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
16. Hamburger
Hamburger – это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
17. Focucss
Focucss – jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
18. Drawer
Drawer – jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
19.
 Datmenu
DatmenuDatmenu – премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
20. jPanelMenu
jPanelMenu – красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
21. Fly Side Menu
Fly Side Menu – крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
22. PageScroll jQuery Menu Plugin
PageScroll – настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
23.
 DD Icon Menu
DD Icon MenuDD Icon Menu – это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu – это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
27. Box Lid
Box Lid – простой jQuery плагин.![]() позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
28. JQuery Mobile Slide Menu
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav – это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
30. DoubleTapToGo
DoubleTapToGo – это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Заключение
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» был подготовлен дружной командой проекта Сайтостроение от А до Я.
10 Уроков по созданию отличных меню навигации для ваших сайтов – Dobrovoimaster
В своей работе, немало времени уделял разработке различных видов меню навигации для сайтов, как с применением jQuery, так и используя чистый стиль CSS3 без дополнительных изображений и подключаемых javascript. Решил все наработки по теме собрать воедино и выложить в качестве своеобразной подборки уроков по созданию меню навигации. В обзоре представлены разные типы меню, по стилю исполнения и функционалу, многоуровневые с выпадающими подменю, меню в популярном стиле «аккордеон», вертикальные и горизонтальные с динамическими эффектами, простые и сложные по своей структуре.
Отталкиваясь от этих уроков, исходя из приведенных примеров, экспериментируя и применив немного фантазии, вы с легкостью сможете сделать свой сайт выделяющимся из общей массы, эффектным и запоминающимся.
✓ Нажав на заголовок, вы попадете непосредственно на страницу с детальным описанием всего процесса, а жмякнув по картинке, перейдете на страницу с примером работы выбранного вами меню ツ
1. Чистый стиль меню с помощью CSS3
При создании этого замечательного меню использовались чистые стили и функции CSS3, без каких либо дополнительных файлов изображений и javascript. С поддержкой современными браузерами новых стандартов CSS3, стало возможным использовать в разработке дизайна сайтов, все волшебные свойства магии CSS3. Применяя на практике данную технику создания меню, можно добиться потрясающих результатов.
2. Меню «Аккордеон» без javascript и изображений
Из этого урока, вы узнаете, как с помощью стилей и новых свойств CSS3, не используя javascript и изображения, можно заделать отличное, функциональное и быстро работающее меню в стиле «аккордеон».
3. Меню «аккордеон» на основе jQuery и CSS
Подробный мануал по созданию красивого меню в стиле «аккордеон» с помощью CSS и библиотеки jQuery. Меню тестировалось и замечательно работает во всех современных браузерах. Использование функции линейного градиента css3 в оформлении, делает это меню более выразительным и динамичным.
Меню тестировалось и замечательно работает во всех современных браузерах. Использование функции линейного градиента css3 в оформлении, делает это меню более выразительным и динамичным.
4. Вертикальное меню для сайта на основе CSS
В уроке представлен весь процесс изготовления интересного, вертикального меню для сайта, построенного полностью на использовании CSS и небольшого файла изображения, которое при желании Вы с легкостью сможете отредактировать под свои нужды.
5. Вертикальное меню навигации CSS с подменю
В продолжение предыдущего урока, добавлено подробное описание варианта создания вертикального меню с вложенными подпунктами
6. Блок навигации в стиле «Аккордеон»
Небольшой, но в тоже время подробнейший урок, по созданию качественного, с небольшим количеством HTML, CSS и JavaScript кода, с красивым интерфейсом, блока навигации в стиле «Аккордеон».
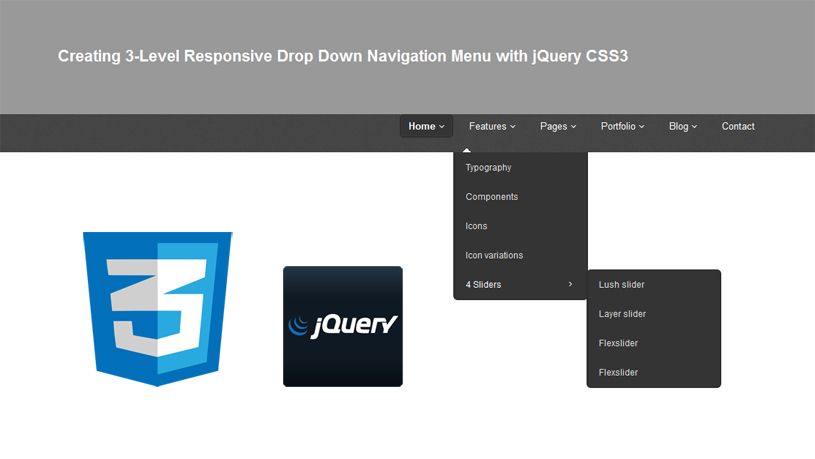
7. Многоуровневое меню с помощью jQuery
Еще одно интересное решение в плане создания многоуровневого меню навигации с использованием jQuery. Кросс-браузерность конечного продукта, JQuery анимация и градиент CSS3 делает навигационный блок еще более привлекательным.
Кросс-браузерность конечного продукта, JQuery анимация и градиент CSS3 делает навигационный блок еще более привлекательным.
8. Красивое меню с выпадающими подпунктами
Мне нравится решение, когда меню ведет себя как раскрывающиеся списки. Мастеровой люд часто использует JavaScript, чтобы добиться этого эффекта, в уроке же расписано, как достигнуть желаемого, применяя только чистые стили и функции CSS.
9. Отличное горизонтальное меню с CSS и jQuery
Из этого урока, вы узнаете, как сделать красивое меню с выпадающими подпунктами. Привлекает внимание нестандартное решение вывода подменю, не как обычно, прямо под основными пунктами меню, а элементы подменю выровнены по левому краю, с отображением непосредственно под панелью навигации.
10. Меню навигации в стиле Lava-Lamp
Перевод и адаптированная версия урока по созданию красивого, горизонтального меню в стиле “Lava-Lamp. В интернете представлено много версий меню выполненных в этом стиле, опираясь на полученные знания из урока, вы свободно сможете создать что нибудь свое индивидуальное.
♥ ♥ ♥ ♥ ♥
На этом пока все. В этой подборке представлена лишь малая часть того, что можно сделать в плане создания красивых и индивидуальных, а главное функциональных меню навигации для ваших проектов. Надеюсь кто то найдет для себя подходящий вариан и использует его в своей работе по благоустройству сайта. Если кому понравилась статья, комментируйте, делитесь с друзьями через Твиттер, Google+ и другие соц. сервисы, а можно просто добавить статью в закладки
400+ лучших адаптивных плагинов jQuery с примерами
2 августа 2021 г. | Меню, Адаптивные
Некоторые эксперименты показывают анимацию типографских элементов как повторяющийся шаблон дизайна веб-сайта. Мне нравится играть с трюком со скрытым переполнением , который мы можем использовать, чтобы элементы исчезали и снова отображались (путем обрезания).
Подробнее Демонстрация
10 ноября 2020 г. | Плагины, Адаптивные, Вкладки
Skeletabs – это плагин с открытым исходным кодом плагин jQuery , который предоставляет функцию просмотра вашего веб-контента с вкладками. Он ориентирован на доступность и масштабируемость прежде всего и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Он ориентирован на доступность и масштабируемость прежде всего и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Подробнее Демонстрация
16 октября 2019 г. | Плагины, Отзывчивый
Плагин всплывающей подсказки jQuery. Простота в использовании и настройке с отличным отзывчивым размещением (на демонстрационной странице попробуйте изменить размер экрана!).
Особенности:
- Множественные триггеры (щелчок, наведение, фокус, фокус наведения)
- Фоны (черный, белый, размытый) — применяются только к триггеру: «щелчок»
- Темы (черный, светло-серый, белый, синий, зеленый, красный)
- Размеры (маленький, маленький, средний, большой)
- Адаптивный (предпочитает указанную позицию
- События скрытия/отображения всплывающей подсказки
- Бесконфликтный CSS
Подробнее Демонстрация
17 мая 2019 г. |
Основной Java-скрипт, Адаптивный, Таблицы
|
Основной Java-скрипт, Адаптивный, Таблицы
FXB Grid — это удобный для мобильных устройств элемент управления сеткой javascript.
Функции:
- Отображение и скрытие столбцов в зависимости от ширины контейнера
- Адаптивное изменение высоты строки в зависимости от размера шрифта
- Низкая загрузка процессора — продлите срок службы батареи
- Полная поддержка сенсорных устройств
- Специальные сенсорные жесты
Подробнее Демонстрация
15 мая 2019 г. | Menus, Plugins, Responsive
PrMenu — очень легкий, адаптивный плагин меню для jQuery. Предоставляет меню со ссылками, равномерно распределенными по ширине контейнера меню.
Особенности:
- Ссылки равномерно распределены внутри контейнера меню
- Максимум четыре уровня меню (три вложенных)
- Автоматический перенос длинного текста ссылки (максимум две строки)
- Цвета фона автоматической ссылки для всех уровней на основе начального цвета фона
- Все настройки можно изменить, указав собственные параметры
Подробнее Демонстрация
30 апреля 2019 г.
Этот актив управляет разделами на странице. Он изменяет размеры разделов до полноэкранного разрешения и перемещает их по отдельности с помощью колесика/касания.
Подробнее Демонстрация
5 октября 2018 г. | Menus, Plugins, Responsive
GRT — это простой и легкий плагин jquery с фиксированным адаптивным меню для вашего веб-сайта.
Подробнее Демонстрация
10 августа 2018 г. | Bootstrap, Carousel, Plugins, Popup Window, Premium, Responsive
Bootstrap 4 Modal Responsive Плагин jQuery представляет собой набор различных модальных окон и всплывающих окон, которые содержат карусели, ползунки, формы, добавляют баннеры, видео и т. д. с расширенными параметрами.
Особенности:
- Совместимость с Bootstrap 4
- Совместимость с Bootstrap 3
- Поддержка нескольких столбцов
- 100% отзывчивый и удобный для мобильных устройств
- Поддержка системы сетки столбцов Bootstrap
- Более 33 готовых макетов и примеров
- 35+ анимационных эффектов
- Поддержка 9 позиций для отображения
Подробнее Демонстрация
7 августа 2018 г. |
Меню, Плагины, Адаптивные
|
Меню, Плагины, Адаптивные
Плагин flxMenu — это адаптивный кросс-браузерный плагин jQuery, который помогает создавать выпадающую навигацию как для настольных компьютеров, так и для мобильных устройств.
Особенности:
- автоматически переключается на удобное для мобильных устройств меню, когда ширина окна достигает заданной точки останова.
- поддерживает бесконечные уровни подменю.
- поддерживает раскрывающуюся навигацию с несколькими столбцами. Всплывающее меню
- выдвигается сверху, слева или справа.
- меню в стиле аккордеона, где все пункты меню будут свернуты в раскрывающееся меню переключения на маленьких экранах.
- поддерживает навигацию с помощью клавиатуры в режиме рабочего стола.
Подробнее Демонстрация
11 июля 2018 г. | Меню, Плагины, Адаптивные
coreNavigation — это многоцелевое навигационное меню для библиотеки javascript, основанное на jquery, более стильное и легко комбинируемое.
Функции:
- 9 Меню по умолчанию
- 2 Адаптивная навигация
- 6 Меню событий
- 6 атрибутов Заголовок
- 3 Позиция меню режима
- 9 Навигация по макету
- Больше тем и пользовательских
Подробнее Демо
адаптивное меню | Плагины jQuery
20 февраля 2016 г. 6612 Меню Отзывчивый
OKNav — плагин jQuery для создания адаптивной навигации, целью которой является постепенное свертывание навигационных ссылок во внеэкранную навигацию вместо того, чтобы делать это для всех ссылок одновременно
Подробнее »
Меню прокрутки для нескольких устройств
05 февраля 2016 г. 8282 Меню Отзывчивый
Меню прокрутки для нескольких устройств — это простое адаптивное горизонтальное меню, готовое для любого устройства.
Читать далее »
31 января 2016 г. 14 157 Меню Отзывчивый
megamenu.js — адаптивное кроссбраузерное мегаменю jQuery.
Функции
- Кроссбраузерная совместимость
- 100% отзывчивость, работает на всех устройствах
- Бесшовная интеграция с WordPress
- Использование анимации jQuery (совместимость с IE8) 900 31 Бесплатное использование и злоупотребление (лицензия MIT)
Подробнее »
Жадная навигация
16 ноября 2015 г. 7348 Меню Отзывчивый
GreedyNav — это адаптивное меню навигации, которое объединяет элементы в раскрывающееся меню, когда они переполняются.
Читать дальше »
Структура адаптивного оверлейного меню
21 сентября 2015 г. 8825 Меню Отзывчивый
Фреймворк для создания адаптивных кросс-браузерных оверлейных меню.
Функции
- работает во всех браузерах
- работает на всех устройствах
- крошечный
- отзывчивый
- супер быстрый
- использует анимацию jQuery
- бесплатное использование и злоупотребление (лицензия MIT)
Подробнее »
Адаптивное мультименю
27 июля 2015 г. 18 880 Меню Мобильный Отзывчивый
Адаптивная многоуровневая навигация по меню, оптимизированная для мобильных устройств с использованием HTML5, CSS3 и jQuery.
Подробнее »
Мега раскрывающийся список с CSS и jQuery
28 мая 2015 г. 14906 Меню
Учебное пособие по созданию отзывчивого и легко настраиваемого мега-раскрывающегося компонента с использованием CSS и jQuery.
Подробнее »
Bamboo.js — адаптивное меню и структура веб-сайта
22 апреля 2015 г. 6973 Меню Отзывчивый
Bamboo. js — это базовая структурная структура для адаптивных веб-приложений, которым требуется скользящее меню и фиксированный заголовок с прокручиваемой областью содержимого. Кнопка меню гамбургера открывает и закрывает меню. Вы также можете провести пальцем влево или вправо, чтобы взаимодействовать с меню. Когда браузер больше, чем указанная точка останова (рабочий стол), меню постоянно отображается слева.
js — это базовая структурная структура для адаптивных веб-приложений, которым требуется скользящее меню и фиксированный заголовок с прокручиваемой областью содержимого. Кнопка меню гамбургера открывает и закрывает меню. Вы также можете провести пальцем влево или вправо, чтобы взаимодействовать с меню. Когда браузер больше, чем указанная точка останова (рабочий стол), меню постоянно отображается слева.
Подробнее »
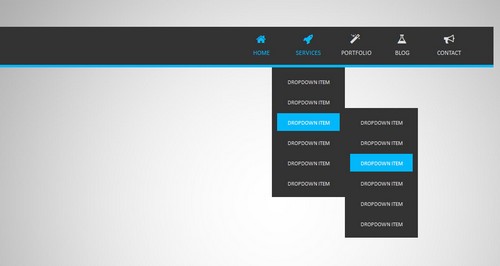
Многоуровневое переключение адаптивного меню навигации с помощью jQuery
27 января 2015 г. 15643 Меню Мобильный Отзывчивый
Руководство по созданию адаптивного меню навигации с многоуровневым переключателем (аккордеон) с использованием jQuery.
Отзывчивая навигация с несколькими переключателями на небольших экранах похожа на вложенные аккордеоны, пользователь касается родительского элемента основного уровня, чтобы открыть список под ним, и когда экран становится достаточно большим, вертикальное меню переключения меняется на горизонтальное раскрывающееся меню.
Читать далее »
Меню материалов — Плагин адаптивного меню jQuery
06 ноября 2014 г. 10591 Меню Отзывчивый
Material Menu — это плагин jQuery, который создает адаптивное меню на веб-сайте.
Подробнее »
Drawer — плагин jQuery для меню Drawer с анимацией CSS
29 августа 2014 г. 12421 CSS3 и CSS Меню
Drawer — это подключаемый модуль jQuery для отображения меню ящика с использованием анимации CSS в случае срабатывания триггера. Положение установки можно выбрать правое или левое. А также поддерживает адаптивный дизайн
Подробнее »
PgwMenu — адаптивное меню для jQuery
15 июля 2014 г. 12802 Меню Отзывчивый
PgwMenu — адаптивное меню для jQuery со следующими функциями.
- Полная настройка с включенным файлом CSS
- Полностью адаптивное меню навигации (настольные и мобильные устройства)
- SEO-совместимость
- Легкий вес
900 45
Подробнее »
Скользящее меню jQuery
22 мая 2014 г.
